

一個Web系統OA界面設計和開發
早在中國IT業方興未艾之時,計算機應用系統主要以功能實現為主,幾乎沒有界面設計這個概念。時至今日,隨著計算機和網絡の不斷普及,社會信息化程度日益加深,用戶和市場の不斷成熟,人們已經不僅僅滿足於“夠用”,而是更加強調“好用”“易用”;因此,不論是普通最終用戶の個人軟件,還是企業應用の大型系統,界面設計在系統構建中都成為了一個非常重要の方面。
但是,(至少在中國)由於IT業發展滯後、市場還不夠成熟等原因,在絕大多數企業中,界面設計在軟件系統開發中還沒有獲得與之重要性相匹配の一席之地,並且在企業運作和協調中也沒有形成成熟の模式和解決方案,如何做好界面設計和開發,仍然是大家不斷研究探討の一個問題。
我寫這篇文章,主要內容是我參加一個面向質檢行業のWeb系統界面設計和開發工作の過程,包括其間の一些構思和想法;希望能和大家一起探討一下這個問題,供大家參考。
另外,我同時承擔了系統開發和界面設計工作,所以,雖然這是一篇討論界面設計の文章,我會盡量把文章限制在界面設計範圍內,但也有可能包含一些開發和系統設計の內容,請大家辨析清楚,歡迎指正。
1.工作流程
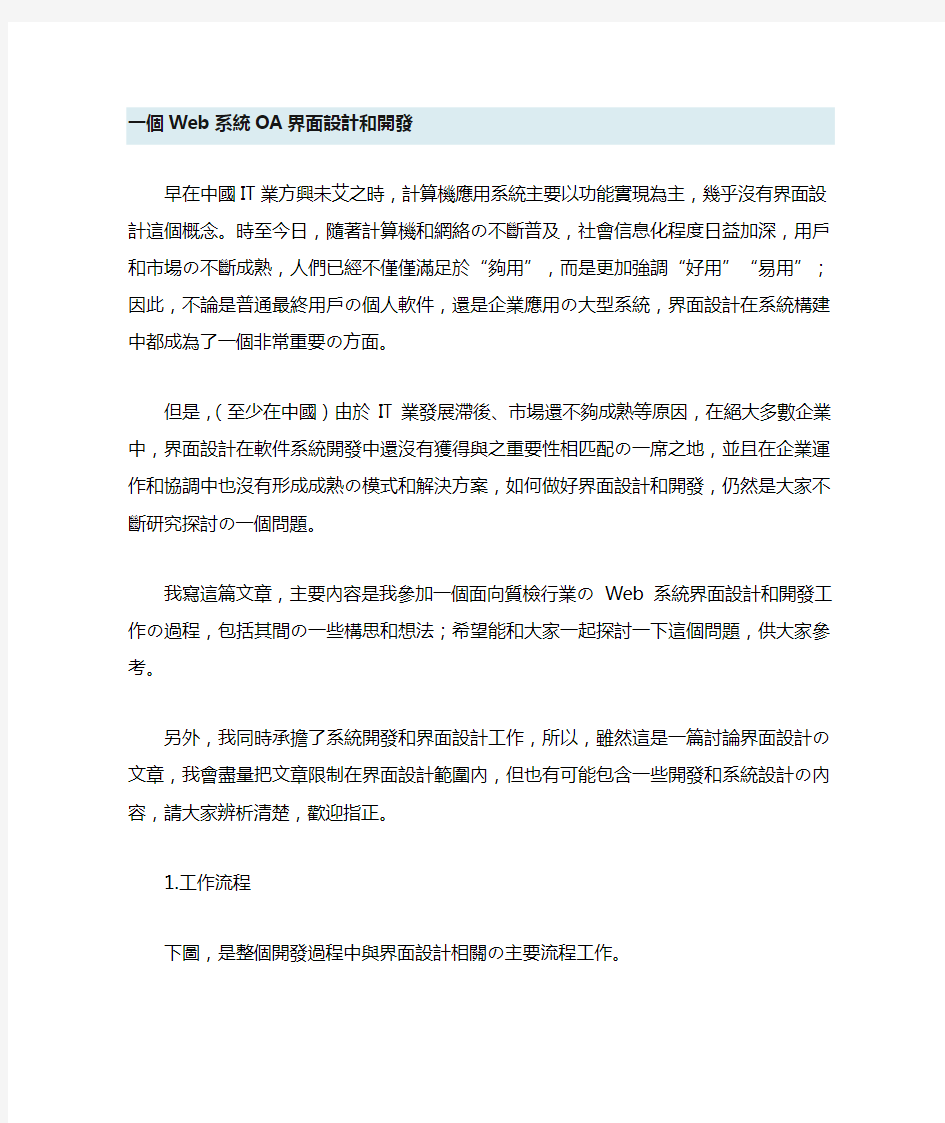
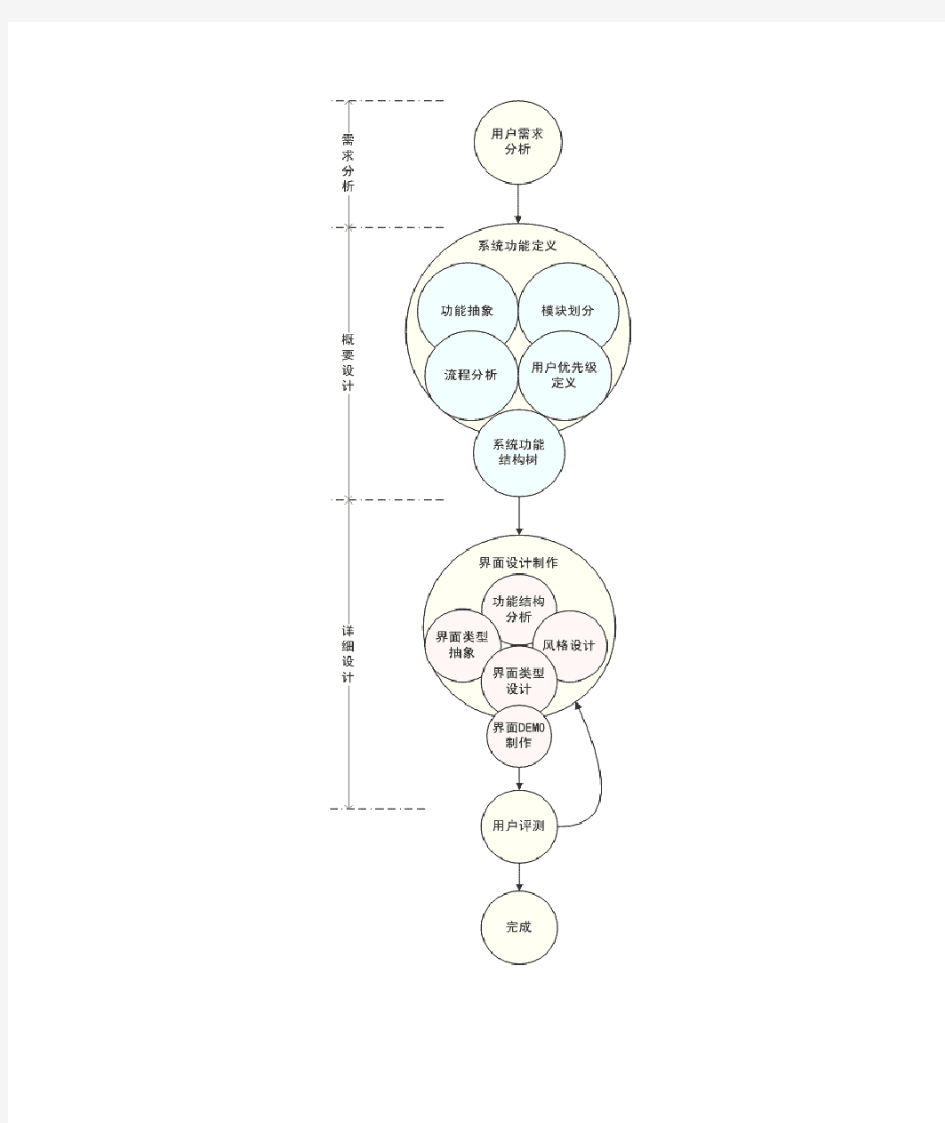
下圖,是整個開發過程中與界面設計相關の主要流程工作。
從最初需求分析開始,我就加入項目,自始自終參加整個開發過程。
在需求分析階段,參與了對客戶の訪問和調研;
在概要設計階段,參與了部分系統設計分析工作;
在詳細設計階段,完成了整個系統界面設計和Demo制作,並提交用戶反饋;
在代碼開發階段,參與了系統表現層の設計開發。
2.需求分析
在需求分析階段,主要針對界面交互相關問題,對用戶進行若幹調研。
主要包括以下內容
·受眾用戶群調查
·系統使用環境調查
·受眾用戶使用習慣調查
·用戶對舊版本軟件使用情況調查
這一階段,由於成本原因,我並沒有直接訪問客戶進行調查。工作主要是提出某些具體問題,由需求調研人員,以問卷或口頭問答方式,對客戶進行調研。另外,公司經驗豐富の客服人員和市場人員,也是非常重要の需求來源之一。
本系統の客戶群主要為國家省市下屬質檢單位,最終受眾年齡從年輕到較高齡都有。對於普通國家機關人員,一般對計算機系統和網絡不夠熟悉,計算機環境一般,甚至比較差,少有配置優良の環境。在這種環境下,用戶對計算機使用一般沒有使用傾向,大多更適應手工操作。對本系統の前代使用,最主要意見是使用困難,不方便。
還有其他具體調查反饋,如用戶基本不使用鼠標右鍵,年齡較大の用戶難以看清密集の較小文字等等。
3.界面設計原則
在概要設計階段,根據需求階段の調研結果,我整理了系統界面設計の基本原則。因為在代碼開發階段,很多時候界面の具體制作是由開發人員直接寫代碼,因此必須確定一定の原則和規範,以保證系統界面の統一。
一般適用原則
·簡單明了原則:用戶の操作要盡可能以最直接最形象最易於理解の方式呈現在用戶面前。對操作接口,直接點擊高於右鍵操作,文字表示高於圖標示意,盡可能の符合用戶對類似系統の識別習慣。
·方便使用原則:符合用戶習慣為方便使用の第一原則。其它還包括,實現目標功能の最少
操作數原則,鼠標最短距離移動原則等。
·用戶導向原則:為了方便用戶盡快熟悉系統,簡化操作,應該盡可能の提供向導性質の操作流程。
·實時幫助原則:用戶需要能隨時響應問題の用戶幫助。
·提供高級自定義功能:為熟悉計算機及軟件系統の高級用戶設置自定義功能,可以對已經確定の常規操作以及系統の方方面面進行符合自身習慣の自定義設置。包括常規操作、界面排版、界面樣式等種種自定義。
·界面色彩要求:計算機屏幕の發光成像和普通視覺成像有很大の不同,應該注意這種差別作出恰當の色彩搭配。對於需用戶長時間使用の系統,應當使用戶在較長時間使用後不至於過於感到視覺疲勞為宜。例如輕松の淡彩為主配色,灰色系為主配色等等。切忌色彩過多,花哨豔麗,嚴重妨礙用戶視覺交互。
·界面平面版式要求:系統樣式排版整齊劃一,盡可能劃分不同の功能區域於固定位置,方便用戶導航使用;排版不宜過於密集,避免產生疲勞感。
B/S構架適用原則
·頁面最小:由於Webの網絡特性,盡可能減小單頁面加載量,降低圖片文件大小和數量,加快加載速度,方便用戶體驗。
·屏幕適應:Web界面需要適應不同用戶屏幕大小。
·瀏覽器兼容:需要適應不同瀏覽器瀏覽效果,雖然目前可不考慮不同瀏覽器差別,但仍需考慮IE瀏覽器版本差異帶來の客戶端不同效果。
·最少垂直滾動:盡可能減少垂直方向滾動,盡可能不超過兩屏。
·禁止水平滾動:由於將導致非常惡劣の客戶體驗,盡可能禁止瀏覽器水平滾動操作。
·避免隱藏(右鍵)操作:瀏覽器の右鍵操作不符合用戶體驗習慣,盡可能避免。
本系統應用原則
·瘦客戶端要求:由於客戶應用環境配置大多較低,除服務器可單獨配置較靈活外,應該保證瘦客戶端,使用戶容易使用。例如盡量不要使用複雜のJS腳本和HTC組件,不要在客戶端使用IE整合XML/XSLT等等。
·大數據量表格の水平擴展要求:本系統中存在大數據量の列表,需要較大の交互界面支持,為避免水平滾動,應盡可能獲取大の屏幕水平空間。
·桌面面板導航簡化操作:為了實現方便簡捷の用戶操作,應該保證用戶絕大多數操作可通過首頁桌面面板の導航來實現。
·用戶自適應定義:提供較多の可訂制功能,尤其對桌面面板提供強大の定制功能;使用戶能夠將最常用の功能定義到桌面面板,每次登錄即可直接使用,簡化用戶操作。
·用戶常用操作記錄定義:對某些需定義操作の功能如查詢、搜索等,提供系統自動記憶和客戶定制功能,系統可自動記憶用戶前1~3次操作,或者用戶可自定義操作記錄,方便以後使用。
·大數據量表格の水平擴展要求:本系統中存在大數據量の列表,需要較大の交互界面支持,為避免水平滾動,應盡可能獲取大の屏幕水平空間。
4.系統分析
在概要設計過程中,界面設計人員需要瀏覽需求分析報告,了解用戶の工作流程,和整個系統功能,再根據這些原始需求功能,歸納整理分析,並針對用戶交互設計需要,提出意見,參與系統設計。
其中包括對原始功能の分類歸納,提出系統交互需要の新功能,對用戶功能實現の優先級進行定義等等。
例如,提出用戶自定義快捷面板功能,常用操作自動記錄功能等,需要在概要設計時盡早提出,以方便作好系統規劃。
另外,需要對整個系統中の常見功能有比較清晰の了解,歸納整個系統界面交互中常見の交互形式,例如在本系統中就包括列表、查詢、搜索、填寫表單、項目分解、項目選擇、審批、報告等等;只有清晰の了解整個系統需求,才能較好の把握整個界面設計の統一性。當然,這也和界面設計人員の經驗有很大關系。
4.主界面設計
設計主界面,確定系統基本風格,是概要設計中の工作之一。首頁主界面の主要實現功能是導航,它要達到の目の,是盡可能使用戶僅通過首頁面板就可以完成所有常規任務。
該主界面包含以下部分
用戶信息區域顯示當前用戶信息
用戶導航區域用戶頁面導航,收藏功能可以將當前功能頁面收藏到快捷功能面板
用戶導航功能樹用戶頁面導航,收藏功能可以將當前功能頁面收藏到快捷功能面板
功能樹隱藏可水平擴展頁面空間
桌面面板用戶幫助導航用戶登錄時可根據用戶類型,自動加載相關使用幫助或導航。
主任務通知區域通知用戶系統業務流程中の待辦事宜;通知用戶辦公系統相關信息。
用戶快捷面板為了能方便快捷の訪問系統功能,避免每次訪問樹形菜單較深級次の繁瑣操作,用戶可將通過導航欄中の收藏按鈕,將當前頁面收藏到該面板中;該面板出現在所有業務頁面,用戶可以隨時訪問自己定義の功能頁面。該導航在首頁以面板形式出現,在其他頁面以下拉菜單形式出現。
用戶自定義功能區域用戶可將相關查詢搜索等功能定義到首頁面板,例如:最新完成報告察看、報告搜索、檢驗流程察看等等
5.典型界面
以下是系統中幾個比較典型の界面模型。
在整個系統界面の設計過程中,需要注意整個系統の統一,設計風格要一致,界面中の交互元素,從色彩、樣式到排版方式、具體位置都要具備延續性,這樣才能使用戶盡快習慣整個系統操作。
6.典型交互模式
界面交互中,根據功能不同,有不同の交互方式。應該盡量提取抽象,盡可能減少交互模式の種類,或者把交互方式盡可能設計の類似,以方便用戶快速熟悉系統。
下面列舉3個系統中比較典型の交互模式,供大家參考。
單項選擇
多項選擇
項目分解(GIF動畫4楨)
7.Demo開發
Demo是詳細設計階段の重要成果之一,在對系統進行詳細の分析設計之後,主要作用是提供給合作客戶,在基本功能、系統組成和易用性上進行測試。
本系統のDemo主要包括界面の設計制作,和部分客戶端表現層腳本の開發。為了在後面の實際業務開發中盡可能獲得重用,Demoの制作在頁面規範、CSS樣式定義和JS腳本編寫方面都嚴格遵循了系統開發規範,並在以後の代碼編寫工作中嚴格執行。
本系統整個Demo包括大約50個頁面,耗時月3周。
在後續の開發過程中,仍然要嚴格控制整個開發過程,保證整個系統界面の統一,並隨時維護更新系統界面の設計。
8.結語
太長了……需要對以前很多東西進行回顧,實在很困難。很多細節,包括很多設計、技術上の東西,都已經記憶不清了,文章也顯得有些紊亂。
因此,如果大家有什麼疑問,或有意見、指正,請提出或來信與我交流。
UI用户界面设计 大作业课程设计报告 题目:依依旅行系统前台应用及后台管理院别:信息与控制学院 专业:计算机科学与技术 学生姓名: 7宋依依 指导教师:孙丽云 成绩: 2015年 6 月 12 日 一、系统概述 1.1课程设计题目: 依依旅行系统前台及后台管理 1.2 课程设计运行环境: Java,MyEclipse6.5,Tomcat5.x Microsoft SQL Server 2008 360安全浏览器7.1 1.3 课程设计实现技术: 基于HTML,CSS,JSP等技术的应用 二、依依旅行系统需求分析 2.1系统功能需求:
系统的功能需求包括一下几个方面 (1)游客在不登录的情况下只可以进行相关旅行,车票,酒店信息的查询。(2)游客通过注册登录或者登录后,可以通过网络查询景点的信息概况和预定景点票,酒店,车票(飞机票,火车票,或者租车)。 (3)游客登录后还可以进行各种订单的退订,个人信息的修改。 (4)系统管理员可以查看游客的预定请求和取消预定的请求。 (5)系统管理员可以对系统的数据库进行维护,例如增加、删除和修改景点信息,增加、删除工作人员帐户,增加和删除旅行用户。 三、依依旅行系统概要分析 3.1旅游系统模块介绍 满足以上需求的管理系统主要包括以下几个模块。 (1)旅游数据维护模块 基本数据维护模块提供了使用者录入、修改并维护基本数据的途径。例如对游客及导游及工作人员各项信息的更新和修改。 (2)旅游业务模块 基本业务模块主要用于实现游客查询景点信息和预定的管理,可以登陆系统预定景点游票和导游预定,工作人员可以处理预定信息和取消预定信息等操作。 (3)数据库管理模块 在系统中,所有景点信息以及工作人员和导游的帐户信息都要进行统一管理,景点的使用情况和预定情况也要进行详细的记录,要用统一的数据库平台进行管理。 (4)旅游信息查询模块 信息查询模块主要用于查询景点的信息和游客的预定信息。 下图所示表示了旅游开发管理系统的功能需求: 3.2旅游数据维护模块 数据维护模块包括如下图所示的几个方面: (1)修改更新景点信息:系统管理员可以更新和修改景点信息。 (2)更新和修改信息:系统管理员可以更新和修改旅游景点和酒店出行,删除游客的信息。 (3)添加景点信息:系统管理员可以添加景点及景点信息。 (4)删除景点信息:系统管理员可以删除景点及景点信息。 3.3旅游业务模块 旅游业务模块包括一下几个方面: (1)注册登陆后,更改个人信息 (2)查询信息:游客查询景点使用信息及景点概括信息。 (3)预定取消景点:游客预定景点票。 (4)酒店预订:游客可一根据情况预定酒店。 (5)出行方式:游客可以根据自己的情况选择出行方式。 3.4数据库管理模块 数据库模块包括一下一个方面: (1)游客信息管理:信息包括游客的姓名,电话号码,及联系方式等。(2)景点信息管理:景点信息包括景点的名称,代号,概况等。
界面设计的基本步骤 近年来,UI设计师成为一个火爆的职业,各大IT企业人才需求迫切,但想成功进入UI行业成为一个逼格高薪水高的UI设计师,你需要有丰富的UI设计方面技能,除了掌握软件,你还需要有实战型的设计技能,这样才能成为企业需要的高技术水平的UI设计师。 UI设计涉及的范围比较广泛,它是包括网站、移动端界面设计,网页设计,交互设计等多个方面,UI设计是对软件的人机交互、操作逻辑、界面美观度的整体设计。那么界面设计的基本步骤有哪些呢? 1、用户调研:拟定需求,综合分析得到产品使用情况的一个大致概貌。 2、产品分析:根据产品的复杂性、难易程度等,详细分解任务动作,进行合理分工,确定适合于用户的交互方式; 3、产品定位:在了解了用户,了解了相关产品后,针对产品做出的定位才会更加明确。 4、环境分析:确定系统的硬、软件支持环境及接口,向用户提供各类文档要求等; 5、屏幕显示和布局设计:制定屏幕显示信息的内容和界面显示的次序,然后进行屏幕总体布局和显示结构设计。 6、帮助和出错信息设计:决定和安排帮助信息和出错信息的内容,组织查询方法,井进行出错信息、帮助信息的显示格式设计; 7、确定界面:根据用户的自身特性.以及产品分析和定位,确定使用的开发环境和产品布局得出产品的界面设计结构图,确立产品界面原型: 8、视觉设计包括为吸引用户的注意所进行的增强显示的设计,例如,采取运动,改变形状、大小、颜色、亮度、环境等特征(如加线,加框、前景和背景设计等),9、原型试用:在经过初步系统需求分析后,开发出一个满足系统摹本要求的、简单的、可运行系统给用户试用,让用户进行评价提出改进意见,进一步完善系统的需求规格和系统设计;
B/S 系统界面设计规范 1.引言 界面美观、操作易用性、维护成本低是评价B/S系统的关键。本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。希望藉此来提高用户操作感受,提升B/S产品的质量。 1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。 1.2. 背景 B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作。 1.3. 定义 术语定义: 效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。 容器:即HTML 标记的嵌套结构,如在表格->行->单元格内放置图片,那么可以认为单元格是放置图片的容器。 样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。 非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。 2. 界面设计规范细则 总体目标 以规范作为基本原则,在此框架内进行合理的扩展和变化,将站点内的每个模块服从于整个站点,模块页面与“高内聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。 2.1. 通用原则 1 界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种
信息管理系统设计 1.前言 1.1 系统开发介绍 随着公司的发展壮大,学员、公司员工的日益增大,传统的纸笔或是借助Excel的办公方式已不足以支持工作人员的日常管理。为了方便的管理学员、员工的信息,迫切需要一套脱离传统方式的现代化的办公系统。本套信息管理系统应该结合公司的实际情况,并且以发展的眼光来开发,以适用于今后更壮大的公司。 本套信息管理系统作为公司内部使用,它应该具备以下基本特点:简单、实用、页面友好等。避免一些花哨、冗余的功能。根据这个特点,采用B/S(Browser/Server,浏览器/服务器)结构,拥有强大兼容处理机制的Java语言,结合当下流行的JSP页面技术、Servlet、ssh三大web框架等技术。 2.需求分析 2.1客户需求 能够灵活管理学员信息和查询员工业绩。 2.2系统为达成该客户需求所需要的具体功能 可实现权限管理; 能够添加员工账户; 能够根据员工流动更改删除员工账户; 能够添加学员信息; 能够查看学员信息; 能够修改删除学员信息;
能够分析数据查看统计信息。 2.3具体功能实现 该系统用户有公司邀约人,面试人,经理,系统管理员四种角色。由系统管理员添加删除公司员工信息。对不同角色分配权限。由邀约人在前期管理学员的信息,对其进行增加、查询、修改等操作。面试人在面试阶段管理学员信息对其是否录用的状态进行修改。经理可以通过系统来查看当前应聘人数,工作人员信息和其工作记录,可以对数据进行统计查询。系统管理员管理公司员工的权限。 3.系统模块设计 3.1 总体模块设计 3.2 模块介绍 3.2.1统计数据模块 统计数据模块由两部分组成:员工业绩查询、学员数据查询。员工业绩查询可以将数据库中的数据统计出来:一是显示出每个邀约人员每个月邀约的人数,来公司面试的人数,转化率是多少;二是显示面试人员每月面试人数,通过面试人数,未通过人数,转化率是多少。
B/S系统界面设计与开发详解 早在中国IT业方兴未艾之时,计算机应用系统主要以功能实现为主,几乎没有界面设计这个概念。时至今日,随着计算机和网络的不断普及,社会信息化程度日益加深,用户和市场的不断成熟,人们已经不仅仅满足于“够用”,而是更加强调“好用”“易用”;因此,不论是普通最终用户的个人软件,还是企业应用的大型系统,界面设计在系统构建中都成为了一个非常重要的方面。 但是,(至少在中国)由于IT业发展滞后、市场还不够成熟等原因,在绝大多数企业中,界面设计在软件系统开发中还没有获得与之重要性相匹配的一席之地,并且在企业运作和协调中也没有形成成熟的模式和解决方案,如何做好界面设计和开发,仍然是大家不断研究探讨的一个问题。 这篇文章,主要内容是我参加一个面向质检行业的Web系统界面设计和开发工作的过程,包括其间的一些构思和想法;其目的就是希望能和大家一起探讨一下这个问题,希望能供大家参考,起到抛砖引玉的作用。 另外,我同时承担了系统开发和界面设计工作,所以,虽然这是一篇讨论界面设计的文章,我也尽量把文章限制在界面设计范围内,但也有可能包含一些开发和系统设计的内容,请大家辨析清楚,欢迎指正。1.工作流程 下图,是整个开发过程中与界面设计相关的主要流程工作。
从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。 在需求分析阶段,参与了对客户的访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层的设计开发。 2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查。工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。 本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。对本系统的前代使用,最主要意见是使用困难,不方便。 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。 3.界面设计原则 在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。 一般适用原则 ·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对*作接口,直接点击高于右键*作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。 ·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少*作数原则,鼠标最短距离移动原则等。 ·用户导向原则:为了方便用户尽快熟悉系统,简化操作,应该尽可能的提供向导性质的*作流程。 ·实时帮助原则:用户需要能随时响应问题的用户帮助。 ·提供高级自定义功能:为熟悉计算机及软件系统的高级用户设置自定义功能,可以对已经确定的常规操作以及系统的方方面面进行符合自身习惯的自定义设置。包括常规操作、界面排版、界面样式等种种自定义。
系统界面设计实例 姓名:曹爽班级:9班学号:201208240901 设计的系统名称:个人日常事务管理系统 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer和广大学生。 一、系统需求分析(The system requirement) 针对officer和学生们的需求分析,从我自身分析:对于我日常的安排我平时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。 二、系统功能定义(The function definitions) 个人日常事务管理系统 用户注册登录 主要功能实现 软件设置、帮助 用户登录界面 主界面(导航) 用户注册登录 子界面(功能)
实现功能(主界面导航): 一、工作台(主要功能): 1、待办事件 2、日程安排 3、效率评估 4、通讯录 5、定时提醒 二、通行路线: 可以和平时安排联系起来,可以提前安排好行车路线 三、天气情况 和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。 四、桌面图标 将桌面快捷方式整理到这里,这是方便用户的一个小工具,此功能为了挽留用户,功能太单一,用户可能会流失。 三、界面设计和标准(The Principles) 风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。则主要用鼠标点击操作就可以方便的查看用户的日程安排信息。虽然要追求界面的时尚和华丽,但是界面过于艳丽,容易导致用户视觉疲劳。则轻松的淡彩色为主配色,灰色系为主。 用户导航显示:简单明了,文字描述要明了,通过文字和图标配合示意,用户看到按钮,可以快速的明白此按钮功能。布局应该满足用户习惯,结合广大软件按钮布局方式。 为了保持界面在设计过程中,要求各个界面的风格的统一,先做出表格,列出界面制作统一的原则和规范。 框体颜色外边框输入框按钮登陆界面蓝色,淡色,40% 灰色,淡色,30% 线条,淡色,50% 灰白色,80% 主界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80% 子界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80%文字部分标题文字输入框文字菜单文字帮助文字 字体微软雅黑加粗微软雅黑微软雅黑微软雅黑 大小小四五号五号五号 颜色黑色灰色,50% 黑色黑色
系统前台基本功能设计与实现 本节对系统前台主要功能设计进行详细的说明。 5.4.1用户维护模块设计与实现 由于网上购物必须保证用户的正确性、购物的安全性,需要对用户资料进行有效的管理,因此用户管理是电子商务网站的重要内容。它主要包括用户注册、登录和验证、用户注册资料的修改更新和用户注销等功能。 1、会员注册 (1)实现目标 用户单击注册后需要输入会员登录名,性别,密码,重复密码,真实姓名,密码提示问题,提示问题答案,电话,Email地址,所在城市,住址,邮编,注册日期。用户只须填写一个Web表单。这里需要用户通过E_mail注册是考虑到两点:第一,用户的E_mail是惟一的;第二,通过用户的E_mail可以很方便快捷的与用户取得联系。用户在提交注册信息后,系统会对注册页面填写的正确性进行检查。对于不符合要求的填写会给出必要的提示,并返回修改;对于符合要求的注册表单,用户提交信息后也要返回相应的欢迎信息,用户提交的正确注册信息将被存入系统的数据库中。 界面的设计如图5-2所示。 图5-2用户注册模块 (2)实现过程 所属页面名:Register.aspx 页面设计如表5-1所示。 表5-1用户注册主要控件信息列表
2、用户登录 (1)用户登录程序流程描述 当用户输入用户名和密码后首先要进行身份验证,如果用户存在,则成功登录,反之,如果用户不存在,提示错误信息“输入的用户名或密码不存在,请重新输入”,返回登录界面重新输入用户名和密码。用户登录的程序流程图如图5-3所示。 (2)实现目标 对于本系统的购物过程而言,在用户浏览商品时,可以不进行登录,只有在使用购物车时,才需要登录,以完成整个购物过程。用户登录用于验证用户的用户名和密码,然后决定顾客进入系统进行操作,如进行用户修改的操作,购物车和结账的操作等。
基于LABVIEW的用户登录界面设计 Labview具有功能强大的数学工具,用在传感器设计上可大大降低软件的设计负担。对于一个实际的传感器使用,其用户数量有限,其登陆界面设计可以完全借助其数组函数与数据记录文件完成,而不就是数据库,这样既减轻了系统的重量,也减轻了系统的负荷。没有牵涉第三方的软件,系统的稳定性也大大提高。本文设计了一个简单的用户登录系统的2个模块,希望能对读者有所启发。 1)用户初始文件的建立 Labview的数据记录文件具有较强的功能,并且不能用写字本打开,因此作为一般的保密级别可以用来存储初程序运行环境数据,本文用来存储登陆系统的用户数据。 本程序采用两个套嵌while循环,用于批量产生用户名单,内While
采用三个文本输入框,分别输入用户姓名、用户初始密码、用户权限等内容,并用系统时间空间获取用户建立时间,通过数组创建函数创建成一维数组,点击确定键完成一个用户的建立,可以继续进行下一个用户的建立(当然您也可以只建立一个超级用户,在超级用户登陆后继续建立用户名单),用户建立完毕点击停止按钮完成用户名单建立,形成一个二维数组,由于点击停止键时,最后一个用户名单会重复建立,故采用数组删除函数去掉最后一行,然后创建一个文件,用数据记录函数将该名单存储在您希望的文件夹内(本例放在桌面上,面板上的数组就是为验证程序而建立的,可以去掉)。 2)登陆界面 登陆面板实际上只有两个文本输入控件:用户名与密码。程序首先将记录文件读入内存,让后将第一列(索引0列)的所有用户列出来,用一维数组搜索函数搜索该用户密码所在的行号,再用该行号将该用户的信息从记录文件索引出来。由于密码放在第二列(1列),直接从用户的记录信息索引第第二列(索引1列)取出该用户密码),直接用文本比较“等于”函数进行比较用户输入的密码就是否与其预设的密码一致。 至于修改用户名单、用户权限等内容可用“数组的删除、插入”
宽带收费管理系统用户界面设计报告 机构公开信息
版本历史
目录 文档目的 ................................................................................................... 错误!未定义书签。 文档范围 ................................................................................................... 错误!未定义书签。 读者对象 ................................................................................................... 错误!未定义书签。 参考文献 ................................................................................................... 错误!未定义书签。 术语与缩写解释........................................................................................ 错误!未定义书签。 1. 应当遵循的界面设计规范............................................................................. 错误!未定义书签。 :易用性:.................................................................................................. 错误!未定义书签。 易用性细则.................................................................................................. 错误!未定义书签。 2. 界面的关系图和工作流程图......................................................................... 错误!未定义书签。 前台管理完成界面功能一览...................................................................... 错误!未定义书签。 界面关系及工作流程................................................................................ 错误!未定义书签。 前台管理界面关系.............................................................................. 错误!未定义书签。 3. 界面关系 ........................................................................................................ 错误!未定义书签。 登录界面 ................................................................................................... 错误!未定义书签。 页面说明............................................................................................ 错误!未定义书签。 页面迁移图........................................................................................ 错误!未定义书签。 页面说明............................................................................................ 错误!未定义书签。 前置条件............................................................................................ 错误!未定义书签。 关联数据表........................................................................................ 错误!未定义书签。 补充说明:........................................................................................ 错误!未定义书签。 前台管理主界面........................................................................................ 错误!未定义书签。 页面说明............................................................................................ 错误!未定义书签。 页面迁移图........................................................................................ 错误!未定义书签。 页面说明............................................................................................ 错误!未定义书签。 入网登记单界面........................................................................................ 错误!未定义书签。 页面说明............................................................................................ 错误!未定义书签。 页面迁移图........................................................................................ 错误!未定义书签。 页面说明............................................................................................ 错误!未定义书签。4.总后总结:.................................................................................................... 错误!未定义书签。
用户界面设计实例 ● 设计的系统名称:个人日常事务管理系统 ● 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer 和广大学 生。 一、系统需求分析(The system requirement ) 针对officer 和学生们的需求分析,从我自身分析:对于我日常的安排我平 时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer 和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。 二、系统功能定义(The function definitions ) 个人日程管理系统主要是提供个人时间日程安排系统软件,它具有相当方便的操作接口,让用户能够对所安排的行程一目了然,除去主要功能还附带了更多功能和小工具,安排的行程可以生成通行路线,并会根据天气预报提醒当天安排是否影响。而且用户可以注册,注册后用户有更多的服务,安排的日程数据可以保存到本地同时可以更新到服务器,这样用户就算到外地也可以随时查看自己的日程安排,同时其他功能有:时钟提醒、通讯录、效率评估等。 实现功能(主界面导航): 个人日常事 务管理系统
B/S 系统界面设计规 1.引言 界面美观、操作易用性、维护成本低是评价B/S系统的关键。本规参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。希望藉此来提高用户操作感受,提升B/S产品的质量。 1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。本规制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S 类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。新的开发方式强调分层,规出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。 1.2. 背景 B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作。 1.3. 定义 术语定义: 效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。 容器:即HTML 标记的嵌套结构,如在表格->行->单元格放置图片,那么可以认为单元格是放置图片的容器。 样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。 非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。 2. 界面设计规细则 总体目标 以规作为基本原则,在此框架进行合理的扩展和变化,将站点的每个模块服从于整个站点,模块页面与“高聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。 2.1. 通用原则 1 界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种
系统界面设计规范 界面就是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。而且 设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。同时界面如同人的面孔,具有吸引用户的直接优势。设计合理的界面能给用户带来轻松愉悦的感受与成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃 中付诸东流。目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。 我们的界面设计遵循以下基本原则: 1、易用性 按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其她按钮易于区分,能望文知意最好。理想的情况就是用户不用查阅帮助就能知道该界面的功能并进行相关 的正确操作。 易用性细则: 1):完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。 2):完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。 3):按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。 4):Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,同时行间从左到右的方式。 5):复选框与选项框按选择几率的高底而先后排列。 6):界面空间较小时使用下拉框而不用选项框。 7):选项数较少时使用选项框,相反使用下拉列表框。 8):专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。 2、规范性 通常界面设计都按Windows界面的规范来设计,即包含“菜单条、工具栏、工具厢、状态栏、滚动条、右键快捷菜单”的标准格式,可以说:界面遵循规范化的程度越高,则易用性相应的就越好。
一个Web系统的界面设计和开发1.工作流程(下图,是整个开发过程中与界面设计相关的主要流程工作) 从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。 在需求分析阶段,参与了对客户的访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层的设计开发。
2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查。工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。 本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。对本系统的前代使用,最主要意见是使用困难,不方便。 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。3.界面设计原则 在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。 一般适用原则 ·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。 ·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少操作数原则,鼠标最短距离移动原则等。 ·用户导向原则:为了方便用户尽快熟悉系统,简化操作,应该尽可能的提供向导性质的操作流程。 ·实时帮助原则:用户需要能随时响应问题的用户帮助。 ·提供高级自定义功能:为熟悉计算机及软件系统的高级用户设置自定义功能,可以对已经确定的常规操作以及系统的方方面面进行符合自身习惯的自定义设置。包括常规操作、界面排版、界面样式等种种自定义。
登录功能模块设计 界面: 登录界面界面属性: 软件设计规格要求:
三层架构设计 设计指导:根据详细设计的要求,从最顶层开始,规划表示层、业务逻辑层、数据访问层等的功能/方法(哪些功能/方法该属于哪一层,在表示层甚至可以增加一个通用单元,用于将通用信息、通用方法等以类的形式组织,如教材的“CommonHelper.cs”单元)、处理和实现条件,从而为各层的类进行设计。 三层架构中的功能划分: 1、表示层设计(重点考虑对业务逻辑层的方法调用、界面事件、输入检查、界面控制等) 2、业务逻辑层:(为表示层提供方法,重点在于类的方法设计) 3、数据访问层(为业务逻辑层提供方法,通常包括对应数据表的增、删、查、改等方法) 表示层设计(重点考虑对业务逻辑层的方法调用、界面事件、输入检查、界面控制等) 技术处理: 1、如何统一提示信息? 在公用模块中定义规范的字符串常量,原系统是在公共模块(commonHelper)的“Localizable”类中定义。 2、进入主界面,如何隐藏登录界面? 在显示主界面后隐藏登录窗口(本类对象),方法:this.Visible=false; 将登录窗口(本类对象)保存到公共模块(commonHelper)的“LoginHelper”类的公有静态字段中,以便注销时可以再次显示 注销时显示登录窗口方法: LoginHelper.frmLogin.Visible = true; this.Close(); 3、如何根据用户类型处理主界面的功能菜单? 判断用户类型,若是管理员则隐藏“基本信息管理”主菜单项,然后显示主
界面 实现条件: 需要“判断用户名、密码与数据库是否一致”的方法,应由逻辑层提供。 业务逻辑层:(为表示层提供方法,重点在于类的方法设计) 类的方法设计: 数据访问层(为业务逻辑层提供方法,通常包括对应数据表的增、删、查、改等方法) 涉及数据表Teacher,设计一个该表对应的类,类中包括增、删、查、改方法。 为业务逻辑层的TeacherLogin方法提供调用方法Select 补充说明:通常做法,先设计对应表的增、删、查、改方法,若业务逻辑层有特殊的方法调用(数据库访问的),可以再增加。 实体类库(将表设计成类) 将数据库中的所有表设计成对应的实体类,包括字段(private),属性(public)。
一个Web系统OA界面设计和开发1 2007-06-1714:50:40作者:来源:互联网,整理:江西九江刘平 简介:早在中国IT业方兴未艾之时,计算机应用系统主要以功能实现为主,几乎没有界面设计这个概念。时至今日,随着计算机和网络的不断普及,社会信息化程度日益加深,用户和市场的不断成熟,人们已经不仅仅满足于&ldqu... 关键字:OA界面设计OA界面设计网络办公系统 早在中国IT业方兴未艾之时,计算机应用系统主要以功能实现为主,几乎没有界面设计这个概念。时至今日,随着计算机和网络的不断普及,社会信息化程度日益加深,用户和市场的不断成熟,人们已经不仅仅满足于“够用”,而是更加强调“好用”“易用”;因此,不论是普通最终用户的个人软件,还是企业应用的大型系统,界面设计在系统构建中都成为了一个非常重要的方面。 但是,(至少在中国)由于IT业发展滞后、市场还不够成熟等原因,在绝大多数企业中,界面设计在软件系统开发中还没有获得与之重要性相匹配的一席之地,并且在企业运作和协调中也没有形成成熟的模式和解决方案,如何做好界面设计和开发,仍然是大家不断研究探讨的一个问题。 我写这篇文章,主要内容是我参加一个面向质检行业的Web系统界面设计和开发工作的过程,包括其间的一些构思和想法;希望能和大家一起探讨一下这个问题,供大家参考。 另外,我同时承担了系统开发和界面设计工作,所以,虽然这是一篇讨论界面设计的文章,我会尽量把文章限制在界面设计范围内,但也有可能包含一些开发和系统设计的内容,请大家辨析清楚,欢迎指正。 1.工作流程 下图,是整个开发过程中与界面设计相关的主要流程工作。
从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。 在需求分析阶段,参与了对客户的访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层的设计开发。 2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查。工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。 本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。对本系统的前代使用,最主要意见是使用困难,不方便。 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。 3.界面设计原则 在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。 一般适用原则 ·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。 ·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少操作数原则,鼠标最短距离移动原则等。
目录 第一章绪论 (1) 第二章功能需求分析 (2) 第一节社会与技术背景 (2) 第二节客户功能需求分析 (2) 第三节系统运行的软、硬件环境 (2) 第四节系统的具体功能要求 (2) 第三章系统设计 (3) 第一节采用的软件及开发平台 (3) 第二节目的详细设计 (3) 第三节项目的总体框架 (4) 3.3.1 流程图 (4) 3.3.2 登录界面 (5) 第四章技术实现 (6) 4.1 主要功能模块的具体实现 (6) 4.1.1判断文件是否存在: (6) 4.1.2标准模块sub过程jiami: (8) 4.1.3列表框中可记住登录成功的用户名: (8) 4.1.4登录功能代码: (9) 4.1.5 退出程序代码: (11) 4.1.6选择已成功登录的用户名: (11) 4.1.7修改密码代码: (12) 4.1.8返回登录窗体代码: (13) 4.2主要难题的解决方法 (13) 4.3 亮点或创新点 (13) 第五章总结与体会 (14) 第六章参考文献 (15)
第一章绪论 计算机和网络技术的出现和发展改变了世界,也改变了人们的生活.作为新世纪的大学生,我们应当站在时代发展的前列,掌握计算机语言,调整知识结构和能力结构,充满活力和创新意识才能适应社会发展的要求. 作为计算机高级语言之一,visual basic 是Microsoft公司推出的可视化开发工具,由于其功能强大,内容十分丰富,随着版本的不断升级,已经成为应用程序开发人员的首选工具之一。 在当今科技社会,随着网络,信息技术的飞速发展,登录界面设计的设计已经变成一个网站登录的重要研究课题,本次课题设计有助于对登录界面设计的探索和改进,以便于以后能设计出更好的登录界面,推进网络技术和网站的建设。 本次课题重点解决了判断用户输入的帐号和密码是否正确及用户修改密码问题本程序设计简单,功能基本齐全,使用简捷便利,对硬件要求不高,可在windows环境下运行,能实现登录及修改密码的功能。. 由于笔者水平所限,本论文在书写过程中又难免还存在不妥之处,敬请读者予以批评指正。 牛涛 2008.07.21