

项目五形状补间动画
Flash可以创建两种类型的补间动画:补间动画和补间形状。本项目我们先学习补间的一种类型:补间形状。在补间形状中,在一个关键帧绘制一个形状,然后在另一个关键帧更改该形状或绘制另一个形状。Flash会内插二者之间的帧的值或形状来创建动画。
通过补间形状,可以创建类似于形变的效果,使一个形状看起来随着时间变成另一个形状,就像《西游记》中孙悟空的“七十二般变化”一样。Flash也可以补间形状的位置、大小、颜色。
任务一形状补间动画的基础知识
(一)制作补间形状的方法
补间形状的基本制作方法是,在一个关键帧上绘制一个形状,然后在另一个关键帧更改该形状或绘制另一个形状。接着定义补间形状,Flash就会自动补上中间的形状渐变过程。
下面制作一个五边形变成五角星的动画效果。
(1)新建一个Flash CS3影片文档,保持文档属性默认设置。
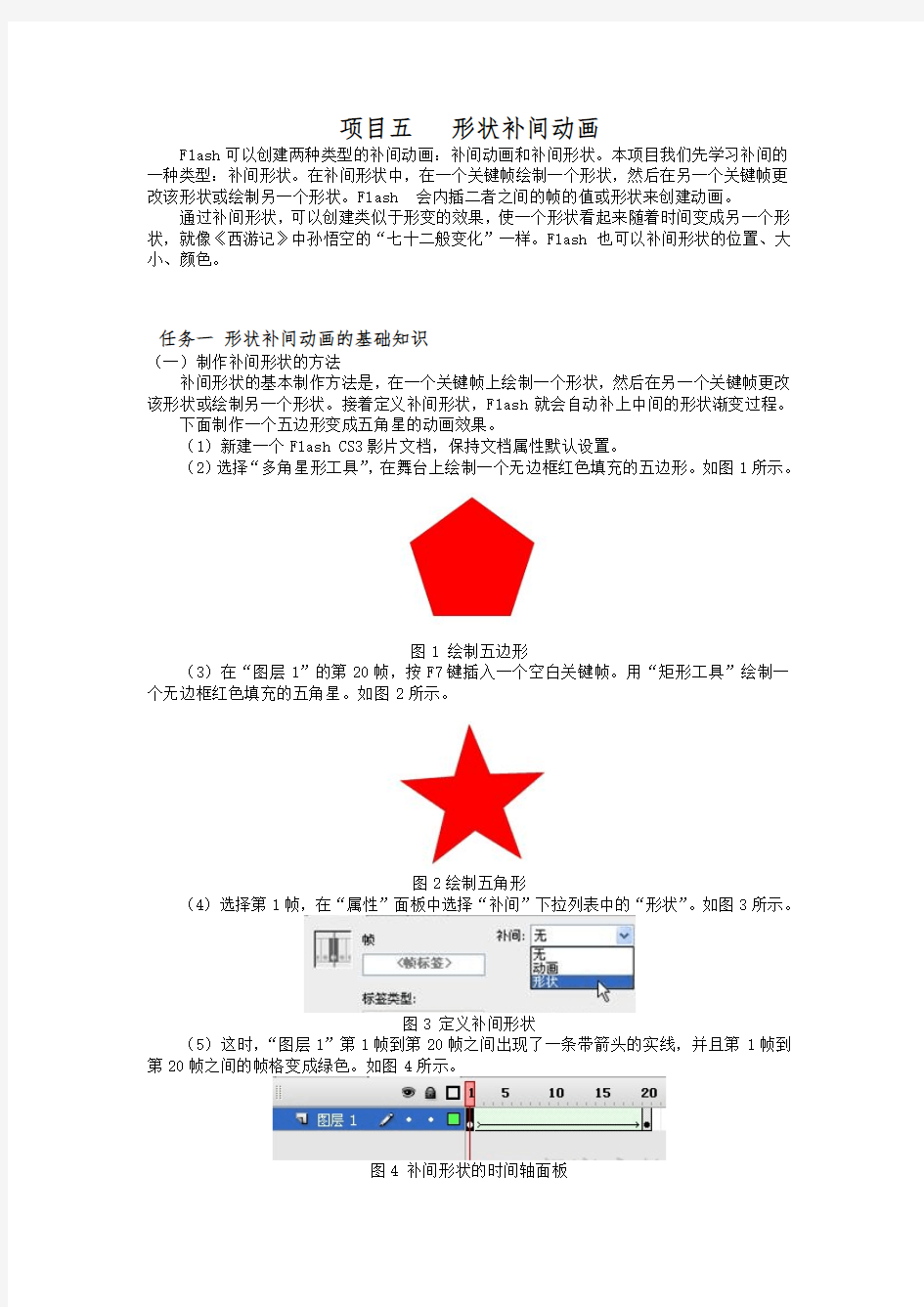
(2)选择“多角星形工具”,在舞台上绘制一个无边框红色填充的五边形。如图1所示。
图1绘制五边形
(3)在“图层1”的第20帧,按F7键插入一个空白关键帧。用“矩形工具”绘制一个无边框红色填充的五角星。如图2所示。
图2绘制五角形
(4)选择第1帧,在“属性”面板中选择“补间”下拉列表中的“形状”。如图3所示。
图3定义补间形状
(5)这时,“图层1”第1帧到第20帧之间出现了一条带箭头的实线,并且第1帧到第20帧之间的帧格变成绿色。如图4所示。
图4补间形状的时间轴面板
(6)这样我们就制作完成了一个补间形状动画。按下Enter键,可以看到一个五边形逐渐变化为五角形。
(7)补间形状除了可以制作形状的变形动画,也可以补间形状的位置、大小、颜色。选择第20帧上的矩形,将它的填充颜色更改为黄色。
(8)再按下Enter键,可以看到一个五边形逐渐变化为五角形,并且同时图形颜色由红色逐渐过渡为黄色。
(二)补间形状的参数设置
定义了补间形状后,在“属性”面板中可以进一步设置相应的参数,以使得动画效果更丰富。如图5所示。
图5补间形状
1.“缓动”选项
单击“缓动”右边的按钮,弹出滑杆,拖动上面的滑块,可设置参数值。也可以直接在文本框中输入具体的数值,设置完后,补间形状效果会以下面的设置作出相应的变化:
在-1到-100的负值之间,动画的速度从慢到快,朝动画结束的方向加速补间。
在1到100的正值之间,动画的速度从快到慢,朝动画结束的方向减慢补间。
默认情况下,补间帧之间的变化速率是不变的。
2.“混合”选项
这个选项的下拉列表中有两个选项:
分布式:创建的动画的中间形状更为平滑和不规则。
角形:创建的动画中间形状会保留有明显的角和直线。
“角形”只适合于具有锐化转角和直线的混合形状。如果选择的形状没有角,Flash会还原到分布式补间形状。
6.1.3添加形状提示
要控制更加复杂多变的形状变化,可以使用形状提示。形状提示会标识起始形状和结束形状中相对应的点。例如,如果要补间一张正在改变表情的脸部图画时,可以使用形状提示来标记每只眼睛。这样在形状发生变化时,脸部就不会乱成一团,每只眼睛还都可以辨认,并在转换过程中分别变化。
下面用一个简单的字母转换效果,来说明一下形状提示的妙用。
(1)新建一个Flash CS3影片文档,保持文档属性默认设置。
(2)选择文本工具在“属性”面板中,设置字体为Arial Black,字体大小为96,文本颜色为黑色。
(3)在舞台上单击,输入字母“T”。执行“修改”|“分离”命令,将数字分离成形状。如图6所示。
图6将字母分离成形状
(4)选择“图层1”第20帧,按F7键插入一个空白关键帧。选择“文本工具”,输入字母“Y”。同样把它分离成形状。如图7所示。
图7第20帧上的字母形状
(6)选择第1帧,在“属性”面板中选择“补间”下拉列表中的“形状”。
(7)按下Enter键,可以观察到字母T变形为字母Y的动画效果。但是这个变形过程很混乱,不太符合我们需要的效果。下面我们添加变形提示以改进动画效果。
(8)选择“图层1”的第1帧,选择“修改”|“形状”|“添加形状提示”命令3次(或按快捷键Ctrl+Shift+H)。这时舞台上会连续出现3个红色的变形提示点(重叠在一起)。如图8所示。
图8添加两个变形提示点
(9)确认”紧贴至对象”按钮处于被按下状态,调整第1、20帧处的形状提示,如图9所示。
图9调整提示点
(10)调整好后在旁边单击鼠标,提示点的颜色会发生变化。第1帧上的变为黄色,第20帧上的变为绿色。
(11)再次按下Enter键,可以观察到字母T变形为字母Y的动画效果已经比较美观了。
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。 本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。 1.形状补间动画的概念 (1)形状补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 (2)构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。 (3)形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。 图3-3-1 形状补间动画在时间帧面板上的标记 (4)创建形状补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。 2.认识形状补间动画的属性面板 Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46) 注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形, 矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。 在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。 非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。 滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。使用补间动画可让应用的滤镜动起来。 遮罩层的应用 1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层 2欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下 2. 效果制作:其中一层做动画设计等 3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲看效果将两图层锁住 引导层与运动引导层的区别:
引导层的应用 引导层起到辅助其他图层静态对象定位的作用。单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。 为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。引导层不会导出,因此不会显示在发布的SWF 文件中。任何图层都可以作为引导层。图层名称左侧的辅助线图标表明该层是引导层。 运动引导层的应用 要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。 1. 建被引导图层:建内容及动画。 2内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)2最常用的动画形式是动作(动画)补间动画 2被引导图层可为多个 2. 建运动引导层: 2内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。 2导出影片中此层不可见 3. 附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准运动引导层线段的开始和结束的端点 注意:
一、图形有二种类型:矢量图形和位图图形; (1)矢量图形:文件体积小,是由一个个单独的点构成,每个点都有各自的属性,如位置、颜色等,矢量图形放大后不失真、无马蹇克、不会产生模糊和锯齿。 而矢量图像属于描述性,以线段和计算公式作为记录的对象。而矢量图像是根据放大后的坐标重新生成图像,不会产生模糊和锯齿。)为什么矢量图像“饱经风霜”却依旧“面不改色”呢?这就是因为前面说过的矢量图像的特点:通过记忆线段的坐标来记录图像。 图像放大缩小的同时坐标也放大缩小,而各个坐标之间的相对位置并没有改变。然后根据改动后的坐标重新生成图像。因此无论放大多少都不会失真。矢量图则损失相对较少,矢量图更多的用于工程作图中.比如说ACD. (2)位图图形:就是以无数的色彩点组成的点阵图案,当你无限放大时你会看到一块一块的像素色块,效果会失真。位图,也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。 位图由像素组成.而失量图由失量线组成,再有的区别就是.位图可以表现的色彩比较多. 而位图更多的应用在作图中.比如PS 二、补间动画有二种:动画补间和形状补间 什么是FLASH形状补间动画? 形状补间:是由一个物体到另一个物体间的变化过程,像由三角形变成四方形等。时间轴上形状补间是淡绿色底加一个黑色箭头组成的。 在时间面板上,我们在一个关键帧上面绘制一个图形,然后在另一个关键帧上绘制一个图形或者是将开始一个图形的形状进行改变,FLASH两个关键帧之间的形状或者是值的改变的动画就叫做形状补间动画。 (一).形状补间动画规则:FLASH中形状补间动画只能对矢量图形进行,制作形状补间动画时,首尾关键帧上的图形都应该是矢量图形,有大小,移动,颜色,透明度,旋转属性可以改变。除此之外,还多了一个外形的变化(比如说方形变为圆形,就只能用形状动画,动画补间是做不出来这种效果的。 2.矢量图形的特征是:图形对象被选中时,对象上面会出现白色的均匀的小点。 3.矢量图形来源: 1)利用工具箱中的直线、椭园、矩形、刷子、铅笔等工具绘制的图形
Flash CS5.5创建补间动画与创建传统补间的区别 以前用的是flash8,新安装flashCS5后,发现创建动画时出现:创建补间动画、创建补间形状、创建传统补间,三个选项。其中创建补间形状操作与flash8相同,下面是上网搜索的有关补间动画与传统补间之间的区别与操作方法。 补间动画和传统补间的区别应该是在flashcs4才出现的,如果你是比较早的flash版本用过来的话,你应该会比较习惯使用传统补间。 传统补间动画的顺序是,先在时间轴上的不同时间点定好关键帧(每个关键帧都必须是同一个MC),之后,在关键帧之间选择传统补间,则动画就形成了。这个动画是最简单的点对点平移,就是一个MC从一个点匀速移动到另外一个点。没有速度变化,没有路径偏移(弧线),一切效果都需要通过后续的其他方式(如引导线,动画曲线)去调整。 传统补间(原来的动画补间动画):定头、定尾、做动画(开始帧结束帧创建动画动作) 新出现的补间动画则是在舞台上画出一个MC以后,不需要在时间轴的其他地方再打关键帧。直接在那层上选择补间动画,会发现那一层变成蓝色,之后,你只需要先在时间轴上选择你需要加关键帧的地方,再直接拖动舞台上的MC,就自动形成一个补间动画了。并且这个补间动画的路径是可以直接显示在舞台上,并且是有调动手柄可以调整的。 CS5中的创建补间动画则是定头、做动画(开始帧选中对应帧改变对象位置)。 一般在用到CS5的3D功能时候,会用到这种补间动画。一般做FLASH项目,还是用传统的比较多。更容易把控,而且,传统补间比新补间动画产生的ksize
要小,放在网页里,更容易加载。 最主要的一点,传统补间是两个对象生成一个补间动画,而新的补间动画是一个对象的两个不同状态生成一个补间动画,这样,你就可以利用新补间动画来完成大批量或更为灵活的动画调整。
补间动画和传统补间之间地差异 Flash 支持两种不同类型地补间以创建动画。补间动画,在Flash CS4 Professional 中引入,功用强大且易于创建。通过补间动画可对补间地动画进行最大程度地掌握。传统补间(包含在早期版本地Flash 中创建地一切补间)地创建进程更为繁杂。补间动画提供了更多地补间掌握,而传统补间提供了一些用户能够期望使用地某些特定功用。 补间动画和传统补间之间地差异包含: 传统补间使用关键帧。关键帧是其中显现对象地新实例地帧。补间动画只能具有一个与之关联地对象实例,并使用属性关键帧而不是关键帧。 补间动画在整个补间范围上由一个目标对象组成。 补间动画和传统补间都只允许对特定类型地对象进行补间。若应用补间动画,则在创建补间时会将一切不允许地对象类型转换为影片剪辑。而应用传统补间会将这些对象类型转换为图形元件。 补间动画会将文本视为可补间地类型,而不会将文本对象转换为影片剪辑。传统补间会将文本对象转换为图形元件。 在补间动画范围上不允许帧脚本。传统补间允许帧脚本。 补间目标上地任何对象脚本都无法在补间动画范围地进程中更改。 能够在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。传统补间包含时间轴中可辨别选择地帧地组。 若要在补间动画范围中选择单个帧,必需按住Ctrl (Windows) 或Command (Macintosh) 单击帧。166 使用FLASH CS4 PROFESSIONAL 时间轴和动画 对于传统补间,缓动可应用于补间内关键帧之间地帧组。对于补间动画,缓动可应用于补间动画范围地整个长度。若要仅对补间动画地特定帧应用缓动,则需要创建自定义缓动曲线。 利用传统补间,能够在两种不同地色彩效果(如色调和Alpha 透明度)之间创建动画。补间动画能够对每个补间应用一种色彩效果。 只能够使用补间动画来为3D 对象创建动画效果。无法使用传统补间为3D 对象创建动画效果。 只有补间动画才能保存为动画预设。 对于补间动画,无法交换元件或设置属性关键帧中显现地图形元件地帧数。应用了这些技术地动画要求使用传统补间。 Flash CS4支持两种不同类型的补间以创建动画。补间动画在Flash CS4 中引入,功能强大且易于创建。通过补间动画可对补间的动画进行最大程度的控制。传统补间(包括在早期版本的Flash 中创建的所有补间)的创建过程更为复杂。补间动画提供了更多的补间控制,而传统补间提供了一些用户可能希望使用的某些特定功能。
第5课神奇的变化——制作形状补间动画 一、教学目标 1.知识与技能 (1)学会制作图形变形的形状补间动画。 (2)学会制作文字变形的形状补间动画。 (3)初步掌握“文字”工具的使用。 (4)进一步理解关键帧的意义。 2.过程与方法 (1)通过学习“从陶土变青花瓷”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其他简单的形状补间动画。 (2)通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。 3.情感、态度与价值观 (1)培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习合作交流。 二、教材分析 1.设计思想 本课以“从陶土变青花瓷”这一吸引学生的话题入手,让学生在动手操作、实践的探究过程中,掌握Flash软件最基本动画制作方法之一——形状补间。教材先通过由陶土到茶壶动画的制作,让学生理解基本原理,掌握基本方法,再让学生自己动手完成陶土的其他变形起到了举一反三的作用;文字的形状补间动画,也是Flash软件中最常用的动画,在学习了图形的形状补间之后,再来学习就变得比较简单了,教材中着重解决了文字形状补间动画制作时要进行两次分离这一难点,让学生真正理解形状补间动画的制作要点。 2.学习内容 本节课主要的学习内容包括制作图形和文字的形状补间动画,在学习的过程中使学生理解形状补间动画的原理,学会分离对象的方法,掌握“文字”工具的使用方法。 3.教学重点和难点 重点:制作图形变形的形状补间动画和文字的形状补间动画。 难点:形状补间动画原理的理解,触类旁通制作其他动画。 4.课时要求 建议安排1课时。 三、教学对象分析 通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,会用绘图工具并能进行元件的创建与修改,会使用外部素材,会制作简单的逐帧动画,了解Flash软件中各种帧的特点,会对帧进行简单操作。学生用Flash软件创作的欲望很强烈,很期望能
实训四flash动作补间动画的制作 实训目的: 1.理解“补间”的原理 2.理解“元件”的概念 3.掌握动作补间动画的制作方法 实训原理: 1.补间 补间是flash动画的一种制作方法,又叫补间动画。做flash动画时,在两个关键帧中间需要做“补间动画”,才能实现图画的运动;插入补间动画后两个关键帧之间的插补帧是由计算机自动运算而得到的。 2.元件 1)元件: 是flash动画中可以重复使用的元素。(通常可以把一个动画元件当做是一位演员,演员可以在不同的场景出现)当元件不使用的时候,一般被放置在flash的“库”面板里。 2)元件的类型: 它是作为一个基本图形来使用的,一般是静止的一副图画,每个图形元件占1 帧。 可以完全独立于场景时间轴,并且可以重复播放。影片剪辑是一小段动画,用在需要有动作的物体上,它在主场景的时间轴上只占1 帧,就可以包含所需要的动画,影片剪辑就是动画中的动画。“影片剪辑”必须要进入影片测试里才能观看得到。 4 帧的影片剪辑,但它的时间轴不能播放,只是根据鼠标指针的动作做出简单的响应,并转到相应的帧,通过给舞台上的按钮添加动作语句而实现flash 影片强大的交互性。 3.动作补间动画的制作过程: a)编辑起始关键帧; b)创建一个新的动画对象(图形、图像、文字等),并将动画对象转换为元件(“图形”元 件); c)创建结束关键帧,编辑该关键帧页面; d)创建起始关键帧的补间动画类型(“动画”补间)。 实训步骤: 训练项目一:制作一个动画对象的位置移动动画。(5分钟) 训练项目二:制作一个星星的闪烁动画。(5分钟)
实训作业内容及要求: 1、制作一个“日出日落”的动画效果。 2、完成之后以“学号+姓名”命名文件,并以swf格式导出提交。 实训作业参考步骤: 新建一个flash文件,添加图层2、图层3,得到三个图层。从上到下分别将图层3命名为“山”、图层2命名为“太阳”、图层1命名为“天空”。 制作“山” 1.绘制“山”:用鼠标左键点击“山”图层的第一个空白关键帧,利用钢笔工具绘制一座山,调整山的大小和在舞台上的位置。 2.选中“山”图层的第70个帧格,点击鼠标右键,弹出的快捷菜单中选择“插入帧”命令(或者按F5键,可插入一个帧)。 制作“太阳”移动 1. 绘制“太阳”:将除了“太阳”图层的其他图层锁定。选中“太阳”图层的第一个空白关键帧,在舞台上用椭圆工具绘制一个圆形,并填充为红色。选中红色圆形,按F8键,弹出“转换为元件”对话框,选择为“图形”元件类型,命名为“sun”。 2. 设置“太阳”的补间动画: 将第一个关键帧舞台上的太阳拖动到“山”后面。 在该图层的第25、45、70帧处插入关键帧,分别调整这些关键帧舞台上太阳的位置。 选中“太阳”图层的所有帧,点击鼠标右键,在弹出的快捷菜单中选择“创建补间动画”命令。 制作“天空”变化 1. 绘制“天空”: 将除了“天空”图层的其他图层锁定。选中“天空”图层的第一个空白关键帧,在舞台上用矩形工具绘制一个矩形,修改填充颜色为黑色,并将矩形的宽高分别设置为550、400。 选中黑色矩形,打开“对齐”面板,设置黑色矩形相对舞台对齐。 点击选中黑色矩形,按F8键,弹出“转换为元件”对话框,选择为“图形”元件类型,命名为“sky”。 2. 设置“天空”的补间动画: 在该图层分别再插入3个关键帧,关键帧的位置对应“太阳”的升起和落下时刻,再设置这三个关键帧里“sky”元件的亮度。 选中“天空”图层的所有帧,点击鼠标右键,在弹出的快捷菜单中选择“创建补间动画”命令。
第三章传统补间动画教学设计 教材分析: 通过案例的学习让,进一步了解传统补间动画的设置方法,以及传统补间动画的属性设置及相关复选的设置。 教学目的: 掌握传统补间动画的设置 掌握传统补间动画的相关属性设置 教学重点: 传统补间动画的相关属性设置 教学难点: 传统补间动画的相关属性设置 教学设计思想: 借助上节课所讲解的基本知识点来进一步阐述传统补间动画的设置方法,以及传统补间动画所能设置出的动画特效让其体现得淋漓尽致! 媒体设计思路: 投影仪、计算机、案例30 教学流程: 1、传统补间动画的设置 2、“循环”属性设置 3、“旋转”属性设置 新课引入: 前面的内容所学习的我们已经涉及到了传统补间动画的相关设置,在本节课中我们继续学习传统补间动画的设置。 教师活动(教学内容): 【实例30】摆动模式指针表
“摆动的模拟指针表”动画播放后的2幅画面如图所示。可以看到,最左边的彩珠玗模拟指针表摆起到原处后,撞击中间的彩珠环模拟指针表,右边的彩珠环模拟表摆起,当该彩珠环模拟指针表回到原处后,又撞击左边的彩珠环模拟指针表再摆起,周而复始,有断运动。彩珠环模拟指针表在摆动中还会变颜色。 该动画的制作方法: (1)新建一个名称 为“【实例30】摆动模 拟指针表,fla”的Flash 文档,设置舞台工作区的宽为700像素,高为320像素,背景为黄色,打开“【实例30】模拟指针表,fla”的Flash文档。切换到“【实例30】摆动模拟指针表fla”的Flash文档,打开“库”面板,在其中框中选择“【实例13】模拟指针表fla”的Flash选项,右击“库”面板内的“模拟制作表”影片剪辑元件,弹出其快捷菜单,单击该快捷菜单内的“复制”命令,将影片剪辑元件复制到贴板内。 (2)在“库”面板内的下拉列表中选择“【实例30】摆动模拟指针表fla”的Flash选项,右击“库”面板内的空白处,弹出其快捷菜单,单击该快捷菜单内的“粘贴”菜单命令,将剪切板内的“模拟指针表”影片剪辑元件粘贴到“库”面板内。 (3)创建并进入“摆动模拟指针表”影片剪辑元件编辑状态。将“库”面板内的“模拟指针表”影片剪辑元件拖动到舞台工作区内,调整其宽为148像素,再绘制一条2pts、红色、长为160像素的垂直线,如图4-1-5所示。将其组成组合,然后,回到主场景。 图4-1-5“模拟指针表”影片剪辑元件 (4)选中主场景“图层1”图层第1帧,利用“颜色”面板设置填充色为黄色到白色再到金黄色线
第二课创建补间动画 Flash除了可以创建逐帧动画外,还可以创建补间动画。补间动画又包括形状补间动画和动作补间动画。本课安排了制作“魔幻变形”的动画和制作“孩子捕蝴蝶”的动画两个活动,通过这两个活动,使学生掌握形状补间动画和动作补间动画的制作过程和方法。 1.了解形状补间动画: “形状补间动画”是补间动画的一种。在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计算机自动完成。在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离,如果对文本应用于形状补间,则必须首先将文本进行两次分离(有的中文版译为“打散”)处理,使其转换成矢量图。 2.绘制图形——混色器面板的使用: 在第一课中,初步训练了图形的绘制,能够给绘制的图形填充纯色,如果想要填充线性或者放射状颜色,必须懂得混色器面板的使用。关于混色器面板的使用在阅读参考资料“使用“混色器”控制面板设置笔触颜色和填充样式”。3.创建形状补间动画: 在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。 4.使用“形状提示” 制作形状补间动画时,有时两个图形变化差异比较大,使用“添加形状提示”会改变这一情况。在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
游戏人物入场动画制作步骤: 1.新建文件:宽和高:390,699 帧频:35 导入到舞台:105201.jpg 导入到库:105202.png--105206.png 第180帧:插入帧(F5) 2.图层2:从库面板将105202.png 拖入场景 将拖入的图像转换成图形元件“墨点”,调整大小和位置,属性面板设Alpha为0% 第20帧插入关键帧,调整元件大小,属性面板设“色彩效果”为“无” 第1帧右击选“创建传统补间” 3.图层3: 第10帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0% 第20帧插入关键帧,调元件大小,属性面板设Alpha为50% 第28帧插入关键帧,调元件大小,属性面板设Alpha为50% 在第10帧、第20帧位置右击,“创建传统补间” 4.图层4: 第15帧插入关键帧,拖入“墨点”元件,调大小位置,属性面板设Alpha为0% 第25帧插入关键帧,调元件大小,属性面板设Alpha为50% 第33帧插入关键帧,调元件大小,属性面板设Alpha为50% 在第15、25帧位置右击,“创建传统补间” 5.图层5: 第33帧插入关键帧,拖入105203.png,将拖入的图像转换成图形元件“花与仙鹤模糊”,调大小位置,属性面板设Alpha为0% 第48、54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 第58帧插入关键帧,调元件大小,属性面板设Alpha为0% 在第33、48、54帧位置右击,“创建传统补间” 6.图层6: 第48帧插入关键帧,拖入105204.png,将拖入的图像转换成图形元件“花与仙鹤”,调大小位置,属性面板设Alpha为0% 第54帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 在第48帧位置右击,“创建传统补间” 7.图层7: 第25帧插入关键帧,拖入105205.png,将拖入的图像转换成图形元件“人物模糊”,调大小位置,属性面板设Alpha为0% 第40、45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 第49帧插入关键帧,调元件大小,属性面板设Alpha为0% 在第25、40、45帧位置右击,“创建传统补间” 8.图层8: 第40帧插入关键帧,拖入105206.png,将拖入的图像转换成图形元件“人物”,调大小位置,属性面板设Alpha为0% 第45帧插入关键帧,调元件大小位置,属性面板设“色彩效果”为“无” 在第40帧位置右击,“创建传统补间” 闪光动画制作步骤: 1、打开素材文件:932.fla ,双击场景中的“书动画”元件进入元件编辑状态。 2、在“图层2”上新建“图层9”,在第5帧插入关键帧,使用“椭圆工具”,
动画补间动画教学设计 伊玲 教材的分析 本节《flash动画补间动画》是清华版初中信息技术八年级上册第2单元第1节的制作简单动画的内容。本节学习是建立在学生了解了动画制作软件flash,学会制作逐帧动画和形状渐变动画的基础上,同时它的学习也是学习flash引导层动画、遮照动画的基础,所以它的学习在flash的学习中占重要的地位。 学情分析 八年级的学生对动画的制作非常感兴趣,上课较活跃,有自己的个性,有自己的思想,较七年级时计算机操作水平也有了很大提高,有一定的检索、收集、加工和处理信息的能力,也有一定的创造能力。加之他们在小学五年级时已经接触过flash MX的学习,已经有一定的基础,虽然已经忘记得差不多,但是通过前面课的学习,学已经能够制作简单的逐帧动画了,学会了用逐帧动画来表达自己的设计,班里也有一半的学生小学没有接触过,很陌生。另外因诸多因素的不同,也造成他们对信息技术的认知能力、实际操作能力、知识水平各不相同,形成了不同的层次。因此在教学中应充分发挥学生的自主学习、探究能力,同时在教师的指导下缩小不同层次学生之间的差距。 教学目标 知识与技能: (1)理解“元件”的含义及作用,掌握元件的新建、引用,图片转换成元件的方法。 (2)掌握动作补间动画的制作方法 过程与方法: (1)通过师生共同分析、对比“逐帧动画”与“动画补间”动画,加深学生对动过画补间动画原理的理解 (2)让学生通过制作一个简单动画,使学生快速掌握动作补间动画的制作方法,然后通过“我的动画”的完成培养学生探索创新能力和综合运用知识的能力。情感态度与价值观: 体验作品创作成功的喜悦,激发学生学习flash的兴趣,同时培养学生创新设计能力。 教学重点与难点: 教学重点:动作补间动画的制作方法。 教学难点:元件的建立、编辑与应用。
Flash8形状补间动画详解及实例 Flash8形状补间动画详解及实例 2010-01-21 17:25:02| 分类:flash技法教程| 标签:|字号大中小订阅 本文引用自迎春《Flash8形状补间动画详解及实例》 引用 迎春的Flash8形状补间动画详解及实例 1.形状补间动画的概念 (1)形状补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 (2)构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。 图3-3-1 形状补间动画在时间帧面板上的标记 (4)创建形状补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。2.认识形状补间动画的属性面板 Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。 图3-3-2 形状补间动画【属性】面板 形状补间动画的【属性】面板上只有二个参数: (1)“简单”选项 在“0”边有个滑动拉杆按钮,单击后上下
1、新建舞台,设置舞台大小和背景颜色,帧频为12 2、用文字工具"welcome”,将字母打散,调整各个字母的颜色,选中所有字母右键选择分散至各 个图层,分别选中各个字母转换为图片元件 3、选中W图层,在12帧处打一个关键帧,调整12帧处的位置,ALPHA值,做出飞入淡入 效果,在任意帧处右键选择传统补间动画,选中任意帧,在帧属性面板上选择补 间-旋转,做出旋转效果 4、选中E图层,将第1帧移至第13帧,在25帧处打一个关键帧,照以上步骤给 E字母 做出旋转淡入飞入效果 5、将各个字母依次做出旋转淡入飞入效果 6、用传统补间动画为各字母做出变色效果,结尾做出放大淡出效果 实例二:摇摆的坠子 1、新建舞台610*320,舞台色黑色,帧频为 30 2、用矩形工具绘制圆角方块,填充色为线性渐变,第一个色标( 64,146,200),第二个色 标(112,158,203),第三个色标(255,255,255),笔触为4,边框为线性渐变,第一个色标 (191,191,191),第二个色标(255,255,255),第三个色标(200,200,200),第四个色标 (64,64,64),圆角参数为5 3、用线条和椭圆工具来绘制连接绳子,最后将图形转换为图形元件 4、新建图层,命名为背景,拖至最下层,从文件-导入-导入到舞台,导入背景图片 5、选择坠子,为其添加投影滤镜,参数如图 1投影 模制X 5 强度50 % 品质1 角度斗5廿 距离5像薰 挖空□ 内阴影□ 隐藏对象□ 颜色■ 6、复制3个坠子,排列整齐,选中第一个和第四个坠子,右键选择分散至图层,分别命名为第1 块,第4块 7、选中第1块图层,在第25帧打一个关键帧,用任意变形工具调整第一个坠子的轴心 和位置,在第1帧右键选择创建传统补间,在第20帧打一个关键帧,调整坠子的位 子,使其有惯性效果,选择任意一帧,更改属性面板中缓动值为-100 & 选中第4块图层,在第20帧和第40帧各打一个关键帧,用任意变形工具调整第 4个坠子的轴心和位置,创建传统补间动画,调整缓动值为100 9、同理在第60和65帧位置打帧,调整位置,设置缓动值为-100 10、选中第1块图层,在第60帧打一个关键帧,复制第1帧到第80帧,创建传统补间动画, 在60-80帧之间设置缓动值为 100
Flash 补间形状、补间动画、传统补间的主要区别 (2015-04-19 15:14:46) 转载▼ 分类:平面动画设计(Flash) 区 别 补间形状(形状补间动画) 传统补间(动作(动画)补间动画) 补间动画在 时 间 轴上的表现 淡绿色背景 有时实心箭头 淡紫色背景 有实心箭头 淡蓝色背景 组成 矢量图形(如果使用图形元 件、按钮、文字,则必先打散, 即转化为矢量图形)再变形。 元件(可为影片剪辑、图形元件、按钮等) 或先转化为元件 注:非矢量图形(组合图形、文字对象、 元件的实例、被转换为“元件”的外界导 入图片等)皆可,但元件能修改的属性参 数比较多,因此建议统一为:元件 同左 效果矢量图形由一种形状逐渐变 为另一种形状的动画。实现两 个矢量图形之间的变化,或一 个矢量图形的大小、位置、颜 色等的变化。 元件由一个位置到另一个位置的变化。 实现同一个元件的大小、位置、颜色、 透明度、旋转等属性的变化。 同左 关键?插入空白关键帧 ?首尾可为不同对象,可分 别打散为矢量图 ?插入关键帧 ?首尾为同一对象。先将首转为元件再 建尾关键帧。属性的改变:位置--选中, 移;其她属性--选中元件,在此元件实例 属性面板中改属性 ?只需首关键帧即可 对首关键帧应用“补间 动画” 特性可实现动画滤镜(让应用的滤镜动起 来)。 可以利用运动引导层来实现传统补间动 画图层(被引导层)中对象按指定轨迹运 动的动画。 可实现动画滤镜(让应 用的滤镜动起来)。 注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就就是说,进行变形动画的首、尾关键帧上的图形应该都就是矢量图形, 矢量图形的特征就是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都就是矢量图形。 在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就就是说,进行运动动画的首、尾关键帧上的图形都不能就是矢量图形,它们可以就是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。 非矢量图形的特征就是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不就是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。 滤镜:图形效果,可以为文本、按钮与影片剪辑增添有趣的滤镜视觉效果。使用补间动画可让应用的滤镜动起来。 遮罩层的应用 1、建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层 2欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下 2、效果制作:其中一层做动画设计等 3、将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲瞧效果将两图层锁住
教师学科教案[ 20 – 20 学年度第__学期] 任教学科:_____________ 任教年级:_____________ 任教老师:_____________ xx市实验学校
教学设计 形状补间动画 王小丽 初中信息技术
“形状补间动画”教学设计 142中学王小丽 教学内容分析 本课教学内容是新疆青少年出版社教科书《初中信息技术》八年级下册第五课。 动画制作对初二的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与逐帧动画的区别;掌握“形状补间动画”与“逐帧动画的”区别及“形状补间动画”的制作方法是本节课的重点和难点。 教学对象分析 本节课的教学对象为初中二年级学生,初二绝大部分学生是刚刚接触FLASH内容,通过前几节课的学习对FLASH有了一定的了解,对该软件的窗口、面板、工具、图层等基础知识有一些初步认识,但是对FLASH软件还不能较全面的掌握和应用,还需要进一步巩固。 设计思想 围绕教材设计基本任务,并适当加以延伸,而对于基础好的同学设计拓展任务;让所有学生各有所得,在原有基础上都有所提高。 教学策略 采用有趣的素材,激发学生的学习兴趣,提高学生的学习力,让学生总有一种想尝试的感觉,不怕学生出问题,遇到困难,教师引导学生探究学习的方向,学生通过自主学习来解决困难,若解决不了,可以发挥组内“学习带头人”的作用(按照教师开学时设定的小组),全组中无论是组长还是组内其他成员,只要完成任务的同学都可以充当“学习带头人”,帮助后进的同学完成任务;若依旧无法解决的问题,在必要时教师设置排疑解难;让学生在尝试中去探索,在探索中获取知识,同时获得能力,通过本节课内容的学习与实践操作,不仅要使学生学会“形状补间动画”的制作,了解“形状补间动画”与“逐帧动画”的区别;而且还要充分利用“学习小组”的作用、充分利用本组“学习带头人”的作用,互相帮助,以优扶弱,充分调动所有学生的学习积极性,培养学生互助的精神;同时也可以减轻教师辅导的压力。我想作为教师的教学目标,不仅仅是传授知识点,
《Flash中动作补间动画》教学设计 一、课题:Flash中动作补间动画 二、教材分析: 本节课是初中信息技术第五单元第二节的内容,本节是在学生已经了解了动画的原理、Flash的窗口及基本概念、制作简单逐帧动画的基础上进一步学习制作动作补间动画。《制作基本动画》分为“动作补间”动画和“形状补间”动画两部分,四个课时。而本节课则为“动作补间”动画的第一课时,主要让学生理解“动作补间”动画的制作原理,掌握“动作补间”动画的制作步骤。也要为后面的形状补间动画以及遮罩动画的学习作一个知识铺垫,本节内容在整个单元中起着承上启下的过渡作用。 三、学情分析: 兴趣是最好的老师,信息技术教学亦是如此。七年级的学生已经掌握了一些信息技术基础知识以及计算机操作技巧,经过前面几节课的演示学习与实践操作,大部分学生都完成了逐帧动画“小鸟会飞了”等动画的制作,并且有一部分基础好的学生独立创作了一些动画,直观的体会到了自己制作的flash真的“动”起来,这使学生心理上有一种前所未有的成就感,对动画制作产生了浓厚的兴趣,滋生了学好flash的欲望。 四、教学目标: (一)知识与技能: 1. 让学生理解“动作补间”动画的制作原理和操作步骤。 2. 让学生学会制作动作补间动画,学会设置“缩放、旋转”等选项,做出各种动画效果。 (二)过程与方法: 通过“旅游”这一话题导入新课,引出动作补间动画,让学生学会分析和分解运动过程,理解制作补间动画的一般性思路,掌握动作补间动画的制作方法。 (三)情感态度与价值观: 1. 让学生通过F l a s h技术手段,做出“小汽车会走了”动画效果,从而培养学生细心观察的能力。 2. 让学生感受运用信息技术创作作品的乐趣,激发学生的学习热情。 五、教学重点、难点: 教学重点:制作动作补间动画的一般步骤和方法。 教学难点:动作补间动画的制作方法
计算机动画制作(三) ——用flash创建形状补间动画 教材分析 本课教学内容是教材第四章第三单元·“动画制作”中的“制作基本动画”第三课时--“形状补间动画”。“动画制作”对高一的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与动作补间动画的区别;形状补间动画是本单元的教学重点和难点,其中掌握“形状补间动画”的制作方法及“形状补间动画”与“动作补间动画的区别”又是本节课的重点和难点。 教学内容分析 本节课的教学内容为形状补间动画制作,针对实际情况,具体将以3个任务围绕教学目标开展教学:任务1:“图形—图形”间的形状补间动画——圆变矩形;任务2:“图形—文字”间的形状补间动画;任务3:“文字—图片”间的形状补间动画。三个任务的设计代表不同的类型,切合学生的学习思路,激发学生的学习兴趣,由浅入深,层层提高。 教学目标 一、知识与技能: 1、理解形状补间动画的概念,掌握其制作方法; 2、掌握将位图转换为矢量图的操作方法,了解位图在形状补间动画中为何要矢量化; 3、认识形状补间动画与动作补间动画的区别 二、过程与方法: 通过自主探究、任务驱动,发现问题、解决问题,来掌握形状补间动画的制作方法。 三、情感态度与价值观: 培养学生的动手能力、想象力、创造力、审美能力及互助精神。 教学重难点 重点:形状补间动画的制作方法;形状补间动画与动作补间动画的区别;掌握位图矢量化方法 难点:形状补间动画的制作方法;形状补间动画与动作补间动画的区别;了解图片矢量化的原因 教学过程与设计意图 情景导入
教师复习提问创建移动渐变动画的基本步骤。 第一步:创建起始帧;第二步:创建结束帧;第三步:创建动作补间。 补间动画有两种,我们刚才看到的只是补间动画中的一种,我们来看属性面板中的内容,这种动画叫做动作补间动画或者叫动画补间,还有一种叫什么补间动画呢? 教师演示:补间属性面板中的“补间”选项,形状补间动画。(动作补间,形状补间)教师播放“奥运”和“翻书”的补间小动画给学生欣赏,由此引入形状补间动画。学生回忆所学过的内容,了解本课的任务。 设计意图:激发学生学习本节课的兴趣。 讲授新课 师:那么,现在就请同学们先跟我去认识一下什么是“形状补间动画”、它的功能以及特点(课件) ; 1.形状补间动画的概念:使一个对象逐渐变成另一个对象,实现两个对象间(颜色、位置、大小、形状)的平滑过渡。 2.形状补间动画的功能: ?主要用于复杂的,不规则的变形. ?也可以用于大小缩放 ?颜色与透明度的变化 3.形状补间动画的特点: ?帧区域是淡绿色的 ?开始帧和结束帧必须是关键帧. ?形变动画中关键帧对象不能是元件或群组,应用之前一定要先把元件打散(分离). ?变形动画库中不会产生补间元件. ?变形过程的关键帧对象要尽量平滑过度,减少折角,可减少变形纠结现象. 设计意图:让学生有概念认识 师:了解了概念以后,我们一起来制作一个简单的形状补间动画。 (讲解)以“椭圆—矩形”为例简单讲授制作过程。 (提示) flash中绘制的图不需要转化为元件,因为它要发生形状的变化。 教师在讲授“椭圆—矩形”时,先故意犯错,等学生纠错后再讲正确方法(区分移动补间动画的制作方法);
作业:利用Flash形状补间打造霓虹灯效果,方法如下方详细步骤。本次作业完成后效果请参看文件夹中的”演示.swf”文件。 作业完成后以自己姓名班级学号命名,保存为fla格式,并导出为swf格式,两种格式文件均发送至邮箱24204375@https://www.doczj.com/doc/e517951013.html,. 把此次实验内容写在实验报告上。下星期上课时交实验报告。 一、启动Flash8,建新文档,文档尺寸为600×400像素。背景为黑,其它默认。 二、制作星星边框: 1、插入--新建元件,类型:影片剪辑,名:星。在星元件的编辑器里,使用多边形工具绘制一个五角星,颜色随意。在属性面版里把宽高比设为20:20像素,打开对齐面片居中对齐。 2、设置标尺线:右键点舞台--标尺,设好后锁定标尺线。设置网格。相关主题如下:
3、点场景1,插入--新建元件,类型:影片剪辑,名:星横。从库里拖出10个星,横排,全选,居中对齐。 4、点场景1,插入--新建元件,类型:影片剪辑,名:星竖。从库里拖出10个星,竖排,全选,居中对齐(打开对齐面版,相对于舞台--水平中齐--垂直中齐)。
5、点场景1,点舞台,设置格线。插入--新建元件,类型:影片剪辑,名:星框。做一个横向有28个星,竖向有16个星的星星矩形。如下图 7、回到场景1,把图层1改名为星框。 ①点第1帧,把影片剪辑星框拖到舞台上来。在第85帧点右键,插入关键帧,1~85帧内每7帧插入1个关键帧(即7帧变换一个颜色)。请注意:这样操作后,13个星框是分离状态下的。 ②第一个星框就用原色:红色。点第二个关键帧,用选择工作选中星框,把属性面版里的颜色下拉列表里选择色相调,调整一种颜色,相关主题如下:
Flash补间动画 一、教学背景 1、教材分析 Flash动画设计是初中信息技术八年级上学期所学内容,本书注重突出对Flash动画设计能力的培养和对技术价值认识的提升,学生学习本教材,不仅能够掌握Flash动画的制作方法,丰富课余生活,更重要的是能在信息和文化素养、思维和学习能力、动手与实践能力及思想品德等方面,有进一步的提高。Flash动画设计是充满趣味的,同时也锻炼了学生发现问题、提出问题、解决问题的能力。 2、学情分析 我校学生对于信息技术这门课很喜欢,尤其八年级所学的Flash 动画设计,非常贴近他们的生活。学生在课余时间接触的动漫比较多,但知道动漫是如何制作的较少。所以本学期教学,可以从学生们喜爱的动漫入手,激发学生的学习兴趣,带领学生在欢乐中学习Flash动画制作方法。 二、教学目标 1、知识与技能:理解形状补间动画与逐帧动画之间的区别,并从中 发现形状补间动画的特点,将其进行归纳。 2、过程与方法:巩固使用绘图工具与选择工具绘制并编辑图像的方 法,掌握将图形、文字制作出形状补间动画的方法,学会使用“修改” —“分离”命令,将文字分离成沙粒状。在学习的同时,也培养了学生发现与总结的能力。
3、情感态度与价值观:形状补间动画选取的案例简单实际,透过案 例学生可以轻松地观察到形状补间动画与逐帧动画的不同点。并且,学生自主的归纳总结可以加深学生对重难点的理解,引起学生对未知领域的好奇心。 三、教学重点、难点 1、教学重点 ①养成图层重命名及图层所定的习惯 ②学会设置形状补间动画的方法,实现简单变形 ③掌握使用“修改”—“分离”的方法制作文字的形状补间动画 2、教学难点 ①形状补间动画的制作原理以及控制 ②对被分离的文字的理解与应用 四、教法与学法 我在教学过程中主要采用了讲演法和任务驱动法。通过将新知识与已学知识进行对比,引导学生自主学习发现问题,掌握本节课的重点。教师在此过程中只是进行适当的推进作用。任务驱动法则是信息技术中常用的一种方法,教师通过设置符合学生情况的任务,来进行教学。 五、教学程序及设想 一、导入新课:师引入课题:通过前面所学习的逐帧动画的制作, 我们已经能较为自如地控制帧的播放时间长短、并理解了关键帧的意义与使用方法,但也从中发现了一些问题,如:逐帧动画过渡过于跳