网页设计与制作常见问题解答
1. Dreamweaver 中如何输入空格?
在Dreamweaver 中,可以输入连续的空格,方法是按Shift+Ctrl+空格组合键。
如果使用智能ABC 输入法,则切换到全角状态,然后直接按空格键即可。此外还可以
选择【插入】|【HTML 】|【特殊符号】|【不换行空格】命令,可以插入空格,也可以在HTML
源代码编辑窗口中直接输入“ ;”代码。
2. 为什么想让一行字居中,但其他行字也变成居中?
在Dreamweaver 中进行居中、居右操作时,默认的区域是P 、H1-H6、Div 等格式标识符,
因此,如果语句没有用上述标识符隔开,Dreamweaver 会将整段文字均做居中处理,解决方
法就是将居中文本用P 隔开。
3. 如何在整个站点中查找与替换文字?
整个网站中会有很多相同的部分,如果想更改站点范围内的文字,打开每个网页去修改
是一件非常麻烦的事情,用户可以使用查找和替换功能来解决此问题。
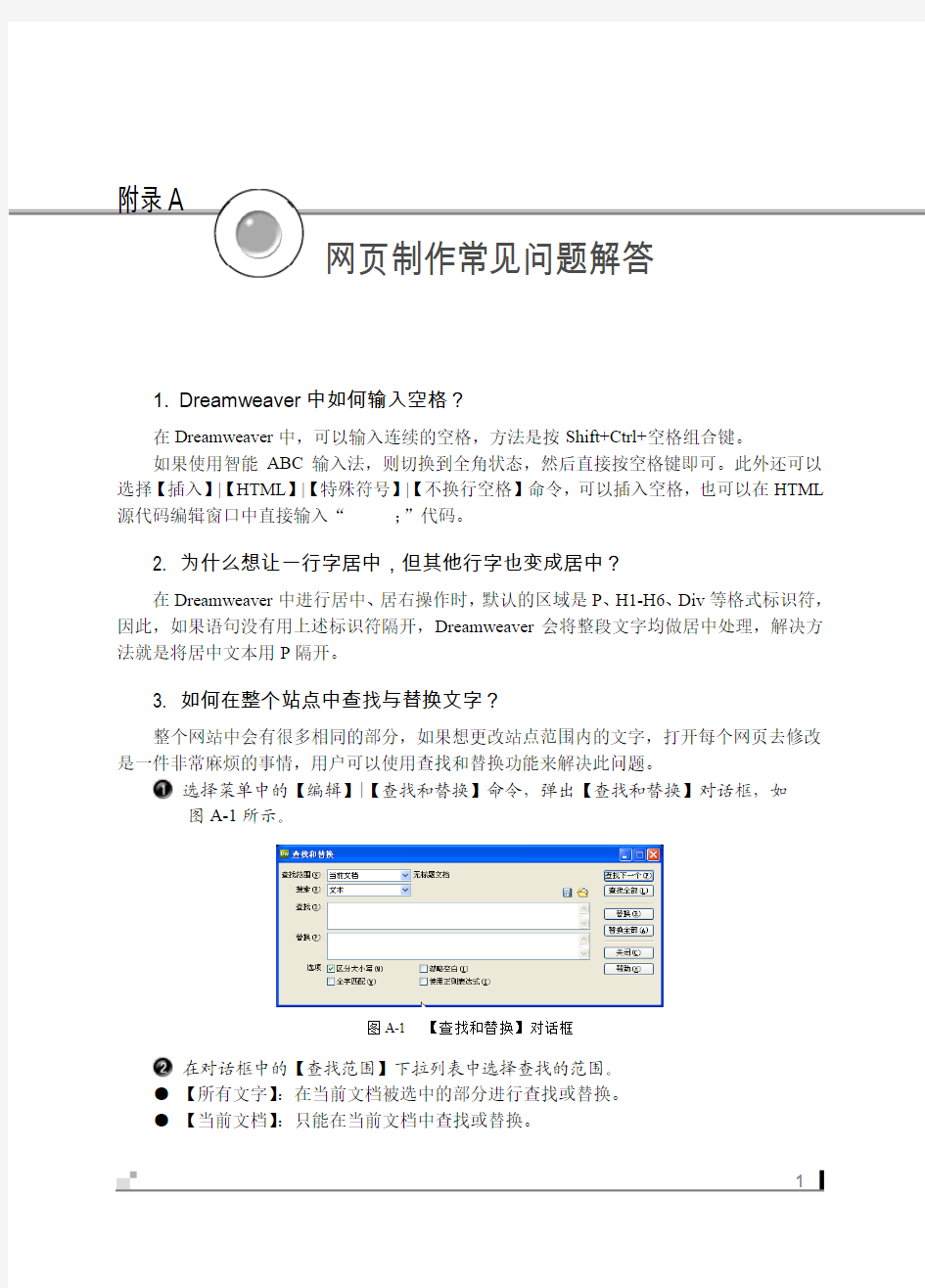
选择菜单中的【编辑】|【查找和替换】命令,弹出【查找和替换】对话框,如
图A-1所示。
图A-1 【查找和替换】对话框
在对话框中的【查找范围】下拉列表中选择查找的范围。
● 【所有文字】:在当前文档被选中的部分进行查找或替换。
● 【当前文档】:只能在当前文档中查找或替换。
●【打开的文档】:在Dreamweaver中打开的文档中进行查找或替换。
●【文件夹…】:查找指定的文件组。选择选项后,单击右边的按钮选择需要查找的文件目录。
●【站点中选定的文件】:查找站点窗口中选中的文件或文件夹。当站点窗口处于当前状态时可以显示。
●【整个当前本地站点】:在目前所在整个本地站点内进行查找或替换。
在【搜索】下拉列表中选择搜索的种类。
●【源代码】:在HTML源代码中查找特定的文本字符。
●【文本】:在文档窗口中查找特定的文本字符。文本查找将忽略任何HTML标记中断的字符。
●【文本(高级)】:只可以在HTML标记里面或只在标记外面查找特定的文本字符。
●【指定标签】:查找特定标记、属性和属性值。
在【查找】文本框中输入要查找的内容,在【替换】文本框中输入要替换的内
容。
为了扩大或缩小查找范围,在【选项】中可设置以下选项。
●【区分大小写】:勾选此复选框,则查找时严格匹配大小写。
●【忽略空白】:勾选此复选框,则所有的空格不作为一个间隔来匹配。
●【全字匹配】:勾选此复选框,则查找的文本匹配一个或多个完整的单词。
●【使用正则表达式】:勾选此复选框,可以导致某些字符或较短字符串被认为是一些表达式操作符。
设置完毕后,单击【替换】按钮,替换当前查找到的内容;单击【替换全部】
按钮,替换所有与查找内容相匹配的内容。
4. 在Dreamweaver中怎样设置水平线的颜色?
在Dreamweaver中设置水平线颜色具体制作步骤如下。
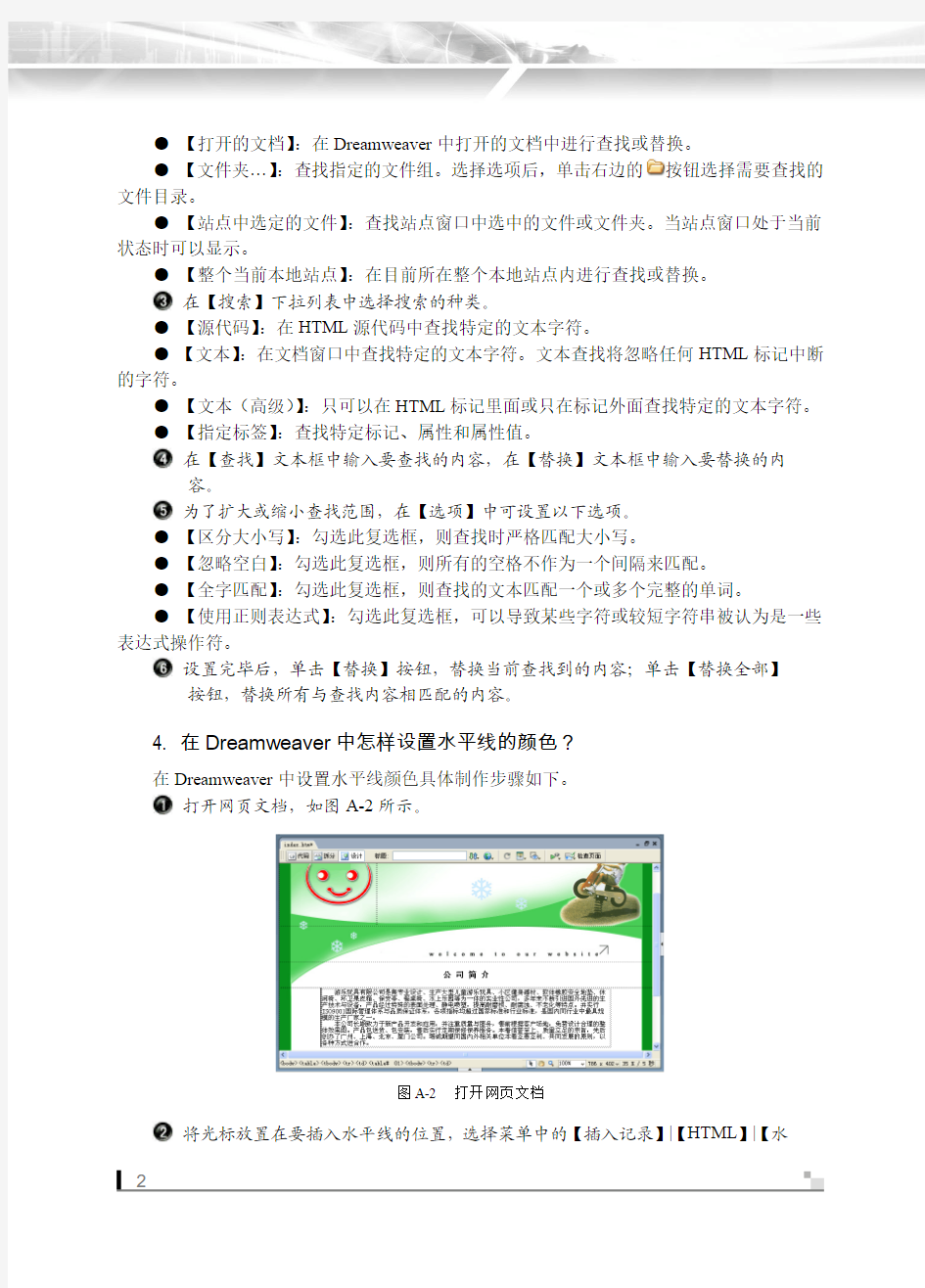
打开网页文档,如图A-2所示。
图A-2 打开网页文档
将光标放置在要插入水平线的位置,选择菜单中的【插入记录】|【HTML】|【水
网页制作常见问题解答Appendix A
平线】命令,插入水平线,如图A-3所示。
图A-3 插入水平线
选中水平线,切换到拆分视图中,在
标签内输入代码
width="90%" color="#006600" noshade ,如图A-4所示。
图A-4 输入代码
保存文档,按
F12键在浏览器中预览,如图A-5所示。
图A-5 设置水平线颜色效果
5. 如何清除网页中不必要的HTML代码?
有时从Word中复制过来的文本插入到网页中后,无论怎么修改文本格式都不能应用,这是因为从Word中复制过来的文本带有格式,需要先把这些格式清理了才行。清除网页中不必要的HTML代码的具体操作步骤如下。
选择菜单中的【命令】|【清理word生成的HTML】命令,弹出【清理word生
成的HTML】对话框,在对话框中勾选【删除所有word特定的标记】复选框,
如图A-6所示。
单击【确定】按钮,弹出Adobe Dreamweaver CS3提示信息框,如图A-7所示。
单击【确定】按钮,即可清除垃圾代码。
图A-6 【清理Word生成的HTML】对话框图A-7 Adobe Dreamweaver CS3提示信息框
6. 如何在网页中插入特殊符号?
将光标放置在要插入特殊符号的位置,选择菜单中的【插入记录】|【HTML】|【特殊字符】|【其他】命令,弹出【插入其他字符】对话框,如图A-8所示。在对话框中选择要插入的特殊符号后,单击【确定】按钮,即可插入特殊符号。
图A-8 【插入其他字符】对话框
网页制作常见问题解答Appendix A 7. 怎样定义网页语言?
在制作网页过程中,首先要定义网页语言,以便访问者浏览器自动设置语言。选择菜单
中的【修改】|【页面属性】命令,弹出【页面属性】对话框,在对话框中选择【分类】|【标
题/编码】选项,在【标题
/编码】中设置网页标题和文字编码,在【标题】文本框中输入网
页标题,在【编码】右边的下拉菜单中设置网页的文字编码,如图A-9所示。
图A-9 【页面属性】对话框
8. 如何设计若干秒后自动转向指定的某个网页?
利用选择菜单中的【插入记录】|【HTML 】|【文件头标签】|【
刷新】命令,在弹出的【刷
新】对话框中可以设置若干秒后自动转向指定的某个网页,具体操作步骤如下。
打开网页文档,如图A-10所示。
图A-10 打开网页文档
选择菜单中的【插入记录】|【HTML 】|【文件头标签】|【刷新】命令,弹出【刷
新】对话框,在对话框中单击【转到
URL 】文本框右边的【浏览】按钮,弹出
【选择文件】对话框,如图A-11所示。
在对话框中选择文件index1.htm ,单击【确定】按钮,添加到文本框中,将【延
迟】设置为5秒,如图A-12所示。
图A-11 【选择文件】对话框图A-12 【刷新】对话框
单击【确定】按钮,保存文档,按F12键在浏览器中浏览效果,如图A-13附录A-14所示。
图A-13 跳转前图A-14 跳转后
9. 如何删除图片链接的边框?
删除图片链接的边框的具体操作步骤如下
打开网页文档,如图A-15所示。
网页制作常见问题解答
Appendix A
图A-15 打开网页
选择菜单中的【窗口】
|【属性】命令,打开【属性】面板。单击选中图像,在属性面板中,可以看到【边框】设有数值,如图A-16所示。
图A-16 显示边框
在【属性】面板中,将【边框】设置为0,如图A-17所示。
图A-17 设置边框
保存文档,按F12键在浏览器中浏览效果,如图A-18所示。
图A-18 删除图像边框效果
10. 如何调整图片与文字的间距?
在设置了文字和图片的对齐方式后,有时还需要设置文字与图片之间的间距,调整图片与文字间距的具体操作步骤如下。
打开调整图片与文字的间距的网页文档,如图A-19所示。
图A-19 打开网页文档
选中图像,打开【属性】面板,在面板中的【垂直边距】设置为10,【水平边距】
设置为15,如图A-20所示。
网页制作常见问题解答
Appendix A
图A-20 设置【垂直边距】和【水平边距】
保存文档,调整图片与文字的间距。按
F12 键在浏览器中浏览效果,如图A-21
所示。
图A-21 调整图片与文字的间距效果
11. 为什么我设置的背景图像不显示?
在单元格中单击鼠标,从【属性】面板中可以看到设置的背景图文件,而在Dreamweaver
中显示也是正常的。启动IE 浏览这个页面,底图不见了,这是怎么回事?
这是因为在代码视图中背景是设置在
里还是设在| 里,如果设置在 | 里背景就 可以显示出来。 12. 如何避免自己的图片被其他站点使用? 为图片起一个很怪的名字,这样可以避免被搜索到。除此之外,还可以利用Photoshop 的水印功能加密。当然也可以在自己的图片上加上一段版权文字,如标明自己的名字,这样 一来,除非使用人截取图片,不然就是侵权了。 13. 如何添加图片及链接文字的提示信息? 选中要设置的图片及链接,在【属性】面板中的【替换】文本框中输入说明文字,在浏览时,当鼠标移到图片上时会自动出现输入的说明文字。 14. 如何在一个站点的不同页面间播放同一种声音文件? 当用户访问一个站点的首页,会听到该页设置的背景声音文件,比如一段音乐,但当链接到该站点的另一页时音乐就停止了。那么如何才能让声音不断呢? 可以建立一个上下框架结构的网页,把声音文件建立在下框架里,并把下框架的宽度设置为一个像素,上框架里是页面内容。这样当访问者离开站点首页时,因下框架的内容未变,所以声音就不会间断。 15. 如何制作水中倒影效果? 利用插入Java Applet可以制作水中倒影效果的具体操作步骤如下。 打开制作水中倒影的网页文档,如图A-22所示。 图A-22 网页文档 将光标放置在相应的位置,选择菜单中的【插入记录】|【媒体】|【Applet】命 令,弹出【选择文件】对话框,在对话框中选择Lake.class,如图A-23所示。 单击【确定】按钮,插入Applet,在【属性】面板中将【宽】设置为680,【高】 设置为130,如图A-24所示。 网页制作常见问题解答 Appendix A 图A-23 【选择文件】对话框 图A-24 插入Applet 提示 单击【常用】插入栏中的 按钮,在弹出的菜单中选择Applet 选项,弹出【选择文件】对话框,插入Applet 文件。 切换到代码视图,在相应的位置输入以下代码,如图A-25所示。 value="60.jpg"> // 设置水中倒影的图像 图A-25 输入代码 保存文档,按F12键在浏览器中浏览效果,如图A-26所示。 图A-26 水中倒影效果 16. 如何让网页中的图片出现不同程度的透明或渐变透明效果? 让网页中的图片出现不同程度的透明或渐变透明效果的具体操作步骤如下。 打开网页文档,如图A-27所示。 图A-27 网页文档 选中图像,切换到拆分视图,在图像代码![]() 中输入以下代码,如图A-28所示。 中输入以下代码,如图A-28所示。 style="FILTER: Alpha(style=1,opacity=100,finishopacity=20,startX=0,startY=0,FinishX=110,Finish Y=90,)" 网页制作常见问题解答 Appendix A 图A-28 输入代码 保存文档,按F12键在浏览器中浏览效果,如图A-29所示。 图A-29 图片出现不同程度的透明或渐变透明效果 17. 为什么在Dreamweaver 中把单元格宽度或高度设置为“1”没有效果? Dreamweaver 生成表格时会自动地在每个单元格里填充一个 代码,就是空格代码。 如果有这个代码存在,那么把该单元格宽度和高度设置为1就没有效果。实际预览时该单元 格会占据10px 左右的宽度。如果把“ ”代码去掉,再把单元格的宽度或高度设置为1,就可以在IE 中看到预期的效果。但是在NS (Netscape )中该单元格不会显示,就好像表格 中缺了一块。在单元格内放一个透明的GIF 图像,然后将【宽度】和【高度】都设置为1, 这样就可以同时兼容IE 和NS 了。 18. 怎样使表格具有阴影特效? 使表格具有阴影特效的具体操作步骤如下。 打开网页文档,如图A-30所示。 图A-30 网页文档 将光标放置在文档中相应的位置,插入1行1列的表格,将【对齐】设置为【居中对齐】,【边框】设置为3,如图A-31所示。 图A-31 插入表格 将光标放置在单元格中将【高】设置为300,切换到拆分视图,在 标签中输入以下代码,如图A-32所示。style="filter:progid:DXImageTransform.Microsoft.Shadow (Color=#E63737,Direction=120,strength=5)" 图A-32 输入代码 网页制作常见问题解答 Appendix A 提示 ● Color :设置阴影的颜色。 ● Direction :设置阴影的角度。 ● strength :设置阴影的宽度。 保存文档,按 F12键在浏览器中浏览效果,如图A-33所示。 图A-33 表格具有阴影特效 19. 如何制作细线表格? 制作细线表格的具体操作步骤如下。 打开网页文档,如图A-34所示。 图A-34 打开网页文档 将光标放置在文档中相应的位置,插入5行4列的表格,将【对齐】设置为【居 中对齐】,【间距】设置为1,【背景颜色】设置为#F6B58C ,如图A-35所示。 图A-35 插入表格 选中表格中的所有单元格,将【背景颜色】设置为#E4F2F8,【高】设置为30,如图A-36所示。 图A-36 设置单元格属性 分别在单元格中输入相应的文字,如图A-37所示。 图A-37 输入文字 保存文档,按F12键在浏览器中浏览效果,如图A-38所示。 网页制作常见问题解答 Appendix A 图A-38 细线表格效果 20. 如何使单元格背景色在鼠标经过时改变? 使单元格背景色在鼠标经过时改变的具体操作步骤如下。 打开网页文档,如图A-39所示。 图A-39 打开网页文档 将光标放置在第2列单元格中,切换到拆分视图,在相应的位置输入以下代码,如图A-40所示。 bgcolor="#C2620E" onmouseover="this.bgColor='#EBA363'" onmouseout="this.bgColor='#C1610B'" 图A-40 输入代码 按照步骤3的方法在其他单元格中输入代码,如图A-41所示。 图A-41 输入代码 保存文档,按F12键在浏览器中浏览效果,如图A-42所示。 图A-42 单元格背景色在鼠标经过时改变 网页制作常见问题解答Appendix A 21. 怎样使框架集在不同的浏览器中正常显示? 在为以百分比或者相对值指定大小的框架分配空间之前,先为以像素为单位指定大小的 框架分配空间。设置框架大小最常用的方法是将左侧框架设置为固定像素宽度,将右侧框架 大小设置为相对大小,这样在分配像素宽度后右侧框架就能够伸展,以占据所有的剩余空间。 22. 如何去除链接的下划线? 利用CSS 样式去除链接的下划线,具体操作步骤如下。 打开网页文档,如图A-43所示。 图A-43 打开网页文档 选择菜单中的【窗口】|【CSS 样式】命令,打开【CSS 样式】面板,在面板中 单击鼠标右键,在弹出的菜单中选择【新建】选项,弹出【新建 CSS 规则】对 话框,如图A-44所示。 在对话框中将【选择器类型】设置为【类】,在【名称】文本框中输入.xh ,【定 义在】设置为【仅对该文档】,单击【确定】按钮,弹出【.xh 的 CSS 规则定义】 对话框,如图 A-45所示。 图A-44 【新建CSS 规则】对话框 图A-45 【.xh 的CSS 规则定义】对话框 在对话框中将【大小】设置为12像素,【颜色】设置为#FFFFFF ,【修饰】设置 为【无】,如图A-46所示。 单击【确定】按钮,选中去除下划线的对象,在样式面板中选择新建的样式, 单击鼠标右键,在弹出的菜单中选择【套用】选项,套用样式,如图A-47所 示。 图A-46 【.xh 的CSS 规则定义】对话框 图A-47 套用样式 提示 选中应用样式的对象,在【属性】面板中【样式】下拉列表中选择新建的样式,也可对 对象套用样式。 按照步骤5的方法,对其他对象去除下划线,如图A-48所示。 图A-48 套用样式 保存文档,按F12键在浏览器中浏览效果,如图A-49所示。 网页设计与制作实例教程网页设计与制作实例教程 习题答案 第1章网页与网站基础 一、选择题 1.A 2.B 3.C 4.C 5.A 二、判断题 1.√2.×3.√4.×5.√ 三、问答题 略 第2章网页规划设计 一、选择题 1.D 2.A 3.C 4.A 5.C 二、判断题 1.×2.×3.×4.√5.√ 三、问答题 1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体需求分析。(每个阶段可再详细描述。) 2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容 3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略) 第3章初识网页制作软件 一、选择题 1.C 2.C 3.B 二、填空题 1.代码、拆分、设计2.文件、资源、规则3.超级链接 三、操作题 略 第4章制作网页内容 一、选择题 1.D 2.B 3.A 4.D 5.ABD 6.D 7.B 8.D 9.A 10.A 二、判断题 1.√2.√3.×4.√5.√6.√7.√8.√9.×10.√三、操作题 略 第5章设置网页超级链接 一、选择题 1.D 2.D 3.A 4.D 5. C 二、判断题 1.×2.×3.×4.√5.× 第6章使用CSS样式美化网页 一、选择题 1.B 2.C 3.C 4.B 5.A 6.D 7.D 8.D 9.B 10.C 11.A 12.A 13.C 14.D 15.D 16.A 17.A 18.B 19.D 20.D 二、简答题 1.×2.×3.×4.×5.×6.×7.√8.×9.√10.√11.×12.×13.×14.√15.√16.√ 第7章规划布局网页 一、选择题 1.B 2.A 3.B 4.B 5.D 二、简答题 《网页设计与制作》期末考试试题《网页设计与制作》期末考试试题 一、单项选择题(本大题共30小题,每小题2分,共60分) 1、目前在Internet上应用最为广泛的服务是( )。 A、FTP服务 B、WWW服务 C、Telnet服务 D、Gopher服务 2、域名系统DNS的含义是( )。 A、Direct Network System B、Domain Name Service C、Dynamic Network System D、Distributed Network Service 3、主机域名center. nbu. edu. cn由四个子域组成,其中( )子域代表国别代码。 A、center B、nbu C、edu D、cn 4、当阅读来自港澳台地区站点的页面文档时,应使用的正确文本编码格式是( )。 A、GB码 B、Unicode码 C、BIG5码 D、HZ码 5、当标记的TYPE属性值为( )时,代表一个可选多项的复选框。 A、TEXT B、PASSWORD C、RADIO D、CHECKBOX 6、为了标识一个HTML文件开始应该使用的HTML标记是( )。 A、 B、 C、 D、 7、在客户端网页脚本语言中最为通用的是( )。 A、javascript B、VB C、Perl D、ASP 8、在HTML中,标记的Size属性最大取值可以是( )。 A、5 B、6 C、7 D、8 9、在HTML中,单元格的标记是( )。 A、 B、 C、 D、 10、在DHTML中把整个文档的各个元素作为对象处理的技术是( )。 A、HTML B、CSS C、DOM D、Script(脚本语言) 11、下面不属于CSS插入形式的是( )。 A、索引式 B、内联式 C、嵌入式 D、外部式 12、在网页中最为常用的两种图像格式是( )。 A、JPEG和GIF B、JPEG和PSD C、GIF和BMP D、BMP和PSD 13、如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( )。 A、HTTP B、HTTPS C、SHTTP D、SSL常州继续教育《网页设计与制作》考试试题及参考答案 最新答案常州继续教育网页设计与制作题库 单选题30% 多选题 20%填空题15%简答题25% 论述题10% The content of exam include,but not limited in: 1、Photoshop中允许一个图象的显示的最大比例范围 1600% 3、在绘制椭圆形时,以中心点为基准画圆应按住什么键 ALT键 4、Dreamweaver设计网页时,要选中某个单元格,可以将光标先定位在该单元格,然后鼠标移到状态栏的什么标签,单击该标识可以选中该单元格。 Td 5、在表格属性设置中,间距的定义: 表格中单元格之间的间距。单元格间距是指围绕在每个单元格周围的框的厚度(以像素为单位)。 6、表单的基本元素有哪些。 ①询问或请求信息。 ②访问者在其中键入信息的域 ③“提交”和“全部重写”按钮。 ④表单处理程序 8、默认模板的后缀名是什么 dwt 9、对远程服务器上的文件进行维护时,通常采用的是. FTP。 10、为了标识一个HTML文件应该使用的HTHL标记是什么? < html> 11、在实际操作中的两种Email超链按方法: 答: Dreamweaver中: 第一种方法:1)选中需要制作电子邮件超链接的文字或图片。 2)在“属性”面板中的“链接”文本框中输入“mailto”,再输入链接的电子邮件地址。 3)如果想在发邮件的时候带上主题,那么只需在“链接”文本框中输入如下语句,例如:mailto:1@https://www.doczj.com/doc/e115294483.html,?subject=学习共享。4)完成电子邮件超链接的制作,预览并点击电子邮件超链接。 5)此时会弹出自动启动Outlook 第二种方法: 1)将插入点置于e-mail链接出现的地方,或选中要作为e-mail链接出现的文本或图像 2)选择插入 > 电子邮件链接。在对象面板的常用类别中,选择插入E-Mail链接 3)在插入E-Mail链接对话框的文本域中,输入或编辑作为e-mail链接出现在文档中的文本。 4)在E-Mail域中,输入邮件将发送到的e-mail地址 5)点击OK。 12、一个有3个框架的Web页实际上有几个独立的HTML文件? 答:4个。3个分的,1个总的。 13、通常说的Macromedia中的网页三剑客包括哪些 Fireworks Dreamweaver Flash 14、FLASH中当需要设置新建文件的背景时,可以在什么面板中进行。 属性面板 15、滴管工具的形状: 《网页设计与制作》期末考试题与答案〈网页设计与制作》期末考试试题、单项选择题(本大题共30小题,每小题2分,共60分) 1、目前在In ternet上应用最为广泛的服务是(b)。 A、FTP 服务 B、WWW 服务 C、Tel net 服务 D、Gopher 服务 2、域名系统DNS的含义是(b )。 A、Direct Network System B 、Domain Name Service C 、Dynamic Network System D、Distributed Network Service 3、主机域名center. nbu. edu. cn 由四个子域组成,其中(d)子域代表国别代码。 A、center B、nbu C、edu D、cn 5、当标记的TYPE属性值为(d )时,代表一个可选多项的复选框。 A、TEXT B、PASSWORD C、RADIO D、CHECKBOX 6、为了标识一个 HTML文件开始应该使用的HTML标记是(c)。 A、 B、 C、 D、 7、在客户端网页脚本语言中最为通用的是(a)。 A、javascript B、VB C、Perl D、ASP & 在HTML中,标记的Size属性最大取值可以是(c)。 A、5 B、6 C、7 D、8 9、在HTML中,单元格的标记是(a )。 A、 B、 C、 D、 11、下面不属于CSS插入形式的是(a )。 A、索引式 B、内联式 C、嵌入式 D、外部式12、在网页中最为常用的两种图像格式是(a)。 A、JPEG 和 GIF B、JPEG 和 PSD C、GIF 和 BMP D、BMP 和 PSD 13、如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是 (b)。 A、HTTP B、HTTPS C、SHTTP D、SSL 14、在HTML中,要定义一个空链接使用的标记是(a ). A、<a href= "#"> B、<a href= ”?"> C、<a href= "@"> D、<a href= ”"〉 15、对远程服务器上的文件进行维护时,通常采用的手段是(b) A、POP3 B、FTP C、SMTP D、Gopher 16、下列Web服务器上的目录权限级别中,最安全的权限级别是(a ) A、读取 B、执行 C、脚本 D、写入 17、用Fireworks切割图形时,需要的工具是(c) A、裁剪 B、选取框 C、切片 D、自由变形 18、 In ternet上使用的最重要的两个协议是(b ) A、TCP 和 Tel net B、TCP 和 IP C、TCP 和 SMTP D、IP 和 Tel net 19、 body元素用于背景颜色的属性是(c) A、alink B、vlink C、bgcolor D、background 20、下面说法错误的是(d) A、规划目录结构时,应该在每个主目录下都建立独立的images目录 B、在制作站点时应突出主题色 C、人们通常所说的颜色,其实指的就是色相 D、为了使站点目录明确,应该采用中文目录 网页设计与制作简答题简答题 1.图象处理工具主要有那几类应用? 答:使用图像处理工具可对图像进行编辑修饰`优化`图形文件格式转换等处理。 包括:1图形编辑。图形编辑包括制作页面中的字体`制作3D效果,建立透明GIF文件,插入背景阴影,处理字体`箭头`徽标等页面元素。并能对图像进行剪切`移动和旋转处理。 图像修饰。 图像优化。 2.什么是Web服务器?Web浏览器的作用是什么?简述浏览器打开文件的步骤. 答:Web服务器是是用于存储WWW文件并响应处理客户机请求的计算机.浏览器的作用在于 解释并显示超文本档,包括指向其他文档的引用(或指针),与其他HTTP服务器上非常相似,这些指针也称链接。从一个超文本页上选择一个链接时,浏览器将请求送该回到新的服 务器,然后在客户端上显示另一个充满链接的页面。 打开一个Web文件的基本步骤如下: 1).在浏览器中指定要访问的Web文件的URL。 2).浏览器将请求发送给服务器。 3).服务器将请求转递给指定的URL处的服务器。 4).该服务器将文件送回到服务器上。 5).服务器将文件送回到客户端浏览器上。 6).浏览器将文件显示在计算机屏幕上。 3.网站设计过程中的最重要原则是什么?为什么? 答:网站设计过程中的最重要原则是创意。虽然一个网站的主要目的是传递给人们信息,但是在传递信息的同时还要把他的文化同样也传递给获取这些信息的人们,比如众所周知的2 63首都在线.新浪网.网易.ChinaRen等网站的页面都是非常朴实的,没有太多的花逍的效 果,运用普通的制作软件就能够制作完成,但它们的页面只需要看一眼见就能够让人马上识 别他是谁,这是因为他们不仅向访问者传达了新闻等网站的信息,更传递了自己的独特风格。 网站的设计基本上是按照一定的步骤进行的,不同的站点开发人员有他们不同的习惯, 对于网页设计都有自己独特的见解。但一般来说有些原则是共同的,有些主要概念也是共同的:仅仅会输入文本,制作超级链接和排列图片,不是真正意义上的网页制作,或者说还不 能称为网页创作。因为网页制作最重要的原则是创意。这个原则也可以看成是网页制作的根本,没有创意的网站不能算一个成功的网站,而这个网站也不能长期存在。 因此,创意是最重要的原则。 4.什么是站点的风格?典型的商业站点具有那些风格特征? 答:站点的风格是指整个网站所采用的结构布局.色调.文字.标志.图案等要素带给浏览者的 关于该网站的印象。 商业公司站点由于其目的与个人站点以及非营利性的组织完全不一样,因此他的站点风 格也与其他两类站点的风格完全不一样。典型的商业站点的风格特征主要体现在以下几个方 面: 1).公司的徽标或商标应出现在页面的最上方,尽可能作到色彩醒目,同时占用版面小。 2).可以采用主题图形产品广告来突出公司形象和风格。主题图形或产品广告应精心设计, 给浏览者以良好印象。 3).主题栏目一般采用图文并茂的超级链接实现,要考虑到主要栏目图片.文字之间的色彩 网页设计与制作选择题讲解学习网页设计与制作选择 题 1、下列选项中支持透明的图片文件格式是_______。 (A)、 BMP (B)、 TIFF (C)、 GIF (D)、 JPG 正确答案: C 2、以下HTML标记中,________是双标记。 (A)、 img标记 (B)、 hr标记 (C)、 p标记 (D)、 br标记 正确答案: C 3、有关 标记,正确的说法是________。 (A)、位置在网页正文区内 (B)、在文件头之后出现 (C)、中间放置的内容是网页的标题 (D)、表示网页正文开始 正确答案: C 4、网页是用__________语言编写,通过WWW传播,并被WEB浏览器翻译成为可以显示出来的集文本、超链接、图片、声音和动画、视频等信息元素为一体的页面文件。(A)、 C++语言 (B)、 HTML语言 (C)、 Basic语言正确答案: B 5、关于首页和主页,不正确的说法是______。 (A)、浏览网站时最先访问的页为首页 (B)、首页和主页可以是同一页 (C)、首页就是主页,没有区别 (D)、主页是整个网站的导航中心 正确答案: C 6、在Dreamweaver中,表格的宽度可以被设置为100%,这意味着______。 (A)、表格的宽度为100mm (B)、表格宽度为100个像素点 (C)、表格的宽度会随着浏览器窗口大小的变化而自动调整 (D)、表格的宽度是固定不变的 正确答案: C 7、在创建一个Dreamweaver模板时,必须在该模板中加入一个________,以便在把该模板套用到某个网页后,网页能被正常使用。 (A)、可控制区域 (B)、可套用区域 (C)、可复制区域 (D)、可编辑区域 正确答案: D 8、网页文件的扩展名为______。 (A)、 GIF 网页设计与制作试卷(七)2011年春季学期理论考试 网页设计与制作试卷(七) (试卷满分100分考试时间90分钟) 班级学生学号得分 一、选择题(共20分,每题1分 ) 1、常用的网页制作工具有() A、word B、Excel C、Dreamweaver D、VB 2、常用的网页美化工具有() A、word B、Fireworks C、Excel D、VB 3、常用的网页中的脚本语言有() A、VBScript B、Fireworks C、Excel D、VF 4、下列哪一个不属于“网页设计三剑客”() A、Flash B、Fireworks C、Dreamweaver D、FrontPage 5、E-mail链接的作用是() A、用于看图 B、便于浏览者反馈意见 C、便于写E-mail D、没用 6、空链接的作用是() A、超链接到网页 B、便于浏览 C、激活网页中的图像 D、没用 7、要是浏览者不用离开当前的Web页面就可以得到一个额外的信息可以使用() A、超链接 B、活动图片 C、静态图片 D、脚本链接 8、Dreamweaver中的图层相当于() A、Word中的图层 B、Excel 中的图层 C、Photoshop中的图层 D、FrontPage 中的图层 9、Dreamweaver中的图层中可包括() A、动画 B、各种插件 C、其他图层 D、以上全包括 10、向Dreamweaver中的图层中添加图像之前必须() A、打开图层 B、激活图层 C、选择图层 D、以上全包括 11、向Dreamweaver中的图层添加背景图像之前必须() A、打开图层 B、激活图层 C、选择图层 D、以上全包括 12、用Dreamweaver制作的幻灯片,和用Flash制作的相比() 网页设计与制作试题及答案《网页设计和制作》期末测试试题 一、单项选择题(本大题共15小题,每小题2分,共30分) 1、目前在Internet上使用最为广泛的服务是( )。 A、FTP服务 B、WWW服务 C、Telnet服务 D、Gopher服务 2、域名系统DNS的含义是( )。 A、Direct Network System B、Domain Name Service C、Dynamic Network System D、Distributed Network Service 3、主机域名center. nbu. edu. cn由四个子域组成,其中( )子域代表国别代码。 A、center B、nbu C、edu D、cn 4、当阅读来自港澳台地区站点的页面文档时,应使用的正确文本编码格式是( )。 A、GB码 B、Unicode码 C、BIG5码 D、HZ码 5、当标记的TYPE属性值为( )时,代表一个可选多项的复选框。 A、TEXT B、PASSWORD C、RADIO D、CHECKBOX 6、为了标识一个HTML文件开始应该使用的HTML标记是( )。 A、 | | |


中输入以下代码,如图A-28所示。