

认识软件(FLASH 8.0软件)
1、FLASH“开始”页面简介
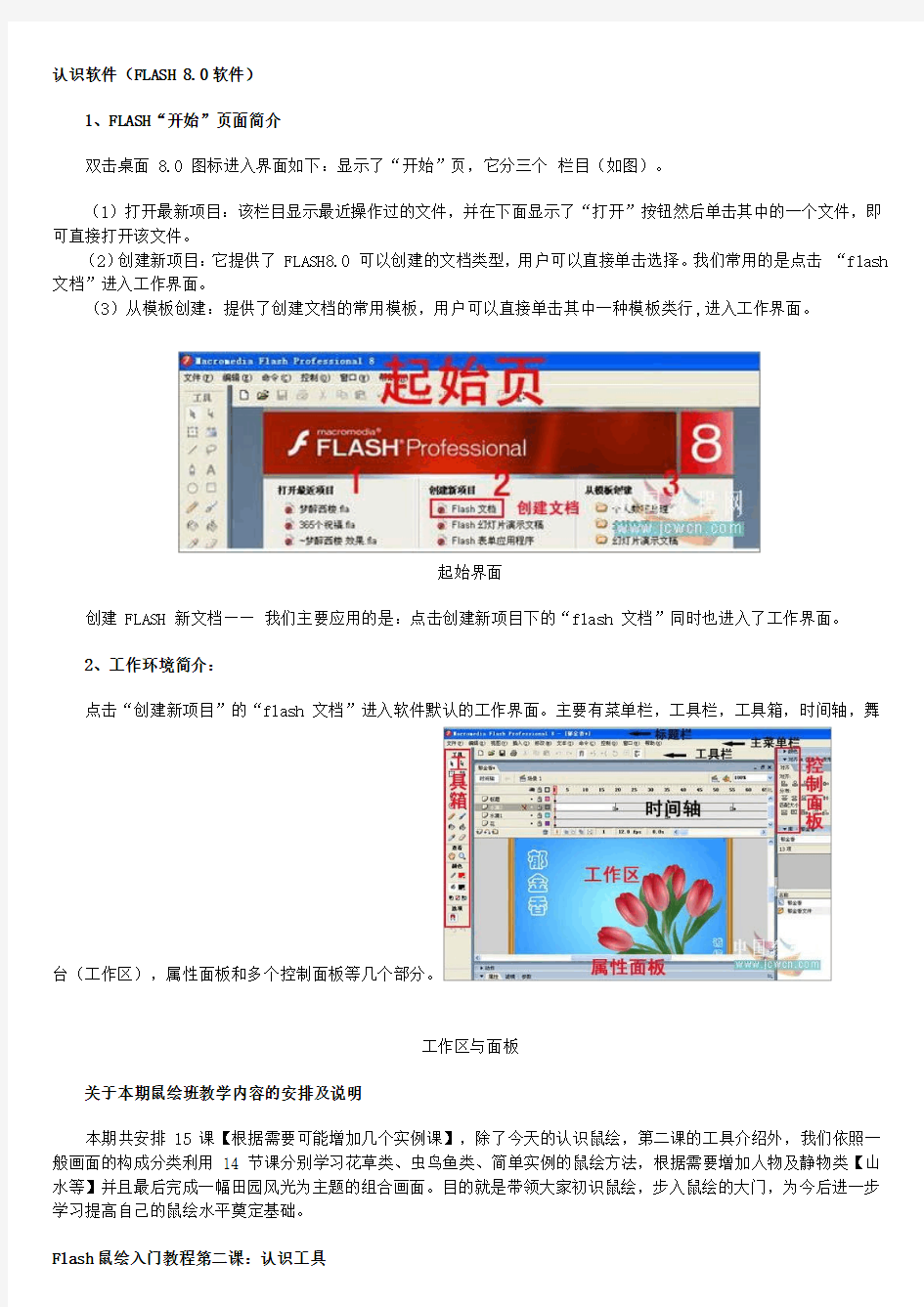
双击桌面 8.0 图标进入界面如下:显示了“开始”页,它分三个栏目(如图)。
(1)打开最新项目:该栏目显示最近操作过的文件,并在下面显示了“打开”按钮然后单击其中的一个文件,即可直接打开该文件。
(2)创建新项目:它提供了 FLASH8.0 可以创建的文档类型,用户可以直接单击选择。我们常用的是点击“flash 文档”进入工作界面。
(3)从模板创建:提供了创建文档的常用模板,用户可以直接单击其中一种模板类行,进入工作界面。
起始界面
创建 FLASH 新文档——我们主要应用的是:点击创建新项目下的“flash 文档”同时也进入了工作界面。
2、工作环境简介:
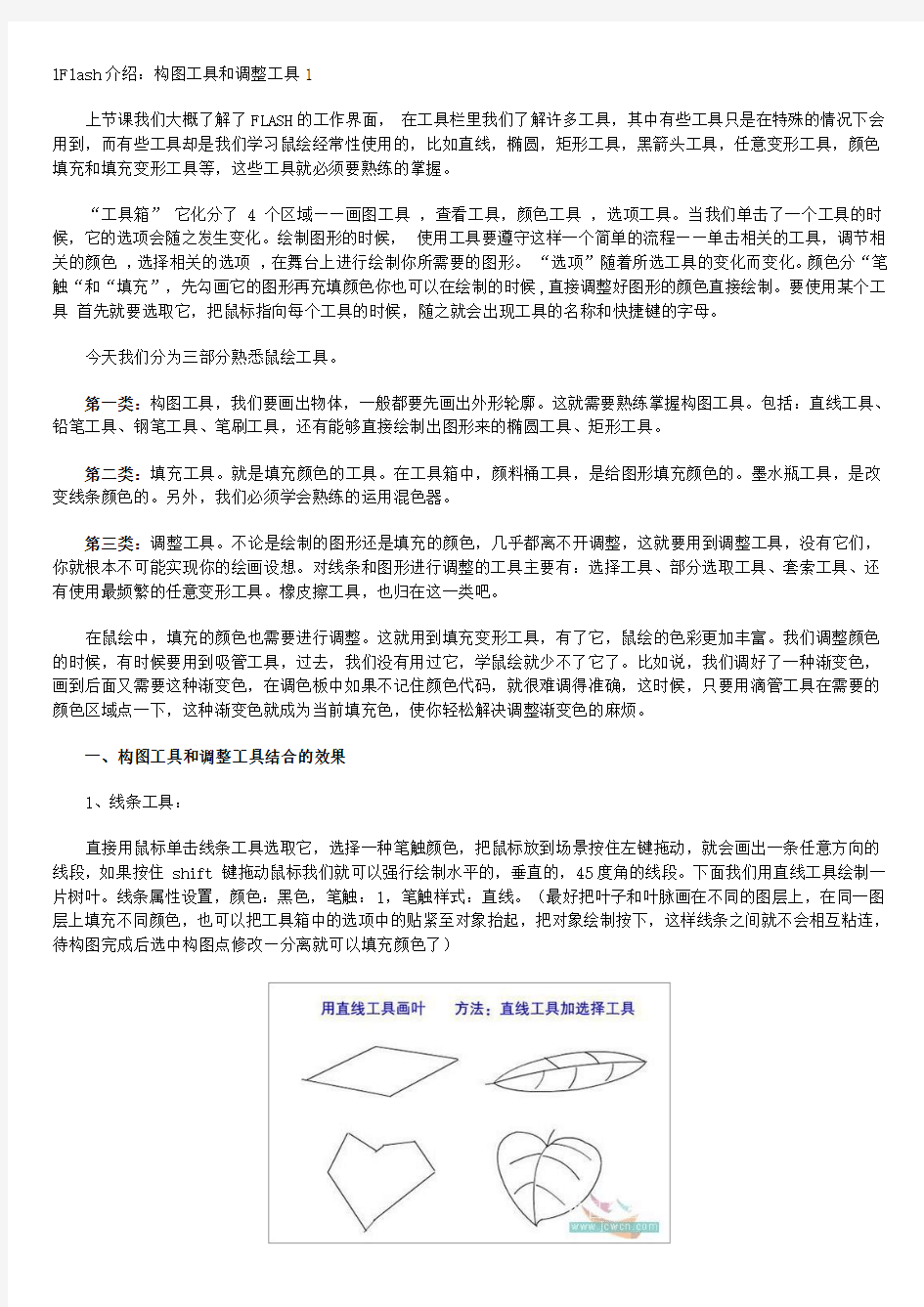
点击“创建新项目”的“flash 文档”进入软件默认的工作界面。主要有菜单栏,工具栏,工具箱,时间轴,舞
台(工作区),属性面板和多个控制面板等几个部分。
工作区与面板
关于本期鼠绘班教学内容的安排及说明
本期共安排 15 课【根据需要可能增加几个实例课】,除了今天的认识鼠绘,第二课的工具介绍外,我们依照一般画面的构成分类利用 14 节课分别学习花草类、虫鸟鱼类、简单实例的鼠绘方法,根据需要增加人物及静物类【山水等】并且最后完成一幅田园风光为主题的组合画面。目的就是带领大家初识鼠绘,步入鼠绘的大门,为今后进一步学习提高自己的鼠绘水平奠定基础。
Flash鼠绘入门教程第二课:认识工具
1Flash介绍:构图工具和调整工具1
上节课我们大概了解了FLASH的工作界面,在工具栏里我们了解许多工具,其中有些工具只是在特殊的情况下会用到,而有些工具却是我们学习鼠绘经常性使用的,比如直线,椭圆,矩形工具,黑箭头工具,任意变形工具,颜色填充和填充变形工具等,这些工具就必须要熟练的掌握。
“工具箱” 它化分了 4 个区域——画图工具,查看工具,颜色工具,选项工具。当我们单击了一个工具的时候,它的选项会随之发生变化。绘制图形的时候,使用工具要遵守这样一个简单的流程——单击相关的工具,调节相关的颜色,选择相关的选项,在舞台上进行绘制你所需要的图形。“选项”随着所选工具的变化而变化。颜色分“笔触“和“填充”,先勾画它的图形再充填颜色你也可以在绘制的时候,直接调整好图形的颜色直接绘制。要使用某个工具首先就要选取它,把鼠标指向每个工具的时候,随之就会出现工具的名称和快捷键的字母。
今天我们分为三部分熟悉鼠绘工具。
第一类:构图工具,我们要画出物体,一般都要先画出外形轮廓。这就需要熟练掌握构图工具。包括:直线工具、铅笔工具、钢笔工具、笔刷工具,还有能够直接绘制出图形来的椭圆工具、矩形工具。
第二类:填充工具。就是填充颜色的工具。在工具箱中,颜料桶工具,是给图形填充颜色的。墨水瓶工具,是改变线条颜色的。另外,我们必须学会熟练的运用混色器。
第三类:调整工具。不论是绘制的图形还是填充的颜色,几乎都离不开调整,这就要用到调整工具,没有它们,你就根本不可能实现你的绘画设想。对线条和图形进行调整的工具主要有:选择工具、部分选取工具、套索工具、还有使用最频繁的任意变形工具。橡皮擦工具,也归在这一类吧。
在鼠绘中,填充的颜色也需要进行调整。这就用到填充变形工具,有了它,鼠绘的色彩更加丰富。我们调整颜色的时候,有时候要用到吸管工具,过去,我们没有用过它,学鼠绘就少不了它了。比如说,我们调好了一种渐变色,画到后面又需要这种渐变色,在调色板中如果不记住颜色代码,就很难调得准确,这时候,只要用滴管工具在需要的颜色区域点一下,这种渐变色就成为当前填充色,使你轻松解决调整渐变色的麻烦。
一、构图工具和调整工具结合的效果
1、线条工具:
直接用鼠标单击线条工具选取它,选择一种笔触颜色,把鼠标放到场景按住左键拖动,就会画出一条任意方向的线段,如果按住 shift 键拖动鼠标我们就可以强行绘制水平的,垂直的,45度角的线段。下面我们用直线工具绘制一片树叶。线条属性设置,颜色:黑色,笔触:1,笔触样式:直线。(最好把叶子和叶脉画在不同的图层上,在同一图层上填充不同颜色,也可以把工具箱中的选项中的贴紧至对象抬起,把对象绘制按下,这样线条之间就不会相互粘连,待构图完成后选中构图点修改—分离就可以填充颜色了)
图1
2、铅笔工具:
可以随心所欲的绘制各种线条。你试一下,发现它不太听话,画出来的线条怎么出现这么多不需要的弯弯曲曲呢?不要着急,选中铅笔工具以后,我们看一下选项栏,出现三个选项,选中场景中的线条,会看到“平滑”、“伸直”“墨水瓶”三个选项,利用好它们,你就会发现铅笔原来是一个非常好的绘图工具,当你熟练了以后,在绘制比较复杂的对象的时候,你就会非常喜欢它。选择一个模式如果你选择了“伸直”选项——不管你怎么绘制,绘制出来的图形出现的都是直角;选择“ 平滑”选项——你发现你绘制是的不论曲线或直线都会是很平滑;选择“墨水瓶”选项——不管你怎么绘制,他都不会有太大的变化。
图2
2Flash介绍:构图工具和调整工具2回顶部
3、笔刷工具:
喜欢国画风格的朋友,会非常喜欢笔刷工具的,你熟练掌握了,就可以画出类似毛笔画出的效果呢。它的属性比较多,多下点功夫熟悉它吧。它可以设置笔刷的大小和形状,还可以通过属性面板设置笔刷的平滑度,还可以设置它的颜色,不过与以上工具不同的是,它是通过填充色来设置颜色的,而不能通过设置笔触颜色来解决。它可以用选择工具进行修改,但是不能用钢笔工具增加节点,也不能用部分选区工具进行调整,因为用它画出来的不是线条,是色块。下面我们一起用笔刷工具绘图。属性设置,颜色:黑,笔刷样式:圆,笔头大小:根据需要,不停的变化大小,平滑度:50。
图3
4、钢笔工具:
它不如其他工具使用起来得心应手,但是,它也有其他工具不能替代的功能。它使用节点的连接绘制图形。所以,我们也可以用它增加节点达到调整图形的目的。这些,都需要我们通过反复练习才能掌握,不熟悉的时候,总感到这些工具太欺生,怎么就是用不好呢,那是你还没有掌握这些工具的习性。这可不是听一两节课就能掌握的,你要多练习。下面我们一起用钢笔工具绘制一片树叶。
图4
5、矩形工具:
点一下上面的小三角,你看到了什么?出来两个选项,矩形选项经常用我们不去管它,选中多边形工具以后,我们看一下属性面板,在属性面板中。可以设置线条的颜色,按下:自定义,再弹出的对话框中,还可以设置笔触的样式,会用它,有时候,可以让你省很多事啊。试着自己设置以后画以画,体验一下。还有一个按钮“选项”按下去,再弹出的对话框中,又出现了新的选项,在“样式”中,有多边形和星形两个选项。可以设置多边形或者星形的边数和角的大小。同样也可以设置边线颜色和填充颜色。下面我们一起用矩形工具绘制一片树叶和多边形星形。
图5
从以上练习中我们可以看到,殊路同归,用不同的工具都可以绘制出我们所需要的图形,所以,我们学习的时候不必拘泥,最初学习的时候只要能把效果做出来就是成功,当你熟练了以后,再考虑怎样才能效果最好,怎样才能使文件最小。
3Flash介绍:填充工具1回顶部
二、填充工具:
1、用颜料桶工具对图形内部进行填充;
2、用墨水瓶来调整形状图形笔触的粗细,颜色,形状的工具,也可以给没有笔触的形状图形填加笔触。具体使用方法:选择墨水瓶工具,然后设置笔触的颜色,或者打开属性面板进行笔触粗细和颜色的设置(颜色也可以在混色器里设置),再在要修改的图形上点就可以了。
3、用吸管工具吸取其它形状图形的笔触颜色和填充色。吸管工具在使用的时候,要先打开要吸取颜色的图形,然后用吸管工具在颜色区点一下即可,也可以吸取笔触颜色。利用吸管工具同样可以吸取位图的颜色,但是吸取位图的
颜色是一个色素的颜色,不是一个区域。具体方法不仔细叙述,今后的课堂上给重点讲解。
4、混色器面板:混色器是用来设定比较复杂的颜色的工具,笔触颜色和填充色的设置方法一样,我们以填充色来介绍。按下混色器里的填充颜色按钮:
图6
(1)类型:在类型后面有个小的下拉三角,点开后就可以选择
(2)渐变色块:默认的渐变色块为 2 个,我们可以增加减少色块来增加颜色的变化
图7
①增加:用鼠标左键在色条上点一下,就可以增加个色块,如下左图:
图8
②删除:用鼠标把要删除的色块拖拉到色条外面就删除了一个色块,如上右图。
③色块颜色的选择:
图9
4Flash介绍:填充工具2回顶部
方法1选择色块,在上面的颜色区选择
方法2双击色块上面的三角,就会调出一个色块样板,点选需要的颜色即可
方法3选择色块,在左面的 RGB 后输入数值(0~255)
方法4选择色块,只输入十六进制的数【色标值或色标代码】
后2种方法比较专业,我们用不到。但是在以后学习的课堂上,老师会给大家提供色标值,以方便教学。
说明:线形填充色的显示是从左面色码到右面的色码按顺序显示。放射填充的色码是最左面的在中间,最右面的在边缘,是从中间向四周显示。Alpha:是颜色的透明度(0—100),选择好以后,就可以使用填充工具对形状图形进行填充。了解填充步骤:选中颜料桶工具→设置渐变色→填充→用填充变形工具进行调整。墨水瓶工具的使用:用墨水瓶工具对线条进行填充→选中墨水瓶工具→选取颜色→在线条上点击。(也可以把需要改变颜色的线条一次选中,一次修改成功)
图10
颜料桶工具的使用:(线形渐变色)用颜料桶工具对图形内部进行填充→选中颜料桶工具→设置渐变色→线形渐变填充
图11
颜料桶工具的使用:(放射状渐变色)用颜料桶工具对图形内部进行填充→选中颜料桶工具→设置渐变色→放射状渐变填充
图12
5Flash介绍:调整工具回顶部
三、调整工具:
1、颜色调整对使用渐变颜色和位图进行填充的形状图形进行填充调整。纯色不能使用。
(1)线形渐变色的调整:如下左图,在图形左部分那个方框中间带箭头的按钮可以调整渐变范围,圆形边带个箭头的可以旋转调整渐变方向,点中间的小圆圈可以顺着渐变方向拖动中心点。旋转后的效果如下右图:
图13
(2)放射渐变的调整:
①点中心的小圆可以拖动中心点的位置。
②边上有 3 个可调节手柄:小方框里带箭头的调整对称单方向,半圆里带个小箭头的调整整个范围,圆手柄可以旋转。如下图:
图14
2、变形工具
这是一款非常好用的一个工具。有了它就可以化繁为简用简单的绘画,制作繁杂的画面效果。以后,我们还要反复用到这个工具,今天我们初步认识一下。
就用我们画的练习来看一下变形工具的作用。用任意变形工具选中一片叶子,看看选项栏,出现了 4 个选项,分别试一下,你会发现:
(1)可以改变大小。
(2)可以改变倾斜度和旋转角度。
(3)可以扭曲,作出近大远小的透视效果。
(4)可以封套,任意调整形状。
你只要画出一片叶子,就可以调整出许许多多的形状。
3、套索工具
选中套索工具,就会看到它的选项,其中,魔术棒的功能是选择区域删除,魔术棒属性可以设置选区的阀值等。采用多边形模式可以任意选定区域。它能象铅笔工具那样任意弯弯曲曲去画出选区,也可以象直线工具那样笔直的画出选区。所以,当两个画面相交的比较近的时候,我们要选定一个对象,用选择工具(黑箭头工具)就不方便了,用套索工具就变得非常容易。所以,做不规则选取的时候你还就必须考虑套索工具,你可以对选定区域填色,也可以删除选定区域,用套索工具个叶子做一个虫眼吧,试试分别用“选定—填充”、“选定—删除”两种方法制造一个虫眼。
橡皮工具和文字工具,就不用介绍了吧?不过,橡皮工具的选项还是应该看一看熟悉熟悉。
总之,学习鼠绘必须熟练掌握工具,提高造型能力。在运用调色器的过程中提高色彩知识,只有这样,你的鼠绘作品才能做到形、色俱佳。这些都需要一个坚持下去的过程,我们从下一节课开始,通过一些小实例逐步带领大家熟悉各种工具,熟悉调色器。
练习:
1、继续完成课堂上的用各种工具绘制叶子的练习。练习通过各种工具的配合使用,绘制出需要的图形。
2、用不同的渐变色对叶子进行填充,同时运用填充变形工具对颜色进行调整。(不一定用绿色渐变,秋天的叶子也会象花一样绚丽啊。)
3、继续完成课堂上的用各种工具绘制鱼的练习。练习通过各种工具的配合使用,绘制出需要的图形。
图15
图16
图17
Flash鼠绘花草的方法1回顶部
本Flash鼠绘教程通过画笔工具、线条工具、简单的渐变颜色填充及变形面版的使用,了解一般写意花草的鼠绘方法,首先观察下边几个鼠绘写意花草的实例:
实例1
实例2
实例3
下一页我们就来实际练习一下有关的画法。
一、打开 flash软件建一文档,属性默认;保存为花草
1、插入新建图形元件名为背景:用矩形工具,笔触颜色随意、填充颜色禁止,画一550×400 的边框,全居中。用直线工具,在边框内画出草地轮廓及草地与天空的分界线。再用选择工具调整成弧线,在三个区域里用三种绿色分别填充,(自己喜欢)天空用线性填充:色标为:左色标:#cccccc,中色标:#b5d9fd,右色标:#ddf9ff,填充后用填充变形工具调整;
2、用直线工具,在笔触样式里选用斑马线,设置如下:
笔触设置
3、再用墨水瓶工具分别在每块草地的边界处画相应的颜色画小草。效果如下图:
背景
二、画花
1、插入新建图形元件名为花1
(1)图层1(改名为“花”)图层,用椭圆工具,笔触颜色随意,填充色禁止,画一椭圆。用选择工具调整成花辨状,再用任意变形工具选中花辨把注册点移至下端,在变形面版上约束打勾,旋转60 度,复制并变形5 次,再用放射性填充:左色标 #CC338F,右色标 #F9CAE2,分别为 6 个花辨填充,并用填充变形工具调整,删除边线,如图所示。
(2)选中花图层增加图层4(改名“花蕊”)再用椭圆工具画一花蕊,放射状填充,左色标:#B8DA2E,右色标:#B0E85B,用笔刷工具颜色选 #FFFF66 随意点些小点,如图所示:
花朵画法1
2、插入新建图形元件名为花2
(1)图层1(改名为“花”)图层,用椭圆工具,笔触颜色随意,填充色禁止,画一120*120正圆。按下"ALT"键在圆周上打五个节点,然后用黑箭头工具调整成花瓣形状。填充放射状颜色,从左到右排列色码:#FFE7C4 #FFCC66
#FF6600 #FFCC66。如图所示:
花朵画法2-a
(2)新建图层2(改名为“花脉”)用直线工具画花脉.并调整形状,色码为:#FF6600
(3)新建图层3(改名为“花蕊”)用铅笔工具画出8条花心, 从左到右排列色码为线性:#F4FCAD #88B913,用刷子工具点上花蕊,色码为:990033。如图所示:
花朵画法2-b
3Flash鼠绘花草的方法3回顶部
3、插入新建图形元件名为花3
(1)图层1(改名为“花”)图层,用椭圆工具,笔触颜色随意,填充色禁止,画一95*85椭圆。按下"ALT"键在圆周上打五个节点,然后用黑箭头工具调整成花瓣形状。填充放射状颜色,从左到右排列色码:#FCF8CF #FEEF67 #FFFFBB #F8EDC2,填充后删除笔触。如图所示:
花朵画法3-a
(2)新建图层2(改名为“花蕊”)图层,用椭圆工具,笔触颜色随意,画一29*21椭圆, 填充放射状颜色,从左到右排列色码:#FCF8CF #FBCA59 #9D8215,填充后删除笔触,用刷子工具点上花蕊,色码为:#FF9900。如图所示:
花朵画法3-b
三、画花蕾
1、插入新建图形元件名为花蕾2。
(1)图层1(改名为“花蕾”)图层画一椭圆调整成图示形状,填充放射状色码:(从左到右)#FFE7C4 #FFCC66 #FF6600 #FFCC66。
(2)新建图层2(改名为“花脉”)用直线工具画几条花脉,色码为#FFCC66。
(3)新建图层3(改名为“花柄”)用矩形工具画一个矩形,调整成图示形状,色码为#006600。
花蕾画法
2、画花蕾1和花蕾3。
(1)直接复制花蕾1,改名花蕾2,如图所示:
复制元件
双击花蕾2进入花蕾2编辑场面,在花蕾层用填充变形选中花蕾画面,更填充放射状色码为:(从左到右) #FCF8CF #FEEF67 #FFFFBB #F8EDC2。
3、直接复制花蕾1,改名花蕾3。双击花蕾3进入花蕾3编辑场面,在花蕾层用填充变形工具选中花蕾画面,更填充放射状色码为:(从左到右) # EA9BC8 #DC6AAD #CC338F #F9CAE2。在花脉层用黑色选择工具选中花脉改色码为:#B52D7E。如图所示:
变换颜色
4Flash鼠绘花草的方法4回顶部
四、画叶子和花枝
1、插入一个图形元件"花枝1",拖入"花1"元件,新建一层(名为花杆),拉到花层下面画花杆,先画直线然后调整成图示形状,色码:629218,笔触设置为:3。新建一层(名为叶)画两个细长椭圆,调整成树叶状,安放在适当位置,色
码:009900。如图所示:
花枝画法
2、用同样的方法制作“花枝2、”“花枝3”和“花蕾枝1”、“花蕾枝2”、“花蕾枝3”,如图所示:
例子1
例子2
五、画小草
1、插入一个图形元件"草",点下对象绘制选项。画一个细长矩形8*170,用黑箭头调整成图示形状,填充渐变色左色码:#28841E 右色码:#BFF0B9。
2、用同样的方法画出各种形状的小草,另一些填充渐变色左色码:#6C8118 右色码:#CCEDAB。
小草画法
六、组合场景:
1、图层一改名背景,打开库,把背景元件拖入场景中,居中对齐。
2、插入图层二改名花草,从库里把刚才画好的各个花草图形元件拖入,调整大小,摆放在适当的位置,花或草可以按需要复制几个摆放好。
3、插入图层三,改名为草1,用铅笔工具,选项为平滑,属性选用斑马线,设置如画草地轮廓线,分别用几种草的颜色在绿地里画如下图所示的草:
杂草画法
4、再插图层四改名为落款,写上名称和笔名及日期,测试保存。最后效果图如下:
完成图
七、小结
本课主要是结合有关工具的使用学习了一般花草的鼠绘方法,为今后进一步学习奠定基础。
Flash鼠绘入门第四课:绘制漂亮的梅花
1
本课Flash鼠绘教学内容与目的:通过学习画梅花进一步掌握 flash 软件中线条工具、椭圆工具、混色器、变形面版、填充变形工具的使用。
一、先观看一下梅花的形态,建立梅花色形的感性认识。
梅花照片1
打开 flash 软件建一文档并保存为《梅花》,属性默认。
一、新建图形元件—梅花1
1、把图层1改名为花1,选择椭圆工具,笔触颜色黑色,无填充色,然后在场景中画个椭圆,水平中齐,底对齐。
2、选中椭圆,用任意变形工具把注册点移到场景中心,然后打开变形面板,结束比打勾,旋转72 度,复制并应用变形四次,删除多余线条,放射状填充,左色标:#B9042A、中色标:#FA1F62、右色标:#F39CC8;填充后用填充变形工具调整并删除边线,稍加调整得到如下图形:
梅花画法1-a
2梅花Flash鼠绘方法一回顶部
3、插入图层2改名为花2,复制花 1图层的第一帧粘贴到花2图层第1帧,用变形面版约束打勾,宽改为80%回车,再用任意变形工具把这花2稍稍旋转一下角度,如图:
梅花画法1-b
4、插入图层3改名为花蕊1,用线条工具,线性填充:左色标#F484B4、右色标#FECDDC,画数条直线并用选择工具调整弯曲成花蕊状,再用画笔工具,填充线性:左色标#996600、中色标#CCCC00、右色标#CC9900,在每一根花蕊上点一点;如图:
梅花画法1-c
5、插入图层4改名为蕊2,用上述画花蕊的方法画蕊2,如图:
梅花画法1-d
6、插入图层5改名为蕊3,用椭圆工具,笔触禁止,放射状填充,左色标#543201、中色标#CC9900、右色标#CC9900,右色标透明度为 0,画一椭圆,再用笔刷工具,用各种颜色在椭圆上点点,如图:
梅花画法1-e
完成梅花1如图:
梅花画法1-f
3梅花Flash鼠绘方法二回顶部
二、插入新建图形元件—梅花2,【场景背景色可以改成非白色】
1、按照梅花1的 3、4 步骤画出梅花外形。
2、打开混色器面板,选择放射性渐变,左边色块为 FE6DFE, 右边色块为 E6FFFF,分别填充 5 个花瓣,然后用填充任意变形工具调整成如下:
梅花画法2-a
3、插入图层2改名为花2,复制花 1图层的第一帧粘贴到花2图层第1帧,用变形面版约束打勾,宽改为60%回车,再用任意变形工具把这花2稍稍旋转一下角度。如图:
梅花画法2-b
4、插入图层3改名为花蕊,选黑色较细笔刷画出花蕊的杆,再用黄色粗一点的笔刷点出花蕊头部。完成梅花 2 如图:
梅花画法2-c
下边我们再来画一种侧向的梅花。
4侧面梅花Flash鼠绘方法回顶部
三、插入新建图形元件梅花3
1、把图层1改名为花1,用椭圆工具笔触随意,填充禁止,画一椭圆,用选择工具调整成侧面花形态,填充色
如梅花1,删除边线后如图:
梅花画法3-a
2、用选择工具点选右边的二片花辨剪切,插入图层2改名为花2,点编辑粘贴到当前位置,这样就把这二片花辨放在了花2图层上。
3、在花1的图层上面插入图层 3改名为蕊1,用上述画蕊3的方法画这里的蕊1,见下图:
4、在蕊1图层的上面插一图层改名为蕊2,用画梅花1花蕊的方法画这里的蕊2,如图:
梅花画法3-b
完成梅花3如图:
梅花画法3-c
5梅花骨朵Flash鼠绘方法回顶部
四、插入新建图形元件花骨朵
1、把图层 1 改名为花,用椭圆工具填充色禁止笔触随意,画一椭圆,用选择工具调整,填充色如梅花1,用填充变形工具调整删除边线如图:
梅花画法4-a
2、插入图层2改名为花托,用椭圆工具笔触随意填充禁止,画一椭圆,用选择工具调整,放射状填充,左色标#6B0318、中色标#8F3F2C、右色标#B53617,再用填充变形工具调整删除边线如图:
梅花画法4-b
最后完成花骨朵如图:
梅花画法4-c
五、小结
1、梅花有多种画法,从形状来讲可以用椭圆来画,熟练之后也可以用铅笔画的。
2、梅花的颜色基本以白色和红色为主,可以用单色,也可以用放射性渐变色填充。
3、初学画梅花时,不必拘于尺寸,要注重整体效果,画图时可以在适当放大比例后画,便于调整。
4、今天练习的各种梅花元件,在以后学习画梅花树时都可以调用,希望大家注意保存。
Flash鼠绘入门第五课:绘制可口的樱桃
《初识Flash动画》教学设计 【设计理念】 现代教育理念要求教学应当以学生为主体,教师为主导。在教学中,教师应该充分调动学生学习的主动性和积极性,用合作探究与交流的方式引导学生,让学生在疏通文字理论知识的同时,联系自身经验,对理论知识进行个性化解读,在实践操作中帮助学生将抽象概念转化为实际经验,培养学生的审美情趣与探索习惯。 【教材分析】 本节课是学生学习动画制作实践操作的一课,学生有着浓厚的兴趣,同时又对它充满“神秘” 感。通过本节课的学习,学生可以认识到,从网络、电视中看到的生动有趣的动画大都是用Flash动画制作软件制作而成的,是信息加工后的呈现方式,是信息发布的形式之一。同时,使学生认识到,动画是作者思想的形象表达和知识与智慧的结晶,从而激发起学生学习动画制作的求知欲,曾强学生技术创新的使命感。 【学情分析】 初一学生有很强的好奇心和表现欲望,所以教师要采取鼓励机制,激发他们的参与意识,培养他们的合作精神和探究热情。 由于绝大部分学生是第一次接触Flash,因此,本节课重点介绍帧的概念、动画原理。通过对逐帧动画的修改来熟悉Flash界面,掌握部分常用操作,为后续深入学习打下良好的理论和操作基础。 【教学目标】 1、学会启动Flash的方法,认识Flash工作界面; 2、通过分析Flash动画源文件,初步理解Flash动画制作思想和动画制作中的相关概念; 3、通过制作“移动的小球”的体验,了解Flash动画制作的过程,并从中总结出动画制作的主要步骤。 4、激励学生学习动画制作的兴趣,培养学生乐于接受和探究新知识的精神。【重点难点】
理解Flash动画制作思想和动画制作中的相关概念,通过制作“移动的小球”的体验,了解Flash动画制作的过程,并从中总结出动画制作的主要步骤。【教学方法】 模仿学习、探究学习、情境教学,激发兴趣,促进学生知、情、意、行各方面的协调发展,尽量给学生以直观感受,刺激学生的多种感知觉器官,增强教学效果。 【教学过程】 一、情境导入 《愚公移山》Flash动画欣赏 这些动画是怎么做出来的呢如果我们自己也会做该有多好啊!今天开始老师就和大家一起学习Flash动画的制作。 二、新课学习 1、启动Flash 8,对其界面及基本操作进行简单介绍。 ○1启动Flash 8 执行“开始→程序→Macromedia→Macromedia Flash 8”命令。 (教师多媒体演示,学生在电脑上独立操作) ○2 Flash的特点 Flash是一个功能强大、简单易学的网页动画制作工具。用Flash制作出来的动画不但占用的空间小,而且动画品质高,不管怎样放大、缩小,都不会影响画面质量。 Flash动画的迷人之处还在于我们可以通过点击按钮、选择菜单来控制动画播放,甚至可以制作成小游戏。正是有了这些优点,使得Flash在网络上非常流行。 欣赏:狼图腾,一段关于狼家族的感人故事Flash动画 ○3Flash 8编辑窗口的介绍
动画制作软件有哪些,动画制作软件哪个简单好用
这个强大的制作软件操作简单易上手,是一款好用的动画视频制作工具,可用来制作企业宣传片,动画片,产品介绍短片,趣味课件视频,微课视频,演示演讲动画视频等。 了解这个动画制作软件的特点: 1.快速简单的操作体验 万彩视频制作大师界面简洁,操作简单易上手,短时间内便可学会制作。在漫无边际的视频画布上,随意编辑,轻轻松松便可做出专业级水平的动画视频。 2.海量精美动画模板
大量的简洁大方的动画模板,涵盖多个主题内容,轻松下载并替换模板内容便可快速制作出酷炫的动画宣传视频、微课视频等。 3.别出心裁的镜头特效 缩放、旋转、移动的镜头特效让动画视频更富有镜头感,让观众拥有更好的视觉享受,且镜头切换非常流畅,让动画视频的方方面面都更加出彩。 4.导入PPTX新建项目 软件支持导入PPTX来新建项目,您可以摆脱枯燥的PPTX线性演示,通过简单加工即可制作出生动有趣的动画演示视频。 5.大量简洁大气图片、视频背景 海量的精美专业图片背景资源,给动画视频添加精美的图片、大气的视频背景,在突出主题信息的同时还能整体提高动画视频场景的美感跟质感。 6.海量精致场景
万彩动画大师提供海量精美场景,涵盖多个主题,比如医疗,健康,户外,室内等,充分发挥您的创意与想象,创建出一个个生动形象的场景,让微课视频与动画宣传视频制作出一个新高度。 7.自定义背景音乐 趣味生动的动画视频,再搭配上动听的背景音乐,让优美的音乐贯穿整个动画视频,轻松活跃观赏气氛,快速吸引观众注意力。 8.栩栩如生的动画角色 表情多样,种类繁多的动静态动画角色(Flash,PNG和GIF),增加动画视频的趣味性跟互动性,帮助您清晰的表达想法,生动形象的传递信息,让微课视频,企业宣传片更加简单易懂,清晰明了。
Softimage |TOONZ: 二维卡通动画制作系统 SOFTIMAGE|TOONZ是世界上最优秀的卡通动画制作软件系统,它可以运行于SGI超级工作站的IRIX平台和PC的windows NT 平台上,被广泛应用于卡通动画系列片、音乐片、教育片、商业广告片等中的卡通动画制作。 TOONZ 利用扫描仪将动画师所绘的铅笔稿以数字方式输入到计算机中, 然后对画稿进行线条处理、检测画稿、拼接背景图配置调色板、画稿上色、建立摄影表、上色的画稿与背景合成、增加特殊效果、合成预演以及最终图像生成。利用不同的输出设备将结果输出到录象带、电影胶片、高清晰度电视以及其他视觉媒体上。 TOONZ的使用使你既保持了原来所熟悉的工作流程, 又保持了具有个性的艺术风格, 同时扔掉了上万张人工上色的繁重劳动, 扔掉了用照相机进行重拍的重复劳动和胶片的浪费, 获得了实时的预演效果, 流畅的合作方式以及快速达到你所需的高质量水准。 划时代的专业二维动画制作系统--应用于PC、Apple的RETAS PRO RETAS 是日本Celsys株式会社开发的一套应用于普通PC和苹果机的专业二维动画制作系统,全称为Revolutionary Engineering Total Animation System 。 它主要由四大部分组成: TraceMan--通过扫描仪扫描大量动画入计算机,并进行扫线处理 PaintMan--高质量的上色软件,使得大批量上色更加简单和快速 CoreRETAS和RendDog--使用全新的数学化工具,实现了传统动画摄影能表现的所有特性,并且有极高的自由表现力,并且,可使用多种文件格式和图形分辨率输出CoreRETAS中合成的每一场景 QuickChecker 1.0--灵活的线拍软件,确保最高质量的动画 由于RETASPRO的优异性能和可信的价格,它获得了第48届日本电影、电视技术协会的优胜奖。 RETAS PRO是日本Celsys株式会社开发的一套应用于普通PC和苹果机的专业二维动画制作系统,它的出现,迅速填补了PC 机和苹果机上没有专业二维动画制作系统的空白。从1993年10月RETAS 1.0版在日本问世以来,直至现在RETAS 4.1 Window 95,98 & NT、Mac版的制作成功,RETAS PRO已占领了日本动画界80%以上的市场份额,雄踞近四年日本动画软件销售额之冠。日本已有100家以上的动画制作公司使用了RETAS PRO,其中较为著名的有Toei,Sunrise,TokyoMovie(使用RETAS PRO制作了“Lupin The 3rd鲁宾三世”),TMS(使
第四章计算机动画制作软件Flash MX 本章主要学习的内容: 熟悉计算机动画制作软件Flash MX、Flash MX基本操作,等等。 需要掌握的内容: Flash软件动画制作的操作方法 第一节 Flash MX的基本操作 在F1ash MX软件中,灵活掌握各种绘图工具,是直接绘制简单明了的图形,并把这些简单的经过加工组合,最后成为一幅完整的Flash作品的保证。下面就对Flsah MX进行介绍。 Flash MX的工作主界面如图1所示。主界面中的“舞台”就是以后设计、描述并最终完成整个F1ash 作品的主要活动场所,下文中将多次提到它,即是指完成Flash作品的这个“舞台”环境。 图1 Flash MX的界面 在主界面中,执行“窗口→工具”菜单命令,即显示绘图工具箱,如图2所示。在工具箱中单击选中的工具图标使其反白,即可设置该工具为当前选择工具。利用工具箱中的工具为Flash作品添加各种
各样的文字、图形、填充颜色以及对这些史字和图形进行修改和编辑。 一、绘图工具说明: (1)箭头工具利用箭头工具可以选择整个图形或只选择部分图形进行复制、移动、变形等操作。单击可选中整个对象。也可以用箭头工具拖出一个矩形区域,将区域中的对象全部选中。利用箭头工具,还可以对图形对象进行编辑,将箭头工具放置在图形对象的线型上,箭头工具变为形状。按住鼠标向任意一个方向拖动,即可改变当前图形的形状,如上图3所示。 (2)部分选取工具利用部分选取工具选择对象后,对象边框以路径方式显示,编辑路径上的节点可以更改对象的形状。 对于由内部填充的图形,编辑节点位置后,其内部的填充也会自动随之发生变化,如图4所示。 (3)线条工具和铅笔工具线条工具和铅笔工具都是绘制线条的工具:使用线条工具能绘制不同角度的直线,如果按住【Shift】键并拖动鼠标可绘制角度为45°倍数的线条;使用铅笔工具可绘制自由手画式的线条,并在工具箱下部的选项区选择绘图模式,如果按住【Shift】键并拖动鼠标可绘制水平或竖直的直线。 (4)套索工具使用套索工具,可以通过勾画不规则的区域来选择对象,通过设置选项,可用多边形模式或魔术棒模式来选择对象,如图5所示。
各种2d动画制作软件介绍 当今动画制作行业正在从传统的动画制作方法向电脑制作动画方向发展这是电脑信息社会到来的大势所趋。如何把握住时代的脉搏找寻一套能应用于普通PC、苹果机的简便易学的专业二维动画制作系统也许是每个中国动画工作者梦寐以求的事。正当人们苦于SGI工作站价格昂贵而在普通PC和苹果机上又找不到优秀的专业二维动画制作系统时已在日本动画界普遍使用的RETASPRO正式登陆中国。 RETASPRO是日本Celsys株式会社开发的一套应用于普通PC和苹果机的专业二维动画制作系统它的出现迅速填补了PC机和苹果机上没有专业二维动画制作系统的空白。 从1993年10月RETAS1.0版在日本问世以来直至现在RETAS4.1Window9598NT、Mac版的制作成功RETASPRO已占领了日本动画界80以上的市场份额雄踞近四年日本动画软件销售额之冠。日本已有100家以上的动画制作公司使用了RETASPRO其中较为着名的有ToeiSunriseTokyoMovie使用RETASPRO制作了“LupinThe3rd鲁宾三世”TMS使用RETASPRO制作Spider-Man蜘蛛人”日本着名的动画学校Yoyogi动画学校以及着名的游戏制作师HudsonKonami也使用了RETASPRO。 RETASPRO的制作过程与传统的动画制作过程十分相近它主要由四大模块组成替代了传统动画制作中描线、上色、制作摄影表、特效处理、拍摄合成的全部过程。同时RETASPRO不仅可以制作二维动画而且还可以合成实景以及计算机三维图象。RETASPRO可广泛应用于电影、电视、游戏、光盘等多种领域。
RETASPRO的英、日本版已在日、欧、美、东南亚地区享有盛誉如今中文版的问世将为中国动画界带来电脑制作动画的新时代。 ANIMO发行时间2004年12月08日制作发行PUZHENS地区英国语言英语简介ANIMO是英国CambridgeAnimation公司开发的运行于SGIO2工作站和WindowsNT平台上的二维卡通动画制作系统它是世界上最受欢迎、使用最广泛的系统众所周知的动画片、、等都是应用animo的成功典例。它具有面向动画师设计的工作界面扫描后的画稿保持了艺术家原始的线条它的快速上色工具提供了自动上色和自动线条封闭功能并和颜色模型编辑器集成在一起提供了不受数目限制的颜色和调色板一个颜色模型可设置多个色指定。它具有多种特技效果处理包括灯光、阴影、照相机镜头的推拉、背景虚化、水波等并可与二维、三维和实拍镜头进行合成。 新版Animo6对使用性和功能方面进行了大量的更新和补充进而提高了Animo用户在从系统构造、扫描、处理和上色一直到合成和输出整个制作管线的使用效率。 有史以来最棒的Animo系统对于Animo6.0而言我们关注的是如何回应用户的要求现在我们为得到了需要的结果而感到高兴。我们的开发队伍在此版本的发布上尽了很大努力我相信它会带给我们的用户有史以来最棒的Animo系统。 PhilBarrettCambridgeAnimationSystems公司首席技术总监说道。 Animo始终致力于提供广大用户的使用经验6.0版本更是比以前好了很多。 CormacSlevinCambridge公司产品支持经理赞同道它更加快速、功能
最好的动画相册制作软件 动画相册制作软件,顾名思义,是能将相片、视频等素材制作成动画相册的电子相册制作软件。本文将为大家介绍一款人人都会用的精美相册制作软件,也就是国内发展最久的电子相册制作软件《数码大师》,它不但具有同类相册制作软件中特效种类最多的转场特效,还有众多动感特效,如文字特效、场景特效等等,而且这些动感特效搭载在数码大师卓越的一流引擎中,不但运行非常流畅,而且效果非常震撼。 工具/原料 百度搜索数码大师即可下载动画相册制作软件 方法/步骤 一、导入制作要制作成动画相册的相片素材 数码大师支持制作各种不同种类的动画相册,非常人性化的是,数码大师各相册之间的
参数都可智能同步,所以我们只需在一个相册选项卡进行设置,即可随意切换到任意的选项卡播放或导出相册。本文将以“礼品包相册”为例,为大家如何制作动画相册。首先按照下图的提示,导入需要制作成动画相册的相片素材,在弹出的相片选择对话框中,我们既可通过ctrl键选择相片导入,也可使用shift键和ctrl+A键将相片批量导入。 二、相片文字设置 导入后,可点击“修改相片名字/注释/旁白”按钮,在弹出的对话框的相片列表鼠标左键拖动图片,以调整相片的位置。还可以在该对话框为相片进行名字、注释、旁白的设置,让相片的展示配备精彩的文字说明,并以动感的方式展示,这样的动画相册也更能打动人心。
三、使用精致相框打造艺术电子相册 数码大师还为我们提供了各种漂亮的相框,让相片的展示更具艺术。相片的切换方式也多种多样,譬如同一首歌内切换相框、换曲时切换相框,还能自己编排相框的顺序,细节处可见人性化。
四、在动画相册中插入优美的音乐和动感的MTV字幕 为电子相册选取一首优美的应景音乐,能让观看者更融于其中。点击“背景音乐”选项卡,导入一首或多首喜欢的背景音乐,并为每首背景音乐配上MTV同步歌词。数码大师提供的MTV字幕特效非常多,我们既可循环所有的特效展示MTV字幕,也可为字幕指定特效,如逐字飘落、逐字淡入、整行淡入等等。 五、设置炫酷的相片特效 炫酷的相片特效能让相册的展示更具动感,数码大师不但具有数量最多的相片转场特效,而且这些特效非常动感,还有一些独特的3D特效,岂是一个炫字了得。
十大三维动画制作软件 《侏罗纪公园》、《第五元素》、《泰坦尼克号》《终结者3》这些电影想必大家都看过了吧,我们为这些影片中令人惊叹的特技镜头所打动,当我们看着那些异常逼真的恐龙、巨大无比的泰坦尼克号时,可曾想到是什么创造了这些令人难以置信的视觉效果?其实幕后的英雄是众多的三维动画制作软件和视频特技制作软件。好莱坞的电脑特技艺术家们正是借助这些非凡的软件,把他们的想象发挥到极限,也带给了我们无比震撼和美妙的视觉享受。 实际上,实现电脑视觉特技可以说是电脑软件和硬件的一大难题,因为这需要非常强大的软件和能提供高超运算能力的硬件平台。所以这项工作可以说是在高科技电影中花费最大也最费时的一项工作,并且需要大量的专业高级技术人才。要知道《泰坦尼克号》中光是视频特技部分的花费就是2500万美元。 在电脑影视特技的领域中,SGI可以说是无人不知,其所生产的SGI超级图形工作站可算是最好的3D与视觉特技的硬件平台,它提供给创作人员异常强大的图形工作能力,具有超级的实时反馈,可以让工作人员以最快的速度进行创作。Softimage XSI、MAY A、Flint 等软件在SGI平台上可以发挥最好的性能。虽然现在PC平台也已入侵视频制作的领域,但是SGI依然是视频领域高端运用的绝对主力选手。 光有超强的硬件平台还不够,电影电视中那些逼真的形象还是得靠各种各样的超级3D 图像软件来实现。这些特技软件每年的全世界销售额在20亿美元以上。而且各专业厂商都有自己特定的优势产品和用户群,所以形成了群雄争天下的局面。Softimage、Alias/Wavefront这些家喻户晓的软件更可以说是割据一方,各有特点。然而让人苦恼的是,这些工作站级的软件原来都是只能运行在SGI的超级图形工作站上的,而一台SGI工作站的价格在数万到数十万美元,可以说是巨额投资,这也相对制约了这些软件的普及,使它们成为少量专业人员的工具。这一状况直到软件业的巨人——Microsoft染指3D 动画业才得到了彻底的改变。1994年,Microsoft公司以1.3亿美元的巨资收购了Softimage公司,使其成为Microsoft公司的全资子公司。随后便推出了Softimage 3D for NT版,这也标志着高端图形软件开始进入PC的大家庭,可以说是视频特技软件业的一颗原子弹。这之后各软件厂商也赶紧推出他们自己软件的NT版,因为他们知道PC平台有价格低、发展迅速的优势,必定有大量的用户将转向PC平台,况且如果不紧跟Microsoft的脚步,必将被淘汰。SGI 公司看到这种情形也不示弱,于1995年将Alias研究公司和Wavefront公司收购,顺势推出了最新的3D动画软件——MAY A。现在基本上各种高端图形软件都有了各自的NT版,如Softimage 3D、MAY A、Houdini、Effect等。许多从事图像特技的公司也纷纷开始使用价格低廉的PC平台从事设计工作,只把最复杂的部分放在SGI的工作站上来制作。 虽然现在Microsoft公司已将Softimage公司卖出,但是Microsoft公司在这场革命中所扮演的领导者角色却是不容质疑,下面我们就为大家介绍一下现在国外流行的各种3D与视觉特技软件。这些软件都可以运行在PC平台上。 一、Avid Softimage XSI -超強3D动画制作工具 作为全球最著名的数字媒体开发、生产企业,A VID公司于2001年底在中国市场赢得中央电视台三维动画网络系统重要一标,A VID将帮助中央电视台建成中国第一个大规模的
第10课初识Flash动画 教材分析: 本课是介绍Flash软件的第1课,主要通过欣赏几个Flash动画,玩一个Flash打字游戏,向学生说明Flash软件的启动方法和界面组成。掌握了这些知识之后,接下来就是返回到编辑界面,将打字游戏中的“鱼”调整变大,最后通过亲自测试影片来感受变化,从中体验成功的喜悦。 教学目标 1、通过教师演示,认识Flash软件界面及组成。 2、通过活动,学会播放Flash动画,能正确打开Flash软件;学会调整舞台上的对象大小;会测试并保存Flash影片。 3、通过对Flash动画的欣赏和对Flash打字游戏的认识,激发学生学习动画制作的兴趣。 教学重点 1、欣赏Flash动画,认识Flash软件。 2、使用“工具面板”中的“任意变形”工具调整舞台上的对象。 3、保存与测试影片。 教学难点 调整舞台上对象的大小。 本课说明 本课主要是让学生通过欣赏几个Flash动画,玩一个Flash打字游戏来初步认识一下Flash软件,然后通过Flash软件打开游戏源文件,让学生感受一下游戏的真面目。通过本课的学习,让学生喜欢上Flash软件,对软件有个感性认识,为后面学习各种动画的制作打下基础。
教学流程 教学过程设计: 一、欣赏动画导入 1、谈话。 教师提问:同学们,上一个单元我们学习是什么软件?它帮助我们完成了什么任务? 2、欣赏光盘教材里的“欢欢喜喜过春节”Flash 动画。 师生互动,说一说该作品的主要内容和自己的感想。 学生回答后,教师引出Flash 动画,教师简介Flash 动画制作软件。 板书课题:10、初识Flash 动画 3、学生继续欣赏余下的“生命、环境、和谐”和“保护萤火虫”两个Flash 动画,并填写课本77页表格。 二、认识Flash 软件 1、玩一玩打字游戏。 教师:同学们喜欢玩游戏吗?今天,老师就请大家玩一个用Flash 制作的打字游戏,好不好? 游戏结束后,教师提问:同学们想不想自己动手让画面中的“鱼”长大一点呢? 利用学生想进一步学习的兴趣,引入对制作软件“Flash MX 2004”的学习。
三维动画以及三维动画实用软件的介绍 三维动画的定义 三维动画是近年来随着计算机软硬件技术的发展而产生的一新兴技术。三维动画软件在计算机中首先建立一个虚拟的世界,设计师在这个虚拟的三维世界中按照要表现的对象的形状尺寸建立模型以及场景,再根据要求设定模型的运动轨迹、虚拟摄影机的运动和其它动画参数,最后按要求为模型赋上特定的材质,并打上灯光。当这一切完成后就可以让计算机自动运算,生成最后的画面。 三维动画技术模拟真实物体的方式使其成为一个有用的工具。由于其精确性、真实性和无限的可操作性,目前被广泛应用于医学、教育、军事、娱乐等诸多领域。在影视广告制作方面,这项新技术能够给人耳目一新的感觉,因此受到了众多客户的欢迎。三维动画可以用于广告和电影电视剧的特效制作(如爆炸、烟雾、下雨、光效等)、特技(撞车、变形、虚幻场景或角色等)、广告产品展示、片头飞字等等。 三维动画的特点 能够完成实拍不能完成的镜头 制作不受天气季节等因素影响 对制作人员的技术要求较高
可修改性较强,质量要求更易受到控制 实拍成本过高的镜头可通过三维动画实现以降低成本 实拍有危险性的镜头可通过三维动画完成 无法重现的镜头可通过三维动画来模拟完成 能够对所表现的产品起到美化作用 画面表现力没有摄影设备的物理限制,可以将三维动画虚拟世界中的摄影机看作是理想的电影摄影机,而制作人员相当于导演、摄影师、灯光师、美工、布景,其最终画面效果的好坏与否仅取决于制作人员的水平、经验和艺术修养,以及三维动画软件及硬件的技术局限。 制作周期相对较长 三维动画广告的制作成本,与制作的复杂程度和所要求的真实程度成正比,并呈指数增长。 三维动画技术虽然入门门槛较低,但要精通并熟练运用却需多年不懈的努力,同时还要随着软件的发展不断学习新的技术。它在所有影视广告制作形式中技术含量是最高的。由于三维动画技术技术的复杂性,最优秀的3D设计师也不大可能精通三维动画的所有方面。 三维动画制作是一件艺术和技术紧密结合的工作。在制作过程中,一方面要在技术上充分实现广告创意的要求,另一方面,还要在画面色调、构图、明暗、镜头设计组接、节奏把握等方面进行艺术的再创造。与平面设计相比,三维动画多了时间和空间的概念,它需要借鉴平面设计的一些法则,但更多是要按影视艺术的规律来进行创作。
各种动画制作说明: 1. 装配体爆炸动画制作 制作装配爆炸视图(如图112所示)→切换到动画标签→拖动时间杆 1个小距离→用动画向导生成爆炸动画→再次拖动时间杆1个小距离→用动画向导取消爆炸→播放动画。 图112爆炸视图 2. 移动零件动画(图113) 切换到动画标签→拖动时间杆1个距离→用鼠标拖动零件到B点→拖动时间杆→用鼠标拖动零件到C点→拖动时间杆→用鼠标拖动零件 到D点→拖动时间杆→用鼠标拖动零件到E点→→拖动时间杆→用鼠标拖动零件到F点→拖动时间杆→用鼠标拖动零件到G点→播放动画。 图113移动零件生成动画 3. 移动给定距离动画
将装配体中需要移动给定距离的零件与下动的零件设置配合→切换 到动画→拖动时间杆到某一位置→双击动画界树中的距离角度并输 入角度值→播放动画。 图114 用距离生成动画 4. 转动角度动画 将要转动的零件与固定不动的零件(或另画一个直线草图)设置角度配合→拖动时间杆→双击动画树中的角度并输入角度值→播放动画。 图115 用角度生成动画
图116 用角度生成动画 在图116中,为了使轴承一起转动可以在轴承和轴上各画一条构造直线草图,使两直线配合为平行, 5. 旋转马达动画(模拟) 如图117所示的机构制作旋转马达动画:单击模拟工具栏中的旋转马达按钮→弹出旋转马达设置对话框→选择小齿轮轴→确定转动方向(图中选择为逆时针)→选择小齿轮→确定转动方向→择大齿轮轴→确定转动方向→选择大齿轮→确定转动方向(顺时针)→单击对话框中的确定按钮→单击计算模拟按钮→重播模拟。 为了使两个齿轮的齿对齐,可以在两个齿轮端面上各绘制一条构造半径线,定义配合重合,定义后再将其重合关系删除
《初识Flash动画》教学设计 一、教学目标。 【知识与技能】: (1)、学会启动Flash的方法,认识Flash工作界面。 (2)、初步理解动画制作中的基本概念,了解动画制作的一般步骤。【过程与方法】: 初步理解Flash动画制作中的相关概念;了解Flash动画制作的过程,并从中总结出动画制作的主要步骤,培养学生综合应用信息技术的能力,引导学生自主探究学习 【情感态度与价值观】: 增强学生自信心,克服制作动画的畏难情绪,引发学生学习动机,激发学生思维、培养创新意识。 【教学方法】:演示讲授法、模仿学习、合作学习。 3、教学重点与难点。 重点:简单对象的移动、缩放动画的制作方法。 难点:Flash8界面的认识及相关操作;元件、库、时间轴、帧等概念的理解。 二、教学准备 课前认真背写教学设计的每个环节,收集具有吸引力的Flash动画视频,要求学生预习本课时教学内容并利用网络搜索关于Flash的相关资料。 三、教学过程: 【导入】同学们看过Flash动画吗?(生:看过)大家一定很喜欢在
网上看Flash动画,老师也下载了一些,我们一起来欣赏几个精彩的动画。(播放几个Flash动画) 同学们这些动画好看吗?(生:好看)那大家想不想知道这些动画是怎么做出来的呢?(生:想)好,那今天开始老师就和大家一起学习Flash 动画的制作。 探究案 【依标自学】(认真阅读课本内容,识记知识点并勾画相应内容) (一)、启动Flash8,对其界面及基本操作进行简单介绍。 1、启动Flash 8 单击“开始”→“程序”→“Macromedia ”→“Macromedia Flash 8”即可。 2、Flash 8编辑窗口的介绍,结合课本p2页图1-1-1Flash操作界面进行学习。①菜单栏②时间轴③工具栏④舞台⑤动作、帮助、属性面板栏⑥项目、混色器、组件、组件检查器、行为面板栏等。 (二)、文档属性设置及元件、库、场景、时间轴的概念。 选择一个Flash动画源文件,向学生介绍Flash动画的创建设想,用比较通俗通俗易懂的比喻讲解相关的概念。 元件:一个位图、矢量图形、音乐片段或是一段独立的Flash动画(好比是演员)。元件都被放置在库中,使用时只用将其拖放到场景中即可,在场景中只能对其位置和形状进行编辑,如果要对元件进行编辑,需要切换到元件编辑状态。 库:存放动画元件的地方(好比是一场戏的后台)
课题:常用的动画制作软件 备课时间:9.10 上课时间:9.10—9.14 教学目标: 1.了解制作动画的常用软件,会用Ulead GIF Aanimator制作简单的GIF动画 2.借助相关软件将动画分解成一组彼此相关的图片,帮助学生理解动画的原理; 让学生利用动画制作软件制作一幅动画,感受计算机动画技术的优越性,同时学习动画制作中的相关知识,为进一步学习打下基础。 3.通过了解动画制作软件的使用方法并尝试制作动画,培养学生学习动画制作 的兴趣。 学情分析:学生对一些常用的动画制作软件并不熟悉,所以教师可通过网上下载好的一些gif动画增加学生的兴趣,并让学生试着自己去制作一个gif动画,体会这些软件带来的优越性,增加学习的兴趣。 教学重点难点: 1.会用Ulead GIF Aanimator制作简单的GIF动画 2.利用动画制作软件制作一幅动画,感受计算机动画技术的优越性 教学方法: 演示法、讲授法、实验法 教学过程: 1.新课导入:上节课我们已经了解了动画的原理和分类,并且学会了下载GIF动画和FLSH动画,那么制作动画的常用软件是什么呢?这节课就和大家一起学习本课的内容。 师:板书课题。并打开GIF动画制作软件Ulead GIF Aanimator。 师:引导学生看书140页,并结合Ulead GIF Aanimator窗口简单介绍其功能。师:小黑板展示
Ulead GIF Aanimator是友立公司开发的GIF动画制作软件,其功能使用方便、制作快捷、可以套用大量现成的特效。 师:广播教学,打开一幅已下载的GIF动画。 分析动画的组成,进一步帮助学生理解动画制作的原理。 师:大家不难看出用Ulead GIF Aanimator打开GIF动画,大家发现了什么呢?生:思考回答 师:根据学生的回答,总结。 事实上,GIF动画是由若干幅动作连续的静态图片组构成的。 师:进一步用Ulead GIF Aanimator播放,让学生体会其认识。 2.实践练习 制作一幅“豹子奔跑”的GIF动画。 师:利用广播教学传送豹子奔跑的相关图片 生:接收,地址:D:/原文件文件夹。 生:启动GIF动画制作软件Ulead GIF Aanimator 师:方法引导,利用广播教学演示。 生:以小组为单位,自主探究 师:巡查指导。 师:请小组学生上来演示,并协助完成。 师生共同总结GIF动画制作的主要步骤。 步骤一:收集一组内容相似的图片 步骤二:启动GIF动画制作软件Ulead GIF Aanimator 步骤三:执行“文件→添加图像”对话框。在存放图片的文件夹中选择所有图片,并选中“插入为新建帧”,单击“打开”按钮,导入图片到个新建帧。 步骤四:执行“编辑→修整画面”命令,使图片与画面大小吻合。 步骤五:单击“预览”标签或单击窗口左下角的“播放”按扭,观看动画鲜果。步骤六:执行“文件→另存为”命令,选择“GIF文件”格式保存。 3.其他动画软件 师:广播教学展示 (1)Ulead Cool 3D
随着对媒体技术的广泛使用,使用计算机来制作动画变得越来越普遍,图形、图像制作、编辑软件的介入极大地方便了动画的绘制,降低了成本消耗,减少了制作环节,提高了制作效率。对于二维的动画,创作时可以使用Adobe ImageReady、Gif Animator、Flash等,对于三维动画的制作可以使用3ds Max、Maya、Softimage等软件。下面我们来介绍几种常用的动画制作软件。 1.Gif Animator 下载地址:Ulead GIF Animator Gif Animator是一款专门用作平面动画制作的软件,操作、使用都十分简单,比较适合非专业人士使用,这款软件提供“精灵向导”,使用者可以根据向导的提示一步一步地完成动画的制作,同时,它还提供了众多帧之间的转场效果,实现画面间的特色过渡。 这款软件的主要输出类型是Gif,因此主要用作一些简单的标头动画的制作。
2.Macromedia Flash 下载地址:Macromedia Flash Macromedia Flash 是Macromedia公司出品的一款功能强大的二维动画制作软件,有很强的矢量图形制作能力,它提供了遮罩、交互的功能,支持Alpha遮罩的使用,并能对音频进行编辑。Flash采用了时间线和帧的制作方式,不仅在动画方面有强大的功能,在网页制作、媒体教学、游戏等领域也有广泛的应用,Flash是交互式矢量图和Web动画的标准。网页设计者使用Flash能创建漂亮的、可改变尺寸的、以及极其紧密的导航界面。无论是专业的动画设计者还是业余
动画爱好者,Flash都是一个很好的动画设计软件。 3.Ulead Cool 3D 下载地址:Ulead Cool 3D Cool 3D是由Ulead公司出品的一款专门用作三维文字动态效果的文字动画软件软件,主要用作制作影视字幕和界面标题。 这款软件具有操作简单的优点,它采用的是模板式操作,使用者可以直接从软件的模板库里调用动画模板来制作文字三维动画,只需先用键盘输入文字,再通过模板库挑选合适的文字类型,选好之后双击即可应用效果,同样,对于文字的动画路径和动画样式也可从模板库中进行选择,十分简单易行。
课题:认识FLASH 教材分析:本课教材通过教材中提供的小游戏帮助学生理解FLASH动画制作的原理。及学生自主尝试和教师的点拨讲解帮助学生学习运动补间动画的制作方法。 学情分析: FLASH程序涉及到一些学生以前从没接触过的概念,所以用简明的语言和动画实例帮助学生搞清概念是非常重要的。明白了动画制作的原理,为学生自己设计动画打下良好基础。 第一课时: 教学目标:1、通过教材中提供的小游戏帮助学生理解FLASH动画制作的原理。2、通过学生自主尝试和教师的点拨讲解帮助学生学习运动补间动画的制作方法。3、学生根据本节课所学的操作方法,自己设计制作小动画,进一步提升学生的制作水平。 教学重点:1、FLASH动画制作的原理和基本概念2、运动补间动画的制作方法3、根据本节课所学的操作方法,自己设计制作小动画 教学难点:根据本节课所学的操作方法,自己设计制作小动画 教学具准备:动画书动画范例 教学过程: 一、导入 1、播放一个简单的FLASH小动画。激发学生学习兴趣。 2、讲解FLASH动画制作的原理。 (1)请学生自己动手制作“动画书”,帮助学生理解FLASH动画制作的原理。 (2)当人眼所观察的画面或物体消失时,画面上的情景还能在眼睛中保留约秒时间。这种现象叫做眼睛的“视觉暂留”。电影放映就是利用人眼的视觉暂留现象,使得胶片上静止的画面,在人眼前连续出现,当每秒出现24张静止画面时,人感觉画面就动起来了。 二、授新课: (一)教师指导学生自己打开动画播放。
1、打开动画片:双击动画文件即可。 2、改变播放窗口大小:单击菜单栏中的[查看]---[全屏]。 3、放大与缩小画面:[查看]---[放大] [查看]---[缩小] (二)控制动画的播放: 1、请学生尝试[播放]菜单中的命令,教师巡视,给予个别指导。 2、请学生代表演示操作,教师给予适当指导。 (三)启动FLASH的方法。 1、教师示范打开FLASH程序的方法 [任务栏]---[开始]---[程序]---MACROMEDIA---MACROMEDIA FLASH 2、请学生自己进入FLASH程序。 3、教师示范工具箱中圆工具的使用。 4、请学生根据所学过的糊涂程序中的操作,自己尝试一下工具箱中工具的使用。(四)退出FLASH的方法。 点击窗口右上角的关闭按钮,在弹出的窗口中单击“否”。 三、小结: 请学生展示自己尝试出的工具箱中工具的使用。教师给予适时纠正。 板书设计: 认识FLASH 改变播放窗口大小: [查看]---[全屏]。 放大与缩小画面:[查看]---[放大] [查看]---[缩小] 第二课时: 教学目标:1、通过教师讲授和学生自主尝试,帮助他们了解程序界面的组成。2、通过教师示范,学生上机尝试制作一个简单的小动画,使学生进一步了解这个程序。
MapTells ——颠覆想象的地图动画制作软件 MapTells是一款基于时空地理理念,结合三维gis技术、三维虚拟现实技术、三维动画、多媒体技术(音频、视频、图像、文字等)的原创型地图动画制作软件。在时空框架下设计整个解决方案,展现万物内在的时空地理联系,能够广泛应用于教育、媒体、地理信息、影视内容制作、军事、测绘、气象、历史、旅游、区域规划等诸多行业,具有交互性强、创新性强,可以和多种媒体融合的强大特性。
典型功能 1.线面拉伸动画:在设定的时间内能够实现目标对象——线、面的拉伸。根据设置的拉伸数值,可将线拉伸成相应高度的片状、将面拉伸成相应高度的立方体。可应用于表现数据的对比、雾霾的笼罩效果等。
2.风格改变动画:在设定的时间内能够实现目标对象的颜色、透明度、图案、亮度、大小、字体等的变化。在需要表现标注、图形的变化或纹理图片切换时,可使用该功能,如某区域内统治力量的变化或重点区域的突出闪烁等。 3.线增长动画:在设定的时间内实现目标线条的增长变化。根据设置的数值不同,线的增长部分也不同。同时可以关联已加载的人、车、动物模型等,实现模型的沿线飞行,可用来表现路线、前进方向、人物轨迹等。
4.运动动画:通过选择起始和终止位置,在设定的时间内实现目标对象的位置变化。如两方军事力量对抗,需用箭头反复对撞来表现,可以使用该功能调整箭头位置。 5.旋转动画:在设定的时间内能够实现目标对象的旋转变化。根据设置的数值不同,旋转的角度和持续时间也不同。可应用于历史教育、军事推演中加载模型的角度调整等方面。
6.透明变化动画:在设定的时间内能够实现目标对象的透明度变化。根据设置数值的不同,透明度变化不同。在需要表现图片、区域范围、模型等显隐、深浅变化时可使用该功能,如某朝统治疆域内皇权强弱的变化。 7.可见性动画:在设定的时间内能够实现目标对象的显示/隐藏变化。如添加的图片、标注等,时而显示,时而隐藏,可用此功能。 8.缩放动画:在设定的时间内能够实现目标对象的放大/缩小。根据设置的数值不同,能放大/缩小不同的倍数。可应用于表现辐射范围的几何倍增/减小等。
MAYA和3DMAX的区别 2008-11-17 14:12:35来源:汇众教育深圳校区【字号大中小】MAYA和3DMAX为现今最流行的两大3D制作软件,他们有什么区别呢? 1. MAYA和3DMAX的应用区别 3DMAX进入中国的时间较早,社会上学习3DMAX的人也比较多.它确实有自己的强大之处--POLYGONS(多边形)建模非常的灵活好用.3DMAX的强项是做效果图.它的效果图和角色游戏因为讲求效率做首选. MAYA是个非常强大的软件,比较适合做大型动画.MAYA比3DMAX更讲求细节.动画作品要更加精致细腻.不过其POLYGONS(多边形)建模明显的不如3DMAX使用方便.MAYA上手比较难.你把它所有的功能都掌握并且能够运用了大概要一年多时间.且MAYA较3DMAX而言更适合团队使用. 好多大片都是用MAYA来做的,而不是用3D MAX. 2.MAYA和3DMAX的就业方向? MYAY主要在影视或者动画公司,还有游戏公司的建模及场景、渲染,灯光等,分几个不同的方向,更多的应用在相对专业的公司,MAX则广泛的多,主要在景观,室内,效果表现方面,就业主要是室内装饰类公司和景观设计类公司,再有就是房地产的设计部门 3.MAYA和3DMAX的各个特点以及哪个更有优势? MAYA功能强于MAX,更侧重动画和角色建模,优势方面,当然MAYA的基业层次更高,MAX属于普及型三维软件,有条件当然学MYAY,能够进入好的公司收入会很高。 4:MAYA能不能做游戏?类似于现在的3D网游角色设计等 游戏包括编程技术,而MYAY则是游戏视觉方面的基础,也就是说游戏中一切可见的部分都与它有关(三D游戏),细说起来,角色设计和角色建模又是两个不同的概念,角色设计以原画为主,更多的是深厚的美术功底和对角色的灵感,而角色制作和建模则偏重技术,说得难听些就是技术工人,你要去做别人设计好的东西,所以如果你自己本身美术基础很好的话,再会软件,你就更能吃的开,会有更好的发展, 5:3DMAX做动画怎么样?国内有多少人用它做? MAX做动画用的最多的是建筑动画,虚拟浏览一类,也有少部分应用在影视广告片头,更多的动画方面,专业人士还是使用MYAY的居多 6:如果你是我,一个从未接触过3D的学生,但有美术功底.应该学什么, 有美术基础!又有兴趣!如果你打算来东南沿海的相对发达的城市,我强烈建议你选择MAYA!!!!就目前我了解而言,无论就业层次还是收入MYAY(学得很好)绝对高于MAX(学的很好),决大部分是这样,不排除少数很NB的公司例外。 总的来说给你以下两条参考吧: 1.maya2008用来游戏建模很强大,有优势。 2.3dmax学的不精就可以赚钱,但空间不是非常大。maya的话不精就不如学max,但是一旦学精了,周边软件也比较熟悉,比如zbrush,df等,那就可以很发达了,自己开工作室也是不错的方向,利润高。 汇众教育学院的课程 汇众教育学院3D课程完全是MAYA软件应用学习,更深入的学习,立志求精。
八年级信息技术下册《第1课认识Flash动画》学案 【学习目标】 1.认识动画的特性和分类,了解动画的发展与应用。 2.认识Flash窗口结构。 3.初步了解Flash工具箱中工具的用法。 【学习过程】 一、欣赏Flash动画 (一)自学(限时5分钟) (1)打开【作业素材】文件夹,双击文件夹里的三个动画文件,并从内容结构、画面布局、颜色搭配和技术实现等方面体会作品的风格、特色。欣赏完动画后,并进行适当的分析和评价,然后与同桌交流想法,最后完成下面的填空题。 (2)填空题(1分) 星星历险记-地球战动画文件的扩展名是(),尊师重教动画文件的扩展名是(),鸭行走动画文件的扩展名是()。 小知识 如何查看文件的扩展名技巧: (1)打开C盘(或任何一个文件夹),执行菜单【工具】——【文件夹选项】。 (2) (3) 二、动画的原理和分类 学法:自学、精讲 (一)知识精讲 1.观看教学视频,了解动画的原理和分类。 2.欣赏三维动画片《Big Buck Bunny》。 (二)自学填空(限时5分钟) 1.阅读教材P3-4页,完成下面的填空题。 2.填空题(1分) (1)传统制作动画的基本过程:先根据人物运动的(),()绘制一系列人物动画的静止画面,然后把这些画面制成一幅幅胶片,在利用放映设备以每秒()幅左右的速度播放,就可以在银幕上看到连续动作的影像了。主要原理用的是人类视觉()特性。缺点:传统的制作方法不仅(),而且需要制作者具有很高的()。 (2)动画软件优点:只需绘制()的画面,然后由软件()相邻两个动画之间的(),就很容易制作一段动画。 (3)动画分类: 1)二维动画:也叫(),主要指运用静态图像在平面上构建的动画。例如前面欣赏的(Flash 动画)。 2)三维动画:也叫(),它的背景和画面具有空间透视效果,给人以立体感觉,能够产生逼真的视觉效果。例如CS、魔兽世界等3D游戏、3D电影等。 三、认识Flash软件 学法:自学、精讲 (一)知识精讲 1.观看教学视频,了解Flash动画软件的窗口结构。
认识Flash动画 教学目标: 1.认识Flash工作界面 2.动画制作的基本概念 3.学习制作简单的动画 重点、难点:认识Flash的工作界面,学习制作简单的动画。 课时:1课时 教学过程: 一、导入 同学们,你们小时候看电视最喜欢看什么节目呀? 对了,很多同学都喜欢看上去动画片,比如说《米老鼠和唐老鸭》、《西游记》、《葫芦娃》等等,那么,接下来,我们一起来欣赏一段精彩的动画片,这段动画与我们前天开展的活动是有关系的,那么,这么精彩的动画是用什么制作出来的呢? 是的,用计算机做出来的,那是用什么软件做出来的呢?用我们以前学过的WPS等做出来的吗?不能,这就要用到我们今天所学习的一个新的软件《Flash》。 二、新课 1.Flash的特点 Flash是一个功能强大、简单易学的网页动画制作工具,用Flash制作出来的动画不但占用的空间小,而且动画品质高,不管怎样放大,缩小,它都清晰可见。 Flash动画的迷人之处还在于我们可以通过点击按钮,选择菜单来控制动画播放,甚至可以制作成小游戏。 正是有了这些优点,使得Flash在网络上非常流行。 下面,我们就一起来学习Flash的使用。 2.启动Flash ①击“开始”→“程序”→“Macromedia Flash8”→“Flash8”即可。(叫学生上台操作) 启动后将出现FLASH8的编辑窗口。 3.Flash编辑窗口的介绍 菜单栏 常用工具栏、控制工具栏(动画播放的控制工具栏)绘图工具栏(放臵了各种绘图及编辑工具)、辅助选项 图层区、时间轴(可以设臵动画的播放状况)浮动面板(可以用来控制各种设臵) 编辑区(可以直接在这里绘图或摆放一些图片、文字、按钮、动画等进行编辑) 视图比例、状态栏(显示所选的工具等状态) 4.试一试:教师先隐藏常用工具栏、控制工具栏和状态栏,要求学生显示出这三个菜单 栏。 (选择“窗口”菜单→“工具栏”→“主要栏”、“状态栏”和“控制栏”。) 5.动画制作的基本概念 (1)先出示5张静态的连续图片,再出示5张图片所组成的动画。 (2)得出结论:动画是将一张张静态的图片,通过软件连续的播放产生影像的动态效果。 (3)其原理是:因为单张图片快速而且连续的播放,会让我们的眼睛产生“视觉暂留” 的现象,我们会感到图片中的物体正在动作,而Flash就是采用这种原理制作动画的。 6.简单动画的制作