

用户界面设计实例
设计的系统名称:个人日常事务管理系统
针对用户群是:广大电脑用户(有一定的电脑操作基础) ,officer 和广大学生。
、系统需求分析( The system requiremen)t
针对officer 和学生们的需求分析,从我自身分析:对于我日常的安排我平时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer 和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。
、系统功能定义( The function definitions)
个人日程管理系统主要是提供个人时间日程安排系统软件,它具有相当方便的操作接口,让用户能够对所安排的行程一目了然,除去主要功能还附带了更多功能和小工具,安排的行程可以生成通行路线,并会根据天气预报提醒当天安排是否影响。而且用户可以注册,注册后用户有更多的服务,安排的日程数据可以保存到本地同时可以更新到服务器,这样用户就算到外地也可以随时查看自己的日程安排,同时其他功能有:时钟提醒、通讯录、效率评估等。
实现功能 (主界面导航):
一、工作台(主要功能) :
1、待办事件
2、日程安排
3、效率评估
4、通讯录
5、定时提醒
二、通行路线:
可以和平时安排联系起来,可以提前安排好行车路线
三、天气情况
和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。
四、桌面图标将桌面快捷方式整理到这里,这是方便用户的一个小工
具,此功能为了挽留用户,功能太单一,用户可能会流失。
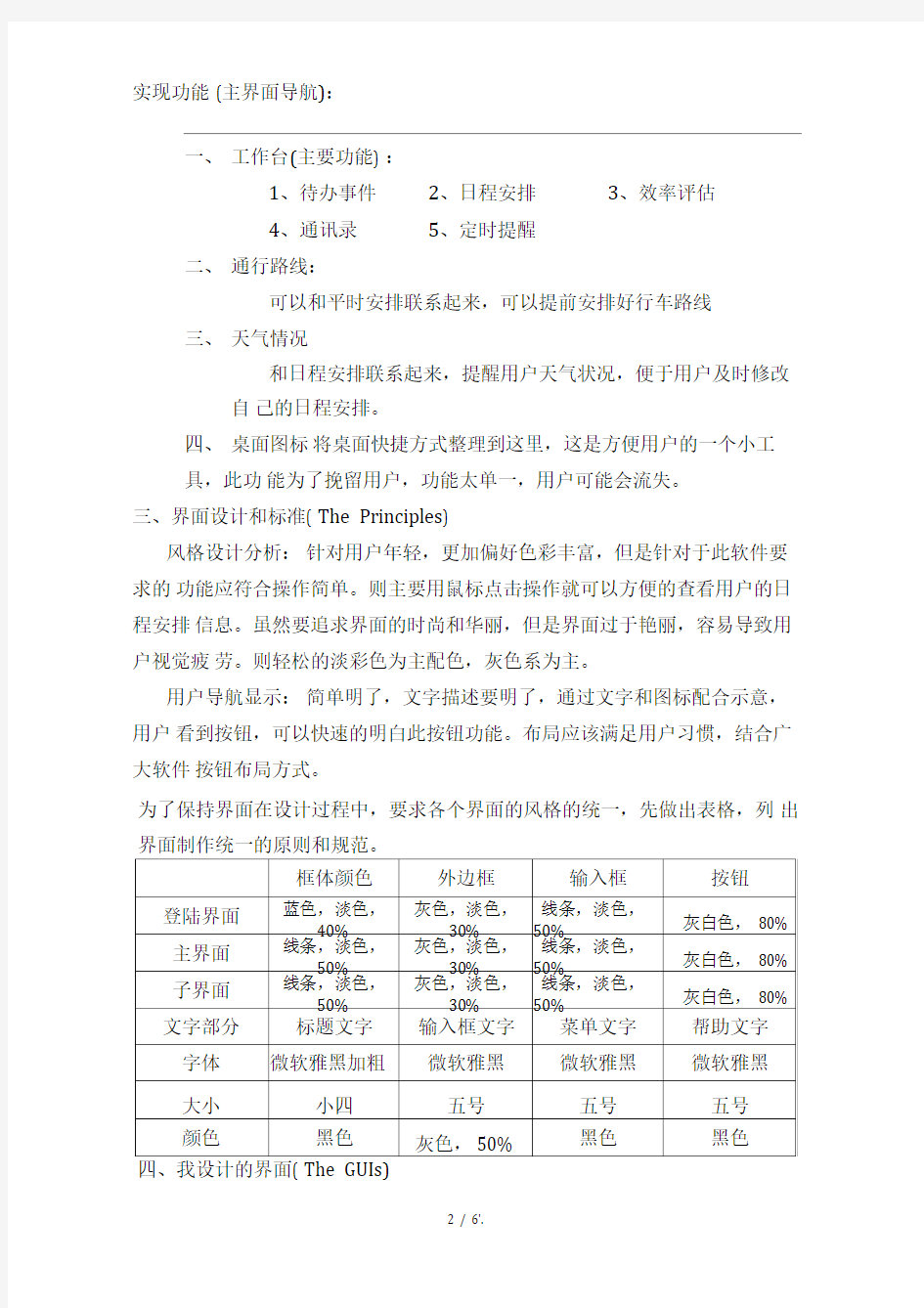
三、界面设计和标准( The Principles)
风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。则主要用鼠标点击操作就可以方便的查看用户的日程安排信息。虽然要追求界面的时尚和华丽,但是界面过于艳丽,容易导致用户视觉疲劳。则轻松的淡彩色为主配色,灰色系为主。
用户导航显示:简单明了,文字描述要明了,通过文字和图标配合示意,用户看到按钮,可以快速的明白此按钮功能。布局应该满足用户习惯,结合广大软件按钮布局方式。
为了保持界面在设计过程中,要求各个界面的风格的统一,先做出表格,列出界面制作统一的原则和规范。
四、我设计的界面( )
1、登录界面:
2、主界面
界面左侧为:工作界面、今日事务、通行路线、天气状况、桌面图标界面上面是:日程安排、代办事件、效率评估、定时提醒、通讯录界面左上角:显示用户登录头像,登录ID 名称、登录、注销、注册按钮界面右侧是:日历,用户可以选择时间直接添加日程或查看日
3、日程管理子界面显
主要功能:日程安排
分为日程主题、开始时间、结束时间、完成情况、持续时间、备注用户可以直接点击然后输入内容。
由于可能日程安排太多,用户可以在搜索框中输入关键内容,就可以快速搜索出所锁定的日程。
4、添加日程子界面
添加日程,输入主题,时间是图形操作快速选择时间同时也可以输入时间,持续时间会根据开始和结束时间自动计算,优先级的选择,软件会给出日程重要性排序,完成进度帮助用户安排时间。备注:用来记录日程的注意事项等。
5
错误提示界面:要清楚的向用户作出错误提示,表明错误产生的原因,此框体和软件的框体保持风格和色调一致,并且请求用户是否发送错误报告,这样充分考虑到了用户的心理,而且用户可以选择不显示此框体,错误可以在后台自动解决并发送报告,前提这都是用户根据自己的要求设置好
的,这样可以满足用户帮忙改进这个软件而且不会打扰到用户。
五、界面的可用性评估( The guidelines)
1、Time to learn: 在进入界面开始,会有导航,和新手入门,一步步帮
助用户去了解和学习本软件的功能,由于主要面对的用户群是广大的学生和
officer 们,都是有一定电脑操作基础的人群,设计的这个界面简洁,按钮文
字很清楚的描述了所带的功能,用户会比较快的时间内掌握此软件的使用。
2、Speed of performance:此软件设计数据支持本地存储和上传服务
器,当网速或其他原因,不便从服务器读取数据时,则可以先在本地操作,这种设计就加快了运行的速度。由于面向的个人事务管理,功能不够强大,但是运行速度会较快,这很好的满足了用户的需要。
3、Rate of errors by users:软件界面是分为三层的,主要都是在主界面
完成的,而且会帮助用户提醒所犯的错误,用户的日程安排对时间的精确性要求比较高,则在时间设置和设置提醒方面则不允许出错,否则可能会给用户带来不便,则在时间方面会有纠错能力,并且取出歧义,例如:24时或
12 时会明确指出上午、下午和晚上,也提醒用户注意时间安排,如果有冲突
也会提出有错,并会指出错误的原因。
4、Subjective satisfaction:此界面清爽,颜色柔和,并且增加了一些小
工具,在帮助用户安排日程的同时,用户也可以用此软件帮助自己更好生活。天气状况,行车路线,在安排日程的同时也会和这些情况结合起来。例如:人们在安排日程任务的时候都会受到这些情况的影响,我们设计这款软件就是为了满足用户的需求,则在需求分析中就设计到了这点,这款软件暂时集合了这些功能来满足用户安排好事务,结合良好的界面,估计用户对这款软件会比较满意。
5、Retention over time:此界面按钮和字体设计比较大,排版也很清
晰,在很好满足功能的同时尽可能划分不同功能的区域于固定位置,这样可以避免由于界面过于繁杂和密集导致用户产生疲劳感,而且各种功能的实现基本都是通过主界面的导航实现的,这样
可以使用户方便简捷的操作,从而让用户得到较好的用户体验六、用户测评和建议(Review)
从班中找学生评价
用户身份:大学生
分析:有一定的操作电脑的知识,接触过较多的软件
测试用户一:
身份:大二学生(男)感受:认为功能实现上是满意的,但是认为按钮分布比较乱,不清楚一些按钮的功能,认为一些按钮分布没有必要,认为有些功能与想要实现的功能没有关系,认为桌面快捷方式没有关系。
建议:可以让界面色彩更丰富些,使界面可以换各种皮肤,按钮字体可以小些。
测试用户二:
身份:大二学生(男)感受:感觉不错,各种功能都为用户考虑到了,但是在输入内容的界面有垂直滚动,翻屏页数过多会导致使用很不好的感觉。
建议:应该尽可能减少这种滚动,尽可能不超过两屏。这样使用更方便些。在按钮布局有层次性很好,但是最好考虑到达到一个功能,有关联的顺序点击的按钮之间的距离尽可能的达到最短,这样可以使使用效率更高些。
宽带收费管理系统用户界面设计报告 机构公开信息
- 2 - 新闻发布系统《用户界面设计报告》 版本历史
目录 0.1 文档目的 (4) 0.2 文档范围 (4) 0.3 读者对象 (4) 0.4 参考文献 (4) 0.5 术语与缩写解释 (4) 1. 应当遵循的界面设计规范 (4) 1.1:易用性: (5) 1.2易用性细则 (5) 2. 界面的关系图和工作流程图 (5) 2.1前台管理完成界面功能一览 (5) 2.3 界面关系及工作流程 (6) 2.3.1前台管理界面关系 (6) 3. 界面关系 (6) 3.1 登录界面 (6) 3.1.1 页面说明 (6) 3.1.2 页面迁移图 (6) 3.1.3 页面说明 (7) 3.1.4 前置条件 (8) 3.1.5 关联数据表 (8) 3.1.6 补充说明: (8) 3.2 前台管理主界面 (8) 3.2.1 页面说明 (8) 3.2.2 页面迁移图 (9) 3.2.3 页面说明 (9) 3.3 入网登记单界面 (11) 3.3.1 页面说明 (11) 3.3.2 页面迁移图 (11) 3.3.3 页面说明 (12) 4.总后总结:................................................................................................. 错误!未定义书签。
- 4 - 新闻发布系统《用户界面设计报告》0. 文档介绍 0.1 文档目的 宽带收费管理系统《用户界面设计报告》。是为了开发宽带收费管理系统而编写,主要面向系统分析员、程序员、测试员、实施员和最终用户。 本说明书是整个软件开发的依据,它对以后阶段的工作起指导作用。本文也是项目完成后系统验收的依据。 0.2 文档范围 本文档主要包含以下几部分: 1. 文档介绍 2. 界面设计规范 3. 界面关系图 4. 主界面说明 0.3 读者对象 本文档的读者主要包含以下几类: 1. 界面设计人员 2. 美工人员 3. 编码人员 4. 测试人员 0.4 参考文献 提示:列出本文档的所有参考文献(可以是非正式出版物),格式如下: [标识符] 作者,文献名称,出版单位(或归属单位),日期 例如: [AAA]作者,《立项建议书》,机构名称,日期 [SPP-PROC-SD]SEPG,系统设计规范,机构名称,日期 0.5 术语与缩写解释 1. 应当遵循的界面设计规范 界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。而且设
实验三图形用户界面设计 实验目的 1.掌握Java语言中GUI编程的基本方法 2.掌握Java语言中AWT组件的基本用法 3.掌握Java语言中Swing组件的基本用法 实验导读 1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进行 交互。 AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。AWT由Java中的包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。 Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。 JDK写程序所有功能都是靠虚拟机去操作本地操作系统。比如window下,就是JDK 用windows API实现功能。而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。 图AWT常用组件继承关系图 Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。 2.布局,容器中的组件的排放方式。常见的布局管理器: FlowLayout(流式布局管理器):从左到右的顺序排列。Panel默认的布局管理器。 BorderLayout(边界布局管理器):东,南,西,北,中。Frame默认的布局管理器。 GridLayout(网格布局管理器):规则的矩阵
UI用户界面设计 大作业课程设计报告 题目:依依旅行系统前台应用及后台管理院别:信息与控制学院 专业:计算机科学与技术 学生姓名: 7宋依依 指导教师:孙丽云 成绩: 2015年 6 月 12 日 一、系统概述 1.1课程设计题目: 依依旅行系统前台及后台管理 1.2 课程设计运行环境: Java,MyEclipse6.5,Tomcat5.x Microsoft SQL Server 2008 360安全浏览器7.1 1.3 课程设计实现技术: 基于HTML,CSS,JSP等技术的应用 二、依依旅行系统需求分析 2.1系统功能需求:
系统的功能需求包括一下几个方面 (1)游客在不登录的情况下只可以进行相关旅行,车票,酒店信息的查询。(2)游客通过注册登录或者登录后,可以通过网络查询景点的信息概况和预定景点票,酒店,车票(飞机票,火车票,或者租车)。 (3)游客登录后还可以进行各种订单的退订,个人信息的修改。 (4)系统管理员可以查看游客的预定请求和取消预定的请求。 (5)系统管理员可以对系统的数据库进行维护,例如增加、删除和修改景点信息,增加、删除工作人员帐户,增加和删除旅行用户。 三、依依旅行系统概要分析 3.1旅游系统模块介绍 满足以上需求的管理系统主要包括以下几个模块。 (1)旅游数据维护模块 基本数据维护模块提供了使用者录入、修改并维护基本数据的途径。例如对游客及导游及工作人员各项信息的更新和修改。 (2)旅游业务模块 基本业务模块主要用于实现游客查询景点信息和预定的管理,可以登陆系统预定景点游票和导游预定,工作人员可以处理预定信息和取消预定信息等操作。 (3)数据库管理模块 在系统中,所有景点信息以及工作人员和导游的帐户信息都要进行统一管理,景点的使用情况和预定情况也要进行详细的记录,要用统一的数据库平台进行管理。 (4)旅游信息查询模块 信息查询模块主要用于查询景点的信息和游客的预定信息。 下图所示表示了旅游开发管理系统的功能需求: 3.2旅游数据维护模块 数据维护模块包括如下图所示的几个方面: (1)修改更新景点信息:系统管理员可以更新和修改景点信息。 (2)更新和修改信息:系统管理员可以更新和修改旅游景点和酒店出行,删除游客的信息。 (3)添加景点信息:系统管理员可以添加景点及景点信息。 (4)删除景点信息:系统管理员可以删除景点及景点信息。 3.3旅游业务模块 旅游业务模块包括一下几个方面: (1)注册登陆后,更改个人信息 (2)查询信息:游客查询景点使用信息及景点概括信息。 (3)预定取消景点:游客预定景点票。 (4)酒店预订:游客可一根据情况预定酒店。 (5)出行方式:游客可以根据自己的情况选择出行方式。 3.4数据库管理模块 数据库模块包括一下一个方面: (1)游客信息管理:信息包括游客的姓名,电话号码,及联系方式等。(2)景点信息管理:景点信息包括景点的名称,代号,概况等。
1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素 2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。 3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。 4.进行系统分析和设计的第一步是___用户分析_____。 5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。 6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段 7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以及综合测试与评估等8.VB 是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。 9.菜单使用形式主要有____菜单操作____和____Tba控件操作____两种。 10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以及所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。 11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。 12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。 13. 计时器事件之间的间隔通过__interval__属性设置。 14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。 15. 设有下列循环体,要进行4次循环操作,请填空。 x = 1 Do x = x * 2 Print x Loop Until__x<=32__ 16. 下列程序段的执行结果为__2 3 5__。 x = 1 y = 1 For I = 1 To 3 F= x + y x = y y = F Print F; Next I 17. 以下为3个列表框联动的程序,试补充完整。 Private Sub Dir1_Change() File1.Path=Dir1.Path End Sub Private Sub Drive1_Change() Drivel.Path=File1.Path;Dir1.Path=Drivel.Path__[7]__ End Sub 18. 在下列事件过程中则响应该过程的对象名是cmdl,事件过程名是__窗口标题事件__。 Private Sub cmd1_Click() Form1.Caption=“VisualBasic Example” End Sub 19. 当将文本框的SelStar 属性设置为0时,表示选择第开始位置在第一个字符之前,设置为1时表示__[9]__。 20. 以下程序代码实现单击命令按钮Command1 时形成并输出一个主对角线上元素值为“-”,其他元素值为“+”第6*6 阶方阵。 Privas Sub Command1_Click() DimA(6,6) For I = 1 To 6 For J = 1 To 6 If I = J Then Print “-” Else __[10]__ End If Print A (I,J); Next J Print Next I End Sub 21. 字母B的KeyAscii 码值为65,其KeyCode码值___[11]__。 22. Visual Basic 中的控件分为3类:__[12]_、ActioveX 控件和可插入对象。
研发生产中心文档编号版本A1 密级商密A 项目名称Xx系统 项目来源 Xxx系统 详细设计说明书 (内部资料请勿外传) 编写:日期:检查:日期:审核:日期:批准:日期: XX公司 版权所有不得复制 文档变更记录
序号变更(+/-)说明作者版本号日期批准1 2
目录 1. 引言 (5) 1.1 编写目的和范围 (5) 1.2 术语表 (5) 1.3 参考资料 (5) 1.4 使用的文字处理和绘图工具 (5) 2. 全局数据结构说明 (7) 2.1 常量 (7) 2.2 变量 (8) 2.3 数据结构 (8) 3. 模块设计 (9) 3.1 用例图 (9) 3.2 功能设计说明 (10) 3.2.1 模块1 (10) 3.2.2 模块2 (11) 4. 接口设计 (12) 4.1 内部接口 (12) 4.2 外部接口 (12) 4.2.1 接口说明 (12) 4.2.2 调用方式 (12) 5. 数据库设计 (12) 6. 系统安全保密设计 (12) 6.1 说明 (12) 6.2 设计 (12) 6.2.1 数据传输部分 (12) 6.2.2 IP过滤分部 (13) 6.2.3 身份验证部分 (13) 7. 系统性能设计 (13) 8. 系统出错处理 (13)
1.引言 1.1背景 此文档的背景 1.2编写目的和范围 说明写这份详细设计说明书的目的。 本详细设计说明书编写的目的是说明程序模块的设计考虑,包括程序描述、输入/输出、算法和流程逻辑等,为软件编程和系统维护提供基础。本说明书的预期读者为系统设计人员、软件开发人员、软件测试人员和项目评审人员。 1.3术语表 定义系统或产品中涉及的重要术语,为读者在阅读文档时提供必要的参考信息。 序号术语或缩略语说明性定义 1 PM Project Manager,项目经理 2 1.4参考资料 列出有关资料的名称、作者、文件编号或版本等。参考资料包括: a.需求说明书、架构设计说明书等; b.本项目的其他已发表的文件; c.引用文件、资料、软件开发标准等。 资料名称作者文件编号、版本资料存放地点 1.5使用的文字处理和绘图工具 文字处理软件:[编写设计文档使用的文字处理软件,如RedOffice ] 绘图工具:[使用的UML工具,如Rose、Jude、Visio]
实验一图形用户界面设计 一实验目的和要求 1)熟悉图形用户界面的设计原则 遵循用户友好原则、一致性原则、帮助和提示等原则设计用户界面。 2)利用一种设计工具完成图形化的用户界面设计 二实验内容与步骤 (一)实验内容 利用常用的设计工具(UI界面设计工具GUI Design Studio)完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会图标、按钮、屏幕布局、菜单和对话框的设计。 软件的界面如同人的脸一样,软件界面的好坏决定了用户对软件的第一印象。设计好的界面能够引导用户自己完成相应的操作,起到引导作用。设计合理的界面能给用户带来轻松愉悦的感受。一些专家指出:对于用户,人机界面就是系统本身。这充分说明了软件界面设计的重要性。请完成各自的系统用户界面的设计。 (二)实验步骤 1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色; 2.设计不同形式的菜单,完成对不同对话框的调用; 3.提供简单的错误处理、联机帮助。 GUI Design Studio主界面
三界面示例1、登录界面 2、主界面
3、聊天界面 4、QQ空间界面
四实验总结 1.界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致。 2.颜色是一种有效的强化手段,同时具有美学价值。使用颜色时应注意如下几点:限制同时显示的颜色数;画面中活动对象的颜色应鲜明,而非活动对象应暗淡;尽量避免不相容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用;若用颜色表示某种信息或对象属性,要使用户理解这种表示,并尽量采用通用的表示规则。 3.图标是可视地表示实体信息的简洁、抽象的符号。图标设计是方寸艺术,需要在很小的范围内表现出图标的内涵。设计图标时应该着重考虑视觉冲击力,要使用简单的颜色,利用眼镜对色彩和网点的空间混合效果,做出精彩图标。 1)设计按钮应该具有交互性,应该有3到6种状态效果(点击时的状态、鼠标放在上面但未点击的状态、点击前鼠标未放在上面时的状态、点击后鼠标未放在上面时的状态、不能点击时的状态、独立自动变化的状态),按钮应具备简洁的图示效果,应能够让使用者产生功能上的关联反应。属于一个群组的按钮应该风格统一,功能差异大的按钮应该有所区别。 2)设计屏幕布局(Layout)时应该使各功能区重点突出,应遵循如下几条原则:平衡原则、预期原则、经济原则、顺序原则、规则化。 3)菜单在图形界面的应用程序中使用得非常普遍,是软件界面设计的一个重要组成方面,描述了一个软件的大致功能和风格。菜单中的选项在功能上与按钮相当,一般具有下列一种或几种类型的选项:命令项、菜单项和窗口项。菜单的结构一般有单一菜单、线状序列菜单、树状结构菜单、网状结构菜单等,其中树状结构菜单是最常见的结构。 设计菜单界面时应注意一般性原则:功能组织菜单,合理分类,并力求简短,前后一致;合理组织菜单界面的结构与层次;按一定的规则对菜单项进行排序;菜单选项的标题要力求文字简短、含义明确,并且最好以关键词开始;常用选项要设置快捷键;充分利用菜单选项的使能与禁止、可见与隐藏属性;使用弹出式菜单。 4)在处理大量相关数据的场合下,需要输入一系列的数据,这时填表输入界面是最理想的数据输入界面。在设计填表输入界面时应遵循的原则:一致性;有含义的表格标题;使用易于理解的指导性说明文字;栏目按逻辑分组排序;表格的组织结构和用户任务相一致;光标移动方便;出错提示;提供帮助;表格显示应美观、清楚,避免过分拥挤。
6.831 用户界面设计与实现 2004年秋季 GR0: 项目计划 本课程的核心是一个学期长的项目,其中,你将设计、实现并评估一个用户界面。用户界面设计是一个迭代过程,因此,你不能一次就建立好自己的UI,而要经过三次,逐步达到更高的精度,实现更完整的原型。为了有充足的时间实现这些迭代,我们需要尽早地开始该项目。 项目小组可以包括2到3个人。你们有很大的自由选择自己的主题。下面的一些指导原则会帮助你们选择一个好的主题。 ?项目必须有大量的用户界面。只是单纯播放MP3文件的程序是不够的;而允许用户浏览并组织MP3文件集合的播放器会更好。 ?用户界面必须是交互的。不允许开发一个只有静态web页面组成的web站点;而具有产品查询和购物车功能的电子商务网站更好。 ?首选有创意、原始的项目。已经有数不清的MP3播放器和电子商务购物车了。如果你的项目属于这样的热点领域,那么你应该选择一个该领域中使用现有方案尚不能很好解决的问 题。 你的项目可以与你课外的研究领域相关。如果在你们的研究小组中你或者其他人的系统需要一个良好的用户界面,那也可以作为该学期的项目。校园周围的其他组织或者活动需要特定的软件需求,你也才可以从中获得灵感,找到好的项目:宿舍或生活群体、体育队、活动小组、班级等。 大部分项目可能是桌面或者web应用程序,但是你可以建议使用其他类型的UI,只要适合于你希望解决的问题:例如,语言、手势、掌上电脑、或者普适计算。但至少必须能够在桌面上模拟你的项目,因为原型之一就是这样的一种模拟。不要过分地要求自己;例如,如果你们小组成员都没有掌上电脑的编程经验,那么要开发有这种需求的项目时应该深思熟虑。教学人员可以给你们选择的UI提供一些帮助,但我们也不是全能的。 这里有一些项目的例子,可能会激发你们的想象力: ?可定制的远程控制器。允许用户使用该界面创建和使用定制的远程控制面板遥控嵌入式设备,如电灯、A/V设备、家用电器。
用户界面设计说明 书
[键入公司名称] [键入文档标题] [键入文档副标题] [键入作者姓名] 2012/11/27
修订历史记录
目录 1 引言................................................... - 3 - 1.1编写目的............................................ - 3 - 1.2项目背景............................................ - 4 - 1.3定义、缩略词........................................ - 4 - 1.4参考资料............................................ - 5 - 2 应当遵循的界面设计规范 ................................. - 5 - 2.1用户界面设计原则.................................... - 5 - 2.2界面一致性.......................................... - 5 - 2.3布局合理化原则.......................... 错误!未定义书签。 3 界面的关系图和工作流程图 ............................... - 7 - 4 主界面................................................ - 10 - 4.1主界面............................................. - 10 - 4.2子界面A ........................................... - 11 - 4.3子界面B ........................................... - 12 - 4.4子界面C ........................................... - 13 - 4.5子界面D ........................................... - 14 - 4.6子界面E ........................................... - 15 - 4.7子界面F ........................................... - 16 - 5 美学设计.............................................. - 17 -
浅谈用户界面设计 第一部分:概述 用户界面是计算机软件和用户交互的接口,是衡量软件质量的一个重要目标。如何设计出一个好的用户界面,是软件公司和开发人员都必须理解和认识的基本知识。这是本文的第一部分,在这一部分中,我将介绍如下内容: ·什么是用户界面 ·什么是用户界面设计 ·什么是一个好的用户界面设计 ·用户界面的衡量标准 ·总结 一、什么是用户界面 用户界面(User Interface,简称UI)是指计算机软件和用户之间的一组用于交互的、具备相关性的设备接口。这个描述出自微软。我们仔细研读这句话就会发现,微软对于用户界面定义的 3 个方面:一个是交互,一个是相关性,一个是接口。 从我们的直觉上可以清楚地知道什么是UI,例如在Windows 中的一个窗口,一个消息框;一个软件的整体布局和外观,这都是UI 的组成部分。用户界面首先应该具备交互性,交互性是指计算机和用户之间可以进行通信:计算机需要用户的输入(命令或数据),而用户需要计算机的输出(结果)。所以,没有交互性的界面不能成为用户界面。 用户界面因该具备相关性。也就是说,在同一个软件中的所有界面应该彼此相关。这种相关表现在:相关的风格和外观、相关的功能、相关的设计技术等。这样保证了用户界面的标准和一致。 当然,设备接口是对用户界面的最终定义,这意味着UI 在人机交互中起着非常重要的作用,计算机通过UI 来给我们信息和结果,我们通过UI 来向计算机发送指令和键入数据。具备了这三大特性的用户界面,就能称之为一个完整的用户界面了。 二、什么是用户界面设计
有了用户界面之后,人们开始着手定义用户界面。从最初的控制台界面到现在的图形化桌面;从3D 的控件到XP 的主题,可以说,人们在长期的探索中随着硬件的升级和计算机技术的发展,已经逐 渐的摸索出了一套用户界面设计方法,形成了用户界面设计的科学。 我们不能简单地将用户界面设计看成是软件的一种表现和呈现方式,正是因为它具备交互性和相关性,所以,从一个用户的角度出发设计用户界面是非常重要的;我们不仅要从开发者的角度考虑,而且更多的要注重用户体验,这样,“UI 就不只是一种接口和形式,而是一种用户体验”(比尔盖茨在WinHEC 上的讲话)。 三、什么是一个好的用户界面 用户界面也有好坏之分,用人认为:只要交互性好,统一,用户可以使用流畅,这个UI 就相当不错了,其实这种认识存在很大的局限性。一个好的用户界面必须是一种“用户体验”,不惜符合人们的使用标准和习惯,必须迎合用户的要求。从开始设计用户界面,到最终完成设计的整个过程中,需要始终贯穿一个标准,这个标准就是用户界面设计规范。 好的UI 令人赏心悦目,反之,不好的用户界面令人望而生厌。为什么会造成这种差距呢?在以后的系列专题中,我将为您阐述这些原因。 四、用户界面的衡量标准 通过制定衡量标准,可以很轻易的度量一个UI 设计的好坏。但是。往往这个标准是非常难以制定的,什么样的UI 才是最好的?我们没有答案,不过,人们总结了用户界面的九大特性,如果能够在这九个方面做好,那么很自然的,用户界面设计就可以达到一个最优值。 我本人总结了用户界面俄九大特性: ·交互性(Interactive) ·规范性(Rulable) ·一致性(Standard) ·本地化特性(Localizable) ·辅助功能性(Accessible) ·专业性(Professional)
人机交互基础教程 实验报告 实验题目:图形用户界面的设计 专业计算机科学与技术 学生姓名 班级学号 教师 指导单位计算机软件学院 日期
教师 评语教师签名: 年月日 成绩评定 备注
一、实验目的 (1)熟悉图形用户界面的设计原则 (2)利用一种设计工具完成图形化的用户界面设计 二、预备知识 图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单(menu)、指点设备(pointing device)四位一体,形成桌面(desktop) ,如图所示。 WIMP界面 用 户 手 眼 击键/指点 窗口、图标 菜单、文本 应用例程 图形用户界面是当前用户界面的主流,广泛应用于各档台式微机和图形工作站。图形用户界面的共同特点是以窗口管理系统为核心,使用键盘和鼠标器作为输入设备。窗口管理系统除了基于可重叠多窗口管理技术外,广泛采用的另一核心技术是事件驱动(event-driven)技术。 WIMP界面可看作是第二代人机界面,是基于图形方式的人机界面。在WIMP界面中,人被称为用户,人机通过对话进行工作。用户只能使用手这一种交互通道输入信息,通过视觉通道获取信息。在WIMP界面中,界面的输出可以为静态或动态的二维图形或图像等信息。
这种方式能同时输出不同种类的信息,用户也可以在几个工作环境中切换而不丢失几个工作之间的联系,通过菜单可以执行控制型和对话型任务。由于引入了图标、按钮和滚动条技术,大大减少键盘输入,提高了交互效率。基于鼠标和图形用户界面的交互技术极大地推动了计算机技术的普及。 (1)图形用户界面的三个重要思想 1)桌面隐喻(desktop metaphor) 指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力。隐喻的表现方法:静态图标、动画、视频2)所见即所得(What You See Is What You Get,WYSIWYG) 显示的用户交互行为与应用程序最终产生的结果是一致的。 3)直接操纵(direct manipulation) 直接操纵是指可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程。直接操纵的对象是命令、数据或是对数据的某种操作。 (2)设计图形用户界面的原则 1) 一般性原则:界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致 2) 颜色的使用:颜色是一种有效的强化手段,同时具有美学价
用户界面设计实例 设计的系统名称:个人日常事务管理系统 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer和广大学生。 、系统需求分析(The system requirement 针对officer和学生们的需求分析,从我自身分析:对丁我日常的安排我平' 时会用专门的记事本记录和更改,对丁日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由丁针对的人群是officer和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向丁华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由丁工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持1.、本机数据保存。2、可以上传到服务 器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。 、系统功能定义(The function definitions) 个人日程管理系统主要是提供个人时间日程安排系统软件,它具有相当方便的操作接口,让用户能够对所安排的行程一目了然,除去主要功能还附带了更多功能和小工具,安排的行程可以生成通行路线,并会根据天气预报提醒当天安排是否影响。而且用户可以注册,注册后用户有更多的服务,安排的日程数据可以保存到本地同时可以更新到服务器,这样用户就算到外地也可以随时查看自己的日程安排,同时其他功能有:时钟提醒、通讯录、效率评估等。 实现功能(主界面导航): 一、工作台(主要功能): 1、待办事件 2、日程安排 3、效率评估 4、通讯录 5、定时提醒 二、通行路线: 可以和平时安排联系起来,可以提前安排好行车路线 三、天气情况
用户界面设计风格说明(参考模版) 1引言 1.1设计说明 本文档是对系统界面设计风格进行描述,和用户交互的最终界面在《详细设计说明书》中设计和解释。 1.2概念和定义 用户界面:又称人机界面,实现用户与计算机之间得通信,以控制计算机或进行用户和计算机之间得数据传送得系统部件。 GUI:即图形用户界面,一种可视化得用户界面,它使用图形界面代替正文界面。 1.3用户假定 将使用本系统的用户定义为:对应用程序或计算机的一般用法有一定了解,用户希望界面符合WINDOWS9X特别是OFFICE97风格,对易用性、简洁性有比较高的要求,对界面快速交互没有很强的要求(即不希望通过命令方式快速交互)。 2用户界面设计规范 2.1用户界面设计原则 本系统坚持图形用户界面(GUI)设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用本应用系统。 界面设计员应该明白软件中用户是所有处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把*作流程强加给用户。 界面设计必须经过确认才能完成。 2.2界面一致性 在界面设计中应该保持界面的一致性。一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。 1)显示信息一致性标准 (1)标签提示:字体为不加重、宋体、黑色、灰底或透明、无边框、右对齐、不带冒号、一般情况为五号(10号); (2)日期:正常字体、宋体、白底黑字、3-D lowered; (3)对齐方法: l 左对齐:一般文字、单个数字、日期等 l 右对齐:数字、时间、日期加时间。 (4)分辨率为800*600,增强色16色 (5)字体缺省为宋体、五号、黑色 (6)底色缺省采用灰色 这些信息的排列显示风格供参考, 在同一个应用中,这些信息的表现方式不一致,会使得用户分散注意力,影响这一软件的使用,因此开发者应当注意在同一软件中表现形式的一致性。 2)布局合理化原则 应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。 在一个窗口中按tab键,移动聚焦的顺序不能杂乱无章,tab 的顺序是先从上至下,再从左至右。一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。布局力求简洁、
UI设计(流程/界面)规范 一:UI设计基本概念与流程 1.1 目的 规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。 1.2范围 l 界面设计 l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。 1.3 概述 UI设计包括交互设计,用户研究,与界面设计三个部分。基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。 1.4 基本介绍 A、需求阶段 软件产品依然属于工业产品的范畴。依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。所以在设计一个软件产品之前我们应该明确什么人
用(用户的年龄,性别,爱好,收入,教育程度等)。什么地方用(在办公室/家庭/厂房车间/公共场所)。如何用(鼠标键盘/遥控器/触摸屏)。上面的任何一个元素改变结果都会有相应的改变。 除此之外在需求阶段同类竞争产品也是我们必须了解的。同类产品比我们提前问世,我们要比他作的更好才有存在的价值。那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。B、分析设计阶段 通过分析上面的需求,我们进入设计阶段。也就是方案形成阶段。我们设计出几套不同风格的界面用于被选。 C、调研验证阶段 几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。 测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。 调研阶段需要从以下几个问题出发: 用户对各套方案的第一印象 用户对各套方案的综合印象 用户对各套方案的单独评价 选出最喜欢的 选出其次喜欢的 对各方案的色彩,文字,图形等分别打分。 结论出来以后请所有用户说出最受欢迎方案的优缺点。 所有这些都需要用图形表达出来,直观科学。
界面设计 1.登陆界面设计 验证码,自动生成 网站公告点这里注册找回密码 图1.1用户登陆首页 用户登陆首页要求:只有当用户名、密码和验证码都正确时才能通过验证。“网站公告” 部分为由下到上的滚动字幕,“查看所有商品”部分为从右到左的滚动字幕。点“注册 会员”时,弹出添加新会员窗口,如图1.2所示。点“忘记密码?”,弹出找回密码 页面,如图1.4所示。点“查看所有商品”,弹出商品展示页面,如图1.7所示。点 网站公告信息,弹出该公告的详细信息页面,如图1.9所示。
图1.2 用户注册页面 会员注册页面要求:用户登陆名只能为数字和字母以及“_”“-”,不得使用其它字符。 并且用户登陆名不能少于4位,密码不能少于6位,最多不超过10 话都要进行有效性验证,除了地址和身份证号外,其他信息不能为空。 功则提示,如图1.3所示。 图1.3 注册成功提示信息
图1.5用户存在后显示用户和密码框界面 如果问题和答案都填写正确,则显示输入新密码部分,如图1.6所示。 图1.6 问题和答案完全正确提交后的新密码界面 输入新密码后提交,则显示:“恭喜您,重新设置密码成功,请牢记”,确定后,找回密码页自动关闭。 商品展示页面:(如图1.7所示) 图1.7商品展示页面 商品展示页面功能要求:用DataList展示所有商品,如图1.7所示,要求实现翻页和模糊查询功能,点“放入购物车”后报告“请登录后购买!!”,如图1.8所示。
图1.8放入购物车时提示 图1.9公告详细信息页面 公告详细信息页面功能要求:显示公告标题和内容,点“关闭”按钮可以关闭窗体。 2.后台管理主界面设计 个人基本信息 内容页部分 功能菜单部分 图2.1 后台管理主界面 主界面功能要求:
UI界面设计规范模 板
UI设计(流程/界面)规范 一:UI设计基本概念与流程 1.1 目的 规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。 1.2范围 l 界面设计 l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。1.3 概述 UI设计包括交互设计,用户研究,与界面设计三个部分。基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。UI 设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。 1.4 基本介绍
A、需求阶段 软件产品依然属于工业产品的范畴。依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。因此在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。什么地方用(在办公室/家庭/厂房车间/公共场所)。如何用(鼠标键盘/遥控器/触摸屏)。上面的任何一个元素改变结果都会有相应的改变。 除此之外在需求阶段同类竞争产品也是我们必须了解的。同类产品比我们提前问世,我们要比她作的更好才有存在的价值。那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。 B、分析设计阶段 经过分析上面的需求,我们进入设计阶段。也就是方案形成阶段。我们设计出几套不同风格的界面用于被选。 C、调研验证阶段 几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。 测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。 调研阶段需要从以下几个问题出发: 用户对各套方案的第一印象
文献出处: Lane N D, Miluzzo. RESEARCH OF SMART PHONE APP INTERFACE DESIGN BASED ON USER EXPERIENCE [J]. Communications Magazine, IEEE, 2015, 8(9): 140-150. 原文 RESEARCH OF SMART PHONE APP INTERFACE DESIGN BASED ON USER EXPERIENCE Lane N D, Miluzzo ABSTRACT In today's information age, as a kind of new media, mobile devices play an important role in people's life. Smart phone lead the future development direction of mobile phone, smart phone APP become an important industry in the mobile Internet, people pay more and more attention to the user experience of a smart phone APP interface design. Because smart phone APP an intense market competition, the user experience to become the decided to smart phone APP development the important lifeblood of the height, strength and speed, is an important indicator of success for the APP product. However, smart phone APP as a newly emerging things produce time is shorter, the designer can't make the change of the agile, according to market feedback in the process of its design and development of the lack of a complete set of design process and theoretical support, to provide users with a good interface design become the key of the user experience. How will the user experience design process into the smart phone APP interface design research and development of every link will be this article to solve the problem. In this context, on the one hand, on the user experience from the level, structure, process, measurement and design point of view to explore the structure of the user experience, on the other hand, the smart phone APP interface design of the user experience to analyze, to build smart phone APP interface design user experience level model. Keywords: User experience, Smart phone, APP, Interface design 1Introduction The rapid development of mobile Internet has become an indispensable part of people's life; it changes in the world of the Internet also changed people's way of life.