C#WINFORM限制TEXTBOX只能输入数字
- 格式:docx
- 大小:16.17 KB
- 文档页数:1

以首字母C为开头的词缀cad,cas,cid 表示落下,降临例如:casu al偶然的;casu alty事故;灾难;oc cas ion发生;时机;de ca ent颓废的;ac cid ental偶然的;coin cid e巧合;同时发生;coin cid ence巧合;in cid ent 偶然事件;oc cid ent西方;de ca y衰退;腐败;Cand 表示白,发光;例如cand id坦白的,直率的;cand or坦白;cand idate侯选人;cand ela烛光;cand le蜡烛;cand esc ence发光;in cand escent白热的;遇热发光的;cant,cent 表示唱,歌例如:cant术语;暗语;re cant撤消;;ac cent口音;重音;ac cent uate强调;重读;in cent ive激励;刺激力量(in进入+cent唱+ive→把〔力量〕唱进去→激励)cap,capt,cept,ceive,cip,cup 表示拿,抓,握住例如:cap acity容量,才能;cap acious宽阔的;容积大的(cap acity形容词);in cap acitate使无能;capt ion标题;字幕;capt ive俘虏;capt ure逮捕,捉拿;capt ious 吹毛求疵的;ac cept接受;承认;ac cept ability可接受性;con cept ion概念,观念;de cept ive欺骗性的;in cept ion开始,开端;inter cept拦截,阻止;pre cept箴言;re cept acle容器;ex cept除外;con ceive想象;构想;con ceiv able可想象的;de ceive欺骗;per ceive知觉;发觉;re ceive接受;收到;re ceipt收据;自大;anti cip ate预料;预期的;in cip ient开始的;初期的;eman cip ate解放;eman cip ation 解放;muni cip al参加;共享;parti cip ant参与者;prin cip al主要的;首要的;re cip ietn接受者;oc cup y占领;使用;oc cup ant占有者;oc cup ation职业;占有;preoc cup ation全神贯注cap,cipit 表示头例如:cap ital首要的;首都;资本;cap tain首领;船长;cap e海角,岬;cap itulate (有条件)投降;pre cipi ce悬崖;pre cipit ate加速;促进;Carn 表示肉,肉欲例如:carrn al肉体的;肉欲;carn ival狂欢节,谢肉节;carn ivore食肉动物;carn ivorous 食肉类的;rein carn ate再具肉体,转生;carcass尸体;残骸ced,ceed,cess 表示行走,前进例如:ced e割让,放弃;ac ced e答应,同意;ante ced e先行,先于;ante ced ent 先行的;以前的;an ces tor祖先;祖宗;con cess ion让步;退位;inter ced e调停;仲裁;pre ced e在先,优于;pre ced ent先例;惯例;pro ced ure程序;手续;re ced e撤回;交还(领土);se ced e脱离;退出;ex cess过度,过剩;ex cess ive 过分的;过度的;pro ceed继续进行,前进;pro cess过程;进行;pro ceeds收入;结果;ac cess接近;入口;ac cess ible能接近的;可进去的;in ac cess ible难以接近的;suc ceed成功;继续;suc cess成功;胜利;suc cess ion接连发生;suc cess ive 连续的;re cess休息;隐居;re cess ion撤退;交还Cent 表示一百hundred例如:cent imeter厘米;per cent百分之…;per cent age百分率cern,cert,cret 表示搞清,区别;sure,separate例如:con cern关系到;dis cern辨别;区分;dis cern mible能够分辨的;dis cern ment 辨别能力;cent ain肯定的;as cert ain确定,发现;cert ify证明;保证;cert ificate 证明书;执照;cert itude确信;确实;dis cret e分立的;dis cret ion谨慎,小心;dis creet慎重的,谨慎的;se cret秘密的cid,cis 表示切开,杀cut,kill例如:de cid e决定,决心;homi cid e杀人;in sect i cid e杀虫剂;sui cid e 自杀;pesti cid e杀虫剂;circum cis e行割礼,割包皮;con cise简明的;de cis ion 决心,决议(decide的名词);ex cis e割去,删去;ex cis ion删除,灭绝;in cis ive 一针见血的,锐利的;in cis or门牙;pre cis e精确的,清楚的;pre cis ion精密,正确circum- 表示“环绕,周围”例如:circum cise环割;circum ference周长;circum navigate环航世界;circum scribe 限制;circum spect小心谨慎的;circum vent回避Claim 表示呼喊,叫喊例如:claim要求;论断;clam or喧哗;吵闹;clam orous吵闹的;ac claim欢呼;喝采;ac clama tion喝采,称赞;de claim朗诵;de clama tion慷慨演说;雄辩;ex claim 叫喊;大声说;ex clam ation叫喊;感叹;pro claim公布;声明;pro clama tion宣告;宣言;re claim收回;re clam ation收复;矫正clos,clud,clus 表示关闭例如:clos ure关闭;停止;clos et壁橱;秘室;dis clos e揭发;泄露;en clos e包围,围绕;en clos ure包围,围绕;con clud e结论;终结;con clus ive决定性的;结论性的;ex clud e排除。

维生素c_百度百科我的百科我的贡献草稿箱百度首页| 登录新闻网页贴吧知道MP3 图片视频百科帮助设置首页自然文化地理历史生活社会艺术人物经济科学体育春节维他命C在百度百科中为本词条的同义词,已为您做自动跳转。
编辑词条维生素c百科名片维生素C图片维生素C(Vita min C,Asc orbicAci d)又叫L-抗坏血酸,是一种水溶性维生素。
食物中的维生素C被人体小肠上段吸收。
一旦吸收,就分布到体内所有的水溶性结构中,正常成人体内的维生素C代谢活性池中约有1500mg维生素C,最高储存峰值为3000mg维生素C。
正常情况下,维生素C绝大部分在体内经代谢分解成草酸或与硫酸结合生成抗坏血酸-2-硫酸由尿排出;另一部分可直接由尿排出体外。
目录[隐藏]基本性质物理性质化学性质发展历程功效适宜人群富含食物正常需求生理功能防病作用药物作用吸收代谢缺乏表现过量表现注意人工合成维生素C片说明书基本性质物理性质化学性质发展历程功效适宜人群富含食物正常需求生理功能防病作用药物作用吸收代谢缺乏表现过量表现注意人工合成维生素C片说明书[编辑本段]基本性质物理性质外观:无色晶体熔点:190 -192℃沸点:(无)紫外吸收最大值:245nm荧光光谱:激发波长-无nm,荧光波长-无nm;溶解性:水溶性维生素化学性质分子式:C6H8O6分子量:176.12uCAS号:50-81-7酸性,具有较强的还原性,加热或在溶液中易氧化分解,在碱性条件下更易被氧化。
构成:一个维生素分子由六个碳原子、八个氢原子和六个氧原子构成。

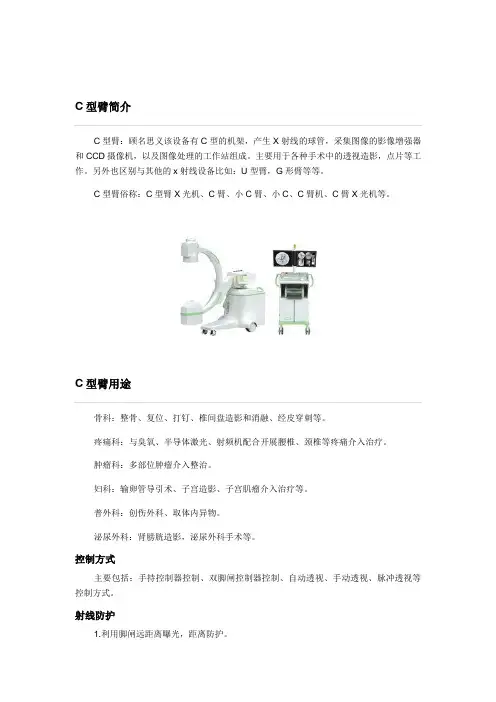
C型臂简介C型臂:顾名思义该设备有C型的机架,产生X射线的球管,采集图像的影像增强器和CCD摄像机,以及图像处理的工作站组成。
主要用于各种手术中的透视造影,点片等工作。
另外也区别与其他的x射线设备比如:U型臂,G形臂等等。
C型臂俗称:C型臂X光机、C臂、小C臂、小C、C臂机、C臂X光机等。
C型臂用途骨科:整骨、复位、打钉、椎间盘造影和消融、经皮穿刺等。
疼痛科:与臭氧、半导体激光、射频机配合开展腰椎、颈椎等疼痛介入治疗。
肿瘤科:多部位肿瘤介入整治。
妇科:输卵管导引术、子宫造影、子宫肌瘤介入治疗等。
普外科:创伤外科、取体内异物。
泌尿外科:肾膀胱造影,泌尿外科手术等。
控制方式主要包括:手持控制器控制、双脚闸控制器控制、自动透视、手动透视、脉冲透视等控制方式。
射线防护1.利用脚闸远距离曝光,距离防护。
2.利用限速器,及球管内部的铅皮,防止了散射线。
3.利用脉冲透视缩短曝光时间,从而降低了病人的吃线剂量。
C型臂分类小C: (C臂、小C臂、小C、骨科C臂)主要用途1、骨科:整骨、复位、打钉。
2、外科:取体内异物、心导管、植入起搏器、部分介入治疗、部分造影术及局部摄影等工作。
3、其他:配合臭氧机治疗疼痛,小针刀治疗,妇科输卵管导引手术等。
该型产品在医院普及率很高,基本上二级医院都已经装备。
中C(周边介入型C形臂)定义:周边介入型C形臂,在业界俗称为“中C”,不仅仅是把球管功率提高,就可以谓为“中C”。
中C产品设计的系统性和操控性是开展复杂介入手术的有力保障,主要是增加了DSA相关的许多功能。
它在临床上可以完成大型血管机(大C)80%以上手术需求。
主要的临床范围:神经外科血管造影,减影术消化道介入手术,例如:ERCP、食道支架;腹腔和盆腔脏器肿瘤介入治疗,例如肝脏、肾脏介入手术;四肢血管造影剂减影术,成型术疼痛微创介入手术,例如:腰椎间盘介入、颈椎介入、妇科输卵管再造手术、子宫肌瘤手术。
大C(DSA血管机)DSA是由电子计算机进行影像处理的先进的X线诊断技术,是继CT之后,在X线诊断技术方面的又一重大突破,主要应用于全身血管疾病的诊断和治疗。

437个以C为结尾的英文单词以下为以C为结尾的单词,共437个(后附单词及例句)——adj. 水生的,水中的1、music 音乐例句:His first music teacher was a major influence in his life.他的第一位音乐老师是他一生中对他影响非常大的人。
Every week they get together to make music.每个星期他们都聚在一起唱歌奏乐。
2、romantic 浪漫的例句:I'm not interested in a romantic relationship.我对谈情说爱不感兴趣。
This season's look is soft and romantic.这段时间的流行风格是柔和、浪漫。
3、charismatic 有魅力的例句:Like all truly charismatic people, he can work his magic on both men and women.像所有真正富有魅力的人一样,他让男人和女人都很着迷。
He's unsympathetic, but charismatic and complex.他很讨人厌,但很有感召力,令人捉摸不透。
4、civic 城市的;公民的Civic education can only build up active and modern civic education.公民教育只能是造就积极的现代公民的教育。
We must carry out the Program for lmproving Civic Morality.认真贯彻公民道德建设实施纲要。
Second, about the includes civic education and extension.其次,公民教育的内含和外延。
5、picnic 野餐;愉快的时间We stopped for a picnic en route.我们在途中停下来野餐。

一、C-SPOC介绍为方便管理集群中的操作,HACMP 提供了一种方法,通过该方法可以在多个集群节点执行命令并维护要执行操作之间的协调。
一些集群维护操作可能影响HACMP 配置(拓扑和资源),但通过HACMP 系统管理工具(C-SPOC),无需停止关键作业即可执行这些任务(如添加或删除资源、用户和更改拓扑元素)。
注意:C-SPOC 使用一种新的集群通信守护进程(clcomdES) 在远程节点上执行命令。
如果此守护进程没有运行或者无法验证来自发起者节点的请求,将不会执行远程节点上的命令,因此C-SPOC 操作将会失败。
使用C-SPOC 实用工具,在一个节点(发起更改的节点)上执行的命令也会在其他集群节点上执行。
C-SPOC 最大限度地减少了管理开销,并降低了节点状态不一致的可能性以下我们将利用C-SPOC功能来在线添加PV及扩展FS。
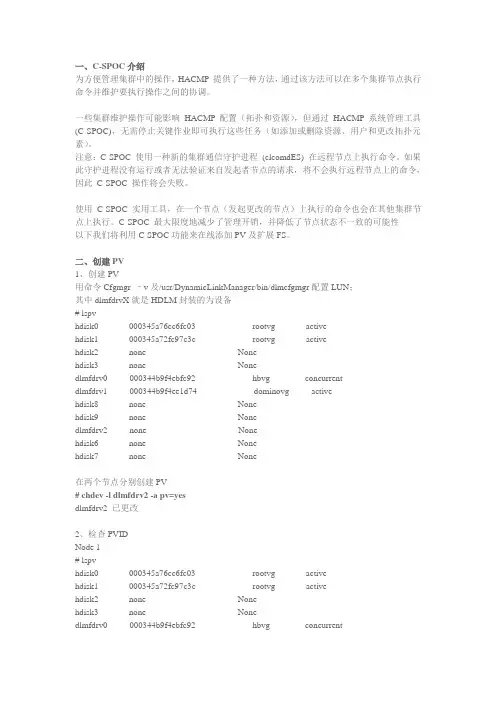
二、创建PV1、创建PV用命令Cfgmgr –v及/usr/DynamicLinkManager/bin/dlmcfgmgr配置LUN;其中dlmfdrvX就是HDLM封装的为设备# lspvhdisk0 000345a76cc6fc03 rootvg activehdisk1 000345a72fc97c3c rootvg activehdisk2 none Nonehdisk3 none Nonedlmfdrv0 000344b9f4ebfc92 hbvg concurrentdlmfdrv1 000344b9f4ee1d74 dominovg activehdisk8 none Nonehdisk9 none Nonedlmfdrv2 none Nonehdisk6 none Nonehdisk7 none None在两个节点分别创建PV# chdev -l dlmfdrv2 -a pv=yesdlmfdrv2 已更改2、检查PVIDNode 1# lspvhdisk0 000345a76cc6fc03 rootvg activehdisk1 000345a72fc97c3c rootvg activehdisk2 none Nonehdisk3 none Nonedlmfdrv0 000344b9f4ebfc92 hbvg concurrentdlmfdrv1 000344b9f4ee1d74 dominovg active hdisk6 none Nonehdisk7 none Nonehdisk10 none Nonehdisk11 none Nonedlmfdrv2 000345a70c2be00e NoneNode 2# lspvhdisk0 000344b96ca1ba08 rootvg active hdisk1 000344b930963e28 rootvg active hdisk2 none Nonehdisk3 none Nonedlmfdrv0 000344b9f4ebfc92 hbvg concurrent dlmfdrv1 000344b9f4ee1d74 dominovghdisk6 none Nonehdisk7 none Nonehdisk8 none Nonehdisk9 none Nonedlmfdrv2 000345a70c2be00e None输出显示两个节点的PVID已经生成。

词汇表(C-D):cabbage n.洋白菜,卷心菜cabin n.小屋;船舱,机舱cabinet n.橱,柜;内阁cable n.缆,索;电缆;电报cafe n.咖啡馆;小餐厅cafeteria n.自助食堂cage n.笼;鸟笼,囚笼cake n.饼,糕,蛋糕calculate vt.计算;估计;计划calculation n.计算,计算结果calculator n.计算器,计算者calendar n.日历,历书;历法call vt.把…叫做;叫,喊calm a.静的,平静的camel n.骆驼camera n.照相机,摄影机camp n.野营,营地,兵营campaign n.战役;运动campus n.校园,学校场地can aux.v.能,会,可能can n.罐头,听头;容器Canada n.加拿大Canadian a.加拿大的canal n.运河;沟渠;管cancel vt.取消,撤消;删去cancer n.癌,癌症,肿瘤candidate n.候选人;投考者candle n.蜡烛;烛形物;烛光candy n.糖果;砂糖结晶cannon n.大炮,火炮;榴弹炮canoe n.独木舟,皮艇,划子canteen n.小卖部;临时餐室canvas n.粗帆布;一块油画布cap n.帽子,便帽;帽状物capable a.有能力的,有才能的capacity n.容量;能力;能量capital n.资本,资金;首都captain n.陆军上尉;队长captive n.俘虏,被监禁的人capture vt.捕获,俘获;夺得car n.汽车,小汽车,轿车carbon n.碳card n.卡,卡片,名片care vi.关心,介意n.小心career n.生涯,职业,经历careful a.仔细的;细致的careless a.粗心的,漫不经心的cargo n.船货,货物carpenter n.木工,木匠carpet n.地毯,毡毯,毛毯carriage n.客车厢;四轮马车carrier n.运输工具;运载工具carrot n.胡罗卜carry vt.携带;运载;传送cart n.二轮运货马车carve vt.刻,雕刻;切开case n.情况;事实;病例case n.箱(子),盒(子),套cash n.现金,现款cassette n.盒式录音带;盒子cast vt.投,扔,抛;浇铸castle n.城堡;巨大建筑物casual a.偶然的;随便的cat n.猫,猫科,猫皮catalog n.目录,目录册catch vt.捉住;赶上;领会cathedral n.总教堂;大教堂cattle n.牛;牲口,家畜cause n.原因,理由;事业cave n.山洞,洞穴,窑洞cease vi.&vi.&n.停止,停息ceiling n.天花板,顶蓬celebrate vt.庆祝;歌颂,赞美cell n.细胞;小房间cellar n.地窑,地下室cement n.水泥;胶泥vt.粘结cent n.分;分币;百centigrade a.百分度的centimetre n.公分,厘米central a.中心的;主要的centre n.中心;中枢vt.集中century n.世纪,百年ceremony n.典礼,仪式;礼节certain a.确实的;肯定的certainly ad.一定,必定;当然certainty n.必然;肯定certificate n.证书,证件,执照chain n.链,链条,项圈chair n.椅子;主席chairman n.主席;议长,会长chalk n.白垩;粉笔challenge n.挑战;要求,需要chamber n.会议室;房间;腔champion n.冠军,得胜者chance n.机会,机遇;可能性change n.改变,变化;零钱channel n.海峡;渠道;频道chapter n.章,回,篇character n.性格;特性;角色characteristic a.特有的n.特性charge vt.索价;控告n.费用charity n.施舍;慈善事业charming a.迷人的,可爱的chart n.图,图表;海图chase n.追逐,追赶,追求cheap a.廉价的;劣质的cheat vt.骗取;哄vi.行骗check vt.检查;制止n.检查cheek n.面颊,脸蛋cheer vt.使振作;欢呼cheerful a.快乐的,愉快的cheese n.乳酪,干酪chemical a.化学的n.化学制品chemist n.化学家;药剂师chemistry n.化学cheque n.支票cherry n.樱桃;樱桃树chess n.棋;国际象棋chest n.胸腔,胸膛;箱子chew vt.咀嚼,嚼碎chicken n.小鸡,小鸟;鸡肉chief a.主要的;首席的child n.小孩,儿童;儿子childhood n.童年,幼年;早期childish a.孩子的;幼稚的chill vt.使变冷n.寒冷chimney n.烟囱,烟筒;玻璃罩chin n.颏,下巴China n.中国china n.瓷器,瓷料Chinese a.中国的n.中国人chocolate n.巧克力;巧克力糖 choice n.选择,抉择 choke vt.使窒息;塞满 choose vt.选择,挑选;情愿 chop vt.砍,劈;切细vi.砍 Christian n.基督教徒;信徒 Christmas n.圣诞节church n.教堂,礼拜堂;教会 cigarette n.香烟,纸烟,卷烟 cinema n.电影院;电影,影片 circle n.圆,圆周;圈子 circuit n.电路;环行;巡行 circular a.圆的;循环的 circulate vt.使循环 vi.循环 circumference n.圆周,周长,圆周线circumstance n.情况,条件;境遇 citizen n.公民;市民,居民 city n.城市,都市 civil a.公民的;文职的civilization n.文明,文化;开化 civilize vt.使文明;教育 claim vt.声称,主张;索取 clap vi.拍手 vt.拍,轻拍 clarify vt.澄清,阐明 clasp n.扣子,钩子;别针 class n.班,班级;阶级 classical a.古典的;经典的 classification n.分类;分级;分类法 classify vt.把…分类 classmate n.同班同学 classroom n.教室,课堂 claw n.爪,脚爪,螯 clay n.粘土,泥土;肉体 clean a.清洁的;纯洁的 clear a.清晰的 vt.清除 clearly ad.明白地,清晰地 clerk n.店员;办事员,职员 clever a.聪明的;机敏的 cliff n.悬崖,峭壁climate n.气候;风土,地带 climb vi.攀登,爬 vt.爬 cloak n.斗篷;覆盖(物) clock n.钟,仪表close vt.关,闭;结束 closely ad.紧密地,接近地 cloth n.布;衣料;桌布 clothe vt.给…穿衣服 clothes n.衣服,服装;被褥 clothing n.衣服,被褥 cloud n.云;云状物;阴影 cloudy a.多云的;云一般的 club n.俱乐部,夜总会 clue n.线索,暗示,提示 clumsy a.笨拙的;愚笨的 coach n.长途公共汽车 coal n.煤,煤块 coarse a.粗的,粗糙的 coast n.海岸,海滨(地区) coat n.外套,上衣;表皮 cock n.公鸡;雄禽;旋塞code n.准则;法典;代码 coffee n.咖啡,咖啡茶 coil n.(一)卷;线圈 vt.卷 coin n.硬币;铸造(硬币) cold a.冷的;冷淡的 n.冷 collapse vi.倒坍;崩溃,瓦解 collar n.衣领,项圈 colleague n.同事,同僚 collect vt.收集 vi.收款 collection n.搜集,收集;收藏品 collective a.集体的;集合性的 college n.学院;大学collision n.碰撞;冲突 colonel n.陆军上校;中校 colony n.殖民地;侨居地 color n.颜色,彩色;颜料 column n.柱,支柱,圆柱 comb n.梳子 vt.梳理 combination n.结合,联合;化合 combine vt.使结合;兼有 come vi.来,来到;出现 comfort n.舒适;安慰 vt.安慰 comfortable a.舒适的,安慰的 command vt.命令,指挥;控制 commander n.司令官,指挥员 comment n.评论,意见;注释 commerce n.商业,贸易;社交commercial a.商业的;商品化的 commission n.委任状;委员会 commit vt.犯(错误);干(坏事) committee n.委员会;全体委员 common a.普通的;共同的 commonly ad.普通地,一般地 communicate vi.通讯;传达;传播 communication n.通讯;传达;交通communism munist 主义 communist munistparty 员 community n.社区;社会;公社 companion n.同伴;共事者;伴侣 company n.公司,商号;同伴 comparative a.比较的,相对的 compare vt.比较,对照;比作 comparison n.比较,对照;比似 compass n.罗盘,指南针;圆规 compel vt.强迫,迫使屈服 compete vi.比赛;竞争;对抗 competent a.有能力的;应该做的 competition n.竞争,比赛 compile vt.编辑,编制,搜集 complain vi.抱怨,拆苦;控告 complaint n.抱怨;怨言;控告 complete a.完整的;完成的 completely ad.十分,完全地complex a.结合的;复杂的 complicate vt.使复杂;使陷入 complicated a.复杂的,难懂的 component n.组成部分;分;组件 compose vt.组成,构成;创作 composition n.构成;作品;写作 compound n.化合物;复合词 comprehension n.理解,理解力;领悟comprehensive a.广泛的;理解的 compress vt.压紧,压缩 comprise vt.包含,包括;构成 compromise n.妥协,和解 compute vt.计算,估计,估算 computer n.计算机,电脑 comrade n.同志,亲密的同伴 conceal vt.把…隐藏起来concentrate vt.集中;聚集;浓缩 concentration n.集中;专注;浓缩 concept n.概念,观念,设想 concern n.关心,挂念;关系 concerning prep.关于 concert n.音乐会,演奏会 conclude vt.推断出;结束 conclusion n.结论,推论;结尾 concrete n.混凝土;具体物 condemn vt.谴责,指责;判刑 condense vt.压缩,使缩短 condition n.状况,状态;环境 conduct n.举止,行为;指导 conductor n.售票员;(乐队)指挥 conference n.会议,讨论会 confess vt.供认,承认;坦白 confidence n.信任;信赖;信心 confident n.确信的,自信的 confine vt.限制;禁闭 confirm vt.证实,肯定;批准 conflict n.争论;冲突;斗争 confuse vt.使混乱,混淆 confusion n.混乱;骚乱;混淆 congratulate vt.祝贺,向…道喜 congratulation n.祝贺;祝贺词 congress n.大会;国会,议会 conjunction n.接合,连接;连接词 connect vt.连接,连结;联系 connection n.连接,联系;连贯性 conquer vt.征服,战胜;破除 conquest n.攻取,征服;克服 conscience n.良心,道德心 conscious a.意识到的;有意的 consciousness n.意识,觉悟;知觉 consent n.同意,赞成 vi.同意 consequence n.结果,后果consequently ad.因此,因而,所以 conservation n.保存,保护;守恒 conservative a.保守的 n.保守的人 consider vt.认为;考虑;关心considerable a.相当大的;重要的 considerate a.考虑周到的;体谅的 consideration n.考虑,思考;体贴 consist vi.由…组成;在于consistent a.坚持的,一贯的 constant a.经常的;永恒的 constitution n.章程;体质;构造 construct vt.建造;建设;构筑 construction n.建造;建筑;建筑物 consult vt.请教,查阅 consume vt.消耗,消费;消灭 consumption n.消耗量;消耗 contact vt.使接触;与…联系 contain vt.包含,容纳;等于 container n.容器;集装箱 contemporary a.当代的,同时代的 contempt n.轻蔑;藐视;受辱 content n.内容,目录;容量content a.满意的,满足的 contest vt.争夺,争取;辩驳 continent n.大陆;陆地;洲 continual a.不断的;连续的 continue vt.继续,连续;延伸 continuous a.连续不断的,持续的 contract n.契约,合同;婚约 contradiction n.矛盾,不一致;否认contrary a.相反的 n.相反contrast n.对比,对照,悬殊 contribute vt.捐献,捐助;投稿control vt.控制,克制 n.控制 convenience n.便利,方便;厕所 convenient a.便利的;近便的convention n.习俗,惯例;公约 conventional a.普通的;习惯的 conversation n.会话,非正式会谈 conversely ad.相反地 conversion n.转变,转化;改变convert vt.使转变;使改变 convey vt.传送;运送;传播convince vt.使确信,使信服 cook vt.烹调,煮 vt.烧菜 cool a.凉的,冷静的 cooperate vi.合作,协作;配合coordinate vt.使协调,调节 cope vi.对付,应付 copper n.铜;铜币,铜制器 copy n.抄件 vt.抄写,复制cord n.细绳,粗线,索 cordial a.真诚的,诚恳的 core n.果实的心,核心 corn n.谷物;(英)小麦corner n.角;犄角;边远地区corporation n.公司,企业;社团 correct a.正确的 vt.纠正 correction n.改正,纠正,修改 correspond vi.相符合;相当 correspondent n.通信者;通讯员 corresponding a.相应的;符合的 corridor n.走廊,回廊,通路cost n.价格,代价;成本 costly a.昂贵的;价值高的 cottage n.村舍,小屋 cotton n.棉;棉线;棉布 cough vi.咳,咳嗽 n.咳嗽 could aux.v.(can 的过去式) council n.理事会,委员会 count vt.计算 vi.数,计数 counter n.柜台;计数器 country n.国家,国土;农村countryside n.乡下,农村 county n.英国的郡,美国的县 couple n.夫妇;(一)对;几个 courage n.勇气,胆量,胆识 course n.课程;过程;一道菜 court n.法院,法庭;庭院 cousin n.堂(或表)兄弟(姐妹) cover vt.盖,包括 n.盖子 cow n.母牛,奶牛;母兽 coward n.懦夫;胆怯者crack n.裂缝,裂纹 vi.爆裂 craft n.工艺;手艺,行业 crane n.起重机,摄影升降机 无效 vi.碰撞,坠落 n.碰撞 crawl vi.爬,爬行 crazy a.疯狂的,荒唐的 cream n.奶油,乳脂;奶油色 create vt.创造;引起,产生 creative a.创造性的,创作的 creature n.生物,动物,家畜 credit n.信用贷款;信用 creep vi.爬行;缓慢地行进crew n.全体船员cricket n.板球;蟋蟀crime n.罪,罪行;犯罪criminal n.犯人,罪犯,刑事犯cripple n.跛子;残废的人crisis n.危机;存亡之际critic n.批评家,爱挑剔的人critical a.决定性的;批评的criticism n.批评;批判;评论criticize vt.批评;评论;非难crop n.农作物,庄稼;一熟cross vt.穿过;使交叉crow n.鸦,乌鸦vi.啼crowd n.群;大众;一伙人crown n.王冠,冕;花冠crude a.简陋的;天然的cruel a.残忍的,残酷的crush vt.压碎,碾碎;镇压crust n.面包皮;硬外皮cry vi.哭,哭泣;叫喊crystal n.水晶,结晶体;晶粒cube n.立方形;立方cubic a.立方形的;立方的cucumber n.黄瓜cultivate vt.耕;种植;培养culture n.文化,文明;教养cunning a.狡猾的,狡诈的cup n.杯子;(一)杯;奖杯cupboard n.碗柜,碗碟橱;食橱cure vt.医治;消除n.治愈curiosity n.好奇,好奇心;珍品curious a.好奇的;稀奇古怪的curl n.卷毛;螺旋vi.卷曲current a.当前的;通用的curse n.诅咒,咒骂;天谴curtain n.帘,窗帘;幕(布) curve n.曲线;弯vt.弄弯cushion n.垫子,坐垫,靠垫custom n.习惯,风俗;海关customer n.顾客,主顾cut vt.切,割,剪;减少cycle n自行车,循环。

c字母开头的单词
C字母开头的单词有很多,比如:cat(猫)、camel(骆驼)、car(汽车)、cow(牛)、cake(蛋糕)、city(城市)、cloud(云)、cup(杯子)、computer(电脑)、clock (钟)、cry(哭)、candy(糖果)等等。
C字母开头的单词不仅有动物,还有交通工具、食物、家具、用具等等,它们的出现让我
们的生活更加丰富多彩。
比如说,car不仅可以让我们出行更加便捷,还可以带来快乐的
旅行体验;computer让我们的工作效率更高,也可以为我们提供更多的娱乐方式;cake是一种美味可口的食物,也可以成为欢庆的象征。
C字母开头的单词丰富了我们的生活,让我们的生活更加精彩。

高考英语必背C字母开头的单词高考英语必背C字母开头的单词引导语:准备好英语高考少不了对英语单词的积累,下面店铺为大家整理了高考英语必备的C字母开头的英语单词,方便大家每天记忆,带▲的单词是要重点熟练拼写的,欢迎阅读!1.cab (美)出租车2.cabbage 卷心菜,洋白菜3.café 咖啡馆;餐馆4.cafeteria 自助餐厅5.cage 笼;鸟笼6.calculate 计算,预测7.cake 蛋糕,糕点;饼8.call 喊,叫;电话,通话称呼;呼唤;喊,叫9.calm 镇静的;沉着的镇静;沉着10.camel 骆驼11.▲camera 照相机;摄像机12.camp (夏令)营野营;宿营13.campaign 战役14.can 1 可能;能够15.can 2 容器,罐头16.canal 运河;水道17.▲cancel 取消18.cancer 癌19.▲candidate 候选人20.candle 蜡烛21.candy 糖果22.canteen 餐厅;食堂23.cap (无檐的或仅在前面有檐的)帽子;(瓶子的)盖;(钢笔等的)笔套24.▲capital 首都,省会;大写;资本25.capsule 容器,胶囊26.captain (海军)上校;船长,舰长;队长27.caption 标题,解说词28.car 汽车,小卧车29.carbon 碳30.card 卡片;名片;纸牌31.care 照料,保护;小心介意……,在乎;关心32.careful 小心的,仔细的,谨慎的33.careless 粗心的,漫不经心的34.carpenter 木工,工匠35.carpet 地毯36.carriage 四轮马车;(火车)客车厢37.carrier 搬运者;媒介;(车的)货架38.carrot 胡萝卜39.carry 拿,搬,带,提,抬,背,抱,运等40.▲cartoon 动画片,卡通;漫画41.carve 刻;雕刻42.case 情况;病例;案件;真相;箱;盒;容器43.▲cash 现金,现钞兑现44.cassette 盒子,盒式磁带45.cast 扔,抛,撒46.castle 城堡47.casual 偶然的,碰巧的48.cat 猫49.catalogue 目录50.catastrophe 大灾难51.catch 接住;捉住;赶上;染上(疾病)52.category 种类,范畴53.cater 迎合,投合54.Catholic 天主教的55.cattle 牛(总称),家畜56.cause 原因,起因促使,引起,使发生57.caution 小心,谨慎58.cautious 小心的,谨慎的59.cave 洞,穴;地窖60.CD 光盘61.ceiling 天花板,顶棚62.▲celebrate 庆祝63.▲celebration 庆祝;庆祝会64.cell (监狱的)单人牢房;(修道院等的)单人小室;(蜂巢的)小蜂窝,蜂房;[生物]细胞65.cent 美分66.centigrade 摄氏的67.centimetre 公分,厘米68.central 中心的,中央的;主要的69.▲centre 中心,中央70.▲century 世纪,百年71.▲ceremony 典礼,仪式72.certain (未指明真实名称的)某……;确定的,无疑的;一定会……73.▲certificate 证明,证明书74.chain 链;链条75.chair 椅子76.chairman 主席,会长;议长77.chairwoman 女主席,女会长;女议长78.chalk 笔79.▲challenge 挑战(性)80.▲challenging 具有挑战性的81.▲82.champion 冠军,优胜者83.▲chance 机会,可能性84.▲change 改变85.▲changeable 易变的,变化无常的86.channel 频道;通道;水渠87.chant 圣歌诵经;反复地说或唱88.chaos 混乱,无秩序89.character 字,字体;品格90.characteristic 特有的,独特的91.▲charge 要求收费;索价;将(电池)充电费用;价钱92.chart 图表;航海图93.chat 聊天,闲谈94.cheap 便宜的95.cheat 骗取,哄骗;作弊96.check 检查;批改校对,核对;检查;批改97.cheek 面颊,脸蛋98.cheer 欢呼;喝彩99.cheerful 兴高采烈的,快活的100.cheers (举杯敬酒之用语)干杯101.cheese 奶酪102.chef 厨师103.chemical 化学的化学品104.chemist 药剂师;化学家105.▲chemistry 化学106.▲cheque 支票107.chess 棋108.chest 箱子;盒子;胸部109.chew 咀嚼110.chicken 鸡;鸡肉111.chief 主要的;首要的领导,头112.child 孩子,儿童113.childhood 幼年时代,童年114.chocolate 巧克力115.▲choice 选择;抉择116.choir 唱诗班117.choke 窒息118.choose 选择119.chopsticks 筷子120.chorus 合唱,合唱队121.Christian 基督教徒基督教徒的122.Christmas 圣诞节123.church 教堂;教会124.cigar 雪茄烟125.cigarette 纸烟,香烟126.▲cinema 电影院;电影127.circle 圆圈将……圈起来128.circuit 环行,范围129.circulate 流通130.circumatance 情况,环境131.circus 马戏团132.▲citizen 公民;居民133.city 市,城市,都市134.civil 国内的,平民(非军人)的;民用的135.civilian 平民,老百姓136.civilization 文明137.clap 拍手,鼓掌138.clarify 澄清,阐明139.class (学校里的)班;年级;课140.classic 第一流的,古典的141.classify 把……分类142.classmate 同班同学143.classroom 教室144.claw 爪145.clay 粘土,泥土;肉体,人体146.clean 弄干净,擦干净清洁的,干净的147.cleaner 清洁工;清洁器;清洁剂148.clear 清晰的,明亮的,清楚的149.clerk 书记员;办事员;职员150.clever 聪明的,伶俐的151.click 点击(计算机用语)152.▲climate 气候153.climb 爬,攀登154.clinic 诊所155.clock 钟156.clone 克隆(无性繁殖出有机体群) 157.close 亲密的;近,靠近近,靠近158.cloth 布159.clothes 衣服;各种衣物160.clothing (总称)衣服161.cloud 云;云状物;阴影162.▲cloudy 多云的,阴天的163.▲club 俱乐部;纸牌中的梅花164.clumsy 笨拙的165.coach 教练;马车;长途车166.coal 煤;煤块167.coast 海岸;海滨168.coat 外套;涂层;表皮;皮毛169.cocoa 可可粉170.coffee 咖啡171.coin 硬币172.coincidence 符合,一致,巧合173.coke 可口可乐174.cold 冷的,寒的寒冷;感冒,伤风175.collar 衣领;硬领176.colleague 同事177.▲collect 收集,搜集178.collection 收藏品,收集物179.▲college 学院;专科学校180.collision 碰撞,冲突181.colour 颜色给……着色,涂色b 梳子梳bine 使联合;使结合e 来,来到edy 喜剧fort 安慰;慰问187.▲comfortable 舒服的,安逸的;舒188.服自在的mand 命令ment 评论mercial 商业的mit 犯(错误);把……交托给mitment 承担义务,交托mittee 委员会mon 普通的,一般的,共有的196.▲communicate 交际;传达(感情,信息等) 197.▲communication 交际;交往;通讯munism 共产主义munist 共产主义者共产党的;共产主义的panion 同伴;同事201.▲company 公司202.▲compare 比较,对照pass 罗盘,指南针pensate 补偿205.▲compete 比赛,竞赛petence 能力,胜利207.▲competition 比赛,竞赛plete 完成的完成,结束plex 复杂的ponent 组成部分,成分,元件,部位position 作文;作曲prehension 理解promise 妥协,让步pulsory 强迫的,义务的215.▲computer 电子计算机216.concentrate 集中;浓缩217.concept 理念,观念218.concern 关心;关系涉及219.▲concert 音乐会;演奏会220.conclude 完成,结束221.conclusion 结论;结束222.concrete 有形的,具体的223.condition 条件,状况224.condemm 判刑225.conduct 引导,带领226.conductor 管理人;指导者;(车上的)售票员,列车员;乐队指挥227.▲conference (正式的)会议;讨论228.▲confident 自信的229.confidential 秘密的230.confirm 确定确认231.conflict 斗争,冲突232.confuse 搞乱,使糊涂233.▲congratulate 祝贺234.▲congratulation 祝贺,庆贺235.connect 连接,把……联系起来236.connection 连接物;接触,联系,保存237.conscience 良心238.consensus 一致同意239.consequence 结果240.conservation (自然资源的)保护,管理241.conservative 保守的,守旧的;保守主义的242.consider 考虑243.considerate 体贴的244.▲consideration 考虑;关心245.consist 包含,组成,构成246.consistent 一致的,调和的247.constant 经常的,不断的248.constitution 宪法;构造249.construct 构筑;建造,建设250.▲construction 建造,建设;建筑物251.consult 商量,请教252.consultant 顾问,咨询者253.consume 消耗,消灭254.contain 包含;包括;能容纳255.container 容器256.contemporary 当代的257.content 1 内容258.content 2 甘愿的,满意的`259.continent 大陆,大洲;陆地260.continue 继续261.contradict 反对262.contradictory 反驳的,反对的263.contrary 相反相反的264.▲contribute 捐助,捐献265.▲contribution 贡献266.control 控制267.controversial 争论的,争议的268.▲convenience 便利269.▲convenient 便利的,方便的270.conventional 惯例的271.▲conversation 谈话,交谈272.convey 搬运,传达273.convince 使确信274.cook 炊事员,厨师烹调,做饭275.cooker 炊具(锅、炉灶、烤炉等)276.cookie 小甜饼277.cool 凉的,凉爽的;酷278.copy 抄本,副本;一本(份,册……) 抄写;复印;(计算机用语)拷贝(备份盘)279.corn 玉米,谷物280.corner 角;角落;拐角281.corporation 社团,法人,公司282.correct 改正;纠正正确,对的;恰当的283.corre284.ction 改正285.correspond 一致;与……相当;与人通信,有书信往来286.corrupt 腐化的,贪w的贿赂,收买287.▲cost 价格花费288.cosy/cozy 舒适的289.cottage 郊外的小屋,村舍;别墅290.cotton 棉花棉花的291.cough 咳嗽292.could (can的过去式)可以……;(表示许可或请求)可以……;行293.count 数,点数294.counter 柜台,结账处295.country 国家;农村,乡下296.▲countryside 乡下,农村297.▲couple 夫妇,一对298.▲courage 勇气;胆略299.course 过程;经过;课程300.court 法庭;法院301.courtyard 庭院,院子302.▲cousin 堂(表)兄弟,堂(表)姐妹303.cover 盖子;罩覆盖,遮盖;掩盖304.cow 母牛,奶牛305.crash 碰撞,坠落306.crayon 蜡笔;蜡笔画307.crazy 疯狂的308.cream 奶油,乳脂309.▲create 创造;造成310.creature 人;动物;创造物311.credit 信用;信赖;信誉312.crew 全体船员313.crime (法律上的)罪,犯罪314.criminal 罪犯315.criterion 标准,规范316.crop 庄稼;收成317.cross 十字形的东西越过;穿过318.▲crossing 十字路口,人行横道319.crossroads 交叉路口320.▲crowd 人群拥护,群聚321.cruel 残忍的,残酷的;无情的322.cry 叫喊;哭声喊叫;哭323.cube 立方体324.cubic 立方体的,立方形的325.cuisine 烹饪326.▲culture 文化327.cup 茶杯328.cupboard 碗柜;橱柜329.cure 治疗;治愈330.curious 好奇的;奇异的331.currency 货币;现金332.▲curriculum 课程333.curtain 窗帘334.cushion 垫子335.▲custom 习惯,习俗,风俗习惯336.customer (商店等的)顾客,主顾337.customs 海关,关税338.cut 切,剪,削,割;伤口339.cycle 骑自行车;循环340.cyclist 骑自行车的人拓展:高考英语作文必背词组、句型01百搭词组1.努力做某事try one's best to do sth →spare no effort to do sthmake joint / combined efforts to do sth共同努力做某事go to great lengths to do sthdevote / commit / dedicate oneself to doing sth2.尝试做某事try to do sth →attempt to do sth = make an attempt to dosthhave a go at doing sth3.采取有效/立即/具体/相关/强有力的行动(措施)做某事take effective / immediate / concrete / relevant / forceful action / measures / steps to do sth被动也不错:Immediate measures should be taken to address the problem.Measures should be taken to address the problem without delay.4.某事很重要play an important / vital / essential role (in sth)be of vital importance to sb / sth类似be of great value / benefit to sb / sth双重否定表强调:Nothing is of more importance than sth.5.重视某事attach (much)importance / significance to sthlay emphasis / stress on sthstress the importance of sth双重否定:We can never lay too much emphasis on sth6.(不能)忽视某事turn a blind eye to sth; turn a deaf ear to sthBy no means should we ignore / neglect / overlook the importance of sth7.倾向于做某事tend to do sth →have a tendency to do sthThere is a tendency for sb to do sth8.可能做某事;某事可能发生be likely to do sthIt is likely that sb / sth will do sth.There is a high possibility that… = Chances are that…9.一定会做某事,某事一定会发生be bound / sure to do sth10.不得不做某事have no choice / alternative but to do sth = can't choose but do sth11.将某事考虑进去take sth into consideration / accounttake it into consideration / account that从句12.将某事牢记在心keep sth in mind / keep it in mind that从句13.认为某事理所当然take sth for granted / take it for granted that从句14.产生积极/消极/深远影响/副作用have positive / negative / far-reaching / side effects on sth do / cause (great) harm / damage to sth15.有做某事的权利/自由/机会/动力/渴望/魔力have the right / freedom / opportunity / motivation / desire / magic to do sth16.做某事有困难have (great) trouble / difficulty (in) doing sth17.给某人树立榜样set a good example to sbact / serve as a role model to sb18.向某人学习,效仿某人follow the example of sbfollow in the footsteps of sb19.呼吁某人做某事call on sb to do sthappeal to sb to do sth = make an appeal to sb to do sth20.提高某人对某事的意识raise one's awareness of sth = make sb aware of sthmake sb have a better understanding of sth21.做某事前三思think twice before doing sth22.设身处地为某人着想put oneself in sb's shoes23.从另一个角度看待某事see sth from another angle / a different angle24.某事使某人想起sth remind sb of sth25.某事使人深思sth set sb thinking26.在一定/很大程度上to a certain / a large degree / extent27.短/长期看来in / over the short / long term28.变得越来越流行become more and more popular →become increasingly popular = gain increasing popularitysth has become a hit已经变成风靡一时的流行/成功29.问题变得日益严重The problem is becoming increasingly serious →sth is becoming more of a problemsth has become a headache成为令人头疼的问题30.随着某物的发展with the rapid development of the Internet / people's living standardsas the internet is developing at a fast rate31.在一个信息爆炸的世界in a world of information explosionin the era of globalization在全球化时代32.发自内心地from the bottom of one's heart33.全心全意地wholeheartedly = heart and soul34.毫无疑问/毫不犹豫/毫不耽搁/毫无保留地without doubt / hesitation / delay / reservation35.不管是什么情况/理由whatever the situation / circumstances / reasonregardless of any possible difficulties不顾任何困难36.关于个人发展broaden one's horizons and expand one's scope of knowledge开阔视野,拓展知识面boost one's confidence and inspire one's motivation增强信心,激发动力enhance one's willpower and contribute to one's future success增加意志力,促进未来成功form correct values and morals形成正确的价值观与道德观37.关于该做什么overcome difficulties and conquer obstacles / challenges克服困难,征服阻碍/挑战resist the temptation and stick to our principles抵制诱惑,坚持原则share our sorrows and double our joys分担悲伤,分享喜悦drive away our loneliness and get rid of our tiredness驱走孤独,摆脱劳累cherish what we already possess and pursue what we truly need珍惜我们已经拥有的,追求我们真正需要的reflect on our mistakes and give thought to ways to correct them反思错误,思考改正方法02百搭句型01丨定语从句,尤其是非限制定语从句e.g. Without goals, we would be like ships with no destination, in which case we might end up getting nowhere.02丨强调句e.g. It is our heart-warming gestures towards people in need thatcan make a difference to the world we live in.03丨倒装句5大类型1)否定放句首倒装Not only should we …,but also we ought to do …表“既要做,又要做”,“既可以,又可以”Under no circumstances / By no means / On no account / In no case should we …我们绝不能...2)Only +状语放句首倒装Only in this way/by doing sth / when … can we…3)So / Such放句首倒装,表“如此…以至于…”e.g. So shameful are these behaviors that they stain the reputation of China.Such a meaningful event is the street store program that I am willing to participate in it.4)让步状从的倒装,表“尽管”e.g. Convenient as/though digital reading is, it will not replace traditional reading in a million years.5)if虚拟语气从句中的倒装e.g. Were I a participant of this event, I would appeal to my friends to get involved in it.04丨祈使句,+and / or +完整句子e.g. Smile at our life, and we are sure to get a smile in return.05丨固定句型1) There is no doubt that …毫无疑问的是2) There is no denying that…不容否认的是3) There is no need to do sth做某事没有必要4) There is no point / sense in doing sth做某事没有意义5) It doesn’t make (much) sense to do sth做某事没道理/意义6) It is no good/use doing sth做某事没好处/没用7) It is high / about time that sb did / should do sth是时候做某事了8) It is high on the agenda that sb should do sth做某事是当务之急9) The time is ripe for sb to do sth做某事的时机已经成熟了10) It goes without saying that …某事是不言而喻的11) It is likely that … = There is a high possibility that… = (The) chances are that …很有可能12) It is not uncommon for sb to do sth; It is not uncommonthat sb do sth某事很常见13) It is a must for sb to do sth做某事是必须的14) What impresses me most is that …使我印象最深刻的是…15) It is not A but B that really counts.不是A而是B才是真正重要的16) It is A rather than B that make a difference.产生影响、发挥作用的不是B而是A17) It is important / necessary for sb either to do A or do B某人要么做..要么做..是很重要/必要(等)的18) This is especially true when it comes to …当提到…这一点也很适用19) (Doing) sth is the key to doing sth(做)某事是…的关键,很重要20) Doing sth is also a good choice / a wise option.…也是一个不错的选择/英明的抉择06丨主题句、承上启下句1) When it comes to ..., I hold the view that …当提到…,我认为…2) I applaud / am in favor of / stand up for / can’t agree more with one's viewpoint that …我赞同某人…的观点3) Every coin has two sides, and sth is no exception.凡事有利有弊,…也不例外4) Just like a double-edged sword, sth has both advantages and disadvantages.就像一把双刃剑,…既有利也有弊5) The reasons why … can be listed as fo llows.某事的原因可以罗列如下6) There are many factors that can account for sth有很多因素可以解释某事07丨有文采的词句表达(恰当的习/谚语,常用的比喻等)1) sb / sth has become a household name家喻户晓2) a blessing in disguise伪装成坏事的好事,祸中有福3) stop eating for fear of chocking因噎废食4) look on the bright side (of sth)(对坏情况),看到光明的一面,持乐观态度5) Every cloud has a silver lining.黑暗中总有一线光明,困境中也有积极面6) a stepping stone towards success通向成功的垫脚石7) climb the ladder of success攀登成功的阶梯8) keep the sacred lamp of friendship burning all our life使神圣的友谊之灯长明9) Where others see failure, they see possibility. Where others see a closed door they see an open window.10) When one door of opportunity closes, another will open.11) Every failure is a stepping stone towards success, and we keep learning along the way.12) A proper goal is like a lighthouse, guiding us in the darkness towards the right direction.13) We can find in real books the peace which has almost disappeared in a chaotic and fast-paced world.14) Life is like a winding path surrounded by flowers,butterflies and delicious fruits, but many of us blindly spend much time looking for happiness around the next corner.15) Only when we make good use of the precious time can we win the race against time.【高考英语必背C字母开头的单词】。

服装面料c类是什么意思服装面料C类的意思:不直接接触皮肤的纺织品标准,也就是说这件衣服不能贴身穿着。
也指服装的安全等级为C类。
衣服的上的C类是衣服的安全分类之一,衣服的安全分类主要有三种,分别是ABC三种分类,其中C类衣服就是指非直接接触肌肤的纺织品,其甲醛含量不可超过300mg1公斤。
C类服饰不会对身体导致非常大的损害,可是唯一的要求是它不可以直接接触肌肤。
衣服,是指人类用来完成遮掩身体、载体的用布料(如棉布、丝绸、天鹅绒、化学纤维涤纶麻等)等材质做成的各种样式的遮挡物。
衣服在不同的场合有不同的穿着,样式非常多,衣服在当今已经成为了不可或缺的东西,中国常说的“衣食住行”中排在首位。
衣服种类主要上衣、裤子,长袍。
上衣包括:毛衣、衬衣、半袖、外套、羽绒服、西服、胸罩、裘皮、马甲、T恤、背心等。
裤子包括:短裤、裤衩、内裤、长裤、西裤、背带裤、牛仔裤等。
长袍包括:短裙,长裙,连身装,母子装,袍子等。
那么,衣服面料可分成三类:A类,B类,C类。
A类适用婴儿,关键就是指24个月之内婴儿应用的纺织产品,包含尿布,尿布,內衣,围兜,睡袍,手套,棉袜,遮阳帽,床品套件等。
甲醛含量为≤20mg/ kg,耐潮、汗渍和干擦色牢度必须≥3至4,耐干擦和唾沫的水洗色牢度≥4,pH值在4.0至7.5范畴内。
B类是直接接触肌肤的商品,关键就是指在配戴或应用时绝大多数地区与身体肌肤直接接触的纺织产品。
比如:吊带背心,超短裤,棉毛衣裤,衬衣,牛仔裤子,束腹带,被单等。
甲醛含量≤75mg/ kg,耐潮、汗渍和干擦色牢度必须≥3级,pH值容许在4.0-7.5的范畴内。
C类指不是直接接触肌肤的商品,比如毛线衣,外衣,长裙,窗帘布,床套,墙面覆盖层,填充料,内衬等。
甲醛含量小于或等于300mg / kg,色牢度为水,汗渍和干擦必须在3级以上,而且pH值应在4.0至9.0的范畴内。

c的原子相对原子质量C的原子相对原子质量C是化学元素周期表中的第6个元素,其原子序数为6,原子量为12.01。
在化学中,原子相对原子质量是指一个元素的原子质量与碳-12同位素的原子质量之比。
因此,C的原子相对原子质量为12.01。
物理类原子相对原子质量是一个物理量,它是由原子的质量和质子数决定的。
在C的原子中,有6个质子和6个中子,因此其质量为12。
但是,由于同位素的存在,C的原子相对原子质量并不等于12。
同位素是指原子核中质子数相同,但中子数不同的原子。
C的同位素有两种,分别是碳-12和碳-13。
碳-12的原子质量为12,而碳-13的原子质量为13.003。
化学类C是化学中非常重要的元素之一,它在有机化学和生物化学中都有广泛的应用。
在有机化学中,C是构成有机物的基本元素之一。
有机物是指含有C和H元素的化合物,如烷烃、烯烃、芳香烃等。
在生物化学中,C是构成生命体的基本元素之一。
生命体中的有机物包括蛋白质、核酸、多糖等,它们都含有C元素。
历史类C的原子相对原子质量的确定是一个历史悠久的过程。
早在18世纪,化学家就开始研究元素的相对原子质量。
当时,他们使用化学反应的质量变化来确定元素的相对原子质量。
但是,这种方法存在很大的误差,因为化学反应的质量变化受到很多因素的影响。
直到20世纪初,科学家才开始使用质谱仪来测量元素的原子质量,从而确定元素的相对原子质量。
质谱仪是一种能够测量原子和分子的质量的仪器,它通过将原子或分子加速到高速后,利用磁场将它们分离出来,从而测量它们的质量。
总结C的原子相对原子质量是一个重要的物理量,它是由原子的质量和质子数决定的。
在化学中,C是一个非常重要的元素,它在有机化学和生物化学中都有广泛的应用。
C的原子相对原子质量的确定是一个历史悠久的过程,科学家们通过不断的研究和探索,最终确定了C的原子相对原子质量为12.01。

化学c是什么意思
C在化学中有两种含义:1、表示浓度,单位为mol/L,计算式为:C=n/V.C=1000ρω/M。
2、表示碳元素。
碳是一种非金属元素,位于元素周期表的第二周期IVA族。
是一种很常见的元素,它以多种形式广泛存在于大气和地壳和生物之中。
1、表示浓度,单位为mol/L,计算式为:
C=n/V.C=1000ρω/M。
含义:用1升溶液中所含溶质的摩尔数表示的浓度。
用单位体积内溶质的量(摩尔数)表示的溶液组成的物理量称为溶质的摩尔浓度,也称为溶质的量浓度。
溶质含量越多,浓度越大。
浓度可以通过一定溶液中溶质的克数、分子数或当量数来计算。
一般用单位溶液中所含溶质的重量百分比来表示。
2、表示碳元素。
碳是一种非金属元素,位于元素周期表的第二周期IVA族。
拉丁语为Carbonium,意为“煤,木炭”。
碳是一种很常见的元素,它以多种形式广泛存在于大气和地壳和生物之中。
碳单质很早就被人认识和利用,碳的一系列化合物——有机物更是生命的根本。
碳是生铁、熟铁和钢的成分之一。
碳能在化学上自我结合而形成大量化合物,在生物上和商业上是重要的分子。
生物体内绝大多数分子都含有碳元素。
c语言各个符号的意思C语言是一种抽象语言,它以一系列的符号来表达语法,即程序的数据和操作的表达式,其中的符号代表着不同的概念。
例如,变量是通过"$"符号来表示的,这代表了变量千变万化的特点。
"#"符号用于区分宏变量,代表它们会在编译时进行展开。
赋值号“=”用于标识“等于”的含义,使一个变量等于另一个变量,或者一个常量。
三个点号"..."代表着可变参数,表示参数的个数可以是不定的。
比较运算符“>,<,>=,<=,==,!=”,分别表示大于、小于、大于等于、小于等于、等于和不等于的概念,是判断表达式的结果真或假的条件语法。
三个加号"+++"表示每次递增1,而“&&”和“||”表示逻辑与和逻辑或的意思,可以多次添加表达式以得出一个判断的结果。
此外,C语言中的运算符有算术运算符(“+”,”-“,”*“,”/”),逻辑运算符(”&&“,”||“),比较运算符(”>”,”<“,”>=”,”<=”,”==”,”!=”),位运算符(”&“,”|“,”^”)等等,大大提升了程序的表达能力。
最后,C语言的内置函数也有很多,包括输入输出函数,math函数,string函数,time函数,filesystem函数,processes函数等,是C语言开发应用非常重要的组成部分,比如我们做网站开发时,就非常需要用到许多这样的函数来实现功能。
总结而言,C语言中各种符号使程序具有高度可读性,让程序有更富表达性,可以用简短易懂的符号表达更多的语法来描述程序的判断,复杂的程序实现也变得更容易。
C语言广泛应用于游戏开发,互联网以及软件开发,确实是开发领域中一种重要的语言。
c开头的单词大全集以内cacography(书写错误)、cacophony(嘈杂之声)、calamity (灾祸)、caliphate(哈里发)、calligraphy(书法)、callow(幼稚)、calumniate(诽谤)、calumny(诽谤)、calvary(十字军)、calvary(十字架)、camaraderie(友谊)、canard(谣言)、candescent(发白的)、candid(坦白的)、canker(溃疡)、cantata(管弦乐)、canticle(圣诗)、canto(诗篇)、capacious(宽敞的)、capitulate(投降)、caricature (漫画)、carnage(大屠杀)、carousal(狂欢)、cartographer(制图者)、castigation(惩罚)、castigate(惩罚)、casualty(受害者)、casuistry(诡辩)、cataclysm(灾变)、catalyze(催化)、catamaran(双体船)、catastrophe(灾难)、catechism(信条)、cautionary(警告性的)、cavil(苛求)、celestial(天体)、censor(审查人)、censure(谴责)、centurion(百夫长)、ceremony(仪式)、chimera(幻想)、choleric(怒火中烧的)、chronic(长期的)、circumlocution(回绕)、cipher(凯弗)、circumscribe(限定)、circumspect(谨慎的)、circumvent(谋避)、clairvoyance(透视)、clamor(叫嚣)、clarity(清晰)、classic(经典)、coercion(强制)、cogent(有力的)、commemorate(纪念)、commendable(值得称赞的)、commodious(宽敞的)、commute (改变)、compendium(汇编)、complacency(满足)、concession(让步)、concoct (捏造)、concord(调和)、condescension(屈尊)、condign(应有的)、confederacy(联盟)、conflagration(烈火)、conquest(征服)、consensus(共识)、contempt(蔑视)、contiguous(相邻的)、contingent(不确定的)、contiguity(接近)、contrite(悔悟的)、controversy(争论)、conundrum(谜语)、convenient(便利的)、convivial(快乐的)、convoluted(曲折的)、convolvulus(绑草)、copious(浩繁的)、corporeal(肉体的)、correlate(相关的)、correspondence(相似)、cosmopolitan(国际性的)、coterie(私密伙伴)、courtier(宰相)、covenant(公约)、covert(秘密的)、credence(信任)、credulous(易受骗的)、crescendo(增强)、criterion(标准)、crucible(考验)、crystallize(结晶)、culpable(有罪的)、cupidity(贪心)、curmudgeon(讨厌鬼)、curriculum(课程)、cynicism(愤世嫉俗态度)。
数学中c代表什么
数学中c代表复数集合,C还表示周长,组合会以C表示,在对称元素中,C表示旋转轴等一些数学符号。
数学是研究数量、结构、变化、空间以及信息等概念的一门学科,从某种角度看属于形式科学的一种。
数学透过抽象化和逻辑推理的使用,由计数、计算、量度和对物体形状及运动的观察而产生。
数学已成为许多国家及地区的教育范畴中的一部分。
它应用于不同领域中,包括科学、工程、医学、经济学和金融学等。
数学家也研究纯数学,就是数学本身的实质性内容,而不以任何实际应用为目标。
c开头的汉字C开头的汉字,是指拼音中以“c”为声母的汉字。
在汉语中,以“c”为声母的汉字并不多,但每一个字都有着独特的含义和用法。
在本文中,我们将会介绍一些常见的C开头的汉字,以及它们的用法和意义。
一、草草,是一种植物,也是汉字中常用的字。
草在汉语中有着丰富的含义和用法。
在汉字中,草的意义非常广泛,可以用来表示草地、植物、草稿等等。
同时,草也是汉字中的一个部首,常用于组成一些与植物有关的汉字,例如花、茶、苗等等。
二、城城,是指城市或城墙。
城在汉语中也有着丰富的含义和用法。
城可以用来表示一个城市或城镇的名称,也可以用来表示城市的建筑物或城墙。
在中国的历史中,城是一个非常重要的概念,它代表了一个国家或地区的文化和政治中心。
三、春春,是一年四季之一,也是汉字中常用的字。
春在汉语中有着丰富的含义和用法。
春可以用来表示一个季节,也可以用来表示新的开始和希望。
在中国文化中,春是一个非常重要的概念,它代表了新的开始和希望,同时也是一个重要的节日——春节的主题。
四、厕厕,是指厕所或公共厕所。
厕在汉语中也有着丰富的含义和用法。
厕可以用来表示一个厕所或公共厕所的名称,也可以用来表示厕所的建筑物或设施。
在现代社会中,厕所是一个非常重要的设施,它代表了卫生和公共卫生的重要性。
五、猫猫,是一种哺乳动物,也是汉字中常用的字。
猫在汉语中有着丰富的含义和用法。
猫可以用来表示一种动物,也可以用来表示一种态度或行为。
在中国文化中,猫是一个非常重要的动物,它代表了灵性和自由,同时也是一个非常受欢迎的宠物。
六、菜菜,是指食品中的蔬菜,也是汉字中常用的字。
菜在汉语中有着丰富的含义和用法。
菜可以用来表示一种食品,也可以用来表示一种文化或生活方式。
在中国文化中,菜是一个重要的元素,它代表了饮食文化和生活方式的重要性。
七、车车,是指交通工具中的车辆,也是汉字中常用的字。
车在汉语中有着丰富的含义和用法。
车可以用来表示一种交通工具,也可以用来表示一种文化或生活方式。
C字母开头的四字成语成语(chengyu,idioms),是我国汉字语言词汇中一部分定型的词组或短句,其形式以四字居多,也有一些三字和多字的。
现在跟小编一起来学习下“C”字母开头的四字成语。
“C”字母开头的四字成语操翰成章从头到尾出圣入神晨秦暮楚辞尊居卑辞富居贫绰有余裕创业垂统蹉跎岁月彩云易散成竹在胸词正理直粗心大意侈人观听趁心像意沉吟不语穿针引线抽丝剥茧持人长短吹毛求疵陈规陋习灿然一新从井救人床上安床惩忿窒欲长袖善舞超然独立超然独处超然自得拆东补西操之过急炊沙作饭操纵自如抽薪止沸从善若流残渣余孽趁波逐浪粗制滥造草率从事草间求活草草了事村夫野老村夫俗子草头天子穿云裂石惨不忍闻出人意表出人意外痴心妄想簇锦团花吹花嚼蕊宠柳娇花翠竹黄花残花败柳彩笔生花仓皇失措诚惶诚恐村酒野蔬醇酒美人愁长殢酒持螯把酒沉湎酒色搓手顿脚惨然不乐愁眉锁眼愁眉苦脸愁肠寸断愁肠百结愁眉不展长吁短叹戳无路儿怆然涕下触目崩心捶胸跌足捶胸跌脚椎心泣血摧心剖肝捶胸顿足创巨痛深触目恸心长歌当哭缠绵悱恻愁眉泪眼挫骨扬灰捶床捣枕愁山闷海尺山寸水丛山峻岭乘兴而来沉李浮瓜处之泰然宠辱不惊从容自若撑天拄地长街短巷长春不老才貌兼全攒眉蹙额粗通文墨怆地呼天参透机关察言观色剗草除根刬草除根穿凿附会唇辅相连川泽纳污出门如宾楚囊之情策名委质曹社之谋残民以逞触目伤心触景生情臭不可闻臭不可当怅然若失差强人意触景伤情重温旧梦聪明正直从善如流床笫之私楚材晋用除旧更新除旧布新出口入耳丑类恶物魑魅魍魉惩恶劝善城下之盟操刀伤锦藏垢纳污层出叠见成群结伙成群结党成千累万成群结队成千上万层见叠出灿若繁星触目皆是成千成万粗衣恶食吹毛求瑕崇本抑末持久之计攒三聚五川流不息稠人广众臣门如市尺壁寸阴朝朝暮暮长绳系景曾几何时蹉跎自误寸阴是惜寸阴尺璧从容不迫喘息之间处心积虑唱对台戏长绳系日长年累月长此以往猖獗一时察今知古茶余酒后茶余饭后残冬腊月从长计议成年累月常年累月唇齿之邦唇齿相依重规迭矩乘虚迭出乘肥衣轻成败得失船坚炮利车载船装尺树寸泓超然物外差三错四。
c在不同位置的发音在词尾,当c位于-ce、-ci、-cy、-ge、-gi、-gy尾的字中时,c通常是/s/的音。
例如:face(脸)、 nice(好)、cycle(自行车)、change(改变)、dance(跳舞)、magic(魔法)等。
在词首,当c首次出现在单词里时,c通常发/k/的音。
例如:car(汽车)、come(来)、cup(杯子)等。
在中间,如果c处于一对辅音字母之间,通常发/s/的音。
例如:accident(事故)、science(科学)、electric(电的)等。
要注意的是,尽管c以/s/的音发出,但这并不意味着它强调了‘s’的发音。
例如,说science时,‘s’仍然发/s/,而‘c’则发/k/。
尽管c在不同位置的发音大致是一致的,但也有一些例外,即在词首时可能会发/s/的音的情况。
特别是-sc-st头的字,c的发音会颇为特殊://。
例如:scene(场景)、science(科学)、stack(堆)、street(街道)等。
此外,c也可以在句子中发/t/的音,表示一种双元音的发音。
/t/通常用于拼写字母“ch”,但也有一些例外,即在-tch、-fic、-tic 尾的字中,c也可以发/t/的音。
例如:latch(门闩)、panic(恐慌)、public(公共)等。
总之,大家要特别注意c在不同位置的发音,以加深对字码的认知和理解。
通常情况是,在词尾、词首和中间位置时c发/s/、/k//t/的音;但有时c也会发出特殊的发音,例如在词首时发//,即在-sc-st开头的字中。
准确地掌握c在不同位置的发音,有助于正确发音,提升语言交流效率和质量。
C#Winform限制Textbox只能输入数字
分类: C# 2013-01-09 16:09 6012人阅读评论(0) 收藏举报
在Winform(C#)中要实现限制Textbox只能输入数字,一般的做法就是在按键事件中处理,判断keychar的值。
限制只能输入数字,小数点,Backspace,del这几个键。
数字0~9所对应的keychar为48~57,小数点是46,Backspace是8。
拖一个Textbox到窗体上,添加OnKeyPress事件,在事件写判断的代码,只要判断不是这些键,设置e.Handled的值为true,就可以屏蔽输入。
1.判断是否为数字或Backspace,按下面这样写的话只能输入数字和Backspace,所以还得给代码添加些条件,还要能够输入小数点。
[csharp] view plaincopy 1. private void textBox1_KeyPress(object sender, KeyPressEventArgs e)
2. {
3. try
4. {
5. int kc = (int)e.KeyChar;
6. if ((kc < 48 || kc > 57) && kc != 8)
7. e.Handled = true;
8. }
9. catch (Exception)
10. {
11. }
12.
13. }
2.输入小数点。
输入的小数要符合数字的格式,类似9.9.9这样的是不能够输入的。
做法就是用float.TryParse来转换Textbox中之前和之后的值,然后比较两者的转换结果。
具体的代码如下:
[csharp] view plaincopy
1. if (kc == 46) //小数点
2. {
3. if (txtMoney.Text.Length <= 0)
4. e.Handled = true; //小数点不能在第一位
5. else
6. {。