

实训四设计用户系统的注册及登录
一、实训目的
1.能正确设计用户注册程序。
2.能正确设计用户登录程序。
3.能正确设计用户的管理程序。
二、工作任务
任务1:将静态注册页面转换成动态ASP文件页面,设置表单对象。
任务2:为网页设置引用文件。
任务3:为注册页面编程,实现对填写的注册信息进行判断的功能,并将注册信息写入数据库。
任务4:为登录页面编程,实现登录功能,并出现欢迎用户登录的界面。
三、实训步骤
(一)编程实现用户注册功能
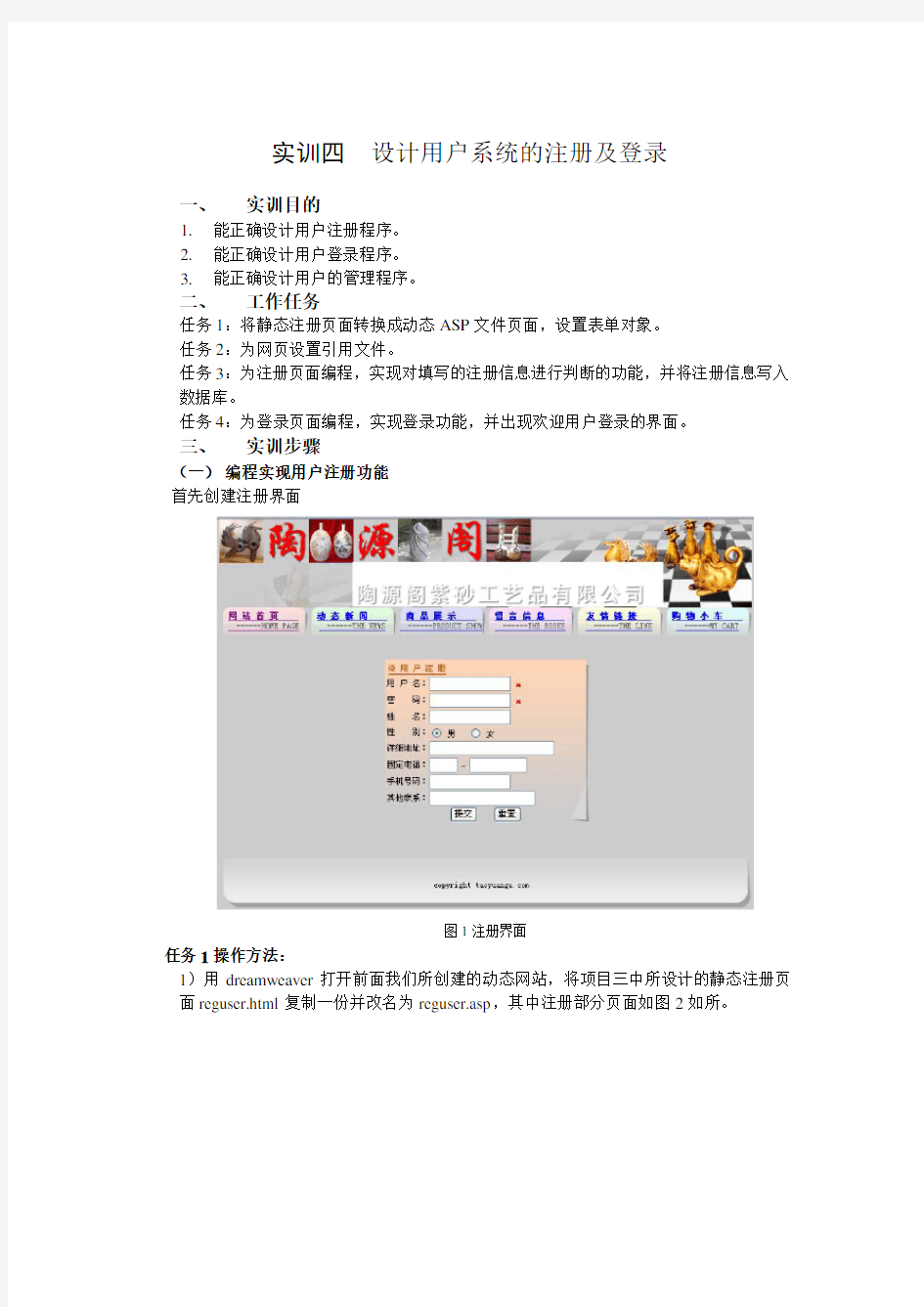
首先创建注册界面
图1注册界面
任务1操作方法:
1)用dreamweaver打开前面我们所创建的动态网站,将项目三中所设计的静态注册页面reguser.html复制一份并改名为reguser.asp,其中注册部分页面如图2如所。
图2注册界面
3)选择标签
跳转到的注册页面:register.jsp <%@ page language="java" import="java.util.*" pageEncoding="gb2312"%> <%@ page import="java.sql.*" %> <% request.setCharacterEncoding("gb2312");//设置接收编码格式 String requsername=request.getParameter("username");//接收参数username String reqpassword=request.getParameter("userpassword");//接收参数password %> <%《软件工程》 课程设计说明书 教务管理系统 学生姓名 学号 所在专业计算机科学与技术所在班级 指导教师 提交时间
目录 第一章绪言 (4) 1.1系统及需求分析 (4) 1.1.1 系统需求 (4) 1.1.2可行性分析 (4) 1.2系统功能简介 (4) 1.2.1 项目规划 (5) 1.2.2 教师管理 (5) 1.2.3 学生管理 (5) 1.2.4 成绩管理 (5) 1.2.5 课程管理 (6) 1.2.6 用户管理 (6) 1.2.7 系统开发的目标 (6) 第二章系统分析 (6) 2.1业务流程分析 (6) 2.1.1教师管理业务流程图 (6) 2.1.2学生管理业务流程图 (7) 2.1.3课程管理业务流程图 (7) 2.1.4成绩管理业务流程图 (7) 2.2数据流程分析 (8) 2.2.1数据流程图 (8) 2.3数据存储分析:实体联系图 (8) 第三章系统设计 (10) 3.1软件模块结构设计 (10) 3.1.1 系统方案确定 (10) 3.1.2 软件结构设计 (10) 3.2数据库设计 (11) 3.2.1 数据库表 (11) 第四章系统的功能 (15) 4.1系统界面 (15) 4.1.1 系统登录界面 (15) 4.1.2 系统主界面 (15) 4.1.3 系统用户管理界面 (16) 4.1.4 系统教师资料管理界面 (16) 4.1.5 系统课程界面 (17) 4.1.6 系统成绩界面 (18) 4.1.7 系统学生界面 (18) 4.2代码部分 (19) 4.2.1 login.aspx (19) 4.2.2 class.aspx (20)
管理信息系统课程学习报告 专业:计算机信息管理 班级:信息1101 :刚 学号:1125486514 成绩:优 评语:该课程设计详述了“酒店管理信息系统”开发过程,结构清楚,格式能够按照要求完成;重点容叙述较好,容较全面;整体设计能够理论联系实际运用所学知识分析问题,但解决问题能力有待提高。 年月日
一、课程学习目的 管理信息系统(MIS)是管理科学、系统科学、计算机科学和通讯技术等多学科综合发展起来的边缘性、综合性、系统性的学科,它运用经济管理理论、信息理论、系统理论、计算机科学等学科的概念和方法,融合提炼组成一套新的体系,它既具有较深和较宽的理论基础,又是一门实践性很强的学科。 作为一门课程,管理信息系统是经济管理类专业的必修课。本课程的任务和学习目的是使学生掌握管理信息系统的概念、结构和建立管理信息系统的基础、管理信息系统开发方法、管理信息系统开发过程各阶段的任务与技术、管理信息系统的开发环境与工具以及其它类型的信息系统等;使学生通过本课的学习,了解管理信息系统在企业管理中的作用。并通过实践培养学生综合运用知识和分析开发应用系统的初步能力。 二、课程学习容 管理信息系统的学习和设计主要是掌握“管理信息系统开发的五个阶段”: 第一阶段:系统规划 第二阶段:系统分析 第三阶段:系统设计 第四阶段:系统实施 第五阶段:系统运行与维护 1、系统规划阶段 该阶段是将组织目标、支持组织目标所必需的信息、提供这些必须信息的信息系统,以及这些信息系统的实施等诸要素集成的信息系统方案,是面向组织息系统发展远景的系统开发计划。鉴于在实践中选题“酒店管理信息系统”,其系统规划阶段是针对酒店所提供的信息资源,为提高酒店信息管理水平,制定一个较为科学的信息系统开发规划。 其主要任务是在开发环境的调研基础之上,确定酒店管理信息管理系统的开发方向、系统需要达到的目的,制定酒店管理信息系统的总体政策和策略,做出人力、财力和物资的总体安排,制定来发活动的进度安排,制定MIS系统的总体结构,以确保酒店管理信息系统开发的下调行,避免开发的孤立性和重复性,同时预测酒店管理信息系统未来的发展,明确系统今后的发展、研究方向和准则。从战略角度为系统开发
实验报告 课程名称 : Android应用程序设计 实验名称 :简单的用户注册登录系统 学院 : 电子信息工程学院 专业 : 计算机科学与技术 班级 : 姓名 : 学号 : 时间 : 目录 第一章设计背景 1.1引言 (3) 1.2设计目的 (3) 1.3 设计要求 (3) 1.4 开发运行环境 (3) 第二章需求分析 2.1技术可行性 (4) 2.2网络需求分析 (4) 2.3运行环境需求分析 (4) 2.4用户需求分析 (4) 第三章具体方案设计 3.1 注册登录界面系统介绍 (5) 3.2 流程图 (5) (6) 3.3详细界面设计 3.3.1 注册界
面........................................................... . (6) 3.3.2 登录界面............................................................ (7) 3.4 项目目录结构图.......................................................... (8) 3.5 系统界面组件的生成...................................................... (8) 3.6 实现过程及代码 3.6.1 注册界面的生成....................................................... .. (9) 3.6.2 登录界面的生成.................................................... . (10) 3.6.3 用XML实现用户界面优缺点................................................. 12 3.7 程序代码 3.7.1 Zhuce.java (12) 3.7.2 denglu.java (14) 第四章实验结果截图 4.1 填写注册信息................................................................. 16 4.2 注册成功..................................................................... 16 4.3 填写登录信息................................................................. 17 4.4 登录成功..................................................................... 18 4.5 填写密码不一致时............................................................. 19 第五章软件的系统测试 5.1 系统测试的原则.............................................................. 20 5.2 测试环境..................................................................... 20 第六章实验总结 一、设计背景 1.1 引言 用户注册登录程序在网上经常可见。一般都是在Web主页上提供一个用户名及密码文本框,通过收集用户输入的信息,与数据库中的记录进行判断,若正确则进入相关页面;若不正确或没有该记录,则提示出错信息。现在很多的网站的浏览都需要注册成为会员才可以使用更多的功能,所以需要我们自己注册成为网站会员方可使用更多功能。类似微博、百度、人人等。 如果要完成用户登录,则一定要有一个表单页面,此页面可以输入登录用户名和密码。但是在登录之前也必须有过注册方可进行登录,因此也需要有一个注册页面来完成