JQuery中常用的函数方法总结
- 格式:docx
- 大小:35.71 KB
- 文档页数:13

jQuery是目前使用最广泛的javascript函数库。
据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。
微软公司甚至把jQuery作为他们的官方库。
对于网页开发者来说,学会jQuery是必要的。
因为它让你了解业界最通用的技术,为将来学习更高级的库打下基础,并且确实可以很轻松地做出许多复杂的效果。
一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:1 $(document)//选择整个文档对象2 $('#myId')//选择ID为myId的网页元素3 $('div.myClass')//选择class为myClass的div元素4 $('input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:1 $('a:first')//选择网页中第一个a元素2 $('tr:odd')//选择表格的奇数行3 $('#myForm :input')//选择表单中的input元素4 $('div:visible') //选择可见的div元素5 $('div:gt(2)')//选择所有的div元素,除了前三个6 $('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:1 $('div').has('p'); //选择包含p元素的div元素2 $('div').not('.myClass'); //选择class不等于myClass的div元素3 $('div').filter('.myClass'); //选择class等于myClass的div元素4 $('div').first(); //选择第1个div元素5 $('div').eq(5); //选择第6个div元素有一些时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:1 $('div').next('p'); //选择div元素后面的第一个p元素2 $('div').parent(); //选择div元素的父元素3 $('div').closest('form'); //选择离div最近的那个form父元素4 $('div').children(); //选择div的所有子元素5 $('div').siblings(); //选择div的同级元素三、链式操作选中网页元素以后,就可以对它进行某种操作。

jquery中hover的用法在jQuery中,hover()方法是用于在鼠标移入和移出元素时触发事件的方法。
hover()方法可以接受两个参数,第一个参数是当鼠标移入元素时要执行的函数,第二个参数是当鼠标移出元素时要执行的函数。
下面是hover()方法的基本语法:```javascript$(selector).hover(inFunction,outFunction);```其中,selector是要绑定hover事件的元素选择器,inFunction是当鼠标移入元素时要执行的函数,outFunction是当鼠标移出元素时要执行的函数。
例如,以下代码会在鼠标移入和移出id为"myDiv"的元素时分别显示和隐藏一个提示框:```javascript$(document).ready(function(){$("#myDiv").hover(function(){$("#tip").show();},function(){$("#tip").hide();});});```在上面的代码中,当鼠标移入id为"myDiv"的元素时,会执行匿名函数,该函数用于显示id为"tip"的元素;当鼠标移出id为"myDiv"的元素时,会执行另一个匿名函数,该函数用于隐藏id为"tip"的元素。
除了使用两个参数的hover()方法外,还可以使用一个参数的hover()方法来绑定鼠标移入和移出事件。
例如:```javascript$(selector).hover(handler);```在这种情况下,handler参数可以是一个函数,用于在鼠标移入和移出元素时都执行相同的操作。
例如:```javascript$(document).ready(function(){$("#myDiv").hover(function(){$(this).addClass("highlight");});});```在上面的代码中,当鼠标移入id为"myDiv"的元素时,会将该元素添加一个名为"highlight"的CSS类。

jqgrid回调函数jqgrid是一个非常实用的jQuery插件,它可以帮助我们在网页中快速构建一个表格,并且支持许多强大的功能。
在使用jqgrid时,经常需要使用回调函数来实现一些特殊的功能。
本文将围绕jqgrid回调函数展开讲解,分步骤阐述其使用方法。
1.回调函数是什么?在jqgrid中,回调函数是指在表格操作中,用户执行某个动作(例如点击某个按钮、选择下拉框等)时,自动触发的一个函数。
在回调函数中,我们可以使用JavaScript来实现一些自定义的操作。
回调函数可以帮助我们扩展jqgrid的功能,并且使使用jqgrid更加方便。
2.常用的jqgrid回调函数2.1 loadCompleteloadComplete回调函数会在jqGrid的数据已加载并已被填充到表格中时自动执行。
这个函数通常用于处理加载完成的数据。
例如,我们可以在这个函数中进行数据格式化、绑定事件等操作。
2.2 beforeSelectRowbeforeSelectRow回调函数会在用户选择行之前被调用,并且返回一个布尔值。
如果返回true,则允许选择行;如果返回false,则不允许选择行。
2.3 loadBeforeSendloadBeforeSend回调函数会在加载数据之前被调用。
这个函数通常用于处理参数的传递。
我们可以在这个函数中自定义一些请求参数,以满足我们的特殊需求。
2.4 onPagingonPaging回调函数会在用户翻页时自动执行。
在这个函数中,我们可以处理翻页时需要执行的操作。
3.如何使用jqgrid回调函数在使用jqgrid回调函数时,我们需要首先定义函数。
例如,在loadComplete中,我们可以定义一个名为myLoadComplete的函数,同时在jqgrid的配置中添加loadComplete属性并将myLoadComplete函数作为值传入。
代码示例:```function myLoadComplete(data) {for (var i = 0; i < data.length; i++) {// 对数据进行格式化}}$("#myGrid").jqGrid({url: "data.php",datatype: "json",colModel: [ ... ],loadComplete: myLoadComplete});```在上面的代码中,我们定义了一个myLoadComplete函数来处理加载完成的数据。

jquery获取元素的方法jQuery是一款流行的JavaScript库,它简化了JavaScript编程的许多任务。
在本文中,我们将探讨jQuery中获取元素的方法。
1. 通过ID获取元素使用jQuery中的$()函数可以通过元素ID获取元素。
例如,如果我们要获取ID为“myElement”的元素,则可以使用以下代码: ```var element = $('#myElement');```2. 通过标签名获取元素可以使用标签名来获取元素。
例如,如果我们要获取所有的段落元素,则可以使用以下代码:```var elements = $('p');```3. 通过类名获取元素可以使用类名来获取元素。
例如,如果我们要获取类名为“myClass”的所有元素,则可以使用以下代码:```var elements = $('.myClass');```4. 通过属性获取元素可以使用属性来获取元素。
例如,如果我们要获取所有具有“data-attribute”属性的元素,则可以使用以下代码:```var elements = $('[data-attribute]');```5. 通过父元素获取子元素可以使用父元素来获取子元素。
例如,如果我们要获取所有ID 为“parent”的父元素中所有类名为“child”的子元素,则可以使用以下代码:```var elements = $('#parent .child');```总结这些是jQuery中获取元素的常用方法。
通过这些方法,我们可以轻松地访问和操作HTML元素,从而实现更好的交互体验。

jquery遍历数组的方法jquery遍历数组的方法有很多种,以下是一些常用的方法:1. $.each方法:该方法可以遍历任何类型的数组或对象,而不仅仅是jquery对象。
它的语法如下:$.each(array, function(index, value){//处理代码});其中,array为要遍历的数组,function(index, value)为遍历时执行的函数,index为当前元素的索引,value为当前元素的值。
2. $.map方法:该方法可以对数组中的每个元素进行处理,并返回一个新的数组。
它的语法如下:$.map(array, function(value, index){//处理代码return newValue;});其中,array为要遍历的数组,function(value, index)为处理函数,value为当前元素的值,index为当前元素的索引,newValue 为处理后的新值,将会被放入新的数组中。
3. $.grep方法:该方法可以根据判断函数的返回值来筛选数组中的元素,并返回一个新的数组。
它的语法如下:$.grep(array, function(value, index){//判断代码return true/false;});其中,array为要遍历的数组,function(value, index)为判断函数,value为当前元素的值,index为当前元素的索引,返回true 则将当前元素放入新的数组中,返回false则不放入。
4. $.inArray方法:该方法可以判断一个值是否在数组中出现,并返回它的索引。
它的语法如下:$.inArray(value, array);其中,value为要判断的值,array为要遍历的数组,如果value 在数组中出现,则返回它的索引值,否则返回-1。
以上就是一些常用的jquery遍历数组的方法,可以根据具体场景选择不同的方法。

jquery中substring,substr,split的⽤法⼀、substring ⽅法返回位于 String 对象中指定位置的⼦字符串。
strVariable.substring(start, end)"String Literal".substring(start, end)参数start------指明⼦字符串的起始位置,该索引从 0 开始起算。
end------指明⼦字符串的结束位置,该索引从 0 开始起算。
说明:⽅法将返回⼀个包含从 start 到最后(不包含 end )的⼦字符串的字符串。
substring ⽅法使⽤ start 和 end 两者中的较⼩值作为⼦字符串的起始点。
例如, strvar.substring(0, 3) 和 strvar.substring(3, 0) 将返回相同的⼦字符串。
如果 start 或 end 为 NaN 或者负数,那么将其替换为0。
⼦字符串的长度等于 start 和 end 之差的绝对值。
例如,在 strvar.substring(0, 3) 和 strvar.substring(3, 0) 返回的⼦字符串的的长度是 3。
⽰例下⾯的⽰例演⽰了 substring ⽅法的⽤法。
function SubstringDemo(){var ss; // 声明变量。
var s = "The rain in Spain falls mainly in the plain..";ss = s.substring(12, 17); // 取⼦字符串。
return(ss); // 返回⼦字符串"Spain"}⼆、substr ⽅法返回⼀个从指定位置开始的指定长度的⼦字符串。
stringvar.substr(start [, length ])参数stringvar-----必选项。
要提取⼦字符串的字符串⽂字或 String 对象。

jquery的slide方法jQuery的slide方法是一种常用的动画效果,它可以用于创建优雅且引人注目的网页交互效果。
本文将对slide方法进行详细介绍,并给出一些使用该方法的实例。
slide方法是jQuery中的一个动画方法,用于在元素显示和隐藏之间切换。
通过调用slide方法,我们可以实现元素的平滑滑动效果,使其以一种渐进的方式展示或隐藏。
slide方法有多种用法,其中最常见的是通过设置参数来控制元素的滑动方向和速度。
下面是一个简单的例子:```javascript$(selector).slideToggle(speed);```在这个例子中,selector是需要应用slide效果的元素的选择器,而speed则是滑动的速度。
可以使用的速度值有:"slow"、"fast"和具体的毫秒数值。
当我们调用slideT oggle方法时,被选择的元素将以指定的速度进行滑动效果的切换。
如果元素是隐藏的,它将被显示出来;如果元素是显示的,它将被隐藏起来。
这种切换的效果非常平滑,给人一种非常流畅的视觉体验。
除了slideToggle方法,slide方法还有其他几个常用的变体:- slideDown:将元素以滑动方式展开,显示出来;- slideUp:将元素以滑动方式收起,隐藏起来;- slideLeft:将元素以水平方向滑动,显示或隐藏;- slideRight:将元素以水平方向滑动,显示或隐藏。
这些方法的使用方式和slideToggle类似,只需要替换方法名即可。
除了滑动方向和速度,我们还可以通过设置其他参数来进一步定制slide效果。
下面是一些常用的参数:- duration:滑动的持续时间,以毫秒为单位;- easing:滑动的缓动函数,用于控制滑动效果的速度变化;- complete:滑动完成后的回调函数,用于执行一些额外的操作。
例如,我们可以通过设置duration参数来控制滑动的速度:```javascript$(selector).slideDown({duration: 1000});```在这个例子中,元素将以1000毫秒的速度展开。

translate() 方法通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标)和 top(y 坐标)位置参数:rotate() 方法通过 rotate() 方法,元素顺时针旋转给定的角度。
允许负值,元素将逆时针旋转。
scale() 方法通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:skew() 方法通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:matrix() 方法matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
transform: translate(50px,100px);transform:matrix(0.866,0.5,-0.5,0.866,0,0);CSS3 创建多列column-count 属性规定元素应该被分隔的列数:CSS3 规定列之间的间隔column-gap 属性规定列之间的间隔:CSS3 列规则column-rule 属性设置列之间的宽度、样式和颜色规则。
jQuery $(this).hide()演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide()演示 jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide()演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide()演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
基础语法是:$(selector).action()∙美元符号定义 jQuery∙ 选择符(selector )“查询”和“查找” HTML 元素∙ jQuery 的 action() 执行对元素的操作我们的实例中的所有 jQuery 函数位于一个 document ready 函数中: $(document).ready(function(){--- jQuery functions go here ----});$(this) 当前 HTML 元素$("p")所有 <p> 元素 $("p.intro")所有 class="intro" 的 <p> 元素 $(".intro")所有 class="intro" 的元素 $("#intro")id="intro" 的元素 $("ul li:first") 每个 <ul> 的第一个 <li> 元素$("[href$='.jpg']") 所有带有以 ".jpg" 结尾的属性值的 href 属性$("div#intro .head") id="intro" 的 <div> 元素中的所有 class="head" 的元素jQuery 名称冲突jQuery 使用 $ 符号作为 jQuery 的简介方式。

jQuery. Callbacks ()回调函数队列用法详解本文实例讲述了jQuery. Callbacks ()冋调函数队列用法。
分享给人家供人家参考,具体如下:1> jQuery. CallbacksThe jQuery. Callbacks() function, introduced in version 1. 7, returns a multi-purpose object that provides a powerful way to manage callback lists. Tt supports adding, removing, firing, and di sab1ing cal 1 backs.The $.Callbacks () function is internally used to provide the base functionality behind the jQuery $. ajax() and $. Deferred () components. It can be used as a similar base to define functionality for new components.接下来,我们分别看下四个标准的控制标志。
1.1 once创建的callbacks对彖只允许被fireWithO 一次[注意:方法fire()是fireWithO的外观模式]。
var callbacks 二$. Callbacks (/z once〃);cal 1 backs, add(function() {console. log(〃fl〃);}); callbacks. fire() ; //输出"fl"callbacks. fire() ; //什么也不发生,在源码中已经禁用了list. disableO1.2 memory在调用add()方法时,如果这时callbacks队列满足fired && firing = false (真执行完毕)&& memory (需要在构造函数指定),那么acid()进去的回调函数会立即执行,而这个add进去的回调函数调用时的参数存储在memory 变量中o memory变量用于存储最后一次调用callbacks. fireWith(...)时所使用的参数[context, arguments]。

jquery操作select下拉框的多种方法(选中取值赋值等)精品jQuery是一个非常强大的JavaScript库,它提供了很多方便的方法来操作HTML元素,包括select下拉框。
下面我将介绍几种常用的方法来操作select下拉框,包括选中选项、取值和赋值等。
1.选中选项使用jQuery可以很方便地选中select下拉框的选项。
下面是几种常用的方法:- 使用`val(`方法选中指定值的选项:```javascript$("#select").val("option-value");```其中`#select`是select元素的ID,`option-value`是需要选中的选项的值。
- 使用`prop(`方法根据选项的值或文本选中选项:```javascript$("#select option[value='option-value']").prop("selected", true);$("#select option:contains('option-text')").prop("selected", true);```这两种方法都是根据选项的值或文本来选中选项。
第一种方法中`option-value`是需要选中的选项的值,第二种方法中`option-text`是需要选中的选项的文本。
- 使用`attr(`方法根据选项的值或文本选中选项:```javascript$("#select option[value='option-value']").attr("selected", "selected");$("#select option:contains('option-text')").attr("selected", "selected");```这两种方法和前面的方法类似,只是使用的是`attr(`方法来设置`selected`属性。

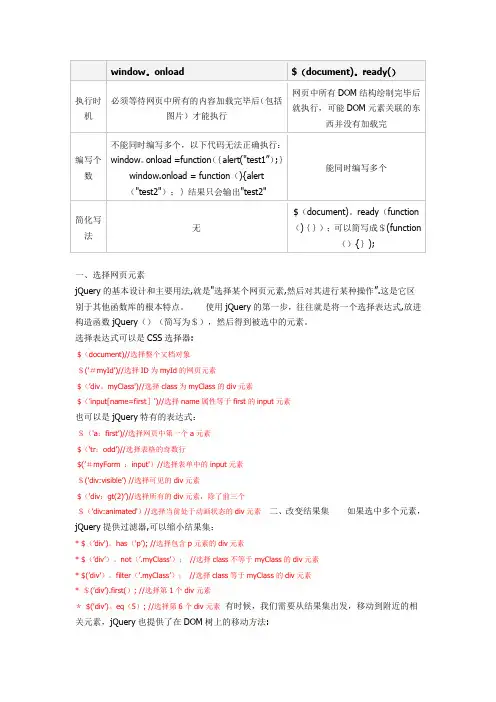
一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作”.这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$(’#myId’)//选择ID为myId的网页元素$(’div。
myClass')//选择class为myClass的div元素$(’input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first’)//选择网页中第一个a元素$('tr:odd’)//选择表格的奇数行$(’#myForm :input')//选择表单中的input元素$('div:visible’) //选择可见的div元素$('div:gt(2)’)//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $(’div')。
has('p’); //选择包含p元素的div元素* $(’div’)。
not(’.myClass’);//选择class不等于myClass的div元素* $(’div')。
filter(’.myClass’);//选择class等于myClass的div元素* $(’div’).first(); //选择第1个div元素*$('div’)。
eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div’)。
jquery操作select下拉框的多种方法(选中取值赋值等)在jQuery中,可以使用多种方法来操作select下拉框,包括选中、取值、赋值等。
下面将详细介绍这些方法。
1.选中选项- 使用`val(`方法选中选项:可以使用`val(`方法来选中下拉框中的选项。
例如,`$("#selectId").val("optionValue")`会选中值为"optionValue"的选项。
- 使用`prop(`方法选中选项:也可以使用`prop(`方法来选中选项。
例如,`$("#selectIdoption[value='optionValue']").prop("selected", true)`会选中值为"optionValue"的选项。
2.取得选中的值- 使用`val(`方法获取选中值:可以使用`val(`方法来获取下拉框中选中的值。
例如,`$("#selectId").val(`会返回选中的值。
- 使用`text(`方法获取选中文本:可以使用`text(`方法来获取下拉框中选中的文本。
例如,`$("#selectId option:selected").text(`会返回选中的文本。
3.赋值给选项- 使用`append(`方法添加选项:可以使用`append(`方法向下拉框中添加新的选项。
例如,`$("#selectId").append("<optionvalue='newValue'>New Option</option>")`会添加一个新的选项。
- 使用`html(`方法替换选项:可以使用`html(`方法来替换下拉框中的选项。
例如,`$("#selectId").html("<option value='newValue'>New Option</option>")`会替换所有选项。
jQuery的submit方法一、概述在Web开发中,表单是一种常见的用户交互元素。
当用户填写完表单并点击提交按钮时,我们需要对表单数据进行处理。
jQuery库提供了一个非常便捷的方法——submit()方法,用于处理表单的提交事件。
本文将深入探讨jQuery的submit方法的使用和相关注意事项。
二、基本语法submit()方法是jQuery的核心方法之一,用于绑定或触发表单的提交事件。
它的基本语法如下:$(selector).submit(function(){// 处理表单提交事件的代码});其中,selector是用于选取表单元素的选择器,可以是标签名、类名、ID等。
当用户点击表单的提交按钮时,submit()方法会自动触发绑定的事件处理函数。
三、绑定表单提交事件为了实现表单提交事件的绑定,我们需要先选取表单元素,然后调用submit()方法。
以下是一些常见的表单选择器:1.标签选择器:$("form"),选取所有的<form>元素。
2.类选择器:$(".form-class"),选取所有class为form-class的表单。
3.ID选择器:$("#form-id"),选取ID为form-id的表单。
我们可以将submit()方法与匿名函数结合使用,实现对表单提交事件的处理。
示例代码如下:$("form").submit(function(){// 处理表单提交事件的代码});四、表单验证与处理表单提交事件通常需要进行一些验证和处理操作,以确保用户输入的数据符合要求。
在submit()方法的事件处理函数中,我们可以使用各种jQuery方法和属性来进行表单验证和处理。
以下是一些常见的操作:1. 阻止表单默认提交在表单提交事件中,如果没有进行任何处理,表单会自动提交到服务器并刷新页面。
为了避免这种默认行为,我们可以使用preventDefault()方法来阻止表单的默认提交。
举例jquery文档处理的四种方法。
jQuery 是一种流行的 JavaScript 库,它提供了许多方便的方式来处理文档。
以下是 jQuery 文档处理的四种方法:1. 访问 DOM 元素:使用$() 函数和 CSS 选择器来访问 DOM 元素。
例如:```$("p").text("Hello World!");```这个代码将更改所有段落元素的内容,将它们更改为“Hello World!”。
2. 添加和删除元素:使用$() 函数和类选择器、ID 选择器等来添加和删除元素。
例如:```$("ul").append("<li>Hello World!</li>");```这个代码将添加一个新的列表项到指定的 ul 元素中。
3. 修改元素的属性:使用$() 函数和属性选择器来修改元素的属性。
例如:```$("img").attr("src", "new-image.jpg");```这个代码将更改所有图像元素的 src 属性,将它们更改为“new-image.jpg”。
4. 移动和格式化元素:使用$() 函数和相关选择器来移动和格式化元素。
例如:```$("div").append("<img src="image.jpg" />");```这个代码将在指定的 div 元素中添加一个新的图像元素。
```$("div").append("<h2>Hello World!</h2>");```这个代码将在指定的 div 元素中添加一个新的段落元素和一个标题元素。
这些方法是 jQuery 提供的一部分,用于方便地处理文档。
jquery中animate的用法jQuery中的animate()方法是一个非常常见的动画效果实现方式。
通过这个方法,我们可以方便地实现各种各样的动态效果,比如淡入淡出、滑动、旋转、缩放等,而且非常适合用于页面中一些简单的特效展示。
下面,我将详细介绍一下animate()方法的用法,包括如何调用、传入参数、实现动画效果等。
1. 调用animate()方法animate()方法需要调用jQuery库中的对象或元素。
比如,如果需要修改一个<div>元素的高度和宽度,可以这样实现:$('div').animate({ height: '500px', width: '200px' });当然,你也可以通过类名或ID选择元素:$('.class-name').animate({ height: '500px', width:'200px' });$('#divId').animate({ height: '500px', width: '200px' });2. animate()方法的参数animate()方法可以传入很多参数来实现不同的动画效果。
下面介绍一下animate()方法中最常用的参数:(1) CSS属性通过传入CSS属性来实现动画效果。
比如:$('div').animate({ height: '500px', width: '200px', backgroundColor: '#fff' });(2) 时长我们可以通过传入一个数字来指定动画的时长,默认时间是400毫秒:$('div').animate({ height: '500px', width: '200px' }, 1000);(3) 缓动函数(easing)jQuery中提供了一些缓动函数,可以使动画更加自然。
$.getJSON用法1.简介在前端开发中,我们常常需要通过AJ AX获取服务器端返回的数据。
而`$.ge tJ SO N()`是j Qu er y中一个非常常用的函数,它可以帮助我们简化AJ AX请求,并且处理返回的JS ON数据。
2.语法`$.g et JS ON(u rl,da t a,su cc es s)`-`ur l`:请求的地址,可以是相对路径或绝对路径。
-`da ta`(可选):发送到服务器的数据,可以是对象或字符串。
-`su cc es s`(可选):请求成功后的回调函数,用于处理返回的J SO N 数据。
3.示例下面通过几个示例演示`$.ge tJ SO N()`的用法。
示例1:获取J S O N数据```j av as cr ip t$.ge tJ SO N("/da ta.j so n",f un ct io n(d a ta){c o ns ol e.lo g(da ta);});```在这个例子中,我们向服务器请求`d at a.j so n`文件,并在请求成功后,将返回的JS ON数据打印到控制台。
示例2:发送数据并获取J S O N```j av as cr ip tv a rp ar am s={n a me:"Jo hn",a g e:25};$.ge tJ SO N("/ap i",p ar am s,fu nc ti on(d at a){c o ns ol e.lo g(da ta);});```在这个例子中,我们向服务器发送了一个包含`n am e`和`ag e`参数的G E T请求,并在请求成功后,将返回的JS O N数据打印到控制台。
示例3:处理错误```j av as cr ip t$.ge tJ SO N("/ap i",f un ct io n(da ta){c o ns ol e.lo g(da ta);}).f ai l(fu nc ti on(j qX HR,t ex tS ta tus,er ro r){c o ns ol e.er ro r("请求失败:"+t ex tS ta t us,e rr or);});```在这个例子中,如果请求出现错误,我们会通过`fa il()`方法捕捉错误,并在控制台输出错误信息。
jquery onclick 参数jQuery onclick是一个非常常用的jQuery事件,它可以在用户点击某个元素时触发相应的事件处理函数。
本文将探讨jQuery onclick的使用方法及其参数。
我们需要了解一下jQuery onclick的基本语法。
它的语法格式为:```javascript$(selector).on("click", function(){//处理点击事件的代码});```其中,selector是要绑定点击事件的元素的选择器,可以是元素的ID、类名、标签名等。
function是要执行的事件处理函数,当用户点击该元素时,该函数将被调用。
在这个基本语法的基础上,我们可以传递一些参数给onclick事件处理函数,以实现更多的功能。
下面是一些常用的参数及其用法:1. event参数:在onclick事件处理函数中,可以通过event参数来获取触发事件的相关信息,如鼠标点击的位置、按下的键盘按键等。
例如:```javascript$(selector).on("click", function(event){console.log("点击的位置:", event.pageX, event.pageY); });```2. this参数:在onclick事件处理函数中,可以通过this关键字来引用触发事件的元素。
例如:```javascript$(selector).on("click", function(){$(this).hide();});```上述代码中,当用户点击某个元素时,该元素将隐藏。
3. 参数传递:我们还可以向onclick事件处理函数传递参数。
例如,我们可以给某个按钮绑定一个点击事件,并传递一个字符串参数:```javascript$(selector).on("click", function(param){console.log("参数:", param);});$(buttonSelector).on("click", "参数");```上述代码中,当用户点击某个按钮时,控制台将输出"参数"。
jQuery中为我们提供了很多有用的方法和属性,自己总结的一些常用的函数,方法。个人认为在开发中会比较常用的,仅供大家学习和参考。 事件处理 ready(fn) 代码 : $(document).ready(function(){ // Your code here... });
作用 :它可以极大地提高web应用程序的响应速度。通过使用这个方法,可以在DOM载入就绪能够读取并 操纵时立即调用你所绑定的函数,而99.99%的JavaScript函数都需要在那一刻执行。 bind(type,[data],fn) 代码 : $("p").bind("click", function(){ alert( $(this).text() ); });
作用 :为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数。起到事件监听的作用。 toggle(fn,fn) 代 码: $("td").toggle( function () { $(this).addClass("selected"); }, function () { $(this).removeClass("selected"); } );
作用 :每次点击时切换要调用的函数。如果点击了一个匹配的元素,则触发指定的第一个函数,当再次点击同 一元素时,则触发指定的第二个函数。挺有趣的一个函数,在动态实现某些功能的时候可能会用到。 (像click(),focus(),keydown()这样的事件这里就不提了,那些都是开发中比较常用到的。)
外观效果 addClass(class)和 removeClass(class) 代码 : $(".stripe tr").mouseover(function(){ $(this).addClass("over");}).mouseout(function(){ $(this).removeClass("over");}) }); 也可以写成: $(".stripe tr").mouseover(function() { $(this).addClass("over") }); $(".stripe tr").mouseout(function() { $(this).removeClass("over") }); 作用 :为指定的元素添加或移除样式,从而实现动态的样式效果,上面的实例中实现鼠标移动双色表格的代 码。 css(name,value) 代码: $("p").css("color","red");
作用 :很简单,就是在匹配的元素中,设置一个样式属性的值。这个个人感觉和上面的 addClass(class)有点类似。 slide(),hide(),fadeIn(), fadeout(), slideUp() ,slideDown() 代码 : $("#btnShow").bind("click",function(event){ $("#divMsg").show() }); $("#btnHide").bind("click",function(evnet){ $("#divMsg").hide() });
作用 :jQuery中提供的比较常用的几个动态效果的函数。还可以添加参数:show(speed, [callback])以优雅的动画显示所有匹配的元素,并在显示完成后可选地触发一个回调函数。 animate(params[,duration[,easing[,callback]]])
作 用 :制作动画效果用到的函数,功能非常的强大,可以连续使用此函数。 查找筛选
map(callback) HTML 代码:
Values:
John, password, http://ejohn.org/%3C/p> ]
作用 :将一组元素转换成其他数组(不论是否是元素数组)你可以用这个函数来建立一个列表,不论是值、 属性还是CSS样式,或者其他特别形式。这都可以用'$.map()'来方便的建立。 find(expr) HTML 代码:
Hello, how are you?
attr(key,value) HTML 代码: jQuery 代码: $("img").attr("src","test.jpg");
作用 :取得或设置匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果 元素没有相应属性,则返回 undefined 。在控制HTML标记上是必备的工具。
html()/html(val) HTML 代码 :
Hello
Hello
作用 :取得或设置匹配元素的html内容,同类型的方法还有text()和val()。前者是取得所有 匹配元素的内容。,后者是获得匹配元素的当前值。三者有相似的地方常用在内容的操作上。
wrap(html) HTML 代码:
Test Paragraph.
Test Paragraph.
作用 :把所有匹配的元素用其他元素的结构化标记包裹起来。 这种包装对于在文档中插入额外的结 构化标记最有用,而且它不会破坏原始文档的语义品质。 可以灵活的修改我们的DOM。
empty() HTML 代码:
Hello, Person and person
Ajax 处理
load(url,[data],[callback]) url (String) : 待装入 HTML 网页网址。 data (Map) : (可选) 发送至服务器的 key/value 数据。 callback (Callback) : (可选) 载入成功时回调函数。 代码: $("#feeds").load("feeds.aspx", {limit: 25}, function(){ alert("The last 25 entries in the feed have been loaded"); });
作用 :载入远程 HTML 文件代码并插入至 DOM 中。这也是Jquery操作Ajax最常用最有效的方法。 serialize() HTML 代码:
Results:
作用 :序列化表格内容为字符串。用于 Ajax 请求。
工 具
jQuery.each(obj,callback)