

CSS绘制条纹背景
作者:请叫我二狗哥
条纹图案在视觉设计中运用非常广泛,从传统媒介的报纸、杂志到网页Web 设计,各种尺寸、颜色、角度的条纹可以说随处可见。在网页设计中,除非了用PS等软件生成相应的条纹背景图片实现网页应用外,CSS原生代码也可以实现很多中条纹背景视觉效果。
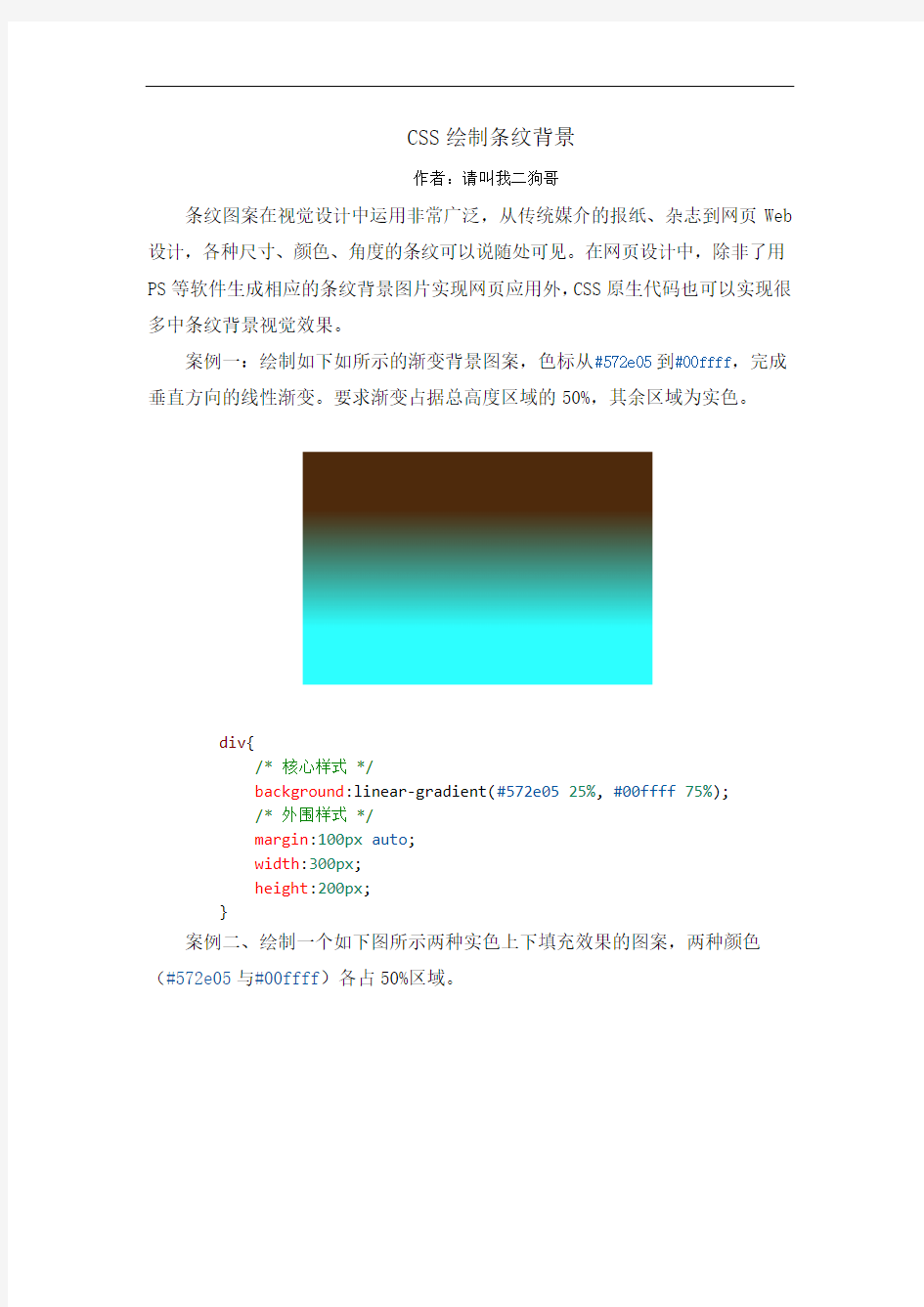
案例一:绘制如下如所示的渐变背景图案,色标从#572e05到#00ffff,完成垂直方向的线性渐变。要求渐变占据总高度区域的50%,其余区域为实色。
div{
/* 核心样式 */
background:linear-gradient(#572e0525%, #00ffff75%);
/* 外围样式 */
margin:100px auto;
width:300px;
height:200px;
}
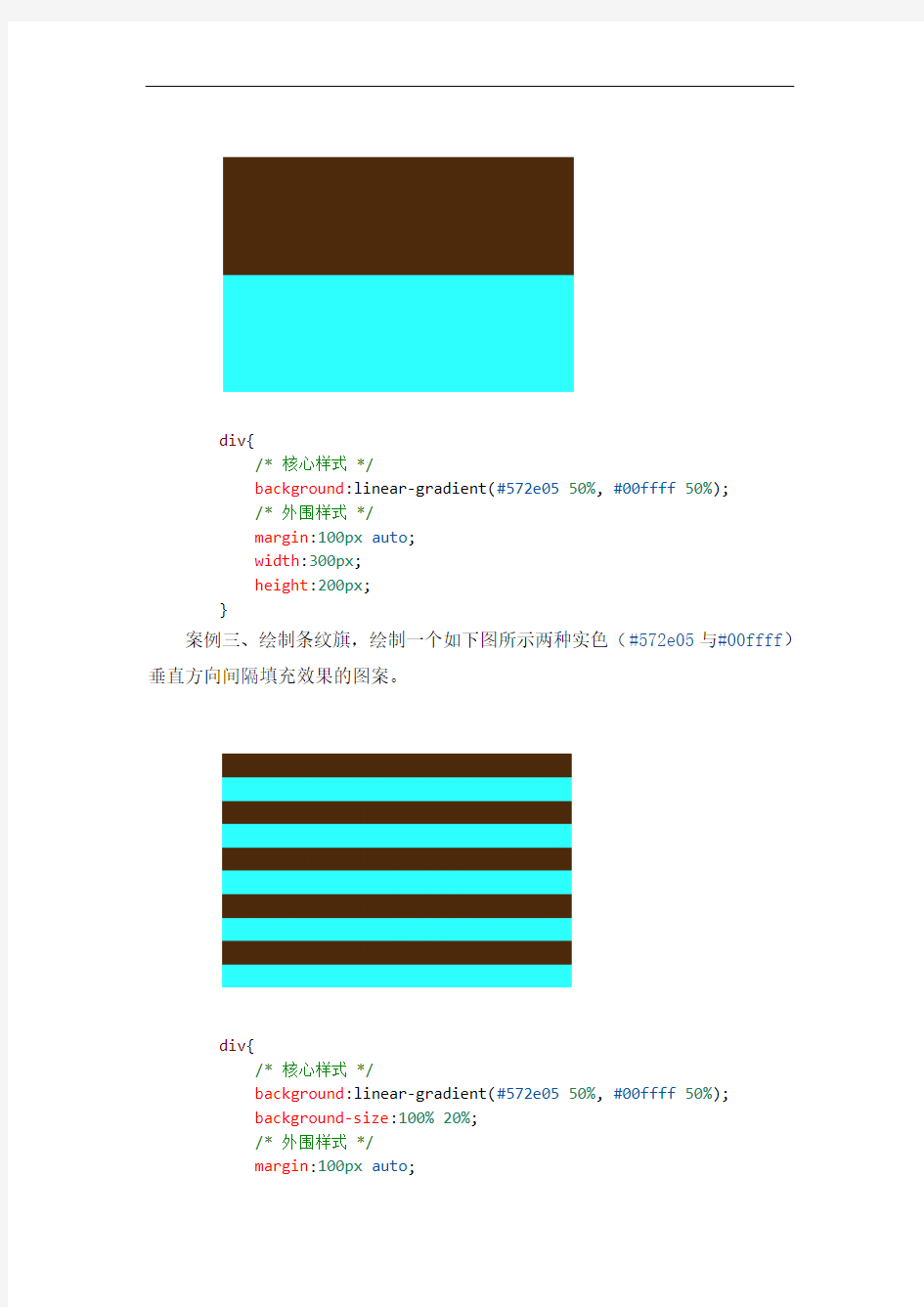
案例二、绘制一个如下图所示两种实色上下填充效果的图案,两种颜色(#572e05与#00ffff)各占50%区域。
div{
/* 核心样式 */
background:linear-gradient(#572e0550%, #00ffff50%);
/* 外围样式 */
margin:100px auto;
width:300px;
height:200px;
}
案例三、绘制条纹旗,绘制一个如下图所示两种实色(#572e05与#00ffff)垂直方向间隔填充效果的图案。
div{
/* 核心样式 */
background:linear-gradient(#572e0550%, #00ffff50%);
background-size:100%20%;
/* 外围样式 */
margin:100px auto;
width:300px;
height:200px;
}
案例三、绘制条纹旗,绘制一个如下图所示三种实色(#572e05、#00ffff、#ff0000)垂直方向间隔填充效果的图案。
div{
/* 核心样式 */
background:linear-gradient(#572e0533.333%, #00ffff0,#00ff ff66.666%,#ff00000);
background-size:100%20%;
/* 外围样式 */
margin:100px auto;
width:300px;
height:200px;
}
案例四、绘制如下图所示的垂直条纹(颜色分别为#2cb0fb和#fb8cad)。
div{
/* 核心样式 */
background:linear-gradient(to right, #2cb0fb50%,#fb8cad0) ;
background-size:20%100%;
/* 外围样式 */
margin:100px auto;
width:300px;
height:200px;
}
案例五、斜向条纹三角形交错条纹(颜色分别为#2cb0fb和#fb8cad)。
div{
/* 核心样式 */
background:linear-gradient(45deg, #2cb0fb50%,#fb8cad0);
background-size:30px30px;
/* 外围样式 */
margin:100px auto;
width:300px;
height:200px;
}
案例六、45°角倾斜间隔条纹
div {
/* 核心样式 */
background: repeating-linear-gradient(45deg, #2cb0fb015px , #fb8cad030px);
/* 外围样式 */
margin: 100px auto;
width: 300px;
height: 200px;
}