

1.字体命名的概述
很多时候从字体名称就能判别出字体风格,比如”小塚明朝”,一看便知是明朝体,”小塚”是该字体设计师小塚昌彦的姓,而有的字体名称具有一些特殊含义,比如かづらき(Kazuraki) 来源于藤原定家的《拾遺愚草》中的一句诗,著名的Helvetica演变自瑞士的拉丁名”Helvetia”。相信每个字体名称后面都有一段有趣的故事。
字库名称由两部分组成,即家族字体名称 & 子家族字体名称。以Adobe 的日文字库”小塚明朝Pr6N R”为例,“小塚明朝Pr6N” 即为家族字体名称,而“R “(Regular)是子家族字体名称,它通常表示的是该字库的粗细和风格(是否是斜体)。“小塚明朝Pr6N” 家族字体共包含六种不同粗细的字库(从Exta Light 到Heavy),这六个独立的字库文件使用同一个家族名称,仅在子家族名称上加以区别,通常这类家族字体除了笔划粗细不同外,其间架结构、笔型、整体风格都完全相同。
2.字体制作看命名
也可以从字体制作时要填些什么,从中了解字体命名的规则
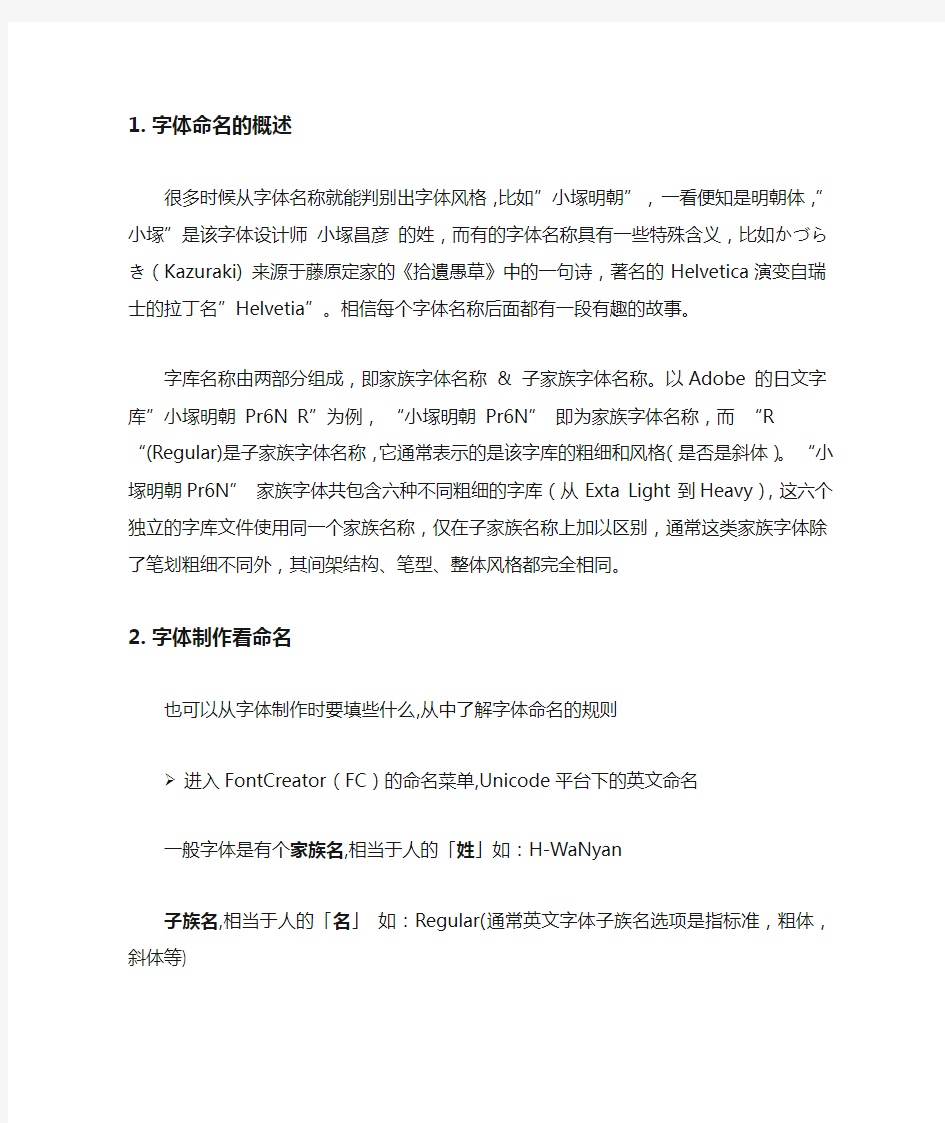
进入FontCreator(FC)的命名菜单,Unicode平台下的英文命名
一般字体是有个家族名,相当于人的「姓」如:H-WaNyan
子族名,相当于人的「名」如:Regular(通常英文字体子族名选项是指标准,粗体,斜体等)
构成完整名「姓」+「名」如:H-WaNyan-Regular
唯一名:「完整名」+「版本」如:H-WaNyan-RegularV1.00
PS:有些字体在字体名上也会体现出字符集和版本号的。
3.英文字体命名
英文字体的命名,以Arial为例说明,下面黑体的为家族名,后缀为子族名。子家族字体名称是用来表明该字体的粗细和风格(主指是否是斜体),当字体是普通粗细并且是非斜体时,可以使用”Regular” 作为子家族字体名称。按笔划粗细命名的子家族字体名称有(由细到粗排序):
Ultra Light ,Extra Light ,Light,Semi Light(Demi Light) ,Regular,Medium,Semi Bold(Demi Bold),Bold,Extra Bold,Ultra Bold,Heavy(Black)。
Arial其包括Arial、Arial Italic(斜体)、Arial Bold(粗体)、Arial Bold Italic(粗斜体)和Arial Unicode MS
Arial Black:此字体的特色在于其笔画相当的粗,包含Arial Black、Arial Black Italic(斜体)
Arial Narrow:为Arial的细瘦版本,包含Arial Narrow Regular、Arial Narrow Bold(粗体)、Arial Narrow Italic(斜体)和Arial Narrow Bold Italic(粗斜体)
Arial Rounded:包含Arial Rounded Bold(粗体)
下图红色框里的都是家族名
接下来我们还要了解下几个字体命名中常出现的缩写词的意思,帮助我们更加了解字体名字的意义。
字体可以根据实际需求制作成不同的字库,比较常见的是将某种字体制作成符合不同字符集标准的字库,使用不同的字符集标准也就意味着其字符数目和字型的不同,这类按不同字符集制作字库的方式可以看做是一种横向的扩展。而纵向的扩展是指在某种基础字库之上进行字体功能上的扩展,其字符数目的增加是出于功能上的考虑,比如连笔、分数、异体字替换等等。对于这些字库的衍生或扩展,很多厂商通过在字体名称中增加标识来加以区别。
对于横向扩展的字库,很多厂商愿意使用相应字符集标准的缩写,比如18030、B5、GB、GBK、JIS(日本工业标准),这样的指示符清楚、易懂。Windows 系统中的SimSun和SimSun-18030就是一个很好的例子,这里的18030是指GB18030-2000标准,也就是说该字库基于GB180300标准,包含两万多汉字。
对于纵向扩展的字库,特别是OTF字库,常见的标识是是Std、Plus、Pro。Adobe使用的就是这套标识。如果字库仅包含字符集标准中规定的字形,就采用Std标识,即Standard 的缩写。如果字库包含大量字符集标准以外的字形,而这些增加的字形是用于特殊的用途,比如连笔、分数、异体字替换等,就采用Pro标识,即Profession的缩写,这类字库主要是为了满足专业出版社的需求。
基于Std、Plus、Pro我们还命名了一些衍生标识,例如Pr6,Pr6N、PlusN。以Adobe 日文字库为例解读一下这类标识。“Std/Plus”表示字汇基于Adobe-Japan1-3(9,354 CIDs),“StdN/PlusN”则在“Std/Plus”基础上增加了144个字形并兼容JIS2004标准。“Pro”的字汇基于Adobe-Japan1-4(15,444 CIDs),相比“Std”增加了很多专业的OTF特性及字形。“Pr6”则是在“Pro”的基础上的再扩充,所包含的字汇和
Adobe-Japan1-6(23,058 CIDs)一致,其“6″表示的是该字符增补集名称中的标号。日本政府于2004年对JIS X 0213进行了修订,增加了十个汉字并更改了168个字符的字形,针对该修订我们也相应地制作了Pr6N字库,最后字母“N”即表示兼容JIS2004标准,目前Adobe CS5捆绑的日文字库都是PlusN和Pr6N的字库。
现在我们从求字体网https://www.doczj.com/doc/c514040242.html,里截取的几个字体来进一步了解分析下字体名字的含义:
字族名名字Std体现此字体为标准版,子族名为regular
字族名名字Std体现此字体为标准版,Extra Bold表示为特粗体,子族名为regular
字族名名字Std体现此字体为标准版,Light cond表示为细长体,子族名为regular
字族名名字带有Pro体现此字体为专业版粗体,子族名为regular和专业版粗斜体,子族名为Italic
字族名名字ProN体现此字体兼容JIS2004标准,子族名为regular
4.字体命名相关知识
关于系列字体的中英文对应名称
Extra Light 纤细体
Extra Light Condensed 纤细长体
Extra Light Compressed 纤细超长体
Light 细体
Light Condensed 细长体
Regular 常规体
Ultra Light 特细体
Ultra Light Condensed 特细长体
Ultra Light Compressed 特细超长体
字符集
简体中文编码GB2312
简体大字符集GBK
繁体大五码BIG5 (B5)
全球统一码UNICODE
字体格式
TrueType字体(.ttf)
TrueType字体,中文名称全真字体。TrueType既可作打印字体,又可用作屏幕显示;由于它用指令对字形进行描述,因此它与分辨率无关,输出时总是按打印机分辨率输出。无论放大或缩小,字符总是光滑的,不会有锯齿出现。但相对PostScript字体来说,其质量要差一些。特别是在文字太小时,就表现得不是很清楚。
OpenType字体(.otf)
OpenType(.otf) 使用基于PostScript 描述语言的贝塞尔三次曲线, 比TrueType 的二次曲线节点更少, 更加平滑. 因此可以直接满足高端印刷需求, 而不像一些TureType 字体需要配合后端字体一同使用。OpenType 包含更先进的Hinting系统, 在屏幕上的显示效果较TrueType 更为清晰。而CID 编码有助于更方便的处理东亚文字, 同时可以缩小文件体积。OpenType 支持更多高级特性, 可以使排版更加美观方便. 在Illustrator, InDesign 等软件中还可以实现备用字符替换等功能,可以同时完美支持Windows, Macintosh, Linux 等平台, 不会出现不兼容的麻烦。
TrueType collection字体集(.ttc)
中英文字体名翻译
Mac OS的一些:
?华文细黑:STHeiti Light [STXihei]
?华文黑体:STHeiti
?华文楷体:STKaiti
?华文宋体:STSong
?华文仿宋:STFangsong
?儷黑Pro:LiHei Pro Medium
?儷宋Pro:LiSong Pro Light
?標楷體:BiauKai
?蘋果儷中黑:Apple LiGothic Medium
?蘋果儷細宋:Apple LiSung Light
Windows的一些:
?新細明體:PMingLiU
?細明體:MingLiU
?標楷體:DFKai-SB
?黑体:SimHei
字体设计一直是设计师最头疼的事,选择好是字体往往会事半功倍,然而中国设计师由于设计教育的问题和文化差异,往往对英文字体忽视,随便选一个往往就使用在了我们的作品中,设计师好坏的差别很大程度上是字体选择的差别,大马设计精选出出这6种最常的英文字体,他们都是久经考验的经典字体,有些经过了数百年的洗礼,有些像空气一起存在于我们周围,相信看过这个帖子会对你的设计会有很大帮助,并且每一个介绍后都有下载链接,可以下载安装使用。 1.无处不在的:Helvetica Helvetica是世界上最著名和流行字样之一。它干净、清晰的字形领导了一股清楚、易懂而快速的阅读潮流。Helvetica是由米耶丁格和爱德华德·霍夫曼(Eduard Hoffmann)在瑞士哈斯铸造所(Haas’sche Schriftgießerei)所制做。最初的名称是“Neue Haas Grotesk”,意为“哈斯的新无衬线铅字”,后来被哈斯的德国母公司斯滕佩尔(Stempel)在1960改为Helvetica,源自瑞士的拉丁文,使其更具有国际市场竞争力。1983年,D.Stempel AG和Linotype 公司一起重新设计并数字化了Helvetica,取名Neue Helvetica,建立了一个新的统一的字体家族。直到今天,原有的Helvetica家族包含了34种不同的字体磅值,而Neue Helvetica家族却有51种字体磅值。Helvetica字体家族已经成为很多数字印刷机和操作系统中不可缺少的一部分,同时也成为了当代视觉文化中一个无法替代的指南针。,世界无数的Logo在使用Helvetica,比如:如3M,BASF美国航空,BWM,英特尔,汉沙航空,Knoll,松下,无印量品,三星,德国铁路。 更多关于这个字体信息请点击下载: 世界著名字体系列——Helvetica
网页设计中最常见的30款英文字体 关于英文字体,对我们网页设计师朋友们来说一定并不陌生,即使我们很少做英文语系的网站,但在浏览国外网站的时候,大家一定都会有或多或少的认识。其实不单单是在网页中,很多移动操作系统和浏览器中都广泛使用了今天我们即将介绍的这些字体。 想必大家也都能猜出来像Arial、Helvetica 这种大名鼎鼎的字体肯定在里面了,那么还有什么呢?一起来详细了解一下吧! 首先,补充个小知识: 网页设计中的英文字体,一般有以下五类: serif(衬线) sans-serif(无衬线) monospace(等宽) fantasy(梦幻) cuisive(花体) 一、网页设计中最常见的无衬线字体 在常见的两种字体风格中,衬线体的笔划感太”过”,不是特别的商业。随着瑞士设计风格的大力推广,无衬线字体变得愈发流行起来。 建议: 个人认为Tahoma 以及Verdana 字符编码效果最好,适用于多种环境 Arial 字体族科:Arial, “Helvetica Neue”, Helvetica 变体: Arial:有时称为Arial Regular以便与Arial Narrow区别,其包括Arial、Arial Italic(斜体)、Arial Bold (粗体)、Arial Bold Italic(粗斜体)和Arial Unicode MS Arial Black:此字体的特色在于其笔画相当的粗,包含Arial Black、Arial Black Italic(斜体) Arial Narrow:为Arial的细瘦版本,包含Arial Narrow Regular、Arial Narrow Bold(粗体)、Arial Narrow Italic(斜体)和Arial Narrow Bold Italic(粗斜体) Arial Rounded:包含Arial Rounded Bold(粗体),此字体可在微软韩文字体Gulim找到 ——以上来自百度百科
够设计师用一辈子的25款经典英文字体 2014-08-23创意设计必备平面设计 Eric Gill, Adrian Frutiger 和Max Miedinger 都是我们每天都在用、或阅读到的字体的作者,而且这些英文字体可以说是不会轻易过时的经典作品。这里就收录了25款经典英文字体在设计领域里最普遍也最常用的,毫不客气的说,这些字体会持续你的整个设计生涯!无论什么年代,它们都经久不衰,成为永恒的美感字型! PS: 点击字体名称,可以直接下载该字型,如下列链接下载字体需要收费的,可到这两个免费字体网站查询:Abstract Fonts +Free Fonts
Helvetica 设计师哪个不认识Helvetica? 瑞士设计师Max Miedinger 以及Eduard Hoffmann 的作品。 Bodoni Giambattista Bodoni 1798年设计的有衬线字型,被Goodfellas gangster用来做电影海报。 Clarendon Robert Besley 1845年的设计。 Akzidenz Grotesk Helvetica的灵感来源,作者是Akzidenz Grotesk,1896年的作品。
Avenir Adrian Frutiger的作品,这名字很熟悉吧? FF DIN Albert-Jan Pool 1995年的作品,与其他的字型相比之下来得比较新。 Futura 20年代Paul Renner 的作品,被许许多多的公司用来做成logo。 News Gothic Morris Fuller Benton 1908年的作品,被电影StarWars 用作开场credits 的字型。
设计常用字体库中英文对照表 当确实字体时,Photoshop会提示丢失字体,但是提示的字体名称是 一串英文字符,即使字体的名称是中文的也是一样。这给我们的带来 了困难,很难找到对应的字体来安装。今天要用字体了,所以就收集 了下供大家参考希望对大家有帮助! (简体部分) 中文字体名英文字体名文件名 PS name 汉字数 方正报宋简体 FZBaoSong-Z04S FZBSJW FZBSJW—GB1-0 7156 方正粗圆简体 FZCuYuan-M03S FZY4JW FZY4JW—GB1-0 7156 方正大标宋简体 FZDaBiaoSong-B06S FZDBSJW FZDBSJW—GB1-0 7156 方正大黑简体 FZDaHei-B02S FZDHTJW FZDHTJW—GB1-0 7156 方正仿宋简体 FZFangSong-Z02S FZFSJW FZFSJW—GB1-0 7156 方正黑体简体 FZHei-B01S FZHTJW FZHTJW—GB1-0 7156 方正琥珀简体 FZHuPo-M04S FZHPJW FZHPJW—GB1-0 7156 方正楷体简体 FZKai-Z03S FZKTJW FZKTJW—GB1-0 7156 方正隶变简体 FZLiBian-S02S FZLBJW FZLBJW—GB1-0 7156 方正隶书简体 FZLiShu-S01S FZLSJW FZLSJW—GB1-0 7156 方正美黑简体 FZMeiHei-M07S FZMHJW FZMHJW—GB1-0 7156 方正书宋简体 FZShuSong-Z01S FZSSJW FZSSJW—GB1-0 7156 方正舒体简体 FZShuTi-S05S FZSTJW FZSTJW—GB1-0 7152 方正水柱简体 FZShuiZhu-M08S FZSZJW FZSZJW—GB1-0 7156 方正宋黑简体 FZSongHei-B07S FZSHJW FZSHJW—GB1-0 7156 方正宋三简体 FZSong III-Z05S FZS3JW FZS3JW—GB1-0 7156 方正魏碑简体 FZWeiBei-S03S FZWBJW FZWBJW—GB1-0 7156 方正细等线简体 FZXiDengXian-Z06S FZXDXJW FZXDXJW—GB1-0 7156 方正细黑一简体 FZXiHei I-Z08S FZXH1JW FZXH1JW—GB1-0 7156 方正细圆简体 FZXiYuan-M01S FZY1JW FZY1JW—GB1-0 7156 方正小标宋简体 FZXiaoBiaoSong-B05S FZXBSJW FZXBSJW—GB1-0 7156 方正行楷简体 FZXingKai-S04S FZXKJW FZXKJW—GB1-0 7156
这几天有人问我说:“最近看了好多教程,都老高大上了,但是老弟我做不到呀,想学点直接能拿来用的,这个要求过分吗……” 这个,好吧,那就直接说说能用的知识:字体字号。 也许你会说:字体字号?也太Low了吧,这个谁不知道重要呀。 对于这个问题,我想说:会和熟练,是两回事。一个App,不同部分的字体字号你能准确地说出来吗? 很多刚做APP界面的设计师,经常会因为字号,字体颜色,间距而困扰。 拿到设计需求后,开始进行设计,不知道从何去调整界面的字号和行间距等。容易碰到的问题是页面和页面的字号调着调着就大小或颜色不统一了。并且容易导致设计稿反复得修改。设计出来的效果图文字左右间距层次不齐,导致与预期不符等。 这小节我将和大家理一理界面中常用的字体,字号,字体颜色及间距对齐的一些小经验。希望能对大家有些帮助。 一.成也字,败也字 在设计师的职业生涯中,至少一次甚至多次在工作中因为字体不协调栽跟头。在实践的过程中我们会慢慢发现一些规律或者经验规范。接下来我将和大家一起聊聊在界面设计中的那些常规字体的使用规范。 我们常常会听到,这也太LOW了吧!!你能统一一下字体吗? 不明确而繁琐的字体搭配会导致整个画面失调。可以这样说,字体可以成就设计也可以毁掉设计。
问题的关键有: 1.字体样式太多,导致页面杂乱 2.使用的字体不易识别 3.字体样式和内容的气氛或规范不匹配 怎么避免这样的结果发生呢? 通过设计经验可以帮助你做出更好的版式了解不同平台的常用字体设计规范
在每个项目设计中只使用1-2个字体样式,而在品牌字有明确的规范的情况下,只需要一种字体贯穿全文,通过对字体放大来强调重点文案。字体用的太多,越显得不够专业。 不同的样式的字体,形状或系列最好相同,保证字体风格的一致性。 字体与背景的层次要分明 确保字体样式与色调气氛相匹配 二.界面中文字使用的规则 在不同平台的界面设计中规范的字体会有不同,像移动界面的设计就会有固定的字体样式。网页中会有常用的几个字体,在这我和大家分别介绍一下。 以下是在 72像素/英寸下的规范 移动端常规字体 IOS:常选择华文黑体或者冬青黑体,尤其是冬青黑体效果最好。
2019年签名效果英文字体 篇一:适合做签名的英文句子 ImissyousomuchalreadyandIhaven'tevenleftyet! 尽管还不曾离开,我已对你朝思暮想! I'llthinkofyoueverystepoftheway. 我会想你,在漫漫长路的每一步。 Whereveryougo,whateveryoudo,Iwillberightherewaitingforyou. 无论你身在何处,无论你为何忙碌,我都会在此守候。 Onewordfreesusofalltheweightandpaininlife.Thatwordislove。 有一个词可以让我们摆脱生活中所有的负担和痛苦,那就是"爱情"。 Everydaywithoutyouislikeabookwithoutpages.
没有你的日子就像一本没有书页的书。 Loveishardtogetinto,buthardertogetoutof. 爱很难投入,但一旦投入,便更难走出。 Loveisalightthatneverdims. 爱是一盏永不昏暗的明灯。 Mayyourlovesoaronthewingsofadoveinflight. 愿你的爱乘着飞翔的白鸽,展翅高飞。 Shewhohasneverloved,hasneverlived. 人活着总要爱一回。 Lifeistheflowerforwhichloveisthehoney. 生命如花,爱情是蜜。
Nowordsarenecessarybetweentwolovinghearts.两颗相爱的心之间不需要言 语.Preciousthingsareveryfewinthisworld.Thatisthereasonthere isjustoneyou.。在这世上珍贵的东西总是罕有,所以这世上只有一个你。 Youmakemyheartsmile. 我的心因你而笑。 Theroadtoalover'shouseisneverlong. 通往爱人家里的路总不会漫长。 Whydothegoodgirls,alwayswantthebadboys? 为何好小姑娘总欢坏男孩? Beingwithyouislikewalkingonaveryclearmorning. 和你在一起就像在一个清爽的早晨漫步。
够设计师用一辈子的25款经典英文字体[整理] 够设计师用一辈子的25款经典英文字体 创意设计必备平面设计 2014-08-23 Eric Gill, Adrian Frutiger 和 Max Miedinger 都是我们每天都在用、或阅读到的字体的作者,而且这些英文字体可以说是不会轻易过时的经典作品。这里就收录了25款经典英文字体在设计领域里最普遍也最常用的,毫不客气的说,这些字体会持续你的整个设计生涯~无论什么年代,它们都经久不衰,成为永恒的美感字型~
PS: 点击字体名称,可以直接下载该字型,如下列链接下载字体需要收费的,可到这两个免费字体网站查询: Abstract Fonts + Free Fonts Helvetica 设计师哪个不认识 Helvetica? 瑞士设计师 Max Miedinger 以及 Eduard Hoffmann 的作品。 Bodoni Giambattista Bodoni 1798年设计的有衬线字型,被Goodfellas gangster用来做电影海报。
Clarendon Robert Besley 1845年的设计。 Akzidenz Grotesk Helvetica的灵感来源,作者是Akzidenz Grotesk,1896年的作品。 Avenir Adrian Frutiger的作品,这名字很熟悉吧, FF DIN Albert-Jan Pool 1995年的作品,与其他的字型相比之下来得比较新。 Futura 20年代 Paul Renner 的作品,被许许多多的公司用来做成logo。 News Gothic Morris Fuller Benton 1908年的作品,被电影 StarWars 用作开场 credits 的字型。 Frutiger 刚刚说道的 Adrian Frutiger 的另外一个作品。
越来越多的接触英文,许多设计现在都离不开英文字体的设计,所以很有必要介绍一下一些英文设计的基础。也有很多人问,但是我也不是专业做英文字体,刚好看到这篇文章介绍的比较实用而且基础,最重要有图,直观,就翻译来,大家分了……O(∩_∩)O~哈哈,脑子有点蒙,有什么翻译不好的,大家看原作吧,呵呵。希望对你有帮助吧! ............................................................................................................................................................ 100%实用。在工作室做字体设计的案例时,手绘可以帮助我们解释一些基本的事情。在设计新字体时,手绘可以帮助我们指出一些问题所在。这里,我们就用手绘这种方式来谈一些关于字体的很基础的东西,不深谈。 .................................................................... 第一部分:视觉平衡 视觉平衡!我们把所有字母在视觉上保持水平对齐,但是我们发现他们并没有绝对意义上的相同高度。比如,这个三角形比矩形要高,否则,三角形肯定会看上去比矩形要小。而创造一种字体,你当然想要所有的字母。 同样,圆形也需要超出基准线而达到视觉上的对齐。如果圆形和矩形高度相同,那肯定会看起来比矩形小。这不仅适用于三角形、圆形、矩形这些基本行状,而是可以应用在字体设计中的每一个字母,是很重要的一条法则。甚至你设计拉丁文、希腊文都可以应用。这是一条适用于任何形状的基本法则。
AcadEref : 1 2 3 4 5 6 7 8 9 0 a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z AIGDT: AmdtSymbols: 1 2 3 4 5 6 7 8 9 0 a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z AMGDT: 1 2 3 4 5 6 7 8 9 0 a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z Arial: 1 2 3 4 5 6 7 8 9 0 a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z Arial Black: 1 2 3 4 5 6 7 8 9 0 a b c d e f g h i j k l m n o p q r s t u v w x y z
Arial Narrow: 1 2 3 4 5 6 7 8 9 0 a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z BankGothic Lt BT: 1 2 3 4 5 6 7 8 9 0 a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z BankGothic Md BT: 1 2 3 4 5 6 7 8 9 0 a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z Batang: 1 2 3 4 5 6 7 8 9 0 a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z BatangChe: 1 2 3 4 5 6 7 8 9 0 a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z Book Antiqua: 1 2 3 4 5 6 7 8 9 0 a b c d e f g h i j k l m n o p q r s t u v w x y z
几种常用的英文字体Revised on November 25, 2020
HiAll, Iwillbeoutofplantfrom1/28afternoonto1/, Iwillbeoutofplantfrom1/28afternoonto1/, Iwillbeoutofplantfrom1/28afternoonto1/, Iwillbeoutofplantfrom1/28afternoonto1/, Iwillbeoutofplantfrom1/28afternoonto1/,几种常用的英文字体 -Serif Serif在印刷学上指衬线字体。为了理解衬线字体的概念,大家先看几个典型的衬线字体的例子: 单词My中的字母“M”上下方突出的短横线就是所谓的衬线。同样,y的上方,K的上下,i和n的下方也都有衬线,所以这些字体都被称为衬线字体。但衬线字体并不一定都有衬线,比如上面例子中的g、“汉”和“字”。事实上,只要满足末端加强原则的字体都是衬线字体。所谓的末端加强,就是使用衬线或粗细变化,使字体笔画的末端得到加强,以改善小号文字的可读性。比如上面例子中的y的下半部分,还有宋体的中文字符,都是采取加粗笔划的末端来达到末端加强的效果。除此之外,很多衬线字体还会采用加强竖向笔划(比如宋体中竖比横粗),夸张字形(最明显的就是小写g这个字符了)等方法进一步改善它的可读性。 因为衬线字体的可读性非常好,所以它应用的最多的地方也正是出版物或者印刷品的正文内容等以大段文字作为表现形式的作品上。 比较常见的衬线字体有Georgia、Garamond、TimesNewRoman、中文的宋体等等。 -sans-serif 衬线字体以外的一切字体都是无衬线字体。sans-这个前缀其实是法语,所以比较标准的发音是/san/而不是/sans/。它的意思是“没有”。所以sans-serif就是无衬线字体。 无衬线字体比较圆滑,线条一般粗细均匀。比较适合用作艺术字、标题等。因为无衬线字体通常粗细比较均匀,所以在小字体显示的时候,可读性会降低,容易引起视觉疲劳。 常见的无衬线字体有TrebuchetMS、Tahoma、Verdana、Arial、Helvetica、中文的幼圆、隶书等等。 -什么时候用serif什么时候用sans-serif 从上面的介绍中,我们可以知道,衬线字体之所以被设计出来,就是为了用作正文内容的。大家可以随手抄起一张报纸,看看上面的文章是不是宋体。如果手头有外语读物的话,也可以翻来看一下,正文都是衬线字体。同样大小的衬线字体比无衬线字体容易阅读: 然后大家可以把报纸翻到头版头条——标题一般都会是各种粗细一致的综艺体或者是中黑体。英文报纸的标题大多也是无衬线的。这个就是应用他们的基本原则。
设计师最头疼的事就是字体设计,好的字体选择往往会事半功倍,然而由于教育的问题和文化差异,中国的设计师,往往对英文字体忽视,字体选择的差别,决定了设计师好坏。以下是由same_red精选6种最常的英文字体,他们都是经得起考验的经典字体,经过了数百年的洗礼,像空气一起存在于我们周围,我希望看过这个帖子会对你的设计有帮助. 1. 衬线之王:Garamond 是个用途广泛的字体,苹果用它,国外的高级餐厅Menu用它。Garamond的易读性非常高,由于它适合大量且长时间的阅读,几百年来西方文学著作常用Garamond来作内文的编辑。Garamond演绎出许多优美的字体,1964年出现的Sabon是其中最流行的一种。高级餐厅的Menu和高档红酒的酒标上,都常
见到这个古典而优雅的字体。“教父”导演科波拉在Napa有个漂亮的葡萄酒庄Niebaum-Coppola,它的网页可说是Sabon这个字体最好的使用范例了。 2. 无处不在的:Helvetica Helvetica是世界上最著名和流行字样之一。它干净、清晰的字形领导了一股清楚、易懂而快速的阅读潮流。Helvetica是由米耶丁格和爱德华德·霍夫曼(Eduard Hoffmann)在瑞士哈斯铸造所(Haas’sche Schriftgie?erei)所制做。最初的名称是“Neue Haas Grotesk”,意为“哈斯的新无衬线铅字”,后来被哈斯的德国母公司斯滕佩尔(Stempel)在1960改为Helvetica,源自瑞士的拉丁文,使其更具有国际市场竞争力。1983年,D. Stempel AG和Linotype公司一起重新设计并数字化了Helvetica,取名Neue Helvetica,建立了一个新的统一的字体家族。直到今天,原有的Helvetica家族包含了34种不同的字体磅值,而Neue Helvetica 家族却有51种字体磅值。Helvetica字体家族已经成为很多数字印刷机和操作系统中不可缺少的一部分,同时也成为了当代视觉文化中一个无法替代的指南针。,世界无数的Logo在使用Helvetica,比如:如3M ,BASF 美国航空,BWM,英特尔,汉沙航空,Knoll,松下,无印量品,三星,德国铁路。
Arial、Verdana、Tahoma 10款设计常用的英文字体 1.Helvetica Helvetica是全世界使用最广泛无衬线字体,由瑞士设计师Max Miedinger于1975年设计.是一款已经超过50年历史的字体,在设计界的地位似乎无人能敌,是世界上最受认可的字体,一直被广泛使用,人们甚至为这款字体拍摄了一部纪录片。不管你喜不喜欢,这款字体以独特,专业,永不过时而得到众人的青睐。Helvetica拥有多种风格,多个版本,世界上使用它设计成著名Logo多不胜数,有航空公司,汽车公司,以及微软这样的软件巨人。不过LeeSum与Google的logo同用的是Catull字体。 2.Garamond Garamond是个用途广泛的字体,苹果用它,国外的高级餐厅Menu用它。Garamond的易读性非常高,由于它适合大量且长时间的阅读,几百年来西方文学著作常用Garamond来作内文的编辑。 Garamond演绎出许多优美的字体,1964年出现的Sabon是其中最流行的一种。高级餐厅的Menu和高档红酒的酒标上,都常见到这个古典而优雅的字体。“教父”导演科波拉在Napa有个漂亮的葡萄酒庄Niebaum-Coppola,它的网页可说是Sabon这个字体最好的使用范例了。 3.Frutiger Frutiger由瑞士设计师AdrianFrutiger设计。在1968年新建法国戴高乐机场时,AdrianFrutiger决定不沿用原来的Univers字体,而是新制作一个字体作为导向系统标准字。这个新字体最初命名为Roissy,于1975年完成,并在当年在机场使用。设计师Frutiger的目标是制作一个新的无衬线字体,保留Univers的整洁美观的特点,并加入Gill Sans字体有机元素,因此形成了Frutiger清晰可读性。
平面设计师常用英文字体 字体设计一直是设计师最头疼的事,选择好的字体往往会事半功倍,然而中国设计师由于设计的教育问题和文化差异,往往对英文字体忽视,往往随便选一个就用在了我们的作品中,德国FontShop网站评选的有史以来的100个最佳字体。所有参与评选的字体均属商业字体,评判的标准在三方面体现,其中FontShop的销量(40%),历史价值(30%),美学价值(30%)。 1. Helvetica [1957 - Max Miedinger]
Helvetica是全世界使用最广泛无衬线字体,由瑞士设计师Max Miedinger于197年设计。是一款已经超过50年历史的字体,在设计界的地位似乎无人能敌,是世界上最受认可的字体。英国导演Gary Hustwit专门为她拍摄了一部纪录片《Helvetica》,在设计界还引起了一阵小小的旋风。这款字体以独特,专业,永不过时而得到众人的青睐。Helvetica拥有多种风格,多个版本,世界上使用它设计成著名Logo 多不胜数。 2. Garamond [1530 - Claude Garamond]
Garamond是个用途广泛的字体,苹果用它,国外的高级餐厅Menu用它。易读性非常高,由于它适合大量且长时间的阅读,几百年来西方文学著作常用Garamond来作内文的编辑。Garamond演绎出许多优美的字体,1964年出现的Sabon是其中最流行的一种。高级餐厅的Menu和高档红酒的酒标上,都常见到这个古典而优雅的字体。 3. Frutiger [1977 - Adrian Frutiger] Frutiger由瑞士设计师Adrian Frutiger设计。在1968年新建法国戴高乐机场时,Adrian Frutiger决定不沿用原来的Univers字体,而是新制作一个字体作为导向系统标准字。这个新字体最初命名为Roissy,于1975年完成,并在当年在机场使用。设计师Frutiger的目标是制作一个新的无衬线字体,保留Univers的整洁美观的特点,并加入Gill Sans字体有机元素,因此形成了Frutiger清晰可读性。这个字体特点非常适合戴高乐机场现代的外观和从不同角度、大小、距离的可读性。长字母的上升下延部分非常突出,而且间隔较宽,因此很容易与其他字母区分。 4. Bodoni [1970 - Giambattista Bodoni] Bodoni被称之为出版印刷之王,Giambattista Bodoni是一位多产的字体设计师,也是一个伟大的雕刻师。他设计的字体被誉为现代主义风格最完美的体现。现代字体代表了十八世纪晚期十九世纪早期的字体设计发展一种总结,其他类似的如法国的Didot(1689-1853)字系和德国的J.E.Walbaum(1768-1839)都反映了“现代风格”的不同面貌。尽管19世纪的一些批评家对这些字体不屑一顾,然而今天的Bodoni字体和当年他
设计最常用的6种英文字体 1. 无处不在的:Helvetica 海维提卡体 Helvetica是世界上最著名和流行字样之一。它干净、清晰的字形领导了一股清楚、易懂而快速的阅读潮流。Helvetica是由米耶丁格和爱德华德·霍夫曼(Eduard Hoffmann)在瑞士哈斯铸造所(Haas’sche Schriftgie?erei)所制做。最初的名称是“Neue Haas Grotesk”,意为“哈斯的新无衬线铅字”,后来被哈斯的德国母公司斯滕佩尔(Stempel)在1960改为Helvetica,源自瑞士的拉丁文,使其更具有国际市场竞争力。1983年,D. Stempel AG和Linotype公司一起重新设计并数字化了Helvetica,取名Neue Helvetica,建立了一个新的统一的字体家族。直到今天,原有的Helvetica家族包含了34种不同的字体磅值,而Neue Helvetica家族却有51种字体磅值。Helvetica字体家族已经成为很多数字印刷机和操作系统中不可缺少的一部分,同时也成为了当代视觉文化中一个无法替代的指南针。,世界无数的Logo在使用Helvetica,比如:如3M ,BASF 美国航空,BWM,英特尔,汉沙航空,Knoll,松下,无印量品,三星,德国铁路。 ————————————————————————————- 2. 衬线之王:Garamond 加拉蒙德体 是个用途广泛的字体,苹果用它,国外的高级餐厅Menu用它。Garamond的易读性非常高,由于它适合大量且长时间的阅读,几百年来西方文学著作常用Garamond来作内文的编辑。Garamond演绎出许多优美的字体,1964年出现的Sabon是其中最流行的一种。高级餐厅的Menu和高档红酒的酒标上,都常见到这个古典而优雅的字体。“教父”导演科波拉在Napa 有个漂亮的葡萄酒庄Niebaum-Coppola,它的网页可说是Sabon这个字体最好的使用范例了。 ————————————————————————————- 3. 清晰可读的:Frutiger 福阿提格体 Frutiger由瑞士设计师Adrian Frutiger设计。在1968年新建法国戴高乐机场时,Adrian Frutiger 决定不沿用原来的Univers字体,而是新制作一个字体作为导向系统标准字。这个新字体最初命名为Roissy,于1975年完成,并在当年在机场使用。设计师Frutiger的目标是制作一个新的无衬线字体,保留Univers的整洁美观的特点,并加入Gill Sans字体有机元素,因此形成了Frutiger清晰可读性。这个字体特点非常适合戴高乐机场现代的外观和从不同角度、大小、距离的可读性。长字母的上升下延部分非常突出,而且间隔较宽,因此很容易与其他字母区分,为设计上常用到的7套字体之一。 ————————————————————————————- 4.印刷之王:Bodoni 博多尼体
平面广告设计最常用的英文字体有哪些字体设计一直是设计师最头疼的事,选择好是字体往往会事半功 倍,然而中国设计师由于设计教育的问题和文化差异,往往对英文字体 忽视,随便选一个往往就使用在了我们的作品中,设计师好坏的差别很 大程度上是字体选择的差别。以下小编为大家整理的平面广告设计最常 用的英文字体,希望能帮到你。 1. 无处不在的:Helvetica Helvetica 是世界上最著名和流行字样之一。它干净、清晰的字形领导了一股清楚、易懂而快速的阅读潮流。Helvetica 是由米耶丁格和爱德华德·霍夫曼(Eduard Hoffmann)在瑞士哈斯铸造所(Haas’sche Schriftgieerei)所制做。最初的名称是“Neue Haas Grotesk”,意为“哈斯的新无衬线铅字”,后来被哈斯的德国母GS 斯滕佩尔(Stempel)在1960 改为Helvetica,源自瑞士的拉丁文,使其更具有国际市场竞争力。1983 年,D. Stempel AG 和LinotypeGS 一起重新设计并数字化了Helvetica,取名Neue Helvetica,建立了一个新的统一的字体家族。直到今天,原有的Helvetica 家族包含了34 种不同的字体磅值,而Neue Helvetica 家族却有51 种字体磅值。Helvetica 字体家族已经成为很多数字印刷机和操作系统中不可缺少的一部分,同时也成为了当代视觉文化中一个无法 替代的指南针。,世界无数的Logo 在使用Helvetica,比如:如 3M ,BASF 美国航空,BWM,英特尔,汉沙航空,Knoll,松下,无印量品,三星,德国铁路。 2. 衬线之王:Garamond Garamond 是个用途广泛的字体,苹果用它,国外的高级餐厅Menu 用它。Garamond 的易读性非常高,由于它适合大量且长时间的阅读,几百年来西方文学著作常用Garamond 来作内文的编辑。
Arial、Verdana、Tahoma10款设计常用的英文字体 1.Helvetica是全世界使用最广泛无衬线字体,由瑞士设计师Max Miedinger于1975年设计.是一款已经超过50年历史的字体,在设计界的地位似乎无人能敌,是世界上最受认可的字体,一直被广泛使用,人们甚至为这款字体拍摄了一部纪录片。 不管你喜不喜欢,这款字体以独特,专业,永不过时而得到众人的青睐。 Helvetica拥有多种风格,多个版本,世界上使用它设计成著名Logo多不胜数,有航空公司,汽车公司,以及微软这样的软件巨人。 不过LeeSum与Google的logo同用的是Catull字体。 2.Garamond是个用途广泛的字体,苹果用它,国外的高级餐厅Menu用它。 Garamond的易读性非常高,由于它适合大量且长时间的阅读,几百年来西方文学著作常用Garamond来作内文的编辑。 Garamond演绎出许多优美的字体,1964年出现的Sabon是其中最流行的一种。 高级餐厅的Menu和高档红酒的酒标上,都常见到这个古典而优雅的字体。 “教父”导演科波拉在Napa有个漂亮的葡萄酒庄Niebaum-Coppola,它的网页可说是Sabon这个字体最好的使用范例了。 3.Frutiger由瑞士设计师AdrianFrutiger设计。 在1968年新建法国戴高乐机场时,AdrianFrutiger决定不沿用原来的Univers字体,而是新制作一个字体作为导向系统标准字。 这个新字体最初命名为Roissy,于1975年完成,并在当年在机场使用。
设计师Frutiger的目标是制作一个新的无衬线字体,保留Univers的整洁美观的特点,并加入Gill Sans字体有机元素,因此形成了Frutiger清晰可读性。 这个字体特点非常适合戴高乐机场现代的外观和从不同角度、大小、距离的可读性。 长字母的上升下延部分非常突出,而且间隔较宽,因此很容易与其他字母区分,为设计上常用到的7套字体之 一。 4.Bodoni以出版印刷之王Giambattista Bodoni (1740-1813)的名字命名,他是一位多产的字体设计师,也是一个伟大的雕刻师。 他设计的字体被誉为现代主义风格最完美的体现。 现代字体代表了十八世纪晚期十九早期的字体设计发展一种总结,其他类似的如法国的Didot(1689-1853)字系和德国的J. E. Walbaum (1768-1839)都反映了“现代风格”的不同面貌。 尽管19世纪的一些批评家对这些字体不屑一顾,然而今天的Bodoni字体和当年他们诞生的时候相差无几。 Bodoni字体给人以浪漫而优雅的感觉,用在标题和广告上更能增色不少。 5.Futura德国人Paul Renner设计的Futura(未来体)。 6.TimesMorison的设计字体“TimesNewRoman”(时代新罗曼体)在1932年伦敦《时代报》首次使用之后正式成为商业的销售字体。 伦敦《时代报》在使用这款字体后,把自己的新闻印刷水平也相应地提高于其他报纸。 1972年Walter Tracy为伦敦《时代报》设计了Times Europa。 Times Europa是一个更强健的版本,它是为了适应报纸印刷业更快出版和更便宜纸张的最新需求。
设计专业英语常用单词汇编 一、平面设计常用英语单词 平面设计graphic design 企业识别系 统corporate identity system 企业视觉形象计 划corporate visual identity prog ram 标识logo 标识图案logo pattern 标准字体logotype 商标trademark 标准色彩house color 独特风格house style 提案及制定该机构视觉形象计划的形象标准手 册corporate design manual 视觉辨认力测试legibility test 色彩样本条colour swatch 提案presentation 纸类stationery 营业报告书annual report 理念识别Mind Identity 行为识别Behaviour Identity 视觉识别Visual Identity 商标、标志trademark and signs 包装设计packaging design 书籍装祯book binding 商业美术commercial arts 商业摄影commercial photography 字体设计literature design 橱窗设计window display 容器造型container modelling 插图illustrations 广告advertisement 美术字artistic calligraphy 广告画、宣传画poster 手提袋hand bag 购物袋shopping bag 美国广告协会 AAAA the American Association of Advertising Agencies (在广告公司和广告客户之间起联系作用的)广告负责 人account executive 即兴广告adlib 广告advertising 广告代理人、广告公 司advertising agency 广告代理人advertising agent 广告经纪人advertising broker 广告记录表advertising calendar 广告周期advertising cycle 广告经理advertising manager
推荐:17种设计字体的创意方法 推荐: cyRotel 2013/07/23 in 字体设计 更多 在我们做海报、广告设计中,我们该怎样创造出有魔力的字体紧紧抓住读者的心呢?这篇文章提供的17种创意的字体设计方法也许可以提供给你不一样的灵感与技巧,希望你能在其中找到自己喜欢的 :) 复古、时尚、创意字体下载及欣赏→字体教程及资源集合 1、替换法 替换法是在统一形态的文字元素加入另类不同的图形元素或文字元素。其本质是根据文字的内容意思,用某一形象替代字体的某个部分或某一笔画,这些形象或写实或夸张。将文字的局部替换,是文字的内涵外露,在形象和感官上都增加了一定的艺术感染力。 2、共用法 “笔画公用”是文字图形化创意设计中广泛运用的形式。文字是一种视觉图形,它的线条有着强烈的构成性,可以从单纯的构成角度来看到笔画之间的异同,寻找笔画之间的内在联系,找到他们可以共同利用的条件,把它提取出来合并为一。
3、叠加法 叠加法是将文字的笔画互相重叠或将字与字、字与图形相互重叠的表现手法。叠加能使图形产生三度空间感,通过叠加处理的实行和虚形,增加了设计的内涵和意念,以图形的巧妙组合与表现,使单调的形象丰富起来。
4、分解重构法 分解重构发是将熟悉的文字或图形打散后,通过不同的角度审视并重新组合处理,主要目的是破坏其基本规律并寻求新的设计生命。 总之,平面图形设计的目的是人与人的交流,作为设计者,学习运用符号学工具,会使设计更加有效。在平面设计如此繁杂的今天,把文字图形化运用到设计中,才能使作品具有强烈的视觉冲击力,更便于公众对设计者的作品主题的认识、理解与记忆。 5、俏皮设计法 把横中间拉成圆弧,角也用圆处理,这个方法还有重要一点就是色彩,字体处理上加上色彩的搭配才能作出好的俏皮可爱字体。
目录 常用的漂亮中文字体汇总 (2) 正体字 (2) 活体字 (2) 胖胖字 (3) 软笔字 (3) 古风字 (3) 签笔字 (4) 常用的漂亮英文字体汇总 (5) 正体(印刷体) (5) 连体和手写(圆体/花体,手写印刷体) (7) 卡通体 (10) 哥特体 (13) 其他 (14)
常用的漂亮中文字体汇总 点击下载可编缉原文档 本文档来自于本人的百度经验 《去哪里找手绘海报的POP字体(中文版)》 《有哪些漂亮的英文字体及如何表现》 正体字 正体字正体字正体字迷你简家书迷你简方叠体微软雅黑 正体字正体字正体字造字工房悦黑体方正细谭黑简体方正综艺简体 活体字 活体字活体字活体字叶根友圆趣卡通体方正喵呜体迷你简漫步 活体字活体字活体字迷你简少儿汉真广标迷你简菱心
活体字活体字活体字 汉仪粗圆简方正稚艺简体华康少女文字W5(P) 胖胖字 胖胖字胖胖字胖胖字 迷你简胖头鱼汉仪琥珀体简汉仪黑咪体简 软笔字 软笔字软笔字软笔字软笔字汉仪黛玉体简叶根友蚕燕隶书汉仪柏青体简迷你简凌波 古风字 适合表现人文历史古风的素材里。 古风字古风字古风字 叶根友蚕燕隶书(新春版)叶根友行书繁叶根友毛笔行书
古风字古风字古风字 书体坊米芾体章草李旭科书法 古风字古风字古风字 草檀斋毛泽东字体孙过庭草体测试版金文大篆体 签笔字 手写体亲切自然,适合表现手写的设计中。 签笔字签笔字签笔字方正喵呜体方正硬笔行书简体叶根友钢笔行书升级版签笔字签笔字签笔字方正静蕾简体迷你简丫丫书体坊赵九江钢笔行书签笔字签笔字签笔字书体坊硬笔行书书体坊雪纯体书体坊安景臣钢笔行书
常用的漂亮英文字体汇总 正体(印刷体) Segoe UI Light、Poiret One等几款纤细的字体,优雅简洁,尤其适合现在流行的扁平风格。微软雅黑等几款稍微粗的无衬线字体,在正文里面大量使用方便识别。Tahoma比较圆润,给人以亲切感。Times New Roman是一款比较经典的衬线字体,适合表现人文历史类的设计中。 ABCDEFabcdef123450 Segoe UI Light ABCDEFabcdef123450 DFGKinBun-W3 ABCDEFabcdef123450 Poiret One ABCDEFabcdef123450 Sakkal Majalla ABCDEFabcdef123450 微软雅黑 ABCDEFabcdef123450 黑体