

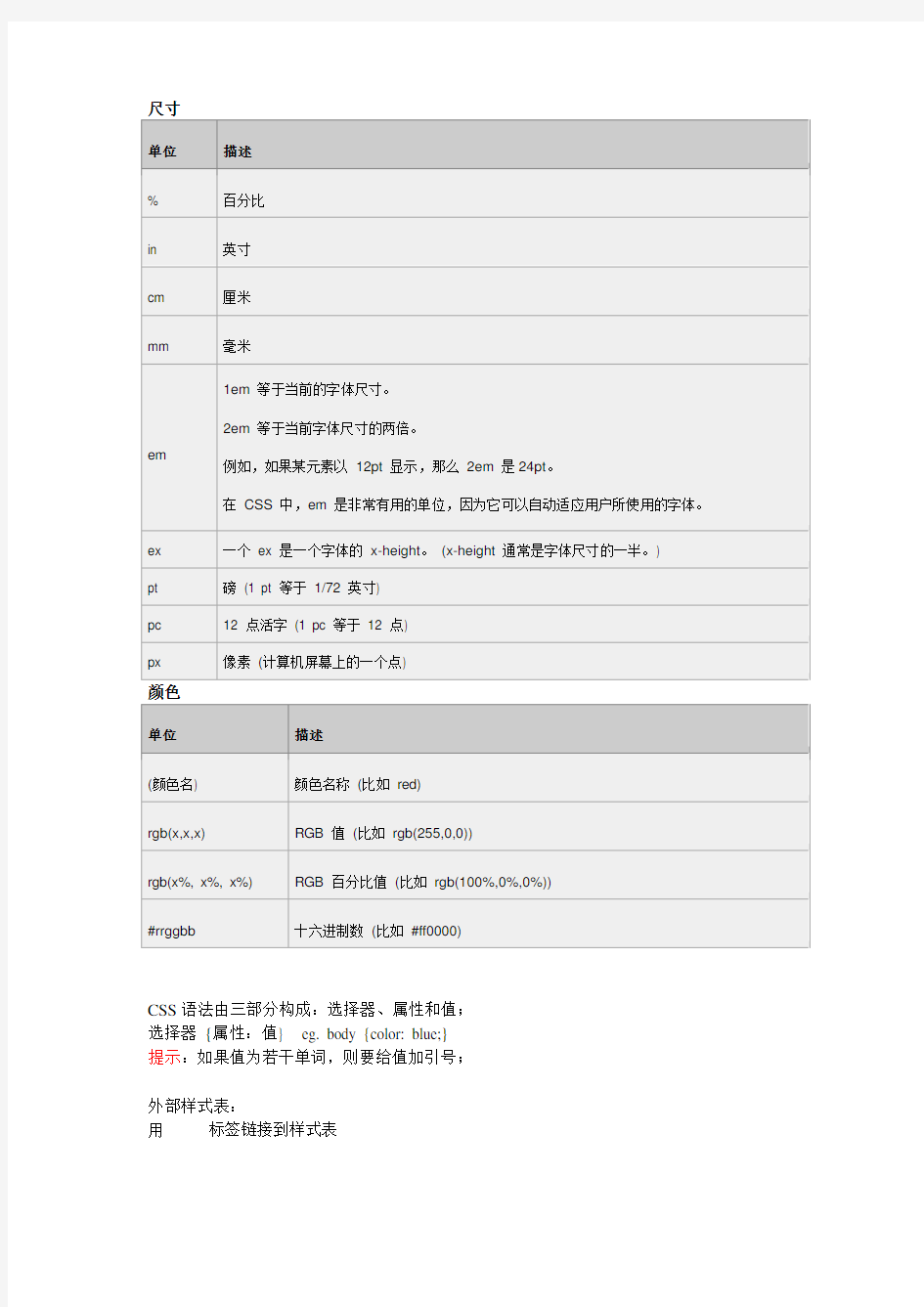
尺寸
CSS语法由三部分构成:选择器、属性和值;选择器{属性:值} eg. body {color: blue;} 提示:如果值为若干单词,则要给值加引号;
外部样式表:
用标签链接到样式表
浏览器会从文件mystyle.css 中读到样式声明,并根据它来格式文档。
内部样式表:
可以使用
内联样式:
This is a paragraph
CSS Table 属性
CSS 表格属性允许你设置表格的布局。(请注意,本节介绍的不是如何使用表来建立布局,而是要介绍CSS 中表本身如何布局。)
CSS 边框属性
"CSS" 列中的数字指示哪个CSS 版本定义了该属性。
CSS 定位属性允许你对元素进行定位。
CSS 尺寸属性
CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。
伪元素的语法:
CSS 类也可以与伪元素配合使用: