

Frontpage2000教程第四课超链接
用文本和图形建立链接
怎样才能自己做的网页相互联系起来呢?也就是说让别人点页面上的图形或文本就跳转到其他页面呢?
在网页里,我们把这种点击后会进行页面切换的网页界面元素叫超链接。
先来看一下用文字来建立链接。
首先创建一个指向站点内其他网页的超链接。
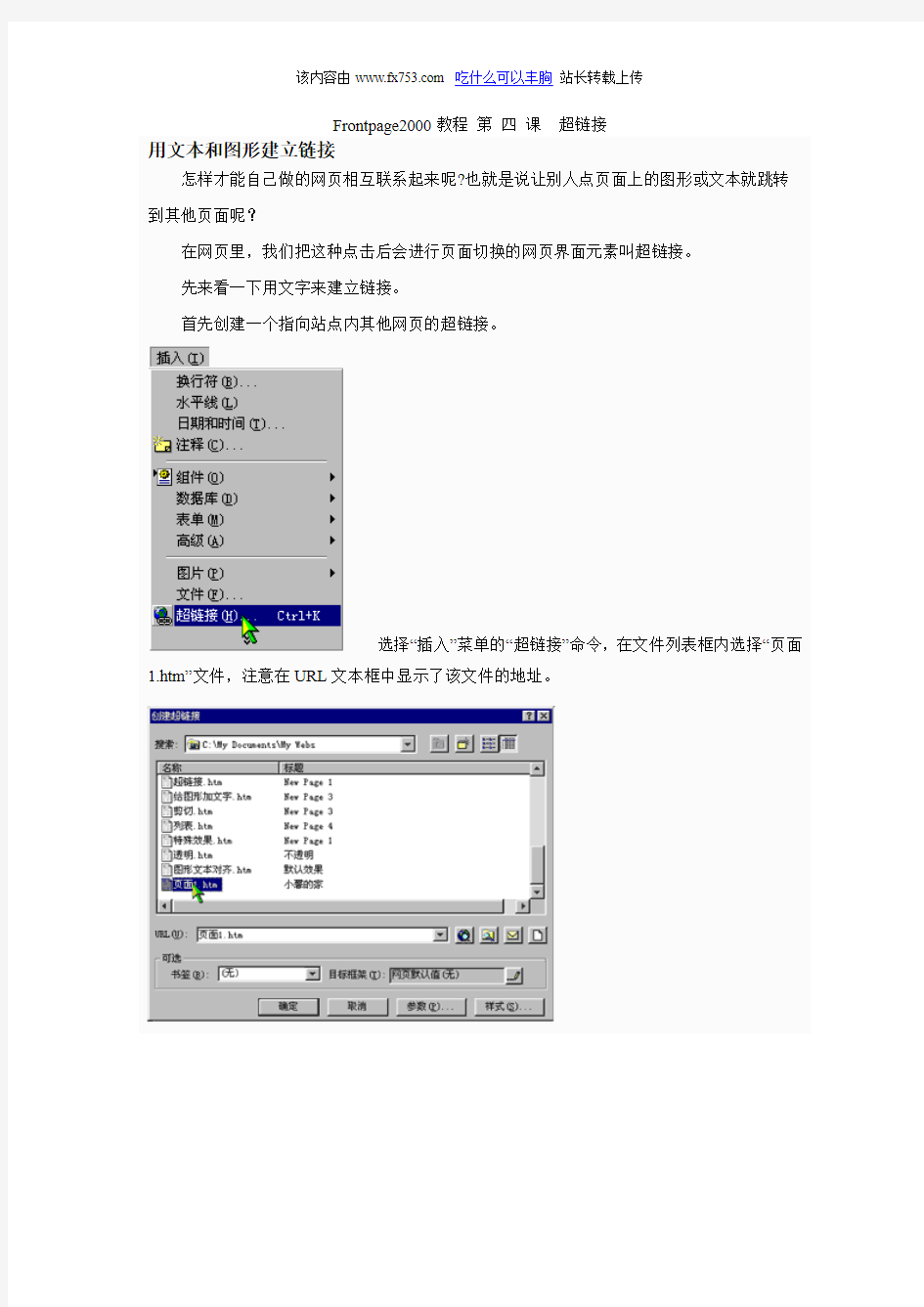
选择“插入”菜单的“超链接”命令,在文件列表框内选择“页面1.htm”文件,注意在URL文本框中显示了该文件的地址。
单击“确定”按钮.超链接就制作成功了。
我们切换到预览模式(单击预览按钮),
当我们把鼠标指向“主页”两字时鼠标变成手形,单击它,我们就切换到主页了。
那么为什么不在普通模式下试呢?:因为普通模式主要是用来编辑网页的,当我们在普通模式把鼠标指向“主页”两字时鼠标没有变成小手状,因此不能进行页面切换。不过如果按住CTRL键,鼠标就变成了小手状。这时单击就可以进行切换了。也就是说在普通模式中按住CTRL键才能激活超链接。
我们也可以将超链接指向其他站点的网页。选中作为超链接的文本,单击“常用”工具栏的“超链接”按钮,这和选择插入菜单的超链接命令是一样的。
在“创建超链接”对话框里,在URL地址栏直接输入要连接的网页或网站的地址。如果不清楚要作超链接的地址,只要单击URL地址框后面的放大镜就可以用浏览器在INTERNET上查找要链接的网页,FRONTPAGE会自动记录你找到的地址。
单击“确定”按钮就可以了。
我们还可以改变已经设置好的超链接。首先确认是普通模式,
在要改变的超链接下单击鼠标右键,选择“超链接属性”命令,输入新的URL 地址就可以了。
要想取消超链接,删除所有URL 地址框里的内容就可以了。
还有一种超链接,可以链接电子邮件。这样可以使你的网上朋友通过Email 及时与系,这是一个网站站长和网友交流的重要手段。
首先选中要作为超链接的文本,一般文本就
的邮箱地址,单击“超链接”按钮,单击“信封”按钮
,输入你的邮箱地址,
单击“确定”按钮,退出对话框, 选择“确定”,这时超链接就建立好了。我们试一下换到预览模式,单击邮件链接,
这样OUTLOOK被激活了,现在就可以发Email了。
刚才讲的都是用文本建立超链接,怎么用图形来建立链接呢?其实图形超链接和文字超链接的制作方法是一样的,只要在建立超链接时选择图形就可以了。
首先选中超链接的图形,单击箭头图形,单击“常用”工具栏“超链接”按钮,选择主页文件“页面1.htm”,单击“确定”按钮. 在普通模式中,按住CTRL键,单击箭头图形,就跳到主页页面了。
设置超链接颜色
在默认情况下,超链接是蓝色的,以与未访问已经访问过的超链接一般用不同的颜色过的相
区别。
我们可以改变这些颜色。首先在网页上单击鼠标右键,选择“网页属性”,进入“网页属性”
对话框,
选择“背景”选项卡,你可以改变一般的、已访问的和当前的超链接的颜色,这里我们单击“超链接”下拉列表框,选择绿色,单击“确定”按钮,超链接的颜色就改变了。
注意:在需要的时候修改,如果你随便修改,可能别人就会感到迷惑,觉得很不习惯。
图形地图
我们在FRONTPAGE里还可以建立图形地图,使一个图形指向多个链接目标。
图形地图是什么意思呢?当我们单击图片的不同部分时,就可以跳到页面的不同部分。
这里一个图形链接了多个书签。
可是,怎么制作图形地图呢?首先,要在图形上绘制热点。
我们选中OFFICE图形,
图形上有一个个的小框框。这就是热点,当我们浏览时单击他们就可以链接到别的地方。
绘图工具栏有按钮可以添加热点。
这个可以添加矩形热点,我们用的就是它。
这个用来添加圆形热点,
这个可以添加不规则热点。
接下来我们按下“矩形热点”按钮,在图片的FRONTPAGE上拖一个框,接着就会弹出“创建超链接”对话框,
选择事先建立好的书签。按“确定”按钮。
根据具体情况,我们可以创建链接到其他网页的链接。
还可以拖动热点框调整位置,也可以拖动热点框的小黑点改变框的大小。
看上去这和改变图形的大小、位置一样。如果我们单击图形中没有热点覆盖的地方,在默认情况下不会发生跳转,有时我们也可以设置一个默认跳转位置,这样单击图形的任何地方都会跳转。
单击图形,选中OFFICE图片,单击鼠标右键,选择“图片属性”命令,
在“常规”选项卡中单击“默认超链接”中的“浏览”按钮,
选择“OFFICE全新亮相”书签。单击“确定”按钮。再在“图片属性”窗口中选择“确定”。再切换到“预览”模式,这时单击没有热点的地方就会自动跳到“OFFICE全新亮相”书签的位置。
在Internet上超链接是如此广泛的应用着,可以说整个Internet就是一个由无数个超链接连接起来的网络,要想制作好网页就一定要掌握如何使用超链接。
《建立超链接》教学设计 山东省临沂市罗庄区高都中学信息技术教研组庞凤启 一、教学设计部分 教学内容分析 本课的主要内容与地位 网页的学名是HTML(即:超文本文件),从本质上说网页只是一个文本文件,超文本的意思即含超级链接的文本文件。 网页中所有丰富的元素都是通过链接实现的,用一段文本文件告诉浏览器图片或者声音的位置,然后浏览器会自动加载到网页中显示,但网页本身仍然没有嵌入任何非文本的文件。 超链接是网页赖以存在的基础。理解超链接的原理、熟练地使用超链接是一个合格的网站建设者必须具备的能力。 本课与前后内容的关系 学习超链接的相关知识,是对前面几课制作的几个孤立网页的有机整合。只有通过超链接,由网页组成的集合才能被称作网站。 教学目标分析 知识目标/技能目标 知识目标 理解超链接的概念。 理解导航栏在网页设计中的重要性。 技能目标 掌握在网页中插入超链接的一般过程; 熟练掌握将链接指向站点内、站点外和电子信箱的一般方法; 学会在网站内设置导航栏。
过程与方法目标 能够根据实际需要,选择不同的网页素材、建立不同的链接。 情感态度与价值观目标 体会万物皆有联系,加强与父母、老师和同学之间沟通和交流,虚心听取别人的意见,不至于在自己的成长过程中迷失方向。 本课的重难点 重点:“创建超链接”对话框;标签链接。 难点:导航栏的设置。 本课的课时分配建议 一课时 教学策略设计建议 教法建议 本课是第一单元的重点和难点,教学中建议采用将学生进行分组,不同级别的学生完成不同的探究任务。其中包括:站点内的超链接、到外部站点的超链接、到电子邮箱的链接和到应用程序或文档的链接,以及选择不同的网页素材(文字、图片)作为链接对象的操作方法。 在学生的学习过程中,教师应指导学生实时进行网页的预览,以体验不同链接的不同作用。对实践中遇到的如Outlook Express的使用问题,教师可在讲解知识点时做简单介绍。 讲解设置导航栏部分时,教师可指导学生回顾第二课设置网页模板的相关知识。 教学资源与环境建议 教学环境准备建议 1.保证每台学生机能够连接Internet或虚拟网络环境; 2.学生机安装Outlook Express。 教学评价建议
九年级信息技术教学计划 中小学信息技术课程是为了适应技术迅猛发展的信息时代对人才培养提出的新要求而设置的必修课程,作为一门新兴学科,它已越来越受到重视。为了全面贯彻落实国家课程计划,加强对我市义务教育阶段教育教学的管理和指导,进一步推进素质教育,提高教育教学质量,促进学生全面发展,我市教育局以多年将信息技术课纳入毕业和升学考试中,所以本学期要着重学习教育部门规定的考试内容。 一、学生基本情况: 九年级学生已经具备了一定的信息技术水平,基本掌握了计算机的一般操作方法和使用常用软件,但由于每一学期信息技术课时比较少,每周只有一节课,学生的遗忘性大,大多数学生学后没有注意巩固,学生掌握的情况不是很理想,参差不齐。 二、教学目标: 初中信息技术课程考试分为信息技术基础知识、操作系统、文字处理和电子表格四个模块。本学期将着重对这四部分内容进行巩固和复习,培养学生的动手实践操作能力,能够较熟练的掌握对计算机操作的基础操作能力,培养学生主动学习和自学能力,培养学生正确的学习信息技术的方法,培养学生良好的信息素养,把信息技术作为支持终身学习和合作学习的手段,为适应信息时代的学习、工作和生活打下必要的基础。 三、方法措施: 在设定了教学内容的同时,要采用一定的方法措施使学生能够系统的掌握信息技术知识。 1、对学生学习信息技术的目的进行引导,端正其学习态度。 2、对学生进行严格的要求,让他们能充分利用好课堂45分钟时间。 3、对每个班都培养一名信息技术代表学生,由此学生带头对其他学生进行引导和榜样。 4、加强复习与巩固,培养学生兴趣
第1.2课时 启动frontpage2000建立站点和图片收集 教学目的:掌握站点的建立,学会软件的启动和素材的收集,了解站点的打开和关闭。 教学重点:创建站点,收集图片,启动frontpage2000。 教学时间:2课时 教学过程: 教师讲解、示范 1、启动FrontPage 2000 单击任务栏上的“开始”按钮,从“程序”菜单中选择“Microsoft FrontPage”单击。 2、FrontPage 2000的界面说明 FrontPage 2000的界面可以分成菜单栏、工具栏、视图栏和主编辑窗口4大部分。 ①、菜单栏包括”文件”、”编辑”、”查看”、”插入”、”格式”、”工具”、”表格”、”框架” 、”窗口”、”帮助”等10个菜单。 工具栏单击”查看”菜单,选择”工具栏”,在出现的下拉菜单中列出了几种不同的工具栏,如果菜单 项前面有一个对钧号“√”,表明在界在上已显示此菜单项。如果再单击一下,将取消这一项的显示。 ②、主编辑窗口在编辑网页时,有3种显示方式,即普通、HTML和预览。 普通显示方式是最常用的显示方式,一般是在此方式下工作。 HTML显示方式在需要直接编辑或查看网页文件的HTML代码时使用,一般是为了实现某种特殊效果(如在网 页中动态显示时间)而经常使用。 预览显示方式在需要预先观察网页的显示效果时使用。当使用管理功能时,主编辑窗口相应地会显示各种 任务下的文件或站点信息。 3、新建站点 实例:使用”只有一个网页的站点”模板创建一个Web站点。 操作步骤: (1)打开”文件”菜单,选择”新建”菜单项,在子菜单中选择”站点”菜单项,出现一个”新建”对 话框,在对话框的”指定新站点的位臵”项中输入新站点的存放位臵。 (2):新站点的存放位臵选择是磁盘存储方式,是因为考虑到实践操作中的方便。而一个站点要让在 Internet上的用户正常浏览的话,应该通过FrontPage的站点发布功能或FT文件传送方式,把该站点内容
建立超链接教学设计 学习目标: 1、了解超链接的基本概念; 2、掌握同一站点内不同网页间及不同对象上的超链接的制作方法; 3、掌握同一页面中超链接的制作方法; 4、掌握不同站点间超链接的制作方法及E-mail链接的制作方法。 学习重点:超链接制作方法 学习难点:根据需要选择适当超链接类型 学习方法:任务驱动法、讨论法、自主探究法 课时安排:1课时 课前准备:将本节所需材料放到教师机高二学生共享文件夹中 教学过程: 一、导入新课 我们在浏览网页时,都会发现当鼠标移动到网页上的某些地方时,鼠标指针就会变成手形。对准单击时,还可以看到网页跳转到了其他网页上或者是网站上了。这是为什么呢?这就是“超链接”发挥了作用。正是由于有了"超链接",因特网才会如此神奇,如此流行! 前面我们已经分小组学习了单张网页的制作,并制作了自己的网站,今天我们就来学习如何建立超链接,将零散的网页和文件串起来,组成一个有机整体。 二、下载资源 在“网上邻居-->教师机-->高二学生共享”中找到“建立超链接”文件夹并下载到D盘上,
三、预习检测 回答下面三个问题: 1、超链接是什么? 明确:是链接源到链接目标的链接。 2、链接源及链接的目标指的是什么? 明确:⑴链接源:就是链接的载体,Frontpage中,链接的载体是指显示链接的部分,如文字或图片; ⑵链接的目标:是指链接到的位置。既可以是文件、网页,也可以是网页中的某个位置以及电子邮件的地址。 3、常见的超链接有哪几种? ⑴到网页或文件的超链接; ⑵到外网站的超链接; ⑶到书签(网页中的某一位置)的超链接; ⑷到E-mail的超链接; 四、演示操作建立到网页的超链接(资源在刚下载的“建立超链接”文件夹中) 用FrontPage打开“神奇的超链接.htm”,在网页文字“什么是超链接”上建立一个到网页“什么是超链接.htm”的超链接。 1、步骤: ⑴选中文字:“什么是超链接” ⑵执行“插入”→“超链接”,打开“创建超链接”对话框 ⑶单击按钮“制作一个指向您计算机上文件的超链接”,打开“选择文件”对话框;
第一单元网站设计与制作学案 第1课创建站点 本课学习目标:1、知识目标:了解网站规划方法;认识Frontpage2000的工作界面;理解站点、网页、主页的概念。 2、技能目标:学会规划和设计网站;能够搜集网站相关素材;学会新建和打开站点。 3、情感、态度与价值观目标:感受网站规划的重要性,养成做事有计划、勤思考的习惯。 教学方法:自学法、演示法、观察法、实践法、小组合作。 教学重点:网站规划的一般步骤;Frongpage2000的站点管理。 教学难点:网站规划的一般步骤。 学习时间:1课时。 学习过程: 引入课题:许多同学都有上网的经历,那么什么是网站呢? 网站:网站是在因特网上一个相对独立的信息的集合,这些信息以网页的形式向全世界发布。因此,网站就是相关网页的集合。 学习与探究: 一、他山之石,可以攻玉 通过对“中国少年雏鹰网”与“联想公司网站”首页的比较,谈谈自己的感受,并说出它们之间有什么差异? 二、网站规划的一般步骤 小组合作:阅读本部分内容,总结网站规划的一般步骤?常见的网页版面布局形式有哪些? 步骤:1、确定网站的主题和风格; 2、设计规划网站的结构和内容; 3、设计网站的版面布局;(“T”型、“口”型、时尚型、“三”型布局) 4、搜集整理网站素材; 5、选择网站制作工具(frontpage2000)。 三、Frontpage2000的站点管理 1、初识Frontpage 根据打开程序的一般方法,自己试着打开Frontpage。并思考有没有其它的打开方法。 2、新建站点 教师演示:“文件”---“新建”---“站点”,打开“新建”对话框。 学生操作:(1)指定新站点的位置为“D:\情感小屋”,并选择站点类型为“只有一个网页的站点”。 (2)观察界面发生了什么变化?在“文件夹列表”中自动生成了哪几个文件或文件夹?它们有什么作用? 3、打开站点 “文件”---“打开站点”。 四、实践与创新的: 1、访问以下网站,描述它们各自的主题和风格,并画出网站的结构图和主页的布局图。 https://www.doczj.com/doc/c012387134.html, https://www.doczj.com/doc/c012387134.html,./01/indes.html
小学信息技术新课程标准教材信息技术( 2019 — 2020学年度第二学期 ) 学校: 年级: 任课教师: 信息技术教案 / 小学信息技术 编订:XX文讯教育机构
建立超级链接--说课稿 教材简介:本教材主要用途为学习本知识能够调动学生的激情与兴趣,对相关教师和学生创造力的开发有促进作用,对教学效果提升有着积极的影响,本教学设计资料适用于小学信息技术科目, 学习后学生能得到全面的发展和提高。本内容是按照教材的内容进行的编写,可以放心修改调整或直接进行教学使用。 一、教材分析 本课是义务教育山东省小学信息技术五年级上册第七课的内容。它是学生能够顺利、快捷操作、使用幻灯片制作的基础之一,也是形成学生“了解熟悉──技巧掌握──综合运用”这一合理知识链的重要环节。编者的设计意图是让学生熟悉超级链接的功能,初步掌握文本超级链接的方法,能利用“超级链接”的功能实现简单的交互,对今后熟练应用幻灯片打下良好的基础。 二、教学对象分析及学法 就教学内容而言,对已学习了一定幻灯片制作技能的五年级学生来说并不难,而且也是学生非常感兴趣的东西,但学生在做返回的超级链接这一教学难点时,容易思维混乱,不知如何操作。因此在课堂上坚持精讲多练的原则,重难点知识则通过学生自学教材内容、小组学习交流讨论以及教师适当点拨等方式,帮助学生理解掌握。重在促进学生相互的交流和分享,实现共同学习。
三、说教学目标 本课的学习内容以卡通形象及奥运形象为依托,采用以信息为主线,任务为核心的模式,充分培养学生的自主性和探究精神,体现了课程整合的思想。根据新课程理念、教材特点及学生的心理、智力发展水平和他们的知识经验、情感需求,我确定了本课的教学目标。 知识与能力:能熟练使用powerpoint;初步感知“超级链接”的作用,并能利用“超级链接”的功能实现简单的交互。 过程与方法:能对采集的素材进行编辑加工,来表达自己的主题;学会联想和类推;培养学生发现问题、解决问题、主动探究的能力。 情感态度与价值观:经历使用超级链接的过程,形成积极主动学习和利用powerpoint展示自己的态度,培养学生处理信息能力和表达,通过学习过程获取快乐的感受和体验。 教学重点:为什么要使用“超级链接”,掌握“超级链接”的方法,能利用“超级链接”的功能实现简单的交互。 教学难点:引导学生发现问题、设置返回的超级链接。 三、说教法、学法 本课采用演示法、指导法、激情教学法等教学方法,增加一些卡通与运动员资料,调动学生学习积极性,变被动接受为主动获取,营造出生动、活泼的课堂气氛。
Frontpage网页制作导学案 青州一中刘志韩【学习目标】 1、包括网页制作基础知识 2、站点的规划和创建 3、网页文本和图片的处理、表格和框架的应用 【学习重难点】 1、建立一个主题网站 2、建设一个网站的步骤 3、网页的美化与特效的制作 【课前预习】 思考一下多媒体信息集成的方式有哪些? 【自主学习】 1、在www中,________是信息的主要组织和表现形式。 2、用________语言编写的网页实际上是一种文本文件,以.HTML或者.HTM为扩展名,可以使用任何文本处理软件(如记事本、word等)创作或修改。 3、制作网页常用的软件有_________________和_________________。 4、网页文件的扩展名有哪些? 5、网站开发的基本过程: 网站的规划——( )——( )——网站的发布与管理——网站的评价 【合作探究与指导】 三、网站的制作 1、创建站点 文件——新建——站点(选择或创建存储站点的文件夹) 2、网页的创建与编辑 文件——新建——网页 3、插入对象 水平线 图片 字幕 悬停按钮 4、创建超级链接 在对象上右击选择超级链接——选择链接的目标。 5、使用表格 表格——插入(在制作网页的过程中用表格来布局网页) 6、在站点中查看网页的编辑及网页之间的链接情况。 分步骤操作练习题: 1、新建一个站点,只有一个空白网页的站点。 2、在首页上插入“我最喜爱的明星”,然后进行修饰。 3、再新建一个空白网页。重新命名为“周杰伦”。 4、插入图片“周杰伦”,文本“周杰伦”,排版设置后保存网页。 5、再建立一张空白的网页,重新命名为“刘亦菲”。 6、插入图片“刘亦菲”,文本“刘亦菲”,排版设置后保存网页。 7、分别在首页和“周杰伦”“刘亦菲”网页建立超级链接。 操作练习: 【拓展任务】 以环保为主题,利用文件夹“环保”中的素材,制作一个5页的网站。
第一节Front Page 2000 系统概述 一、Front Page 2000 的功能与特点 1、Front Page 2000 的主要功能 A、编辑 B、排版 C、图形 D、打印 2、Front Page 2000 的特点 1)易学易用 2)所见即所得 3)多种模式的显示方式 4)灵活方便的表格处理功能 5)图文混排的操作 6)不同文档格式的自动转换 二、Front Page 2000 的启动和退出 1、启动方法:“开始”→“程序”→“Microsoft Front Page”。 2、Front Page 2000 窗口介绍 1)文档窗口用于打开Front Page文档。 2)标题栏显示打开的文档名。 3)菜单栏包括Front Page操作的所有命令。 4)常用工具栏包括一些常用的操作命令。 5)格式栏单击格式栏中某一图标,可进行某一格式 6)标尺栏 7)文本编辑区用于输入、编辑文本。 8)选定栏以行为单位选定文本。 9)状态栏显示当前光标所处的状态。 10)滚动条移动滚动条可显示文档窗口中的所有文档。 3、联机帮助操作时可使用“帮助”菜单获取帮助信息。 4、Office 助手 5、快显菜单 选定某一操作对象,然后在选定对象处单击鼠标右键,将弹出与该对象相关的快显菜单。 6、退出 有多种退出方法。在关闭时若显示保存文档对话框,则可选择“是”或“否”对文档进行保存或放弃保存。
第二节文档的建立与编辑 一、文档的建立与打开 1、创建新文档 方法:“文件”→“新建…”→选“常用”模式及“文档”。 2、打开已存在的文档 方法:“文件”→“打开…”→在选择对话框选择要打开的文档。 二、输入文字与符号 1、输入文字及符号在编辑区中输入文字和符号。 2、自动换行 一行结束时将会自动换行,可以不需要按回车键。在Front Page中,按回车表示一个段落结束,并加上段落结束符。 3、保存文档 ·保存新文档 方法:“文件”→“保存”→弹出保存对话框。 ·保存已命名的文档 方法:“文件”→“保存”。 ·修改文档名存盘 方法:“文件”→“另存为…”。 4)自动保存文档 方法:“工具”→“选项…”→“保存”页框,设置自动保存文档时间。 4、利用模板建立文档 方法:“文件”→“新建…”→选择一种模板,单击“确定”。 三、修改文档 1、插入点定位将光标插入到某一位置。 2、选定编辑对象有多种选定方法。 3、插入文本·插入与改写方式的切换·插入其他文件内容 4、修改及删除文本·删除·用新文本替换原有内容·撤消与重复 5、复制与移动文本·复制文本·移动文本 6、查找与替换文本·查找文本·替换文本
用Frontpage制作调查问卷 吴娟 教学目的: 1、使学生初步认识frontpage组件中的悬停按钮和滚动字幕; 2、使学生能够举一反三,利用表单制作调查问卷; 3、开发学生的创造力和想象力,培养学生与人共事的协作精神。 教学重点和难点: 1、用表单制作调查问卷; 2、“举一反三”,根据不同的题目类型选择不同的表单选项。 教学地点: 多功能教室 教学用具: 计算机多媒体投影仪 教学程序: 一、激发兴趣,形成动机(导入――5分钟) 导入: 师:同学们,你们喜欢上网吗? 生:喜欢 师:你们上网都干些什么呢? 生:聊天,游戏 师:那你们经常上网吗? 生:偶尔; 师:那你们认为上网对我们的学习有没有影响? 生:有,但是不大 那请同学们想一想,有什么好的办法让我来了解你们乃至更多的人对上网的看法。(学生思考)我们是不是可以尝试用问卷调查进行统计,好,接下来我们一起来参加问卷调查。 学生分成两个大组,一个小组填写纸质的问卷调查,一组填写网站上的问卷调查,最后统计并分析调查结果; (电子问卷调查是老师课前做好的,学生只需要花一两分钟的时间就可以完成,然后通过网站的的查看结果来对调查结果进行分析,显然统计起来比纸质的问卷调查更容易。) 电子问卷调查有如下优点:第一,电子的更节约能源,第二,电子的
统计效率更高,也更准确,第三,电子的调查问卷可以更广泛,它不受时空的限制,可以让更多的人参与进来,所以,今天我们一起来学习用frontpage制作电子表格 二、总结归纳,形成表象(探究学习――5分钟) 现在请同学们跟着我一起来打开frontpage2000:开始程序Microsoft frontpage,在之前我们已经学过用frontpage2000制作简单的网页,但那只是静态的网页,今天我们要做的调查问卷是一个动态的网页,它具有交互性。调查问卷在frontpage2000中可以用什么来实现?(表单),下面我们一起来认识表单。 比较word文档中的题型与之对应的表单选项 单行文本框填写性别和年龄 滚动文本框写调查问卷的感受 单选按钮单项选择题 复选框多项选择题 三、观察演示,领会要领(教师引导――6分钟) 教师简单讲解在frontpage2000中如何利用表单实现调查问卷的制作: 下面我就简单的讲述一下我讲解和演示的过程: 1、表单制作:插入表单表单;敲回车(便于复制内容) 2、单行文本框; 3、滚动文本框; 4、单选按钮; 5、复选框。 随着上诉步骤的展开,通过预览,调查问卷效果就出来了,学生会惊讶的发现,原来在frontpage中制作调查问卷这么有趣,这么简单,在老师的讲解和演示后,学生领会了表单制作的基本要领,对其操作步骤也慢慢了解,此时抓住学生若有所悟又跃跃欲试的心理,及时安排分组上机练习,使之很快就能掌握并巩固本课的内容。 四、上机实践,掌握技能(协作探究――20分钟) 四个学生一个小组,协作完成以下的一个任务来:①根据老师提供的素材,选择一个题目来制作调查问卷;②调查问卷中要包含至少三个表单选项。上机过程中如果出现疑难问题,你有几种求助方式,首先是小组协作完成,可以求助于老师,还可以到网络这个学习平台查找相关资料。
建立网站站点(教案) 一、教学目标 知识目标:建立网站文件夹和新建网站的主页。 技能目标:1.认识启动FrontPage,熟悉FrontPage软件环境; 2.建立网站空站点并新建保存主页; 情感目标:教学中以简易地操作技能帮助学生树立成功建站的信心。 二、重点难点 教学重点:本课教学重点是启动FrontPage,在熟悉FrontPage软件环境的基础上建立网站空站点并新建保存主页。 教学难点:本课的教学难点站点文件夹的理解。学生在理解上有一定的困难,他们一般不太理解为什么要用上文件夹来存放网页,这里教师需要作解释。 三、环境与素材 1.教学环境:多媒体网络教室,学生计算机中安装IE5.0以上版本及Frontpage2000以上中文版,要求能上因特网。 2.教学素材:准备示例网站以及首页相关的文字图片素材。 四、学情分析初三没开课,之前学生基础较差,对于Word操作也不是很熟悉,不扎实, 网站更是没接触过。讨论也不大积极。并且由于硬件条件较差,还不能 保证每生一台机子。 五、教学思想由一个网站演示入题,激发学生学习兴趣;通过与Word界面的比较,学 生讨论让他们体会到原来FP同Word差不多,将悬着的心放下;接着进 行建立一个站点文件夹,这时能过教师演示,讲解,学生操作;再进行 建立网站主页,保存,同Word操作的比较,让学生了解与Word些许不 同的地方;最后通过分层教学,布置新建主页的一些基本的图文件混排。 以上一系列的设置都是为了让学生树立成功建站的信心。 六、教学过程 引入:将示例学生网站“蓝色阳光”展现在学生的面前。 师:请同学们踊跃发言,谈谈自己的爱好,理想,特长等等。 生:可能一:不回答。(解决方法,比如说A喜欢玩游戏,B喜欢动漫,C喜欢蓝球)可能二:回答各种各样的,或是单一的,或是两者兼有。 师:好,从今天开始大家可以尽情的展现自我的个性,发挥你的专长,向全世界宣告:我来了! 师:那么我们能通过什么来展示呢,当然方法可以是多种的,今天我们就用做网站来实现。 建网站可以借助于工具软件,如Marcromedia Dreamweaver、东方网页王等都是目前流行的网页制作工具。我们今天用相对简单的软件Microsoft FrontPage来作为网页制作的平台。 任务一: 找一找2个同学一小组启动Microsoft FrontPage和Microsoft Word,谈谈它们的区别。情况一:学生找不出。师提示(视图栏、文件名、状态栏、分类页面选项卡)。
如何去掉word自动生成目录的超级链接? 问题:整理文档时,想把word自动生成的目录拷贝到一个单独的文件,结果拷贝出来时的目录在打印预览时页码处总是"错误" 原因:拷贝出来的目录带超级链接的缘故 解决办法:全选目录,按Ctrl+Shift+F9,取消所有链接。 如果想取消某一个超级链接,可以用鼠标右键单击该超级链接,并在弹出的快捷菜单中选择“取消超级链接”选项。 如果想一次取消文档中所有的超级链接,则可以选择“编辑→全选”选中文档中的所有内容,然后按Ctrl+Shift+F9即可。不过需要注意的是,这个快捷键的功能是将所有的“域”(其中包括超级链接)转换为普通文本,所以,使用时要慎重,确保需要转换的文档中不包含其他重要的域。因为一旦域被转换成了普通文本,就无法自动被更新,并可能因此产生错误。另外,也可以依次点击“编辑→全选→剪切→编辑→选择性粘贴→无格式文本→确定”完成这个操作,只是麻烦了一些。 如果想取消这个把Internet和E-mail地址转换为超级链接的自动转换功能,应选择暂时关闭这个功能。依次点击“工具→自动更正选项”,在“键入时自动套用格式”选项卡中取消“Internet及网络路径替换为超级链接”复选框,单击“确定”按钮。 有时,我们输入的超级链接包含空格,结果是一个地址还没有输入完整,刚一按下空格键,前半部分就自动转换成了超级链接。遇到这种情况,可以用双引号(英文字符)把地址引起来,这样,当输入完尾部的双引号,再按下空格键时,这个中间带有空格的网络地址就能够被正确地转换了。 如果要改变文档中的超级链接的文字,可用鼠标右键单击该链接,选择“编辑超链接”选项。在“要显示的文字”选项的文本框中输入新的文字,单击“确定”即可。在“编辑超级链接”对话框中,我们还可以改变超级链接的地址,使它指向另外的网络地址或本地文件。如果想跟踪该超级链接,可按住Ctrl键,同时用鼠标单击该链接。 要在一个文档内部创建超级链接,以实现阅读中的跳转,可以这样做:选择特定的词、句或图像成反白显示,按下鼠标右键,把选定的目标拖到需要链接到的位置,释放鼠标按键,在快捷菜单中选择“在此创建超级链接”。
第18课建立超链接 一、教学目标 知识目标:1.巩固超链接概念。 技能目标:2.掌握在主页和分栏目板块之间建立超级链接。 3.学会设置超链接属性来管理超链接的网页。 情感目标:“超链接”功能实现了网页成为信息源传播源。它让多个网页多个网站联成一体,扩充了英特网的强大、动态、互联的功能。学生在本课学习中通过运用超链接技术,深刻理解英特网“超链接”的意义。 二、重点难点 教学重点:为多个栏目网页之间建立超链接; 教学难点:设置超链接的属性。 三、环境与素材 1.教学环境:多媒体网络教室,学生计算机中安装IE6.0以上版本及Frontpage2003以上中文版,要求能上因特网。 2.教学素材:学生素材库包括示例站点文件夹、帮助文档。 四、教学过程设计: (一)、引入(5分钟) 师:12月25日,是什么节日? 生思考 师:圣诞节快到了,老师准备了一份礼物想送给同学们。 生猜想是什么礼物 师:(打开礼物)原来是一个网站,打开一起来欣赏吧。 生观看欣赏 师:这是一个有关“海绵宝宝”的网站,好像是一部卡通片。我们看看“动画介绍”页面的内容。 师:(先打开未做好超链接的分栏目页面)欣赏起来好累哦。(再打开已经做好超链接的分栏目页面)都这样欣赏就轻松多了嘛。 师:有什么方法可以解决呢? (设计意图:让生观察思考发现问题,引出课的内容) 生:超链接 师:同学们跟老师想到一块去了。 师:什么是超链接?(请生来说说,讨论)生思考讨论 师:(打开网络上一个网站文字图片超链接操作)鼠标形状手形单击跳转另一个页面师:(ppt展示)超链接概念。 师:你会建立超链接吗?生思考 师:(ppt展示)今天我们就来学习建立超链接 (二)、建立超链接(分钟) A.布置任务一:建立主页与分栏目页面间的超链接
题第1课参观“咪咪豆网屋” 教学目标: 1、知道网络及生活密切相关, 2、最大可能地了解网络上有什么 教学重点、难点: 认识个人网站 教具:PowerPoint 课件、多媒体电脑 教学过程 一、谈话引入: 电脑网络及现代生活密切相关,它们已成为现代生活的标志,随着信息技术日新月异的发展,电脑网络在我们的日常生活、工作、学习、娱乐等方面日益重要,可以说,网络就象一个大宝库,里面有取之不尽的宝藏,可神奇了。 二、认识网络 1、师:通过网络,我们可以做什么呢?(指名回答,教师再操作示范) 2、师:网络的通讯方法有哪些?(E-mail、BBS、QQ、IP电话、聊天室) (学生回答,教师再操作示范) 3、师:小调查,你们上过这些网站吗?(在线游戏、新闻放送、在线电影、在线听音乐、旅游天地) 4、教师板书以上各个网址,学生操作观看。
三、练一练: 1、到各网站浏览一下,了解网络广博的天地。 2、进入“咪咪豆网屋”。 3、请登录“咪咪豆网屋”查询以下事项: (1)主页里有哪些素材? (2)主页由哪些部分组成? (3)逛“咪咪豆网屋”。 四、交流心得: 你还发现网络上还有什么好玩的东西,把它介绍给其他同学。 五、小结、质疑: 这节课你有什么收获?最喜欢上什么网站? 小学六年级信息技术教案 课题校本课“找找找” 教学 目标 1、了解搜索引擎的用途。2、学会使用各种搜索引擎查找资料。 教学 重点、难点正确运用“搜索引擎”搜索所需的信息
教具多媒体电脑 教 学 过 程一、谈话引入: 上节课,我们到网上兜了一圈,你们是不是发现,网络是个大宝藏。可是,这个宝库太大了,怎样才能迅速地找到我想找到的宝贝呢?今天,老师就介绍几个小帮手给大家,你们喜欢吗? 二、开始新课: 1、功能强大的搜索引擎: 雅虎: 21cn: 搜狐:百度: 新浪: google: 2、学生操作,打开以上的搜索引擎,认识它们的“真面目”。 3、学习查找的方法(以搜狐为例)。 任务一:通过搜索引擎查找关于“桂林山水”的相关资料。 操作要点: ①在地址栏内输入搜狐网址②单击页面中的“旅游及交通” ③到搜索引擎的位置输入关键词:“桂林山水”,再按“搜索”按钮后即可进入关于的网站。 4、互相交流,你找到了些关于“桂林山水”的什么资料?还想查找什么信息呢?
教案精选:高中信息技术《网页制作》教学 设计 教案精选:高中信息技术《网页制作》教学设计 1、任务驱动 本单元的学习通过完成网页作品来实现。班级网页的信息来自学生生活的班集体,每个热爱班级、关心班级的同学都能产生一种急切地完成任务的动机,而完成任务又能给他们带来成就感和满足感。这种心理上的内在动力驱使学生自觉地把计算机作为一种信息处理的工具来使用,由“要我学”变成“我要学”。在教学中,教师通过创设情境,激发学生的创作欲望,把总任务划分到每节课,按照学生的制作进度来布置子任务,使学生在教师的引导下逐步达成教学目标。 2、小组协作 制作班级网页是个大任务,具有一定的开放性和综合性。因此采取小组协作学习的方式是非常必要的。小组成员的知识程度、学习能力和思维方式都有差异,可以通过讨论、交流与合作,取长补短、拓展思路。每个学习小组由6-8人组成,每人负责制作1-2个页面,组合成一份班级网页。最后,各小组作品集中评比,选出优秀作品,上传到校园网上公布。
基于资源 要培养学生的信息能力,就必须为他们提供大量处理信息的机会。基于资源的学习就是让学生接触到丰富的学习资源,为学生的知识构建提供支撑。笔者采用ASP技术自主开发了一个信息技术学习网站,该网站具有强大的交互功能,不仅能为学生创设丰富的资源环境,还为每个注册用户提供个人空间,支持作品的上传或下载,并开辟了学生论坛和教师答疑,供师生们交流和讨论。网站的使用不仅方便学生的学,还能改善教师的教,也为师生间的交流提供了虚拟空间。 三、学习目标 本单元的认知、情感和动作技能三种目标分述如下: 认知目标 1、能简要陈述FrontPage2000主要功能,熟悉其操作界面 2、能用自己的话解释下列术语:HTML,URL,网页,主页,超链接 3、能主动获取、收集班级信息,并加以分类和整理 4、能客观评价网页的内容和风格,具备一定的审美能力 情感目标 1、具有集体荣誉感,愿意为班级的网页建设出谋划策 2、具有乐于助人、团结协作的精神
第五节网页制作基础——启动frontpage2000建立站点 和插入图片、创建表格 一、教学目标: 1.掌握启动FrontPage 2000的方法。 2.了解站点的基本含义; 3.熟悉FrontPage 2000的环境,观察六种视图,了解它们的工作模式。 4.利用“网页”视图,建立一个网页,学会输入文字、插入图片和创建表格。 二、教学重点: 创建站点,收集图片,熟练使用FrontPage编写网页 三、教学难点:创建表格 四、教学课时:1课时 五、教学方法:讲解法,演示法,练习法 六、教学辅助手段:多媒体网络教室 七、教学过程: 导入: 在前两节课我们学习了计算机网络的基础知识,学习了怎样在网上获取信息。很多同学都为网页的多样化所吸引。很多同学可能在想要是我自己有这样的一个网页该是多好。今天我们就来学习用FrontPage制作自己的网页。 新课: 1、启动FrontPage 2000 单击任务栏上的“开始”按钮,从“程序”菜单中选择“Microsoft FrontPage”单击。 2、FrontPage 2000的界面说明 FrontPage 2000的界面可以分成菜单栏、工具栏、视图栏和主编辑窗口4大部分。 ①、菜单栏包括【文件】、【编辑】、【查看】、【插入】、【格式】、【工具】、【表 格】、【框架】、【窗口】、【帮助】等10个菜单。 工具栏单击【查看】菜单,选择【工具栏】,在出现的下拉菜单中列出了几种不同的②、工具栏,如果菜单项前面有一个对钧号“√”,表明在界在上已显示此菜单项。如果再单击一下,将取消这一项的显示。 ③、视图栏中摆列着各种管理器的图标,这些管理器包括网页管理器、文 件夹管理器、报表管理器、导航管理器、超链接管理器和任务管理器等。 单击管理器图标以切换到相应的管理器。
六年级信息技术上册第12课打造自己的网站 1教案华中师大版 1、认识网页制作工具FrontPage2000。 2、能建立个人网站。 3、会更改网站文件存储的地址。教学重难点:掌握FrontPage的打开、保存、退出以及在FrontPage中编辑文字,并根据模板创建个人网站。教学时间:1课时教学过程: 一、激趣导入(出示电脑课件,学生自行点击浏览优秀网站)师:这都是伍、六年级学生做出来的网页,大家说,做得好不好?(生:好)只要大家努力,我们也能做出这样的网页。同学们,从这节课开始,我们白手起家,创造自己的网屋,从制作最简单的网页开始,步步深入,最终建成内容丰富的漂亮的网屋。不过,做网页有个工具才行,我们先来认识一下吧! 二、初识FrontPage(电脑演示电脑的操作)和窗口的组成。师:(开始----程序----Microsoft FrontPage)这窗口看起来有点熟悉吧,你能说出FrontPage与以前我们学过的哪个软件相似吗?他们有哪些相同的地方和不同的地方?(出示word窗口和FrontPage窗口进行对比) 【设计意图:让学生初步认识FrontPage,了解FrontPage窗口的组成。培养学生独立思考的能力。】
三、制作网页 1、布置任务。师:看了这么多精彩的网页,也初步熟悉了FrontPage这个软件,大家是不是有点动心了,想不想自己动手来做自己网站啊!大家可以小组合作完成一个主题网页,每人做一个内容,也可以单独来完成自己的个人网页。 【设计意图:布置任务,推动学生探索,培养学生自主探究的精神。】 2、操作示范:以教师制作的网页为例讲解最简单的网页制作。师:有的同学在看完了操作之后忘记了怎么办呢?到课件网页里面看看,老师已经为你们准备了相干的引导,点击这里,可以帮助你解决问题,如果在制作过程中还有不懂的地方还可以和老师、同学一起来讨论解决它。 【设计意图:引导学生合作,培养学生的合作能力。使留学生明白网络课件的使用,使学生利用课件交互学习。】 3、网页要求:网页设置合理,字体颜色、大小、整体布局合理。 【设计意图:使信息技术学科与语言学科、美术学科进行整合,培养学生的审美能力,语言表达能力。】 四、自主制作网页学生边浏览网页,在双窗口之间切换,边学习边完成任务。学生可以边复习相干知识边制作网页,也可以先看完相干知识,再制作。
在FrontPage网页中导入及处理图片)教学设计 ——南海艺术高中吴延信 教学设计 Ⅰ. 教学思想与理念:根据教育部2003年3月份正式印发的《普通高中信息技术课程标准》来制定本节课的教学设计。信息技术课不等于计算机课,信息技术课更不等于“微软培训课”。“高中信息技术课程在义务教育阶段的基础上,以进一步提升学生的信息素养为宗旨;让学生在信息的获取、加工、管理、呈现与交流过程中,在通过交流与合作解决实际问题的过程中,掌握信息技能,感受信息文化,增强信息意识,内化信息伦理;使高中学生发展为适应信息时代要求,具有良好信息素养的公民。”因此,在信息技术教学中,要体现信息技术与课程整合的思想;要在教学中体现出技术所蕴含的艺术、文化与道德责任。基于此,高中的信息技术课不应该只是学习系统的计算机理论与知识,而是以应用性学习为主,重点在于提高学生利用软件完成任务的水平。 Ⅱ.课题:校园印象(在FrontPage网页中导入及处理图片) 设计意图及要求:根据教学目标来选择教学的课题,课题的选择以“任务驱动”和“问题解决”作为学习与研究活动的主线,创设有具体实际意义的情境,引导学生学这一情境中进行学习(意义建构)。高一学生刚进学校,这一课题是针对高一学生进行爱校教育的内容之一。通过设计一个主题网页来展示学校某一方面的特色,这一过程中,学生要用到与之相关的信息技术,使学生在提高信息素养的同时也获得了爱校情操的情感体验。因此,“任务”或者“问题”如何提出来?提得是否合乎实际——符合培养目标?就是教学设计成败的关键。本节课的教学技术知识内容是FrontPage中如何导入图片到网页中并进行简单的图片处理,为了贯彻这一内容,设计了一个实际任务,将信息技术与任务有机整合,使学生在这个任务的驱动下去掌握新知识并利用新知识完成任务。 Ⅲ.教材分析:本课是《中文FrontPage2000实用教程》(北京电子希望出版社2000年)第三章第一节课的内容。 Ⅳ.学情分析:高一年级的学生,经过初中的信息技术课的学习,已经具备了一定的知识基础和操作技能,尤其对office比较熟悉,也有足够的兴趣去学习新知识。但由于电脑课在中学相对偏少,不少学生仍对Windows的操作不熟练,对获取计算机中和网络上的资源不熟练,这有待在课堂指导上加以辅导。为了学生能顺利完成任务,获得成就感,本节课事先为学生提供了一个资源库供学生选用。课堂上带着任务去学习信息技术,学以致用,这对学生来说还是比较新颖的学习方法;如何为了解决问题而去获取相关信息,学生也显然不熟悉,因此,教师在课堂上必须提供足够的支架与导航。 Ⅴ.学习目标/学习成果 1知识性目标:知道如何把一个图片导入到FrontPage网页中; 理解如何保存一个“嵌入式文件”,掌握“缩略图”的制作;
(一)教学设计部分 ?教学内容分析 本课的主要内容与地位 网页的学名是HTML(即:超文本文件),从本质上说网页只是一个文本文件,超文本的意思即是含超级链接的文本文件。 HTML格式是文本文件,不嵌入任何非文本格式文件,网页中所有丰富的元素都是通过链接实现的,用一段文本文件告诉浏览器图片或者声音的位置,然后浏览器会自动加载到网页中显示,但网页本身仍然没有嵌入任何非文本的文件。 由此可见,超链接是网页赖以存在的基础。理解超链接的原理、熟练地使用超链接是一个合格的网站建设者必要条件。 本课与前后内容的关系 学习超链接的相关知识,是对前面几课制作的几个孤立网页的有机整合。只有通过超链接,由网页组成的集合才能被称作网站。 ?教学目标分析 知识目标/技能目标 知识目标 1.理解超链接的概念。 2.理解导航栏在网页设计中的重要性。 技能目标 1.掌握在网页中插入超链接的一般过程; 2.熟练掌握将链接指向站点内、站点外和电子邮箱的一般方法; 3.学会在网站内设置导航栏。 过程与方法目标 能够根据实际需要,选择不同的网页素材、建立不同的链接。 情感态度与价值观目标 体会万物皆有联系,加强与父母、老师和同学之间沟通和交流,虚心听取别人的意见,不至于在自己的成长过程中迷失方向。 本课的重难点 重点:“创建超链接”对话框;标签链接。 难点:导航栏的设置。
本课的课时分配建议 一课时 ?教学策略设计建议 教法建议 本课是第一单元的重点和难点,教学中建议采用将学生进行分组,不同级别的学生完成不同的探究任务。其中包括:站点内的超链接、到外部站点的超链接、到电子邮箱的链接和到应用程序或文档的链接,以及选择不同的网页素材(文字、图片)作为链接对象的操作方法。 在学生的学习过程中,教师应指导学生实时进行网页的预览,以体验不同链接的不同作用。对实践中遇到的如OutlookExpress的使用问题,教师可在讲解知识点时作以简单的介绍。 讲解设置导航栏部分时,教师可指导学生回顾第二课设置网页模板的相关知识。 ?教学资源与环境建议 教学环境准备建议 1.保证每台学生机能够连接Internet或虚拟网络环境; 2.学生机安装OutlookExpress。 ?教学评价建议 自评、互评、师评要注意的问题 在任务驱动、协作探究的教学过程中,学生是否顺利地建立了各种超链接; 在教师的指导下,各任务小组的学生能否相互协作。 ?教学过程参考案例 第一阶段:导入新课,明确学习目标 第二阶段:范例精讲,学生自主探究,完成范例。
六年级信息技术教案
第一课我爱大自然 教学目的: 认识与FrontPage2000的窗口 学会在FrontPage2000中编辑文字 在搜集素材、制作网页的过程中体会大自然的美,进而培养保护大自然,保护环境的意识。 教学重点与难点: 学会在FrontPage2000编辑文字 教学过程 一、谈话导入 1、我们在上网的时候,会看到有许多学生制作的网页,大家是不是觉得很了不起?其实我们也可以自己学着做网页,在因特网上展示自己的成果。 二、认识FrontPage2000窗口 1、启动FrontPage2000 2、认识FrontPage2000 3、怎么来切换这些按钮或标签?我们在一般在什么模式下进行网页的制作?“预览”和“普通”标签分别有什么用处? 三、建立站点
1、建立好自己的站点文件夹 在FrontPage2000的文件菜单中选择新建->站点,在其中选择“空白站”,再在右边的地址栏中输入"d:\我的文档\XXX的网站” 四、在FrontPage2000窗口中编辑文字 1、输入文字的方法,设置文字。 2、输入青少年文明公约。打开学案网址:https://www.doczj.com/doc/c012387134.html,,找到文明公约,读一读,想一想怎么把这些文字输入到自己的网页中?(复制、粘贴) 3、设置文字 五、总结回顾 1、在FrontPage2000输入文字的不同方法 2、保存第一个网页 注:提醒学生在保存图片以及命名文件和文件夹时,应尽量使用数字、英文字母或下划线等字符,如果使用汉字字符,文件上传后可能无法正常显示。 4、安装文件夹的修改,试着让学生把软件安装到D盘中去。 4、合并或拆分单元格 重点:选定表格中的单元格再进行相应的操作。 练习:把第3行两个单元格合并。 5、调整表格边框
微软WORD这个软件大家都很熟悉,但有不少功能我们并没有用到,其中不乏非常实用的。今儿个我给大家介绍一下如何用WORD自动生成目录。这对那些用WORD写书,写论文的朋友很有帮助。 优点:用WORD根据文章的章节自动生成目录不但快捷,而且阅读查找内容时也很方便,只是按住Ctrl点击目录中的某一章节就会直接跳转到该页,更重要的是便于今后修改,因为写完的文章难免多次修改,增加或删减内容。倘若用手工给目录标页,中间内容一改,后面页码全要改是一件很让人头痛的事情。应该自动生成的目录,你可以任意修改文章内容,最后更新一下目录就会重新把目录对应到相应的页码上去。 步骤:(以下内容在WORD2003中操作,其它版本WORD略有差别,但大同小异。) 1.在[格式]中选[样式与格式]
2.出现右边的一条“样式格式”栏,这里面主要就是用到标题1,标题2,标题3。把标题1,标题2,标题3分别应用到文中各个章节的标题上。例如:文中的“第一章制冷概论”我们就需要用标题1定义。而“1.1制冷技术的发展历史”就用标题2定义。如果有1.1.1×××那就用标题3来定义。 3.当然标题1,标题2,标题3的属性(如字体大小,居中,加粗,等等)可以自行修改的。
修改方法:右键点击“标题1”选“修改”,会弹出修改菜单,您可以根据自己的要求自行修改。
4.用标题1,2,3分别去定义文中的每一章节。定义时很方便,只要把光标点到“第一章制冷概论”上,然后用鼠标左键点一下右边的标题1,就定义好了;同样方法用标题2,3定义1.1;1.1.1;依此类推,第二章,第三章也这样定义,直到全文节尾。 5.当都定义好后,我们就可以生成目录了。把光标移到文章最开头你要插入目录的空白位置,选[插入]--[引用]--[索引和目录]