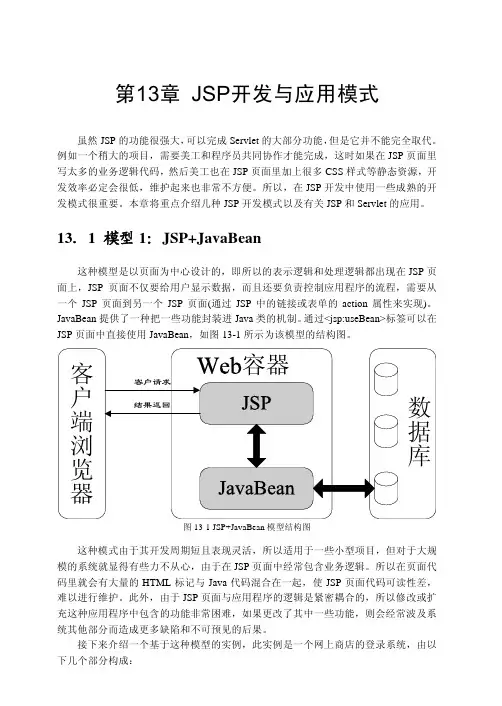
jsp+javabean+servlet实现用户登录与注册
- 格式:doc
- 大小:47.00 KB
- 文档页数:9

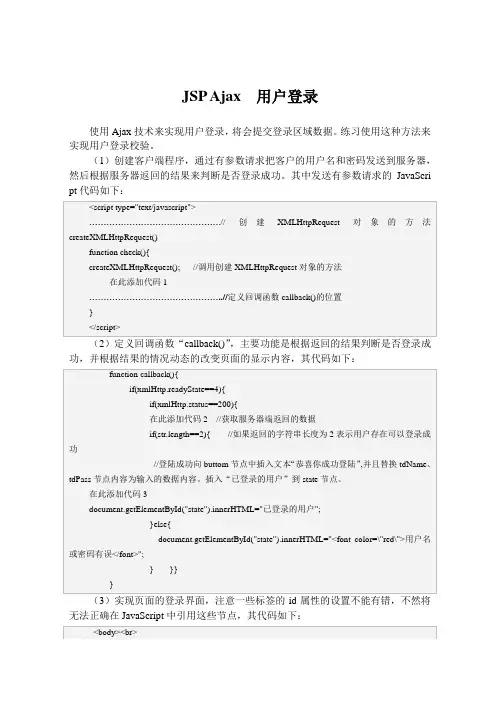
JSP Ajax 用户登录
使用Ajax技术来实现用户登录,将会提交登录区域数据。
练习使用这种方法来实现用户登录校验。
(1)创建客户端程序,通过有参数请求把客户的用户名和密码发送到服务器,然后根据服务器返回的结果来判断是否登录成功。
其中发送有参数请求的JavaScri
(3)实现页面的登录界面,注意一些标签的id属性的设置不能有错,不然将
(4)实现服务器处理——check.java文件,它是一个Servlet,主要功能是起到一个控制器作用,将调用逻辑处理模块(一个JavaBean)SqlCheck来判断用户是否
(5)实现逻辑处理模块——SqlCheck.java,它是一个JavaBean,主要功能是查
(6)编译并部署各文件,运行效果如图9-15所示:
图9-15 登录成功。

成绩评定表课程设计任务书摘要为提高自身对数据库的进一步了解,并学会将其应用于实际问题,进行了本次课程设计。
本文主要通过SQL2000与myeclipse软件的结合,建立了一个商品销售信息管理系统。
首先为实现将两者结合,进行初步的环境准备,如tomcat服务器的安装与连接,系统信息path等的配置,SQL2000中相关jar包的引用。
然后在实现初步的配置的基础上,开始进行相关网页的具体设计。
本文采取MVC 模式进行该系统实现的数据库与jsp网页的连接,其中采用javabean包、servlet、和DAO三层进行该功能的实现。
该系统最终可通过网页的形式实现用户的登陆与注册、商品信息、营业员信息和商品交易信息等的数据增删查改功能。
具体实现步骤将在下文中具体给出。
本次课程设计让我学到很多数据库相关知识及jsp相关知识,获益良多,感谢各位朋友们的倾力帮助,相信助人者天助也!关键词商品销售信息管理;jsp网站(tomcat、SQL2000);MVC模式目录1 系统功能概述 (5)1.1.系统功能 (5)1.2.系统层次图 (6)2 数据库设计 (6)2.1 需求分析 (7)2.2 E-R模型 (7)2.3 关系模型 (8)2.4 表结构设计 (9)3 系统各功能模块的详细设计 (13)3.1 tomcat与数据库连接 (13)3.2 用户登陆模块 (14)3.3注册新用户模块 (20)3.4主窗体界面 (24)3.5数据管理(增、删、改)模块 (26)3.5.1信息查询管理 (26)3.5.2信息浏览管理 (32)3.5.3 信息添加管理 (35)3.5.4 信息修改管理 (38)3.5.4 信息删除管理 (42)4 课程设计总结 (45)参考文献 (45)1 系统功能概述1.1.系统功能本系统主要以网上商城为模板进行简化的商品销售管理系统设计,将jsp网页与SQL2000相结合以实现以下如要功能:1、进行用户登录及新用户的注册;2、用户登录之后可对商品信息、营业员信息、商品交易信息等进行整体浏览;3、可对商品信息、营业员信息、商品交易信息进行主键查询;4、可对查询后的商品信息、营业员信息和商品交易信息进行修改。

毕业论文-基于JavaWeb的在线考试系统的设计与实现-精品一、前言随着互联网和计算机技术的发展,电子化考试已经成为了现代教育领域中的重要组成部分。
在线考试系统可以有效提高考试效率和减少管理成本,并且具有灵活性和方便性,因此在各种考试场合得到了广泛应用。
基于此,本文介绍了一种基于JavaWeb的在线考试系统的设计与实现。
二、系统需求分析1.需求概述在线考试系统是一种基于互联网的考试工具,用于实现全网范围内的在线考试和成绩评估。
本系统主要面向学校、企业等机构,实现学生/员工在线考试、试题管理、考试的评分和统计,同时提供数据查询、报表生成等方便的功能。
2.功能需求(1)登录管理:用户可以根据自己的账户和密码登录在线考试系统。
(2)角色管理:系统设定考生和管理员两种角色。
(3)试题管理:管理员可以添加、修改和删除试题,包括单选题、多选题和问答题等。
(4)考试管理:管理员可以创建考试并设置考试规则,包括考试名称、考试时间、考试科目等。
(5)考试获取:考生可以浏览自己所参加的考试,并根据自己的意愿获取考题。
(6)答题提交:考生可以在线作答,并将答案提交至系统。
(7)答题批改:管理员可以对答案进行批改,并计算考试成绩。
(8)成绩管理:管理员可以浏览考生的考试成绩,以及每个考试的详细情况。
(9)数据查询:管理员可以根据多种条件查询考试数据,便于管理和统计。
(10)报表生成:管理员可以生成成绩报表和其他的统计报表。
3.性能需求(1)稳定性和可靠性:系统需要具有高稳定性和可靠性,确保考生的答题过程不受任何影响。
(2)高效性和响应时间:系统需要具有较高的处理能力和响应时间,确保快速响应考生操作。
(3)安全性:系统需要确保考生答题数据的安全性和保密性。
三、系统设计与实现1.总体结构设计本系统总体结构采用B/S架构,即基于浏览器(Browser)与服务器(Server)的架构,以JSP技术作为页面显示,利用JavaBean、Servlet等技术支持用户登陆、试题管理、考试管理、考试成绩管理等功能。


javaweb主要内容JavaWeb是基于Java技术的Web开发平台,它主要包含了一系列的技术和工具,用于开发和部署Web应用程序。
本文将介绍JavaWeb的主要内容,包括Servlet、JSP、JavaBean、JDBC和MVC等。
一、ServletServlet是JavaWeb开发的核心组件之一,它是运行在服务器上的Java程序,用于处理客户端的请求和生成响应。
通过继承javax.servlet.Servlet接口或实现javax.servlet.Servlet接口,开发人员可以编写Servlet程序。
Servlet可以接收来自客户端的HTTP 请求,并生成相应的HTTP响应。
它可以处理各种类型的请求,包括GET、POST等。
二、JSPJSP(JavaServer Pages)是一种基于Java技术的动态网页开发技术,它允许开发人员在HTML页面中嵌入Java代码。
JSP页面会被服务器编译成Servlet,并在服务器上运行。
JSP可以与Servlet 配合使用,通过使用JSP标签库和表达式语言,开发人员可以方便地生成动态内容。
三、JavaBeanJavaBean是一种用于封装数据的Java类,它通常具有私有的成员变量和公共的getter和setter方法。
JavaBean可以被用于存储和传递数据,它可以作为数据模型在Servlet和JSP之间传递数据。
JavaBean可以通过在JSP页面中使用EL表达式或JSTL标签库来访问和操作。
四、JDBCJDBC(Java Database Connectivity)是Java访问数据库的标准接口,它提供了一组类和接口,用于与各种关系型数据库进行交互。
通过使用JDBC,开发人员可以通过Java程序连接数据库、执行SQL语句、获取查询结果等。
JDBC可以用于在Web应用程序中访问和操作数据库。
五、MVCMVC(Model-View-Controller)是一种设计模式,用于将应用程序的业务逻辑、数据和用户界面分离。



基于JSP计算机在线考试系统设计与实现作者:柴炜来源:《消费电子·理论版》2013年第04期摘要:本文分析了基于JSP技术的关于在线考试系统的未来前景,并将试题导入部分、试卷生成部分、随机出题部分等功能的实现以及其中部分代码给出了。
本文中合理的采用JSP+Servlet+Javabean的技术实现其功能。
关键词:JSP;考试系统;B/S中图分类号:TP311.52 文献标识码:A 文章编号:1674-7712 (2013) 08-0000-02随着当下计算机应用方向的迅猛发展,网络应用也在不断扩展开,比如我们所接触的远程教育和虚拟大学等等都出现在生活中了,同时也使得非计算机专业类的人群也有了对网络新的认识。
人们会根据自己的需求,渐渐合理利用了网络资源。
而同时也以减轻教师的工作负担、提高了工作效率,也随之提高了考试的质量。
在线考试系统也激发了学生的学习兴趣。
在线考试系统为考生提供登录、注册、在线考试等功能。
同时,也为教师减轻出题、阅卷的工作量,考试过程管理等功能。
本系统开发是基于Web、J2EE,设计模式,利用先进的动态网页开发技术JSP(Java Server Pages),采用JSP+Servlet+Javabean实现,数据库采用MySQL,设计能够跨平台运行,采用Browser/Server(B/S)模式进行开发,三层架构的在线网上考试系统。
它是程序处理过程都与可视化的界面分开的,操作简单便利。
一、考试系统具体功能分析该系统运用先进的题库设计思想和适合网上考试的框架,经过认真观查与设计,使得系统使用更简单、试题配成/试卷合理及方便管理员维护等特点。
本系统结构主要分为管理员管理系统、教师管理系统、学生信息系统三部分。
其中管理员身份、教师身份、学生身份分别登陆到属于自己唯一的系统,要求互不干涉其他系统的功能。
管理员管理系统具有用户管理、科目管理、成绩查询、章节管理、试卷管理五部分。
教师管理系统具有试题导入管理、试卷生成管理、阅卷管理、以及信息内容修改四个部分。



管理jsp课程设计一、课程目标知识目标:1. 让学生掌握JSP(Java Server Pages)的基础知识,包括语法、指令、内置对象和标签库等。
2. 培养学生运用JSP技术开发动态网页的能力,实现数据的显示、提交和交互。
3. 引导学生了解JSP与JavaBean、Servlet之间的协作关系,理解MVC设计模式。
技能目标:1. 培养学生独立完成JSP网页设计与开发的能力,包括页面布局、数据处理和业务逻辑实现。
2. 提高学生运用JSP技术解决实际问题的能力,如实现用户登录、留言板等功能。
3. 培养学生团队协作和沟通能力,能够与项目组成员共同完成一个完整的JSP 项目。
情感态度价值观目标:1. 激发学生对计算机编程的兴趣,培养其主动学习的习惯。
2. 培养学生面对困难时保持积极心态,勇于克服困难,不断探索的精神。
3. 引导学生关注网络安全和道德规范,养成良好的网络素养。
本课程针对高年级学生,他们已经具备了一定的编程基础,因此课程性质以实践为主,注重培养学生的动手能力和实际问题解决能力。
在教学过程中,要求教师结合学生特点和教学要求,分解课程目标为具体的学习成果,如完成一个具有实际意义的JSP项目。
通过本课程的学习,使学生能够将理论知识与实际应用紧密结合,提高其职业竞争力。
二、教学内容1. JSP基础知识:- JSP语法与指令- JSP内置对象(如request、response、session等)- JSP标签库2. JSP与JavaBean、Servlet的协作:- JavaBean的使用方法- Servlet与JSP的交互- MVC设计模式在JSP中的应用3. JSP应用实践:- 用户登录功能实现- 留言板功能实现- 数据库操作与展示4. 综合项目实战:- 项目需求分析- 系统设计(数据库设计、页面设计、业务逻辑设计)- 项目开发与团队协作- 项目测试与优化教学内容安排和进度:1. 第1-2周:JSP基础知识学习2. 第3-4周:JSP与JavaBean、Servlet的协作3. 第5-6周:JSP应用实践4. 第7-8周:综合项目实战教材章节关联:1. JSP基础知识:第1章至第3章2. JSP与JavaBean、Servlet的协作:第4章至第6章3. JSP应用实践:第7章至第9章4. 综合项目实战:第10章本教学内容根据课程目标进行选择和组织,确保内容的科学性和系统性。
基于JSP的网上购物系统的设计与实现摘要:伴随着Internet的蓬勃发展,网络购物中心作为电子商务的一种形式正以其高效、低成本的优势,逐步成为新兴的经营模式和理念,人们已经不再满足用途信息的浏览和发布,而是渴望着能够充分享受网络所带来的更加多的便利。
网络购物正适应了当今社会快节奏地生活,使顾客足不出户便可以方便快捷轻松地选购自己喜欢的商品。
本系统主要为用户提供了会员注册,购物车管理,商品搜索,用户资料修改等功能,为管理员提供了商品管理,用户信息管理等功能。
在设计方面,本系统采用B/S三层结构,同时使用JSP技术进行动态页面的设计,从系统的安全性和代码的可重用性方面考虑,运用JavaBean对程序的关键代码进行封装。
关键词:B/S结构;Tomcat;JSP;MySqlDesigned in the Online shopping system based on JSPYan Hai leiAbstract:Along with the vigorous development of the Internet, e-commerce networks as a shopping center is a form of its highly efficient, low-cost advantages, gradually emerging as a business model and philosophy, there is no longer meet use and dissemination of information browsing, but a desire to bring the full enjoyment network more convenient. Internet shopping is being adapted to the fast pace of today's society to live, so that customers can enjoy the convenience of fast and easy way to purchase their own like commodities.The system has mainly provided users with the following functions: membership registration、shopping car management、goods search、information modify etc. It has also provided managers with goods management、customer information management and so on. It has been designed with B/S mode of three-tier structure, JSP technology in dynamic page design. Considering from the security and reusing code of the system, key codes has been secured byJavaBean technology.Key words:B/S,Tomcat, Jsp ,Mysql前言近年来,随着Internet的迅速崛起,互联网已日益成为收集提供信息的最佳渠道并逐步进入传统的流通领域。
jsp课程设计压缩文件 一、课程目标 知识目标: 1. 理解JSP(Java Server Pages)的基本概念,掌握JSP的页面结构和运行原理。 2. 学会使用JSP内置对象,如request、response等,并能应用于实际开发中。 3. 掌握JSP的常用指令和脚本元素,能够编写简单的JSP页面。 4. 了解JSP与JavaBean、Servlet的关系,能够实现JSP与JavaBean、Servlet的交互。 技能目标: 1. 能够运用JSP技术创建动态网页,实现数据展示和用户交互。 2. 熟练使用JSP内置对象进行数据传递和获取,提高网页开发效率。 3. 能够根据实际需求,编写合适的JSP脚本和指令,实现特定的功能。 4. 掌握JSP与JavaBean、Servlet的集成,实现复杂业务逻辑的处理。 情感态度价值观目标: 1. 培养学生对JSP编程的兴趣,激发学生学习编程的热情。 2. 培养学生的团队协作能力,学会与他人共同解决问题,共同进步。 3. 培养学生具备良好的编程习惯,注重代码规范和性能优化。 4. 增强学生的网络安全意识,了解JSP安全相关知识,避免潜在的安全风险。 本课程针对高年级学生,在掌握Java基础和Web开发技术的前提下,进一步学习JSP课程设计。课程性质为实践性较强的学科,要求学生在理解基本概念的基础上,能够动手编写代码,实现具体的功能。通过对课程目标的分解,教师可以针对性地进行教学设计和评估,确保学生在课程结束后能够达到预期学习成果。 二、教学内容 1. JSP基本概念与页面结构 - JSP的定义与作用 - JSP页面生命周期 - JSP页面元素的组成 2. JSP内置对象 - request对象的使用 - response对象的使用 - session对象的使用 - application对象的使用 - 其他内置对象(如out、page、config等) 3. JSP指令与脚本元素 - page指令的作用与属性 - include指令的使用 - taglib指令的使用 - JSP脚本元素(如声明、表达式、脚本段) 4. JSP与JavaBean、Servlet的交互 - JavaBean的概念与使用 - Servlet的概念与生命周期 - JSP与JavaBean的交互方式 - JSP与Servlet的交互方式 5. JSP综合应用 - 简单的登录注册功能实现 - 数据展示与分页实现 - 文件上传与下载功能实现 - 用户权限验证与页面访问控制 本教学内容根据课程目标,以科学性和系统性为原则,结合教材内容进行组织。课程安排以循序渐进的方式,从JSP基本概念入手,逐步过渡到内置对象、指令与脚本元素,最后结合JavaBean和Servlet进行综合应用。通过本章节的学习,学生能够掌握JSP技术的基本运用,并能够在实际项目中运用所学知识。 三、教学方法 1. 讲授法: - 对于JSP的基本概念、页面结构、指令与脚本元素等理论知识,采用讲授法进行教学,使学生在短时间内掌握JSP技术的基本框架。 - 通过PPT、板书等辅助手段,结合实例进行讲解,帮助学生理解并记忆重要知识点。 2. 讨论法: - 在学习JSP内置对象、交互方式等章节时,组织学生进行小组讨论,鼓励学生发表自己的观点,共同探讨解决问题的方法。 - 教师引导讨论方向,解答学生疑问,促进师生互动,提高学生的思考和分析能力。 3. 案例分析法: - 通过分析实际项目中使用JSP技术的案例,使学生了解JSP技术的应用场景和实际开发流程。 - 案例分析可以涵盖JSP与JavaBean、Servlet的集成应用,以及常见的功能实现,如登录、分页等。 4. 实验法: - 安排实验课,让学生动手编写代码,实现课程中所学的JSP技术。 - 实验过程中,鼓励学生自主探究,发现问题,解决问题,培养实践能力和创新能力。 5. 任务驱动法: - 根据课程内容,设计具有挑战性的任务,引导学生自主完成。 - 学生在完成任务的过程中,巩固所学知识,提高编程技能,增强解决问题的能力。 6. 情景教学法: - 创设实际开发场景,让学生在特定情境中学习JSP技术,提高学生的学习兴趣和积极性。 - 通过角色扮演、情景模拟等方式,使学生更好地理解JSP在实际项目中的应用。 7. 线上线下相结合: - 利用网络教学平台,提供课程资料、在线测试、讨论区等功能,方便学生自主学习。 - 结合线下课堂教学,解答学生疑问,组织实践活动,提高教学效果。 四、教学评估 1. 平时表现: - 评估学生在课堂上的参与度,包括提问、回答问题、小组讨论等,以观察学生的学习态度和积极性。 - 对学生在实验课上的表现进行评价,包括实验操作的规范性、解决问题的能力、团队合作精神等。 2. 作业: - 设计具有针对性的课后作业,涵盖课程核心知识点,以检验学生对JSP技术的理解和应用。 - 作业形式包括书面作业、编程实践、项目任务等,要求学生按时提交,教师及时批改反馈。 3. 考试: - 期中和期末考试,采用闭卷形式,全面考察学生对JSP知识的掌握程度。 - 考试内容主要包括JSP基本概念、内置对象、指令与脚本元素、综合应用等,注重理论与实践的结合。 4. 实验报告: - 学生在完成实验后,需提交实验报告,详细记录实验过程、遇到的问题及解决方法。 - 教师根据实验报告,评估学生的实验成果,包括实验完成度、问题解决能力、实验总结等。 5. 项目评价: - 安排课程设计项目,要求学生运用所学知识,独立或团队合作完成。 - 评价项目成果时,关注项目的功能性、稳定性、用户体验等方面,以检验学生的实际动手能力和创新能力。 6. 自我评估与同伴评估: - 鼓励学生进行自我评估,反思学习过程中的优点和不足,促进自我提高。 - 组织同伴评估,让学生相互评价,学习借鉴他人的优点,发现自身潜在问题。 7. 综合评估: - 结合平时表现、作业、考试、实验报告、项目评价等多种评估方式,对学生进行综合评价。 - 评估结果应客观、公正,全面反映学生的学习成果,为教学改进提供依据。 五、教学安排 1. 教学进度: - 本课程共计16周,每周2课时,共计32课时。 - 第1-4周:JSP基本概念与页面结构学习。 - 第5-8周:JSP内置对象、指令与脚本元素的学习。 - 第9-12周:JSP与JavaBean、Servlet的交互及应用。 - 第13-16周:JSP综合应用实践及课程设计项目。 2. 教学时间: - 课堂教学时间安排在每周的固定时间,确保学生有足够的时间进行预习和复习。 - 实验课时间根据学生作息时间合理安排,避免与学生的其他课程冲突。 3. 教学地点: - 理论课在多媒体教室进行,便于教师使用PPT、板书等教学手段进行讲解。 - 实验课在计算机实验室进行,确保每位学生都能在实践过程中动手操作。 4. 个性化安排: - 针对学生的学习兴趣和实际需求,调整教学内容和教学方式,提高教学效果。 - 对于学习进度较慢的学生,安排课后辅导和答疑时间,帮助他们弥补差距。 5. 考试与评估时间: - 期中考试安排在课程进行到第8周时,检验学生对前半部分知识点的掌握。 - 期末考试安排在课程结束前,全面考察学生的学习成果。 - 作业、实验报告和课程设计项目的提交时间提前通知,确保学生有足够时间准备。 6. 教学资源: - 提供丰富的线上教学资源,如教学视频、PPT、习题库等,方便学生课后自主学习。 - 教师在课后时间在线解答学生疑问,提供辅导支持。
1引言“博客”(Blog或Weblog)一词源于“WebLog(网络日志)”的缩写,是一种十分简易的傻瓜化个人信息发布方式。
任何人都可以像使用免费电子邮件一样,完成个人网页的创建、发布和更新。
博客就是开放的私人空间,可以充分利用超文本链接、网络互动、动态更新等特点,在网络中,精选并链接全球互联网中最有价值的信息、知识与资源;也可以将个人工作过程、生活故事、思想历程、闪现的灵感等及时记录和发布,发挥个人无限的表达力;更可以以文会友,结识和汇聚朋友,进行深度交流沟通[1]。
“博客”当然是个大家都陌生的名词,博客的英文名词就是“Blog或Weblog”(指人时对应于Blogger),是一个典型的网络新事物,查阅最新的英文词典也不可能查到。
该词来源于“WebLog(网络日志)”的缩写,特指一种特别的网络个人出版形式,内容按照时间顺序排列,并且不断更新。
博客是一种零编辑、零技术、零成本、零形式的网上个人出版方式。
博客概念一般包含了三个要素(当然,也不需要局限这些定义):a)网页主体内容由不断更新的、个性化的众多日志组成。
b)按时间顺序排列,而且是倒序方式,也就是最新的放在最上面,最旧的放在最下面。
c)内容可以是各种主题、各种外观布局和各种写作风格,但是文章内容以“超链接”作为重要的表达方式。
因此,博客是个人性和公共性的结合体,其精髓不是主要表达个人思想,不是主要记录个人日常经历;而是以个人的视角,以整个互联网为视野,精选和记录自己在互联网上看到的精彩内容,为他人提供帮助,使其具有更高的共享价值。
博客精神的核心并不是自娱自乐,甚至不是个人表达自由,相反,是体现一种利他的共享精神,为他人提供帮助。
个人日记和个人网站主要表现的还是“小我”,而博客表现的是“大我”。
也许形式上很接近,但内在有着本质的差异。
所有优秀博客网站中,真正表达作者个人的内容非常有限,最多只是点缀,而不像个人网站那样是核心。
1.1 系统开发的背景博客的精神是:自由表达,开放宽容,个性张扬,专业精神。
基于Java的在线购物系统的设计与实现摘要电子商务(Electronic Commerce)是互联网上出现的新概念。
它是利用计算机技术、网络技术和远程通信技术,实现整个商务(买卖)过程中的电子化、数字化和网络化。
随着它的广泛使用,给人们带来了便利,并逐渐改变了人们的生活方式.国内在线购物网站多数是用ASP,PHP技术实现的,而基于JSP的优秀网站较少。
本系统——网上图书超市采用JSP+JavaBean+ SQL Server数据库三层模式设计并实现。
本论文详细地阐述了系统的需求分析、系统总体架构、详细设计以及模块的实现过程,主要实现了以下模块功能:会员注册、登录/注销;用户管理;浏览图书详细信息;图书搜索;图书管理;购物车;订单;订单管理等。
关键词: JSP;SQL Server;JavaBean;在线购物Design and Implementation of online shopping system basedon JavaAbstractElectronic commence over Internet is a new concept. To realize electronic, digital and networking commerce, computer technology, network technology and telecommunications are used. With its widely used, it brings people with a lot of convenience, and is changing the way of people’s life.Most domestic online shopping websites are implemented with ASP, PHP, and few are based on JSP. This system——web-based bookstore is implemented with JSP, JavaBean, and SQL Server database in three-tier model. In the paper, requirements analysis, general framework, detailed design and realization of each module are introduced. These modules includes member registration, login in/login out, user management, browsing books detailed information, searching book, library management, the shopping car, orders and orders management etc.Key words:JSP;SQL Server;JavaBean; Online Shopping目录论文总页数:29页1 引言 (1)1.1课题背景 (1)1.2国内外研究现状 (1)1.3本课题的研究方法 (2)2 关于JSP (2)2.1JSP简介 (2)2.2JSP的运行原理 (2)2.3JSP页面的组成 (3)2.4JSP的运行环境 (3)2.5J AVA B EAN技术介绍 (4)3 需求分析 (4)3.1系统说明 (4)3.2系统功能简介 (4)4 系统设计 (5)4.1功能模块 (5)4.2系统设计思想 (6)4.3系统总体流程 (6)4.4网站架设 (7)4.4.1开发环境 (7)4.4.2建立站点 (7)4.5数据库设计 (7)5 系统实现 (9)5.1编写J AVA B EAN (9)5.1.1数据库操作的JavaBean的实现 (10)5.1.2字符串处理的JavaBean的实现 (10)5.1.3保存购物信息的JavaBean的实现 (10)5.2网站前台主要功能模块实现 (11)5.2.1网站前台首页设计 (11)5.2.2重点推荐展台的实现过程 (11)5.2.3新书上架实现过程 (13)5.2.4图书分类实现过程 (13)5.2.5用户管理实现过程 (14)5.2.6购物车实现过程 (15)5.2.7生成订单实现过程 (19)5.2.8订单查询实现过程 (20)5.2.9销售排行实现过程 (20)5.3网站后台主要功能模块设计 (21)5.3.1后台登录实现过程 (21)5.3.2图书管理页面实现过程 (21)5.3.3用户管理实现过程 (23)5.3.4订单管理实现过程 (24)5.3.5公告管理实现过程 (25)5.3.6退出系统实现过程 (25)6 系统测试 (25)6.1测试环境 (25)6.2测试结果 (26)总结 (26)参考文献 (27)致谢 (28)声明 (29)1引言1.1课题背景随着Internet国际互联网的发展,越来越多的企业开始建造自己的网站。
servletregistrationbean用法ServletRegistrationBean是SpringBoot框架中的一个组件,它可以帮助我们在Web应用程序中注册Servlet。
在这篇文章中,我们将会介绍ServletRegistrationBean的用法,包括如何使用它来注册Servlet、设置Servlet的属性、设置Servlet的URL映射等。
1. 注册Servlet首先,我们需要在Spring Boot应用程序中创建一个Servlet。
在这个例子中,我们创建了一个名为MyServlet的Servlet,它可以被访问到“/myservlet”的URL路径:```java@WebServlet('/myservlet')public class MyServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {resp.getWriter().write('Hello, World!');}}```然后,我们需要在Spring Boot应用程序中注册该Servlet。
我们可以使用ServletRegistrationBean来完成这个任务。
我们可以使用以下代码来注册MyServlet:```java@Beanpublic ServletRegistrationBean<MyServlet> myServletRegistrationBean() {ServletRegistrationBean<MyServlet> registrationBean = new ServletRegistrationBean<>(new MyServlet(),'/myservlet');return registrationBean;}```在这个例子中,我们使用@Bean注解创建了一个ServletRegistrationBean实例,该实例注册了MyServlet并将其映射到“/myservlet”路径。
1 数据库 create database student; use student; create table user( id int primary key auto_increment, user varchar(50) not null, pwd varchar(50) not null, name varchar(50) not null, sex varchar(50) not null, age int(50) not null ); index.jsp <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%
String path = request.getContextPath();
String basePath =
request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
欢迎来到学生管理系统
用户登录 用户名: 2
密 码: 用户注册
用户注册
用户注册 3
用户注册
pstat = conn.prepareStatement(sql);
pstat.setString(1, user.getUser()); pstat.setString(2, user.getPwd());
ResultSet rs1 = (ResultSet) pstat.executeQuery(); if (rs1.next()) { i = true; rs1.close(); pstat.close(); } else { i = false ;