

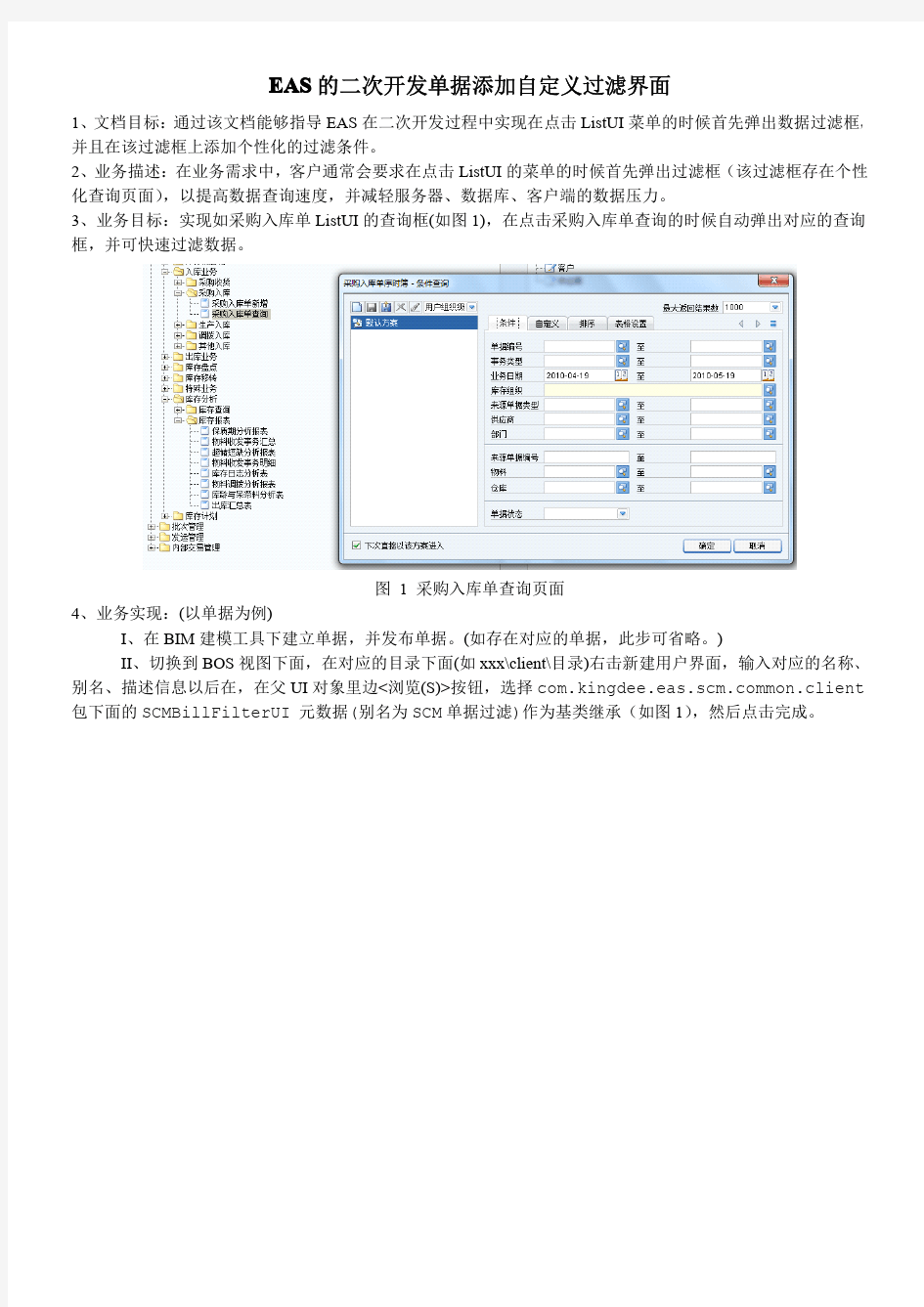
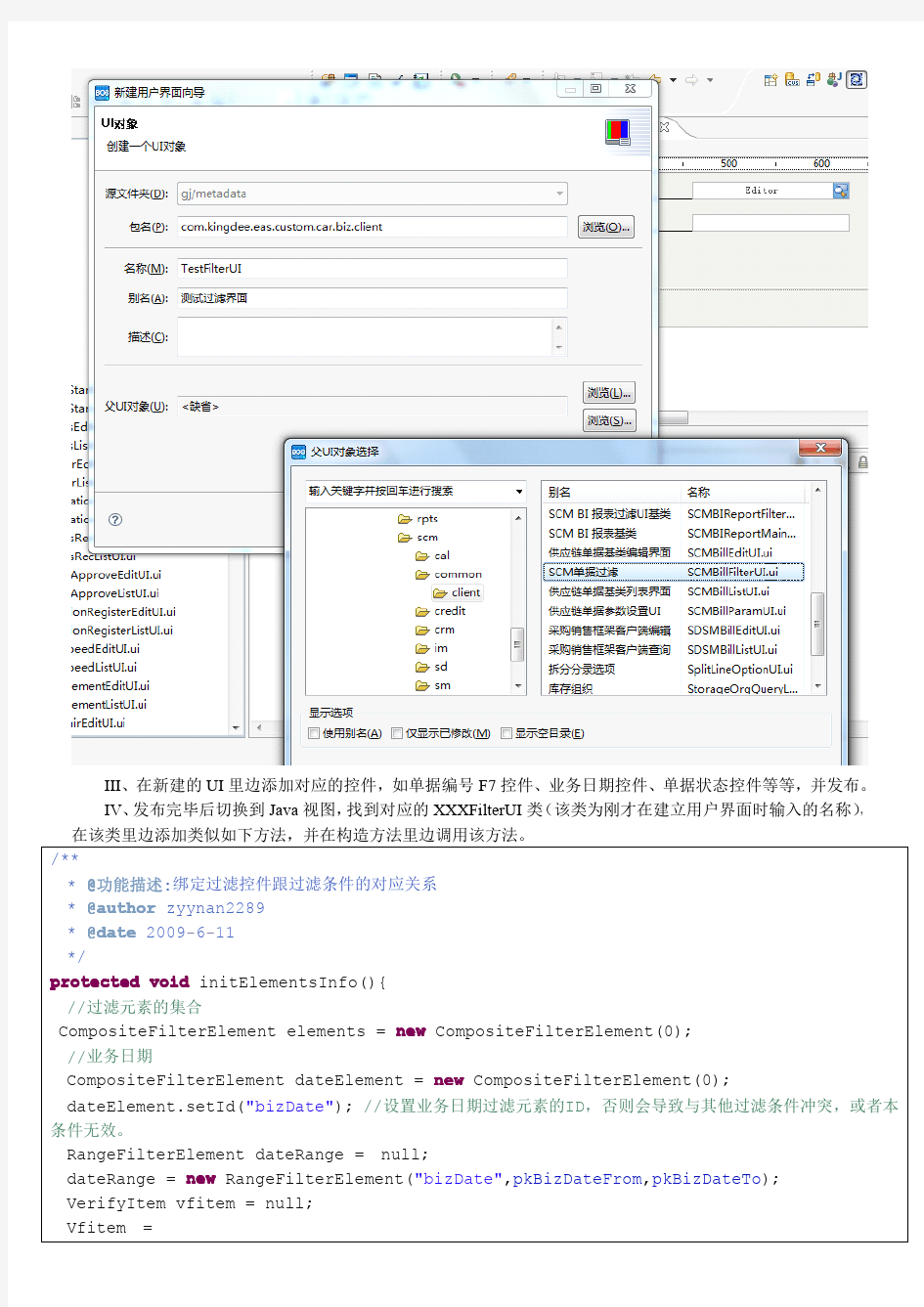
杭州忒虫网络科技有限公司 小程序开发方案(通用) 一、什么是小程序 二、门店小程序优势 三.门店小程序定位 四、小程序基本功能介绍 五、常见小程序开发案例 六、服务流程 七、报价 一、什么是小程序 小程序微信和百度推出的一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,适合各类线下商铺以及非刚需低频应用的转换。小程序能够实现消息通知、线下扫码、线上销售公众号关联等七大功能。 二、小程序的优势 1.自带推广:微信小程序自带附近的小程序功能,帮助商家被三公里范围内的微信用户搜索到,店铺根据距离来排
名,与品牌大小无关,也就是说,用户离你越近,你就排 得越前。百度小程序可以直接展示在手机百度APP的搜索页面,相当于在手机端建了一个网站,精准定位客户需求。 2.触手可及,用完即走:小程序是一种无需下载安装即可使用的应用,能以最低成本触达用户。随着小程序市场的打开,在未来几年内,小程序将有望成为企业及商家的标配。 3.小程序码:再小的店也有自己的品牌,一张小程序码就可以成为消费者了解店铺的直接通道,对于现在的诈骗二维码满天飞的状况,小程序二维码有着特殊的形状,依靠微信为背书,更有信任感。对于线下实体店来说,可以把小程序码贴在门店或者印在传单上,通过场景推广打开率更高。 4.打通门店线上线下营销通道:小程序重在用户体验和线上线下的打通,逐渐的将微信公众号和H5互动的功能进行融合,进而补充其不足,实现高效营销和会员管理。 5.使用即是用户:用户只要使用过小程序,就会成为小程序的用户,该小程序会自动进入用户的发现栏小程序列表中,小程序实现了用最低的成本,让产品出现在用户的微信中。 6.在微信中打开率更高:同样的一个广告链接,在公众号图文中插入外链、阅读原文、文末广告和小程序广告位所获得的打开率完全不同,小程序和阅读原文的打开率差了10倍左右。
小程序开发公司在开发微信小程序的服务过程中,时常会遇到一些对开发周期有更高要求的企业和商家,希望加快小程序的开发进度,使其能够快速地上线运营。那怎样才能快速定制开发小程序? 1、选择专业团队尽快商榷: 首先来说微信小程序的开发门槛低,开发技术难度没有APP大,开发时间相对较短。如果您的企业对功能和页面设计等方面要求比较高,想要实现小程序的快速定制开发,并且想要最后的开发效果得到保障,建议选择开发经验丰富,专业技术实力强,人员配备完整的开发公司进行合作开发。 在整理、讨论好开发需求之后能够马上进入开发阶段,而且若是在开发过程中出现一些问题,该团队也能根据过往的开发经验、快速找到解决方案,减少在这些问题上的摸索时间,避免不必要的一些时间成本的消耗。所以,选择一个经验丰富的开发公司合作去定制开发小程序,一方面可以保障开发效果,另一方面也能借由服务公司本身的优势,去实现快速的定制化开发,根据企业商家的紧急需求,快速投入到开发过程中,让产品尽早上线运营。
2、借助程序模板开发: 其次如果企业商家对平台的特色要求不高的话,可以选择第二种方法来实现小程序的快速定制开发。这第二种方法,就是借助小程序模板的基础来实现微信小程序快速化定制开发。企业商家可以选择一个适合自己需求的现成的模板,再针对具体的需求对该模板进行修改与定制开发。在小程序模板中,已经拥有一些基本的功能,所以开发者不再需要去花费时间去开发这些基础性的功能,不必要再从头开始,创建项目、进行一些基本设置等等,可以把精力放在其他的定制化需求上,非常有利于节省开发时间。 根据以上分析,我们总结出,想要实现小程序的快速定制开发,功能需求的不同会对小程序的开发周期产生影响,要明确所需功能,避免中途更改方案。此外开发团队以及开发方式能对其产生影响了。所以,在需求确定之后,可以通过选择“定制+模板”的方式去开发或者选择一个效率高、效果好的服务团队合作开发,来节省开发时间,实现快速开发上线。 如果大家需要开发一个小程序,推荐大家前去浙江黑帽科技有限公司进行咨询和了解!
小程序开发客户服务流程 The final edition was revised on December 14th, 2020.
微信小程序开发客户服务流程 一、售前 二、1、客户需求确认,签订合同 商务人员签订合同前,务必明确客户需求,形成明确的书面需求文档,作为合同的附件和具体开发的交付依据。 书面需求文档当明确如下要点: 软件开发具体功能如下,举例:商城在线交易、订单处理、营销活动、分销功能、团队分红、多商户等。 开发搭建交付要求,举例:店铺主页搭建、商品上传**款、营销活动配置、分销功能完善、海报设计等。 售后培训说明:线上培训、线下集中培训或者上门培训(500元/次/半天)。 2、设计风格案例参考 商务人员在签订合同后,需依据客户的行业类别及产品风格,推荐风格相近的案例,供客户参考,初步确定整体设计风格及要求。 3、菜单内容规划沟通依据客户的具体需求,做好公众号、小程序菜单/导航具体的内容规划和对应的资料素材收集要求。参考如下:
三、开发制作 1、指定对接人:甲方需指定具体事项唯一对接人,我方以收到对接人提供的资料、素材之日起,正式计算开发日期。 2、账号注册认证:甲方需提交注册认证的基本资料,包括邮箱、电话、运营人员身份证照片及微信验证、对公账户资料、特殊行业特定资质等;并且,甲方人员应当予以配合。一般3-7个工作日完成微信认证。 3、微信支付申请:甲方需提供申请微信支付的基本资料:商户联系人姓名、联系电话、联系邮箱;商品简介、商户简称、售卖商品类目、售卖资质证件;结算银行信息、结算银行卡号等。一般3-7个工作日完成支付申请。 4、搭建开发资料对接:甲方需按我司提交的公众号菜单规划表格所列资料素材需求,提交到我司指定对接人员的邮箱。
微信小程序制作方案及流程 从运营的角度讲制作,不是从程序的角度讲开发,所以简单明晰,通俗易懂。 (一)微信小程序背景作用 微信小程序十分火热,传闻说是要和应用市场竞争,这不可能。除非你替代IOS系统和安卓系统的手机,载体已经决定了性质。 其实,微信小程序功能,更多的是未了给用户提供更优质的服务。微信试图在商业服务领域进一步开发社交平台的商业价值。微信开放平台,接入了京东,滴滴打车,外卖等,这些平台本身已经拥有较大的影响力和价值,但却没有像淘宝那样,把线下的所有商家都尽可能的搬到移动端平台上。这才是微信小程序的目的。 微信小程序其实很久以前就有,记得刚开始搜索附近人的时候,微信已经开通了门店功能,附近的优质门店就会展示出来,小程序,正是把这一功能单独提炼出来,把它做大做好。 微信公众号有很多功能,此前流行微信公众号开发,微官网,微店,微营销等,甚至,微信不能链接淘宝店,有的链接是移动官网,好像似乎都不尽人意。其实,微信小程序,就是拿来供微信链接用的,进一步提升并解决微信开发,微店,微官网等没有做好的地方。你可以试试做一个好的微信小程序,来推广你的业务或服务,以及一些有趣的应用。 这正是微信小程序的作用和目的。 (二)微信小程序制作 从运营的角度讲制作,不是从程序的角度讲开发,所以简单明晰,通俗易懂,小白也能按照流程完成制作。 微信小程序制作流程 1.确定好微信小程序的的定位和目的 如行业,功能,内容,目标用户,目标市场,意向名单,专业作用等。 2.落实小程序的程序制作公司,或者团队 若是外部团队,要签订合同,打款之前,到公司实地考察情况。小程序制作的公司很多,并不是每家公司都会制作出你心仪的小程序。这要考察,更要好好沟通。 3.确定好小程序制作文案资料 包括设计需求,功能项目,表格表单,广告语言,模板栏目,按钮,跳转链接,运行逻辑,计算公式,展现手段等。 4.小程序设计方案,设计图片出炉 交付美工设计,保持沟通,按照文案和沟通内容进行设计。初版审核,是否需要更改设计细节。敲定设计方案。 5.小程序设计切片,程序制作,后台制作
小程序开发客户服务流 程 公司内部编号:(GOOD-TMMT-MMUT-UUPTY-UUYY-DTTI-
微信小程序开发客户服务流程 一、售前 二、1、客户需求确认,签订合同 商务人员签订合同前,务必明确客户需求,形成明确的书面需求文档,作为合同的附件和具体开发的交付依据。 书面需求文档当明确如下要点: 软件开发具体功能如下,举例:商城在线交易、订单处理、营销活动、分销功能、团队分红、多商户等。 开发搭建交付要求,举例:店铺主页搭建、商品上传**款、营销活动配置、分销功能完善、海报设计等。 售后培训说明:线上培训、线下集中培训或者上门培训(500元/次/半天)。 2、设计风格案例参考 商务人员在签订合同后,需依据客户的行业类别及产品风格,推荐风格相近的案例,供客户参考,初步确定整体设计风格及要求。 3、菜单内容规划沟通 依据客户的具体需求,做好公众号、小程序菜单/导航具体的内容规划和对应的资料素材收集要求。参考如下:
三、开发制作 1、指定对接人:甲方需指定具体事项唯一对接人,我方以收到对接人提供的资料、素材之日起,正式计算开发日期。 2、账号注册认证:甲方需提交注册认证的基本资料,包括邮箱、电话、运营人员身份证照片及微信验证、对公账户资料、特殊行业特定资质等;并且,甲方人员应当予以配合。一般3-7个工作日完成微信认证。 3、微信支付申请:甲方需提供申请微信支付的基本资料:商户联系人姓名、联系电话、联系邮箱;商品简介、商户简称、售卖商品类目、售卖资质证件;结算银行信息、结算银行卡号等。一般3-7个工作日完成支付申请。 4、搭建开发资料对接:甲方需按我司提交的公众号菜单规划表格所列资料素材需求,提交到我司指定对接人员的邮箱。 5、上线测试,提交审核:我司完成基础开发搭建后,运营部门、商务部门人员先完成功能测试,再提交甲方初审。
如何开通微信小程序开通微信小程序流程 如何开通微信小程序是怎样呢?一不小心拿到了小程序的内测资格,为了不辜负微信团队的信任,我决定十一奋斗一把!不过话说我可是一个Android工程师啊!所以就让我们从零开始!所以本文非常适合非前端工程师学习!哈哈!都说小程序出来前端会抢移动端饭碗,但是据我所知现在好多学习的都是移动开发工程师,谁抢谁的还不一定呢!好了,不转移话题了,今天我们来看看如何开通微信小程序的内容。 如何开通微信小程序之准备工作 IDE搭建 就不多说了,没有内测码去下载个破解版吧,我用了一下,学习完全够了!IDE破解版+安装教程 知识准备 JavaScrip还是要看看的,推荐教程廖雪峰大神的博客 HTML+CSS 大概知道是干啥的就行 如何开通微信小程序之从零开始 微信小程序中就四种类型的文件 js ---------- JavaScrip文件 json -------- 项目配置文件,负责窗口颜色等等 wxml ------- 类似HTML文件
wxss ------- 类似CSS文件 在根目录下用app来命名的这四中类型的文件,就是程序入口文件。 app.json 必须要有这个文件,如果没有这个文件,IDE会报错,因为微信框架把这个作为配置文件入口, 你只需创建这个文件,里面写个大括号就行 以后我们会在这里对整个小程序的全局配置。记录了页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。 app.js 必须要有这个文件,没有也是会报错!但是这个文件创建一下就行什么都不需要写 以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。 app.wxss 这个文件不是必须的。因为它只是个全局CSS样式文件 app.wxml 这个也不是必须的,而且这个并不是指主界面哦~因为小程序的主页面是靠在JSON文件中配置来决定的 有了这两个文件你运行程序,IDE就不会报错了,也意味着这是最简单的微信小程序Paste_Image.png
小程序开发文档实际应用步骤详解 人们常说“工欲善其事,必先利其器”,也说磨刀不误砍柴工,朋友们当中肯定有很多人对掌握运用小程序开发文档很有兴趣,那么明志云作为这方面的行家机构,提醒大家要循序渐进,之前要先对微信小程序开发的开发文档和工具作一下全面了解和学习,然后再进行实际操作。 一、小程序开发文档和工具 明志云开发专家从专业的角度指导我们,先从微信官方网站下载微信Web开发 者工具。即在打开之后的微信公众平台页面,点击右下方的小程序模块中的「开发」按钮。之后点击「工具」,在「下载」选项中从Windows32位、Windows64位和Mac三个版本中选择自己需要的开发工具,下载安装后直接启动即可。首 次启动按照提示使用开发者的微信号扫码登录。登陆成功后,点击「添加项目」按提示新建出一个微信小程序项目了。 二、具体操作 开发者工具具体操作从「编辑」、「调试」和「项目」三个部分来进行。编辑功能指的是编辑和修改小程序的代码。调试指的是编辑好的小程序代难免存在码错误,有错误就会有和警告,我们根据警告来修改调试代码错误。 项目的主要功能是:用于微信小程序的属性查看、小程序配置修改,以及向微信服务器提交小程序代码。专业的程序员到这一步就可以运用自己掌握的相关知识自行开发了。对于编程新手来说,还要登网站,通过点击「立即制作」和「选择」按钮,选择合适模版,打开编辑页面,页面上包含的内容非常多,如页面管理、页面设置、风格、组建库、模版等等按钮,这是利用现成的设计进行编辑,另一
种方法是选择空白模板进行创作,完成后确认无误,在「生成」子菜单下选择「发布」。 明志云专家提示小程序开发文档接下来操作是通过「小程序打包」按钮来下载小程序的标准代码包,并打包小程序,然后依次完成下载、保存和文件解压操作。
2018?程序开发之租赁式?程序简介 1.租赁式?程序的概念 ?程序模板化开发,?种模块化设置,通过设置不同的功能等级,每年缴纳不同的租赁费?。 2.租赁类微信?程序的优势 (1)能够快速的成品微信?程序,可解燃眉之急。简化各种流程,只要缴纳费?,坐等?程序上架。轻松?便是其优点。 (2)租赁类型的微信?程序,相对于定制开发缴纳的费?,相对优惠。让?感觉到实惠,当然从长远的?度来说,这是?笔亏本买卖。但对于??户来说,租赁式的微信?程序也是可以接受的(担???撑不到?年)。 3.租赁类微信?程序的劣势 (1)没有独?的后台。都是??个公司不同的账户登录的,后台界?,可能根据?业,稍有调整,但是接?的,都是基本统?的数据库。 (2)个性化开发很难实现。即使做到了前端的个性化开发,仍然是接?那个第三?模板公司的数据库。 (3)?法移植,这是致命的。你对这个公司的服务不满意,你却?法摆脱它,因为你没有独?的数据库,迁到别的地?,商城和?程序就不完整——除?重新开发。 (4)缺乏后端开发。这是技术实现的最重要环节,也是系统最有价值的环节,?你的所谓的微商城和?程序,没有后端开发。
(5)数据安全隐患。互联?运营必然需要保障??数据安全性,特别是做?融理财类型,数据就是公司的核?,??的命脉把控在别?的?中,是每?运营者不愿意看到的。?租赁式?程序,给予我们的只有使?权,?且登录账号很可能是次级权限。 (6)对于千篇?律的?程序页?,很容易让?户产?审美疲劳,突出不了??企业?化特质,很难留住?户的?光。 (7)如果微信?程序经过不懈的努?,卓有成效,这个时候你将?对?个两难的局?,特别是在融资的时候,你难道凭借租赁?程序来获取别?的投资——这个天?夜谭的想法,就此打住;如果哪?天,租赁?程序公司倒闭了,你的?程序怎么办、你的数据怎么办;如果续费涨幅很?,你难道坐以待毙。
小程序开发客户服务流 程精编 Document number:WTT-LKK-GBB-08921-EIGG-22986
微信小程序开发客户服务流程 一、售前 二、1、客户需求确认,签订合同 商务人员签订合同前,务必明确客户需求,形成明确的书面需求文档,作为合同的附件和具体开发的交付依据。 书面需求文档当明确如下要点: 1.1软件开发具体功能如下,举例:商城在线交易、订单处理、营销活动、分销功能、团队分红、多商户等。 1.2开发搭建交付要求,举例:店铺主页搭建、商品上传**款、营销活动配置、分销功能完善、海报设计等。 1.3售后培训说明:线上培训、线下集中培训或者上门培训(500元/次/半天)。 2、设计风格案例参考 商务人员在签订合同后,需依据客户的行业类别及产品风格,推荐风格相近的案例,供客户参考,初步确定整体设计风格及要求。 3、菜单内容规划沟通 依据客户的具体需求,做好公众号、小程序菜单/导航具体的内容规划和对应的资料素材收集要求。参考如下:
三、开发制作 1、指定对接人:甲方需指定具体事项唯一对接人,我方以收到对接人提供的资料、素材之日起,正式计算开发日期。 2、账号注册认证:甲方需提交注册认证的基本资料,包括邮箱、电话、运营人员身份证照片及微信验证、对公账户资料、特殊行业特定资质等;并且,甲方人员应当予以配合。一般3-7个工作日完成微信认证。
3、微信支付申请:甲方需提供申请微信支付的基本资料:商户联系人姓名、联系电话、联系邮箱;商品简介、商户简称、售卖商品类目、售卖资质证件;结算银行信息、结算银行卡号等。一般3-7个工作日完成支付申请。 4、搭建开发资料对接:甲方需按我司提交的公众号菜单规划表格所列资料素材需求,提交到我司指定对接人员的邮箱。 5、上线测试,提交审核:我司完成基础开发搭建后,运营部门、商务部门人员先完成功能测试,再提交甲方初审。 6、修改完善确认:依据甲方修改意见,汇总成修改意见函,交甲方签字确认后,提交设计部门修改完善。原则上,连续修改不允许超过2两次。 7、正式交付运营:功能测试完成通过、视觉设计审核通过,待甲方签字确认通过,即可正式交付使用。 8、账号资料移交:客户付完尾款后,正式交付全部账号密码信息,包括公众号(小程序)账号密码,原始ID,APPid、APP秘钥;微信支付商户平台账号、密码,操作密码,支付商户号、支付秘钥,支付证书文件等;开发系统后台账号、密码,登陆地址等。 三、售后服务
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。下载源码 1. 获取微信小程序的AppID 首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的AppID。利用提供的帐号,登录https://https://www.doczj.com/doc/b816511024.html,,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。 注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2. 创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
微信小程序开发客户服务流程 一、售前 1、客户需求确认,签订合同 商务人员签订合同前,务必明确客户需求,形成明确的书面需求文档,作为合同的附件和具体开发的交付依据。 书面需求文档当明确如下要点: 1.1软件开发具体功能如下,举例:商城在线交易、订单处理、营销活动、分销功能、团队分红、多商户等。 1.2开发搭建交付要求,举例:店铺主页搭建、商品上传**款、营销活动配置、分销功能完善、海报设计等。 1.3售后培训说明:线上培训、线下集中培训或者上门培训(500元/次/半天)。 2、设计风格案例参考 商务人员在签订合同后,需依据客户的行业类别及产品风格,推荐风格相近的案例,供客户参考,初步确定整体设计风格及要求。 3、菜单内容规划沟通 依据客户的具体需求,做好公众号、小程序菜单/导航具体的内容规划和对应的资料素材收集要求。参考如下:
二、开发制作 1、指定对接人:甲方需指定具体事项唯一对接人,我方以收到对接人提供的资料、素材之日起,正式计算开发日期。 2、账号注册认证:甲方需提交注册认证的基本资料,包括邮箱、电话、运营人员身份证照片及微信验证、对公账户资料、特殊行业特定资质等;并且,甲方人员应当予以配合。一般3-7个工作日完成微信认证。 3、微信支付申请:甲方需提供申请微信支付的基本资料:商户联系人姓名、联系电话、联系邮箱;商品简介、商户简称、售卖商品类目、售卖资质证件;结算银行信息、结算银行卡号等。一般3-7个工作日完成支付申请。 4、搭建开发资料对接:甲方需按我司提交的公众号菜单规划表格所列资料素材需求,提交到我司指定对接人员的邮箱。 5、上线测试,提交审核:我司完成基础开发搭建后,运营部门、
微信小程序(应用号)开发教程 本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。下载源码 1. 获取微信小程序的AppID 如果你是收到邀请的开发者,我们会提供一个帐号,利用提供的帐号,登录 https://https://www.doczj.com/doc/b816511024.html, ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID 了,注意不可直接使用服务号或订阅号的AppID 。 如果没有收到内测邀请,可以跳过本步骤 注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2. 创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。 开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。 3. 编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。 下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。 app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的API,如本例的同步存储及同步读取本地数据。想了解更多可用API,可参考 API 文档 //app.js App({
微信小程序开发有哪些内容? 微信小程序上面的应用无需下载可以直接使用,这样的简便之处让许多人开始来到微信小程序当中去使用所需求的功能,许多开发者也看到了未来微信小程序的潜在价值,纷纷开发出来应用投入到微信小程序当中去使用,许多个体应用者在刚开始面对微信小程序时是陌生的,那么,具体的开发步骤是怎样的呢? 开发者在微信小程序当中要去申请特定的微信号,然后上传个人信息,这个是需要后台进行审核的,一般需要2-3个工作日,在审核通过了之后,开发者可以通过微信小程序给的链接去下载对应的开发者工具。 在开发者工具当中可以选择个体应用项目开发和订阅号应用项目开发两个类别,找好自己的应用定位,这样才可以让使用者更好的去享受应用带来的功能。需要注意的是,开发者工具在每一次登录的时候都需要通过扫描二维码来完成,因此一定要确保账号的安全。 在开发者工具当中的空白页,开发者可以上传或者编辑代码,以此来生成应用或者应用板块,需要注意的地方是,微信小程序代码编辑过程中,每一个空白面的接口格式要确保一致。 接下来的几年,我想会有越来越多的应用登录到微信小程序当中,无需下载就可以享受应用带来的功能,在给人们带来生活便利的同时,也让越来越多的应用有了走向大众的机会,如果你在开发微信小程序过程中出现问题,可以咨询V 小二微信小程序服务商。
V小二专注于微信小程序开发,微信小程序搭建等业务,为用户提供微信小程序解决方案,公司拥有完善的团队支撑,提供运营、设计、技术等多方面的支持,在微信小程序这个潜藏巨大商机的市场中迅速脱颖而出,已为包含多家公司 企业提供微信服务,搭建小程序累积使用客户数已达到上千万。
微信小程序开发教程代码版与简易版 起步基础,注册小程序帐号之后,需要安装开发工具,然后在官方开发工具里面输入代码制作。 基础代码构成: JSON 配置: 我们可以看到在项目的根目录有一个app.json 和 project.config.json,此外在pages/logs 目录下还有一个 logs.json,我们依次来说明一下他们的用途。小程序配置 app.json,app.json 是对当前小程序的全局配置,包括了小程序的 所有页面路径、界面表现、网络超时时间、底部tab 等 WXML 模板: 从事过网页编程的人知道,网页编程采用的是HTML + CSS + JS 这样的组合,其中HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交 互。 WXSS 样式: WXSS 具有CSS 大部分的特性,小程序在WXSS 也做了一些 扩充和修改。新增了尺寸单位。在写CSS 样式时,开发者需要考 虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧 来换算一些像素单位。WXSS 在底层支持新的尺寸单位rpx ,开 发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于 换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏 差。提供了全局的样式和局部样式。和前边app.json, page.json 的 概念相同,你可以写一个app.wxss 作为全局样式,会作用于当前 小程序的所有页面,局部页面样式page.wxss 仅对当前页面生效。 此外WXSS 仅支持部分CSS 选择器 JS 交互逻辑: 一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应 用户的点击、获取用户的位置等等。在小程序里边,我们就通过编 写JS 脚本文件来处理用户的操作。
了解微信小程序开发费用与开发流程,避免上当受骗 微信小程序虽然发布时间不是很长,算是互联网的一个新产品,但是从小程序的被关注程度来看,它已经被当做为移动互联网的新风口。随着涉足小程序的企业和商家越来越多,小程序定制开发服务的市场需求也越来越大。 根据调查,壹来客(专业小程序定制开发)发现,虽然小程序非常火爆,每天都有新的小程序上线,但相信很多人对小程序并不十分了解。对于资金不是很充裕,又没有成熟的技术团队的企业而言,在寻找小程序开发公司时,都会存在各种各样的疑问:定制开发一个小程序需要多少费用?小程序定制开发的流程是怎样的?如何才能避开开发公司的坑……下面,壹来客为大家详细分析。 首先,关于小程序开发的费用,虽然小程序的开发难度要小于APP,费用相比也要低一些,但也并不是轻易就能开发出来的,所以价格也不会过低。对于专业的小程序开发公司,从需求沟通到研发到测试,需要投入产品、研发、测试等多种人力成本,所以定制化的小程序开发在价格上都会有一定的成本底线。 而且不同的定制需求在价格上也会有所差异,例如,企业通常会根据自己的产品和运营模式提出个性化的功能设计需求,对于开发公司来说,实现这些功能都是需要消耗成本的,所以功能越多,难度越大,费用自然也就越高。另外,小程序在技术实现过程中,有不同的技术开发平台选择,不同平台之间在安全性方面有所区别,自然价格也会有所区别。 总体来说,如果价格低廉,那么开发公司所投入的开发成本就越低,相应的小程序的功能体验和安全性也就更差。价格适中的开发公司,在平台技术和安全性上都有一定的保证,如果对功能和安全性要求非常高的企业,例如银行系统,不建议选择这类公司。价格中上的开发公司,相对在小程序开发上投入的成本会更高,开发后的小程序无论是运行速度、界面美观还是系统安全性,都更有保证。所以,对于小程序定制开发的价格,是一个比较复杂的计算过程,只有通过详细的需求沟通后才能提供较为精准的报价。如果开发公司对你所提交的需求满口答应,又能极速报出价格,这其实是很有风险的。 通过总结,壹来客发现小程序开发外包通常包含以下几个步骤:第一步,需求沟通。专业的开发公司会实现跟客户仔细确认功能需求,项目经理也不会任由客户提出的各种想法而随意报价,而是会根据客户提出的需求进行梳理,确认核心功能,然后再给出大致的报价,因为产品并没有完全定型,所以这个价格之后是有所变动的。第二步,签订合同,启动项目。经过双发交流,确定小程序的功能需求和价格后,就可以签订合同正式合作了。第三步,确定小程序原型。 一般产品经理会对用户需求进行分类整理,搭建产品原型,就类似于一个小程序的草稿,产品原型得到客户确认后,再进入下一步的开发环节。第四步就是小程序的UI视觉设计和功能开发了。第五步是小程序测试,此时小程序已经完成了功能开发,要对其性能进行测试,测试的过程也需要专业人士进行;第六步是验收。产品经过测试后,确认没有问题,那么小程序的开发过程就结束了。商家自己最好也要对小程序每个页面和功能进行反复测试,看看
微信小程序开发官方文 档二 HEN system office room 【HEN16H-HENS2AHENS8Q8-HENH1688】
小程序开发者文档: 1. 获取微信小程序的AppID 首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的AppID。利用提供的帐号,登录微信公众号后台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。 注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2. 创建项目 我们需要通过,来完成小程序创建和代码编辑。 开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。 3. 编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是、、这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成。 下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用MINA提供的丰富的API,如本例的同步存储及同步读取本地数据。想了解更多可用API,可参考
微信小程序开发合同 欧阳光明(2021.03.07) 甲方:乙方: 联系人:联系人: 联系电话:联系电话: 地址:地址: 本合同除合同编号、文本空格、双方签章信息外,其余内容均为印刷字体。手写部分(包括但不限于添加、删除、修改)无效,不具备法律效力。委托人甲方与受托人济南创速网络科技有限公司(以下简称“乙方”)双方本着平等互利、友好协商的原则,依据《中华人民共和国合同法》等法律规定,就甲方授权乙方开发微信小程序事宜的达成如下协议。 第一条、服务内容: 1、微信小程序:
第二条 1、甲方有权享有本合同备注项目下的服务。 2、合同期满后甲方有权自主进行选择服务商,乙方应提供必要的协助。 3、甲方应该如实向乙方提供所需之相关信息(包括但不限于本合同填写之信息)凡因相关信息不真实,不准确等原因导致乙方无法或不能妥善履行本合同义务的,因此产生的一切后果由甲方负责。 4、甲方应当遵守相关法律及本合同项下服务内容相关的各项服务费用规定,甲方应保证本合同项下服务过程中甲方通过小程序发布传递信息的真实性、准确性、合法性和合理性;不能使用小程序开发服务从事任何违反法律及国家利益的事务;若乙方发现甲方有上述违约或违规行为,乙方有权选择立即暂停或终止微信小程序服务,并有权不承担任何责任的单方解除本合同,甲方还应当给乙方适当的赔偿。 5、甲方应妥善保管小程序相关账号和密码,非因乙方原因造成甲方账号和密码泄露,被他人盗用等所产生的损失,乙方不承担任何责任。 第三条、乙方的权利和义务: 1、乙方为甲方提供小程序开发服务、技术支持及服务器。 2、未经甲方书面同意,乙方不得随意更改甲方提供的资料,乙方应对甲方的相关信息保密(司法机关或行政机关根据其权限调查除外)。 3、乙方负责在产品设计功能范围内解决甲方在小程序内容制作过
人生不能留遗憾 微信小程序开发教程代码版与简易版 起步基础,注册小程序帐号之后,需要安装开发工具,然后在官方开发工具里面输入代码制作。 基础代码构成: JSON 配置: 我们可以看到在项目的根目录有一个app.json 和 project.config.json,此外在pages/logs 目录下还有一个 logs.json,我们依次来说明一下他们的用途。小程序配置 app.json,app.json 是对当前小程序的全局配置,包括了小程序的 所有页面路径、界面表现、网络超时时间、底部tab 等 WXML 模板: 从事过网页编程的人知道,网页编程采用的是HTML + CSS + JS 这样的组合,其中HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交 互。 WXSS 样式: WXSS 具有CSS 大部分的特性,小程序在WXSS 也做了一些 扩充和修改。新增了尺寸单位。在写CSS 样式时,开发者需要考 虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧 来换算一些像素单位。WXSS 在底层支持新的尺寸单位rpx ,开 发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于 换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏 差。提供了全局的样式和局部样式。和前边app.json, page.json 的 概念相同,你可以写一个app.wxss 作为全局样式,会作用于当前 小程序的所有页面,局部页面样式page.wxss 仅对当前页面生效。 此外WXSS 仅支持部分CSS 选择器 JS 交互逻辑: