

YASKAWA程序操作指南
第一章联机的条件及配置
第一节通讯协议的配置
1.首先安装CP-717软件,提供系统操作平台.
2.CP-717软件安装后,在程序一栏中会有YE APPLICATION菜单,在YE APPLICATION菜单下有COMMUNICATION MANAGER
和TOTAL ENGINEERING TOOL两个菜单。
3.点击COMMUNICATION MANAGER菜单,会出现COMMUNICATION PROCESS 的对话框,在对话框中设定通讯协
议。
4.双击COMMUNICATION PROCESS 的对话框中的“1”,会出现LOGICAL PORT SETTING对话框,在PORT KIND选项中选
SERIAL项,其它为默认,点击OK,通讯协议设置完成。
第二节子程序路径的建立及配置
1.点击YE APPLICATION 菜单中的TOTAL ENGINEERING TOOL菜单,出现FILE MANAGER对话框。
2.选中FILE MANAGER对话框中的“ROOT”后,单击鼠标右健,会出现“NEW”“RENAME”“DELETE”三个选项,选中“NEW”后会出现“GROUP FOLDER”
“ORDER FOLDER”,点击“ORDER FOLDER”。
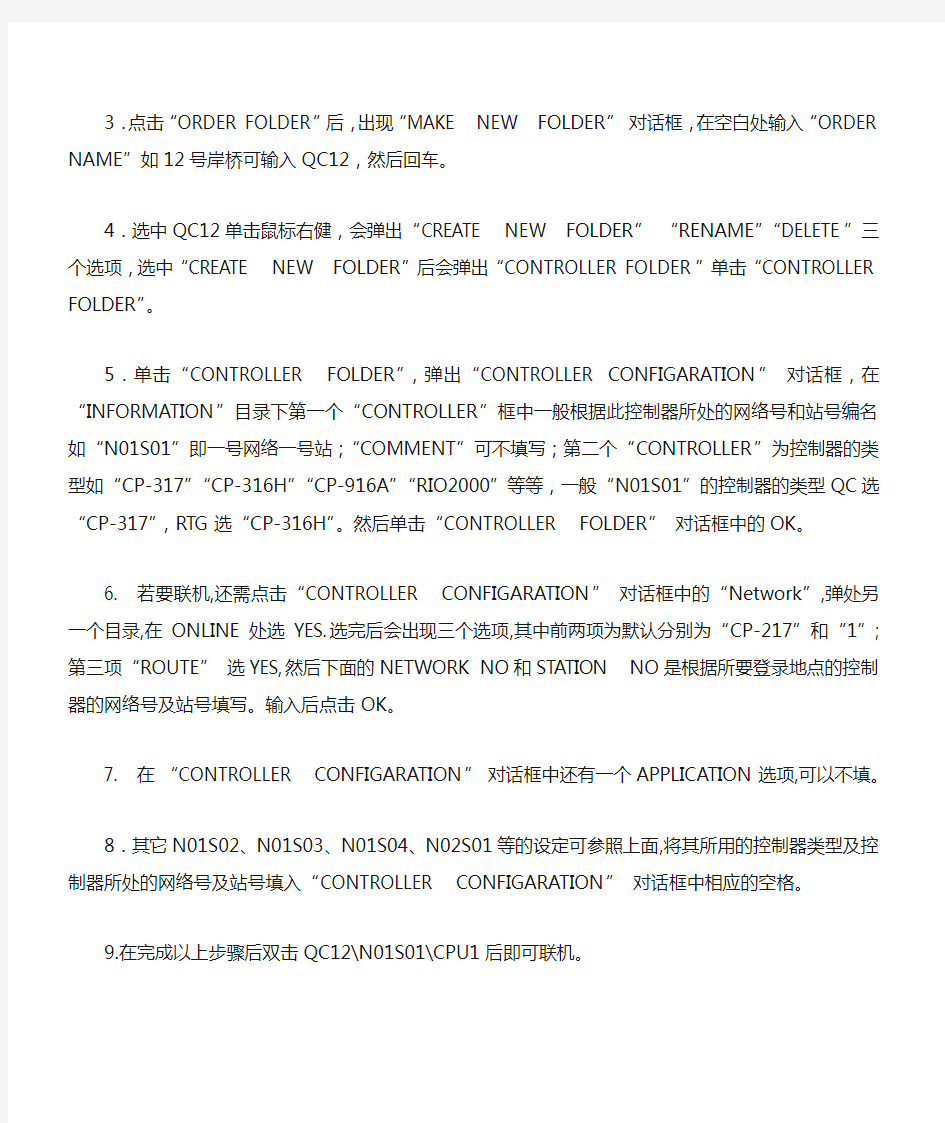
3.点击“ORDER FOLDER”后,出现“MAKE NEW FOLDER”对话框,在空白处输入“ORDER NAME”如12号岸桥可输入QC12,
然后回车。
4.选中QC12单击鼠标右健,会弹出“CREATE NEW FOLDER”
“RENAME”“DELETE”三个选项,选中“CREATE NEW FOLDER”
后会弹出“CONTROLLER FOLDER”单击“CONTROLLER FOLDER”。
5.单击“CONTROLLER FOLDER”,弹出“CONTROLLER CONFIGARATION”对话框,在“INFORMATION”目录下第一个“CONTROLLER”框中一般根据此控制器所处的网络号和站号编名如“N01S01”即一号网络一号站;“COMMENT”可不填写;第二个“CONTROLLER”为控制器的类型如“CP-317”“CP-316H”“CP-916A”
“RIO2000”等等,一般“N01S01”的控制器的类型QC选“CP-317”,RTG选“CP-316H”。然后单击“CONTROLLER FOLDER”对话框中的OK。
6. 若要联机,还需点击“CONTROLLER CONFIGARATION”对话框中
的“Network”,弹处另一个目录,在ONLINE处选YES.选完后会出现三个选项,其中前两项为默认分别为“CP-217”和“1”;第三项“ROUTE”
选YES,然后下面的NETWORK NO和STATION NO是根据所要登录地点的控制器的网络号及站号填写。输入后点击OK。
7. 在“CONTROLLER CONFIGARATION”对话框中还有一个
APPLICATION选项,可以不填。
8.其它N01S02、N01S03、N01S04、N02S01等的设定可参照上面,将其所用的控制器类型及控制器所处的网络号及站号填入“CONTROLLER
CONFIGARATION”对话框中相应的空格。
9.在完成以上步骤后双击QC12\N01S01\CPU1后即可联机。
第二章程序的下载、备份及编制
第一节程序的下载、备份
1.在完成联机以后,QC12\N01S01\CPU1下会弹出五个主菜单分别是“C REGISTER FOLDER”“DEFINITION FOLDER”“DRIVE”
“PROGRAMS”“TABLE DATA FOLDER”“TAG FOLDER”。2.选中CPU1单击鼠标右健,弹出“ONLINE”“LOG ON”
“PROPERTIES”“LOG OFF”“FILE TRANSFER”“CPU CONTROL”“LADDER CONVERTER TOOL”五个菜单。
3.程序的下载选“FILE TRANSFER”,弹出“ALL FILE TRANSFER”“INDIVIDUAL FILE TRANSFER”“CONTINUES FILE TRANSFER”三个菜单。
4.全部下载选“ALL FILE TRANSFER”段下载选“INDIVIDUAL FILE TRANSFER”,一般新安装选全部下载。
5.选中“ALL FILE TRANSFER”后,弹出九个菜单分别为“ALL PROGRAMME FILE LOAD [HD TO CPU]”“ALL PROGRAMME FILE DUMP[CPU TO HD]”“ALL PROGRAMME FILE COMPARE[CPU WITH HD]”,其它六个
菜单分别是CPU与软盘及其它媒体之间的程序传输。
6.选择“ALL PROGRAMME FILE DUMP[CPU TO HD]”后,弹出“EXCUSE”对话框,在此应注意看清对话框中“SOURCE”
“DESTINATION”的内容,以防误操作。看清确认后,点击OK ,程序开始下载。程序下载大概需要二十几分钟。
7.在上述下载完后,N01S01/CPU1下除“DRIVE”以外其他的程序及参数都下载备份。
8.其他如N01S02、N01S03、N01S04、N02S06程序及参数的下载备份同上。
第二节驱动器参数下载备份
1.确定驱动器所在的网络号及站号如N01S01、N01S05等。
2.确定驱动器所在的网络号及站号后如N01S01,打开N01S01,其中有“DRIVE”,选中“DRIVE”。
3.选中“DRIVE”,单击鼠标右健,弹出“CREATE NEW”菜单。
选中“CREATE NEW”菜单会弹出“DRIVE”菜单,单击“DRIVE”
菜单,会弹出“DRIVE INFORMATION”对话框。
4.在“DRIVE INFORMATION”对话框“INFORMATION”菜单下主要填入驱动器的型号如VS-676H5及驱动器的电压电流等级。5.在“DRIVE INFORMATION”对话框“NETWORK”菜单下“DIRECT CONNECT”ENABLE,“ONLINE”ENABLE,然后“DIRECT CONNECT”DISABLE,这时会出现216通讯回路及站号选择,根据配置填入216通讯回路及站号。CP-916A通讯略有不同。
6.输入好后点击OK,在DRIVE下产生INV001菜单,选中INV001单击鼠标右健,弹出“PROPERTIES”“DELETE”“FILE TRANSFER”菜单。
7.选中“FILE TRANSFER”菜单后弹出“ALL FILE TRANSFER”
“CONTINUITY FILE TRANSFER”“OTHER”菜单。
8.选中“ALL FILE TRANSFER”菜单,弹出“ALL DATA LOAD”“ALL DATA DUMP”“ALL DATA COMPARE”菜
单,点击“ALL DATA DUMP”后会弹出INVTRNS对话框,点
击对话框中的EXECUSE后变频器参数开始下载。
9.下载后一般再进行比较,以确保全部下载。
第三章程序的编辑、强制及修改
第一节程序的编辑入门
1.联机后打开CPU1/PROGRAME菜单,其中含有功能程序、高速扫描程序、初始程序、中断程序、低速扫描程序。
2.单击HIGH SCAN PROGRAMS,FILE MANAGER 画面右边会弹出一排程序段H-H80,并且随后还有段落的注释。
3.根据注释打开相应的程序段如起升主控H17.01,打开H17.01后弹出ENGINEERING MANAGER画面.
4.在ENGINEERING MANAGER画面里打开VIEW,选中VIEW/TOOL BAR/LADDER STANDARD, ENGINEERING MANAGER画面会出现程序
的编辑所需的常开、常闭、Branch 、join、connect 、on delay 、
on pulse、coil。
5.打开VIEW/FUNCTION BAR出现程序的编辑所需的功能菜单MENU——MENU4。
第二节程序的编辑、强制
1.在程序行中串一个常开、常闭点。首先选中要遍辑行的常开、常闭点或线圈,点击MENU1菜单下的INSERT,选择
常开、常闭点并根据作用进行编辑如MB1100,编辑后直接
回车,再点击MENU1菜单下的INSERT,然后存盘,编辑
完成。
2.在程序行中的常开、常闭点上并一个常开、常闭点。将鼠标移至需编辑的常开、常闭点,点击MENU1菜单下的
INSERT,然后回车,再将鼠标移至需编辑的常开、常闭点
上,然后点击BRANCH、JOIN,再将鼠标移至需编辑的常
开、常闭点正下方,然后选择常开、常闭点并根据作用进
行编辑如MB1100,编辑后直接回车,再点击MENU1菜单
下的INSERT,然后存盘,编辑完成。
3.程序的强制一般应在确保安全的情况下使用。将鼠标移至需强制的线圈,在ENGINEERING MANAGER画面里打开DEBUG
菜单,其中DIS ON 强制通,强制通后线路会断开并且线圈
会显示双层;DIS OFF强制断开,强制断开线路会断开且
为单线圈;若恢复线圈功能点击DEBUG/ENABLE。4.Debug/refer功能是用来将程序中功能框图转换成程序图。5.程序中点的查找。在ENGINEERING MANAGER画面里打开CRO REF菜单,弹出CROSS REFERENSE CONDITION,在NO.OF中填
入所要查找的点,在DRAWING NUMBER中填入“*”(SHIFT+8),
回车。会弹出CROSS REFERENSE菜单,菜单中会显示所查找
点的线圈及触点的位置,根据需要点击线圈或触点。
6.强制点的查找。在ENGINEERING MANAGER画面里打开DIS LIS菜单,弹出DISABLE COIL LIST画面,在REF.DWG中填入
“*”(SHIFT+8),回车。
在DISABLE COIL LIST画面会显示所有强制的线圈。
智昂小程序商城使用手册 什么是智昂 智昂基于云服务模式向商户提供强大的小程序商城系统和完整的移动零售解决方案,并致力于为广大商家、消费者提供好用、强大的品牌展示工具。携手智昂小程序商城共掘万亿市场。 企业为什么使用小程序 移动互联网的趋势 据微信官方数据,2017年微信用户数达8.89亿,涵盖各年龄阶层的人群。腾讯自2017年1月份推出微信小程序以来,一直将其作为重点扶持对象,小程序独有的稳定性及兼容性为用户提供了完美流畅的体验。 除此之外,腾讯为小程序开放多个流量入口,打破了以往用户只能通过公众号了解商家的局限。许多商家及开发者纷纷转战小程序市场。 智昂平台优势 操作简洁 智昂小程序商城平台的管理界面简单易用、操作方便,大量人性化设计,一分钟开启微信营销,无需安装任何软件,全自动“云”平台。 功能强大 通过智昂平台,商家可以收集小程序商城日常访客数据、首页装修版块不受限,彻底打破常规手机端商城装修通俗单一的传统,让商家能够更完美的展示品牌价值。 专业团队 一站式管理,平台支持,强大精英团队提供专业的技术支持,专属客服7*12小时实时在线为您提供专业指导。 常见问题 使用智昂小程序商城需要什么条件? 首先您需要注册一个微信小程序账号,并确保其已通过认证,同时开通微信支付功能,如您的商城不需要支付功能,则无需开通微信支付功能。(微信官方收取小程序账号认证服务费为300元/年,微信支付功能服务费为300元/年) 智昂商城是否收取交易手续费? 客户在您商城中交易的一切资金,均为实时直达您的微信账户,智昂小程序商城平台只保证您的交易安全,不做交易干涉,更不收取任何交易手续费。(微信官方收取%0.6资金提现手续费)
“资兴消费”小程序操作指南(商户端) 说明: 1.“资兴消费”小程序是基于微信APP使用,使用前请确保手机已经安装微信,并且能够正常使用。 2.小程序的使用群体为资兴市公职人员、在资兴市注册登记的商户(主要为餐饮住宿、商业零售、扶贫惠农、家政服务、教育培训等第三产业领域商户)及资兴市贫困户使用。 3.以下功能介绍仅从商户者及贫困户(收款者)角度介绍小程序使用方法。 使用说明: 商户端“资兴消费”小程序主要功能有:激活、固定收款码、设置金额收款、收入明细、结算明细、个人信息等信息。 一、进入小程序 进入小程序主要有五种途径: (一)首页搜索 打开微信首页,点击右上角放大镜图标,输入“资兴消费”,点击下边自动出现的“搜一搜”搜索“资兴消费”,会跳出搜索结果,选择“资兴消费-小程序”,即可进入小程序
页面。 (二)发现页搜索 打开微信,点击微信下方的发现,点击“搜一搜”,进入搜一搜页面,在文本框中输入“资兴消费”后点击搜索,进入搜索结果页面,选择“资兴消费-小程序”,即可进入小程序页面。 (三)直接扫码 打开微信扫一扫,直接扫码下面小程序码或二维码,即
可打开“资兴消费”小程序。 (四)若之前使用过“资兴消费”小程序,可以直接在微信首页向下拉动列表,即可打开最近使用过的小程序页面,点击对应的“资兴消费”小程序即可进入小程序。 (五)若之前使用过“资兴消费”小程序,可以在“发现”页,点击“小程序”进入小程序列表,点击对应的“资兴消费”小程序即可进入小程序。
二、激活 首次打开小程序后,会提示用户公开信息授权,请点击“确定”按钮,提示申请获取权限时,请点击“授权登录”按钮,提示获取昵称与头像时,请点击“允许”按钮,提示获取位置信息时,请点击允许,同意以上授权后,方可正常使用小程序。
微信小程序设计规 范
概要 微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。 1. 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其它干扰项影响用户的决策和操作。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常见搜索词等。 反例示意 操作没有主次,让用户无从选择
纠正示意 首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 二、清晰明确 作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又能够往何
1 NOP 程序起始命令(空指令) 2 *cycle 注释:循环运行 3 MOVJ C00000 VJ=100.00 point ①:距对中台大概150mm的位置 4 PULSE OT#(68) T=0.50 RB时间测量point11 (取出待机位置) 5 *Loop1 abel:Loop1 6 JUMP *cyclstop IF IN#(16)=ON JUMP命令:循环停止指令 IN16为ON则跳至No.50 label「CYCLESTOP」 7 JUMP *Whip_out IF IN#(18)=ON JUMP命令:可取出压机板件 IN18为ON则跳至No.8 label「Whipout」 8 *Whip_out label:Whip_out (去取对中台上的板件的工序) 9 PULSE OT#(31) T=1.00 脉冲信号(输出指定时间:开始取出 OUT31 10 PULSE OT#(16) T=1.00 脉冲信号(输出指定时间):吸取指令 OUT16 ON 11 MOVJ C00001 VJ=100.00 point ②:DF对中台吸取位置上(大概50mm上) 12 PULSE OT#(57) T=0.50 RB时间测量point2 (吸取位置上) 13 MOVL C00002 V=1500.0 PL=1 point ③:DF对中台上板件吸取位置 14 PULSE OT#(58) T=0.50 RB时间测量point3 (吸取位置) 15 TIMER T=0.05 定位精度提升的时间 16 WAIT IN#(24)=ON 待输入:吸取确认 ON 17 PULSE OT#(59) T=0.50 RB时间测量 (吸取完毕) 18 方MOVJ C00003 VJ=100.00 point ④:DF对中台吸取位置上(Z方向上升至与point①同样位置,X方向稍微移至负方 19 PULSE OT#(60) T=0.50 RB时间测量point4 (吸取位置上) 20 TIMER T=0.10 ?定位精度提升的时间? 21 PULSE OT#(27) T=1.00 脉冲信号:取出完毕 OUT27 22 MOVJ C00004 VJ=90.00 point ⑤:No.1压机投入待机位置 23 PULSE OT#(61) T=0.50 RB时间测量point5 (取出待机位置) 24 PULSE OT#(62) T=0.50 RB时间测量point6 (投入待机位置) 25 WAIT IN#(22)=ON 待输入:板件投入侧压机无异常 26 WAIT IN#(21)=ON 待输入:压机投料允许 27 PULSE OT#(32) T=0.50 脉冲信号:投入开始 OUT32 28 PULSE OT#(33) T=1.00 脉冲信号:往投入压机发出模具返回指令 OUT33 29 MOVJ C00005 VJ=80.00 point ⑥:投入轨迹时的RB手柄防振用的减速 30 MOVL C00006 V=1500.0 PL=4 point ⑦:板件释放位置上 31 PULSE OT#(63) T=0.50 RB时间测量point7 (释放位置上) 32 MOVL C00007 V=1500.0 PL=3 point ⑧:板件释放位置 33 PULSE OT#(64) T=0.50 RB时间测量point8 (释放位置) 34 TIMER T=0.10 定位精度提升的时间 35 PULSE OT#(17) T=1.00 OUT17脉冲信号:释放指令 36 WAIT IN#(24)=OFF 待输入:时间测量point OFF 37 PULSE OT#(65) T=0.50 RB时间测量(释放完了)
c基于微信小程序轻快的特点,我们(微信官方)拟定了小程序界面设计指南和建议。设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。 纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。
反例示意 操作没有主次,让用户无从选择 纠正示意
首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。
二、清晰明确 一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。 导航明确,来去自如 导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,我在哪,我可以去哪,如何回去等问题。首先在微信系统内的所有小程序的全部页面,均会自带微信提供的导航栏,统一解决我在哪,如何回去的问题。在微信层级导航保持体验一致,有助于用户在微信内形成统一的体验和交互认知,无需在各小程序和微信切换中新增学习成本或改变使用习惯。 微信导航栏 微信导航栏,直接继承于客户端,除导航栏颜色之外,开发者无需亦不可以对其中的内容进行自定义。但开发者需要规定小程序各个页面的跳转关系,让导航系统能够以合理的方式工作。
微信小程序平台运营规 一、原则及相关说明 微信最核心的价值,就是连接——提供一对一、一对多和多对多的连接方式,从而实现人与人、人与智能终端、人与社交化娱乐、人与硬件设备的连接,同时连接服务、资讯、商业。 微信团队一直致力于将微信打造成一个强大的、全方位的服务工具。在此基础上,我们推出了微信小程序这个产品,提供给微信小程序的开发者在微信搭建和实现特定服务、功能的平台。通过全面开放的能力,我们将更多连接的可能给予企业和服务提供者,并为微信小程序提供基础的接入能力、运营环境和规则体系,进而帮助更多的企业和服务提供者建立自己的品牌,将商业机会带给整个微信产业链。 在开始微信小程序的开发前,我们希望微信小程序开发者(以下也称为“你”)已经仔细阅读了《微信小程序接入指南》、《微信小程序设计规》、《微信小程序开发指南》等;同时,我们也为你准备了微信小程序平台常见拒绝情形。希望这些指南和规,能够一定程度上帮助你解决开发、运营微信小程序过程中所遇到的疑问。 我们希望你提交的微信小程序,能够符合微信团队一直以来的价值观,那就是:一切以用户价值为依归、让创造发挥价值、好的产品是用完即走,以及让商业化存在于无形之中。在切实符合用户的合理需求和利益的前提下,通过微信小程序所提供的功能和服务,为海量微信用户提供具有持续价值和高品质的服务。我们期待你来提交你的微信小程序。 二、具体运营规 使用微信小程序平台的服务,你必须阅读并遵守《微信小程序平台服务条款》,以及腾讯为此制定的专项规则等。本运营规是在上述协议及规则基础上进行解释和说明,相关容旨在帮助你更加清晰地理解和遵守相关协议和规则,以便能够更加顺利地在微信小程序平台进行运营,而不是修改或变更上述协议及规则中的任何条款。如果我们认为你的微信小程序违反了我们的条款、相关平台规则或法律法规,或对微信公众平台、微信开放平台造成了影响,则微信有权对你的微信小程序采取强制措施,包括但不限于限制你的微信小程序访问平台功能、下架小程序、要求删除数据、终止协议等。 1.注册提交规 1.1提供给用户可以联络到开发者的或电子等有效联系方式。 1.2提供给平台联络到开发者的管理员微信号,并保证该微信号真实有效。 1.3你所提交的微信小程序,不得关联至你不具有完整合法权益或不具备完整授权的、应用程序、产品或服务等。
《有赞教育小程序端商家操作手册》 有赞教育小程序端主要功能介绍 (2) 如何进入有赞教育小程序管理后台? (2) 一、小程序端的线索管理操作 (2) 1.线索数据信息的展示和查看 (3) 2. 快速“添加线索” (3) 3. 【我的线索】管理 (4) 4. 线索详情信息查看、及处理 (7) 二、小程序端的课表查看、学员签到操作 (8) 1. 课表查看 (8) 2. 学员签到管理 (8) 三、小程序端的办理试听课 (8)
有赞教育为商家提供小程序端的操作后台,便于管理员、老师、课程顾问等角色,通过手机端方便快速地去做线索跟进、课表查看、上课签到等动作,为教育机构带来更大的便捷性,提高工作效率。 有赞教育小程序端主要功能介绍 1. 支持课程顾问在小程序端进行线索查看、及系列线索管理操作; 2. 支持管理员、及老师角色,在小程序端查看课表、添加补课学员、移除学员、修改签到状态等操作; 说明:如果是管理员或高级管理员,可以查看所有课表,如果是老师角色,可以查看对应课表 3. 支持在小程序,直接给学员办理试听; 如何进入有赞教育小程序管理后台? 第一步:在微信搜索栏,搜索小程序“有赞教育商家版” 第二步:在登录界面,输入对应的有赞帐号、及密码,点击登录 第三步:成功登录后,进入到小程序端-工作台
一、小程序端的线索管理操作 1.线索数据信息的展示和查看 在工作台,有每日线索数据信息的展示,可以直观查看今日新增线索数、今日已跟进的线索数、以及我的线索数;在【今日待办】模块,会有三类线索跟进的提醒,分别是待跟进线索、已逾期线索、今日待回访线索,及时提醒课程顾问根据优先紧急情况,来处理跟进线索。 2. 快速“添加线索” 操作路径:工作台-常用功能-添加线索 进入【添加线索】操作界面,根据提示,依次填入线索信息,点击保存;保存成功后,自动跳转到【我的线索】界面,刚添加的新线索,会出现在线索列表的第一条。
小程序开发入门指南——前端篇 一、开发前的准备 开发环境:微信推出的官方开发工具。 申请Appid:相关公司或个人申请到Appid后可以进行真机的调试和预览,否则只能在开发工具里进行调试。 备案域名和证书:微信小程序仅支持https协议,所以务必绑定含有证书的域名,才能在正式上线后进行使用。 二、项目结构 微信小程序底层借鉴了React框架的思想,整个开发围绕着组件化开发和数据绑定的模式进行,与传统的jQuery开发逻辑不同。 在开发工具中建立项目,选择quickstart选项,会自动生成项目的框架,并补充部分代码。 如图所示,.wxss后缀是样式文件,类似于css,整个文件的书写语法和css一致,.js后缀的是脚本文件,和传统前端开发的js文件作用一样,.json后缀文件是配置文件,页面相关配置的书写都在这个文件中。这些文件在进入小程序之后就会运行,生成小程序实例。 下面我们简单学习一下这三个文件的作用。 1、app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量、建立一些登录和获取用户信息的全局方法,进行本地数据的读写存储。 2、app.json是对整个小程序的全局配置。在这个文件中我们可以注册每个页面,设定小程序窗口的背景颜色和导航文字,设置小程序的tab分页等。 3、app.wxss是整个小程序的公共样式表。它是全局的,页面里的元素也都可以直接使用该文件里的样式规则。
Pages文件夹里放置着各个页面的文件夹,utils里是一个通用工具类方法文件夹。我们在小程序里看到的每个页面,都是放置在pages文件夹里的。 三、页面文件结构 例如我们想要写一个充值页面叫做charge,首先要在app.json文件中进行页面的注册,然后就在pages里新建一个叫做charge的文件夹,该文件夹内必须包含四个文件:charge.wxml,charge.wxss,charge.js和charge.json。这四个文件缺一不可,并且一定要保证后缀以外的名字完全一致。 .wxml后缀文件是页面的结构,类似于传统前端开发的html文件,.wxss是该页面的样式文件,.js是页面的脚本文件,.json是页面的配置文件。 一个简单的.wxml文件代码如下: 书写结构和html文件很像,微信小程序只是重新进行了标签的定义,但是在小程序里,每个标签都是一个组件,根据官方文档我们可以快速找到常用组件的标签写法和对应的属性。 小程序支持在wxml文件里进行数据绑定,使用“{{}}”来完成绑定。对应的数据可以写在js文件中。同时,小程序也支持条件渲染和列表渲染。 再来看看js页面的简单结构: 在js文件中,我们可以声明绑定的数据,监听处理页面的生命周期函数,定义页面的交互事件,获取小程序实例调用实例方法等。 小程序的js文件,内置对象是Page而非浏览器内置的window对象,因此,所有以window对象为基础而写的库或插件都无法在小程序中使用(例如jQuery)。除此以外,小程序里也没有document对象,所有DOM的操作都是基于绑定的数据来进行变化,而不能直接在脚本里进行DOM操作。熟悉Angular,React 或者Vue的朋友应该可以很容易理解这种设计。 需要注意的是,如果页面无需新的配置项,也必须包含.json文件,并且文件里最少要有一个大括号(如“{}”),否则会报错。 这样我们就处理了一个页面了,每个页面都可以按照这样的方式来开发,但请记住一定要在app.json文件中进行页面的注册,否则是无效的哦。
概要 微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。 1. 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。 反例示意 操作没有主次,让用户无从选择
纠正示意 首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 二、清晰明确 作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
小程序使用指南 微信小程序是什么? 张小龙在小程序内测时说:“小程序是一个不需要下载安装就可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下即可打开应用。也体现了用完即走的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载”。 那么,小程序精细化使用怎么做?一份最最全面的小程序推广手册送给大家,助您成为企业赢家。 1. 发传单地推(传单、海报、易拉宝等) 线下扫码是小程序最基础的获客方式之一,用户通过微信扫小程序码即可打开小程序。商家可以将小程序码与营销活动相结合,比如发传单、印海报、在店面门口展示易拉宝等,以利益吸引用户主动扫码进入小程序。 2. 线下活动推广 活动推广是营销的重要方式之一。商家可以通过举办一些线下活动来推广自己的小程序,比如在商场、商业街等人流量多的地方举办活动,比如在店面举办「用小程序下单送XXX」等让利活动等。 3. 抢占小程序名称 我们微信搜索是小程序一个很重要的入口,甚至在张小龙的计划中,搜索会成为微信小程序的主要入口,所以这么重要的“地方”我们不能不抢占啊。而且小程序的名
称具有唯一性,一个好用的名字被别人抢注了就没了。所以,尽早注册符合自己的行业、用户习惯、产品特性的小程序很有必要。 4. 小程序名称搜索优化 微信搜索支持关键词模糊匹配与搜索,所以自定义关键字也会影响到小程序的排名,在设置关键词时,可借鉴百度推广的投放技巧,结合微信指数进行考量,确保关键词符合微信使用场景。关键词挑选:地域词、品牌词、人群词、产品词、行业词,且与主营业务相关等。需要注意的是,关键词应尽量选择短词、热词等。建议根据数据反馈每周进行关键词优化。 5. 附近的小程序入口 我们都知道,微信小程序和支付宝小程序都有“附近的小程序”功能,当你的小程序展示在“附近的小程序”的时候,小程序自动展示给 5 公里范围内的所有微信用户。还有,针对线下连锁门店,小程序支持 10 个地理位置展示,你想想看,10个地理位置,每个半径 5 公里,几乎整个城市都有你的小程序。 6. 卡券入口 卡券是微信为线下商家推出的功能之一,在卡券界面中,我们可以点击相应的优惠券、会员卡等进入相应的小程序。人具有贪小便宜的本性,所以我们在推广小程序的时候,不妨多送一些优惠券,以提高转化率。 7. 关联公众号 公众号是最目前常规推广中涨粉最快、最稳定的一种方式。小程序与公众号关联后,小程序可以嵌入公众号自定义菜单中,也可以插入推文中,同时在公众号资料页
《博世有工微信小程序》 操作手册 2017年12月26日 目录 1 简介 (1) 1.1 手册目的 . (1) 1.2 手册范围 . (1) 1.3 名词定义 . (2) 1.4 参考文件 . (2) 2
系统简述 (2) 3 公共操作 (2) 3.1 开关机 . (2) 3.2 注册 . (2) 3.3 主菜单操作 . (3) 3.4 退出 . (3) 3.5 屏幕画面的布局 (3) 3.6
公共画面属性 . (4) 3.7 提示窗 . (4) 3.8 按钮定义 . (5) 3.9 键盘定义 . (6) 4 功能概述 (7) 5 功能模块 1 (7) 5.1 子功能模块 1 . (8) 5.2
子功能模块 2 . (8) 6 功能 2 ......................................................................................................................................................... . (8) 7 功能 3 ......................................................................................................................................................... . (8) 8 附件............................................................................................................................................................ ....
酒店行业秒到后台操作指南 一、登录秒到商家后台系统 链接:https://www.doczj.com/doc/bd5223136.html, 二、商家设置 1、添加门店信息 商户可根据店铺管理需要,对店铺信息进行相关设置,商家信息会在商家小程序展示。step1:商家设置→店铺资料→编辑资料,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 注: ①店铺logo图片尺寸:158×158像素
②店铺图片尺寸:1080×336像素(长×宽) 更多小程序最新资讯和实用指南请关注“1秒到”公众号。 三、商品管理 后台配置将自己的商品或服务展现在微店铺上,用户可通过浏览快速促成交易,促进商家提高经营效率。
(一)商品类别管理 1、添加类别 step1:商品管理→商品分类→创建商品分类,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 2、类别管理 step1:商品管理→商品分类→选择需要调整的分类点击“编辑”,进入编辑页面
更多小程序最新资讯和实用指南请关注“1秒到”公众号。 step2:依次填写如下红框里的信息,点击保存。 注: ①序号越大,该分类展示位置越上 ②若分类设置里,没有与此类别对应的产品或服务,此类别将不会出现在客户端。比如,“绿植”类别暂未设置对应产品或服务,则下方客户端内未显示“绿植”类别。 (二)商品管理
1、添加商品 step1:商品管理→商品列表→添加商品,进入编辑页面 更多小程序最新资讯和实用指南请关注“1秒到”公众号。 step2:依次填写如下红框里的信息,点击保存。 注: ①商品类别项,若已建的商品类别中没有对应类别,可点击“新建分类”,再进行选择。 ②产品服务图片尺寸:1080×1076像素(长×高) ③是否推荐:选择“推荐”,则产品服务既出现在分类栏里,还会出现在首页“商家推荐”类别里,选择“关闭”,该菜品只出现在分类栏里。 ④状态:“上架”,展示并售卖;“下架”,不展示。
房产行业秒到后台操作指南 注:小程序暂不支持线上房产交易,仅支持展示指导价格。 一、登录秒到商家后台系统 链接:https://www.doczj.com/doc/bd5223136.html, 二、商家设置 1、添加门店信息 商户可根据店铺管理需要,对店铺信息进行相关设置,商家信息会在商家小程序展示。step1:商家设置→店铺资料→编辑资料,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 注: ①店铺logo图片尺寸:158×158像素
②店铺图片尺寸:1020×350像素(长×宽) 三、商品管理 后台配置将自己的商品或服务展现在微店铺上,用户可通过浏览快速促成交易,促进商家提高经营效率。 (一)商品类别管理
1、添加类别 step1:商品管理→商品分类→创建商品分类,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 2、类别管理 step1:商品管理→商品分类→选择需要调整的分类点击“编辑”,进入编辑页面
step2:依次填写如下红框里的信息,点击保存。 更多小程序最新资讯和实用指南请关注“1秒到”公众号。 注: ①序号越大,该分类展示位置越上 ②若分类设置里,没有与此类别对应的产品或服务,此类别将不会出现在客户端。比如,“新房”类别暂未设置对应产品或服务,则下方客户端内未显示“新房”类别。 (二)商品管理 1、添加商品
step1:商品管理→商品列表→添加商品,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 注: ①商品类别项,若已建的商品类别中没有对应类别,可点击“新建分类”,再进行选择。 ②产品服务图片尺寸:1080×1076像素(长×高) ③是否推荐:选择“推荐”,则产品服务既出现在分类栏里,还会出现在首页“商家推荐”类别里,选择“关闭”,该菜品只出现在分类栏里。 ④状态:“上架”,展示并售卖;“下架”,不展示。 ⑤价格:小程序暂不支持线上房产交易,仅支持展示指导价格,设置过程中需具体说明。
YASKAWA程序操作指南 第一章联机的条件及配置 第一节通讯协议的配置 1.首先安装CP-717软件,提供系统操作平台. 2.CP-717软件安装后,在程序一栏中会有YE APPLICATION菜单,在YE APPLICATION菜单下有COMMUNICATION MANAGER 和TOTAL ENGINEERING TOOL两个菜单。 3.点击COMMUNICATION MANAGER菜单,会出现COMMUNICATION PROCESS 的对话框,在对话框中设定通讯协 议。 4.双击COMMUNICATION PROCESS 的对话框中的“1”,会出现LOGICAL PORT SETTING对话框,在PORT KIND选项中选 SERIAL项,其它为默认,点击OK,通讯协议设置完成。 第二节子程序路径的建立及配置 1.点击YE APPLICATION 菜单中的TOTAL ENGINEERING TOOL菜单,出现FILE MANAGER对话框。 2.选中FILE MANAGER对话框中的“ROOT”后,单击鼠标右健,会出现“NEW”“RENAME”“DELETE”三个选项,选中“NEW”后会出现“GROUP FOLDER” “ORDER FOLDER”,点击“ORDER FOLDER”。 3.点击“ORDER FOLDER”后,出现“MAKE NEW FOLDER”对话框,在空白处输入“ORDER NAME”如12号岸桥可输入QC12,
然后回车。 4.选中QC12单击鼠标右健,会弹出“CREATE NEW FOLDER” “RENAME”“DELETE”三个选项,选中“CREATE NEW FOLDER” 后会弹出“CONTROLLER FOLDER”单击“CONTROLLER FOLDER”。 5.单击“CONTROLLER FOLDER”,弹出“CONTROLLER CONFIGARATION”对话框,在“INFORMATION”目录下第一个“CONTROLLER”框中一般根据此控制器所处的网络号和站号编名如“N01S01”即一号网络一号站;“COMMENT”可不填写;第二个“CONTROLLER”为控制器的类型如“CP-317”“CP-316H”“CP-916A” “RIO2000”等等,一般“N01S01”的控制器的类型QC选“CP-317”,RTG选“CP-316H”。然后单击“CONTROLLER FOLDER”对话框中的OK。 6. 若要联机,还需点击“CONTROLLER CONFIGARATION”对话框中 的“Network”,弹处另一个目录,在ONLINE处选YES.选完后会出现三个选项,其中前两项为默认分别为“CP-217”和“1”;第三项“ROUTE” 选YES,然后下面的NETWORK NO和STATION NO是根据所要登录地点的控制器的网络号及站号填写。输入后点击OK。 7. 在“CONTROLLER CONFIGARATION”对话框中还有一个 APPLICATION选项,可以不填。 8.其它N01S02、N01S03、N01S04、N02S01等的设定可参照上面,将其所用的控制器类型及控制器所处的网络号及站号填入“CONTROLLER
安川机器人程序示例 SANY标准化小组 #QS8QHH-HHGX8Q8-GNHHJ8-HHMHGN#
1N O P程序起始命令(空指令) 2*cycle注释:循环运行 3MOVJ?C00000?VJ=100.00point?①:距对中台大概150mm的位置 4PULSE?OT#(68)?T=0.50RB时间测量point11?(取出待机位置) 5*Loop1abel:Loop1 6JUMP?*cyclstop?IF?IN#(16)=ON JUMP命令:循环停止指令?IN16为ON则跳至No.50?label「CYCLESTOP」 7JUMP?*Whip_out?IF?IN#(18)=ON JUMP命令:可取出压机?板件?IN18为ON则跳至No.8?label「Whipout」 8*Whip_outlabel:Whip_out?(去取对中台上的板件的工序) 9PULSE?OT#(31)?T=1.00脉冲信号(输出指定时间:开始取出?OUT31 10PULSE?OT#(16)?T=1.00脉冲信号(输出指定时间):吸取指令?OUT16?ON 11MOVJ?C00001?VJ=100.00point?②:DF对中台吸取位置上(大概50mm上)12PULSE?OT#(57)?T=0.50RB时间测量point2?(吸取位置上) 13MOVL?C00002?V=1500.0?PL=1point?③:DF对中台上板件吸取位置 14PULSE?OT#(58)?T=0.50RB时间测量point3?(吸取位置) 15TIMER?T=0.05定位精度提升的时间 16WAIT?IN#(24)=ON待输入:吸取确认?ON 17PULSE?OT#(59)?T=0.50RB时间测量?(吸取完毕) 18方MOVJ?C00003?VJ=100.00 point???④:DF对中台吸取位置上(Z方向上升至与point①同样位置,X方向稍微移至负方 19PULSE?OT#(60)?T=0.50RB时间测量point4(吸取位置上) 20TIMER?T=0.10?定位精度提升的时间? 21PULSE?OT#(27)?T=1.00脉冲信号:取出完毕?OUT27 22MOVJ?C00004?VJ=90.00point?⑤:No.1压机投入待机位置? 23PULSE?OT#(61)?T=0.50RB时间测量point5?(取出待机位置) 24PULSE?OT#(62)?T=0.50RB时间测量point6?(投入待机位置) 25WAIT?IN#(22)=ON待输入:板件投入侧压机无异常 26WAIT?IN#(21)=ON待输入:压机投料允许 27PULSE?OT#(32)?T=0.50脉冲信号:投入开始?OUT32 28PULSE?OT#(33)?T=1.00脉冲信号:往投入压机发出模具返回指令?OUT33 29MOVJ?C00005?VJ=80.00point?⑥:投入轨迹时的RB手柄防振用的减速 30MOVL?C00006?V=1500.0?PL=4point?⑦:板件释放位置上? 31PULSE?OT#(63)?T=0.50RB时间测量point7?(释放位置上) 32MOVL?C00007?V=1500.0?PL=3point?⑧:板件释放位置 33PULSE?OT#(64)?T=0.50RB时间测量point8?(释放位置) 34TIMER?T=0.10定位精度提升的时间 35?PULSE?OT#(17)?T=1.00OUT17脉冲信号:释放指令 36WAIT?IN#(24)=OFF待输入:时间测量point?OFF 37PULSE?OT#(65)?T=0.50RB时间测量?(释放完了) 38MOVJ?C00008?VJ=100.00point?⑨:板件释放位置上?
同济大学党建e家 小程序 用户使用手册
版权信息 本文件内容由【上海理想信息产业( 集团) 有限公司】负责解释本文件的版权属于【上海理想信息产业( 集团) 有限公司】和 【上海同济大学】 任何形式的散发都必须先得到本文档版本所属单位的许可 /
1 引言.............................................................................错误!未定义书签。 1.1 编写目的.........................................................错误!未定义书签。 1.2 适用范围.........................................................错误!未定义书签。 1.3 定义.................................................................错误!未定义书签。 2 使用过程.....................................................................错误!未定义书签。 2.1 查找小程序.....................................................错误!未定义书签。 2.2 注册.................................................................错误!未定义书签。 2.3 认证( 书记) ...................................................错误!未定义书签。 2.4 首页.................................................................错误!未定义书签。 2.5 应用.................................................................错误!未定义书签。 2.5.1三会一课...................................................错误!未定义书签。 2.5.2主题党日...................................................错误!未定义书签。 2.6 我.....................................................................错误!未定义书签。 2.6.1我的支部...................................................错误!未定义书签。 2.6.2我的收藏...................................................错误!未定义书签。 2.6.3时间轴 .......................................................错误!未定义书签。
美业行业秒到后台操作指南 一、登录秒到商家后台系统 链接:https://www.doczj.com/doc/bd5223136.html, 二、商家设置 1、添加门店信息 入口A: step1:商户获得账号后,首次登录后台即可填写店铺信息,点击下一步注: ①店铺logo图片尺寸:218×218像素 ②店铺图片尺寸:1080×564像素(长×宽)
step2:点击立即绑定小程序,跳转至微信公众平台账号授权页,用公众平台绑定的管理员个人微信号扫描。 注:若商家点击跳过,可通过菜单进入商家设置-小程序配置页面再次绑定
更多小程序最新资讯和实用指南请关注“1秒到”公众号。入口B: step1:商家设置→店铺资料→编辑资料,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 注:
a.店铺logo图片尺寸:218×218像素 b.店铺图片尺寸:1080×564像素(长×宽) 更多小程序最新资讯和实用指南请关注“1秒到”公众号。 三、商品管理 后台配置将自己的商品或服务展现在微店铺上,用户可通过浏览快速促成交易,促进商家提高经营效率。
(一)商品类别管理 1、添加类别 step1:商品管理→商品分类→创建商品分类,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 2、类别管理
step1:商品管理→商品分类→选择需要调整的分类点击“编辑”,进入编辑页面 step2:依次填写如下红框里的信息,点击保存。 注: a.序号越大,该分类展示位置越上 b.若分类设置里,没有与此类别对应的产品或服务,此类别将不会出现在客户端。比如,“疗效性护理”类别暂未设置对应产品或服务,则下方客户端内未显示“疗效性护理”类别。 c.删除商品分类前需先删除该分类下的商品。
概要 基于微信小程序轻快的特点,我们拟定了小程序界面设计指南和建议。设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。 友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的目标无关,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户决策和操作的帮助内容,比如最近搜索词等。 反例示意 操作没有主次,让用户无从选择。
纠正示意 首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
反例示意 用户本打算进行搜索,在进入页面时却被突如其来的模态抽奖框所打断;对于抽奖没有兴趣的用户是非常不友好的干扰;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 清晰明确 一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全且愉悦的使用体验。 导航明确,来去自如 导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。首先在微信系统内的所有小程序的全部页面,均会自带有微信提供的导航栏,统一解决当前在哪,如何回去的问题。在微信层级导航保持体验一致,有助于用户在微信