跟我学Web前端jQueryUI库——特效类型的组件应用示例
- 格式:pdf
- 大小:133.92 KB
- 文档页数:8


jQuery UI目前的版本已经更新到了1.8.7。
个人感觉和easyui相比起来,jQuery UI在界面的美观程度和可定制型更强一些。
所以再次将一些jQuery UI组件的用法说明一下,方便日后查阅。
也方面没接触jQuery UI的人能早日使用jQuery UI套件(一)首先来说jQuery UI使用频率较高dialog组件:dialog就是我们常说的弹出层,应用还是比较广泛的,比如:可以使用弹出层做登录、注册和消息提示等功能下面来详细说说dialog的使用方法在官方提供的官方文档和示例中有六种形式的dialog,但是前五种都是大同小异,包括在编写代码方面也仅仅是多设置两个属性而已,没什么太大的不同,先来看看使用jQuery UI组件的时候需要那些前期贮备工作。
首先将需要依赖的js文件导入到你的页面中。
需要依赖的文件如下:jquery-ui-1.8.7.custom.css这个是jQuery UI套件的CSS样式表,demos.css这个是jQuery UIdemo中用到的CSS样式,因为我用到了这些样式所以将它导入进来,如果大家不需要可以不导这个文件,jquery-1.4.4.min.js这个不用说了吧,jQuery的核心文件,没有它一切工作都无法开展。
切记一点:一定要在引入其他的js文件之前引入jquery-1.4.4.min.js文件,别问为什么,懂点jQuery的人都能想的到。
jquery-ui-1.8.7.custom.min.js这个是jQueryUI的核心js文件,也是必须的。
有了上述的引用后就可以在你的页面中使用jQuery UI了。
先看一个超级简单的DEMO:<div id="dialog" title="basic dialog"><p>这是一个采用默认样式的对话框</p></div>在页面中加入上边的一行代码,然后加入一个script标签对,在脚本写如下代码:$(function(){$("#dialog").dialog();});打开你的页面看一下吧,如果没什么意外你会看到一个类似这样的对话框简单吧,这就是一个弹出层,其中div的title被当作了dialog的title,右上角有关闭的xx,右下角则可以拖拽改变大小这就是一个默认的dialog,虽然我们没有为它指定高度和宽度,但是它有默认的值,在我们没有设定情况下dialog默认会弹出在屏幕的中央,大小也是有默认值的,可以改变大小,显示关闭按钮,这都是默认的样式,那么如果我们想自己定制一下dialog,不想让他这样显示该如何做?下面介绍一些属性和方法来改变一下这个dialog,用到的属性如下:autoOpen,modal,buttons,根据这些属性我们来定制一个不会自动打开(当点击按钮或者通过其他的事件来触发弹出dialog的事件),并且带有遮罩(模式窗体)和按钮的dialogbuttons属性是一个复合属性,使用形式如下:buttons{ok:function(){点击按钮执行的事件},cancel:function(){点击按钮执行的事件}}其中ok是按钮显示的文本,而function是点击按钮后执行的事件。

Web前端JQuery⼊门实战案例前端jquery⼊门到实战为什么要学习Jquery?因为⽣活。
案例:<!DOCTYPE html><html lang="zh-CN"><head><meta charset = "UTF-8"><title>dashu</title><style>div {height: 100px;background-color: yellow;}</style><script>window.function(){//js注册事件会被覆盖//addEventListener}</script></head><body><input type="button" value="展⽰" id="btn1"><input type="button" value="设置内容" id="btn2"><div></div><div></div><script>var btn1 = document.getElementById("btn1");var btn2 = document.getElementById("btn2");var divs = document.getElementsByName("div");btn1.onclick = function() {for(var i=0; i<divs.length;i++){divs[i].style.display = "block";}};btn2.onclick = function(){for(var i=0; i<divs.length;i++){divs[i].innerText = "输⼊⽂本内容";}}</script></body></html>使⽤jquery案例:<!DOCTYPE html><html lang="zh-CN"><head><meta charset = "UTF-8"><title>dashu</title><style>div {height: 100px;background-color: yellow;display: none;}</style><script src="jquery-xxx.js"></script><script>// ⼊⼝,⽂档准备好了才执⾏$(document).ready(function(){console.log("dashu");// 要等⽂档加载完才执⾏// 注册事件 click()// 重复注册事件不会覆盖$("#btn1").click(function(){// alert("dashu");$("div").show();// $("div").show(300);// $("div").slideDown(300);// $("div").fadeIn(300);});$("#btn2").click(function(){$("div").text("我是内容");});});</script></head><body><input type="button" value="展⽰" id="btn1"><input type="button" value="设置内容" id="btn2"><div></div><div></div></body></html>jquery快速的,轻量级的,功能丰富的 js 库。

本文目录1.1通过代码示例学习jQueryUI库Accordion应用技术(第1部分) (2)1.1.1jQueryUI库及技术特性 (2)1.1.2使用JQuery UI系统库 (4)1.2Accordion应用技术示例 (6)1.2.1jQuery UI Accordion组件 (6)1.2.2jQuery UI系统库中的Accordion示例一 (6)1.2.3jQuery UI系统库中的Accordion示例二 (8)1.2.4Accordion组件active成员属性功能含义及应用 (10)1.2.5Accordion组件animated成员属性功能含义及应用 (11)1.2.6Accordion组件collapsible成员属性功能含义及应用 (12)1.2.7Accordion组件disabled成员属性功能含义及应用 (13)1.1通过代码示例学习jQueryUI库Accordion应用技术(第1部分)1.1.1jQueryUI库及技术特性1、jQueryUI库是jQuery 的一部分jQuery UI是基于jQuery基础类库API开发的开源的JavaScript 网页UI(用户界面)代码组件库,使用jQuery UI可以实现Web UI界面交互、动画、特效和可更换主题的可视控件,并且还可以定制Web UI的主题风格。
从而可以应用它轻松地构建出高度可交互的Web 应用程序的UI界面。
2、jQuery UI主要包含三部分(1)交互组件交互组件主要包含有Draggable、Droppable(拖拽组件)、Resizable(可调整大小组件)、Selectable(选择组件)和Sortable(排序组件)等。
这些都是要与鼠标等设备进行交互的,所以属于界面交互组件。
(2)微件(小部件)所谓的微件其实是组成Web页面的一个个功能独立的小组件,主要包括有Accordion (手风琴式的折叠菜)、AutoComplete、ColorPicker、Dialog(对话框)、Slider(滑动条)、Tabs(页签)、DatePicker(日历)、Magnifier(放大镜效果)、ProgressBar、Spinner等小组件。



目录1.1跟我学jQuery EaseUI DataGrid数据表格组件及应用实例(第1部分) (2)1.1.1DataGrid组件 (2)1.1.2如何为Datagrid提供匹配的工具条组件 (5)1.1.3如何冻结数据列 (8)1.1.4如何实现数据列的水平和垂直对齐 (10)1.1.5如何展开DataGrid里面的行显示详细信息 (10)1.1跟我学jQuery EaseUI DataGrid数据表格组件及应用实例(第1部分)1.1.1DataGrid组件1、DataGrid(数据表格)该组件扩展自$.fn.panel.defaults,可以使用$.fn.datagrid.defaults重写默认值对象。
DataGrid以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。
DataGrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。
它是轻量级的且功能丰富。
单元格合并、多列标题、冻结列和页脚只是其中的一小部分功能。
2、主要的依赖关系主要依赖于panel、resizable、linkbutton和pagination组件。
3、应用HTML标签创建DataGrid组件——在<table>标签中不需要定义<thead>列头标签(1)相关的HTML标签<table class="easyui-datagrid"title="数据表格示例"style="width:100%;height:auto;" id="dataGridTableTagID"data-options="collapsible:true,fitColumns: true,fit:true,singleSelect:false,ctrlSelect:true,nowrap:false,autoRowHeight:true,striped:true,iconCls:'icon-edit',loadMsg:'正在加载数据,请等待...',url:'${pageContext.request.contextPath}/json/comboboxJson.txt',columns:[[{field:'id',title:'编号',width:100,sortable:true},{field:'text',title:'内容',width:100},{field:'selected',title:'状态',width:100,align:'right'}]],remoteSort:false,multiSort:true"></table>datagrid在创建完成后会根据url请求数据,这是通过ajax来完成的。

39个超实⽤jQuery实例应⽤特效摘要:程序员和Web设计师可以利⽤jQuery的诸多特性开发设计出许多光彩夺⽬的⽹站,当然这也取决于设计师们⾃⼰的创造⼒。
下⾯收集了39个开发者们最爱的jQuery应⽤以及教程,快来试试,让你的页⾯炫起来!1.:上下⽂滑动特效2.:图⽚幻灯⽚特效3.:魔幻盒4.:滚动特效5.:翻转特效,实现4个⽅向旋转6.:智能提⽰7.:幻灯⽚选项卡8.:选项卡式接⼝和菜单9.:可以让⾃定义列表(DTs)轻松⽣成⼀个漂亮光滑的⽔平Accordion插件10.:平移幻灯⽚这是⼀个教⼤家使⽤jQuery实现动画平移幻灯⽚效果的教程,学习该教程需要下载和这两个插件。
Animate Panning Slideshow with jQuery11.:Blockster过渡特效Blockster是JavaScript⾥⾯⼀款⾮常有特⾊展⽰过度效果的应⽤,其核⼼概念就是块与块之间的过渡。
Blockster transition effect12.:定制个性化的YouTube视频播放器Making a Custom YouTube Video Player13.:迷你下拉菜单教程Sexy Drop Down Menu w jQuery14.:构建卷条式图⽚Building a jQuery Image Scroller15.:动画⼴告图教程Custom Animation Banner with jQuery16.:制作页⾯画廊Full Page Image Gallery with jQuery17.:随机数产⽣器Randomizer App w/ jQuery18.:动画下拉菜单Animated Drop Down Menu with jQuery19.:制作交互式图⽚Making an Interactive Picture with jQuery20.:Twitter Ticker教程A jQuery Twitter Ticker21.:可以让⽂字环绕在漂浮图⽚周围的jQuery插件jQSlickWrap22.:制作动画⽂本和图标菜单Animated Text and Icon Menu with jQuery23.:图⽚墙Image Wall with jQuery24.Tim的两个核⼼是简化版的Accordion和悬浮效果。

1.导航类 (5)(1)Horizontal accordion: jQuery (5)(2)jQuery-Horizontal Accordion (5)(3)jQuery plugin: Accordion (5)(4)Accordion Menu script (6)(5)模仿ext的tab选项卡 (6)(6) (8)(7)De-Constructing Accordion and Hover Effects with jQuery (8)(8)导航到页内指定位置 (9)(10) Sexy Drop Down Menu w/ jQuery & CSS (9)(11) A Different Top Navigation (10)(12)Sliding Jquery Menu Tutorial (10)(13)Animated Drop Down Menu with jQuery (10)14. jQuery UI错误!未找到索引项。
Potato Menu (10)15. Make a Mega Drop-Down Menu with jQuery (11)(16)Superfish v1.4.8 – jQuery menu plugin by Joel Birch (11)(17)jQuery (mb)Menu 2.7 (11)(18) jQuery File Tree (12)19.jQuery & CSS Example – Dropdown Menu (12)20. Reinventing a Drop Down with CSS and jQuery (12)21. Simple jQuery Dropdowns (13)22. Styling Drop Down Boxes with jQuery (13)23. jQuery iPod-style Drilldown Menu (13)24. jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready (14)25. mcDropdown jQuery Plug-in v1.2.07 (14)26. jQuery Drop Line Tabs (14)27. Cut & Paste jQuery Mega Menu (15)28. jdMenu Hierarchical Menu Plugin (15)2.消息提示类 (15)(1)Facebox (15)(2)SimpleModal (16)(3)jTip (16)(4)BetterTip (17)(5)clueTip (17)(6)jQuery lightBox plugin (17)(7)jQuery Impromptu (18)(8)jQuery.UI Messenger"Outlook like message notification Widget (18)(9)FancyBox (18)(10)Coda Popup Bubbles (19)(11)jGrowl (19)(12)jqWindowsEngine (20)(13)jQuery Alert Dialogs (20)(14)BeautyTips (21)(15)Facebook/Xiaonei 风格模态框 (21)3.图片展示类 (22)(1)imgAreaSelect (22)(3)Easy News (23)(4)jQZoom (24)(5)jCarousel Lite (24)(6)jCarousel (25)(7)Spacegallery-Jquery (25)(8)jQuery Slider Gallery (25)(9)jQuery Cycle Plugin (26)(10)Zoomimage (26)(11)prettyPhoto (27)(12)ThickBox (28)(13)Galleria (28)(14)jQuery Flash Plugin (29)(15)jQuery.SerialScroll (29)(16)InnerFade (30)(17)NyroModal (30)(18)CrossSlide (31)(19)Magnify (31)(20)Img Notes (32)(21)FancyZoom (32)(22)Jcrop (33)(23)Galleriffic (33)(24)Image Upload and Auto Crop (34)(25)prettyGallery (34)(26)jQuery.popeye (34)(27)s3Slider (35)(28)Pirobox (36)(29)Simple Controls Gallery (36)(30)Agile Carousel (36)(31)jQuery Plugin-Page Peel (37)(32)Easy Slider (37)(33)imgPreview (38)(34)Jquery Fade In.Fade Out (38)(35)Captify (38)(36)jParallax (39)(37)jQuery---运用图片预加载技术打造幻灯片 (40)(38)jQuery pageSlide (40)(39)Creating a Slick Auto-Playing Featured Content Slider (41)(40)Portfolio Layout Idea Using jQuery (41)(41)jQuery---图片先模糊后清楚 (42)(42)使用jQuery实现网页报纸 (42)(43)jQuery购物网站产品展示. (42)(44)Gallerific (43)(45)ZoomImage (44)(46)EasySlider (44)(47)The Slider from Barack Obama’s website (45)(48)CodaSlider (45)(50)Beautiful Slider 热点图书: (46)(51)LoopedSlider (46)(52)SpaceGallery (47)(53)jQuery Popeye (47)(54)Noobslide 热点图书: (48)(55)Accessible News Slider 热点图书: (48)(56)SmoothGallery 热点图书: (48)(57)jQuery Multimedia Portfolio (49)(58)s3Slider (49)(59)fxMarquee (49)(60)商品放大镜效果 (50)(61)PageSlide (51)64.不错的图片分类展示或者文字展示效果 (53)67.利用z-index做的图片展示效果 (54)4.自动填充类 (54)(1)AutoComplete-JQuery (54)(2)Facebook like Autocomplete (55)(3)jQuery Autocomplete Mod (55)(4)jqac (55)(5)jQuery Tag Suggestion (55)(6)Autocomplete-jQuery ajax (55)(7)jQuery.Suggest (56)(8)Autocomplete- jQuery plugin (56)(9)jQuery plugin: Autocomplete (56)(10)jSuggest (56)(11)jQuery Live Ajax Search Plug-in (57)(12)ddcombobox (57)5.分页类 (59)(1)jQuery Pagination (59)(2)pager jQuery plug-in (59)(3)JQuery Pager (60)6.编辑器类 (60)(1)jwysiwyg (60)(2)Damn Small Rich Text Editor (60)(3)xhEditor (61)7.表格类 (61)(1)Flexigrid (61)(2)Ingrid (61)(3)jQuery Grid (62)(4)tableHover (62)(5)JQuery.Resizer (63)(6)tablesorter (63)(7)csv2table (63)(8)tableFormSynch (64)8.色彩选择器类 (64)(1) Farbtastic (64)9.数据验证类 (66)1. jQuery plugin: Validation (66)2. Masked Input Plugin (66)3 jVal (67)10.报表类 (67)1 (67)2. Flot (67)3. jQchart (68)4 jquery.sparkline (68)5. jQuery Google Charts (演示地址) (69)6. jqPlot (演示地址) (69)11.上传类 (69)1. jqUploader (69)2. jQuery Multiple File Upload Plugin (69)3. jQuery: Ajax file upload (69)12.日期时间类 (70)1. jQuery UI Datepicker (70)2. Date Picker (70)3. Date Range Picker (70)13.圆角效果类 (71)1. jQuery Corner (71)2. JQuery Curvy Corners (71)3. jQuery Corner (72)4. jQuery Corners (72)14.评价类 (73)(1)Creating a Dynamic Poll with jQuery and PHP (73)(3) jQuery Ajax Rater Plugin (74)4. Star Rating widget (74)5. jQuery Star Rating Plugin (74)6. Ajax Poll (74)7.jQuery 投票调查组件 (75)15.虚拟键盘类 (76)1 (76)2.jQuery 虚拟键盘 (77)3.Virtual keyboard 虚拟键盘 (77)16.Form元件扩展 (77)(1)bobox (77)(2)jquery button:对按钮的扩展 (78)(3)ContextMenu (78)(4) (78)(5)在链接旁边加一个小图标效果 (79)6 jNice (79)7. jQuery calculate (79)8. jQuery select box (79)9. prettyCheckboxes (80)12. mcDropdown jQuery Plug-in (81)13. Create A Slider From A Select Box (81)14. TextArea Resizer (81)15. jQuery MultiSelect (82)16. Editable(jQuery Editable Plugin) (82)17. NicejForm (82)18. jScrollPane (83)19.利用jQuery制作类似skype的按钮效果. (83)20.jCheckbox: (83)(21)jQuery asmSelect 感谢博览群书友情提供 (84)17.游戏类 (84)1.连连看 (84)18.代码高亮类 (84)1. beautyOfCode (演示地址) (84)2. Chili (演示地址) (84)3. Highlight plugin (演示地址) (85)1.导航类(1)Horizontal accordion: jQuery基于jQuery开发,非常简单的水平方向折叠控件。


前言jQuery UI是基于jQuery基础类库API开发的开源的JavaScript 网页UI(用户界面)代码组件库,使用jQuery UI可以实现Web UI界面交互、动画、特效和可更换主题的可视控件,并且还可以定制Web UI的主题风格。
从而可以应用它轻松地构建出高度可交互的Web 应用程序的UI界面。
随着Web应用的普及及AJAX相关应用的深入,客户端和Web服务器端需要频繁地交互数据,对Web交互的界面也提出了新的要求——简洁、方便、人性化等用户体验度高;同时随着移动设备的普及,客户端的访问设备也逐渐多样化。
如何为不同的客户端设备提供统一的Web应用界面,从而提高开发效率和降低开发成本。
目前比较好的技术实现手段是应用JQuery及JQuery UI系统库相关的技术。
作者根据自身多年的软件开发实践和经验总结,结合多年的IT职业培训的教学和高校软件学院一线的教学工作体验,在本系列文档中通过具体的程序代码示例为读者介绍jQuery UI中典型的应用组件技术。
本文档主要涉及jQuery UI Tabs组件主要的技术特性、Tabs组件主要的成员属性及应用示例、Tabs组件主要的事件及应用示例、如何创建普通的Tabs组件实现示例以及如何创建特殊的Tabs组件实现示例等方面的内容。
本文目录1.1jQuery UI选项卡Tabs (3)1.1.1jQuery UI Tabs组件主要的技术特性 (3)1.1.2Tabs组件主要的成员属性及应用示例 (4)1.1.3Tabs组件主要的事件及应用示例 (11)1.2普通的Tabs组件实现示例 (15)1.2.1页头Tab和页面内容构成要素 (15)1.2.2普通的Tabs组件的应用示例 (15)1.2.3使用cookie缓存最后选中Tab页签的应用示例 (18)1.3特殊的Tabs组件实现示例 (20)1.3.1面板的内容通过AJAX技术异步更新的应用示例 (20)1.3.2可以重新排序卡片头的应用示例 (20)1.3.3动态添加和删除Tabs组件内的页头和内容区域的示例 (22)1.3.4卡片标题朝下的Tabs组件实现示例 (26)1.3.5实现纵向Tabs组件应用示例 (29)1.1jQuery UI选项卡Tabs1.1.1jQuery UI Tabs组件主要的技术特性1、Tabs组件为选项卡组件(1)在Windows系统的应用程序中广泛地应用Tabs组件Tabs组件在Windows系统的应用程序中是很常见的一种用户交互组件,如下示图为DW软件的界面局部截图,其中所打开的每个HTML页面文件都在一个独立的Tabs组件中显示。
前端开发中的UI组件库使用指南前端开发是现代互联网应用开发中不可或缺的一环,而UI组件库作为前端开发的重要工具之一,对于提高开发效率、保持一致的用户体验以及优化代码质量都起着至关重要的作用。
本文将为大家介绍前端开发中UI组件库的使用指南,并探讨一些常见的UI组件库。
一、UI组件库的概念与作用UI组件库是一套经过封装、可复用的前端组件集合,包含了常用的UI元素和交互效果,如按钮、表单、弹窗等。
通过使用UI组件库,开发者可以快速搭建页面结构,减少重复开发的工作量,提高开发效率。
此外,UI组件库还能够保持一致的用户体验,提供统一的设计规范,使得应用在不同平台和设备上都能够呈现出类似的外观和交互效果。
二、常见的UI组件库1. BootstrapBootstrap是一个流行的开源UI组件库,提供了丰富的CSS样式和JavaScript 插件,可以快速构建响应式网站和Web应用。
它的设计简洁、易于使用,适用于各种类型的项目。
Bootstrap提供了大量的组件,如导航栏、按钮、表格等,同时还支持自定义主题和样式,方便开发者根据项目需求进行个性化定制。
2. Ant DesignAnt Design是由阿里巴巴前端团队开发的一套企业级UI组件库,提供了丰富的React组件和设计资源。
Ant Design的设计风格简洁、美观,符合现代化的UI设计趋势。
它提供了大量的组件,如表单、日期选择器、模态框等,同时还支持多语言和国际化,方便开发者在不同地区和语言环境下使用。
3. Material-UIMaterial-UI是一个基于Google Material Design的React组件库,提供了一套美观、易用的UI组件。
Material-UI的设计风格简洁、扁平化,注重动画和交互效果的呈现。
它提供了丰富的组件,如卡片、图标、菜单等,同时还支持自定义主题和样式,方便开发者根据项目需求进行个性化定制。
三、UI组件库的使用指南1. 选择合适的UI组件库在选择UI组件库时,需要根据项目的需求和开发技术栈进行评估。
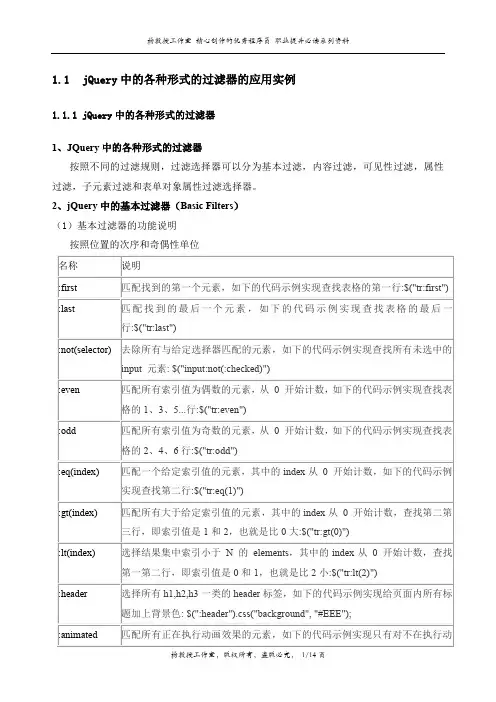
1.1jQuery中的各种形式的选择器的应用实例1.1.1jQuery中的各种形式的选择器及应用方法1、 jQuery提供了异常强大的选择器(1)编写任何JavaScript程序都要首先获得目标对象jQuery选择器能彻底改变开发人员平时获取对象的方式,可以获取几乎任何语意的对象。
在DOM编程中只能使用有限的函数根据标签的ID属性或者标签名获取DOM对象,而在jQuery中则完全不同。
jQuery提供了异常强大的选择器用来帮助开发人员获取页面中的各种对象,并且将对象以jQuery包装集的形式返回。
(2)jQuery选择器按照功能主要分为“选择”和“过滤”、并且是配合使用的可以同时使用以组合成一个更复杂的选择器字符串。
(3)“选择”和“过滤”的默认作用域是整个文档$("#id") 其实它的完整写法应该是:$("#id",document)。
因此,可以限定“选择”和“过滤”的范围为某个特定的对象。
$("img",$self)则是在$self对象所在的范围内查找<img>标签。
2、“选择”和“过滤”两者主要的区别(1)过滤器“过滤”作用的选择器是指定条件从前面匹配的内容中(默认的范围)进行筛选而最终获得目标对象。
(2)选择器“选择”则是根据给定的“目标字符串”直接获得目标对象。
当然,“过滤”选择器也可以单独使用,此时则表示从页面中全部“*”的标签中筛选出目标标签对象;而“选择”功能的选择器则不会有默认的范围,因为作用是“选择”而不是“过滤”,直接获得目标标签对象。
3、jQuery中的基本选择器(1)主要的作用基本选择器是JQuery中最常用的选择器,也是最简单的选择器,它通过标签元素的id、CSS类样式class名称和HTML标签名等“目标字符串”查找DOM标签对象元素。
(2)各种形式的选择器的功能说明但要注意的是在应用“父子层次化的标签表达形式”时,在子标签内不应该再有与子标签同名的孙子标签,否则也会将孙子标签页选中。
目录1.1跟我学jQuery EaseUI DataGrid数据表格组件及应用实例(第1部分) (2)1.1.1DataGrid组件 (2)1.1.2如何为Datagrid提供匹配的工具条组件 (5)1.1.3如何冻结数据列 (8)1.1.4如何实现数据列的水平和垂直对齐 (10)1.1.5如何展开DataGrid里面的行显示详细信息 (10)1.1跟我学jQuery EaseUI DataGrid数据表格组件及应用实例(第1部分)1.1.1DataGrid组件1、DataGrid(数据表格)该组件扩展自$.fn.panel.defaults,可以使用$.fn.datagrid.defaults重写默认值对象。
DataGrid以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。
DataGrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。
它是轻量级的且功能丰富。
单元格合并、多列标题、冻结列和页脚只是其中的一小部分功能。
2、主要的依赖关系主要依赖于panel、resizable、linkbutton和pagination组件。
3、应用HTML标签创建DataGrid组件——在<table>标签中不需要定义<thead>列头标签(1)相关的HTML标签<table class="easyui-datagrid"title="数据表格示例"style="width:100%;height:auto;" id="dataGridTableTagID"data-options="collapsible:true,fitColumns: true,fit:true,singleSelect:false,ctrlSelect:true,nowrap:false,autoRowHeight:true,striped:true,iconCls:'icon-edit',loadMsg:'正在加载数据,请等待...',url:'${pageContext.request.contextPath}/json/comboboxJson.txt',columns:[[{field:'id',title:'编号',width:100,sortable:true},{field:'text',title:'内容',width:100},{field:'selected',title:'状态',width:100,align:'right'}]],remoteSort:false,multiSort:true"></table>datagrid在创建完成后会根据url请求数据,这是通过ajax来完成的。
目录1.1EaseUI菜单Menu组件及应用实例 (2)1.1.1菜单(Menu)定义在一些DIV 标记中 (2)1.2超链接按钮(easyui-linkbutton)组件 (4)1.2.1easyui-linkbutton组件 (4)1.3菜单按钮(Menu Button)组件 (5)1.3.1菜单按钮的组成 (5)1.1EaseUI菜单Menu组件及应用实例1.1.1菜单(Menu)定义在一些 DIV 标记中菜单组件通常用于快捷菜单。
他是构建其他菜单组件的必备基础组件。
比如:menubutton 和splitbutton。
它还可以用于导航和执行命令。
1、通过标签创建菜单给<div/>标签(该标签为菜单项目的容器)添加一个名为'easyui-menu'的类ID。
每个菜单项都通过<div/>标签创建(不需要再添加<a>标签)。
可以添加'iconCls'属性来给菜单项定义一个图标显示到菜单项的左侧。
添加'menu-sep'类ID菜单项将会生成一个菜单分割线。
(1)HTML标签<div id="menuWarpDivTagID" class="easyui-menu" style="width:120px;"><div id="newItemID">New</div><div><span>Open</span><div style="width:150px;"><div id="wordItemID"><b>Word</b></div><div id="excelItemID">Excel</div><div id="powerPointItemID">PowerPoint</div></div></div><div data-options="iconCls:'icon-save'" id="saveItemID">Save</div><div class="menu-sep"></div><div id="exitItemID">Exit</div></div>(2)显示菜单在菜单被创建的时候它是隐藏和不可见的。
前言jQuery UI是基于jQuery基础类库API开发的开源的JavaScript 网页UI(用户界面)代码组件库,使用jQuery UI可以实现Web UI界面交互、动画、特效和可更换主题的可视控件,并且还可以定制Web UI的主题风格。
从而可以应用它轻松地构建出高度可交互的Web 应用程序的UI界面。
随着Web应用的普及及AJAX相关应用的深入,客户端和Web服务器端需要频繁地交互数据,对Web交互的界面也提出了新的要求——简洁、方便、人性化等用户体验度高;同时随着移动设备的普及,客户端的访问设备也逐渐多样化。
如何为不同的客户端设备提供统一的Web应用界面,从而提高开发效率和降低开发成本。
目前比较好的技术实现手段是应用JQuery及JQuery UI系统库相关的技术。
作者根据自身多年的软件开发实践和经验总结,结合多年的IT职业培训的教学和高校软件学院一线的教学工作体验,在本系列文档中通过具体的程序代码示例为读者介绍jQuery UI中典型的应用组件技术。
本文档主要涉及jQuery UI Accordion组件及技术特性、Accordion组件的典型属性及应用示例、Accordion组件的典型事件及应用示例、如何重新排序Accordion组件的Tab页头、如何拖动改变Accordion组件的大小等方面的内容。
欢迎读者下载相关的技术资料阅读和收藏,并提出良好的建议。
感兴趣的读者可以在百度文库页面中搜索“杨少波”,将能够搜索到杨教授工作室精心创作的优秀程序员职业提升必读系列技术资料。
这些资料将系统地从软件设计和开发实现的“设计思想”、“管理策略”、“技术实现”和“经验方法”等方面与读者进行充分的交流,也欢迎读者发表和交流自己对软件开发、课程设计、项目实训、技术学习的心得体会。
1.1通过代码示例学习jQueryUI库——JQuery UI特效(过渡)类型组件应用示例(JQuery UI特有的动画效果库,允许元素在改变样式或外观或状态时,使用动画效果)1.1.1JQuery UI特效(过渡)类型组件应用示例——addClass API1、addClass API的主要功能addClass严格意义上讲不算UI,只是一个方法,属于API。
它扩展了JQuery的addClass 方法,当往元素增加一个CSS的类样式时,允许实现动画效果——主要实现在为选择器匹配的每个元素添加指定名称的CSS类样式时指定所期望产生的特定动画或者执行特定的功能函数。
2、为什么要提供addClass API在HTML里,多个CSS的类样式是以空格分隔应用的,而当一个节点(或称为一个标签)含有多个CSS的类样式时,由于DOM元素响应的className属性获取的不是CSS的类样式名称的数组,而是一个含有空格的字符串,这就使得多CSS的类样式的操作变得很麻烦。
幸运的是,jQuery已经将原来解析字符串等精细的操作变成了很简洁的API。
例如,addClass()就是添加一个CSS的类样式类名,而removeClass()就是移除CSS的类样式的类名,3、示例下面的示例实现为某个id属性为“effect”的标签元素在增加名称为newClass的CSS 类样式时,能够在1000ms内动态渐变地变化,并执行回调函数callback。
在回调函数callback 执行后,延迟1500ms后再除掉名称为newClass的CSS类样式。
$( "#effect" ).addClass( "newClass", 1000, callback );function callback() {setTimeout(function() {$( "#effect" ).removeClass( "newClass" );}, 1500 );}1.1.2特效类型组件应用示例——removeClass API1、removeClass API实现为选择器匹配的每个元素移除指定的样式和产生特定的动画实现与addClass插件相反的功能,扩展了JQuery的removeClass方法,当往元素移除一个css样式的时候,允许实现动画效果。
下面的示例实现去掉newClass属性;执行时间1000ms;回调方法callback。
$('#effect').removeClass('newClass', 1000, callback);1.1.3特效类型组件应用示例——toggleClass插件1、toggleClass插件实现为选择器匹配的每个元素添加或者移除指定的样式如果该元素已经有这个样式了,则移除该样式;否则将添加该样式——扩展了JQuery 的toggleClass方法,如果期望当启用和禁用某个CSS类样式时,允许执行相关的动画效果。
2、示例下面的示例实现selectedEffect:特效;options:参数;500:运行时间。
$("#effect").toggle(selectedEffect,options,500);而下面的示例将ID为effect的原CSS类样式中含有名称为newClass的CSS类样式除掉,反之添加此名称为newClass的CSS类样式。
$('#effect').toggleClass('newClass', 1000);1.1.4特效类型组件应用示例——switchClass插件1、switchClass插件的主要功能切换指定名称的CSS类样式时将产生出动画——扩展了JQuery的switchClass方法,当切换CSS类样式时,允许执行动画效果。
2、示例下面的示例实现将当前元素的newClass属性替换成anotherNewClass时,将用时1000ms。
$(".newClass").switchClass('newClass', 'anotherNewClass', 1000);1.1.5特效类型组件应用示例——show插件1、实现以指定的特效方式显示元素扩展了JQuery的show方法,当显示一个元素时,允许执行动画效果。
1.1.6特效类型组件应用示例——hide插件1、实现以指定的特效方式隐藏元素扩展了JQuery的hide方法,当隐藏一个元素时,允许执行动画效果。
1.1.7特效类型组件应用示例——toggle插件1、主要的功能扩展了JQuery的toggle方法,在显示和隐藏元素时,允许执行动画效果。
1.1.8特效类型组件应用示例——animate插件1、示例$("#effect").animate({backgroundColor: '#aa0000', color: '#fff', width: 500}, 1000 //执行时间);扩展了JQuery的animate方法,当元素执行动画时,允许使用颜色进行过渡,支持的样式有:backgroundColor、borderBottomColor、borderLeftColor、borderRightColor、borderTopColor、color、outlineColor,支持的值类型:hex(#FF0000)、rgb(rgb(255,255,255))、names("black") 。
下面为另一个应用示例:$(".block").toggle(function() {$(this).animate({ backgroundColor: "black" }, 1000);},function() {$(this).animate({ backgroundColor: "#68BFEF" }, 500);});1.1.9特效类型组件应用示例——effect插件1、特效的类型'blind' //从下至上收起来,直到隐藏'bounce' //上下晃动元素'clip' //上下同时收起来,直到隐藏'drop' //向左边移动并升高透明度,直到隐藏'explode' //将元素拆分成9宫,向外扩展并升高表明度,直到隐藏'fold' //向上收起,再向左收起,直到隐藏'highlight' //高亮某个元素'puff' //扩大元素宽高度并升高透明度,直到隐藏'pulsate' //闪烁元素'scale' //从右下向左上收起,直到隐藏'shake' //左右晃动(震动)元素,而震动块元素可以是图片,也可以是普通的DOM元素,如<div>、<span>等标签。
'size' //将元素缩至最小'slide' //从左往右滑动元素,直到全部显示'transfer' //缩小并迁移元素至触发事件的HTML元素2、语法这些特效(effect)可以通过如下的语句实现:$("selector").effect(effect,[option],[speed],[callback])。
其中的各个参数的含义如下:(1)effect就是效果名称,可以是上面列举的effects之一。
(2)option在不同的effect中包含不同的option,因此需要根据所实际应用的effect决定。
(3)speed可以是数值,单位是ms,也可以是“slow”、“normal”和“fast”等名称字符串。
(4)callback就是执行完动画后的回调函数。
3、不同的特效所对应的option参数(1)blindmode:值为hide/showdirection:值为vertical/horizontal(2)bouncedirection: 值为up/down/left/rightdistance: 值为数值,默认为20times: 值为数值,默认为5duration:值为数值,每个弹跳的速度,默认值250ms (3)clipmode:值为show/hidedirection:值为vertical/horizontal(4)dropdirection: 值为left/right/top/downmode: 值为show/hidedistance:值为数值。