

移动商务网站设计和可用性
第1部分:网站主页和导航
当越来越多的零售商面临网站优化的挑战时,伴随而来的是移动网络的独特需求、可用性挑战和机遇。为移动设备设计网站不是一个新鲜事物,但对于在线电子商务网站来说这还比较少见。如果为用户提供随时随地的服务是你非常重要的电子商务战略,你就不能仅仅依靠智能手机来通过简单转换你的传统网站来达到期望的移动设备可用性。是否针对移动设备进行网站的优化,其效果是有着显著差异的。
思考90年代末WWW网站的可用性指南,一些对今日的移动网站设计存在疑问:
1.滚动,水平滚动
2.小字体,不友好的Web字体
3.残破的图像,不兼容的插件
4.没有显示出可点击状态的链接
5.缓慢的页面读取(“World Wide Wait?”)
6.复杂的导航,简陋的标签
7.不能识别同义词和拼写错误的搜索工具
8.被忽视的Banner广告,如果某些东西看上去太像广告,那么它将被忽略
9.复杂的表单
10.在结帐前要求注册
11.不清晰的信息传达、网站指南
这个列表还将继续延伸下去。加之移动设备窄小的屏幕、缓慢不稳定的网络连接、对富媒体的缺乏支持、数据传递的成本、较短的电池使用时间等等,对于网络的头痛演变成了对于移动设备的偏头痛。
业界宣称到2010年,移动电子商务的的市场份额将会以爆炸般的速度暴涨到2亿美元?你在跟我开玩笑吗?
是的,这其中很大份额是数字产品下载,包括铃声和桌面壁纸,但有不少潜在的移动购物网站蠢蠢欲动,即使是在微型屏幕体验上饱受折磨。
有不少零售商已经意识到并付诸行动于移动网站的开发。相对没有针对移动设备进行任何优化的网站版本,它们中的一些干的不错,另一些做的非常棒。以下是我参考了Best Buy, Target, Sephora, Moosejaw, Barnes and Noble, Amazon, Sears2Go, Ralph Lauren和https://www.doczj.com/doc/bc14623234.html,(每个网站都直接链接到它们的移动版本)后的一些关于移动设备网站可用性的建议。
搜索引擎
选择URL
相比在web上,移动设备的输入通常相对更困难一些(相对我个人而言,这在用长指甲使用iPhone时尤其突出),而长链接通常对输入者来说是梦魇。虽然并没有要求移动网站一定要用哪种形式的URL,但通常https://www.doczj.com/doc/bc14623234.html,是相对容易被
用户记住的地址(容易记且输入的字符更少)。Sears是唯一一个我见过的有自己独立域名的网站,https://www.doczj.com/doc/bc14623234.html,,这也是一个相当易于传播的名字。
如果可能,尝试注册https://www.doczj.com/doc/bc14623234.html,,yourdomain.mobi和
https://www.doczj.com/doc/bc14623234.html,,然后让它们指向同一个移动版本。这会对用户在猜测你的移动网站URL时有所帮助。
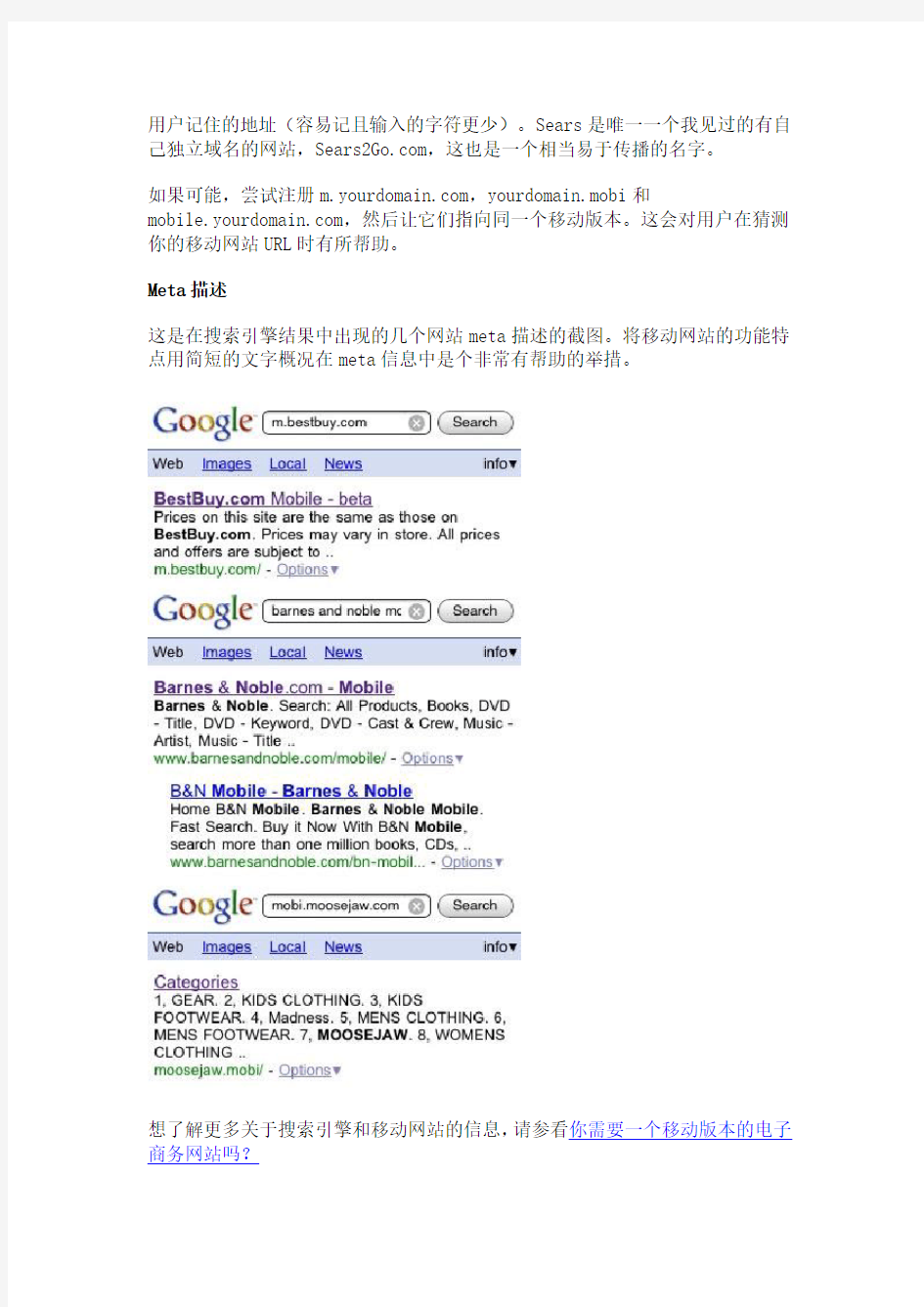
Meta描述
这是在搜索引擎结果中出现的几个网站meta描述的截图。将移动网站的功能特点用简短的文字概况在meta信息中是个非常有帮助的举措。
想了解更多关于搜索引擎和移动网站的信息,请参看你需要一个移动版本的电子商务网站吗?
主页设计
布局
传统的网站经常是充斥着图片、广告展示区域、Flash广告、AJAX效果、多层导航菜单和许多按钮。如果用智能手机访问传统网站,通常需要像使用小孔查看地图那样的放大缩小页面。也需要很长的时间来读取这些大容量的内容。看一下Sephora和Target的传统主页在iPhone上的表现:
现在看一下https://www.doczj.com/doc/bc14623234.html,和Barnes and Noble的Web主页和经过优化过的移动站点主页:
为了在小屏幕上提高可用性,你将会注意到大多数移动网站主页都限制图片的使用,不包含传统的导航菜单。Best Buy就避免使用完整的导航,仅显示一个搜索框、门店选择和客服电话:
Barnes和Noble的移动主页也配置了搜索功能和门店位置选择功能,但并没有提供商品的目录导航,取而代之的是客户服务选项和Top 10销售列表。对于移动端来说,合乎情理的是“人们通常是搜索而非浏览”,而搜索者更倾向于使用搜索框。这是一个合理的假设,特别是当输入很困难时和产品的名称或作者名很长时。
另外一个使用“瘦”导航菜单的方式是像Moosejaw的老网站和 Sephora的网站那样:
很少情况你会看到在移动网站主页上会有产品推销。但Amazon和Moosejaw的新站就是这么做的,但总体来说图片很小,布局也很简单:
Moosejaw原来的主页相当温和且实用,不符合Moosejaw它狂野的风格。新的主页设计的更加个性化,增加了更多的娱乐内容而不仅仅呈现出产品目录。就像他们一贯的口号传达的“假如你很无趣”,这也是Moosejaw主要的消费群高中生和大学生所崇尚的特征。
其实并没有捷径能指导你做出完美的移动网站主页(仅提供搜索和必要的客服链接,仅提供简单菜单和精简推销广告),但必须确保它有清晰的信息架构和仅提供必须的信息和工具来帮助进行搜索、产品选择和客户服务。这些对于你的移动战略至关重要。
字体/字形
许多移动设备屏幕的颜色对比很弱,并不能在白天、夜晚、车里或其他光线不足的地方提供足够清晰的视觉体验。所以要小心处理这些低对比度色彩的屏幕,避免使用暗色的背景上使用很淡颜色的字体,尤其是白色带下划线的文本。
无论是否是衬体字形,链接和其他文本如果都是大写的将很难阅读。
移动设备的浏览器通过不同的方式控制样式表。它们可能或可能不会缓存外部的样式表,也可能支持某些样式元素或不支持样式表。如果你有某些针对移动设备的特殊样式表,并没有办法来保证所有的设备都能正常显示它。所以,最好的方式是给所有的非文本方式的元素以一个文字描述,就像在为关闭图片显示功能的email客户端设计一文所提到的。
导航
菜单栏
在手机上显示菜单栏的最好方式是纵向显示,并只在首页显示顶级目录。你将不得不决定(在用户已经选择展开一个顶级目录的情况下)是否在二级导航中显示该级的展开内容或二级的分类目录,或使用一个下拉式表达,像这样:
在选择并展开顶级目录后的部分:
其他的像Sephora和Moosejaw的老版本使用下拉式层级式的表现方式:
这两种方式都有它们的优势和劣势。展开菜单的方式不再需要读取和滚动条,而下拉方式需要在每次选择后有更多的页面读取。如果你是为使用数字键盘输入的手机进行设计,那么下拉式的菜单更容易管理,这意味着需要更少的对应数字按钮。
无论你选择了哪种方式,请确保对触摸屏来说链接是很明显的(不要像Moosejaw 的旧版本或Target的,下图)。当链接和按钮太小或太靠近时,很容易误操作。通过数字键盘直接进行导航会很有帮助。
在页面的末尾使用“返回”或“回到首页”链接返回页面顶部是很方便的,特别是当表单项比较多时。
图片导航
我不推荐使用图片导航。这有可能混淆用户,因为图片通常不是非常像可点击的链接,除非它们是产品的缩略图或按钮。此外,图片增加了页面加载时间,且图片做的标签很难阅读。就像Ralph Lauren的“Shop”标签(找不到吧?)。而且小的图片无法带来增值,只可能是对视觉造成压力。
标签
清晰是对于交互操作、目录和链接的标签来说是最重要的。因为页面可能加载的很慢,所以要尽可能的减少链接通往何处的歧义。Ralph Lauren的“Entertainment”(上图)就是一个不太清晰的标签实例。
面包屑
记住一个古老的建议“让链接看上去像链接”。面包屑是链接,所以他们应该看上去像链接。我发现常见的错误是在头部隐藏面包屑,且太靠近logo和使用全大写并不带下划线。Sephora的面包屑很容易被忽视,并且很容易让人混淆“Mobile Reviews”是一个标语还是一个链接(显然不是一个链接)。
Moosejaw的老版面包屑被棕色的背景栏所隐藏,并且全部大写不带下划线。这很容易被忽略,尤其是出现在页面中心时(见上面的截图)。
https://www.doczj.com/doc/bc14623234.html,在这点上做的不错。面包屑在顶部,字体很大。在底部,“Back to Reggae,”“Back to Concerts” and “Home.”放置的也很清晰。
因为不是所有的移动设备都有回退键,所以移动网站没有多余的空间留给侧边栏导航。面包屑是非常重要的元素,尤其是当目录和字母来展开到2或3层时。请记住,要让面包屑看上去像面包屑(使用下划线并用>来分隔),并且要放在每个页面的顶部或底部。
第2部分:搜索和目录页面
搜索
错误处理
如我在此系列的第1部分:主页和导航中提到的,一些网站,像Best Buy和Barnes and Noble提供关键词搜索而不是目录浏览选项。如果你尝试用此方式,确保网站的搜索引擎能非常好地处理同义词和相近词。通常,相比传统的电脑,用触屏手机和小键盘输入更容易出错。搜索引擎自动补全技术,像iTunes Store那样的技术也很有用。
布局
许多网站在每个页面都显示搜索框,就像传统的电子商务网站那样。
搜索结果和目录页面
排序选项
Best Buy为它的每个搜索结果选项编号,这样利用数字键盘就能快速选择对应的搜索结果。此外,搜索结果不展示缩略图(为了更快的页面读取速度)。一个潜在的问题是默认搜索结果,如果有200个搜索结果并且是按价格进行排序的,那么价格低且包含此关键词的配件可能被显示在前几页。例如,HDTV电缆可能被混淆在HDTVs的结果页面里。
Sears提供了更多的选项。你能通过目录、价格、评分、关键词相关度和流行度进一步过滤搜索结果。这真的是非常有用:
sears sort
因为一些移动设备没有“回退键”,所以推荐提供一个链接返回到搜索结果列表。不幸的是,Sears并没有这样做。
点击次数最少化
在目录列表也包含库存量(实体和在线库存)和价格,这减少了用户的点击和页面读取次数并有效地提高了购物的体验。如果你提供店内取货,请确认哪些商品适合于此服务。Sears甚至包含提供在姐妹商店取货的服务:
Amazon提供一项叫“nice-to-have”功能使你可以在目录或搜索结果的右侧把某个商品加入到购物车或想购买的商品列表(在iPhone上,点击箭头来展开列表并选择相应的项)。这减少了页面的读取次数,对“猎取者”来说可以从商品描述中准确地了解这是不是他们想要的商品。
什么是可点击的?
确保图片的缩略图是可点击的。Moosejaw的老版设计很令人困惑,只有标题是可以点击的:
是否在搜索结果展示缩略图和星评取决于你,它们会降低页面读取速度但能帮助用户做出更好的选择。Best Buy选择不展示缩略图,这可能是由于很多产品在缩略图中的呈现并不好。如果你不显示缩略图,请确保在搜索结果间有足够的空间使你用手指进行操作。
第3部分:产品页面和购物车
产品页面
虽然你能用任何只能手机接入电子商务网站,但优化过的产品页面通常更易用,如你在下图看到的:
产品描述
当主页去掉图片和多余的导航后,页面就变得更易于手机使用。请始终认清什么内容是对在线购物体验最重要的:
?当要决定是否从在线零售商购买商品时,77%的“非常可能购买”的人会被产品信息内容的质量所影响(描述、版权信息、图片和工具)?79%的人在没有完整产品信息时不会或几乎不会购买商品
?76%的人认为网站提供的内容并不足以完成产品研究或导致“经常”、“非常频繁”或“有时候会”在线购买商品
?当没有足够信息时,72%的用户会去竞争对手那里做进一步的研究
信息来源于e-tailing group,2007
最好的在线商店提供最丰富的产品描述、图片预览、图片缩放、评论,甚至是产品比较工具。当然,把所有这些都放到移动网站上可能不是最优的方案,也可能
是不现实的,但请注意那些能代表产品最核心优势的品牌、质地和模式的信息展示。
上图是BestBuy电子商务商店的HDTV产品页面,下图是移动版的商品界面:
BestBuy的例子简单明了,但如果移动网站是作为产品研究而用的,那么是否展示的这些信息足够能导致商品被卖掉?用户能理解“HDMI输入、屏幕高宽比、黑色钢琴烤漆机壳”这样的行业术语吗?
用户总是想获得尽可能完美的无缝接入体验。如果你已经用一个可用性很高,内容丰富的传统网站赢得用户的忠诚度,那么使移动设备的体验满足用户的预期也同样重要。
小心那些产品描述段落不以连贯方式显示。Moosejaw在它的新设计(右)中摆脱了冗长且不连贯的描述(左):
老版网站有这样几个问题:HYPN OLV可能是对颜色的描述,但它的意思并不明显。click-to-call和add to cart这两个按钮离的太近了,在触摸屏上很容易点错。在段落底部的Zoom Prod. Image call-to-action看上去并不像一个链接。新网站看上去感觉更像传统的Moosejaw网站,对产品的描述有一贯Moosejaw
诡异的风格。click-to-call链接和大图片很容易在触屏上点击。
Target利用了点句来简化表达的信息,使得内容更易于浏览: