VC MFC中使用工具栏控件详解
- 格式:doc
- 大小:297.50 KB
- 文档页数:9

MFC框体添加菜单栏工具栏状态栏菜单栏CMenu封装了菜单句柄和相关菜单API1.1添加资源1.2在CMainFrame::OnCreate函数中添加菜单;CMenu::Attach——将菜单句柄附加到菜单对象中;CMenu::Detach——将菜单句柄从菜单对象中分离1.3 命令相关ON_COMMAND1.4 菜单项的状态ON_UPDATE_COMMAND_UI CCmdUI类工具栏工具栏相关类CToolBarCtrl——父类是CWnd,封装了Toolbar Control控件的相关信息,API等。
CToolBar——父类CControlBar,封装了ToolBar和CFrameWnd之间的关系。
2.1创建工具栏CToolBar::Create/Ex2.2 加载工具栏2.3工具栏的停靠CToolBar::EnableDocking设置工具栏允许停靠;CFrameWnd::EnableDocking设置窗口允许被停靠;CFrameWnd::DockControlBar设置停靠位置。
2.4命令处理2.5工具栏的显示与隐藏CFrameWnd::ShowControlBar2.6信息提示增加风格CBRS_TOOLTIPS;设置提示信息。
状态栏状态栏相关类CStatusBarCtrl——父类是CWnd,封装了StatusBars的相关信息,API 等。
CStatusBar——父类CControlBar,封装了状态栏和窗口之间的关系。
3.1创建状态栏CStatusBar::Create/Ex3.2设置状态栏指示器CStatusBar::SetIndicators3.3设置或获取状态栏信息CStatusBar::SetPaneText,CStatusBar::GetPaneText实例[cpp]#include "stdafx.h"#include "Resource.h"UINT g_nIndicators[]={0,IDS_TIME,ID_INDICATOR_CAPS,ID_INDICATOR_NUM,ID_INDICATOR_SCRL};class CMainFrame:public CFrameWnd{public:DECLARE_MESSAGE_MAP()afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct);//菜单栏,工具栏,状态栏创建与加载//菜单栏消息处理函数afx_msg void OnExit();afx_msg void OnOpen();afx_msg void OnUpdateUIOpen(CCmdUI* pCmdUI);//工具栏消息处理函数afx_msg void OnViewStandard();afx_msg void OnUpdateUIStandard(CCmdUI* pCmdUI);//状态栏消息处理函数afx_msg void OnTimer(UINT nIDEvent);afx_msg void OnMouseMove(UINT nFlags, CPoint point);private:CToolBar mWndToolBar;CStatusBar mWndStatusBar;};BEGIN_MESSAGE_MAP(CMainFrame,CFrameWnd)ON_WM_CREATE()ON_COMMAND(ID_OPEN,OnOpen)ON_COMMAND(ID_EXIT,OnExit)ON_UPDA TE_COMMAND_UI(ID_OPEN,OnUpdateUIOpen)ON_COMMAND(ID_VIEW_STANDARD,OnViewStandard)ON_UPDA TE_COMMAND_UI(ID_VIEW_STANDARD,OnUpdateUIStandard)ON_WM_TIMER()ON_WM_MOUSEMOVE()END_MESSAGE_MAP()int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct){//添加菜单CMenu menu;menu.LoadMenuW(IDR_MAINFRAME);//加载菜单资源SetMenu(&menu);//将菜单设置到窗口menu.Detach();//将菜单句柄与菜单对象分离//添加工具栏mWndToolBar.CreateEx(this,TBSTATE_CHECKED,WS_CHILD|WS_VISIBLE|CB RS_ALIGN_ANY|CBRS_TOOLTIPS);mWndToolBar.LoadToolBar(IDR_MAINFRAME);//加载工具栏//停靠工具栏mWndToolBar.EnableDocking(CBRS_ALIGN_ANY);//1.设置工具栏允许停靠EnableDocking(CBRS_ALIGN_ANY);//设置框架窗口允许被停靠DockControlBar(&mWndToolBar,AFX_IDW_DOCKBAR_TOP);//停靠工具栏操作mWndToolBar.SetWindowTextW(L"标准工具栏");//设置工具栏的标题//创建状态栏mWndStatusBar.CreateEx(this);mWndStatusBar.SetIndicators(g_nIndicators,sizeof(g_nIndicators)/sizeof(UINT));//设置指示灯SetTimer(100,1000,NULL);//启动定时器return 0;}void CMainFrame::OnOpen(){MessageBox(L"OnOpen");}void CMainFrame::OnExit(){MessageBox(L"OnExit");//PostQuitMessage(0);}void CMainFrame::OnUpdateUIOpen(CCmdUI* pCmdUI) {pCmdUI->SetCheck();pCmdUI->SetRadio();pCmdUI->SetText(L"Open");}void CMainFrame::OnViewStandard(){if (mWndToolBar.IsWindowVisible()){ShowControlBar(&mWndToolBar,FALSE,FALSE);}else{ShowControlBar(&mWndToolBar,TRUE,FALSE);}}void CMainFrame::OnUpdateUIStandard(CCmdUI* pCmdUI) {pCmdUI->SetCheck(mWndToolBar.IsVisible());}void CMainFrame::OnTimer(UINT nIDEvent){CTime t=CTime::GetCurrentTime();CString strTime=t.Format("%Y-%m-%d %H:%M:%S");mWndStatusBar.SetPaneText(1,strTime);}void CMainFrame::OnMouseMove(UINT nFlags, CPoint point){CString strPt;strPt.Format(L"坐标:X=%d,Y=%d",point.x,point.y);mWndStatusBar.SetPaneText(0,strPt);}class MFCMenu:public CWinApp{public:virtual BOOL InitInstance();};BOOL MFCMenu::InitInstance(){CMainFrame *pFrame=new CMainFrame;pFrame->Create(NULL,L"MFCMenue");//pFrame->Create(NULL,L"MFCToolbar",WS_OVERLAPPEDWINDOW,CFrameW nd::rectDefault,NULL,MAKEINTRESOURCE(IDR_MAINFRAME));m_pMainWnd=pFrame;pFrame->ShowWindow(SW_SHOW);pFrame->UpdateWindow();return TRUE;}MFCMenu theApp;#include "stdafx.h"#include "Resource.h"UINT g_nIndicators[]={0,IDS_TIME,ID_INDICATOR_CAPS,ID_INDICATOR_NUM,ID_INDICATOR_SCRL};class CMainFrame:public CFrameWnd{public:DECLARE_MESSAGE_MAP()afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct);//菜单栏,工具栏,状态栏创建与加载//菜单栏消息处理函数afx_msg void OnExit();afx_msg void OnOpen();afx_msg void OnUpdateUIOpen(CCmdUI* pCmdUI);//工具栏消息处理函数afx_msg void OnViewStandard();afx_msg void OnUpdateUIStandard(CCmdUI* pCmdUI);//状态栏消息处理函数afx_msg void OnTimer(UINT nIDEvent);afx_msg void OnMouseMove(UINT nFlags, CPoint point);private:CToolBar mWndToolBar;CStatusBar mWndStatusBar;};BEGIN_MESSAGE_MAP(CMainFrame,CFrameWnd)ON_WM_CREATE()ON_COMMAND(ID_OPEN,OnOpen)ON_COMMAND(ID_EXIT,OnExit)ON_UPDA TE_COMMAND_UI(ID_OPEN,OnUpdateUIOpen)ON_COMMAND(ID_VIEW_STANDARD,OnViewStandard)ON_UPDA TE_COMMAND_UI(ID_VIEW_STANDARD,OnUpdateUIStandard)ON_WM_TIMER()ON_WM_MOUSEMOVE()END_MESSAGE_MAP()int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct){//添加菜单CMenu menu;menu.LoadMenuW(IDR_MAINFRAME);//加载菜单资源SetMenu(&menu);//将菜单设置到窗口menu.Detach();//将菜单句柄与菜单对象分离//添加工具栏mWndToolBar.CreateEx(this,TBSTATE_CHECKED,WS_CHILD|WS_VISIBLE|CBRS _ALIGN_ANY|CBRS_TOOLTIPS);mWndToolBar.LoadToolBar(IDR_MAINFRAME);//加载工具栏//停靠工具栏mWndToolBar.EnableDocking(CBRS_ALIGN_ANY);//1.设置工具栏允许停靠EnableDocking(CBRS_ALIGN_ANY);//设置框架窗口允许被停靠DockControlBar(&mWndToolBar,AFX_IDW_DOCKBAR_TOP);//停靠工具栏操作mWndToolBar.SetWindowTextW(L"标准工具栏");//设置工具栏的标题 //创建状态栏mWndStatusBar.CreateEx(this);mWndStatusBar.SetIndicators(g_nIndicators,sizeof(g_nIndicators)/sizeof(UINT));//设置指示灯SetTimer(100,1000,NULL);//启动定时器return 0;}void CMainFrame::OnOpen(){MessageBox(L"OnOpen");}void CMainFrame::OnExit(){MessageBox(L"OnExit");//PostQuitMessage(0);void CMainFrame::OnUpdateUIOpen(CCmdUI* pCmdUI) {pCmdUI->SetCheck();pCmdUI->SetRadio();pCmdUI->SetText(L"Open");}void CMainFrame::OnViewStandard(){if (mWndToolBar.IsWindowVisible()){ShowControlBar(&mWndToolBar,FALSE,FALSE);}else{ShowControlBar(&mWndToolBar,TRUE,FALSE);}}void CMainFrame::OnUpdateUIStandard(CCmdUI* pCmdUI) {pCmdUI->SetCheck(mWndToolBar.IsVisible());}void CMainFrame::OnTimer(UINT nIDEvent){CTime t=CTime::GetCurrentTime();CString strTime=t.Format("%Y-%m-%d %H:%M:%S");mWndStatusBar.SetPaneText(1,strTime);}void CMainFrame::OnMouseMove(UINT nFlags, CPoint point) {CString strPt;strPt.Format(L"坐标:X=%d,Y=%d",point.x,point.y);mWndStatusBar.SetPaneText(0,strPt);class MFCMenu:public CWinApp{public:virtual BOOL InitInstance();};BOOL MFCMenu::InitInstance(){CMainFrame *pFrame=new CMainFrame;pFrame->Create(NULL,L"MFCMenue");//pFrame->Create(NULL,L"MFCToolbar",WS_OVERLAPPEDWINDOW,CFrameWnd: :rectDefault,NULL,MAKEINTRESOURCE(IDR_MAINFRAME));m_pMainWnd=pFrame;pFrame->ShowWindow(SW_SHOW);pFrame->UpdateWindow();return TRUE;}MFCMenu theApp;菜单栏的一些资源[cpp]/////////////////////////////////////////////////////////////////////////////// BitmapIDR_MAINFRAME BITMAP "res\\toolbar1.bmp"/////////////////////////////////////////////////////////////////////////////// ToolbarIDR_MAINFRAME TOOLBAR 16, 15BEGINBUTTON ID_OPENBUTTON ID_EXITSEPARATORBUTTON ID_EDIT_COPYBUTTON ID_EDIT_PASTESEPARATORBUTTON ID_APP_ABOUTEND/////////////////////////////////////////////////////////////////////////////// MenuIDR_MAINFRAME MENUBEGINPOPUP "文件(&F)"BEGINMENUITEM "打开(&O)", ID_OPENMENUITEM "退出(&X)", ID_EXITENDPOPUP "视图(&V)"BEGINPOPUP "工具栏(&T)"BEGINMENUITEM "标准(&S)", ID_VIEW_STANDARD ENDENDEND///////////////////////////////////////////////////////////////////////////// STRINGTABLEBEGINIDS_TIME " "END/////////////////////////////////////////////////////////////////////////////// BitmapIDR_MAINFRAME BITMAP "res\\toolbar1.bmp"/////////////////////////////////////////////////////////////////////////////// ToolbarIDR_MAINFRAME TOOLBAR 16, 15BEGINBUTTON ID_OPENBUTTON ID_EXITSEPARATORBUTTON ID_EDIT_COPYBUTTON ID_EDIT_PASTESEPARATORBUTTON ID_APP_ABOUTEND/////////////////////////////////////////////////////////////////////////////// MenuIDR_MAINFRAME MENUBEGINPOPUP "文件(&F)"BEGINMENUITEM "打开(&O)", ID_OPENMENUITEM "退出(&X)", ID_EXITENDPOPUP "视图(&V)"BEGINPOPUP "工具栏(&T)"BEGINMENUITEM "标准(&S)", ID_VIEW_STANDARD ENDENDEND///////////////////////////////////////////////////////////////////////////// STRINGTABLEBEGINIDS_TIME " "END运行结果:。

VC实现工具栏(2010-08-02 20:34:33)转载原文标签:转载原文地址:VC实现工具栏作者:天涯霜雪首先,需要具备几个条件,一是工具栏具有CBRS_TOOLTIPS风格,二是工具栏的父窗口需要处理TTN_NEEDTEXT通知消息.在MFC类库中,CFrameWnd默认处理了TTN_NEEDTEXT 通知消息,因此在文档视图结构的应用程序中,只要工具栏拥有CBRS_TOOLTIPS风格,就能显示提示信息.如果在对话框中添加TTN_NEEDTEXT通知消息,需要消息映射部分添加如下代码:ON_NOTIFY_EX(TTN_NEEDTEXT,0,OnToolTipNotify)函数原型:OnToolTipNotify(UINT id,NMHDR *pNMHDR,LRESULT *pResult)参数说明:id:是发送消息的控件ID,但此处没有用,因为控件ID可以来自于pNMHDR.pNMHDR:是一个NMHDR结构指针(实际应该是NMTTDISPINFO结构指针),NMHDR结构记录了发送消息的控件ID,句柄等信息.pResult:表示结果代码指针,TTN_NEEDTEXT消息可以忽略该参数.实现过程:定义一个CToolBar变量m_wndToolBar,创建一个工具栏资源.在OnInitDialog方法中创建工具栏://创建工具栏if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | WS_VISIBLE | CBRS_TOP | CBRS_GRIPPER | CBRS_TOOLTIPS |CBRS_SIZE_DYNAMIC|CBRS_BORDER_TOP ) || !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1)){TRACE0("Failed to create toolbarn");return -1; // fail to create}//设置图象和按钮的大小,为了适当的演示按钮文本m_wndToolBar.GetToolBarCtrl().SetBitmapSize(CSize(16,16));m_wndToolBar.GetToolBarCtrl().SetButtonSize(CSize(32,32));//设置按钮文本m_wndToolBar.SetButtonText(0,"新建");m_wndToolBar.SetButtonText(1,"打开");m_wndToolBar.SetButtonText(2,"保存");m_wndToolBar.SetButtonText(4,"剪切");m_wndToolBar.SetButtonText(5,"复制");m_wndToolBar.SetButtonText(6,"粘贴");m_wndToolBar.SetButtonText(8,"打印");m_wndToolBar.SetButtonText(10,"帮助");RepositionBars(AFX_IDW_CONTROLBAR_FIRST,AFX_IDW_CONTROLBAR_LAST,0); // TODO: Add extra initialization herereturn TRUE; // return TRUE unless you set the focus to a control在消息影射部分添加消息映射:ON_NOTIFY_EX( TTN_NEEDTEXT, 0, OnToolTipNotify)接收函数部分:afx_msg BOOL OnToolTipNotify( UINT id, NMHDR * pNMHDR, LRESULT * pResult );函数实现:一种BOOL CMainFrame::OnToolTipNotify(UINT id, NMHDR *pNMHDR, LRESULT *pResult) {TOOLTIPTEXT *pTTT = (TOOLTIPTEXT *)pNMHDR;UINT nID =pNMHDR->idFrom; //获取工具栏按钮IDint index = m_wndToolBar.GetToolBarCtrl().CommandToIndex(nID);//根据ID获取按钮索引 CString str;switch(index){case 0:pTTT->lpszText = "检测窗口";break;case 1:pTTT->lpszText = "分析窗口";break;case 2:pTTT->lpszText = "网络连接";break;case 3:pTTT->lpszText = "显示图像";break;case 4:pTTT->lpszText = "开始录像";break;case 5:pTTT->lpszText = "存入数据库";break;case 6:pTTT->lpszText = "读取数据库文件";break;case 7:pTTT->lpszText = "阀位分析查询";break;case 8:pTTT->lpszText = "报表打印";break;default:pTTT->lpszText = "什么东西?";break;}pTTT->hinst = AfxGetResourceHandle();return(TRUE);}另一种:BOOL CToolHintDlg::OnToolTipNotify(UINT id, NMHDR *pNMHDR, LRESULT *pResult) {TOOLTIPTEXT *pTTT = (TOOLTIPTEXT *)pNMHDR;UINT nID =pNMHDR->idFrom; //获取工具栏按钮IDint index = m_wndToolBar.GetToolBarCtrl().CommandToIndex(nID);//根据ID获取按钮索引 m_wndToolBar.GetButtonText(index,m_ToolText);//获取按钮文本pTTT->lpszText =m_ToolText.GetBuffer(0);//设置显示的提示信息pTTT->hinst = AfxGetResourceHandle();return(TRUE);}。

13. MFC工具条和状态栏1. Windows控制窗口Windows (Windows95或者以上版本) 提供了系列通用控制窗口,其中包括工具条(ToolBar)、状态栏(StatusBar)、工具条提示窗口(ToolTip)。
Windows在一个DLL加载时注册个控制窗口的“窗口类”。
例如,工具条的“窗口类”是“ToolbarWindow32”,状态栏的“窗口类”是“msctls_statusbar32”,工具条提示窗口的“窗口类”是“tooltips_class32”。
为了保证该DLL被加载,使用控制“窗口类”前,应该首先调用函数InitCommonControl。
MFC在窗口注册函数AfxDeferRegisterClass中实现了这一点。
见2.2.1节MFC下窗口的注册。
创建通用控制窗口,可以使用专门的创建函数,如创建工具条的函数::CreateToolBarEx,创建状态栏的函数::CreateStatusBarEx。
也可以调用窗口创建函数::CreateWindowEx,但是需要指定预定义的“窗口类”,必要的话还要其他步骤,如使用“ToolbarWindow32”“窗口类”创建工具栏后,还需要在工具栏中添加或者插入按钮。
一般,通用控制可以指定控制窗口风格(Style)。
例如,具备风格CCS_TOP,表示该控制窗口放到父窗口客户区的顶部,具备CCS_BOTTOM,表示该控制窗口在客户区的底部。
具体的控制窗口类可以有特别的适合于自己的风格,例如,TTS_ALWAYSTIP表示只要光标落在工具栏的按钮上,ToolTip窗口不论激活与否都会显示出来。
每一控制窗口类都有自己的窗口过程来处理自己的窗口消息,实现特定的功能。
控制窗口类的窗口过程由Windows提供。
● 工具条工具条的窗口过程处理了必要的消息,提供了标准工具条的功能,例如,工具条对客户化特征提供内在的支持,用户可以通过一个客户化对话框来添加、修改、删除或者重新安排工具条按钮。

MFC通用控件使用详解首先,我们需要在MFC应用程序中包含要使用的控件的头文件。
例如,要使用按钮控件,我们需要包含afxwin.h文件。
然后,在对话框资源中添加一个按钮控件,并给它一个唯一的ID值。
在OnInitDialog(函数中,我们可以使用以下代码获取按钮控件的指针并对其进行操作:```cppCButton* pButton = (CButton*)GetDlgItem(IDC_BUTTON1);``````cpppButton->SetWindowText(_T("Click Me"));```我们还可以使用以下代码来设置按钮的样式:```cpppButton->SetButtonStyle(BS_DEFPUSHBUTTON);```这将使按钮默认显示为按下按钮。
```cppCEdit* pEdit = (CEdit*)GetDlgItem(IDC_EDIT1);``````cppCString strText;pEdit->GetWindowText(strText);``````cpppEdit->SetWindowText(_T("Hello World"));```对于列表框控件,我们可以使用以下代码获取列表框的指针:```cppCListBox* pListBox = (CListBox*)GetDlgItem(IDC_LIST1); ```然后,我们可以使用以下代码向列表框中添加项:```cpppListBox->AddString(_T("Item 1"));pListBox->AddString(_T("Item 2"));```我们还可以使用以下代码来获取列表框中选定项的索引:```cppint nIndex = pListBox->GetCurSel(;```此外,MFC通用控件还提供了进度条控件和组合框控件等功能。

【转】MFC工具栏设计发现不错的一篇,就转载了!工具栏中包含了一组用于执行命令的按钮,每个按钮都用一个图标来表示。
当单击某个按钮时,会产生一个相应的消息,对这个消息的处理就是按钮的功能实现。
将菜单中常用的功能放置在工具栏中,这样可以方便用户操作,省去了在级联菜单中一层层查找菜单项的麻烦。
6.2.1 工具栏类CToolBar在MFC类库中,CToolBar类封装了工具栏的基本功能,CToolBar类的主要方法如下。
(1)Create方法:该方法用于创建工具栏窗口。
语法如下:BOOL Create( CWnd* pParentWnd, DWORD dwStyle = WS_CHILD | WS_VISIBLE |CBRS_TOP, UINTnID = AFX_IDW_TOOLBAR );参数说明pParentWnd:标识父窗口。
dwStyle:标识工具栏风格。
可选值如下:CBRS_TOP:工具栏位于框架窗口的顶部。
CBRS_BOTTOM:工具栏位于框架窗口的底部。
CBRS_NOALIGN:当父窗口重新调整尺寸时不重新定位工具栏。
CBRS_TOOLTIPS:工具栏显示工具提示。
CBRS_SIZE_DYNAMIC:工具栏是动态的。
CBRS_SIZE_FIXED:工具栏是固定的。
CBRS_FLOATING:工具栏是浮动的。
CBRS_FLYBY:状态栏显示按钮的信息。
CBRS_HIDE_INPLACE:工具栏不显示。
nID:标识工具栏ID。
(2)CreateEx方法:该方法与Create方法类似,用于创建工具栏窗口,只是该方法支持扩展风格。
语法如下:BOOL CreateEx(CWnd* pParentWnd, DWORD dwCtrlStyle = TBSTYLE_FLAT, DWORD dwStyle = WS_CHILD | WS_VISIBLE | CBRS_ALIGN_TOP, CRect rcBorders = CRect(0, 0, 0, 0), UINT nID = AFX_IDW_TOOLBAR);参数说明pParentWnd:标识父窗口。


MFC Tree Control控件详解1.InsertItem 添加节点参数: 文字,图标,父节点返回: HTREEITEM示例: 添加一系列节点HTREEITEM hItem = m_Tree.InsertItem("root",NULL,NULL);///root就是节点的标题int i,j;for (i=0;i<4;i++){HTREEITEM hSubItem = m_Tree.InsertItem("item",NULL,NULL,hItem);for (j=0;j<3;j++){m_Tree.InsertItem("subitem",NULL,NULL,hSubItem);}}InsertItem函数的第一个参数就是设置他的节点标题2.ModifyStyle 设置风格参数: 取消的风格,增加的风格示例: 在对话框初始化时设置风格BOOL CMfc1Dlg::OnInitDialog(){//...m_Tree.ModifyStyle(NULL,TVS_HASBUTTONS | TVS_HASLINES | TVS_LINESA TROOT); }3.DeleteItem 删除节点4.DeleteAllItems 删除全部节点5.Expand 展开/收缩节点参数: 节点HTREEITEM,展开/收缩示例:m_Tree.Expand(hItem,TVE_EXPAND);/////////////////////////////////////////////////////////CTreeCtrl的概述cc++vcCTreeCtrl在三种不同情况下创建的方式1、如果要在对话框窗口上创建树形控件,你需要在对话框类中定义一个CTreeCtrl类型的成员变量。
2、如果树形控件是一个子窗口,你可以使用CTreeCtrl::Create()来构建树形空间对象。

MFC基础,图标,光标,标题,工具栏,状态栏等(最细致的讲解改变窗口大小和标题修改:在Cmainframe中的precreatewindow中cs.cx=600;cs.cy=600;cs.style=cs.style&~FWS_ADDTOTITLE;cs.lpszName="jiaotong";光标,背景在CMyview中的precreatewindow中cs.lpszClass=AfxRegisterWndClass(CS_HREDRAW | CS_VREDRAW,LoadCursor(NULL,IDC_HELP),(HBRUSH)GetStockObject(BLACK_BRUSH),0);动态图标修改:首先在resources中的Icon中插入两个图标然后按照以下步骤1.在mainframe类里的m_wndStatusBar中添加HICON的一个数组,大小为2public:HICON m_hIcons[2];2.在CMainFrame::OnCreate里加载图标m_hIcons[1]=LoadIcon(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDI_ICON1));m_hIcons[2]=LoadIcon(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDI_ICON2)); SetClassLong(m_hWnd,GCL_HICON,(LONG)m_hIcons[1]);//将开始的图标设置为第一个图标SetTimer(1,1000,NULL);3.自定义一个定时器(点击右键选择add windows Message。
在里面选择VM_TIMER)void CMainFrame::OnTimer(UINT nIDEvent){static int i=1;SetClassLong(m_hWnd,GCL_HICON,(LONG)m_hIcons[i+1]);i=++i%2;CFrameWnd::OnTimer(nIDEvent);}工具栏添加属性:1。

MFC控件使用详细教程MFC(Microsoft Foundation Class)是微软推出的一套用于开发Windows应用程序的类库。
它提供了许多方便易用的控件,可以快速创建用户界面。
本教程将详细介绍如何使用MFC控件来创建Windows应用程序。
第一步:创建一个MFC应用程序项目要使用MFC控件,首先需要创建一个MFC应用程序项目。
在Visual Studio中,选择"文件"->"新建"->"项目",然后选择"MFC应用程序"模板。
在项目设置中,可以选择使用对话框或视图来作为应用程序的主界面。
第二步:设置控件属性第三步:添加控件消息处理程序控件不仅仅可以显示在界面上,还可以响应用户的操作。
例如,当用户点击按钮时,可以执行一些特定的操作。
要实现这个功能,需要添加控件消息处理程序。
可以通过右键单击控件,选择"添加事件处理程序"来添加控件消息处理程序。
在生成事件处理程序的对话框中,可以选择控件的事件(如点击事件、鼠标移动事件等)和消息的处理函数。
在消息处理函数中,可以编写代码来实现特定的功能。
第四步:编写控件的功能代码在控件的消息处理函数中,可以使用MFC类库提供的函数来实现控件的功能。
例如,如果用户点击了按钮控件,可以使用CButton类的GetWindowText函数来获取按钮的文本,并使用CMessageBox类的MessageBox函数来显示一个消息框。
可以使用类似的方式来处理其他控件的事件。
例如,当用户选择了一个列表框中的项时,可以使用CListBox类的GetCurSel函数来获取选择的项的索引,并根据索引来执行特定的操作。
第五步:编译和运行应用程序完成了控件的添加和功能编写后,可以使用Visual Studio的编译和运行功能来编译和运行应用程序。
在编译过程中,会生成可执行文件和相关的依赖文件。

MFC 常用整理MFC USUAL TRIM艾德温*范克里夫学生所在学院:信息科学与工程学院学生所在班级:软件2班学生姓名:王海波学生学号:110120010061指导教师:王海波教务处2014年 7 月目录MFC 常用知识第一回:整体感知第二回: MFC是什么第三回:开始用MFC创建窗体以及MFC的结构第四回: VS2010界面组织MFC 常用控件写法常用控件介绍常用控件使用按钮的使用编辑框的使用选项卡的使用报表的使用MFC 常用知识第一回:想写一个像上图(大二写的的吧。
囧)的窗体程序,我们就可以用简单的MFC.怎么用MFC做出上图的窗体?1 如下图用vs2010的可视化工具栏拖控件,很简单2 然后双击某个按钮,vs2010会自动弹出函数,我们就可以在函数中填写代码。
之后,每当你按那个按钮一次,你在函数中写的代码就会执行一次。
3 显然这一点功能远远不够,更多请看下回。
第二回:回顾:第一回讲的就是一个窗体初级的原型。
接下来说说更深一点的东西。
MFC 是什么?(上面的窗体等是哪里来的?)定义:MFC: Microsoft function class (微软功能类)理解:MFC 就是许许多多的类。
跟我们有什么联系:我们利用MFC中的许多类作为工具来开发出窗体。
更浅显的理解:MFC就是工具,让我们能快速开发的工具。
之前穆云峰老师的windows编程课记着么,最开始窗体就是那么一句句代码手动写出来的,特繁琐,所以微软就写了功能封装类,把一些重复的工作写成类,之后写窗体就更方便了。
第三回:一:开始用MFC 写窗体123其他不知道的全点下一步。
最后一步:二:怎么利用MFC三个类: CtestApp CtestDlg(这两个类是自动生成的) CDialogEx (MFC的类)1 CtestApp 是用来封装主函数Main的。
并且定义了一个全局变量TheApp。
2 CDialogEx 封装了创建窗体的基本代码。

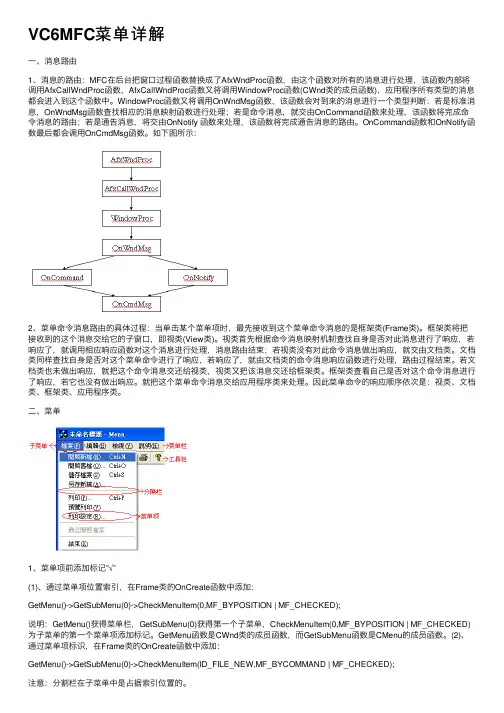
VC6MFC菜单详解⼀、消息路由1、消息的路由:MFC在后台把窗⼝过程函数替换成了AfxWndProc函数,由这个函数对所有的消息进⾏处理,该函数内部将调⽤AfxCallWndProc函数,AfxCallWndProc函数⼜将调⽤WindowProc函数(CWnd类的成员函数),应⽤程序所有类型的消息都会进⼊到这个函数中。
WindowProc函数⼜将调⽤OnWndMsg函数,该函数会对到来的消息进⾏⼀个类型判断:若是标准消息,OnWndMsg函数查找相应的消息映射函数进⾏处理;若是命令消息,就交由OnCommand函数来处理,该函数将完成命令消息的路由;若是通告消息,将交由OnNotify 函数来处理,该函数将完成通告消息的路由。
OnCommand函数和OnNotify函数最后都会调⽤OnCmdMsg函数。
如下图所⽰:2、菜单命令消息路由的具体过程:当单击某个菜单项时,最先接收到这个菜单命令消息的是框架类(Frame类)。
框架类将把接收到的这个消息交给它的⼦窗⼝,即视类(View类)。
视类⾸先根据命令消息映射机制查找⾃⾝是否对此消息进⾏了响应,若响应了,就调⽤相应响应函数对这个消息进⾏处理,消息路由结束;若视类没有对此命令消息做出响应,就交由⽂档类。
⽂档类同样查找⾃⾝是否对这个菜单命令进⾏了响应,若响应了,就由⽂档类的命令消息响应函数进⾏处理,路由过程结束。
若⽂档类也未做出响应,就把这个命令消息交还给视类,视类⼜把该消息交还给框架类。
框架类查看⾃⼰是否对这个命令消息进⾏了响应,若它也没有做出响应。
就把这个菜单命令消息交给应⽤程序类来处理。
因此菜单命令的响应顺序依次是:视类、⽂档类、框架类、应⽤程序类。
⼆、菜单1、菜单项前添加标记”√”(1)、通过菜单项位置索引,在Frame类的OnCreate函数中添加:GetMenu()->GetSubMenu(0)->CheckMenuItem(0,MF_BYPOSITION | MF_CHECKED);说明:GetMenu()获得菜单栏,GetSubMenu(0)获得第⼀个⼦菜单,CheckMenuItem(0,MF_BYPOSITION | MF_CHECKED)为⼦菜单的第⼀个菜单项添加标记。
MFC控件使用说明书未央1117 2018-04-19 10:10:18VC++控件工具箱:2 按钮(Button):用来接收用户的命令,应用程序在接收到用户命令后,通常需要进行一些后台工作。
按钮可以响应单击或双击动作,在按钮接收到鼠标动作后,向其父窗口发送相应的控件通知,用户可以对这些控件通知进行消息映射,从而进行相应的处理。
在一个对话框中,可以定义一个默认按钮,这只要选中按钮属性中的“Default”选项。
如果在对话框活动的时候按下了Enter键,则等同于单击了默认按钮。
MFC提供了CButton类支持按钮控件。
3 复选框(Check Box):用来显示某种可能的选择,该项选择是独立的,用户可以选中或取消该选项。
在选项被选中的时候核选标记出现,选项被取消时核选标记消失。
MFC中由CButton类对核选框进行支持,用户可以通过SetCheck()函数和GetCheck()函数设置或获取核选框当前的状态。
[cpp]1.BST_UNCHECKED==((CButton*)GetDlgItem(IDC_CHECK_ RES1))->GetCheck()[cpp]1.((CButton*)GetDlgItem(IDC_CHECK_RES1))->SetCheck(true);4 编辑框(Edit Control):用来接收用户输入的字符串。
通过选择编辑框的选项,编辑框可以接收字符串、数字、密码等;编辑框还可以设置成接收多行字符串的模式;可以自动进行大小写转换。
编辑框可能向其父窗口发送多种控件通知,如果用户需要,可以对这些控件通知进行处理。
MFC提供了CEdit类支持编辑框控件。
[cpp]1.GetDlgItem(IDC_***)->SetWindowT ext(Cstring);2.GetDlgItem(IDC_***)->GetWindowText(Cstring);5 组合框(Combo Box):列表框和编辑框的组合,用户除了可以在列表中对已经存在的选项进行选择外,还可以输入新的选择。
MFC常用控件使用MFC(Microsoft Foundation Classes)是一个用于Windows平台的C++类库,用于开发基于Windows的图形用户界面应用程序。
MFC提供了许多常用的控件,开发人员可以使用这些控件来构建各种类型的Windows应用程序。
下面是一些常用的MFC控件和它们的使用方法:1. Button控件:Button控件用于创建按钮。
创建Button控件的方法是通过调用CButton类的Create函数,指定按钮的风格、位置和大小等参数。
之后,可以使用CButton类的成员函数来设置按钮的文本、图片和事件处理程序等。
3. List Box控件:List Box控件用于创建列表框,用于显示列表项。
创建List Box控件的方法是通过调用CListBox类的Create函数,指定列表框的风格、位置和大小等参数。
之后,可以使用CListBox类的成员函数来添加、删除和获取列表项等。
5. Static控件:Static控件用于显示静态文本。
创建Static控件的方法是通过调用CStatic类的Create函数,指定静态文本的风格、位置和大小等参数。
之后,可以使用CStatic类的成员函数来设置静态文本的内容、字体和颜色等。
6. Slider控件:Slider控件用于创建滑动条。
创建Slider控件的方法是通过调用CSliderCtrl类的Create函数,指定滑动条的风格、位置和大小等参数。
之后,可以使用CSliderCtrl类的成员函数来设置滑动条的范围、当前位置和事件处理程序等。
7. Progress控件:Progress控件用于显示进度条。
创建Progress 控件的方法是通过调用CProgressCtrl类的Create函数,指定进度条的风格、位置和大小等参数。
之后,可以使用CProgressCtrl类的成员函数来设置进度条的范围、当前位置和事件处理程序等。
8. Tree Control控件:Tree Control控件用于显示树形结构。
菜单、工具栏和状态栏实验步骤:01.利用MFC AppWizard[exe]创建SDI应用程序,项目名为wx203_1。
02.单击项目工作区窗口下的ResourseView标签,打开资源列表。
展开Menu,双击Menu下的IDR_MAINFRAME即可打开菜单编辑器,如图所示。
03.为程序添加顶层菜单项。
双击菜单编辑器中具有虚线的空白框,打开菜单属性对话框,如图所示。
在Caption中输入菜单项标题“画图[&D]”。
04.为顶层菜单添加下拉菜单。
在菜单编辑器中单击“画图[&D]”,双击下方的新菜单项框,弹出菜单属性对话框。
在ID框中输入ID_DRAW_ELLIPSE,在Caption框中输入菜单项标题“椭圆[&E]\tCtrl+E”。
在Prompt框中输入次菜单的提示信息“在视图窗口画一个椭圆\n 画椭圆”。
05.重复第03、04步,设计的菜单如图所示。
各菜单项的ID值如表所示:06.添加消息处理函数。
在视图类CWx203_1View的定义中添加如下的数据成员:在视图类CWx203_1View的构造函数中对数据成员进行初始化:按下Ctrl+W打开ClassWizard对话框,选中Message Maps标签,在Class name中选择类名CWx203_1View,在Objects Ids下选择ID_DRAW_ELLIPSE,在Messages框中选择COMMAND,单击Add Function为椭圆菜单添加消息处理函数,单击Edit Code按钮打开代码编辑窗口,编辑消息处理函数:同样为其它菜单添加WM_COMMAND消息处理函数如下:编辑视图类OnDraw函数,在其中添加如下代码:编译、链接和运行程序,如下图所示:07.为“画图”下拉菜单添加用户界面更新处理函数。
在Messages列表框中选择UPDATE_COMMAND_UI。
用户界面更新处理函数如下:08.单击项目工作窗口下的ResourceView标签,打开资源列表。
VCMFC之ListCtrl控件使用经验总结本文将从创建ListCtrl控件、数据的插入、删除和修改、列表项的选择和排序等方面,总结一些经验和注意事项。
一、创建ListCtrl控件创建ListCtrl控件的方法有很多,下面介绍两种常用的方法。
2. 动态创建ListCtrl控件:可以通过CListCtrl类的Create函数来动态创建ListCtrl控件。
例如:```cppCListCtrl m_listCtrl;m_listCtrl.Create(WS_CHILD , WS_VISIBLE , LVS_REPORT, CRect(0, 0, 500, 300), this, IDC_LIST_CTRL);```此外,还可以通过控件向导创建ListCtrl控件,控件向导在创建ListCtrl控件时会生成相关的代码。
二、数据的插入、删除和修改1.插入数据:可以使用InsertItem函数向ListCtrl控件中插入新的项。
例如:```cppm_listCtrl.InsertItem(0, _T("Item 1"));2.删除数据:可以使用DeleteItem函数删除ListCtrl控件中的其中一项。
例如:```cppm_listCtrl.DeleteItem(0);```3.修改数据:可以通过SetItemText函数修改ListCtrl控件中其中一项的文字。
例如:```cppm_listCtrl.SetItemText(0, 1, _T("Modified Item"));```三、列表项的选择和排序1.列表项的选择:可以使用GetNextItem函数和SetItemState函数来获取和设置ListCtrl控件中的选中项。
例如:```cppint nItem = m_listCtrl.GetNextItem(-1, LVNI_SELECTED);m_listCtrl.SetItemState(nItem, LVIS_SELECTED, LVIS_SELECTED);2.列表项的排序:可以使用SortItems函数对ListCtrl控件中的数据进行排序。
MFC通用控件使用详解MFC(Microsoft Foundation Classes)是微软提供的一套用于开发Windows应用程序的C++类库,其中包括了许多常用的控件类,称为MFC通用控件。
本文将详细介绍MFC通用控件的使用。
例如,要使用按钮控件,首先需要在对话框资源中添加一个按钮控件,然后在对话框类的头文件中声明一个按钮变量:```cppCButton m_btnOK;```接下来,在对话框的OnInitDialog(函数中,使用DDX_Control函数将按钮资源和按钮变量关联起来:```cppDDX_Control(pDX, IDOK, m_btnOK);```现在,就可以通过按钮变量来操作按钮控件了。
可以使用按钮变量的EnableWindow(函数来启用或禁用按钮,使用SetWindowText(函数来设置按钮文本,使用GetCheck(函数来获取按钮的选中状态等等。
除了上述通用控件类,MFC还提供了专用的控件类,用于创建自定义的控件。
通过继承这些类,并重写相应的虚函数,可以创建具有自定义样式和功能的控件。
例如,通过继承CButton类,可以创建一个具有不同外观和动画效果的自定义按钮。
在使用MFC通用控件时,还需要注意以下几点。
首先,要注意控件的相对位置和大小,以便能够正确地布局和对齐。
其次,要使用合适的控件样式和扩展样式,以满足特定的需求。
例如,可以使用BS_RADIOBUTTON样式来创建单选按钮,使用LBS_MULTIPLESEL样式来创建多选列表框等等。
最后,要注意处理控件的消息和事件,以便能够及时响应用户的操作。
MFC控件使用说明MFC(Microsoft Foundation Class)是一套面向C++开发的框架,用于快速开发图形用户界面(GUI)应用程序。
MFC提供了一套丰富的控件(Controls),用于实现各种功能和交互效果。
本文将介绍一些常用的MFC控件的使用说明。
1. Button 控件:Button控件用于显示一个按钮,用户点击按钮时会触发相应的事件处理函数。
使用方式如下:-在对话框资源中添加一个按钮控件,并为其设置ID号。
- 在对话框类的变量中声明按钮控件的成员变量,使用CButton类型。
- 在OnInitDialog函数中使用GetDlgItem函数获取按钮控件的指针,并使用它调用相应的函数,如SetWindowText设置按钮的文本内容。
3. List Box 控件:List Box控件用于显示一个列表,用户可以选择其中的项。
使用方式如下:-在对话框资源中添加一个列表框控件,并为其设置ID号。
- 在对话框类的变量中声明列表框控件的成员变量,使用CListBox类型。
- 在OnInitDialog函数中使用GetDlgItem函数获取列表框控件的指针,并使用它调用相应的函数,如AddString添加项,SetCurSel设置选中项。
-在对话框资源中添加一个组合框控件,并为其设置ID号。
- 在OnInitDialog函数中使用GetDlgItem函数获取组合框控件的指针,并使用它调用相应的函数,如AddString添加项,SetCurSel设置选中项。
5. Check Box 控件:Check Box控件用于显示一个复选框,用户可以选中或取消选中。
-在对话框资源中添加一个复选框控件,并为其设置ID号。
- 在对话框类的变量中声明复选框控件的成员变量,使用CButton类型。
- 在OnInitDialog函数中使用GetDlgItem函数获取复选框控件的指针,并使用它调用相应的函数,如SetCheck设置选中状态。
VC MFC工具栏(CToolBar)控件 第 1 页 共 9 页 VC MFC工具栏(CToolBar)控件 工具栏 工具栏控件在控件面板里没有对应的选项(图标),但有一个工具栏控件类CToolBar,所以我们如果要创建一个工具栏控件并显示在窗口里的话,只能用代码来完成,事实上任何一种控件,都可以用代码创建,如CButton按钮类,现举一个用代码创建按钮控件并显示在窗口里的例子。 CButton类的Create成员函数可以创建一个按钮控件,这个函数的格式如下: BOOL CButton::Create( LPCTSTR lpszCaption,//按钮显示的文本 DWORD dwStyle,//按钮样式 const RECT& rect,//按钮控件显示的区域(大小)相对于父窗口 CWnd* pParentWnd,//按钮的父窗口(按钮属于哪个窗口) UINT nID//指明按钮控件ID号 ); 这个函数的第二个参数dwStyle是按钮控件的样式,也就是在可视化添加按钮控件时,右击按钮控件,选择属性,之后会弹出一个对话框,这个对话框有一个样式的选项,该参数即对应这个样式。 好了,了解了上面这些我们就来动态创建一个按钮吧,首先在对应话类里添加一个按钮类成员变量CButton m_Button; 然后在对话框编辑区里给对话框添加一个按钮控件(单击这个按钮创建按钮控件),然后添加这个按钮控件单击消息处理函数,并在函数添加以下语句: RECT ButtonRect;//按钮控件显示的区域(大小)相对于父窗口 ButtonRect.left=10; ButtonRect.top=10; ButtonRect.right=80; ButtonRect.bottom=30; m_Button.Create("动态创建",WS_CHILD,ButtonRect,this,1115); m_Button.ShowWindow(SW_SHOW);//显示按钮控件 知道了怎样动态创建按钮控件,我们就来创建工具栏控件。 首先在对话类中添加一个CToolBar类成员变量CToolBar m_Toolbar; 然后在对话类文件中定义工具栏命令ID #define ID_BUTTON1 501 #define ID_BUTTON2 502 #define ID_BUTTON3 503 接着我们就要创建工具栏资源了,用于工具栏按钮的显示图片 方法是进入ResourceView(资源视图选项卡),再随便选中一个选项,右击选择插入,在弹出的对话框里选中Toolbar,点新建。 接着创建三个按钮。如下图所示: VC MFC工具栏(CToolBar)控件
第 2 页 共 9 页 好了,下面把三个按钮ID号,改成上面宏定义的ID号,如果要改变“天”字按钮,选中该按钮,然后回车键,就会弹出一个对话框, 在ID项填入ID_BUTTON1,就可以了。接着依次把两个ID号改为ID_BUTTON2,ID_BUTOON3。在这个对话框里也可以改变工具栏按钮的大小。 接下来我们样在对话框类的OnInitDialog函数里的所有代码之后,return TRUE;之间添加以下语句: m_Toolbar.Create(this);//创建工具栏控件 m_Toolbar.LoadToolBar(IDR_TOOLBAR1);//装载工具栏资源 CRect rect(100,100,200,200);// m_Toolbar.MoveWindow(rect);//移动工具栏在父窗口的位置 m_Toolbar.ShowWindow(SW_SHOW);//显示工具栏 但这样显示工具栏不是很方便,特别是当窗口大小改变后,还要计算工具栏在窗口中的位置,有没有什么方法,可以根据窗口大小自动调整工具栏到合适的位置呢?答案是肯定的,RepositionBars函数可以做到。实现方法如下,把上面的语句换成下面的: m_Toolbar.Create(this);//创建工具栏控件 m_Toolbar.LoadToolBar(IDR_TOOLBAR1);//装载工具栏资源 //该函数用于显示工具栏,并根据窗口大小自动调整工具栏的位置 RepositionBars(AFX_IDW_CONTROLBAR_FIRST,AFX_IDW_CONTROLBAR_LAST,0); 而响应工具栏按钮单击消息,跟前面介绍的添加按钮单击消息差不多,进入类向导,找到要添加的工具栏按钮ID,添加COMMAND消息响应函数,如下图: VC MFC工具栏(CToolBar)控件
第 3 页 共 9 页 工具栏按钮上显示真彩位图 上面的例子有一个缺陷,那就是工具栏按钮显示的图形,不能超过256色,如果我想在工具栏按钮显示真彩位图,上面的方法显示是无法实现的,那这个功能是如何实现呢? SetImageList函数可以做到,既然要显示真彩位图,那就不能使用上面的工具栏资源(256色),所以一切都得到用代码实现 首先向工程引入六张位图(用于工具栏按钮显示的图片),假设ID号分别为IDB_BITMAP1,IDB_BITMAP2,IDB_BITMAP3,IDB_BITMAP4,IDB_BITMAP5,IDB_BITMAP6,大小为50X38 第一步:在对话框里添加两个成员变量分别是: CToolBar m_Toolbar; CImageList m_ImageList; 第二步:在对话类文件添加以下宏定义: #define ID_BUTTON1 501 #define ID_BUTTON2 502 #define ID_BUTTON3 503 #define ID_BUTTON4 504 #define ID_BUTTON5 505 #define ID_BUTTON6 506 接下来在对话框初始化函数OnInitDialog后面添加如下语句: m_ImageList.Create(50,38,ILC_COLOR24|ILC_MASK,1,1);//图片大小必须一致 CBitmap bmp; for(int i=0;i<6;i++) { bmp.LoadBitmap(IDB_BITMAP1+i); m_ImageList.Add(&bmp,RGB(255,255,255)); bmp.DeleteObject(); } UINT nArray[6]; for(i=0;i<6;i++) { nArray[i]=ID_BUTTON1+i; } m_Toolbar.CreateEx(this);//创建工具栏控件,CreateEx函数创建的工具栏,默认有浮动按钮属性 m_Toolbar.SetButtons(nArray,6);//创建六个工具按钮,并依次设置ID号,对应nArray数组的元素 m_Toolbar.SetSizes(CSize(60,56),CSize(50,38));//函数第一个是按钮大小,第二个是图像大小,按钮必须比图像要大,具体是按钮的要 //比图像的宽大7或者以上,高6 m_Toolbar.GetToolBarCtrl().SetImageList(&m_ImageList);//设置图像 RepositionBars(AFX_IDW_CONTROLBAR_FIRST,AFX_IDW_CONTROLBAR_LAST,0); VC MFC工具栏(CToolBar)控件
第 4 页 共 9 页 运行效果如下图:
如果要响应工具栏按钮单击消息的话,必须手动添加消息映射:如 ON_COMMAND(ID_BUTTON1,Button1) //button1为消息处理函数 如果要设置按钮显示文本的话,就是CToolBar类的 SetButtonText函数。 设置工具栏背景位图 用CReBar类可以实现在工具栏背景里显示位图,可以把工具栏设置成CReBar类对应的子窗口,以上面的工程为例子,再在对话类里添加一个成员变量: CReBar m_Rebar;接着导入一张位图,用做工具栏的背景,ID号为ID_TOOLBACK,然后在OnInitDialog函数的 RepositionBar(AFX_IDW_CONTROLBAR_FIRST,AFX_IDW_CONTROLBAR_LAST,0);语句前面添加如下语句: m_Rebar.Create(this);//创建窗口(控件) m_Rebar.AddBar(&m_Toolbar);//添加m_Toolbar为子窗口 m_Rebar.RedrawWindow();//重画窗口 REBARBANDINFO info; info.cbSize=sizeof(info); info.fMask=RBBIM_BACKGROUND; m_Toolbar.ModifyStyle(0,TBSTYLE_TRANSPARENT);//设置工具栏背景色透明 info.hbmBack=LoadBitmap(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDB_TOOLBACK));//加载位图 m_Rebar.GetReBarCtrl().SetBandInfo(0,&info); 编译,运行效果如下:
为工具栏按钮添加鼠标停留提示信息 以上面的工程为例子,在对话类里添加一个成员变量CString str; 接着在m_Toolbar调用CreateEx函数后,调用这个语句: m_Toolbar.EnableToolTips();//激活信息提示功能 然后在对话类里添加一个成员函数(用于TTN_NEEDTEXT消息处理函数),格式如下: BOOL OnDisplay(UINT id, NMHDR *pNMHDR, LRESULT *pResult) 然后添加TTN_NEEDTEXT消息映射宏 ON_NOTIFY_EX(TTN_NEEDTEXT,0,OnDisplay)