三次Bezier曲线的实现方法
- 格式:doc
- 大小:892.50 KB
- 文档页数:9

lv_bezier3 的用法lv_bezier3是一个用于贝塞尔曲线绘制的函数。
在这篇文章中,我们将逐步回答关于lv_bezier3的用法的问题,帮助读者了解如何使用这个函数绘制优雅的曲线。
第一步:了解贝塞尔曲线的基本概念贝塞尔曲线是一种数学曲线,它通过控制点来定义。
贝塞尔曲线可以用于绘制平滑的曲线,其形状由曲线上的控制点决定。
一般情况下,贝塞尔曲线由三个或四个控制点组成。
- 三次贝塞尔曲线(Cubic Bezier Curve)由两个端点和两个控制点定义。
- 二次贝塞尔曲线(Quadratic Bezier Curve)由一个起始点、一个结束点和一个控制点定义。
在绘制曲线之前,我们首先需要了解这些基本概念。
第二步:引入lvgl库lvgl是一个开源的图形库,可以用于嵌入式系统中的图形界面设计。
lvgl 库提供了各种绘图函数,包括贝塞尔曲线绘制函数lv_bezier3。
在使用lv_bezier3之前,我们需要引入lvgl库。
可以通过在代码中添加以下语句来实现:#include "lvgl/lvgl.h"这将导入lvgl库,我们就可以开始使用lv_bezier3函数。
第三步:使用lv_bezier3绘制曲线lv_bezier3函数的原型如下:void lv_bezier3(const point_t *points, point_t *out_p, uint16_t t);该函数接受一个包含四个点的数组point_t *points,以及一个指向point_t类型的输出数组out_p和一个0-1000之间的整数t。
out_p数组将包含曲线上的一系列点的坐标,用于绘制曲线。
参数t用于确定曲线上的点的数量,其中t=1000对应于曲线上的1000个点。
以下是一个使用lv_bezier3绘制三次贝塞尔曲线的示例代码:void draw_cubic_bezier(const point_t *points){point_t curve_points[1001]; 1000个点用于绘制曲线lv_bezier3(points, curve_points, 1000);绘制曲线代码}在这个示例中,我们首先创建一个数组curve_points,用于存储曲线上的点的坐标。

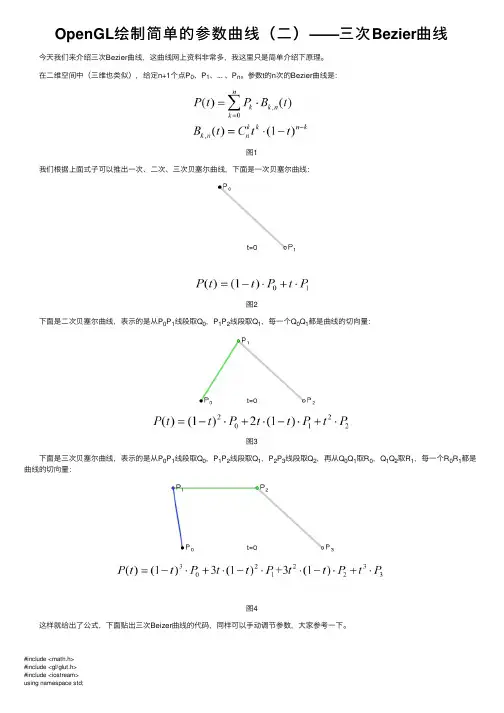
OpenGL绘制简单的参数曲线(⼆)——三次Bezier曲线 今天我们来介绍三次Bezier曲线,这曲线⽹上资料⾮常多,我这⾥只是简单介绍下原理。
在⼆维空间中(三维也类似),给定n+1个点P0、P1、... 、P n。
参数t的n次的Bezier曲线是:图1 我们根据上⾯式⼦可以推出⼀次、⼆次、三次贝塞尔曲线,下⾯是⼀次贝塞尔曲线:图2 下⾯是⼆次贝塞尔曲线,表⽰的是从P0P1线段取Q0,P1P2线段取Q1,每⼀个Q0Q1都是曲线的切向量:图3 下⾯是三次贝塞尔曲线,表⽰的是从P0P1线段取Q0,P1P2线段取Q1,P2P3线段取Q2,再从Q0Q1取R0,Q1Q2取R1,每⼀个R0R1都是曲线的切向量:图4 这样就给出了公式,下⾯贴出三次Beizer曲线的代码,同样可以⼿动调节参数,⼤家参考⼀下。
#include <math.h>#include <gl/glut.h>#include <iostream>using namespace std;int xCoord[4], yCoord[4];int num = 0;bool finishBeizer = false;bool mouseLeftDown = false;bool mouseRightDown = false;/*计算Bezier曲线*/void Bezier(int n){float f1, f2, f3, f4;float deltaT = 1.0 / n;float T;glBegin(GL_LINE_STRIP);for (int i = 0; i <= n; i++) {T = i * deltaT;f1 = (1-T) *(1- T) * (1-T);f2 = 3 * T * (1-T) * (1- T);f3 = 3 * T * T * (1-T);f4 = T * T * T;glVertex2f( f1*xCoord[0] + f2*xCoord[1] + f3*xCoord[2] + f4*xCoord[3], f1*yCoord[0] + f2*yCoord[1] + f3*yCoord[2] + f4*yCoord[3]);}glEnd();}/*⽤⿏标进⾏绘制,完成后可改变控制点,拖动即可*/void display(){glClear(GL_COLOR_BUFFER_BIT);glLineWidth(1.5);glColor3f (1.0, 0.0, 0.0);glBegin(GL_LINE_STRIP);for (int i = 0; i < num; i++)glVertex3f (xCoord[i], yCoord[i], 0.0);glEnd();glColor3f (0.0, 0.0, 1.0);if (num == 4)Bezier(20);glPointSize(10.0f);glBegin(GL_POINTS);glVertex2f(xCoord[0], yCoord[0]);glVertex2f(xCoord[1], yCoord[1]);glVertex2f(xCoord[2], yCoord[2]);glVertex2f(xCoord[3], yCoord[3]);glEnd();glFlush();glutSwapBuffers();}void init(){glClearColor(1.0, 1.0, 1.0, 0.0);glShadeModel(GL_FLAT);}void myReshape(int w, int h){glViewport(0, 0, (GLsizei)w, (GLsizei)h);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(0.0, (GLsizei)w, (GLsizei)h, 0.0);glMatrixMode(GL_MODELVIEW);glLoadIdentity();}void mouse(int button, int state, int x, int y){if (!finishBeizer){if (button == GLUT_LEFT_BUTTON && state == GLUT_DOWN){xCoord[num] = x;yCoord[num] = y;num++;if (num == 4)finishBeizer = true;glutPostRedisplay();}}else{if (button == GLUT_LEFT_BUTTON && state == GLUT_DOWN) {mouseLeftDown = true;}if (button == GLUT_LEFT_BUTTON && state == GLUT_UP){mouseLeftDown = false;}if (button == GLUT_RIGHT_BUTTON && state == GLUT_DOWN) {mouseRightDown = true;}if (button == GLUT_RIGHT_BUTTON && state == GLUT_UP){mouseRightDown = false;}}}double distance(int x1, int y1, int x2, int y2){return sqrt((x1-x2) * (x1 -x2) + (y1-y2) * (y1-y2));}void motion(int x, int y){if (mouseLeftDown){if (distance(xCoord[1], yCoord[1], x, y) < 20){xCoord[1] = x;yCoord[1] = y;}if (distance(xCoord[2], yCoord[2], x, y) < 20){xCoord[2] = x;yCoord[2] = y;}}glutPostRedisplay();}int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB );glutInitWindowSize (450, 450);glutInitWindowPosition (200, 200);glutCreateWindow ("hello");init ();glutDisplayFunc(display);glutReshapeFunc(myReshape);glutMouseFunc(mouse);glutMotionFunc(motion);glutMainLoop();return 0;}。

Fabric.js 是一个可以用于创建交互式图形的HTML5 canvas库。
它提供了丰富的功能和API,使开发者可以轻松地在网页上实现各种图形效果。
其中,三次贝塞尔曲线是Fabric.js库中一个重要的功能之一。
三次贝塞尔曲线是一种常用的曲线绘制方法,它由起始点、终止点和两个控制点组成。
在Fabric.js中,可以使用Bezier对象来创建三次贝塞尔曲线。
在本文中,我们将介绍Fabric.js中三次贝塞尔曲线的基本概念、使用方法和一些常见的应用场景。
一、基本概念1. 三次贝塞尔曲线的定义三次贝塞尔曲线是由四个点确定的一条平滑曲线。
这四个点分别为起始点P0,两个控制点P1和P2,以及终止点P3。
通过调整控制点的位置,可以改变曲线的形状和轨迹。
2. 控制点的作用控制点P1和P2的作用是确定曲线的斜率和曲率,从而控制曲线的形状。
当控制点的位置发生变化时,曲线也会相应地改变。
3. 曲线的参数方程三次贝塞尔曲线可以由参数方程表示:B(t) = (1-t)^3*P0 + 3*t*(1-t)^2*P1 + 3*t^2*(1-t)*P2 + t^3*P3,其中t取值在[0,1]之间。
二、使用方法1. 创建三次贝塞尔曲线在Fabric.js中,可以使用Bezier对象的fromPoints方法来创建三次贝塞尔曲线。
代码示例如下:```javascriptvar points = [{x: 100, y: 100}, {x: 200, y: 200}, {x: 300, y: 300}, {x: 400, y: 400}];var bezier = new fabric.Bezier.fromPoints(points);canvas.add(bezier);```2. 更新控制点可以通过设置Bezier对象的control1和control2属性来更新控制点的位置,从而改变曲线的形状。
代码示例如下:```javascriptbezier.control1 = {x: 150, y: 150};bezier.control2 = {x: 350, y: 350};bezier.setCoords();canvas.renderAll();```3. 删除曲线可以通过调用Canvas对象的remove方法来删除三次贝塞尔曲线。

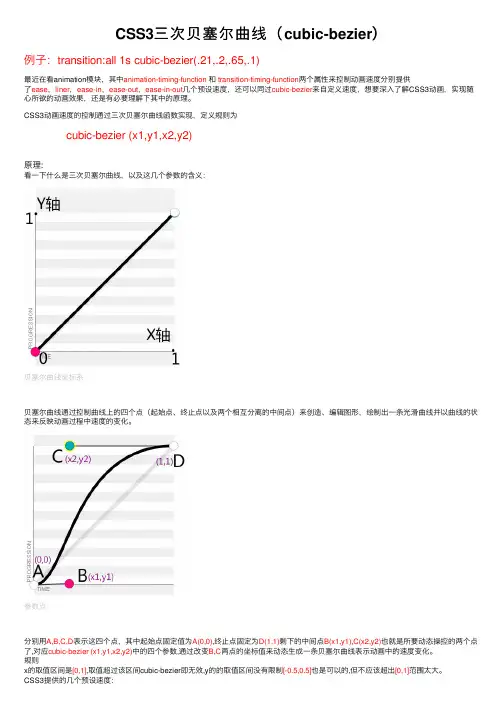
CSS3三次贝塞尔曲线(cubic-bezier)例⼦:transition:all 1s cubic-bezier(.21,.2,.65,.1)最近在看animation模块,其中animation-timing-function和transition-timing-function两个属性来控制动画速度分别提供了ease,liner,ease-in,ease-out,ease-in-out⼏个预设速度,还可以同过cubic-bezier来⾃定义速度,想要深⼊了解CSS3动画,实现随⼼所欲的动画效果,还是有必要理解下其中的原理。
CSS3动画速度的控制通过三次贝塞尔曲线函数实现,定义规则为cubic-bezier (x1,y1,x2,y2)原理:看⼀下什么是三次贝塞尔曲线,以及这⼏个参数的含义:贝塞尔曲线坐标系贝塞尔曲线通过控制曲线上的四个点(起始点、终⽌点以及两个相互分离的中间点)来创造、编辑图形,绘制出⼀条光滑曲线并以曲线的状态来反映动画过程中速度的变化。
参数点分别⽤A,B,C,D表⽰这四个点,其中起始点固定值为A(0,0),终⽌点固定为D(1,1)剩下的中间点B(x1,y1),C(x2,y2)也就是所要动态操控的两个点了,对应cubic-bezier (x1,y1,x2,y2)中的四个参数,通过改变B,C两点的坐标值来动态⽣成⼀条贝塞尔曲线表⽰动画中的速度变化。
规则x的取值区间是[0,1],取值超过该区间cubic-bezier即⽆效,y的的取值区间没有限制[-0.5,0.5]也是可以的,但不应该超出[0,1]范围太⼤。
CSS3提供的⼏个预设速度:ease效果linear对应⾃定义cubic-bezier(0,0,1,1),效果为匀速直线;linear效果ease-in对应⾃定义cubic-bezier(.42,0,1,1),效果为先慢后快;ease-in效果ease-out效果ease-in-out 对应⾃定义cubic-bezier(.42,0,.58,1),效果为先慢后快再慢。


作业三:三次Bezier曲线1. 设计要求:1.在程序窗口中建立坐标系2.输入控制点,绘制出三次Bezier曲线3.四个控制点间依次用细线连接4.在程序窗口显示四个控制点的位置并标出2. 设计思路:先在草稿纸上算出三次Bezier曲线的函数表达式: (0≤u≤1)=a×+b×+c×u+d其中a、b、c、d的值为:a=(-) + 3 × - 3 × +b=3× - 6 × + 3 ×c=(-3) × + 3 ×d=将、、、中的(x,y)坐标值分别代入a、b、c、d中得到、、、和、、、则:=×+×+×u+ (1)=×+×+×u+ (2)根据以上结果(1)和(2)编程求得当u取不同值时所得到的点P(u)。
再将各点用线连接起来即可拟合三次Bezier曲。
3. 设计过程:以下是用VB编三次Bezier曲线时的源代码:其中显示四个控制点的思路是将控制点在x和y方向的坐标值都增大1,然后再与控制点用粗实线连接起来。
这样一来在窗口中显示的即为一个较大的实点。
Function drawcs() '此模块为建立坐标系Dim k As IntegerPictDraw.DrawWidth = 1: PictDraw.FontSize = 9 '设置线宽和字体 PictDraw.Line (-400, 0)-(400, 0), RGB(100, 100, 100)PictDraw.Line (0, -300)-(0, 300), RGB(100, 100, 100)For k = (-360) To 360 Step 40PictDraw.Line (k, -5)-(k, 0): PictDraw.CurrentX = k - 20: PictDraw.CurrentY = 5: PictDraw.Print kNext kFor k = (-280) To -40 Step 40PictDraw.Line (5, k)-(0, k): PictDraw.CurrentX = -40: PictDraw.CurrentY = k - 10: PictDraw.Print (-1) * kNext kFor k = (40) To 280 Step 40PictDraw.Line (5, k)-(0, k): PictDraw.CurrentX = -40: PictDraw.CurrentY = k - 10: PictDraw.Print (-1) * kNext kEnd FunctionPrivate Sub Form_Load()PictDraw.AutoRedraw = TruePictDraw.ScaleWidth = 800PictDraw.ScaleHeight = 600Text1.Text = -300: Text2.Text = -250: Text3.Text = 300: Text4.Text = -250Text5.Text = -300: Text6.Text = 250: Text7.Text = 300: Text8.Text = 250 '作为初始值,便于测试drawcsEnd SubPrivate Sub cmdCancle_Click()PictDraw.Clsdrawcs '清除屏幕后,重建坐标系End SubPrivate Sub delet_Click() '此模块为清除输入框中的值 Text1.Text = ""Text2.Text = ""Text3.Text = ""Text4.Text = ""Text5.Text = ""Text6.Text = ""Text7.Text = ""Text8.Text = ""End SubPrivate Sub cmdDraw_Click() '此模块为画三次Bezier曲线Dim px(4) As Double '定义控制点的x坐标的数组Dim py(4) As Double '定义控制点的y坐标的数组Dim a1, b1, c1, d1 As Double '定义x系数Dim a2, b2, c2, d2 As Double '定义y系数Dim x, y, u As Double '定义曲线中的自变量u和变量x,y Dim i As IntegerIf (Not IsNumeric(Text1) Or Not IsNumeric(Text2) Or Not IsNumeric(Text3) Or Not IsNumeric(Text4) _Or Not IsNumeric(Text5) Or Not IsNumeric(Text6) Or Not IsNumeric(Text7) Or Not IsNumeric(Text8)) ThenText1.Text = "": Text2.Text = ""Text3.Text = "": Text4.Text = ""Text5.Text = "": Text6.Text = ""Text7.Text = "": Text8.Text = ""Text1.SetFocus '判断输入框中的字符是否为数字,如果为数字执行else开始画图Elsepx(0) = Text1.Text: py(0) = Text2.Textpx(1) = Text3.Text: py(1) = Text4.Textpx(2) = Text5.Text: py(2) = Text6.Textpx(3) = Text7.Text: py(3) = Text8.TextPictDraw.FontSize = 18 '设置字体,为显示输入的四个点设置字体大小PictDraw.CurrentX = px(0): PictDraw.CurrentY = (-1) * py(0): PictDraw.Print "P"; 0For i = 0 To 2PictDraw.DrawWidth = 1PictDraw.Line (px(i), (-1) * py(i))-(px(i + 1), (-1) * py(i + 1)), RGB(0, 0, 255): PictDraw.Print "P"; i + 1Next iFor i = 0 To 3PictDraw.DrawWidth = 7PictDraw.Line (px(i), (-1) * py(i))-(px(i) + 1, (-1) * py(i) - 1)Next ia1 = -px(0) + 3 * px(1) - 3 * px(2) + px(3) '计算x和y的参数 b1 = 3 * px(0) - 6 * px(1) + 3 * px(2)c1 = -3 * px(0) + 3 * px(1)d1 = px(0)a2 = -py(0) + 3 * py(1) - 3 * py(2) + py(3)b2 = 3 * py(0) - 6 * py(1) + 3 * py(2)c2 = -3 * py(0) + 3 * py(1)d2 = py(0)For u = 0 To 1 Step 0.001 '每当u增加0.001求一次x和y x = a1 * u * u * u + b1 * u * u + c1 * u + d1 '求x的值y = (-1) * (a2 * u * u * u + b2 * u * u + c2 * u + d2) '求y的值 If u = 0 ThenPictDraw.CurrentX = x '设置画线起点PictDraw.CurrentY = yElsePictDraw.DrawWidth = 2PictDraw.Line -(x, y), RGB(255, 0, 0) '连点成线End IfNext uEnd IfEnd SubPrivate Sub cmdEnd_Click() '退出窗口程序EndEnd Sub4. 设计截图:图四.三次Bezier曲线截图。

mfc 三次贝塞尔曲线拼接圆MFC(Microsoft Foundation Classes)是Microsoft提供的一个用于快速开发Windows应用程序的框架。
在MFC中,图形处理常常是应用程序中的重要组成部分。
在本文中,我将探讨使用MFC实现三次贝塞尔曲线拼接圆的方法和技巧。
让我们来了解一下什么是三次贝塞尔曲线。
三次贝塞尔曲线是一种平滑的曲线,它由起始点、终止点和两个控制点组成。
通过调整控制点的位置,可以改变曲线的形状。
三次贝塞尔曲线的公式如下所示:B(t) = (1 - t)³P0 + 3(1 - t)²tP1 + 3(1 - t)t²P2 + t³P3在这个公式中,P0是起始点的坐标,P1和P2是控制点的坐标,P3是终止点的坐标,t是一个0到1之间的参数。
这个参数决定了曲线上的点的位置。
现在,让我们将三次贝塞尔曲线和圆形联系起来。
我们知道圆是一个由无限多个点组成的曲线,这些点的距离圆心的距离是相等的。
我们可以使用三次贝塞尔曲线来模拟圆形。
为了拼接圆,我们需要使用多个三次贝塞尔曲线来逼近圆的形状。
我们可以将圆分成若干个相等的弧段,并将每个弧段近似为一个三次贝塞尔曲线。
通过在相邻的曲线之间设置控制点使得曲线能够平滑地连接起来,从而拼接成一个完整的圆。
在MFC中,我们可以使用CPoint类来表示点的坐标。
对于每个三次贝塞尔曲线,我们需要四个CPoint对象来表示起始点、两个控制点和终止点。
通过调整这四个点的坐标,我们可以控制曲线的形状。
现在让我们来编写一个程序来实现这个功能。
我们需要创建一个MFC 应用程序,并添加一个绘图区域。
在绘图区域中,我们可以使用MFC 提供的函数来绘制曲线和圆。
接下来,我们需要计算每个弧段的起始点、终止点和控制点的坐标。
由于圆是对称的,我们可以使用旋转和平移的方法来计算这些点的坐标。
对于第一个弧段,起始点和终止点的坐标可以通过简单的旋转获得。

js 贝塞尔曲线算法贝塞尔曲线是一种通过控制点来生成平滑曲线的数学算法。
在Web开发中,它通常用于绘制图形、动画和页面效果。
本文将介绍JS 中的贝塞尔曲线算法,包括二次和三次曲线的实现方法和用法。
二次贝塞尔曲线算法二次贝塞尔曲线由三个点组成:起点P0,控制点P1和终点P2。
曲线在这些点之间平滑地弯曲。
下面是二次贝塞尔曲线的公式:B(t) = (1-t)^2 * P0 + 2 * t * (1-t) * P1 + t^2 * P2 其中,t的值从0到1,表示曲线上的点的位置。
B(t)就是曲线上的点的坐标。
在JS中,我们可以用下面的代码实现二次贝塞尔曲线:function quadraticBezier(t, p0, p1, p2) {var x = Math.pow(1-t,2) * p0.x + 2 * t * (1-t) * p1.x + Math.pow(t,2) * p2.x;var y = Math.pow(1-t,2) * p0.y + 2 * t * (1-t) * p1.y + Math.pow(t,2) * p2.y;return {x: x, y: y};}其中,t是曲线上的点的位置,p0、p1和p2是起点、控制点和终点。
三次贝塞尔曲线算法三次贝塞尔曲线由四个点组成:起点P0,控制点P1和P2以及终点P3。
曲线在这些点之间平滑地弯曲。
下面是三次贝塞尔曲线的公式:B(t) = (1-t)^3 * P0 + 3 * t * (1-t)^2 * P1 + 3 * t^2 * (1-t) * P2 + t^3 * P3其中,t的值从0到1,表示曲线上的点的位置。
B(t)就是曲线上的点的坐标。
在JS中,我们可以用下面的代码实现三次贝塞尔曲线:function cubicBezier(t, p0, p1, p2, p3) {var x = Math.pow(1-t,3) * p0.x + 3 * t * Math.pow(1-t,2) * p1.x + 3 * Math.pow(t,2) * (1-t) * p2.x + Math.pow(t,3) * p3.x; var y = Math.pow(1-t,3) * p0.y + 3 * t * Math.pow(1-t,2) * p1.y + 3 * Math.pow(t,2) * (1-t) * p2.y + Math.pow(t,3) * p3.y; return {x: x, y: y};}其中,t是曲线上的点的位置,p0、p1、p2和p3是起点、控制点和终点。

有理三次Bezier曲线表示圆弧是一种实用方法。
这种方法基于三次Bezier曲线的性质,可以在满足有理性的前提下近似地表示圆弧。
具体来说,有理三次Bezier曲线表示圆弧的方法是将圆弧分成若干个三次Bezier曲线段。
每个曲线段都由三个控制点构成,其中两个控制点在圆弧上,第三个控制点在圆心。
这样,就可以通过连接这些三次Bezier曲线段来近似地表示圆弧。
这种方法有一些优点,如:
●有理性:由于每个曲线段都由三个控制点构成,且两个控制点在圆弧上,所以可以保证
曲线段的有理性。
●近似精度高:由于可以将圆弧分成若干个曲线段,所以可以通过增加曲线段的数量来提
高近似精度。
●简单实用:这种方法易于实现,并且可以应用于各种场合。
不过这种方法也有一些缺点,如:
●计算量大:由于需要计算若干个曲线段,所以计算量比较大。
●不能精确表示圆弧:在某些情况下,由于近似性质,这种方法不能精确表示圆弧,有一
定的误差。
●控制点数多:每个曲线段都需要三个控制点,如果圆弧分成多个曲线段,控制点数就会
增多。
总之,有理三次Bezier曲线表示圆弧是一种实用方法,适用于许多场合,但也有一些缺点需要注意。

bezier曲线代码实现一、什么是贝塞尔曲线?贝塞尔曲线是一种数学曲线,它使用一组控制点来定义一条曲线。
它在计算机图形学、汽车设计和电子游戏等领域得到了广泛的应用。
二、贝塞尔曲线的类型1. 二次贝塞尔曲线:由三个点定义,包括起始点、控制点和结束点。
2. 三次贝塞尔曲线:由四个点定义,包括起始点、两个控制点和结束点。
三、贝塞尔曲线的实现1. 二次贝塞尔曲线的实现:```pythonimport pygamedef quadratic_bezier(points, num_divisions):x0, y0 = points[0]x1, y1 = points[1]x2, y2 = points[2]for i in range(num_divisions):t = i / num_divisionsx = (1 - t)**2 * x0 + 2 * (1 - t) * t * x1 + t**2 * x2y = (1 - t)**2 * y0 + 2 * (1 - t) * t * y1 + t**2 * y2pygame.draw.line(screen, (255, 255, 255), (x, y), (x, y))```2. 三次贝塞尔曲线的实现:```pythonimport pygamedef cubic_bezier(points, num_divisions):x0, y0 = points[0]x1, y1 = points[1]x2, y2 = points[2]x3, y3 = points[3]for i in range(num_divisions):t = i / num_divisionsx = (1 - t)**3 * x0 + 3 * (1 - t)**2 * t * x1 + 3 * (1 - t) * t**2 * x2 + t**3 * x3y = (1 - t)**3 * y0 + 3 * (1 - t)**2 * t * y1 + 3 * (1 - t) * t**2 * y2 + t**3 * y3pygame.draw.line(screen, (255, 255, 255), (x, y), (x, y))```四、总结贝塞尔曲线是一种非常有用的数学工具,它可以被用于多种领域。

一、什么是三次贝塞尔曲线?三次贝塞尔曲线是一种用于绘制平滑曲线的数学方法,它由四个点来定义曲线的形状,分别是起始点、结束点和两个控制点。
在HTML代码中,可以使用SVG(可缩放矢量图形)或者Canvas来实现三次贝塞尔曲线的绘制。
下面将介绍如何在HTML中使用三次贝塞尔曲线的代码。
二、SVG中的三次贝塞尔曲线代码在SVG中,可以使用<path>标签来创建三次贝塞尔曲线。
该标签的"d"属性用来指定绘制路径的命令,其中包括绘制曲线的起始点、结束点和控制点。
以下是一个简单的SVG三次贝塞尔曲线代码示例:<svg height="150" width="500"><path fill="none" stroke="black" d="M100 50 C200 100 300 0 400 50" /></svg>在上面的代码中,"M100 50"表示起始点的坐标,"C200 100 300 0 400 50"表示控制点的坐标和结束点的坐标。
通过这些坐标信息,SVG就可以绘制出一条平滑的三次贝塞尔曲线。
三、Canvas中的三次贝塞尔曲线代码在Canvas中,可以使用贝塞尔曲线的方法来绘制三次贝塞尔曲线。
Canvas的方法包括bezierCurveTo()和quadraticCurveTo(),其中bezierCurveTo()用于绘制三次贝塞尔曲线。
以下是一个简单的Canvas三次贝塞尔曲线代码示例:var canvas = document.getElementById('myCanvas');var ctx = canvas.getContext('2d');ctx.beginPath();ctx.moveTo(75, 25);ctx.bezierCurveTo(25, 50, 175, 50, 175, 25);ctx.stroke();在上面的代码中,使用bezierCurveTo()方法来指定起始点、两个控制点和结束点的坐标,从而绘制出一条三次贝塞尔曲线。
三次贝塞尔曲线画圆1. 什么是贝塞尔曲线贝塞尔曲线是一种数学曲线,由法国数学家皮埃尔·贝塞尔在19世纪发表的研究成果。
贝塞尔曲线可以用来描述平滑曲线的形状,广泛应用于计算机图形学、计算机辅助设计等领域。
贝塞尔曲线由若干个控制点决定,通过这些控制点的位置和权重,可以得到一条平滑的曲线。
贝塞尔曲线的阶数决定了曲线的复杂程度,一般常用的有一次、二次和三次贝塞尔曲线。
2. 三次贝塞尔曲线三次贝塞尔曲线是贝塞尔曲线中最常用的一种。
它由四个控制点决定,分别称为起点P0、终点P3和两个中间点P1、P2。
起点和终点确定曲线的起始和结束位置,中间点则决定曲线的形状。
三次贝塞尔曲线的数学表达式如下:其中,t的取值范围为0到1,B(t)为曲线上的点的坐标。
3. 三次贝塞尔曲线画圆原理虽然三次贝塞尔曲线本身不能精确地画出一个完整的圆,但通过合理选择控制点的位置,可以近似地画出一个圆形。
要画出一个圆形,我们可以选择四个控制点,使得起点和终点在圆的周上,而中间点则决定曲线的形状。
为了使曲线更接近圆形,我们可以将中间点放在起点和终点连线的延长线上,并且距离起点和终点等距离。
具体来说,我们可以选择起点和终点为圆上的两个相邻点,然后选择中间点为起点和终点连线的延长线上的一个点,距离起点和终点的距离等于圆的半径。
4. 三次贝塞尔曲线画圆实现下面是使用Python语言实现三次贝塞尔曲线画圆的代码示例:import numpy as npimport matplotlib.pyplot as pltdef bezier_curve(p0, p1, p2, p3, t):"""计算三次贝塞尔曲线上的点坐标"""x = (1 - t)**3 * p0[0] + 3 * (1 - t)**2 * t * p1[0] + 3 * (1 - t) * t**2 *p2[0] + t**3 * p3[0]y = (1 - t)**3 * p0[1] + 3 * (1 - t)**2 * t * p1[1] + 3 * (1 - t) * t**2 *p2[1] + t**3 * p3[1]return x, ydef draw_circle(radius):"""画一个圆形"""# 圆心坐标center = (0, 0)# 控制点坐标p0 = (radius, 0)p1 = (radius, radius * 0.551915024494)p2 = (radius * 0.551915024494, radius)p3 = (0, radius)# 生成参数t的取值范围t = np.linspace(0, 1, 100)# 计算曲线上的点坐标points = np.array([bezier_curve(p0, p1, p2, p3, ti) for ti in t])# 绘制曲线plt.plot(points[:, 0], points[:, 1])plt.axis('equal')plt.show()# 测试代码radius = 1draw_circle(radius)在上述代码中,我们首先定义了一个bezier_curve函数,用于计算三次贝塞尔曲线上的点坐标。
bezier曲线绘制算法贝塞尔曲线绘制算法贝塞尔曲线是一种常用于计算机图形学中的数学曲线,具有平滑弯曲的特性。
通过控制点的位置和数量,可以绘制出各种形状的曲线,如圆弧、曲线等。
本文将介绍贝塞尔曲线绘制算法的基本原理和实现方法。
1. 贝塞尔曲线的基本概念贝塞尔曲线由两个或多个控制点决定,通过这些控制点的位置,可以确定曲线的形状和轨迹。
其中,起始点和结束点称为锚点,而其他点称为控制点。
贝塞尔曲线的形状由控制点之间的插值和权重决定,权重决定了每个控制点对曲线形状的影响程度。
2. 二次贝塞尔曲线绘制算法二次贝塞尔曲线由三个点决定,分别是起始点P0、控制点P1和结束点P2。
绘制二次贝塞尔曲线的算法如下:(1) 将曲线分为若干个线段,每段用t从0到1进行插值。
(2) 根据插值参数t,计算控制点P0、P1和P2在x和y轴上的值。
(3) 绘制连接P0和P1的线段,连接P1和P2的线段。
3. 三次贝塞尔曲线绘制算法三次贝塞尔曲线由四个点决定,分别是起始点P0、控制点P1、P2和结束点P3。
绘制三次贝塞尔曲线的算法如下:(1) 将曲线分为若干个线段,每段用t从0到1进行插值。
(2) 根据插值参数t,计算控制点P0、P1、P2和P3在x和y轴上的值。
(3) 绘制连接P0和P1的线段,连接P1和P2的线段,以及连接P2和P3的线段。
4. 高阶贝塞尔曲线的绘制算法除了二次和三次贝塞尔曲线,还存在更高阶的贝塞尔曲线。
对于n 阶贝塞尔曲线,需要n+1个点来确定。
其绘制算法与二次和三次贝塞尔曲线类似,通过插值参数t来计算各个控制点的值,并连接相邻控制点。
5. 贝塞尔曲线的应用贝塞尔曲线在计算机图形学中有广泛的应用,常用于绘制平滑曲线、图形变形、字体设计等方面。
在计算机动画、游戏开发等领域,贝塞尔曲线的应用也非常广泛。
贝塞尔曲线是一种常用于计算机图形学中的数学曲线,通过控制点的位置和数量,可以绘制出各种形状的曲线。
本文介绍了贝塞尔曲线的基本概念,以及二次、三次和高阶贝塞尔曲线的绘制算法。
Python是一种高级编程语言,它在数据科学、机器学习、人工智能等领域都有广泛的应用。
贝塞尔曲线是一种有很多应用的数学曲线,它在计算机图形学、动画制作等领域有着重要的作用。
本文将介绍如何使用Python实现三次贝塞尔曲线的参数方程。
1. 三次贝塞尔曲线简介三次贝塞尔曲线是贝塞尔曲线中的一种,它由四个点P0、P1、P2、P3确定。
根据这四个点可以得到两个控制点Q0、Q1:Q0 = P0 + (P1 - P0) * tQ1 = P1 + (P2 - P1) * t再根据这两个控制点可以得到最终的贝塞尔曲线上的点:B(t) = Q0 + (Q1 - Q0) * t2. 三次贝塞尔曲线的参数方程三次贝塞尔曲线的参数方程表示了曲线上的点与参数t的关系。
在上面的公式中,t的取值范围一般是[0,1]。
当t为0时,得到的点是P0;当t为1时,得到的点是P3。
其他取值范围则表示了曲线上的其他点。
3. 使用Python实现下面我们使用Python实现三次贝塞尔曲线的参数方程。
```pythonimport numpy as npimport matplotlib.pyplot as pltdef bezier_curve(P0, P1, P2, P3, t):Q0 = P0 + (P1 - P0) * tQ1 = P1 + (P2 - P1) * tQ2 = P2 + (P3 - P2) * tR0 = Q0 + (Q1 - Q0) * tR1 = Q1 + (Q2 - Q1) * tB = R0 + (R1 - R0) * treturn BP0 = np.array([0, 0])P1 = np.array([1, 3])P2 = np.array([3, 4])P3 = np.array([5, 2])t_values = np.linspace(0, 1, 100)curve = np.array([bezier_curve(P0, P1, P2, P3, t) for t in t_values])plt.plot(curve[:, 0], curve[:, 1])plt.scatter([P0[0], P1[0], P2[0], P3[0]], [P0[1], P1[1], P2[1], P3[1]]) plt.show()```在这段代码中,我们定义了`bezier_curve`函数来计算指定参数t时的点。
三次Bezier曲线一、程序设计功能:1.设计绘图窗口,能实现数据的多次输入;2.具有多次绘图功能,能实现不同数据的绘图;3.具有清屏功能,在画完该次图形后,清除图像并重建坐标系,4.具有数据完整性检测功能,当数据输入不完整时,通过弹窗提示用户数据输入不完整。
二、程序设计思想:先在草稿纸上求出三次Bezier曲线的各坐标参数前的系数表达式:a1 = -px(0) + 3 * px(1) - 3 * px(2) + px(3)b1 = 3 * px(0) - 6 * px(1) + 3 * px(2)c1 = -3 * px(0) + 3 * px(1)d1 = px(0)a2 = -py(0) + 3 * py(1) - 3 * py(2) + py(3)b2 = 3 * py(0) - 6 * py(1) + 3 * py(2)c2 = -3 * py(0) + 3 * py(1)d2 = py(0)然后根据三次Bezier曲线的特点来定义为以u为变量的函数,然后根据取点速率的不同来绘制相应四个顶点的曲线。
三、程序代码:Private Sub Command1_Click()Picture1.DrawWidth = 2Picture1.FontSize = 12 '此处定义绘制坐标系时的字体大小,因为后面程序要用到字体设置,故此处字体设置要重新声明,不可用系统默认的字体,否则再次绘制图形时,坐标由于字体过大而很难看Picture1.Scale (-300, 300)-(300, -300) '定义PictureBox坐标系Picture1.Line (-300, 0)-(300, 0)Picture1.Line (0, 300)-(0, -300) 'VB编译系统中,其默认的是在Form(窗体)中画图,当需要在其他属性框中画图时,需要加上其对应的属性框名称Picture1.CurrentX = 270: Picture1.CurrentY = 40: Picture1.Print "X"Picture1.CurrentX = 15: Picture1.CurrentY = 285: Picture1.Print "Y"Picture1.FontSize = 9 '坐标上的数字字体小一些For i = -280 To 280 Step 40Picture1.Line (i, 0)-(i, 8)Picture1.CurrentX = i - 12: Picture1.CurrentY = -5: Picture1.Print iNext iFor j = -280 To -40 Step 40Picture1.Line (0, j)-(8, j)Picture1.CurrentX = -28: Picture1.CurrentY = j + 10: Picture1.Print jNext jFor j = 40 To 280 Step 40Picture1.Line (0, j)-(8, j)Picture1.CurrentX = -28: Picture1.CurrentY = j + 10: Picture1.Print jNext jDim px(4) As Double '定义控制点的x坐标的数组Dim py(4) As Double '定义控制点的y坐标的数组Dim a1, b1, c1, d1 As Double '定义x系数Dim a2, b2, c2, d2 As Double '定义y系数Dim x, y, u As Double '定义曲线中的自变量u和变量x,yIf (Not IsNumeric(Text1) Or Not IsNumeric(Text2) Or Not IsNumeric(Text3) Or Not IsNumeric(Text4) _Or Not IsNumeric(Text5) Or Not IsNumeric(Text6) Or Not IsNumeric(Text7) Or Not IsNumeric(Text8)) ThenMsgBox "对不起!系统检测到数据输入不完整,请您输入完整后绘图。
1. 概述贝塞尔曲线是计算机绘图中常用的一种曲线类型,它具有良好的光滑性和控制性。
在三维图形学中,三次贝塞尔曲面作为一种重要的曲面类型,经常被用于建模和渲染复杂的曲面形状。
本文将介绍使用16个控制点构建三次贝塞尔曲面的代码实现。
2. 贝塞尔曲面的数学原理贝塞尔曲面是由多个贝塞尔曲线在参数空间上的一种延伸,它可以由控制点和基函数来表示。
在三维空间中,三次贝塞尔曲面可以由16个控制点来定义,这些控制点确定了曲面在参数空间上的形状。
3. 三次贝塞尔曲面的代码实现在计算机图形学中,我们可以通过编程的方式来实现三次贝塞尔曲面的绘制。
下面是一个使用OpenGL库实现三次贝塞尔曲面的伪代码:```c// 定义16个控制点Point controlPoints[4][4];// 计算基函数float B(int i, float t) {if (i == 0) {return (1 - t) * (1 - t) * (1 - t);} else if (i == 1) {return 3 * t * (1 - t) * (1 - t);} else if (i == 2) {return 3 * t * t * (1 - t);} else {return t * t * t;}}// 计算三次贝塞尔曲面上的点Point evaluateBezierSurface(float u, float v) { Point p(0, 0, 0);for (int i = 0; i < 4; i++) {for (int j = 0; j < 4; j++) {p += controlPoints[i][j] * B(i, u) * B(j, v); }}return p;}// 绘制三次贝塞尔曲面void drawBezierSurface() {for (float u = 0; u <= 1; u += 0.01) {glBegin(GL_LINE_STRIP);for (float v = 0; v <= 1; v += 0.01) {Point p = evaluateBezierSurface(u, v); glVertex3f(p.x, p.y, p.z);}glEnd();}for (float v = 0; v <= 1; v += 0.01) {glBegin(GL_LINE_STRIP);for (float u = 0; u <= 1; u += 0.01) {Point p = evaluateBezierSurface(u, v); glVertex3f(p.x, p.y, p.z);}glEnd();}}```4. 代码解析上述代码中,首先定义了16个控制点,然后通过基函数计算得到三次贝塞尔曲面上的点,最后通过OpenGL库中的函数来绘制曲面。
de casteljau算法,绘出3次bezier曲线代码以下是使用Python实现de Casteljau算法绘制3次贝塞尔曲线的代码:import matplotlib.pyplot as pltimport numpy as npdef de_casteljau(t, points):"""使用de Casteljau算法计算贝塞尔曲线上的点:param t: 参数,取值范围为[0, 1]:param points: 控制点列表,长度为n+1,表示n个控制点和曲线上的一个点:return: 贝塞尔曲线上的一个点"""n = len(points) - 1new_points = []for i in range(n):new_points.append((1 - t) * points[i] + t * points[i + 1])return new_points[-1]def bezier_curve(points, num_steps):"""绘制贝塞尔曲线:param points: 控制点列表,长度为n+1,表示n个控制点和曲线上的一个点:param num_steps: 参数t的取值个数,即曲线上的点数"""t = np.linspace(0, 1, num_steps)curve = []for i in range(num_steps):curve.append(de_casteljau(t[i], points))return curve# 控制点列表,长度为4,表示3个控制点和曲线上的一个点control_points = np.array([[0, 0], [0, 1], [1, 1], [1, 0]])# 绘制贝塞尔曲线,取100个参数t的值curve = bezier_curve(control_points, 100)# 使用matplotlib绘制贝塞尔曲线和3个控制点plt.plot(*control_points.T, 'ro-', label='Control Points')plt.plot(*curve, 'bo-', label='Bezier Curve')plt.legend()plt.show()在上面的代码中,我们首先定义了两个函数:de_casteljau()和bezier_curve()。
Bezier曲线原理及实现代码(c++)一、原理:贝塞尔曲线于1962年,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。
贝塞尔曲线最初由Paul de Casteljau于1959年运用de Casteljau 算法开发,以稳定数值的方法求出贝塞尔曲线。
线性贝塞尔曲线给定点P0、P1,线性贝塞尔曲线只是一条两点之间的直线。
这条线由下式给出:且其等同于线性插值。
二次方贝塞尔曲线的路径由给定点P0、P1、P2的函数B(t) 追踪:。
TrueType字型就运用了以贝塞尔样条组成的二次贝塞尔曲线。
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝塞尔曲线。
曲线起始于P0走向P1,并从P2的方向来到P3。
一般不会经过P1或P2;这两个点只是在那里提供方向资讯。
P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。
曲线的参数形式为:。
现代的成象系统,如PostScript、Asymptote和Metafont,运用了以贝塞尔样条组成的三次贝塞尔曲线,用来描绘曲线轮廓。
一般化P0、P1、…、P n,其贝塞尔曲线即。
例如:。
如上公式可如下递归表达:用表示由点P0、P1、…、P n所决定的贝塞尔曲线。
则用平常话来说,阶贝塞尔曲线之间的插值。
一些关于参数曲线的术语,有即多项式又称作n阶的伯恩斯坦基底多项式,定义00 = 1。
点P i称作贝塞尔曲线的控制点。
多边形以带有线的贝塞尔点连接而成,起始于P0并以P n终止,称作贝塞尔多边形(或控制多边形)。
贝塞尔多边形的凸包(convex hull)包含有贝塞尔曲线。
线性贝塞尔曲线函数中的 t 会经过由 P 0 至P 1 的 B(t ) 所描述的曲线。
例如当 t=0.25 时,B(t ) 即一条由点 P 0 至 P 1 路径的四分之一处。
就像由 0 至 1 的连续 t ,B(t ) 描述一条由 P 0 至 P 1 的直线。
为建构二次贝塞尔曲线,可以中介点 Q 0 和 Q 1 作为由 0 至 1 的 t :∙ 由 P 0 至 P 1 的连续点 Q 0,描述一条线性贝塞尔曲线。
∙ 由 P 1 至 P 2 的连续点 Q 1,描述一条线性贝塞尔曲线。
∙ 由 Q 0 至 Q 1 的连续点 B(t ),描述一条二次贝塞尔曲线。
∙为建构高阶曲线,便需要相应更多的中介点。
对于三次曲线,可由线性贝塞尔曲线描述的中介点 Q 0、Q 1、Q 2,和由二次曲线描述的点 R 0、R 1 所建构:对于四次曲线,可由线性贝塞尔曲线描述的中介点 Q 0、Q 1、Q 2、Q 3,由二次贝塞尔曲线描述的点 R 0、R 1、R 2,和由三次贝塞尔曲线描述的点 S 0、S 1 所建构:P(t)=(1-t)P0+tP1 ,。
矩阵表示为:,。
P(t)=(1-t)2P0+2t(1-t)P1+t2P2,。
矩阵表示为:,。
P(t)=(1-t)3P0+3t(1-t)2P1+3t2(1-t)P2+t3P3矩阵表示为:,。
(6-3-2),。
在(6-3-2)式中,M n+1是一个n+1阶矩阵,称为n次Bezier矩阵。
(6-3-3)。
其中,利用(6-3-3)式,我们可以得到任意次Bezier矩阵的显式表示,例如4次和5次Bezier矩阵为:,可以证明,n次Bezier矩阵还可以表示为递推的形式:(6-3-4)二、算法(c++)工程目录是:Win32Appvc6.0#include<windows.h>#include<stdlib.h>#include<time.h>#define NUM 10LRESULT CALLBACK Winproc(HWND,UINT,WPARAM,LPARAM); int WINAPI WinMain(HINSTANCE hInstance,HINSTANCE hPrevInstanc,LPSTR lpCmdLine,int nShowCmd){MSG msg;static TCHAR szClassName[] = TEXT("::Bezier样条计算公式由法国雷诺汽车公司的工程师Pierm Bezier于六十年代提出");HWND hwnd;WNDCLASS wc;wc.cbClsExtra =0;wc.cbWndExtra =0;wc.hbrBackground =(HBRUSH)GetStockObject(WHITE_BRUSH);wc.hCursor = LoadCursor(NULL,IDC_ARROW);wc.hIcon = LoadIcon(NULL,IDI_APPLICATION);wc.hInstance = hInstance;wc.lpfnWndProc = Winproc;wc.lpszClassName = szClassName;wc.lpszMenuName = NULL;wc.style = CS_HREDRAW|CS_VREDRAW;if(!RegisterClass(&wc)){MessageBox(NULL,TEXT("注册失败"),TEXT("警告框"),MB_ICONERROR);return 0;}hwnd = CreateWindow(szClassName,szClassName,WS_OVERLAPPEDWINDOW,CW_USEDEFAULT,CW_USEDEFAULT,CW_USEDEFAULT,CW_USEDEFAULT,NULL,NULL,hInstance,NULL);ShowWindow(hwnd,SW_SHOWMAXIMIZED);UpdateWindow(hwnd);while(GetMessage(&msg,NULL,0,0)){TranslateMessage(&msg);DispatchMessage(&msg);}return msg.wParam;}LRESULT CALLBACK Winproc(HWND hwnd,UINT message, WPARAM wparam,LPARAM lparam){HDC hdc;static POINT pt[NUM];TEXTMETRIC tm;static int cxClient,cyClient;HPEN hpen;int i,j,k,n,t;switch(message){case WM_CREATE:static int cxchar;hdc = GetDC(hwnd);GetTextMetrics(hdc,&tm);cxchar = tm.tmAveCharWidth;ReleaseDC(hwnd,hdc);case WM_SIZE:cxClient = LOWORD(lparam);cyClient = HIWORD(lparam);return 0;case WM_PAINT:hdc = GetDC(hwnd);srand(time(0));Rectangle(hdc,0,0,cxClient,cyClient);for(i=0; i<500; i++){SelectObject(hdc,GetStockObject(WHITE_PEN));PolyBezier(hdc,pt,NUM);for(j=0; j<NUM; j++){pt[j].x = rand()%cxClient;pt[j].y = rand()%cyClient;}hpen =CreatePen(PS_INSIDEFRAME,3,RGB(rand()%256,rand()%25 6,rand()%256));DeleteObject(SelectObject(hdc,hpen));PolyBezier(hdc,pt,NUM);for(k=0; k<50000000;k++);}for(i=0; i<100;i++){Ellipse(hdc,rand()%cxClient,rand()%cyClient,rand()%c xClient,rand()%cyClient);Pie(hdc,j=rand()%cxClient,k=rand()%cyClient,n=rand( )%cxClient,t=rand()%cyClient,rand()%cxClient,rand()%cyC lient,rand()%cxClient,rand()%cyClient) ;}if((n=(n+j)/2)>cxchar*20) n=cxchar*20;SetTextColor(hdc,RGB(rand()%256,rand()%256,rand() %256));TextOut(hdc,n/2,(t+k)/2,TEXT("瑾以此向Pierm Bezier致敬!"),lstrlen(TEXT("瑾以此向Pierm Bezier致敬!")));ReleaseDC(hwnd,hdc);DeleteObject(hpen);ValidateRect(hwnd,NULL);return 0;case WM_DESTROY:PostQuitMessage(0);return 0;}return DefWindowProc(hwnd,message,wparam,lparam);}。