

“动作补间”动画制作
【教学目标】
1、知识与技能目标:
(1)让学生理解“动作补间”动画的制作原理。
(2) 让学生掌握制作“动作补间”动画的一般步骤,并学会制作“动作补间”动画。
2、过程与方法
创设情境导入新课,通过观看教师的演示,结合教材及学件,进行自主探究学习、小组合作交流学习等方式,激发学生的学习兴趣,让学生从简到繁,由浅入深地掌握制作“动作补间”动画的方法。
3、情感态度和价值观
(1) 培养学生自主探索、协作学习的能力。
(2) 培养学生的语言表达能力,培养学生的创新意识。
(3) 引导学生正确地欣赏、评价自己与他人的作品,培养学生从多角度欣赏
别人的作品的能力与习惯。
【教学重难点】
1、教学重点:让学生掌握制作“动作补间”动画的一般步骤。
2、教学难点:让学生能够举一反三,熟练地制作“动作补间”动画。
【教学方法与教学手段】
讲解与演示相结合,自主学习与合作学习相结合
【教学准备】
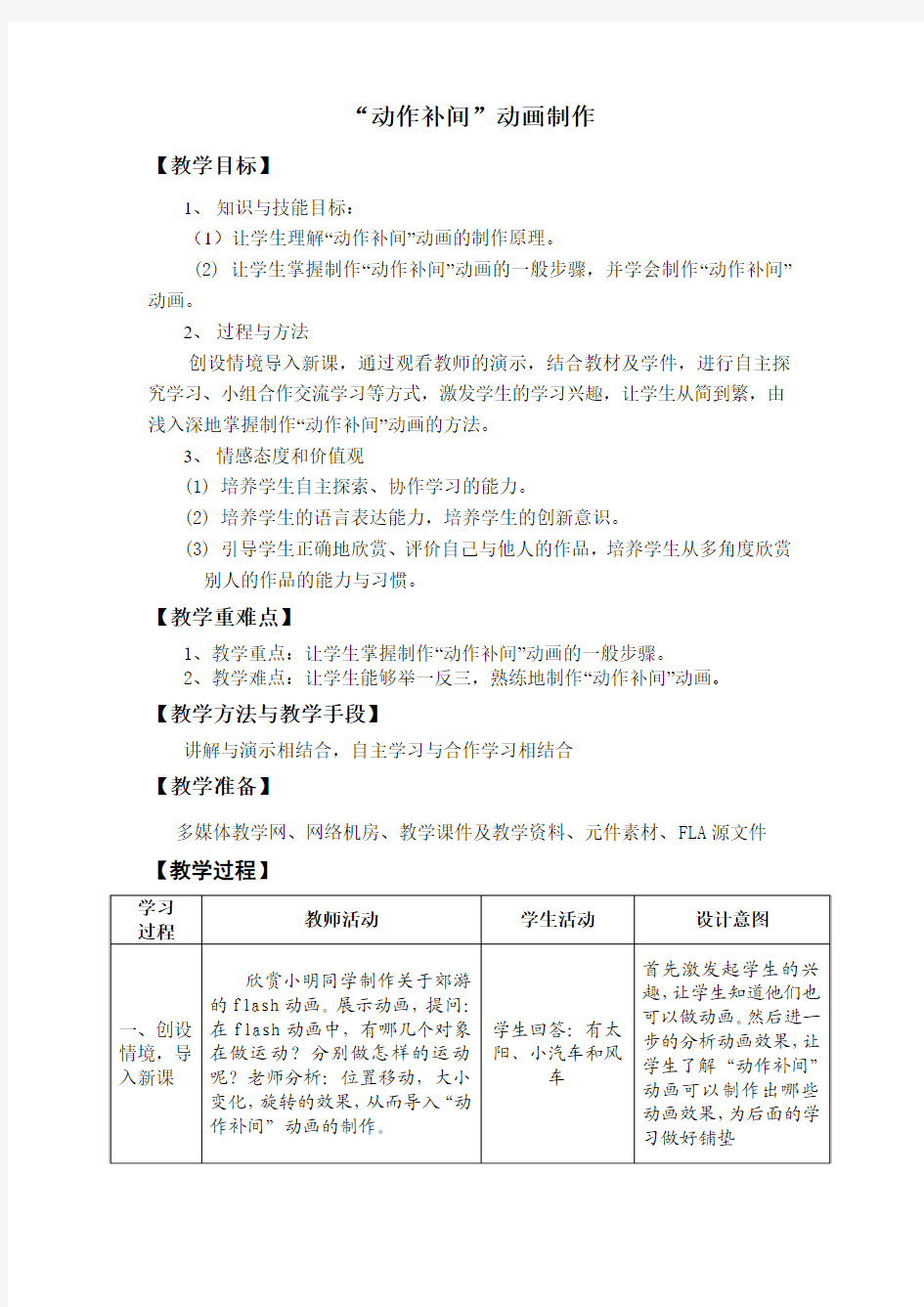
多媒体教学网、网络机房、教学课件及教学资料、元件素材、FLA源文件【教学过程】
【教学反思】
本节课补间动画的教学效果与前面的课程内容息息相关,前面的铺垫一定要将时间轴,帧频和关键帧,元件、矢量图形交待清楚,否则影响补间动画的教学效果。活动组织进程上要注意把握时间,难点是设计动作补间动画的三要素,要多设计任务,不断巩固新知,让学生真正掌握动作补间动画的设计。
《太阳升起──动作补间动画》教学设计【教材分析】 本节课是大连理工大学出版社《初中信息技术》八年级上册第一单元第三课《太阳升起──动作补间动画》,是教材中真正开始“动画”创作第一课,是继学生熟悉了Flash软件的界面组成、工具的简单使用以及元件创建之后的一节新授课,主要任务是讲解动作补间动画的使用方法和技巧。主要目的在于让学生了解Flash动画制作原理以及掌握Flash基本动画类型之一──动作补间动画,并通过作品的创作来培养学生学习兴趣,激发创作灵感,体验成功喜悦,为Flash动画的进一步学习打下良好基础。动作补间动画是Flash动画制作中最基本,也是最常用的动画类型,它是整个Flash程序学习过程中不可或缺的组成部分。因此,本课在教材中占有重要的一席之地。 【教学目标】 一、知识与技能 1.掌握帧、关键帧、帧频率等制作动作补间动画的基础知识; 2.掌握动作补间动画,根据实际需要调整图层之间的顺序。 二、过程与方法 1.通过“太阳升起”讲解如何制作动作补间动画,同时贯穿图层位置关系对动画效果的影响的讲解; 2.通过完善作品,让学生探究自然界中更多的运动,从而达到预期动画效果,以此,使学生对动作补间动画有更为深层次的了解。 三、情感态度价值观 1.通过“太阳升起”来激发学生学习Flash的积极性,并体验动画制作带来的乐趣; 2.在探究阶段,通过研读教材、共同探索,培养学生自主学习和团结协作的能力; 【教学重点、难点】 重点:帧、关键帧的理解、如何确定起始和结束关键帧。 难点:图层在FLASH中的运用及动作补间创建的条件。 【学情分析】
通过上两节课的学习,学生已经对Flash的操作界面有了一定的了解,并能在Flash 中绘制图形、创建图形元件等,但这些知识只是为制作动画做准备,学生还没有接触到真正的动画制作。本课知识学生会首次将静态的画面动起来,因此,教师在讲授新课之初将“太阳升起”最终动画效果展示给学生看就必定会让学生以极高的热情投入到本课的学习中,,针对所教学生基础好,创新能力强这一特点,在上本课前我让学生搭建出有个人特色的“舞台”,时刻准备欢迎新的演员出场。 【教学方法】 教法 任务驱动法:设置多个任务由易到难,深入学习动作补间动画操作方法。 启发教学法:问题的发现与解决都是在教师的启发下完成,突出了以学生为主体,教师是课堂引导者的作用。 学法 探究合作式学习:通过教师的启发,激发学生兴趣,使学生在探究的氛围中学习,从学习中培养探究意识、协作意识和团队精神。 教学资源准备 1.“日出”视频片断。 2.制作好本课的动画实例:“太阳升起、苹果落地、水汽蒸发”。
《补间动画制作》学案 设计教师:陈树君 (二)动作补间动画 说明:前两节课我们已经学习了补间动画的其中一种:形状补间动画,今天我们开始学习补间动画的另外一种:动作补间动画。 一、补间动画的概念 1、补间动画 补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。 补间动画分成两种,一种是形状补间动画,一种是动作补间动画。 2、形状补间动画 在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。 3、动作补间动画 在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。 二、形状补间和动作补间动画的区别 1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。 2、制作动作补间动画,画面中的对象必须先转换为元件。 三、动手实践 1、基础练习:制作一个球呈V形移动 第一步:启动Flash,新建一个Flash文档。 第二步:在舞台的左上角绘制一个球的图形。 第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。 第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。 第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。 第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。 第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。 第八步:播放动画,看球是否呈V形移动,满意后保存起来。
制作补间动画 运动补间动画 一、教学目标 知识与技能: 1.补间动画的概念及分类。 2.掌握创建运动补间动画及复杂运动补间动画。 过程与方法: 通过学生自主学习和合作探究,培养学生运用信息技术解决实际问题的能力。 情感态度与价值观: 培养学生养成严谨的学习态度和团结协作的精神,提升素质,发展个性。 二、教学的重点和难点: 重点:创建运动补间动画;难点:创建复杂运动补间动画。 三、教学准备:多媒体网络控制系统、足量的电脑、FLASH 四、教学方法:讲授法提问法讨论法练习法 五、教学安排:1课时 六、教学过程: (一)复习导入 在上节课中我们学生了蜡烛的制作,有没发现什么问题呢? 我们发现每帧间的画面跳跃太快。怎么办呢? 这就是本章节要学习的内容---制作补间动画。补间的意思是“在中间”,即在两个关键帧间经过计算自动生成中间各帧,使画面更加平滑流畅。 (二)讲授新课 1.如何创建运动补间动画 以让“心跳起来”为例讲授运动补间动画的操作步骤。 ①在FLASH中打开第一单元第三节制作好的“爱心.fla”文件(把“爱心”图形转换为图形元件); ②在“时间轴”面板上选中第10帧,按F6键插入一个关键帧,再选中第5帧,按F6键插入一个关键帧。 ③在“时间轴”面板上选中第5帧,单击“任意变形工具”按钮,将第5帧的图形元件拉大;
④选择“创建补间动画”命令; ⑤测试影片。 2.如何创建复杂的运动补间动画 制作一个小球自由下落过程的动画。 ①创建一个FLASH文档; ②单击“椭圆工具”,设置笔触颜色为无,填充颜色为蓝色,将鼠标指针移到舞台上,按住SHIFT键,拖动鼠标,画出一个圆; ③在“混色器”面板下拉框中选择“放射状”效果,将左边取色器设为白色,右边取色器高为蓝色,并将右边取色器拖到中间位置; ④单击“颜料桶工具”,将鼠标指针移到刚才所画的圆,单击圆,这样就做好了一个局部高亮的球体; ⑤单击“箭头工具”,选中球体,按F8键转换,在弱出的“转换为元件”的窗口中将元件名称改为“球”,元件类型设置为“图形”,将球转换为图形元件; ⑥在时间轴上选中第15帧,按F6键插入关键帧; ⑦单击“箭头工具”,将鼠标指针移到第15帧的球体上,单击球体,同时按下SHIFT键,拖动鼠标垂直向下,将球移到舞台下方; ⑧将鼠标指针移到时间轴上,右击第1帧,在弹出的菜单中,选择“创建补间动画”命令; ⑨按CTRL+ENTER键预览小球。 2、让小球由慢到快下落、反弹、再下落。 ①将鼠标指针移到时间轴上,单击第1帧,在第1帧的“属性”面板中将简易值设为“-100”; 提示:简易值为正,物体减速运动;简易值为负,物体加速运动。 第1帧“属性”面板中设置旋转为“顺时针”,次数为“1”; ②单击21帧,按F6键插入关键帧,单击第18帧,按F6插入关键帧,将鼠标指针移到小球上,按住鼠标左键同时按住SHIFT键,拖动鼠标,向上移动第18帧的小球到与第1帧小球相同的位置; ③在时间轴上,分别右击第15帧和第18帧,创建补间动画; ④测试影片。 (三)课堂练习: 1.制作一颗流星,从天空划过。 2.制作一个射箭的动画(至少需要两个图层:一个运动的箭,一个是静止的靶)。 3.制作文字动画。制作要求:“团结”、“奋进”、“求实”三组字分别从大到小、由远到近
第三节制作补间动画第一课时动作补间动画 一、教材分析 本课是重庆大学出版社出版的初中信息技术(八年级下册)二单元第三节《动画中的图形与文字》的内容,在前面的课时中,学生已经认识了F l a s h的界面,学会了绘制简单图形及库、元件的使用,但是没有让元件在舞台上真正地动起来。本课教材通过具体的实例让学生学会对图层制作动作补间动画来得到一般性思路及操作步骤,为将来学习形状补间动画及遮罩动画打下知识与方法上的基础。 二、学情分析 从知识上讲,通过前段时间的课堂学习,学生已对动画的原理有了初步的了解,认识了解F l a s h的界面,能够制作逐帧动画,从方法上讲,大多数学生对动画的制作从什么地方入手、有哪些步骤还比较模糊,但是他们都希望让自己的元件在舞台上真正地动起来,体验一下技术带来的动感艺术。 三、教学目标 知识与技能: 1.让学生学会使用工具箱中的选择工具、文本工具、矩形工具制作图形元件; 2.让学生学会制作动作补间动画,学会设置“缩放、旋转、缓动”等选项,做出各种动画效果。过程与方法 通过制作“闪烁的星星”和“贺词”补间动画,让学生学会分析和分解运动过程,理解制作补间动画的一般性思路,掌握动作补间动画的制作方法。 情感态度与价值观 1.让学生通过F l a s h技术手段,做出各种动画效果,从而来正确表达自己的个性化想法,培养学生发现美,创造美的能力。 2.通过教师的引导和小组合作排除学生的畏难情绪,培养学生团队与协作精神 3.通过制作《感恩母亲节贺卡》,让学生进一步体味母爱的无私、伟大,给学生一个表达感恩母亲节的有效途径,激发学生常怀有一颗感恩之心。 四、教学的重点和难点: 重点:如何恰当、合理运用Flash 的补间动画设计简单对象动画过程的制作方法 难点:制作补间动画的一般性思路,如何利用动画设计来开发学生的表达能力,创造力
气球飘飘——设置动作补间动画 一、教学目标 1、知识与技能 (1)、学会制作动作补间动画。 (2)、掌握元件渐隐效果的设置。 (3)、了解形状补间动画与动作补间动画之间的区别。 (4)、巩固元件操作的基本方法。 (1)、通过学习“气球飘飘”的动作补间动画,理解动作补间动画的原理,掌握动作补间动画制作的基本方法。 (2)、通过比较形状补间、动作补间这两种基础动画,初步理解Flash动画制作的原理,能制作一些简单的动画。 (3)、通过学习文字渐隐效果的动画,进一步掌握文字操作的基本方法,加深对动作补间动画制作的了解。 3、情感、态度与价值观 (1)、激发学生学习动画制作的兴趣,培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)、激发学生的想象和创作欲望、培养学生敢于探索新事物、不断进取的精神,促进学生相互学习与合作交流。 (3)、培养学生尊重他人劳动成果、尊重他人知识产权的意识。 二、学情分析 1、教学重点:制作物体的动作补间动画。 2、教学难点:两种基础动画制作方法的异同,触类旁通制作其他动画。 3、教学对象分析:通过前段时间的学习,学生对Flash软件中常用的概念有了进一步的了解,对动画的制作产生了浓厚的兴趣,具备了制作简单动画的能力。 4、教材分析:本课主要的学习内容是制作动作补间动画,在学习过程中使学生理解动作补间动画的原理及与形状补间动画的异同点,在不同的动画设计中灵活选用。本课以“气球飘飘”这一情景引入,在学生在动手操作、实践的探究过程中,掌握Flash软件的另外一种制作动画的基本方法——动作补间。 5、教学资源:多媒体电脑室、课件、素材、评价表 6、教学设计思想及内容结构:
补间动画及其制作法 补间动画分为动作补间动画和和形状补间动画。下面分别进行讲解。 一、动作补间动画 1、什么是动作补间动画 动作补间动画,也叫运动动画。就是在一个关键帧上放置一个元件,然后在另一个关键帧上改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。动作补间动画(运动动画)只对单一的对象有效,如果想让多个对象同时运动,必须将它们放在不同的层上,分别制作运动动画。 2、创建动作补间动画的法 A、在时间轴面板上动画开始播放的地创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目(对象)。 B、在动画要结束的地创建或选择一个关键帧并设置该元件的属性。 C、再单击开始帧,在【属性】面板上单击【补间】旁边的下拉列表,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【创建补间动画】,就建立了“动作补间动画 3、小结 A、构成动作补间动画的元素可以是元件(包括影片剪辑、图形元件、按钮)、文本、位图、矢量组合等等,但不能是形状,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。运用动作补间动画,你可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,充分利用动作补间动画这些特性,可以制作出理想的动画效果。 B、用鼠标单击补间动画属性面板中【简易】右边的按钮,弹出拉动滑杆,拖动上面的滑块,可设置参数值,当然也可以直接在文本框中输入具体的数值,设置完后,补间动作动画效果会以下面的设置作出相应的变化。 在-1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的向加速补间。 在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的向减慢补间。 如果在默认情况下,补间帧之间的变化速率是不变的。 二、形状补间动画 1、什么是形状补间动画 形状补间动画就是在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。它包含“普通形状
第6课秋游去——设置动作补间动画 一、教学目标 1.知识与技能 (1)学会制作动作补间动画。 (2)掌握元件渐隐效果的设置。 (3)了解形状补间动画与动作补间动画之间的区别。 (4)巩固元件操作的基本方法。 2.过程与方法 通过学习“校车运动”的动作补间动画,理解动作补间动画的原理,掌握动作补间动画制作的基本方法。通过比较形状补间、动作补间这两种基础动画,初步理解Flash 动画制作的原理,能制作一些简单的动画;通过学习文字渐隐效果的动画,进一步掌握文字操作的基本方法,加深对动作补间动画制作的了解。 3.情感、态度与价值观 (1)激发学生学习动画制作的兴趣,培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习与合作交流。 (3)培养学生尊重他人劳动成果、尊重他人知识产权的意识。 二、教材分析 1.设计思想与内容结构 本课以“乘校车去秋游”这一贴近学生生活的事例入手,让学生在动手操作、实践的探究过程中,掌握Flash软件另外一种制作动画的基本方法——动作补间。教材先通过“组织素材”这一环节,让学生进一步掌握Flash软件中准备素材的方法,巩固元件、库的有关知识;然后通过制作“乘校车去秋游”的动画,让学生理解动作补间动画的基本原理和制作方法;再通过形状和动作两种补间动画制作方法的比较,让学生进一步明白哪种类型的动画用什么样的制作方法较好,提升了学生动画制作的技能;最后通过制作渐隐效果动画,让学生学会设置元件属性的方法,巩固“文字”工具的使用方法,学习用不同方法制作文字效果的技巧。 本课主要的学习内容是制作动作补间动画。在学习的过程中使学生理解动作补间动画的原理与形状补间动画间的异同点,在什么情况下使用较好;使学生掌握“文字”工具的使用方法,学会设置元件属性的方法。 2.教学重点和难点 重点:制作物体的动作补间动画和文字的动作补间动画。 难点:两种基础动画制作方法的异同,触类旁通制作其他动画。 三、教学对象分析 通过上节课形状补间的学习,学生对Flash软件中常用的概念有了进一步的了解,对动画的制作产生了浓厚的兴趣,具备了制作简单动画的能力。 四、教学理念
《Flash中动作补间动画》教学设计 一、课题:Flash中动作补间动画 二、教材分析: 本节课是初中信息技术第五单元第二节的内容,本节是在学生已经了解了动画的原理、Flash的窗口及基本概念、制作简单逐帧动画的基础上进一步学习制作动作补间动画。《制作基本动画》分为“动作补间”动画和“形状补间”动画两部分,四个课时。而本节课则为“动作补间”动画的第一课时,主要让学生理解“动作补间”动画的制作原理,掌握“动作补间”动画的制作步骤。也要为后面的形状补间动画以及遮罩动画的学习作一个知识铺垫,本节内容在整个单元中起着承上启下的过渡作用。 三、学情分析: 兴趣是最好的老师,信息技术教学亦是如此。七年级的学生已经掌握了一些信息技术基础知识以及计算机操作技巧,经过前面几节课的演示学习与实践操作,大部分学生都完成了逐帧动画“小鸟会飞了”等动画的制作,并且有一部分基础好的学生独立创作了一些动画,直观的体会到了自己制作的flash真的“动”起来,这使学生心理上有一种前所未有的成就感,对动画制作产生了浓厚的兴趣,滋生了学好flash的欲望。 四、教学目标: (一)知识与技能: 1. 让学生理解“动作补间”动画的制作原理和操作步骤。 2. 让学生学会制作动作补间动画,学会设置“缩放、旋转”等选项,做出各种动画效果。 (二)过程与方法: 通过“旅游”这一话题导入新课,引出动作补间动画,让学生学会分析和分解运动过程,理解制作补间动画的一般性思路,掌握动作补间动画的制作方法。 (三)情感态度与价值观: 1. 让学生通过F l a s h技术手段,做出“小汽车会走了”动画效果,从而培养学生细心观察的能力。 2. 让学生感受运用信息技术创作作品的乐趣,激发学生的学习热情。 五、教学重点、难点: 教学重点:制作动作补间动画的一般步骤和方法。 教学难点:动作补间动画的制作方法
《动作补间动画》教学设计 一、前端分析 (一)教材内容分析 这节课是初中信息技术教材八年级上册基础知识中的第二节,在教材中这一节叫“动作补间动画”。是学习完在第一节基础知识之后,另外一个新的内容。它是针对初中学生的知识接受能力,使学生在会简单操作flash软件基础上的一节练习课,制作动作补间动画。 (二)学习者特征分析 本节课授课对象是初二年级学生,在这之前学生对flash有了简单的了解,会制作逐帧动画,本节课主要让他们学习动作补间动画的简单操作,同时要加强巩固对Flash软件的操作,并不断强化,使其达到对Flash软件各个功能板块的熟悉。这个年龄段的学生对电脑有着很强的好奇心,对动画有极大地兴趣,也便于课堂的交流。 二、教学目标设计 (一)知识与技能: 1.在学习和理解动作补间动画原理的基础上,并能够简单的制作动作补间动画。 2.培养学生自主学习、自主探索、观察以及总结归纳的能力。 3. 培养学生的动手实践能力,实现概念和实践的对接。 (二)过程与方法: 通过课件演示、学生交流、师生交流、人机交流等形式,培养学生利用信息技术和概括表达的能力。 (三)情感与价值观: 1.让学生在自主解决问题的过程中培养成就感,为今后学会自主学习打下良好的基础。 2.通过小组协作活动,培养学生合作学习的意识、竞争参与意识和研究探索的精神,从而调动学生的积极性,激发学生对flash动画的兴趣。 三、教学内容设计 教学重点:在学习和理解动作补间动画原理的基础上,并能够简单的制作动作补间动画。是对上一节逐帧动画制作以及软件操作的巩固与强化,并对以后学习形状补间动画打下了良好的基础。 教学难点:由于本节课涉及到之前没有学习过的图层,故应类比上学期学习的Photoshop 中图层的概念,突破本节课难点。 四、教学策略分析 (一)教学方法 任务驱动法 让学生在具体任务的驱动下进行学习,在完成任务的过程中掌握应掌握的知识点。本节课的教学中,让学生制作倒计时动画并通过交流、讨论来加深对Flash软件各部分功能的了
《行驶的汽车》教学设计 ——认识动作补间动画 课时:1课时班级:四年级授课人:黄冈市实验小学熊天穹 教材:《小学动漫》中央电化教育馆编 教学目标: 知识与技能:了解补间动画的种类;了解制作动作补间动画时要注意的问题;能够制作一个简单的动作补间动画 过程与方法:通过观察,教师的示范,能够掌握动作补间动画的制作 情感态度价值观:通过作品展示,观察教师演示,培养学生的细致的观察力。 通过自主探索,发现问题,来培养学生的自主探索意识。 教学重点:能够制作简单的动作补间动画。 教学难点:让学生明白在制作动画补间动画时要注意的一些问题。 学情分析:学生通过前面的一些内容的学习,已经了解了动画原理,也能制作一些简单的逐帧和定格动画,本课是让学生学习更加深入的了解动画,让学生对补间动画有所 了解,从而让学生能够制作简单的动作补间动画,让动画更加流畅,从而让学生 体会到学习动画的乐趣,激发学生的更加深入地学习动画的热情。 教学过程: 1、创设情景,激趣导入 展示“行驶的汽车”的动作补间动画,让学生观察。通过对比原来制作的动画来发现问题。 师:同学们,你们刚刚欣赏了这个动画作品,你们发现这个“行驶的汽车”动画和我们原来的动画,有什么不同? 生:小汽车的运动非常的流畅,我们原来制作的动画有些断断续续的。 师:嗯,同学们观察得非常仔细。那你们知道为什么这个动画比较流畅吗?那么下面老师就来给大家讲解其中的奥秘。 2、讲解新知,操作示范 (1)讲解新知 流畅的原因——补间动画 补间动画:做flash动画时,在两个关键帧中间需要添加“补间动画”,才能实
现图画的运动,插入补间动画后,两个关键帧之间就插补了许多帧,使得动画 看起来流畅许多了,这些插补帧都是由计算机自动运算生成而得到的。 补间动画分类:形状补间和动作补间 师:今天我们刚刚看到的“行驶的汽车”就是添加了动作补间,今天我们也来 学习如何添加动作补间。在后面的学习中,我们会学习形状补间。 (2)操作示范 教师演示“行驶的汽车”关键步骤——添加动作补间。 3、自主探索,发现问题 学生根据教师刚刚的示范,自己探索制作“行驶的汽车”的动作补间动画。 在探索过程中,会发现插补帧上的箭头是虚线。 4、解释原因,注意问题 动作补间动画:在flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧上复制这个关键帧,然后改变这个元件的大小、颜色、位置、透明度等。 Flash将自动根据二者之间的帧创建动作补间,补间创建好了之后,时间轴面板上的背景色就变为淡紫色,在起始关键帧和结束关键帧之间有一个长长的实线箭头。如果是虚线,那么说明动作补间没有建立成功。所以我们在建立动作补间时要注意一些问题。 注意的问题:构成动作补间动画的元素是一个元件,其中包含影片剪辑、图形元件、按钮,一定不能是形状。只有将形状组合或转化成元件,才可以制作动作补间动画。 5、强化练习,自由创作 (1)强化练习 刚刚制作补间动画没有成功的同学,可以再根据教师刚刚要注意的问题,再次强化练习,完善作品。 (2)自由创作 完成好“行驶的汽车”的动作补间动画,学生可以自由创作,进行强化练习动作补间动画。
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。 本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。 1.形状补间动画的概念 (1)形状补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 (2)构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。 (3)形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。 图3-3-1 形状补间动画在时间帧面板上的标记 (4)创建形状补间动画的方法
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。 2.认识形状补间动画的属性面板 Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。 图3-3-2 形状补间动画【属性】面板 形状补间动画的【属性】面板上只有二个参数: (1)“简单”选项 在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。 在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速度补间。在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。默认情况下,补间帧之间的变化速率是不变的。 (2)“混合”选项 “混合”选项中有二项供选择: “角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具有锐化转角和直线的混合形状。“分布式”选项:创建的动画中间形状比较平滑和不规则。
动作补间动画[FLASH8基础教程] 动作补间动画 动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。 运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。 1.动作补间动画的概念 (1)动作补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。 (2)构成动作补间动画的元素 构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。 (3)动作补间动画在时间帧面板上的表现 动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现 (4)形状补间动画和动作补间动画的区别 形状补间动画和动作补间动画都属于补间动画。前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。 5)创建动作补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。 2.认识动作补间动画的属性面板 在时间线“动作补间动画”的起始帧上单击,帧属性面板会变成如图3-4-2所示。 图3-4-2动作补间动画属性面板
元件绘制及动作补间动画 鹿泉市寺家庄镇中学李会峥 【教材分析】 本节授课内容选自河北大学出版社出版的《信息技术》初中版第二册第2章第2节的内容,是学习Flash动画制作的基础内容,具有承上启下的作用。后续学习如引导层动画、遮罩动画等都将在此基础上展开,因此,本节课的内容十分重要,授课的成功与否将直接影响到学生后续学习的热情与动力。学生通过对本课的学习首先应该掌握元件与实例的关系,能够灵活运用图形元件制作动作补间动画。其次学生通过动画制作应该从思想上认识到动作补间动画中对象运动的方式有很多种,如移动,旋转,改变大小等,从而运动补动画的表现形式是不一样的。该课的教学内容重点强调了元件的制作与简单动作补间动画的制作过程。为了进一步提升学生的学习能力,并从不同角度展示动作补间动画的表现方式,如果时间允许,我将把课后的练习与思考当中“旋转的风车”动画引入到课堂教学中。以此来拓展动画的创作思维,培养学生的创新能力。 【学情分析】 按照“石家庄市初中信息技术教学计划”要求,本课的授课对象为七年级学生,他们已具备了一定的信息技术操作技能,已经掌握了Flash关键帧动画的制作,并且了解和掌握了工具面板中的各类工具的用途及其使用方法。但学生对Flash动画的制作属于入门阶段,对于动画中产生的一些新名词接受起来比较困难。尤其是课本中提到的关于元件的概念更是不易理解。在学生的心目中元件的概念太抽象了,对于Flash中的元件与实例,有什么区别?关系如何?都需要老师经过深思熟虑的设计课堂教学才能让学生轻松地接受它们。从上节课的学习来看,学生对动画的制作技术非常渴求,越是这样越要防范学生的急于求成,课堂中多注重学生学习态度的培养。另外,七年级学生在课堂学习过程中已经逐步适应了自主学习,合作探究的教学模式。因此在教学过程中可以充分发挥学生的主体作用,让学生自主学习,合作探究,将理论知识在实践中得以体验,将操作技能上升到创作思维得到升华。 【设计思路】 在本课的教学中,我首先将学生按照操作水平的高低不均结成学习小组,三人一组,每组学生的操作水平都有高中低差别,这样便于后进生的学习。其次,按照由易到难,循序渐进的原则用课件设置了4个问题,通过这4个任务去驱动学生,使其能积极思考、探索,勇于实践,最终实现本课的教学目标,解决重点、难点,并在自主学习──合作探究──模拟实践的环节中使学生感觉到学有所获,思有所得,体验获得成功的喜悦和快乐!再次,我利用学生回答问题和作品评价环节调动小组间的竞争意识,以分数作为奖励措施。充分调动学生的学习积极性。 【教学目标】 知识与技能: ①了解Flash元件的分类并掌握图形元件的制作技巧。 ②了解动作补间动画的制作过程,掌握其制作方法,能独立完成简单动画的制作。
项目六动作补间动画 所谓补间动画,是指只要做好起点关键帧和终点关键帧的图像,Flash就会自动补上中间的动画过程。(在Flash中创建补间动画时,在需动画的起始和终止点必须加入了关键帧。同时补间动画的对象必须具有群组和元件的属性。能够创建补间动画的对象包括:影片剪辑、图形元件、按钮、文字及导入的位图等。)本项目我们将学习补间动画的制作方法。 任务一动作补间动画的基础知识 (一)制作补间动画的方法 补间动画的基本制作方法是,在一个关键帧上放置一个对象,然后在另一个关键帧改变这个对象的大小、位置、颜色、透明度、旋转、倾斜、滤镜参数等。接着定义补间动画,Flash 就会自动补上中间的动画过程。 构成补间动画的对象包括元件(影片剪辑元件、图形元件、按钮元件)、文字、位图、组等,但不能是形状,只有把形状组合成“组”或者转换成“元件”后才可以做“补间动画”。下面制作一个救护车行进的动画效果。 (1)新建一个Flash CS3影片文档,设置舞台背景色为蓝色,其他保持默认。 (2)选择文本工具,在“属性”面板中,设置字体为Webdings,字体大小为200,文本颜色为白色。 (3)创建新图形元件“小球”。 (3)把库中的元件“小球”拖到舞台上,这样舞台上就出现一个小球。将这个小球拖放到舞台的右边。如图1所示。 图1输入救护车符号 (4)选择“图层1”的第35帧,按F6键插入一个关键帧。 (5)把第35帧上的小球移动到舞台的左边。如图2所示。 图2第35帧上的救护车位置
(6)选择第1帧,在“属性”面板的“补间”下拉列表中选择“动画”。如图3所示。 图3定义补间动画 (7)这时,“图层1”第1帧到第35帧之间出现了一条带箭头的实线,并且第1帧到第35帧之间的帧格变成淡紫色。如图4所示。 图4补间动画的时间轴面板 (8)这样我们就完成了一个补间动画的制作。按下Enter键,就可以看到救护车从舞台右侧行进到舞台左边的动画效果。 (二)补间动画的参数设置 定义了补间动画后,在“属性”面板中可以进一步设置相应的参数,以使动画效果更丰富。如图3所示。 1.“缩放“选项 在制作补间动画时,如果在终点关键帧上,更改了动画对象的大小,那么这个“缩放“选项选择与否就影响动画的效果。 如果选择了这个选项,那么就可以将大小变化的动画效果补出来。也就是说,你可以看到动画对象从大逐渐变小(或者从小逐渐变大)的效果。 如果没有选择这个选项,那么大小变化的动画效果就补不出来。默认情况下,“缩放“选项自动被选择。 2.“缓动”选项 单击“缓动”右边的折角按钮,弹出滑杆,拖动上面的滑块,可设置参数值。也可以直接在文本框中输入具体的数值,设置完后,补间动画效果会以下面的设置作出相应的变化:在-1到-100的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。 在1到100的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。 默认情况下,补间帧之间的变化速率是不变的。 在“缓动”选项右边有一个“编辑”按钮,单击“编辑”按钮,可以弹出“自定义缓入/缓出“对话框,如图5所示。利用这个功能,我们可以制作出更加丰富的动画效果。 图5“自定义缓入/缓出“对话框
1.2元件及渐变动画 一、学习者分析 本节课的教学对象是初中二年级学生。在前阶段教学中,学生通过第二节“小球的直线运动”和第三节“花瓣的旋转动画”制作初步掌握了动作渐变动画的原理,理解关键帧的概念,学会创建补间动画的方法,这对于本节的学习非常有利,教学中老师可以用知识迁移的方法使学生通过体验与探索更深入地掌握动作渐变动画的原理和方法。 经过了一个阶段的学习,学生已经掌握了Flash的基本的操作技能,但掌握程度参差不齐,因此,教师应在课前开发设计Flash在线学习资源网站,使学生及时自主地复习旧知识,巩固新知识。 二、教材内容分析 1、本节的主要内容及在本章中的地位 这一节针对导入的图片,介绍了图片的处理方法,如图片的缩放、图片的旋转、图片转化为元件、设置图片的透明度。学生通过让图片尽情地动起来,学会如何让运动对象在运动过程中改变其大小、位置、颜色、旋转度和透明度。 2、教学重点、难点: 重点: ●将图片转化成元件的方法; ●对图片的处理各种方法:图片的缩放、图片的旋转、图片转化为元件、设置图片的透明度; 难点: ●图片转化成元件后再进行透明度的调整的操作方法; 3、课时安排:1课时 三、教学目标 1、知识与技能 (1)掌握将图片转化为元件的方法; (2)掌握对图片的处理各种方法:图片的缩放、图片的旋转、图片转化为元件、设置图片的透明度; (3)进一步掌握动作渐变动画的原理和制作方法; (4)了解动作渐变动画适用范围; 2、过程与方法
(1)通过两种动作渐变动画原理的比较,掌握知识迁移的方法; (2)通过完整的作品动画创作,培养学生以动画方式呈现信息的能力; (3)通过作品欣赏交流,掌握表达个人观点以及与别人交流思想的技巧; 3、情感态度与价值观 (1)通过迎接北京2008年奥运会福娃动画宣传片的制作,增强学生爱国主义情感; (2)通过评价和欣赏动画作品,培养学生的鉴赏能力和审美观; (3)通过完整的作品动画创作,激发学生学习信息技术的兴趣; 四、教学理念和方法 1、以“任务驱动式”为主要教学组织方式 教师通过任务把各教学目标和内容有机地结合在一起,使学生置身于提出问题、思考问题、解决问题的动态学习过程中。学生完成任务的同时,也完成了需要达到的学习目标的学习。在设置任务时,教师应体现分层次,并给学生提供了展示个性、自主创新的机会,促使他们主动地学、创造性地学。 2、创设学习情境,激发学生的学习兴趣。 本节课,教师充分利用网络、多媒体等技术手段,为学生创设一个生动、真实的学习情境。在导入新课时,教师演示一些优秀的动作渐变动画,提高学生的学习兴趣和求知欲望。通过网络的交互性组织学生互评作品,进行公开的、及时的评价,发表自己的见解,激发学生学习的热情。 3、开展以教师为主导,学生为主体的自主探究学习模式 本节课教师应给学生留有足够的思维空间,不需面面俱到。由于学生通过第二节“小球的直线运动”和第三节“花瓣的旋转动画”制作初步掌握了动作渐变动画的原理,理解关键帧的概念,学会创建补间动画的方法,教学中教师可以让学生利用知识迁移,把新旧知识进行对比,通过教师课前准备好的Flash在线学习资源网站更深地掌握了动作渐变动画的原理和方法。同时,教师还需要明确地提出具体的学习任务,让学生在教师的组织下,对学习任务进行探索、分析、研究,在实践操作中培养创新精神和创造能力。对于一部分同学习惯于依赖老师与教材进行学习的学生,教师应加强指导和引导。 五、教学过程设计 1、教学内容的组织与呈现方式 这一节课的教学内容主要是动作渐变动画中图片的处理方法,如图片的缩放、图
创建flash动作补间动画说课稿 一.教材分析 目前,八年级所用信息技术教材第一单元即为“动画制作——flash”。在教学前,我分析了一下教材的特点:其结构清晰、范围广泛,但是综合范例少,知识结构跳跃性大,涉及内容较为复杂,对于初学者尤其是中学生来说存在一定难度。 本节课授课内容为《创建动作补间动画》,与上节课“圆边方”、“白兔变公鸡”的形状补间动画相比,难度有所提高。结合教材特点,我在讲课本动画示例“跑动的小孩抓飞舞的蝴蝶”之前,先安排了一节相对简单易学的动画示例课。这样,学生接触起来不会觉得特别困难,有利于教学的顺利开展。 二.学情分析 兴趣是最好的老师,信息技术教学亦是如此。八年级的学生已经掌握了一些信息技术基础知识以及计算机操作技巧,经过前四课时的演示学习与实践操作,大部分学生都完成了逐帧动画“倒计时”,形状补间动画“圆变方”、“白兔变公鸡”,并且有一部分基础好的学生独立创作了一些动画,直观的体会到了自己制作的flash真的“动”起来,这使学生心理上有一种前所未有的成就感,对动画制作产生了浓厚的兴趣,滋生了学好flash的欲望。 三.教学目标 根据以上对教材与学情的分析,本节课我将教学目标按三维目标体系制定如下:(一)知识与技能目标 1.认清flash中“元件”与“场景”的联系 2.掌握制作动作补间动画的指导思想与操作步骤 (二)过程与方法目标 1.学会制作“影片剪辑类元件”的方法 2.掌握“元件”与“场景”的切换方法
(三)情感态度与价值观目标 1.让学生感受运用信息技术创作作品的乐趣,体验自己创建“动画片”的自豪感,增强学生自信心 2.锻炼学生思考问题,分析问题和创作设计的能力,培养学生的创新思维与审美意识,使学生积极主动地获取知识。 四.重点难点 重点:制作动作补间动画的指导思想与操作步骤 难点:flash中“元件”与“场景”的联系 五.教学方法 在整个项目完成过程中,教学设计主要体现了以教师为主导,学生为主体,设计为主线的思想,在教学中培养学生动手、动脑、善于思考、勤于实践的创作精神,教师的启发、诱导贯穿其中,为学生创建自我探索的学习平台。主要用到的教学方法为: 启发法、讨论法、讲解演示法、任务驱动法 六.教学过程 (一)课程导入(4分钟) 1.学生作业展示 利用苏亚星多媒体广播教学软件,让学生展示播放其flash作品“汽车变机器人”、“哭脸变笑脸”。请观看的学生做出评价。 2.教师播放本节课要讲授的flash动画示例“游动的小艇”、“升空的热气球”,请学生认真观察 教师提出问题:演示的学生作品与本节课flash示例有何不同? 学生观看动画演示,通过自主探究与合作讨论,思考教师的问题
第三节制作补间动画第一课时运动补间动画 一、教学目标 知识与技能: 1.补间动画的概念及分类。 2.掌握创建运动补间动画及复杂运动补间动画。 过程与方法: 通过学生自主学习和合作探究,培养学生运用信息技术解决实际问题的能力。 情感态度与价值观: 培养学生养成严谨的学习态度和团结协作的精神,提升素质,发展个性。 二、教学的重点和难点: 重点:创建运动补间动画;难点:创建复杂运动补间动画。 三、教学准备:多媒体网络控制系统、足量的电脑、FLASH 四、教学方法:讲授法提问法讨论法练习法 五、教学安排:1课时 六、教学过程: (一)复习导入 在上节课中我们学生了蜡烛的制作,有没发现什么问题呢? 我们发现每帧间的画面跳跃太快。怎么办呢? 这就是本章节要学习的内容---制作补间动画。补间的意思是“在中间”,即在两个关键帧间经过计算自动生成中间各帧,使画面更加平滑流畅。 (二)讲授新课 1.如何创建运动补间动画 以让“心跳起来”为例讲授运动补间动画的操作步骤。 ①在FLASH中打开第一单元第三节制作好的“爱心.fla”文件(把“爱心”图形转换为图形元件); ②在“时间轴”面板上选中第10帧,按F6键插入一个关键帧,再选中第5帧,按F6键插入一个关键帧。 ③在“时间轴”面板上选中第5帧,单击“任意变形工具”按钮,将第5帧的图形元件拉大; ④选择“创建补间动画”命令; ⑤测试影片。 2.如何创建复杂的运动补间动画 制作一个小球自由下落过程的动画。 ①创建一个FLASH文档; ②单击“椭圆工具”,设置笔触颜色为无,填充颜色为蓝色,将鼠标指针移到舞台上,按住SHIFT键,拖动鼠标,画出一个圆; ③在“混色器”面板下拉框中选择“放射状”效果,将左边取色器设为白色,右边取色器高为蓝色,并将右边取色器拖到中间位置; ④单击“颜料桶工具”,将鼠标指针移到刚才所画的圆,单击圆,这样就做好了一个局部高亮的球体; ⑤单击“箭头工具”,选中球体,按F8键转换,在弱出的“转换为元件”的窗口中将元件名称改为“球”,元件类型设置为“图形”,将球转换为图形元件;
《动作补间动画》教案 教学目标认知目标 1、理解动作补间 动画的定义及特 点,学会创建动 作补间动画 2、灵活运用所学 知识创建动画 能力目标1、培养学生分析问题、解决问题的能力; 2、培养学生互助学习的能力。 情感目标1、提高学生独立做题的自信心; 2、激发学生学习刻苦进取、团结合作的精神。 教学重 点 创建动作补间动画 教学难 点 动作补间动画的灵活运用 教学方 法 任务驱动法教学、讲练结合 教学过 程 教师活动学生活动 教学过【复习】 创建普通帧、关键帧、空白关键帧的快捷键分别是什 么? 思考问题 集体回答 快捷键设置
程分别是F5 F6 F7 【新课讲授】 一、定义 在一个关键帧上放置一个对象,然后在另一个关键帧上改变这个对象的大小、位置、旋转等,Flash根据二 者之间的差值创建的动画被称为动作补间动画。 二、实例演示——小球运动 教师边演示边讲解操作步骤,及注意事项 三、任务练习 任务1:小球运动 教师把制作的简单步骤投影出来 看投影 理解记忆 认真看教师演示 记忆操作步骤 教学 过程 操作步骤: 1、将小球拖动到场景左侧(动画开始播放的地方) 2、在第60帧插入关键帧,并把小球拖动到场景右侧 (动画结束播放的地方) 3、右击两个关键帧之间任意一帧,选择“创建补间动画” 命令 4、按Ctrl+Enter预览动画效果 教师机房内巡视,对产生的问题,进行提示讲解; 找一名学生到教师机来做,然后教师引导其他同学对其 制作过程进行评价。 根据屏幕步骤 动手操作 看演示 点评 认真观察 投影的动画 动手操作 制作动画 一个学生到教师机
任务2:旋转的五角星 操作步骤: 1、将五角星拖动到场景左侧(动画开始播放的地方) 2、在第60帧插入关键帧,并把五角星拖动到场景右侧(动画结束播放的地方) 3、右击两个关键帧之间任意一帧,选择“创建补间动画”命令,并在下方“属性”面板中设置: “旋转”:顺时针、1次(1圈) 4、按Ctrl+Enter预览动画效果 教师机房内巡视,对产生的问题,进行提示讲解;找一名学生到教师机来做,然后教师引导其他同学对其制作过程进行评价。 任务3-1:运动的足球 上制作动画 看演示的同学操作,与自己的操作对比, 取长补短 教学 过程 提示: 根据提示 认真思考动画是如何 实现的 然后尝试着动手操作