

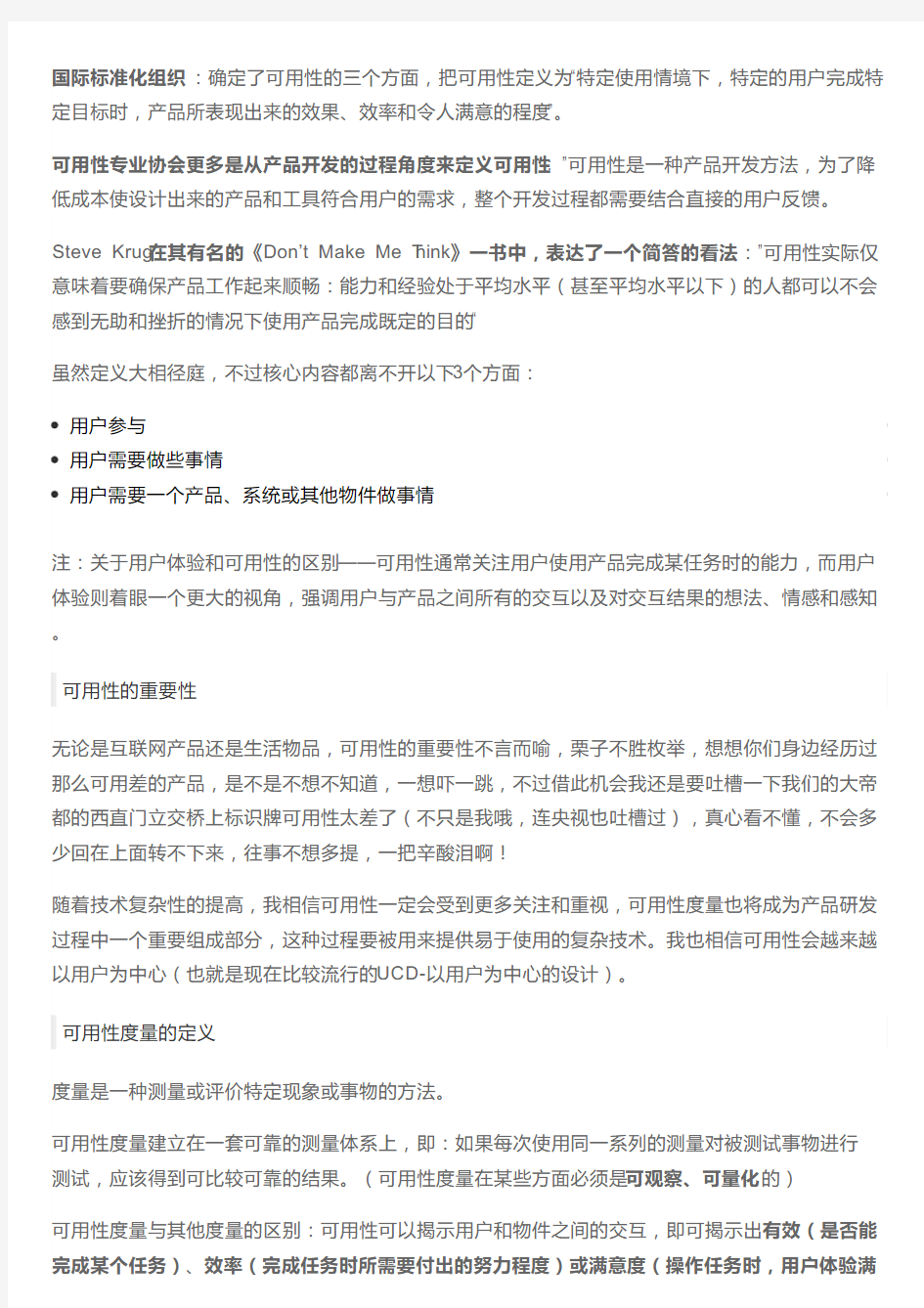
国际标准化组织:确定了可用性的三个方面,把可用性定义为“特定使用情境下,特定的用户完成特定目标时,产品所表现出来的效果、效率和令人满意的程度”。
可用性专业协会更多是从产品开发的过程角度来定义可用性: ”可用性是一种产品开发方法,为了降低成本使设计出来的产品和工具符合用户的需求,整个开发过程都需要结合直接的用户反馈“。
Steve Krug在其有名的《Don’t Make Me T hink》一书中,表达了一个简答的看法:”可用性实际仅意味着要确保产品工作起来顺畅:能力和经验处于平均水平(甚至平均水平以下)的人都可以不会感到无助和挫折的情况下使用产品完成既定的目的“
虽然定义大相径庭,不过核心内容都离不开以下3个方面:
用户参与
用户需要做些事情
用户需要一个产品、系统或其他物件做事情
注:关于用户体验和可用性的区别——可用性通常关注用户使用产品完成某任务时的能力,而用户体验则着眼一个更大的视角,强调用户与产品之间所有的交互以及对交互结果的想法、情感和感知。
可用性的重要性
无论是互联网产品还是生活物品,可用性的重要性不言而喻,栗子不胜枚举,想想你们身边经历过那么可用差的产品,是不是不想不知道,一想吓一跳,不过借此机会我还是要吐槽一下我们的大帝都的西直门立交桥上标识牌可用性太差了(不只是我哦,连央视也吐槽过),真心看不懂,不会多少回在上面转不下来,往事不想多提,一把辛酸泪啊!
随着技术复杂性的提高,我相信可用性一定会受到更多关注和重视,可用性度量也将成为产品研发过程中一个重要组成部分,这种过程要被用来提供易于使用的复杂技术。我也相信可用性会越来越以用户为中心(也就是现在比较流行的UCD-以用户为中心的设计)。
可用性度量的定义
度量是一种测量或评价特定现象或事物的方法。
可用性度量建立在一套可靠的测量体系上,即:如果每次使用同一系列的测量对被测试事物进行
测试,应该得到可比较可靠的结果。(可用性度量在某些方面必须是可观察、可量化的)
可用性度量与其他度量的区别:可用性可以揭示用户和物件之间的交互,即可揭示出有效(是否能完成某个任务)、效率(完成任务时所需要付出的努力程度)或满意度(操作任务时,用户体验满
意的程度)
可用性度量的价值
可用性度量有助于揭示一些很难或者甚至不可能看出的模式。用一个非常小的样本(不收集任何度量)对产品进行评价,通常会发现最为明显的可用性问题。但是也有许多更为细微的问题,则需要借助度量的威力才能发现。例如,有时很难察觉出一些小的低效操作,比如某个交易无论何时呈现在新的屏幕时,都需要再次输入用户数据。用户可以完成他们的操作(或许甚至还会说他们喜欢这种方式),但是一堆小的低效率事例汇集起来,最终会影响用户体验并拖慢进程。可用性度量有助于你获得新的见解以及对用户行为形成更好的理解。
通过以上内容希望帮助大家对用户体验度量(可用性度量)有一个更为全面和深入的理解,文中有不足望各位资深大神批评指正。
人人都是产品经理(https://www.doczj.com/doc/b518296683.html,)中国最大最活跃的产品经理学习、交流、分享平台
一、可用性测试 可用性测试是测试者邀请用户使用设计原型或产品完成操作任务,并通过观察、记录和分析用户行为和相关数据,对界面可用性进行评估的一种方法。可用性测试能够对界面的可用性进行全面的评估,是最为常用的方法之一。它适用于产品界面和界面设计中后期界面原型的评估。可用性测试通常在一个备有摄像和监视装置的专门实验室内进行。 可用性测试中,测试者无法也毋需严格控制无关变量,以免改变测试性质,降低测试效度。 可用性测试主要包括5个步骤:确定测试计划;准备评估对象和测试设备;招募用户;正式测试;分析结果并撰写报告。 测试过程中,多种方法可以用来收集用户的行为反应数据,其中包括:直接观察法;大声思维法;访谈法;问卷法;录像记录法。 可用性测试的参与人员包括多名测试人员和用户。测试人员中,一人为主测试者,负责引导用户完成测试并直接观察用户操作,其它为观察者,仅通过监视装置观察和记录用户的行为反应。用户通常分别单独完成测试。 参与可用性测试的用户应当具有代表性,是产品的目标用户或具有相同性质,以免影响测试准确性和效度。 可用性测试的评估对象是产品或设计原型。 二、启发式评估 启发式评估,它是一种邀请可用性评估专家或软件工程师了解或使用交互界面,并根据人机界面的设计原则,对交互界面进行评估的方法。启发式评估简便易行,但缺乏精度,适用于交互界面设计的中前期。 启发试评估过程主要包括4个步骤:观察者解释评估对象;评估者了解或使用评估对象;评估者评估;集体讨论。 启发式评估的参与人员包括一名观察者和3~5名评估者。 启发式评估的对象可以是产品界面或原型,甚至纸上原型。 三、认知过程浏览 认知过程浏览是指当设计者具备了原型或设计的详细说明后,邀请其它设计者和用户共同浏览并分析典型任务的完成步骤,从而发现可用性问题并提出改进意见的一种方法。适用于界面设计的早期阶段。 认知浏览过程主要包括两个阶段:准备阶段;评估阶段。 认知过程浏览的评估对象是产品界面、原型或界面设计的详细说明。 四、行为分析
淘宝网网站 可用性分析与评估报告 编写:__张旭____ 2014年6月10日 ?山东理工大学计算机学院
淘宝网网站可用性分析与评估报告 一、网站分析评估 [淘宝网网站简介] 基本说明: 淘宝网是亚太地区较大的网络零售商圈,由阿里巴巴集团在2003年5月10日投资创立。淘宝网现在业务跨越C2C(个人对个人)、B2C(商家对个人)两大部分。 淘宝网的客户群为网络客户 网站的栏目设计分析; 首先要进入淘宝网首页,开始对淘宝网进行评估。 登陆账号时,应直接在该页面进行登陆,而无需点击打开一个新的页面进行登陆账号,并且登陆账号时:新浪微博、邮箱帐号,手机号等应直接登录。 安全控件登录应以“人性化”默认方式选中。淘宝网大多以色彩艳丽的图片为主,辅助以文字说明,为的是吸引用户的眼球,使用户对商品产生兴趣,但是,大量的图片会影响网站的下载速度。购物框中的语音识别图标应用文字注明,让所有用户理解该功能的作用。 在网络交易过程中,买方无法看到商品实物,而卖方拥有商品的完全信息,(例如对于衣物等商品,通过描述和图片仍无法晓其质感、做工、穿着效果等)以及用户浏览商品,提高用户的便捷性(例如查看不同颜色,单击后自动转入该商品实物图片)。进入【我的淘宝】购物框没有提示购物类别(例:宝贝购物还是店铺搜所)。 淘宝首页内容太多,用户在该页面往下浏览的过程中,网站的产品列表【商品服务分类】应随着滚动条的滚动而滚动。如下图:用户注销淘宝网账户信息应询问用户是否删除本地账户信息 实验过程所发现的可用性问题及可用性问题严重性分析说明列表:
网站的布局设计分析; 布局合理,有序,整体化好。页面简洁淘宝网的商品内容非常丰富,但是显得有条理性,多而不乱,没有设置悬浮的窗口,整个页面看起来比较舒服。 网站的色彩运用分析; 色彩鲜明,引人注目,有与众不同的色彩,色彩的色调和所表达的内容气氛相适合,给人温馨的感觉。色彩搭配好,底色柔和,配上深色文字,读起来自然,流畅。 网站的字体运用分析 文字太多,已转移浏览者的注意力。文字颜色适合,字体和整个界面融为一体,合理设置页面边框,行间距使web界面产生丰富的变化的外观和感觉。 网站的图片和动画运用分析; 淘宝网特别注意保持信息的及时更新,不断丰富网站内容,资讯、展会、产品、企业等信息。网站内容更新快,内容丰富,可以增加用户对网站的黏性和依赖性。 网站的总体特色; 淘宝网的页面设计符合界面设计的基本原则: 1)、统一原则:淘宝网整个网站的风格都保持了一致性。每个同类页面的界面风格、视觉要素都是统一的,方便用户寻找对比信息; 2)、主次原则:把握主次,突出主要内容。淘宝网的页面会将用户可能重点关注的要素突出显示,并将页面划分成明确定义的区域,一个页面突出一个中心,在每一个页面上建立清楚的视觉层次,因此,使页面主次突出,便于浏览; 网站的导航设计; 一个网站能够提供哪些服务,在网站页面布局、内容安排上都会体现出来。淘宝网的服务和功能按钮,一般均置于页面顶部或页面第一屏的其他显眼位置,服务项目清晰明了。淘宝网在功能和服务日趋丰富之后,开始注重细节的体现。
产品书单: 用户体验入门级书籍 写给大家看的设计书(第3版★(交互设计师必须学习基本的排版知识,没有审美无法成为设计师 胜于言传:网站内容制胜宝典★ 设计之下★ 一目了然 情感化设计 交互设计之路 设计心理学 瞬间之美:web界面设计如何让用户心动 用户体验中阶书籍 Designing Interactions 字体传奇 文字设计原理 文字设计基础教程 版式设计原理★ 超越平凡的平面设计 细节决定交互设计的成败★
简单法则★ 网站交互设计模式 UCD火花集 赢在用户 用户体验的要素★ 移动设备交互设计 锦绣蓝图:怎样规划令人流连忘返的网站自然用户界面设计 设计人机界面 web表单设计:点石成金的艺术★Tapworthy: Designing Great iPhone App 移动应用的设计与开发 Mobile Design For iPhone And iPad Mobile Design and Development 用户体验草图设计 简约至上★ 触动人心 认知与设计★ 文案训练手册★ 设计师要懂心理学 微交互 Responsive Web Design
至关重要的设计 Killer UX Design The UX Book 移动互联:用户体验设计指南 贴心设计:打造高可用性的移动产品 用户体验高阶书籍 AboutFace 交互设计精髓★(经典书籍,但是没有项目经验时会非常吃力,可以先浏览一遍,记住大致的内容,项目中遇到困难时再阅读相应的章节 交互设计—-超越人机交互 软件观念革命 A Practical Guide to InformationArchitecture Designing for Emotion 项目百态★ 当用户体验设计遇上敏捷 Web导航设计 Web信息架构—-设计大型网站★(移动应用的设计成熟度还不如网页设计,想深入学习交互可以从网页设计中借鉴经验 Web界面设计★ 精通Web Analytics2.0★
Steam酱App可用性分析与评价报告 网站名称:Steam酱 班级:1430101 姓名:郑菲 时间:2017-10-23
网站可用性分析与评价报告 一、调查网站名称:Steam酱 二、调查时间:2017 / 10 / 23 三、网站整体情况介绍:Steam酱是一款适用于所有Steam平台爱好者寻找、收藏并下载自己喜爱的游戏内外资源,包括图片、视频、小说和漫画等。用户可以相当容易的进入Steam酱的核心资源站中,在不同分区中找到自己想要的资源并对其进行操作,使Steam平台的各类游戏爱好者都能在一个集合平台上找到资源,不需要用各类其他软件一个个搜集。 四、可用性指标分析 1.绩效度量: TASK1:寻找自己喜欢的一张壁纸并进行收藏和保存。 TASK2:进行创建者/普通会员身份认证。 TASK3:浏览当日热门并进入热门帖子进行留言评论。 TASK4:找到相关微信公众账号。 (1)任务成功: 二分式成功
成功等级 从上表可以看出,TASK2和TASK3,即进行个人身份认证以及进入热门帖的任务中无人失败,且有80%以上的人没有遇到问题,说明这两个任务较容易被用户学习和完成。其他的两个个任务或多或少有失败的情况出现,说明它的操作还需要进行改进。 (2)任务时间
任务2和4花费时间较长,前者是因为任务本身稍微比其他两个复杂一点,后者是因为相对不明显。其余两项任务大部分用户都可以在一分钟内完成操作,说明操作较为便捷。 (3)错误 TASK1:有测试者习惯了长摁图片保存,于是没有下拉看到保存键和收藏键,操作了半天也没有将图片保存下来。这说明可以设置多种方法与用户交互,尽量符合用户日常习惯。 TASK2:有测试者认为如果是正式用户使用这个功能会觉得功能繁琐,并且不明白创建者和普通会员的区别。 TASK4:有测试者觉得这个功能很难找到,告知后觉得与我的账户关联不大,因此没有找到。
网站的迷失度度量 在博客之前的文章——我曾经提到过关于迷失用户(Lost Visits)的定义,以及如何使用Google Analytics的高级群组(Advanced Segment)去区分出这批用户。最近在看《用户体验度量(Measuring the User Experience)》,发现自己实在太嫩了,人家Smith早在1996年就对迷失度(Lostness)有了定义,同时给出了迷失度L的计算公式,这里借花献佛,分享给大家。 即,L = sqrt[ (N/S-1)2+ (R/N-1)2] L:迷失度 N:访问的不同页面数(Unique Pageviews) S:访问的总页面数(Pageviews) R:完成任务必需的最小页面数 Smith同时给出了迷失度的评定标准:最佳迷失度为0,迷失度小于0.4时,用户不会显示任何可观察到的迷失特征;迷失度大于0.5时,用户显现迷失特征。 结合公式,我们可以看到这里对迷失度的定义主要考虑到的是:1、重复访问相同的页面,2、没有能够用最简单的方式完成任务,过多地在网站中徘徊。其实第一眼看去这个公式有一定的道理,但细想一下其实也存在着不合理的地方。通常我们需要去获取知识,阅读和总结他人的经验,但如果只是一味地套
用书本或者别人的东西,那么你就输了,尤其是在发展如此迅速的互联网领域。那么我们来看看这个公式有何不妥: 我们先思考这样一个问题:迷失的用户会表现怎样的特征?显然,当用户在网站中找不到自己需要的东西的时候会来回地点击各种页面,频繁地返回首页或者索引页面,那么从这个角度看,显然这个公式是成立的,迷失用户的表现特征就是频繁地重复浏览同一页面,并且浏览的页面数会比正常访问多得多。但再换一个角度思考,逆向思考下前面的问题:一个正常的用户会不会出现重复浏览同一页面或者浏览页面数较多的情况?显然也是可能的,简单的例子,如果你对我的博客非常感兴趣,看了一篇文章后还想看另外的文章……于是你来回于博客的文章页面和文章专题推荐或者网站地图页面之间,于是这些列出了文章索引的页面被一次又一次地重复访问着;再如,如果一个用户上电子商务网站的目的不是购物,而是闲逛,看看有没有便宜货,或者只是针对某类商品比对下商品的好坏及价格的差异,以伺机下手,那么这个时候这些用户的访问页面数就会异常的多,但他们其实都没有迷失。所以,上面的公式无法为你从所有的用户中挑出那些迷失的用户,最多只能对已知的迷失用户计算他们的迷失度,哪些是低度迷失,哪些是高度迷失。 但其实Smith没有错,错的是这个高速发展的时代,这也是我为什么说尤其在互联网领域不要直接照搬一些东西来直接应用于自身的原因。1996年,很明显还处于WEB1.0时代,完全没有现在网站的那些
网站体验测试 网站体验,指的是利用网络特性,为客户提供完善的网络体验,提高客户的满意度,从而与客户建立起紧密而持续的关系。 网站体验的分类 1、感官体验:呈现给用户视听上的体验,强调舒适性。 2、交互体验:呈现给用户操作上的体验,强调易用/可用性。 3、情感体验:呈现给用户心理上的体验,强调友好性。 4、浏览体验:呈现给用户浏览上的体验,强调吸引性。 5、信任体验:呈现给用户的信任体验,强调可靠性。 网站体验的76个体验点 一、感官体验:呈现给用户视听上的体验,强调舒适性。 1. 设计风格:符合目标客户的审美习惯,并具有一定的引导性。 网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格。 2. 网站LOGO:确保logo的保护空间,确保品牌的清晰展示而又不占据过分空间。 3. 页面速度:正常情况下,尽量确保页面在5秒内打开。如果是大型门户网站,必须考虑南北互通问题,进行必要的压力测试。 4. 页面布局:重点突出,主次分明,图文并茂。与企业的营销目标相结合,将目标客户最感兴趣的,最具有销售力的信息放置在最重要的位置。 5. 页面色彩:与品牌整体形象相统一,主色调+辅助色不超过三种颜色。以恰当的色彩明度和亮度,确保浏览者的浏览舒适度。 6. 动画效果:与主画面相协调,打开速度快,动画效果节奏适中,不干扰主画面浏览。 7. 页面导航:导航条清晰明了、突出,层级分明。 8. 页面大小:适合多数浏览器浏览(以15寸及17寸显示器为主)。 9. 图片展示:比例协调、不变形,图片清晰。图片排列既不过于密集,也不会过于疏远。 10. 图标使用:简洁、明了、易懂、准确,与页面整体风格统一。 11. 广告位:避免干扰视线,广告图片符合整体风格,避免喧宾夺主。 12. 背景音乐:与整体网站主题统一,文件要小,不能干扰阅读。要设置开关按钮及音量控制按钮。 二、交互体验:呈现给用户操作上的体验,强调易用/可用性。
如何进行可用性评估和研究 报告框架 什么是可用性评估?——理解可用性 为什么要做评估?——探明评估目标 评估哪些方面?——确定评估指标 选择哪类评估?——选择评估方法 评估前需要哪些准备?——评估准备 如何实施评估?——评估实施 如何撰写评估报告?——评估报告 什么是可用性评估?——理解可用性 可用性定义(ISO9241-11):产品在特定环境下特定用户用于特定用途时所具有的效果、效率和用户主观满意度。 如何开展可用性评估和研究" /> 500){this.width = 500;}" /images/picError.gif'" />
为什么要做评估?——探明评估目标 研究导向:证实与证伪 产品导向:发现问题,改善设计 为什么要做评估?——研究导向 我发明了一个全新的技术,我想知道用户对这个创新技术的反应,以确认它是否有价值。——验证性评估 我发明了一个可替代现有技术的新技术,我想知道它是否比现有技术更有价值(对比)。——对比性评估 为什么要做评估?——产品导向(1) 战略上的目标 1 使我的产品所提供的功能用户真正―想要‖和―想用‖,建立起清晰的产品定位。 2 使我的产品在同类产品中更具核心竞争力。 功能是产品的核心价值,当同类竞争产品之间的功能相差不大时,可用性和用户体验就升格为核心价值。 Idea:可用性/用户体验是产品竞争的最后一座―堡垒‖。 3 使我的用户满意我的产品——〉信赖我的产品的品牌——〉成为我的产品的―骨灰级粉丝‖ 为什么要做评估?——产品导向(2) 具体目标 (1)建立可用性标准 对当前版本进行可用性评估,为下一版本的产品提供可用性标准。 (2)控制开发成本 在开发周期的早期就能够发现设计上的问题(原型测试)VS Coding的成本非常高 (3)降低开发风险 等待产品发布后再获得用户的反馈,风险太高 (4)降低技术支持和维护成本 用户容易学习和使用产品,自然就很少打技术支持的―热线电话‖,也无需太多的时间去维护产品
&引言 ’(及家电产品制造业对产品可用性()*+,-.-/0)的重视,使得可用性工程()*+,-.-/0123-2114-23)在近年来得到了日益广泛的工业应用。可用性工程的目的是提高产品的可用性质量,为此必须解决可用性的衡量和评估问题,否则可用性质量的优劣以及改进就无从谈起。所谓衡量是指要建立定性或定量的可用性指标体系或度量标准。评估(15+.)+/-62)则是指发现产品的可用性问题,对其可用性质量状况进行评判的过程。可用性评估通常可以分为两类,一类是用户评估()*147,+*1815+.)+/-62),有时也称用户测试或可用性测试;另一类是专家评估(19:14/7 ,+*1815+.)+/-62)。 这些年来,在可用性工程领域对可用性的衡量和评估问题开展了深入的研究,建立了可用性的衡量标准,开发了许多种不同的可用性评估方法,并在工业实践中广泛运用在产品开发的各个阶段;&<。该文的第一部分给出可用性质量的指标体系,第二、第三部分重点介绍可用性的用户评估和专家评估方法,最后是可用性用户评估的一个实例。!可用性质量指标体系 评估和改进产品的可用性质量,需要有一种客观、统一和定量的衡量标准作为参照系。然而,怎样建立这样一种标准,一直是个难题。经过可用性工程界多年的不懈努力,对可用性衡量标准的看法逐渐趋于一致,即可用性是特定产品在特定使用环境下为特定用户用于特定用途时所具有的有效性(1==1>/-51? 21**)、效率(1==->-12>0)和用户主观满意度(*+/-*=+>/-62)。这里的有效性、效率和满意度这三个指标往往是通过用户评估或测试来获得的。这一定义已被纳入’@A%!B&7&&国际标准,美国的C’D可用性测试报告标准也采用了这一定义。 !$&有效性指标 有效性指用户完成特定任务和达到特定目标时所具有的正确和完整程度。一般是根据任务完成率、出错频度、求助频度这三个主要指标来衡量的;!<。 !$&$&完成率(C6E:.1/-62F+/1) 根据任务性质的不同,完成率指标的含义可以有以下两种:(&)当任务不可分,即只有完成和未完成任务两种状态时,完成率为完成任务的用户所占的百分比。 !"产品的可用性测试与评估 张丽萍&刘正捷&张海昕&肖春达!李矞前! &(大连海事大学欧盟可用性中国中心,大连&&G"!G) !(大连市财政局信息中心,大连&&G""&) (南京大学软件新技术国家重点实验室) H7E+-.:)*+,-.-/0$8.E)$18)$>2 摘要可用性测试与评估是可用性工程的重要组成部分。该文首先提出可用性质量的指标体系,它为衡量和改进产品的可用性质量提供了参照系和必要的基础,然后重点介绍几个用户评估与专家评估方法,最后给出一个可用性用户评估的实例。 关键词可用性评估测试有效性效率满意度专家评估用户评估指标体系 文章编号&""!7I##&7(!""#)"%7""J#7"#文献标识码K中图分类号(L#& #$%&’(’)*+,%(-%)’./0.1!"21.3-4)$ 56%/78’9’/7:8’-56;/7<’;:56%/7=%’>’/:?’%.@6-/3%A8’B-C’%/A &(CM-21*1@)::64/C12/14=64N*+,-.-/0O1/,@>M66.6=C6E:)/14@>-$P(1>M$, Q+.-+2R+4-/-E1N2-514*-/0,Q+.-+2&&G"!G) !(’2=64E+/-62C12/14,R)2->-:+.D-2+2>-+.S)41+..6=Q+.-+2,Q+.-+2&&G""&)D&$)1%4):N*+,-.-/015+.)+/-62-*6216=/M1E6*/-E:64/+2/:+4/6=)*+,-.-/0123-2114-23/6-E:4651)*+,-.-/0+*T)+.-/0 -2)*1=64:468)>/*$(M-*:+:1481*>4-,1*/M1E1/4->*+86:/18-2/M141.+/18*/+28+48*+28>)4412/:4+>/->1=64E1+*)4-23 )*+,-.-/0$U+4-6)*E1/M68*=64,6/M)*147,+*1815+.)+/-62+2819:14/7,+*1815+.)+/-62+41/M12M-3M.-3M/18-2/M1:+:14$ D-2+..0+219+E:.16=>6E:+4+/-51)*+,-.-/015+.)+/-62>628)>/18,0K’F=64R->46*6=/-*:41*12/18,4-1=.0$ E;*F.13$:H5+.)+/-62,(1*/-23,N*+,-.-/0,H==1>/-5121**,H==->-12>0,@+/-*=+>/-62,H9:14/7,+*1815+.)+/-62,N*147,+*1815+.)7 +/-62,R1/4->* 基金项目:欧盟第五框架研究开发计划项目暨中欧科技合作计划项目(编号:’@(7&%%%7!%"GJ) 作者简介:张丽萍,副教授,研究方向为可用性工程和多媒体网络应用。刘正捷,教授,欧盟可用性中国中心主任,国际信息处理联合会人机交互技术委员会(’D’L(C$&#)中国代表。研究方向为人机交互、可用性工程和软件过程改进。张海昕,讲师,研究方向为可用性工程和信息直观化。肖春达,工程师,研究方向为可用性工程,管理信息系统和会计电算化。李矞前,工程师,研究方向为可用性工程,管理信息系统和会计电算化。
用户体验测试 用户体验测试 什么是可用性测试, 可用性测试是指,让一群有代表性的用户尝试对产品进行典型操作,同时观察员和开发人员在一 旁观察,聆听,做记录。该产品可能是一个网站,软件,或者其他任何产品,它可能尚未成型。测试 可以是早期的纸上原型测试,也可以是后期成品的测试。 你能从可用性测试获得什么, 在每一轮的可用性测试中,你都应该先明确具体的测试问题和目标,针对这些目标进行测试。举 例来说,项目刚刚起步,你可以对定量的指标(如时间,错误率和满意度)进行测试,为日后修改网 站提供参照。再例如,如果你已经设定了可测量的可用性目标,你可以看看你的产品是否切合这些目 标。 对于一个典型的可用性测试,你可以: 找出该产品的任何的可用性问题 从测试参与者的表现收集定量数据 确定该产品的用户满意度 可用性测试和以用户为中心的设计的关系, 可用性测试是以用户为中心的设计的一个重要组成部分。用户为本的设计过程本身就应该包括对
性能和偏好进行评价的一系列测试。 什么时候该做可用性测试, 尽早做,经常做。可用性测试可以让设计师和开发团队在产品成形之前尽早发现问题。问题越 早发现和弥补,所造成的损失就越低。这些问题是找到并固定好,越昂贵的补丁程序。随着项目的进 展,对设计主体进行改动会变得越来越困难和昂贵。你测试的越多,并就相应测试进行改进,你就可 以更加确信你的网站没有偏轨,确信它是符合您的目标和用户的需要的。 迭代开发过程——开发原型,测试用户,分析结果,随之修改原型,然后再重复测试、分析、修 改周期——是开发一个成功的网站或软件的最好方式。 通过可用性测试你能学到什么, 通过一个典型的可用性测试,你可能找到这些问题的答案: 测试参与者能成功完成任务吗, 在成功完成的任务中,每项任务能做的多快, 在成功完成的任务中,每项任务要多少页(或者点击多少次)才能完成, 测试参与者的表现是否满足可用性目标, 测试参与者对网站的满意度如何, 做出什么改变才能确保更多用户能够完成地更顺利, 可能还有更具体的问题。举例来说,如果这一轮测试主要关注的是搜索功能,你可能会关注这些 问题: 测试参与者会在页面上浏览还是直接使用搜索,
国际标准化组织:确定了可用性的三个方面,把可用性定义为“特定使用情境下,特定的用户完成特定目标时,产品所表现出来的效果、效率和令人满意的程度”。 可用性专业协会更多是从产品开发的过程角度来定义可用性: ”可用性是一种产品开发方法,为了降低成本使设计出来的产品和工具符合用户的需求,整个开发过程都需要结合直接的用户反馈“。 Steve Krug在其有名的《Don’t Make Me T hink》一书中,表达了一个简答的看法:”可用性实际仅意味着要确保产品工作起来顺畅:能力和经验处于平均水平(甚至平均水平以下)的人都可以不会感到无助和挫折的情况下使用产品完成既定的目的“ 虽然定义大相径庭,不过核心内容都离不开以下3个方面: 用户参与 用户需要做些事情 用户需要一个产品、系统或其他物件做事情 注:关于用户体验和可用性的区别——可用性通常关注用户使用产品完成某任务时的能力,而用户体验则着眼一个更大的视角,强调用户与产品之间所有的交互以及对交互结果的想法、情感和感知。 可用性的重要性 无论是互联网产品还是生活物品,可用性的重要性不言而喻,栗子不胜枚举,想想你们身边经历过那么可用差的产品,是不是不想不知道,一想吓一跳,不过借此机会我还是要吐槽一下我们的大帝都的西直门立交桥上标识牌可用性太差了(不只是我哦,连央视也吐槽过),真心看不懂,不会多少回在上面转不下来,往事不想多提,一把辛酸泪啊! 随着技术复杂性的提高,我相信可用性一定会受到更多关注和重视,可用性度量也将成为产品研发过程中一个重要组成部分,这种过程要被用来提供易于使用的复杂技术。我也相信可用性会越来越以用户为中心(也就是现在比较流行的UCD-以用户为中心的设计)。 可用性度量的定义 度量是一种测量或评价特定现象或事物的方法。 可用性度量建立在一套可靠的测量体系上,即:如果每次使用同一系列的测量对被测试事物进行 测试,应该得到可比较可靠的结果。(可用性度量在某些方面必须是可观察、可量化的) 可用性度量与其他度量的区别:可用性可以揭示用户和物件之间的交互,即可揭示出有效(是否能完成某个任务)、效率(完成任务时所需要付出的努力程度)或满意度(操作任务时,用户体验满
人因工程学导论(第二版) 当当价:¥56.50 定价:¥69.80 折扣:81折钻石VIP价:¥53.70 作者:(美)威肯斯等著,张侃等译 出版社:华东师范大学出版社 出版时间:2007-7-1 ?版次:1页数:526字数:620000 ?印刷时间:2007-7-1开本:纸张:胶版纸 ?印次:I S B N:9787561752517包装:平装 内容简介 人因学作为一门新兴的学科,在当今工业设计领域越来越受重视,这本《人因工程学导论》的主要意图是对人因学原理进行清楚直观的说明。本书作者之一,美国伊利诺伊大学的威肯斯教授是人因学、工程心理学界的泰斗级人物,他从众多的人因工程学研究中总结出有关人类在体力和脑力劳动中的工作能力和局限性的知识,供如今的系统工程师、设计师作参考,以进行更好的系统设计,更有效的用户培训,更客观的系统可用性评价。本书中文版是由中国科学院心理研究所工程心理学/人因学实验室的张侃教授组织翻译的,希望通过本书的出版,能让更多的中国人了解,重视人因学。 目录 总序 译者序 中文版前言 前言 致谢 第1章人因学简介 人因学是做什么的? 全书总览 第2章研究方法 研究方法简介 实验研究法 描述性方法 伦理问题 第3章设计和评估方法 设计和评估概述 前端分析 迭代式设计和测试 最后测试和评估 结论 第4章视觉感觉系统 剌激:光 感受器系统:眼球与视觉神经
感觉加工限制 自下而上与自上而下的加工 深度知觉 视觉搜索和检测 辨别 绝对判断 结论 第5章听觉、触觉和前庭系统 第6章认知 第7章决策 第8章显示器 第9章控制 第10章人体测量学与作业空间设计 第11章工作中的生物力学 第12章工作生理学 第13章应激与工作负荷 第14章安全和事故预防 第15章人与计算机交互作用 第16章自动化 第17章交通人因学 第18章人员的选拔与培训 第19章社会因素 参考文献 用户体验度量 (平装) ~ 特里斯(Tullis.T.) (作者), 阿伯特(Albert.B.) (作者), 周荣刚 (译者), 等 (译者) 市场价: ¥ 49.00 卓越价: ¥ 36.80 此商品可以享受免费送货详情 基本信息 ?出版社: 机械工业出版社; 第1版 (2009年8月1日) ?外文书名: Measuring the User Experience: Collecting, Analyzing, and Presenting Usability Metrics ?丛书名: UI设计丛书 ?平装: 250页 ?正文语种: 中文 ?开本: 16 ?ISBN: 9787111266099 ?条形码: 9787111266099 ?产品尺寸及重量: 23.8 x 18.2 x 1.2 cm ; 440 g ?ASIN: B002OB4K68
淘宝网 可用性分析与评估报告 编写:__旭____ 2014年6月10日 ?理工大学计算机学院
淘宝网可用性分析与评估报告 一、分析评估 [淘宝网简介] 基本说明: 淘宝网是亚太地区较大的网络零售商圈,由阿里巴巴集团在2003年5月10日投资创立。 淘宝网现在业务跨越C2C(个人对个人)、B2C(商家对个人)两大部分。 淘宝网的客户群为网络客户 的栏目设计分析; 首先要进入淘宝网首页,开始对淘宝网进行评估。 登陆账号时,应直接在该页面进行登陆,而无需点击打开一个新的页面进行登陆账号, 并且登陆账号时:新浪微博、,手机号等应直接登录。 安全控件登录应以“人性化”默认方式选中。淘宝网大多以色彩艳丽的图片为主, 辅助以文字说明,为的是吸引用户的眼球,使用户对商品产生兴趣,但是,大量的图片会影 响的下载速度。购物框中的语音识别图标应用文字注明,让所有用户理解该功能的作 用。 在网络交易过程中,买方无法看到商品实物,而卖方拥有商品的完全信息,(例如对于衣物等商品,通过描述和图片仍无法晓其质感、做工、穿着效果等)以及用户浏览商品,提高用户的便捷性(例如查看不同颜色,单击后自动转入该商品实物图片)。进入【我的淘宝】购物框没有提示购物类别(例:宝贝购物还是店铺搜所)。 淘宝首页容太多,用户在该页面往下浏览的过程中,的产品列表【商品服务分类】应随着滚动条的滚动而滚动。如下图:用户注销淘宝网账户信息应询问用户是否删除 本地账户信息 实验过程所发现的可用性问题及可用性问题严重性分析说明列表:
的布局设计分析; 布局合理,有序,整体化好。页面简洁淘宝网的商品容非常丰富,但是显得有条理性,多而不乱,没有设置悬浮的窗口,整个页面看起来比较舒服。 的色彩运用分析; 色彩鲜明,引人注目,有与众不同的色彩,色彩的色调和所表达的容气氛相 适合,给人温馨的感觉。色彩搭配好,底色柔和,配上深色文字,读起来自然, 流畅。 的字体运用分析 文字太多,已转移浏览者的注意力。文字颜色适合,字体和整个界面融为一体,合理设置页面边框,行间距使web界面产生丰富的变化的外观和感觉。 的图片和动画运用分析; 淘宝网特别注意保持信息的及时更新,不断丰富容,资讯、展会、产品、企 业等信息。容更新快,容丰富,可以增加用户对的黏性和依赖性。 的总体特色; 淘宝网的页面设计符合界面设计的基本原则: 1)、统一原则:淘宝网整个的风格都保持了一致性。每个同类页面的界面风格、视觉要素都是统一的,方便用户寻找对比信息; 2)、主次原则:把握主次,突出主要容。淘宝网的页面会将用户可能重点关注 的要素突出显示,并将页面划分成明确定义的区域,一个页面突出一个中心,在每一个页面上建立清楚的视觉层次,因此,使页面主次突出,便于浏览; 的导航设计; 一个能够提供哪些服务,在页面布局、容安排上都会体现出来。淘宝网的服 务和功能按钮,一般均置于页面顶部或页面第一屏的其他显眼位置,服务项目清晰明了。淘宝网在功能和服务日趋丰富之后,开始注重细节的体现。比如注册流程提示信息,用户操作提示,按钮位置、访问出错提示,帮助中心设置,用户提 交意见设置等等都在日趋优化。 二、问卷调查
产品经理必看书籍推荐 在“神一样的产品经理凭什么那么神”这篇文章中,我曾结合自己的工作实践总结过产品经理需要的一些基本素质,如市场洞察、抽象概括、创新想象、心思细腻、热爱产品、具备一定的企业家精神等等,这些基本素质既包括IQ层面也涉及很多EQ层面的。在我看来,产品经理更应该是通才,在市场、设计、项目、管理、用户、统计、心理、技术等多方面均要有所涉猎,因此,持续学习成长成为产品经理的生活常态,而多看相关书籍并不断总结实践则成为学习提升的一个重要途径,其中,书籍又可以分为“术”、“道”、“IQ”、“EQ”等多个类别,且相互影响。 结合业内同仁推荐以及自己工作实践总结,收集整理了以下一些书籍,推荐给各位产品经理。后续我会陆续将书本的读后感分享给大家,以资交流分享。 《引爆点》——产品市场与运营推广 《长尾理论》——产品市场 《魔鬼经济学》——产品市场 《影响力》——产品市场 《怪诞行为学》——产品市场与用户行为必读 《用户体验的要素》——你们都懂的 《就这么简单》——用户体验科普 《Don’t make me think》 《锦绣蓝图》——怎样规划令人流连忘返的网站 《Web信息架构》——Web信息架构必读 《创造突破性产品》——PM启蒙读物
《写给大家看的设计师》——UI设计必读《应需而变,设计的力量》——培养同理心《简单法则》——设计思想 《决策与判断》——换位思考 《只有偏执狂才能生存》——情商 《演说之禅》——气场与感染力 《启示录》——团队 《移动设备交互设计》——移动交互入门《移动应用的设计与开发》——移动产品入门《Tapworthy(触动人心)》——IOS设计《App Savvy》 《Mobile Design Pattern Gallery》 《简约至上》 《人人都是产品经理》——苏杰 《结网》——王坚 《产品经理手册》——哥乔斯 《失控》 《学会提问》 《精益求精–卓越的互联网产品设计与管理》《项目管理之美》:偏重于项目管理 《掌握需求过程》:偏重于需求挖掘 《流程管理》:偏重于项目型团队产品经理
晓庄学院 人机交互课程设计报告 题目:淘宝网的可用性评估 学院: _______数学与信息技术学院________ 专业班级: _________________________________ 小组成绩: 答辩评语 2020年6月11日
目录 1.课程设计目的 (1) 2.课程设计容 (1) 2.1评估系统简介 (1) 2.2测试用户 (1) 2.3测试任务 (2) 2.4测试方法 (3) 2.5测试结果 (4) 2.6测试问题 (5) 3.课程设计总结 (7)
一、课程设计目的 淘宝网,顾名思义---没有淘不到的宝贝,没有卖不出宝贝。自2003年5月10日成立以来,淘宝网基于诚信为本的准则,从零做起,在短短的半年时间,迅速占领了国个人交易市场的领先位置,创造了互联网企业的一个发展奇迹,真正成为有志于网上交易的个人的最佳网络创业平台。 结合淘宝网做可用性评估,了解的用户行为模式,了解用户在使用搜索商品时所存在的可用性问题,找出解决现已存在的可用性问题的有效方案,提高该在同类性质的的核心竞争力。 二、课程设计容 2.1 评估系统简介: 测试系统介绍: 淘宝网.taobao. 测试环境: PC机系统版本: Win7 浏览器: 360安全浏览器 2.2 测试用户: 学生:用户A ,用户B ,用户C ,用户D 白领:用户E ,用户F 评估人员总共选取了6人进行了用户测试,这6人的职业分别是学生、上班族。这6人都有网上购物的经验。在测试之前,评估人员只告诉参与者这只是一个网上购物搜索的应用,但没有告诉他们具体的名称,以防止他们提前去使用,熟悉这个。6人中,三人为男性,三人为女
一、单选题: 1.以下哪个不是尼尔森提出的可用性设计原则:(C) A.状态可见原则 B.一致性原则 C.外观优先原则 D.防错原则 2.以下哪个不是用户体验绩效效度评估类型内容:(B) A.任务成功 B.满意度 C.效率 D.易学性 3.以下哪个不是常见的可用性问题类型:(A) A.用户在操作前预想到的操作障碍 B.影响任务完成的行为 C.用户自己说已经完成任务但实际却未完成 D.导致任务偏离成功完成的操作 4.ASQ问卷不包括以下哪个陈述:(C) A.我对该情境中任务完成的容易程度感到满意 B.我对该情境中完成任务所有的时间感到满意 C.我对该测试产品的功能设置感到满意 D.在完成任务时,我对辅助性信息感到满意 5.以下哪个不是用户体验常用的定性研究方法:(B) A.焦点小组 B.净推荐值评估 C.用户角色模型 D.用户旅程地图 6.ISO 9241-210标准补充解释中,提出影响用户体验的因素不包括以下哪个:(B) A.系统 B.访问员 C.用户 D.使用环境 7.以下哪个度量内容不是用户体验度量会涉及的:(D) A.绩效度量 B.自我报告度量 C.行为和生理度量 D.KPI度量 8. 关于kano模型中的顾客需求属性,以下说法错误的是?(D) A.必备属性:是产品的基本要求,如果不满足,用户满意度会大幅下降。 B.魅力属性:是让用户感到惊喜的属性,如果不提供,也不会降低用户的满意度,一旦提供该属性功能,用户满意度会大幅度提升。 C.期望属性:提供该功能,用户满意度上升,不提供,用户满意度会随之下降。 D.基本属性:用户没有此需求,提供用户满意度反而下降。 9. 马斯洛需求层次理论分别是哪5种需求?(A) A.生理需求、安全需求、社交需求、尊重需求、自我实现需求
对当当网站人机交互方面的分析与评估 学生:曾海燕 学校:郑州华信学院 专业:08本科信息工程系 时间:2010年12月25日星期六 摘要 网站要吸引并留住目标用户,就必须从用户的需求和行为习惯出发,探索网站的信息构建,由此提高网站建设的质量。本文以企业网站为研究背景,简述了企业网站的特点和特性;以网站的信息构建为主要研究对象,阐明了对网站信息构建的可用性进行研究的必要性及意义;企业网站的特例——对当当网进行实例研究,以现场可用性测试和卡片分拣法作为主要的研究手段,并提出了改进的建议。 关键词:信息构建,可用性,可用性评估,可用性测试,卡片分拣 一、网站简介 当当网的背景: 当当网():自1999年11月开通,目前是全球最大的中文网上图书音像商城,面向全世界中文读者提供近30多万种中文图书和音像商品,每天为成千上万的消费者提供方便、快捷的服务,给网上购物者带来极大的方便和实惠。当当网的使命是以世界上最全的中文图书使所有中文读者获得启迪,得到教育,享受快乐!已有全球3756万的顾客在当当网上选购过自己喜爱的商品。 *当当网是一个“纯网络型”B2C网上商店 *当当网的使命是坚持“更多选择、更多低价”全球在线销售*在消费者享受“鼠标轻松一点,精品尽在眼前”的背后,是当当网耗时7年多修建的“水泥支持”;庞大的物流体系,基于
网络架构和无线技术的物流、客户管理、财务等各种软件支持,为当当网的顾客提供“送货上门、当面收款”的服务。 二、评估方案及前期准备 1 制定评估方案 1.1 网站的选择 本文的研究是以企业网站为背景的,即网站以盈利为目的,在实证研究阶段,模拟选择购物型网站,著名的网上书店——当当网(,主要原因:一、它属于以盈利为主要目的地企业网站; 二、该网站以在线交易为主,企业把网站作为主要的营运平台, 因此网站几乎是企业的生命;三、由于当当网享有一定的知名度,也具有一定的代表性。因此,对研究以用户体验为出发点的“可用性”这样一个主题而言,无疑,以当当网为实例研究的对象,将有一定的说服力和典型意义。 1.2 评估方法的选择 本文对网站进行实证研究时,采用现场可用性测试和卡片分拣法。主要原因在于: 1)因为这两种方法都是需要用户参与的,了解用户真正需求,而不是如访谈法那样,聆听用户如何“说“,或依靠专家评估来代替用户的观点。 2)现场可用性测试法基本上是用和平村工作和生活中的网上搜索行为的再现,能真实、有效地发现网站信息构建中存在的可用性问题;而卡片分拣法能优化网站信息的分组,是信息构建
可用性评估报告 Usability evaluation report 编写Compiled by: 日期Date: 评审Reviewed by 日期Date: 批准Approved by: 日期Date:
1 可用性规格输入 1.1 预期用途(规格) 1.1.1 描述 用于测量牙齿的根管长度,该仪器由主机、测量线、唇挂钩、锉夹和探针组成。 1.1.2 设备应用规格 1.1. 2.1 医疗目的 测量人体牙齿的根管长度,为根管充填做准备。 1.1. 2.2 患者人群 a)年龄:不限 b)体重:不限 c)禁忌症:装有植入式心脏起搏器或其它电器设备,并被警告不得使用小家电的患者 d) 人种:不限 e) 患者状态:神志清醒,能跟医生进行简单沟通。 1.1. 2.3 测试部位及要求 a)测试部位 牙齿根管 b)要求:根管扩大针插入根管且线路接触良好。 1.1. 2.4 预期操作者 口腔专业医生, 1.1. 2.5 应用 a)环境 口腔医院或口腔诊所,有牙椅。 非家用。 仅室内用。 可能被掉在地板上――基本安全不受损害,不要求还能正常工作,如果还能工作,不要求保持原有精度。自然条件: 温度:5°C to 40 °C 相对湿度:<= 80%, 无冷凝 大气压:70 kPa to 106kPa b)使用频率 无限制 1.2 主要操作功能 1.2.1 关键功能 a) 接好测量线、唇挂钩、锉夹或探针 b) 开机 c)测试器检测主机 d) 确定声音大小 e)检测线路连接 f)测量并读数 g)移开锉夹或探针,拆下锉夹或探针、唇挂钩 h)消毒 i)充电 j)更换测量线、锉夹、唇挂钩、探针 k)更换电池
用户体验研究方法—用户测试法(实例) “这是什么啊,用不明白,体验太差了!”、“在哪里登录?找不到啊!”、“谁知道这是个按钮可以点啊,像个图片!”在产品体验中,我们经常会听到这样那样有关产品体验的声音。而主动并客观地去发现这些问题(可用性问题)的方法之一,就是我们今天要介绍的用户研究方法之一——用户测试法。 什么是用户测试?通俗地讲,用户测试就是通过给用户制定任务,在用户执行任务的过程中,发现产品设计的不足,并为产品优化提供依据的一种方法。 通常情况下,根据目的不同,用户测试可以是定性地发现问题、也可以是定量地比较两个竞品的优劣。根据测试产品特点不同,可以采用边做边说的用户测试、也可以采用回顾式用户测试、甚至可以采用协同式用户测试等。用户测试可以用于产品设计阶段测试产品低保真原型、也可以用于产品测试阶段在发布前发现重大的可以优化的可用性问题、还可以用于产品发布以后,为下一个版本的优化提供依据。 一般情况下,根据ISD产品特点、时间等条件的限制,在产品测试阶段或者产品发布以后以发现可用性问题为主的边做边说用户测试较为常见。下面将以迷你屋用户测试为例,来说明如何进行一场简单的以发现问题为主的边说边做法用户测试。 迷你屋用户测试主要经历了测试前的准备、进行测试、测试后总结三个阶段: 第一阶段:测试前的准备 1.编写测试脚本 测试脚本主要指用户测试的一个提纲。测试脚本最基本的就是制定测试任务。任务的制定一般由简至难,或者根据场景来制定。 2.用户招募+体验室的预定
用户是必不可少的,进行一场用户测试一般需要6~8人,根据具体情况可以逐情增减。用户要选择目标用户,也就是产品的最终使用者或者是潜在使用者:如年龄要符合产品的目标年龄层、男女比例要符合产品目标用户比例,并且将来会使用或者是很可能使用该产品的目标用户。根据测试目的不同,也要根据需要,选择新手用户、普通用户或者高级用户。在用户招募困难或者时间紧等情况下,如果只是简单的为了发现产品中存在哪些可用性问题,降低用户标准也是一种可行的方式:如公司内部员工充当用户等。 正规的情况下用户测试需要在体验室进行,不仅需要录音,录屏,还需要观察人员观察用户的具体操作,并做详细的记录,因此,在用户测试前需要进行体验室的预定。在非正式的情况下,一台笔记本电脑,一间会议室,也可以进行用户测试,这种测试虽然简单,但是足以完成对基本可用性问题的发现。 迷你屋用户测试的目的就是为了发现问题。公司内部员工(非互联网业务系统人员)对迷你屋产品设计始终了解甚少,完全可以作为目标用户参与测试。因此,选择用户时,选择了2名公司内部员工+2名学生用户,其中2名有旧版迷你屋使用经验,2名无旧版迷你屋使用经验。这4名用户发现的问题重叠率高,且发现的问题基本处于收敛状态(没有新问题的发现),因此,4名用户足以说明问题。 用户情况如下表: 第二阶段:进行测试 一切准备就绪,就可以开始进行用户测试了。测试时需要一名主持人在测试间主持测试,1~2名观察人员在观察间进行观察记录。测试过程需要录音、录屏,以备后期分析。测试时,尽量不对用户做太多的引导,以免影响测试效果。 迷你屋用户测试由1名主持人(snow)主持和一名观察人员(西贝)进行观察记录。主要经历了以下过程: 1.向用户介绍测试目的、测试时间、测试流程及测试规则。 2.用户签署保密协议+用户基本信息表。 3.让用户执行任务:给用户营造一种氛围,让用户假定在真实的环境下使用迷你屋。并让用户在 执行任务的过程中,尽可能地边做边说,说出自己操作时的想法和感受。 4.用户反馈收集。基于用户执行过程中的疑惑进行用户访谈,收集原因。