常见WEB安全漏洞及整改建议创新
- 格式:doc
- 大小:246.50 KB
- 文档页数:28

面向Web应用的安全漏洞分析与防护措施随着互联网的快速发展,Web应用成为了广大用户与企业交互的主要方式。
然而,由于Web应用的特性和开发过程中存在的安全漏洞,黑客们常常能够利用这些漏洞对Web应用进行入侵和篡改。
因此,对Web应用的安全漏洞进行深入分析,并采取相应的防护措施变得非常重要。
一、Web应用的常见安全漏洞1. SQL注入攻击SQL注入攻击是指黑客通过在Web应用的输入框中插入恶意的SQL语句,从而绕过应用程序的合法性检查,获取或篡改数据库中的数据。
为了防止SQL注入攻击,开发人员应该使用参数化查询或预编译语句,以确保输入的数据被正确地转义和过滤。
2. 跨站脚本攻击(XSS)跨站脚本攻击是指黑客将恶意脚本注入到Web页面中,当用户访问包含恶意脚本的页面时,脚本会在用户的浏览器中执行。
为了防止XSS攻击,开发人员应该对用户输入的数据进行正确的过滤和转义,并使用内容安全策略(CSP)来限制页面中可以执行的脚本。
3. 跨站请求伪造(CSRF)跨站请求伪造是指黑客利用受害者在已登录的状态下,通过伪造请求发送给受害者正在访问的网站,从而执行恶意操作。
为了防止CSRF攻击,开发人员应该为每个GET和POST请求生成一个唯一的验证令牌,并验证每个请求中的令牌。
4. 认证与会话管理漏洞认证与会话管理漏洞是指在用户认证和会话管理过程中存在的漏洞,例如使用弱密码、未及时注销会话等。
为了防止这些漏洞,开发人员应该采用强密码策略,包括密码复杂度要求和定期更换密码,同时及时注销超时的会话。
二、Web应用安全防护措施1. 输入验证与过滤对用户输入的数据进行验证和过滤是Web应用安全的重要步骤。
开发人员应该对用户输入的数据进行正确的验证,确保输入的数据符合预期的格式和长度。
另外,对于敏感的数据,还需要进行额外的过滤,例如在输入密码时禁止特殊字符。
2. 参数化查询与预编译语句为了防止SQL注入攻击,开发人员应该使用参数化查询或预编译语句。

常见WEB安全漏洞及整改建议随着互联网的迅速发展,WEB应用程序的使用越来越广泛,但通过WEB应用程序进行的信息传输和交互也带来了一系列的安全隐患。
本文将介绍一些常见的WEB安全漏洞,并提供相关的整改建议,以帮助企业提高对WEB安全的保护。
一、跨站脚本攻击(XSS)跨站脚本攻击是一种利用WEB应用程序的漏洞,将恶意脚本注入到页面中,以获取用户信息或者执行其他恶意操作的攻击手段。
为了防止XSS攻击,以下是一些建议:1. 输入验证:对用户输入的数据进行严格的验证和过滤,防止恶意脚本的注入。
2. 输出编码:在将数据输出到页面时,采用正确的编码方式,确保用户输入的内容不会被当作HTML或者JavaScript代码进行解析。
3. Cookie(HttpOnly):将Cookie标记为HttpOnly,防止恶意脚本通过JavaScript进行读取。
二、跨站请求伪造(CSRF)跨站请求伪造是一种攻击者通过伪造合法用户的请求来执行非法操作的手段。
为了防止CSRF攻击,以下是一些建议:1. 验证来源:在WEB应用程序中添加验证机制,确认请求来源的合法性。
2. 添加Token:在每个表单或者URL中添加一个随机生成的Token,确保请求的合法性。
三、SQL注入攻击SQL注入攻击是一种通过WEB应用程序的输入字段注入恶意的SQL代码来获取或修改数据库中的数据的攻击手段。
为了防止SQL注入攻击,以下是一些建议:1. 输入验证:对用户输入的数据进行严格的验证和过滤,确保输入的数据是符合预期的格式。
2. 参数化查询:使用参数化查询或者存储过程来执行SQL查询,避免将用户输入直接拼接成SQL语句的方式。
四、文件上传漏洞文件上传漏洞是一种攻击者通过上传恶意文件来执行远程代码的手段。
为了防止文件上传漏洞,以下是一些建议:1. 文件类型验证:对文件进行类型检查,确保只允许上传合法的文件类型。
2. 文件名检查:检查文件名是否包含恶意代码,避免执行恶意代码。

前端Web安全性常见问题及解决方案随着互联网的迅猛发展,Web应用程序的安全性问题也越来越受到关注。
在前端开发中,我们需要时刻关注一些常见的安全性问题,并采取相应的解决方案来降低风险。
本文将从常见的前端Web安全性问题入手,提供相应的解决方案。
一、跨站脚本攻击(XSS)跨站脚本攻击是一种常见的Web安全漏洞,攻击者通过在网页中插入恶意脚本,使得用户在访问该页面时被攻击。
在前端开发中,我们可以通过以下方式来防范XSS攻击:1. 输入验证:前端开发人员应该对用户输入进行验证,从而过滤掉恶意脚本。
2. 输出编码:在将用户输入显示在网页上之前,需要对其进行编码,将特殊字符转换成HTML实体或JavaScript转义字符。
3. 使用安全的API:避免使用eval()等不安全的API,尽量选择使用正则表达式或DOM API等安全的方法。
二、跨站请求伪造(CSRF)跨站请求伪造是攻击者利用用户对特定网站的信任来进行攻击的一种方式。
在前端开发中,我们可以通过以下方式来防范CSRF攻击:1. 使用验证码:在执行重要操作时,要求用户输入验证码,以验证用户的身份。
2. 使用安全的HTTP方法:将敏感操作使用POST方法,避免使用GET方法,因为GET请求可以被攻击者通过iframe等方式伪造。
3. 使用Cookie和Referer验证:在后端服务器中使用Cookie和Referer验证,确保请求的来源是可信的。
三、敏感信息泄露敏感信息泄露是指网站在处理用户输入时,不恰当地将用户的敏感信息显示给其他用户或存储在不安全的地方。
在前端开发中,我们可以通过以下方式来防范敏感信息泄露:1. 数据加密:对于存储在数据库中的敏感信息,例如用户密码,需要进行合适的加密。
2. 安全的输入输入输出验证:在接收用户输入和输出时,要进行合适的验证,防止敏感信息被恶意篡改或显示。
3. 限制数据访问权限:确定哪些用户可以访问哪些数据,避免敏感信息被未授权的用户访问。

提纲:一、不能盲目相信用户输入二、五种常见的安全缺陷2.1 篡改参数2.2 篡改参数之二2.3 信息泄漏2.4 SQL注入式攻击2.5 跨站脚本执行三、使用自动安全测试工具正文:保证应用程序的安全应当从编写第一行代码的时候开始做起,原因很简单,随着应用规模的发展,修补安全漏洞所需的代价也随之快速增长。
根据IBM的系统科学协会(Systems Sciences Institute)的研究,如果等到软件部署之后再来修补缺陷,其代价相当于开发期间检测和消除缺陷的15倍。
为了用最小的代价保障应用程序的安全,在代码本身的安全性、抗御攻击的能力等方面,开发者应当担负更多的责任。
然而,要从开发的最初阶段保障程序的安全性,必须具有相应的技能和工具,而真正掌握这些技能和工具的开发者并不是很多。
虽然学写安全的代码是一个复杂的过程,最好在大学、内部培训会、行业会议上完成,但只要掌握了下面五种常见的应用安全缺陷以及推荐的修正方案,就能够领先一步,将不可或缺的安全因素融入到应用的出生之时。
一、不能盲目相信用户输入在Web 应用开发中,开发者最大的失误往往是无条件地信任用户输入,假定用户(即使是恶意用户)总是受到浏览器的限制,总是通过浏览器和服务器交互,从而打开了攻击Web应用的大门。
实际上,黑客们攻击和操作Web网站的工具很多,根本不必局限于浏览器,从最低级的字符模式的原始界面(例如tel net),到CGI脚本扫描器、Web代理、Web应用扫描器,恶意用户可能采用的攻击模式和手段很多。
因此,只有严密地验证用户输入的合法性,才能有效地抵抗黑客的攻击。
应用程序可以用多种方法(甚至是验证范围重叠的方法)执行验证,例如,在认可用户输入之前执行验证,确保用户输入只包含合法的字符,而且所有输入域的内容长度都没有超过范围(以防范可能出现的缓冲区溢出攻击),在此基础上再执行其他验证,确保用户输入的数据不仅合法,而且合理。
必要时不仅可以采取强制性的长度限制策略,而且还可以对输入内容按照明确定义的特征集执行验证。

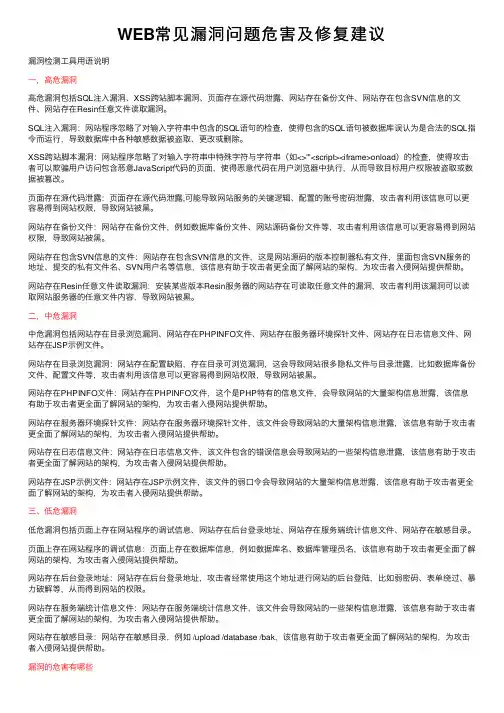
WEB常见漏洞问题危害及修复建议漏洞检测⼯具⽤语说明⼀,⾼危漏洞⾼危漏洞包括SQL注⼊漏洞、XSS跨站脚本漏洞、页⾯存在源代码泄露、⽹站存在备份⽂件、⽹站存在包含SVN信息的⽂件、⽹站存在Resin任意⽂件读取漏洞。
SQL注⼊漏洞:⽹站程序忽略了对输⼊字符串中包含的SQL语句的检查,使得包含的SQL语句被数据库误认为是合法的SQL指令⽽运⾏,导致数据库中各种敏感数据被盗取、更改或删除。
XSS跨站脚本漏洞:⽹站程序忽略了对输⼊字符串中特殊字符与字符串(如<>'"<script><iframe>onload)的检查,使得攻击者可以欺骗⽤户访问包含恶意JavaScript代码的页⾯,使得恶意代码在⽤户浏览器中执⾏,从⽽导致⽬标⽤户权限被盗取或数据被篡改。
页⾯存在源代码泄露:页⾯存在源代码泄露,可能导致⽹站服务的关键逻辑、配置的账号密码泄露,攻击者利⽤该信息可以更容易得到⽹站权限,导致⽹站被⿊。
⽹站存在备份⽂件:⽹站存在备份⽂件,例如数据库备份⽂件、⽹站源码备份⽂件等,攻击者利⽤该信息可以更容易得到⽹站权限,导致⽹站被⿊。
⽹站存在包含SVN信息的⽂件:⽹站存在包含SVN信息的⽂件,这是⽹站源码的版本控制器私有⽂件,⾥⾯包含SVN服务的地址、提交的私有⽂件名、SVN⽤户名等信息,该信息有助于攻击者更全⾯了解⽹站的架构,为攻击者⼊侵⽹站提供帮助。
⽹站存在Resin任意⽂件读取漏洞:安装某些版本Resin服务器的⽹站存在可读取任意⽂件的漏洞,攻击者利⽤该漏洞可以读取⽹站服务器的任意⽂件内容,导致⽹站被⿊。
⼆,中危漏洞中危漏洞包括⽹站存在⽬录浏览漏洞、⽹站存在PHPINFO⽂件、⽹站存在服务器环境探针⽂件、⽹站存在⽇志信息⽂件、⽹站存在JSP⽰例⽂件。
⽹站存在⽬录浏览漏洞:⽹站存在配置缺陷,存在⽬录可浏览漏洞,这会导致⽹站很多隐私⽂件与⽬录泄露,⽐如数据库备份⽂件、配置⽂件等,攻击者利⽤该信息可以更容易得到⽹站权限,导致⽹站被⿊。

Web安全的常见漏洞及防范方法Web安全是指在Web应用开发和运维过程中,采取预防措施以保护Web系统不受攻击、破坏或滥用的能力。
Web安全问题非常值得关注,因为对于Web应用来说,漏洞就意味着不安全。
本文将介绍Web安全的常见漏洞与防范方法。
一、SQL注入SQL注入攻击是指攻击者利用Web应用程序的漏洞,将恶意的SQL语句插入到输入表单中,从而使应用程序执行不安全的命令或操作。
攻击者通过SQL注入攻击获得服务器数据库的敏感信息,如管理员用户名、密码、财务数据等。
防范方法:1.使用参数化查询来防止SQL注入。
2.限制用户输入。
例如,通过输入长度限制、字符限制和过滤器来限制用户输入。
二、跨站点脚本攻击(XSS攻击)XSS攻击是通过向Web应用程序提交恶意代码来攻击用户,从而在用户计算机上执行这些代码。
这些恶意代码可以窃取用户的信息、修改用户的设置、欺骗用户等。
防范方法:1.对输入进行合理的限制、过滤和转义。
2.使用安全的Cookie,在Cookie中只存储ID,具体数据存储在服务器上。
3.不要在页面上显示用户输入的脚本代码。
三、文件包含漏洞文件包含漏洞是指攻击者能够向Web服务器获取或执行系统文件或应用程序文件的漏洞。
攻击者通过这些漏洞能够在服务器上执行任意代码,从而获得敏感信息或破坏系统。
防范方法:1.避免直接在程序中调用用户输入。
2.对用户输入进行限制和过滤。
3.配置Web服务器的文件访问权限。
四、缓冲区溢出缓冲区溢出是指攻击者向程序输入超过其容量界限的大量数据,导致程序崩溃或其它不正常行为。
攻击者能够利用此漏洞执行任意代码,从而取得对系统的控制。
防范方法:1.编写安全的代码,避免数组或指针溢出。
2.更新并使用最新的软件版本,以避免已知的漏洞。
五、网页篡改网页篡改是指攻击者修改网站或Web应用程序,以便在访问者的计算机上安装木马、病毒和其它恶意软件。
防范方法:1.使用强密码,定期更换密码。
2.定期备份数据,并将备份数据存储在安全的地方。

Web安全漏洞与防御方法随着互联网的快速发展,Web应用程序已经成为人们工作和生活的重要组成部分。
然而,Web安全问题也随之而来。
Web安全漏洞给用户的数据安全以及企业的声誉带来了巨大的威胁。
因此,了解Web安全漏洞以及如何防范它们变得尤为重要。
本文将详细介绍几种常见的Web安全漏洞以及相应的防御方法,以帮助读者加强Web安全意识并为自己和企业提供更好的保护。
一、SQL注入漏洞SQL注入漏洞是最常见也是最危险的Web安全漏洞之一。
攻击者可以通过在Web应用程序的输入框中插入恶意的SQL语句,从而获取或修改数据库中的数据。
为了防范SQL注入漏洞,可以采取以下步骤:1. 使用参数化查询或预编译语句:这是防范SQL注入最有效的方法之一。
通过使用参数化查询或预编译语句,可以将用户输入数据与SQL语句分开,从而防止恶意代码的注入。
2. 过滤和验证用户输入:对于从用户接收的输入数据,应该进行过滤和验证,以确保其符合预期的格式和内容。
可以使用正则表达式或自定义的过滤函数对用户输入进行验证,并拒绝非法的输入。
3. 最小权限原则:数据库用户只应具有最低限度的权限。
例如,只给予读取和写入所需的权限,而不是赋予完全的数据库管理员权限。
这样可以降低被攻击者利用的风险。
二、跨站脚本攻击(XSS)跨站脚本攻击是指攻击者通过在Web应用程序中插入恶意脚本代码,从而在用户的浏览器中执行该代码。
这种攻击方式可以导致用户的隐私信息泄露,甚至使用户受到更严重的攻击。
以下是一些防范XSS攻击的方法:1. 输入验证和过滤:对于从用户接收的输入数据,应该进行验证和过滤。
可以使用特殊字符过滤库来阻止恶意脚本的注入。
2. 转义输出数据:在将用户输入的数据输出到页面上时,应该对其进行转义,以确保特殊字符不会被浏览器解释为脚本代码。
3. 设置合适的CSP策略:内容安全策略(CSP)是一种通过设置HTTP头来限制浏览器加载内容的方法。
通过设置合适的CSP策略,可以有效减少XSS攻击的风险。

WEB安全常见漏洞与修复方法现代化的互联网,让我们的生活变得更加便捷。
不管是工作还是日常生活,在线上的服务已经成为了我们生活的一部分。
但是,我们需要面对的实际情况是,随着互联网的不断发展,网络安全的问题也越来越突出。
黑客们总是在寻找网络系统中的漏洞,进行破坏或窃取信息。
因此,我们必须始终保持警惕,认真对待网络安全问题。
接下来,我们将讨论几个常见的Web漏洞以及如何修复它们。
跨站脚本攻击(XSS)跨站脚本攻击是指攻击者向Web页面注入恶意代码,以获得用户的信息或执行恶意操作。
这可以通过用户输入特殊字符,或者向Web服务器发送恶意请求来完成。
修复XSS的方法有:1.输入过滤。
在Web应用程序中,可以使用内置的过滤器来处理用户提交的输入,以确保输入不包含恶意代码。
此外,也可以针对文本输入进行数据验证,以防止用户输入特殊字符。
2.输出编码。
Web应用程序必须对用户输入的数据进行编码。
这样,当数据被呈现给其他用户时,它们不会被解释为脚本,而是被解释为文本。
SQL注入攻击在SQL注入攻击中,攻击者执行注入式SQL查询来访问或修改数据库中的数据。
攻击者利用Web应用程序未正确验证或处理用户输入的sql查询语句来实施此类攻击。
对于SQL注入攻击,可以采取如下措施:1.使用参数化查询。
使用参数化查询可以使Web应用程序不会像传统SQL查询命令那样附加用户输入,从而防止用户注入攻击。
2.数据校验。
严格验证用户输入数据的类型和格式,以确保Web应用程序可以正确处理它。
文件包含攻击通过文件包含攻击,攻击者可以访问并执行Web服务器中的敏感文件。
攻击者可以通过将相应的命令注入或伪造HTTP请求等方式实现暴露Web服务器文件的目的。
对于文件包含攻击,可以采取如下措施:1.授权访问。
Web应用程序应该对访问敏感文件进行授权,以提高文件的安全性。
2.限制文件路径。
将Web服务器上的文件和目录限制在指定的目录中。
这有助于防止攻击者在路径上插入其他的Web服务器上的文件。

常见Web安全漏洞及其修复方法Web安全问题是今天网络世界中不可避免的一个问题。
随着互联网的普及,网络犯罪的数量也在不断增加。
因此,保护Web应用程序免受黑客攻击的重要性也越来越突出。
在这篇文章中,我们将重点介绍一些常见的Web安全漏洞,以及如何通过修补方法来解决这些安全漏洞。
第一章:SQL注入漏洞及其修复方法SQL注入攻击是最常见的Web安全漏洞之一。
SQL注入攻击利用Web应用程序用户输入的数据来访问和修改数据库。
通过SQL注入攻击技术,攻击者可以轻松地绕过身份验证和授权,以及执行恶意SQL查询,导致用户信息的盗取、数据库损坏等问题。
因此,“预防SQL注入攻击”应该是所有的Web应用程序设计中都不能忽视的一部分。
修复方法:防止SQL注入攻击的最佳方法之一是使用参数化查询。
通过参数化查询,Web应用程序可以解释查询操作所需的参数,使得攻击者无法在Web应用程序中插入恶意代码。
另一种方法是对输入数据进行过滤和验证。
这样,只有经过验证的数据才会被输入到数据库中。
最后,还可以通过使用Web应用程序防火墙来保护Web应用程序,防止SQL注入攻击。
第二章:跨站脚本攻击及其修复方法跨站脚本攻击(XSS)是通过向Web页面注入恶意代码来攻击用户的一种技术。
攻击者利用漏洞向Web应用程序中输入的用户提供的数据,把恶意脚本代码带入到Web页面中。
这使得攻击者可以在被攻击的网站上执行任意的JavaScript代码,获取用户的隐私信息,以及在用户的浏览器上执行任何的操作。
修复方法:避免跨站脚本攻击的最佳方法之一是对输入的数据进行过滤。
对输入的数据进行数据验证,过滤出不允许的字符或者语句,或者使用HTML编码。
另外,可以使用HTTP头信息,采取内容安全策略进行保护,以及使用输入输出过滤的技术等等。
第三章:文件包含漏洞及其修复方法文件包含漏洞是指Web应用程序所引用的外部文件中,存在漏洞,使得攻击者可以将恶意代码在系统上进行执行的攻击技术。

Web应用程序的安全性分析与改进随着互联网的普及,Web应用程序成为人们日常生活中不可或缺的一部分。
然而,在Web应用程序的发展过程中,安全性问题也随之增加。
本文将对Web应用程序的安全性进行分析,并提出一些改进建议。
Web应用程序的安全性问题主要体现在以下几个方面:身份验证、授权访问、数据传输和安全漏洞。
首先,身份验证是Web应用程序中必不可少的一环。
通过用户名和密码的验证,系统可以确定用户的身份,并对其进行相应的授权。
然而,现实中很多Web 应用程序的身份验证机制较为薄弱,容易被攻击者利用。
为了提高身份验证的安全性,可以考虑采用多因素认证,如短信验证、指纹识别等。
同时,定期修改密码、采用强密码策略也是必要的。
其次,授权访问是保护Web应用程序安全的另一个核心环节。
通常,系统需要对用户进行不同级别的授权,以限制其对敏感信息的访问权限。
然而,在实际应用中,许多系统对授权的管理不够细致,导致一些非授权用户可以轻易访问敏感数据。
为了改进这一问题,可以采用RBAC(基于角色的访问控制)模型,根据不同用户的角色设置相应的权限。
再次,数据传输的安全性对Web应用程序的保护至关重要。
尤其是在传输敏感信息时,如银行卡号、密码等,一旦被窃取,将给用户带来重大损失。
为了保证数据传输的安全性,可采用SSL/TLS协议进行加密,确保数据在传输过程中不被窃取或篡改。
同时,还可通过数据加密、防火墙等方式加强对数据的保护。
最后,Web应用程序中的安全漏洞往往是黑客攻击的入口。
一些常见的安全漏洞包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等。
为了减少这些漏洞的出现,应对代码进行安全审计,及时修复潜在的漏洞。
在开发过程中,还应尽量避免使用不受信任的第三方插件或框架,以减少被攻击的风险。
综上所述,Web应用程序的安全性分析与改进是一项重要的任务。
通过加强身份验证、授权访问、数据传输和安全漏洞的防范,可以提升Web应用程序的安全性。

Web安全性常见问题及解决方案在当今互联网时代,Web安全性日益重要。
随着人们对在线交易和数字化数据的依赖增加,网络安全威胁也越来越多。
本文将讨论一些常见的Web安全问题,并提供相应的解决方案。
一、跨站脚本攻击(XSS)跨站脚本攻击是一种常见的Web安全漏洞,攻击者通过注入恶意脚本来攻击网站用户。
这种攻击可以导致用户的个人信息泄露或账户被劫持。
解决方案:1. 输入验证:应对用户输入进行有效性验证,过滤或转义特殊字符。
2. 网页编码:以UTF-8等编码方式编写网页,以防止脚本注入。
二、跨站请求伪造(CSRF)跨站请求伪造是指攻击者利用用户已经登录的状态,在用户不知情的情况下发送恶意请求。
这种攻击可能导致用户的账户信息被盗或误导用户执行非法操作。
解决方案:1. 验证来源:服务器校验请求来源,仅接受合法来源的请求。
2. 随机令牌:为每个用户生成一个随机的令牌,并将其包含在表单中,以验证请求的合法性。
三、SQL注入攻击SQL注入是指攻击者通过在Web应用程序的输入参数中注入恶意SQL代码,以获取未授权的数据库访问权限。
这种攻击可导致数据库信息泄漏或数据被篡改。
解决方案:1. 参数化查询:使用参数化的SQL查询,预编译SQL语句,从而防止恶意注入。
2. 输入验证:对用户输入进行有效性验证,过滤或转义特殊字符。
四、信息泄露信息泄露是指未经授权披露敏感信息,如用户账号、密码等。
这些信息可能被用于进行身份盗用和其他恶意行为。
解决方案:1. 加密存储:对用户密码等敏感信息进行加密存储,确保即使数据泄露也难以被攻击者解密。
2. 访问控制:限制对敏感数据的访问权限,仅授权人员可获取。
五、拒绝服务攻击(DDoS)拒绝服务攻击是指攻击者通过发送大量伪造的请求,导致目标服务器无法正常工作,造成服务停止响应。
解决方案:1. 流量监测与清洗:实时监测网络流量,过滤掉异常请求和攻击流量。
2. 增强网络带宽:扩大服务器带宽,增加应对大规模攻击的能力。
前端开发中的Web安全问题与防护措施随着互联网的快速发展,Web应用程序在我们的日常生活中扮演着越来越重要的角色。
然而,伴随着Web应用程序的增多,Web安全问题也变得愈发严峻。
本文将讨论前端开发中的Web安全问题以及相应的防护措施。
1. 跨站脚本攻击(XSS)跨站脚本攻击是最常见的Web安全问题之一。
攻击者通过向Web应用程序中注入恶意代码,在用户的浏览器上执行恶意操作。
这种攻击可以导致用户的敏感信息被窃取,甚至被用于执行更严重的攻击。
为了防止跨站脚本攻击,前端开发人员可以使用以下几种措施:- 输入验证:确保用户输入的数据合法,并过滤掉潜在的恶意代码。
- 输出编码:将输出的内容进行适当的编码,防止恶意脚本被执行。
- 安全HTTP头:通过设置合适的HTTP头来增强安全性,例如Content-Security-Policy(CSP)。
2. 跨站请求伪造(CSRF)跨站请求伪造是另一个常见的Web安全问题。
攻击者通过欺骗用户在受信任网站上执行恶意操作,例如在用户浏览器中通过图片标签加载恶意网站,从而实现攻击目的。
为了防止跨站请求伪造,前端开发人员可以采取以下预防措施:- 验证令牌:使用CSRF令牌来验证请求的合法性,确保只有来自受信任来源的请求才被处理。
- 同源策略:通过设置合适的同源策略来限制不同网站之间的交互,减少CSRF攻击的风险。
3. 密码安全性密码安全性是用户账户安全的关键因素之一。
弱密码容易受到猜测、暴力破解等攻击手段的威胁。
为了增强密码的安全性,前端开发人员可以推荐用户采取以下措施:- 密码复杂性要求:要求用户设置强密码,包括字母、数字和特殊字符的组合。
- 密码加密:在传输和存储过程中对密码进行加密,确保即使数据泄露,也不会泄露用户的明文密码。
- 多因素认证:鼓励用户启用多因素认证,例如使用手机验证码或生物识别技术作为额外的身份验证因素。
4. 文件上传漏洞文件上传功能是许多Web应用程序常用的功能之一,同时也是潜在的安全隐患。
Web前端开发中常见的安全隐患及解决方案Web前端开发中常见的安全隐患主要包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、点击劫持等。
这些安全隐患如果不加以防范和解决,可能会导致用户的敏感信息泄露、系统被恶意篡改等严重后果。
为了保障Web应用的安全性,开发人员需采取相应的解决方案来避免这些隐患的发生。
一、跨站脚本攻击(XSS)的解决方案跨站脚本攻击是指攻击者通过在Web页面注入恶意脚本代码,使用户在浏览器端执行这些脚本,从而达到获取用户敏感信息或盗取用户会话等目的。
为了解决这一隐患,开发人员可以采取以下措施:1. 输入过滤与验证:对于用户输入的内容,应该进行必要的过滤与验证,确保只接收符合规范的输入数据。
可以使用正则表达式、白名单过滤等方式对用户输入进行有效过滤。
2. 转义特殊字符:在将用户输入的内容输出到页面时,开发人员应该对特殊字符进行转义,确保恶意脚本无法在浏览器中执行。
3. 使用CSP(内容安全策略):通过设置CSP策略,限制页面中可以执行的脚本来源,防止恶意脚本的执行。
二、跨站请求伪造(CSRF)的解决方案跨站请求伪造攻击是指攻击者通过伪造用户的请求,以用户的身份执行恶意操作。
为了解决这一隐患,开发人员可以采取以下措施:1. 验证来源:在服务器端对每个请求进行验证,判断请求的来源是否为合法的域名,防止跨站请求的发生。
2. 使用CSRF Token:为每个用户生成一个唯一且无法预测的Token,并在每个表单请求中添加该Token作为参数。
在服务器端对请求进行验证时,判断Token的有效性,确保请求的合法性。
3. 添加验证码:对于敏感操作,可以要求用户输入验证码后才能提交请求,防止CSRF攻击的发生。
三、点击劫持的解决方案点击劫持是指攻击者将恶意网页覆盖在合法网页上,诱导用户进行点击操作,从而执行恶意操作。
为了解决这一隐患,开发人员可以采取以下措施:1. 使用X-Frame-Options头部:通过设置X-Frame-Options头部为DENY或SAMEORIGIN,限制网页是否在Frame或iFrame中加载,防止点击劫持攻击。
Web应用测试中的常见漏洞与修复Web应用测试是确保Web应用程序安全性的关键步骤。
通过仔细检查和评估应用程序,测试人员可以发现常见的漏洞并提供相应的修复建议。
本文将介绍几种常见的Web应用测试漏洞,并提供相应的修复方法。
1. 跨站脚本攻击(XSS)漏洞跨站脚本攻击是一种常见的Web应用程序漏洞,攻击者可以通过在输入字段中插入恶意脚本来获取用户的敏感信息。
为了修复这个漏洞,应采取以下措施:-对所有用户输入数据进行有效的过滤和验证,确保无法插入恶意脚本;-使用安全的编码方法对输出数据进行处理,如HTML转义函数;-设置HTTP头部的Content Security Policy (CSP),限制允许加载的资源。
2. SQL注入漏洞SQL注入是利用应用程序对用户输入数据进行不当处理而产生的漏洞。
攻击者可以通过恶意注入SQL语句来获取、修改或删除数据库中的数据。
要修复这个漏洞,可以采取以下措施:-使用预编译语句或参数化查询,确保数据被正确编码和转义;-仅限制数据库用户的最低权限,避免攻击者对数据库进行恶意操作;-定期更新和修补数据库软件,以防止已知的漏洞被攻击利用。
3. 跨站请求伪造(CSRF)漏洞跨站请求伪造是攻击者利用用户的身份执行未经授权的操作的一种方式。
攻击者通过构造伪造的请求,引导用户执行意外的动作。
为了修复这个漏洞,可以采取以下措施:-使用随机和复杂的口令或Token,确保每个用户请求都包含验证信息;-确保应用程序中的关键操作都需要用户进行明确的确认;-实施强制性的访问控制,限制用户对敏感资源的访问权限。
4. 文件上传漏洞文件上传漏洞允许攻击者上传恶意文件,可能导致服务器被入侵或用户被攻击。
为了修复这个漏洞,可以采取以下措施:-对上传的文件进行严格的验证,包括文件类型、大小、扩展名等;-将上传的文件保存在非Web根目录下,限制对文件的直接访问;-定期检查和清理服务器上的上传文件,删除不必要的或未经授权的文件。
前端开发中的Web安全与漏洞防范措施随着互联网的迅速发展,Web前端开发扮演着越发重要的角色。
在开发过程中,除了关注网站的功能和用户体验外,Web安全也是一个不可忽视的问题。
本文将探讨前端开发中的Web安全问题,并介绍一些常见的漏洞及相应的防范措施。
一、密码安全在Web应用中,用户的密码是最常见的身份验证方式。
然而,处理密码时往往会暴露风险。
首先,需要确保用户密码在传输过程中是加密的,避免被非法窃取。
其次,存储用户密码时要使用安全的哈希算法,并加盐处理以增加破解难度。
二、跨站脚本攻击(XSS)XSS是一种常见的Web安全漏洞,攻击者通过在Web页面注入恶意脚本,获取用户的敏感信息或进行恶意操作。
前端开发者在编写代码时应该对用户输入进行有效过滤和转义,避免恶意脚本被执行。
另外,使用HttpOnly标记可以防止攻击者通过脚本获取用户的Cookie,从而提高安全性。
三、跨站请求伪造(CSRF)CSRF是一种利用用户身份进行恶意操作的攻击方式。
攻击者可以通过伪造请求,以用户的身份执行非法操作。
为了防止CSRF攻击,开发者可以使用Token验证来确认请求的合法性。
在用户登录时生成一个随机令牌,每次请求时将令牌一同提交,以保证请求来自合法来源。
四、点击劫持点击劫持是指攻击者将恶意网站覆盖在合法网站上,诱使用户在不知情的情况下执行恶意操作。
为了防范这种攻击,开发者可以使用X-Frame-Options头部,设置网页不允许被嵌入到iframe中,从而避免劫持问题。
五、数据库注入数据库注入是一种常见的攻击方式,攻击者通过在用户输入中注入恶意代码,获取目标数据库中的数据。
为了防止数据库注入,开发者应该进行良好的输入验证,并使用参数化查询或预编译语句来避免拼接SQL语句,提高数据库安全性。
六、敏感信息保护在Web开发中,用户的敏感信息如身份证号码、银行卡号等都需要得到保护。
开发者应该使用合适的加密算法对敏感数据进行加密,并采取相应的访问控制措施,限制敏感信息的访问权限。
网站漏洞危害及整改建议网站漏洞是指在网站的设计、开发、运行或维护过程中存在的各种安全隐患和漏洞。
这些漏洞可能导致用户数据泄露、信息篡改、非法访问和恶意攻击等危害。
了解这些漏洞的危害以及整改建议可以帮助网站管理员更好地保护网站和用户的安全。
网站漏洞的危害:1.信息泄露:网站漏洞可能导致用户的个人信息、账号密码、支付信息等敏感数据被黑客获取并滥用。
这可能会给用户带来巨大的损失,还可能面临身份盗窃和信用卡诈骗等风险。
2.数据篡改:黑客可以利用网站漏洞篡改网站上的数据,比如篡改新闻内容、修改商品价格等,从而误导用户或骗取他们的财产。
3.服务拒绝:一些漏洞可以导致网站无法正常运行,从而无法提供服务给用户。
这可能会导致用户流失,影响网站形象和品牌价值。
4.恶意代码注入:黑客可以通过漏洞向网站注入恶意代码,比如病毒、木马和钓鱼页面等。
用户访问受感染的网站时,可能会被感染恶意软件,进而遭受损失。
整改建议:1. 定期漏洞扫描和安全测试:网站管理员应该定期进行漏洞扫描和安全测试,以及时发现并修复潜在的漏洞。
可以借助各种安全工具和服务,如漏洞扫描工具、Web应用程序防火墙(WAF)等。
2.按需更新和升级软件:及时安装官方提供的安全补丁和更新,以修复已公开的漏洞。
同时,对于不再维护的软件版本,需要尽快升级到最新版本。
3.强化访问控制:合理管理用户权限,给予最低限度的访问权限,对敏感数据进行加密存储和传输。
另外,对于未经验证的用户请求,应该进行严格的输入校验和过滤。
4.增强账号安全性:加强密码策略,要求用户使用复杂的密码并定期更换。
同时,还可以引入多因素身份认证(MFA)机制,以提高账号安全性。
5.监控和日志审计:配置日志监控和审计系统,定期检查异常访问和操作。
对于异常事件,需要及时进行分析和响应,以阻止潜在攻击并收集证据。
6.加强培训和意识教育:对网站管理员和用户进行安全培训,教育他们有关常见的网络攻击和安全防范知识,提高其安全意识和技能。
常见WEB安全漏洞及整改建议1. HTML表单没有CSRF保护1.1 问题描述:CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF。
CSRF攻击:攻击者盗用了你的身份,以你的名义发送恶意请求。
CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账……造成的问题包括:个人隐私泄露以及财产安全。
1.2 整改建议:CSRF的防御可以从服务端和客户端两方面着手,防御效果是从服务端着手效果比较好,现在一般的CSRF防御也都在服务端进行。
有以下三种方法:(1).Cookie Hashing(所有表单都包含同一个伪随机值):(2).验证码(3).One-Time Tokens(不同的表单包含一个不同的伪随机值)1.3 案例:1.服务端进行CSRF防御服务端的CSRF方式方法很多样,但总的思想都是一致的,就是在客户端页面增加伪随机数。
1.3.1 Cookie Hashing(所有表单都包含同一个伪随机值):这可能是最简单的解决方案了,因为攻击者不能获得第三方的Cookie(理论上),所以表单中的数据也就构造失败.//构造加密的Cookie信息$value = “DefenseSCRF”;setcookie(”cookie”, $value, time()+3600);?>在表单里增加Hash值,以认证这确实是用户发送的请求。
$hash = md5($_COOKIE['cookie']);?>”>然后在服务器端进行Hash值验证if(isset($_POST['check'])) {$hash = md5($_COOKIE['cookie']);if($_POST['check'] == $hash) {doJob();} else {//…}} else {//…}?>这个方法已经可以杜绝99%的CSRF攻击了,那还有1%….由于用户的Cookie很容易由于网站的XSS漏洞而被盗取,这就另外的1%。
一般的攻击者看到有需要算Hash 值,基本都会放弃了,某些除外,所以如果需要100%的杜绝,这个不是最好的方法。
1.3.2 验证码这个方案的思路是:每次的用户提交都需要用户在表单中填写一个图片上的随机字符串,这个方案可以完全解决CSRF,但在易用性方面似乎不是太好,还有是验证码图片的使用涉及了一个被称为MHTML的Bug,可能在某些版本的微软IE中受影响。
1.3.3 One-Time Tokens(不同的表单包含一个不同的伪随机值)在实现One-Time Tokens时,需要注意一点:就是“并行会话的兼容”。
如果用户在一个站点上同时打开了两个不同的表单,CSRF保护措施不应该影响到他对任何表单的提交。
考虑一下如果每次表单被装入时站点生成一个伪随机值来覆盖以前的伪随机值将会发生什么情况:用户只能成功地提交他最后打开的表单,因为所有其他的表单都含有非法的伪随机值。
必须小心操作以确保CSRF保护措施不会影响选项卡式的浏览或者利用多个浏览器窗口浏览一个站点。
以下实现:1).先是令牌生成函数(gen_token()):function gen_token() {//这是贪方便,实际上单使用Rand()得出的随机数作为令牌,也是不安全的。
//这个可以参考写的Findbugs笔记中的《Randomobject created and used only once》$token = md5(uniqid(rand(), true));return $token;}2).然后是Session令牌生成函数(gen_stoken()):function gen_stoken() {$pToken = “”;if($_SESSION[STOKEN_NAME] == $pToken){//没有值,赋新值$_SESSION[STOKEN_NAME] = gen_token();}else{//继续使用旧的值}}?>3).WEB表单生成隐藏输入域的函数:function gen_input() {gen_stoken();echo “<="" p="" style="padding: 0px; margin: 0px; font-size: 12px; font-family: 宋体;">value=\”” . $_SESSION[STOKEN_NAME] . “\”> “;}?>4).WEB表单结构:session_start();include(”functions.php”);?>5).服务端核对令牌:2. jQuery 跨站脚本漏洞2.1 问题描述jQuery是继prototype之后又一个优秀的Javascrīpt框架。
jQuery 1.6.3之前版本中存在跨站脚本漏洞。
当使用location.hash选择元素时,通过特制的标签,远程攻击者利用该漏洞注入任意web脚本或HTML。
2.2 整改方法目前厂商已经发布了升级补丁以修复此安全问题,补丁获取链接:/usn/USN-1722-1/2.3 整改案例升级jQuery版本。
3. 跨站脚本编制3.1 问题描述:跨站脚本攻击是通过在网页中加入恶意代码,当访问者浏览网页时恶意代码会被执行或者通过给管理员发信息的方式诱使管理员浏览,从而获得管理员权限,控制整个网站。
攻击者利用跨站请求伪造能够轻松地强迫用户的浏览器发出非故意的HTTP请求,如诈骗性的电汇请求、修改口令和下载非法的内容等请求。
风险等级:高风险范围:任何存在输入/输出方法(包括GET与POST)的页面皆可能存在恶意符号输入缺陷,主要影响应用包括留言板、在线通讯信息、文章发布页面等。
3.2 整改建议:对用户输入的参数执行严格检测:1、对产生漏洞模块的传入参数进行有效性检测。
int类型的只允许0-9的整型数字;string等字符类型的只允许(1-9,a-z,A-Z)的英文字母;2、当客户端输入限定值意外的字符后,立即转向自定义的错误页,而不能使用服务器默认的错误输出方式;3、对穿入参数进行危险字符过滤,禁止('、"、+、%、&、<>、()、;、,.等)特殊字符的传入。
3.3 案例:加固范例(一):/*将login.jsp中[String u =request.getParameter("u");]替换为如下内容:*/ String u = request.getParameter("u");u = u.replace ('<','_');u = u.replace ('>','_');u = u.replace('"','_');u = u.replace('\'','_');u = u.replace ('%','_');u = u.replace(';','_');u = u.replace('(','_');u = u.replace(')','_');u = u.replace('&','_');u = u.replace('+','_');加固范例(二):/*更积极的方式是利用正则表达式只允许输入指定的字符:*//*在[String u = request.getParameter("u");]后代入以下isValidInput函数作辨别*/public boolean isValidInput(Stringstr){if(str.matches("[a-z0-9]+"))return true;else return false;}4. URL重定向钓鱼4.1 3.1问题描述:通过构建URL,攻击者可以使用户重定向到任意URL,利用这个漏洞可以诱使用户访问某个页面,挂马、密码记录、下载任意文件等,常被用来钓鱼。
4.2 3.2整改建议:对输入参数进行做处理,建议过滤出所有以下字符:[1] |(竖线符号)[2] & (& 符号)[3];(分号)[4] $(美元符号)[5] %(百分比符号)[6] @(at 符号)[7] '(单引号)[8] "(引号)[9] \'(反斜杠转义单引号)[10] \"(反斜杠转义引号)[11] <>(尖括号)[12] ()(括号)[13] +(加号)[14] CR(回车符,ASCII 0x0d)[15] LF(换行,ASCII 0x0a)[16] ,(逗号)[17] \(反斜杠)4.3 3.3案例:对输入参数进行做处理。
加固范例(一):/*将login.jsp中[String u = request.getParameter("u");]替换为如下内容:*/ String u =request.getParameter("u");u = u.replace ('<','_');u = u.replace ('>','_');u = u.replace ('"','_');u = u.replace ('\'','_');u = u.replace ('%','_');u = u.replace (';','_');u = u.replace ('(','_');u = u.replace (')','_');u = u.replace ('&','_');u = u.replace ('+','_');加固范例(二):/*更积极的方式是利用正则表达式只允许输入指定的字符:*//*在[String u = request.getParameter("u");]后代入以下isValidInput函数作辨别*/public boolean isValidInput(String str){if(str.matches("[a-z0-9]+")) returntrue;else return false;}5. 不安全存储5.1 问题描述不安全存储,在页面上显示密码。