CKEditor (Toolbar Definition)工具栏自定义配置
- 格式:docx
- 大小:20.11 KB
- 文档页数:4

ckeditor高度参数CKEditor 是一个功能强大的开源富文本编辑器,可用于网页开发中的文本编辑,提供了丰富的编辑功能和灵活的参数配置。
其中之一的高度参数,决定了CKEditor 编辑器的显示高度。
在本文中,我们将一步一步回答有关CKEditor 高度参数的问题,以帮助您更好地理解和使用该参数。
第一步:了解CKEditor 是什么在开始之前,让我们简要介绍一下CKEditor。
CKEditor 是一个被广泛使用的开源富文本编辑器,旨在为开发人员提供一个可定制的、功能丰富的文本编辑器,使用户能够在浏览器中轻松创建和编辑各种类型的文本内容。
它支持多种浏览器,并提供了许多插件和主题,以满足各种不同的需求。
第二步:了解CKEditor 高度参数的作用CKEditor 高度参数用于定义CKEditor 编辑器的显示高度,即编辑器区域的垂直尺寸。
通过调整高度参数,我们可以根据实际需求来控制编辑器的显示效果。
这对于在不同的页面布局和设备上使用CKEditor 的开发人员来说非常重要。
第三步:了解CKEditor 高度参数的设置方式CKEditor 的高度参数可以通过多种方式进行设置。
以下是其中一些常用的设置方式:1. 通过配置文件进行设置:我们可以通过CKEditor 的配置文件(如config.js)来设置编辑器的高度参数。
在配置文件中,我们可以找到一个名为"height" 的选项,可以将其设置为一个像素值,如"height: '400px'",或者设置为一个百分比值,如"height: '50'"。
这样,编辑器将根据设置的高度值自动调整尺寸。
2. 通过JavaScript 代码进行设置:除了通过配置文件,我们还可以在JavaScript 代码中直接设置CKEditor 的高度参数。
使用CKEditor 的实例化对象(如editor)可以访问"config" 对象,通过设置"config.height" 属性来指定编辑器的高度,如"editor.config.height = '300px';"。

ckeditor使用、获取数据、设置数据CKEditor使用方法记录一(简单的操作)只是记录了简单的使用、获取数据、设置数据在编辑内容时,先是读入到 textarea,再将 textarea 的内容赋给编辑器。
因为直接把内容作为字符串给编辑器的Value 属性赋值使用的是 JavaScript 代码,要让 JS 代码不受内容中双引号、换行等的干扰,只有先读入到 textarea 最方便。
使用 CKeditor 3.0.1(在母版中(服务端控件)用时ID值可以 <!--[endif]-->CKEDITOR.replace('<%=content.ClientID.Replace("_","$") %>') )来设置代码<textarea cols="90" rows="10" id="content" name="conte nt">cftea</textarea><script type="text/javascript" src="ckeditor/ckeditor.js"></ script><script type="text/javascript"><!--CKEDITOR.replace("content");//--></script>或者通过样式来设置: <textarea id="tracontent" cols="0" rows="0" class="ckeditor"></textarea>3.x 版本的使用非常方便,也不用担心会形成两个同名的 content。

在JSP里使用CKEditor和CKFinder目录1. 下载CKEditor相关的安装文件2. 安装CKEditor和CKFinder3. 在网页里使用CKEditor4. CKEditor的三种配置方式5. CKEditor的一些配置选项6. 关于CKEditor编辑器里面回车的问题7. 将CKFinder整合进CKEditor8. 配置CKFinder9. 在项目里配置CKFinder的servlet10. 更安全的使用CKFinder1. 下载CKEditor相关的安装文件∙CKEditor: 在/download页面左侧,可以下载到各种版本的CKEditor,包括完整版full、标准版standard、基础版basic等。
在页面右侧上方,还有可定制的下载,可以选择Toolbar类型、插件、语言等。
这里我们选择4.1版本的Full版本,下载后得到CKEditor_4.1_full.zip 。
∙CKEditor for java: 在/download页面右侧下部,可以下载到用于服务器端的工具,记得选择for java版本。
这里选择 3.6.4版本。
但是下载下来却是 ckeditor-java-core-3.5.3.jar。
不知道为什么。
∙CKFinder: 在/ckfinder/trial页面,可以下载到各种版本的CKFinder。
仍然选择java版。
这里我们下载的是 2.3.1版本,下载后得到CKFinder_java_2.3.1.zip。
2. 安装CKEditor和CKFinder∙解压CKEditor_4.1_full.zip,把解压得到的目录 ckeditor 完全复制到网站根目录下,也就是和WEB-INF同级。
可以给这个目录加上版本号,即ckeditor4.1。
∙把ckeditor4.1/samples 完全删掉,把ckeditor4.1/lang 里面除了en.js和zh-cn.js之外的文件删掉,把ckeditor4.1 下的README.md, CHANGES.md删掉。

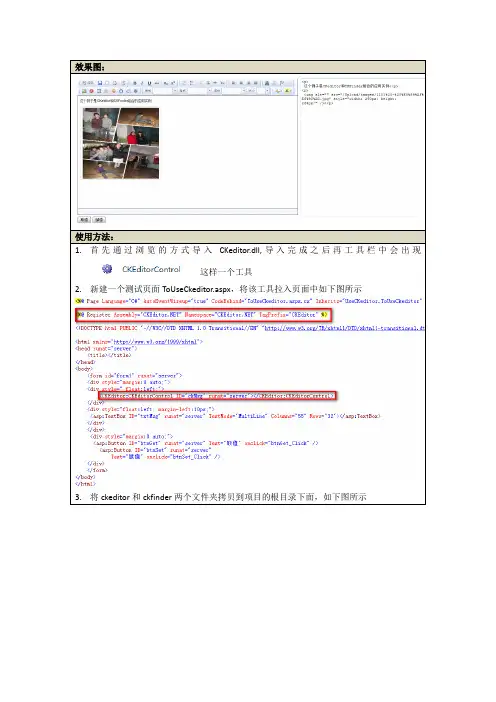
效果图:
使用方法:
1.首先通过浏览的方式导入CKeditor.dll,导入完成之后再工具栏中会出现
这样一个工具
2.新建一个测试页面ToUseCkeditor.aspx,将该工具拉入页面中如下图所示
3.将ckeditor和ckfinder两个文件夹拷贝到项目的根目录下面,如下图所示
4.在引用中要添加CKFinder.dll的引用
5.Ckeditor文件夹下面的config.js文件用来配置编辑器的一些属性,详细如下,不进行配
置就表示使用CKeditor默认的属性
6.CKFinder文件夹下的config.ascx文件可以用来配置文件上传的路径等信息,如果不进行
自定义的配置则使用默认的路径(/ckfinder/userfiles/),如下图所示
7.配置完成,可以正确使用。

ckEditor在jsp中的使用文章分类:Web前端要使用ckeditor,当然首先就是去/ (ckeditor网站)下载ckeditor的压缩包,现在最新的是ckeditor_3.3.zip下载后将压缩包解压,将解压后文件夹中的ckeditor文件夹copy到自己的web 项目的WebRoot目录下。
打开ckeditor目录,可以看到文件夹结构如下ckeditor---_samples---_source---adapters---images---lang---plugins---skins---themes....---ckeditor.js---config.js...从每个文件夹和每个文件的名字我们就可以很容易看出它们的作用,_samples 文件夹下放的自然就是供我们学习如何使用的样例程序了。
拿到一个我们以前没用过的东西,首先要看的当然就是它给的例子了,这可以让我们对这个程序有个整体的了解并快速掌握简单的使用方法。
想要在JSP页面中引用ckeditor是非常简单的一件事,前面我们只要已经将解压的ckeditor文件夹copy到WebRoot目录下了,只需要在jsp文件的代码中要加入ckeditor的位置加上如下代码,(比如我们要在一个form中使用ckeditor)。
下面在index.jsp(笔者建的一个测试页面)中引用ckeditor并测试<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%String path = request.getContextPath();%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><script type="text/javascript" src="ckeditor/ckeditor.js"></script> </head><body><%String content=request.getParameter("editor1");if(content!=null&&!content.equals("")){out.println(content);}%><form name="testForm" method="post" action="<%=path %>/index.jsp"> <textarea cols="80" id="editor1" name="editor1" rows="10"> 在此添加内容</textarea><script type="text/javascript">CKEDITOR.replace( 'editor1',{skin : 'kama',language : 'zh-cn'});</script><input type="submit" value="提交"/></form></body></html>比较关键的代码在代码中已用红色和蓝色标出,要能在页面中使用就要先将ckeditor目录下的ckeditor.js加入页面form表单的写法还如我们未使用ckeditor时一样,只需要在页面中加入一段javascript代码,上面已经用蓝色标出.CKEDITOR.replace('要用ckeditor取代的textarea的name属性值或id属性值',{要设置的ckeditor属性:属性值,......});上面的蓝色代码显示我将editor的皮肤风格设置为kama,在ckeditor的skins 文件夹下默认还有office2003和vi两种皮肤风格将ckeditor的语言设置为zh-cn(简体中文).当然你也可以根据个人需要设置更多的属性。

网站项目:Fckeditor使用Step-By-Step最近项目中要用到在线编辑器,网搜下下,一箩筐,众说纷纭,介绍下Fckeditor使用手记。
一.下载FCKeditor V2.*.*.官网地址:/project/showfiles.php?group_id=75348FCKeditor2.*.*.zip :Click Here.zip :Click HereFckeditorV2.*.*解压后里面文件很多,只需保留几个重要的文件,具体如下(二)。
解压后里面Bin文件夹下,有Debug和Release两个文件夹,用哪个文件夹里面的FredCK.FCKeditorV2.dll都行。
(下载不同的版本,Fckeditor文件夹里面有的有这两个文件夹,有的只有一个,关键的是要将Fckeditor和FredCK.FCKeditorV2.dll的版本号控制好,不然以后会报“未能加载未能加载类型FredCK.FCKeditorV2.Uploader”或“未能加载类型FredCK.FCKeditorV2.FileBrowser.Connector”或“未能加载类型FredCK.FCKeditorV2.Config”,当然要是遇到这种情况,只需要点击下面的错误提示,跳转到相应页面,改page指令里面的:将FredCK.FCKeditorV2.Connector改为FredCK.FCKeditorV2.FileBrowser.Connector )二. 精简文件:1.进入FCKeditor文件夹,把所有“_”开头的文件和文件夹删掉,这些都是一些范例,只保留editor文件夹、fckconfig.js、fckeditor.js、fckstyles.xml、fcktemplates.xml就可以了;2.进入editor文件夹,删掉“_source”文件夹,里面放的同样是源文件;ng里面放的是语言包,如果只是用简体中文,那么只保留zh-cn.js就行,建议也保留en.js(英文)、zh.js(繁体中文)两个文件三.修改配置:1.注入FredCK.FCKeditorV2.dll:一般网上介绍的是将Bin文件夹下的FredCK.FCKeditorV2.dll作为第三方控件,导入工具箱中,其实也没那个必要,只需将它添加引用到网站的Bin里面就行了。

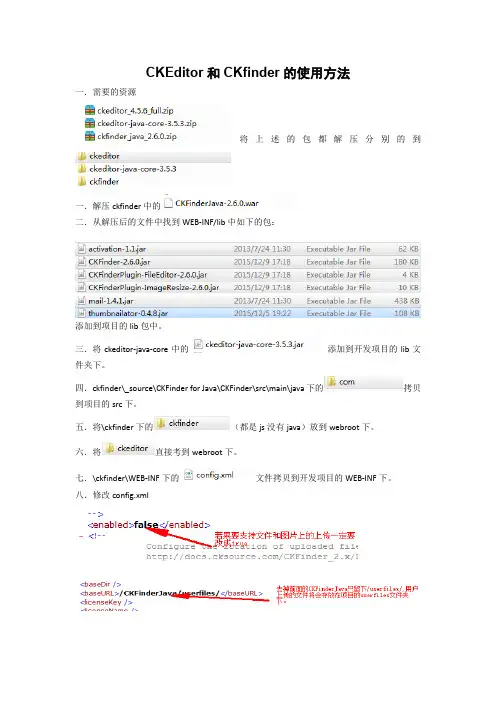
CKEditor和CKfinder的使用方法一.需要的资源将上述的包都解压分别的到一.解压ckfinder中的二.从解压后的文件中找到WEB-INF/lib中如下的包:添加到项目的lib包中。
三.将ckeditor-java-core中的添加到开发项目的lib文件夹下。
四.ckfinder\_source\CKFinder for Java\CKFinder\src\main\java下的拷贝到项目的src下。
五.将\ckfinder下的(都是js没有java)放到webroot下。
六.将直接考到webroot下。
七.\ckfinder\WEB-INF下的文件拷贝到开发项目的WEB-INF下。
八.修改config.xml注意:要加项目名的地方有三处,另外两处如下:九.在web.Xml中添加<servlet><servlet-name>ConnectorServlet</servlet-name><servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class><init-param><param-name>XMLConfig</param-name><param-value>/WEB-INF/config.xml</param-value></init-param><init-param><param-name>debug</param-name><param-value>false</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>ConnectorServlet</servlet-name><url-pattern>/ckfinder/core/connector/java/connector.java</url-pattern></servlet-mapping><filter><filter-name>FileUploadFilter</filter-name><filter-class>com.ckfinder.connector.FileUploadFilter</filter-class><init-param><param-name>sessionCookieName</param-name><param-value>JSESSIONID</param-value></init-param><init-param><param-name>sessionParameterName</param-name><param-value>jsessionid</param-value></init-param></filter><filter-mapping><filter-name>FileUploadFilter</filter-name><url-pattern>/ckfinder/core/connector/java/connector.java</url-pattern></filter-mapping><session-config><session-timeout>10</session-timeout></session-config>十一.在ckeditor/下的中添加如下的代码:// Define changes to default configuration here. For example:// nguage = 'fr';// config.uiColor = '#AADC6E';//nguage = 'zh-cn'; // 配置语言// config.uiColor = '#fff'; // 背景颜色//config.width = '800px'; // 宽度//config.height = '300px'; // 高度// config.skin = 'office2003';// 界面v2,kama,office2003// config.toolbar = 'Full';// 工具栏风格Full,Basic// config.font_names='宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;' +// '隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'+ config.font_names;// config.htmlEncodeOutput = true;//config.startupOutlineBlocks = false;//配置默认配置nguage = 'zh-cn'; //配置语言config.uiColor = '#FFF'; //背景颜色config.width = 400; //宽度config.height = 400; //高度config.skin = 'office2003'; //编辑器皮肤样式// 取消“拖拽以改变尺寸”功能config.resize_enabled = false;// 使用基础工具栏//config.toolbar = "Basic";// 使用全能工具栏//config.toolbar = "Full";//使用自定义工具栏config.toolbar =[['Source', '-'],['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', ],['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley','SpecialChar','PageBreak'],'/',['Bold', 'Italic', 'Underline', '-', 'Subscript', 'Superscript'],['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],['Link', 'Unlink', 'Anchor'],'/',['Format', 'Font', 'FontSize'],['TextColor', 'BGColor'],['Maximize', 'ShowBlocks', '-', 'About']];如果strust.xml配置了命名空间就要加点。

命名空间CKEDITOR.config拥有默认配置设置。
更改此对象是反映在所有编辑器实例,如果没有指定的情况下specificaly。
/ckeditor_api/symbols/CKEDITOR.config.html#.autoUpdateElement 定义在:核心/ config.js。
<static> {号码}CKEDITOR.config。
autoGrow_maxHeight 因为: 3.4它的最大高度可达编辑器使用自动增长。
零表示无限制。
定义于:插件/自动增长/ plugin.js。
config.autoGrow_maxHeight = 400;默认值:<static> {号码}CKEDITOR.config。
autoGrow_minHeight 因为: 3.4最低高度,该编辑器可以达到使用自动增长。
定义于:插件/自动增长/ plugin.js。
config.autoGrow_minHeight = 300;默认值:200<static> 布尔} {CKEDITOR.config。
autoUpdateElement因为: 3.0是否替换元素(通常是一个TextArea)是自动更新的形式张贴时包含编辑器。
config.autoUpdateElement =真;默认值:真<static> {号码}CKEDITOR.config。
baseFloatZIndex因为: 3.0该基地的Z -指数浮动对话框和弹出窗口。
config.baseFloatZIndex = 2000默认值:10000<static> {字符串}CKEDITOR.config。
baseHref因为: 3.0该基地的HREF的URL用于解析在编辑器中含量的相对和绝对的URL。
config.baseHref ='/path/';默认值:''(空)<static> {数组}CKEDITOR.config。

关于在MVC3中CKeditor+CKFinder使用配置在MVC项目中使用CKEditor富文本编辑器方法记录:在项目中加载CKEditor、CKFinder文件夹,在项目中引用CKFinder/bin中的CKFinder.dll 修改~/ckeditor/config.js:CKEDITOR.editorConfig = function (config) {nguage = 'zh-cn'; //中文config.uiColor = '#eef5fd'; //'#CCEAFE'; //编辑器颜色config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';var ckfinderPath = "/ckfinder"; //ckfinder路径config.filebrowserBrowseUrl = ckfinderPath + '/ckfinder.html';config.filebrowserImageBrowseUrl = ckfinderPath +'/ckfinder.html?type=Images';config.filebrowserFlashBrowseUrl = ckfinderPath + '/ckfinder.html?type=Flash';config.filebrowserUploadUrl = ckfinderPath +'/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files';config.filebrowserImageUploadUrl = ckfinderPath +'/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';config.filebrowserFlashUploadUrl = ckfinderPath +'/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';//下面对编辑器中按钮进行排序、定义config.toolbar_Full =[['Source', '-', 'Preview', '-', 'Templates'],['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button','ImageButton', 'HiddenField'],'/',['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote','CreateDiv'],['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],['Link', 'Unlink', 'Anchor'],['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar','PageBreak'],'/',['Styles', 'Format', 'Font', 'FontSize'],['TextColor', 'BGColor'],['Maximize', 'ShowBlocks', '-', 'About']];config.toolbar_Basic =[['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'About'] ];config.width = 'auto'; //宽度config.height = '200'; //高度}修改~/ckfinder/config.ascx:public override bool CheckAuthentication(){return true;//将原来的return false 改为true 修改上传权限}public override void SetConfig(){BaseUrl = "~/ckfinder/userfiles/"; //此处绑定上传文件所在文件夹位置}其余保持不变在页面上定义编辑器:<textarea id="editor1" name="editor1" rows="1" cols="1"></textarea> <input type="submit" id="Save" value="Save" /><script type="text/javascript">CKEDITOR.replace('editor1',{toolbar: []});//将ckeditor放入textarea位置,toolbar:[]将编辑按钮设置为隐藏CKFinder.setupCKEditor(null, '../ckfinder/'); //将ckfinder上传方法绑定到ckeditor编辑器中</script>//当在Edit中使用到时在<textarea></textarea>中添加Model.XXX后台接收数据[AcceptVerbs(HttpVerbs.Post)][ValidateInput(false)]//不写这两句会导致页面报错提示存在潜在威胁public ActionResult Create(News news,FormCollection collection){if (ModelState.IsValid){news.NewsContant = collection["editor1"];//此处接受页面上editor1中生成的源码存入数据库news.AuditFileds_CreateTime = DateTime.Now;db.News.AddObject(news);db.SaveChanges();return RedirectToAction("Index");}ViewBag.NewsClassNewsID = new SelectList(db.NewsClass, "id", "pId", news.NewsClassNewsID);//此行代码作用是为页面上的selectlist创建数据return View(news);}CKEditor中自带三种皮肤kama、office2003、v2 需要换皮肤时修改ckeditor下ckeditor.js文件中的skin:"kama"在MVC下使用时在查看详情时使用到ckeditor即使用预览模式时不需要引用CKeditor相关内容,只需<div class="display-field">@Html.DisplayTextFor(model =>model.NewsContant)</div>即可。

FckEditor配置手册中文教程详细说明性能首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以说,FCKEDITOR是一个别具匠心的在线编辑器,它里面融入了作者高深的面向对象的JAVASCRIPT功力,集易用性与强大的功能与一体..与编辑器相关的所有图像,脚本以及调用页.语言文件.编辑器的皮肤文件.工具样的贴图等这些将导致在服务器和客户端间产生相当的流量.如果有许多文件被调用,那么即便每个文件很小.也会让用户等得不耐烦.装载顺序从2.0版开始,编辑器按以下步骤装载资源:.基本页(就是编辑器所在页)以及装入编辑器的JS脚本.用来建立编辑器的脚本.编辑器的语言和皮肤..建立编辑器..载入预置的编辑文档内容..从现在开始,用户可以阅读和编辑文档了,不过,拖拽支持以及工具栏都是不可用的.载入编辑器引擎脚本.建立工具栏,并且可用.从现在开始,编辑器的所有功能都已经完整.载入工具栏图标脚本压缩在打包任何新版本时,编辑器的JS脚本将会进行预处理.预处理步骤如下:.移除所有代码注释.移除所有无用的空白字符..将脚本合并成几个文件使用上面的方法,我们可以将脚本文件的大小压缩到原来的50%.压缩后,原始的代码仍然存在于一个名为_Source的文件夹中如何打包?编辑器已经自带了打包程序,它位于FCKEDITOR的根文件夹中_PACKAGER文件夹中,名为Fckeditor.Packager.exe,将其复制到FCKEDITOR根文件夹中并运行,即可自动将JS脚本打包并压缩需要注意的是该程序是一个.NET程序,必须安装.NET FRAMEWORK才能使用想要获取支持?如果你捐赠15000欧元,你就可以获得1年的免费技术支持(比较贵的说,相当于人民币15万,不过西欧的费用相当惊人)如何安装?1.下载最新版的FCKEDITOR2.解压缩到你的站点根文件夹中名为FCKEDITOR的文件夹中(名称必须为FCKEDITOR,因为配置文件中已经使用此名称来标示出FCKEDITOR的位置)3.现在,编辑器就可以使用了,如果想要查看演示,可以按下面方法访问:http://<your-site>/FCKeditor/_samples/default.html注意:你可以将FCKEDITOR放置到任何文件夹,默认情况下,将其放入到FCKEDITOR文件夹是最为简单的方法.如果你放入的文件夹使用别的名称,请修改配置文件夹中编辑器BasePath 参数,如下所示:oFckeditor.BasePath="/Components/fckeditor/";另外,FCKEDITOR文件夹中所有以下划线开头的文件夹及文件,都是可选的,可以安全的从你的发布中删除.它们并不是编辑器运行时必需的如何将FCKEDITOR整合进我的页面?由于目前的版本提供的FCKEDITOR仅提供了JAVASCRIPT式的整合,因此,这里仅讲述如何应用JAVASCRIPT来整合FCKEDITOR到站点中,当然,其他各种语言的整合,你可以参考_samples 文件夹中的例子来完成1,假如编辑器已经安装在你的站点的/FCKEDITOR/文件夹下.那么,第一步我们需要做的就是在页面的HEAD段中放入SCRIPT标记以引入JAVASCRIPT整合模块.例如:<script type="text/javascript" src="/fckeditor/fckeditor.js"></script>其中路径是可更改的2,现在,FCKEDITOR类已经可以使用了.有两个方法在页面中建立一个FCKEDITOR编辑器: 方法1:内联方式(建议使用):在页面的FORM标记内需要插入编辑器的地方置入以下代码: script type="text/javascript">var oFCKeditor = new FCKeditor( 'FCKeditor1' ) ;oFCKeditor.Create() ;</script>方法2:TEXTAREA标记替换法(不建议使用):在页面的ONLOAD事件中,添加以下代码以替换一个已经存在的TEXTAREA标记<html><head><script type="text/javascript">window.onload = function(){var oFCKeditor = new FCKeditor( 'MyTextarea' ) ;oFCKeditor.ReplaceTextarea() ;}</script></head><body><textarea id="MyTextarea" name="MyTextarea">This is <b>the</b> initialvalue.</textarea></body></html>3.现在,编辑器可以使用了FCKEDITOR类参考:下面是用来在页面中建立编辑器的FCKEDITOR类的说明构造器:FCKeditor( instanceName[, width, height, toolbarSet, value] ) instanceName:编辑器的唯一名称(相当于ID)WIDTH:宽度HEIGHT:高度toolbarSet:工具条集合的名称value:编辑器初始化内容属性:instanceName:编辑器实例名width:宽度,默认值为100%height:高度,默认值是200ToolbarSet:工具集名称,参考FCKCONFIG.JS,默认值是Defaultvalue:初始化编辑器的HTML代码,默认值为空BasePath:编辑器的基路径,默认为/Fckeditor/文件夹,注意,尽量不要使用相对路径.最好能用相对于站点根路径的表示方法,要以/结尾CheckBrowser:是否在显示编辑器前检查浏览器兼容性,默认为trueDisplayErrors:是否显示提示错误,默为true;集合:Config[Key]=value;这个集合用于更改配置中某一项的值,如oFckeditor.Config["DefaultLanguage"]="pt-br";方法:Create()建立并输出编辑器RepaceTextArea(TextAreaName)用编辑器来替换对应的文本框如何配置FCKEDITOR?FCKEDITOR提供了一套用于定制其外观,特性及行为的设置集.主配置文件名为Fckconfig.js你既可以编辑主配置文件,也可以自己定义单独的配置文件.配置文件使用JAVASCRIPT语法.修改后,在建立编辑器时,可以使用以下语法:var oFCKeditor = new FCKeditor( 'FCKeditor1' ) ;oFCKeditor.Config['CustomConfigurationsPath'] = '/myconfig.js' ; oFCKeditor.Create() ;提醒:当你修改配置后,请清空浏览器缓存以查看效果配置选项:AutoDetectLanguage=true/false 自动检测语言BaseHref="" _fcksavedurl="""" 相对链接的基地址ContentLangDirection="ltr/rtl" 默认文字方向ContextMenu=字符串数组,右键菜单的内容CustomConfigurationsPath="" 自定义配置文件路径和名称Debug=true/false 是否开启调试功能,这样,当调用FCKDebug.Output()时,会在调试窗中输出内容DefaultLanguage="" 缺省语言EditorAreaCss="" 编辑区的样式表文件EnableSourceXHTML=true/false 为TRUE时,当由可视化界面切换到代码页时,把HTML处理成XHTMLEnableXHTML=true/false 是否允许使用XHTML取代HTMLFillEmptyBlocks=true/false 使用这个功能,可以将空的块级元素用空格来替代FontColors="" 设置显示颜色拾取器时文字颜色列表FontFormats="" 设置显示在文字格式列表中的命名FontNames="" 字体列表中的字体名FontSizes="" 字体大小中的字号列表ForcePasteAsPlainText=true/false 强制粘贴为纯文本ForceSimpleAmpersand=true/false 是否不把&符号转换为XML实体FormatIndentator="" 当在源码格式下缩进代码使用的字符FormatOutput=true/false 当输出内容时是否自动格式化代码FormatSource=true/false 在切换到代码视图时是否自动格式化代码FullPage=true/false 是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容GeckoUseSPAN=true/false 是否允许SPAN标记代替B,I,U标记IeSpellDownloadUrl=""下载拼写检查器的网址ImageBrowser=true/false 是否允许浏览服务器功能ImageBrowserURL="" 浏览服务器时运行的URLImageBrowserWindowHeight="" 图像浏览器窗口高度ImageBrowserWindowWidth="" 图像浏览器窗口宽度LinkBrowser=true/false 是否允许在插入链接时浏览服务器LinkBrowserURL="" 插入链接时浏览服务器的URLLinkBrowserWindowHeight=""链接目标浏览器窗口高度LinkBrowserWindowWidth=""链接目标浏览器窗口宽度Plugins=object 注册插件PluginsPath="" 插件文件夹ShowBorders=true/false 合并边框SkinPath="" 皮肤文件夹位置SmileyColumns=12 图符窗列数SmileyImages=字符数组图符窗中图片文件名数组SmileyPath="" 图符文件夹路径SmileyWindowHeight 图符窗口高度SmileyWindowWidth 图符窗口宽度SpellChecker="ieSpell/Spellerpages" 设置拼写检查器StartupFocus=true/false 开启时FOCUS到编辑器StylesXmlPath="" 设置定义CSS样式列表的XML文件的位置TabSpaces=4 TAB键产生的空格字符数ToolBarCanCollapse=true/false 是否允许展开/折叠工具栏ToolbarSets=object 允许使用TOOLBAR集合ToolbarStartExpanded=true/false 开启是TOOLBAR是否展开UseBROnCarriageReturn=true/false 当回车时是产生BR标记还是P或者DIV标记如何自定义样式列表呢?FCKEDITOR的样式工具栏中提供了预定义的样式,样式是通过XML文件定义的,默认的XML样式文件存在于FCkEditor根文件夹下的FckStyls.xml文件中这个XML文件的结构分析如下:<?xml version="1.0" encoding="utf-8" ?><Styles ><Style name="My Image" element="img"><Attribute name="style" value="padding: 5px" /><Attribute name="border" value="2" /></Style ><Style name="Italic" element="em" /><Style name="Title" element="span"><Attribute name="class" value="Title" /></Style ><Style name="Title H3" element="h3" /></Styles>每一个STYLE标记定义一种样式,NAME是显示在下拉列表中的样式名,ELEMENT属性指定此样式所适用的对象,因为FCKEDITOR中的样式是上下文敏感的,也就是说,选择不同的对象,仅会显示针对这类对象定义的样式拼写检查FCKEDITOR带了两种拼写检查工具,一种是ieSpell,默认情况下使用这种,使用这种方式的拼写检查,要求客户下载并安装iespell这个小软件,另外,也提供SpellPager的方式来进行拼写检查,不过,由于SPELLPAGER是由PHP编写的服务器端脚本,因此,要求你的WEB服务器必须支持PHP脚本语言方可更改拼写检查器的方式请参见有关配置文件的详细说明压缩脚本为了提供脚本载入的效率,FCKEDITOR采用以下方法对脚本尽量压缩以减少脚本尺寸:1,移除掉脚本中的注释2.移除掉脚本中所有无意义的空白另外,FCKEDITOR还提供了一个专门用于压缩脚本的工具以便你在发布时能减小文件尺寸, 你可以将_Packager文件夹中的Fckeditor.Packager.exe复制到FCKEDITOR根文件夹来运行并压缩脚本本地化FCKEDITOR如果FCKEDITOR没有提供您所需要的语言(实际上全有了),你也可以自行制作新的语言,你只需要复制出EN.JS,然后在其基础上进行翻译.另外,语言名称与对应的脚本文件名必须遵循RFC 3066标准,但是,需要小写,例如:Portuguess Language对应的脚本文件名必须为pt.js如果需要针对某个国家的某种语系,则可以在语系缩写后加上横线及国家缩写即可在使用时,系统会自动侦测客户端语系及国别而运用适当的界面语言.当建立一种新的语言后,你必须在"Edit/lang/fcklanguagemanager.js"中为其建立一个条目,如下所示:FCKLanguageManager.AvailableLanguages ={en : 'English',pt : 'Portuguese'}需要提醒的是,文件必须保存为UTF-8格式如何与服务器端脚本进行交互?请查看例子以得到相关内容另外,在中以以下步骤使用1.把FCKEDITOR添中到工具箱2.托拽FCKEDITOR控件到页面3.为其指定名称4.FCKEDITOR类的所有属性不光可以在代码中使用,而且可以作为FCKEDITOR控件的属性直接使用,例如,要改变皮肤,可以在UI页面中指定SkinPath="/fckeditor/editor/skins/office2003"即可,其实FCKEDITOR的版本可以做得更好,你可以找到FCKEDITOR 2.1的源文件,然后修改该控件的设计,为其暴露更多有用的属性,重新编译即可5,POSTBACK后的数据,使用FCKEDITOR控件的value属性获得6.由于默认状态下,不允许提交含有HTML及JAVASCRIPT的内容,因此,你必须将使用FCKEDITOR的页面的ValidateRequest设为false.(<%@page validteRequest="false" %>即可)附:一、如何设置上传文件语言把FCKeditor根目录下面的fckconfig.js文件里var _FileBrowserLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py var _QuickUploadLanguage = 'asp' ; // asp | aspx | cfm | lasso | php这两行中改成您所需要调用的编辑器语言,如用则改为aspx;二、解决中文的问题:在web.config中加入:<globalization requestEncoding="GB2312" responseEncoding="GB2312"/>这样设置后可以显示中文的文件,但URL地址也是中文的;如果服务器对中文地址的解析不好,可能导致图片无法浏览;所以修改:editor\filemanager\browser\default\frmresourceslist.html中的OpenFile函数,把window.top.opener.SetUrl( fileUrl ) ;修改为:window.top.opener.SetUrl( escape(fileUrl) ) ;三.设置上传的目录:1:在web.config中设置:<appSettings><add key="FCKeditor:UserFilesPath" value="/fck/UpLoad/" /></appSettings>2:在Session中设置:在editor\filemanager\browser\default\connectors\aspx\connector.aspx中加入以下代码:<script runat="server" language="C#">protected override void OnInit(EventArgs e){Session["FCKeditor:UserFilesPath"] = "/fck/UpLoad1/";}</script>如何在中动态设置上传图片的路径?1.在javascript中修改FCKConfig.ImageBrowserURL的值,修改方式如下:FCKConfig.ImageBrowserURL += "?Path=要上传的文件路径";如:要把文件上传到站点根目录的UploadFile文件夹中,则设置为:FCKConfig.ImageBrowserURL += "?Path=/UploadFile";2.在"editor\filemanager\browser\default\connectors\aspx\connector.aspx"文件最后中增加以下程序:<script runat="server" language="C#">protected override void OnInit(EventArgs e){if( Request.QueryString["Path"]==null ){Session["FCKeditor:UserFilesPath"] = "/UpLoadFiles/"; //设置默认值}else{Session["FCKeditor:UserFilesPath"] = Request.QueryString["Path"];}}</script>--------------------------------------------------------------------------------多环境下的配置和使用技巧--------------------------------------------------------------------------------在fckeditor中添加右键菜单现在网上介绍FCKEditor如何配置,如何精简的例子非常之多,如有需要可以google一下,此处不必赘述。

ckeditor5用法CKEditor5是一款功能强大的文本编辑器,可用于在网页上创建和编辑文本内容。
它提供了丰富的功能和样式选项,以及易于使用的用户界面,使得用户可以轻松地创建出高质量的文本内容。
一、安装CKEditor5要使用CKEditor5,首先需要在项目中安装它。
可以通过npm包管理器来安装CKEditor5。
在终端中运行以下命令即可安装:```shellnpminstallckeditor5--save```安装完成后,可以在代码中引入CKEditor5的相关文件:```javascriptimportCKEditor5from'ckeditor5';```二、初始化CKEditor5编辑器在引入CKEditor5文件后,需要初始化一个CKEditor5编辑器实例并将其添加到HTML元素中。
可以使用以下代码来实现:```javascriptconsteditor=newCKEditor5();document.body.appendChild(editor.mainElement);```上述代码将CKEditor5编辑器实例添加到HTML文档的body元素中。
可以根据需要将编辑器添加到其他元素中。
三、配置CKEditor5编辑器初始化编辑器后,可以根据需要配置编辑器的各种选项。
例如,可以设置主题、语言、快捷键等。
可以使用以下代码来配置编辑器:```javascripteditor.setOption('language','en');//设置语言为英语editor.setOption('height','500px');//设置编辑器高度为500像素editor.setOption('toolbar','basic');//设置基本工具栏配置```上述代码将编辑器的语言设置为英语,高度设置为500像素,并将工具栏配置设置为基本工具栏。
回顾入库原理:修改原来的系统的session机制,将读和写的地方进行修改,变成操作数据库而已。
session_set_save_handler()来实现修改session机制。
open:打开,初始化资源(连接数据库)close:关闭,释放资源read:读取session,通过sessionID获取,session系统提供write:写session,session和sessionInfo,都是session系统提供destroy:删除session,需要sessionid,系统提供gc:垃圾回收,lifetime系统提供open → read → gc →write/destroy →close在线编辑器在线编辑器也称之为所见即所得编辑器,是一种常见的html源码编辑器。
所见即所得:用户在输入的时候,不论是格式和是样式都能被系统原封不动的保存,最后在查看的时候,可以按照用户输入的原来的结构进行输出。
在线编辑器分类市面上比较常见的在线编辑器有很多,FCKeditor(在线编辑器+Ajax浏览器端服务器文件管理器,免费的),Ckeditor(Content and Knowledge,在线编辑器与服务器端文件管理器分离,在线编辑器免费,服务器端文件管理器收费(CKfinder)),百度旗下Ueditor,Kindeditor在线编辑器作用在线编辑器就是所见即所得。
作用1.方便操作,提高用户体验2.简化操作3.提高内容的兼容性Ckeditor&CkfinderCkeditor的历史比较悠久,被国内外web项目广泛的应用。
基本所有的在在线编辑器都差不多,无外乎就是插件的多少(功能),操作手册为什么要讲Ckeditor?1.被广泛应用2.Ckeditor非常成熟(市场或者产品)3.Ckeditor兼容性比较好(所有的在线编辑器都是js编写的)Ckeditor安装将获取到的Ckeditor解压后放到对应的项目位置就可以使用。
HTML编辑控件CKEditor的使⽤1.CKEditor的使⽤:CKEditor的下载地址是,⾥⾯可以根据需要进⾏样式的定制,本⽂主要介绍当前较新的版本4.4.1的继承使⽤。
⽽CKFinder的下载地址是:。
CKEditor使⽤⽐较简单,在页⾯添加相应的js以及样式⽂件就可以了,不⽤做其他的配置,在mvc试图页⾯引⽤⽂件如下:<script src="~/Content/JQueryTools/ckeditor/ckeditor.js"></script><script src="~/Content/JQueryTools/ckeditor/adapters/jquery.js"></script>然后在页⾯添加textarea控件:<textarea id="Content" name="Content" style="width:1024px"></textarea>我们⼀般使⽤的时候,需要⼀段javascript脚本进⾏初始化对应的控件,初始化代码如下所⽰:<script>$(function(){$('#Content').ckeditor();//控件1$('#Content1').ckeditor();//控件2})</script>界⾯效果如下:给控件赋值和取值⽅法和其他控件相同:$('#Content1').val(info.Content);//ckeditor赋值var content = $("#Content1").val();//取值。
vue ckeditor4用法Vue CKEditor4 用法介绍Vue CKEditor4 是一个基于 Vue.js 的富文本编辑器插件,它使得在 Vue 项目中集成和使用 CKEditor4 变得非常简单。
以下是一些使用 Vue CKEditor4 的基本步骤和用法示例:1. 安装 CKEditor4 和 Vue CKEditor4 插件:首先,你需要安装 CKEditor4 和 Vue CKEditor4 插件。
你可以通过 CDN 或者npm 安装这些依赖。
使用 npm 安装的示例命令如下:```shellnpm install ckeditor4-vue```2. 在你的 Vue 项目中引入 CKEditor4 和 Vue CKEditor4 插件:在你的 Vue 组件中,你需要引入 CKEditor4 和 Vue CKEditor4 插件。
示例代码如下:```vue<template><vue-ckeditor4 v-model="content" :config="editorConfig"></vue-ckeditor4> </template><script>import VueCkeditor4 from 'ckeditor4-vue'export default {components: {VueCkeditor4},data() {return {content: '',editorConfig: {// 在这里配置 CKEditor4 的选项}}}}</script>```3. 配置 CKEditor4 的选项:通过上述示例代码中的 `editorConfig` 属性,你可以配置 CKEditor4 的选项。
你可以设置编辑器的样式、工具栏按钮等等。
⼿把⼿教你CKEDITOR4扩展插件制作本⽂实例讲述了CKEDITOR 4 扩展插件制作。
分享给⼤家供⼤家参考,具体如下:今天让我们来探索⼀下ckeditor的扩展功能,换句话说就是⾃定义按钮,以及点击按钮之后实现的功能。
要实现⾃定义按钮,我们要做⼏个事情:1、准备⼀个图标,最好是16*16⼤⼩的png格式图⽚,你没有的话,姜哥帮你准备了⼀张。
2、在plugins⽬录下建⽴我们和⾃定义插件同名的⽬录,并且在⾥⾯建⽴⼀个叫plugin.js的⽂件。
3、在我们⾃⼰的插件⽬录中,建⽴⼀个dialogs⽬录,并且在⾥⾯新建⼀个与我们插件同名的js⽂件,实现插件的功能。
动⼿!1、建⽴相应的⽂件夹和⽂件,姜哥在ckeditor/plugins/下新建了⼀个myplug⽬录,将来我的插件就叫myplug2、编辑plugin.js⽂件,填⼊以下内容,特别要注意⾥⾯的名字前后保持⼀致,后期运⾏有问题,多半是名字写错了:(function(){//Section 1 : 按下⾃定义按钮时执⾏的代码var a= {exec:function(editor){alert("This a custome button!");}},//Section 2 : 创建⾃定义按钮、绑定⽅法b='myplug'; //注意myplug名字CKEDITOR.plugins.add(b,{init:function(editor){CKEDITOR.dialog.add('myplugDialog', this.path + 'dialogs/myplug.js'); //注意myplug名字editor.addCommand('myplug', new CKEDITOR.dialogCommand('myplugDialog')); //注意myplug名字//注意myplug名字和图⽚路径editor.ui.addButton('myplug',{label:'打开我的插件',icon: this.path + 'myplug.png',command:b});}});})();3、配置config.js中的toolbar,将⾃定义插件显⽰出来:CKEDITOR.editorConfig = function( config ) {config.extraPlugins="myplug"; //增加了我们的⾃定义插件config.toolbar = 'Full';config.toolbar_Full =[{ name: 'custome_plugin', items : [ 'myplug'] }, //将⾃定义插件加⼊toolbar{ name: 'insert', items : [ 'upload','album','-','Table' ] },{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript' ] },{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','-','Blockquote','-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock' ] },{ name: 'colors', items : [ 'TextColor','BGColor' ] },{ name: 'document', items : [ 'Source' ] },];};在这⾥我们只加了两⾏,⼀⾏是config.extraPlugins="myplug";这个向ckeditor注册了我们的⾃定义插件,告诉ckeditor还有我们的这个myplug这么个东西;另⼀⾏是{ name: 'custome_plugin', items : [ 'myplug'] },⽤来配置toolbar,让ckeditor将我们的按钮显⽰出来,注意后⾯的逗号,不要漏了噢。
在线编辑器ckeditor、⽂件管理器ckfinder安装及使⽤
概念与作⽤
在线编辑器也叫作富⽂本编辑器,是⼀种通过浏览器来对⽂字、图⽚、⾳频和视频等富⽂本进⾏在线编辑的⼀种⼯具,通常也就是
指HTML编辑器!
为什么要有在线编辑器?
其实,即使没有在线编辑器,我们也可以利⽤html标签对相关的内容进⾏排版和显⽰,但是html标签语⾔仅限于懂web技术的前端⼯程师,⽽且直接编写代码的效率⾮常低,同时也不能直接看到效果,为了提⾼内容编辑的效率以及普通⾮技术⼈员也能⽅便的操作,所以出现了在线编辑器!
分类
世⾯上的在线编辑器有很多,也各有各的优缺点,其中国外有⼀款⽐较成熟,也是⽬前国内使⽤的最多的⼀款叫作fckeditor,开源并且免费!
⽬前,fckeditor⼀分为⼆:变成了ckeditor(⽂本编辑器,免费)+ ckfinder(⽂件管理器,收费软件,可以上传⽂件等其他功能)
此外,⽬前使⽤的较多的还有百度编辑器!
Ckeditor下载地址:
/download
Ckfinder下载地址:
/ckfinder/download
Ckeditor的部署
Ckeditor属于外部的插件,可以放在Vendor⽬录下,但是由于在线编辑器⼀般只有后台才使⽤,所以更常见的做法是放在后台⽬录下!
在后台下创建Public⽬录,引⼊Ckeditor和Ckfinder
由于在线编辑器需要直接被⽤户访问到,所以我们可以在后台Back⽬录下创建⼀个Public⽬录,然后引⼊Ckeditor!
此外,还要在Public下创建分布式配置⽂件:
此外,再复制Ckfinder进来,需要和Ckeditor处于同级⽬录:
Ckeditor的⽬录结构说明。
CAD自定义工具栏的添加与使用CAD是一款广泛应用于建筑设计、机械制图等领域的软件,其灵活的工具栏功能使得用户可以根据自己的需求进行定制,提高工作效率。
本文将介绍如何在CAD中添加和使用自定义工具栏。
一、添加自定义工具栏1. 打开CAD软件,在菜单栏中点击"工具(T)",然后选择下拉菜单中的"菜单和工具栏(C)"。
2. 在弹出的"自定义"对话框中,点击"工具栏(T)"标签页。
3. 在左侧的"可用工具栏"列表中,选择一个工具栏,点击"添加(A)"按钮,将其添加到右侧的"显示工具栏"列表中。
你也可以自己创建一个新的工具栏,点击"新建(N)"按钮,输入工具栏的名称,然后点击"添加(A)"按钮。
4. 在右侧的"显示工具栏"列表中,可以通过上下箭头按钮调整工具栏的显示顺序。
5. 点击"确定"按钮保存设置。
二、使用自定义工具栏1. 在菜单栏选择"视图(V)",然后选择下拉菜单中的"工具栏(T)",展开工具栏列表,找到你添加的自定义工具栏,点击选择。
2. 自定义工具栏会显示在CAD界面的合适位置,你可以将其拖动到你想要的位置。
3. 点击自定义工具栏中的按钮,即可执行相应的命令或操作。
三、自定义工具栏的设置1. 在CAD界面中,右键点击自定义工具栏的空白区域,选择"设置工具栏"。
2. 在弹出的对话框中,你可以对工具栏进行进一步的设置。
3. 选择"按钮(B)"标签页,可以设置工具栏中按钮的显示方式,如图标、图标和文本、仅文本等。
4. 选择"行(R)"标签页,可以设置工具栏中按钮的行数和列数,以及按钮的大小。
CKEditor (Toolbar Definition)工具栏自定义配置CKEditor中的工具栏默认显示所有功能按钮。
出于安全的原因、或者是简化的原因,需要对这个工具栏进行自定义设置。
CKEditor工具栏自定义配置非常简单。
编辑ckeditor目录下的的config.js文件,默认的是下面的工具栏代码,注意工具按钮是分组的,一个name内的大括号就是一个工具按钮分组,items后边是具体的按钮,“/”表示工具栏换行,“-”表示工具图标之间的中隔线“|”(特别说明:config.js中没有下面的代码,默认就是显示全部按钮,但如果对工具栏进行自定义,最好的办法还是把下面的代码全部复制到config.js,然后再删除一个个不需要的按钮)config.toolbar = 'Full';config.toolbar_Full =[{ name: 'document', items :[ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },{ name: 'clipboard', items :[ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt'] }, { name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton','HiddenField' ] },'/',{ name: 'basicstyles', items :[ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },{ name: 'paragraph', items :[ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv','-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] }, { name: 'links', items : [ 'Link','Unlink','Anchor' ] },{ name: 'insert', items :[ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] }, '/',{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },{ name: 'colors', items : [ 'TextColor','BGColor' ] },{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }];config.toolbar_Basic =[['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About'] ];下面是经删除过后的工具条代码config.toolbar = 'Full';config.toolbar_Full = [{name: 'document',items: ['Source', '-', 'DocProps', 'Preview', 'Print', '-']},{name: 'clipboard',items: ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo']},{name: 'editing',items: ['Find', 'Replace', '-', 'SelectAll', '-']},{ name: 'basicstyles',items: ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript','Superscript', '-', 'RemoveFormat']},'/',{name: 'paragraph',items: ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl']},{name: 'links',items: ['Link', 'Unlink', 'Anchor']},{name: 'insert',items: ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley','SpecialChar', 'PageBreak']},'/',{ name: 'styles',items: ['Styles', 'Format', 'Font', 'FontSize']},{ name: 'colors',items: ['TextColor', 'BGColor']},{ name: 'tools',items: [ 'ShowBlocks', '-']}];config.toolbar_Basic = [['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'About']];工具栏的定义英汉对照说明:Source = 源码模式-Save = 保存(提交表单)NewPage = 新建Preview = 预览- = 分割线Templates = 模板Cut = 剪切Copy = 复制Paste = 粘贴PasteText = 粘贴为无格式文本PasteFromWord = 从 MS WORD 粘贴-Print = 打印SpellChecker = 拼写检查Scayt = 即时拼写检查Undo = 撤销Redo = 重做-Find = 查找Replace = 替换-SelectAll = 全选RemoveFormat = 清除格式Form = 表单Checkbox = 复选框Radio = 单选框TextField = 单行文本Textarea = 多行文本Select = 列表/菜单Button = 按钮ImageButton = 图片按钮HiddenField = 隐藏域/Bold = 加粗Italic = 倾斜Underline = 下划线Strike = 删除线-Subscript = 下标Superscript = 上标NumberedList = 编号列表BulletedList = 项目列表-Outdent = 减少缩进量Indent = 增加缩进量Blockquote = 块引用CreateDiv = 创建DIV容器JustifyLeft = 左对齐JustifyCenter = 居中JustifyRight = 右对齐JustifyBlock = 两端对齐BidiLtr = 文字方向从左到右BidiRtl = 文字方向从右到左Link = 插入/编辑超链接(上传文件) Unlink = 取消超链接Anchor = 插入/编辑锚点链接Image = 图像(上传)Flash = 动画(上传)Table = 表格HorizontalRule = 插入水平线Smiley = 插入表情SpecialChar = 插入特殊符号PageBreak = 插入分页符/Styles = 样式快捷方式Format = 文本格式Font = 字体FontSize = 文字大小TextColor = 文字颜色BGColor = 背景颜色Maximize = 全屏编辑模式ShowBlocks = 显示区块-About = 显示关于。