浅谈 ASP.NET 网站建设中 MVC 与三层架构技术
- 格式:docx
- 大小:36.61 KB
- 文档页数:1

【开发】.NET三层架构简单解析这篇⽂章本来应该很早就写出来的,但是⼀直苦于⾃⼰的精神能⼒有限,⽽且已经到了我们学校的考试周,所以时间上还是有点紧迫。
关键的⼀点就是,找不到合理的思路来写,思路没有的话,就算是再好的素材,也写不来⼤家喜欢的⽂章。
之前已经写过关于.NET三层架的两篇⽂章了,⼀篇是和。
如果⼤家有兴趣的话,可以去读⼀读。
当然了,这两篇⽂章的内容,⼤部分都不是⾃⼰的,⾃⼰也是看了别⼈的博⽂,然后⾃⼰总结⼀下,拿过来⾃⼰⽤罢了。
这次的⽂章主要是⾃⼰亲⾃使⽤这些知识做了⼀个项⽬(我们学校资环学院的院⽹站),然后拿出来跟⼤家分享⼀下。
也不要期望博主能够写出多么有⽔平的⽂章,我还是学⽣(⼤三),我也是在学习的过程中,写博客之不过是想记录⾃⼰学习过程中的点滴和记录⾃⼰的进步,如果能够顺便的帮助别⼈学习就更好了。
同时也希望⼤家能够多给我提意见。
⾮常感谢 @ ,@,@ 等博友给我提出的宝贵的修改意见。
也希望⼤家在阅读本博⽂的时候,如果有什么问题,或者疑问及时的给我留⾔沟通,⼤家⼀起探讨。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------对于三层架构来说,主要是使⽤设计模式的思想,对于项⽬的各个模块实现"⾼内聚,低耦合"的思想。
这⾥就不做详细的介绍了,如果⼤家有兴趣,可以阅读软件⼯程和设计模式相关⽂章。
对于三层架构来说,就是使⽤类,把我们在做项⽬的过程中,可能需要反复操作数据库,反复的使⽤某个⽅法等等,可能就是操作的参数不同。
如果我们如果在每次使⽤的时候,都去编写相应的代码,⽆疑会增加程序员的负担。

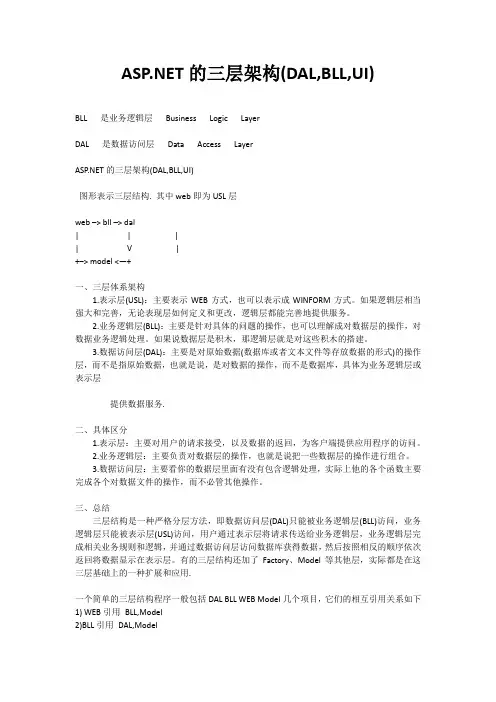
的三层架构(DAL,BLL,UI)BLL 是业务逻辑层Business Logic LayerDAL 是数据访问层Data Access Layer的三层架构(DAL,BLL,UI)图形表示三层结构. 其中web即为USL层web –> bll –> dal| | || V |+–> model <—+一、三层体系架构1.表示层(USL):主要表示WEB方式,也可以表示成WINFORM方式。
如果逻辑层相当强大和完善,无论表现层如何定义和更改,逻辑层都能完善地提供服务。
2.业务逻辑层(BLL):主要是针对具体的问题的操作,也可以理解成对数据层的操作,对数据业务逻辑处理。
如果说数据层是积木,那逻辑层就是对这些积木的搭建。
3.数据访问层(DAL):主要是对原始数据(数据库或者文本文件等存放数据的形式)的操作层,而不是指原始数据,也就是说,是对数据的操作,而不是数据库,具体为业务逻辑层或表示层提供数据服务.二、具体区分1.表示层:主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
2.业务逻辑层:主要负责对数据层的操作,也就是说把一些数据层的操作进行组合。
3.数据访问层:主要看你的数据层里面有没有包含逻辑处理,实际上他的各个函数主要完成各个对数据文件的操作,而不必管其他操作。
三、总结三层结构是一种严格分层方法,即数据访问层(DAL)只能被业务逻辑层(BLL)访问,业务逻辑层只能被表示层(USL)访问,用户通过表示层将请求传送给业务逻辑层,业务逻辑层完成相关业务规则和逻辑,并通过数据访问层访问数据库获得数据,然后按照相反的顺序依次返回将数据显示在表示层。
有的三层结构还加了Factory、Model等其他层,实际都是在这三层基础上的一种扩展和应用.一个简单的三层结构程序一般包括DAL BLL WEB Model几个项目,它们的相互引用关系如下1) WEB引用BLL,Model2)BLL引用DAL,Model3)DAL引用Model4)Model无引用一提三层架构,大家都知道是表现层(UI),业务逻辑层(BLL)和数据访问层(DAL),而且每层如何细分也都有很多的方法。

三层架构应用总结(一)前言:与ASP相比在Web应用开发上无疑更容易,更有效率。
Web开发大部分还是围绕着数据操作,建立数据库存储数据,编写代码访问和修改数据,设计界面采集和呈现数据。
走过学习入门阶段后,真正开始着手开发一个Web 项目时,才发现错综复杂的数据与关联根本就不是SqlDataSource和AccessDataSou rce数据源控件能简单解决的,而恰恰是被忽视了的一个ObjectDataSource数据源控件才是真正踏入开发门槛的关键,由此也对三层架构模式有了初步体验。
一.三层架构介绍设计模式中的分层架构(可以参考一下J2EE中MVC模式)实现了各司其职,互不干涉,所以如果一旦哪一层的需求发生了变化,就只需要更改相应的层中的代码而不会影响到其它层中的代码。
这样就能更好的实现开发中的分工,有利于组件的重用。
所以这些年关于模式的研究有很多成果,应用也很广泛。
一个好的模式在程序开发和后期维护中作用重大。
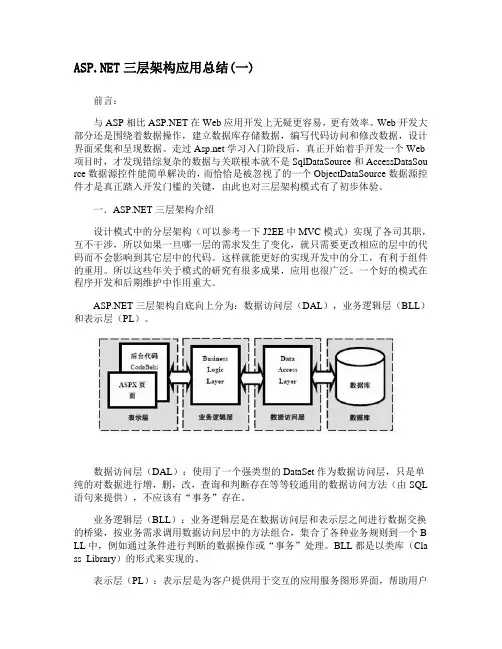
三层架构自底向上分为:数据访问层(DAL),业务逻辑层(BLL)和表示层(PL)。
数据访问层(DAL):使用了一个强类型的DataSet作为数据访问层,只是单纯的对数据进行增,删,改,查询和判断存在等等较通用的数据访问方法(由SQL 语句来提供),不应该有“事务”存在。
业务逻辑层(BLL):业务逻辑层是在数据访问层和表示层之间进行数据交换的桥梁,按业务需求调用数据访问层中的方法组合,集合了各种业务规则到一个B LL中,例如通过条件进行判断的数据操作或“事务”处理。
BLL都是以类库(Cla ss Library)的形式来实现的。
表示层(PL):表示层是为客户提供用于交互的应用服务图形界面,帮助用户理解和高效地定位应用服务,呈现业务逻辑层中传递的数据,用页面来实现。
二.三层架构应用实现随着 的不断升级,可以很方便的使用 来构建B/S 三层架构的应用程序,下面以“教师业务信息管理系统”项目中的部分例子来演示如何使用 2.0 和SQL Server 2005数据库来构建一个三层架构的应用程序。

三层架构步骤讲解前言:与ASP相比在Web应用开发上无疑更容易,更有效率。
Web开发大部分还是围绕着数据操作,建立数据库存储数据,编写代码访问和修改数据,设计界面采集和呈现数据。
走过学习入门阶段后,真正开始着手开发一个Web项目时,才发现错综复杂的数据与关联根本就不是SqlDataSource和AccessDataSource数据源控件能简单解决的,而恰恰是被忽视了的一个ObjectDataSource数据源控件才是真正踏入开发门槛的关键,由此也对三层架构模式有了初步体验。
一.三层架构介绍设计模式中的分层架构(可以参考一下J2EE中MVC模式)实现了各司其职,互不干涉,所以如果一旦哪一层的需求发生了变化,就只需要更改相应的层中的代码而不会影响到其它层中的代码。
这样就能更好的实现开发中的分工,有利于组件的重用。
所以这些年关于模式的研究有很多成果,应用也很广泛。
一个好的模式在程序开发和后期维护中作用重大。
三层架构自底向上分为:数据访问层(DAL),业务逻辑层(BLL)和表示层(PL)。
数据访问层(DAL):使用了一个强类型的DataSet作为数据访问层,只是单纯的对数据进行增,删,改,查询和判断存在等等较通用的数据访问方法(由SQL语句来提供),不应该有“事务”存在。
业务逻辑层(BLL):业务逻辑层是在数据访问层和表示层之间进行数据交换的桥梁,按业务需求调用数据访问层中的方法组合,集合了各种业务规则到一个BLL中,例如通过条件进行判断的数据操作或“事务”处理。
BLL都是以类库(Class Library)的形式来实现的。
表示层(PL):表示层是为客户提供用于交互的应用服务图形界面,帮助用户理解和高效地定位应用服务,呈现业务逻辑层中传递的数据,用页面来实现。
二.三层架构应用实现随着 的不断升级,可以很方便的使用 来构建B/S 三层架构的应用程序,下面以“教师业务信息管理系统”项目中的部分例子来演示如何使用 2.0 和SQL Server 2005数据库来构建一个三层架构的应用程序。


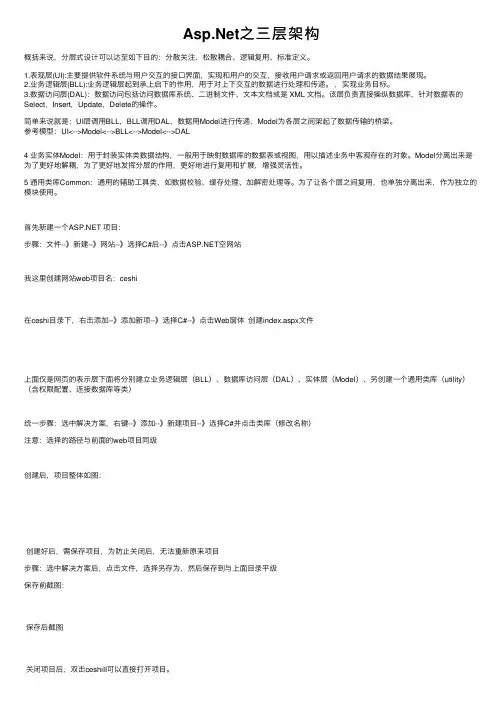
之三层架构概括来说,分层式设计可以达⾄如下⽬的:分散关注、松散耦合、逻辑复⽤、标准定义。
1.表现层(UI):主要提供软件系统与⽤户交互的接⼝界⾯,实现和⽤户的交互,接收⽤户请求或返回⽤户请求的数据结果展现。
2.业务逻辑层(BLL):业务逻辑层起到承上启下的作⽤,⽤于对上下交互的数据进⾏处理和传递。
,实现业务⽬标。
3.数据访问层(DAL):数据访问包括访问数据库系统、⼆进制⽂件、⽂本⽂档或是 XML ⽂档。
该层负责直接操纵数据库,针对数据表的Select,Insert,Update,Delete的操作。
简单来说就是:UI层调⽤BLL,BLL调⽤DAL,数据⽤Model进⾏传递,Model为各层之间架起了数据传输的桥梁。
参考模型:UI<-->Model<-->BLL<-->Model<-->DAL4 业务实体Model:⽤于封装实体类数据结构,⼀般⽤于映射数据库的数据表或视图,⽤以描述业务中客观存在的对象。
Model分离出来是为了更好地解耦,为了更好地发挥分层的作⽤,更好地进⾏复⽤和扩展,增强灵活性。
5 通⽤类库Common:通⽤的辅助⼯具类,如数据校验、缓存处理、加解密处理等。
为了让各个层之间复⽤,也单独分离出来,作为独⽴的模块使⽤。
⾸先新建⼀个 项⽬:步骤:⽂件--》新建--》⽹站--》选择C#后--》点击空⽹站我这⾥创建⽹站web项⽬名:ceshi在ceshi⽬录下,右击添加--》添加新项--》选择C#--》点击Web窗体创建index.aspx⽂件上⾯仅是⽹页的表⽰层下⾯将分别建⽴业务逻辑层(BLL)、数据库访问层(DAL)、实体层(Model)、另创建⼀个通⽤类库(utility)(含权限配置、连接数据库等类)统⼀步骤:选中解决⽅案,右键--》添加--》新建项⽬--》选择C#并点击类库(修改名称)注意:选择的路径与前⾯的web项⽬同级创建后,项⽬整体如图:创建好后,需保存项⽬,为防⽌关闭后,⽆法重新原来项⽬步骤:选中解决⽅案后,点击⽂件,选择另存为,然后保存到与上⾯⽬录平级保存前截图:保存后截图关闭项⽬后,双击ceshiII可以直接打开项⽬。

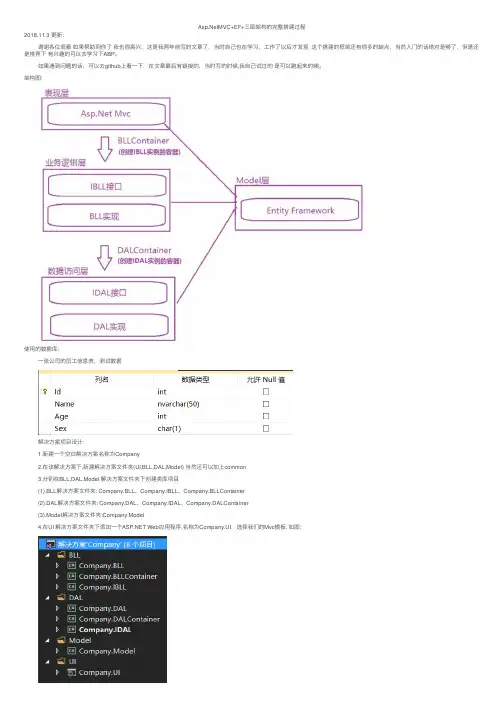
MVC+EF+三层架构的完整搭建过程2018.11.3 更新:谢谢各位观看如果帮助到你了我也很⾼兴,这是我两年前写的⽂章了,当时⾃⼰也在学习,⼯作了以后才发现这个搭建的框架还有很多的缺点,当然⼊门的话绝对是够了,但是还是推荐下有兴趣的可以去学习下ABP。
如果遇到问题的话,可以去github上看⼀下,在⽂章最后有链接的,当时写的时候,我⾃⼰试过的是可以跑起来的噢。
架构图:使⽤的数据库:⼀张公司的员⼯信息表,测试数据解决⽅案项⽬设计:1.新建⼀个空⽩解决⽅案名称为Company2.在该解决⽅案下,新建解决⽅案⽂件夹(UI,BLL,DAL,Model) 当然还可以加上common3.分别在BLL,DAL,Model 解决⽅案⽂件夹下创建类库项⽬(1).BLL解决⽅案⽂件夹: Company.BLL、Company.IBLL、Company.BLLContainer(2).DAL解决⽅案⽂件夹: Company.DAL、Company.IDAL、Company.DALContainer(3).Model解决⽅案⽂件夹:Company.Model4.在UI 解决⽅案⽂件夹下添加⼀个 Web应⽤程序,名称为Company.UI,选择我们的Mvc模板. 如图:Model层: 选中Company.Model,右键=>添加=>新建项=>添加⼀个实体数据模型名称为Company=>选择来⾃数据库的EF设计器=>新建连接=>选择我们的Company数据库填⼊相应的内容选择我们的Staff表,完成后如图:这时Model层已经完成.我们的数据库连接字符串以及ef的配置都在App.Config⾥,但我们项⽬运⾏的是我们UI层的Web应⽤程序,所以我们这⾥要把App.Config⾥的配置复制到UI层的Web.Config中数据访问层: 因为每⼀个实体都需要进⾏增删改查,所以我们这⾥封装⼀个基类.选中Company.IDAL,右键=>添加⼀个名称为IBaseDAL的接⼝=>写下公⽤的⽅法签名著作权归作者所有。

浅谈 网站建设中 MVC 与三层架构技术贡博文【摘要】通过对 和 MVC 模型的介绍与比较,让开发者了解它们两者的区别和联系,以达到让开发者在网站建设中选择合适的模型来提高网站的建设效率以及缩短网站升级时间和降低网站维护成本.【期刊名称】《科技风》【年(卷),期】2013(000)002【总页数】1页(P37-37)【关键词】;MVC;三层架构【作者】贡博文【作者单位】天津市电子政务信息与网络中心,天津市 300162【正文语种】中文在社会主义市场经济飞速发展的今天,许多机关,企事业单位甚至个人拥有网站,随之而来也出现了许多与网站开发模式相关的问题,究竟使用哪种模式更为适合,今天,我们就讨论一下众多模式中的MVC与三层架构技术,以及他们的区别和联系,下面我们先分别介绍一下三层架构和MVC。
通常意义上的三层架构(3-tierapplication)就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。
区分层次的目的是为了实现“高内聚,低耦合”的思想。
具体作用如下:1)表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。
2)业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑的处理。
3)数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增添、删除、修改、更新、查找等。
接下来再具体说说什么是MVC,MVC是Model-View-Controller的缩写,它和三层架构是有明显区别的,严格来说这三个部分加起来以后才是三层架构中的UI 层,也就是说,MVC把三层架构中的UI层再度进行了分化,分成了控制器、视图、实体三个部分,控制器完成页面逻辑,通过实体来与界面层完成通话;而控制器层直接与三层架构中的BLL进行对话。
下面我们用个比喻来形容一下MVC,我们在餐厅吃饭,服务员把菜谱提供给顾客,顾客根据菜谱点菜,然后把菜单交给服务员,而服务员根据菜单中冷、热菜的不同,交给不同的厨师,厨师做好后,把菜再交给服务员,由服务员把菜给顾客端来。

三层架构与MVC的区别我们平时总是将混为⼀谈,殊不知它俩并不是⼀个概念。
下⾯我来为⼤家揭晓我所知道的⼀些真相。
⾸先,它俩根本不是⼀个概念。
三层架构是⼀个分层式的软件体系架构设计,它可适⽤于任何⼀个项⽬。
MVC是⼀个设计模式,它是根据项⽬的具体需求来决定是否适⽤于该项⽬。
那么架构跟设计模式有什么区别呢? 我们从接⼿⼀个项⽬开始,⾸先,我们需要进⾏架构设计,⼀般我们采⽤的就是分层式的架构设计,即我们的三层架构。
然后,在确定了架构以后,我们再根据项⽬的具体需求去考虑是否需要应⽤⼀些设计模式,⽐如是否应⽤我们的MVC模式,抽象⼯⼚模式等等。
(在这⾥我们看出,MVC与三层架构不是⼀个等级的,⽽与抽象⼯⼚等设计模式才是⼀路的) 最后,确定了模式以后,就是我们的⼀些具体的实现了。
(当然⼀个项⽬不仅仅考虑这些问题,我只是为了说明两者的区别,将其他问题已省略)其次,它俩划分的层次不同。
三层架构将整个项⽬划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。
MVC 即Model(模型),View(视图),Controller(控制)。
下⾯看⼀下他俩的区别与联系: 通过这个图我们可以知道,我们平常所说的V是UI,C是BLL,M是DAL的观点是错误的。
⽽我们通常所见到的MVC⼀般也都是在应⽤三层架构的基础上,即将Model层再进⾏分层。
⽽如果Model不再进⾏划分的话,那么使⽤MVC的意义也就不⼤了。
然后,它俩的⽬的着重点不同。
三层架构的⽬的着重点是“⾼内聚,低耦合”,即解耦。
MVC的⽬的则是实现Web系统的职能分⼯,即职责划分。
其实职责划分也是解耦,但是三层侧重的是整体的⼀个解耦,⽽MVC侧重的是web系统的解耦,即侧重jsp和Servlet的⼀个解耦。
最后,为何我们会将其混为⼀谈? 既然两者有这么多的不同,我们为什么还总是将其混淆呢,下⾯我列举了⼏个我们常常将其混为⼀谈的⼏个原因: 1.⼆者都是“三层”。

Asp系统组成结构以及三层结构实现随着Internet的广为普及,Web开发技术得到迅速发展,软件行业对Web应用程序的需求也越来越多。
目前,ASP技术是Web应用开发的主流技术之一。
而基于ASP进行Web项目开发需要综合应用框架、程序设计语言、数据库技术和软件工程领域的知识的技能,如何使Web应用程序开发变得高效、可阅读性、可调试性、可维护性及低耦合度,是软件行业需要考虑的问题。
1 三层结构简介分层结构是软件体系架构设计中最常见且最重要的一种结构。
分层,就是将应用程序按逻辑功能划分成不同的模块加以实现。
微软推荐的分层式结构一般分为三层:数据访问层(Data Access Layer,DAL)、业务逻辑层(Business Logic Layer,BLL)和表示层即用户界面(User Interface,UI)。
表示层实现内容的展现和用户的交互;业务逻辑层实现业务逻辑和验证规则;数据访问层,它可以连接数据库、调用存储过程或执行SQL语句,实现对数据表的增、删、改、查操作。
创建DAL的缘由之一就是可以轻松地对应用程序的数据库平台进行移植,而不影响应用程序的其他部分。
另一个缘由就是因为应用程序需要支持多种数据库平台,如既要支持SQL Server又要支持Oracle。
区分层次的目的是为了体现“高内聚,低耦合”的思想。
分层需要一个适当的数据容器来贯穿各层,以防耦合性过高,因此用模型层作为各层之间的数据传递的载体。
模型层包含了将数据库中的表转换成对应的实体类,通常一个表封装成一个类。
这些类用来同数据库进行通信,并被传回业务层。
使用三层结构使得应用程序更加清晰,更易于团队开发、修改维护、部署及扩展。
数据层主要通过ADO进行数据操纵从而为事务逻辑层提供数据服务,例如返回数据结果、存储操作结果等。
鉴于本身具有的特点,从而决定了在这一平台下的三层结构具有快捷、简便的优势。
2 使用ASP 部署三层架构2.1 ASP简介ASP是微软公司基于ASP技术进行进一步完善而提出的一种新型Internet编程技术。

mvc三大框架的原理MVC是一种软件设计模式,将应用程序分为三个部分:模型(Model)、视图(View)和控制器(Controller)。
每个部分都有特定的任务和职责,协同工作来实现应用程序的功能。
MVC框架就是基于MVC模式的应用程序框架,常见的三大MVC框架是Spring MVC、Struts2和 MVC。
它们都是开源的、成熟的框架,被广泛应用于Web应用程序的开发中。
下面我们来了解一下这三个MVC框架的原理。
1. Spring MVCSpring MVC在MVC模式的基础上,增加了IoC(控制反转)和AOP(面向切面编程)的概念,使得开发者能够更加方便地管理和组装组件。
Spring MVC将请求分解为控制器、模型和视图三部分,在控制器处理请求,模型提供数据,视图渲染数据。
Spring MVC的工作流程如下:1)客户端发送请求到DispatcherServlet。
2)DispatcherServlet调用HandlerMapping查找处理器。
3)HandlerMapping返回处理器,DispatcherServlet将请求发送到处理器。
4)处理器执行业务逻辑,并将数据存储在模型中。
5)处理器返回逻辑视图名字给DispatcherServlet。
6)DispatcherServlet将逻辑视图名字发送给ViewResolver。
7)ViewResolver返回视图,DispatcherServlet将模型和视图合并,并将HTML响应发送给客户端。
2. Struts2Struts2是Apache Struts的继承者,它将MVC设计模式应用于Web应用程序开发中。
Struts2通过拦截器(Interceptor)实现了AOP的功能,通过以拦截器为基础的过滤器链,将请求从客户端发送到控制器,再由控制器调用模型和视图。
Struts2的工作流程如下:1)客户端发送请求到FilterDispatcher。
mvc和三层架构的理解今儿咱就来唠唠这MVC和三层架构这俩玩意儿哈。
你可别小瞧它们,刚接触的时候,我那叫一个头大啊,感觉就像走进了迷宫,完全找不到北。
就说前段时间吧,我们小组接了个小项目,要做一个简单的图书管理系统。
这可把大家忙坏了,尤其是在讨论用啥架构的时候,那真是吵得不可开交。
咱先来说说这MVC吧。
有个哥们儿,叫小李,他就特别推崇MVC。
他那嘴跟机关枪似的,“叭叭叭”地给我们讲:“MVC这玩意儿,就是把一个项目分成模型(Model)、视图(View)和控制器(Controller)三个部分。
就好比是做菜,模型就是食材,你得准备好各种数据,就像准备新鲜的蔬菜、肉类啥的;视图呢,就是那装盘的过程,把数据以好看的样子呈现给用户,就像把炒好的菜精心地摆放在盘子里;控制器嘛,就是那个大厨,负责协调模型和视图,告诉它们啥时候该干啥,咋个干。
”我当时就忍不住吐槽:“你这比喻,听起来好像挺有道理,可实际做起来,会不会像炒菜的时候手忙脚乱,盐放多了,醋又放少了那种啊?”小李白了我一眼,说:“哪能啊!MVC的好处就是分工明确,每个部分各司其职。
比如说,要是后面数据有变动了,咱就只需要改模型那块儿,视图和控制器不用动,多方便啊!就像你换了种调料,不影响装盘和炒菜的步骤嘛。
”这时候,另一个哥们儿,老王,说话了:“哼,我看啊,这MVC也不是万能的。
有时候各个部分之间的沟通协调也挺麻烦的,搞不好就像几个厨师在厨房里各干各的,最后炒出来的菜不伦不类。
”大家一听,都哄堂大笑起来。
接着,咱们又聊到了这三层架构。
这三层架构啊,就像是盖房子,有基础层、业务逻辑层和表示层。
还是小李先开腔:“基础层呢,就像是房子的地基,负责和数据库打交道,把数据稳稳地给撑起来。
业务逻辑层就是房子的框架,负责处理各种业务逻辑,就好比是设计房子的结构,哪儿该放客厅,哪儿该放卧室。
表示层就是房子的装修,负责把处理好的数据展示给用户看,让用户看着舒服。
”我又忍不住打趣道:“那要是地基没打好,这房子不就成危房了?还有啊,这装修要是太花哨,把房子的结构都给遮没了,那也不行啊!”大家又一阵大笑。
MVC与三层构架的区别
三层架构分为界面层、业务逻辑层、数据访问层。
很多人就同MVC里的三个核心部件同三层架构等同起来,认为界面层等于View,业务逻辑层等于Controller,数据访问层等于Model,这是完全错误的。
MVC设计模式解决的是页面代码、页面控制逻辑和数据耦合的问题,所以它首先属于界面层。
比如: MVC 和Structs都是界面层框架。
MVC里的Controller是负责对页面进行控制的,比如:页面间跳转,显示逻辑等。
三层架构里的业务逻辑层主要是对业务实体数据的加工,把加工后的数据传给页面显示。
MVC里的Model只是数据实体,是数据的容易,不具备什么增删改查的功能,他接收的数据是从业务逻辑层处理好传过来的数据。
而三层架构里的数据访问层是具有增删改查功能的,是直接对数据库操作的,为业务逻辑层提供数据支持。
切忌MVC只是三层里的界面层,千万别混淆,这是经典的面试题之一。
(一)什么是三层架构?关于三层架构(3-tier application) 通常意义上的三层架构就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。
区分层次的目的即为了“高内聚,低耦合”的思想。
1、表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。
2、业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑处理。
3、数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增、删、改、查。
概述在软件体系架构设计中,分层式结构是最常见,也是最重要的一种结构。
微软推荐的分层式结构一般分为三层,从下至上分别为:数据访问层、业务逻辑层(又或成为领域层)、表示层。
三层结构原理:3个层次中,系统主要功能和业务逻辑都在业务逻辑层进行处理。
所谓三层体系结构,是在客户端与数据库之间加入了一个“中间层”,也叫组件层。
这里所说的三层体系,不是指物理上的三层,不是简单地放置三台机器就是三层体系结构,也不仅仅有B/S应用才是三层体系结构,三层是指逻辑上的三层,即使这三个层放置到一台机器上。
三层体系的应用程序将业务规则、数据访问、合法性校验等工作放到了中间层进行处理。
通常情况下,客户端不直接与数据库进行交互,而是通过COM/DCOM通讯与中间层建立连接,再经由中间层与数据库进行交互。
表示层位于最外层(最上层),离用户最近。
用于显示数据和接收用户输入的数据,为用户提供一种交互式操作的界面。
业务逻辑层业务逻辑层(Business Logic Layer)无疑是系统架构中体现核心价值的部分。
它的关注点主要集中在业务规则的制定、业务流程的实现等与业务需求有关的系统设计,也即是说它是与系统所应对的领域(Domain)逻辑有关,很多时候,也将业务逻辑层称为领域层。
例如Martin Fowler在《Patterns of Enterprise Application Architecture》一书中,将整个架构分为三个主要的层:表示层、领域层和数据源层。
-MVC 企业级框架实战技术(二)三层架构与MVC框架结合作者:常慧勇二、基于三层架构的MVC框架搭建2.1 基于三层架构+MVC实现用户登录2.1.1 基于三层架构搭建MVC项目在MVC框架下,实现三层架构,和普通三层架构是没有区别的,因此我们首先创建一个空的MVC项目,然后通过添加类库的方法,分别添加BLL、DAL、Models,项目模块之间的引用和我们以前学习的三层架构引用是完全一样的。
项目框架的效果如下:2.1.2 编写模型、控制器和视图(1)实体类、数据访问类、业务逻辑类因为都是我们前面学习的内容,所以,大家直接参考相关源码,或者尝试自己完成就可以了。
(2)添加控制器SysAdminController。
在控制器的编写过程中,请学员务必体会控制的三个重要任务。
代码参考如下:(3)添加视图,首先在Views文件夹下面添加与控制器的同名文件夹SysAdmin,然后添加视图AdminLogin.aspx,在视图中添加form表单和文本框,特别注意文本框的name必须和控制器中获取参数的名称一致。
代码参考如下:2.1.3 修改路由路由在MVC中的作用是非常重要的,后面我们会有专题的讲解,但是现在我们应该掌握路由的基本配置方法,路由中三个非常重要的参数请大家在现阶段必须要掌握。
按照如下要求修改路由后,运行程序即可。
Name:路由的名称,可以自定义。
url:路由的规则,可以自定义。
default:默认的路由参数。
做如下的修改:2.2 基于三层架构+MVC实现数据查询2.2.1 根据班级实现数据查询的基本步骤(1)根据班级名称查询学员,实现的效果如下:由以上可看出,当用户输入班级名称的时候,后台根据提交的班级名称实现模糊查询,在三层架构中实现这个查询还是非常简单的,在这里请大家直接看视频或参考源码完成模型部分的编写。
(2)添加控制器StudentController。
在控制器中获取提交的数据,并和模型交互,获取查询结果,最后将查询结果保存在ViewBag这个动态类型中,从视图中即可直接获取。
浅谈 网站建设中 MVC 与三层架构技术
贡博文
【期刊名称】《科技风》
【年(卷),期】2013(000)002
【摘要】通过对 和 MVC 模型的介绍与比较,让开发者了解它们两者的区别和联系,以达到让开发者在网站建设中选择合适的模型来提高网站的建设效率以及缩短网站升级时间和降低网站维护成本.
【总页数】1页(P37-37)
【作者】贡博文
【作者单位】天津市电子政务信息与网络中心,天津市 300162
【正文语种】中文
【相关文献】
1.对 MVC 架构网站设计相关技术的探讨 [J], 孙央丽
2.电子商务网站设计中三层架构与MVC设计模式的对比和选择 [J], 周志坚
3.基于 MVC与MVVM技术的小型网站框架开发及应用 [J], 余佳恕
4.基于 MVC与MVVM技术的小型网站框架开发及应用 [J], 余佳恕
5.基于中MVC三层架构结合的Web设计 [J], 王勃
因版权原因,仅展示原文概要,查看原文内容请购买。