

一. 简介
1. 简介
目前的版本是:4.72
2. 注意事项
?My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目
录名
?My97DatePicker.htm是必须文件,不可删除
?各目录及文件的用途:
WdatePicker.js配置文件,在调用的地方仅需使用该文件,可多个共存,以xx_WdatePicker.js方式命名
config.js语言和皮肤配置文件,无需引入
calendar.js日期库主文件,无需引入
My97DatePicker.htm临时页面文件,不可删除
目录lang存放语言文件,你可以根据需要清理或添加语言文件
目录skin 存放皮肤的相关文件,你可以根据需要清理或添加皮肤文件包
?当WdatePicker.js里的属性:$wdate=true时,在input里加上class="Wdate"就会在选择框右边出现日期图标,如果您不喜欢这个样式,可以把class="Wdate"去掉,另外也可以通过修改skin目录下的
WdatePicker.css文件来修改样式
3. 支持的浏览器
IE 6.0+ , Firefox 2.0+ , Chrome, Opera 9.5+ , Safari 3.0+
注意:IE 8.0是完美支持的,如果你在IE8上使用遇到问题,请与我取得联系,务必附上能再现你的问题的纯
HTML代码包
二. 功能及示例
1. 常规功能
1.支持多种调用模式
除了支持常规在input单击或获得焦点调用外,还支持使用其他的元素如:
WdatePicker函数来调用弹出日期框
1.除了支持常规在input单击或获得焦点调用外,还支持使用其他的元素如:
WdatePicker函数来调用弹出日期框
示例1-1-1 常规调用
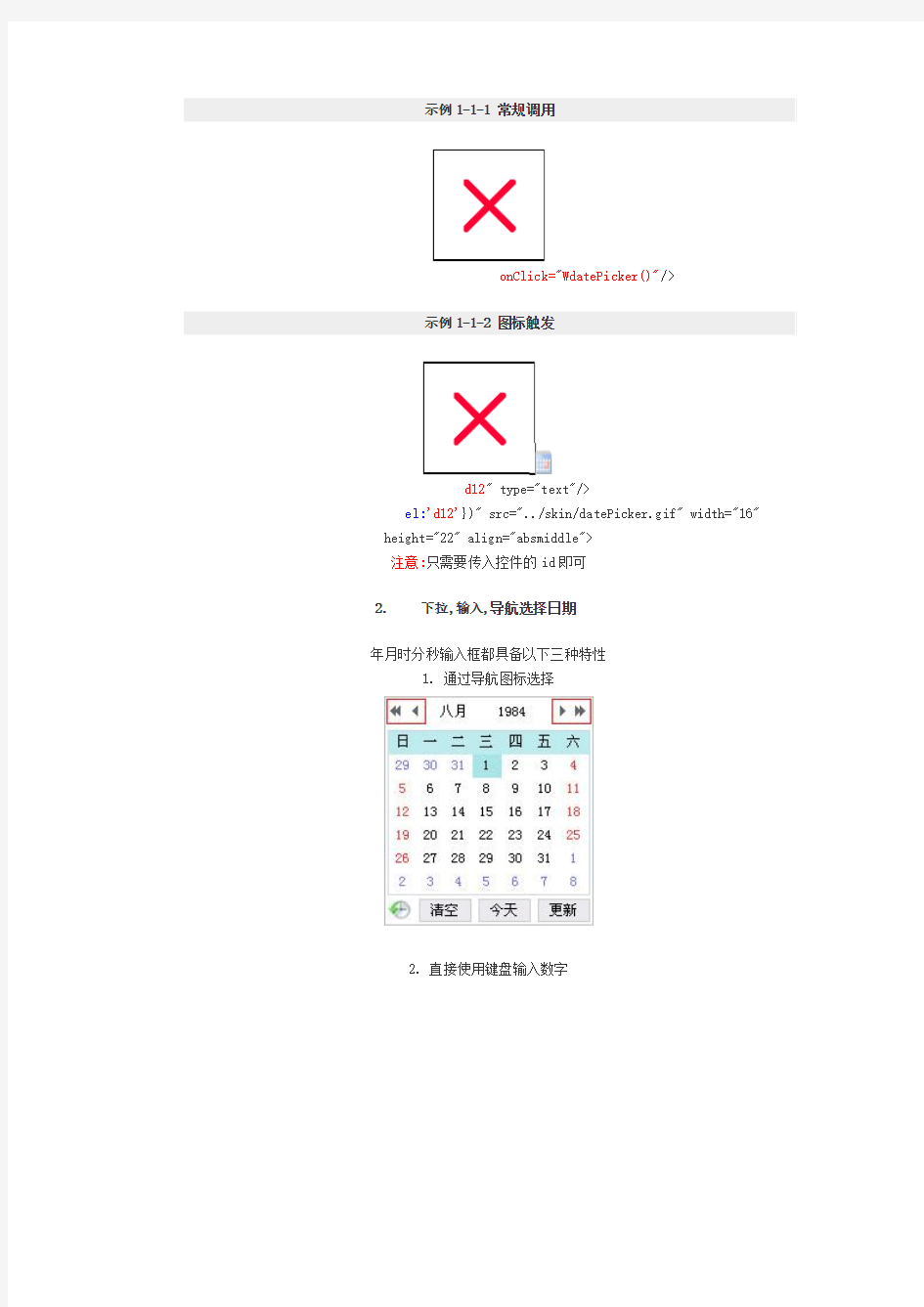
示例1-1-2 图标触发
![]()
height="22" align="absmiddle">
注意:只需要传入控件的id即可
2.下拉,输入,导航选择日期
年月时分秒输入框都具备以下三种特性
1. 通过导航图标选择
2. 直接使用键盘输入数字
3. 直接从弹出的下拉框中选择
另:年份输入框有智能提示功能,当用户连续点击同一个导航按钮5次时,会自动弹出年份下拉框
3.支持周显示
可以通过配置isShowWeek属性决定是否限制周,并且在返回日期的时候还可以通过自带的自定义事
件和API函数返回选择的周
示例1-2-1 周显示简单应用
注意:周算法参考的是ISO8601定义的方法,如果您对此有疑问,请详
见:https://www.doczj.com/doc/a56909560.html,/wiki/ISO_week_date
周算法选择(4.7新增)
相关属性:whichDayIsfirstWeek
周算法不同的地方有一些差异
常见算法有三种
1. ISO8601:规定第一个星期四为第一周,默认值: 4
2. MSExcel:1月1日所在的周: 可以填写: 7
3. 自己根据需要自定义,每年的第一个星期X作为第一周,可以填写: X (X可以是1-7之间任何一个
数字)
示例1-2-2 利用onpicked事件把周赋值给另外的文本框
您选择了第格式)周, 另外您可以使用WW格式:
onFocus="WdatePicker({isShowWeek:true,onpicked:function()
{$dp.$('d122_1').value=$dp.cal.getP('W','W');$dp.$('d122_2').value=$dp.cal.getP('W','W
W');}})"/>
onpicked 用法详见自定义事件
$dp.cal.getP 用法详见内置函数和属性
4.只读开关,高亮周末功能
设置readOnly属性 true 或 false 可指定日期框是否只读
设置highLineWeekDay属性 ture 或 false 可指定是否高亮周末
5.操作按钮自定义
清空按钮和今天按钮,可以根据需要进行自定义,它们分别对应 isShowClear 和 isShowToday 默认
值都是true
示例1-5 禁用清空功能
最好把readOnly置为true,否则即使隐藏了清空按钮,用户依然可以在输入框里把值delete掉
onFocus="WdatePicker({isShowClear:false,readOnly:true})"/>
6.自动选择显示位置
当控件处在页面边界时,它会自动选择显示的位置,所以没有必要担心弹出框会被页面边界遮住的问
题了.
7.自定义弹出位置
当控件处在页面边界时,它会自动选择显示的位置.此外你还可以使用position参数对弹出位置做调
整.
示例1-6 通过position属性,自定义弹出位置
使用positon属性指定,弹出日期的坐标为{left:100,top:50}
onfocus="WdatePicker({position:{left:100,top:50}})"/>
position属性的详细用法详见属性表
8.自定义星期的第一天(4.6新增)
各个国家的习惯不同,有些喜欢以星期日作为第一天,有些以星期一作为第一天.
相关属性:firstDayOfWeek: 可设置 0 - 6 的任意一个数字,0:星期日 1:星期一以此类推
示例1-7 以星期一作为第一天
2. 特色功能
1.平面显示
日期控件支持平面显示功能,只要设置一下eCont属性就可以把它当作日历来使用了,无需触发条件,
直接显示在页面上
示例2-1 平面显示演示
$dp.cal.getDateStr 用法详见内置函数和属性
2.支持多种容器
除了可以将值返回给input以外,还可以通过配置el属性将值返回给其他的元素
(如:textarea,div,span)等,带有innerHTML属性的HTML元素
示例2-2 将日期返回到中
2008-01-01
代码:
2008-01-01
src="../../My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle"
style="cursor:pointer" />
3.起始日期功能
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致
有时在项目中需要选择生日之类的日期,而默认点开始日期都是当前日期,导致年份选择非常麻烦,你可以通过起始日期功能加上配置alwaysUseStartDate属性轻松解决此类问题
示例2-3-1 起始日期简单应用
默认的起始日期为 1980-05-01
当日期框为空值时,将使用 1980-05-01 做为起始日期
示例2-3-2 alwaysUseStartDate属性应用
默认的起始日期为 1980-05-01
当日期框无论是何值,始终使用 1980-05-01 做为起始日期
onFocus="WdatePicker({startDate:'1980-05-01',alwaysUseStartDate:true})"/>
示例2-3-3 使用内置参数
除了使用静态的日期值以外,还可以使用动态参数(如:%y,%M分别表示当前年和月) 下例演示,年月日使用当年当月的1日,时分秒使用00:00:00作为起始时间
4.自定义格式
yMdHmswW分别代表年月日时分秒星期周,你可以任意组合这些元素来自定义你个性化的日期格式.
日期格式表
格式说明
y 将年份表示为最多两位数字。如果年份多于两位数,则结果中仅显示两位低位数。
yy 同上,如果小于两位数,前面补零。
yyy 将年份表示为三位数字。如果少于三位数,前面补零。
yyyy 将年份表示为四位数字。如果少于四位数,前面补零。
M 将月份表示为从1 至12 的数字
MM 同上,如果小于两位数,前面补零。
MMM 返回月份的缩写一月至十二月(英文状态下Jan to Dec) 。
MMMM 返回月份的全称一月至十二月(英文状态下January to December) 。
d 将月中日期表示为从1 至31 的数字。
dd 同上,如果小于两位数,前面补零。
H 将小时表示为从0 至23 的数字。
HH 同上,如果小于两位数,前面补零。
m 将分钟表示为从0 至59 的数字。
mm 同上,如果小于两位数,前面补零。
s 将秒表示为从0 至59 的数字。
ss 同上,如果小于两位数,前面补零。
w 返回星期对应的数字0 (星期天) - 6 (星期六) 。
D 返回星期的缩写一至六(英文状态下Sun to Sat) 。
DD 返回星期的全称星期一至星期六(英文状态下Sunday to Saturday) 。
W 返回周对应的数字(1 - 53) 。
WW 同上,如果小于两位数,前面补零(01 - 53) 。
示例
格式字符串值
yyyy-MM-dd HH:mm:ss 2008-03-12 19:20:00
yy年M月08年3月
yyyyMMdd 20080312
今天是:yyyy年M年d HH时mm
今天是:2008年3月12日19时20分
分
H:m:s 19:20:0
y年8年
MMMM d, yyyy 三月12, 2008
示例 2-4-1: 年月日时分秒
注意:点两次才能选择日期的原因,详见autoPickDate属性
示例 2-4-2 时分秒
class="Wdate"/>
注意:这里提前使用了皮肤(skin)属性,所以你会看到一个不同的皮肤,皮肤属性详见自定义和动态
切换皮肤
示例 2-4-3 年月
示例 2-4-4 取得系统可识别的日期值(重要)
类似于 1999年7月5日这样的日期是不能够被系统识别的,他必须转换为能够识别的类型如
1999-07-05
注意:在实际应用中,一般会把vel指定为一个hidden控件,这里是为了把真实值展示出来,所以使用
文本框
关键属性:vel指定一个控件或控件的ID,必须具有value属性(如input),用于存储真实值(也就是
realDateFmt和realTimeFmt格式化后的值)
示例 2-4-5 星期, 月日, 年(4.6新增)
class="Wdate"/>
5.双月日历功能(4.6新增)
可以同时弹出两个月的日历
示例2-5 双月日历功能
onfocus="WdatePicker({doubleCalendar:true,dateFmt:'yyyy-MM-dd'})"/>
注意:双月日历一般只用于包含年月日三个元素的场景,另外设置该属性时,autoPickDate自动设置
为true
6.自动纠错功能
纠错处理可设置为3种模式:提示(默认) 自动纠错标记,当日期框中的值不符合格式时,系统会尝试自动修复,如果修复失败会根据您设置的纠错处理模式进行处理,错误判断功能非常智能它可以保证
用户输入的值是一个合法的值
示例2-6-1 不合法的日期演示
请在下面的日期框中填入一个不合法的日期(如:1997-02-29),再尝试离开焦点
使用默认容错模式提示模式 errDealMode = 0 在输入错误日期时,会先提示
注意:1997年不是闰年哦
示例2-6-2 超出日期限制范围的日期也被认为是一个不合法的日期
最大日期是2000-01-10 ,如果在下框中填入的日期大于 2000-01-10(如2000-01-12)也会被认为是
不合法的日期
自动纠错模式 errDealMode = 1 在输入错误日期时,自动恢复前一次正确的值
示例2-6-3 使用无效天和无效日期功能限制的日期也被认为是一个不合法的日期
如:
2008-02-20 无效日期限制
2008-02-02 2008-02-09 2008-02-16 2008-02-23 无效天限制
都是无效日期
您可以尝试在下框中输入这些日期,并离开焦点
标记模式 errDealMode = 2 在输入错误日期时,不做提示和更改,只是做一个标记,但此时日期框不
会马上隐藏
注意:标记类:WdateFmtErr是在skin目录下WdatePicker.css中定义的
7.跨无限级框架显示
无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户体验,因为My97
日期控件是可以跨无限级框架显示的
示例2-7 跨无限级框架演示
可无限跨越框架iframe,无论怎么嵌套框架都不必担心了,即使有滚动条也不怕注意:Javascript是无法跨越frameset的,但是My97日期控件可无限跨越框架iframe,任何的
frameset都可以使用iframe代替
8.民国年日历和其他特殊日历
当年份格式设置为yyy格式时,利用年份差量属性yearOffset(默认值1911民国元年),可实现民国年
日历和其他特殊日历
示例2-8 民国年演示
注意:年份格式设置成yyy时,真正的日期将会减去一个差量yearOffset(默认值为:1911),如果是民国年使用默认值即可无需另外配置,如果是其他的差量,可以通过参数的形式配置
9.编辑功能
当日期框里面有值时,修改完某个属性后,只要点击这个按钮就可以实现时间和日期的编辑
示例2-9 日期和时间的编辑演示
您可以尝试对下面框中的月份改为1,然后点击更新,你会发现日期由 2000-02-29 01:00:00 变为
2000-01-29 01:00:00
10.为编程带来方便
如果el的值是this,可省略,即所有的el:this都可以不写
日期框设置为disabled时,禁止更改日期(不弹出选择框)
如果没有定义onpicked事件,自动触发文本框的onchange事件
如果没有定义oncleared事件,清空时,自动触发onchange事件
11.其他属性
设置readOnly属性,可指定日期框是否只读
设置highLineWeekDay属性,可指定是否高亮周末
设置isShowOthers属性,可指定是否显示其他月的日期
加上class="Wdate"就会在选择框右边出现日期图标
3. 多语言和自定义皮肤
1.多语言支持
通过lang属性,可以为每个日期控件单独配置语言,当然也可以通过WdatePicker.js配置全局的语
言
语言列表和语言安装说明详见语言配置
示例3-1 多语言示例
繁体中文
英文
简体中文
注意:默认情况lang='auto',即根据浏览器的语言自动选择语言.
技巧:很多项目中,可能有固定的语言选项,希望可以在日期选择的属性设置中强制某种语言,即:可
以通过后台代码控制语言的选择,其实这个实现起来是很容易的,My97Datepicker是支持多个配置文件共存的,你可以配置类似cn_WdatePicker.js,en_WdatePicker.js(注意命名规则,必须以WdatePicker.js结尾)等等,在这些WdatePicker.js里面设置不同的默认语言,皮肤,格式等其他可以设置的参数,然后在页面里根据你的系统变量引入不同的xx_WdatePicker.js即可
2.自定义和动态切换皮肤立刻转到皮肤中心
通过skin属性,可以为每个日期控件单独配置皮肤,当然也可以通过WdatePicker.js配置全局的皮
肤
皮肤列表和皮肤安装说明详见皮肤配置
示例3-2 皮肤演示
默认皮肤default: skin:'default'
注意:在WdatePicker里配置了skin='default',所以此处可省略,同理,如果你把WdatePicker里的skin配置成'whyGreen'那么在不指定皮肤的情况下都使用'whyGreen'皮肤了
whyGreen皮肤: skin:'whyGreen'
注意:更多皮肤,请到皮肤中心下载
4. 日期范围限制
1.静态限制
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致你可以给通过配置minDate(最小日期),maxDate(最大日期)为静态日期值,来限定日期的范围示例4-1-1 限制日期的范围是 2006-09-10到2008-12-20
onfocus="WdatePicker({skin:'whyGreen',minDate:'2006-09-10',maxDate:'2008-12-20'})"/> 示例4-1-2 限制日期的范围是 2008-3-8 11:30:00 到 2008-3-10 20:59:30
onfocus="WdatePicker({skin:'whyGreen',dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2008-03-08 11:30:00',maxDate:'2008-03-10 20:59:30'})" value="2008-03-09 11:00:00"/>
示例4-1-3 限制日期的范围是 2008年2月到 2008年10月
示例4-1-4 限制日期的范围是 8:00:00 到 11:30:00
onfocus="WdatePicker({dateFmt:'H:mm:ss',minDate:'8:00:00',maxDate:'11:30:00'})"/>
2.动态限制
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致
你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过{}进
行表达式运算,如:{%d+1}:表示明天
动态变量表
格式说明
%y 当前年
%M 当前月
%d 当前日
%ld 本月最后一天
%H 当前时
%m 当前分
%s 当前秒
{} 运算表达式,如:{%d+1}:表示明天
#F{} {}之间是函数可写自定义JS代码
示例4-2-1 只能选择今天以前的日期(包括今天)
onfocus="WdatePicker({skin:'whyGreen',maxDate:'%y-%M-%d'})"/> 示例4-2-2 使用了运算表达式只能选择今天以后的日期(不包括今天)
onfocus="WdatePicker({minDate:'%y-%M-{%d+1}'})"/>
示例4-2-3 只能选择本月的日期1号至本月最后一天
onfocus="WdatePicker({minDate:'%y-%M-01',maxDate:'%y-%M-%ld'})"/>
示例4-2-4 只能选择今天7:00:00至明天21:00:00的日期
示例4-2-5 使用了运算表达式只能选择 20小时前至 30小时后的日期
3.脚本自定义限制
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致
系统提供了$dp.$D和$dp.$DV这两个API来辅助你进行日期运算,此外你还可以通过在 #F{} 中填入
你自定义的脚本,做任何你想做的日期限制
示例4-3-1 前面的日期不能大于后面的日期且两个日期都不能大于 2020-10-01
合同有效期从
onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4312\')||\'2020-10-01\'}'})"/>
onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4311\')}',maxDate:'2020-10-01'})"/>
注意:
两个日期的日期格式必须相同
$dp.$ 相当于 document.getElementById 函数.
那么为什么里面的 ' 使用 \' 呢? 那是因为 " 和 ' 都被外围的函数使用了,故使用转义符 \ ,否
则会提示JS语法错误.
所以您在其他地方使用时注意把 \' 改成 " 或者 ' 来使用.
#F{$dp.$D(\'d4312\')||\'2020-10-01\'} 表示当 d4312 为空时, 采用 2020-10-01 的值作为最
大值
示例4-3-2 前面的日期+3天不能大于后面的日期
日期从
onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4322\',{d:-3});}'})"/>
onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4321\',{d:3});}'})"/>
使用$dp.$D 函数可以将日期框中的值,加上定义的日期差量:
两个参数: id={字符类型}需要处理的文本框的id值 , obj={对象类型}日期差量
日期差量用法:
属性y,M,d,H,m,s分别代表年月日时分秒
如
为空时,表示直接取值,不做差量(示例4-3-1中的参数就是空的)
{M:5,d:7} 表示五个月零7天
{y:1,d:-3} 表示 1年少3天
{d:1,H:1} 表示一天多1小时
示例4-3-3 前面的日期+3月零2天不能大于后面的日期且前面日期都不能大于 2020-4-3减去
3月零2天后面日期不能大于 2020-4-3
住店日期从
onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4332\',{M:-3,d:-2})||$dp.$DV(\'2020-4-3\',
{M:-3,d:-2})}'})"/>
onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4331\',{M:3,d:2});}',maxDate:'2020-4-3'})"
/>
注意:
#F{$dp.$D(\'d4332\',{M:-3,d:-2}) || $dp.$DV(\'2020-4-3\',{M:-3,d:-2})} 表示当 d4332 为空时, 采用 $dp.$DV(\'2020-4-3\',{M:-3,d:-2})} 的值作为最大值
使用$dp.$DV 函数可以将显式传入的值,加上定义的日期差量:
两个参数: value={字符类型}需要处理的值 , obj={对象类型}日期差量
用法同上面的$dp.$D类似,如 $dp.$DV(\'2020-4-3\',{M:-3,d:-2}) 表示 2020-4-3减去3月零2
天
示例4-3-4 发挥你的JS才能,定义任何你想要的日期限制
自动转到随机生成的一天,当然,此示例没有实际的用途,只是为演示目的
4.无效天
可以使用此功能禁用周日至周六所对应的日期,相关属性:disabledDays (0至6 分别代表周日至周
六)
示例4-4-1 禁用周六所对应的日期
示例4-4-2 通过position属性,自定义弹出位置
5.无效日期
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致可以使用此功能禁用,所指定的一个或多个日期,只要你熟悉正则表达式,你可以尽情发挥
用法(正则匹配):
如果你熟悉正则表达式,会很容易理解下面的匹配用法
如果不熟悉,可以参考下面的常用示例
['2008-02-01','2008-02-29'] 表示禁用 2008-02-01 和 2008-02-29
['2008-..-01','2008-02-29'] 表示禁用 2008-所有月份-01 和 2008-02-29 ['200[0-8]]-02-01','2008-02-29'] 表示禁用 [2000至2008]-02-01 和 2008-02-29
['^2006'] 表示禁用 2006年的所有日期
此外,您还可以使用 %y %M %d %H %m %s 等变量, 用法同动态日期限制注意:%ld不能使用['....-..-01','%y-%M-%d'] 表示禁用所有年份和所有月份的第一天和今天
['%y-%M-{%d-1}','%y-%M-{%d+1}'] 表示禁用昨天和明天
当然,除了可以限制日期以外,您还可以限制时间
['....-..-.. 10\:00\:00'] 表示禁用每天10点 (注意:需要使用\: )
不再多举例了,尽情发挥你的正则才能吧!
示例4-5-1 禁用每个月份的 5日 15日 25日
各种控件的详细使用介绍:常用属性,常用事件,常用的方法 控件的分类(控件根据所属的基类,进行划分) 根据是否能容纳其他控件,可以分为: 容器类控件(包括:表单集,表单,表格,表格列,页框,页面,命令按钮组,选项按钮组,工具栏,容器控件) 非容器类控件(包括:标签,文本框,编辑框,命令按钮,复选框,列表框,组合框,微调框,形状,计时器,线条,图像) 另外一种划分方法,是根据控件和数据环境中数据源的关系进行划分,控件分为:绑定型控件是指内容可以和与数据环境后端的表、视图或查询中的字段和内存变量相关联的控件。在该控件中输入、修改或选择的值将保存在数据源中,而数据源中值的改变,也将改变控件的值。(复选框,文本框,编辑框,列表框,组合框,表格,选项按钮组,微调框,activex控件) 非绑定型控件是指其内容不与后端的表、视图和查询中的字段或内容相关联的控件。(命令按钮,命令按钮组,线条,标签,计时器,形状,图像) 一、标签控件(Label)——非容器类控件,非数据绑定控件 用以显示文本,显示提示信息。标签上的显示文本由caption属性指定。 其中的文本在表单运行时不能被用户直接修改。 常用属性: 常用事件:mousemove 鼠标移动事件mousedown 鼠标按下左键事件 Click 单击事件mouseup 释放鼠标左键事件
【范例】参考实验作业HomeWork7-1-1.scx。 二、文本框与编辑框——非容器类控件,数据绑定控件 文本框——用以显示或编辑表中的非备注型字段的数据。 编辑框——用途与文本框相似,用以显示或编辑长字段或备注型字段的数据。 两者均为数据绑定控件,非容器类控件 文本框的常用属性: ?ControlSource 指定与文本框绑定的数据源 ?Value 指定文本框的当前选定的值 例如:value=0 表示文本框中的数据设置为数值型,不能输入字母或汉字?PasswordChar 用设定的字符来显示用户输入的值,而实际输入保存在value属性中。 例如:PasswordChar=*或者其他的符号。文本框中显示为*或其他符号
MSFlexGrid控件属性及使用方法整理 ================================================= MSFlexGrid总行数和总列数的定义: MSFlexGrid1.Rows = 5 '规定表格的总行数为5行 MSFlexGrid1.Cols = 2 '规定表格的总列数为2行 MSFlexGrid某一单元格的文本内容 MSFlexGrid1.TextMatrix(3, 0) ="网站地址" '定义第3行的左边表头文本内容为:“网站地址”MSFlexGrid1.TextMatrix(3, 2) ="https://www.doczj.com/doc/a56909560.html, " 定义第3行第2列的文本内容为:“https://www.doczj.com/doc/a56909560.html,” 右键选中MSFlexGrid的 Private Sub MSFlexGrid1_MouseDown(Button As Integer, Shift As Integer, x As Single, y As Single) If Button = vbRightButton Then MSFlexGrid1.Row = y / MSFlexGrid1.RowHeight(0) - 0.5 MSFlexGrid1.RowSel = MSFlexGrid1.Row '右键选种当前行---备用u3u3: 'MSFlexGrid1.Col = 0 'MSFlexGrid1.ColSel = MSFlexGrid1.Cols - 1 '右键选种当前单元格---备用u3u3: 'MSFlexGrid1.Col = x / MSFlexGrid1.ColWidth(0) - 0.5 'MSFlexGrid1.Col = MSFlexGrid1.Col 'Text1.Text = MSFlexGrid1.Text End If End Sub
Revit软件组合使用,让你的工作事半功倍 每当谈到关于BIM软件的话题,大部分人会首先想到Revit。Revit是目前BIM软件中较为知名的一款工具软件,它的教学信息丰富,学习时间短且容易上手,受到大多数Bimer的热捧。但BIM应用涉及的范围很广,Revit在某些方面也存在短板,常常需要和其他软件组合使用,才能满足相关需求。常见的Revit与其他软件的组合有哪些?下面给大家分享一下常见软件组合的主要功能、应用思路和模型转换方法。一、Revit 每当谈到关于BIM软件的话题,大部分人会首先想到R evit。Revit是目前BIM 软件中较为知名的一款工具软件,它的教学信息丰富,学习时间短且容易上手,受到大多数Bimer的热捧。但BIM应用涉及的范围很广,Revit在某些方面也存在短板,常常需要和其他软件组合使用,才能满足相关需求。常见的R evit与其他软件的组合有哪些?下面给大家分享一下常见软件组合的主要功能、应用思路和模型转换方法。 一、Revit与曲面建模软件Rhino的组合 图1 Rhino模型界面
图2 Revit模型界面 二、Revit与钢结构建模软件Tekla的组合 功能介绍:Revit具有强大的建模功能,但在创建异形曲面方面能力较弱,往往难以满足实际需要。Rhino在创建异形曲面模型方面能力卓越,可以创建、编辑、分析和转换NURBS曲线、曲面和实体,并且在复杂程度、角度和尺寸方面没有任何限制。在需要创建异形建筑时,可以把这两款软件结合起来使用,提高工作效率。 应用思路:在工程项目中,经常会遇到需要创建复杂的屋顶、异形的建筑外立面或场地,可以利用Rhino在异形曲面方面建模的优势,快速创建模型。然后在Rhino里导出模型文件,再载入到Revit中进行深化,以提高模型质量及建模效率。 模型转换方法:Rhino导出.sat格式文件→Revit新建概念体量→插入.sat格式文件→载入项目→深化模型(也可以利用插件以.ifc格式文件为媒介转换,可以达到Rhino与Revit的互通,但有一定几率导入失败。
、控件mscomm32.ocx 的几个重要属性 CommPort:设置并返回通讯端口号。 Settings:以字符串的形式设置并返回波特率、奇偶校验、数据位、停止位PortOpen:设置并返回通讯端口的状态。也可以打开和关闭端口。 Input:从接收缓冲区返回和删除字符。 Output:向传输缓冲区写一个字符串。 InBufferCount:返回接收缓冲区中等待的字符数,该属性在设计时无效,可以把InBufferCount 属性设置为0 来清除接收缓冲区。 InBufferSize:设置并返回接收缓冲区的字节数,接收缓冲区的大小。Rthreshold:产生OnComm 事件之前要接收的字符数。设置Rthreshold 为1,接收缓冲区收到每一个字符都会使MSComm 控件产生OnComm 事件。设置为0(缺省值)则不产生OnComm 事件。 CommEvent:返回最近的通讯事件或错误。该属性在设计时无效,在运行时为只读。只要有通讯错误或事件发生时都会产生OnComm 事件,CommEvent 属性存有该错误或事件的数值代码。CommEvent 属性返回2 表示收到Rthreshold 个字符。该事件将持续产生直到用Input 属性从接收缓冲区中删除数据。 2、实例: 该事例演示如何控制COM口发送命令及如何接收数据。本事例采用轮讯方式。适用于通讯数据 不是很巨大的和要求不是很高速的情况下。 (1)在VFP中,建立一个新的表单 (2)插入文本(命名为TEXT1,用来显示读取的数据) (3)建立Microsoft Communication Control1 控件在工具栏中点插入ole容器控件,选择Microsoft Communication Control 控件(NAMe为mscomm1) (4)建立一个按纽命名为command1 (5)在CHICK属性里下如下代码: **存储变量名字 buffer="" ** 使用COM1。 https://www.doczj.com/doc/a56909560.html,mPort = 1 **9600 波特,无奇偶校验,8 位数据,一个停止位。 thisform.MSComm1.Settings = "9600,N,8,1" * 告诉控件读入整个缓冲区。 thisform.MSComm1.InputLen = 0 * 打开端口。 thisform.MSComm1.PortOpen = True **将attention 命令送到调制解调器。这是MODEM的状态读取命令 thisform.MSComm1.Output = "ATV1Q0" & Chr$(13) ** CHR(13)是回车符号,用来表示命令结束 **等待数据返回到串行端口。 vv=1 do while .t. Buffer = thisform.MSComm1.Input *从串行端口读"OK" 响应。
KVDBGrid控件使用方法 KVDBGrid控件是一个组态王提供的用于通过ODBC接口访问数据库的Active X控件。通过该控件,用户可以方便的访问到数据库,进行数据查询,还可将查询结果打印出来。 一、控件功能: 1.显示数据库一个表中的数据,可进行显示字段选择,查询条件限制(目前暂不支持多个表数据的查询)。 2.开发状态可设置显示表头。 3.运行状态可编辑表格中数据。但不更新数据库。 4.运行状态可动态设置过滤条件,刷新显示。 5.可打印表格中显示的数据,可进行横向和纵向分页。 二、使用说明: 1.在画面中插入控件:组态王画面菜单中编辑\插入通用控件,或在工具箱中单击“插入通用控件”按钮,在弹出的对话框中选择KVDBGrid Class,单击确定。 2.按下鼠标左键,并拖动,在画面上绘制出表格区域。 3.设置动画连接:双击控件或选择右键菜单中动画连接,在弹出的属性页中设置控件名称等信息(控件动画连接属性的具体设置请参见《组态王6.0使用手册》中控件一章)。 4.设置控件属性:选择控件右键菜单中“控件属性”。弹出控件固有属性页,可分别设置如下属性:(1)、数据源: 单击“浏览”按钮可选择或新建ODBC数据源。 选择数据源后“表名称”组合框中就自动填充了可选的表名称,可弹出下拉列表选择要显示的数据所在的表名称。 选择表名称后,“有效字段”中自动填充表中的所有字段,可通过“添加”、“删除”,“上
移”,“下移”按钮来选择要显示的字段和显示顺序。 单击显示的字段,可在右侧设置字段显示的标题、格式、对齐等属性。 最后在“查询条件”中设置限制条件(ODBC SQL语法)。如查询“日期”2001年9月1日的“原料罐液位”大于10的所有数据,则在该文本框中输入: 原料罐液位>10 and 日期=’2001/9/1’ (2)、表格属性: 可设置表格的一般属性。 说明:如固定行数大于1,则第一行显示选择字段的标题,其它固定行不自动填充,要由 使用者在设计状态编辑其显示内容。 (3)、颜色: 可设置表格颜色,背景颜色,文本颜色等信息。 (4)、字体:
使用Windows标准控件 我们在前面曾提到过,控件是一些行为标准化了的窗口,一般用于对话框或其它窗口中充当与用户交互的元素。在Visual C++中,可以使用的控件分成三类: (1) Windows标准控件 Windows标准控件由Windows操作系统提供,在Windows 95中还提供了一些新增的控件。所有这些控件对象都是可编程的,我们可以使用Visual C++提供的对话框编辑器把它们添加到对话框中。Microsoft基础类库(MFC)提供了封装这些控件的类,它们列于表6.1。 表6.1 Windows标准控件
续表6.1 前面提到过,在MFC中,类CWnd是所有窗口类的基类,很自然的,它也是所有控件类的基类。Windows标准控件在以下环境下提供: ?Windows 95 ?Windows NT 3.51及以后版本 ?Win32s 1.3 ?注意: ?Visual C++ 4.2及以后版本不再支持Win32s。 (2) ActiveX控件
ActiveX控件可用于对话框中,也可用于HTML文档中。这种控件过去被称为OLE 控件。本书将在专门的章节中来讲述关于ActiveX控件的知识。这里仅指出ActiveX控件使用了与标准控件完全不同的接口和实现方法。 (3) 其它MFC控件类 除了Windows标准控件和自己编写的或者来自于第三方软件开发商的ActiveX 控件以外,MFC还提供了另外三种控件,它们由下面的三个类进行封装: ?类CBitmapButton用于创建以位图作为标签的按钮,位图按钮最多可以包括四个位图图片,分别代表按钮的四种不同状态。 ?类CCheckListBox用于创建选择列表框,这种列表框中的每一项前面有一个复选框,以决定该项是否被选中。 ?类CDragListBox用于创建一种特殊的列表框,这种列表框允许用户移动列表项。 在本章我们仅讲述第一类控件,即Windows标准控件。所涉及的内容包括各个控件的使用及相应的技巧。 第一节使用对话框编辑器和ClassWizard 对于大多数Windows标准控件,我们一般都使用对话框编辑器来将它们添加到对话框中。 图6. 1 在ResourceView中选择对话框 IDD_DIALOGDEMO_DIALOG
Revit2015基本操作说明
目录 一、Revit2015软件界面说明 (3) 二、Revit2015软件简单操作 (7) 1、打开文件 (7) 2、调整和查看视图 (8) 3、制作和查看剖面 (11) 4、查看构件尺寸 (12) 5、链接和导入CAD平面 (15) 6、链接Revit模型 (15) 7、查看图纸 (17) 8、查看标高和高程坐标 (17) 9、导出文件 (19) 三、Revit2015软件常用快捷键 (21)
一、 Revit2015软件界面说明 Revit2015界面主要包括应用程序菜单、快速访问工具栏、信息中心、功能区、选项栏、项目浏览器、绘图区域、视图控制栏、状态栏等几个区域。 1、 应用程序菜单 应用程序菜单主要实现多个文件同时操作,还可以使用更高级的操作如“导出”和“发布”等。 (1) 快速访问工具栏 快速访问工具栏主要用于显示常用工具,在操作过程中可以更快
的找到要使用的命令,快速访问工具栏上的命令进行自定义,添加一些常用的命令。 快速访问工具栏空白处,选择自定义快速访问工具栏进行编辑。 2、 功能区 快速访问工具栏
创建或打开文件时自动显示,并提供创建文件时所需要的全部工具 通过拖拽等方式,自定义功能区排列顺序,也可以最小化功能区,从而最大程度的使用绘图区域。 3、选项栏 选项栏位于功能区下方,其内容根据当前命令或所选图元变化。 4、属性 将现有图元改成其他类型。
5、项目浏览器 项目浏览器用于显示所有视图、明细表、图纸、族、组、链接的 revit模型等其他逻辑层次,展开和折叠各分支时显示下一层项目。 6、绘图区域
呼叫中心坐席端控件(EasyAgc.ocx)使用说 明 为什么需要坐席端控件 在一个完整的呼叫中心系统中,坐席端软件是一个重要的组成部分。坐席人员通过坐席端软件与呼叫中心服务器(CCS)进行交互,完成对通讯设备的控制和相关信息的交换,如坐席的登录、注销、离席、复席、应答、呼出、转移等等动作,都是通过坐席端软件与CCS的通信完成的。一般来说,坐席端软件与CCS之间的通信是建立在TCP/IP的基础上的。具体的通信包格式可以自行定义。为了降低坐席端软件的开发难度和加快坐席端软件的开发速度,通行的做法是把坐席端软件分成通信模块与业务模块两部分。其中业务模块会随客户的需求变化而变化,一般都需要进行定制开发;而通信部分则相对变化较少,不论什么行业的呼叫中心,其坐席端软件一般都需要包括坐席的登录,注销,呼出,应答,挂断,转移等基本通信功能。因此有必要把坐席软件的通信模块进行封装,以OCX控件的方式提供给最终用户,最终用户不需要了解坐席端与CCS之间的通信包格式,也不必学习Socket通信的开发技术,只需访问OCX控件公布的方法和属性,对OCX控件公布的事件进行响应,就可以完成坐席端软件通信模块的开发。 坐席端控件支持的开发语言 北京同力信通软件公司坐席端控件符合Windows控件标准,理论上支持所有可以支持控件的开发语言,成功通过北京同力信通软件公司公司测试的语言包括: Delphi 7.0 Visula Basic 6.0 Visual C++ 6.0 IE6.0-VBScript/Jscript 坐席端控件的接口 方法 tlaOpen tlaClose tlaLogin tlaLogoff tlaACW tlaWCA
组态王视频控件使用方法 第一步建立一个组态王工程; 第二步建立一个新画面; 第三步添加视频控件’具体步骤如下: 1插入通用控件video control 图1 Ifi人控件 图2 2、单击确定后鼠标变成“ +”状,按住鼠标左键,拉出一个矩形框,松开即可;
图3第三步添加按钮; 图4 第四步设置视频控件动画连接属性,完成后点击“确定”按钮,然后在开发系统界面的文件下拉菜单下选择全部存;
图5 第五步编辑按钮动画连接属性; 1、双击“打开视频”按钮,弹出下图对话框,单击“按下时”; 图6
弹出图XXX对话框选择“控件属性和方法”按钮,弹出(图8)对话框; 图7
选择“ Open Video ”单击确定弹出(图10)对话框了; 授伸名珊 |确定 両毎习 ZJ 取消 查若类型 1揑件方法 2d 屈性戒方进 Kb outB ox CapVll^ToAVI ^LoselTideo G E tl'evKum Zip enAVI 图8 KeadFort
图10 “LONG nReslnde”代表设备号,右键“我的电脑—管理—设备管理器一图像处理设备”双击你安装的视频设备就可以查看你的视频设备号。 关闭视频:视频练习.CIoseVideo(); 拍照:视频练习.SaveVideoFrame(LPCTSTR IpszPicName)" LPCTSTR IpszPicNam” 照片的保存地址和名称; 回放:视频练习.OpenAVI(LPCTSTR lpszFileName) “LPCTSTR lpszFileNam e要回 放的视频保存位置及名称; 摄像:视频练习.CapVideoToAVI(LPCTSTR IpszAVIName)'LPCTSTR lpszAVINam”表示录制的视频将保存的位置及视频文件名称; 抓拍:视频练习.SaveVideoFrameToRect(LPCTSTRlpszPicName) ;“ LPCTSTR IpszPicName”表示抓拍的图片即将保存的BMP文件的位置和名称; 设置视频源:视频练习.VideoSource();设置视频的来源,即选择视频设备; 停止摄像:视频练习.StopCapVideo();
KVHTrend控件使用方法 KVHTrend曲线控件是组态王以Active X控件形式提供的绘制历史曲线和ODBC数据库曲线的功能性工具。通过该控件,不但可以实现历史曲线的绘制,还可以实现ODBC数据库中数据记录的曲线绘制,而且在运行状态下,可以实现在线动态增加/删除曲线、曲线图表的无级缩放、曲线的动态比较、.曲线的打印等。该曲线控件最多可以绘制16条曲线。 1、创建历史曲线控件: 在组态王开发系统中新建画面,在工具箱中单击“插入通用控件”或选择菜单“编辑” 下的“插入通用控件”命令,弹出“插入控件”对话框,在列表中选择“历史趋势曲线”,单击“确定”按钮,对话框自动消失,鼠标箭头变为小“十”字型,在画面上选择控件的左上角,按下鼠标左键并拖动,画面上显示出一个虚线的矩形框,该矩形框为创建后的曲线的外框。当达到所需大小时,松开鼠标左键,则历史曲线控件创建成功,画面上显示出该曲线,如图1所示。 图1 历史曲线控件 2、设置控件固有属性: 控件创建完成后,在控件上单击右键,在弹出的快捷菜单中选择“控件属性”命令,弹出历史曲线控件的固有属性对话框,如图2所示。
控件固有属性含有两个属性页:曲线、坐标系。下面详细介绍每个属性页中的含义。 2、1 曲线属性页 如图2所示,曲线属性页中下半部分为定义在绘制曲线时,历史数据的来源,可以选择组态王的历史数据库或其它数据库为数据源。 曲线属性页中上半部分“曲线”是定义曲线图表初始状态的曲线变量、绘制曲线的方式、是否进行曲线比较等: ?列表框:显示已经添加的变量的名称及绘制方式定义等。 ?“增加”按钮:增加变量到曲线图表,并定义曲线绘制方式。 单击该按钮,弹出如图3所示的对话框。 图2 历史曲线控件固有属性
软件工程研究所 新控件报表使用方法版本号:13.2.6 制作人:艾传波 2014/11/23
目录 一、提前准备 (2) 二、连接数据库 (3) 三、拖入数据集 (5) 四、报表控件使用 (6) 4.1设置属性实现报表 (6) 4.2通过动态编码实现报表 (17)
一、提前准备 以学生管理系统为例,数据库脚本如下: create table S ( SNO VARCHAR2(3), SNAME VARCHAR2(10), SEX VARCHAR2(10), ADDRESS VARCHAR2(50), MAJOR VARCHAR2(50) ); insert into S (SNO, SNAME,SEX,ADDRESS,MAJOR) values ('1', '赵一','男','湖北大学三期公寓3037','计算机科学与技术'); insert into S (SNO, SNAME,SEX,ADDRESS,MAJOR) values ('2', '钱二','男','湖北大学三期公寓1000','计算机科学与技术'); insert into S (SNO, SNAME,SEX,ADDRESS,MAJOR) values ('3', '孙三','男','湖北大学三期公寓6890','计算机科学与技术'); insert into S (SNO, SNAME,SEX,ADDRESS,MAJOR) values ('4', '李四','女','湖北大学三期公寓1234','软件工程'); insert into S (SNO, SNAME,SEX,ADDRESS,MAJOR) values ('5', '王五','女','湖北大学三期公寓357','软件工程'); insert into S (SNO, SNAME,SEX,ADDRESS,MAJOR) values ('6', '张六','女','湖北大学三期公寓7688','软件工程'); create table C ( CNO VARCHAR2(3), CNAME VARCHAR2(30), CTEACHER VARCHAR2(10) ); insert into C (CNO, CNAME, CTEACHER) values ('1', '语文', '语文老师'); insert into C (CNO, CNAME, CTEACHER) values ('2', '数学', '数学老师'); insert into C (CNO, CNAME, CTEACHER) values ('3', '英语', '英语老师'); insert into C (CNO, CNAME, CTEACHER) values ('4', '历史', '历史老师'); insert into C (CNO, CNAME, CTEACHER) values ('5', '地理', '地理老师'); insert into C (CNO, CNAME, CTEACHER) values ('6', '生物', '生物老师'); create table SC ( SNO VARCHAR2(3),
DataGridView动态添加新行: DataGridView控件在实际应用中非常实用,特别需要表格显示数据时。可以静态绑定数据源,这样就自动为DataGridView控件添加相应的行。假如需要动态为DataGridView控件添加新行,方法有很多种,下面简单介绍如何为DataGridView控件动态添加新行的两种方法: 方法一: int index=this.dataGridView1.Rows.Add(); this.dataGridView1.Rows[index].Cells[0].Value = "1"; this.dataGridView1.Rows[index].Cells[1].Value = "2"; this.dataGridView1.Rows[index].Cells[2].Value = "监听"; 利用dataGridView1.Rows.Add()事件为DataGridView控件增加新的行,该函数返回添加新行的索引号,即新行的行号,然后可以通过该索引号操作该行的各个单元格,如 dataGridView1.Rows[index].Cells[0].Value = "1"。这是很常用也是很简单的方法。 方法二: DataGridViewRow row = new DataGridViewRow(); DataGridViewTextBoxCell textboxcell = new DataGridViewTextBoxCell(); textboxcell.Value = "aaa"; row.Cells.Add(textboxcell); DataGridViewComboBoxCell comboxcell = new DataGridViewComboBoxCell(); row.Cells.Add(comboxcell); dataGridView1.Rows.Add(row); 方法二比方法一要复杂一些,但是在一些特殊场合非常实用,例如,要在新行中的某些单元格添加下拉框、按钮之类的控件时,该方法很有帮助。DataGridViewRow row = new DataGridViewRow();是创建DataGridView的行对象,DataGridViewTextBoxCell是单元格的内容是个TextBox,DataGridViewComboBoxCell是单元格的内容是下拉列表框,同理可知,DataGridViewButtonCell 是单元格的内容是个按钮,等等。textboxcell是新创建的单元格的对象,可以为该对象添加其属性。然后通过row.Cells.Add(textboxcell)为row对象添加textboxcell单元格。要添加其他的单元格,用同样的方法即可。最后通过dataGridView1.Rows.Add(row)为dataGridView1控件添加新的行row。 DataGridView取得或者修改当前单元格的内容: 当前单元格指的是DataGridView 焦点所在的单元格,它可以通过DataGridView 对象的CurrentCell 属性取得。如果当前单元格不存在的时候,返回Nothing(C#是null) // 取得当前单元格内容 Console.WriteLine(DataGridView1.CurrentCell.Value);
VB编程中网格控件的选用及使用方法 微软公司的面对对象的程序开发软件VB(VisualBasic)日益成为当前所流行的主流开发工具。作为其显著的特色之一,VB所提供的网格类控件,在实际的数据库管理系统的开发过程中具有很大的实用性和灵活性。本文旨在讨论在使用VB的实际开发过程中,如何有选择的使用VB所提供的网格类控件以及如何方便、简洁的去使用。 随着基于构件开发(Component-BasedDevelopment)技术的发展,供开发者使用的软件构件越来越多,单就VB中可使用的网格类控件也有许多种。网格类控件常用在数据库管理系统的开发中,用来直观地显示表或视图的二维关系,在对数据的操作上,有些控件也提供了很多便捷的方法。同样是完成这些显示和操作数据的功能,面对各式各样的控件,选择那种来达到目的,成了软件开发者必须考虑的问题。唯有选择了一个好的控件,才能提高开发效率,增强软件的功能,达到事半功倍的效果。下面,本人根据自己长期以来积累的实际经验,总结出以下几点网格控件的选用应考虑的方面: 第一,要考虑控件的实际功能。功能强、接口多的控件可以增强应用软件的质量,也可减少编程工作量,当然,这要结合应用需求来定,并不是功能越多越好。提供的功能多了,控件本身就很大,占好几兆空间,增加了程序的冗余代码。另外,一些功能闲置,灵活性太强也可能导致最终用户不易掌握使用。 第二,控件的稳定性要强。作为应用程序的基石,不应选用那些控
件本身容易出错,补丁(patch)太多的版本。 第三,控件的易用性要高。选用那些属性配置合理,事件触发机制明晰流畅,易于设计和使用,项目组中的程序员都容易接受掌握的控件。以下简要介绍几种网格类控件的特点,以供选用。Grid控件:Grid 控件可显示简单的二维表格,不用和数据库直接连接,具有滚动条、行头、列头等特性,运行时可用鼠标调整行列的宽度,可用于浏览数据,若想对数据进行编辑,需结合TextBox控件,或采取其他变通方法。 下面所示画面即为日本东京社会调查研究所开发的《要员管理系统》中硬件管理部分的画面。画面中的下部即为Grid控件,定义其名称为GrdHardComp。 使用时,要首先在下图所示的属性窗口中定义其行列数,控制条格式,字体大小,填充格式,鼠标模式等特性。当然,如果使数据真正写入数据库,还需进行数据库的读写操作。Grid只是提供了一个预览的功能,便于数据的修改。由以上Grid的特点及其使用方法可以看出,在需要对数据库进行大量数据的操作时,为了减少对数据库的直接操作,提高数据库的安全性,使用Grid控件,还是有很大方便的。Grid是VB 在早期版本中就带有的控件,使用简便,稳定性好,在早期的VB开发过程中,使用尤其广泛。但现在与其它控件比较起来功能有些不足。 DBGrid控件:DBGrid是专用来操作数据库的网格控件,可以绑定到Data控件,几乎不用写代码就可方便地对数据进行显示,增加、删除或修改记录,DBGrid具有OnAddNew、BeforeDelete等事件,可在增加新记录或删除修改时对数据进行有效性检验,来实现事务处理功
Revit入门级小教程(原创~) 写在前面: REVIT作为一款专门面向建筑的软件,它的功能是非常强大的,它可以兼任辅助建筑设计和建筑表现两方面工作,以下所谈到的建模过程指的是建筑表现方面的工作,用REVIT辅助建筑设计需要设计者对REVIT建模有着非常熟练的掌握,相比于辅助建筑设计,对于初学者来说用REVIT来做建筑表现更加容易上手一些。因此以下所谈到的REVIT建模主要是针对建筑表现方面。 建模观念上的改变: REVIT作为一款BIM软件,它的建模跟我们平时常用到的建模软件,如SKETCH UP,RHINO 等,还是有着不小的差距的,要接受这款软件,在建模观念上就需要有一些改变。 如果把常用的SKETCH UP、RHINO比作手工模型的话,REVIT便可以比作实际建造,SKETCH UP、RHINO等软件的建模是通过形体的组成来完成,而REVIT的建模是通过组合不同的建筑元素来完成,如梁、柱、门、窗等等。既然是模拟实际建造,便有着实际建造的一些特点,如掌握建筑各部分精确的尺寸,了解建筑各部分材料的运用,构造做法等等,综合来说,用REVIT建模,必须对你的建筑方案有深入准确的了解,才可以建出一个完善的REVIT模型。这个观念对于一个刚刚接触REVIT的同学来说是很重要的,对自己的建筑方案了解的不够准确细致深入的话,建模的时候会碰到很多困难,让自己不得不停下手中的建模工作,来确定某一部分的尺寸、材料或构造等。REVIT模型的细致程度最终取决于设计者所做的方案的深度和对方案的了解程度。 两个重要的专有名词: 我从官方解释和我个人的理解两个方面来说一下对于REVIT中两个比较重要的专有名词的意思 样板文件: 官方解释:项目样板提供项目的初始状态。Revit Architecture 提供几个样板,您也可以创建自己的样板。基于样板的任意新项目均继承来自样板的所有族、设置(如单位、填充样式、线样式、线宽和视图比例)以及几何图形。 个人的理解:如果把一个REVIT项目比作一张图纸的话,那么样板文件就是制图规范,样板文件中规定了这个REVIT项目中各个图元的表现形式:线有多宽、墙该如何填充、度量单位用毫米还是用英寸等等,除了这些基本设置,样板文件中还包含了该样板中常用的族文件,如工业建筑的样板文件中,族里面便会包括一些吊车之类的只有在工业建筑中才会常用的族文件。 族文件: 官方解释:族是一个包含通用属性(称作参数)集和相关图形表示的图元组。属于一个族的不同图元的部分或全部参数可能有不同的值,但是参数(其名称与含义)的集合是相同的。族中的这些变体称作族类型或类型。 个人的理解:族文件可算是REVIT软件的精髓所在。初学者常常拿SKETCH UP中的组件来和REVIT中的族来做比较,从形式上来看,两者确实有相似之处,族可以看做是一种参数化的组件,如:一个门,在SKETCH UP中的一个门组件,门的尺寸是固定的,需要不同尺寸的门就需要再重新做一个,而REVIT中的一个门的族,是可以对门的尺寸、材质等属
//========== 系统环境: Windows 2003 标装版 Delphi7 + Update 1.1 控件有: TeeChart 7.04 FastReport 3.18 2005-11-4 by Robot5 //========== 安装前请册除原有的FR控件。 1. "Tools|Environmet options..."中的"Library"标签面下"Library path"添加FastReport路径。 FastReport 3\FastQB <-这个不知道是什么我这里不加会编译不了 FastReport 3\FastScript FastReport 3\Source FastReport 3\Source\BDE,ADO,IBX,DBX FastReport 3\Source\ExportPack 2. 生成汉化文件 运行"recompile.exe"文件,设置相应选项,我的设置如下: 1.Select the compiler 设置为Delphi7 2.Select the FR3 Version 设置为Professional 3.Select the TeeChart version 设置为TeeChart77 (如你用的是Delphi7中自带的版本这步可以不改) 4.What you want to do 下的Change language To: 设置为Chinese (这个还用说) 这里需要说明一下的是我的TeeChart版本为Pro 7.04不知道这里的设置对不对,第三项中还有个TeeChart77,这还需要高手指点一下(后面的.INC文件中的设置也一样拿不准)。 3. 修改INC文件,有两个文件要修改如下:(如你用的是Delphi7中自带的版本请跳过这一步) FastScript\fs_ireg.inc 找到 //---------- TeeChart component ---------- {$DEFINE TeeChartStd} 将{$DEFINE TeeChartStd}这行注掉。 找到 //---------- TeeChart Pro 7 component ---------- // If you have TeeChart 7, uncomment the following line: //{$DEFINE TeeChart7} 将//{$DEFINE TeeChart7}前面的注释去了,保存 然后是Source\frxReg.inc 要修改的内容同上 4. 编译运行包(其它版本的Delphi选择相对应的文件编译) - FastReport 3\FastQB\fqb70.dpk - FastReport 3\FastScript\fs7.dpk - FastReport 3\FastScript\fsDB7.dpk
Revit操作案例——广联达案例工程 二、软件介绍 2.1菜单选项设置 双击打开软件,首先打开左侧主菜单栏,下角选项。可以设置文件保存时间、保存位置、界面颜色等常规设置。 保存时间:Revit中即时保存文件,根据保存时间存为不同版本,方便用户查看并使用不同的版本,所以我们保存时要建一个文件夹方便查看不同版本的文件。 保存位置:文件保存位置主要是项目 样板文件,项目文件以及族库的位 置,都是软件安装时默认的位置不建 议修改,如果自己自建样板和族时要 保存到库里以便后续使用。
绘图板颜色:正常打开时绘图板背景是白色的,不利于看图。在选项中图形颜色中选择反转背景色,就会变成黑色背景。 2.2应用程序菜单 提供对常用文件操作的访问,例如“新建”、“打开”和“保存”。还允许您使用更高级的工具(如“导出”和“发布)来管理文件。 单击打开应用程序菜单。 要查看每个菜单项的选择项,请单击其右侧的箭头。然后在列表中单击所需的项。作为一种快捷方式,您可以单击应用程序菜单中(左侧)的主要按钮来执行默认的操作。
最近使用的文档 在应用程序菜单上,单击“最近使用的文档”按钮,可以看到最近所打开文件的列表。使用该下拉列表可以修改最近使用的文档的排序顺序。使用图钉可以使文档始终留在该列表中,而无论打开文档的时间距现在多久。 打开的文档 在应用程序菜单上,单击“打开的文档”按钮,可以看到在打开的文件中所有已打开视图的列表。从列表中选择一个视图,以在绘图区域中显示。 快速访问工具栏 快速访问工具栏包含一组默认工具。您可以对该工具栏进行自定义,使其显示您最常用的工具。主要包括打开、保存、撤销、注释、字体、三维、剖面,切换视图等常用命令。 2.3软件操作 1.新建项目 新建项目有三种方式。第一种,打开软件初始界面有直接的新建项目。
网格控件的使用方法 DBGrid控件是VC6.0里内含的ActiveX控件,它用来进行网格的控制。你的第一印 象和我一样,它肯定和数据库有关,刚开始接触VC的数据库的时候我就使用了它,一直是手写的输入每一行每一列,直到最近一个同事告诉我,你为什么不用RDC呢,我才恍然大悟:原来还有这么一个东西。哈。。。早先写的一些程序都快累四我了。。。。他怎么不早说呢!!不过也好,原来的工作使我熟悉了数据库以及网格的具体操作的方法,有失必有得吗(自我安慰)呵呵。。 如果你是一个初学者,我一并向你介绍这两个控件:DBGrid和RDC。 DBGrid不用说了,是一个网格控件,而RDC是RemoteData Control远程数据控制 控件的缩写。 如果你学习过VB,DBGrid相当于Grid控件,而RDC相当于VB数据控件的Data 控件。 下面让我们来举几个例子吧: 首先,先建立一个基于单文档的工程:GridRDC 单文档,别忘了:) 连续单击下一步,直到第6步: 选择CFormView,这样就可以在View中加入控件了,这是把单文档和对话框结合 的最简洁的办法了,请你记住这种方法。非常的实用的方法! 单击Finish按钮完成工程的建立。 先把“TODO: 在这个对话框里设置表格控制。”这个静态控件删掉,它没用。
好了注意下面的步骤:它是加入ActiveX的基本步骤: 单击菜单中的project->Add To Project->Components and controls...,如下图所示: 经过几十秒的等待以后,出现一个对话框:双击Registered ActiveX Controls 分别选择DBGrid Control和Microsoft RemoteData Control, version 6.0。在 出现的对话框中一串Insert和OK。最后单击Close按钮关闭对话框。这时候我们 已经把这两个控件加入到我们的工程当中去了!在右边的控件窗体上我们可以看到它们: 这就是我们刚加入的控件,我们加入的其他控件也可以从这里看到! 现在让我们来应用他们:首先你做一个Access的数据库,如果你不会做,买本书自己瞅瞅,我就不在这里教你了,很容易,如果你不会,现在又不想学,那么请下载我做的一个示意的版本,下载。把它解压缩以后放到工程文件的目录中去! 在这里我们使用ODBC,如果你不知道什么是ODBC,它的全称叫开放式数据接口。先别问我它是什么(因为我也不太懂),现在你只需要知道它和数据库有关系就可以了,可以通过它对数据库进行操作! 进入windows的控制面板,双击其中的ODBC数据源(32位) 出现下面的窗体: 单击添加(D)...按钮: 单击完成(F)按钮
Dynamo Language Manual
Contents 1. Language Basics 2. Geometry Basics 3. Geometric Primitives 4. Vector Math 5. Range Expressions 6. Collections 7. Functions 8. Math 9. Curves: Interpreted and Control Points 10. Translation, Rotation, and Other Transformations 11. Conditionals and Boolean Logic 12. Looping 13. Replication Guides 14. Collection Rank and Jagged Collections 15. Surfaces: Interpreted, Control Points, Loft, Revolve 16. Geometric Parameterization 17. Intersection and Trim 18. Geometric Booleans A-1. Appendix 1: Python Point Generators
Introduction Programming languages are created to express ideas, usually involving logic and calculation. In addition to these objectives, the Dynamo textual language (formerly DesignScript) has been created to express design intentions. It is generally recognized that computational designing is exploratory, and Dynamo tries to support this: we hope you find the language flexible and fast enough to take a design from concept, through design iterations, to your final form. This manual is structured to give a user with no knowledge of either programming or architectural geometry full exposure to a variety of topics in these two intersecting disciplines. Individuals with more experienced backgrounds should jump to the individual sections which are relevant to their interests and problem domain. Each section is self-contained, and doesn’t require any knowledge besides the information presented in prior sections. Text blocks inset in the Consolas font should be pasted into a Code Block node. The output of the Code Block should be connected into a Watch node to see the intended result. Images are included in the left margin illustrating the correct output of your program.