AspxGridView整理文档
- 格式:docx
- 大小:28.91 KB
- 文档页数:16

中DataGridView控件中对于表格数据的显⽰经常使⽤到DataGridView控件,其以丰富多样的数据表呈现形式被程序猿喜爱。
本⼈在做⼀个⼩系统中运⽤DataGridView控件的部分属性,这些功能的使⽤在使⽤之初⽐較不易去理清,随着系统接近尾声,如今对⼀些运⽤进⾏整理回想。
控件的⾮常多属性都是相通的,整理回想,尽量让⾛的路在后⾯看起来不是更弯的。
⼀、怎样刷新对DataGridView⾥⾯的数据进⾏增删改查之后的内容详细实现:假设某操作没有查表,也就是在操作时。
不应该有数据,⽽原来的数据可能还停留在表中,这在界⾯上有可能会产⽣误解,这时。
能够加⼀句:DataGridView1.DataSource =Nothing。
在操作完毕之后。
若需显⽰时,再⼀次调⽤DataGridView1.DataSource = 数据源。
理论⾮常easy:採⽤⼜⼀次绑定数据。
也就是再⼀次查数据表。
(可能你已经想到。
但会考虑到执⾏效率、速度的问题⼀直没有下⼿。
但是,我⾮常确定地告知,在没有对控制⾃⾝进⾏优化之前,这是唯⼀的办法)。
⼆、取消⾃⼰主动选择DataGridView1.CurrentCell = Nothing或 DataGridView1.ClearSelection() ’这是⼀个⽅法,⽆需參数,⽆需赋值,直接引⽤。
三、单击本⾏中的任⼀单元格,选中整⾏属性SelectionMode = FullRowSelect(选中整⾏)还有其它设置:CellSelect(选单元格[默认])。
FullColumnSelect(选中整列),RowHeaderSelect(选中⾏⾸)。
ColumnHeaderSelect(选中列⾸)。
四、设置表头DataGridView1.Columns(“数据表列名”).HeaderText = “表头列名” ’列名设置DataGridView1.Columns(“数据表列名”).Width = 数值 ’列宽度设置。

(C#)中通过GridView控件对XML数据进行管理作者:李金峰邹军华胡江峰来源:《中国教育技术装备》2016年第14期摘要提出一种通过GridView控件对Xml数据进行管理的基本方法,并就此方法作为例子,详细讲解命令的根本逻辑和含义以及使用范围。
关键词 GridView;Xml;数据中图分类号:TP311.131 文献标识码:B文章编号:1671-489X(2016)14-0033-021 前言在架构中,GridView控件通常是与SQL数据进行绑定以实现显示数据功能。
这种实现方法操作简易,容错性强,使用者不需要掌握太多的数据结构知识。
但是在教学中为了能让学习者更好地理解GridView控件从数据源中读取数据的过程和数据存储的结构,使用Xml表作为数据源,其显示方式更加直观,严苛的编辑标准对于初学者的逻辑理解来讲也更加友好。
本文旨在提出一种逻辑较为简单易懂的命令来实现中通过GridView控件来对Xml表内数据进行删改的功能,命令行以易读性为第一标准,使学习者在了解根本数据传递方法之后,能够熟练掌握其命令逻辑,并在不同的环境下得以灵活运用。
2 核心代码分析XML表结构为了便于描述,本文采用图1所示的XML文档,该文档的根节点为,其中有两个子节点,分别为和。
显示数据由于显示数据的此段在后续操作中会被多次用到,因此定义一个子函数MyDataBind。
首先创建一个数据集,然后读取外部Xml表数据加载至该数据集(Xml文件应与当前页面文件处于同一文件),再将数据集中第一个表,以默认方式作为GridView控件的数据源,最后绑定数据源。
代码如下:void MyDataBind(){ DataSet dsShowXml = new DataSet();dsShowXml.ReadXml(Server.MapPath(″XMLFile1.xml″));if (dsShowXml.Tables.Count > 0){ GridViewShowXml.DataSource = dsShowXml.Tables[0].DefaultView;GridViewShowXml.DataBind(); } }删除数据删除数据时,首先创建一个XmlDocument对象,读取Xml表数据加载至该文档对象,然后查找节点,通过ParentNode中的删除子节点的方法删除找到的节点,最后保存XML文档,刷新数据。

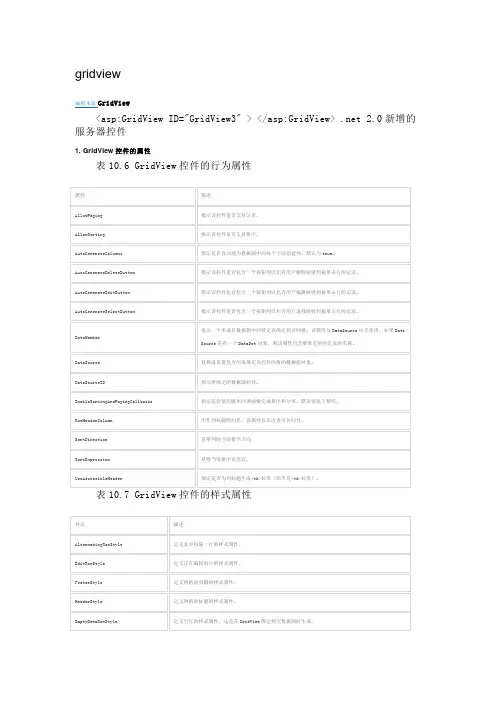
之Gridview图解
Gridview是一个表格控件自带编辑排序删除等功能他的数据绑定方式有两种通过DataSource属性或者DataSourceID属性(支持双向数据绑定) Gridview常用属性及说明Gridview常用 ... 及说明用到Gridview进行数据绑定时就必须用到DataBind ... Gridview 常用事件及说明
如何实现不编写任何代码对数据库进行操作示例(此处连接的数据库为Sql Server系列的数据库)第一步从工具箱中向apsx设计界面拖入Gridview SqlDataSource控件如图第二步单击上图中的配置数据源显视如图点击新建连接配置好要连接的数据库点解确定然后点击下一步下一步…直至到如下界面选择所要操作的表名和查询条件然后点击下一步看到测试查询点击测试查询测试成功后会看到相应的数据如果查询的是预期的结果就点击完成
第三步点击Gridview控件右上角的小按钮(状如<)出现如下图选择数据源后如图在这里要实现分页功能的话只要勾选启用分页并在Gridview控件属性中指定Pagesize 的值为每页所要显示的条数(默认为十条)就OK了第四步(实现编辑和删除)对SqlDataSource控件再次配置数据源直接下一步到第二步的第二张图片点击高级看到如下图把两个都勾选(如果两者都不可选表明索要操作的数据表没有定义主键)点击确定选后下一步下一步至完成重复第三步看到下图勾选编辑删除就OK了lishixinzhi/Article/program/net/201311/13162。

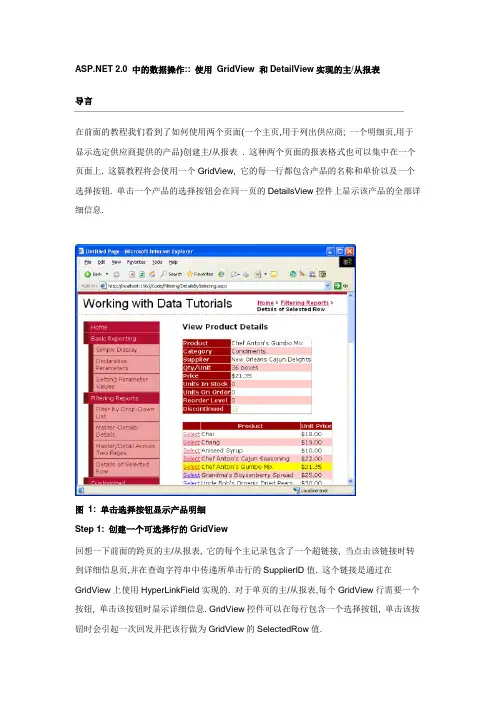
2.0 中的数据操作:: 使用GridView 和DetailView实现的主/从报表导言在前面的教程我们看到了如何使用两个页面(一个主页,用于列出供应商; 一个明细页,用于显示选定供应商提供的产品)创建主/从报表 . 这种两个页面的报表格式也可以集中在一个页面上. 这篇教程将会使用一个GridView, 它的每一行都包含产品的名称和单价以及一个选择按钮. 单击一个产品的选择按钮会在同一页的DetailsView控件上显示该产品的全部详细信息.图1: 单击选择按钮显示产品明细Step 1: 创建一个可选择行的GridView回想一下前面的跨页的主/从报表, 它的每个主记录包含了一个超链接, 当点击该链接时转到详细信息页,并在查询字符串中传递所单击行的SupplierID值. 这个链接是通过在GridView上使用HyperLinkField实现的. 对于单页的主/从报表,每个GridView行需要一个按钮, 单击该按钮时显示详细信息. GridView控件可以在每行包含一个选择按钮, 单击该按钮时会引起一次回发并把该行做为GridView的SelectedRow值.先给Filtering 文件夹下的DetailsBySelecting.aspx页添加一个GridView控件, 设置ID属性为ProductsGrid, 然后增加一个新的ObjectDataSource并命名为AllProductsDataSource, 它调用ProductsBLL类的GetProducts()方法图2: 创建一个ObjectDataSource 并命名为AllProductsDataSource图3: 使用ProductsBLL 类图4: 配置ObjectDataSource 调用GetProducts() 方法编辑GridView的字段, 移除ProductName和UnitPrice以外的字段. 也可以根据需要自定义绑定字段,比如格式化utitPrice字段为货币,修改绑定字段的HeaderText属性. 这些操作可以在设计视图完成, 单击GridView智能标记上的编辑列, 或是手工配置声明的语法.图5: 移除ProductName 和UnitPrice 以外的列.最后的GridView标记如下:<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID"DataSourceID="AllProductsDataSource" EnableViewState="False"><Columns><asp:BoundField DataField="ProductName" HeaderText="Product"SortExpression="ProductName" /><asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Unit Price"HtmlEncode="False" SortExpression="UnitPrice" /></Columns></asp:GridView>接下来, 我们需要设置GridView为可以选择行, 这会为每一行增加一个选择按钮. 要实现该功能, 只要选中GridView智能标记上的”启用选定内容”的复选框就可以了.图6: 让GridView 的行可选选中”启用选定内容”项会给ProductsGrid GridView增加一个命令字段并设置ShowSelectButton属性为True.这样GridView的每一行都会有一个选择按钮, 如图6所示. 默认情况下, 选择按钮以链接的形式呈现, 但是你也可以使用按钮或图片按钮来代替, 修改CommandField的ButtonType属性即可.<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID"DataSourceID="AllProductsDataSource" EnableViewState="False"><Columns><asp:CommandField ShowSelectButton="True" /><asp:BoundField DataField="ProductName" HeaderText="Product"SortExpression="ProductName" /><asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Unit Price"HtmlEncode="False" SortExpression="UnitPrice" /></Columns></asp:GridView>单击GridView的选择按钮时会引起一次回发, GridView的SelectedRow属性也会更新. 除了SelectedRow属性, GridView还提供了SelectedIndex, SelectedValue, 和SelectedDataKey属性. SelectedIndex属性返回选中行的索引, SelectedValue和SelectedDataKey属性返回基于GridView的DataKeyNames属性的值.DataKeyNames属性让每一行关联一个或多个数据字段, 经常用于唯一标识GridView行. SelectedValue属性返回选中行的DataKeyNames中的第一个数据字段的值, SelectedDataKey返回选中行的DataKey对象, 它包含了该行的所有指定数据主键字段的值.在设计视图上绑定数据源到GridView, DetailsView, FormView时DataKeyNames属性被自动设置为数据源中唯一标识的数据字段. 尽管在前面的教程中这个属性都是自动设置的,示例可以不需要专门指定的DataKeyNames属性就可以运行. 但对于本教程中的可选择行的GridView以及后面我们要研究GridView中的新增,更新,删除的教程中, DataKeyNames 属性必须合理地设置.确保GridView的DataKeyNames属性已经设置为ProductID.在浏览器浏览一下我们所完成的工作. GridView列出了所有产品的名称和单价以及一个选择按钮. 单击选择按钮触发一次回发. 在第二步中我们将会看到如何让一个DetailsView响应该回发事件并显示选中产品的详细信息.图7: 每个产品行都包含一个选择链接按钮.高亮显示选中行ProductsGrid GridView 有一个SelectedRowStyle属性, 该属性决定了选中行的外观. 合理的使用可以更清晰的显示当前选中的行以改善用户体验. 对于本教程, 我们使用黄色的背景来高亮显示选中行.与前面的教程一样, 我们要尽量保持美的外观.在Styles.css中定义一个新的CSS类并命名为SelectedRowStyle..SelectedRowStyle{background-color: Yellow;}要对本系列教程中的所有GridView的SelectedRowStyle属性应用这个CSS类,编辑DataWebControls 主题下的GridView.skin外观文件如下:<asp:GridView runat="server" CssClass="DataWebControlStyle"><AlternatingRowStyle CssClass="AlternatingRowStyle" /><RowStyle CssClass="RowStyle" /><HeaderStyle CssClass="HeaderStyle" /><SelectedRowStyle CssClass="SelectedRowStyle" /></asp:GridView>修改后,GridView的选中行用黄色的背景高亮显示图8:使用GridView的SelectedRowStyle 属性自定义选中行的外观Step 2: 在DetailsView中显示选中产品的详细信息完成ProductsGrid GridView后, 剩下就是增加一个DetailsView, 它显示选中的产品的详细信息. 在GridView的上方添加一个DetailsView控件并创建一个新的数据源命名为ProductDetailsDataSource. 由于我们想让这个DetailsView显示选中产品的详细信息, 配置ProductDetailsDataSource使用ProductsBLL类的GetProductByProductID(productID)方法.图9: 调用ProductsBLL 类的GetProductByProductID(productID) 方法让productID从GridView控件的SelectedValue属性获取参数值.如同我们前面讨论过的, GridView的SelectedValue属性返回选中行的第一个数据键值. 因此必须把GridView的DataKeyNames属性设置为ProductID, 这样选中行的ProductID就可以通过SelectedValue属性返回了.图10: 把productID 参数关联到GridView的SelectedValue 属性.配置好productDetailsDataSource ObjectDataSource并把它绑定到DetailsView后, 这篇教程就算完成了! 第一次访问时没有行被选中, 所以GridView的SelectedValue属性返回null. 由于没有ProductID值为Null的产品, GetProductByProductID(productID)方法不返回任何记录, DetailsView也就无法显示(如图11). 单击GridView的选择按钮后会引起一次回发并更新DetailsView. GridView的SelectedValue属性返回选中行的ProductID, GetProductByProductID(productID)方法返回特定产品的信息ProductsDataTable, DetailsView显示这些详细信息(如图12).图11: 第一次访问时只显示GridView图12: 选择一行后显示产品的详细信息总结在本篇和前面的三篇教程中我们看到了显示主/从报表的几种技巧. 在这篇教程中我们研究了使用可选择行的GridView显示主记录以及DetailsView选中主记录的显示详细. 在前面的教程中我们看到了如何在一个页面使用DropDownLists 显示主记录而在另一个页面显示详细信息记录.对主/从的研究到本篇就结束了. 从下一篇开始我们将研究自定义格式化的GridView, DetailsView及FormView. 我们将会看到如何自定义这些数据绑定控件, 如何在GridView 的页脚显示概括信息, 以及如何使用模板更好控制布局.。

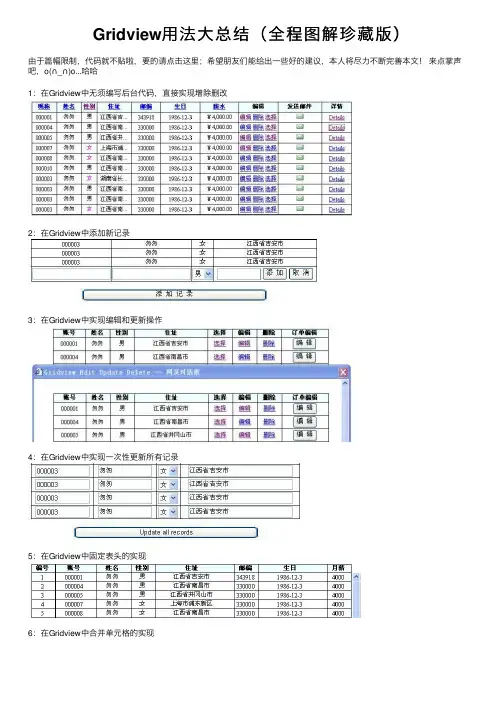
Gridview⽤法⼤总结(全程图解珍藏版)
由于篇幅限制,代码就不贴啦,要的请点击这⾥;希望朋友们能给出⼀些好的建议,本⼈将尽⼒不断完善本⽂!来点掌声吧,o(∩_∩)o...哈哈
1:在Gridview中⽆须编写后台代码,直接实现增除删改
2:在Gridview中添加新记录
3:在Gridview中实现编辑和更新操作
4:在Gridview中实现⼀次性更新所有记录
5:在Gridview中固定表头的实现
6:在Gridview中合并单元格的实现
7:在Gridview中将数据操作结果显⽰在Footer中
8:在Gridview中添加表头
9:在Gridview中将数据导出
10:在Gridview中实现数据导⼊
11:在Gridview中实现嵌套功能
12:在Gridview中实现多层嵌套
13:在Gridview中实现排序
14:在Gridview中实现分页
15:Gridivew结合CheckBox控件的使⽤
16:Gridview结合DropDownList控件的使⽤
17:Gridview结合RadioButtom的使⽤
18:Gridview内嵌DropDownList控件
19:Gridview结合JS,在客户端结合CheckBox的使⽤
20:在Gridview中设置数据⾏的背景颜⾊
21:在Gridview中设置数据⾏的事件
22:在Gridview中设置数据⾏的其他属性
23:在Gridview中索引主键的使⽤。

visual studio 扩展自动整理项目文件结构-概述说明以及解释1.引言1.1 概述概述部分的内容可以根据Visual Studio扩展自动整理项目文件结构的背景和目的来进行编写。
以下是一个概述的例子:Visual Studio是一款广泛使用的集成开发环境(IDE),提供了丰富的功能和工具来帮助开发人员快速、高效地开发各种类型的应用程序。
然而,随着项目规模的扩大和代码的增加,项目文件结构可能变得复杂而混乱,给代码的维护和理解带来了困难。
为了解决这个问题,许多开发人员希望能够自动整理项目文件结构,使其更加清晰和有组织。
通过自动整理项目文件结构,开发人员可以更方便地定位和管理各种资源、文件和文件夹,提高代码的可读性和可维护性。
基于这个目标,我们开发了一个Visual Studio扩展,旨在提供一种自动整理项目文件结构的解决方案。
该扩展可以帮助开发人员快速、轻松地优化项目文件结构,将文件和文件夹按照一定的规则和约定进行组织和排列。
它可以通过自动重命名、移动和排序来实现整理,减少了手动整理的工作量和出错的可能性。
通过使用我们的Visual Studio扩展,您可以节省大量时间和精力来维护项目文件结构,专注于代码的开发和调试工作。
本文将介绍该扩展的概念、项目文件结构的重要性,以及自动整理项目文件结构的必要性和实现方法。
希望通过阅读本文,您能够更加深入地了解和掌握如何利用Visual Studio扩展来自动整理项目文件结构。
文章结构是指文章中各个部分的组织方式和相互之间的关系。
一个良好的文章结构能够帮助读者更好地理解文章的内容,并能够清晰地表达作者的观点。
本文将按照以下结构进行展开:1. 引言1.1 概述在这一部分,我们将介绍Visual Studio扩展自动整理项目文件结构的概念和目的。
我们将讨论Visual Studio扩展的定义以及为什么自动整理项目文件结构对于开发人员来说是非常重要的。
1.2 文章结构(即本部分)在本部分中,我们将介绍整篇文章的结构,以帮助读者更好地理解我们要讨论的内容。

中gridview...1.GridView控件这个控件可以以表格形式(table标签)显示、编辑和删除多种不同的数据源(例如数据库、XML文件以及集合等)中的数据。
GridView控件功能非常强大,如果需要,编程者可以不用编写任何代码,通过VS 2008拖拽,并从属性面板设置属性即可,还可以完成如分页、排序、外观设置等功能。
虽然功能非常齐全,但程序性能将受到影响,在页面中最好不要过多地使用该控件。
当然,如果需要自定义格式显示各种数据,GridView控件也提供了用于编辑格式的模板功能。
2.DataList控件该控件可以以自定义的格式(不一定用table标签)显示各种数据源的字段,其显示数据的格式在创建的模板中定义,可以为项、交替项、选定项和编辑项创建模板。
DataList控件也可以使用标题、脚注和分隔符模板自定义整体外观,还可以一行显示多个数据行。
虽然DataList控件拥有很大的灵活性,但其本身不支持数据分页,编程者需要通过自己编写方法完成分页的功能。
3.DetailsView控件DetailsView控件以表格形式(table标签)一次仅显示数据源的单条记录,并且table标签下的每行(tr标签)表示记录中的一个字段。
这个控件同样支持数据的编辑、插入和删除操作,并可以轻松地设置分页功能,但是DetailsView控件本身不支持数据排序。
4.FormView控件与DetailsView控件类似,FormView控件仅可显示数据源中的单条记录。
和DetailsView控件不同,DetailsView控件采用表格布局(table标签),记录的每个字段都各自显示为一行。
而FormView控件没有用于显示记录的预置布局,编程者需要自己创建子项模板,编写各种用于显示记录中的字段的控件以及布局用的其他HTML标签。
和DetailsView控件一样,FormView控件可以轻松地启用分页功能。
如果仅仅显示单条记录,FormView控件是比较推荐的方法,因为可以在高效开发的同时自定义数据显示的格式。

Gridview用法(个人总结)202X803Gridview用法(个人总结)202*0803Gridview的一些操作:1、添加删除列:直接使用Gridview的删除事件:1)选择Gridview的右上角任务栏,打开之后选择编辑列,然后选择CommandFiled,打开CommandFiled选择删除,然后选择添加,设置HeadText为删除。
2)打开Gridview控件的属性对话框,在事件中双击RowDeleting,然后添加删除事件代码:protectedvoidGridView1_RowDeleting(objectsender,GridViewDelete EventArgse){StringBuildersb=newStringBuilder();sb.AppendFormat(@"DELETEFRO MSUPPLIERSWHEREID="+Convert.ToInt32(GridView1.DataKeys[e.RowIndex] .Value));SQLHelperhelper=newSQLHelper();helper.ExecuteSql(sb.ToStr ing());Bindon();}不使用Gridview的删除事件:使用添加LinkButton的方法实现删除选定行1)选择Gridview的右上角任务栏,打开之后选择编辑列,然后选择TemplateField,设置HeadText为删除,然后在脚本中添加下面代码:2)打开Gridview控件的属性对话框,在事件中双击RowDataBound,添加如下代码://获取删除行的IDif(e.Row.RowType==DataControlRowType.DataRow){stringid=GridVie w1.DataKeys[e.Row.RowIndex].Value.ToString();//得到idLinkButtonibtnDel=(LinkButton)e.Row.FindControl("delet");//实例化LinButton按钮控件mandArgument=id;//指定删除按钮的关联参数ibtnDel.Attributes.Add("onclick","returnconfirm("确定要删除吗?");");}3)打开Gridview控件的属性对话框,在事件中双击RowCommand,添加如下代码:if(mandName=="del"){stringid=mandArgument.ToString();//获得IDStringBuildersb=newStringBuilder();sb.AppendFormat(@"DELETEFROMSUPPLIERSWHEREID="+id);SQLHelperhe lper=newSQLHelper();helper.ExecuteSql(sb.ToString());Bindon();}即可。

1.GridView代码分页排序:效果图:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
1:分页保存选中状态保存CheckBox的值GridView在分页过程中并不维护CheckBox的选择状态,幸运的是,我们可以使用Session来维护CheckBox的状态,这个功能使用RememberOldValues完成private void RememberOldValues(){ArrayList categoryIDList = new ArrayList();int index = -1;foreach (GridViewRow row in okZMGV.Rows){index =Convert .ToInt32( okZMGV.DataKeys[row.RowIndex].Value);bool result = ((CheckBox)row.FindControl("IsCheckBox")).Checked;// Check in the Sessionif (Session["state"] != null)categoryIDList = (ArrayList)Session["state"];if (result){if (!categoryIDList.Contains(index))categoryIDList.Add(index);}elsecategoryIDList.Remove(index);}if (categoryIDList != null && categoryIDList.Count > 0)Session["state"] = categoryIDList;}还原CheckBox的状态下一步,需要定义一个方法来还原Checkbox的状态值private void RePopulateValues(){ArrayList categoryIDList = (ArrayList)Session["state"];if (categoryIDList != null && categoryIDList.Count > 0){foreach (GridViewRow row in okZMGV .Rows){int index = (int)okZMGV.DataKeys[row.RowIndex].Value;if (categoryIDList.Contains(index)){CheckBox myCheckBox = (CheckBox)row.FindControl("IsCheckBox"); myCheckBox.Checked = true;}}}}最后,在分页事件里调用上面两个方法protected void page_Click(object sender, ImageClickEventArgs e){RememberOldValues();string count = ((ImageButton)sender).CommandArgument.ToString().ToLower ();switch(count){case"prev":if (okZMGV.PageIndex > 0){okZMGV.PageIndex -= 1;}break;case"next":if (okZMGV.PageIndex < okZMGV.PageCount - 1){okZMGV.PageIndex += 1;}break;case "0":okZMGV.PageIndex=0;break;case "last":okZMGV.PageIndex= okZMGV.pagecount-1;break;}BrndOKBind();RePopulateValues();}2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使用sqlhelper,本文没用。


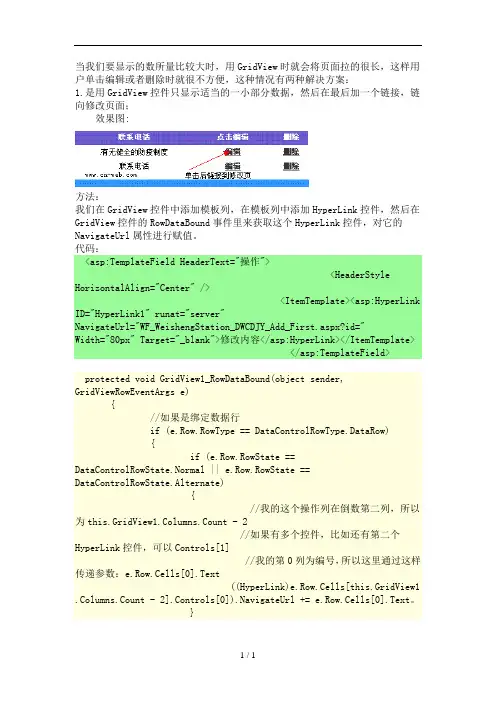
当我们要显示的数所量比较大时,用GridView时就会将页面拉的很长,这样用户单击编辑或者删除时就很不方便,这种情况有两种解决方案:1.是用GridView控件只显示适当的一小部分数据,然后在最后加一个链接,链向修改页面;效果图:方法:我们在GridView控件中添加模板列,在模板列中添加HyperLink控件,然后在GridView控件的RowDataBound事件里来获取这个HyperLink控件,对它的NavigateUrl属性进行赋值。
代码:<asp:TemplateField HeaderText="操作"><HeaderStyle HorizontalAlign="Center" /><ItemTemplate><asp:HyperLink ID="HyperLink1" runat="server"NavigateUrl="WF_WeishengStation_DWCDJY_Add_First.aspx?id="Width="80px" Target="_blank">修改内容</asp:HyperLink></ItemTemplate></asp:TemplateField>protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e){//如果是绑定数据行if (e.Row.RowType == DataControlRowType.DataRow){if (e.Row.RowState ==DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate){//我的这个操作列在倒数第二列,所以为this.GridView1.Columns.Count - 2//如果有多个控件,比如还有第二个HyperLink控件,可以Controls[1]//我的第0列为编号,所以这里通过这样传递参数:e.Row.Cells[0].Text((HyperLink)e.Row.Cells[this.GridView1 .Columns.Count - 2].Controls[0]).NavigateUrl += e.Row.Cells[0].Text。
关于GridView表格重复列合并这⼏天做⼀个项⽬有⽤到表格显⽰数据的地⽅,客户要求重复的数据列需要合并,就总结了⼀下GridView 和 Repeater 关于重复数据合并的⽅法。
效果图如下:GridView :前台代码:1<div>2<asp:GridView ID="gvIncome" runat="server" AutoGenerateColumns="False">3<Columns>4<asp:TemplateField HeaderText="⼀级">5<ItemTemplate>6<asp:Label ID="Label0" runat="server" Text='<%#Eval("aname") %>'></asp:Label>7</ItemTemplate>8</asp:TemplateField>9<asp:TemplateField HeaderText="⼆级">10<ItemTemplate>11<asp:Label ID="Label1" runat="server" Text='<%#Eval("bname") %>'></asp:Label>12</ItemTemplate>13</asp:TemplateField>14<asp:TemplateField HeaderText="三级">15<ItemTemplate>16<asp:Label ID="Label2" runat="server" Text='<%#Eval("cname") %>'></asp:Label>17</ItemTemplate>18</asp:TemplateField>19<asp:TemplateField HeaderText="四级">20<ItemTemplate>21<asp:Label ID="Label3" runat="server" Text='<%#Eval("dname") %>'></asp:Label>22</ItemTemplate>23</asp:TemplateField>24</Columns>25</asp:GridView>26</div>GridView 前台代码后台代码:1public void DataBind()2 {3string sql = "select a.aname,b.bname,ame ,d.dname from aa as a right join bb as b on a.aid=b.aid right join cc as c on b.bid=c.bid left join dd as d on d.cid=c.cid order by a.aid";4 SqlDataAdapter sda = new SqlDataAdapter(sql, cn);5 DataSet ds = new DataSet();6 sda.Fill(ds);7 gvIncome.DataSource = ds;8 gvIncome.DataBind();9//MergeRows(gvIncome.HeaderRow, gvIncome.Rows.Count);10int colnum = gvIncome.Columns.Count; // 获取GridView中获取列数11 MergeRows(gvIncome, 4, "Label"); // GridView 要整合的列数需要改变的Lable控件12 }13public static void MergeRows(GridView gvw, int colnum, string controlNameo)14 {15for (int col = 0; col < colnum; col++) // 遍历每⼀列16 {17string controlName = controlNameo + col.ToString(); // 获取当前列需要改变的Lable控件ID18for (int rowIndex = gvw.Rows.Count - 2; rowIndex >= 0; rowIndex--) //GridView中获取⾏数并遍历每⼀⾏19 {20 GridViewRow row = gvw.Rows[rowIndex]; // 获取当前⾏21 GridViewRow previousRow = gvw.Rows[rowIndex + 1]; // 获取当前⾏的上⼀⾏22 Label row_lbl = row.Cells[col].FindControl(controlName) as Label; //// 获取当前列当前⾏的 Lable 控件ID 的⽂本23 Label previousRow_lbl = previousRow.Cells[col].FindControl(controlName) as Label; //// 获取当前列当前⾏的上⼀⾏的 Lable控件ID 的⽂本24if (row_lbl != null && previousRow_lbl != null) // 如果当前⾏和上⼀⾏要改动的 Lable 的ID 的⽂本不为空25 {26if (row_lbl.Text == previousRow_lbl.Text) // 如果当前⾏和上⼀⾏要改动的 Lable 的ID 的⽂本不为空且相同27 {28// 当前⾏的当前单元格(单元格跨越的⾏数。
剖析DataGrid在ASP.Net中的数据处理机制1 DataGrid控件的主要结构DataGrid是ASP环境中开发以非连接环境方式访问数据库的应用程序常用的服务器控件。
DataGrid 结构中所包含的几个对象集合是其实现对数据库数据处理的关键所在。
1.1 Items集合DataGrid中每个绑定的数据行都是一个Item对象,可以使用Items集合获取指定的数据行。
1.2 Cells集合1.3 Columns集合2 DataGrid数据处理机制2.1 ADO在非连接环境方式下的数据处理机制ADO在非连接环境方式下通常使用数据适配器DataAdapter 读取数据库中的数据并缓存至数据集DataSet中,客户端用户通过某些方式处理DataSet中的数据并调用DataAdapter的更新命令将结果提交回数据库。
因此,在正确配置DataAdapter的查询、删除、修改、添加命令对象后,如果我们找到一种方法能够通过DataGrid对数据集数据进行处理,我们就找到了将数据提交到后台数据库的简便而有效的方法。
2.2 DataGrid数据处理机制2.2.1 选择列DataGrid中包含命令名为“Select”的列(选择列),该列可触发DataGrid中的行索引更改事件SelectedIndexChanged。
2.2.3删除列DataGrid中包含命令名为“Delete”的列(删除列),该列可触发DeleteCommand事件。
3 应用实例本案采用C#在Visual Studio 2003中编写一个Web应用程序,谈谈使用DataGrid处理数据库数据的具体方法。
所使用的DataGrid、SqlDataAdapter、SqlConnection、DataSet对象分别为DataGrid1、SqlDataAdapter1、cn、Ds1;数据表结构为Stu(stuID(Char(10), PrimeryKey, not null),name(varchar(10), not null),sex(char(2)),age(tinyInt)),该表存放于SQL Server 2000的students数据库。
1.将GridView导入到Excel和word需要注意两个地方:1.EnableEventValidation="false"必须加2.下面这个事件必须加public override void VerifyRenderingInServerForm(Control control) {//base.VerifyRenderingInServerForm(control);}3、若有分页功能在<%@ Page Language="C#" ...%>中加上EnableEventValidation="false"加了这个必须在导出前取消分页,否则只导出当前页,而不是整个gridview的数据。
在我的资源里有相应的原代码下载<%@ Page Language="C#" AutoEventWireup="true" CodeFile="excel.aspx.cs" EnableEventValidation="false" Inherits="将GridView导出到Excel_excel" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml" ><head runat="server"><title>将Gridview导出到Excel,Word</title></head><body><form id="form1" runat="server"><div><asp:GridView ID="GridView1" runat="server" AllowPaging="True" AutoGenerateColumns="False"CellPadding="4" DataKeyNames="stuid" DataSourceID="SqlDataSource1" ForeColor="#333333"GridLines="None"><FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="stuid" HeaderText="编号" InsertVisible="False" ReadOnly="True"SortExpression="stuid" /><asp:BoundField DataField="stuname" HeaderText="姓名" SortExpression="stuname" /><asp:CheckBoxField DataField="stusex" HeaderText="性别" SortExpression="stusex" /><asp:BoundField DataField="stuaddress" HeaderText="地址" SortExpression="stuaddress" /><asp:BoundField DataField="stuage" HeaderText="年龄" SortExpression="stuage" /><asp:BoundField DataField="stutuition" HeaderText="学费"SortExpression="stutuition" /><asp:BoundField DataField="stuaveragescore" HeaderText="成绩" SortExpression="stuaveragescore" /></Columns><RowStyle BackColor="#F7F6F3" ForeColor="#333333" /><EditRowStyle BackColor="#999999" /><SelectedRowStyle BackColor="#E2DED6" Font-Bold="True"ForeColor="#333333" /><PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" /><HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" /><AlternatingRowStyle BackColor="White" ForeColor="#284775" /></asp:GridView></div><asp:SqlDataSource ID="SqlDataSource1" runat="server"ConnectionString="<%$ ConnectionStrings:myTestGridViewConnectionString %>"SelectCommand="SELECT * FROM [stu]"></asp:SqlDataSource><asp:Button ID="Button1" runat="server" Text="导出到Excel"OnClick="Button1_Click" /><br /><asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="导出到Word" Width="108px" /></form></body></html>using System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.IO;public partial class 将GridView导出到Excel_excel : System.Web.UI.Page {protected void Page_Load(object sender, EventArgs e){}public void ExportToExcel(string FileType, string FileName){Response.Charset = "GB2312";Response.ContentEncoding = System.Text.Encoding.UTF8;Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(FileName, System.Text.Encoding.UTF8).ToString());Response.ContentType = FileType;this.EnableViewState = false;StringWriter tw = new StringWriter();HtmlTextWriter hw = new HtmlTextWriter(tw);GridView1.RenderControl(hw);Response.Write(tw.ToString());Response.End();}//导出到Excelprotected void Button1_Click(object sender, EventArgs e){ExportToExcel("application/ms-excel","学生信息.xls");}//导出到Wordprotected void Button2_Click(object sender, EventArgs e){ExportToExcel("application/ms-excel", "学生信息.doc");//ExportToExcel("application/ms-word", "学生信息.doc");//都可以}//这个事件必须加public override void VerifyRenderingInServerForm(Control control){//base.VerifyRenderingInServerForm(control);}}当然上面的这些东东也是我从CSDN上面学来的,有一篇是看的青青月儿的,还有一篇,忘了是谁的啦,反正挺感谢的。
动态绑定ASPxGridView选中状态第⼀次写博⽂哈···这只是⼀个⾃⼰的⽅法笔记,⽤来从数据库读取数据,以绑定ASPxGridView的选择状态。
代码private void SelectionState(){//根据条件从数据库读取数据,最后得到⼀个集合td_examtype et = new td_examtype();et.examtype_Profession = cbProfession.SelectedItem.Value.ToString();et.examtype_Type = Convert.ToInt32(cbType.SelectedItem.Value) + 1;et.examtype_Year = DateTime.Now.Year.ToString();List<td_examtype> list = Bll_examtype.GetExamType(et);//循环遍历ASPxGridView的⾏,匹配数据,如果成功,设置Selection,让这⼀⾏变成选中状态。
for (int i = 0; i < ASPxGridView1.VisibleRowCount; i++){DataRowView row = ASPxGridView1.GetRow(i) as DataRowView;if (list.Where(e => e.examtype_StudentCard == row[0].ToString()).SingleOrDefault() != null){ASPxGridView1.Selection.SelectRow(i);}}}其中,ASPxGridView1.GetRow(i)得到的是⼀个对象,⾄于是什么对象,视你绑定的数据源⽽定,因为我绑定的是⼀个datatable,这⾥得到的就是datarowview,如果不知道要把它转换成什么对象,可以试试row.GetType().toString(),得到它的数据类型,然后转换就可以了。
史上最全GridView使用方法快速预览:GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合鼠标移到GridView某一行时改变该行的背景色方法一鼠标移到GridView某一行时改变该行的背景色方法二GridView实现删除时弹出确认对话框GridView实现自动编号GridView实现自定义时间货币等字符串格式GridView实现用“...”代替超长字符串GridView一般换行与强制换行GridView显示隐藏某一列GridView弹出新页面/弹出新窗口GridView固定表头(不用javascript只用CSS,2行代码,很好用) GridView合并表头多重表头无错完美版(以合并3列3行举例)GridView突出显示某一单元格(例如金额低于多少,分数不及格等)GridView加入自动求和求平均值小计GridView数据导入Excel/Excel数据读入GridView在对GridView编辑的时候实现自动计算实现类似winform的点击行选中功能GridView在编辑的时候控制编辑框的列宽。
给Gridview加入Tooltip的功能1.GridView无代码分页排序:效果图:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使用sqlhelper,本文没用。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{//清清月儿/21aspnetSqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e) {GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) {string sqlstr = "delete from 表 where id='" +GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e) {sqlcon = new SqlConnection(strCon);string sqlstr = "update 表 set 字段1='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Tr im() + "',字段2='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Tr im() + "',字段3='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Tr im() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"ForeColor="#333333" GridLines="None"OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="" HeaderText="用户ID" ReadOnly="True" /><asp:BoundField DataField="" HeaderText="用户" /> <asp:BoundField DataField="员工性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="选择" ShowSelectButton="True" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /></Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:(用到数据库视图DATAVIEW及GRIDVIEW的VIEWSTAT类)效果图:点各2次的排序,点其他也一样可以。
vs整理格式
在工作和学习中,我们经常需要整理文件、报告、论文等文档格式。
其中,vs是许多人常用的编辑器软件,下面介绍一些vs整理格式的方法。
1. 对齐文本:在vs中,我们可以利用tab键进行文本对齐。
选中需要对齐的文本,按下tab键即可将文本对齐到下一个tab停靠位。
2. 调整字体:在vs中,我们可以通过修改字体、字号等属性来调整文本的外观。
选择需要修改的文本,右键点击“字体”或者“字体和颜色”即可进行修改。
3. 调整行间距和段落间距:在vs中,我们可以通过修改行高和段落间距来改变文本的行距和段距。
选择需要修改的文本,右键点击“段落”或者“行距”即可进行修改。
4. 段落对齐:在vs中,我们可以通过修改段落对齐方式来调整文本的对齐方式。
选择需要对齐的文本,右键点击“段落”或者“编辑器设置”中的“对齐”选项即可进行修改。
5. 缩进:在vs中,我们可以通过修改缩进来调整文本的排版。
选择需要缩进的文本,右键点击“段落”或者“编辑器设置”中的“缩进”选项即可进行修改。
综上所述,以上是vs整理格式的一些常用方法。
通过这些方法,我们可以轻松地对文本进行排版和美化,让我们的文档更加整洁、规范、美观。
- 1 -。
ASPxGridView属性:概述设置(Settings) GridLines="Vertical" : 网格样式 Vertical, Both, None ShowGroupPanel="True" : 分组面板 ShowFooter="True" : 脚注面板 ShowFilterRow="True" : 过滤器行 ShowHeaderFilterButton="true" : 表头过滤按钮
ShowFilterBar :允许显示过滤工具条 ShowGroupFooter="VisibleAlways" : 分组脚注面板 Hidden | VisibleIfExpand | VisibleAlways ShowPreview="true" : 预览面板 ShowVerticalScrollBar="True" : 垂直滚动条 VerticalScrollableHeight="250" : 垂直滚动条 />
行为设置(SettingsBehavior) AllowDragDrop="False" : 允许托拽 ColumnResizeMode="Control" : 列宽度调整模式 AllowFocusedRow="True" : 鼠标点击选择行
AllowSort :允许排序 AllowGroup :允许分组 autoExpandAllGroups :自动展开所有组 ConfirmDelete :允许提交删除 AllowMultiSelection :允许选择多行 /> 分页(SettingsPager) PageSize="30" : 分页大小 Mode="ShowAllRecords" : 展示模式 SEOFriendly="Enabled" : Search engine friendly Position="TopAndBottom" : 分页控件位置 >
文本设置(SettingsText) Title="标题" EmptyDataRow="无数据" PopupEditFormCaption="编辑" ConfirmDelete="确定删除?" /> Loading 面板设置(SettingsLoadingPanel)
编辑视图设置(SettingsEditing) PopupEditFormWidth = "600px" NewItemRowPosition = "Bottom" Mode = "PopupEditForm" />
编辑模式 SettingsEditing.Mode EditForm : 当前行转化为表单,嵌入在行中 EditFormAndDisplayRow : 同EditForm,但保留当前行 Inline : 在当前行现场编辑 PopupEditForm : 弹出窗口编辑
行详细设置(SettingDetail) AllowOnlyOneMasterRowExpanded :允许只展开一列详细信息 ShowDetailRow :允许显示详细列表 IsDetailGrid :允许显示分组 > 动态选中某一行: AspxgridView1.Selection.SetSelection(i.true) 遍历所有行: 声明变量:DataRowView dv For(int i=0;i< AspxgridView1.VisbleRowCount;i++) { 选中行提取数据:if(AspxgridView1.Selection.IsRowSelected(i)) { 行数据集 dv=(DataRowView)AspxgridView1.GetRow(i); } }
ASPxGridView 样式 & 格式 --------------------------------------------------------- 集中式样式 : 标题居中对齐 : 交错行效果 :
列样式
数字日期格式 金额 时间
图像
ASPxGridView分组 & 汇总 & 排序 --------------------------------------------------------- 间隔分组:将时间日期字段按个性分组,如年、月、日、周、季度、上周、下周..... ex="0">
汇总 at="c"/>
分组汇总 mat="{0:c}"/>
ASPxGridView 列: --------------------------------------------------------- 基本列(GridViewDataColumn)
其他列 : 文本列 : 长文本列 : 图像列 : 二进制图像列 : 日期列 : 时间列 : 组合框列 : 下拉框编辑列? : 命令按钮列 : 编辑按钮列? : 复选框列 : 色彩列 : 超链接列 : 进度条列 : SpinEdit列
长文本列(GridViewDataMemoColumn) 编辑时展现为多行文本框 EditCellStyle-BackColor="Yellow" // 行的背景颜色 PropertiesMemoEdit-Rows="4" // 添加或是修改时 跨行 EditFormSettings-ColumnSpan="2" //添加或是修改时 跨列 /> 超链接列(GridViewDataHyperLinkColumn)