

1.1跟我学百度UEditor在线文本编辑器及应用实例——UEditor在线文本编辑器功能特性及官方技术文档
1.1.1UEditor在线文本编辑器功能特性及官方技术文档
1、UEditor在线文本编辑器功能特性
UEditor是一个开源免费的Web方式下的富文本编辑器(Rich Text Editor,简称RTE),而Web方式下的富文本编辑器其实也就是一种可内嵌于浏览器页面,并且实现所见即所得编辑功能的文本编辑器。
UEditor是由百度Web前端研发部开发并发布的一款所见即所得的富文本Web编辑器。具有轻量、可定制和注重用户体验等技术特点,而且开源基于BSD协议,允许自由使用和修改代码。
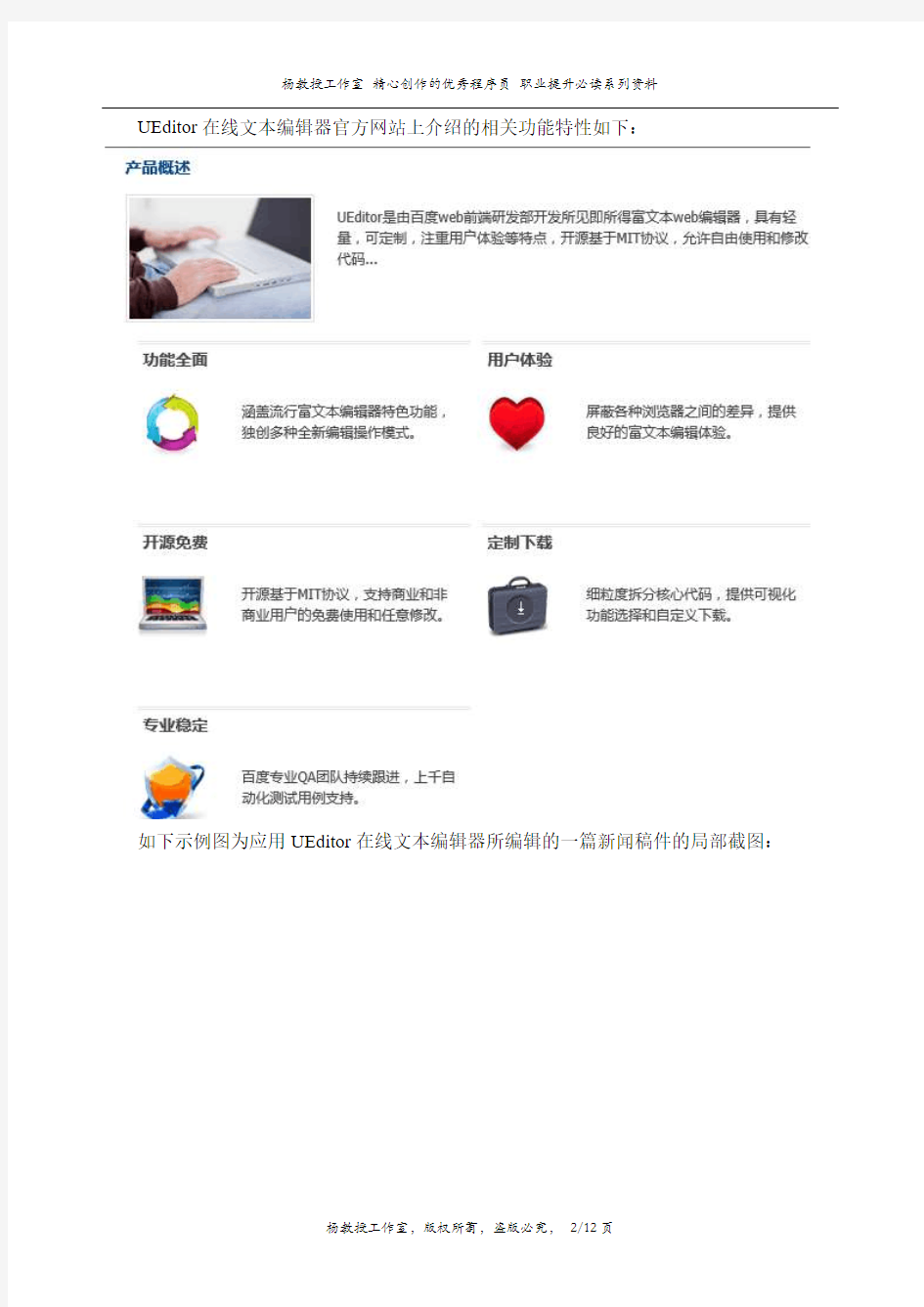
UEditor在线文本编辑器官方网站上介绍的相关功能特性如下:
如下示例图为应用UEditor在线文本编辑器所编辑的一篇新闻稿件的局部截图:
2、官方网站https://www.doczj.com/doc/ac2483219.html,/website/
(1)官方网站地址
读者可以在UEditor在线文本编辑器官方网站上(https://www.doczj.com/doc/ac2483219.html,/website/)下载与UEditor相关的系统库文件。
(2)系统库下载页面的网址https://www.doczj.com/doc/ac2483219.html,/website/download.html
在UEditor在线文本编辑器官方网站上为开发人员提供了中文“UTF-8”和“GBK”两种不同的中文编码版本的下载链接,而且分为完整版和Mini定制版。
由于目前的Web应用系统开发平台有多种不同的语言形式,因此也为开发人员提供了PHP、ASP、https://www.doczj.com/doc/ac2483219.html,和JSP等不同平台的版本。
开发人员然后根据自己的Web应用系统的开发平台选择不同版本的下载包。本文下载JSP版本。
另外,还提供其它的资源文件,读者可以根据应用的需要选择性地下载。
3、UEditor在线文本编辑器在线Demo示例
4、UMeditor(满足论坛系统的发帖框或回复框的应用需求在线文本编辑器)在线Demo
示例
5、UEditor在线文本编辑器提供在线入门帮助参考文档
Ueditor提供了功能说明文档和使用说明文档。可以让开发者快速的清楚他能实现的功能,熟练的使用Ueditor。文档链接地址为https://www.doczj.com/doc/ac2483219.html,/ueditor/。
6、UEditor在线文本编辑器提供在线技术参考文档
Ueditor为Web应用开发人员提供了详细的API功能说明文档和技术参考手册,可以让开发者快速地熟悉和掌握API的功能及调用参数和调用方法,从而大大地节约阅读原JavaScript程序代码的时间,熟练的使用Ueditor。文档链接地址为https://www.doczj.com/doc/ac2483219.html,/doc/。
7、UEditor在线文本编辑器相关的第三方插件
目前有许多基于Ueditor 的众多二次开发项目,提供有不少的出色的插件。读者可以在https://www.doczj.com/doc/ac2483219.html,/website/thirdproject.html的下载页面中根据应用的需要下载。
8、与UEditor在线文本编辑器相关的技术论坛
读者在应用UEditor在线文本编辑器时,如果遇到相关的技术问题,可以在技术论坛(https://https://www.doczj.com/doc/ac2483219.html,/fex-team/ueditor/pulls)中获得解决的方法。
9、下载UEditor在线文本编辑器的源程序代码
读者如果需要深入地掌握UEditor在线文本编辑器的各种功能实现的原理和相关的程序实现方法,可以在https://https://www.doczj.com/doc/ac2483219.html,/fex-team/ueditor页面中下载UEditor在线文本编辑器的源程序代码。
富?文本编辑器?的技术演进
?目录一、富文本编辑器介绍 二、语雀文档编辑器面临的问题与解决思路 三、多人实时协同的解决思路
富?文本编辑器? - 常?见交互 富文本输入框 - 输入内容 - 选中 & 操作 操作栏 - 顶部工具栏 - 侧边栏 - 内嵌工具栏
富?文本编辑器? - 浏览器?特性 富文本输入框
富?文本编辑器? - 技术类型 类型描述典型产品 L01、基于 contenteditable 2、使?用 document.execCommand 3、?几千~?几万?行行代码 早期的轻量量级编辑器? L11、基于 contenteditable 2、不不?用 document.execCommand,?自主实现 3、?几万?行行~?几?十万?行行代码 CKEditor、TinyMCE Draft.js、Slate ?石墨??文档、腾讯?文档 L21、不不?用 contenteditable,?自主实现 2、不不?用 document.execCommand,?自主实现 3、?几?十万?行行~?几百万?行行代码 Google Docs O?ce Word Online iCloud Pages WPS ?文字在线版
富?文本编辑器? - 不不同类型的优劣 类型优势劣势 L0技术?门槛低,短时间内快速研发可定制的空间?非常有限 L1站在浏览器?肩膀上,能够满?足 99% 业务场景?无法突破浏览器?本身的排版效果 L2技术都掌控在?自?己?手中,?支持个性化排版技术难度相当于?自研浏览器?、数据库
百度Ueditor配置步骤 一、官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示: _examples:编辑器完整版的示例页面 dialogs:弹出对话框对应的资源和JS文件 themes:样式图片和样式文件 php/jsp/.net:涉及到服务器端操作的后台文件,根据你选择的不同后台版本,这里也会不同,这里应该是jsp,php,.net third-party:第三方插件(包括代码高亮,源码编辑等组件) editor_all.js:_src目录下所有文件的打包文件 editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用 editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录 二、部署UEditor到实际项目(UETest)中的步骤: 第一步:在项目的任一文件夹中建立一个用于存放UEditor相关资源和文件的目录,此处在项目根目录下建立,起名为ueditor。
第二步:拷贝源码包中的dialogs 、themes 、third-party 、editor_all.js 和editor_config.js 到ueditor 文夹中。其中,除了ueditor 目录之外的其余文件均为具体项目文件,此处所列仅供示例。 第三步:为简单起见,此处将以根目录下的index.aspx 页面作为编辑器的实例化页面,用来展示UEditor 的完整版效果。在index.aspx 文件中,首先导入编辑器需要的三个入口文件,示例代码如下: 1 2 3
多场合下我们会用到纯文本编辑器,Windows自带的记事本功能很简陋,因此我们从网友的投票提名中选取了前五个最佳的文本编辑器(实际上有六个)。这些编辑器实际上主要适合程序员使用,他们的清单如下。 Notepad++ (Windows) 优于Windows记事本的一个文本编辑器,完全免费且开源,对于不同的编程语言可以实现语法高亮,代码折叠以及宏,起可定制性非常强。 Emacs (所有平台) Emacs文本编辑器深受高级程序员的喜爱,具有内置的宏功能以及强大的键盘命令,这对于编辑代码来说真是一种享受,这个程序几乎被移植到了每一个平台,并有多个发行版,其中最流行的是GNU Emacs和XEmacs,它们是跨平台、完全免费并且开源。 UltraEdit (Windows)
UltraEdit是一个49.95美元的共享软件,也提供了友好界面的编程编辑器,支持语法高亮,代码折叠和宏,以及一大堆其他的功能,内置了对于HTML、PHP 和JavaScript等语法的支持,和其类似的一个共享软件EditPlus也不错。 TextMate (Mac OS X) 价值63美元的TextMate功能强大且更具吸引力,其界面很具吸引力,在短短几年中就获得了大量的爱好者。Windows用户如果喜欢TextMate的话可以尝试用一下类似TextMate的E Text Editor。 Vim (所有平台)
和Emacs一样,Vim以键盘宏而广受欢迎,做为著名的老牌编辑器Vi的后代,Vim很适合键盘操作的程序员的口味。Vim的可定制性很强,Windows用户可以试试gVim或gVim Portable,Mac用户则有MacVim。如果你只是需要Vim 最有特色的部分的轻量型编辑器,可以试试Cream。 TextPad (Windows) 基于Windows的共享软件TextPad售价32.5美元,它同样拥有适合程序员的多种功能,语法高亮,代码拦截以及宏,TextPad具有不错的搜索能力和易用性。
文本编辑器应用总结 一.lhgeditor文本编辑器 lhgeditor组件文件结构: 1. lhgeditor.js:组件的核心JS文件 2. lhgeditor.css:组件的样式表文件 3. images:组件所需的图片都在此文件夹中 以上三个文件为组件所必须的三个文件,组件包中其它以“_”开头的文件为示例的演示文件,实际使用中不需要这些文件。当然框架核心文件lhgcore.js是每个组件都必须用到的文件,记得加载组件前先要加载此文件。 lhgeditor组件使用说明: 1. 在调用组件的页面加载lhgcore.j s和lhgeditor.js两个文件。 2. 在window.onload函数里加入J.editor.add(编辑器的id).init(); 例:
二.nicEdit文本编辑器 再引入三个js文件ueditor.all.js、ueditor.config.js、lang/zh-cn/zh-cn.js,一定是在以上代码之后引入。 在需要使用编辑器的位置,添加代码如下: 标签。 3)引入相关文件 4)创建编辑器 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17CKEDITOR富文本编辑器+AJAX+JQUERY+ListView综合应用 一、下载安装Ckeditor,并将其整合到项目中 1、什么是CKeditor?为什么要使用它? 我们在做门户网站或者公文系统时,客户经常要求在录入时能够更改字体样式、大小、颜色并具备插入图片的功能。而一般的TextBox无法满足我们的需求,此时就需要使用一种叫做富文本编辑器的东西,这类编辑器有很多,ckeditor就是其中一种,下面介绍其使用方法 2、如何下载 √ 进入官方网站https://www.doczj.com/doc/ac2483219.html,/,点击Download进入下载页面 √ CKEDITOR支持多种编程语言及框架(如:java、https://www.doczj.com/doc/ac2483219.html,、sharepoint等),我们选择https://www.doczj.com/doc/ac2483219.html, √ 下载后解压,简单解释里面内容 3、下面讲如何将CKEditor整合到我们的应用中 √ 新建一个网站
√ 为了代码清晰,新建一个目录,起名JS,方便将ckeditor放到该目录下 √ 将解压后_Samples文件夹中的ckeditor目录拷贝到JS下
√ 新建网页,起名test_ckeditor √ 增加对ckeditor的引用 √ 调用,主要是通过对TextBox的格式化实现富文本的显示效果 √ 为了简便,我们引入JQUERY类库(一种使javascript更容易理解与编写的代码集合),从https://www.doczj.com/doc/ac2483219.html,/下载
√ 将下载后的文件放到JS文件夹下 √ 引用jquery(通过将jquery类库拖放到title标签下) √ 页面上添加TextBox文本框(ID:TextBox1)
细数几款免费好用的在线HTML编辑器 先普及一下基本知识:什么叫在线HTML编辑器?说得简单点,在线HTML编辑器就是在网上发帖子、写博客的那个带编辑功能的框框,可以进行图文排版等操作。当年本菜鸟做网站的时候,曾经自己用javascript编写过一个比较简单的在线HTML编辑器,用于文本内容的排版。但是因为水平有限,很多功能都无法实现。后来有了eWebEditor,功能确实强大,但这个编辑器是个收费的软件,并且正因为功能强大,也就显得过重,一些轻量的场合不是太适用。那有没有既免费、又功能强大、还能适应轻量场合的在线HTML编辑器呢?答案肯定是有的。这首先要感谢这些年来有一批奉献精神的程序猿们不断推进共享软件的开发,让我们得以享受他们的成果。一、百度出品的UEditorUEditor是由百度web 前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。特别要说的是,头条号后台发布文章的编辑器就是用的UEditor!百度UEditorUEditor还有一个轻量版的,叫做UMeditor,简称UM。UM是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线HTML编辑器。主要特点是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了
div的加载方式,以达到更快的加载速度和零加载失败率。UM的第一个使用者是百度贴吧,以经受贴吧每天几亿的pv 的考验,功能设计应当是最优化的了。当然随着代码的减少,UM的功能对于UE来说还是有所减少,但也有增加,比如拖拽图片上传,chrome的图片拖动改变大小等。百度UEditor界面二、xhEditor开源HTML编辑器xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化HTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。xhEditor完全基于Javascript 开发,可以应用在任何的服务端语言环境下,例如:PHP、ASP、https://www.doczj.com/doc/ac2483219.html,、JA V A等。可以在CMS、博客、论坛、商城等互联网平台上完美的嵌入运行,能够非常灵活简单的和您的系统实现完美的无缝衔接。 主要特点:精简迷你:初始加载4个文件,包括:1个js(50k)+2个css(10k)+1个图片(5k),总共65k。若js和css文件进行gzip压缩传输,可以进一步缩减为24k左右。使用简单:简单的调用方式,加一个class属性就能将textarea变成一个功能丰富的可视化编辑器。无障碍访问:提供WAI-ARIA全面支持,全键盘精细操作,全程语音向导,提供完美无障碍访问体验,充分满足残疾人的上网需求。内置Ajax上传:内置强大的Ajax上传,包括HTML4和HTML5上传支持(多文件上传、真实上传进度及文件拖放上传),剪切板上传及远程抓
/* A Screen Editer Subsystem */ #define TURBOC #include
文本编辑器使用 Visual C++6.0开发环境中包含了一个功能强大的文本编辑器,使用它可以管理、编辑及打印源代码文件。虽然该文本编辑器和其他基于Windows文本编辑器软件(如Windows 98的记事本)的大多数功能是相同的,但它是集成在Visual C++6.0开发环境中,一旦文档窗口中的源代码文件被打开,就可以使用了,且增加许多帮助快速键入代码、提高可读性的功能,例如在文本编辑器中用不同的颜色表示不同的语法结构(蓝色表示关键字,浅绿色表示注释)。 使用文本编辑器,用户可以实现以下功能: ·通过在线弹出的列表框选择所需要的类成员、参数或值来完成相应的语句。 ·使用文本编辑器的宏操作。 ·可以为不同的编程语言产生相应的代码源文件,包括C/C++、SQL及HTML。 ·为源文件中相应的字、词或语法定制不同的颜色以及文本编辑器的外规定制等。 ·在单个或多个源文件中进行多种条件的漫游、查找和替换。 ·用书签标记源文件中要处理的代码行。 ·管理源文件窗口,在多个窗口之间进行拖放操作。 ·支持SQL脚本的处理、切换等操作。 1 选定文本 在文本编辑过程中常常需要选定所需要的文本,并进行剪切、复制、删除、增加或减少缩进等操作。在选择时,可以选定文本中的一行、多行或文本块,其相应的操作过程如下: (1)选定一行 将鼠标移至要选定的行的最左边,当鼠标箭头变成反向时,单击鼠标左键。 (2)选定多行 将鼠标移至要选定内容的开始处,按下左键并拖动,在选定内容的结尾处释放鼠标。 (3)选定文本块 将鼠标移至要选定内容的开始处,按下鼠标左键之前按住ALT键不放并拖动,在选定内容的结尾处释放鼠标和ALT键。 另外,若双击鼠标左键,则鼠标所在位置的整个单词被选定。
Ueditor在线编辑器配置示例 1.简介 UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。 2.下载 首页地址:https://www.doczj.com/doc/ac2483219.html,/website/index.html,点击下载,可以根据需要下载php、aps、jsp、.net版本。由于1.4版本和1.3版本内容变更较大,本例中使用了最新版本1.4.3.1 jsp utf-8 版本进行测试。 3.配置 下载ueditor后,放入系统的js库中,由于本例的相同功能的ewebeitor 放在webroot下,本例中也直接放入的webroot下,结构图如下:
首先配置通用配置的控制器路径,文件名为:ueditor.config.js。此文件配置需要对应下载的版本,即jsp版对应修改: serverUrl: URL + "jsp/controller.jsp" 修改了通用配置后,还需要修改对应的上传文件、图片等路径,我们需要根据我们配置的版本去设置对应目录的内容,jsp版本如下:
实际配置如下图: 下面还有对应图片、视频的配置,与图片配置类似。 4.问题 4.1jar问题
需要的jar都已在ueditor中包含,直接拷贝至项目的lib中并加入classpath中即可。 1.4.3版本需要commons-io- 2.4.jar支持。所以在buildpath中需要将该包放置靠前。 4.2拦截器问题 对于使用了Struts2或配置了其他拦截器的,需要将该请求放行如Struts2一般配置为: 对于此类会拦截jsp的请求的配置,可以根据项目需要, 1.改为*.action,*.do之类的请求匹配 2.加入自己的拦截器,如本例所配置的 com.linewell.core.filter.ExtendStrutsPrepareFilter中, 不解的可以参照: https://www.doczj.com/doc/ac2483219.html,/krysml/article/details/9006533