当前位置:
文档之家› XML DOM添加和删除属性节点
XML DOM添加和删除属性节点
XML DOM添加和删除属性节点
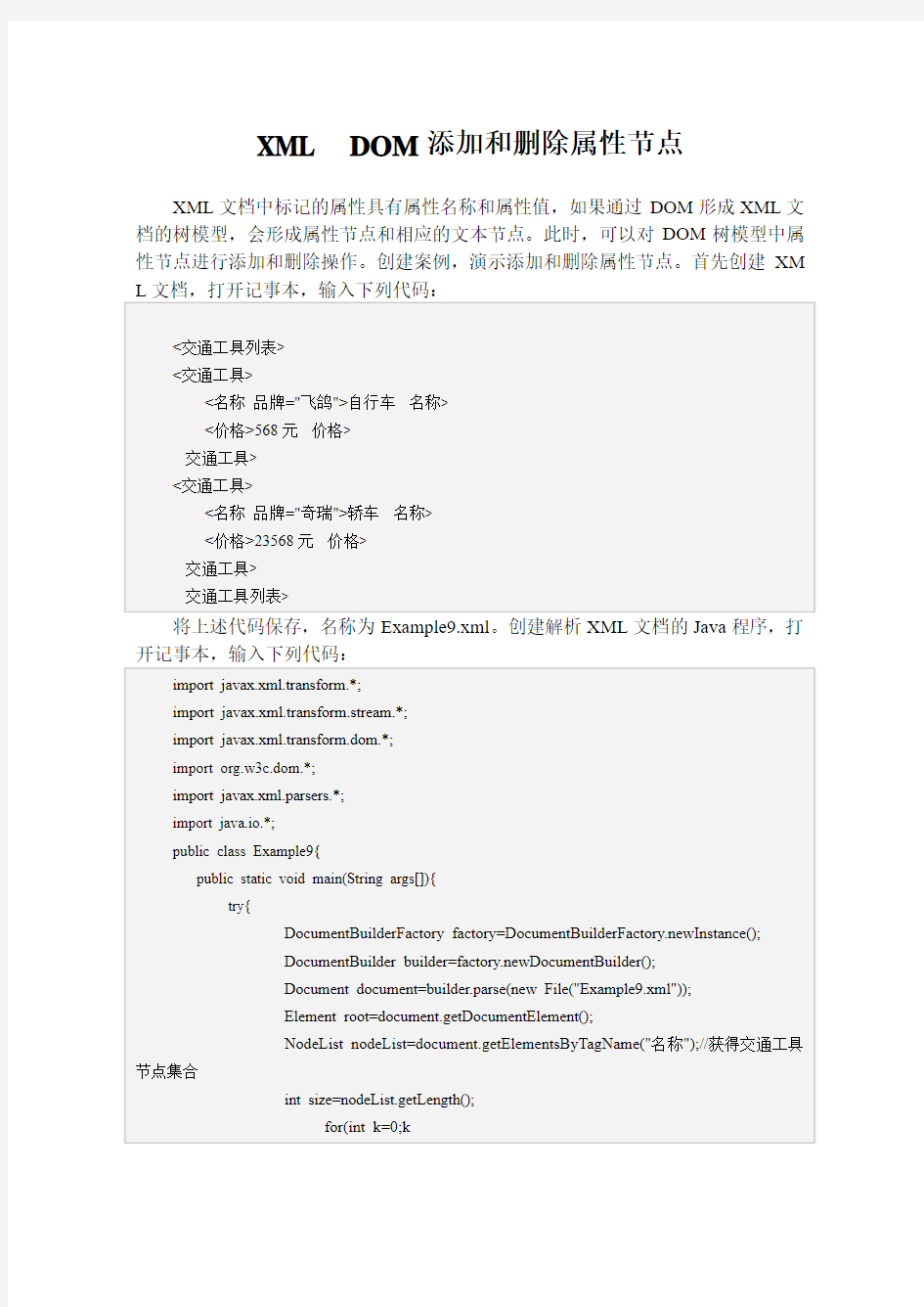
XML文档中标记的属性具有属性名称和属性值,如果通过DOM形成XML文档的树模型,会形成属性节点和相应的文本节点。此时,可以对DOM树模型中属性节点进行添加和删除操作。创建案例,演示添加和删除属性节点。首先创建XM
将上述代码保存,名称为Example9.xml。创建解析XML文档的Java程序,打
原生JavaScript对于DOM的操作总结
一、DOM创建** DOM节点(Node)通常对应于一个标签,一个文本,或者一个HTML属性。DOM节点有一个nodeType属性用来表示当前元素的类型,它是一个整数: 1:Element,元素 2:Attribute,属性 3:Text,文本 DOM节点创建最常用的便是document.createElement和document.createTextNode方法: var node1 = document.createElement('div'); var node2 = document.createTextNode('hello world!'); **二、DOM查询** // 返回当前文档中第一个类名为"myclass" 的元素 var el = document.querySelector(".myclass"); // 返回一个文档中所有的class为"note"或者"alert"的div元素 var els = document.querySelectorAll("div.note, div.alert"); // 获取元素 var el = document.getElementById('xxx'); var els = document.getElementsByClassName('highlight'); var els = document.getElementsByTagName('td'); Element也提供了很多相对于元素的DOM导航方法: // 获取父元素、父节点 var parent = ele.parentElement; var parent = ele.parentNode;//只读,没有兼容性问题 var offsetParent=ele.offsetParent;//只读,找到最近的有定位的父节点。//没有定位父级时,默认是body;但在IE7以下,如果当前元素没有定位属性,返回body,如果有,返回HTML;//如果当前元素某个父级触发了haslayout,则返回触发了haslayout这个元素。 // 获取子节点,子节点可以是任何一种节点,可以通过nodeType来判断 var nodes = ele.children;//标准下、非标准下都只含元素类型,但对待非法嵌套的子节点,处理方式与childNodes一致。 var nodes = ele.childNodes;//非标准下:只包含元素类型,不会包含非法嵌套的子节点。 //标准下:包含元素和文本类型,会包含非法嵌套的子节点。 //获取元素属性列表 var attr = ele.attributes;
LabVIEW 属性节点初级课程
可以选择真时继续()。 计数接线端:表示已经完成的循环次数,该计数从0开始。在本例中,如果当产生的第13个点值超过0.9时,计数器值为12。 结构隧道: 当需要将循环中的数据传入或者传出时,我们使用隧道的方式(这一点将在后面详细介绍)。 2. For 循环 For 循环常用于已知代码循环次数的情况,比如数组的操作。下面是For 循环的流程图: 2.1 For 循环的流程图 我们通过以下的例子来具体介绍以下For 循环: 如图 2.2,使用For 循环产生一个3×4的二维随机数组。(该程序见附件Generate array.vi ) 图2.2 For 循环产生3×4的二维随机数组 属性节点初级课程 控件的大部分属性都可以通过属性对话框ā行设置,对于未包括的属性则需要通过属性节点来编程操作了。属性节点用于访问对象的属性。在某些应用程序中,可能需要通过编程使前面板对象对特定的输入作出响应,使其显示不同的外观。 例如,当用户输入一个无效的密码时,红色指示灯开始闪烁。 又如,改变图表上线条的颜色, 当数据点高于某一特定的值时,希望显示的线条是红色而不是绿色。 使用属性节点可通过编程来完成这些修改。 也可使用属性节点通过编程来调整前面板对象的大小、隐藏前面板的部分内容、向图形中添加光标等。 LabVIEW 的属性节点功能强大、用途多样,不同控件对象有不同的属性。 本课程将介绍一些特别的属性的范例,这些属性可用于改变前面板对象的外观和功能。 关于属性节点的更多信息见LabVIEW 帮助。1. 创建属性节点 右键单击前面板对象,从快捷菜单中选择创建? 属性节点,再从弹出的菜单中选择一个属性,这样就创建了该前面板对象的一个属性节点。同时,LabVIEW 会在程序框图上创建一个与该前面板对象隐含链接的属性节点。 如果对象自带标签,属性节点将有同样的标签。 创建节点之后可以修改该标签。 同一个对象可以创建多个属性节点。2. 使用属性节点 属性节点创建后,节点最初有一个代表某个属性的接线端,您可以通过对其进行修改来更改对应的前面板对象的属性。 属性节点上的这个接线端既可用于设置(写入)属性,也可用于获取(读取)该属性的当前状态。(某些属性节点是只读/只写的除外)。 例如,如果为一个数字数值控件创建了属性节点,则该节点将在程序框图上显示,其可见属性默认为选中。 接线端右侧出现的小箭头表示正在读取属性值。右键单击接线端并从快捷菜单中选择转换为写入则改为写入操作。 将布尔假值连接到可见属性接线端,则属性节点接受数据时前面板上不出现该数值控件。将布尔真值连 接到可见属性接线端,则前面板上将出现该控件。见图1:
项目关键节点计划
北京某企业项目关键节点计划 发展计划控制时间节点分析 1.项目可研报告,报集团批准 2.确定项目启动 3.完成项目团队组建 4.取得土地证 5.净地交付 6.提供用地红线和规划要点 7.完成《某某经营部产品定位报告》,报集团批准 8.完成《某某概念规划设计任务书》 9.完成规划及概念设计,报集团批准 10.《项目投资分析模型(概念版)》——组织概念目标成本测算确认目标成 本及财务指标(一级目标成本),完成项目经营测算 11.完成建筑方案设计 12.示范区域确定及方案设计确认 13.完成外网配套征询 14.方案设计汇报,报集团批准 15.《项目投资分析模型(方案版)》——组织方案图目标成本测算确认目标 成本及财务指标(二级目标成本),完成项目经营测算 16.取得建设用地规划许可证 17.完成基坑施工图 18.完成桩基及基础施工图 19.完成样板区施工图、景观、精装修设计 20.完成常规建筑结构水电施工图设计 21.完成景观施工图 22.完成综合管网图设计 23.取得施工图审 24.取得工程规划许可证 25.完成三通一平 26.完成工程策划 27.完成合约规划 28.《项目投资分析模型(目标版)》——组织施工图目标成本测算确认目标 成本及财务指标(三级目标成本),完成项目经营测算 29.签订总包施工合同 30.取得施工许可证 31.样板区开工 32.取得项目开发贷款 33.基础(土方)工程开工 34.±0米以下结构工程开工、独立地下结构(地库)完工(基础) 35.完成裙房或转换层结构施工 36.首批主体施工达到预售条件 37.首批主体结构封顶 38.全部主体结构封顶
39.首批门窗、栏杆、幕墙等材料进场 40.样板区工程完工、开放 41.各标段取得预售许可证 42.产品定价表,报集团批准 43.销售开盘 44.销售完成30% 45.销售完成50% 46.现金流回正时间 47.销售完成75% 48.销售完成95% 49.第一批外立面落架亮相 50.最后一批外立面落架完成 51.全部单体达竣工条件 52.市政配套埋管完工 53.室外景观、绿化完工(完成项目施工) 54.专项验收结束,取得《竣工备案证明》 55.开始办理集中交房(入伙) 56.办理房产初始登记 57.工程全部结算完成 58.完成收尾及项目财务核算 59.项目后评估
HTML DOM简要教程
第一部分HTML DOM简介 1 DOM简介 HTML文档对象模型 HTML文档对象模型(Document Object Model)定义了访问和处理 HTML 文档的标准方法。HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。 什么是 DOM? 通过JavaScript,您可以重构整个HTML文档。您可以添加、移除、改变或重排页面上的项目。 要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。 DOM 被分为不同的部分(核心、XML及HTML)和级别(DOM Level 1/2/3) DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。 ?Core DOM 定义了一套标准的针对任何结构化文档的对象 ?XML DOM定义了一套标准的针对XML 文档的对象 ?HTML DOM定义了一套标准的针对HTML 文档的对象 2 DOM节点 节点 根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的: ?整个文档是一个文档节点 ?每个HTML 标签是一个元素节点 ?包含在HTML 元素中的文本是文本节点 ?每一个HTML 属性是一个属性节点 ?注释属于注释节点 Node层次 节点彼此都有等级关系。 HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。 下面这个图片表示一个文档树(节点树): 3 DOM节点树 文档树(节点数)
DOMDocument属性与方法
最近发现DOMDocument对象很重要,还有XMLHTTP也很重要 注意大小写一定不能弄错. 属性: 1Attributes 存储节点的属性列表(只读) 2childNodes 存储节点的子节点列表(只读) 3dataType 返回此节点的数据类型 4Definition 以DTD或XML模式给出的节点的定义(只读) 5Doctype 指定文档类型节点(只读) 6documentElement 返回文档的根元素(可读写) 7firstChild 返回当前节点的第一个子节点(只读) 8Implementation 返回XMLDOMImplementation对象 9lastChild 返回当前节点最后一个子节点(只读) 10nextSibling 返回当前节点的下一个兄弟节点(只读) 11nodeName 返回节点的名字(只读) 12nodeType 返回节点的类型(只读) 13nodeTypedV alue 存储节点值(可读写) 14nodeV alue 返回节点的文本(可读写) 15ownerDocument 返回包含此节点的根文档(只读) 16parentNode 返回父节点(只读) 17Parsed 返回此节点及其子节点是否已经被解析(只读) 18Prefix 返回名称空间前缀(只读) 19preserveWhiteSpace 指定是否保留空白(可读写) 20previousSibling 返回此节点的前一个兄弟节点(只读) 21Text 返回此节点及其后代的文本内容(可读写) 22url 返回最近载入的XML文档的URL(只读) 23Xml 返回节点及其后代的XML表示(只读) 方法: 1appendChild 为当前节点添加一个新的子节点,放在最后的子节点后2cloneNode 返回当前节点的拷贝 3createAttribute 创建新的属性 4create视频教程'>cdA TASection 创建包括给定数据的CDA TA段 5createComment 创建一个注释节点 6createDocumentFragment 创建DocumentFragment对象 7createElement 创建一个元素节点 8createEntityReference 创建EntityReference对象 9createNode 创建给定类型,名字和命名空间的节点 10createPorcessingInstruction 创建操作指令节点 11createTextNode 创建包括给定数据的文本节点 12getElementsByTagName 返回指定名字的元素集合
javascript获取指定节点父节点、子节点的方法
用javascript获取指定节点父节点、子节点的方法 我们在实际的开发当中经常要获取页面中某个html元素,动态的更新该元素的样式、内容属性等。 那么如何获取要更新的这些元素呢?用JavaScript获取这些节点的方法有很多种,下面是总结的一些方法. 1. 通过document节点获取: (1)document.getElementById(elementId):该方法通过节点的ID,可以准确获得需要的元素,是比较简单快捷的方法。如果页面上含有多个相同id的节点,那么只返回第一个节点。如今,已经出现了如prototype、Mootools等多个JavaScript库,它们提供了更简便的方法:$(id),参数仍然是节点的id。这个方法可以看作是document.getElementById()的另外一种写法,不过$()的功能更为强大,具体用法可以参考它们各自的API文档。 (2)document.getElementsByName(elementName):该方法是通过节点的name获取节点,从名字可以看出,这个方法返回的不是一个节点元素,而是具有同样名称的节点数组。然后,我们可以通过要获取节点的某个属性来循环判断是否为需要的节点。 例如:在HTML中checkbox和radio都是通过相同的name属性值,来标识一个组内的元素。如果我们现在要获取被选中的元素,首先获取改组元素,然后循环判断是节点的checked属性值是否为true即可。 (3)document.getElementsByTagName(tagName):该方法是通过节点的Tag获取节点,同样该方法也是返回一个数组,例如:document.getElementsByTagName('A')将会返回页面上所有超链接节点。在获取节点之前,一般都是知道节点的类型的,所以使用该方法比较简单。但是缺点也是显而易见,那就是返回的数组可能十分庞大,这样就会浪费很多时间。那么,这个方法是不是就没有用处了呢?当然不是,这个方法和上面的两个不同,它不是document 节点的专有方法,还可以应用其他的节点,下面将会提到。 2、通过父节点获取: (1)parentObj.firstChild:如果节点为已知节点(parentObj)的第一个子节点就可以使用这个方法。这个属性是可以递归使用的,也就是支持parentObj.firstChild.firstChild.firstChild...的形式,如此就可以获得更深层次的节点。 (2)https://www.doczj.com/doc/a0595777.html,stChild:很显然,这个属性是获取已知节点(parentObj)的最后一个子节点。与firstChild一样,它也可以递归使用。 在使用中,如果我们把二者结合起来,那么将会达到更加令人兴奋的效果,即:https://www.doczj.com/doc/a0595777.html,stChild... (3)parentObj.childNodes:获取已知节点的子节点数组,然后可以通过循环或者索引找到需要的节点。 注意:经测试发现,在IE7上获取的是直接子节点的数组,而在Firefox2.0.0.11上获取的是所有子节点即包括子节点的子节点。 (4)parentObj.children:获取已知节点的直接子节点数组。 注意:经测试,在IE7上,和childNodes效果一样,而Firefox2.0.0.11不支持。这也是为什么我要使用和其他方法不同样式的原因。因此不建议使用。 (5)parentObj.getElementsByTagName(tagName):使用方法不再赘述,它返回已知节点的所有子节点中类型为指定值的子节点数组。例如:parentObj.getElementsByTagName('A')返回已知的子节点中的所有超链接。
labview属性节点
很多朋友对于属性节点的使用表示有些不明白,但是其作用又是相当强大的,所以必须明白怎么使用属性节点以及如何调用的问题,下面就来为大家解迷。 在获得对象的reference之后,就可以使用属性节点(Property Node)和调用节点(Invoke Node)来设定对象属性和调用对象提供的固有方法(Method)。 属性节点的一般形式如图1所示: 图1 属性节点 属性节点的最上面有两个输入参数和两个输出参数,输入参数reference用于接入对象的reference,输入的reference参数在被复制之后从reference out输出,可以再接入下一个使用reference作为输入参数的节点或函数。其他两个输入、输出参数用于错误处理。当接入某一个reference后,在class的位置会出现与该reference对应对象类别名称,比如App(Application)表示接入的是应用程序的reference,VI表示接入的是VI的reference等。reference输入参数一般有默认值,例如当类别(class)为Application时,其默认值为当前运行的应用程序的reference;当类别为VI时,其默认值为节点所在VI的reference。name1,name2等端子为属性端子,name1和name2代表属性名。 在属性端子上单击鼠标右键会弹出快捷菜单,在这个菜单里含有名为Properties的属性列表子菜单,在同样的快捷菜单里Change to Read和Change to Write选项将把端口在写端口和读端口之间转换,各个端子之间的读写状态互不影响。某些属性只能读不能写。在默认情况下类型名class和属性名name 1等采用的是“短名称”的表示方法,在属性节点上弹出右键快捷菜单,选择Name Format->Long Names将打开“长名称”的显示方式。如图2 所示: 图2 新放置的属性节点 作为一个例子,为第一个端子选择Operation https://www.doczj.com/doc/a0595777.html,属性,该属性表示运行程序的操作系统名称。运行程序后,在字符串指示器里返回所选择属性的值Windows NT,如图3所示。Operation https://www.doczj.com/doc/a0595777.html,为只读属性。reference参数使用了默认值,即当前运行的应用程序的reference,这同使用空的machine name参数调用Open Application Reference 参数返回的结果完全相同。
一级节点标准
生产计划一级节点标准 为进一步加强对计划落实工作的考核力度,保证生产经营工作按公司计划得到有效落实,从而促进公司快速、健康发展,特对房地产开发流程中重要工程建设节点的完成标准强调说明如下: 一、总规报批:指“拟开工项目总规手续完备,项目后续工作能够紧前进行。 (一)项目总规报批需完善的手续: 1、土地出让合同签订完成,经过确权,办理完成国有土地使用权证; 2、拟开项目市场定位报告完成公司审批; 3、项目预算通过公司审批完成; 4、规划方案通过公司及政府的批复,完成政府图审盖章,具备施工图设计的条件; 5、完成建设用地规划许可证的办理。 二、施工图纸:指“项目单体各专业施工图纸(建筑、结构、水暖、电等)设计完成,并通过分公司的内部审核及政府的图审后,施工图纸到达总部预结算部”。 该节点包含内容有: (一)项目所在地块完成地勘并出具正式地勘报告。 (二)项目各专业图纸符合施工图设计深度及标准(根据开发进度及批次划分,外线、园林图纸可适当后延,在主体封顶前完成即可); (三)项目各专业图纸经分公司内审,并根据内审意见调整完成。 (四)项目各专业图纸完成图纸外审,并根据审核意见调整完成,取得图审合格证。 (五)完整的施工图纸到达总部预结算部,并具备施工图预算的条件。 三、预算:指“项目各专业预算工作完成,预算成果满足招标采购需求”。 该节点包含内容有: (一)根据项目标段及各专业界面划分完成预算委托并签订委托合同。
(二)根据预算委托完成项目预算,成果经公司预决算部审核并经采购部确认,满足项目招标采购需求。 四、单规:指“完成批次开发内各单体建设工程规划许可证的办理”。 该节点包含内容有: (一)根据当地政府主管部门要求,完成相应报批文件资料及费用的缴纳。 (二)单规报批完成,并取得建设工程规划许可证。 五、招标:指“在总部职能部门的监督下,在经分公司考察合格的总包供应商选择范围内,完成对拟开批次的总包供应商的选择,完成公司定标报告的审批”。 所有投标单位必须经过以分公司生产副总为第一责任人的招标小组的考察,完成相应的招标文件、定标报告。 六、项目开工:指“开工手续完备,或拟开工项目现场有实际开工动作能够保证连续生产这一系列事件的总和”。 (一)项目开工前应完备以下开工手续: 1、国有土地使用权证; 2、建设用地规划许可证; 3、建设工程规划许可证; 4、建筑工程施工许可证; (二)项目现场实际开工动作为下列情况之一: 1、破土开槽; 2、桩基施工; 3、褥垫层施工; (三)项目能够保证连续生产的条件有: 1、总包合同签订,施工单位现场管理人员已到位,主要机械、机具、施工人员已进场; 2、监理机构已进驻现场; 3、由建设单位、监理单位、施工单位和设计单位参加的图纸会审已经完成;
DOM获取节点的三种常用方法
Dom对象的常用方法: (1)getElementById() 查询给定ID属性值的元素,返回该元素的元素节点 1、查询给定ID属性值的元素,返回该元素的元素节点。也称为元素对象。 2、因为在一个html页面中id的值是唯一的,所以返回值也是唯一的。所以方法的名称为getElementById()而不是getElementsById() 3、该方法只能用于document对象,类似与java的static关键字。 (2)getElementsByName()查找给定name属性的所有元素,这个方法将返回一个节点集合,也可以称为对象集合 1、查找给定name属性的所有元素,这个方法将返回一个节点集合,也可以称为对象集合。 2、这个集合可以作为数组来对待,length属性的值表示集合的个数。 3、因为在html页面中,name不能唯一确定一个元素,所以方法的名称为getElementsByName而不是getElementByName (3)getElementsByTagName()查询给定标签名的所有元素 1、查询给定标签名的所有元素 2、因为在html页面中,标签名不是唯一的,所以返回值为节点的集合。 3、这个集合可以当做数组来处理,length属性为集合里所有元素的个数 4、可以有两种形式来执行这个方法: 1、var elements =document.getElementsByTagName(tagName); 2、var elements = element.getElementsByTagName(tagName); 5、从这两种方法可以看出持有这个方法的对象并不一定是整个文档对象(document).也可以是某一个元素节点。 (4)hasChildNodes()该方法用来判断一个元素是否有子节点,返回值为true或者false 1、该方法用来判断一个元素是否有子节点 2、返回值为true或者false 3、文本节点和属性节点不可能再包含子节点,所以对于这两类节点使用ChildNodes()方法返回值永远为false. 4、如果hasChildNodes()返回值为false,则childNodes,firstChild,lastChild 将为空数组或者空字符串。 (5)nodeName 1.如果节点是元素节点,nodeName返回元素的名称 2.如果给定节点为属性节点,nodeName返回属性的名称 3.如果给定节点为文本节点,nodeName返回为#text的字符串 (6)nodeType 1、元素节点类型值为1 2、属性节点类型值为2
项目里程碑节点实施办法行文稿
江西抚州供电公司 电网建设项目里程碑节点实施办法 第一章总则 第一条依据赣电规〔2009〕37号《关于下达2009年电网建设项目里程碑节点计划的通知》,为使电网规划和投资计划有效衔接,合理科学地安排电网建设时序,协调工程前期、招标、施工、投产等各环节间的关系,明确各部门、各单位的职责,进一步强化电网建设过程控制,制定本办法。 第二条各部门、各单位要高度重视做好电网建设项目里程碑节点计划工作,按照责任划分和属地化管理原则,进一步细化项目节点计划,合理安排工程进度,落实责任,强化考核。 第三条电网建设项目里程碑节点管理的职能部门为基建(规划投资)部,里程碑节点详细计划由基建(规划投资)部在年初根据省公司的里程碑节点计划进行细化后提出,各责任部门节点计划完成时间纳入公司绩效考核。 第四条本办法适用于公司系统110kV及以上的输变电 工程。 第二章管理职责 第一条设计招标申请:由基建(规划投资)部在公司电网建设项目里程碑节点计划安排时间内,向省公司规划投资部递交设计招标申请,延期纳入公司绩效考核。 第二条设计招标:由基建(规划投资)部及时与省公司
规投部、招标中心联系、沟通,催促设计招标在节点计划安排时间内完成。 第三条可研报告完成:由基建(规划投资)部督促设计单位在规定时间内完成可研设计,报送省公司规投部,催促并协助省公司规投部组织完成可研设计审查。 设计单位未按时上报,延期按合同考核(如公司电力勘察设计院设计,延期按合同考核外,并对其进行绩效考核),由于其它原因未按时上报,对责任部门进行绩效考核。 第四条可研审批:由基建(规划投资)部及时与省公司规投部联系、沟通,催促下达可研审批。 第五条初设报告完成:由基建(规划投资)部督促设计单位在规定时间内完成初步设计,报送省公司基建部,催促并协助省公司基建部组织完成初步设计审查。 设计单位未按时上报,延期按合同考核(如公司电力勘察设计院设计,延期按合同考核外,并对其进行绩效考核),由于其它原因未按时上报,对责任部门进行绩效考核。 第六条初设审批:由基建(规划投资)部及时与省公司基建部联系、沟通,催促下达初设审批。 第七条主要设备招标:由基建(规划投资)部督促设计单位在规定时间内完成设备招标申请及设备标书的上报,物资供应中心根据省公司招标中心的招标总结表、中标通知书负责追踪、联系、签订商务合同并负责催货。 设计单位未按时上报,延期按合同考核(如公司电力勘察
ACAA 认证前端工程师参考样题
ACAA认证前端工程师参考样题 1)构成一个网页的两个最基本的元素? 1.文字和图片 2.音乐和链接 3.图片和链接 4.动画和音乐 参考答案:1 2)下列哪个是区段标签: 1.
2.
3.
4. 参考答案:1,2 3)下列哪项可以作为a标签中target属性的值: 1._content 2._valign 3._blank 4._self 参考答案:3,4 4)标签是代表: 1.表单下拉框标签 2.窗口帧技术 3.表格标题 4.没有这个标签 参考答案:3 5)关于