

在Dreamweaver中制作选项卡式网页效果
在网站设计过程中经常会遇到选项卡效果的制作,很多刚开始学习网页设计的朋友会觉得这个很难制作,今天我就结合div和css做一个选项卡效果实例,大家一起探讨一下Dreamweaver中的“行为”的奥妙。
操作步骤:
一、制作选项卡的鼠标交换效果
1.打开Dreamweaver CS6.0,新建一个html空白文件并保存到文件夹内。
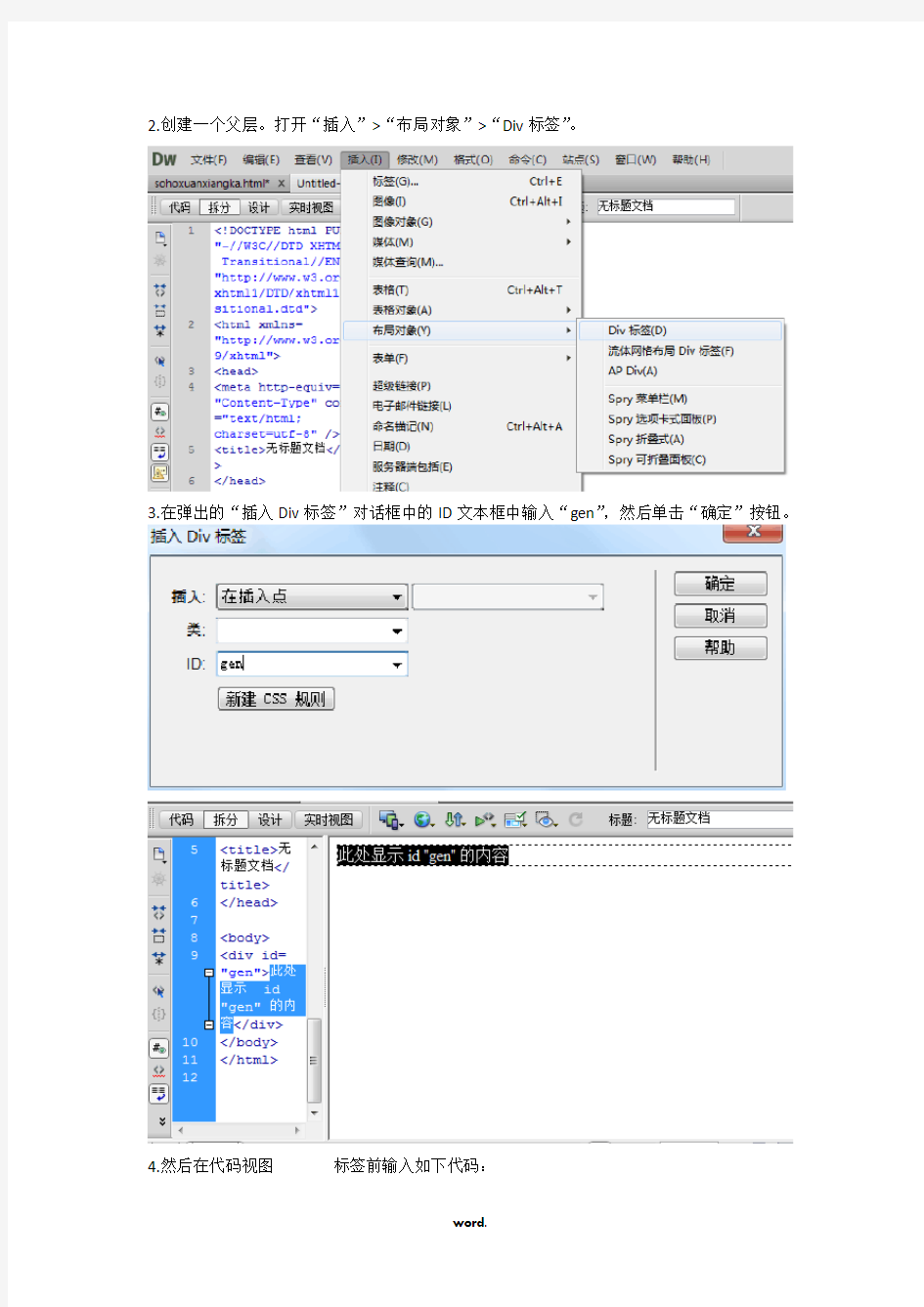
2.创建一个父层。打开“插入”>“布局对象”>“Div标签”。
3.在弹出的“插入Div标签”对话框中的ID文本框中输入“gen”,然后单击“确定”按钮。
4.然后在代码视图标签前输入如下代码:
5.div变成如下图所示效果。
6.删除div中的“此处显示id“gen”的内容”提示文字后,输入文本“汽车”,然后在设计视图中选择该文本后,在“html”属性面板中“链接”文本框中输入“#”,为该文本添加了一个空链接。
7.在前输入如下所示代码:
#gen a {
height: 30px;
display: block;
float: left;
padding-left:10px;
padding-right:10px;
line-height: 30px;
color: #000;
font-weight: bold;
text-decoration: none;
border-bottom: 2px solid #F30;
border-left: 1px solid #CCC;
}
8.“汽车”的超级链接样式变成如下图所示样式:
9. 在前输入如下所示代码:
#gen a:hover {
color: #F00;
background-color:#FFF;
text-decoration: underline;
border-top: 2px solid #F30;
border-left:#CCC solid 1px;
border-bottom:#FFF solid 2px;
border-radius: 3px 3px 0px 0px;
margin-top:-2px;
}
10.“汽车”的鼠标交换链接样式变成如下图所示样式:
11.在“设计”视图中,激活“汽车”所在的标签,然后使用“CTRL+C”复制,用鼠标将插入点定位到div“gen”的空白处,使用“CTRL+V”粘贴两次,得到如图所示效果:
12.分别将文字修改为“降价”、“二手车”。
二、添加“显示-隐藏”行为
13.将插入点定位到div“gen”的空白处,打开“插入”>“布局对象”>“Div标签”,在弹出的“插入Div标签”对话框中的ID文本框中输入“qc”,然后单击“确定”按钮。
14.参考上一步所示方法,再先后创建“jj”、“esc”两个div。
15. 在前输入如下所示代码:#qc {
position: absolute;
width: 378px;
height: 221px;
z-index: 1;
left: 0px;
top: 33px;
background-color: #FF0000;
}
#jj {
position: absolute;
width: 378px;
height: 221px;
z-index: 2;
left: 0px;
top: 33px;
background-color: #FFFF00;
}
#esc {
position: absolute;
width: 378px;
height: 221px;
z-index: 3;
left: 0px;
top: 33px;
background-color: #99CC00;
}
16.网页效果如下图所示:
17.激活“汽车”的标签,然后打开“标签检查器”控制面版,激活“行为”选项卡。
18.单击“标签检查器”控制面版中的“添加行为”按钮,从弹出的菜单中选择“显示/隐藏元素”命令。
19.从弹出的对话框中选择“div‘qc’”元素,然后单击下方的“显示”按钮,再依次选择“div ‘jj’”元素和“div‘esc’”元素,分别设置为“隐藏”,然后单击“确定”按钮。
20.打开“实时视图”,用鼠标单击“汽车”链接预览该效果。此时我们可以看到,单击鼠标时,红色div会显示出来,但是我们需要将鼠标动作修改为鼠标指向该链接时,发生div显示的事件。这个问题需要在“标签检查器”的“行为”面版中解决一下。
21.用鼠标激活“汽车”的标签,然后打开“标签检查器”面版中的“行为”,如下图所示可以看到“onClick”,用鼠标单击此处后,在其右侧会出现一个下拉菜单,从中选择“onMouseOver”即可。
22.参考步骤17-21,分别给另外两个目标添加显示/隐藏元素行为。
最新文件仅供参考已改成word文本。方便更改