

Request对象使用实例(表单提交及代码执行)
创建两个文件,一个是表单提交页面1.asp ,一个是表提交单处理页面2.asp 。
表单提交页面设计如下:
新建一文件件11.asp
插入一表单form
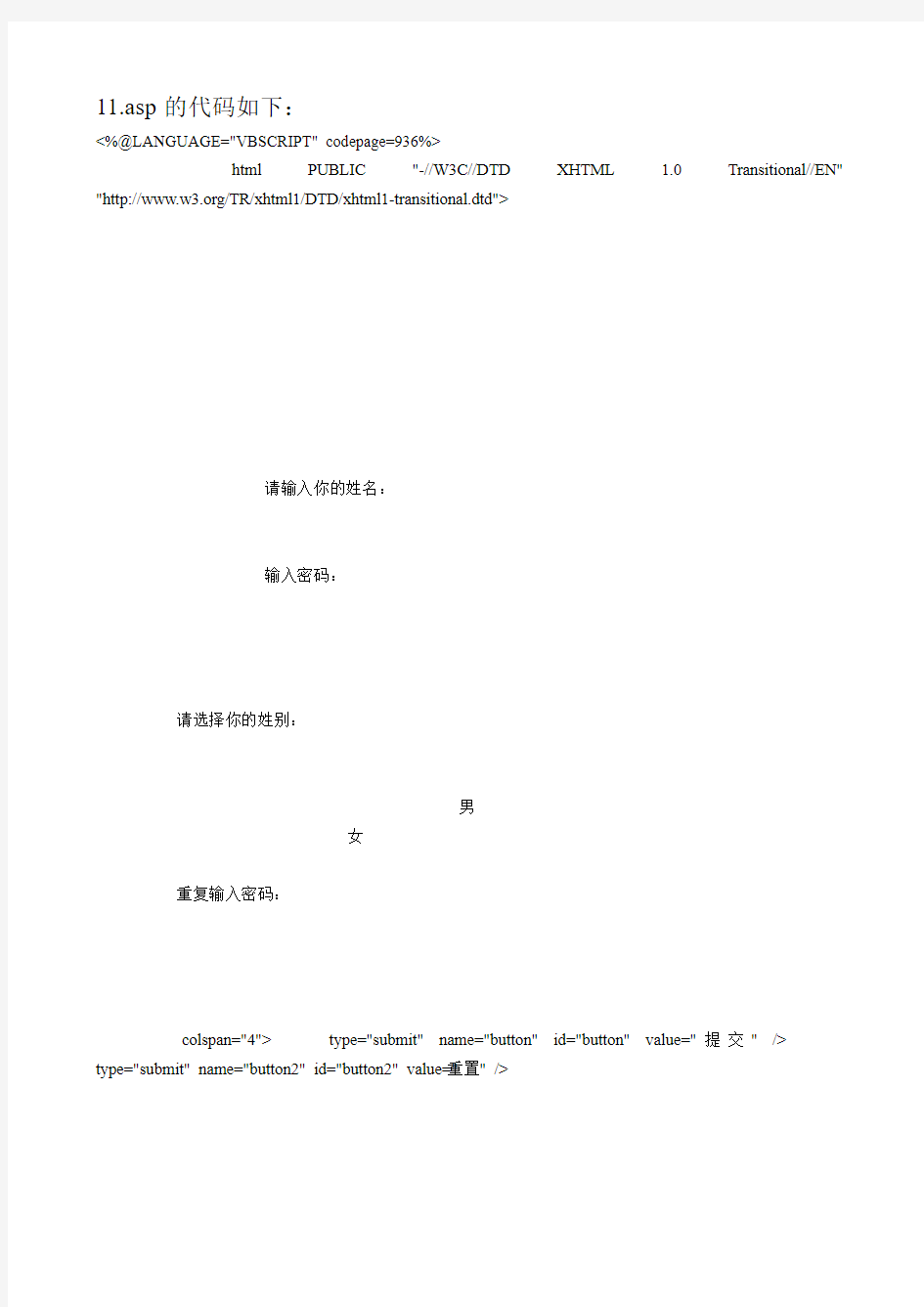
在表单form中插入一个3行4列的表格,布置如下图
分别插入三个文本域,文本域名分别为tname、pass、pass1,一个选择(列表/菜单),名sex ,属性如下图:
点击列表值...,设置如下:
表单的属性值:
11.asp的代码如下:
<%@LANGUAGE="VBSCRIPT" codepage=936%>
22.asp是一空白页的代码如下:
<%@LANGUAGE="VBSCRIPT" codepage=936 %>
<%
dim strpass,strpass1
strpass=Request.Form("pass")
strpass1=Request.Form("pass1")
if strpass<>strpass1 then
Response.Write"两次密码输入不一致!"
else
if Request.Form("tname")<>"" then
dim strname,strsex
strname=Request.Form("tname")
strsex=Request.Form("sex")
if strsex="man" then
Response.Write"欢迎你,"+strname+"先生!"
else
Response.Write"欢迎你,"+strname+"女士!"
end if
else
Response.Write"你没有输姓名和密码!"
end if
end if
%>
js表单验证代码全集 2008年06月25日星期三下午 03:23 1:js 字符串长度限制、判断字符长度、js限制输入、限制不能输入、textarea 长度限制 2.:js判断汉字、判断是否汉字、只能输入汉字 3:js判断是否输入英文、只能输入英文 4:js只能输入数字,判断数字、验证数字、检测数字、判断是否为数字、只能输入数字 5:只能输入英文字符和数字 6: js email验证、js 判断email 、信箱/邮箱格式验证 7:js字符过滤,屏蔽关键字 8:js密码验证、判断密码 2.1: js 不为空、为空或不是对象、判断为空、判断不为空 2.2:比较两个表单项的值是否相同 2.3:表单只能为数字和"_", 2.4:表单项输入数值/长度限定 2.5:中文/英文/数字/邮件地址合法性判断 2.6:限定表单项不能输入的字符 2.7表单的自符控制 2.8:form文本域的通用校验函数 2.9:js验证手机号,含158,159段的 1. 长度限制
2. 只能是汉字 3." 只能是英文