

上机任务:创建CSS布局页面
【任务环境】:完成任务的机器需要安装如下软件:Windows xp操作系统,Dreamweaver 8.0,Ie 7.0浏览器/Firefox 浏览器
【操作流程规范】:
一、创建站点,然后创建页面index.html。在index.html页面中编写第一个div与css。xhtml结构:
CSS代码:
#header {
color: #FFFFFF;
background-color: #666666;
height: 100px;
width: 700px;
overflow: hidden;
}
#header h1 {
font-size: 20px;
margin-left: 20px;
margin-top: 20px;
display: block;
}
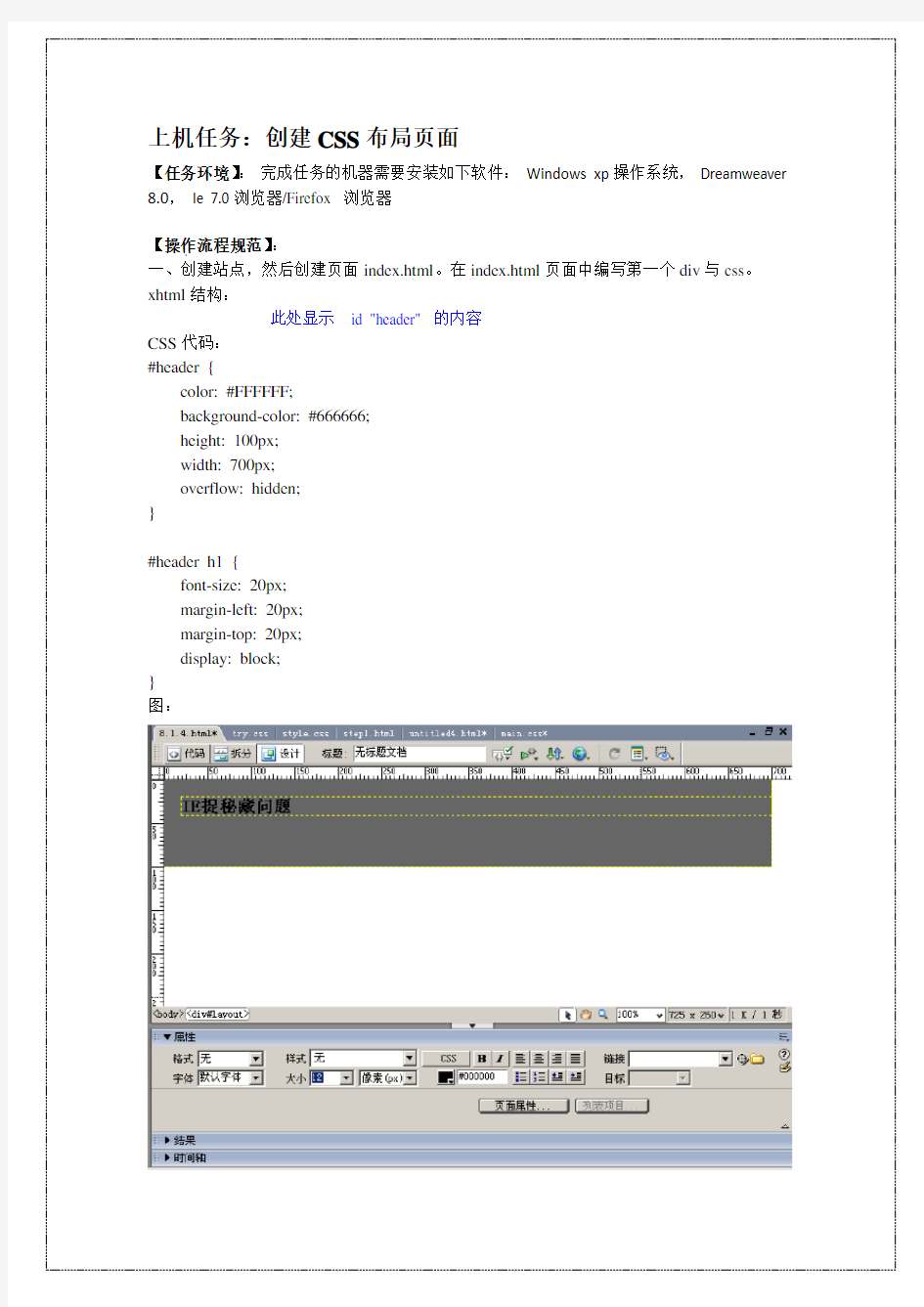
图:
三、设计列表
XHTML结构:
……
CSS代码:
#layout #left #titlelist {
margin: 0px;
padding: 0px;
list-style-type: none;
}
#layout #left #titlelist li {
color: #FFFFFF;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 10px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #a3c431;
}
图:
四、创建导航
XHTML代码:
……
CSS代码:
#header #nav li {
float: left;
list-style-type: none;
}
#header #nav a {
display: block;
background-color: #999999;
color: #FFFFFF;
padding: 5px;
margin-left: 3px;
text-decoration: none;
}
#header #nav a:hover {
background-color: #787878; }
#header #nav #current {
color: #666666;
background-color: #FFFFFF; }
#header #nav {
margin-left: 400px;
margin-top: 36px;
}
图:
五、编写与应用css
XHTML结构:
捉迷藏问题(Peekaboo Bug)是IE浏览器中的一个非常典型的对CSS的支持上的bug,说他是bug毫不为过,捉迷藏问题主要出现在IE6浏览器,当div应用稍显复杂的时候,常常出现的情况是在用于版式布局的时候,有时候当我们制作一个左右二栏的网页,而每个栏中又有一些链接、div等,这个时候容易引发捉迷藏问题,如本例中的代码:
……
CSS代码:
.strongText {
color: #996600;
background-color: #FFFF99;
font-weight: bold;
}
图:
六、css代码测试
IE浏览器:
Firefox浏览器:
(注:文档可能无法思考全面,请浏览后下载,供参考。可复制、编制,期待你的好评与关注)
第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。 CSS代码如下: body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;} #container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;} #header { height:100px; background:#6cf; margin-bottom:5px;} #mainContent { height:300px; background:#cff;} 页面代码如下:
DIV+CSS:网站首页布局实例教程 第一步:页面布局与规划 在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。 下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。 DIV结构如下: │body {}/*这是一个HTML元素,具体我就不说明了*/ └#Container {}/*页面层容器*/
├#Header {}/*页面头部*/ ├#PageBody {}/*页面主体*/ │├#Sidebar {}/*侧边栏*/ │└#MainBody {}/*主体内容*/ └#Footer {}/*页面底部*/ 至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。 第二步:写入整体层结构和CSS 接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
DIV+CSS网页布局技巧实例1:设置网页整体居中的代码
DIV+CSS网页布局技巧实例4:使用css缩写 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《常用css缩写语法总结》,css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #000000可以缩写为#000;#336699可以缩写为#369; 注意:在同一个CSS配置节中,不要交错使用全写和缩写的颜色配置,在系统资源极低时,会导致浏览器渲染失败。 盒尺寸 通常有下面四种书写方法: ?property:value1; 表示所有边都是一个值value1; ?property:value1 value2; 表示top和bottom的值是value1,right和left的值是value2 ?property:value1 value2 value3; 表示top的值是value1,right和left的值是value2,bottom的值是value3 ?property:value1 value2 value3 value4; 四个值依次表示top,right,bottom, left 方便的记忆方法是顺时针,上右下左。具体应用在margin和padding的例子如下:margin:1em 0 2em 0.5em;
边框(border) 边框的属性如下: ?border-width:1px; ?border-style:solid; ?border-color:#000; 可以缩写为一句:border:1px solid #000; 语法是border:width style color; 背景(Backgrounds) 背景的属性如下: ?background-color:#f00; ?background-image:url(background.gif); ?background-repeat:no-repeat; ?background-attachment:fixed; ?background-position:0 0; 可以缩写为一句:background:#f00 url(background.gif) no-repeat fixed 0 0; 语法是background:color image repeat attachment position; 你可以省略其中一个或多个属性值,如果省略,该属性值将用浏览器默认值,默认值为:?color: transparent ?image: none
网页设计基础:Div+CSS布局入门教程 在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML 基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。 所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。 下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。 以下为引用的内容: DIV结构如下: │body {}/*这是一个HTML元素,具体我就不说明了*/ └#Container {}/*页面层容器*/ ├#Header {}/*页面头部*/ ├#PageBody {}/*页面主体*/
│├#Sidebar {}/*侧边栏*/ │└#MainBody {}/*主体内容*/ └#Footer {}/*页面底部*/ 至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。 接下来我们在桌面新建一个文件夹,命名为“DIV+CS S布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容: 以下为引用的内容:
第十天div+css网页标准布局实例教程(一) 今天学习《十天学会web标准(div+css)》的最后一个章节,本章节把前面学习的零碎内容串联起来,组织成一个网站,将根据本人这些年来的从业经验,从建立站点到一个完整的div+css网页的完成,整个流程下来,希望能对各位有所帮助。由于本节内容较多,将分三部分来讲解。 建立站点 结构分析 搭建框架 切割效果图 布局页面——头部和导航 布局页面——侧边栏 布局页面——主体部分 底部和细节调整 相对路径和相对于根目录路径 一、建立站点 前面的课程都是零碎讲解一些相关知识,那么要做一个网站,首先需要建立一个站点。那么什么是站点,为什么要建立一个站点呢?因为网站不同于其它文件,比如一个图片,放到哪个盘哪个目录下都可以访问。而网站是许多文件相互关联的,所以要专门一个目录把它们分门别类存放起来。如果搞过视频编辑的朋友都知道,需要先建立一个工程,把原始的视频文件、图片素材分类放好,也是这个道理。下面以在D盘建立一jiaocheng文件夹为例,在dreamweaver(简称DW)里创建一个站点指向这个文件夹,然后在目录下新建images文件夹、css文件夹等把各类文件分别存放起来。
保存后,一个站点就建立起来了,我用的是DW cs5版本,不同版本界面有所不同。如果要连接FTP,需要设置服务器选项(后面会涉及到)。站点建立好后,我们先建立一个images和css文件夹,分别用来存放图片和css文件。直接在windows的资源管理器下建立或者在dw里建立都是可以的;在dw建立需要在文件面板列表的根目录上点击右键,选择新建文件夹后更改名字即可。
目录 div+css布局入门 (4) XHTML下css+div布局总结 (6) 网页设计DIV+CSS——第1天:选择什么样的DOCTYPE (9) 第一天 (9) 什么是DOCTYPE (10) 我们选择什么样的DOCTYPE (10) 补充 (10) 网页设计DIV+CSS——第2天:什么是名字空间 (10) 网页设计DIV+CSS——第3天:定义语言编码 (11) 网页设计DIV+CSS——第4天:调用样式表 (11) 外部调用样式表 (11) 双表法调用样式表 (12) 网页设计DIV+CSS——第5天:head区的其他设置 (12) 收藏夹小图标 (12) 为搜索引擎准备的内容 (12) 网页设计DIV+CSS——第6天:XHTML代码规范 (12) 1.所有的标记都必须要有一个相应的结束标记 (13) 2.所有标签的元素和属性的名字都必须使用小写 (13) 3.所有的XML标记都必须合理嵌套 (13) 4.所有的属性必须用引号""括起来 (13) 5.把所有<和&特殊符号用编码表示 (13) 6.给所有属性赋一个值 (13) 7.不要在注释内容中使“--” (13) 网页设计DIV+CSS——第7天:CSS入门 (14) 1.基本语法规范 (14) 2.颜色值 (14) 3.定义字体 (14)
5.派生选择器 (14) 6.id选择器 (14) 6.类别选择器 (15) 7.定义链接的样式 (15) 网页设计DIV+CSS——第8天:CSS布局入门 (15) 1.定义DIV (15) 2.CSS2盒模型 (16) 3.辅助图片一律用背景处理 (17) 网页设计DIV+CSS——第9天:第一个CSS布局实例 (17) 1.确定布局 (18) 2.定义body样式 (18) 3.定义主要的div (18) 4.100%自适应高度? (20) 网页设计DIV+CSS——第10天:自适应高度 (20) 网页设计DIV+CSS——第11天:不用表格的菜单 (21) 1.不用表格的菜单(纵向) (21) 2.不用表格的菜单(横向) (22) 网页设计DIV+CSS——第12天:校验及常见错误 (24) 1.XHTML校验 (24) 2.CSS2校验 (25) CSS的十八般技巧 (25) WEB打印实例教程 (30) Div+CSS布局入门教程 (37)
在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。 所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。 下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图: 根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。 DIV结构如下: │body {}/*这是一个HTML元素,具体我就不说明了*/ └#Container {}/*页面层容器*/ ├#H eader {} /*页面头部*/ ├#PageBody {}/*页面主体*/ │├#Sidebar {}/*侧边栏*/ │└#MainBody {}/*主体内容*/ └#Footer {}/*页面底部*/ 至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。 接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
网页设计-页面布局篇(Css+Div) >>目录<< 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决各种浏览器之间的兼容性(暂不讨论)
第一步:规划网站,本教程将以图示为例构建网站1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图: 主要由五个部分构成: 1.Main Navigation导航条,具有按钮特效。Width: 760px Height: 50px 2.Header网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px 3.Content网站的主要内容。Width: 480px Height: Changes depending on content 4.Sidebar边框,一些附加信息。Width: 280px Height: Changes depending on 5.Footer网站底栏,包含版权信息等。Width: 760px Height: 66px 第二步:创建html模板及文件目录等 1.创建html模板。代码如下:
基于CSS+DIV方式的网页设计的心得体会 现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分,网络成了我们获取知识和信息的一种便捷工具,现在的网民也在不断的增多,所以,了解和学习网络知识是我们作为一名大学生迫切所需的。我利用这一学期的时间,对网页设计进行了初步的认识和了解。综合网站技术和设计人员的体会,CSS+DIV网站建设具有以下优势和不足,其中CSS网页布局的优点体现在如下方面: 一、使页面载入得更快 由于将大部分页面代码写在了CSS当中,使得页面体积容量变得更小。相对于表格嵌套的方式,DIV+CSS将页面独立成更多的区域,在打开页面的时候,逐层加载。而不像表格嵌套那样将整个页面圈在一个大表格里,使得加载速度很慢。 二、降低流量费用 页面体积变小,浏览速度变快,这就使得对于某些控制主机流量的网站来说是最大的优势了。 三、修改设计时更有效率 由于使用了DIV+CSS制作方法,在修改页面的时候更加容易省时。根据区域内容标记,到CSS里找到相应的ID,使得修改页面的时候更加方便,也不会破坏页面其他部分的布局样式。 四、保持视觉的一致性 DIV+CSS最重要的优势之一:保持视觉的一致性;以往表格嵌套的制作方法,会使得页面与页面,或者区域与区域之间的显示效果会有偏差。而使用DIV+CSS 的制作方法,将所有页面,或所有区域统一用CSS文件控制,就避免了不同区域或不同页面体现出的效果偏差。 五、更好地被搜索引擎收录 由于将大部分的HTML代码和内容样式写入了CSS文件中,这就使得网页中正文部分更为突出明显,便于被搜索引擎采集收录。 六、对浏览者和浏览器更具亲和力 我们都知道网站做出来是给浏览者使用的,对浏览者和浏览器更具亲和力,DIV+CSS在这方面更具优势。由于CSS富含丰富的样式,使页面更加灵活性,它可以根据不同的浏览器,而达到显示效果的统一和不变形。 说了这么多CSS网页布局的优点,同时也不能轻视CSS网页布局的副作用: 一、DIV+CSS尽管不是高不可及,但至少要比表格定位复杂的多,即使对于网站设计高手也很容易出现问题,更不要说初学者了。 二、CSS网站制作的设计元素通常放在1个外部文件中,或几个文件,有可能相当复杂,甚至比较庞大,如果CSS文件调用出现异常,那么整个网站将变得惨不忍睹。 三、虽然说DIV+CSS解决了大部分浏览器兼容问题,但是也有在部分浏览器中使用出现异常,比如火狐浏览器,在IE中显示正常的页面,到了火狐浏览器中可能会面目全非。当然这应该是浏览器的问题,但是可以说在目前来看,DIV+CSS还没有实现所有浏览器的统一兼容。 四、DIV+CSS对搜索引擎优化与否,取决于网页设计的专业水平,而不是DIV+CSS本身。DIV+CSS网页设计并不能保证网页对搜索引擎的优化,甚至不能
实验四 Div+CSS网页布局 一、站点规划 在网页制作中,有许多的术语,例如: HTML、CSS、DIV等等。下面我们就开始一步一步使用DIV+CSS 进行网页布局设计吧。 所有的设计第一步就是构思,构思好了,一般来说还需要制作的界面布局简单的构画出来。 下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。 DIV结构如下: │body {}/*这是一个HTML元素,具体我就不说明了*/ └#Container {}/*页面层容器*/ ├#Header {}/*页面头部*/ ├#PageBody {}/*页面主体*/ │├#Sidebar {}/*侧边栏*/ │└#MainBody {}/*主体内容*/ └#Footer {}/*页面底部*/
至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。 接下来我们在桌面新建一个文件夹,命名为“DIV+CSS页面布局”,在文件夹下新建两个空的记事本文档,输入以下内容: 这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。 下面,我们在
标签对中写入DIV的基本结构,代码如下:单行一列 以下是引用片段: body { margin: 0px; padding: 0px; text-align: center; } #content { margin-left:auto; margin-right:auto; width: 400px; width: 370px; } 两行一列 以下是引用片段: body { margin: 0px; padding: 0px; text-align: center;} #content-top { margin-left:auto; margin-right:auto; width: 400px; width: 370px;} #content-end {margin-left:auto; margin-right:auto; width: 400px; width: 370px;} 三行一列 以下是引用片段: body { margin: 0px; padding: 0px; text-align: center; } #content-top { margin-left:auto; margin-right:auto; width: 400px; width: 370px; } #content-mid { margin-left:auto; margin-right:auto; width: 400px; width: 370px; } #content-end { margin-left:auto; margin-right:auto; width: 400px; width: 370px; } 单行两列 以下是引用片段: #bodycenter { width: 700px;margin-right: auto; margin-left: auto;overflow: auto; } #bodycenter #dv1 {float: left;width: 280px;} #bodycenter #dv2 {float: right;width: 410px;} 两行两列 以下是引用片段: #header{ width: 700px; margin-right: auto;margin-left: auto; overflow: auto;} #bodycenter { width: 700px; margin-right: auto; margin-left: auto; overflow: auto; } #bodycenter #dv1 { float: left; width: 280px;} #bodycenter #dv2 { float: right;width: 410px;} 三行两列 以下是引用片段: #header{ width: 700px;margin-right: auto; margin-left: auto; } #bodycenter {width: 700px; margin-right: auto; margin-left: auto; } #bodycenter #dv1 { float: left;width: 280px;} #bodycenter #dv2 { float: right; width: 410px;} #footer{ width: 700px; margin-right: auto; margin-left: auto; overflow: auto; } 单行三列 绝对定位
CSS布局实例:用CSS布局网站首页 第一步 下面是我们将要动手制作的设计图。如前所述,你可以阅读PSDTUTS上的这篇教程来学习如何做出这样的设计图。在这篇教程里我们只制作首页,不过你可以以此为基础用相同的布局制作内页。 第二步 首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。 什么是绝对定位?
一个HTML元素(比如
表格与DIV+CSS的布局设计分析 摘要:网页的布局是给浏览者的第一印象,往往决定着网站的可看性。在网页中应用不同的布局技术所能呈现的效果也不尽相同,它们各有其自己的优点,使用表格进行布局是传统的网页布局显示技术,仍是现在最常见的网页制作方法,而div+css布局是一种新的排版布局理念,可以使页面载入得更快,修改设计时更有效率而代价更低。 关键词:网页布局表格 div+css 中图分类号:tp393.092 文献标识码:a 文章编号:1007-9416(2011)12-0191-01 随着互联网应用的日渐普遍,网络应用进入了人们生活的多个层面,进而人们对网站需求的增大,市场对网页制作人员的需求也大大增加。对于一个网站来说,要要给用户带来好的享受,就必须提高网页布局设计的美观度。网页就好比一张图纸,通过排版布局之间的对比才凸显它的美,网页布局的效果直接影响到网页设计的质量。目前常见的网页布局技术有表格技术和div+css技术。 1、表格布局技术 1.1 表格布局技术的特点 表格是网页的一个非常重要的元素,表格主要由行、列和单元格组成。在使用表格布局时,设计者一般会先根据页面版式的设计需要将整个网页以水平切割的方式分解成多张独立的表格,而表格的行、列数则由该表格中所包含的版块数目来决定。对于复杂的版块,
还必须在里面插入嵌套表格来完成。 1.2 表格布局技术的优势 对于初学者来说,表格可能是最好的布局方式,容易上手。表格布局能对不同对象加以处理,而又不用担心不同对象之间的影响;而且表格在定位图片和文本上比起用css更加方便。网上绝大部分的页面都是使用表格来美化的,因为表格有很好的兼容性,可被绝大部分的浏览器所支持,而且使用表格会使页面结构清晰、布局整齐。 1.3 表格布局技术的缺陷 使用table布局会生产很多冗余代码,会影响浏览速度以及占用过多服务器空间。而且,表格结构单一,难以体现出层次感,无法将设计的美感流畅地通过网页表现出来。 2、div+css布局技术 2.1 div+css布局技术介绍 div+css的布局技术其实涉及到了网页的两个重要组成部分:结构和表现。比如,在一个网页中,其内容可以包含很多,如各种级别的标题、正文段落、图片等,通过div,我们可以将网页中的这些内容元素放置到各个div中,构成网页的“结构”;然后,我们再根据页面的设计需要运用css样式表文件设置其中的文字、图片和列表等元素的“表现”效果。 在div+css的布局技术中,设计者运用html来确定网页的结构和内容,而用css来控制网页中内容的表现形式,很好地实现了内容与形式的分离。
实验名称DIV+CSS样式应用 实验3 DIV+CSS样式应用 1实验目的 1)了解页面常用布局结构; 2)掌握使用CSS盒子模型浮动与定位的方法 3)掌握DIV的使用方法; 4)掌握DIV+CSS布局的基本方法; 2实验内容及要求 1)制作一个简单的如下图框架的首页,不需要填写具体内容,使用背景色标 出区域;
3 实验原理 浮动边框可以向左或向右移动,直到外边缘碰到包含框或另一个浮动框的边框为止。 通过float或margin来让元素产生位置移动。 4仪器与材料 安装有Windows7或以上操作系统的计算机,Dreamweaver 5实验内容 5.1CSS 布局入门 CSS 布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF 图片来控制文布局版块的间距;而现在则采用层(div)来定位,通过层的margin、padding、border 等属性来控制版块的间距。 定义DIV,分析一个典型的定义div 例子:
说明如下: 1)层的名称为sample,在页面中用就可以调用这个样式; 2)margin 是指层的边框以外留的空白,用于页边距或者与其它层制造一个 间距。"10px 10px 10px 10px"分别代表"上右下左"(顺时针方向)四个边距,如果都一样,可以缩写成"margin: 10px;"。如果边距为零,要写成"margin: 0px;"; 3)注意:当值是零时,除了rgb 颜色值0%必须跟百分号,其他情况 后面可以不跟单位"px"。margin 是透明元素,不能定义颜色; 4)padding 是指层的边框到层的内容之间的空白。和margin 一样,分 别指定上右下左边框到内容的距离。如果都一样,可以缩写成 "padding:0px"。单独指定左边可以写成"padding-left: 0px;"。padding 是透明元素,不能定义颜色; 5)border 是指层的边框,"border-right: #ccc 2px solid;"是定义层的右边 框颜色为"#ccc",宽度为"2px",样式为"solid"直线。如果要虚线样式可以用"dotted"; 6)background 是定义层的背景。分2 级定义,先定义图片背景,采用 "url(../images/bg_logo.gif)"来指定背景图片路径;其次定义背景色 "#fefefe"。"no-repeat"指背景图片不需要重复,如果需要横向重复用 "repeat-x",纵向重复用"repeat-y",重复铺满整个背景用"repeat"。后面的
单行一列 body{margin:0px;padding:0px;text-align:center;} #content{margin-left:auto;margin-right:auto;width:400px;width:370px;} 两行一列 body{margin:0px;padding:0px;text-align:center;} #content-top{margin-left:auto;margin-right:auto;width:400px;width:370px;} #content-end{margin-left:auto;margin-right:auto;width:400px;width:370px;} 三行一列 body{margin:0px;padding:0px;text-align:center;} #content-top{margin-left:auto;margin-right:auto;width:400px;width:370px;} #content-mid{margin-left:auto;margin-right:auto;width:400px;width:370px;} #content-end{margin-left:auto;margin-right:auto;width:400px;width:370px;} 单行两列 #bodycenter{width:700px;margin-right:auto;margin-left:auto;overflow:auto;} #bodycenter#dv1{float:left;width:280px;} #bodycenter#dv2{float:right;width:410px;} 两行两列 #header{width:700px;margin-right:auto;margin-left:auto;overflow:auto;} #bodycenter{width:700px;margin-right:auto;margin-left:auto;overflow:auto;} #bodycenter#dv1{float:left;width:280px;} #bodycenter#dv2{float:right;width:410px;} 三行两列 #header{width:700px;margin-right:auto;margin-left:auto;} #bodycenter{width:700px;margin-right:auto;margin-left:auto;} #bodycenter#dv1{float:left;width:280px;} #bodycenter#dv2{float:right;width:410px;} #footer{width:700px;margin-right:auto;margin-left:auto;overflow:auto;} //https://www.doczj.com/doc/996100425.html, 单行三列绝对定位
DIV+CSS布局中的几个重难点属性 1、组织元素(span和div) span和div元素用于组织和结构化文档,并经常联合class和id属性一起使用。 在这一课中,我们将进一步探究span和div的用法,因为这两个HTML元素对于CSS是很重要的。用span组织元素 span元素可以说是一种中性元素,因为它不对文档本身添加任何东西。但是与CSS结合使用的话,span可以对文档中的部分文本增添视觉效果。 让我们用一句本杰明·弗兰克林(Benjamin Franklin)的名言来举个例子: 以下是代码片段: 早睡早起使人健康、富裕又聪颖。 假设我们想用红色来强调弗兰克林先生所认为的“不要在睡眠中度过一天”的好处,我们可以用标签来标记上述每一点好处。然后,我们将这几个span设置为相同的class。这样,我们稍后就可以在样式表里针对这个class定义特定的样式。 以下是代码片段: 早睡早起使人健康、富裕和聪颖。 相应的CSS代码如下: 以下是代码片段: span.benefit { color:red; } 当然,你也可以采用id来为span元素添加样式。如果采用id的话,你必须为这三个span元素各自分别指定一个唯一的id。 用div组织元素 如前面例子所示,span的使用局限在一个块元素内,而div可以被用来组织一个或多个块元素。除去这点区别,div和span在组织元素方面相差无几。让我们来看一个例子。我们将历届美国总统按其所属的政营分别组织为两个列表:
学号:1407010222 姓名:叶亮班级:14计算机2班实验二用DIV+CSS实现网页布局及网站设计 一、实验目的与要求 1. 掌握HTML基本标签的应用 2. 掌握CSS基本知识。 3. 掌握用DIV+CSS实现网页布局及网站设计。 二、实验内容 1. 插入CSS样式表 2. 建立DIV标签 3. 构建网站主要内容 三、源程序