

[效果]用Photoshop制作放射光线效果
作者:ahwin 来源:eNet硅谷动力
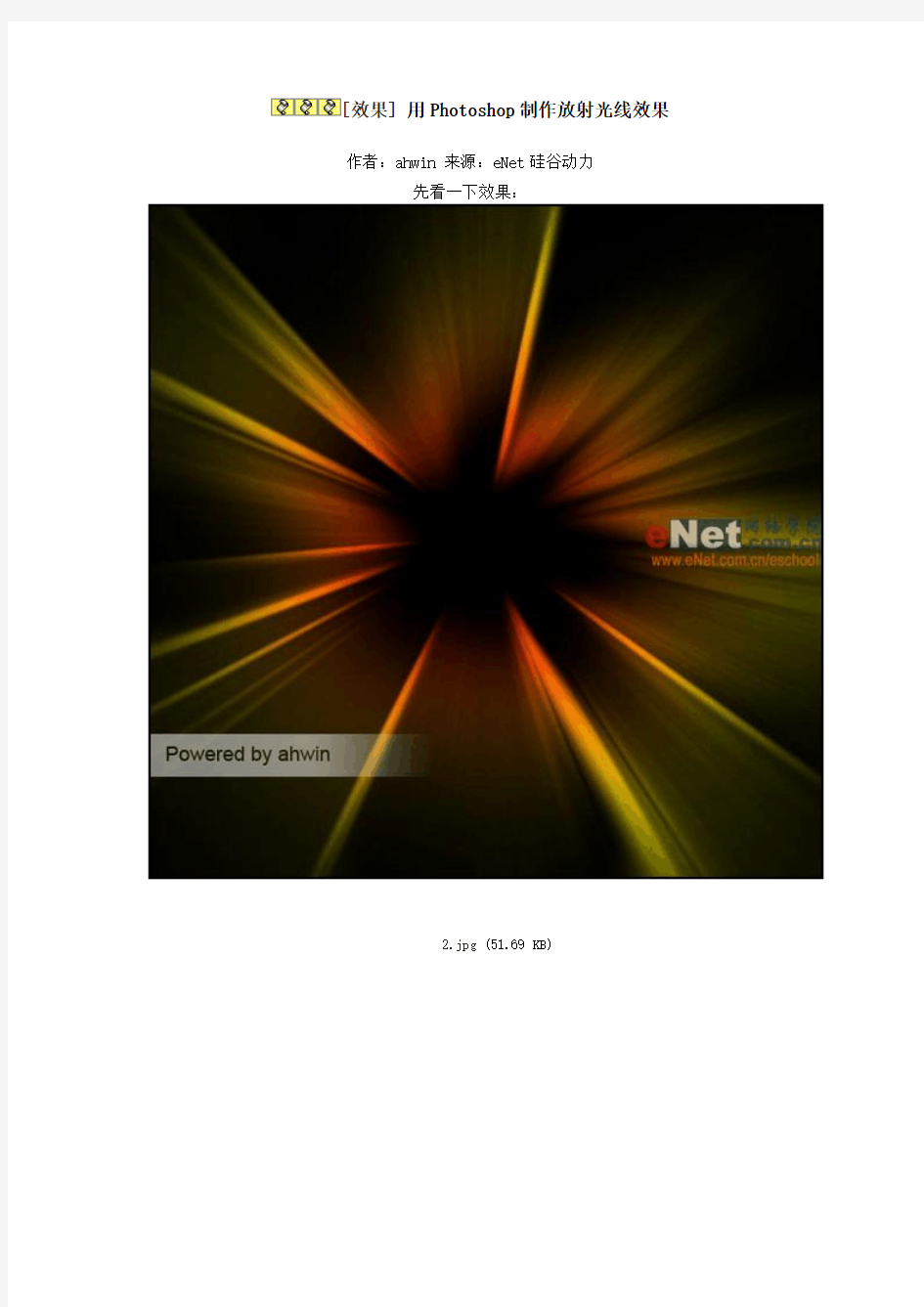
先看一下效果:
2.jpg (51.69 KB)
3.jpg (39.29 KB)
4.jpg (43 KB)
5.jpg (3
6.78 KB)
6.jpg (5
7.68 KB)
7.jpg (55.97 KB)
8.jpg (51.11 KB)
9.jpg (101.26 KB)
10.jpg (65.62 KB)
11.jpg (75.15 KB)
12.jpg (66.18 KB)
13.jpg (82.5 KB)
14.jpg (50.54 KB)
手绘 南京-大脚瘦子(81716267) 17:58:10 保留质感强烈部分 南京-大脚瘦子(81716267) 17:58:16 必要的时候做些纹理 吸取该部分的主体色,用画笔20-30透明度涂抹 与原始的相比肯定有区别,你把它想象成3D做的模型,明暗面光线注意,纹路也要做的 必要的时候还要找素材做纹路 京-大脚瘦子(81716267) 18:07:29 比如这样的钢板纹路 南京-大脚瘦子(81716267) 18:07:38 南京-大脚瘦子(81716267) 18:07:58 https://www.doczj.com/doc/969944598.html,/architecture/mx_diwen/jinshuguangze/image_b6 367e7ffce9f3dc.htm 东莞-剑鬼(763838425) 18:08:22 哦,明白了,像是用3D材质那样对吧 南京-大脚瘦子(81716267) 18:08:32 还有这样的 南京-大脚瘦子(81716267) 18:08:28 南京-大脚瘦子(81716267) 18:08:34 都可以
只要你能想到,就一定可以做到 南京-大脚瘦子(81716267) 18:10:19 图层改为明度 南京-大脚瘦子(81716267) 18:10:30 这个杂色太多 东莞-剑鬼(763838425) 18:11:56 哦,是版本的问题,我CS的 南京-大脚瘦子(81716267) 18:12:09 都有 巧用滤镜制作金属质感的枫叶[2008-5-17] 来源:天极作者:王伟光 本教程介绍金属质感图形的制作方法。思路:先使用滤镜效果制作出金属质感的大图。使用到的滤镜效果比较多。然后把自己想要的图形画出选区,然后把多余的部分删除,再整体调整下,效果 就出来了! 最终效果
Photoshop模拟灯光场景3D渲染光感 Photoshop也可以处理出很好的场景效果,我们平时在3D中渲染的一些效果图,如一些灯光场景的渲染后期处理,让图片变得更逼真,光感更强,下面作者给我们分享使用PS来处理这些“光”的场景。 这是我以往做的一些作品,在制作之前,我都会去思考一些能够出彩的细节,比如制作什么时间段的夜景、是否有夕阳或者月光、是冬天还是下雨天。考虑到这些因素,我的作品的细节就会更加丰富。为了有更好的画面效果,还有一个相关因素就是自己的审美能力,这是至关重要的,要善于观察现实世界里的点滴。 每次,当我确定好需要制作成夜景效果的图片时,在我脑海中闪现的第一念头就是要马上反应出来,接下去我做的是照明设计,还是普通的夜景再现?我得根据任务的不同,来准确把握夜景的最后效果。限于篇幅原因,这次我就来说说普通夜景的制作过程,我们就拿下面这张照片来说说。
通过对这张照片的分析,主要的照明分为三种,一种是功能性照明,一种是装饰性照明,还有一种就是住宅内透,这三种照明手法顾名思义,就不需要我多介绍了。 好了,现在要开始进入枯燥地抠层阶段了,通常我比较喜欢用钢笔工具来抠层,每当一个封闭的路径变成选区,我会羽化选区0.3-0.5左右,这样的好处就是在复制层的时候,边缘不至于有很多锯齿。
抠层需要把建筑看成BOX,我通常是把所有正面的墙面复制到一层里,把侧面复制到另一层,如果有底面,还要把所有的底面也复制到一层,图层的命名由自己喜欢。(个人观点:前期工作做细一点,后面会做得更顺手) 这是我分的层
层分好了,现在要让画面整体暗下来了,我通常会用色相/饱和度里面的明度,直接调到我想做什么时间段的明度。
Photoshop制作阳光散射特效方法探讨 天极网软件频道2011-05-20 08:40 分享到:我要吐槽 更多精彩相关文章推荐: AfterEffects制作草原上的阳光特效视频 Photoshop合成特效:乌云中透出的阳光 Photoshop特效:阳光穿透的卷积云彩 点击查看更多设计软件资讯>>茂密的树林中,一缕缕阳光透过层层树叶倾泻而下,就如同一道道光箭,给人一种很梦幻的感觉……你一定很羡慕这种特效吧?现在,我们就请出Photoshop,让你的风景照片也拥有这种亦幻亦真的梦境。 本文使用Photoshop CS5软件制作拥有光线散射效果的图片,研究“模糊”滤镜选项以及多重模糊对图片的影响,比较两种“模糊”滤镜的效果。 Photoshop CS5自带的“径向模糊”滤镜功能相比其他模糊滤镜在渐变方向上更有针对性。可以利用图片的高光区域,产生直线发散型模糊渐变效果。
方法一、白线+高斯模糊 1.运行Photoshop CS5,打开一张树林图片。依次点击菜单栏“图层→新建→图层”(也可以按下Shift+Ctrl+N快捷键),在弹出窗口中点击“确定”,新建一个图层。 2.根据图片中树叶的位置,画一条直线以代表光线。点击左侧工具栏的“直线工具”,在其属性的“粗细”选项中根据光线的宽度设定数值,比如30px(注:这里将光线宽度设大点,是为了方便大家查看图片效果,实际可以设得更小一些),并保证前景色为白色,然后在图片上画出直线(如下图)。
3.点击“路径”窗口,用右键点击刚刚生成的直线蒙版,选择“建立选区”选项,羽化半径设为3像素。再切换到“图层”窗口,右键点击刚刚生成的图层,选择“栅格化图层”选项(如下图)。
ps制作各种光效教程 怎么样的光线效果才能令画面更加纯净清新?POCOer RED 李小蕾为你讲解其中的光效后期技巧,精彩内容不要错过~! 手工添加胶片漏光效果 第一步:选择画笔工具。第二步:选择一个漏光想要的颜色。第三步:新建一个空白图层。 第四步:开始用画笔在图片上画漏光,画笔大小可自己调节,但是画笔硬度一定要为0。 第五步:调整漏光图层的图层融合模式,改为柔光或叠加即可。为了让漏光更丰富,可以加入其它颜色,然后选图层融合模式为正常,修改透明度即可。图层融合模式为正常时,画面漏光表现是不一样的效果。 图层模式在这选,柔光or叠加 不透明度会造成效果影响程度上的变化。
图层模式为正常时,漏光效果大不同,此时使用不透明度控制变量 漏光效果示范作品 后期模拟从窗外斜射而入的阳光 第一步:新建一个空白图层第二步:使用多边形套索工具第三步:使用多边形套索工具制作出如图蚂蚁线形状 第四步:把蚂蚁线里填充白色,然后按CTRL+D 取消蚂蚁线。第五步:使用滤镜-模糊-高斯模糊柔化光束。第六步:将图层模式改成柔光或叠加,这样会使光束更自然,修改不透明度可以调整光束的亮度。为了制作更多光束,大家可以复制图层,然后利用自由变换工具来调整光线位置和角度。 用模糊工具制作夜景流动慢快门感觉 第一步:复制图层第二步:对复制出来的图层进行动感模糊处理 第三步:对复制的图层叠加一个蒙版,然后把蒙版填充黑色。填充黑色的快捷键:ALT+DELETE。然后选择白色画笔,
点击一下蒙版,然后在画面上涂抹公路汽车出现的区域,吧刚才制作的动感模糊效果涂抹出来。 这个方法也可以用于风景摄影模拟慢门效果: 如果教程有不明的地方,请到论坛发帖提问:ps新手求助
Photoshop绘制梦幻光线效果的桌面 本教程的制作纯属机缘,作者在机场等待飞机的时候,横幅上的标志吸引了我的注意,它是索尼的一款称为Xperia的手机广告。真正吸引我注意的是手机的墙纸。这是一个横穿屏幕的多彩光线。我真的很喜欢这个效果,因此写出了这个教程。本教程的制作属于机缘,作者在机场等待飞机的时候,横幅上的标志吸引了我的注意,它是索尼的一款称为Xperia的手机广告。真正吸引我注意的是手机的墙纸。这是一个横穿屏幕的多彩光线。我真的很喜欢这个效果,因此写出了这个教程。 出自:https://www.doczj.com/doc/969944598.html, 翻译:活力盒子 原作者说的那个Xperia的手机壁纸,盒子也为大家找到了哦看一下哈: 漂亮吧好了少废话开讲! 先看看效果图:
下面是教程: 步骤1 照例,打开Photoshop,建立新文件,大小为1920×1200像素。此后,用一个深灰色(121212)填充背景层。
步骤2 使用矩形工具(U)从左到右横跨画布中央创建一个矩形,使用白色。
步骤3 如果你使用的是Photoshop CS4,转换矩形为智能物体以便使用滤镜。然后去滤镜>模糊>高斯模糊。使用 10像素的半径。 步骤4 添加另一个层,使用画笔工具(B),然后使用硬度为0的柔软笔刷。选择白色,然后开始涂抹一些光点。可以改变笔刷的不透明度,这样你将能创建更多的变化效果。之后,选择你刚才创建的矩形层,然后去图层>合并图层。在图层面板上该层将成为一个文件夹。更改文件夹的混合模式为颜色加深。
步骤5 在背景层之上其他层之下(包括具有光亮效果的图层组)添加新图层。然后在新图层上填充任何颜色,去层>图层样式>渐变叠加。使用正片叠底的混合模式,90%的不透明度,180度的样式,颜色使用紫色,红色,黄色和绿色。另外在混合选项上,更改填充不透明度为0,这样层就有了渐变叠加的效果。这一步后,你 将可以看到一个非常好的,丰富多彩的背景了。
PS中阴影的打造 阴影在照片合成中是特别重要的,只要有光就会有阴影,正确的处理好光线和阴影,你会发现你合成的图片瞬间就提升一大档次。这个教程将分享一些在合成中处理光线和阴影的技巧方法。首先介绍的是理论,帮助你了解光线和阴影如何作用,然后在教你具体如何处理实际应用中的阴影。光源和阴影角度在你进行任何一张图片的处理之前,首先确定你是否需要阴影,然后确定主光源的方向。如上图,你会发现原始照片中光源在女主角的左上方,所以你应该遵循光源的方向,在最终合成的照片中光线的来源也在女主角的左上方。可以通过照片中一些元素来找出光源的方向从而指导合成中光影的处理。下面有个类似的例子。但是这次光源的方向在右边,设计师用了同样的处理方法,在合成中虽然换了场景,但是依旧遵循光源来自右边,阴影在左边。但是,有时候没有明显的光源作为参考,这时候可以利用场景中的物体的投影来确定光源的方向。这儿有个例子:原始照片中路标没有阴影,感觉不太真实,我们要为它添加投影以便让它看起来更真实,这时照片中看不出明显的光源在哪,但是可以看到照片中的男人和小女孩的投影在人物的右后方,这样就可以确定路标的投影也应该在它自己的右后方,如下图:上面的只是基础的理论,下面我将教你一些我处理光影
的技巧,为方便理解我给不同的阴影起了不同的名字。1、联系阴影我把这种阴影叫做“联系阴影”或者叫“接触阴影”是因为我不知道叫它什么名字了哈哈,这是一种非常重要的阴影,这种阴影可以告诉我们物体是放在地上的或者是与某个表面靠的很近,下面这张图片中雕像与地面接触的位置就是这样的阴影,这种阴影的特点是比较黑,但是又不是纯黑,它有一定的透明度和边缘柔和度。在photoshop中制作这种阴影是很简单的只要多练习,如下面的例子我把从原始照片中抠出来的模特放进一个新的合成场景中,你能很明显感觉到画面很平淡,没有阴影模特看起来就像浮在空中。我们给他添加点阴影试试,方法如下图所示,设置一个中等大小笔刷(视图片大小而定),硬度30%左右,透明大概25%,前景色黑色,然后在物体边缘进行绘制,从里到外的绘制。现在看看下面的图片,是不是感觉模特是站在地上了:2、软阴影这种阴影是一种特别重要的阴影,它能让你的合成真实感再提升一个档次。而且在绘制这种阴影时你的自由度更大,只要设置一个柔和度大一点的笔刷,25%-40%左右的强度,然后在物体周围绘制。记住,从物体逐渐向远处,阴影的透明度逐渐变低渐隐。如下图,我使用一个大柔和度低透明底(20%左右)的画笔来绘制物体周围的阴影,你可以看到,你分辨不出女孩的阴影的形状,因为它太模糊了,但是它无疑增加了场景的真实性,还要注意阴影从身体部位开始逐渐向
原图 效果图 步骤 1:双击空白的地方打开相片不过今次我们对相片会有点要求,相片中需要有云层,而云层中也要有裂缝,因为圣光是从云层的裂缝中穿透出来的。
步骤 2:按 Ctrl + J (或 Cmd + J) 复制背景图层在图层控制板上,你将会发现两个相同的图层 步骤 3:简单地把新增的图像变为黑白最快捷把图层变为黑白的方法之一是在 Hue/Saturation (色相/饱和) 工具中,把 Saturation (饱和) 设为 0。按Ctrl + U 直接叫出 Hue/Saturation (色相/饱和) 工具中,然后把 Saturation 设为 0 。 完成后,应该会出现一个彩色和一个黑白的图层,如下图: 步骤 4:选取单行的黑白黑层 首先,选择单行的选取工具。 长按 Marquee Tool 的工具,Photoshop 就会让大家选取其它的Marquee Tool,选择 Single Row Marquee Tool 。
然后,在黑白的图层中,选取最多变化的那一行的云层,像下图: 步骤 5:把选取了的单行云层复制到另一个新图层 按 Ctrl + J (或 Cmd + J) 就能把自动地把已选的地方复制到新图层上。Layer 1 不是一个空白的图层,它有一行被复制了的云层。
步骤 6:把单行云层放大和变形 那黑白的图层已完成了它的任务,我们可以把它隐藏或弃掉。 如果想把黑白的图层隐藏,请按它的图层左方的眼睛图示。 现在,请确保单行云层的图层 (Layer 1) 被选取了,如上图。 然后,按着 Ctrl (或 Cmd) 键,同时用鼠标左击 Layer 1 。 大家会发现相片中只有一行的地方被选取了。 再按 Ctrl + T (或 Cmd + T) 把 Free Transform (自由变形) 工具叫出。 画面的虚线会变为一条直线和三个分别处于左、中和右的正方把手。 把中间的方形把手向下拉,画面会出现许多的黑、白和灰的直线,这些线条将会成为我们的圣光。 拖拉 Free Transform (自由变形) 工具的那八个把手可以控制图像的大小,如果要把图像变形,就要按着 Ctrl (或 Cmd) 键来拖拉四角。 调整圣光的范围和形状,完成后,可以按 Enter (或 Return) 键。
PS制作具有透射光效果的水球 文章出处:sevenstudio 1. 在Photoshop中建立新文件,100x100大小,RGB模式,背景色填充#006666,上加一层,建立一个80*80的圆形,填充成白色结果如图01: 图01 2. 将图02copy到白色圆形的上一层然后选择Layer/Group with Previous用移动工具将水纹图片移动到如图03位置 图02 图03 3. 用大小为“100”的Eraser Tool 擦拭左侧和下侧,透明度设为“50%”,再用较小号的Eraser Tool 擦拭圆形边界处总之,最终可达到如图04效果就成了。
图04 4. 上加一层,用Airbrush Tool 喷绘圆形的靠近上右侧部分前景色设为黑色,Airbrush的透明度可设为20-40,大小可用35或45号的喷笔,总之,最终可达到如图05效果就成了。 图05 5. 上加一层,画一个20*12大的椭圆形,填充上白色,将此椭圆向右转动45度角,然后放置在如图06所示的位置,我又在它的边上点了几个白点,使那里看上去好像有几个气泡围绕着 图06 6. 上加一层,画一个80*80的白色圆形,然后用Cut的办法可得到如图07所示的白色月牙线条,用同样的办法,我又画了一个较小的白色月牙线条,放置在左侧位置结果如图07 图07 7. 将有白色月牙线条的图层设为透明度是40%便有如图08的半透明效果了,最终,我又加上了不太强列的阴影。
图08 本教程并没有把每一个细节步骤都写得很清楚,而是只作了简单的制作流程介绍,希望有兴趣的网友可以用心研究这个可爱的水球。
【教程】Ps光线贴图制作技巧 by灵动像素 从默默无闻,到渐渐成为大家的朋友,在各位小伙伴们的陪伴下,灵动像素一步步成长起来。 为了感谢大家的一路支持,也希望能为设计师家族做些力所能及的事,我们将 于每周定期给大家推送教程。如果伙伴们有想和大家分享的心得体会,也欢迎 你与我们进行联系,让我们一起学习,一起成长。 话不多说,一起来看看本期的教程内容吧,本期给大家带来的是线性光 线贴图制作技巧。 绘制贴图时应注意节奏,即有粗有细,有大有小,有快有慢,以及色相 明度等的变化。下面将以实际案例进行详细讲解。 1)打开PS,新建文件(Ctrl+N),此处画布大小以512*512为例。 2)将背景填充为灰色,以便观察及绘制。此过程可用多种方法来实现,如通过反相(Ctrl+i)将默认的白背景转为黑色,再通过色相饱和度(Ctrl+U)调节明度。
3)新建空白图层(Ctrl+Shift+N),并用笔刷工具(B)在其上绘制。 4)用动感模糊滤镜对绘制好的素材进行处理,调出自己想要的效果。
5)运用变形工具(Ctrl+T)进行缩放。 6)多复制(Ctrl+J)几组光线,进行变形和排布,用色相饱和度(Ctrl+U)对光线色相、明度等进行调节。在此过程中需注意节奏(几组光线之间在粗细、明暗、色相等方面有所区分)的处理。
7)将复制出来的光线图层的叠加模式改为“滤色”,再与原图层合并(Ctrl+E)成一个图层。 8)重复4-7的操作,对贴图进一步优化
9)利用选区工具(M)为贴图增加一些细节。将选区工具设置为“加法”模式(如下图)后,对图层进行多次框选,框选过程中也需注意节奏(有大有小,有粗有细),用变形工具(Ctrl+T)对选中区域进行编辑,基本效果就完 成了。如希望光线更为清晰,可以将图层复制(Ctrl+J)几层,然后进行合并(Ctrl+E),这样就完成了线性光线的制作。
ps如何制作光束 平时看到的很多图片上面会有一些光束似的效果,一般都是用来作为背景或是一些点缀图片之类的,其实这些光束是可以制作出来的,而且光束的颜色任你选择,是不是很神奇,是不是已经hold不住了,那好,下面我们就一起来探个究竟,到底是如何制作放射光束效果的。 不如在开始之前先给大家看一张制作完成之后的效果图吧,这些制作完成的光束你想拿来干嘛都可以呀,又不是非得拿来作图片的背景用。 好啦,看完效果之后我们还是赶紧的进入主题吧,当然,在开始之前依然是先要下载待会儿要用到的软件工具,根据上面提供的地址把制作放射光束软件下载下来,解压后直接运行软件即可,无需再安装软件啦,方便之极呀。 接着我们新建一个400 * 400的图层,选择文件—新建,或者是直接按快捷键Ctrl+N,并把名字命名为放射光束,如下图所示:
点击左下角的拾取颜色的按钮,选择一个自己喜欢的颜色,然后按Shift+F5给整个图层填充颜色。 填充完了颜色之后,点击通道进入到通道面板,再点击右下角的创建新通道按钮创建一个通道。
做完这些琐碎的工作之后,接下来就要用到滤镜的强大功能了,大家如果没有了解滤镜是神马东西,那我再给大家长点小知识,我这里说到的滤镜指的是在图片处理软件里面滤镜的大概含义哦。滤镜主要是用来实现图像的各种特殊效果。通常需要同通道、图层等联合使用,才能取得最佳艺术效果。 既然已经了解了滤镜的作用,那么我们就来实践一下,选择滤镜—渲染—纤维,只需要把差异和强度的参数设置一下即可,这里的参数设置也没有硬性的规定,大家可以参考我的,也可以自己设定,然后看一下效果,不满意的按 Ctrl+Z 后退一步重新应用滤镜就可以啦。
第一章PHOTOSHOP快速入门 第一节初识Photosop 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop 可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop。 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标)
1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photosop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photosop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显示内容。 2、信息(Info):(F8)用于显示鼠标位置的坐标值、鼠标当前位置颜色的数值。当在图像中选择一块图像或者移动图像时,会显示出所先范围的大小、旋转角度的信息。 3、颜色(Color):(F6)用来便于图形的填充。 4、色板(Swatches):功能类似于颜色控制面板。 5、图层(Layers):(F7)用来控制图层操作。 6、通道(Channels):用来记录图像的颜色数据和保存蒙板内容。 7、路径(Paths):用来建立矢量式的图像路径。 8、历史记录(History):用来恢复图像或指定恢复霜一步操作。