

浅析网页界面设计——首页设计 首页设计,需开宗明义突出主题 开宗明义,无论是对于一篇文章、一场会议或一部专题片,还是对于一个网站来说,都是必不可少的。那么能为一个网站开宗明义的地方(标签)就是Title(标题)和Description(描述、副标题),而能够为Title和Description 提供进一步诠释的就是网站的首页。 展示哪些信息 页面的重要性是建立在它所呈现信息的基础之上,反过来说,页面要向用户展示哪些信息是决定其重要与否的首要指标。在网站页面中,网站标题、副标题、菜单(狭义上的导航,请参看《WEB导航设计》)、用户登录信息、关于、版权信息这几项是网站的基础信息,是一个网站身份的象征,承载着向用户表明网站立场、提供何种产品或劳务、网站自我介绍、如何联系网站的重要使命,在设计页面时,这些信息必不可少。 而网站的首页,除了需要显示以上这些基础信息之外,最重要的是还承担着网站转化率的重任,这也是所有类型的网站首页的最重要任务。如何让网站首页完成这项重要的任务呢?我的理解是把网站所提供的产品或劳务通过版式设计、文案设计、色彩设计之后,展示在首页适当的位置,并使其不受其它信息元素干扰,甚至使其它元素为它(产品或劳务)服务。 突出主题思想 知道了首页需要展示哪些信息,知道了信息之间的权重,如何把信息呈现得更符合信息本身,却不是一件容易的事,需要时间的磨练与经验的积累。就设计本身而言,是一件感性的事,不像数学公式,它缺乏严谨的理论做为指导,所以在工作中,经常出现与Boss、同事意见相左的情况。我个人的经验是在非重要信息的设计上使其具有普适性,在重要信息的设计上突出设计的主题思想,在与Boss、同事讨论时,尽量把讨论的重点放在主题思想的呈现方式与其对转化率(或市场目标)的作用之上。你可以说这是功利的设计,没错,所有的设计都是以商业利润为最终目的。 如何突出 在版式设计上,要求把信息分门别类,让用户在扫描(只为扫描而设计,请参考《Don’t Make Me Think》)页面时保证视觉流的流畅性,在短时间内(3-5秒)发现首页包函哪些区域(如菜单、广告、注册、个人信息、链接、按钮等),方便用户在第一时间内做出选择。在设计过程中,建议严格遵循四个排版的原则,即:对比、对齐、重复和亲密性(请参看《写给大家看的设计书》)。如https://www.doczj.com/doc/907754511.html,、https://www.doczj.com/doc/907754511.html,、https://www.doczj.com/doc/907754511.html,的首页设计。
《人因工程学》课后复习思考题答案 郭伏、钱省三主编 第一章 一、简述人因工程学的定义。 答:人因工程学就是按照人的特性设计和改进人一机一环境系统的科学。 人一机-?环境系统是指由共处于同一时间和空间的人与其所操纵的机器以及他们所处的周围环境所构成的系统,也可以简称为人一机系统。 为了实现人、机、环境之间的最佳匹配,人因工程学把人的工作优化问题作为追求的重要目标。其标志是使处于不同条件下的人能高效、安全、健康、舒适地工作和生活。 二、人因工程学的发展历程经历了哪几个阶段? r萌芽时期(2。世纪初期) J 人因工程学的兴起时期(1910—1940年) ] 人因工程学的成长时期(1940—1960年) I 人因工程学的发展时期(I960年以后) 1.人因工程学的萌芽时期 20世纪初,美国人泰勒(科学管理的创始人)进行了著名的铁铲实验和时间研究实验,他还对工人的操作进行了时间研究,改进操作方法,制定标准时间,在不增加劳动强度的条件下提高了工作效率。 与泰勒同一时期的吉尔布雷斯夫妇开展了动作研究,创立了通过动素分析改进操作动作的方法。 在这一时期,德国心理学家闵斯托伯格倡导将心理学应用于生产实践,其代表作是《心理学与工业效率》,提出了心理学对人在工作中的适应与提高效率的重要性。 20世纪初,虽然己孕育着人因工程学的思想萌芽,但人机关系总的特点是以机器为中心,通过选拔和培训使人去适应机器。由于机器进步很快,使人难以适应,因此大玷存在着伤害人身心的问题。 2.人因工程学的兴起时期 这一?阶段处于第一次世界大战至第二次世界大战之前。第一次世界大战为工作效率研究提供了重要背景°该阶段主要研究如何减轻疲劳及人对机器的适应问题。 自1924年开始,在美国芝加哥西方电气公司的霍桑工厂进行了长达8年的“霍桑实验”, 这是对人的工作效率研究中的一个重要里程碑。实验得到的结论是工作效率不仅受物理的、生理的因素影响,还发现组织因素、工作气氛和人际关系等都是不容忽视的因素。 3.人因工程学的成长时期 这一阶段包括笫二次世界大战至20世纪60年代。二战以前,人与机器装备的匹配,主要是通过选拔和培训,使人去适应机器装备。
人因工程学论文 在人类的进化过程中,从最原始的完全依靠自然的生活(比如采集食物、狩猎以及逃避猛兽的追捕)到逐渐学会制作简单的工具,再到各种复杂工具和技术的发展。人类经历如此漫长的道路,才从原始社会发展到今天。现在,我们已经能够使用各种技术生产大量的产品和设备,其中包括我们的祖先所不可能想象的产品。在这个过程中,科学技术作为第一生产力发挥着至关重要的作用。然而技术发展与人的因素是不可分割的,他们的关系就是人们开始研究人因的起因。人们都有这样的经历,一些工具、装置、设备或机器的使用十分不方便,而只要稍加改动,用起来就会舒服的多。这些只是非常简单的人因工程学的应用。随着生产技术的发展和人类对于自身认识的加深,人因工程学学也越来越深入与技术融合再一起,同时也越来越深入地溶入人们的生活之中,例如在各种日常用品,家用摄像机、浴盆,电视机的遥控器等都非常典型地应用到人因工程学。下面将对人因工程学这门学科从总体进行认识并且较深入地理解几个比较重要的概念。 、人因工程学的定义 目前国际上对人因工程学有几种不同的称呼。美国称之为人因工程学(Human Factors),在欧洲工效学(Ergonomics)更为流行。有些学者称之为人类工程学(Human Engineering)、人机工程, 也有一些心理学家喜欢使用工程心理学(Engineering Psychology)的叫法。在具体的定义上,也没有统一。例如国际人机工程学会将人机工程学定义为:研究人在某种工作环境中的解剖学、生理学和心里学等方面的因素,研究人和机器及环境的相互作用,研究在工作中、生活中和休息时怎样统一考虑工作效率、人的健康、安全和舒适等问题的学科。中国企业管理百科全书将人机工程学定义为研究人和机器、环境的相互作用及其合理结合,使设计的机器和环境系统适合人的生理、心理等特点,达到在生产中提高效率、安全、健康和舒适的目的的学科。有些学者通过对于各种定义的归结,认为人机工程学可定义为:按照人的特性设计和改善人-机-环境系统的科学。 我们认为人因工程学的定义应该结合人因工程学研究的核心、目标以及方法来给出。在研究重点上,人因工程学着重于研究人类以及在工作和日常生活中所用到的产品、设备、设施、程序与人之间的相互关系。研究重点在于人和通过设计来影响人。人因工程学试图改变人们所用的物品和所处的环境,从而使其更好地满足人的工作能力和限制,适应人的需要。在研究目标上,人因工程学有两个主要的目标:第一是为了提高工作的效率和质量,例如简化操作、增加作业准确性、提高劳动生产率等;第二是为了满足人们的价值需要,如提高安全性、减少疲劳和压力、增加舒适感、获得用户认可、增加工作的满意度和改善生活质量等。在研究方法上,人因的基本方法就是对人的能力、限制、特点、行为和动机等相关信息进行系统研究,并将之用于产品、操作程序及使用环境的设计。它包括对人本身和人对事物、环境等反应的有关信息的科学研究。这些信息是进行设计的基础,并且可以用来分析当设计有所变化时可能产生的影响。作为一门注重设计的科学,人因工程学还包括对设计的评价等方面。 要了解一门学科,就必须了解这门学科的历史,人因工程学的发展分为四个阶段: 1.前导期 1945之前 人因工程的发展与人类的技术发展息息相关,由考古学的研究可知,在石器时代原始人已经开始发展简单的手工具、器皿,以扩展人的能力。为了便利使用,工具与器皿的设计与製造不断地改进,虽然当时所有的改善与设计皆以试误(Trial and Error)方式进行,并非经过严谨的设计与考虑步骤,但是其成效仍然非常惊人,在二、三千年之前,人类已在埃及、印度、中国具有非凡的成就。
尚进平 2011221103100040 外国语学院英语专业 网页设计论文 随着时代的发展,网站建设越来越接近于一门艺术而不仅仅是一项技术。网页的艺术设计,日益被网站建设者所注重。在目前国内对此领域研究甚少的情况下,作者将网页艺术设计与其他艺术设计形式进行比较,尝试从网页艺术设计的内容、原则和特点等三个方面,对这个新的艺术设计领域进行初步的归纳总结和理论探讨。作者认为网页艺术设计是艺术与技术的高度统一,指出网页艺术设计包含视听元素与版式设计两项内容;以主题鲜明、形式与内容相统一、强调整体为设计原则;具有交互性与持续性、多维性、综合性、版式的不可控性、艺术与技术结合的紧密性等五个特点。在明确了网页艺术设计与网站主题的关系的基础上,提出了“美”和“功能”都是为了更好地表达网站主题这一观点。 网页艺术设计是伴随着计算机互联网络的产生而形成的视听设计新课题,是网页设计者以所处时代所能获取的技术和艺术经验为基础,依照设计目的和要求自觉地对网页的构成元素进行艺术规划的创造性思维活动,必然要成为设计艺术的重要组成部分,并随着网络技术的发展而发展。表面上看,它不过是关于网页版式编排的技巧与方法,而实际上,它不仅是一种技能,更是艺术与技术的高度统一。 一、网页艺术设计的内容 设计活动中包含着主观和客观两方面的因素,在确立了网页主题之后,首先要明确和熟悉设计的对象和构成的要素。网页艺术设计涉及的具体内容很多,可以概括为视听元素和版式设计两个方面。 1.视听元素 这里所说的视听元素,主要包括:文本、背景、按钮、图标、图像、表格、颜色、导航工具、背景音乐、动态影像等。无论是文字、图形、动画,还是音频、视频,网页设计者所要考虑的是如何以感人的形式把它们放进页面这个“大画布”里。多媒体技术的运用大大丰富了网页艺术设计的表现力。 2.版式设计 网页的版式设计同报刊杂志等平面媒体的版式设计有很多共同之处,它在网页的艺术设计中占据着重要的地位。所谓网页的版式设计,是在有限的屏幕空间上将视听多媒体元素进行有机的排列组合,将理性思维个性化的表现出来,是一种具有个人风格和艺术特色的视听传达方
课 后 习 题 集 解 答 第一章 一、简述人因工程学的定义。 答:人因工程学就是按照人的特性设计和改进人一机一环境系统的科学。人一机一环境系统是指由共处于同一时间和空间的人与其所操纵的机器 以及他们所处的周围环境所构成的系统,也可以简称为人一机系统。 为了实现人、机、环境之间的最佳匹配,人因工程学把人的工作优化问题作为追求的重要目标。其标志是使处于不同条件下的人能高效、安全、健康、舒适地工作和生活。 二、人因工程学的发展历程经历了哪几个阶段? 答:
发 世纪初期)萌芽时期(20 1940—人因工程学的兴起时期(1910 展 1.人因工程学的萌芽时期 20世纪初,美国人泰勒(科学管理的创始人)进行了着名的铁铲实验和时间研究实验,他还对工人的操作进行了时间研究,改进操作方法,制定标准时间,在不增加劳动强度的条件下提高了工作效率。 与泰勒同一时期的吉尔布雷斯夫妇开展了动作研究,创立了通过动素分析改进操作动作的方法。 在这一时期,德国心理学家闵斯托伯格倡导将心理学应用于生产实践,其代表作是《心理学与工业效率》,提出了心理学对人在工作中的适应与提高效率的重要性。 20世纪初,虽然已孕育着人因工程学的思想萌芽,但人机关系总的特点是以机器为中心,通过选拔和培训使人去适应机器。由于机器进步很快,使人难以适应,因此大量存在着伤害人身心的问题。 2.人因工程学的兴起时期 这一阶段处于第一次世界大战至第二次世界大战之前。第一次世界大战为工作效率研究提供了重要背景。该阶段主要研究如何减轻疲劳及人对机器
的适应问题。 自1924年开始,在美国芝加哥西方电气公司的霍桑工厂进行了长达8年的“霍桑实验”,这是对人的工作效率研究中的一个重要里程碑。实验得到的结论是工作效率不仅受物理的、生理的因素影响,还发现组织因素、工作气氛和人际关系等都是不容忽视的因素。 3.人因工程学的成长时期 这一阶段包括第二次世界大战至20世纪60年代。二战以前,人与机器装备的匹配,主要是通过选拔和培训,使人去适应机器装备。 二战期间,由于战争的需要,首先在军事领域开始了与设计相关学科的综合研. 究与应用,使人适应机器转入到使机器适应人的新阶段。 1945年第二次世界大战结束时,本学科的研究与应用逐渐从军事领域向工业等领域发展。并逐步应用军事领域的研究成果来解决工业与工程设计中的问题。 此外,美国、日本和欧洲的许多国家先后成立了学会。为了加强国际间交流,1960年正式成立了国际人类工效学会(IEA),标志着该学科已经发展成熟,该组织为推动各国的人因工程发展起了重要作用。 4.人因工程学的发展时期 20世纪60年以后,人因工程学进入了一个新的发展时期。这个时期人因工程学的发展有三大基本趋向。 (1)研究领域不断扩大。研究领域扩大到:人与工程设施、人与生产制造、人与技术工艺、人与方法标准、人与生活服务、人与组织管理等要素
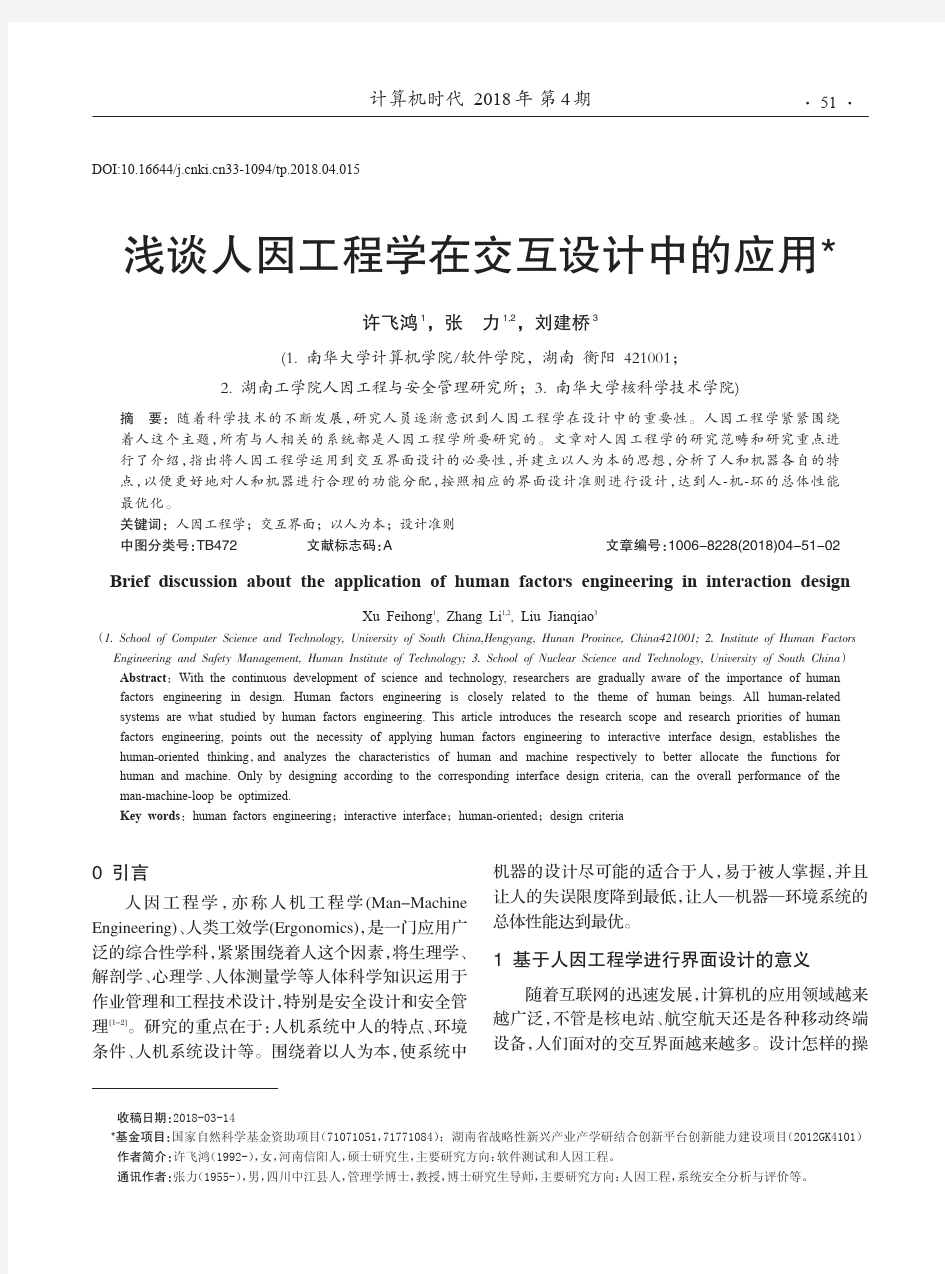
近几年来,随着科技、计算机技术的迅猛发展和人们生活水平的不断提高。互联网以惊人的发展速度并且越来越深入到人们的生活和工作、学习中。信息的传播形式、内容、数量也在空前的改变着。互联网它凭借着一个崭新的媒介和独特传播形式打破了传统性的、地域性的、经济文化性的阻隔,并且在信息的传播范围和传播速度达到一个质的飞跃。随着互联网的发展,周边的附属品也同时在飞速的发展。而最明显的就是互联网最常用的网络媒介“网页”。网页设计—也开始慢慢上升到一个举足轻重的位置,一个好的网页界面设计小则可以让人赏心悦目,大则可以称之为现代原创艺术的结晶。越来越多的设计师也开始投入到追求网页界面形式美的行列中来。然而设计师们在设计界面的同时却忽略了一个微不足道的,但是却又是至关重要的“微观”元素—网页设计的“细节”处理。它可以让设计师们的界面美观度达到极 致的升华,也可以让界面变得暗淡和乏味。 然而,一个网页设计的“微观细节”都表现在哪里呢?它们要在何时何地出现才能为我们的界面设计带来一个极致的升 华呢?网页设计的“微观细节”主要表现有以下几点: 壹—页面的整体颜色,也可以称之为颜色。 貳—页面的整体布局,也可以称之为排版。 叁—页面的字体元素。也可以称之为字体。 肆—页面的效果元素。也可以称之为效果。 以上四点归纳出网页设计的“细节”主要在以上这些地方着重处理。 页面的整体色彩可以直接反映这个页面对用户的视觉感官,鲜艳的颜色可以给用户一种清新、活泼的视觉感受,然而此 时细节就在于设计师对于色彩与色彩间的把握。 图:
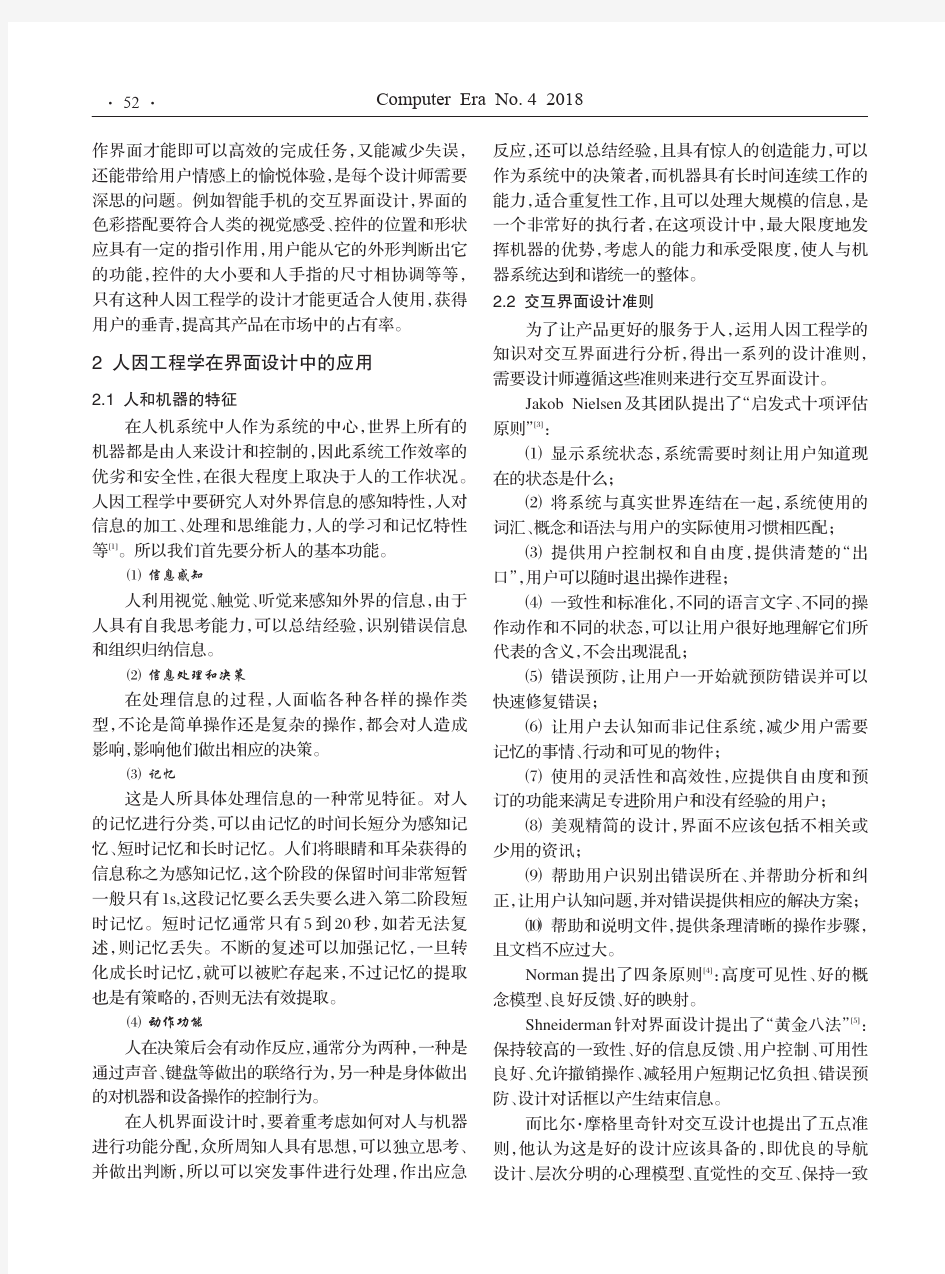
单一的色彩元素也可以给用户带来另一种不同的视觉感受,如:黑白单一色调可以给用户一种稳重、时尚的视觉体验,然而此时细节就在于设计师如何“画龙点睛”打破单一的色彩体系,不让用户感受到压抑的心理。 图:
第一章人因工程学概述 第一节学科概述 在人类的进化过程中,从最原始的完全依靠自然的生活(比如采集食物、狩猎以及逃避猛兽的追捕)到逐渐学会制作简单的工具,再到各种复杂工具和技术的发展。人类经历如此漫长的道路,才从原始社会发展到今天。现在,我们已经能够使用各种技术生产大量的产品和设备,其中包括我们的祖先所不可能想象的产品。在这个过程中,科学技术作为第一生产力发挥着至关重要的作用。然而技术发展与人的因素是不可分割的,他们的关系就是人们开始研究人因的起因。人们都有这样的经历,一些工具、装置、设备或机器的使用十分不方便,而只要稍加改动,用起来就会舒服的多。这些只是非常简单的人因工程学的应用。随着生产技术的发展和人类对于自身认识的加深,人因工程学学也越来越深入与技术融合再一起,同时也越来越深入地溶入人们的生活之中,例如在各种日常用品,家用摄像机、浴盆,电视机的遥控器等都非常典型地应用到人因工程学。下面将对人因工程学这门学科从总体进行认识并且较深入地理解几个比较重要的概念。 、人因工程学的定义 目前国际上对人因工程学有几种不同的称呼。美国称之为人因工程学(Human Factors),在欧洲工效学(Ergonomics)更为流行。有些学者称之为人类工程学(Human Engineering)、人机工程, 也有一些心理学家喜欢使用工程心理学(Engineering Psychology)的叫法。在具体的定义上,也没有统一。例如国际人机工程学会将人机工程学定义为:研究人在某种工作环境中的解剖学、生理学和心里学等方面的因素,研究人和机器及环境的相互作用,研究在工作中、生活中和休息时怎样统一考虑工作效率、人的健康、安全和舒适等问题的学科。中国企业管理百科全书将人机工程学定义为研究人和机器、环境的相互作用及其合理结合,使设计的机器和环境系统适合人的生理、心理等特点,达到在生产中提高效率、安全、健康和舒适的目的的学科。有些学者通过对于各种定义的归结,认为人机工程学可定义为:按照人的特性设计和改善人-机-环境系统的科学。 我们认为人因工程学的定义应该结合人因工程学研究的核心、目标以及方法来给出。在研究重点上,人因工程学着重于研究人类以及在工作和日常生活中所用到的产品、设备、设施、程序与人之间的相互关系。研究重点在于人和通过设计来影响人。人因工程学试图改变人们所用的物品和所处的环境,从而使其更好地满足人的工作能力和限制,适应人的需要。在研究目标上,人因工程学有两个主要的目标:第一是为了提高工作的效率和质量,例如简化操作、增加作业准确性、提高劳动生产率等;第二是为了满足人们的价值需要,如提高安全性、减少疲劳和压力、增加舒适感、获得用户认可、增加工作的满意度和改善生活质量等。在研究方法上,人因的基本方法就是对人的能力、限制、特点、行为和动机等相关信息进行系统研究,并将之用于产品、操作程序及使用环境的设计。它包括对人本身和人对事物、环境等反应的有关信息的科学研究。这些信息是进行设计的基础,并且可以用来分析当设计有所变化时可能产生的影响。作为一门注重设计的科学,人因工程学还包括对设计的评价等方面。 综上所述,人因工程学可以简单地定义为:人因工程学是基于对人和机器,技术的深入研究,发现并利用人的行为方式、工作能力、作业限制等特点,通过对于工具、机器、系统、任务、和环境进行合理设计,以提高生产率、安全性、舒适性和有效性的一门工程技术学科。 作为一门工程技术,人因工程学不同于其他一般工程技术学科的一些要点
人因工程研究的现状及发展趋势 宋寒梅 (湖南大学机械与运载工程学院 20110407105) 摘要:以人因工程学科研究方向和对象范畴为基础,以2001年~2005年人因工程各研究领域发表文章关键词和主要相关杂志内容检索统 计为依据,通过对已检索文献的阅读和比较,分析了21实际最初五 年国内外人因工程学研究的内容和特征。对国内外人因工程研究的热点问题进行了比较分析,并对所用的研究方法及应用对象进行比较。最后,结合国内科学技术水平和社会环境发展现状,提出了人因工程学在我国的发展趋势,并对其今后的研究方向提出了建议。 关键词:人因工程学;研究方法;比较分析;研究热点 1.引言 人因工程学是近几十年发展起来的边缘学科,该学科从人的心理、生理等特征出发,研究人-机-环境系统优化,以达到提高系统效率,保证人的安全、健康和舒适的目的。人因工程研究领域涉及到几乎所有与“人”有关的系统。国外人因工程学科的发展经历了萌芽时期(科学管理),初始阶段(疲劳研究、人员选拔和培训)、成长阶段(人机界面设计)和发展阶段(应用领域和应用范围不断扩大)。我国的人 因研究比国外晚20年~50年,真正的发展是在1980年以后,主要以学习和引进西方人因工程理论和方法为主。 人类社会进入21实际,信息技术和制造技术的飞速发展改变着 人们的生活和工作方式,人的因素的影响和作用日益得到重视。与此
相关的人因工程学科在理论研究及应用上取得了丰硕的成果,新的研究领域不断诞生并发挥着重要的作用。本文通过对国内外人因工程研究成果进行对比分析,比较其研究内容和研究方法上的异同,明确研究热点,进而把握人因工程学科的发展方向。 2.国内外人因工程学研究现状 2.1国外人因工程学研究现状 一直以来,我国理论界对国外人因工程学研究规模和成果的分析鲜有涉猎,因此本文首先进行了大量的英文文献阅读与翻译的准备工作,并通过专家咨询、因子分析,最终确定与人因工程学研究、应用和相关的外文期刊。其次,统计了从2001年1月到2005年6月为止的共1416篇英文文献,对其内容进行了逐一分析、统一甄选和聚类。 总体来看,国外涉及人因工程研究的期刊较多,发表的论文旨在解决生产、生活中的实际问题,研究热点不断更新,适应社会经济发展,领导学术前沿。国外近五年人因工程研究内容包括人体研究、工作负荷与职业健康、作业环境研究、作业场所改善与作业方法研究、人因工程与行业研究、特殊人群研究、产品设计与评价、人机系统整体研究、组织和管理中的人因工程研究,以及人因工程项目成本绩效分析。图1描述了不同研究领域论文所占比重。
浅析网站登录界面设计 无论网页或是移动APP的设计,很重要的一点是如何能在小而美和功能复杂性之间找到平衡点。本文就移动APP表单设计进行浅析,看设计师是如何在设计与交互体验之间做到小而美的平衡。 一.极致的减法 这是一个异于常规设计思路而得的登录框产物,这不是通常意义上的登录窗。它仅仅保留了用户名的输入,只需按回车便可确定,跳出了登录界面设计中的条条框框,配色方面也足够醒目与简单。 二.引人注目的用户界面 1.模糊背景 最近,模糊背景的运用如雨后春笋般冒了出来,因为模糊背景的运用不仅让整个网站显得更加人性化,并且在很大程度上烘托出网站所要表现的氛围。以下介绍的案例是个迷人的登陆界面,在模糊的背景上面用极简的图标与细线来设计,背景图的色调与按钮的颜色很有心的挑选了同一色系,让界面融洽地结合成一个整体。
2.暗色调背景 当我们一眼看到下面的案例时,明亮的输入框吸引了所有的注意力。暗调处理过的背景图使登录的表单成了页面的视觉中心,没有任何东西可以分散用户的注意力。这不仅是优质的感官体验,更是舒适的用户体验。
3.扁平化的纯色背景 我着迷于以下案例中的扁平化设计。基本的样式本该显得单调无聊,但是如果在色彩上精心搭配,扁平化的登录界面将变得活泼俏皮起来。 三.清晰的视觉纵线 人的视觉浏览一般呈“L”型视线,意指从上到下,从左至右。而设计表单界面很注重对用户的引导作用,当一个界面没有过多的强调元素,那么表单的视觉浏览顺序符合“L”型规律就基本符合用户的心理预期。那么,用户就不用过多思考和寻找,能简单高效的执行完表单项的填写和提交。
四.注重用户体验设计 登陆和注册表单的使用率非常高,一个表单的设计其实也不是简单的事情,用户体验是必须要考虑的事情。有的喜欢把注册和登陆都放在一个页面,有的喜欢用AJAX无刷新效果来展
网站用户体验分析:交互设计七大定律 [核心提示] “除非有更好的选择,否则就遵从标准”,那在交互设计领域都有哪些法则定律被认作了标准了呢? Alan Cooper:除非有更好的选择,否则就遵从标准。 作为交互设计之父的阿兰·库珀最为人熟知的或许就是这句“除非有更好的选择,否则就遵从标准”了,在交互设计领域有很多经过了时间的验证的法则定律被认作了标准,那么你都知道都有哪些吗? 1. Fitts’ Law / 菲茨定律(费茨法则) 定律内容:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。 它是 1954 年保罗.菲茨首先提出来的,用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互(HCI)和设计领域的影响却最为广泛和深远。新的 Windows 8 中由开始菜单到开始屏幕的转变背后也可以看作是该定律的应用。 菲茨定律的启示: 按钮等可点击对象需要合理的大小尺寸。 屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。 出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
扩展阅读:Windows 设计规范中的鼠标交互、菲茨定律与互联网设计、費茲定律Fitts’ Law與使用者介面設計、Google Chrome 与 Fitts Law、谈谈 Fitts 定律、费茨法则在交互设计中的应用 (Readlists) 2. Hick's Law / 席克定律(希克法则) 定律内容:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。例如比起 2 个菜单,每个菜单有 5 项,用户会更快得从有 10 项的 1 个菜单中做出选择。 席克定律多应用于软件/网站界面的菜单及子菜单的设计中,在移动设备中也比较适用。 扩展阅读:席克法則、谈谈Hick定律(Readlists) 3. 神奇数字7±2 法则
浅谈网页设计中的人性化设计 随着互联网技术的快速发展,越来越多的人选择互联网这一方式来浏览和获取信息,而网站为了提升其自身的整体效益,其网页设计必须将满足用户的需求放在首位,让浏览者有良好的用户体验,这就要求网页设计师在进行网页设计时需要通过各种设计手段来体现良好的人性化交互,从而建立起网站和用户之间的情感联系。 标签:网页设计;人性化;交互设计 一、人性化的网页设计的概念 人性化设计是指在设计过程当中,设计师根据人的行为习惯、心理情况、思维方式等等,在原有设计基本功能和性能的基础上,对产品进行优化,使体验者使用起来更加方便。人性化设计是现代科学和艺术、技术与艺术结合的人性回归,科学、技术给设计以坚实的结构和良好的功能,而艺术赋予设计人性美感,使设计产品充满情趣和活力。当设计中的功能已经能够满足人们的需求以后,人们的需求会渐渐转向审美,所以艺术性便会成为一种不可或缺的因素。而就网页设计而言,网页设计的人性化就需要网页设计师要站在网页用户角度,以网站用户需求作为网页设计的基本出发点。 二、网页设计人性化的原因 互联网是以服务为主要目标的,人们对互联网的要求就是简单而又实用,满足人们对一些信息的需求或是可以达到通讯的作用,而当社会的经济水平达到一定程度时,人们就会对互联网产生更高更多的要求,可能着重体现在精神和心理方面。网页设计的主要目的在于满足人类自身的需求和心理需要的,这种设计的目的成为网页设计的一种原动力。人类的设计往往是从一开始的简单而又实用到后来的向人性化的设计方向而发展的,这体现的是一种需要层次逐级上升的反映。 三、网页设计中人性化设计的表现形式 (一)文字的人性化设计 文字是网页界面设计中的一个重要的角色,网站里边可以没有图片,也可以没有动画,但是却不能没有文字,文字是构成网页设计的重要元素,也是浏览者获取信息最重要的方式。文字的人性化设计可以从文字的字体、样式、字号、色彩等属性人手。内容文字的色彩多采用与背景色能够很好区别开的颜色,以便于我们浏览和阅读。 (二)色彩的人性化设计
浅谈网页设计中的版式设计 【摘要】网页设计包含视听元素与版式设计两项内容,而网页的版式设计在整个网页设计中具有重要的作用。它决定了网页的艺术风格 和个性特征,形成了网页整体视觉印象,本文拟就网页设计的版式设计谈谈自己的看法。 【关键词】网页设计;版式设计;布局 1.概念 1.1网页设计网页设计是在Internet的发展和数字技术的发展中出现的新艺术形式。它是以Internet为载体,以网络技术和数字技术为基础,依照设计目的、遵循艺术设计规律,实现设计目的与功能,强调艺术与科学密切结合的一种艺术创造化视觉传达活动。它是网络视觉艺术的主要表现形式,也是设计艺术的重要组成部分,它具有媒体相关性、数字技术性和设计艺术性三大基本内涵。 1.2网页版式设计网页版式设计是指在有限的屏幕空间内,按照设计师的想法、意图将网页的形态要数按照一定的艺术规律进行组织和布局,使其形成整体视觉印象,最终达到有效传达信息的视觉设计。它以有效传达信息为目标,利用视觉艺术规律,将网页的文字、图像、动画、音频、视频等元素组织起来,产生感官上的美感和精神上的享受,充分体现了设计师的艺术风格。 2.网页版式设计的作用 网页版式设计是设计师理性思维与感性表达的产物。它决定了网页的艺术风格和个性特征,并以视觉配置为手段影响着网页页面之间导航的方向性,以吸引浏览者注意力,增强网页内容的表达效果。网页版式设计在整个网页的设计中占有很重要的作用。 3.网页版式设计与传统印刷版式设计的差异网页的版式设计同报纸杂志等平面媒体的版式设计有很多共同之处,但网页的排版与书籍杂志的排版又有很大差异。印刷品都有固定的规格尺寸,网页则不然,它的尺寸是由读者来控制的。这使网页设计者不能精确控制页面上每个元素的尺寸和位置。而且,网页的组织 结构不像印刷品那样为线性组合,这给网页的版式设计带来了一定的难度。具体表现如下:
XXXXXXXXXX学院 毕业论文课题名称网页界面设计 学生姓名XXX 学号XXXXXXX 专业XXXXXXXXXXX 班级XXXXXXXXXX 指导教师XXX 2008年5月9日 ``````````````````````````````````````````````````````````````````````````````````````````封面```````````````````` 摘要:网络教学的好处随着科技的飞速发展与进入小康社会近一步的实现,电脑,在人们 的生活中已经十分普及。于是,网络也已经成为人们生活中不可获缺的一部分。虚拟实验室是一种特别的、分布式的解决问题的环境,是提供给用户的一个基于网络的实验教学、技术交流、共同研究、协同工作的平台,是一种基于计算机虚拟原型系统的全新的科学研究与工程设计方法,是除理论与实物实验之外的第三种研究设计手段和形式。目前,虚拟实验室的指的是在计算机系统中采用虚拟现实技术实现的各种虚拟实验环境,实验者可以像在真实的环境中一样完成各种预定的实验项目,所取得的学习或训练效果等值于甚至优于在真实环境中所取得的效果.为此我们设计了这个物理实验学习网站供学生学习.采用了3DMAX技术,CULT 3DMAX技术,人机交互技术(BBS技术,聊天室技术)本人主要负责的是界面设计. 英文:The advantage of study of network, with the development at full speed and entering realization of nearly one step of well-off societies of science and technology, the computer, has already popularized in people's life very much. Then, the network has already become a part that can't be lacked in people's life. The fictitious laboratory is a kind of special, distributed environment of solving the problem, offer an teaching of experiment, exchange of technology, platform studied together, worked in coordination based on network of users', it is a brand-new scientific research based on fictitious prototype system of the computer and design method of the project, it is the third kind of research besides theories and material object experiments that
第一章 一、简述人因工程学的定义。 答:人因工程学就是按照人的特性设计和改进人一机一环境系统的科学。 人一机一环境系统是指由共处于同一时间和空间的人与其所操纵的机器以及他们所处的周围环境所构成的系统,也可以简称为人一机系统。 为了实现人、机、环境之间的最佳匹配,人因工程学把人的工作优化问题作为追求的重要目标。其标志是使处于不同条件下的人能高效、安全、健康、舒适地工作和生活。 二、人因工程学的发展历程经历了哪几个阶段? 答 萌芽时期(20世纪初期) 人因工程学的兴起时期(1910 —1940年)人因工程学的成长时期(1940 — 1960年)人因工程学的发展时期(1960年以后) 1.人因工程学的萌芽时期 20世纪初,美国人泰勒(科学管理的创始人)进行了著名的铁铲实验和时间研究实验,他还对工人的操作进行了时间研究,改进操作方法,制定标准时间,在不增加劳动强度的条 件下提高了工作效率。 与泰勒同一时期的吉尔布雷斯夫妇开展了动作研究,创立了通过动素分析改进操作动作 的方法。 在这一时期,德国心理学家闵斯托伯格倡导将心理学应用于生产实践,其代表作是《心 理学与工业效率》,提出了心理学对人在工作中的适应与提高效率的重要性。 20世纪初,虽然已孕育着人因工程学的思想萌芽,但人机关系总的特点是以机器为中 心,通过选拔和培训使人去适应机器。由于机器进步很快,使人难以适应,因此大量存在着 伤害人身心的问题。 2.人因工程学的兴起时期 这一阶段处于第一次世界大战至第二次世界大战之前。第一次世界大战为工作效率研究 提供了重要背景。该阶段主要研究如何减轻疲劳及人对机器的适应问题。 自1924年开始,在美国芝加哥西方电气公司的霍桑工厂进行了长达8年的“霍桑实验”,这是对人的工作效率研究中的一个重要里程碑。实验得到的结论是工作效率不仅受物 理的、生理的因素影响,还发现组织因素、工作气氛和人际关系等都是不容忽视的因素。 3.人因工程学的成长时期 这一阶段包括第二次世界大战至20世纪60年代。二战以前,人与机器装备的匹配,主 要是通过选拔和培训,使人去适应机器装备。 二战期间,由于战争的需要,首先在军事领域开始了与设计相关学科的综合研究与应用,使人适应机器转入到使机器适应人的新阶段。 1945年第二次世界大战结束时,本学科的研究与应用逐渐从军事领域向工业等领域发展。并逐步应用军事领域的研究成果来解决工业与工程设计中的问题。 此外,美国、日本和欧洲的许多国家先后成立了学会。为了加强国际间交流,1960年正式成立了国际人类工效学会(IEA),标志着该学科已经发展成熟,该组织为推动各国的人因工程发展起了重要作用。 4.人因工程学的发展时期
优秀毕业论文资料专题
优秀网页设计毕业论文题目采撷 网页设计是企业根据自身与客户需求,对网站功能进行策划,然后对网站页面进行美化。网页设计专业在信息时代已成为一个热门专业。这里展示一些网页设计毕业论文题目,供大家参考。 1、基于全景摄影的网页设计研究 2、浅谈WAP时代的网页前端设计 3、创新网页设计与制作课程的考核模式 4、网页设计之与教材配套的“微点”的开发与应用 5、网页设计中的美学应用研究 6、浅谈极简风格在网页设计中的运用 7、网页设计的原则与要求 8、网页设计与网站管理教学设计研究 9、响应式网页设计案例实现与分析 10、网页设计创意解析 11、体验设计在网页设计中的应用 12、图形图像课程网页制作信息化教学设计 13、论网页设计与网站建设的创意与实施 14、设计美学在网页设计中的体现 15、网页设计与制作课程一体化教学思考 16、响应式网页设计与实现 17、网络视觉文化传播与网页交互界面设计研究 18、网页设计与制作课程中的教学模式探究 19、北京学院路地区高校教学共同体的网页设计与制作教学探讨 20、《网页制作》课程实践教学模式的探索与设计 21、浅论电子商务中的网页视觉设计 22、“网页设计与制作”课赛融合教学模式研究 23、网页平面设计的一些问题讨论 24、依托精品资源构建《网页设计》教学新模式 25、网页设计中视觉语言的审美性表现研究 26、高职高专网页设计与制作课程教学探析 27、浅析网页界面设计中信息的有效视觉传达 28、网页设计中的视觉构成分析 29、《网页设计》课程教学改革初探 30、浅谈网页中字体设计的重要性
31、网页设计中艺术创新的研究与实现探讨 32、基于网站建设中网页设计的安全缺陷及对策 33、浅谈网页设计风格的变化 34、网页视觉亲和力的设计方法研究[D] 35、《网页设计》课程教学改革措施[A] 36、网页设计中技术与艺术的结合路径--以新闻门户网站为例 37、视觉传达在网页设计中的动态艺术效果及其技术实现 38、高职《网页设计与制作》课程现状及改革措施 39、浅谈网页设计中页面的布局方式 40、浅论网络视觉文化传播及其对网页交互界面设计的影响 41、电子商务专业《网页设计与制作》实训课程设计的探索研究 42、自适应网页设计问题浅析 43、静态网页设计中存在的问题与解决措施探究 44、网页设计中的色彩应用 45、“留白”理念在网页设计中的映射 46、《网页制作》课程“精讲热练”教学模式的探索与设计 47、网页设计课程教学模式研究 48、浅谈高职《网页设计与制作》课程教学改革探索 49、网页设计与色彩综述 50、浅析网页设计的秩序与灵动 51、视觉元素在网页设计中的表达与运用 52、一种网页实时防篡改技术的设计与实现 53、从电影网站设计浅析网页UI设计趋势 54、网页版面设计中浏览器兼容性问题分析 55、网页设计中使用表格和层排版的技巧分析 56、结合课程改革的《网页设计与制作》教学模式探讨 57、高职“网页设计”课程混合式教学方法研究 58、《商务网页设计与制作》工学结合课程对学生职业化的塑造 59、隐私权保护背景下网页编程的安全性设计研究 60、试析网站建设中网页设计的安全缺陷与解决策略 61、三维教学目标下《网页设计》课程教学改革 62、浅析网页界面设计中如何提升交互性的元素 63、网页设计中的视觉构成探讨 64、浅谈图片在网页设计中的重要作用及处理方法
人因工程学案例 积极的案例 1、手机是现代化的通信工具,但是在很多情况下手机来电铃声会打扰别人 的工作和休息,带有震动功能的手机就很容易避免这种问题。 2、在机动车道拐角出的建筑物通常会有圆角或斜角,对于要转弯的司机来说,看不见弯道的路况,容易发生事故,图 二布局,司机视野开阔,可以降低事故发生概率。 3、过去的笔记本是固定装订的,记不同课程的笔记不得不按照笔记本的顺 序记录,这样到复习时,各科笔记混在一起,非常不便。现在笔记本是 活页的,记笔记只需要拆下一张活页纸,到复习阶段,很容易把各科笔 记整理在一起便于阅读。 4、微软公司的word 文字处理系统非常人性化。其中它可以自动保存当前 所编辑的文档,在断电或电脑故障后还能提取最新的文档,不用从新编 辑所有文档。 5、城市里的步行街也考虑了盲人行走的需要,设置了盲人专用的道路,用有特殊纹路的瓷砖铺设,并且取消一切台阶,收到盲人的好评。 6、过去路标牌是用一般的油漆作为涂料的,现在路标牌全部用反光油漆, 夜间司机可以借助路标牌反射自身车灯的光线,在很远的距离就可以看 见路标牌,提醒时间提前,使司机有更充足的准备时间。并且,该油漆 还有一个特点,就是反射光线是有特定方向的,司机只能看到自己车灯 的反射光。这样避免其他汽车光线产生的眩光伤害司机眼睛,使之不能 看清前面的路况。 7、肯德基麦当劳等快餐点的设施布置是很人性化的。例如洗手间水池一高 一低,考虑了儿童实际身高条件。另外,他们均设置了单人的就餐环境, 面向墙或窗外的餐桌适合单个顾客就餐,符合人的心理需要。 8、汽车是人因工程应用比较多的地方。首先座椅是根据销售地人群的实际 身体条件设计的,还具有调节功能,司机可以根据需要进行调节。其次, 汽车的紧急制动是用手来操作的,而脚只负责非紧急情况下的制动,由 于手动比脚踩要迅速的多,所以在紧急情况下,需要手动制动。 9、卫生间的设计应更多地考虑人的因素,当前流行卫生间装修,马桶的颜 色选褐色,蓝色等,但是人体的尿液是通过颜色来反映人身体是否有某 种疾病的,用彩色的马桶会掩盖尿液的颜色,从而不能及时发现身体的 疾病。 10、楼层日光灯的开关以前是灯绳控制的,这种开关的缺点是灯泡怀掉需要更换时不知道开关是通的还是断的,未切断电源更换灯泡更容易造成危险。现在采用按钮式开关,可以一目了然地看到开关的通断情况,避免 上述危险的发生。更先进的开关还有声控式开关,这类开关仅在有声音 的情况下自动接通电源,声音消失自动切断电源。这样省去了人的操作, 而且更加节约能源。 消极的案例 1、原西安交大管理学院大楼内,教室门上没有透明的玻璃窗,来上自习的 同学必须推开门才能看到该教师有没有空座位。这样打扰了室内同学的
浅析以用户为中心的网页交互设计 一、网页界面交互设计 随着互联网的不断发展,交互设计如雨后春笋般迅速生长,当然其中存在的问题也日益凸显,因国内大多数院校并没有开设网页交互设计专业或者相关设计课程,因此系统学习过的专业技术人员稀少。交互设计(Interaction Design)是一门新兴学科主要关注交互体验设计,1984 年由IDEO 的创始人比尔莫格里奇在一次设计会议上提出来。在过去网页交互设计主要由程序员来完成,并不是由设计师来操作,由于程序员自身的局限性,这就造成诸多设计问题,比如网站设计的交互方面粗糙,繁琐难用,其次在传统的网页设计中,设计师往往较为重在技术,而忽略人的情感问题,忽视了情感的交互。网页交互设计还要遵守一定的形式美法则。美的东西总能打动别人,对于网页来说也是如此,漂亮舒适的网页界面总能吸引用户的眼球,并且提高网页的浏览量。随着生活节奏的不断加快,人们需要安静的元素放松精神,因此对美的认识逐渐变为易用的、简约的。简约主义必然就被应用到了网页设计中。究其原因主要在于简约主义设计的它蕴含深厚的审美意趣和内涵。现代主义建筑师勒柯布西耶认为在设计中对外在装饰追求的多少能反应出个人审美修养的高低。 二、网页交互设计的意义 当今很多人认为网页设计,就只是简简单单的美工设计,或者说浅层次的理解为交互设计的只是为了使浏览者更好地、更容易地操作网
页。交互设计不仅只考虑到用用户更好地,更加容易操作网页界面,而且还要考虑到用户的需求,根据用户需求去设计是否需要易用性,站在用户的角度去思考问题。由于影响设计的因素逐渐增多,我们只有改变思路,从用户出发,不能只靠考虑是否美观,这样才能设计优秀的网页交互设计作品。 三、用户研究 以用户为中心的设计,首先需要了解的就是以人为本。以人文本旨在了解用户需求,以用户为出发点。设计师是在设计网页的不能只专注于网页界面的美观,还要考虑到用户的行为及心理,更深的挖掘用户需求,才能设计出好网页。在做设计的时候避免不了用户研究,用户研究首先包括可用性研究,其目的是提高产品的可用性,在网页交互设计中则体现为网页界面应该能更容易地被人接受、使用和记忆。其次就是设计师要敏锐地去发现用户的潜在需求,为网页更好为人服务。用户研究要求设计师站在用户的角度去思考问题,并最终提出最佳的解决方案,说就是设计师要思考自己设计网页如何能让浏览者主动的喜欢上自己网站页面。用户研究的主要方法是通过分析使用者的使用语境,使用习惯等。这样才能设计出满足浏览者对网页功能期望的网页。 四、用户体验 网页界面的设计效果,会影响用户的情感。对网页交互设计产生的还会影响人的情绪和情感。因此在网页体验设计需要将人的生理本能及情感的注入到设计之中。从用户体验而谈,用户浏览网页是有什么