

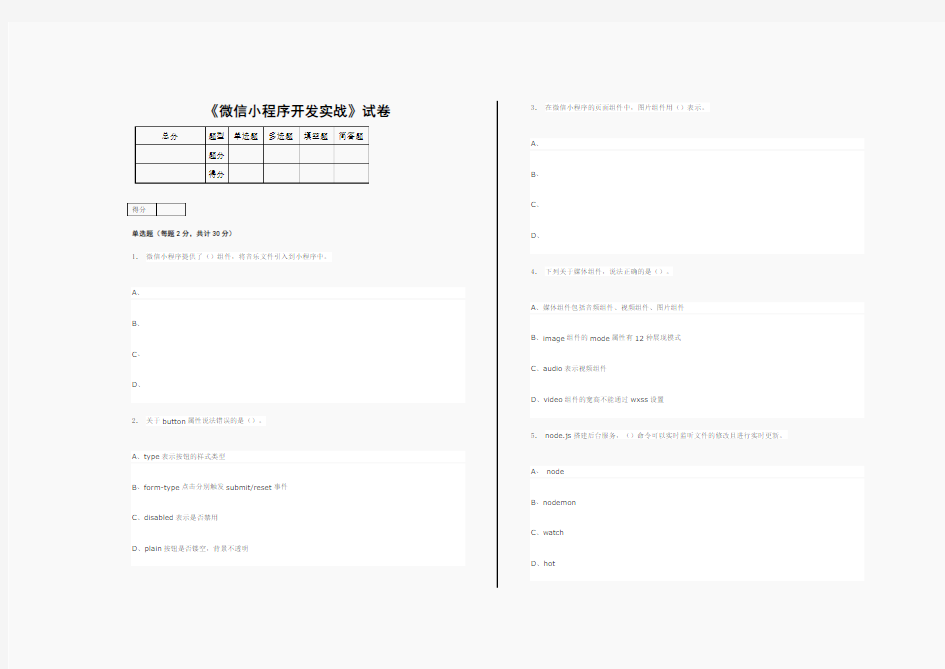
《微信小程序开发实战》试卷
得分
单选题(每题2分,共计30分)
1.微信小程序提供了()组件,将音乐文件引入到小程序中。
A、
B、
C、
D、
2.关于button属性说法错误的是()。
A、type表示按钮的样式类型
B、form-type点击分别触发submit/reset事件
C、disabled表示是否禁用
D、plain按钮是否镂空,背景不透明3.在微信小程序的页面组件中,图片组件用()表示。
A、
B、
C、
D、
4.下列关于媒体组件,说法正确的是()。
A、媒体组件包括音频组件、视频组件、图片组件
B、image组件的mode属性有12种展现模式
C、audio表示视频组件
D、video组件的宽高不能通过wxss设置
5.node.js搭建后台服务,()命令可以实时监听文件的修改且进行实时更新。
A、node
B、nodemon
C、watch
D、hot
总分题型单选题多选题填空题简答题题分
得分
6.关于form表单组件描述错误的是()。
A、每个表单内的组件不用设定name属性
B、form表单提交的是表单内选中的所有组件
C、form组件用来将表单里的值提交给JS逻辑层进行处理
D、button中的type有两个属性分别是submit和reset
7.在使用wx:for实现页面列表渲染时,wx:key的值为()时表示将每一项本身作为唯一标识。
A、*this
B、value
C、key
D、this
8.下列关于polyline坐标点说法错误的是()。
A、points表示经纬度数组
B、color表示线的颜色
C、width表示线宽
D、dottedLine默认为true显示虚线9.在小程序的页面组件中,()是定义单选框。
A、
B、input
C、button
D、
10.下列关于input组件说法错误的是()。
A、disabled属性可以设置input输入框的禁用
B、用来控制输入单行文本内容
C、通过placeholder给输入框添加友好提示信息
D、input的type属性有3种有效类型
11.在小程序权限管理中,()是可以使用开发者工具及开发版小程序进行开发。
A、开发管理
B、开发者权限
C、暂停服务设置
D、登录
12.在小程序的页面组件中,()是定义进度条。
A、
B、
C、
D、
13.页面结构渲染过程中,通过()指令完成页面的条件渲染。
A、wx:if
B、wx:for
C、wx:key
D、wx:else
14.在小程序的index.json文件中,()属性用来设置导航栏标题。
A、navigationBarTitleText
B、navigationTitle
C、navigatorBarTitleText
D、navigationText 15.下列关于wx.chooseAddress(),success返回值说法错误的是()。
A、telNumber收货人手机号码
B、cityName:市
C、postalCode :邮编
D、code:收货地址国家码
得分
多选题(每题2分,共计10分)
16.下面对于微信小程序开发环境搭建说法中,正确的是()。
A、微信小程序开发,首先需要注册微信公众号
B、微信微信小程序开发环境也可以开发普通网页
C、微信小程序管理后台可以实现小程序的提交审核、发布、回退
D、微信小程序开发环境的搭建主要就是微信开发者工具的下载及安装17.下列关于wx:for说法正确的是()。
A、默认数组的当前项的下标变量名默认为index
B、数组当前项的变量名默认为item
C、wx:for-item 可以指定数组当前元素的变量名
D、wx:for-index 可以指定数组当前下标的变量名
18.下列关于
A、vertical滑动方向是否为横向
B、autoplay是否自动切换
C、current默认值为“0”
D、circular是否采用衔接滑动
19.下列关于wx.showModal()参数说法正确的是()。
A、title提示的标题
B、content提示的内容
C、cancel是否显示取消按钮
D、confirmText确认按钮的文字
20.下列选项中关于微信小程序的优点描述,正确的是()。
A、微信小程序无需下载,通过扫一扫方式获取
B、微信小程序无需升级
C、微信小程序开发周期短,开发成本低
D、小程序能推送消息
得分
填空题(每题2分,共计20分)
21.设置slider的【】属性,设置最大值。
22.使用【】获取全局唯一的版本更新管理器,用于管理小程序更新。
23.WeUI是一个样式库,核心文件是【】。
24.使用mpvue框架创建小程序后,目录【】是源代码目录,修改目录文件代码会自动编译。25.在当前页面显示导航条加载动画使用的API是【】。
26.【】跳转到应用内某个页面,关闭当前页面。
27.文件下载API接口使用【】。
28.使用mpvue框架创建小程序后,目录【】目录中的代码是由编译程序自动编译而成。29.input标签的输入值为【】时,表示数字输入方式为数字键盘。
30.微信小程序中,实现网络请求的接口是【】。
得分
简答题(每题8分,共计40分)
31.简述如何动态设置窗口的背景色。
32.简述如何获取input文本框输入值。
33.简述如何创建map上下文MapContext 对象。34.请简单介绍使用mpvue框架搭建一个小程序的项目。35.请简单的介绍WeUI。
答案
单选题(每题2分,共计30分)1.D
2.D
3.C
4.A
5.B
6.A
7.A
8.D
9.D
10.D
11.B
12.A
13.A
14.A
15.D
多选题(每题2分,共计10分)16.A,C,D 17.A,B,C,D
18.B,C,D
19.A,B,D
20.A,B,C
填空题(每题2分,共计20分)
21.【max】
22.【wx.getUpdateManager】
23.【weui.wxss】
24.【src】
25.【wx.showNavigationBarLoading】
26.【wx.redirectTo()】
27.【wx.downloadFile】
28.【dist】
29.【number】
30.【wx.request()】
简答题(每题8分,共计40分)
31.正确答案:wx.setBackgroundColor({
backgroundColor: '#ffffff', // 窗口的背景色为白色backgroundColorTop: '#ffffff', // 顶部窗口的背景色为白色
backgroundColorBottom: '#ffffff', // 底部窗口的背景色为白色
})
32.正确答案:e.detail.value
33.正确答案:wx.createMapContext()
34.正确答案:1.检查开发环境;2.安装vue-cli脚手架工具;3.初始化微信小程序项目;4.安装依赖;
5.项目启动;
6.预览小程序
35.正确答案:WeUI框架是微信官方团队为小程序开发提供的UI框架,其中核心文件是weui-wxss文件。使用时只需读取weui-wxss文件即可。
微信小程序设计开发协议 甲方: 法定代表人(或委托代理人): 身份证号: 地址: 联系方式: 电子邮箱地址: 乙方: 法定代表人(或委托代理人): 身份证号: 地址: 联系方式: 电子邮箱地址: 甲乙双方经充分协商,依平等自愿、等价有偿的原则,根据《中华人民共和国合同法》及有关法律法规,达成如下协议,以资共同遵守。 甲、乙双方经友好协商,本着平等、自愿、诚实、互惠互利的原则,就“微信小程序设计开发”项目合作达成如下协议:
一、总则 1.为推进项目开展,甲方特委托乙方为甲方进行微信小程序设计开发服务; 2.乙方接受甲方的委托,为甲方提供本合同第二条所示的服务,同时根据项目情况,以促进项目发展为目标进行合理调整。 二、服务内容和期限 1.乙方根据甲方需求为甲方设计开发的微信小程序,该小程序应具有以下功能(具体以甲方需求为准): 2.经双方协商确认,微信小程序设计开发项目周期分为两期完成,第一期项目设计开发周期时间为年月日至年月日,第二期项目设计开发周期时间为年月日至年月日。乙方确保达到上述功能效果,工作过程中如需甲方提供或配合的相关事宜未及时达到,工期则自动相应后延; 后续如有其它设计开发或维护需求,双方按具体要求及设计开发
难易程度另行协商,订立书面协议。 三、验收方式 1.小程序设计开发完成并通过测试后,甲方进行初验,验收通过后进入试运行; 2.如小程序在试运行期间出现故障或问题,乙方应在合理的期限内排除故障或处理问题,所引起的相关费用由乙方承担; 3.如小程序在试运行期间出现故障或问题,影响小程序基本功能和目标实现,bug修复响应时间如超过48小时,则乙方向甲方支付合同总价的 10 %违约金; 4.软件连续稳定和试运行满天,甲方进行终验,验收合格后出具验收证明。 四、甲方的权利和义务 1.除本合同第二条以外,甲方向乙方提出的任何具体技术指标和要求均以书面形式(一式两份)进行提交,乙方确认后签字盖章,由双方各持一份保存,乙方只对甲方提出的书面要求进行设计开发;如需增加额外功能,乙方可酌情合理加收服务费用,由双方签字确认为准; 2.甲方须配合乙方提供申请微信小程序的相关材料。如已有微信公众号,须向乙方提供公众号资料信息;
第3章用微信小程序组件构建UI界面
教学过程 3.8沙场大练兵:表单登录注册微信小程序 微信小程序里有丰富的表单组件,通过这些组件的使用,来完成京东登录界面、手机快速注册界面、企业用户注册界面的微信小程序设计,如图所示。 登录手机快速注册企业用户注册 会用到view视图容器组件、button按钮组件、image图片组件、input输入框组件、checkbox多项选择器组件、switch开关选择器组件、navigator页面链接组件等组件的使用,将这些组件进行界面的布局设计来完成表单登录和注册设计。 3.8.2登录设计 在登录表单里,输入账号、密码进行登录,在账号、密码输入框里都有友好的提示信息;登录按钮默认是灰色不可用状态,只有输入内容后,才会变为可用状态;在登录按钮的下面提供手机快速注册、企业用户注册、找回密码链接;界面最下面是微信、QQ第三方登录方式,如图所示。
登录界面 (1)添加一个form项目,填写AppID,只有填写AppID,form微信小程序才能在手机上浏览效果,如图所示。 添加form项目 (2)在app.json文件里添加“pages/login/login”“pages/mobile/mobile” “pages/company/company”3个文件目录,并删除默认的文件目录以及相应的文件夹,如图所示。 app.json配置 (3)在“pages/login/login”文件里,进行账号密码输入框布局设计,并添加相应的样式,代码
输入框布局设计 (4)在“pages/login/login”文件里,进行登录按钮、手机快速注册、企业用户注册、找回密码以及第三方登录布局的设计,并添加相应的样式,代码如下所示。 login.wxml
聊天软件,几乎是我们每天都能用到的,而且发展到今天,微信的用户群体庞大。其中的小程序,设有多个入口,不占内存、无需下载,使用起来非常方便。下面就给大家科普一下开发的一系列流程。 1、获取微信小程序的AppID 登录微信公众平台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID 了,注意不可直接使用服务号或订阅号的AppID 。 注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2、创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。 开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项
目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。 3、编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。关键也是必不可少的,是app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。 创建页面 在这个教程里,我们有两个页面,index 页面和logs 页面,即欢迎页和小程序启动日志的展示页,他们都在pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json 的pages 中,且pages 中的第一个页面是小程序的首页。 每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json
小程序走的是细水长流的路线,巨大的社交流量和开发空间让小程序有了更大的想象空间。 怎样通过小程序推广抓住精确的用户? 1.在移动互联网时代,移动人口红利给企业和商家带来了更大的盈利空间。为了抓住移动的准确流量,企业需要描述和定位自己的业务和适用用户,提高转化率。 2.流量越来越难获得,每一个流量都要深入挖掘。比如店铺小程序的企业在经营店铺的过程中需要主动通知客户使用小程序下单,提供服务,比如支持线上下单,店铺当天配送等等。 3.微信群和朋友可以准确转发,分享小程序推广页面,而不是简单的小程序,让用户更直接的了解小程序产品,而不是简单的小程序。这样直接产品展示的交易转化率高于需要进一步打开才能了解产品服务。本地小程序针对本地各种社区,非本地小程序可以与全国微信群共享,尽量准确接触人群。 如何避免小程序用户在玩完之后离开? 1.当用户第一次打开小程序时,他们首先进入小程序的主页。作为用户的第一感官印象,小程序首页是决定用户行走和保留的关键因素。因此,在开发小程序时,有必要确保小程序首页的简洁和设计感,这样用户就可以直接了解小程序的核心业务功能,解决他的某些需求。 2.小程序的整体布局和设计决定了用户在使用过程中是否会关闭小程序。因此,在制作小程序时,有必要确保布局列表直观,并快速找到所需的产品或产品类别。此外,设计感应与自己的产品风格相匹配,以便用户愿意进一步了解和购买产品。 3.从用户的角度来看,不仅要解决用户的痛点,还要解决用户的痒点。只有提前超高率的多方位解决用户需求,才能增加用户粘性,促进多次转型交易。
如何让小程序用户形成裂变呢? 1.活动刺激:优惠是永恒最有效的营销手段,通过短期活动(优惠券、裂变红包、秒杀)或长期活动(积分购、分佣、拼团),可以带动用户裂变。 2.线上线下无缝连接:在线提供客服功能,及时有效回复用户信息,满足用户需求;线下店铺员工需要建立渠道思维,做双向渠道的牵引,为客户提供个性化、人性化、高效化的服务。 3.产品质量:企业的发展始终以产品质量为前提。不能保证质量的产品和企业最终会功亏一篑。因此,打造高质量的产品更有利于产品品牌的形成,让用户免费为企业做口碑宣传,形成裂变。 微信小程序从17年发布到现在越来越成熟,功能更完善,入口也越来越多。 凡科轻站小程序制作,是专业的微信小程序开发平台,无需代码,拖拽可视化组件即可完成微信小程序制作搭建,拥有海量免费小程序模板案例,同时进行头条百度抖音小程序建设,注册一个账号立即拥有4个平台的小程序。快来体验一下吧!
龙源期刊网 https://www.doczj.com/doc/904077595.html, 微信小程序开发天气APP 作者:谢明良张永 来源:《考试与评价》2017年第03期 【摘要】使用微信开发者工具设计一款微信端的天气App,通过城市定位功能和天气查 询功能获取天气信息,所得到的天气信息在经过“小程序”逻辑层操作处理再由视图层的各种组件显示给用户。用户只需通过扫码的方式即可获得这款天气APP,无需任何的装载程序,事后也无需卸载,大大减少了手机的内存开销,做到触手可及,用完就走。 【关键词】小程序 APP 前端 一、引言 本文设计的天气APP是目前最受微信小程序开发者青睐的生活工具类型的APP,其主要功能便是城市定位、显示天气状况、查询城市天气。界面设计简洁明了,使用者能对当前天气状况及未来天气变化一目了然。 二、设计 小程序为开发者提供了一个简单、高效的开发框架,让开发者可以在微信中开发具有原生APP 体验的服务。框架主要有视图层(View)和和逻辑层(App Service)两大块,并在视图 层与逻辑层间提供数据传输和事件系统。通过数据绑定系统可以让逻辑层数据与视图层保持同步,只要在逻辑层做一定的数据加工,视图层就会做出相应的更新。同样,通过事件系统也可以让视图层的操作在逻辑层得到响应。 1.逻辑层设计 天气页面的逻辑层主要作用是使天气信息能够的视图层显示和响应界面操作,由于通过网络获得的数据并不都能符合视图层的要求,所以采集的数据需要经过一系列的加工,而且为能简便有效的在视图上显示这些数据信息,应当将这些加工处理后的数据储存在一个数组当中,这样逻辑层与视图层进行数据绑定时只要对该数组进行绑定即可,不需要逐个数据进行绑定,这样既减少代码又简单高效。该逻辑层的实现主要经过以下几个步骤:获取经纬度、城市定位及城市信息处理、获取天气信息及处理天气信息、与视图层数据进行绑定。 2.视图层设计 天气页面的设计需要贴合用户的需求,让用户对想要了解的天气信息及未来天气的变化一目了然,所以界面应设计得尽可能的简洁,不需要过多花哨的组件。主要的的界面应当包含以下三部分:当前天气状况、未来天气状况、图形展示天气变化情况。至于其他的信息可以适当的添加。
微信小程序制作方案及流程 从运营的角度讲制作,不是从程序的角度讲开发,所以简单明晰,通俗易懂。 (一)微信小程序背景作用 微信小程序十分火热,传闻说是要和应用市场竞争,这不可能。除非你替代IOS系统和安卓系统的手机,载体已经决定了性质。 其实,微信小程序功能,更多的是未了给用户提供更优质的服务。微信试图在商业服务领域进一步开发社交平台的商业价值。微信开放平台,接入了京东,滴滴打车,外卖等,这些平台本身已经拥有较大的影响力和价值,但却没有像淘宝那样,把线下的所有商家都尽可能的搬到移动端平台上。这才是微信小程序的目的。 微信小程序其实很久以前就有,记得刚开始搜索附近人的时候,微信已经开通了门店功能,附近的优质门店就会展示出来,小程序,正是把这一功能单独提炼出来,把它做大做好。 微信公众号有很多功能,此前流行微信公众号开发,微官网,微店,微营销等,甚至,微信不能链接淘宝店,有的链接是移动官网,好像似乎都不尽人意。其实,微信小程序,就是拿来供微信链接用的,进一步提升并解决微信开发,微店,微官网等没有做好的地方。你可以试试做一个好的微信小程序,来推广你的业务或服务,以及一些有趣的应用。 这正是微信小程序的作用和目的。 (二)微信小程序制作 从运营的角度讲制作,不是从程序的角度讲开发,所以简单明晰,通俗易懂,小白也能按照流程完成制作。 微信小程序制作流程 1.确定好微信小程序的的定位和目的 如行业,功能,内容,目标用户,目标市场,意向名单,专业作用等。 2.落实小程序的程序制作公司,或者团队 若是外部团队,要签订合同,打款之前,到公司实地考察情况。小程序制作的公司很多,并不是每家公司都会制作出你心仪的小程序。这要考察,更要好好沟通。 3.确定好小程序制作文案资料 包括设计需求,功能项目,表格表单,广告语言,模板栏目,按钮,跳转链接,运行逻辑,计算公式,展现手段等。 4.小程序设计方案,设计图片出炉 交付美工设计,保持沟通,按照文案和沟通内容进行设计。初版审核,是否需要更改设计细节。敲定设计方案。 5.小程序设计切片,程序制作,后台制作
《微信小程序开发实战》试卷 得分 单选题(每题2分,共计30分) 1.微信小程序提供了()组件,将音乐文件引入到小程序中。 A、<> B、<> C、<> D、<> 2.关于属性说法错误的是()。 A、表示按钮的样式类型 B、点击分别触发事件 C、表示是否禁用 D、按钮是否镂空,背景不透明3.在微信小程序的页面组件中,图片组件用()表示。 A、<> B、<> C、<> D、<> 4.下列关于媒体组件,说法正确的是()。 A、媒体组件包括音频组件、视频组件、图片组件 B、组件的属性有12种展现模式 C、表示视频组件 D、组件的宽高不能通过设置 5.搭建后台服务,()命令可以实时监听文件的修改且进行实时更新。A、 B、 C、 D、 总分题型单选题多选题填空题简答题题分 得分
6.关于表单组件描述错误的是()。 A、每个表单内的组件不用设定属性 B、表单提交的是表单内选中的所有组件 C、组件用来将表单里的值提交给逻辑层进行处理 D、中的有两个属性分别是和 7.在使用实现页面列表渲染时,的值为()时表示将每一项本身作为唯一标识。 A、* B、 C、 D、 8.下列关于坐标点说法错误的是()。 A、表示经纬度数组 B、表示线的颜色 C、表示线宽 D、默认为显示虚线9.在小程序的页面组件中,()是定义单选框。 A、<> B、 C、 D、<> 10.下列关于组件说法错误的是()。 A、属性可以设置输入框的禁用 B、用来控制输入单行文本内容 C、通过给输入框添加友好提示信息 D、的属性有3种有效类型 11.在小程序权限管理中,()是可以使用开发者工具及开发版小程序进行开发。 A、开发管理 B、开发者权限 C、暂停服务设置 D、登录
餐饮痛点,小程序解决方案 最近跟餐饮业的老板走德近些,经常跟他们聊一些,现在互联网时代的一些变化,还有就是最近重庆被抖音刷得老火啦,那边的美食直接上升到另外一个高度,所以聊到一些行业里面的东西,真的是的隔行如隔山,不深入的了解,永远不知道里面的道道,和里面的辛酸苦辣。今天就来拨一拨餐饮业的行业痛点,互联网又是怎么样解决的? 痛点1.没有客流量 来分析一下,一个店铺的客户是有来客户和新客户组成的,老客户又是从新客户转变的,那新客户怎么来呢? 经过几个商家沟通下来,了解到:传统的新客户来源有,1.发传单,派发优惠劵,直接,简单粗暴的方式来获客。 1.宣传页,优惠券的成本比较高(从活动策划,到平面的设计,选择纸质材料进行打印,到找员工或者是兼职进行派发,再到发放实施的过程,很多发单人员在发过的过程中并没有真正的发到消费者的手中,比如为了未完成任务直接扔垃圾桶了,因为和他的关系不大,所这就造成了成本比较) 2.使用率比较低(咱们在市面上很常见的,有的宣传页,优惠卡上边写的,到店低现多少钱,吃一碗送一碗,送饮料,打折,像这样的活动确实还是有一定的效果的,这点效果是远远达不到商家心中的目标的,甚至是通过这种活动来的客户还支撑不住这次活动所花费的金钱呢,主要原因也在于这样的活动是见怪不怪了,很多消费者接到传单之后随手就扔掉了,还有的没有扔掉是放进包包里或者是钱包,他们很快就把这件事情忘掉了,也许就过期了,所以这就早成了使用率比较低)
3.携带不方便(现在不管是各行各业,都是各种会员卡卡片,自己的钱包总是被各种各样的会员卡充斥着,有的就索性放家里,不拿了携带的机率低了,能到你的店消费机率更低了) 以上是餐厅传统拉新客的方式 小程序餐饮专业版是怎样解决拉新客的方式 小程序 现在是互联网额时代了,也是分享经济的时代,小程序餐饮专业版就是迎合互联网时代,利用分享经济,凡是在你餐厅进行消费过的顾客,就可以有赋予他一种拓客的身份,这样的话他就可以通过自己的拓客功能介绍他的亲戚朋友家人来你的餐厅进行吃饭,他的朋友过来吃饭,小程序这边会有一定的奖励比如说佣金,礼品券,折扣券等等,拓客推荐的人过来吃饭了,同样也是可以成为拓客,这就是商家让利给消费者,消费者就是一个活体的广告,每个人有都有每个人的朋友圈子,对拓客来是零成本的创业,对商家来说可以让自己的餐厅越来越多的人来消费,过去都是有一句话这样说是“买卖不一心”现在运用分享经济,打破了传统的局面,现在是商家和消费者功能去发展维护这个餐厅,每个人都是餐厅的老版,餐厅新客的问题解决了。之前一个深圳的客户他们是做轻食的,味道是一绝,装修都是非常不错,就是么有客流,各种广告也做了效果就是不明显,后来用了咱们家的智慧餐厅,不到一个月的时间,再去他们餐厅吃饭就是预约排队了。餐厅怎么维护老顾客,怎么能让老顾客持续不断的过来消费 “做好餐饮重要的不是解决客户次来吃饭,做重要的是解决客户第二次来吃饭, ”通过这句话我们知道了老客户的重要性 传统餐厅是怎么维护老顾客的: 1.通过餐厅的老板或者是员工给顾客唠嗑拉感情(当客户对这个餐厅有感情的话,顾客是会经常来的)
微信小程序设计规 范
概要 微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。 1. 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其它干扰项影响用户的决策和操作。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常见搜索词等。 反例示意 操作没有主次,让用户无从选择
纠正示意 首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 二、清晰明确 作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又能够往何
微信小程序制作策划文案 ——以装修行业小程序为例子 下面是参考的文案模板: 微信小程序怎么制作? 微信小程序制作文案怎么写? 怎么策划制作一个小程序?这里分享给大家。 领导要求做微信小程序,怎么把领导提的功能需求,输出正确结果,让美工设计,程序员制作出来。 1.根据需求部门或领导的想法,把设计需求提炼出来。 2.撰写设计提纲,为设计页面提供文案 3.让美工设计根据文案进行设计 4.程序制作 5.上线申请,代码审核,发布 以下是两个微信小程序的制作文案,用来和美工设计,程序沟通的。按着制作文案,后面的小程序制作就不会偏离轨道,能按照想法顺利实施,便于多方沟通。 (一)装修报价器 设计页面: 设计需求 收集客户留取的信息:面积、户型、装修类型(半包、全包等)、电话、姓名。 计算方式:主要是面积,其次是风格。计算公式跟程序沟通确定。
制作文案(按照以下顺序设计) 1.首页海报: 10秒计算出装修价格(大字)预算是多少,提前知晓(小字) 2.首页计算器表格内容: 新房旧房 地区(请输入您所在城市) 面积(请输入面积)㎡ 户型三居室/四居室... 风格现代风格/混搭风格... 装修类型整装/基装 获取本地报价【按钮】 3.首页广告条1: 免费预约到店有礼(广告条,搭配图片:可跳转) 首页广告条2: 1.免费量房上门设计 2.环保时尚品质个性 4.电话咨询服务(按钮。023-XXXXXXXX,点击拨打) 5.首页结束语: 装修房子,本期特别推荐视觉色装饰 互联网家装方案解决者 家装家居服务行业领导者 让家居生活更简单、更快乐 官方网站:XXXXXXXXX 6.其他页面 点击本地报价弹出页面: 姓名: 电话: 跳转价格结果页面: 您的装修总价为:10.62万 7.温馨提示: 计算器的价格并不是精确的,若需准确报价您可以电话咨询 人工咨询按钮(023-XXXXXXXX 点击拨打) 8.返回重新计算报价(返回按钮) 新房价格计算公式: 基装价格=每平米价格*面积*风格(风格影响在后台输入百分比,后台输入每平米价格)
微信小程序开发合作协议 甲方: 乙方: 根据《中华人民共和国合同法》的有关规定,经甲、乙双方友好协商,双方本着平等互利、友好协商的原则,就甲方授权乙方开发微信小程序事宜的达成以下协议: 第一条:服务内容 1.乙方为甲方提供微信小程序的设计、开发及上线; 2.乙方代甲方进行微信小程序账号的申请、认证、企业微信支付的开通; 3.乙方制作并上线微信小程序后,将微信小程序移交给甲方,并负责指导甲方如何使用微信小程序; 4.由乙方提供小程序上线所需要的域名及https证书,乙方提供甲方为期一年的服务器免费使用。 第二条:权利和义务 甲方的权利和义务: 1、甲方有权享有本合同备注项目下的服务,乙方需在签订本合同之后的30天内向甲方移交初步版本; 2、小程序上线之后甲方有权自主进行选择其他服务商进行小程序的维护和运营,乙方应提供必要的协助; 3、甲方应该如实向乙方提供所需之相关信息(包括但不限于本合同填写之信息)凡因相关信息不真实,不准确等原因导致乙方无法或不能妥善履行本合同义务的,因此产生的一切后果由甲方负责; 4、甲方应当遵守相关法律及本合同项下服务内容相关的各项服务费用规定,甲方应保证本合同项下服务过程中甲方通过小程序发布传递信息的真实性、准确性、合法性和合理性;不能使用小程序开发服务从事任何违反法律及国家利益的事务;若乙方发现甲方有上述违约或违规行为,乙方有权选择立即暂停或终止微
信小程序服务,并有权不承担任何责任的单方解除本合同,甲方还应当给乙方适当的赔偿; 5、甲方应妥善保管小程序相关账号和密码,非因乙方原因造成甲方账号和密码泄露,被他人盗用等所产生的损失,乙方不承担任何责任。 乙方的权利和义务: 1、乙方为甲方提供小程序开发服务、技术支持及一年的服务器使用; 2、未经甲方书面同意,乙方不得随意更改甲方提供的资料,乙方应对甲方的相关信息保密(司法机关或行政机关根据其权限调查除外); 3、乙方负责在产品设计功能范围内解决甲方在小程序内容制作过程中遇到的技术问题; 4、乙方在维护管理服务器时,或由于乙方网站平台改版、升级、更新等,必要时可短时间中断服务。 第三条:费用 1.经甲乙双方共同协商,该微信小程序系统开发费用总计 20000 元(大写:两万元整,以下简称开发费用);本次合同签订后甲方需向乙方支付 12000 元的预付款(即全款的60%),乙方在收到预付款后开始进行正式的开发工作。 2.程序开发完成交付时甲方需向乙方支付尾款 8000 元(即全款的40%)。该开发费用不包含微信认证、小程序认证、软件著作权申请等相关额外支出。 3.该开发费用包含了第一年的域名及服务器使用费用;如需继续使用乙方的服务器,从第二年起甲方需支付乙方每年2000元(大写:两千元整)的域名及服务器使用费。 4.小程序上线之后,若甲方需要代运营和维护服务,乙方收费标准为800/月,该服务由甲方自行选择。 第四条:违约处理 1.若甲方在乙方开始制作微信小程序后,中途放弃该小程序定制,甲方需支付乙方损失费,即预付款不予退还; 2.在合作过程中任何一方泄露商业秘密或将有关资料提供给第三方,另一方有权要求对方承担相关经济损失;
微信小程序开发课程内容体系 课程代码:A13C11143 课程名称:微信小程序开发所属教学团队:信息通信技术团队 一、设计思路 遵循“学历证书与职业资格证书嵌入式教学”的设计要求,采用“学生主体, 教师主导”双主教学模式,强调学生是学习的主人,教师是指导者,引领者。在 教学过程中,巧妙设计,让学生面对一个个的任务,通过课堂讨论、相互合作、 实际操作、竞赛激励等方式,自我探索,自主学习,使学生在完成任务的过程中 不知不觉实现知识的传递、迁移和融合,发展能力,训练思维。 选取项目的基本依据是该门课程涉及的工作领域和工作任务范围,但在具体 设计过程中还以独立小程序web开发项目为载体,使工作任务具体化,并依据完 成工作任务的需要、职业院校学习特点和职业能力形成的规律,遵循“学历证书 与职业资格证书嵌入式教学”的设计要求确定课程的知识、技能等内容,产生了 具体的项目模块。 在设计课程的时候,注重体现以下几个思想: 1、改变学生的学习方式。学生变被动学习为主动愉快的学习,并且通过多 种学习方式(如自主学习、协作学习、探索学习、利用网络学习等),获取信息, 掌握操作。 2、情景与任务驱动的融合。在每一个任务抛出的时候,都创设了适当的情 景,以此让学生在不知不觉在情景中积极主动地接受任务。 3、在体验感受中学习。在课堂教学中很“放”地让学生探究学习,在探究 中,学生肯定会有许多失败。正是在失败中,找到成功,让学生体验成功的喜悦。 二、体系结构 (一)本课程的培养目标 1)知识目标 1、理解小程序开发工具的操作流程、特性及使用场景; 2、掌握json的基本配置方法; 3、掌握wxml文本结构和基础语法; 4、掌握wxss页面的文字样式、视图容器、各类组件的属性编辑;
一、前言 小程序自诞生以来,经过两年多的发展,成为了微信开发者生态中最具有生命力的一环,为外部开发者开辟了全新的想象空间。然而,小程序带来的改变绝不仅限于微信之外,小程序技术栈的确立,又对微信客户端的研发产生了怎样的影响? 二、微信客户端的跨平台实践 微信客户端团队,早在 2012 年的时候就已经开始使用跨平台技术进行研发,从最初为了应对多平台客户端代码逻辑不统一的问题,到后续面向业务和 UI 开发,一直在尝试研发跨平台的解决方案。 最早的跨平台组件是基于 C99 开发的 mmnet,在 2012 年 10 月份的时候为了解决多平台客户端出现的一系列不一致问题而打造的基础网络组件,后续经过不断的迭代优化,尤其是在应对弱网络做了深度的优化,并且加入了安全、容灾等各种网络策略。mmnet 的通用部分逻辑代码于 2016 年以 mars 的名字在 github 开源,在业界获得了广泛的认可,完成了一个内部实验的跨平台组件到最终升华为所有人可用的开源项目。同样在 github 受到欢迎的还有相似思路完成的 wcdb、mmkv 等跨平台组件。 在完成基础组件的跨平台之后,随之而来的是面向业务和 UI 开发的跨平台尝试。为了面对内部快速变化的创新业务,微信客户端团队不得不去寻求在多端上快速迭代的开发模式。在业务开发的过程中,能否可以做到像使用基础跨平台组件那样,只写一次代码就能在多端上得到体验一致的 UI 功能界面呢? 在尝试了不同的方案之后,我们将目光放到了小程序上。在微信小程序快速发展的两年内,各内部业务团队开始基于小程序去做创新业务的开发。借助微信小程序框架,这些业务可以获得相比于纯原生客户端开发周期短、上线快的优势,同时可以满足较强的运营需求。这种基于微信小程序的业务开发模式在内部逐渐的受到认可。 我们认为好的跨平台开发模式必须要达到以下的四个目标: ?减少平台差异性:应该最大限度减少不同平台上开发的差异性,尽可能减少各平台特有的开发负担; ?提高研发效率:从研发效率的角度看,在提高人效比的同时,应该尽可能提升开发人员在开发过程中的效率,包括编码、调试、运行、测试等多个环节; ?原生的性能和体验:从最终的研发产物看,应该有和分平台原生技术开发一样的性能表现和用户体验,让用户无法感知出差距;
创业计划书
项目名称:报送学校:指导教师:项目申报人:项目类别:联系电话:电子邮箱:
目录 第一章项目摘要 (1) 1 项目产品 (1) 2 创业团队 (2) 第二章项目介绍 (2) 1 项目的创意背景、技术(创意) (2) 2 前景分析 (6) 第三章市场分析 (7) 1 市场需求分析 (7) 2 项目竞争力分析 (8) 第四章总体进度安排与发展策略 (9) 1 项目总体安排 (9) 2 项目开发、生产策略 (9) 3 项目市场营销策略 (10) 4 项目获利方式 (10) 第五章创业团队 (13) 1 自我评价 (13) 第六章资金运作与财务预测 (13) 1 项目其中资金来源与运营计划 (13)
第一章项目摘要 近年来,我国经济由高速度发展转为高质量发展,总体呈现 出稳健发展趋势。经济发展带来的巨大红利,引发了科学技术革命,从而极大地改变了人们的生活方式。微信及微信小程序的产生,便是一个很好的例子。 1 项目产品 小程序,一句话说,就是所见即所得。微信的负责人张小龙给出了更全面的定义:“小程序是一种不需要下载安装即可使用 的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜 一下即可打开应用。也体现了“用完即走”的理念,用户不用关 心是否安装太多应用的问题。应用将无处不在,随时可用,但又 无需安装卸载。对于开发者而言,小程序开发门槛相对较低,难 度不及APP,能够满足简单的基础应用,适合生活服务类线下商 铺以及非刚需低频应用的转换。” 我们即将开发的一款校园微信小程序,是一款具有公益性质的产品,对所有的用户完全免费。我们开发的这款小程序,能够 实现消息通知、线下扫码、对话分享、公众号关联等七大功能。 其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转。这款小程序开发的目的,旨在为校园大学生们提供一个信
小程序开发客户服务流 程 公司内部编号:(GOOD-TMMT-MMUT-UUPTY-UUYY-DTTI-
微信小程序开发客户服务流程 一、售前 二、1、客户需求确认,签订合同 商务人员签订合同前,务必明确客户需求,形成明确的书面需求文档,作为合同的附件和具体开发的交付依据。 书面需求文档当明确如下要点: 软件开发具体功能如下,举例:商城在线交易、订单处理、营销活动、分销功能、团队分红、多商户等。 开发搭建交付要求,举例:店铺主页搭建、商品上传**款、营销活动配置、分销功能完善、海报设计等。 售后培训说明:线上培训、线下集中培训或者上门培训(500元/次/半天)。 2、设计风格案例参考 商务人员在签订合同后,需依据客户的行业类别及产品风格,推荐风格相近的案例,供客户参考,初步确定整体设计风格及要求。 3、菜单内容规划沟通 依据客户的具体需求,做好公众号、小程序菜单/导航具体的内容规划和对应的资料素材收集要求。参考如下:
三、开发制作 1、指定对接人:甲方需指定具体事项唯一对接人,我方以收到对接人提供的资料、素材之日起,正式计算开发日期。 2、账号注册认证:甲方需提交注册认证的基本资料,包括邮箱、电话、运营人员身份证照片及微信验证、对公账户资料、特殊行业特定资质等;并且,甲方人员应当予以配合。一般3-7个工作日完成微信认证。 3、微信支付申请:甲方需提供申请微信支付的基本资料:商户联系人姓名、联系电话、联系邮箱;商品简介、商户简称、售卖商品类目、售卖资质证件;结算银行信息、结算银行卡号等。一般3-7个工作日完成支付申请。 4、搭建开发资料对接:甲方需按我司提交的公众号菜单规划表格所列资料素材需求,提交到我司指定对接人员的邮箱。 5、上线测试,提交审核:我司完成基础开发搭建后,运营部门、商务部门人员先完成功能测试,再提交甲方初审。
日语一级语法分类详解 1――「時間と場面」 1、~が早いか、~~~た。接続注意:動詞[ル形] 意味:前项刚一发生,紧接着就发生了等待已久的后项。后项有一种“急不可待”的语感。用于书面语。“刚……就……”。“一……就……”。 ○昼のチャイムが鳴るが早いか、弁当をだし、食べ始めた。 ○走れと先生が言うが早いか、みんなは一斉に走り出した。 (老师一声令下“跑”,大家就一齐跑了起来。) ○「火事だ!」の声を聞くが早いは、飛び出していった。 ○あの子は学校から帰るが早いか、かばんを放り出して遊びに行った。 ○夏休みになるが早いか、多くの学生たちが海外旅行に出かけました。 ○その車は信号が変わるが早いか、ものすごい勢(いきお)いで飛び出している。 2、~なり接続注意:動詞[ル形] 接続:動詞辞○書形+なり、~た(動詞過去形) 意味:前项刚一出现,就做了或发生了后项。后项多为出乎预料的事情或令人吃惊的事情。同「~が早いか」意思基本相同。“刚……就……”“一……就……”。 ○バスが着くなり、みんな乗り込んだ。 (公交车刚一到站,大家就开始争先恐后地上车。) ○部長は電話を切るなり、事部室をを出て行った。 ○帰ってくるなり寝てしまった。(一回来就睡着了)。 ○立ち上がるなり、眩暈がして [2002年真题] 彼の料理を一口___なり、父は変な顔をして席を立ってしまった。 ①食べたら②食べて③食べる④食べよう [2004年真题] 私が事業で成功したのは、自分___、工夫を重ねたからだと思います。 ①とはいえ②にかかわり③なりに④なくして 説明:「自分なり(の?に)」可以作为一个词组“按自己的方式”,;「とはいえ」是对既定事实的一种否定,
校园共享小程序创业计划书
项目名称: 报送学校: 指导教师: 项目申报人:项目类别: 联系电话: 电子邮箱:
目录 第一章 项目摘 要 ....................................................... (1) 1 项目产 品 .............................................................. (1) 2 创业团 队 .............................................................. (2) 第二章 项目介 绍 ....................................................... (2) 1 项目的创意背景、技术(创意) ................................... (2) 2 前景分 析 ....................................................... (6) 第三章 市场分 析 ....................................................... (7) 1 市场需求分 析 ...................................................... (7) 2 项目竞争力分 析 ....................................................... (8) 第四章总体进度安排与发展策略...... ...... ...... ...... ...... ...... ...... ...... (9) 1 项目总体安 排 ...................................................... (9) 2 项目开发、生产策 略 ...................................................... (9) 3 项目市场营销策 略 ..................................................... (10) 4 项目获利方 式 ..................................................... (10) 第五章 创业团 队 ...................................................... (13)
微信小程序开发工具入门教程 微信小程序的推出,让很多App开发者忧喜参半。喜的是终于出现了一种全新的应用生态,不必再纠结于高昂开发成本的App;忧的是微信小程序开发人员需要增加学习成本,而非技术人员则更是无从下手。 但很多人不知道的是,其实微信小程序是可以借助一款简单实用的制作工具「即速应用」生成的。 整个过程无需编程无需代码,通过简单的拖拽组件即可生成微信小程序,非常方便。下面分享一下微信小程序开发教程入门篇,让新手们迅速掌握微信小程序开发的基本方法。 工具/原料 ?微信开发者工具 ?微信小程序生成平台即速应用 方法/步骤 1.登录即速应用官网,点击上方首页菜单的“立即制作”,即可开始进行制作。 2.选择“空白模板”,进行自由创作。如果想节省时间,也可以选择主题模板进行快速制 作。 3.进入制作界面后,可以看到页面分组和页面属性。点击“组件库”,开始搭建页面。 4.根据自己的需求选择组件以搭建页面,每个组件的文案和图片都是可以自己编辑的。
5.即速应用有很多可供选用的组件。比如用于布局的双栏组件、面板组件、顶部导航组件 和底部导航组件。 还有一些可以实现更多复杂功能的高级组件,比如动态列表组件、动态容器组件、自定义表单组件、个人中心组件。 6.把每个页面都编辑好,并做好页面之间的跳转,确保逻辑无误。全部做好之后,点击右 上角的“保存”,然后点击“发布”。若是制作过程中想要找回之前的版本,只需要去历史记录中回复既可。 7.跳转页面后,再次点击“发布”,即可生成。 8.点击“小程序打包”,生成小程序的代码。打包下载之后,就可以直接上传到微信官方 后台的开发者工具里,即可完美对接小程序。技术人员还可以根据自己的需求修改,在原有代码的基础上进行二次开发。 END 注意事项 使用即速应用微信小程序开发工具是为了方便开发,制作完成后,必须导入到微信开发者工具中,才可以达到小程序制作成功效果。
第8章综合案例:仿中国婚博会微信小程序
教学过程 8.1需求描述 仿中国婚博会微信小程序需要完成以下主要功能: (1)完成底部标签导航设计、首页海报轮播效果设计和宫格导航设计。 首页设计图 (2)在首页里,单击全部分类宫格导航的时候,会进入到全部分类导航界面,把婚博会相关内容的导航集成到一个界面里。
全部分类界面 (3)在现金券界面里,将各个商户的现金券以列表的形式展现出来,提供全部、默认下拉菜单效果显示。 现金券界面 (4)在婚博会界面里,提供索票的界面,填写个人相关信息,可以进行索票。
免费索票 (5)在填写表单选择获知渠道时,以弹出窗口的形式提供单选列表,供用户选择获知婚博会渠道的情况。 获知渠道 8.2设计思路及相关知识点 8.2.1设计思路 (1)设计底部标签导航时,准备好底部标签导航的图标,并建立5个相应的页面;设置默认时图片和选中时图片,标签名称采用两种颜色,红色为选中颜色,灰色为默认颜色; (2)设计幻灯片轮播效果时,准备好幻灯片需要轮播的图片; (3)设计宫格导航的时候,先把宫格导航的图标和导航名称存放在js后台里,然后动态循环展现出宫格导航; (4)在设计全部分类导航的时候,有3块区域内容:玩转婚博会、特色分类、我的婚博会。由于这3个区域布局方式一样,可以先设计出一个区域,其余的两个区域直接复制使用即可; (5)现金券界面设计难点在于下拉菜单筛选条件设计,需要把筛选条件置于页面顶层,在样式里
设置z-index:999就可以将其置于最顶层; (6)婚博会索票界面是常规的表单界面,需要把表单数据提交给后台,保存到本地里。 8.2.2相关知识点 (1)在界面布局的时候,会用到微信小程序的组件,包括view视图容器组件、image图片组件、swiper滑块视图容器组件、icon图标组件、form表单组件、radio单项选择器组件、checkbox多项选择器组件等组件的使用; (2)界面样式设计,需要写一些wxss样式进行界面的美化和渲染; (3)将数据缓存到本地,需要调用wx. setStorageSync这个API接口,进行缓存数据; (4)界面跳转需要使用wx.navigateTo这个API接口,进行界面跳转。 8.3准备工作 (1)我们首先需要准备一个AppID,如果没有AppID也没有关系,只不过不能在手机上进行项目的预览,但是在开发工具上开发是没有任何问题的。 (2)底部标签导航,需要有选中图标和默认图标,放置在images/bar文件夹下。 底部标签导航图标 (3)需要准备海报轮播的图片,放置在images/haibao文件夹下。 海报轮播图片 (4)在首页设计宫格导航的时候需要用到一些图标,放置在images/nav文件夹下。 宫格导航图标 (5)在全部分类界面里,玩转婚博会需要用到的一些图标,放置在images/type/wzhbh文件夹下。