

一年级下册第五单元作业设计
班级姓名
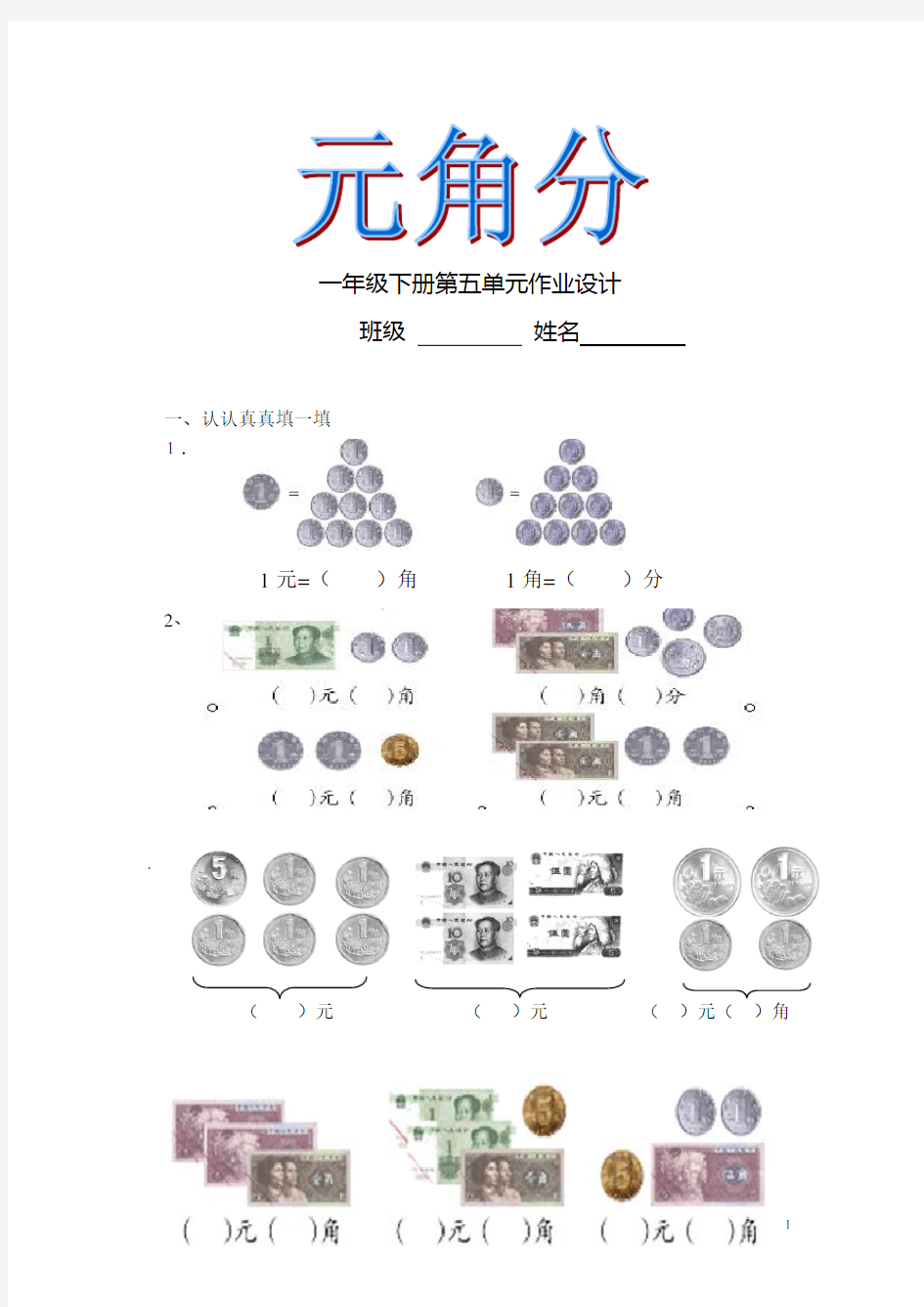
一、认认真真填一填
1.
1元=()角1角=()分
2、
.
()元()元()元()角
3、
1张可以换()张或()张。
4.1元5角=()角16角=()元()角
1角8分=()分19分=()角()分
2元8角=()角34角=()元()角
5、
二、小心翼翼选一选
1. 一个书包48元,买2个这样的书包付出100元。
钱不够不用找钱要找钱
□□□
2. 用1张可以换几张?
2张5张1张
□□□
3.每辆34元,小明买一辆这样的玩具汽车付的钱全是
,他要付几张?
4张3张2张
□□□
4、. 一个足球65元,一个排球的价钱比足球便宜很多。买这个排球可能要多少元?
25元60元99元
□□□
5、
三、实际问题解一解。
1、
2、
3、
4、
12元50元34元
(1)小汽车比布娃娃贵多少元?
□○□=□()
(2)明明想买一架玩具飞机,全部付10元的人民币,最少要付()张。
(3)红红带的钱正好可以买一架玩具飞机,红红最多付()张10元。
(4)芳芳想买一个布娃娃,可是还少7元,她带了多少元?□○□=□()
5、
四、数量关系说一说。
张老师给明明买
了一件上衣,付了100元,找回8元,请问张老师买的是哪件上衣?数量关系:()—()= ()
朱老师给儿子买了一辆玩具汽车,找回6元,他付了多
少元?
数量关系:()+ ()= ()
严老师买了一套书73元,如果严老师付了100元,要找回多少元?数量关系:()—()= ()
五、不同付法说一说
小明带了1张5元纸币,4张2元纸币和8枚1元硬币。现在她要买一本8元钱的字典。她有多少种付钱的方法?(可让孩子说说思考方法,再写出几种付法)。
六、你知道吗?
《元角分》作业设计说明
我作业设计的内容是一年级下册的第五单元《元角分》。本单元的主要内容是认识人发币及其单位间的进率,学习解决一些和购物有关的简单实际问题。针对本单元的知识特点,我在进行作业设计时不仅有必要的基础知识的巩固,如让学生识别人民币、会取币、换币、付币、找币,学会不同单位人民币的换算,更着重于拓宽学生所能解决的简单实际问题的范围,从而有助于学生巩固知识、锻炼思维,培养能力。本次作业设计分成6部分,分别是“认认真真填一填”“小心翼翼选一选”“实际问题解一解”“数量关系说一说”“不同摆法说一说”“了解你知道吗?”
一、认认真真填一填
第1题,复习元和角关系,角和分单位间的关系,为后面的任务作铺垫
每2题,识别人民币并能准确写出总钱数,为人民币的换算奠定基础
第3题,让学生根据百以内数的意义进行思考,从而了解人民币兑换的一些情况
第4、5题主要进行不同数量人民币的简单换算和大小比较,帮助学生巩固对元、角、分之间进率的认识,体会相同金额人民币的不同表达方式。
二、小心翼翼选一选
本题主要是为了让学生适应选择题的题型,让学生在现实情境中正确取币、换币、付币,适当降低解决生活实际问题的难度。同时复习已学知识中在描述数的大小时所用的词语“多得多,多一些,少得多,少一些”,在本单元中可以用“贵得多、便宜一些”等词语形容价格的大小关系,其中第5题是稍复杂的逆向思考的问题,要求学生在读懂信息的基础上,通过分析“付了多少钱”和“找回多少钱”之间的关系,确定篮球的价钱,培养学生的数感。
三、实际问题解一解
第1、2题需要借助元和角的关系进行判断,并需要进行简单的换算。学生判断时可以只买一种东西,也可以组合买,只要正确即可。第2题让学生体会有序思考的优势,并能正确进行口算。
第3题是简单计算的混合练习。要求学生认真读题,理解每个问题的含义,选择相关的信息进行解答。
第4题让学生了解问题的多种形式,第1问是求两个数的差,第2问是要学生弄清楚如果都付10元,明明付4张的理由,体会明明如果付3张是不够的,而付5张又是不合理的,第3问则是让学生体会付出的钱可以刚好与所购物品的价钱相同,这时所付10元最多只能是3张,还有4元可以其他付法;第4问也是生活中常见的情形,钱带得不够,还差几元的问题。
第5题是对上一题中最后一问的巩固,进一步体会减法的意义、减法运算的道理以及减法与生活的联系。
第6题是对前一单元所学加法估算的复习,进一步培养学生的数感。
第7题以表格的形式呈现一组稍复杂的实际问题。表格中的每组问题从上到下,符合生活中购物的一般过程。同时将人民币的认识及人民币的加、减法计算整合在一起,可以较好地促进学生掌握计算方法,同时理解三个数量之间的关系:付的钱数-应付的钱数=应找的钱数,从而提高学生的社会生活能力。
四、数量关系说一说。。
这是拓展应用,本组特意编了本班学生熟悉的三位老师的购物情境,激发学生解决问题的兴趣,有利于学生进一步体会“付出的钱”“找回的钱”和“商品价钱”之间的数量关系。能区别三个数量中已知两个量,求第三个量的数量关系。同时也将购物中的三种数量关系跟学生已有经验联系起来,即求总数(即总钱数)用加法,求部分(即求应付钱数或找回钱数)用减法。
五、不同付法摆一摆。
实际付一付,既可以使学生加深对相关面值人民币的认识,感受虽然不同面值的人民币只有几种,但可以进行不同的组合,同时让学生体会有序思考的价值。
六、你知道吗?
向学生介绍我国货币的历史知识,使学生从货币产生的角度理解人民币,拓宽学生的文化视野,感受钱币在产、生活、贸易等方面的重要作用。
实训任务(2011 春) 郭明 2011年02月22日文章浏览次数:54 责任教师联系方式:郭明:guom@https://www.doczj.com/doc/8f2130762.html, 资料来源:北京广播电视大学 实训任务 实训一(ASP编程环境设置)任务书 【实训目的】 1.学会Windows 2000/NT服务器上IIS(Internet服务管理器)的安装与配置; 2.学会创建虚拟目录; 3.学会运行ASP程序 【建议学时】3课时 【项目类型】必做 【实训内容】 实训内容操作提示 在Windows平台上安装服务器软件IIS 在Windows 2000/NT或Windows XP 平台上安装。
【样张】 【实施环境及提供的材料】
1.能正常运行IIS服务器的计算机和操作系统 2.实训素材(与本任务书在同一目录中) 【拓展练习】 通过本实训的操练,同学具备了基本的操作能力,试着脱离指导步骤,独立安装服务器软件、熟练创建虚拟目录并正确运行ASP程序。 【思考题】 1.什么是IIS? 2.怎样安装和设置IIS? 3.是否一定要在 C:\Inetpub\wwwroot 下建立Web应用程序?可不可以放在别的文件夹下? 实训二(HTML标记的使用)任务书 【实训目的】 1.通过编写简单的网页文件,掌握HTML文档的基本结构; 2.掌握网页中图像、超链接、表格、表单等相关标记的使用,并能熟练应用这些标记进行网页设计; 3.了解网页设计中CSS样式的使用。 【建议学时】6课时
【项目类型】必做 【实训内容】 编写一个网页(扩展名为htm),设计如样图所示的表单。 操作提示: 1.打开记事本(或dreamweaver软件),建立html文档的基本结构; 2.使用表格(table标记)进行网页布局:使用表格嵌套,先建立一个3×1的表格,第一行插入图片,第二行嵌套一个11×2的表格,用于设计表单,第三行插入图片并建立 E_mail链接; 3.使用form标记设计表单; 4.使用img标记插入图片; 5.使用a标记建立超链接。 【样图】
完成 获得3.00分中的3.00分 题干 HTML的颜色属性值中,RED的代码是() 选择一项: A. ″#808080″ B. ″#FF0000″ C. ″#0000FF″ D. ″#00FF00″ 反馈 正确答案是:″#FF0000″ 题目2 完成 获得2.00分中的0.00分 题干 把窗口分割成上下两个框架,高度分别为40%和60%,正确的代码是()。选择一项: A.
B. C. D.正确答案是:
题目3 完成 获得2.00分中的2.00分 题干 HTML标记中只能有一个属性值。 选择一项: 对 错 反馈 正确的答案是“错”。 题目4 完成 获得2.00分中的0.00分 题干 主体标记中的BACKGROUND属性是设置页面的背景颜色。 选择一项: 对 错 反馈 正确的答案是“错”。 题目5 完成 获得2.00分中的0.00分题干 HTML文档中的
网页设计与制作构思 姓名:刘海梅 学号:20080514106 专业:08级电子商务 首先是网页的整体布局:因为是网页的自我介绍,所以采用了最简单的格式来布局。网页的左边用的是文字的介绍,右边就是自己的图片,将文字和图片结合起来能更形象的展现自己。 其次,网页整体是体现一个人的风格和思想,展现一个人的想法。而我想要突出的是一种希望,一种追求,一种宁静的生活,在漫无边际的黑夜,有着几颗明亮的星星,天空显得很宁静,但是当黑夜过后,黎明回来到,也就是一种希望,所以我选择的是黑色的背景颜色,然后添加了满天星星的小程序。 然后是自我介绍,自我介绍采取的是渐进的方式,跟着读者的眼球一点一点的往下播放,这个也是我自己根据一些小程序改编的。在自我介绍小面有一首谜底,因为自己喜欢和别人交流,所以是谜底的最后一句话添加了邮件地址,访问者可以点击“想知道答案”然后发
送邮件给我和我交流。网页的开头我设定了时间日期,时间会根据系统自己来调节。右边是我自己的照片,照片我用photoshop进行了色彩的调整,使其和网页的背景相符合。照片上面是一句“梦想随心飞”的动态图案,这句话是体现我的思想,就是有梦想是很好,但是心要向着梦想的方向努力,才能实现自己的梦想。在照片的下面插入了一个表格,分成3行,分别讲了有关于爱情、星座、神话的一些小故事,这些我添加了想左滚动的代码,使文字有序的向左滚动,并调整了滚动的次数、滚动速度等等,加入这些小故事也体现了我的个人爱好,在平时的生活中自己喜欢收集一些小故事,所以拿出来和大家一起分享,也体现对美好事物的追求。自己的照片也是一个超链接,链接到我的另一个网页“梦幻世界”,讲的是一个很唯美的小故事。在主页网站的下面有几张图片,这是为了使网页看起来不那么沉闷,可以说是为了美化网页添加上去的。这几张图片都是我精心挑选的,其中有动态有静态的图片,动态图片“很不错哦,支持一下”是希望大家喜欢我的网页,同时也是对自己的鼓励,希望自己努力! 最后,在网页底部图片的上面添加了超链接“返回”,这是为了能很快的返回寝室的主页。我的个人介绍网页大体就是这样根据自己的思路而一步一步来展现的,其中的文字、图片都是经过自己的思考和挑选的,这样才能体现出我自己的想要表达的思想和自己喜欢的一些事物。
1.请列出三种TCP/IP网络中所使用的协议,并说明它们哪些类型的终端之间的,例如,网络管理站(SNMP)是用于中央网络管理站和网络之间的。 参考答案: (1)HTTP:超文本传输协议,用于WEB服务器和WEB客户机之间; (2)SMTP:简单邮件传送协议,用于邮件客户机和邮件服务器之间; (3)TELNET:远程登录协议,用于客户机与终端之间。 2.现给出一个网址如下:https://www.doczj.com/doc/8f2130762.html,/planetwide/select/selector.html,请你根据所学的URL分析该网址各个部分的含义。 参考答案: //前的http表示访问信息采用的是超文本传输协议,并且文件在WWW服务器上; https://www.doczj.com/doc/8f2130762.html,表明了WWW服务器的位置; planetwide/select/selector.html表明最终要访问的文件所在的位置。 3.访问类型即访问信息的链接方式,它决定了文件所在的位置,请问常用的链接方式有哪几种,并举出实例。(列出三种即可) 参考答案: (1)file:如file:\\D:\作业\作业\主页.htm(前面的file:\\一般可省略)就是打开本地D盘下的一个网页;(2)ftp:如ftp:\\https://www.doczj.com/doc/8f2130762.html,(此处也可输入IP地址); (3)http:如https://www.doczj.com/doc/8f2130762.html,/; (4)News:news:\\192.168.1.7可以查看IP地址192.168.1.7的可用新闻组; (5)telnet:telnet:\\192.168.1.7就可以运行远程登录IP地址192.168.1.7; 4.我们要进入紫霞的公众网,网址如下:telnet://https://www.doczj.com/doc/8f2130762.html,,请你实际操作进入该网站,并列出三种以上进入该TELNET网站的方法。 参考答案: (1)在浏览器中登录:启动INTERNET EXPLORER,在URL地址栏中输入“telnet://https://www.doczj.com/doc/8f2130762.html,”;(2)“开始”→“运行”→“输入telnet”→“确定”→在命令行输入“open https://www.doczj.com/doc/8f2130762.html,”命令并回车; (3)“开始”→“运行”→“输入cmd”→“确定”→在命令行输入“telnet https://www.doczj.com/doc/8f2130762.html,”命令并回车; (4)“开始”→“运行”→“输入c md”→“确定”→在命令行输入“telnet211.157.100.8”命令并回车。 5.如果远程登录失败,请问原因可能是什么? 参考答案: (1)计算机地址拼写错误(主机名或IP地址错误); (2)远程计算机暂时不能使用; (3)你所指定的计算机不在Internet上。 6.实践:启动INTERNET EXPLORER浏览器,修改其INTERNET选项,并观察其效果。 您的答案: 答:将https://www.doczj.com/doc/8f2130762.html, 设置为INTERNET选项的首页后,只要打开INTERNET EXPLORER 便直接登录到该网站的主页 1.个人网站有哪三种基本风格? 参考答案: (1)主题图形式; (2)信息发布式; (3)介于两者之间的风格。
第一部分应知考试题库 2.1.2网页制作基础 1.填空题 (1)网页一般分为()网页和()网页。 (2)HTML是()的缩写,意思为()。(3)网页主要由()、()、()、超链接等基本元素构成。(4)常用的制作网页的专门工具有()和()。 (5)如果属性面板被隐藏了,可以通过执行()菜单下的“属性”命令来打开。2.选择题 (1)下面文件属于静态网页的是______。 (2)属于网页制作工具的是______。 A.photoshop B.flash C.dreamweaver D.cuteFTP (3)用于调整编辑窗口中被选中元素的属性的面板是_____ A.插入面板 B.属性面板 C.设计面板 D.文件面板 (4)在网页中经常用的两种图像格式是_______。 A.bmp和jpg B.gif和bmp C.png和bmp D.gif和jpg (5)下列说法正确的是_____。 A.动态网页使用应用程序解释器但不使用后台数据库 B.动态网页不使用应用程序解释器但使用后台数据库 C.动态网页不使用应用程序解释器也不使用后台数据库 D.动态网页使用应用程序解释器也使用后台数据库 2.1.3网站的创建与管理 1.选择题 (1)如果正在编辑的文件没有存盘,系统在文件名上加上____符号提示用户。 A.! B. C.# D.* (2)在“资源面板”中没有列出的资源是______。 A.文本 B.图像 C.颜色 D.脚本 (3)保存网页文档的快捷键是__________。 A.Ctrl+A B.Ctrl+S C.Ctrl+W D.Ctrl+N (4)下列哪一种视图不属于“文件面板”中视图列表中的视图类型 A.本地视图 B.地图视图 C.远程视图 D.大纲视图 (5)定义站点时,存放网页的默认文件夹为__________。 A.C盘根目录 B.D盘根目录 C.我的文档 D.没有默认文件夹,必须由用户指定 2.1.4页面的整体控制 1.选择题 (1)打开页面属性对话框,使用_______功能键。 A.Ctrl+K B.Ctrl+J C.Ctrl+M D. Ctrl + F (2)下面的颜色中,____表示黄色。 A.#FFFF00 B.#FFOOFF C.#00FFFF D.#00FF00 (3)当网页既设置了背景图像又设置了背景色,那么_____。 A.以背景图像为主 B.以背景色为主
动态网页制作作业 姓名:常小梅
动态网页制作作业 一、选择题(每小题2分,共40分) 1.请判断下列语句执行完毕后,a、b、c的值(B) <% a="1" + 1 b="1" + "1" c="1" & "1" %> (A) "11","11","11" (B) 2,"11","11" (C) "11",2,"11" (D) "11","11",2 2.执行完语句a="2",a的类型为(B) (A) 数值型(B) 字符串型(C) 布尔型(D) 日期型 3.执行完如下语句后,a的值为:(D) <% Dim a a=3 a=a+1 %> (A) 0 (B) 1 (C) 3 (D) 4 4.执行完如下语句后,Sum的值为:(C) <% Dim a(5),Sum Sum=0 For I=0 To 5 a(I)=I Sum=Sum+a(I) Next %> (A) 0 (B) 5 (C) 15 (D) 20 5.执行完a=5 Mod 3 语句后,a的值为:(B) (A) 0 (B) 2 (C) 3 (D) 5 6.执行完a=5>3 And "a"<"c" 语句后,a的值为:(A) (A) True (B) False (C) 1 (D) 0 7.下面a=Trim(" vbscript") & Rtrim(" good") 语句后,a的值:(B) (A) " vbscript good" (B) "vbscript good"
(C) " vbscriptgood" (D) "vbscriptgood" 8.下面哪个函数可以返回当前的日期和时间:(A) (A) Now (B) Date (C) Time (D) DateTime 9.对于利用Dim a(4,5) 语句定义的二维数组,Ubound(a,1)将返回(B) (A) 0 (B) 4 (C) 5 (D) 6 10.对于Request对象,如果省略获取方法,如Request(“user_name”),将按什么顺序依次检查是否有信息传入:(B) (A)Form、QueryString、Cookies、Server V ariables、ClientCertificate (B)QueryString、Form、Cookies、Server V ariables、ClientCertificate (C)Cookies、QueryString、Form、Server V ariables、ClientCertificate (D)Form、QueryString、Cookies、Server V ariables、ClientCertificate 11.下面哪条语句可以返回访问者的IP地址(A) (A) Request.ServerV ariables("REMOTE_ADDR") (B) Request.ServerV ariables("REMOTE_IP") (C) Request.ClientCertificate("REMOTE_ADDR ") (D) Request.ClientCertificate ("REMOTE_IP ") 12.执行完如下语句后,页面上显示的内容为:(A) <% Response.Write "A" Response.End Response.Write "B" %> C (A) A(B) AB (C) AC (D) ABC 13.请问下面程序段执行完毕,页面上显示内容是什么:(C) <% Response.Write “新浪” %> (A) 新浪(B) 新浪 (C) 新浪(超链接)(D) 该句有错,无法正常输出 14.Session对象的默认有效期为多少分钟?(C) (A) 10 (B) 15 (C) 20 (D) 应用程序从启动到结束 15.请问下面程序段执行完毕,页面上显示内容是什么:(B) <% Response.Write Server.HTMLEncode(“新浪”)
《网页设计与制作》课程标准前言: 《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。本课程定位于WEB技术开发工作岗位。它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用, 一、课程的说明: 通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。为今后从事网页设计与制作、网站开发和管理奠定基础。在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。 二、课程内容与基本要求: 该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:
三、教学目标 1、职业关键能力目标 (1) 掌握使用Photoshop进行图像处理的基本方法及操作技能 (2) 掌握DreamweaverCS5的基本知识及操作技能 (3) 掌握建立与管理站点的方法 (4) 掌握制作主要内容为文本的网页的方法 (5) 掌握在网页中插入与编辑图像的方法 (6) 掌握在网页中插入多媒体元素的方法 (7) 掌握表格处理与网页布局的方法 (8) 掌握创建超级链接的方法 (9) 掌握使用框架制作旅游网站的方法 (10) 掌握创建和使用模板的方法 (11) 掌握创建和使用库的方法 (12) 掌握在网页中添加AP Div的方法
(13) 掌握在网页中使用行为的方法 (14) 掌握HTML基础知识及通过代码修饰网页的方法 (15) 掌握使用CSS样式表修饰网页的方法 (16) 掌握动态网页的概念及简单动态网页的制作方法 2、职业专门能力目标 (1) 通过完成相关的项目,掌握网页设计的基本工作流程。 (2) 通过完成相关的项目,掌握网页设计常用工具的使用方法。 (3) 通过完成相关的项目,掌握网页布局及美化的基本方法。 (4) 通过完成相关的项目,掌握简单网页交互的制作方法。 3、方法能力目标 形成一定的学习能力、沟通与团队的协作能力,形成良好的思考问题、分析问题和解决问题的能力,养成良好的职业素养。遵守国家关于软件与信息技术的相关法律法规,形成关键性的软件开发与应用的能力。 四、教学内容 第一章网页制作基础知识(4学时) 教学目标: 网页与网站基本概念、网页基本组成元素、常用网页制作软件 主要教学内容: 网页制作基础知识 网页的基本构成元素 网页制作常用软件和技术 第二章 Dreamweaver CS6轻松入门(2学时)
四年级数学上册第五单元《找规律》作业设计 一、设计说明: “做数学”是目前数学教育的一个重要观点,它强调学生学习数学是一个现实的体验、理解和反思的过程。小学数学学习方式应该多样化,现实的、有趣的、探索性的数学学习活动应该成为数学学习的主要形式之一。因此,小学数学学习应当大量采用操作实验、自主探索、大胆猜测、合作交流、积极思考等活动方式。在数学作业设计中,积极实施多样化的数学作业形式,可以培养和发展学生的主体意识,给学生提供自我表现的机会,激发学生的创新意识,变“要我做”为“我要做”,让学生成为作业的主人、学习的主人,进而逐步改善学生的数学学习方式。 1、课堂作业设计讲求趣味性 我们在设计课堂作业时,应注意从学生的年龄特征和生活经验出发,设计出具有童趣性和亲近性的数学作业,以激发学生的学习兴趣,使学生成为一个学习的热情者和主动者 2、课堂作业设计讲求生活性 新课程强调“数学源于生活,又应用于生活”,我们在设计课堂作业时,可以创设出一些生活性的实际问题,促使学生尝试从数学的角度运用所学的数学知识和方法寻求解决问题的方法,体验数学在现实生活中价值,使学生认识到生活中处处有数学,生活离不开数学,数学离开了生活便是枯燥无味的。 3、设计弹性作业,让学生自主选择 在同一个班级里,学生的认知水平存在着一定的差异,因此,在设计作业时, 要有机设置弹性作业,供学生自主选择,以满足各层次学生的学习需要。 有层次的课外作业习题,让学生任选其中几道解答。这样的作业,既针对了学生的实际,又体现了明显的自主意识,有利于发挥学生的主体精神。 二、作业内容: 1、小巧手 游戏规则:将学生分为挑战队和应战队,每队分别拿一根细绳按一定规律穿好珠子,然后发出挑战。(挑战前先说出规律和其中一种颜色的珠子的颗数。)最后由另一队应战(说出另一种颜色的珠子的颗数。)成功一次加十分。 2、小小厨师(切一切) 学生回家选取细长的蔬菜切一切,填写记录。 我切的是(),切了()次,切了()段 我切的是(),切了()次,切了()段 我切的是(),切了()次,切了()段 哈哈,我发现了: 3、小锣手(敲一敲) 每隔2秒敲一下锣,(可以用其它物替代)填写记录。 我敲了()下,用了()秒 我敲了()下,用了()秒 我敲了()下,用了()秒 我真棒,我找到了: 4、我要探索秘密!(自己选作) A、到我们周围走一走,看看你能找到哪些和今天学习有关的资料,和同学一起分享。 B、当一次园林设计师,设计一个美丽的小花园吧!
《HTML网页设计技术》 教案首页
注:表格内容统一用5号宋体填写。 教学设计
教学内容 一、概述 (一)课程性质(课程性质和价值) 本课程是高职计算机软件技术专业的一门主干专业课程。通过本课程的学习,要求学生掌握网页设计的基本概念,学会使用常用的网页设计工具和常用脚本语言,能够设计制作常见的静态和动态网页,具备网站的建立和维护能力。同时通过本课程的学习,培养学生的综合职业能力、创新精神和良好的职业道德。 (二)课程基本理念 本课程的设计“以能力为本位、以职业实践为主线、以项目课程为主体”,教学时各模块既有独立性,又有关联性。独立性是指各模块设计案例、组织教学、突出重点时应该相互独立,学生应该一个模块一个模块地掌握其知识点;关联性是指各模块间存在相互关系,在重难点设计上应该加以配合,如HTML语言模块着重基本代码的熟记和编写,对于较难编写代码的“框架”、“层”、“数据链接”等内容则放到DreamWeaver的使用模块中重点介绍。 《HTML网页设计技术》课程与计算机基础、Flash动画、PhotoShop图像处理、计算机网络技术、数据库等课程互相联系、互相补充。本课程作为软件技术专业的一门主干专业课程,此时学生已经具备一定的计算机基础知识和动手能力,能较快地掌握网页设计的各种知识,并运用所学知识做出具有特色的网站,使学生能够得到全面的培养,成为社会所需专用人才。 (三)课程框架结构、学分和学时分配、对学生选课的建议 本课程的设计“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,将网页设计职业岗位能力中用到的知识如:网页基础知识、DreamWeaver的使用、HTML语言、JavaScript脚本语言、Flash、Fireworks进行整合并模块化。教学时各模块既有独立性,又有关联性。独立性是指各模块设计案例、组织教学、突出重点时应该相互独立,学生应该一个模块一个模块地掌握其知识点;关联性是指各模块间存在相互补充关系,按理论实践一体化要求设计,强调动手做,强调解决问题。它体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。 课程框架结构、学分和学时分配、对学生选课的建议 二、课程目标 总目标:使学生掌握常用的网页设计工具,熟练运用多种网页设计技术,具备Web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。 (一)教学目标: 1. 了解、HTML、CSS的定义、概念和作用; 2. 理解服务器、客户端、浏览器的概念和作用; 3. 理解HTML语言中的各种文本格式、字符格式、段落设置、列表、标记的作用; 4. 熟练操作DreamWeaver; 5. 理解CSS样式表的作用和意义; 6. 深入理解HTML语言的各种功能和应用; 7. 深入理解表格、框架、表单的作用; 8. 深入理解层的作用;
《动态网页设计与制作》作业 一填空题 1.Internet的三个基本元素为(服务器)、(客户机)和(网络)。 2.在HTML标记中用(A)标记标注超链接,超链接的种类主要有(文件链接)、(锚链接)、和(邮件链接)。 3.ASP中文件存取组件主要包括(FileSystem)对象、(TextStream)对象、(File)对象和(Folder)对象。 4.可以与ASP结合使用的脚本语言主要有(VBSCRIPT)和(JA V ASCRIPT)。 5.下图为WWW的基本组成,请补充完成。 客户机 7.网页列表包括(有序列表)、(无序列表)、(定义列表)、(定义列表)和(目录列表)。 8.在FONT标记中COLOR属性表示(文字的颜色),SIZE属性表示(文字的大小)。 9.在HTML中,用于标注框架的标记主要包括(Frameset)和(Frame)。 10.ADO组件对象主要包括(Connection)、(Connection)和(Recordset)。 11.ASP常见的内置组件中,(ADO)用于数据库操作,(ADROTATOR)用于广告轮显。 12.在表格定义中,(table)用于定义表格,(TR)用于定义一行表格,(TD)用于定义单元格。 13.Internet的网络协议为(TCP/IP协议)。Internet的三个基本元素为(服务器)、(客户机)和(网络)。 14.ASP常见的内置组件中,(Counters)可用于设计计数器,其对象实例创建标记字符串为(Mswc.Counters),(Content Rotator)组件用于网页内容轮显,其对象实例创建标记字符串为(Mswc.Contentrotator)。 15.HTML中,用于标注框架的标记主要包括(Frameset)和(Frame)。 16.在HTML中,有序列表定义的标记符为(ol)和(li)。 二简答题 1.简述ASP的构成及其主要组成部分的功能。 答:主要有内置对象和内置组件构成 内置对象:Request:获取客户端的信息、Response:根据用户的请求,向客户端输出信息、Server: 实现对服务器端的设置、Session:用于对某一特定的客户端信息进行记录和管理、Application:用 于记录所有客户信息。 内置组件:广告轮显器用于广告轮换显示、文件存取组件用于文件操作。文件超链接组件用于超链 接管理。 2.简述ADO的构成及其主要组成部分的功能。 答:ADO主要由三个对象:Connection、Command和Recordset。Connection:主要用于数据 库的链接;Command对象借助于SQL命令对数据库进行操作,把操作结果返回Recordset对 象;Recordset对象用于返回一个对数据库操作后的数据集合记录。
《动态网页设计与制作》作业参考答案 一填空题 1.服务器、客户机、网络 2.A、文件链接、锚链接和邮件链接 3.FileSystem、TextStream、File、Folder 4.VBSCRIPT、JAVASCRIPT 5.Web浏览器、HTTP协议、HTTPserver、HTML文档、CGI程序 6.背景图案、背景色 7.有序列表、无序列表、定义列表、菜单列表、目录列表 8.文字的颜色、文字的大小 9.Frameset、Frame 10.Connection、Command、Recordset 11.ADO、ADROTATOR 12.table、TR、TD 13.TCP/IP协议、服务器、客户机、网络 14.counters、mswc.counters、Content Rotator、mswc.contentrotator 15.Frameset、Frame 16.ol、li 二简答题 1.内置对象:Request:获取客户端的信息、Response:根据用户的请求,向客户端输出信息、Server:实现对服务器端的设置、Session:用于对某一特定的客户端信息进行记录和管理、Application:用于记录所有客户信息。 内置组件:广告轮显器用于广告轮换显示、文件存取组件用于文件操作。文件超链接组件用于超链接管理。 2.ADO主要由三个对象:Connection、Command和Recordset。Connection:主要用于数据库的链接;Command 对象借助于SQL命令对数据库进行操作,把操作结果返回Recordset对象;Recordset对象用于返回一个对数据库操作后的数据集合记录。 三个数据集合:Fields、Parameters、Errors;Fields数据集合用于字段的管理;Parameters用于确定在存贮命令中的参数;Errors数据集合包含因运行命令而引起的错误的详细内容。 3.与INTERNET的永久链接、IP地址和域名、服务器硬件、WEB服务器软件。 4.
《紫藤萝瀑布》 一.积累运用 1.阅读下面的文字,回答后面的问题。 伫立在紫藤萝瀑布前,紫色的条辐上,好像(fàn)________着点点银光,就像迸._____(jiàn)________的水花。每朵花都像一个忍不住笑的笑容,里面盛._____满神仙所喝的甘露和美酒,那些最嫩最小的花葆中沉(diàn)________着深深的紫。 (1)给下列加着重号的字注音或根据拼音写汉字。 (fàn)着 迸.(jiàn) 盛.满 沉(diàn) (2)文中有两个错别字,请找出来并改正。 (3)请分别用一个恰当的四字词语或成语替代文中画线的部分。 2.根据下面各句的意思写出相应的词语。 (1)观察别人的言语、脸色,揣度其心意。 (2)形容孤独没有依靠。 3.修改下列病句。 (1)语文课上,我们讨论并阅读了《紫藤萝瀑布》,感慨颇多。 (2)通过阅读《紫藤萝瀑布》这篇文章,使我认识到生命的长河虽有曲折,但永远前进。。 4.依次填入下面一段文字横线处的语句,衔接最恰当的一项是() 生命永远都是那么光鲜,它不会因岁月的流逝而变质,。 ①这样才能感受到生命的无限魅力 ②所以,我们不能任梦想流失 ③也不会因人的成败得失而停滞 ④而应努力提高自身素质,增强自身能力。 A.②④③①B.③②④①C.③④①②D.②①③④ 5.填空。 本文的作者是,代女作家。从内容看,这是一篇的散文。题目中的
“瀑布”具有两个含义:,。 6.微笑,标志着自信、雅量和大度,这是一种胸怀,也是一种境界。人生需要微笑,让我们像紫藤萝花一样,用微笑面对生活吧!学完课文,班上要举行以“微笑面对生活”为主题的演讲比赛,请你完成以下任务。 (1)做好准备:在正式演讲比赛之前,请你根据比赛的主题确定自己的演讲内容,做好充分准备。 ①搜集、整理资料 ② ③ ④设计演讲(恰当运用演讲技巧) (2)拟写标语:为营造活动氛围,请你拟一条简洁优美、富有感染力的标语。 (3)丽丽比较害羞,害怕在公众面前说话,因此,她不想参加这个演讲比赛,作为她的好朋友,请你劝说鼓励她。 二.课内精读 7.阅读课文《紫藤萝瀑布》“但是我没有摘……我不觉加快了脚步”,回答后面的问题。(1)作者描写十多年前家门外的紫藤萝的景象有何用意? (2)文中哪句话将眼前花与心中事自然地融合在一起?最能体现作者陶醉于花的芬芳的句子是哪一句? (3)体会下列句子的含义。 ①香气似乎也是浅紫色的,梦幻一般轻轻地笼罩着我。 ②在这浅紫色的光辉和浅紫色的芳香中,我不觉加快了脚步。 (4)选段中有“紫藤萝瀑布不只在我眼前,也在我心上缓缓流过”一句,为什么说紫藤萝瀑布“也在我心上缓缓流过”? 三.拓展阅读 8. 草结霜 ①草并不知道,秋天,它们要披上白霜的铠甲。 ②草出生之后被称为青草,它们身穿绿衫在天涯奔跑。草给黑色、红色和黄色的泥土打上绿 印,绿是植物的命,是无处不在的生长。只有绿才可以打通阳光的能量通道。绿把阳光变成蛋白质,草们吃阳光,喝地下水,草的生活方式至简至净。
动态网页设计技术实训报告 好好学习论坛 学生姓名:李娟 系(部): 计算机科学与工程系 专业:0832信息管理 学号:200809205257 班级:计算机网络技术0801 指导教师:王旭辉 实训时间:2010.12.27—2010.12.31
1.绪论 通过制作这个好好学习论坛,学会运用VS制作一个小的动态网站,并结合与后台数据库的连接,掌握SqlData类,运用DataList绑定技术,掌握运用DataReader对象从数据源中获取数据,学会如何配置Web.Config,掌握熟练运用各种HTML、WEB控件,以及用户自定义控件。 意义:由于现在信息化的迅猛发展,原有的软件项目已经不能满足现今越来越多的需求,更多的厂商都将软件应用基于互联网进行开发和使用。随着互联网的发展,越来越多的用户已经可以使用互联网进行信息交互,也促成了越来越多的基于浏览器的应用程序,企业可以使用服务器/客户端的开发模型进行系统的开发,https://www.doczj.com/doc/8f2130762.html,好好学习论坛就是为了解决信息交互复杂和交互困难的问题的而诞生的。帖子本解决了现有的人与人之间通过互联网的交流需求,并且简单,实用,还能运用于企业,使企业与企业之间,企业与个人之间进行信息交互。2.系统设计时间、地点 第十八周(12.27—12.31) 实验楼3C412 3.系统内容设计 3.1系统需求分析 3.1.1系统可行性分析 技术可行性:论坛系统是用VS 2005软件中的C#语言进行编程的,SQL 2000数据库连接的。VS中的C#语言的使用,分级的配置系统,使你服务器环境和应用程序的设置更加简单,一般的电脑上都可以进行编程。页面的设计简单,需要的模块较少,工作量较少,完全可以在规定的时间内完成。 经济可行性:进行这个系统的开发,不需要什么经济成本,一般的机器上就可以进行编程。 社会可行性:开发的系统能使用户可以在论坛上发表一些自己的看法,而访问者可以对用户的看法及时做出回应,具有良好的互动效果。 3.1.2用户功能需求分析 管理员用户在前台页面通过验证后,可以直接登录到后台,对帖子内容进行
19秋学期(1709、1803、1809、1903、1909)《Web页面设计》在线作业-0003 试卷总分:100 得分:100 一、单选题(共20 道试题,共40 分) 1.选择“选择”菜单下的( )命令可以羽化选区。 A.载入选区 B.羽化 C.反选 D.全选 答案:B 2.在JavaScript中定义一个函数fuc的语句应该是 A.fuc(){} B.Sub fuc(){} C.Function=fuc(){} D.Function fuc(){} 答案:D 3.Flash MX 2004创建形状补间动画时,形状提示功能在以下哪个位置才能起作用:() A.形状边缘 B.形状的任何位置 C.形状外面 D.形状中间 答案:A 4.在Photoshop常用的颜色模式中,用青、品红、黄、黑四中基本颜色配制出各种不同的颜色的模式是:() A.RGB模式 https://www.doczj.com/doc/8f2130762.html,b模式 C.HSB模式 D.Cymk模式 答案:D 5.下面关于网站制作的说法错误的是:() A.首页的文件名必须是index.html B.首先要定义站点 C.最好把素材和网页文件放在同一个文件夹下以便方便 D.一般在制作时,站点一般定义为本地站点 答案:A 6.选择配色方案时,如果想要表达洁白、明快、纯真、清洁的意象,应选择:() A.黑色色彩搭配 B.红色色才搭配 C.白色色彩搭配 D.橙色色彩搭配
答案:C 7.包含站点的标题和LOGO的元素是:() A.section B.nav C.header D.article 答案:C 8.Dreamweaver中,若想制作翻滚图效果,则要在弹出的【行为】面板上单击“+”在出现的菜单中选择()命令。 A.预先载入图像 B.改变属性 C.弹出信息 D.交换图像 答案:D 9.要对图像进行多角度的修改,应使用() A.部分选择工具 B.选择工具 C.“图像”菜单 D.变形工具 答案:A 10.为了满足互联网用户的需要,Photoshop中提供的用户制作GIF动画和动态网页的附件是 A.ImageReady B.Flash C.Fireworks D.Dreamweaver 答案:A 11.在HTML5 中,哪个元素用于组合标题元素() A. B.
[章节名称]:网页设计入门基础 [课堂类型]:理论■实训□练习■测试□ [学时安排]:2课时 [目的要求] 1.了解网络的基本知识,网页设计的基础知识,网页的分类,动态网页的原理及 技术 2.了解网页的基本构成及最简单的html代码 3.了解网页设计的流程 [重点] 了解网页设计的流程,掌握最基本的网页的构成及最简单的网页html代码 [难点] 掌握最基本的网页的构成及最简单的网页html代码 [教法学法] 1.采用教授法进行教学讲解,结合疑难点师生互动交流方式进行。 2. 练习采用学生自主安排,教师给与个别辅导的方式进行。 [参考资料] 《Dreamweaver CS5网页设计与制作——DIV+CSS版》吴丰,丁欣主编 清华大学出版社 《动态网页制作教程》(第二版)刘梅彦徐英慧编著清华大学出版社 [教学过程] 环节一:结合PPT课件的内容,讲解网络和网页的基本知识。了解网页的分类,网页运行的原理,介绍网页设计的工具,动态网页的技术。 环节二:介绍网页的构成,并对一个网站进行实例分析说明。编写最简单的html 代码。 环节三:了解网页设计的流程 主要有以下几个步骤: 一. 网站规划 二. 素材资源收集
三. 选择开发工具 四. 站点建立与规划 五. 分模块进行网页设计 六. 网页源代码测试与特效添加 七. 申请域名与空间 八. 网页源代码上传 九. 定期的维护 环节四:对本节课的内容进行复习,让学生练习html的代码。并进行疑难解答
[章节名称]:html基础与应用1 [课堂类型]:理论■实训□练习■测试□ [学时安排]:2课时 [目的要求] 了解html语言的基础知识,结构,掌握html语言设置网页的背景音乐,背景图片,字体的方法。 [重点] Html语言设置网页的背景音乐,图片,字体 [难点] Html语言设置网页的方法 [教法学法] 1.采用教授法进行教学讲解,结合疑难点师生互动交流方式进行。 2. 练习采用学生自主安排,教师给与个别辅导的方式进行。 [参考资料] 《Dreamweaver CS5网页设计与制作——DIV+CSS版》吴丰,丁欣主编 清华大学出版社 《动态网页制作教程》(第二版)刘梅彦徐英慧编著清华大学出版社 [教学过程] 环节一:复习网页设计的基础知识,介绍如何利用Dreamweaver开发工具,记事本编辑网页的源程序,介绍网页站点的创建及注意事项。 环节二:讲解html语言的结构,特点,设置网页页面的背景音乐,图片,字体1. 设置背景颜色
2. 背景图片 3. 背景音乐 背景音乐和上边介绍的两个有很大的不同,它的代码是放在页面的头部14我要的是葫芦 第1课时 基础训练营 一、送拼音宝宝回家。 màn téng dīng yá xiè gǎn 盯慢蚜谢感藤二、照样子,写一写。 果令台三、选择合适的词语填空。 棵朵只片根个一葫芦藤两葫芦苗三小葫芦 四葫芦花五葫芦叶六小虫子四、根据语气给句子加上合适的标点符号。 1.邻居家的老爷爷在院子里种了一棵葫芦 2.你知道小葫芦为什么都落了吗
3.我要去北京旅游多好哇 五、句子大观园。 1.照样子改写句子。 例:叶子上的虫还用治? 叶子上的虫不用治。 这么大的雨还要出门? 天不过井口那么大,还用飞那么远吗? 2.根据不同的语气仿写句子。 例:多么可爱的小葫芦啊! 这点小事还用急? 第2课时 培优练兵场 六、课文语段阅读。 从前,有一个人种.(zhòng zhǒng)了一棵葫芦。细长.(cháng zhǎng)的葫芦藤上长满了绿叶,开出了几朵雪白的小花。花谢以后,藤上挂了几个小葫芦。多可爱的小葫芦啊!那个人每天都要去看几次。 1.用“”标出括号里正确的读音。 2.葫芦是什么样子的?用“”在文中画出来。并填一填。 这句话中写葫芦叶颜色的词语是______,写花颜色的词语是______,写葫芦藤样子的词语是______。 3.这个人喜欢这棵葫芦吗?你是从哪一句话中读出来的,请抄写在下面的横线上。
七、我是阅读小能手 菜园里的蔬(shū)菜长大了,熊妈妈带着小熊去收菜。 它们走到萝(luó)卜地里,熊妈妈拔(bá)了一个大萝卜。小熊就要吃萝卜的叶子。熊妈妈说:"别吃叶子,要吃它的根,你记住,萝卜的根最好吃。" 它们走到白菜地里,熊妈妈拔了一棵白菜。小熊就要吃白菜的根。熊妈妈说:"你记住,白菜的根不好吃,它的叶子才好吃呢!" 它们走到西红柿地里,小熊要吃西红柿的叶子。熊妈妈说:"你记住,西红柿的叶子不能吃,要吃它的果实。" 小熊对妈妈说:"妈妈,今天我学到这么多知识,真高兴!" 1.短文共有()个自然段。 2.用横线把熊妈妈说的话画了下来。 3.短文中写了种蔬菜?它们是,,。 4.小熊学到了什么知识?
指导老师:黄华 毕业学校:清远职业技术学院
ECShop简介 是Comsenz公司推出的一款B2C独立网店系统,现已出售给ShopEX的开发商上海商派网络科技有限公司。适合企业及个人快速构建个性化网上商店。系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。 ECShop悉心听取每一位商家的需求与建议,不仅设计了人性化的网店管理系统帮助商家快速上手,还根据中国人的购物习惯改进了购物流程,实现更好的用户购物体验。 经过近两年的发展,ECShop网店系统无论在产品功能、稳定性、执行效率、负载能力、安全性和SEO支持(搜索引擎优化)等方面都居国内同类产品领先地位,成为国内最流行的购物系统之一。 ECShop功能介绍 1. 灵活的模版机制 ECShop开发了独有的高效模板引擎(2.15以前版本使用smarty模板引擎),并结合了Dreamweaver的模板和库功能,使得编辑制作模板变得更简单。 2. 开放的插件机制 支付、配送,会员整合都是以插件形式实现。商家可以随时增加或变更的支付方式和配送体系。ecshop支持大部分php开发的论坛系统,包括discuz,phpwind 等,只需在后台做简单参数配置,即可完成会员整合。 3. 功能 AJAX 化 ECSHOP 使用目前流行的 AJAX 技术,批量数据编辑变得更迅速,方便。 4. 促销功能 ECSHOP提供了积分、红包、赠品,夺宝奇兵等多种促销方法。 5. 高效率的代码和执行性能 通过优化代码与数据库结构,配合ecshop独家设计的缓存机制,在不考虑网速的情况下,网店动态页面与纯静态页面访问速度相当。 6. 常规功能的更完善实现 针对常规功能尤其是后台管理和购物流程,ECShop进行了更简洁的设计,实现更好的用户体验。