当前位置:
文档之家› flex无法调试(修改乱码)
flex无法调试(修改乱码)
/***************************************************
Author :HahiSoft(QQ: 820332620)
Date :2013-6-6
Desc :Flash builder 4.7 (flex 4)无法调试问题
Copyright:https://www.doczj.com/doc/879873151.html,原创,转载请保留完整版权信息
***************************************************/
Flash builder 4.7 (flex 4)无法调试问题
?问题现象:无法调试,提示需要下载flash player
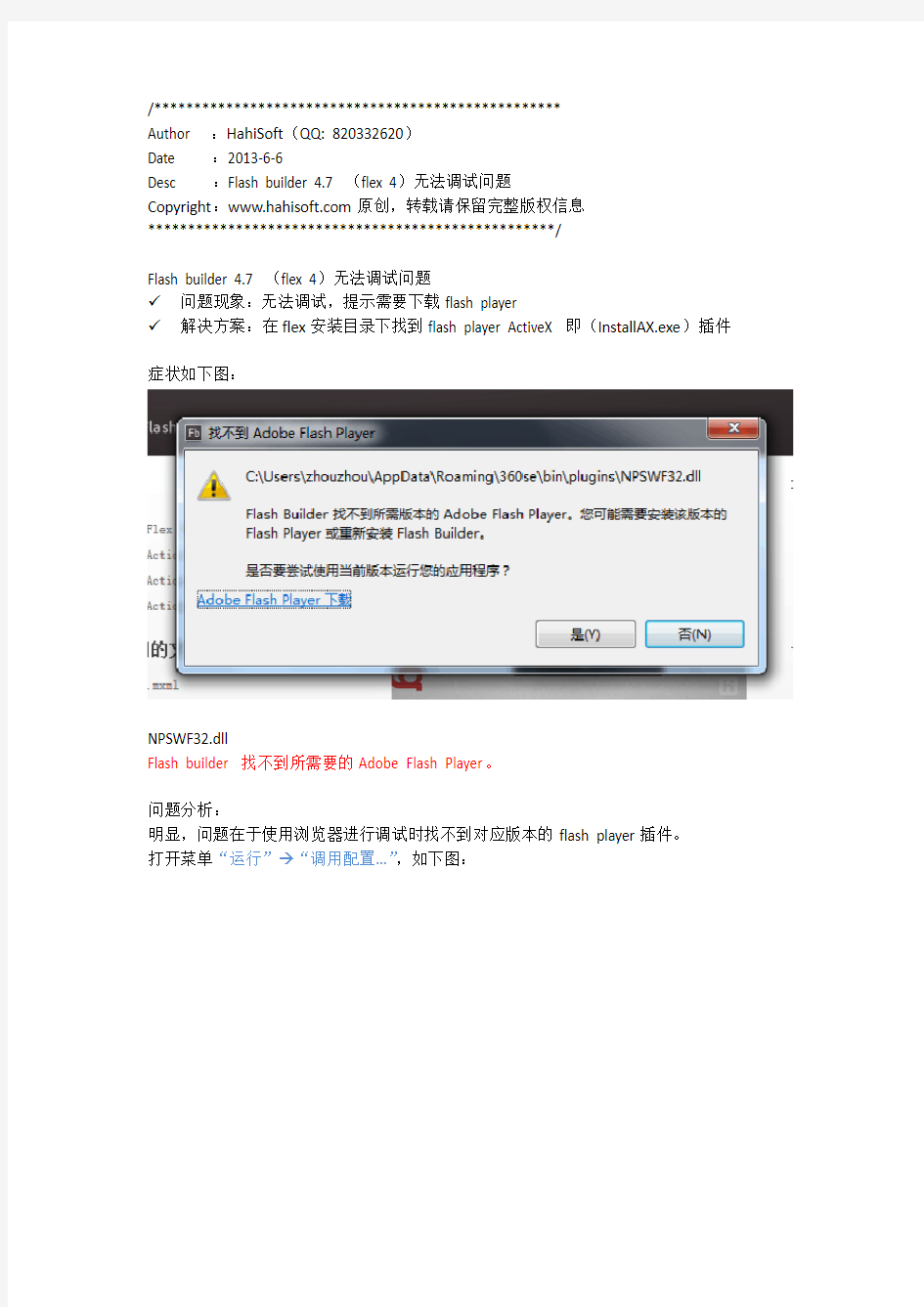
?解决方案:在flex安装目录下找到flash player ActiveX 即(InstallAX.exe)插件症状如下图:
NPSWF32.dll
Flash builder 找不到所需要的Adobe Flash Player。
问题分析:
明显,问题在于使用浏览器进行调试时找不到对应版本的flash player插件。
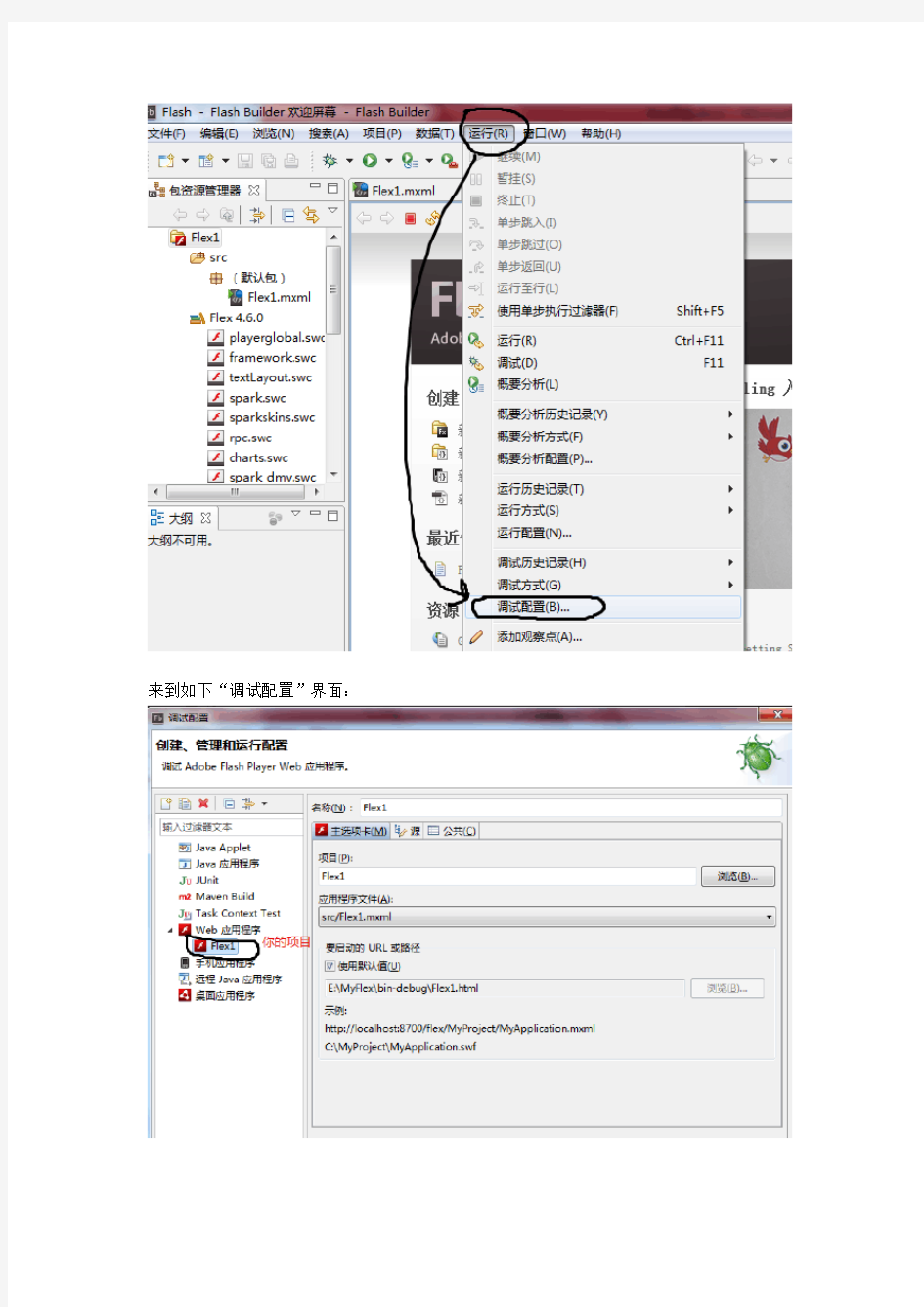
打开菜单“运行”→“调用配置…”,如下图:
来到如下“调试配置”界面:
看“要启动的RUL或路径”处,默认是使用html文件调试,即将swf文件嵌入到html中进行调试,当然是使用浏览器的flash player插件。
如果不勾选“使用默认值”选项的话,我们可以使用flash builder自带的flash player(debugger)进行调试。
综上分析,可有两种解决方案:
方案一(推荐):为浏览器安装对应版本的flash player debug 插件。
安装之前,先将机器上的历史flash player版本删除。删除方法是从“控制面板” “程序和功能”里面卸载。
卸载完成后,在注册表()中查看结果如下:
说明卸载完成。
下面是安装:一般来说,调试版本的flash player已经被打包在flash builder IDE中,如下路径:E:\Flex4\Adobe Flash Builder 4.7\player\win\11.4 。这是安装路径,请参照找到你自己的安装路径。
此路径下有三个文件:FlashPlayerDebugger.exe,InstallAX.exe,InstallPlugin.exe。从名字可判断出是做什么的了。
我还是说明一下:
FlashPlayerDebugger.exe,是调试版本的flash player应用程序,可直接调试swf文件。后面提到的调试swf文件使用的flash player,就是使用这里的这个程序。
InstallAX.exe,是安装程序,为浏览器安装activeX控件的。
InstallPlugin.exe,是安装程序,安装flash player插件的。
点击安装InstallAX.exe。(可不安装InstallPlugin.exe)
安装完成后的注册表多了两个键:FlashPlayerActiveX和FlashPlayerPlugin。
此时可以正常调试flex应用程序了。如果出现卡死现象,重启一下flash builder即可正常。
注意:如果目录“E:\Flex4\Adobe Flash Builder 4.7\player\win\11.4”没有InstallAX.exe安装文件,则需要从adobe的网站下载:下载前,需要知道FlashPlayerDebugger.exe的版本号:查看方法如下图
点击去官网下载
来到官网后,点击“旧版本adobe flash player”
找到对应版本号后,下载,安装即可。
方案二,直接使用flash player进行调试。即不打开浏览器,直接用flash player打开swf文件进行调试。
很简单,进行如下图的配置即可。
去掉默认值的勾;
点击“浏览”按钮,选择要调试的swf文件,点击“应用”按钮即可。
这种方式有个缺点:就是只对这一个应用程序有效,如果再建立另一个应用,如flex2.mxml,则又需要再设置一次,不是很方便。推荐使用第一方案,它没有这个问题。
--end--
WEB软件测试总结报告
XXX项目测试总结报告 目录 1.项目测试结果 (2) 1.1 BUG严重程度 (2) 1.2 BUG问题分布状况 (3) 2.测试结论 (4) 2.1界面测试 (4) 2.2功能测试 (4) 2.3兼容性测试(Windows下) (4) 2.4易用性 (4) 2.5 负载/压力测试 (5) 3.软件问题总结与分析 (6) 4.建议 (7)
1.项目测试结果 1.1 BUG严重程度 测试发现的bug主要集中在次要功能和轻微,属于一般性的缺陷,但测试的时候出现了37个主逻辑级别的bug,以及严重级别的2个.
1.2 BUG问题分布状况 由上图可以看出,主要为代码错误占36%,以及标准规范的问题占35%,界面优化占17%,设计缺陷占9%,其他占2%
2.测试结论 2.1界面测试 网站系统实现与设计稿一致。站点的导航条位置,导航的内容布局,首页呈现的样式与需求一致。网站的界面符合标准和规范,直观性强。 2.2功能测试 分不同账号总权限账号,以及店长账号分别进行功能测试。 1:链接测试无问题,不存在死链接,测试链接都存在. 2:对页面各个不同数据的测试,主要的出入库,销售报表,订单查看管理等一一对应,不存在数据有误差的问题. 2.3兼容性测试(Wind ows下) 测试总的浏览器包括:360极速浏览器,火狐浏览器,谷歌浏览器,IE浏览器,测试通过,主要逻辑以及次要功能都没问题,因为浏览器的不同,导致界面浏览不一定相同,例如有的界面浏览页面显示正常,有的界面显示不一样 。 2.4易用性 网站实现了如下易用性: 1. 输入限制的正确性 2. 输入限制提示信息的正确性,可理解性,一致性 3. 界面排版美观 4. web应用系统易于导航,直观 5. web应用系统的页面结构、导航、菜单、连接的风格一致
Web性能测试方法及其应用论文
Web性能测试方法及其应用 摘要 针对Web应用软件的特征,提出了一种基于目标的性能测试方法,其关注的主要容包括与Web应用相关的负载测试和压力测试两个方面。不但对这两个方面的测试方法进行了全面的分析和探讨,还强调了测试过程管理的重要作用,最后给出了这种方法在Web应用性能测试实践中的一个具体应用。 关键词:性能测试;负载测试;压力测试;软件测试 一.引言 目前,随着电子商务和电子政务等Web应用的兴起,基于B/S结构的软件日益强劲发展,正在成为未来软件模式的趋势。然而,当一个Web应用被开发并展现在用户、供应商或合作伙伴的面前时,尤其是即将被部署到实际运行环境之前,用户往往会疑问:这套Web应用能否承受大量并发用户的同时访问?系统对用户的请求响应情况如何?在长时间的使用下系统是否运行稳定?系统的整体性能状况如何?如果存在性能瓶颈,那么是什么约束了系统的性能?而这些正是Web性能测试解决的问题,如何有效进行Web性能测试,目前并没有一个系统和完整的回答。此外,由于紧凑的开发计划和复杂的系统架构,Web应用的测试经常是被忽视的,即使进行了测试,其关注点也主要放在功能测试上。但是,近年来Web性能测试越来越引起重视,成为Web系统必不可少的重要测试容。 本文的研究就是基于这种需求,从已进行过的Web性能测试实践中总结一套基于目标的Web性能测试方法,该方法已在大量的软件测试项目实践中被证明是有效的和可操作的。其具体测试实施方面包括负载测试和压力测试。 1概述 1.1基本概念 一般来说,性能测试包括负载测试和压力测试两个方面: 负载测试是为了确定在各种级别负载下系统的性能而进行的测试,其目标是测试当负载逐渐增加时,系统组成部分的相应输出项,如响应、连接失败率、CPU负载、存使用等如何决定系统的性能。压力测试是为了确定Web应用系统的瓶颈或者所能承受的极限性能点而进行的测试,其目标是获得系统所提供的最大服务级别的测试。
web常用测试方法
一、输入框 1、字符型输入框: (1)字符型输入框:英文全角、英文半角、数字、空或者空格、特殊字符“~!@#¥%……&*?[]{}”特别要注意单引号和&符号。禁止直接输入特殊字符时,使用“粘贴、拷贝”功能尝试输入。 (2)长度检查:最小长度、最大长度、最小长度-1、最大长度+1、输入超工字符比如把整个文章拷贝过去。 (3)空格检查:输入的字符间有空格、字符前有空格、字符后有空格、字符前后有空 格 (4)多行文本框输入:允许回车换行、保存后再显示能够保存输入的格式、仅输入回 车换行,检查能否正确保存(若能,检查保存结果,若不能,查看是否有正常提示)、(5)安全性检查:输入特殊字符串 (null,NULL, ,javascript,,
,<html>,<td>)、输入脚本函数(<script>alert("abc")</script>)、doucment.write("abc")、<b>hello</b>) 2、数值型输入框: (1)边界值:最大值、最小值、最大值+1、最小值-1 (2)位数:最小位数、最大位数、最小位数-1最大位数+1、输入超长值、输入整数(3)异常值、特殊字符:输入空白(NULL)、空格或 "~!@#$%^&*()_+{}|[]\:"<>?;',./?;:'-=等可能导致系统错误的字符、禁止直接输入特殊字符时,尝试使用粘贴拷贝查看是否能正常提交、word中的特殊功能,通过剪贴板 拷贝到输入框,分页符,分节符类似公式的上下标等、数值的特殊符号如∑,㏒,㏑,∏,+,-等、 输入负整数、负小数、分数、输入字母或汉字、小数(小数前0点舍去的情况,多个小数点的情况)、首位为0的数字如01、02、科学计数法是否支持1.0E2、全角数字与半角数字、数字与字母混合、16进制,8进制数值、货币型输入(允许小数点后面几位)、(4)安全性检查:不能直接输入就copy 3、日期型输入框: (1)合法性检查:(输入0日、1日、32日)、月输入[1、3、5、7、8、10、12]、日输入[31]、月输入[4、6、9、11]、日输入[30][31]、输入非闰年,月输入[2],日期输入[28、29]、输入闰年,月输入[2]、日期输入[29、30]、月输入[0、1、12、13] (2)异常值、特殊字符:输入空白或NULL、输入~!@#¥%……&*(){}[]等可能导致系统错误的字符 (3)安全性检查:不能直接输入,就copy,是否数据检验出错? 4、信息重复:在一些需要命名,且名字应该唯一的信息输入重复的名字或ID,看系统有没有处理,会否报错,重名包括是否区分大小写,以及在输入内容的前后输入空格,系统是否 作出正确处理. 二、搜索功能 若查询条件为输入框,则参考输入框对应类型的测试方法 1、功能实现:</p><h2>web软件测试用例</h2><p>web软件测试用例 一、界面测试公共测试用例 界面测试一般包括页面文字,控件使用,少图,CSS,颜色等。 1、文字 内容一致性: 1)公司要求文字的一致性,例如各种宣传文字、注册的协议条款、版权信息等; 2)各处相同含义文字的一致性,例如标题栏文字、页面主题文字、弹出窗口文字、菜单名称、功能键文字等。 样式一致性 1)(通常分类包括)各类文字字体、字号、样式、颜色、文字间距、对齐方式; 2)按钮的文字间距,按钮长度一定前提下,2个字的按钮,需要中间空一格(或者其它约定,需要统一); 3)链接文字,同一类,菜单、小标题、页角文字链接,在点击时颜色变化要相同; 4)对齐方式,页面上文字的对齐,例如表单、菜单列、下拉列表中文字的对齐方式(左、右、居中等要统一) 语言习惯: 1)中文:文字简单,含义明确,无歧异,无重复,无别字,正确运用标点符号。 2)英文。 3)日文。 2、按钮 1)button的样式整体要统一,例如突出、扁平、3D效果等只能选其一; 2)采用的图片表述相同功能,要采用单一图标。 3、文本框 1)录入长度限制,根据数据库的设计,页面直接限定录入长度(特殊处屏蔽复制、粘贴); 2)文本框自身的长度限制,主要考虑页面样式。 4、单选框 1)默认情况要统一,已选择,还是未选。 5、日期控件 1)图标、控件颜色、样式统一; 2)点击控件、文本框均应弹出日期选择框。 6、下拉选择框 1)默认是第一个选项,还是提示请选择一个。 7、提示信息 1)静态文字与它的提示信息一致性,例如静态文字为‘ID’,出错信息显示‘用户ID’; 2)空值时,出错信息需要统一,例如可以采用“静态文字”+不能为空; 3)出现录入错误时,例如可以统一采用“静态文字”+格式不符合要求; 4)提示信息标点符号是否标识;点击上一步,返回的页面上不应残留出错信息; 5)静态提示信息,在录入框右侧,应有录入信息的相应要求的提示文字,达到方便操作的目的;</p><h2>软件性能测试结果分析总结</h2><p>软件性能测试结果分析总结 平均响应时间:在互联网上对于用户响应时间,有一个普遍的标准。2/5/10秒原则。 也就是说,在2秒之内给客户响应被用户认为是“非常有吸引力”的用户体验。在5秒之内响应客户被认为“比较不错”的用户体验,在10秒内给用户响应被认为“糟糕”的用户体验。如果超过10秒还没有得到响应,那么大多用户会认为这次请求是失败的。 定义:指的是客户发出请求到得到响应的整个过程的时间。在某些工具中,请求响应时间通常会被称为“TTLB”(Time to laster byte) ,意思是从发起一个请求开始,到客户端收到最后一个字节的响应所耗费的时间。 错误状态情况分析:常用的HTTP状态代码如下: 400 无法解析此请求。 401.1 未经授权:访问由于凭据无效被拒绝。 401.2 未经授权: 访问由于服务器配置倾向使用替代身份验证方法而被拒绝。 401.3 未经授权:访问由于ACL 对所请求资源的设置被拒绝。 401.4 未经授权:Web 服务器上安装的筛选器授权失败。 401.5 未经授权:ISAPI/CGI 应用程序授权失败。 401.7 未经授权:由于Web 服务器上的URL 授权策略而拒绝访问。 403 禁止访问:访问被拒绝。 403.1 禁止访问:执行访问被拒绝。 403.2 禁止访问:读取访问被拒绝。 403.3 禁止访问:写入访问被拒绝。 403.4 禁止访问:需要使用SSL 查看该资源。 403.5 禁止访问:需要使用SSL 128 查看该资源。 403.6 禁止访问:客户端的IP 地址被拒绝。</p><p>403.7 禁止访问:需要SSL 客户端证书。 403.8 禁止访问:客户端的DNS 名称被拒绝。 403.9 禁止访问:太多客户端试图连接到Web 服务器。 403.10 禁止访问:Web 服务器配置为拒绝执行访问。 403.11 禁止访问:密码已更改。 403.12 禁止访问:服务器证书映射器拒绝了客户端证书访问。 403.13 禁止访问:客户端证书已在Web 服务器上吊销。 403.14 禁止访问:在Web 服务器上已拒绝目录列表。 403.15 禁止访问:Web 服务器已超过客户端访问许可证限制。 403.16 禁止访问:客户端证书格式错误或未被Web 服务器信任。 403.17 禁止访问:客户端证书已经到期或者尚未生效。 403.18 禁止访问:无法在当前应用程序池中执行请求的URL。 403.19 禁止访问:无法在该应用程序池中为客户端执行CGI。 403.20 禁止访问:Passport 登录失败。 404 找不到文件或目录。 404.1 文件或目录未找到:网站无法在所请求的端口访问。 需要注意的是404.1错误只会出现在具有多个IP地址的计算机上。如果在特定IP地址/端口组合上收到客户端请求,而且没有将IP地址配置为在该特定的端口上侦听,则IIS返回404.1 HTTP错误。例如,如果一台计算机有两个IP地址,而只将其中一个IP地址配置为在端口80上侦听,则另一个IP地址从端口80收到的任何请求都将导致IIS返回404.1错误。只应在此服务级别设置该错误,因为只有当服务器上使用多个IP地址时才会将它返回给客户端。404.2 文件或目录无法找到:锁定策略禁止该请求。 404.3 文件或目录无法找到:MIME 映射策略禁止该请求。</p><h2>web功能测试的四种类型</h2><p>阅读使人快乐,成长需要时间 web功能测试的四种类型 Web前端开发工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过10年。Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。 由于web应用与用户直接相关,又通常需要承受长时间的大量操作,因此web项目的功能和性能都必须经过可靠的验证。这就要经过web项目的全面测试。Web应用程序测试与其它任何一种类型的应用程序测试相比没有太大差别。翡翠教育课堂今天为你将Web功能测试的四种类型。 1、页面链接测试 页面的链接是使用户从一个页面浏览到另外一个页面的重要手段,在做页面链接测试的时候,需要验证两个问题: ·该页面是否存在,如页面不能显示信息,则视为页面链接无效。引起页面无效的因素有很多种,主要有页面文件不存在、链接的地址不正确等; ·该页面是否跳转到所规定的页面,主要是验证页面正确性,这种测试也应该在Web功能测试部分被考虑。 2、设计语言测试 这里的设计语言主要指HTML语言和不同的脚本语言,在某些情况下,HTML 语言随着客户浏览器的不同可能会产生不同的效果,因此,这也是测试中需要考虑的因素。如在Netscape 4 7里面,不能将表单内容限定成为只读属性,这样当表单的内容需要禁用或者限制使用的时候,程序必须考虑其他的方式来实现,比如利用JavaScript脚本进行处理。 3、Web图形测试 Web图形是一种常见的显示信息的手段,如GIF图片等。很多时候,图形是和文本混合在一起使用的,因此,在Web图形测试的时候,不仅要确认文本是</p><p>否正确,同时需要确认图片的内容和显示,如文字是否正确地环绕图片,图片的文字提示是否正确,图片所指向的链接是否正确等。当然,页面的负载测试中,图片显示也是一个重要因素,某些时候,在网络状态不好且图片文件比较大的时候,可能会遇到链接超时的错误,这些也需要被考虑在图形测试之内。图形测试还麻当考虑显示问题,例如不同分辨率下的图形显示是否正确,需要浏览器附加程序支持的图形是否能正确加载等。 4、表单测试 从设计的角度来看,表单是在访问者和服务器之间建立了一个对话,允许使用文本框、单选按钮和选择菜单来获取信息,商不是用文本、图片来发送信息。通常情况下.要处理从站点访问者发来的响应(即表单结果),需要使用某种运行在Web服务器端的脚本(如PHP、ISP),同时在提交访问者输入表单的信息之前也可能需要用浏览器运行在客户端的脚本(通常是使用。在进行表单测试的时候,需要保证应用程序能正确处理这些表单信息,并且后台的程序能够正确解释和使用这些信息。举个例子.用户可以通过表单提交来实现联机注册。当注册完毕以后,应该从Web服务器上返回注册成功的消息。 以上为大家分享的是关于web功能测试的四种类型,希望能对你有帮助。 翡翠教育专注IT教育培训,以创新的教学方式和完善的就业服务享誉业内,已覆盖全国30多个城市,拥有70家教学中心。 如果你想学习UI设计、Web前端、Java大数据、网络营销、PHP等课程,欢迎关注翡翠教育!</p><h2>性能测试流程规范汇编</h2><p>目录 1前言 (2) 1.1 文档目的 (2) 1.2 适用对象 (2) 2性能测试目的 (2) 3性能测试所处的位置及相关人员 (3) 3.1 性能测试所处的位置及其基本流程 (3) 3.2 性能测试工作内容 (4) 3.3 性能测试涉及的人员角色 (5) 4性能测试实施规范 (5) 4.1 确定性能测试需求 (5) 4.1.1 分析应用系统,剥离出需测试的性能点 (5) 4.1.2 分析需求点制定单元测试用例 (6) 4.1.3 性能测试需求评审 (6) 4.1.4 性能测试需求归档 (6) 4.2 性能测试具体实施规范 (6) 4.2.1 性能测试起始时间 (6) 4.2.2 制定和编写性能测试计划、方案以及测试用例 (7) 4.2.3 测试环境搭建 (7) 4.2.4 验证测试环境 (8) 4.2.5 编写测试用例脚本 (8) 4.2.6 调试测试用例脚本 (8) 4.2.7 预测试 (9) 4.2.8 正式测试 (9) 4.2.9 测试数据分析 (9) 4.2.10 调整系统环境和修改程序 (10) 4.2.11 回归测试 (10) 4.2.12 测试评估报告 (10) 4.2.13 测试分析报告 (10) 5测试脚本和测试用例管理 (11) 6性能测试归档管理 (11) 7性能测试工作总结 (11) 8附录:................................................................................................ 错误!未定义书签。</p><p>1前言 1.1 文档目的 本文档的目的在于明确性能测试流程规范,以便于相关人员的使用,保证性能测试脚本的可用性和可维护性,提高测试工作的自动化程度,增加测试的可靠性、重用性和客观性。 1.2 适用对象 本文档适用于部门内测试组成员、项目相关人员、QA及高级经理阅读。 2性能测试目的 性能测试到底能做些什么,能解决哪些问题呢?系统开发人员,维护人员及测试人员在工作中都可能遇到如下的问题 1.硬件选型,我们的系统快上线了,我们应该购置什么样硬件配置的电脑作为 服务器呢? 2.我们的系统刚上线,正处在试运行阶段,用户要求提供符合当初提出性能要 求的报告才能验收通过,我们该如何做? 3.我们的系统已经运行了一段时间,为了保证系统在运行过程中一直能够提供 给用户良好的体验(良好的性能),我们该怎么办? 4.明年这个系统的用户数将会大幅度增加,到时我们的系统是否还能支持这么 多的用户访问,是否通过调整软件可以实现,是增加硬件还是软件,哪种方式最有效? 5.我们的系统存在问题,达不到预期的性能要求,这是什么原因引起的,我们 应该进行怎样的调整? 6.在测试或者系统试点试运行阶段我们的系统一直表现得很好,但产品正式上 线后,在用户实际环境下,总是会出现这样那样莫名其妙的问题,例如系统运行一段时间后变慢,某些应用自动退出,出现应用挂死现象,导致用户对我们的产品不满意,这些问题是否能避免,提早发现? 7.系统即将上线,应该如何部署效果会更好呢? 并发性能测试的目的注要体现在三个方面:以真实的业务为依据,选择有代表性的、关键的业务操作设计测试案例,以评价系统的当前性能;当扩展应用程序的功能或者新的应用程序将要被部署时,负载测试会帮助确定系统是否还能够处理期望的用户负载,以预测系统的未来性能;通过模拟成百上千个用户,重复执行和运行测试,可以确认性能瓶颈并优化和调整应用,目的在于寻找到瓶颈问题。</p><h2>WEB性能测试用例</h2><p>性能测试用例主要分为预期目标用户测试,用户并发测试,疲劳强度与大数据量测试,网络性能测试,服务器性能测试五大部分,具体编写测试用例时要根据实际情况进行裁减,在项目应用中遵守低成本,策略为中心,裁减,完善模型,具体化等原则;一、WEB 全面性能测试模型 Web 性能测试模型提出的主要依据是:一种类型的性能测试可以在某些条件下转化成为另外一种类型的性能测试,这些类型的性能测试的实施是有着相似之处的; 1. 预期指标的性能测试 系统在需求分析和设计阶段都会提出一些性能指标,完成这些指标的相关的测试是性能测试的首要工作之一,这些指标主要诸于“系统可以支持并发用户200个;”系统响应时间不得超过20秒等,对这种预先承诺的性能要求,需要首先进行测试验证; 2. 独立业务性能测试 独立业务实际是指一些核心业务模块对应的业务,这些模块通常具有功能比较复杂,使用比较频繁,属于核心业务等特点。 用户并发测试是核心业务模块的重点测试内容,并发的主要内容是指模拟一定数量的用户同时使用某一核心的相同或者不同的功能,并且持续一段时间。对相同的功能进行并发测试分为两种类型,一类是在同一时刻进行完全一样的操作。另外一类是在同一时刻使用完全一样的功能。 3. 组合业务性能测试 通常不会所有的用户只使用一个或者几个核心业务模块,一个应用系统的每个功能模块都可能被使用到;所以WEB性能测试既要模拟多用户的相同操作,又要模拟多用户的不同操作;组合业务性能测试是最接近用户实际使用情况的测试,也是性能测试的核心内容。通常按照用户的实际使用人数比例来模拟各个模版的组合并发情况;组合性能测试是最能反映用户使用情况的测试往往和服务器性能测试结合起来,在通过工具模拟用户操作的同时,还通过测试工具的监控功能采集服务器的计数器信息进而全面分析系统瓶颈。 用户并发测试是组合业务性能测试的核心内容。组合并发的突出特点是根据用户使用系统的情况分成不同的用户组进行并发,每组的用户比例要根据实际情况来匹配; 4. 疲劳强度性能测试 疲劳强度测试是指在系统稳定运行的情况下,以一定的负载压力来长时间运行系统的测试,其主要目的是确定系统长时间处理较大业务量时的性能,通过疲劳强度测试基本可以判定系统运行一段时间后是否稳定; 5. 大数据量性能测试 一种是针对某些系统存储,传输,统计查询等业务进行大数据量时的性能测试,主要针对某些特殊的核心业务或者日常比较常用的组合业务的测试; 第二种是极限状态下的数据测试,主要是指系统数据量达到一定程度时,通过性能测试来评估系统的响应情况,测试的对象也是某些核心业务或者常用的组合业务。 第三种大数据量测试结合了前面两种的测试,两种测试同时运行产生较大数据量的系统性能测试;大数据量测试通常在投产环境下进行,并独立出来和疲劳强度测试放在一起,在整个性能测试的后期进行;大数据量的测试可以理解为特定条件下的核心业务或者组合业务测试; 6. 网络性能测试 主要是为了准确展示带宽,延迟,负载和端口的变化是如何影响用户的响应时间的,在实际的软件项目中 主要是测试应用系统的用户数目与网络带宽的关系。网络测试的任务通常由系统集成人员完成; 7. 服务器(操作系统,WEB服务器,数据库服务器)性能测试 初级服务器性能测试主要是指在业务系统工作或者进行前面其他种类性能测试的时候,监控服务器的一些计数器信息,通过这些计数器对服务器进行综合性能分析,为调优或提高系</p><h2>软件性能测试方案</h2><p>性能测试方案</p><p>目录 前言 (3) 1第一章系统性能测试概述 (3) 1.1 被测系统定义 (3) 1.1.1 功能简介 (4) 1.1.2 性能测试指标 (4) 1.2 系统结构及流程 (4) 1.2.1 系统总体结构 (4) 1.2.2 功能模块描述 (4) 1.2.3 业务流程 (5) 1.2.4 系统的关键点描述(KP) (5) 1.3 性能测试环境 (5) 2 第二章性能测试 (6) 2.1 压力测试 (6) 2.1.1 压力测试概述 (7) 2.1.2 测试目的 (7) 2.1.3 测试方法及测试用例 (7) 2.1.4 测试指标及期望 (8) 2.1.5 测试数据准备 (9) 2.1.6 运行状况记录 (99) 3第三章测试过程及结果描述 (90) 3.1 测试描述 ................................................................................................. 错误!未定义书签。 3.2 测试场景 ................................................................................................. 错误!未定义书签。 3.3 测试结果 ................................................................................................. 错误!未定义书签。 4 第四章测试报告 (11)</p><h2>实验六Web测试</h2><p>实验六Web测试 实验类别:综合实验 实验目的: 应用Web测试工具对Web系统进行功能和性能测试; 背景知识: 对Web系统测试需要从功能、性能、可用性、安全性等多方面进行测试。 一、功能测试 对Web系统进行功能测试包括以下几个方面: 1. 链接测试 链接是Web 应用系统的一个主要特征,它是在页面之间切换和指导用户去一些不知道地址的页面的主要手段。链接测试可分为三个方面。首先,测试所有链接是否按指示的那样确实链接到了该链接的页面;其次,测试所链接的页面是否存在;最后,保证Web 应用系统上没有孤立的页面,所谓孤立页面是指没有链接指向该页面。 2. 表单测试 当用户给Web 应用系统管理员提交信息时,就需要使用表单操作,例如用户注册、登陆、信息提交等。在这种情况下,我们必须测试提交操作的完整性,以校验提交给服务器的信息的正确性。例如:用户填写的出生日期与职业是否恰当,填写的所属省份与所在城市是否匹配等。如果使用了默认值,还要检验默认值的正确性。如果表单只能接受指定的某些值,则也要进行测试。例如:只能接受某些字符,测试时可以跳过这些字符,看系统是否会报错。 3. Cookies测试 Cookies通常用来存储用户信息和用户在应用系统的操作,当一个用户使用Cookies访问了某一个应用系统时,Web 服务器将发送关于用户的信息,把该信息以Cookies 的形式存储在客户端计算机上,这可用来创建动态和自定义页面或者存储登陆等信息。 如果Web 应用系统使用了Cookies ,就必须检查Cookies 是否能正常工作。测试的内容可包括Cookies 是否起作用,是否按预定的时间进行保存,刷</p><h2>软件性能测试应用领域</h2><p>软件性能测试应用领域 概括来说,可以将性能测试的应用领域划分为下面五个不同领域: ·能力验证 ·规划能力 ·性能调优 ·瓶颈发现 ·性能基准比较 一、能力验证 能力验证是性能测试中最简单也是最常见的一个应用领域。一个典型的能力验证的问题会采取这样的描述方式:某系统能否在A条件下具有B能力? 能力验证领域的特点与性能测试的特点非常接近: ①要求在已确定的环境下运行 只有在一个确定的环境下运行,软件性能的验证才是有意义的;因为无法或很难根据系统在一个环境中的表现去推断其在另一个不同环境中的表现,因此这种应用领域内的测试必须要求测试环境(如硬件设备、软件环境、网络条件、基础数据等)已确定。 ②根据典型业务场景设计测试方案和用例 能力验证需要了解被测系统的典型业务场景,并根据典型场景设计测试方案和用例;一个典型场景包括操作步骤和并发用户量条件,设计用例时,需要确定响应的性能指标。 可靠性测试的内容也可以归入到该应用领域。因为从用户角度出发,对软件可靠性的保证也是承诺的软件性能的一部分。 在能力验证领域,一般采用的测试方法有:性能测试、可靠性测试、压力测试和失效恢复性测试。 二、规划能力 规划能力领域通常关心的是:如何使系统具有我们要求的性能能力或者某种可能发生的条件下,系统具有如何的性能能力? 它通常会被描述为:某系统能否支持未来一段时间内的用户增长或者应该如何调整,使系统能够满足增长的用户数的需求? 能力规划领域具有以下特点: ①它是一种探索性测试 规划能力领域侧重点是规划。即该领域不依赖预先设定的用于比较的目标,而要求在测试过程中了解系统本身的能力;这种测试与能力验证领域内的测试最大区别在于其探索性。 ②它可被用于了解系统性能以及获得扩展性能的方法 规划能力领域的问题是期望了解系统现在的能力,获得扩展系统性能以应对将来的业务增长的方法。该领域在测试过程中,除了要通过负载测试等方法获知系统性能表现外,还需要通过</p><h2>web测试常用测试点</h2><p>一、界面测试公共测试用例 界面测试一般包括页面文字,控件使用,少图,CSS,颜色等。 1. 文字 内容一致性: 1)公司要求文字的一致性,例如各种宣传文字、注册的协议条款、版权信息等; 2)各处相同含义文字的一致性,例如标题栏文字、页面主题文字、弹出窗口文字、菜单名称、功能键文字等。 样式一致性 1)(通常分类包括)各类文字字体、字号、样式、颜色、文字间距、对齐方式; 2)按钮的文字间距,按钮长度一定前提下,2个字的按钮,需要中间空一格(或者其它约定,需要统一);3)链接文字,同一类,菜单、小标题、页角文字链接,在点击时颜色变化要相同; 4)对齐方式,页面上文字的对齐,例如表单、菜单列、下拉列表中文字的对齐方式(左、右、居中等要统一) 语言习惯: 1)中文:文字简单,含义明确,无歧异,无重复,无别字,正确运用标点符号。 2)英文。 3)日文。 2. 按钮 1)button的样式整体要统一,例如突出、扁平、3D效果等只能选其一; 2)采用的图片表述相同功能,要采用单一图标。 3. 文本框 1)录入长度限制,根据数据库的设计,页面直接限定录入长度(特殊处屏蔽复制、粘贴); 2)文本框自身的长度限制,主要考虑页面样式。 4. 单选框</p><p>1)默认情况要统一,已选择,还是未选。 5. 日期控件 1)图标、控件颜色、样式统一; 2)点击控件、文本框均应弹出日期选择框。 6. 下拉选择框 1)默认是第一个选项,还是提示请选择一个。 7. 提示信息 1)静态文字与它的提示信息一致性,例如静态文字为…ID?,出错信息显示…用户ID?; 2)空值时,出错信息需要统一,例如可以采用“静态文字”+不能为空; 3)出现录入错误时,例如可以统一采用“静态文字”+格式不符合要求; 4)提示信息标点符号是否标识;点击上一步,返回的页面上不应残留出错信息; 5)静态提示信息,在录入框右侧,应有录入信息的相应要求的提示文字,达到方便操作的目的; 6)必输项提示信息,必输项提示信息采用统一的标志。 8. 导航测试 死导航、乱导航、操作复杂等。 9. 链接测试 1)发现404错误。 2)避免死链接情况,执行完相应操作应有返回按钮,返回到相应页面;例如:操作成功后,进入成功提示信息页面,但页面没有返回按钮,无法及时进入操作之前的页面。 10. IE的后退 退出系统,无论直接关闭浏览器或点击后退键,退出都不应再返回系统。 11. 分辨率 页面文字显示、样式等要支持常见分辨率,例如CRT显示器的1024*768,LCD的1280*1024。</p><h2>软件性能测试报告</h2><p>OfficialTestReport 正式的测试报告 测试项目:软件性能测试 ProjectInformation 项目信息: SampleInformation 样品信息: TestOperationInformation 测试信息: Conclusion 结论: Pass 通过 Fail 不通过 Other 其它: Performedby 测试: 樊佳伦 Signatur e Date: 2015-12-22 Writtenby 撰写: 邓文 ?签名: ?日期: 2015-12-23 Checkedby 核查: 董安庆 2015-12-24 Approvedby 批准: 穆剑权 2015-12-25 RevisionHistory 修订履历</p><p>Contents目录 SoftwarePerformanceTestReport Purpose目的 验证该BMS的软件性能指标是否在产品规范内。 References参考文件 Specification产品规格书:</p><p>Standard执行标准:GS95024-1,ISO26262 Glossary术语 SampleInformation样品信息 GeneralInformation基本信息 Hardware&SoftwareInformation软硬件信息软件版本:V1.2 硬件版本:V1.2 Equipment&DeviceInformation设备信息 Approach测试方法和步骤</p><p>Pass/FailCriteria通过标准 如章节6 Results分析与结果 共18项测试,其中6项未做,分别是:报文稳定性,死机复位,模拟故障,接收的Buf滤波(Bootloader),接收的Buf滤波(正常工作),信号传输时序要求;其中一项不通过测试,是ECU时序; 其余12项测试的试验数据和结果分析如下:</p><h2>软件性能测试方案</h2><p>性 能 测 试 方 案 班级:Linux 姓名:王鹏 2014年12 月23号</p><p>目录 前言 (3) 1第一章系统性能测试概述 (3) 1.1 被测系统定义 (3) 1.1.1 功能简介 (4) 1.1.2 性能测试指标 (4) 1.2 系统结构及流程 (4) 1.2.1 系统总体结构 (4) 1.2.2 功能模块描述 (4) 1.2.3 业务流程 (5) 1.2.4 系统的关键点描述(KP) (5) 1.3 性能测试环境 (5) 2 第二章性能测试 (6) 2.1 压力测试 (6) 2.1.1 压力测试概述 (6) 2.1.2 测试目的 (7) 2.1.3 测试方法及测试用例 (7) 2.1.4 测试指标及期望 (8) 2.1.5 测试数据准备 (9) 2.1.6 运行状况记录 (99) 3第三章测试过程及结果描述 (110) 3.1 测试描述 ................................................................................................. 错误!未定义书签。 3.2 测试场景 ................................................................................................. 错误!未定义书签。 3.3 测试结果 ................................................................................................. 错误!未定义书签。 4 第四章测试报告 (14)</p><h2>完整的软件性能测试流程及案例</h2><p>完整的软件性能测试流程及案例 我们在进行性能测试工作的过程中,需要借助工具的辅助来帮我们完成一些工作,但loadrunner≠性能测试!或者说,性能测试工具≠性能测试,工具永远是一种辅助的工具,而不能认为会用工具就会性能测试了!下面,就说说一个完整的性能测试过程吧。。。PS:文末附上一张性能测试的思维导图 一、准备工作 1、系统基础功能验证 性能测试在什么阶段适合实施?切入点很重要!一般而言,只有在系统基础功能测试验证 完成、系统趋于稳定的情况下,才会进行性能测试,否则性能测试是无意义的。 2、测试团队组建 根据该项目的具体情况,组建一个几人的性能测试team,其中DBA是必不可少的,然后需要一至几名系统开发人员(对应前端、后台等),还有性能测试设计和分析人员、脚本 开发 和执行人员;在正式开始工作之前,应该对脚本开发和执行人员进行一些培训,或者应该 由具有相关经验的人员担任。 3、工具的选择 综合系统设计、工具成本、测试团队的技能来考虑,选择合适的测试工具,最起码应该满 足一下几点: ①支持对web(这里以web系统为例)系统的性能测试,支持http和https协议; ②工具运行在Windows平台上; ③支持对webserver、前端、数据库的性能计数器进行监控; 4、预先的业务场景分析 为了对系统性能建立直观上的认识和分析,应对系统较重要和常用的业务场景模块进行分析,针对性的进行分析,以对接下来的测试计划设计进行准备。 二、测试计划 测试计划阶段最重要的是分析用户场景,确定系统性能目标。 1、性能测试领域分析 根据对项目背景,业务的了解,确定本次性能测试要解决的问题点;是测试系统能否满足 实际运行时的需要,还是目前的系统在哪些方面制约系统性能的表现,或者,哪些系统因 素导致 系统无法跟上业务发展?确定测试领域,然后具体问题具体分析。 2、用户场景剖析和业务建模 根据对系统业务、用户活跃时间、访问频率、场景交互等各方面的分析,整理一个业务场 景表,当然其中最好对用户操作场景、步骤进行详细的描述,为测试脚本开发提供依据。3、确定性能目标</p><h2>软件性能测试流程介绍</h2><p>性能测试流程介绍 性能测试什么时候开始: 一般在系统功能稳定没有大的缺陷之后开始执行。但前期准备工作可以从系统需求分析时就开始:性能目标制定、场景获取、环境申请等。 一、制定性能测试目标 在特定的并发用户数下测试特定场景的响应时间 在一定的响应时间的要求下来测试特定场景的最大并发用户数 测试特定场景的TPS 1、线上系统 对线上系统的日志进行分析以获取到这个系统每个功能的访问情况、最大的并发用户量、平均/最大/最小响应时间。然后通过每日的增长趋势来确定最大的并发用户数、响应时间参考日志分析的结果,即与平均响应时间相当。 2、全新项目 开发过程相关文档 项目开发计划书、需求规格说明书、设计说明书等文档都可能涉及性能测试的要求。通过收集这些材料,可以找到初步的性能需求。但这些性能测试需求往往不够准确,需要性能测试人员进行专业的引导。 类似项目</p><p>公司的其他产品或以往项目会累积出一些数据,可以作为参考。 用户使用模型 分析用户使用模型是获取性能测试需求的有效手段,考虑哪些用户使用系统的哪些典 型的业务,在什么时段有多少用户进行了什么功能的操作。例如:某OA系统每天早上 8:00会有200个用户在10分钟内登录系统;每天查询交易的高峰是在9:00~11:00和下 午的14:00~16:00等,然后根据这个用户使用模型并结合80/20原则计算OA系统的登 录以及交易查询业务的并发量。 80/20原则 80/20原理就是系统在每个工作日有80%的业务是在20%的时间内集中完成,或者 系统80%的用户会在20%的时间内集中进行应用操作。下面我们来举两个例子说明:(1)某网站每日的总访问人数为10万,其中浏览单品页占30%,搜索业务占20%,登录+购买业务占50%。采用80~20原则,8小时的20%作为基准时间,计算各个业务 的并发数。 搜索业务:(100000*20%*80%)/(8*3600*20%)=2.78取整为3 浏览单品页:(100000*30%*80%)/(8*3600*20%)=4.17取整为5 登录+购买:(100000*50%*80%)/(8*3600*20%)=6.94取整为7 (2)系统每年的业务集中在8个月完成,每个月平均有20个工作日,每个工作日8小时,按照80/20原则,即每天80%的业务在1.6小时完成。去年全年处理业务约100 万笔,其中15%的业务处理中每笔业务需对应用服务器提交7次请求,其中70%的业务</p><h2>软件性能检验测试报告</h2><p>Official Test Report正式的测试报告 测试项目:软件性能测试 Conclusion结论: Pass通过Fail 不通过 Other其它: Performed by测试: 樊佳伦Signature Date: 2015-12-22 Written by撰写: 邓文签名:日期:2015-12-23 Checked by核查: 董安庆2015-12-24 Approved by批准: 穆剑权2015-12-25</p><p>Revision History修订履历</p><p>Contents目录 Contents目录 (3) 1 Purpose目的 (4) 2 References 参考文件 (4) 3 Glossary术语 (4) 4 Sample Information 样品信息 (4) 4.1 General Information 基本信息 (4) 4.2 Hardware &Software Information 软硬件信息 (4) 5 Equipment & Device Information设备信息 (5) 6 Approach测试方法和步骤 (5) 7 Pass/ Fail Criteria 通过标准 (7) 8 Results 分析与结果 (7) 9 Conclusion 结论 (7)</p><p>Software Performance Test Report 1 Purpose目的 验证该BMS的软件性能指标是否在产品规范内。 2 References 参考文件 Specification 产品规格书: Standard 执行标准: GS95024-1, ISO26262 3 Glossary术语 4 Sample Information 样品信息 4.1 General Information 基本信息 4.2 Hardware &Software Information 软硬件信息 软件版本:V1.2</p><h2>web测试最全的功能测试范例</h2><p>Web测试有以下几点需要关注: UI测试 UI测试包括的内容有如下几方面: 1)各页面的风格是否统一 2)各页面的大小是否一致;同样的LOGO图片在各个页面中显示是否大小一致;页面及图片是否居中显示 3)各页面的title是否正确 4)栏目名称、文章内容等处的文字是否正确,有错别字或乱码;同一级别的字体、大小、颜色是否统一 5)提示、警告或错误说明应该清楚易懂,用词准确,摒弃模棱两可的字眼 6)切换窗口大小,将窗口缩小后,页面是否按比例缩小或出现滚动条;各个页面缩小的风格是否一致(按比例缩小或出现滚动条,不可二者兼有) 7)父窗体或主窗体的中心位置应该在对角线交点附近;子窗体位置应该在主窗体的左上角或正中;多个子窗体弹出时应该依次向右下方便宜,以显示出窗体标题为宜8)按钮大小基本相似,忌用太长名称,免得占用太多的页面位置;避免空旷的页面放置很大的按钮;按钮的样式风格要统一;按钮之间的间距要一致9)页面颜色是否统一;前景色与背景色搭配合理协调,反差不宜太大,最好用深色或刺目的颜色 10)若有滚动信息或者图片,将鼠标放置其上,查看滚动信息或图片是否停止 11)导航处是否按栏目相应的级别显示;导航文字是否在同一行显示 12)所有的图片是否被正确装载,在不同的浏览器,分辨率下图片是否能正常显示(包括位置、大小) 13)文章列表页,左侧的栏目是否与一级、二级栏目的名称、顺序一致 14)调整分辨率验证页面风格是否有错误现象 15)鼠标移动到Flash焦点特效上是否实现,移出焦点特效是否消失 链接测试 链接测试主要分为以下几个方面 1)页面是否有无法连接的内容;图片是否能正常显示,有无冗余图片,代码是否规范,页面是否存在死链接(可用HTML Link Validator工具查找) 2)图片是否有无用链接;点击图片上的链接是否跳转到正确页面 3)页面点击LOGO下的一级栏目或二级栏目名称,是否可进入相应的栏目 4)点击首页或列表页的文章标题的链接,是否可进入相应的文章详情页 5)点击首页栏目名称后的【更多】链接,是否正确跳转到相应页面 6)文章列表页、左侧栏目的链接,是否可正确跳转到相应的栏目页面 7)导航链接的页面是否正确;是否可按栏目级别跳转到相应的页面 (例,【首页-服务与支持-客服中心】,分别点击“首页”,“服务与支持”,“客服中心”,查看是否可跳转到相应页面) 搜索测试 搜索测试主要分为以下几个方面 1)搜索按钮功能是否实现 2)输入网站中存在的信息,能否正确搜索出结果 3)输入键盘中的特殊字符,是否报错:特别关注 :_? ’ . \ /--;特殊字符 4)系统是否支持快捷键回车键,Tab 5)搜索出的结果页面是否与其他页面风格一致</p><h2>软件性能测试总结</h2><p>软件性能测试总结</p><p>第一章软件性能概述 1.1软件性能基础 1.1.1软件性能的概念 软件性能是与软件功能相对应的一种非常重要的非功能特性,表明了软件系统对时间及时性与资源经济性的要求。对于一个软件系统,运行时执行速度越快、占用系统存储资源及其他资源越少,则软件性能越好。 软件性能与软件功能是软件能力的不同体现,以一个人的工作能力来比喻,“功能”是某个人能够做的事情,“性能”指此人完成这件事情的效率。在功能相同的情况下,性能是衡量事情完成效果的一个重要因素。 1.1.2 不同角色对软件性能的理解 1)从系统用户角度看软件性能 系统用户指实际使用系统功能的人员。系统用户看到的软件性能就是软件的响应时间,即当用户在软件中执行一个功能操作后,到软件把本次操作的结果完全展现给用户所消耗的时间。 系统响应时间的影响因素有:功能的粒度、客户端网络情况、服务器当前忙闲情况等。从系统用户角度看,软件响应时间越短,系统性能越好。 2)从系统运维人员角度看软件性能 系统运维人员指负责软件系统运行维护的工作人员。 运维人员在关注系统响应时间的同时,还需要关注系统的资源利用率、系统最大容量、系统访问量变化趋势、数据量增长幅度、系统扩展能力等,并在此基础上制定合理的系统维护计划,以保障系统能够为用户提供稳定可靠的持续服务。 运维人员关注的性能问题: 运维人员关心的问题软件性能描述 资源利用率 服务器的资源使用情况合理 吗 资源利用率 应用服务器和数据库服务器 的资源使用状况合理吗</p><p>系统是否能够实现扩展系统可扩展性 系统容量 系统最多能支持多少用户的 访问 系统容量 系统最大的业务处理量是多 少 系统性能可能的瓶颈在哪里系统可扩展性更换哪些设备能够提高系统 系统可扩展性性能 系统稳定性系统能否支持7X24小时的业 务访问 3)从系统开发人员角度看软件性能 系统开发人员指系统软件的设计和开发人员。 开发人员关注的性能问题: 开发人员关心的问题问题所属层次 架构设计是否合理系统架构 数据库设计 数据库设计是否存在问 题 代码 代码是否存在性能方面 的问题 系统中是否有不合理的 代码 内存使用方式 设计与代码 系统中是否存在不合理 的线程同步方式</p>
<div>
<div>相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="11078424"><a href="/topic/11078424/" target="_blank">应用程序性能测试</a></li>
<li id="993626"><a href="/topic/993626/" target="_blank">web功能测试工具</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div>文本预览</div>
<div class="textcontent">
</div>
</div>
</div>
<div class="category">
<span class="navname">相关文档</span>
<ul class="lista">
<li><a href="/doc/fb9628866.html" target="_blank">软件性能测试总结</a></li>
<li><a href="/doc/2814421508.html" target="_blank">性能测试流程规范汇编</a></li>
<li><a href="/doc/4b18686858.html" target="_blank">软件高级性能测试培训课程八</a></li>
<li><a href="/doc/8116113267.html" target="_blank">性能测试常见问题</a></li>
<li><a href="/doc/d214910030.html" target="_blank">软件性能测试总结</a></li>
<li><a href="/doc/2417777091.html" target="_blank">软件性能测试应用领域</a></li>
<li><a href="/doc/6817011754.html" target="_blank">软件性能测试流程介绍</a></li>
<li><a href="/doc/9817866738.html" target="_blank">软件性能测试报告</a></li>
<li><a href="/doc/fa9135985.html" target="_blank">软件性能测试大纲</a></li>
<li><a href="/doc/295113779.html" target="_blank">软件性能测试结果分析总结</a></li>
<li><a href="/doc/424973248.html" target="_blank">性能测试计划 完整版</a></li>
<li><a href="/doc/8914695588.html" target="_blank">软件性能测试流程及常见问题总结</a></li>
<li><a href="/doc/a813256610.html" target="_blank">软件性能测试报告</a></li>
<li><a href="/doc/2817438965.html" target="_blank">软件系统性能测试流程</a></li>
<li><a href="/doc/6410248785.html" target="_blank">完整的软件性能测试流程及案例</a></li>
<li><a href="/doc/9f15157378.html" target="_blank">性能测试文档</a></li>
<li><a href="/doc/e62596303.html" target="_blank">软件性能测试</a></li>
<li><a href="/doc/109196642.html" target="_blank">软件性能测试概述(一)</a></li>
<li><a href="/doc/492886640.html" target="_blank">软件性能测试方案</a></li>
<li><a href="/doc/8b6734011.html" target="_blank">软件性能测试总结</a></li>
</ul>
<span class="navname">最新文档</span>
<ul class="lista">
<li><a href="/doc/0619509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0a19509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9619184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3319258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d719211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a519240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9019184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8819195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8319195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7b19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7019336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6819035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6819035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4219232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2a19396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2c19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1619338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/e619066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/b019159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "883f574b964bcf84b9d57bc3";
</script>
<script type="text/javascript">bdtj();</script>
<footer class="footer">
<p><a href="/tousu.html" target="_blank">侵权投诉</a> © 2022 www.doczj.com <a href="/sitemap.html">网站地图</a></p>
<p>
<a href="https://beian.miit.gov.cn" target="_blank">闽ICP备18022250号-1</a> 本站资源均为网友上传分享,本站仅负责分类整理,如有任何问题可通过上方投诉通道反馈
<script type="text/javascript">foot();</script>
</p>
</footer>
</body>
</html>