

软件界面设计规范
界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象,设计良好的界面能够引导用户自己完成相应操作,起到向导作用。界面设计主要是为了达到以下目的。
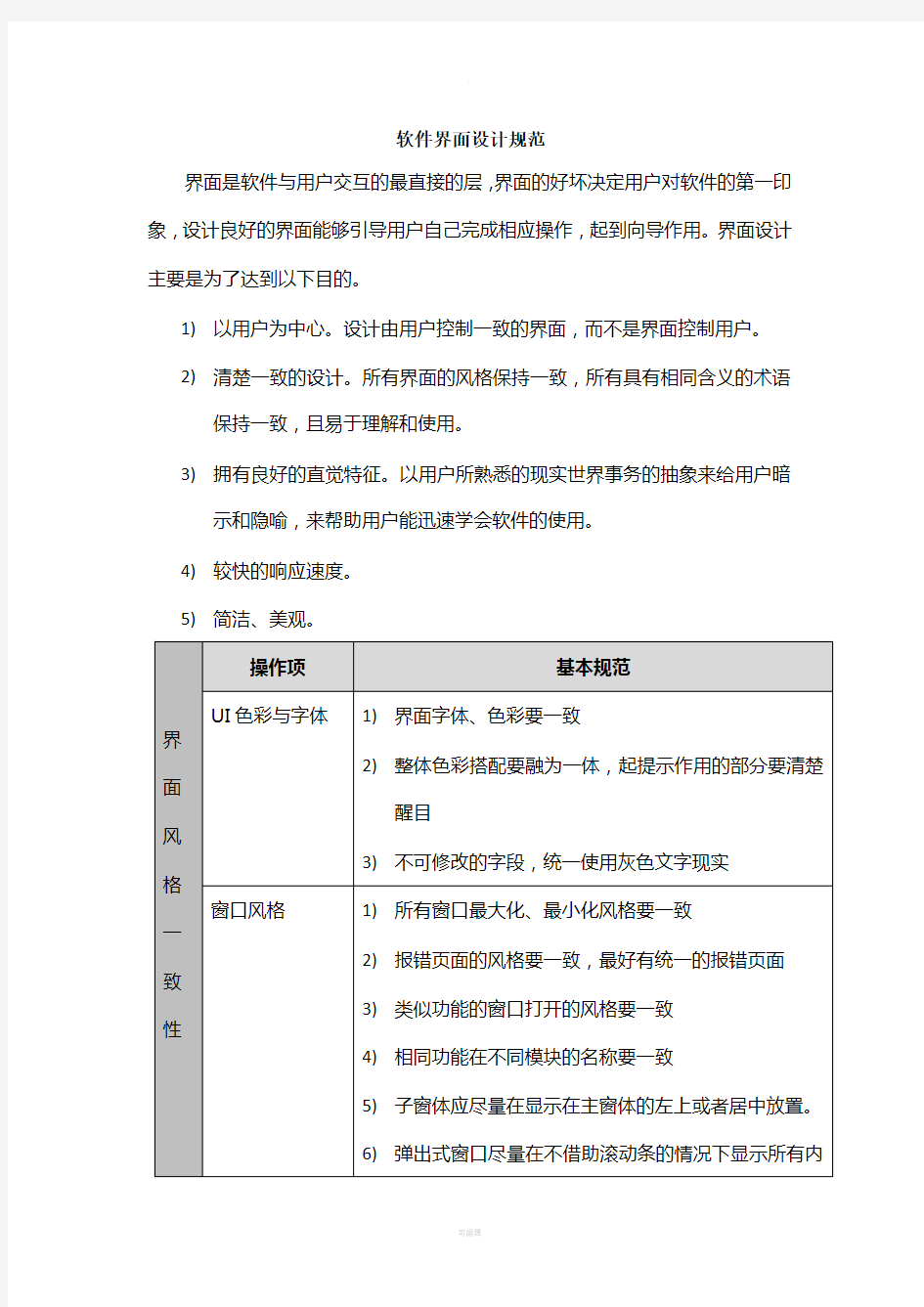
1)以用户为中心。设计由用户控制一致的界面,而不是界面控制用户。
2)清楚一致的设计。所有界面的风格保持一致,所有具有相同含义的术语
保持一致,且易于理解和使用。
3)拥有良好的直觉特征。以用户所熟悉的现实世界事务的抽象来给用户暗
示和隐喻,来帮助用户能迅速学会软件的使用。
4)较快的响应速度。
5)简洁、美观。
UI设计(流程/界面)规范 一:UI设计基本概念与流程 目的 规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。 范围 l 界面设计 l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。 概述 UI设计包括交互设计,用户研究,与界面设计三个部分。基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。 基本介绍 A、需求阶段 软件产品依然属于工业产品的范畴。依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。什么地方用(在办公室/家庭/厂房车间/公共场所)。如何用(鼠标键盘/遥控器/触摸屏)。上面的任何一个元素改变结果都会有相应的改变。 除此之外在需求阶段同类竞争产品也是我们必须了解的。同类产品比我们提前问世,我们要比他作的更好才有存在的价值。那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很
客观的评价标准的。我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。 B、分析设计阶段 通过分析上面的需求,我们进入设计阶段。也就是方案形成阶段。我们设计出几套不同风格的界面用于被选。 C、调研验证阶段 几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。 测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。 调研阶段需要从以下几个问题出发: 用户对各套方案的第一印象 用户对各套方案的综合印象 用户对各套方案的单独评价 选出最喜欢的 选出其次喜欢的 对各方案的色彩,文字,图形等分别打分。 结论出来以后请所有用户说出最受欢迎方案的优缺点。 所有这些都需要用图形表达出来,直观科学。 D、方案改进阶段 经过用户调研,我们得到目标用户最喜欢的方案。而且了解到用户为什么喜欢,还有什么遗憾等,这样我们就可以进行下一步修改了。这时候我们可以把精力投入到一个方案上,将方案做到细致精美。 E、用户验证阶段 改正以后的方案,我们可以将他推向市场。但是设计并没有结束。我们还需要用户反馈,好的设计师应该在产品上市以后去站柜台。零距离接触最终用户,看看用户真正使用时的感想。为以后的升级版本积累经验资料。 经过上面设计过程的描述,大家可以清楚的发现,界面UI设计是一个非常科学的推导公式,他有设计师对艺术的理解感悟,但绝对不是仅仅表现设计师个人的绘画。所以我们一再强调
. .. . WI-PSMIS-DJ-B008 02.01.000 (部资料) ECE项目图形用户界面设计规 自2012年8月日起正式生效 从兴电子开发 编制:审批: .. .. .. ..
目录 1引言 (4) 1.1目的 (4) 1.2围 (4) 1.3参考资料 (4) 2概述 (4) 3原则 (5) 3.1易用性 (5) 3.2规性 (5) 3.3合理性 (6) 3.4美观与协调性 (6) 3.5独特性 (7) 4设计规 (7) 4.1登录界面 (7) 4.2首页 (7) 4.3框架设计 (7) 4.4按钮设计 (8) 4.5对话框 (8) 4.5.1一般对话框 (8) 4.5.2有模式对话框 (9) 4.5.3无模式对话框 (9) 4.6面板设计 (9) 4.7菜单设计 (9) 4.8图标设计 (9) 4.9滚动条 (10) 4.10换肤功能 (10) 5保留字 (10) 5.1常用保留字 (10)
电力营销图形用户界面设计规 1引言 1.1目的 统一和规软件界面。 1.2围 电力营销改造。 1.3参考资料 2概述 界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。同时界面如同人的面孔,具有吸引用户的直接优势。设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。而且设计良好的界面由于需要具有艺术美的天赋而遭拒绝。 微软公司和苹果公司是这方面的典。 微软公司的所有产品包括Office、Windows、MSN Messenger和其所有的都是我们追随的对象。而且微软公司所有的文档和产品介绍也是我们模仿和学习的对象。 苹果公司更是这方面的鼻祖,它的所有产品无不表露着它在这方面是无人能及的。 我们考虑GUI设计时应该遵循基本的规则然后参考成熟的设计,并能够添加自己的独特性。 在一个时期很流行的界面风格在另外的时期可能已经落后,所以我们要有创新和超前的意识。
系统开发规范 1、数据库使用规范 1.1服务器上有关数据库的一切操作只能由服务器管理人员进行。 1.2程序中访问数据库时使用统一的用户、统一的连接文件访问数据库。 1.3原则上每一个频道只能建一个库,库名与各频道的英文名称相一致,库中再包含若干表。比较大的、重点的栏目可以考虑单独建库,库名与栏目的英文名称相一致。 1.4命名: (1)数据库、表、字段、索引、视图等一系列与数据库相关的名称必须全部使用与内容相关的英文单词命名(尽量避免使用汉语拼音),对于一个单词难以表达的,可以考虑用多个单词加下划线(_)连接(不能超过四个单词)命名。 (2)所有的名称必须统一使用英文小写字母。 (3)所有的名称起始和结尾不能使用下划线(_)。 (4)所有的名称不能包含26个英文小写字母和下划线(_)以外的其他字符。 1.5不再使用的数据库、表应删除,在删除之前必须备份(包括结构和内容)。 2、文档规范 所有的项目必须有相关的文档说明(可以是电子文档)。文档应包含如下内容: (1)项目名称。 (2)项目小组名单,项目负责人。 (3)项目开发起始时间和结束时间。 (4)项目内容描述。 (5)项目位置。(在哪个频道、哪个栏目) (6)与项目有关的程序文件名(含路径名),文件内容及实现的功能描述。 (7)完整的程序流程图。
(8)数据库、表、视图、索引的名称,用途。字段的名称、类型、长度、用途,必须附上相关的SQL语句。 3、源代码与页面嵌套规范 3.1源代码: (1)使用自定义变量(包括全局变量、局部变量)之前必须先声明变量,并用注释语句标明变量的类型、用途。 (2)自定义函数必须用注释语句标明函数的用途、参数的数据类型、意义,返回值的类型。 (3)程序中重要的过程或代码较长的过程应使用注释语句标明该过程的起始行和结束行,并注明该过程的功能。 (5)所有的注释文字一律使用简体中文。 3.2 HTML页面嵌套: (1)网页设计部设计的HTML页面以嵌套的方式确定用于动态显示程序执行结果的位置、宽度、行数(或高度)等,并在相应位置予以文字说明。页面中与程序无关的图片、文字、联结等必须使用完整的URL。 (2)软件开发人员和编辑人员可以根据情况协商,将页面文件及图片与程序独立存放在各自的服务器上,页面改版和修改程序独立进行。 (3)使用include技术将分割开的HTML页面分别嵌入程序代码中,要求做到修改HTML页面时无须改写程序,而修改程序时不会影响HTML页面效果,将页面改版和修改程序两项工作分别独立。 (4)页面和程序嵌套以后不能破坏原HTML页面的整体显示效果,字体、字号、颜色等应尽量保持原HTML页面的风格。 (5)动态生成的页面的各项指标(如图片大小、页面宽度、高度、页面文件的字节数等)应符合本公司网页设计方面的要求。 4、测试规范(软件部分) 对于较大的项目应成立相应的测试小组,小组成员由软件开发人员、网页设计人员、技术人员、
B/S 系统界面设计规范 1.引言 界面美观、操作易用性、维护成本低是评价B/S系统的关键。本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。希望藉此来提高用户操作感受,提升B/S产品的质量。 1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。 1.2. 背景 B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作。 1.3. 定义 术语定义: 效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。 容器:即HTML 标记的嵌套结构,如在表格->行->单元格内放置图片,那么可以认为单元格是放置图片的容器。 样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。 非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。 2. 界面设计规范细则 总体目标 以规范作为基本原则,在此框架内进行合理的扩展和变化,将站点内的每个模块服从于整个站点,模块页面与“高内聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。 2.1. 通用原则 1 界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种
第1.0节: 简介 微软的Surface使开发人员和设计人员,为他们的客户提供惊人的,社交的,具有很强的互动体验。来自四面八方的人们可以使用360°接口面对面的协作,合作和建立信任。 开发引人注目的Serface体验需要不同的方法来设计接口。本文提出的设计原则和指导方针,以解决关键方面,包括:互动,视觉,声音,文字,和更多的应用程序界面设计。使用这些原则和惯例为出发点,得到最有效的界面软件和硬件平台的独特功能。 第4.0节: Serface 硬件 本节讨论具体涉及到serface的硬件设计注意事项和指导方针。 第4.1节: 输入法 1.基于视觉的触摸 与serface互动的主要方式是触摸。Serface从一开始就在为触摸设计,它是Surface 应用程序中互动的关键动力。 手指和blobs :serface自动识别区分手指和blobs。当有人将手指放在屏幕上,手指会被识别。他们指出的方向,视觉输入系统会自动检测到手指数目、位置和方向。当其它不认定为手指或者标签的物品被放置在屏幕上时,被列为blobs。提供基本大小的信息并分配一个任意方向。方向值在blobs中通常是没有可靠的手指或者标签。 触摸交互- 表面SDK操作处理器识别三个离散的操作:移动,旋转和调整大小。 事实上,Surface SDK中只有三个操作手势是一个技术性的事实,但是从交互的角度看,有许多不同的触摸交互,一个人可以使用这些操作。下面的插图显示了如何使用一个手指或者几个手指,在各种触摸交互中执行虚拟对象。
点击- 按,然后释放 保持-然后按住 滑动或推- 使用你的手指滑动或推来移动对象
轻击-轻按,迅速滑落,然后释放 触摸并开启- 将你的手指,靠近物体外侧边缘的一块内容,并围绕其中心旋转 自旋- 扭转迅速用两个手指旋转对象
1目的 ?设计软件的用户界面,产生《用户界面设计报告》。 ?制作用户界面的资源如图像、图标或者界面专用组件等。 2适用范围 2.1机构 项目组设计人员。 2.2业务 适用于公司内所有包含用户界面开发的项目的软件用户界面设计。 3名词术语 UI:User Interface用户界面。 4概述 用户界面设计包括四个活动,活动描述如下: 1)、设计准备 2)、用户界面设计 3)、撰写文档 4)、设计评审 5角色和职责 ?界面设计人员:从事用户界面设计,如果可能的话,邀请用户或美工人员协助设计用户界面。6活动
用户界面设计规范页数第 1 页共 6页 编制部门XX部 生效日期2019年10月15日 6.1设计准备 ?界面设计人员阅读需求规格说明书和概要设计说明书,明确界面设计任务。 ?界面设计人员与用户交流,了解用户的工作习惯和他们对界面的看法。 ?界面设计人员准备相关的设计工具和资料,收集或创作基本的界面资源如图像、图标以及通用的组件。 ?界面设计人员确定本软件的用户界面设计规则(或指南),主要包括: ?优秀界面的特征或通用的设计原则; ?软件主界面(如主窗口、主页面)的设计规则; ?软件子界面(如子窗口、子页面)的设计规则; ?标准控件的使用规则; ?美学设计规则。 6.2用户界面设计 用户界面设计一般要经历“原型设计->原型评估->细化”等步骤,通常迭代进行。 ?原型创作 界面设计人员创作界面原型:先徒手画,或者用Visio等工具绘制界面的视图,再用软件开发工具实现可以运行的原型。 ?原型评估 界面设计人员邀请用户和同行们评估界面的原型,汇集意见,及时改进。 ?细化 界面设计人员细化界面原型,例如美工处理,添加细节等。 6.3撰写用户界面设计文档 用户界面定型之后,界面设计人员根据指定的模板撰写详细设计说明书中的用户界面设计部分,主要内容包括: ?应当遵循的界面设计规范
********系统系统设计文档 *****系统设计小组 组长:**** 组员:**** **** **** ****
目录 1 引言 (1) 1.1编写目的 (1) 1.2背景 (1) 1.3定义 (1) 1.4参考资料 (1) 2 系统功能设计 (3) 2.1 功能模块设计 (3) 2.2 ****模块设计 (3) 2.3 ****模块设计 (3) 3 类设计 (4) 4 数据库设计 (6) 5 接口及过程设计 (7) 6 界面设计 (8) 7 其它设计 (12) 8 小结 (13)
说明: ●在进行系统设计时可以任意传统系统设计方法或面向对象系统设计方 法,或者两者相结合,不局限于使用一种方法。 ●文档中每章图都需要配有相应的文字解释。 ●本文档中的图按照章编号,如“1 引言”表示第一章,“1.1 编写目的” 表示第一章第一节。第一章第一个图标号为“图1.1 ****图”,而第二个 图标号为“图1.2 ****图”,写在图的下面,居中。 ●本文档中的表也按照章编号,第一章第一个表标号为“表1.1 ****表”, 而第二个表标号为“表1.2 ****表”,写在表的上面,居中。 ●使用visio画用例时,Actor及用例的图示模具(用例图模具.vss)可以 到BB平台下载。 1 引言 1.1编写目的 说明编写这份系统设计说明书的目的,指出预期的读者。 1.2背景 说明: a.待开发的软件系统的名称; b.列出此项目的任务提出者、开发者、用户以及将运行该软件的计算站(中心)。 1.3定义 列出本文件中用到的专门术语的定义和外文首字母组词的原词组。 1.4参考资料 列出用得着的参考资料,如:
软件界面设计规范 1概要 界面设计中一定要保持界面的一致性。 一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。 界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。 2色调风格 2.1色调: 软件界面设计中常用的主色调包括:蓝色、红色、绿色、黑色 蓝色:运用的行业较为广泛,如通讯、电子、房产、钢铁、生产管理等行业大部分以蓝色为主色调来设计软件。 红色:在政府单位运用比较多。 绿色:一般运用于教育、医疗、农林等行业。 黑色:能源、石油、房地产行业有时候会用中性的黑色作为主色调。
表现区:通常用浅色,如:白色、淡灰、或者淡蓝之类,因为大面积的文字信息在浅色上便于长时间阅读,不容易形成视觉疲劳。 2.2风格: 软件界面的风格通常比较简约。不同行业,使用的环境不同稍有差异。 3登录界面 基本元素:logo、系统名称、输入框、提交按钮。如下: 4页面逻辑结构 功能页面功能页面 弹出页面弹出页面弹出页面
软件界面通常是上面这样的逻辑结构 首页:宏观预览各项设备管理数据,快速访问期望的数据功能 功能页面:查看某一功能模块的全部数据,查看某一对象的各类相关数据 弹出页面:填写和提交表单,对功能中的某一单项数据进行增加/删除/查询/修改/审核/打印/导出等功能操作。 5页面的基本属性 页面宽度:属性值为auto,最小值1024像素。默认状况下无横向滚动条。 注意:宽度、位置、边距为不可变数据 背景:页面整体为白色背景#FFFFFF 或者浅灰、浅蓝等,总之是非常接近白色的颜色。 注:白色为常用色值,对于特殊个性化页面可根据特殊要求变更色彩;背景色彩尽量少用饱和度高的颜色, 页面位置:居中 页面边距:上 0px;下 0px;左 0 px;右 0 px; 注意:有时候会专门设置一定数值的边距,这时通常 与模块间的间距相同,如上下左右都是5px。
假如你在Windows环境下开发,微软定义了一套称为“用户体验”的参考规范(当然,“用户体验”的内容已经超出了狭义的“用户界面”)。这个规范对菜单、按钮、图标、窗体、快捷键、消息框和文本等界面元素的设计,给出了一整套建议。倘若不是编写游戏之类的东西,就没有理由不参照这个规范。 以下是我见过的一些糟糕的用户界面风格: 过份使用各种奇形怪状、五颜六色的控件。这些界面往往出自充满激情和想法的新手。它很容易使人想起过去农村穿着红褂子、绿裤子的小 媳妇,或者今天城市街头画着大花脸的扭秧歌的大妈。 界面元素比例失调。我见过按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 界面元素凌乱。比如说,按钮和文本框摆放地点随意,相当于客厅当卧室,卫生间当厨房。 违背使用习惯。你按下F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。 消息框信息含糊、混乱。下面是某软件弹出的消息框。把“确定”和“取消”改为“是”和“否”会不会更清晰一些?就事论事,假如干脆自己做个form,改成“想”和“不想”,那更好。 还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。 这种软件本身的确提供了比较复杂的功能,但对于哪些是常用功能,哪些是很少用到的高级功能,缺乏评估。什么功能都往界面上挤,占地方不说,用户会厌烦,弄不好还会被吓跑。 对于这种软件来说,默认界面只应该显示目标用户最常使用的功能,至于不常用到的高级功能,可以“隐藏”起来,比如说,放到菜单里,不要都做成按钮摆到界面上。果真需要需要这些高级功能的话,用户自然会到菜单里去找的。 在这方面,微软Office软件堪称楷模。比如Word,从编写“代办文凭”这样的电线杆上的“狗皮膏”,到排版严肃的长篇巨著,都游刃有余。对于低级用户来说,它简单易用,对于高级用户来说,要的功能都有。这个软件界面做得就非常有水平。就象那些高级数码相机一样,操作之简单可以和“傻瓜”相机媲美。按一个按钮就可以使你心想事成,恰恰说明它聪明得可以。 一句话,你愿意使用界面上摆满了各种让人眼花缭乱的玩意儿,左看右看也不知道从哪儿下手的软件吗? 软件界面设计相关的各项介绍
软件用户界面设计规范 1.导言 1.1 目的 为开发人员提供界面设计和开发的指南,引导开发人员设计简洁美观的用户界面; 1.2 适用范围 适用于xxxxxx。 2.软件界面设计的重要性 2.1 发展趋势 软件用户界面的发展经历了从简单到复杂、从低级到高级的过程,用户界面在软件系统中的价值比重越来越高。 2.2 开发竞争 得益于互联网的发展和普及,软件开发的技术门槛在不断下降,大部分软件企业的技术手段也趋向于雷同,“软件设计”变得越来越重要。当大家都掌握了相似的技术和需求信息后,企业之间的开发竞争“比的就是设计”。 –软件用户界面设计要综合考虑“易用性设计”、“艺术设计”和“技术实现”,很有挑战性。 2.3 用户挑剔 用户界面在很大程度上影响着软件的命运,因为广大用户对软件的评价主要来源于他们操作用户界面的感受。同类软件越多,选择余地越大,购买者对软件
用户界面就越挑剔。 3.软件界面设计的现状、问题及原因 3.1 不容乐观的现状 尽管国内有很多技术出色、聪明过人的软件工程师,但是不少人开发出来的软件产品却既难用又难看,客户很不满意。导致经常要修改软件的用户界面,造成极大的生产力浪费。 到处是用户界面设计缺陷: –界面措辞含糊,甚至有错别字。连简单的消息框都设计不好,可能存在文不对题的语病。 –界面布局混乱,缺乏逻辑,凡是能放的东西都堆集上去,让用户不知从何下手。–没有防错处理,不对用户输入的数据进行检验,不根据用户的权限自动隐藏或者禁用某些功能。执行破坏性的操作之前,不提醒用户确认。 –不提供进度条、动画来反映正在进行的比较耗时间的过程,对于重要的操作也不返回结果,让用户干着急。 3.2 问题和原因之一 由于国内没有开设软件界面设计的课程,大家对这部分知识没有深刻的意识,只是在工作中凭着个人的经验与感觉设计软件的用户界面,这样产生的界面往往得不到大众用户的认可。 3.3 问题及原因之二 开发人员在设计用户界面方面不仅存在先天的教育缺陷,更加糟糕的是还常常“错位”的毛病。他以为只要自己感觉用户界面漂亮、使用起来方便,那么用户也一定会满意。 3.4 问题及原因之三
系统页面设计规范V1.0 柯建树2013/07/30
目录 一、基础规范 01、系统宽、高度 02、文本框设计规范 (1)基础规范 (2)应用场景 03、页码设计规范 (1)普通页码翻页 (2)小型页码翻页 04、文字的编排与设计 (1)文字大小 (2)文字颜色 (3)文字行距 (4)英文字体规范 (5)文字链接 05、整齐的概念和应用 06、模块化表现 二、参考指南 01、页面修饰 (1)简单的光影效果
(2)质感的表现 (3)透明效果的应用 02、个性皮肤的应用 03、图标的统一使用 04、图标表意 05、表格
基础规范 一、系统宽、高度 显示器分辨率比例 在软件系统的使用上,遵循以大多数为视觉标准,同时遵循其他分辨率的显示效果。 软件系统一般采用满屏显示内容,宽度为100%,高度100%,在设计网页时,应与使用量最大的分辨率作为参照,即1024px*768px。在这个尺寸上,系统应当具有全部显示的能力。 不同浏览器,不同分辨率下网页第一屏最大可视区域
在IE下,宽度21表示17px的滚动条加上4px的浏览器边框,做到全部兼容,以小分辨率设计,目前我们系统的设计标准是1003*600。 即PS的设计文档1003px*600px,72dpi。 二、文本框设计规范 尺寸大小 (1)小型输入框应至少设置5个中文字符宽度,内边距(padding)上下3px,左右7px,单行不少于18px; (2)大型输入框应至少设置8个中文字符宽度,内边距(padding)上下3px,左右7px,单行不少于18px; (3)搜索框设计宽度至少设置8个中文字符宽度,内边距(padding)上下3px,左右7px,单行不少于18px,宽度不少于130px; 帮助信息 (1)帮助信息一般有二类,限定标签提示、标示性文字等; (2)“限定标签提示”一般放在搜索框的左面; (3)“标示性文字”可设置灰色(#CCCCCC)显示,点击输入框后提示文字消失。提示文字应简明扼要,文字一般用于内容、用途、搜索范围等对用户有真正帮助意义的提示,“请输入关键字”这样的提示不应出现。 1、2、
用户界面设计规范 1.简介 软件用户界面的重要性。 软件用户界面的重要性。 一般地,成功的Web应用软件至少有三个卖点: 1)应用软件的功能符合用户需求。 2)用户容易使用该软件。 3)用户觉得该软件界面美观。 基于第1项,是用户需求方面的事情,2和3都是用户界面的事情,可见用户界面对于一个软件是多么的重要!所以用户界面设计是Web应用软件开发过程中的关键工作之一,而不是次要工作。 1.1.目的 本文档以用户界面(UI)设计理念和用户操作习惯为原则,为了保证界面设计的一致性、美观性、扩展性、安全性等,对WEB应用软件用户界面设计的原则、标准、约束和界面元素等内容提出详细要求,便于用户界面原形设计、用户界面开发、以及用户界面测试等角色使用和交流,并为以后的用户界面评估制定一套评价体系。 同时规范界面(UI)开发人员在设计、制作、开发用户界面行为,通过本文档来约束界面开发人员的随意性,避免造成页面效果不统一、不协调等问题。 1.2.范围 本规范适用于Web应用系统用户界面(UI)的设计、开发和测试评估工作。
1.2.1.内容范围 本规范严格定义了Web软件用户界面(UI)设计原则、要素和具体细则内容,并且对页面元素进的应用范围、样式进行了详细的定义。 1.2.2.适用范围 本规范适用于Web应用系统项目中所有界面(UI)设计开发工作。使用人员 包括:界面设计人员、制作开发人员、界面测试评估人员。 1.3.术语释义 1.3.1.用户界面 用户界面是人与软件系统进行交互的接口,实现用户与计算机之间的通信,以控制计算机或进行用户和计算机之间的数据传送的系统部件,是用来接收信 息和向用户展示信息的窗口,是软件系统成功与否的一个很重要因素。 1.3. 2.UI 即用户界面,又称用户接口 1.4.文档约定 本文档所指的页面,均基于1024×768的屏幕分辨率。 所有关于页面或控件的距离、大小描述,单位均是Pixel(像素),简写为PX。 1.5.参考资料 1、《用户界面设计--有效的人机交互策略(第三版)》电子工业出版社 2、《Web软件用户界面设计指南》电子工业出版社林锐等著 3、《GUI设计禁忌》机械工业出版社 4、《软件人机界面设计》高等教育出版社陈启安编
软件界面设计规范_V1.0 1概要 界面设计中一定要保持界面的一致性。 一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。 界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。 2色调风格 2.1色调: 软件界面设计中常用的主色调包括:蓝色、红色、绿色、黑色 蓝色:运用的行业较为广泛,如通讯、电子、房产、钢铁、生产管理等行业大部分以蓝色为主色调来设计软件。 红色:在政府单位运用比较多。 绿色:一般运用于教育、医疗、农林等行业。 黑色:能源、石油、房地产行业有时候会用中性的黑色作为主色调。 表现区:通常用浅色,如:白色、淡灰、或者淡蓝之类,因为大面积的文字信息在浅色上便于长时间阅读,不容易形成视觉疲劳。
2.2风格: 软件界面的风格通常比较简约。不同行业,使用的环境不同稍有差异。 3登录界面 基本元素:logo、系统名称、输入框、提交按钮。如下: 4页面逻辑结构 软件界面通常是上面这样的逻辑结构 首页:宏观预览各项设备管理数据,快速访问期望的数据功能 功能页面:查看某一功能模块的全部数据,查看某一对象的各类相关数据 弹出页面:填写和提交表单,对功能中的某一单项数据进行增加/删除/查询/修改/审核/打印/导出等功能操作。
Web应用界面设计规范(Design Specific ation for Web UI) 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验
用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种
软件界面设计规 1.界面规 1.1.总体原则以用户为中心。 设计由用户控制的界面,而不是界面控制用户。清楚一致的设计。所有界面的风格保持一致,所有具有相同含义的术语保持一致,且易于理解拥有良好的直觉特征。以用户所熟悉的现实世界事务的抽象来给用户暗示和隐喻,来帮助用户能迅速学会软件的使用。较快的响应速度。简单且美观。 1.2.原则详述 1.2.1.用户控制用户界面设计的一个重要原则是用户应该总是感觉在控制软件而不是感觉被软件所控制。操作上假设是用户--而不是计算机或软件--开始动作。用户扮演主动角色,而不是扮演被动角色。在需要自动执行任务时,要以允许用户进行选择或控制它的方式来实现该自动任务。提供用户自定义设置。因为用户的技能和喜好各不相同,因此他们必须能够个性化界面的某些方面。Windows为用户提供了对许多这方面的访问。您的软件应该反应不同的系统属性--例如颜色、字体或其他选项的用户设置。采取交互式和易于感应的窗口,尽量避免使用模态对话框,而使用"非模式"辅助窗口。"模式"是一种状态,它排除一般的交互,或者限制用户只能进行特定的交互。当最好使用一个模式或该模式只是可替换的设计时--例如,用于在一个绘图程序中选定一个特定感觉--请确保该模式是显然的、可见的,是一个明确的用户选定的结果,并且容易取消。在后台运行长进程时,保持前台式交互。例如,当正在打印一个文档,即使该文档不能被改变,用户也应该可以最小化该窗口。谅解。用户喜欢探索一个界面,并经常从尝试和错误中学习。一个有效的界面允许交互式的发现,它只提供一组合适的选择,并在用户可能破坏系统或数据的情况时发出警告。如果可行,还应提供可逆转或可还原的操作。即使在设计得很好得界面中,用户也可能犯错误。这些错误既可以是物理上得(偶然地指向了错误的命令或数据),也可以是逻辑上的(对选定哪一个命令或哪些数据做出了错误的决定)。有效的设计避免很可能导致错误的情况。它还包容潜在的用户错误,并且使用户易于还原。 1.2.2.清楚一致的设计一致允许用户将已有的知识传递到新的任务中,更快地学习新事物,并将更多的注意力集中在任务上。这是因为他们不必花时间来尝
1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素 2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。 3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。 4.进行系统分析和设计的第一步是___用户分析_____。 5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。 6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段 7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以及综合测试与评估等8.VB 是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。 9.菜单使用形式主要有____菜单操作____和____Tba控件操作____两种。 10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以及所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。 11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。 12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。 13. 计时器事件之间的间隔通过__interval__属性设置。 14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。 15. 设有下列循环体,要进行4次循环操作,请填空。 x = 1 Do x = x * 2 Print x Loop Until__x<=32__ 16. 下列程序段的执行结果为__2 3 5__。 x = 1 y = 1 For I = 1 To 3 F= x + y x = y y = F Print F; Next I 17. 以下为3个列表框联动的程序,试补充完整。 Private Sub Dir1_Change() File1.Path=Dir1.Path End Sub Private Sub Drive1_Change() Drivel.Path=File1.Path;Dir1.Path=Drivel.Path__[7]__ End Sub 18. 在下列事件过程中则响应该过程的对象名是cmdl,事件过程名是__窗口标题事件__。 Private Sub cmd1_Click() Form1.Caption=“VisualBasic Example” End Sub 19. 当将文本框的SelStar 属性设置为0时,表示选择第开始位置在第一个字符之前,设置为1时表示__[9]__。 20. 以下程序代码实现单击命令按钮Command1 时形成并输出一个主对角线上元素值为“-”,其他元素值为“+”第6*6 阶方阵。 Privas Sub Command1_Click() DimA(6,6) For I = 1 To 6 For J = 1 To 6 If I = J Then Print “-” Else __[10]__ End If Print A (I,J); Next J Print Next I End Sub 21. 字母B的KeyAscii 码值为65,其KeyCode码值___[11]__。 22. Visual Basic 中的控件分为3类:__[12]_、ActioveX 控件和可插入对象。
用户界面设计规范
目录 1.总体原则 (2) 2.窗体控件布局 (2) 2.1.控件间距 (2) 2.2.控件对齐 (3) 2.3.文字对齐 (3) 2.4.窗口缩放 (3) 3.界面配色 (3) 4.控件风格 (4) 5.字体 (4) 6.交互信息 (4) 7.其他方面 (5)
1.前言 任何计算机应用系统都是通过用户界面与用户交互的,用户界面已成为所有计算机系统的有机组成部分,它决定了人类如何控制和操纵系统。一个好的用户界面应该为用户提供统一、规范的交互界面,从而提高用户工作效率,增强用户对系统的认可程度。因此可以说,用户界面设计的优劣已经成为计算机应用系统成功与否的关键因素之一。 本规范主要从交通信息中心系统开发、设计的实际出发,对用户界面设计进行一定程度上的规范,主要内容为用户界面设计总体原则、窗体布局、界面配色、控件风格、字体、交互信息以及其他等几个方面。 2.总体原则 用户界面设计的总体原则:统一。这也是本规范遵循的最高原则,用户界面的设计,无论是控件、信息提示措辞、界面配色等,都要遵循统一的标准,做到真正的一致。 本规范的施行方法:针对用户界面设计的特殊性,用户界面设计规范队某些方面只进行原则性的规范,具体的内容(比如配色方案用暖色系还是冷色系等)应在每一个应用系统的开发启动之前,由项目小组根据应用系统自身的特点、系统用户对象的特点等信息,确立每一个部分的具体内容,然后在应用系统设计过程当中执行。 3.窗体控件布局 3.1.控件间距 窗体控件布局合理,绝对不能显得拥挤;拥挤的窗体控件布局让人难以理解,因而难以使用。让人看上去,不能太拥挤,也不能太松散。控件对窗体的覆盖率以不高于75%为宜。 控件间隔(垂直):组与组之间间隔15,组内控件间间间隔10。 控件间隔(水平):组与组之间间隔15,组内控件间间间隔10。
B/S系统界面设计规范 1. 引言 界面美观、操作易用性、维护成本低是评价B/S系统的关键。本规范参考了一些成熟产 品科学的开发方法,将开发过程中的方式、规则等强行的约束。希望藉此来提高用户操作感受,提升B/S产品的质量。 1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司 B/S类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的经 验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层 面。 新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。 1.2. 背景 B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占 越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工 程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。 目前公司较多的服务器端编程人员仍然处于后ASP时代”的开发方式,表现为前台 页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的 项目,没有充分的发挥出集成开发工具的优势。 在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模 块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖 很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛 的,当然也不利于规模化的团队合作。 1.3. 定义 术语定义: 效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。 容器:即HTML标记的嵌套结构,如在表格-> 行-> 单元格内放置图片,那么可以认为单元格是放置图片的容器。 样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。 2. 界面设计规范细则 总体目标 以规范作为基本原则,在此框架内进行合理的扩展和变化,将站点内的每个模块服从于整个 站点,模块页面与高内聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统
这几天有人问我说:“最近看了好多教程,都老高大上了,但是老弟我做不到呀,想学点直接能拿来用的,这个要求过分吗……” 这个,好吧,那就直接说说能用的知识:字体字号。 也许你会说:字体字号?也太Low了吧,这个谁不知道重要呀。 对于这个问题,我想说:会和熟练,是两回事。一个App,不同部分的字体字号你能准确地说出来吗? 很多刚做APP界面的设计师,经常会因为字号,字体颜色,间距而困扰。 拿到设计需求后,开始进行设计,不知道从何去调整界面的字号和行间距等。容易碰到的问题是页面和页面的字号调着调着就大小或颜色不统一了。并且容易导致设计稿反复得修改。设计出来的效果图文字左右间距层次不齐,导致与预期不符等。 这小节我将和大家理一理界面中常用的字体,字号,字体颜色及间距对齐的一些小经验。希望能对大家有些帮助。 一.成也字,败也字 在设计师的职业生涯中,至少一次甚至多次在工作中因为字体不协调栽跟头。在实践的过程中我们会慢慢发现一些规律或者经验规范。接下来我将和大家一起聊聊在界面设计中的那些常规字体的使用规范。 我们常常会听到,这也太LOW了吧!!你能统一一下字体吗? 不明确而繁琐的字体搭配会导致整个画面失调。可以这样说,字体可以成就设计也可以毁掉设计。
问题的关键有: 1.字体样式太多,导致页面杂乱 2.使用的字体不易识别 3.字体样式和内容的气氛或规范不匹配 怎么避免这样的结果发生呢? 通过设计经验可以帮助你做出更好的版式了解不同平台的常用字体设计规范
在每个项目设计中只使用1-2个字体样式,而在品牌字有明确的规范的情况下,只需要一种字体贯穿全文,通过对字体放大来强调重点文案。字体用的太多,越显得不够专业。 不同的样式的字体,形状或系列最好相同,保证字体风格的一致性。 字体与背景的层次要分明 确保字体样式与色调气氛相匹配 二.界面中文字使用的规则 在不同平台的界面设计中规范的字体会有不同,像移动界面的设计就会有固定的字体样式。网页中会有常用的几个字体,在这我和大家分别介绍一下。 以下是在 72像素/英寸下的规范 移动端常规字体 IOS:常选择华文黑体或者冬青黑体,尤其是冬青黑体效果最好。