

allegro多人合作PCB布局走线步骤
allegro具有多人合作的灵活性,一块比较复杂的PCB可以多人分模块设计,然后通过简单的几个步骤就可以将各个模块衔接起来。这样可以提高工作效率和缩短PCB开发时间。下面以一块PCB为实例向你介绍操作方法。
Allegro 版本:16.3
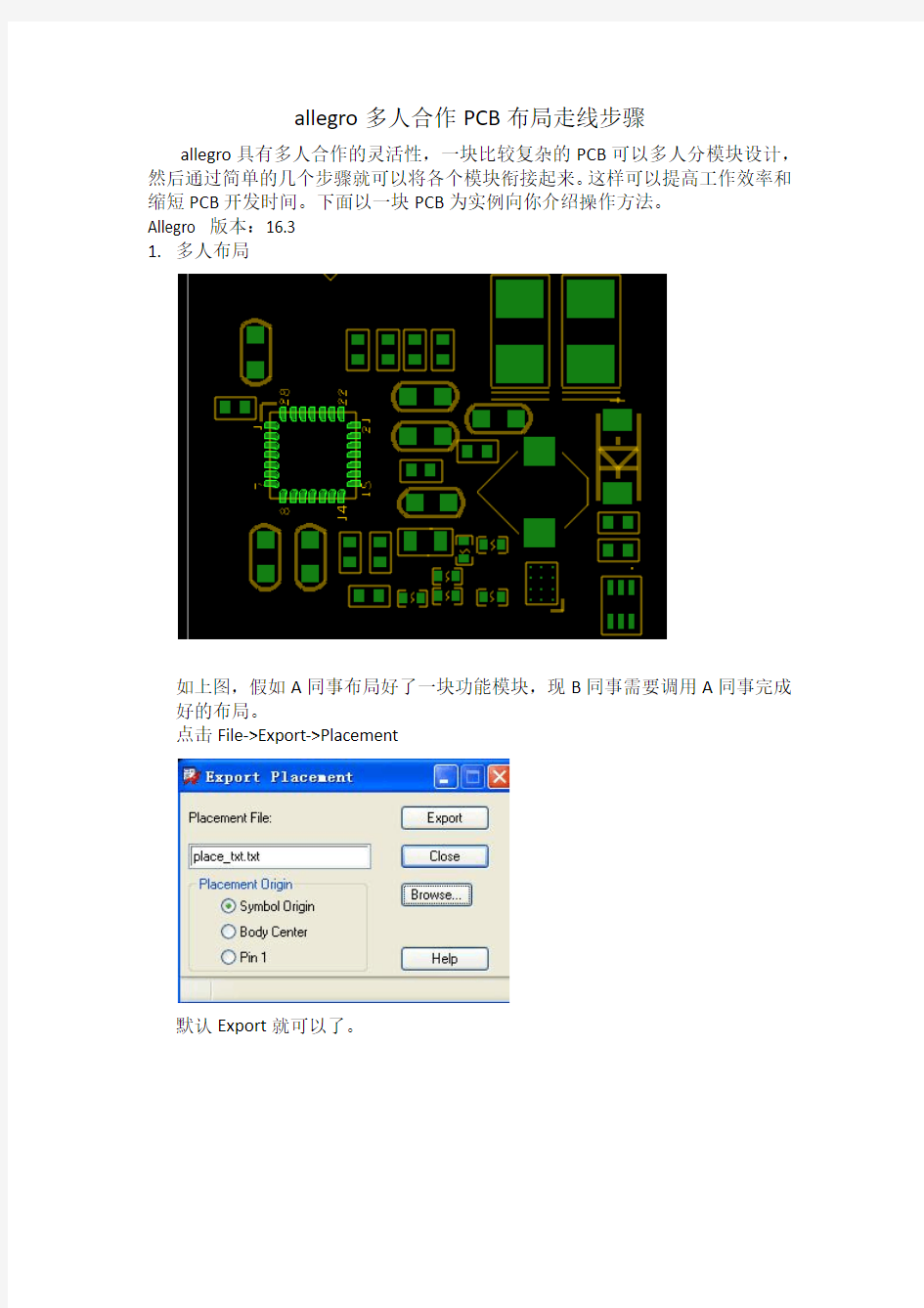
1.多人布局
如上图,假如A同事布局好了一块功能模块,现B同事需要调用A同事完成好的布局。
点击File->Export->Placement
默认Export就可以了。
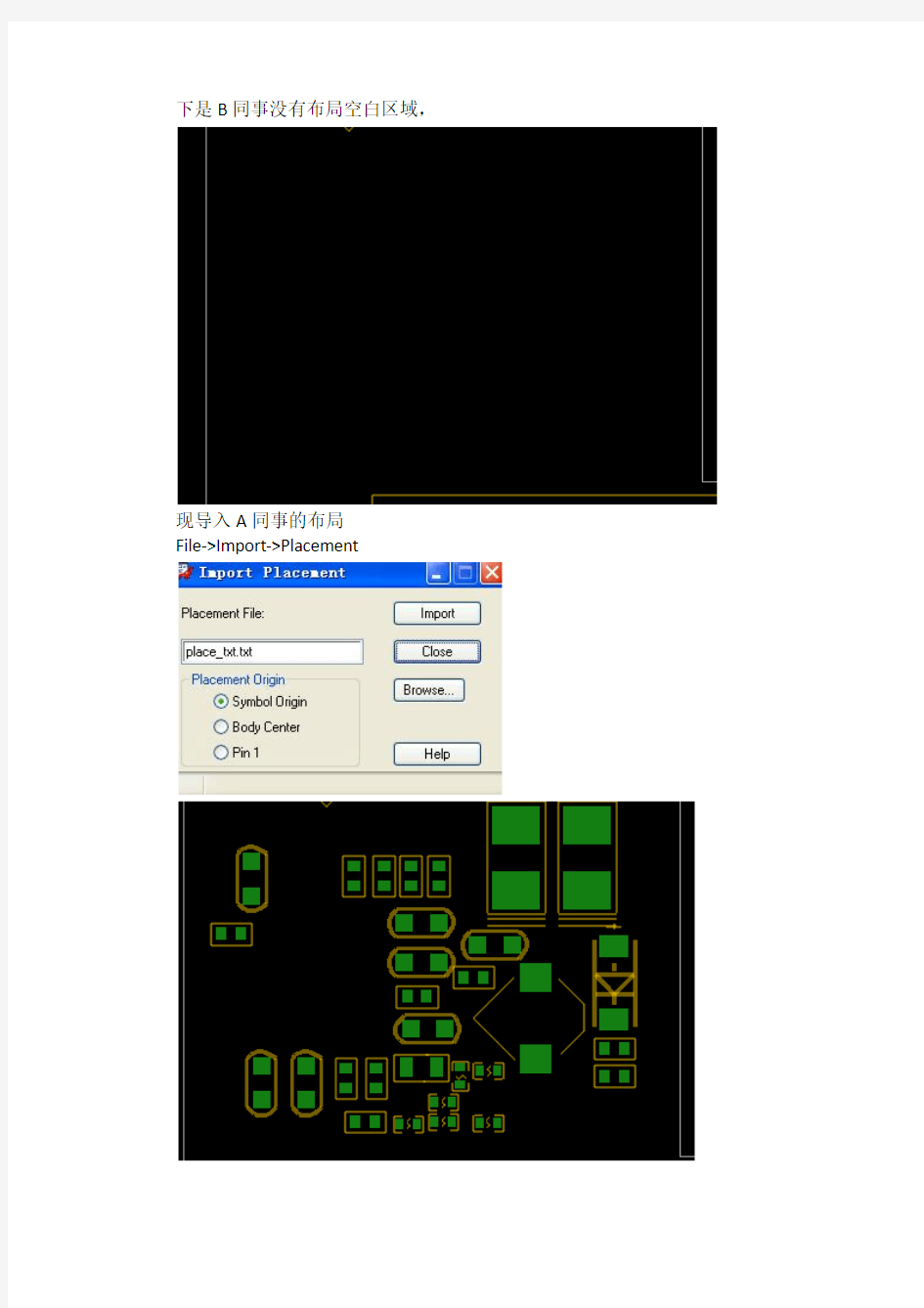
下是B同事没有布局空白区域,
现导入A同事的布局
File->Import->Placement
和A同事的布局就一模一样了
注意:A和B同事的文件必须是同一文件,原点必须在同一位置。
2.多人布线。
Allegro的多人布线是通过sub-drawing来实现的,多人合作最好是分模块分区域设计,各同事走线尽量不要进入其他同事的区域。首先设置下allegro的环境参数中sub-drawing路径,Setup->User preference->Paths->config->clippath 双击现在路径指定到你想存入的位置。OK两次关闭对话框。
下图是B同事完成的走线。
现需要将它粘贴到A同事的文件中。
点击File->Export->sub-drawing
在Find面板中勾选你想要输出的东西,
在options面板中保留你想要的输出
然后按住鼠标左键拖出你想输出的PCB部分
选中的部分会高亮
在命令栏中输入x 0 0,它代表你输出是以原点为参考点的。
然后会弹出对话框
记住这个路径很重要,一定要是我们先前设置环境参数时你所定义的路径,要不导入时你会找不到这个输出的文件。
A同事没有走线图如下
选中File->Import->sub-drawing
双击standard后,鼠标上会粘附这一个小方块,在命令栏输入x 0 0
看看B同事完成的内容是不是就到A同事中间了,
多人完成的步骤和两人合作的道理是一样的,以此类推。完成!
网站页面的布局方式(经典案例) 网站页面的布局方式,展示方式直接影响着用户使用网站的方便性。合理的布局会让用户在浏览网站时快速发现核心内容和服务。如果布局不合理,用户需要思考如何获取页面的信息,从页面内容筛选主要服务。在这个过程中,用户通常是进行扫描浏览,捕捉对用户有用的信息,他们不会花费太多的时间去停留页面,会选择离开页面,甚至以后不会访问网站。因此页面布局的重点是体现网站运营的核心内容及服务,将核心服务显示在关键的位置,供用户在最短的时间浏览到。用户捕捉到这新信息后,然后做出判断是否对网站做深层次的浏览使用。 首页设计的要点 目前互联网类型有以下几类:社区类型网站、产品(服务)查询展示型网站、企业品牌类网站、企业涉外商务网站、网上购物型网站、门户综合信息网站、行业、协会信息门户/B2B交易服务型网站、功能性网站、政府门户信息网站;根据互联网网站类型不同,首页的设计都不同,但是具备的一些基础元素:logo标示,信息搜索框,全局导航条,页尾等 社区类型网站: 腾讯朋友、开心网、校内网等SNS社区类型的网站,界面有很多相似之处。组成元素登录表单、网站服务内容、宣传语、页尾;从首页的展现看个人觉得腾讯朋友的界面,比较简洁;三个界面相比,腾讯朋友更加突出“注册”吸引用户开通;人人网界面比较凌乱,广告与文字堆积在界面上没有很清晰的标识,找不到侧重点;
腾讯朋友 开心网
人人网 企业品牌类网站为例: 企业首页不仅扮演形象展示的作用,更重要的是起到信息传递的作用。品牌企业的首页设计过于重视“形象展示”职能而忽略“信息传递”职能,大量企业网站首页一律是全屏flash,对用户快速获取信息造成阻碍。因此,网站的首页设计要在传递品牌形象的同时,让首次访问的用户在第一时间明白网站的内容、服务和功能,同时,通过首页,能够快速直达所要找寻的目标页面
第八章仓储设施布局规划与设计 第一节普通仓库的布置规划与设计 一.仓库的布置规划设计的含义 普通仓库一般由:物料储存区、验收分发作业区、管理室及生活间及辅助设施组成。仓库的布置规划就是对上述区域的空间面积配置作出合理安排的同时,重点对仓库的储存区域的空间及技术要求、设备选择及作业通道宽度等进行规划设计。 普通仓库规划与设计的主要内容 1.仓库的储存区域空间规
划 储存货物的空间规划是普通仓库规划的核心,储存空间规划的合理与否直接关系到仓库的作业效率和储存能力。储存空间规划的内容包括: 仓储区域面积规划 柱子间隔规划 库房高度规划 通道宽度规划。 2.仓库常用设备的选择 二.仓库储存区域空间规划 1.储存区域空间规划的影响因素 (1)存储方式。一般存储方式有散放、堆码、货架储存三种。
(2)货品尺寸、数量。 (3)托盘尺寸、货架空间。 (4)使用的机械设备(型号/式样、尺寸、产能、回转半径)。 (5)通道宽度、位置及需求空间。 (6)库内柱距。 (7)建筑尺寸与形式。 (8)进出货及搬运位置。 (9)补货或服务设施的位置(防火墙、灭火器、排水口)。(10)作业原则:动作经济原则、单元化负载、货品不落地原则、减少搬运次数及距离、空间利用原则等。2.仓库储存区域面积的计算仓库面积含储存区域面积和辅助设施面 积两部分 储存区域面积指货架、料垛实际占用面积。 辅助面积指验收、分类、分发作业场地、通道、办公室及生活间等需要的面积。 这里主要介绍货物储存区域面积的计算。
(1)荷重计算法 荷重计算法是一种常用的计算方法,是根据仓库有效面积上的单位面积承重能力来确定仓库面积的方法。 举例:某建材公司计算建造一座建筑材料仓库,年入库量为20000吨,一年中工作300天,物料平均储备期50天,有效面积上平均货重0.7吨/平方米,仓库利用系数为0.4,试用荷重计算法求仓库面积。
给水设施布局规划原则与要求 熟悉主要给水设施布局规划原则与要求 1.城市水源选择 (1)充足的水量,以满足城市用水需求。首先考虑地下水,然后是泉水、河水、湖水; (2)良好的水质; (3)供水,集中供水,便于统一管理;如果城市地形复杂,布局分散,应采用分区供水;布局紧凑,地形良好的城市为保证供水安全性,一般应考虑多水源; (4)注意近期与远期规划对水质、水量的要求; (5)必须考虑取水、输水设施的方便,及施工、运转、管理、维护的安全经济。 2.城市给水设施的组成 (1)组成:取水工程、净水工程、输配水工程。 (2)布置的一般原则: 1)要根据城市规划的要求、地形条件、水资源情况及用户对水质、水量和水压的要求来布置; 2)从技术经济角度分析比较方案,考虑近、远期结合; 3)在保证水量条件下,优先选择水质较好,距离较近,取水条件较好的水源; 4)考虑管道采用新材料、新技术; 5)充分考虑用水量较大的工业企业重复用水的可能性; 6)给水系统扩建时,应充分发挥有给水系统的潜力,改造设备,改进工艺,调整管网、加强管理。 (3)取水工程设施规划 取水下程包括给水水源和取水构筑物规划等。地表水取水构筑物位置应设在水量充沛、水质较好的地点,应位于城镇和工业的上游清洁河段;同时注意靠近主流,水深不小于2.5~3m;设计水位应按100年一遇频率确定;供水水源的设计最小流量的保证率,一般采用90%一97%,枯水位的保证率一般采用90%~99% (4)净水下程 给水处理方法包括沉淀、过滤、消毒及软化、除铁、除氟等。一般生活用水处理主要为前三项,工业用水则要根据具体情况而定。 3。给水管网规划 (1)布置形式:枝状网和环状网两种。枝状网构造简单节省投资,但供水的安全可靠性差,适于狭长地带和用户分散地区;环状网的优缺点与枝状网相反。 (2)布置原则:安全可靠,投资节约。一般城市中心区布成环状网;而郊区或次要地区,则布置成枝状。在规划中,应以环状网为主,考虑城市分期建设的安排,对主要管线以环状网搭起供水管线骨架。给水干管位置尽可能布置在两侧用水量较大的道路上,以减少配水管数量。平行的干管间距为500m~800m,连通管间距800m~1000m。 (3)技术指标:输水管有重力管和压力管。给水干管管径一般在200mm,配水管管径一般至少100mm,供消防用的配水管管径应大于150mm,接户管不宜小于20mm。 (4)敷设要求:覆土深度金属管道应大于等于0.7m,非金属管道应大于等于1.0~1.2m;给水管相互交叉应保持0.15m净距,与污水管平行应保持1.5m以上的间距。
网页布局类型及布局技术的分析 摘要随着计算机网络的发展,网页作为传播信息的载体,其布局直接影响着网页整体视觉效果和信息的有效传达。因此网页的布局设计也日益被网站建设者所注重,只有根据网站的内容、使用者、理念等合理的进行页面布局,才能达到理想的效果。 关键词网页布局;表格;框架;div+css 中图分类号TP393 文献标识码 A 文章编号1673-9671-(2012)051-0178-02 网页是网站构成的基本要素,而网页元素在网页中的组合决定了整个网站的最终效果,因此选择合适的网页布局类型及技术是关键。本文围绕网页布局的类型及布局技术进行了分析,并结合《三农服务网》实例进行了简单的说明。 1 网页布局类型分析 1.1 网页布局的类型 大致分为标题正文型、T字型、国字型、框架型、封面型、Flash型6大类。 1.2 布局类型的分析 1)标题正文型:页面分为上下结构,上面部分是标题、广告、导航等,下面部分是正文。 优点:结构清晰、简单,一目了然。 缺点:页面显得比较单调、枯燥。 2)T字型:页面顶部为网站标志、广告,下面部分的左列为主菜单,右列为主要内容。 优点:结构清晰,主次分明,容易上手。 缺点:页面显得呆板,变化较少,在页面停留时间久会感觉看之无味。 3)国字型:也可以称为“口”、“回”或“同”字型,页面分为上中下三部分,顶部是标题、广告,底部是网站的链接区、联系方式、版权声明等,中间部分分为左中右三列,左右分别列出一些小条,中间部分是主要内容。 优点:充分利用页面空间、增大信息量。 缺点:内容过多,显得页面拥挤。 4)框架型:一般分为左右框架型、上下框架型、综合框架型。左右框架型是一种左右分为两页的框架结构,一般左面是导航链接,右面是正文。上下框架型:与左右框架类似,区别仅仅在于它是把页面分为上下两页的框架。综合框架型:上面两种结构的组合,相对复杂的一种框架结构。框架型适合于聊天室、论坛、软件下载等网站的版面布局, 优点:框架型页面分割合理、布局结构清晰。 缺点:兼容性差、页面加载速度慢。 5)封面型:页面布局是一张精美的平面设计宣传海报,常用于网站首页。 优点:页面显得美观、大方、轻松,给人时尚优雅、自由的感觉。 缺点:文字信息量少,页面打开速度缓慢,浏览者不能直奔主题浏览信息。 6)Flash型:与封面型类似,只是其添加了动画效果与音频效果,表达的信息更丰富。 优点:灵活、表现力强,很直观的展现了网站的理念等,适用于网站的首页。 缺点:速度慢,浏览者需要漫长的过程才能浏览到所需的
水利基础设施空间布局规划编制思路 一规划水平年 与国土空间规划水平年一致,规划近期水平年2025年,中期水平年2035年,展望2050年,现状基准年原则上2018年。 二编制思路 以水资源承载能力为刚性约束,以划定涉水生态空间、优化水利水利基础设施空间布局、推进水生态系统修复为重点,以强化涉水空间管控和保护为抓手。 考虑流域综合规划、水资源综合规划、防洪规划、水资源保护规划、水土保持规划、河湖岸线保护与利用规划。 (一)全面开展现状分析评价 理清水资源承载能力、涉水生态空间本底状况、水利基础设施保障情况、水生态系统保护修复状况、河湖管理等情况,分析存在问题及原因。 (二)目标确定 提出规划指导思想和基本原则,明确2025、2035年防洪排涝(水安全)、水资源配置(水资源)、水生态保护修复(水生态)、涉水空间管控保护的目标和控制性指标;研究提出水利基础设施建设总体布局及分区布局,展望2050年。
(摸清底数,分析原因,提出改善目标) (三)涉水生态空间 包括河流、湖泊等水域及岸线,蓄滞洪区及洪泛区、饮用水源地保护区、水源涵养区、水土流失重点防治区等涉水部分。(参考《水利部办公厅关于印发省级空间规划水利相关工作技术指导意见(试行)》、《水利部关于加快推进河湖管理范围划定工作的通知》、《河湖岸线保护与利用规划编制指南(试行)》)。划定涉水生态空间范围,明确生态功能类型。 (四)完善水利基础设施空间布局 综合考虑底数分析存在的问题(主要考虑水安全、水资源配置),按照确有所需,合理布局。水库、闸坝、供水、水系连通、灌区等工程类型、规模、线路等 (五)水生态修复 统筹考虑副中心城市建设、四水同治、黄河流域生态保护和高质量发展(新时代大保护大治理大提升治水兴水行动方案),重点河湖生态修复与治理,水土流失防治、水源保护。 (六)涉水空间管控保护措施 在提出涉水生态空间与水利基础设施布局的基础上,与“三区三线”进行符合性和协调性分析,将涉水生态空间与水利基础设施建设用地边界落图。按照强化水资源承载能力
财经时报/2007年/1月/15日/第F03版 时尚制造 三宅一生:超越商业之上 向军 被誉为“面料魔术师”的三宅一生,开始瞄准中国市场。本月15日,其旗下品牌PLEATSPLEASE首次进入内地,落户上海大时代广场。 “若是看到与我的设计有类同的东西,那么不管任何人说它好,我也不要了。”三宅一生在接受记者采访时坚定地说。向来以摆脱设计常规为快感,向传统设计发出挑战的他,早将传统服装的包裹意义抛于脑后。 把时装当成艺术品 “面料和人体和谐之美,是通过服装来体现生命的喜悦,身体的自由的。”三宅一生说,“我工作的中心就是好奇心和喜悦,所谓的设计工作,绝对不是精致,而是源源不绝的思想,感性的交欢中所孕育出来的美的意识。” 谈起服装概念,这位68岁的设计大师两眼闪现着年轻人的光芒。“衣服穿在外面,必须用心去体会。”三宅一生认为,服装设计的语言,不是漂亮诱人的语言,而是简洁明了的行动,比如连接、折叠、伸展、打褶、包裹、卷曲、压印等。 三宅一生曾学过绘画,他不仅有着对设计独到的见解,也几乎把每一款服装都当作艺术品来设计。 他曾大胆邀请了一位艺术家,把古典画家安格尔的名作《泉》绘制在带皱褶的涤纶聚脂纤维作为的面料长裙子上。另一件著名的皱褶时装,是一条三色长裙,裙摆看上去像一个折叠纸灯笼。当模特走在T型台上,衣服便随着模特的肢体动作,也随之呈现出动态的褶皱。 三宅一生褶皱服装平放的时候,像一件雕塑品一样呈现出立体几何图案,穿在身上又符合身体曲线和运动的韵律。这种与西方美学及成衣传统截然相反的设计理念,突然把一向挑剔的巴黎人给震住了。 这种创新也体现在他对布料的选择上。1983年,三宅一生在巴黎展示了他的服装系列,因选用了鸡毛编织的面料,让巴黎人大开眼界。 “我总是闭上眼,等织物告诉我应该去做什么。”三宅一生说,为此,他对布料有近乎偏执狂的要求,布料商往往被三宅一生上百次的加工和改进布料的要求弄的筋疲力尽。 理想主义情结 三宅一生这种艺术追求,完全摈弃商业的设计理念,大受东西方中上阶层前卫人士青睐。C?D 品牌创始人帕特蕾斯认为,三宅一生的设计,是一种代表着未来新方向的崭新设计风格,他走的是真正国际化路线。 1938年,三宅一生出生于日本广岛,7岁时,因美国在广岛投下原子弹而使他失去父亲,随后母亲也相继过世,10岁时,三宅一生被证实患有骨髓疾病,四肢常软弱无力。这些苦难的经历却塑造出了三宅一生坚强的意志和开创精神。“我不知道自己的个性是否与童年的经历有关,但我知道曾发生在我身上的一切对我都是宝贵的经验。” 上个世纪60年代初,三宅一生考入东京多摩美术学院设计科,学习服装设计。1965年赴法国巴黎留学,先后成为著名时装设计师拉?罗修和纪?梵希的学生,并担任他们的助理,同时三宅一生也获得了在巴黎高级订制服工会学习的机会,这些为他打下了深厚的剪裁技术基础。回到日本后,他在东京开办了“三宅时装设计所”。1973年,三宅一生在巴黎举办了高级成衣发布会,获得了成功,从而成为第一个在巴黎办时装展的日本人。
三宅一生 1938年生于日本广岛,六十年代初,他考入东京多摩美术学院设计科,学习服装设计。1965年,他赴法国巴黎留学,1966年成为著名时装设计师拉?罗修的助理设计师,1968年又转到纪?梵希门下,担任助理。在两位大师的培养下,学到了许多高级时装设计和复杂制作工艺的技巧,他于1969年辞职渡美,任杰弗里宾的设计师,研究成衣服装设计。1970年回到日本后,在东京开办了“三宅时装设计所”。1971年,三宅一生赴美,在纽约首次举行了个人时装发表会,曾轰动一时,1973年,他又在巴黎举办了高级成衣发表会。1976年,举行了名为“三宅一生与12个黑女人”的剧装表演,获得了极大的成功。1977年荣获“1976年全日设计奖”。1983年又获美国时装设计协会奖三宅一生的作品选择的设计素材不拘一格,外观造型自由奔放,从中可以看到他理想主义、乐天派和充满挑战的个性,他的作品常常来自未知的源泉,带有浓厚的神秘色彩。他设计的服装形态差异很大,但总是充满个性的灵光,带着无拘无束的解放感。三宅一生极具艺术家的精神与气质,他将服装中的艺术属性最大限度地发掘出来,将服装设计的领域扩展到了一个前人从未涉足的范围。三宅一生是一位艺术造诣很高的设计师。他的作品风格独特,个性很强。评论界认为他所表现的是活动的雕塑。设计作品充满了对比之美,生动的配色,正如国家Rouseau自然的色调一般,布料的弹性运用,在走路时亦能显出身形。而他对于材质的独到风解,使得褶裥的花样更多了。三宅一生是假服装发表之名,行艺术创作之实从那时起,他开始用缠裹和重叠的方式,以富有异国情调的织物与日本传统的服饰观念相结合。为了这个目的,三宅一生设计了三种不同性向的织品,均能达成简便易穿的要求,这些织物分别是Splash、Twist和Pleat Please。这三种织品各具特色,但都以皱褶的处理为基本形式,经过特殊的整理过程使织物具有随身舒适的效果,其中Pleat Please是三宅最为人知的织品代表作。虽然这种面料的始创者是30年代的意大利著名设计师马瑞阿诺?佛坦尼(Mariano Fortuny),但三宅一生将这种带有细密褶皱的布料注入了更多新意,并在设计中使它在造型方面的作用发挥到了炉火纯青的境界。 品牌简述: 三宅一生是伟大的艺术大师,他的时装极具创造力,集质朴、基本、现代于一体。三宅一生似乎一直独立于欧美的高级时装之外,他的设计思想几乎可以与整个西方服装设计界相抗衡,是一种代表着未来新方向的崭新设计风格。三宅一生善长立体主义设计,他的服装让人联想日本的传统服饰,但这些服装形式在日本是重来未有的。三宅一生的服装没有一丝商业气息,有的全是充满梦幻色彩的创举,他的顾客群是东西方中上阶层前卫人士。公司简介: 创始人Issey Miyake 三宅一生1938年出生于日本广岛,曾在Givenchy(吉旺希)公司任设计助理。1970年在东京成立了三宅一生设计室此后相继成立了三宅一生国际公司、饰品公司、欧洲公司、美国公司等。曾获日本时装编辑俱乐部奖、迈尼奇时装报大奖、纽约普瑞特(Pratt)学院杰出设计奖、美国时装设计协会奖、奈门马科斯奖等多项大奖。褶皱大使三宅一生
几种常见的网页布局形式 网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字 形布局、封面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。 1.“国”字形布局 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,中间是主要部分,与左右一
起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 2.“匡”字形布局 这种结构与上一种其实只是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。这种布局上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。 3.“三”字形布局 这是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。这种布局的特点是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。如图所示即是一种三字形布局的网页。 4.“川”字形布局 整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。如图1-19所示的“Beijing 2008”网站就是一种川字形的布局。 5.海报型布局 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。 6.Flash布局 这种布局是指整个网页就是一个Flash动画,它本身就是动态的,画面一般比较绚丽、有趣,是一种比较新潮的布局方式。其实这种布局与封面型结构是类似的,不同的是由于Flash强大的功能,页面所表达的信息更丰富。其视觉效果及听觉效果如果处理得当,会是
网页设计中布局方式之比较 摘要:在网页设计中,网页布局的效果直接影响到网页设计的质量,本文分析说明了目前常用的三种布局方式:表格方式、框架方式和div+css方式,并对三种方式进行了详细的比较。 关键词:表格 div+css 布局 1 概述 在网页设计过程中,色彩的搭配、文字的变化、图片的处理等,这些都是不可忽略的因素,但除此之外,还有一个非常重要的因素——网页的布局。不同类型的网站采用不同的布局,不但能使网站结构合理化,也可以使访问者一看就明白:这个网站是做什么的。目前网页常见的布局结构类型主要有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、标题文本型布局、框架型布局和变化型布局等。无论是哪一种布局结构,我们在布局时都应遵循以下三个基本原则:①主题鲜明:视觉设计表达的是一定的意图和要求,这就要求视觉设计不但要单纯、简练、清晰和精确,还要注意通过独特的风格和强烈的视觉冲击力,来鲜明地突出设计主题。②形式与内容统一:内容决定形式,形式反作用于内容,一个优秀的设计必定是形式对内容的完美表现。③强调整体性:注意单个页面形式与内容统一的同时,更不能忽视同一主题下多个分页面组成的整体网页形式与整体内容的统一。 2 常见布局方式 在网页设计中,常见的布局方式一般有三种,第一种是使用表格
(table),第二种是使用框架,另一种是使用div+css。下面我们将具体的对这三种布局方式进行说明与分析。 2.1 表格布局方式 表格是一种简明扼要而内容丰富的组织和显示信息的方式,在文档处理中占有十分重要的位置。使用表格既可以在页面上显示表格式数据,也可以进行文本和图形的布局。由于表格使用简单而且灵活,是最早也是使用最广泛的网页布局技术。通过使用相关的一系列表格标签,如table、th、tr、td、caption、thread、tfoot、tbody、col等,并对表格单元格进行合并或拆分以及在表格中嵌套表格等操作,从而得到需要的布局。 表格布局的优势在于它能对不同对象加以处理,而又不用担心不同对象之间的影响,而且在定位图片和文本时非常方便。但当使用过多表格时,页面下载速度将会受到影响。并且灵活性较差,不易修改和扩展。 2.2 框架布局方式 框架也是网页设计中对页面布局控制的一种重要手段。使用框架可以将一个浏览器窗口划分为多个区域,每个区域可以分别显示不同的网页。访问者浏览站点时,可以使某个区域的内容永远不更改,但可通过导航条的链接更改主要框架的内容。框架结构常被用在具有多个分类导航或多项复杂功能的网页上。框架结构的实现主要是利用标签。 框架布局能有效地实现页面导航,方便用户浏览网页,并在框架
网站界面分析和优化设计一、网站界面优化的重要性。 web技术的发展,使得互联网用户从单纯浏览信息时代迈入了更加注重交互、更加人性化的时代。网民使用互联网产品已经不仅仅只关注工作效率,而是越来越关心使用过程中的体验。网站界面的本质是让用户做主,操作简便性、强调交互性。 在互联网发展的过程中,最初希望通过建立网站来抢占市场、树立形象的企业逐步认识到网站提供优质的用户体验才是可持续发展的竞 争优势,而网站服务界面的设计效果是用户体验好坏的直接影响因素。某电商网站Allurent曾经做过一个调查,当用户对某一网站的验较差时,80%的用户表示不会再次访问该网站,60%的用户表示影响到了自己对该商家的整体印象,而40%的用户表示甚至可能不再去该商家的实体店铺。用户不良体验无疑是在与网站界面的交互中形成的。目前,很多商业网站已经充分认识到周到、贴心的网站界面设计对于企业利益获取的重要性。很多跨国公司如雅虎、惠普、IBM微软、苹果、等都先后成立了用户体验研究机构,尝试将用户体验的研究成果应用到界面设计中来,国内互联网企业如百度、腾讯等也都建立了相应的研究团队。 二、网站界面优化的核心要素 网站服务界面是指网站为用户办事服务和提供信息的网页内容展 现方式。关注服务界面,就是要做好网页界面的优化设计工作。基于用户体验进行网站服务界面优化设计,需要将用户体验从不同层次、维度进行分解,提取与网页界面相关的要素,然后才能对相应要素实施具体的优化设计。Adaptive Path
公司的创始人James Garrett对用户体验的要素进行过较为系统地研究,将用户体验划分为战略、范围、结构、框架、表现10个核心要素,如图所示。这5个层面自下而上逐步的从抽象转为具体。 图1. 用户体验要素模型 这一用户体验要素模型中与界面优化直接相关的是框架层和表现 层的四个关键要素,即界面设计、导航设计、信息设计和视觉设计。我们主要讨论界面设计这一主要要素。 三、网站界面的优化 3.1提高页面响应速度 随着科技的发展用户等待网页加载的耐性越来越低。2009年,微软搜索引擎必应(bing)进行过一项调查,研究页面载入速度和其他网站指标是否有明显相关性。根据报告显示,每2秒钟的延迟页面会使用户满意度降低3.8%的,减少4.3%的单位用户收入和减少4.3% 的点击数。多项研究结果表明,2秒以内是用户最满意的网页打开时间,用户能够忍受的最长等待时间为6-8秒,如果网页载入时间超过12秒,99%的用户会关闭网页。从用户角度看,网页打开的速度越慢,其心理受挫感会越强,进而会恶化用户对网站的使用体验。目前,百度、
几种常见的网页布局 形式
几种常见的网页布局形式 网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布 局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。 1.“国”字形布局 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,
中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 2.“匡”字形布局 这种结构与上一种其实只是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。这种布局上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。 3.“三”字形布局 这是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。这种布局的特点是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。如图所示即是一种三字形布局的网页。 4.“川”字形布局 整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。如图1-19所示的“Beijing 2008”网站就是一种川字形的布局。 5.海报型布局 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。 6.Flash布局
设施设备布局 一、概述 在设施规划与设计内容组成中,设施布置设计占有重要地位,是倍受重视的研究领域。设施布置设计,是根据企业的经营目标和生产纲领,在已确定的空间场所内,按照从原材料的接收、零件和产品的制造,到产成品包装、发运的全过程,将人员、设备、物料所需要的空间做最适当的分配和最有效的组合,达到系统内部布置最优化,以获得最大的经济效益。 二、设施布置的原则: ●设施布置的好坏直接影响整个系统的物流、信息流、生产经营 能力、工艺过程、灵活性、效率、成本和安全等方面,并反映一个组织的工作质量、顾客印象和企业形象等内涵。 ●设施布置工作不但在新设施设计时要做,在原有设施重新设计 改造时也需要。 ●企业经营总会面临内部条件和外部市场的各种变化,从而会出 现当初布置设计时考虑不到的问题,都可能会要求重新布置生产或服务系统。 设施布置设计要考虑的基本原则: ●整体综合原则。设计时应将设施布置有影响的所有因素都考虑 进去,以达到优化的方案。 ●移动距离最小原则。产品搬运距离的大小,不仅反映搬运费用 的高低,也反映物料流动的通畅程度,因此,应以搬运距离最
小原则选择最佳方案。 ●流动性原则。良好的设施布置应使在制品在生产过程中流动顺 畅,消除无谓停滞,力求生产流程连续化。 ●空间利用原则。无论是生产区域或储存区域的空间安排,都应 力求充分有效地利用空间。 ●柔性原则。在进行厂房设施规划布置前,应考虑各种因素变化 可能带来的布置变更,以便于以后的扩展和调整。 ●安全原则。应考虑使作业人员有安全感,方便、舒适。 三、设施布置设计研究应主要实现以下目标: 1.总体目标 在以确定的空间场所内,将物流活动过程中的人员、设备、物料所需的空间做最适当的分配和最有效的组合。 2.具体目标: 最佳的工艺流程:保证工艺流程畅通,获得工艺流程的时间短,连续效果。 最少的物料搬运费用:运输路线简化,缩短部门间距离,避免往返和交叉。 最有效的空间利用率:建筑设备和单位制品的占有空间最小。 最好的柔性:设施布置适应产品需求的变化、工艺和设备的更新。 最舒适的作业环境:保证安全,满足胜利、心理需求。 最便捷的管理:使有密切关系或性质相近的作业单位靠近布局。
https://www.doczj.com/doc/8717896496.html, 322 2010.05 2010年 第5期 服装设计与审美内涵的阐释 ——从三宅一生的经典设计风格谈起 文/彭俊宜 摘 要:本文将三宅一生的经典设计风格作为案例,从中看到了审美内涵对服装设计注入生命力的实证。三宅一生设计风格对传统的服装结构的解构,对人身体的关注,对生态理念的运用,以及作品对生命本质的表达,无不透露出其丰富的审美内涵。 关键词:服装设计;审美;解构;身体;生态;生命 中图分类号:J0 文献标识码:A 文章编号:1006-4117(2010)05-0322-01学术探讨 服装的本性源自于对身体的遮蔽和保护。随着人类文明的发展,服装的功用不再局限于此,而是逐渐成为人类对美得追求的象征,也由此产生了服装设计。当然,人的生活水平和文化水平不断提高,人的审美品位也在不断成长。所以,服装如何能体现出审美内涵这一问题成为服装设计的主要课题。如何让服装设计更好的体现出作品的审美价值,这当然包括很多方面的因素,在此,我们以三宅一生的经典设计为例,从美学角度剖析其内在的审美价值。三宅一生的作品,被称为是“东方遭遇西方”的结果。他所设计的服装作品既具有西方的视觉冲击的效果,也不乏东方特质。此外,三宅一生所设计的服装具有丰富的审美内涵。不管是从服装款式结构,还是服装面料的运用,三宅一生都以其创新的思维和中西方兼具的文化底蕴,突破传统服装设计理念,细节之处都是时尚的体现。服装设计作品的时尚感源自于服装作品所具有的审美内涵。在此,本文将从三个方面来剖析三宅经典服装设计中的审美内涵。 一、解构与时尚 三宅一生的设计既注重了外表的装饰特征,也很强调内部的造型结构。“褶皱”更是三宅一生服装设计的标志性风格。20世纪80年代三宅就推出他的设计作品“一身褶”,90年代推出了“我要褶皱”系列服装。“褶皱”在服装上的运用,使服装体现出一种随意和立体感。那么,“褶皱”如何而来?长期以来,在西方传统观念中,人被定义为理性的动物,身体被理性所规定。这种理性的观念也体现在衣服对身体的束缚上。”我国古代的儒家思想中也给予身体以社会的规定,身体必须要合于“礼”的尺度。正是“礼”规定了身体哪些是可做的,哪些是不可做的。”[1] 我们的身体被各种框框束缚,不自由,同样的束缚也来自于服装。三宅一生用“褶皱”突破了服装对身体的规定,同样也突破了服装的传统结构。三宅基于传统东方服装特征出发,借鉴东方的制衣技术及日本和服,开创了服装设计上的解构风格。他以东方的审美理念为标准,在构思中寻求逆向思维模式,结合时尚趋势,对传统东方服装封闭、含蓄、宽衣、舒适的造型特征进行夸大,并汲取了服装造型的基本元素之精华,重新组合和灵活运用,从而形成一种特殊的结构特征。“褶皱”的服装构成是对西方服装审美理念的突破,是对三维空间的艺术表达和也表现出模特在着装时的层次感和空间感。褶皱衣服不再只是包裹,遮掩和束缚身体的外部包装,而与人体很好的结合展现人体线条。三宅希望服装像人体的第二层皮肤一样舒适服帖,皱褶能达到惊人的视觉效果同时也能够很好地给穿衣的人足够的活动空间,给他们充分展示自己的人体美的机会。三宅的解构风格,给我们了另一种服装视角,即:服装不应是束缚。《时装,伟大的创造者们》一书中,著名服装学者凯洛林里诺滋 米尔布克说:“解构主义时装,最显著的特点是在身体与服装之间所保留的空间。”“顺着身体的曲线设计,但并不是穿者身上的第二层皮肤,大部分面料是依附于穿者身上的”。[2]三宅紧紧抓住了东西方文化和审美理念的差异,把文化因素,特别是日本的民族文化溶入到他的设计中,表达了东方的服饰审美特征。“褶皱”服装对传统服饰结 构的解构,也成为了新的流行时尚风格。 二、服装与生态 “一块布就是我的出发点”,三宅一生在从事服装设计开始就一直尝试用一块布作为出发点,开始自由变换的设计。三宅早期就尝试过运用计算机技术的精确计算,将一块布制作成简单的一体成型的桶筒型服饰。这类衣服以不浪费为原则,通过计算机精确计算,使服装的全身上下都只用一块布来完成,而且衣服的边缘不脱线,这也充分展示了一块布的无限性。衣服仅仅是一个简单的几何形状,再加上两个袖子。这样做成的桶形衣服,紧贴皮肤,不产生任何的边角料,更不会产生对材料的浪费。三宅一生的这种“一块布”的设计理念是对如今有限资源的生态利用。服装设计以单纯追求市场利益为目的走向以注重自然生态设计为目的。随着社会科技的进步,国际社会对全球性生态危机的关注,人们在对个性化及文化包容性的追求中也常体现出可持续发展的概念,绿色环保的设计理念正日益影响着当代服装设计师,成为服装设计和服装产业越来越关注的一个重点。在“一块布”系列中,衣服的材料也是天然的。整体服装与自然贴近,展示出服装与生态之间微妙的关系,成为审美的主题亮点。三宅一生使得其服装设计作品不仅在面料的设计上有着神奇效果,在服装的造型上也“和谐统一”。“在美中,我们看到了人与万物的相互生成。”[3]美的世界中必然需要人与万物的相互关照,相互生成。这种互成的关系在三宅的作品中得到了最充分的阐释。 三、对生命的阐释 三宅一生的作品也体现出服装应该是人们对自我生命的关注,某种程度上,是对生命的诠释和表达。三宅一生作品中有一条三色长裙。分别由黄色,绿色和灰土柠檬色构成,三种颜色不同亮度,不同明度,对比鲜明。整个长裙像个用纸折叠制作的灯笼。当模特穿着走动的时候,裙子下摆也会随着模特的走动,躯体的变化呈现出动态的褶皱。[4]在这种动态中,衣服和人不再是单纯的美得展示品,而是动态的生命的诠释。身体与服装中间空间感的保留,使得人这个生命体不再只是衣服的附庸品,反而,让人成为衣服的主人,随着人的运动,衣服也呈现出不同的层次,包括颜色和造型的变动。衣服不再只是装饰,而是人的生命气息的表达,而人也不再是静止的生命体,人是运动的,而穿着衣服的人也不再被衣服所累,是生命自由的体现。有什么能比生命自由的彰显更具有美感的呢?同样,“在美中,我们看到了自身生命力的表达。”[5] 作者单位:武汉纺织大学服装学院 作者简介:彭俊宜(1985— ),女,汉族,武汉纺织大学服装学院,研究生,研究方向:服饰时尚与美学方向。 参考文献: [1][3][5]彭富春,哲学美学导论[M].北京:人民出版社,2005:6,130,123. [2]陈建辉.论服装设计风格中的结构与解构[J ].艺术设计史论,2005,(1):105.106. [4]张元美.褶皱一生与褶皱一生[J].服饰新世界,2007,94.
第五章商业设施布局规划的建议 5.1 商业设施规模 居民消费水平的提高、城市人口的增加以及城市旅游发展的带动,都为商业设施规模的进一步发展带来了强劲的动力。可以预见未来张店区的商业消费总量将呈现快速增长的趋势。但同时,居民出行特征的调查研究发现,居民个体的消费能力的高低并不能影响居民购物出行生成的数量。可以预见未来居民购物出行将出现出行次数不变但平均每次消费数量增长的情况。因此商业设施的规模不能仅仅依靠商业消费总量来武断地进行需求的预测,而应该按照消费资源合理配置,同时按照人口商业发展趋势预留空间。 5.2 商业设施功能定位 居民个体多目的性的购物出行倾向导致传统的量贩式商业模式已经不能满足居民的购物消费需要。为了吸引客源,提高商业购物消费的附加值,商业设施功能定位必须面临从单一化的购物功能逐步向综合性的复合消费的功能转变。这种综合性的复合消费不仅指购物活动中比较购物与便利购物的结合,同时还包括购物与文化娱乐、商务活动等其他活动的结合。只有这样才能塑造满足居民多样化需求的活动场所和城市空间。 5.3 商业设施布局 居民对于日用品、一般的销售品的就近购物心理和居民出行的最优化选择理论必然决定了居民进行购物活动中对商业设施的选择主要以距离和吸引力作为比较因素。对于这一类商品人们不愿意付出过多的时间去搜集相关的信息和挑选、评估。如果在居民区附近建立主要以提供该类商品为主的零售店,人们会选择去那里消费。因此靠近居民生活地点的商业设施与市级商业设施是居民进行购物活动的首选,而那些与之没有购物优势的商业设施对居民来说是没有吸引力的。居民购物设施选择的“扁平化”需求必然决定了商业设施布局的特征。 图5-1齐赛科技城 张店区提出的“多层次、网络化”的商业设施布局的商业设施布局规划导向,将商业设施分为市级商业中心、区域商业中心、郊区新城商业中心、社区商业、郊区中心镇商业和商业街六种不同等级的商业类型。这种商业设施的规划布局充分考虑到未来城市郊区商业设施发展的实际需要,但同时会出现商业设施多中心化的问题。重复建设,无差异化的恶性竞争以及购物吸引力的削弱必 54
导读:文中所谓8种网页布局技巧并不是整个页面的设计布局,而是针对网页中某一部分的设计,比如导航,按钮,选项卡等经常会出现在网页中的一些设计方式。 网页设计中,内容组织恐怕是最至关重要、最影响设计品质的方面了。如何将信息组织到好的布局中,是一个网站的基础,并且应该在考虑外观之前就决定好。没有好的布局,网页信息流就不能正确传递,所有东西都不能建立起合理的联系。 在这篇文章中,我们将讨论八个布局解决方案/技巧,这些方案和技巧将有助于你创建整洁有序的内容布局。这八个技巧包括:滑门(sliders)、标签式、渐进布局(progressive layouts)、结构网格、模态窗口(modal window)、翻转元素、手风琴效果(accordions)以及超大下拉菜单(mega drop-down-menus)。 1. 滑动样式与传送带(Sliders and Carousels) 滑门(Sliders),也可称为传送带(carousels),是一种有序的、交互性强、十分平滑地展示内容的方式。滑门样式是一个非常流行的技巧,大家都觉得它很好用,能让你在固定的区块内填充上大量内容。没有滑门的帮助,这些内容可能就要分开放到页面中的各个地方。而大多数时候,你在使用页面空间时总是捉襟见肘。或者,有些内容是你希望“用户要求”后才出现。这有助于让用户一次只关注一个内容区块,也符合他们自己的便利需求。 滑门样式的实例 导航区提供缩略图与图标 运用滑门和幻灯样式时,最好在导航区提供图标或缩略图,以便使导航更加简单直观。缩略图和图标给用户指出明路,向他们解释当前所在位置,以及有哪些浏览选项可供选择(比如说幻灯片的导航可以是水平的,也可以是垂直的)。另外,还能方便他们快速选择特定滑门页。 Coda网站的滑门顶部设计了标签卡,他们使用的是“滑动门+标签卡”的混合样式。这个主意绝顶聪明,因为通过看缩略图,用户就能快速得知特定滑门页的内容。而且,这些图标也提供了强大的、令人印象深刻的、干净整洁的视觉支持。除了图标和标签你也可以在标题前加上小图片,或者只用数字也行。
大型旅游酒店一般都有多处餐饮设施,如主餐厅、各类风味餐厅、宴会厅、咖啡厅、自助餐厅、鸡尾酒廊,以及各式酒吧、夜总会、音乐歌舞茶座等。 由于这些设施的服务对象、餐饮内容、规格水平不尽相同,其餐厅装修设计和装饰必须分别进行,使之各有相应的风格和特色。因此,为了使建筑设计和布局装饰符合业务运行要求,经营者有必要在计划初期就要和设计师商量,对每一个餐饮设施做出详细周密的规划。比如一些酒店在建设计划初期,就根据市场调研结果和经验计划,对酒店的餐饮设施逐一做出设施规划,并详细说明每一个没施的类型规模、规格水平、餐饮内容、风格特色、服务方式、操作程序、宾客特点、餐位结构、投资规模、设计布局、餐厅装修特色等方面的内容和要求,甚至连设施名称、标示和服务人员的服饰也都加以具体规定和说明。制定餐饮各设施规划的目的是为了使建筑师和室内设计师在充分理解经营者意图的基础桑,根据个设施的特和具体情况分别进行建筑设计和内部装饰设计,使设施符合经营管理和业务运转的要求,同事也使各设施具有自已的风格和特色,以避免雷同。
餐厅装修设计图 必须强调酒店餐饮装修设计要具有自己的特色。传统上,餐厅在与附近独立餐馆的竞争中,常常处劣势。不少餐馆企业家说,餐馆的最佳位置,莫过于在一家大饭店的对面。此话直截了当,但含义颇深。似如酒店的餐厅并无独特之处,那么附近的餐馆便能轻而易举地引其部分宾客。通常,酒店餐厅多不可能吸引全部住店宾客就餐。除非是团队就餐、会议或地处偏远的胜地饭店等因素,所以必须设法招徕外来业务,吸引非住店的社会顾客。在市场经济竞争下,饭店餐厅能够与独立餐馆取得市场份额,重要的一点,是必须具有自己的特色。除了餐饮种类和服务方式须需有特色外,餐厅装修设计的独树一帜是非常重要手段。事实证明,特色装饰的酒店风味餐厅或主题餐厅通常比一般餐厅赢利要大得多,因为它们能供应罕见的菜肴或具有独特的情调,因而具有较大的吸引力。多次的经验证实,风味餐厅或主题餐厅不宜搞酒店所在地的本地风味,而要寻找其他地域的特色,在奇、异方面下功夫。如美国的希尔顿和喜来登公司在它们的饭店里发展了波利尼西亚风味餐馆,波利尼西亚是太平洋上的一个民族,具有独特的文化、风俗和食物,餐厅装修也独具风味,结果相当成本文由:绍兴酒店装修公司编辑整理发布功。江南一带的酒店发展川菜、湘菜就很有市场,我们要充分发展挖掘我们自己多民族多地域的文化资源。本文由:白银酒店装修公司编辑整理发布
非凡时代的平凡—浅论三宅一生的服装设计 系别:美术学系 年级:2008级 专业:艺术设计学 课程名称:世界现代设计史 学生姓名:蒋昕越、张瑛琦、胡博、吴兆奇 指导老师:张娜 时间:2010年6月17日
内容摘要: 在20世纪70年代的时候,设计史上刮起了一场“反时装运动”,在嬉皮风逐渐被人渐渐淡忘冷落后,人们更倾向以一种成熟冷静的态度对待时装潮流。三宅一生正是在这种时代背景下进行设计创作的。三宅一生以他超凡的创造力以及对多样文化内涵天才的糅合能力,开创了属于他自己独一无二的,享誉世界的品牌,而他的褶皱系列更是世界服装史上,具有里程碑性质的服装样式。 关键词: 反时装运动,三宅一生,褶皱
三宅一生是日本20世纪著名的服装设计师。他以极富创新的立体裁剪以及强烈直观质感的服装设计闻名世界。三宅一生出生于日本广岛,曾就读于多摩美术大学设计专业,在校期间举办过名为“步与石之诗”时装展示会。1965年赴法国进入巴黎的高级女装联合会设计学校学习,这成为了他走向世界服装设计舞台的契机。 三宅一生虽然在欧洲学习各种服装设计的知识,吸取西方的潮流文化,但身为日本人的他,却也十分重视日本传统文化。力追求独创的他曾说过:我试图创造出一种既不是东方的风格也不是西方的风格的服饰。显然三宅一生成功的做到了,他完美的将东方服饰尤其是日本和服的空间立体感与西方贴身的流线表现形式相结合,成就了他独一无二的,属于他自己的时装系列。而这种东西结合的方式顿时吸引了世界的目光。 在欧洲20世纪70年代的时候,服装出现了许多新的变化,在之前,民间流行的是前卫派服饰,嬉皮风,这是一群没有固定职业的青年,对社会现状不满,怀抱消极抵触情绪而产生的风格。他们希望人类能回归于大自然,但由于他们思想的幼稚,从而导致他们身心与生活的混乱,未能动摇社会,于是就以穿着打扮为发泄的出口,所以喜好追求奇装异服。 在60年代的理想主义部分得到实现,生活的重负使设计师丧失了嬉皮的乐观,70年代的女权主义也发生了很大变化,女权主义者们现在知道无论她们的诉求如何强烈无法获得真正的女权社会,男性依然是社会的主导。因此在当时铁娘子撒切尔夫人当选首相受到很多女性的崇拜,成了前卫女性的偶像。反叛的60年代,这个时代充满反叛探索,性解放,吸毒等问题,女孩子也还是要求更多的妇女权益。但是时代不同了,女权问题已经转成立法的内容。60年代倡导的无限爱到70年代已经行不通了,和平不是激进青年的方式,他们采取暴力行动,出现了爱尔兰共和军,巴勒斯坦解放组织,德国红色旅,采取包括暗杀等手段,恐怖主义成为政治主题。这个时代各个阶层都强调自己的重要,因为他们意识到无论意识形态如何美妙吹嘘,最后都不可能有任何实在结果。妇女认为现存价值观无法保护自己的权利,也断然地采取逃离家庭的方式,造成许多家庭的破碎。人人关心自己,漠视公共利益,美国作家汤姆·沃尔夫称这个时代为“为我的一代”。 虽然此时动乱能源危机使美元贬值, 60年代的乐观被新一代悲观取代,服装上被称为倒胃口的十年,厚底平底鞋、热裤、聚酯纤维衬衣、喇叭裤、怀旧风、无未来感的朋可,闪闪发光的迪斯科装。但却蕴育了后现代主义的兴起。色彩强调回归自然,沙色、灰褐色、橄