

移动网页UI分析和人机交互趋势
一视觉、结构
1.首页搜索框与结构
1)百度Baidu
搜索框位于屏幕的中上部,频道/产品(*后文统称频道)切换在搜索框的下边、屏幕中间。
●定位:中文搜索,视觉更集中,符合中国人的思维习惯。根据懒人法则,定位选择时手指移动距离相
对会比较短。
●更多频道:百度在当页弹出。用户不用跳转页面就能选择想找的产品页面。
●子频道:频道横向切换,搜索框和按钮不变。更多频道弹出和首页保持一致。
●搜索按钮:文字提示,百度一下,较易理解,有一定的品牌性。
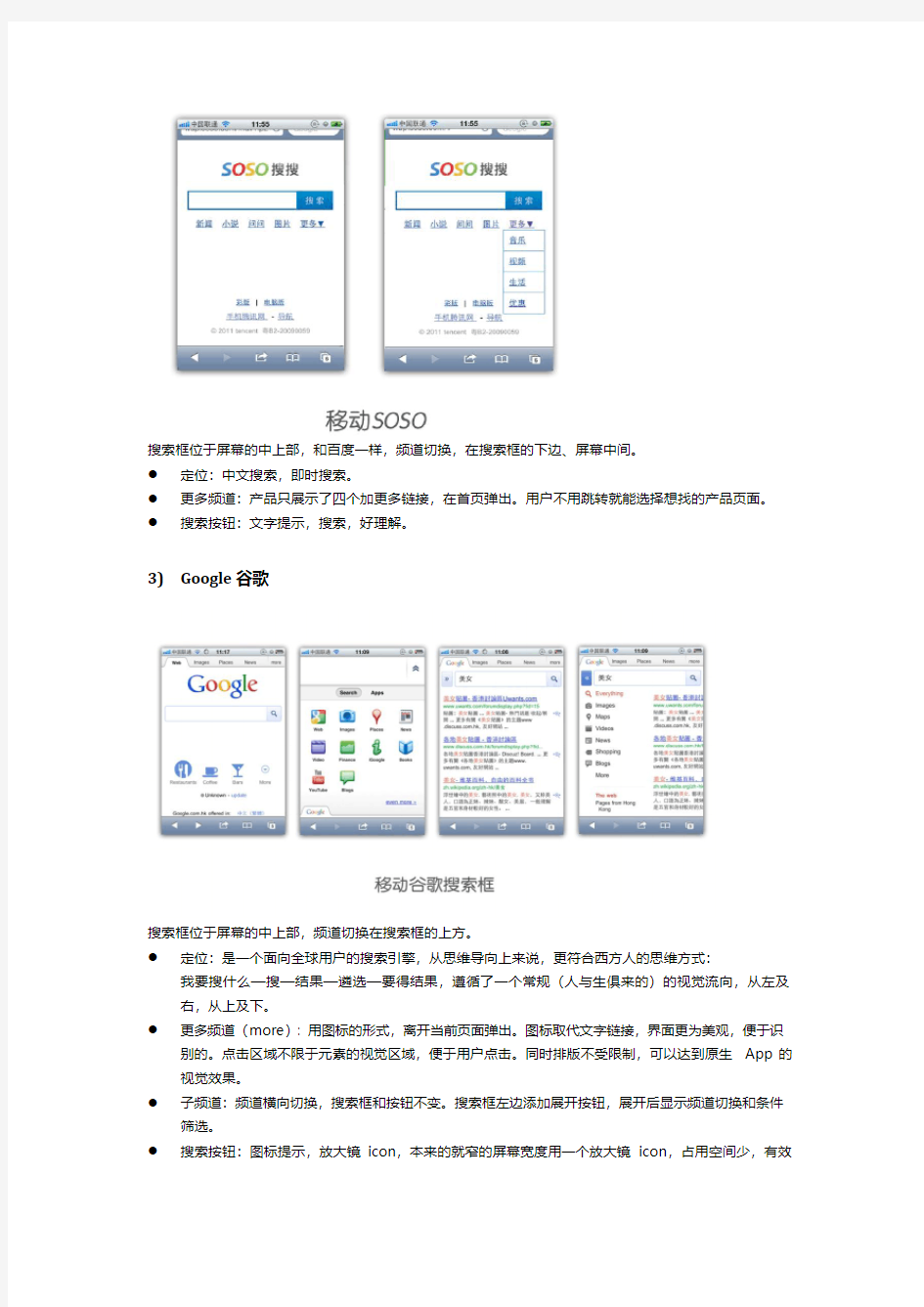
2)SOSO搜搜
搜索框位于屏幕的中上部,和百度一样,频道切换,在搜索框的下边、屏幕中间。
●定位:中文搜索,即时搜索。
●更多频道:产品只展示了四个加更多链接,在首页弹出。用户不用跳转就能选择想找的产品页面。
●搜索按钮:文字提示,搜索,好理解。
3)Google谷歌
搜索框位于屏幕的中上部,频道切换在搜索框的上方。
●定位:是一个面向全球用户的搜索引擎,从思维导向上来说,更符合西方人的思维方式:
我要搜什么—搜—结果—遴选—要得结果,遵循了一个常规(人与生俱来的)的视觉流向,从左及右,从上及下。
●更多频道(more): 用图标的形式,离开当前页面弹出。图标取代文字链接,界面更为美观,便于识
别的。点击区域不限于元素的视觉区域,便于用户点击。同时排版不受限制,可以达到原生App的视觉效果。
●子频道:频道横向切换,搜索框和按钮不变。搜索框左边添加展开按钮,展开后显示频道切换和条件
筛选。
●搜索按钮:图标提示,放大镜icon,本来的就窄的屏幕宽度用一个放大镜icon,占用空间少,有效
的扩大了搜索的宽度。
4)Bing必应
搜索框位于页面的顶部,频道切换位于屏幕的左下角,可以弹出。弹出部分为黑色半透明浮层,整个页面有背景填充。
●子频道:单一产品搜索,返回首页切换。
●搜索按钮:图标提示,放大镜icon。
5)Naver(韩国)
首页页面布局和结构中可以看到比国内的几个网站的布局大不一样。
●首页顶部只有简单的一个搜索框,没有频道的罗列,而是将其利用清晰的导航来引导用户更快、更直
接的到达用户所需要的页面中。
●子频道:
●搜索按钮:图标提示,放大镜icon。
结论:
1.搜索框频道切换位置:同样是定位中文移动搜索,切换位于搜索框的下方,从人机交互行为上来说更
符合中国用户。
2.更多频道:当前页显示更利于用户的切换使用。使用图标表示频道特征更有助于塑造品牌,虽然界面
设计空间有限,但是图标的运用给有限的界面空间赋予一种活力,因此界面设计中适当的运用装饰元素进行界面是很有必要的。通过装饰元素的运用,赋予界面一种艺术情感,形成软件界面特有的视觉风格设计样式,提升软件界面的情感化表达和用户的体验感受。
3.子频道:
4.搜索按钮:放大镜icon,本来的就窄的手机屏幕宽度用一个放大镜icon,占用空间少,有效的扩大
了搜索的宽度。但在易理解性上,soso更胜一筹。
好的搜索框、搜索界面设计:简洁易用,功能恰到好处是重要的。单从交互上来说,搜索框作为一种信息管理方式,搜索引擎希望用户快速找到自己所需,快速离开,所以搜索效率是最重要的。多点一次和少点一次,手指移动长短差别非常大。所以,搜索类产品设计则是界面友好简洁+易用性+好的传播性+不要思考。
2.视觉色彩与版式
网站的色彩不同,对用户的情感诉求心理也会不同,下面来具体分析一下视觉色彩在网站中的应用。
1)百度Baidu
各个频道没有应用统一的视觉体系,但单个产品来看,每个产品整体风格都比较统一。
新闻、贴吧和图片:整体是浅蓝色,导航条是浅蓝色渐变色,链接是深蓝色,非链接为黑色或灰色等无彩色,颜色倾向于清爽简洁的浅色调来降低信息快速获取时的视觉干扰。
小说:整体是土黄色,导航条是土黄色渐变色,链接是熟褐色,非链接为黑色或灰色等无彩色;
根据用户在使用个电脑与使用移动设备时的不同需求,使用场景,使用时间,使用群体等等的不同,我们可以看到百度在手机上衍生出的百度小说频道。因为以及移动设备本身的反推可能有着越来越大的差异。
空间和知道:整体是亮绿色,导航条是亮绿色渐变色,链接是墨绿色,非链接为黑色或灰色等无彩色;
2)Google谷歌
整个产品都是蓝色系,色彩运用的恰到好处,没有任何多余的色彩添加,颜色接受人群较广。色彩饱和度较低,视觉神经不会产生兴奋,使用起来就会比较舒服。
在光谱中,红橙黄绿青蓝紫,波长依次减小,眼部神经兴奋所需要达到的饱和度呈先增后减的弧状:
波长较长的颜色和波长较短的颜色,相对较低的饱和度都就能够刺激视觉神经兴奋。颜色饱和度达到一定值,视觉神经对此颜色就会产生兴奋,就容易在阅读中产生疲劳感。
由图中可以看出,蓝色也属于饱和度兴奋临界点比较低的颜色,也应该慎用高饱和度的蓝色。
所以,谷歌在新闻等搜索结果页的标题链接中就采用较高饱和度的蓝色,比整站低饱和度的蓝色更能够刺激视觉神经,更易识别。
3)Soso
搜索按钮和搜索框的颜色统一,均采用色值为color="#0a71b8"的钴蓝色,颜色识别性较强,各个频道也比较统一,和谷歌同为蓝彩色,soso钴蓝色色彩明度、饱和度都较高,颜色接受人群较窄,用户容易对其添加个人喜好成分。
4)Bing 必应
黑色调浮层加在分辨率较高的彩色图片上,在版式和色彩上,界面模块中的内容与标题的设计上,采用了半透明的色块效果处理,将内容和文字标题融合在一起,运用了渗透与层次的设计法则。这些排版与形式美法则的运用让用户界面的信息更加丰富多彩、让用户更容易阅读和喜爱,提高了界面的用户体验感受,给人时尚、炫酷的潮流感。
5)Naver
和韩国的其他网站一样,网站主色大多采用VI标准色,并根据应用频道的特点取了一些周边补助色。但任何频道都没有脱离VI的标准色,这样处理的好处是很好的体现了其品牌的凝聚力和品牌旗下的概念。视觉设计中使用了大量移动终端本身的视觉特点,如产品的链接采用app icon的方式,各级页面中导航的设计等等。下图是naver页面颜色:
结论:
优秀的界面设计,能够充分的利用了界面排版的形式美法则,把图形、文字、色彩、线条,按照一定的平面构成规律组合起来,能够给用户一种界面形式上的美感。谷歌在考虑色彩在饱和度与易读性上,相对是比较科学可借鉴的。其中小说这类产品,应考虑长时间使用的舒适度,页面色彩应倾向清爽,简洁。
移动搜索引擎,频道繁多,产品特点又不尽相同,不可能做到完全统一,应该根据各个产品的特点使用较中和的色系,在色彩和版式上形成一种统一的用户体验。
未来UI设计的方向会朝着更多元化,更细腻的方向:
1、干净而不过于简单;
2、讲究韵律;
3、关注内容而不过于修饰;
4、整体,给用户统一的视觉体验;
5、减少记忆。
二交互设计
首先分享一句话:用户是没有错的,如果用户在使用过程中遇到麻烦,那是因为设计出了问题。
—诺曼《设计心理学》认识用户:
●用户永远没有错,用户永远都特别忙,特别没有耐心。
●用户永远都比你聪明
●用户不是被迫接受你的产品,不管什么时候浏览器都有一个“X”等着他们,所以在做一个产品设计
的时候就要有如履薄冰的感觉。
1.导航
导航是任何网站都必须具备的。它不仅设计要醒目,确保获得访问者的注意力,而且使用上也更应该简单方便,使用户能快速找到页面所提供的一切信息。用户预览网站就像逛商场一样,商场不一定为了大卖把所有商品堆积在顾客进门的大门口处,而更重要的是怎样让用户少走一些弯路,买到更多自己满意的商品,这就需要一个清晰明了的导航和合理科学的布局。
Mobil web 受屏幕大小的限制,如果为每个页面都直接应用上相同的菜单,用户就必须做滚动操作,翻掉菜单才能看到内容。所以只有当你的网站在顶部导航中有少量菜单链接时才考虑把它们放置到每个页面中。为此,它还得是横向水平的。
Safari浏览器的工具栏将一直占据着屏幕的底端位置,全局导航只能被动移动到屏幕的顶端位置。这是影响Web App导航设计的最重要因素。
为方便用户在各功能板块之间快速省力地切换,希望全局导航栏可以保持长久悬停,不要像一般wap网页似的让导航随网页滚动消失,这样的话,基于浏览器的Web App 导航系统便捷性就和Native App相媲美了。
1)soso导航特点分析
●全局导航有4行;
●一级导航切换时不动,只显示选中状态悬停不动;
●二级导航在点击全局导航某tab后,以菜单列表形式出现。
优点分析:
在屏幕顶端悬停不动的全局导航,可以方便用户在不同的功能板块之间快捷切换,降低了用户的信息寻找成本;Twitter Web App的导航只有一行,为用户保证了尽量大的正文内容显示空间。
2)Google+导航特点分析
●全局导航单独形成一个页面,其他页面不出现全局导航;
●导航栏沿用了ios系统原生控件的形式:标题+导航或功能控件;
●标题栏在页面中悬停不动
●保证了每个信息浏览页面的导航栏简洁轻薄,尽量少的占用信息详情的显示空间;保证了其核心功能
(此处是微博浏览功能)的良好使用体验。
3)FT Web App导航特点分析
●Safari浏览器URL一栏一直悬停存在,并将品牌文字FT Web App显示在顶端;
●全局导航被隐藏起来,点击功能键后在页面顶端出现;
●二级导航出现在页面顶端;
●全局导航和二级导航由于新闻板块数量较多,都采取了单行空间不完全呈现的方式,可滑动选择其中
某一项;
●所有导航随页面滚动,不在屏幕中保持悬停;
4)Twitter导航特点分析
●全局导航只有一行,品牌展示浓缩在主页图标中(Twitter小鸟图标);
●全局导航一直保持在屏幕顶端悬停不动,不随页面滚动而滚动;
●二级导航在点击全局导航某tab后,以菜单列表形式出现。
优点分析:
在屏幕顶端悬停不动的全局导航,可以方便用户在不同的功能板块之间快捷切换,降低了用户的信息寻找成本;Twitter Web App的导航只有一行,为用户保证了尽量大的正文内容显示空间。
结论:
优化导航可以有以下几个解决办法
1.导航的轻量化为正文内容区节省了尽量大的显示空间;全局导航悬停不动,可以便于用户快速切换到
不同的功能板块。全局导航方便用户快速寻找以及功能板块间的切换;
2.导航尽量轻薄化处理,尽量保证足够的正文内容区显示空间;
3.将用户经常使用的功能键呈现在前面。
4.用面包屑来简化多层的tabs。使用面包屑导航是作为一个可选的协助方式。
2.用户引导
3.如何优化
三移动设计趋势和最佳实践
1.云端的App
随着网络的不断发展,Mobile Web又迎来了Mobile Web App,不需要下载,将我添加到桌面,就成了一个App应用。
Mobile Web 的视觉设计进入到全面的客户端化视觉设计,Mobile Web 与Mobile Web App的视觉设计真是老虎老鼠傻傻分不清楚。
而要更深层次的挖掘这些特性。
HTML5在改变着开发商开发移动Web程序的方式。
HTML5为提高手机网页的体验提供了诸多的可能性,交互效果越来越接近原生App,故而成为Web App,有望将APP功能引向浏览器,让移动平台的竞争由系统平台转向了浏览器之间。
Web App比起原生App和wap有着自身的优缺点,先简单了解下其特点,掌握设计趋势,也便于以后在设计中应用。
离线存储
离线存储的意思是第一次访问是下载网页,以后在无网络的情况下也可以使用。一个离线应用程序就是一个URL列表–HTML,CSS,JavaScript,图片,或者其他类型的资源。访问时探测到服务器列表的缓存名单时,会触发下载事件,根据名单下载指定的文件存储到本地。
在下载的同时,浏览器将会周期性的触发进度事件,此事件包含了诸如多少文件已被下载,多少文件仍然处于下载队列等信息。当缓存名单中所有列出的资源被成功下载后,浏览器触发下载完成事件。
而离线存储但也不是Web App特有的问题,浏览和阅读类App也有离线的使用需求,用来应对随时可能出现的网络问题。如离线模式是利用网络闲暇时间下载内容,当用户打开App时立即开始阅读。或者是网络不佳情况下保存用户的操作记录和加载相对重要的文字内容,之后再依次上传已更新的数据,如微博的发送队列机制。
交互操作
手机网页的操作发送只有点击,点击链接和控件,交互方式非常单一,而Web App 的操作将越来越接近应用程序。
Web App的建立离不开网络速度的提升,加载更多的内容,图形元素更为丰富。同时更多的JS交互,便
于用户操作和形成扁平化的信息架构。
移动端H5页面设计实战 目录 为什么要设计H5页面............................................................. 错误!未定义书签。赛程魔方3D旋转界面设计 ...................................................... 错误!未定义书签。双屏互动游戏设计................................................................... 错误!未定义书签。资讯与游戏的结合设计............................................................ 错误!未定义书签。刮刮乐在移动端互动游戏中的微创新 ........................................ 错误!未定义书签。互动调查小游戏的设计创新 ..................................................... 错误!未定义书签。设计小贴士 ............................................................................ 错误!未定义书签。
为什么要设计H5页面 移动设备的普及给媒体和娱乐带来了一场革命。根据中国互联网信息中心(CNNIC)2014年7月的报告显示,中国网民中,手机使用率达83.4%,已经超过传统PC整体80.9%的使用率。其中,手机网络新闻的使用率为74.2%,仅次于即时通信和搜索,远超其他手机网络应用。在资讯移动化的趋势下,观察近期各大门户在重大事件报道中的表现,会发现移动优先、产品社会化、交互趣味化是三个重要的趋势。其中,基于HTML5技术的移动Web页面(以下简称H5页面),较完美地融合了上述三种属性,成为当下最受关注的内容报道形态,也引爆了社交平台上的大规模分享行为。 就像CD取代磁带成为一种更高效的音乐播放方式一样,数字文件也将取代CD,依此类推,智能手机也将会替代PC的一部分重要功能。尽管仍有争议,但不可否认的是,移动互联网时代已经到来,随着用户从PC向移动端的迁移,从大屏到小屏,从鼠标键盘到多点触控,移动端逐渐成为媒体报道的前沿阵地。 一提起移动端,大家首先想到的就是手机上安装的移动应用,比如微信、腾讯新闻客户端、QQ浏览器等。我们称这些应用为原生应用(Native App),因为它们是需要安装在用户设备上的软件,它们的代码和界面都是针对所运行的平台开发和设计的。这些原生应用能够最大程度地发挥用户设备的性能,例如使用存储空间实现离线阅读,利用图形加速实现界面动效,以及利用摄像头来上传图片,等等。但跟Web专题相比,移动应用的开发周期长,开发者需要将产品提交到应用商店供用户下载使用。以苹果的iOS应用开发为例,开发者在应用商店要发布应用,需要通过约耗时8天的人工审核。因此,把PC端的Web专题做成一个个移动应用是不现实的。 除了原生应用之外,在移动端还有一种产品形态——移动Web页面。它源自于移动互联网诞生初期的WAP页面,有着和PC网页同样的优点:开发周期短、发布和更新方便。此外,用户只需要借助手机浏览器或者内嵌手机浏览器的应用就可以访问,比原生应用要方便得多。但在2014年前,因用户渠道和设备性能的原因,移动Web页面的形态通常都非常简单,也很少有用户互动。2014年,HTML5技术的普及、智能手机的更新换代和新闻客户端、微信等渠道用户的增长彻底改变了这一点。 在移动端,要在网页上实现交互和动效需要借助HTML5技术(例如CSS3媒体查询、CSS3动画、Canvas等)。现在的手机浏览器大都支持HTML5的核心技术,例如对触摸事件和手势的响应、播放声音和视频、渲染CSS变换,以及获取设备的加速度传感器数据等。这些技术衍生了诸如互动小游戏、交互型动画页面、可视化新闻等,为市场营销、媒体报道等提供了大量不同形式的载体,同时为产品策划与视觉设计带来了更多的想象空间。
html5页面设计 北京千锋互联科技有限公司是中国最早从事移动互联网研发和培训的机构之一,千锋集团旗下现有千锋教育、移动产业、项目研发、创业孵化业务,是国内最大的移动互联网人才培训和人才提供商。公司总部位于北京,目前已在深圳、上海、郑州、广州、大连、武汉、成都、西安成立了分公司。 千锋集团旗下的千锋教育一直秉承“用良心做教育,做真实的自己”的理念,是中国移动互联网研发培训领导品牌,全力打造移动互联网高端研发人才服务平台。千锋教育每年培训和输送近万名移动互联网研发人员,是唯一真正获得企业一致好评的移动互联网培训机构,从千锋走出的学员在业界得到了广泛认可。2014年,千锋教育集团成为教育部教育管理信息中心“移动互联网应用开发指定实训基地”。截止目前,千锋教育已与500多家高等院校建立深度合作关系,并携手教育部教育管理信息中心举办《高等院校骨干教师iOS/Android暑期培训班》,千锋讲师团队技术水平得到业界一致认可,好评如潮。千锋教育组织的技术研讨会名企云集,是千锋和企业之间紧密合作的桥梁。千锋讲师发布的免费培训视频、学习资料、源码下载等浏览量近千万,每年约有数百万研发人才从中获益。 一、千锋教育八大优势 1、中国移动互联网研发培训领导品牌,专注iOS、Android 、HTML5、UI等技术研发培训,坚持“用 良心做教育,做真实自己”的理念; 2、业内唯一一家敢推出“两周免费试听,不满意不缴费”的政策,让学员更真实的了解千锋、了解自 己是否适合做开发; 3、零学费入学,工作后分期还款,业内学员毕业薪水最高,培训就业协议明确写出薪水保障,平均薪 水专科5000、本科6000、硕士7000; 4、权威资深师资阵容,业内最具责任心、最懂教学、拥有最强技术、有大型项目经验实战派讲师授课, 由业内知名专家及企业技术骨干组成; 5、自主研发QFTS 教学保障系统,拥有自主知识产权的开发培训课程体系,讲练学相结合,课程内 容紧贴当前前沿实用技术和企业实际需求; 6、企业级项目实战训练,从千锋科技及合作企业项目中研发出几十个企业级教学项目,让学员参与真 实的企业级项目研发,最后让学员能够独立设计开发自己的上线项目; 7、最严格、最科学、最负责的教学就业管理制度,班主任、职业规划师全程跟班,把握每个学员的学 习状态,并有专业的职业素养课和就业指导课,保证教学及就业质量; 8、免费加入千锋开发者联盟,为会员提供免费技术支持及终身就业服务,免费参加千锋举办的各类技
2014年移动端界面设计分析 移动互联网时代的悄然袭来改变着我们的生活方式,因此有大批设计力量涌入了移动端的设计领域中,这也说明了大家越来越重视用户在各个设备终端层面的体验。在规划产品时,往往会把PC端和移动端的产品放在同等重要的地位进行思考。然而,设备的多样性和产品形态的多样性为设计师们带来的既是更多的发挥空间,也同样是更大的挑战。这些产品在设计之间有何不同?如何规划不同平台上产品的功能?设计时有哪些差异?2014移动端的界面设计是非常值得探讨的话题。 1.唯一主色调 2014年,追求极简设计风格,主色调可能只是选定一种色彩,然后调整透明度或者饱和度,(说得通俗些就是将色彩变淡或则加深),从而产生新的色彩,这样能够很好的表达界面层次、重要信息,并且展现良好的视觉效果。这样的页面看起来色彩统一,有层次感。当前上线的一些移动应用都采用极少的色彩,甚至放弃所有的颜色。仅仅用一个主色调就能展现良好的视觉效果。 2.多彩色风格设计 Metro引领的多彩色风格是与唯一主色调形成对照关系的设计风格,多彩撞色更多的表现于多种纯色块的使用,就是很简单的纯颜色,只需要注意多彩配色的方式,就能得到很好的视觉效果。多彩色拼接的设计风格,一屏式的页面排版布局,总体来说是时尚大气简洁的设计。“多彩撞色”的概念,在2014年手机端仍会继续发展。
3.信息框架扁平化 在设计的表现形式上我们追求界面扁平,注重通过弱化视觉效果来强化应用的功能。在移动设备上,过多的层级会使用户失去耐心而放弃对产品的使用。而且移动端上页面小,没太多地方摆多层的tabs导航或者面包屑导航,就只剩下左上角的一个“返回”按钮作为导航了,可以一次接一次的深入,但跳转了三、四次后,再看左上角的“返回”按钮,你已经很难判断出将会返回到哪里了。应该从信息架构角度,再进一步的去应用扁平化的设计理念,信息框架扁平化的目的是减少信息层级,追求信息到达用户的最短距离,从根本上解决上述问题。扁平化思想是一种让设计者在界面设计过程中减少信息层级的思想。 4.动态数据可视化 数据可视化设计是将枯燥繁琐的列表和文字转换为直观的饼图、扇形图、折线型、柱状图等丰富直观的设计元素,提高用户体验。而且现今数据可视化不只是静态展现数据,用户希望通过互动及时获取数据流,若以动态效果来呈现,能多维度呈现给用户实时信息,同时能与用户形成互动,提高数据表现的趣味性。动态数据可视化将更加强调数据转译实时更新的图形,以及动态的图形化表达。
让人印象深刻的7种移动端UI设计风格 如果你是一个APP狂热分子,你会花大量的时间在各种APP的尝鲜中,你会明显感受到一些APP在采用着某种风格鲜明的设计语言,来标榜自己的独特之处,行成自己的设计风格,甚至引领设计风向。去年我们关注到随着Metro设计风格的影响和iOS7的发布,APP明显都开始尝试扁平化的设计语言了,除此之外,还有哪些显性化的设计语言崭露头角呢?在这篇文章里,我想分享一些日益显性的设计语言,让人一眼就记住它的风格,有一些已经随着优秀设计师的摸索,融入到国内移动产品设计里了,而有一些,确实是刚刚在萌芽阶段,需要更进一步的摸索和尝试。 一、唯一主色调|Simple color schemes 为什么我们要定义一个界面多种颜色?仅仅用一个主色调,是不是就能够很好的表达界面层次、重要信息,并且能展现良好的视觉效果?事实上也正是如此,随着iOS7的发布,我们看到越来越多唯一主色调风格的设计,会采用简单的色阶,配套灰阶来展现信息层次,但是绝不采用更多的颜色。
卡塔尔航空公司 卡塔尔公司航空就是这样的设计案例,整个界面采用粉色的主色调,从标题栏到标签页,从操作按钮到提示信息,除了黑白灰之外,全部采用粉色设计,这种简介的的配色风格,反倒起到了很好的信息传达效果,也具有良好的视觉表现力,设计师在内容排版上的技巧实在是加分。 Readability采用红色主色调设计,连提示信息背景色、线性按钮和图标都采用红色主色调,界面和LOGO也完全是一个色系的。而Vivino采用蓝色主色调设计,信息用深蓝、浅蓝加以区隔。Eidetic采用橙色主色调设计,其中的关键操作按钮甚至整个用橙色提亮,信息图标也用深橙色、浅橙色来表达程度。 可以说唯一主色调设计手法,是真的做到了移动端APP的最小化(Minimal)设计,减少冗余信息的干扰,使用户专注于主要信息的获取。
《人机交互技术》实验报告 ——《文件管理器》基于移动端的界面设计 班级: 学号: 姓名:
目录 1 需求分析 (1) 1.1 软件功能介绍 (1) 1.2 软件需求分析 (1) 2 系统功能图 (2) 2.1 系统结构图 (2) 2.2 系统流程图 (2) 3 系统界面设计 (4) 3.1 应用首页– 卡片设计 (4) 3.2 导航- 抽屉式导航 (5) 3.3 文件管理– 单层导航 (6) 3.4 新建– 浮动操作按钮 (7)
1 需求分析 1.1 软件功能介绍 “文件管理器”是一款安卓端的管理文件的应用程序,提供了按照文件类型和文件列表的文件查阅管理功能。旨在帮助用户对安卓手机内的文件进行管理。实现了基本的文件操作。大体功能如下: (1) 支持文件分类,分类目录下带有二级分类,方便用户快速找到文件。 (2) 一键预览压缩包,无需解压文件就能够查看。 (3) 多线程快速搜索,搜索结果更快等待时间更少。 (4) 支持按照时间、文件名、文件大小等多种方式的排序显示。 (5) 在列表显示上可以随时切换列表和网格排序。 1.2 软件需求分析 作为一款文件管理软件,主要的需求莫过于对文件的管理功能。文件查看的方式应该提供两类:按照目录形式进行全部文件的查看和按照文件类型进行一类文件的查看。这个类型可以是图片、视频、音乐、文档、压缩包和安装包。 而对于用户最近修改的文件,也应该提供按照日期逆序显示的最近文件列表,在这个列表中对各个文件类型以时间顺序进行排序显示。 在搜索方法,对于文件数量繁多的安卓系统,搜索速度应该快且准。搜索方式应该拥有模糊查询的能力。 文件预览方便,对于简单的文本类型(如txt 类型)需要提供查阅和编辑的能力,而进一步的对于压缩文件提供压缩包的免解压预览能力。 文件显示上提供多种类型的排序显示,方便用户的查阅。
移动端H5页面设计实战
移动端H5页面设计实战 目录 为什么要设计H5页面 (3) 赛程魔方3D旋转界面设计 (8) 双屏互动游戏设计 (15) 资讯与游戏的结合设计 (21) 刮刮乐在移动端互动游戏中的微创新 (26) 互动调查小游戏的设计创新 (30) 设计小贴士 (37)
为什么要设计H5页面 移动设备的普及给媒体和娱乐带来了一场革命。根据中国互联网信息中心(CNNIC)2014年7月的报告显示,中国网民中,手机使用率达83.4%,已经超过传统PC整体80.9%的使用率。其中,手机网络新闻的使用率为74.2%,仅次于即时通信和搜索,远超其他手机网络应用。在资讯移动化的趋势下,观察近期各大门户在重大事件报道中的表现,会发现移动优先、产品社会化、交互趣味化是三个重要的趋势。其中,基于HTML5技术的移动Web页面(以下简称H5页面),较完美地融合了上述三种属性,成为当下最受关注的内容报道形态,也引爆了社交平台上的大规模分享行为。 就像CD取代磁带成为一种更高效的音乐播放 方式一样,数字文件也将取代CD,依此类推,智能手机也将会替代PC的一部分重要功能。尽
管仍有争议,但不可否认的是,移动互联网时代已经到来,随着用户从PC向移动端的迁移,从大屏到小屏,从鼠标键盘到多点触控,移动端逐渐成为媒体报道的前沿阵地。 一提起移动端,大家首先想到的就是手机上安装的移动应用,比如微信、腾讯新闻客户端、QQ 浏览器等。我们称这些应用为原生应用(Native App),因为它们是需要安装在用户设备上的软件,它们的代码和界面都是针对所运行的平台开发和设计的。这些原生应用能够最大程度地发挥用户设备的性能,例如使用存储空间实现离线阅读,利用图形加速实现界面动效,以及利用摄像头来上传图片,等等。但跟Web专题相比,移动应用的开发周期长,开发者需要将产品提交到应用商店供用户下载使用。以苹果的iOS应用开发为例,开发者在应用商店要发布应用,需要通过约耗时8天的人工审核。因此,把PC端的Web专题做成一个个移动应用是不现实的。
移动端界面设计原则 IT行业的不断壮大,让IT相关职位日益火爆,这些职位成为年轻、高薪的代名词。也成为众多毕业生们努力的方向。随着手机的广泛应用,移动端的界面设计更加受到关注,但相对于网页设计移动端的局限性也比较大,因此在移动端的界面设计上需要遵循一些原则。 第一,确保UI设计界面的清晰性。 界面的清晰性是影响整个界面表现的重要因素,它主要在于界面图标的风格统一,内容主题明确,功能指向性强等方面。 这一原则需要每个设计师去遵守,一个主题模糊、信息概念混乱的界面,会直接影响用户的使用体验,从而会降低界面的使用率。 第二,保留界面设计用户习惯的功能。 并不是所有的设计都求新求奇,在界面设计中这一点同样适用,对于一些用户习惯使用的功能,是需要必须保留的,这样能够更好保留用户的体验好感度,让用户更好的适应新产品。 第三,确保界面风格的整体一致性。 手机就是一个小型的电脑,但是更小,因为其视觉的感官较于网页更为精细,所以用户在体验时更容易看到细微的错误,如果界面设计在风格上或者某个字体上、颜色搭配上有差别,在手机这个小的界面空间里很容易就被看出来,从而导致用户体验好感度降低,影响产品的使用。 风格方面一定要保持一致,比如,首页的设计是扁平化的,那么,相应的栏目或者菜单、页面布局等也要开发成扁平化的。 第四,保证UI界面设计的美观度。
美观度是界面设计的重中之重,它是吸引用户的主要原因,移动端界面设计更要注重美观,一款不论外观还是界面设计都非常精美、精致的产品,更会吸引用户使用购买。 第五,充分考虑页面的响应速度。 不要认为移动端页面的响应速度是开发考虑的事情,跟界面设计无关。事实上开发也是基于设计师的方案进行的。 因此,设计师们在设计时,要保证UI界面的简洁性,在方案规划时,充分考虑到各个模块的衔接和转化、切换。只有在简洁性的基础上,页面的响应速度才会快。 遵循了以上这些原则,UI设计师在进行界面设计师就能更加游刃有余,更好的完成工作。 翡翠教育专注IT教育培训,以创新的教学方式和完善的就业服务享誉业内,已覆盖全国30多个城市,拥有70家教学中心。 如果你想学习UI设计、Web前端、Java大数据、网络营销、PHP等课程,欢迎关注翡翠教育!
2017移动端UI设计总结 移动端APP在2017年经历了诸多的变化,人工智能、聊天式的界面、响应式设计、虚拟现实(VR)和增强现实(AR)让设计师不断面临新的挑战。研究表明,用户每天耗费在手机和平板上的平均时长为158分钟,其中127分钟是耗费在各类APP中,可以看出移动端APP 的快速发展都是不争的事实,在我们不断吸收新的东西和掌握新的潮流的同时,还需要确认这些设计趋势是否被验证了。 以下是2017年移动端产品最有影响力的趋势: 1. 卡片视图
随着移动端设备在互联网中的地位越发重要,产品的打磨中,如何使得移动端和桌面端UI之间的界限更为模糊,用户体验更加无痕,则是设计师迫切需要解决的问题。卡片视图则很好的解决了这个问题。 作为交互信息的载体,卡片以浓缩的形式提供了快速并且相关的信息,还会用另一种委婉的方式去要求一次交互。设计精美的卡片视图能够快速抓住用户眼球,完全适配响应式,还有极高的可读性。 在较小的屏幕上灵活组织和安排内容的意义是无价的,卡片提供了文本、图像和视频等多种媒体内容的一体化解决方案,目前为止,App Store,Facebook、Google和Twitter已经完成了卡片式设计的迭代更新,相信这股趋势仍然会在2018年保持强劲势头。 2.微交互
从2016开始,微交互一直出现在趋势盘点类的文章中的热点话题,在这篇2017的回顾当中,我们仍然回避不了微交互这个主题。 在移动端产品中,小屏幕上以动画形式呈现的微交互对用户体验和界面都有着至关的作用。对于用户体验来说。微交互提供给了用户直观而人性化的反馈方式,并且能够传递某种微妙的状态和预知感。