

怎么样把产品的特点在名片中获得延续?面对越来越多轻而易得的各种丰富设计元素,一设计师往往轻易迷失其中,最后使一设计版面变得拥挤不堪。排版中的一点小细处一不注意就会造成信息传达的不清楚。
一幅便条纸贴在“网页”上使信息越加有效传达,轨道式的排版形自然形成了一视觉焦点。
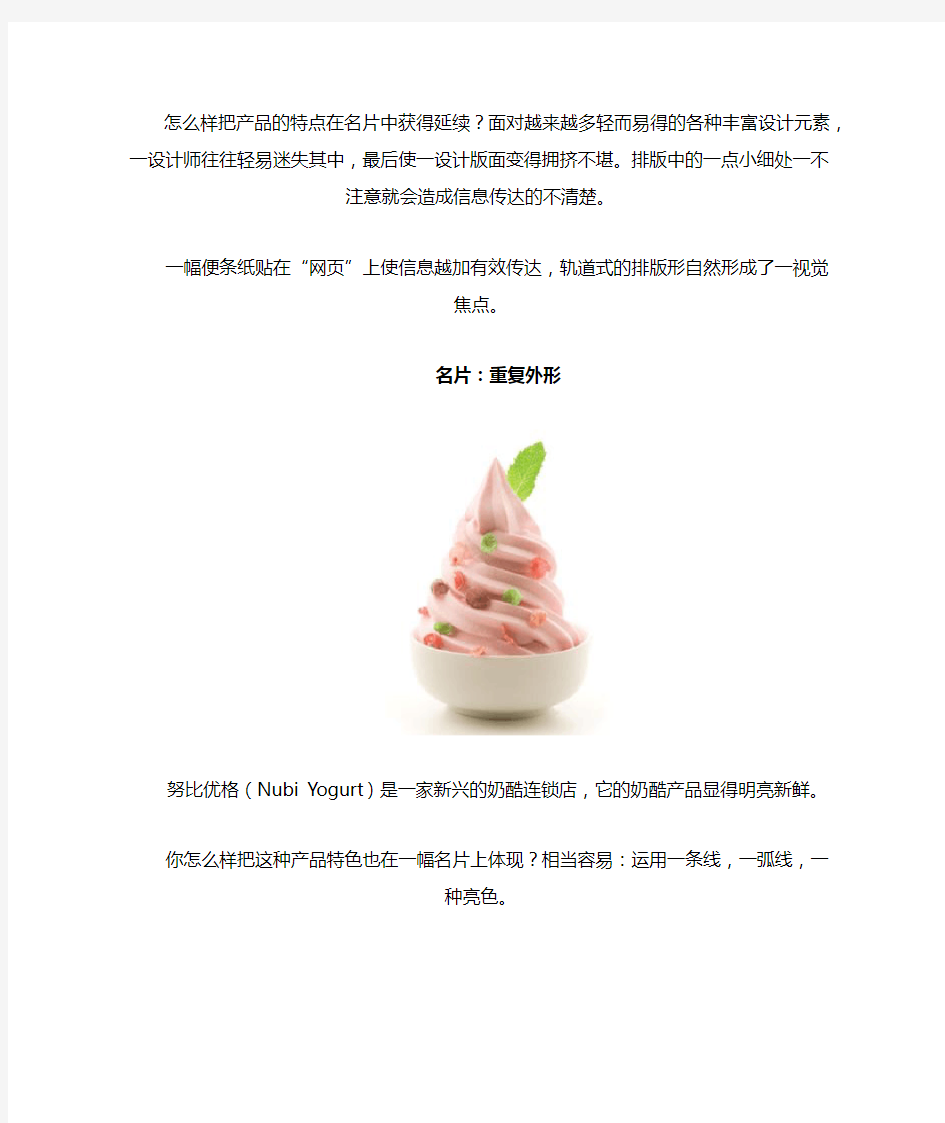
名片:重复外形
努比优格(Nubi Yogurt)是一家新兴的奶酷连锁店,它的奶酷产品显得明亮新鲜。
你怎么样把这种产品特色也在一幅名片上体现?相当容易:运用一条线,一弧线,一种亮色。
名片:一对象的设计
此时网上有很多图片及照片素材可容易下载,它们在不断地引诱你把名片、手册、广告及网页的版面填满,因此充斥着太多图形的版面设计随处可见。但你千万不要成为其中的受害者!有时一幅照片已经赛过十张,
而且设计起来越加容易,不能自讨苦吃。
单个元素传达更多:各种各样的工具对于房屋修建工程虽然很有用,但对于设计来说却恰恰相反。
原来的毛笔手写体多少有点女性味道,而且各种工具显得模糊不清,其实这些照片只能产生嘈音。
而我们更改后的名片,字体(ITC Machine字体)显得粗壮并呈角状,传达出一种和行业相符的特色。
而最底下一将容易的卷尺已经传达出一种专业、阳刚及果断的气息。
一元素已经足够触动人心:一普通的毛线球是否具有足够的美感?答案是肯定的。假如细心打量,毛线球的纹理、色彩及触感已经呈现丰富的细处,也只有在只放一元素的卡片上,你才会注意到这些细处。优雅
的字体
(Sloop Script One字体)和毛线球形成恰到好处的互补:其流畅的字母线条象是织针,而色彩则取自
于毛线球的照片。
图片:便条纸
谁能忽视一幅黄色的小小便条纸?没有人!便条纸显得轻便容易,并且它们可贴在很多位置——包括你的
网页!
让我们看看出来会是什么效果?
价廉物美的设计:便条纸象一不速之客,它让你无法不留意它。你可个人设计你喜爱的版面,之后作为“特殊告示”之类的信息贴一两张在你希望别人看到的位置。记住一些:它是一最先会被留意的元素。
假如你在同一网页用过,那以后更换信息时最好也贴在同一位置,不能过于兴之所致。
你可在网上下载一幅便条纸的照片,但你假如想方便灵活应用,你也可个人做一幅,在PS中只费你十分钟的时间。上方的字体,可是html文字,或个人手写后再扫描上去,当然,也可径直用一种手写字体径
直打上去。
顺序:排列空间
对于一点排版细处,假如你略一不留意,就会导致版面让人手足无措。要记住,你认为理所当然的东西并
一定还是读者认为理所当然的。
封面:焦点轴心
一本关于烹饪配方及香料的书籍封面想要一象碟子相同明亮的风格,而且还要传达芳香的味道。
解决办法:多个圆环围绕一焦点图片。
圆套圆:整体显得优雅,而且构成非常容易:碗、盘子、薄莲叶及黄色玻璃杯都不对称地环绕着中间那碗
呈绿色的汤。
而水平的文字和页面的角位形成视觉联系,白色主导版面。整体出来版面象香气那样轻便,引导眼睛不断去到中间的文字上。圆形形成一视觉焦点,水平元素形成了互补元素。
标题放置在汤的上方,这正是引人注目的位置。而白色的一行小标题文字显得低调,使其没有干扰上
面圆环的“轨道运转”。