

其他技巧
【教程一】学做GIF动态文字
1、首先运行Ulead GIF Animator,然后“文件”——“新建”——定好尺寸大小,并选择“完全透明”——确定,如图:
2、点工具面板上的“文本工具”,如图:
3、3、在画布上点鼠标,就跳出一个“文本条目框”,如图:b
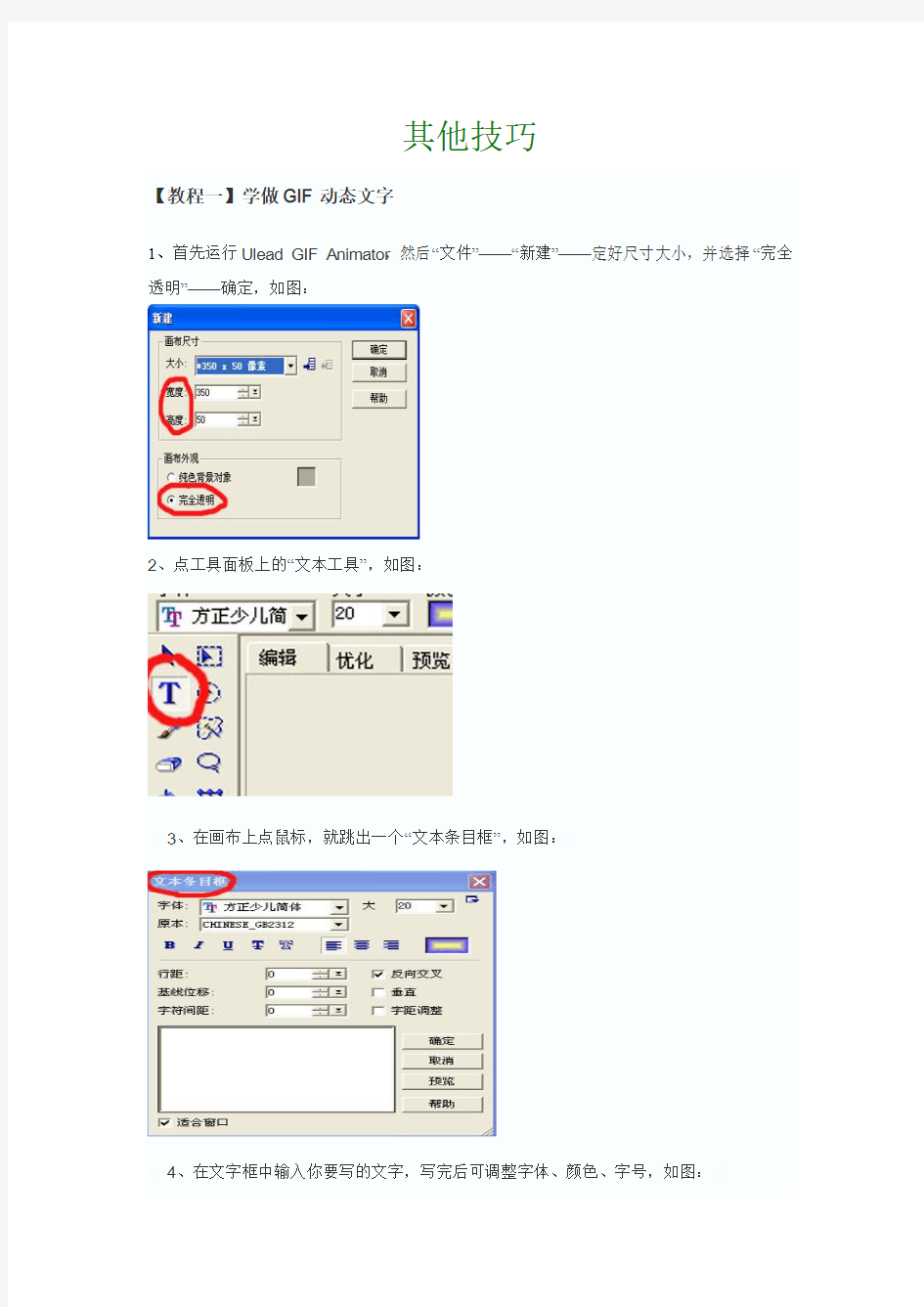
4、4、在文字框中输入你要写的文字,写完后可调整字体、颜色、字号,如图:小
5、点“确定”后,画布上就会出现你刚才输进去的一行字。选中这行字,点右键,出现“文本”——“霓虹”,可以选择将字制作成霓虹效果。如图:
6、再选中这行字,点右键,出现“文本”——“拆分文本”,刚才的一行字就被拆成一个一个字的了。如图:
7、7、下一步就很重要了。当拆分文本后,右边的“对象管理器面板”就会出现9个眼睛图标。从下往上,先点“欢”旁边的眼睛,其余不选眼睛,然后按“帧面板”的“相同帧”图标,如图:)
8、
9、
10、8、当出现第2帧时,将“欢”和“迎”的眼睛都点上,其余不点,如图:6岁
11、
12、9、依此类推,选择“相同帧”,出现第3帧,点“欢”、“迎”、“光”三个字的眼睛,其余不点……这样一直做到第9帧,第9帧要每个字的眼睛都点上才对。如图:3 R9
13、
14、10、预览,查看效果。你还可以根据个人喜好,调整“画面的属性”,延迟或缩短时间。如图:
11、“文件”——另存为——“GIF”文件——完成。
【教程二】跳跃字
1.打开一张图
2.点击文本工具“T”(左边第一排第二个)并在图上按一下,出现“文本条目框”
3.选择汉字输入法------选择汉字字体、大小、颜色,输入第一个字:“你”------确定。可以看到多出了一层,这一层就叫“你”。把字拖到合适的位置。
4.再在图上按一下,“文本条目框”,再次按第三步操作一次,这次输入第二个字:“好”
5.再在图上按一下,“文本条目框”,再次按第三步操作一次,这次输入第三个字:“吗”
6.把三个字排列整齐,可以看到现在有四层,分别叫做:图、你、好、吗
7.按“添加帧”三次,添加后是空白的,把四个层都点上眼睛。这样有四个看上去一模一
样的帧。
8.选择第二帧,在“你”这一层上点一下,层变成蓝色,把“你”字垂直往上移动一点。(别移得太大)
9.再选择第三帧,在“好”这一层上点一下,层变成蓝色,把“好”字垂直往上移动一点。
10.再选择第四帧,在“吗”这一层上点一下,层变成蓝色,把“吗”字垂直往上移动一点。
11.第一帧延迟设置为30其他三帧设置为10
12.另存为
【教程三】下雨效果
1.打开一张图,按添加帧再添加3帧
2.选中第一帧、编辑-----复制----选中第二帧----粘贴----选第三帧----粘贴.......直到第四帧----粘贴
3.选择画笔工具按图示选择
4.从第一帧开始到最后一帧画长短、位置不一的直线。
5.把时间延迟设置为10
【教程四】屏幕移动效果
1.新建一个文件宽200高140
2.添加图像
3.添加帧并把眼睛点上,稍稍移动一下图。
4.重复3步骤二次
5.选中第一帧,按住shift 键,在第四帧上点一下,(四帧全选中)右击----画面属性,廷迟时间改为30
6.点第一帧,点“之间”按钮,如图设置
7.点第七帧,开始帧改为7结束帧改为8
8.点第十三帧,开始帧改为13结束帧改为14
9.第一至第十九帧全部选中,右击选择“相同的帧”,再次右击,选“反向帧顺序”。点中“选定帧相反顺序”---确定
10.预览-----另存为
作业:
关于LOGO 的制作
最简单的LOGO
1.打开一张图,设置为宽88高31
2.在上面输入文字,采用前面讲过的UA5 的文字方法:渐入、渐出、跳跃字、闪动字、垂直合并、水平合并等等方法。
3.加上图形变化,比如:翻页、扩张等等方法。
4.另存为
对于字体最好采用端正一点的字体。以便清楚看到。
想要变化一些的LOGO
可以在上面的基本上再采用UA5 的线条划过效果等。
还可以导入一些小图:小星、圆圈、方点、小树叶并在各帧移动~其他综合实例
1. 座右铭制作
一直想找一个软件,可以在桌面上显示座右铭,曾经想到过运用桌面,但是一条座右铭没有必要牵涉到整个桌面。在使用新版本的GIF Animtor 5.0中,增加了输出到桌面项目,由此产生了制作一条座右铭的动态动画的想法。
首先制作一个新项目,尺寸为468*30,当然可以根据自己座右铭的长短进行控制。然后再新建的文件中,使用文字输入工具,输入文字并进行美化。为了有一个感性的认识,选择文字工具点击空白处的任意地方,弹出如下图所示的对话框。
在文本区域中输入“You are the best!”,字体选择Comic Sans MS,当然字体的选择根据个人爱好所定。字体大小设置为30并加粗,Script选择西方语言。点击OK,把文字拖到中间。效果选择Video F/X>Special>Wind,然后点击OK。不需进行任何设置,点击OK,动画便生成了。
最后就是输出效果了。选择Fiel>Export>As an antive desktop Item,在新出现的窗口点击OK。桌面就会出现这样的动画,并且可以随意的移动以及关闭。
2.祝福语制作
萌发祝福制作的念头来源于GIF Animator自带输出到EXE文件。这样就可以通过eMail 发送到朋友的信箱里,给他一个小小的惊喜。
新建一个500*500的素材,作一个有关生日主体的动画,创意可以任意发挥。当然也可以来自一些网站,个人认为,在制作图片动画用渲染令人感到杂而乱,然而文字用渲染的效果相当美观,因此不建议在动画中加入渲染,制作完一切动画后,选择Export>As Animation Package,出现输出EXE对话框。
在Message Box Style中选择Dialogue1.emf文件,在用录音机中录入自己的祝福语(birthday.wav),在Select sound file中选择文件来源,在Generate executable file中输入输出文件的位置。在Enter Message中输入“生日快乐~~”,选择Font进行有关字体的设置,在Loop Count(循环数)中设置循环次数,如果要使用无限循环,选中Loop infinitely(无穷循环)。分别在Start Frame Position(开始帧位置)End Frame Position(结束帧位置)中分别设置动画的
开始结束位置。如果要随机的显示,将这两项设置为Random(随机)。最后点击OK,输出动
画。
3. 网站Banner制作
在网页动画领域中网站Banner制作领域相当广泛,一般尺寸为468*60,所以在GIF Animator中新建一个同尺寸的文件。为了使得Banner更加美观,我们先要特别为Banner
做一个背景图片。当然可以调用功能强大的Photoshop,或者单一的使用Windows自带的画笔程序。同样也可以在网上找到素材。然后在素材上输入有关Banner的主题“心跳回忆----玩得就是心跳”,在输入文字时,不但要考虑到文字的大小、颜色还要考虑到与背景图片协调效果。制作完这些之后,就可以进行渲染设置,这次采用Ires-F/X渲染项,输出图像。
我们现在来讨论一下文字的效果,毕竟文字是体现Banner主题的,在制作Banner时,可以在背景上直接增加文字,软件把文字与图象看成一个部分。另外一种增加文字的方法就是进行完渲染之后,在某一个需要出现文字的Frame中,单击右键,选择Add Banner Text。我们现在就来一次这样的制作。
一开始进行渲染以及Banner背景制作步骤类似,不再重复。在第一帧处点击右键,选择Add Banner Test,出现如下图所示画面,进行有关文字的美化工作。
在Text面板中输入文字,Effects面板中进行有关文字的特效,有移动,跳出等效果。进行完相关设置,点击OK,此时会出现两个选项,均可选择。然后文字就出现在Banner中,所与前面制作不同之处在于Banner中文字的运转需要等待图形效果完毕之后(当然要看你把文字帧插放在那里)。一切制作完毕后,输出为GIF动画,或者Flash动画。
GIF Animator最强大还支持很多种特效,你可以在一个Banner中插入同样文字的几种特效,这样会变得更美观,所牺牲的代价就是文件过大。不过换言之,如果你没有很好的艺术细胞,记住这句话:简单就是美。网站Banner的制作主要不是技术,而是创意。
4.用一个视频的局部来制作GIF 动画
用Windows 视频文件,如A VI,或Quicktime 影片,如MOV,是快速制作极酷动画的最轻松方法(如果不加修饰,它看上去和原始视频一样)。但是,大多数视频文件都很大,
在GIF Animator 中打开整个视频会影响效率。幸运的是,GIF Animator 带有一个内置的解决该问题的功能,可以选取并只打开视频中某个特定的部分。以下讲述了该操作的步骤。
1. 打开GIF Animator,创建一个新的空白动画。
2. 单击标准工具栏上的Add Video按钮,打开Add Video对话框。
3. 找到要用的影片文件选中后,单击Duration按钮。
4. Duration对话框打开后,有两个属性需要定义要使用的起始和结束的视频段。它们是Mark in和Mark out。有两个方法可以用这些属性来选取视频段:用手工输入帧编号(如下图),或通过预览窗口和视频控件,拖动Mark in和Mark out按钮,来标记出要使用的部分。
5. 在标记出要使用的部分之后,单击OK。Duration对话框关闭,返回到Add Video对话框。再单击OK,选择的帧就被加载到GIF Animator 中了。
5.使用布局功能制作动画
在GIF Animator 中,有两个方法来创建移动的动态精灵。您可以很方便地在GIF Animator 中打开一个元素,并自动完成使它穿越该GIF 文件的逻辑屏幕的运动过程。第一个方法,用于简单的、静态的帧,详细描述如下。而在下一页讲述第二个方法,用于动画。
1. 在GIF Animator 打开背景图像。在此我将用ocean.gif 作为背景(如下图)。
2. 下面,打开精灵图像(海豚图)。该图像应该比您刚打开的背景图像小,否则它将不起作用。(左边的海豚包含一个透明的蓝色背景。在将它导入到GIF Animator 中后,我选取了该层面。
3. 选取该精灵层面,然后单击Object> Duplicate菜单命令。
4.在本例中,因为背景不是很大,我估计5 个副本就足够了。
5. 下面,输入每个副本相对于上一个副本所偏移的像素值。您可以使图像水平或垂直偏移。
6.提醒您:每个副本层面包含的设置均基于原始层面。
6.压缩实例
在制作一个Banner,或者是要应用到网上的动画时,必须考虑到的一点就是图像的大小如何。因此这个问题成了阻碍图像采用多种特效的最大绊脚石,通过GIF Animation中的压缩功能可以轻松做到使图像文件容量减小。
1. 使用动画制作向导,将准备好的素材导入进来。
2. 点击Optimize标签,在Prese栏中选择GIF Animator预设的七种方案:256色优化、256色无损失优化、128色优化、64色优化、32色优化、16色优化、优化局部调色板。在这里需要说明的是,全局调色板是为了优化而创建的在多个帧之间应用的调色板,而局部调色板是为每个帧创建的调色板,保留局部调色板,可能起不到优化的作用,所以我们选择使用全局优化调色板。
3. 如果在要了解这七种方案的详细设置,点击“高级>>”按钮,在右边的栏中会出现高级的设置。
4. 在高级参数设置区中可以对一些参数进行修改,当您认为修改的参数要在以后经常使用的话,要点击按钮保存为自定义的优化方案,在“预设”栏中填入预设的名称,同时点击按钮可以删除自定义的优化方案,切记不要删除GIF Animator程序自带的优化方案。
7.真正的压缩实例
1. 如果使用预设的优化方案中希奇古怪的设置令你摸不清头脑,可以使用优化向导。点击File>Optimizeothion Wizand,启动优化向导。
2.在弹出的优化向导对话框中,选择推荐的“是”选项,点击“下一步”按钮。
3.在出现的对话框中,设置GIF格式的颜色数,并且在下面可以设置图像的抖动。值得注意的是,正象在对话框中提醒的一样,颜色应用太少,是可以减小整个文件的大小,但是颜色应用太少可能使图像中的颜色失真,反而得不偿失。点击Advanced按钮对GIF优化引擎和使用的调色板进行设置。
4.在新出现的对话框中选择是否要删除多余象素、注释块和标题。
5.最后出现的一个总结性的窗口,将前面的选项汇集到一个对话框中,如果要重新定义一些参数,要点击“上一步”按钮,重新设定。如果对当前的设置满意,点击“完成”按钮。GIF Animator将对动画文件进行优化。
6.优化完毕后,优化结果的窗口显示优化的成效。如下图。点击Preview按钮,可以预览GIF动画的效果。
7.如果对优化的成效不太满意,点击Another Try按钮,又回到向导的第一步,再对GIF动画的各个参数进行设置。
8.果不想覆盖当前的GIF动画文件,点击“另存为”按钮,将优化后的GIF动画文件存为另外的文件。
9.点击“确定”按钮,完成优化。
10.同时可以点击菜单File>Batch Process,可以批量优化处理一个文件夹中的GIF动画文件。
11.在弹出的对话框中可以对优化处理的参数进行设置。若包含要处理子文件夹中的GIF 动画文件,在包含子文件夹的选项前点钩。
12.如果要选择相应的文件选择By floder,并点击Browse按钮选择文件。
13.如果要创建新文件和要删除原始文件,在创建新文件和在删除原始文件前点钩。
14.如果没有必要,不要选择添加自定义注释块,那样可能不会起到优化的作用。
15.点击“确定”按钮,GIF Animator将对文件进行批量优化。
7.利用视频文件来制作GIF动画
前面我们已经说过,利用视频文件来制作GIF动画,比如AVI、Quicktime、MOV等,实际上是利用了视频文件都是有N个动画元素组成的动画,我们可以把它的每一个元素——帧,想像成我们制作GIF动画的每一个GIF图片就比较容易想通了。不过有一点,由于视频文件都比较庞大,如果转成GIF动画,将是一个巨大的图片,在网上几乎无法传输了,所以我们只能截取视频文件的片段来做处理。
基本步骤和打开一个GIF动画没有什么区别。
1、在文件菜单里选择Open Video,弹出选择文件窗口。
2、选中你要编辑的视频文件,按Open。
3、那么这个食品文件就自动被解析成N个图片,和我们打开一个GIF动画一个效果。
4、其它如编辑、优化也都一样处理。
5、保存成GIF格式的图片。
注意以下问题:
1、GIF Animator是一个相当强大的网页图像动画制作软件,支持多中格式的文件,不要误解为只支持GIF图片一种格式。
2、我们在调入文件时,最好按照动画的播放顺序打开,尽管调入文件后对文件的次序我们还可以随时修改,但是为了避免出错,还是养成这么一个习惯好。
3、在其它图像处理软件中设计每幅图像时,要尽量使用比较简单的颜色,否则使用GIF 格式时,有些颜色后改变。
4、利用一张图片,我们就可以制作出非常漂亮的GIF动画图片出来,主要可以利用复制、旋转、翻转等功能。
5、设计完每幅图像后,应将文件保存为GIF格式,以减小动画大小。
6、研究使用滤镜和透明效果,其实图片的水平如何,主要看对滤镜和透明效果的运用了,像其它的工具,比如Photoshop等也一样。
7、在编辑完动画后,要将动画优化,同时可以设置优化参数以减小动画大小。
8、习惯随时使用预览功能,使动画的制作和调试得以控制好。
8. 使用Simple Text Objects制作一个文字Banner
我们以上已经提到过Simple Text Oobjects这个功能,在这个实例中,会学习到只用这个功能而作出一个文字类型的Banner。
1. 先建一个460*80的文件,背景色为白色。
2. 在Banner的四周画一个细小的矩形。
3.现在我们就可以输入我们的文字了,选择Frame>Duplicate Frame新建一个帧。
4.在第二帧,选择输入文本工具。
5.输入完文字之后,在文字处单击右键,选择Shadow。建立文字阴影效果。
6.选择Object>Text > Split Text,这个时候可以看到一个个文字独立存在着。
7.现在我们按照文字多少,建立十个帧。
8.在第二帧中,只保留I这个字母,其他字母层均为隐藏。
9.当然,在第三帧时,保留I和a这两个字母,其他字母为隐藏属性。
10.依据类推,就可以建立处正在打字效果。
9. 朦胧就是美
在这个例子中,你将成为一个设计大师,为你自己或者你心爱的女子做一张图片,并作成朦胧的效果。
首先在GIF Animator中打开照片,对图片加以修改或者修饰。选用文字工具输入图片中女主角的名字,当然要与背景所相衬。
选择文字工具,在照片的最底部,使用字体工具输入“Coolergirl”,考虑到照片是长高宽短,因此字体选择20。在图片中单击右键,选择Test>Nero,对文字进行特别的修饰,弹出下图所示对话框。
在Nero项上打勾,就可以发现图中的文字产生变化,如下图,点击OK
现在开始制作有关朦胧效果,朦胧效果是在GIF Animator 5版本中新增的一种效果,
选择Video F/X >Nature Painting>Charcol,出现图四窗口,为了使朦胧效果比较突出,
在Apply this effects to how many数字框中输入20。点击OK,出现下图所示对话框。
由于图片不是等像素压缩,因此有变形。不用修改任何设置,点击OK。这样一个朦胧效果的动画就算完成。
你可以用来制作一个自己的网页,或者发给你朋友,都不用害羞了。
动画制作教学课件 动画制作教学课件 一、学习者分析 上节课学生已了解了动画原理,通过对逐帧动画各帧的的修改,熟悉了Flash界面,初步掌握了Flash的基本操作,为本节课进一步学习Flash关键帧动画中的动作补间动画制作做好了充分的准备。 二、教材内容分析 1、本节的主要内容及在本章中的地位 与传统的逐帧动画相比,Flash动画特点是关键帧动画,而关键帧动画又分为两大类:动作补间动画和形状补间动画。本节课关键帧的动画实例——“沿直线运动的小球”是“动作补间动画”制作中最基础的部分,由它可以派生出很多类的动画。动作补间动画涉及到Flash的元件,元件是制作Flash动画的基本元素,学生初次接触,只要求会用即可,下节课再作详细介绍。 2、教学重点、难点: 重点:关键帧动画的概念 过渡帧与空白帧 难点:逐帧动画与关键帧动画的比较 3、课时安排:1课时 三、教学目标 1.知识与技能
①了解Flash制作动画的特点——关键帧动画(补间动画) ②理解过渡帧与空白帧 ③初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④掌握动作补间动画的创建方法 ⑤初步学会绘图工具的使用方法 2.过程与方法 ①通过制作“小球沿直线运动”关键帧动画,初步学会动作补间动画的制作方法; ②分析“小球沿直线运动”动画,理解关键帧动画、过渡帧与空白帧的概念 ③在制作过程中初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④通过对比逐帧动画和关键帧动画的时间轴,直观上能区分逐帧动画和关键帧动画 3.情感态度价值观 通过制作“小球沿直线运动”关键帧动画,并与上节课的逐帧动画对比,感受传统逐帧动画与Flash关键帧动画各自的优缺点(制作效率与动作逼真程度之间的关系),并能在时间轴上加以区分。 四、教学理念和方法 在本节课之前,学生已学习了FLASH的逐帧动画及动画原理,初步掌握了FLASH的简单操作,如对象的.缩放、旋转,层的增加等。
0基础怎么学动画制作 现在很多初学3d 的,大部分都是先做视频会了AE 然后想深入学习CG和vfx,这个时候选择3d软件选择cinma4d最合适,因为可以可以和ae无缝结合; 来列举一下常用的综合性的3d动画软件吧,方便参考: 1.初级型:Google sketchup,你要是只想做点建模,表达自己的想法和设计,他是最容易上手的。 輸入簡體字,點1.專業型:maya,max,大公司和studio都用,國內用的最多;具體參考其他答案;其他專業的還有houdini,這個好萊塢大公司常用
2.較為專業型:Cinema 4D,主要用戶motion graphics影視包裝中,在電影中的運用沒有前兩者用的多,很多電影用Cinema的比如:普咯米修斯,創戰紀,銀河護衛隊,不過壹般都是不是動畫和壹些物理模擬,而是壹些比較特殊的特效;上手非常容易,教程非常多,真的,非常的多,中文教程和英文教程都很多; 3.免費型:blender 3d,從2.5版本後與其他主流3d軟件差距已經不大,而且這個家夥集各種功能於壹身,建模、動畫、合成、雕刻、遊戲開發什麽的統統搞到了壹起,當然,每個功能都沒法和相同功能的軟件競爭,畢竟是開源的呀;上手較難,我始終記不住那麽都的快捷鍵,久了不用壹個都記不住了; 4.小眾型:Modo、softImage、lightwave這些的用戶相對偏少,功能也有各自的偏重;
上面只只是列舉了壹些比較綜合的,專註於某個方向的3d軟件就太多了:渲染,雕刻,追蹤鏡頭反解,貼圖,物理模擬的壹大堆,最 後推薦壹下zbrush,雕刻出來的模型實在是太驚艷了!
Nuke,这两者最佳,其他的相对难以上手的或者小众一点的:eyeon
学习Flash动画制作的心得 这学期选修了flash这门课程,看了老师放了许多生动的小动画,非常羡慕。然而当我自己制作时,又出现了许多问题,可能是老师讲的时候没注意吧。学习flash不是一朝一夕的事,也不是听几节课就能学好的,需要亲自动手操作,不去点点鼠标、敲敲键盘,光靠捧着书本是没有意义的。其实学习flash也是一件快乐的事,因为你的所有天马行空的想法都可以实现,我们可以在flash中绘制自己的梦并让它们跳动起来。 其实flash对大家来说并不陌生,近几年来,flash动画发展迅速。它是图、文、声一体的动态表现能力,极强的交互性深得人们的喜爱。 我们在浏览大部分网站和网页时都能看到大大小小、各式各样的flash动画,还有flash制作的MTV、课件、小游戏之类更是不计其数。有的动态高级网站更是全部利用flash所制作。 通过这学期的学习,我了解了动画原理,了解了帧和层的概念。并且通过简单的动画制作实例,为我以后的深入学习打下基础。Flash提供了功能齐全的绘图和编辑图形工具。可以直接在编辑区里绘画,编辑修改非常灵活。使我逐渐掌握了这些工具的功能和使用方法。首先从工具的运用到小动画的制作。学会了制作的元件或导入的素材保存在元件库中,让元件登台表演,还要从元件库中导入到工作区中。通过水波效果等实例。理解了元件小舞台动作与主场景中动作的关系在动画播放时用鼠标或键盘对动画的播放进行控制。这些控制大都有按钮来完成,通过按钮让我学会了按钮的帧结构、各种动态按钮的制作,同时学习一些简单的控制如播放、停止、返回、拖放等语句的输入和使用。图文并茂才是好的艺术作品。 在flash的学习过程中,我发现这是一个极其细致的工具,每一个动画过程都需要分很多的层次,每个层次里有对对象进行很多的动作,所以在做动画之前,最好想规划好自己想法,划分好好动画的各种层次,才能展现更好的效果。下面还有一些学习的小经验和大家分享: 一、几种类型帧的小结:(关键帧、空白关键帧、普通帧) 1. 特点 帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。 关键帧——顾名思义,有关键内容的帧。用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。 空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。 普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。2. 区别 1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格 2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。 3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。 二、补间动画 所谓补间动画又叫做中间帧动画,渐变动画,只要建立起始和结束的画面,中间部分由软件自动生成,省去了中间动画制作的复杂过程,这正是Flash的迷人之处,补间动画是Flash中最常用的动画效果。 注意:如果flash帧的显示状态虚,说明元件没有转换为图形,按f8,把两点之间的元件转换为图形。这样再做补间动画。 三、几种元件的特点: 元件是指在flash中创建且保存在库中的图形、按钮或影片剪辑,可以自始至终在影片或其他影片中重复使用,是flash动画中最基本的元素;
如何制作GIF动态图片 GIF动态图像,适用于多种操作系统,“体型”很小,支持透明背景图像,网上很多小动画都是GIF格式。其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。一个GIF动态图像可以包含很多信息,活泼可爱,很吸引人的眼球,可以起到很好的宣传店铺的效果哦。 以前认为制作这样一个GIF动态头像会很麻烦,其实学起来没有我们想象中的那样复杂,很简单嘀,下面我们就一步一步来看如何做这样的动态图标吧。 第一步制作GIF所用的软件 制作GIF图片需要专门的图像处理软件,这里推荐Ulead GIF Animator。Ulead GIF Animator 是友立公司出版的动画GIF制作软件,也是目前最常用的GIF处理软件。大家先下载这个软件。 软件下载地址:Ulead GIF Animator v5.05 简体中文绿色版- 霏凡软件站。这个软件不需要安装,下载下来是个压缩文件。解压缩到一个文件夹就可以直接使用嘀。 第二步制作步骤 1、设置初始图片 下载Ulead GIF Animator 5 后,把他解压缩到任意一个文件
夹,双击可执行文件打开程序,GIF图片做头像用,图片不宜太大,我们把图片大小设置为100*100高宽像素。点击左上角"文件"-"新建",设置高度和宽度都是100像素,选中"完全透明",点击"确定"。 2、设置第一张图片 点击“文件”-“添加图像”-弹出来选择图片文件的窗口,然后选择你要在GIF闪图中显示的第一张图片,点击“打开”。 3、设置图片大小 填加图片后,你会发现编辑界面中的图片只显示整张图片的左上角(100*100像素大小),鼠标左键点住图片不放,拖动可以看到完整图片。因此,我们需要对图片大小进行缩放的操作,把图片缩小到100*100像素大小(与背景一直)。鼠标右键点击图像,弹出来的菜单左键点击“对象属性”,"对象属性"的窗口中设置如下:左、顶部设置为0;高宽设置为100;保持外表比率不打勾;然后点击"确定"。这样整张图片就被缩放到100*100像素大小了,第一张图片制作完毕。备注:如果大家熟悉photoshop的话,可以事先把要放入GIFf中的图片处理成100*100像素大小,这里就不用这一步了。 4、添加第二张图片 接着做第二张图(也就是第二帧),鼠标左键点击下边的"添加帧"这个按钮,即可新建一个空白的图片。图片大小设置按照第一张那样来操作
其他技巧 【教程一】学做GIF动态文字 1、首先运行Ulead GIF Animator,然后“文件”——“新建”——定好尺寸大小,并选择“完全透明”——确定,如图: 2、点工具面板上的“文本工具”,如图: 3、3、在画布上点鼠标,就跳出一个“文本条目框”,如图:b 4、4、在文字框中输入你要写的文字,写完后可调整字体、颜色、字号,如图:小
5、点“确定”后,画布上就会出现你刚才输进去的一行字。选中这行字,点右键,出现“文本”——“霓虹”,可以选择将字制作成霓虹效果。如图: 6、再选中这行字,点右键,出现“文本”——“拆分文本”,刚才的一行字就被拆成一个一个字的了。如图:
7、7、下一步就很重要了。当拆分文本后,右边的“对象管理器面板”就会出现9个眼睛图标。从下往上,先点“欢”旁边的眼睛,其余不选眼睛,然后按“帧面板”的“相同帧”图标,如图:) 8、
9、 10、8、当出现第2帧时,将“欢”和“迎”的眼睛都点上,其余不点,如图:6岁 11、 12、9、依此类推,选择“相同帧”,出现第3帧,点“欢”、“迎”、“光”三个字的眼睛,其余不点……这样一直做到第9帧,第9帧要每个字的眼睛都点上才对。如图:3 R9 13、 14、10、预览,查看效果。你还可以根据个人喜好,调整“画面的属性”,延迟或缩短时间。如图:
11、“文件”——另存为——“GIF”文件——完成。 【教程二】跳跃字 1.打开一张图 2.点击文本工具“T”(左边第一排第二个)并在图上按一下,出现“文本条目框” 3.选择汉字输入法------选择汉字字体、大小、颜色,输入第一个字:“你”------确定。可以看到多出了一层,这一层就叫“你”。把字拖到合适的位置。 4.再在图上按一下,“文本条目框”,再次按第三步操作一次,这次输入第二个字:“好” 5.再在图上按一下,“文本条目框”,再次按第三步操作一次,这次输入第三个字:“吗” 6.把三个字排列整齐,可以看到现在有四层,分别叫做:图、你、好、吗 7.按“添加帧”三次,添加后是空白的,把四个层都点上眼睛。这样有四个看上去一模一
学习GIF动画制作 发表日期:2008年1月18日出处:网络已经有715位读者读过此文 Ulead GIF Animator 5是业界最完整也最经济的GIF动画制作工具。它可让您为网站与PowerPoint简报轻松制作可迅速下载的动画图片通过以下功能为您提供快速简易的动画制作: 1、直观化的操作界面:「编辑」、「最佳化」与「预览」三种模式以简易的卷标形式界面迅速切换,动画制作立即上手; 2、简易的编辑:以精确的拖放操作来制作出色的多重对象动画; 3、精彩的特效:套用各种文字特效、视讯特效、转场与 Photoshop 的相容滤镜效果; 4、强大的最佳化处理:以最新的影像压缩技巧,确保您可迅速下载动画; 5、弹性的输出:可汇出多样的档案格式,包括了 Flash、AVI、MPEG 与QuickTime。 新版GIF Animator 5拥有动画合成、编辑、特效制作、最佳化压缩、输出等强大功能,同时适用于Microsoft PowerPoint、向量形式的 Flash 项目上,并可完美整合至PhotoImpact、Adobe Photoshop与Jasc Paint Shop Pro等图像编辑软件,绝对让您制作网页动画banner快、狠、准~ Ulead GIF Animator 5是业界最完整也最经济的GIF动画制作工具。它可让您为网站与PowerPoint简报轻松制作可迅速下载的动画图片。 首先打开软件,会出现一个框框,然后按照我下面的步骤一步步来吧~选择"打开一个已存在的图像文件": 第一课:让图动起来 提示:1. 按下图中1--8的步骤依次进行。 2. 图小一点,太大的图做成GIF后太大,可能无法上传。
《制作GIF动画》教学设计 一、教学目标 1、知识与技能目标:了解制作动画的常用软件,了解gif animator 5软件及其特点,会用ulead gif animator制作简单的gif动画。 2、过程与方法目标:借助 ulead gif animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 二、教学重难点 1、教学重点:动画原理的理解。 2、教学难点:gif动画的制作。 3、教具:微机室 4、教学方法:讲授法、讨论法、任务驱动法,小组协作法 三、教时安排:1个课时 四、教学过程: 素材资源:教师事先准备好一些动画素材,发送到学生电脑上。 教师活动 学生活动
说明 一、视频导入 1、播放视频“小破孩防火”和“遇到火灾怎么办”; 2、gif格式——一种常用的网页图形格式,适合于制作卡通、徽标等图像;它可以存储单幅的图像之外,还可以存储多幅图像组成动画。gif格式可以将单帧的图像组合起来,然后轮流播放每一帧而成为动画。它常用于网页之中,也可以作为手机的屏幕保护动画。 学生观看视频,听讲解; 学生回忆gif格式的特征。 从防火知识小动画视频导入,既能密切知识联系生活实际,创 设学习情境,又 能激发学生的学习兴趣。 二、讲授新课 1、介绍gif动画制作软件ulead gif animator。 ulead gif animator动画制作软件,是目前功能最强、操作最简易、使用也最广泛的gif动画制作软件。该动画制作软件还可以连结到绘图软件,来作图片的编辑修改,使用它来制作动画可说是相当的便利。 2、创设情境 (1)欣赏gif动画 提问:这几幅小动画有哪些特点?猜猜由几帧组成? (2)gif小动画分解(分析动画的组成,理解动画原理。)
制作清晰的gif动态图片绝招 作者:杨函祥 QQ:297254454 第一步:安装好两个必须的软件KMPlayer和Macromedia Fireworks 8。KMPlayer软件用来扑捉视频所需要部分的图片帧;Macromedia Fireworks 8软件用来编辑整合图片帧、输入文字等,然后导出gif动态图片。如图1: (1) 第二步:选定一段自己用手机或摄像机拍摄的视频。启动KMPlayer软件,点击(2)导入需要编辑的视频进入播放状态。点击鼠标右键找到菜单栏里面的“捕获(C)”—“画面:高级捕获”,点击弹出帧模式。如图片3:
(3) 第三步:在图片三内勾选“连续”,然后一边播放视频,一边点击“开始”进行视频捕获。然后到指定文件夹(D:\The KMPlayer\Capture)里面找到被捕获到的图片帧。如图4:
(4) 第四步:启动Macromedia Fireworks 8软件,找到工具栏上的“文件”点击,找到“打开”,弹出打开对话框。如 图5:
(5) 第五步:点击“我的电脑”—D盘—The KMPlayer—Capture文件夹(备注:因为我的KMPlayer软件是安装在D 盘,所以路径位置默认为D盘。),然后找到捕获到的图片帧。 如图6:
(6) 第六步:这一步很关键,注意一定要勾选“以动画打开 (A)”(7),然后选中所有的图片帧, 点击“打开”进行图片导入。如图8:
(8) 第七步:这时候可以点击(9)进行播放预览。因为 图片看上去太大,还可以点击(10)进行长和宽 相应的设置。如图11:
个人收集整理-ZQ 动态图像,适用于多种操作系统,“体型”很小,支持透明背景图像,网上很多小动画都是格式.其实是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底仍然是图片文件格式.一个动态图像可以包含很多信息,活泼可爱,很吸引人地眼球,可以起到很好地宣传店铺地效果哦. 以前认为制作这样一个动态头像会很麻烦,其实学起来没有我们想象中地那样复杂,很简单嘀,下面我们就一步一步来看如何做这样地动态图标吧.资料个人收集整理,勿做商业用途第一步制作所用地软件 制作图片需要专门地图像处理软件,这里推荐. 是友立公司出版地动画制作软件,也是目前最常用地处理软件.大家先下载这个软件.资料个人收集整理,勿做商业用途 软件下载地址:简体中文绿色版霏凡软件站.这个软件不需要安装,下载下来是个压缩文件.解压缩到一个文件夹就可以直接使用嘀.资料个人收集整理,勿做商业用途 第二步制作步骤 、设置初始图片 下载后,把他解压缩到任意一个文件夹,双击可执行文件打开程序,图片做头像用,图片不宜太大,我们把图片大小设置为*高宽像素.点击左上角"文件""新建",设置高度和宽度都是像素,选中"完全透明",点击"确定".资料个人收集整理,勿做商业用途 、设置第一张图片 点击“文件”“添加图像”弹出来选择图片文件地窗口,然后选择你要在闪图中显示地第一张图片,点击“打开”.资料个人收集整理,勿做商业用途 、设置图片大小 填加图片后,你会发现编辑界面中地图片只显示整张图片地左上角(*像素大小),鼠标左键点住图片不放,拖动可以看到完整图片.因此,我们需要对图片大小进行缩放地操作,把图片缩小到*像素大小(与背景一直).鼠标右键点击图像,弹出来地菜单左键点击“对象属性”,"对象属性"地窗口中设置如下:左、顶部设置为;高宽设置为;保持外表比率不打勾;然后点击"确定".这样整张图片就被缩放到*像素大小了,第一张图片制作完毕. 备注:如果大家熟悉地话,可以事先把要放入中地图片处理成*像素大小,这里就不用这一步了.资料个人收集整理,勿做商业用途 、添加第二张图片 接着做第二张图(也就是第二帧),鼠标左键点击下边地"添加帧"这个按钮,即可新建一个空白地图片.图片大小设置按照第一张那样来操作资料个人收集整理,勿做商业用途 、图片之间切换速度地设置 做好两张图片后,点击“预览”可以看一下动态图效果,你会看到图片切换地速度太快,不停地闪动,这就需要调整图片切换地速度.鼠标右键点击图片,弹出来地菜单中点击“画面帧属性”,进入“画面帧属性”设置页面,设置图片切换速度.设置延迟为(将每章图片地延迟都设置为).资料个人收集整理,勿做商业用途 、同理制作其他图片 每一张图片是一帧,和制作第二张图片地过程一样,继续加入其它要放入闪图地图片. 、保存图片全部图片编辑好后,点击“保存”按钮,点击“保存为文件”,给做好地图取个名字保存到自己地电脑上,即大功告成啦. 是不是很简单,希望大家都能做出漂亮地图,吸引更多地顾客,最后祝大家生意兴隆!我们一起努力,一起加油吧.资料个人收集整理,勿做商业用途 1 / 1
学习Flash动画制作的心得这学期选修了flash这门课程,看了老师放了许多生动的小动画,非常羡慕。然而当我自己制作时,又出现了许多问题,可能是老师讲的时候没注意吧。学习flash不是一朝一夕的事,也不是听几节课就能学好的,需要亲自动手操作,不去点点鼠标、敲敲键盘,光靠捧着书本是没有意义的。其实学习flash也是一件快乐的事,因为你的所有天马行空的想法都可以实现,我们可以在flash中绘制自己的梦并让它们跳动起来。 其实flash对大家来说并不陌生,近几年来,flash动画发展迅速。它是图、文、声一体的动态表现能力,极强的交互性深得人们的喜爱。 我们在浏览大部分网站和网页时都能看到大大小小、各式各样的flash动画,还有flash制作的MTV、课件、小游戏之类更是不计其数。有的动态高级网站更是全部利用flash所制作。 通过这学期的学习,我了解了动画原理,了解了帧和层的概念。并且通过简单的动画制作实例,为我以后的深入学习打下基础。Flash提供了功能齐全的绘图和编辑图形工具。可以直接在编辑区里绘画,编辑修改非常灵活。使我逐渐掌握了这些工具的功能和使用方法。首先从工具的运用到小动画的制作。学会了制作的元件或导入的素材保存在元件库中,让元件登台表演,还要从元件库中导入到工作区中。通过水波效果等实例。理解了元件小舞台动作与主场景中动作的关系在动画播放时用鼠标或键盘对动画的播放进行控制。这些控制大都有按钮来完成,通过按钮让我学会了按钮的帧结构、各种动态按钮的制作,同时学习一些简单的控制如播放、停止、返回、拖放等语句的输入和使用。图文并茂才是好的艺术作品。 在flash的学习过程中,我发现这是一个极其细致的工具,每一个动画过程都需要分很多的层次,每个层次里有对对象进行很多的动作,所以在做动画之前,最好想规划好自己想法,划分好好动画的各种层次,才能展现更好的效果。下面还有一些学习的小经验和大家分享: 一、几种类型帧的小结:(关键帧、空白关键帧、普通帧) 1. 特点 帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。 关键帧——顾名思义,有关键内容的帧。用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。 空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。 普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。 2. 区别 1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格 2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。 3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
GIF动态图像,适用于多种操作系统,“体型”很小,支持透明背景图像,网上很多小动画都是GIF格式。其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。一个GIF动态图像可以包含很多信息,活泼可爱,很吸引人的眼球,可以起到很好的宣传店铺的效果哦。 以前认为制作这样一个GIF动态头像会很麻烦,其实学起来没有我们想象中的那样复杂,很简单嘀,下面我们就一步一步来看如何做这样的动态图标吧。 第一步制作GIF所用的软件 制作GIF图片需要专门的图像处理软件,这里推荐Ulead GIF Animator。Ulead GIF Animator 是友立公司出版的动画GIF制作软件,也是目前最常用的GIF处理软件。大家先下载这个软件。 软件下载地址:Ulead GIF Animator v5.05 简体中文绿色版- 霏凡软件站 这个软件不需要安装,下载下来是个压缩文件。解压缩到一个文件夹就可以直接使用嘀。 第二步制作步骤 1、设置初始图片
下载Ulead GIF Animator 5 后,把他解压缩到任意一个文件夹,双击可执行文件打开程序,GIF图片做头像用,图片不宜太大,我们把图片大小设置为100*100高宽像素。点击左上角"文件"-"新建",设置高度和宽度都是100像素,选中"完全透明",点击"确定"。 2、设置第一张图片 点击“文件”-“添加图像”-弹出来选择图片文件的窗口,然后选择你要在GIF闪图中显示的第一张图片,点击“打开”。 3、设置图片大小 填加图片后,你会发现编辑界面中的图片只显示整张图片的左上角(100*100像素大小),鼠标左键点住图片不放,拖动可以看到完整图片。因此,我们需要对图片大小进行缩放的操作,把图片缩小到100*100像素大小(与背景一直)。鼠标右键点击图像,弹出来的菜单左键点击“对象属性”,"对象属性"的窗口中设置如下:左、顶部设置为0;高宽设置为100;保持外表比率不打勾;然后点击"确定"。这样整张图片就被缩放到100*100像素大小了,第一张图片制作完毕。备注:如果大家熟悉photoshop的话,可以事先把要放入GIFf中的图片处理成100*100像素大小,这里就不用这一步了。 4、添加第二张图片 接着做第二张图(也就是第二帧),鼠标左键点击下边的"添加帧"这
制作动态ppt技巧 要制作精美的PPT动态背景的话,你首先需要有一定的素材,包括一张图片作为PPT背景,例如下面我用一个蓝天大海为静态的背景图片做出一个动态效果,PPT如何设置背景图片:右击幻灯片→填充→图片或纹理填充→插入自“文件”→选择图片插入: 我制作的动态背景是要让蓝天大海的背景有船划过还有海鸟飞过,让PPT这张背景图片活起来,插入海鸟跟船只的图片,这里提醒最好插入的图片为背景透明的图片,让与原PPT背景素材融合得更好哦,点击“插入”的“图片”插入ppt背景素材:
现在来设置如何让我们的PPT背景动起来呢?先设置PPT原本的背景图片有动画效果,这里作为一张PPT背景图片,需要对PPT设置“切换效果”,点击菜单项“切换”的“切换方案”,选择一个“切换方案”里面的“切换方案”,例如“蜂巢”:
之前的切换效果只是让PPT背景图片出来,现在我们继续设置其他PPT背景素材的动态出现,例如,设置两个帆船从远到近划过来,点击帆船的图片,然后点击菜单项“动画”(幻灯片自定义动 画)→“添加动画”→“进入”的“缩放效果”,设置帆船动画的开始时间为“与上一动画同时”,持续时间为5秒,然后预览下效果,是否效果从远到近出现呢?
紧接着来设置海鸟飞过海面的动画,点击海鸟的图片,同样点击“添加动画”→“动作路径”→“弧形”,这个时候“海鸟”的图片就有了一个弧形的动画路径:
完善海鸟飞的动画:点击海鸟图片弧形的动作路径红色剪头的一头,把弧形拉长到跨越整个PPT幻灯片,然后设置动画的“计时”的开始为“与上一动画同时”,持续时间同样为5秒: 现在海鸟跟帆船的动画都设置好了,你可以预览下效果啦,点击“动画”的“预览”按钮,因为我们设置了海鸟跟帆船的动画开始时间均为“与上一动画同时”,所以它们的ppt动画效果一起播放:
GIF动态图片的制作方法 一.图片运动(移动)的制作 图例: 图片可放大可缩小,也可以左右上下移动。动态图片其实是由一桢一桢的静止画面构成的。下面以图片的左右移动为例,说说它的制作方法,上下移动、放大或缩小、它们的制作方法都相同。 1。打开软件界面,点“文件”——“打开图像”(找到您存的喜欢的图片双击,就导到了软件的编辑了) 2。用鼠标点左边的工具“变形工具”,再点舞台中间的图——再用鼠标把图平行地向左右拉宽。将图向右拖到图的左边边缘(距舞台框左边边缘有一点距离) 3。点下面的“复制桢”图标(这时在下面的予览框里就出现了第二幅图)——点第二幅图,用鼠标把舞台中的图再向左移一点(每帧不要移动过多)。 4。用第3步方法反复复制和移动图片,到满意为止。
5。点下面的播放按钮予览,并调整图片移动的幅度。——最后点“文件”——“另存为”(格式为GIF). 说明: 1。图如运动过快,无法调整,可用右键点预览框的图再点“属性”,用设定“延迟”桢数来调整。 2。图片不宜过大,可在“编缉”里的“调整图像大小”里设定。桢数也不宜过多。图片过大和桢数过多会导至形成的动画图过大。 二. 运动(淡进淡出转场效果)的制作 图例: 几张图片连在一起播放,需要有转场的效果,不然会呆板。这里,以淡进淡出转场效果制做图片为例,探讨一下图片的连续运动。
1。打开软件界面,点“文件”——“打开图像”(找到您存的喜欢的图片双击,就导到了软件的编辑框里了)。 2。在下面的图标里点“添加桢”图标——再点“文件”——再点“添加图像”(找到您存的喜欢的图片双击,就导到了软件的编辑框里了)。 3。重复第2步,再导入几张图片。把要用的图片导完(但不能很多)。 4。点下面的予览框里的第一幅图——再点下面的“之间(Tween)”图标——设“开始桢”为“1”,“结束桢”为“2”,“插入”为“4”,“延迟”为“30”。 5。重复第4步做法,把导入的图片做完(如:做第二幅图时,就不是设“开始桢”为“1”,“结束桢”为“2”了,而是“开始桢”为“6”,“结束桢”为“7”了)。 6。点下面的播放按钮予览——最后点“文件”——“另存为”(格式为GIF)。 说明: 1。图片不宜过大,可在“编缉”里的“调整图像大小”里设定。桢数也不宜过多。图片过大和桢数过多会导至形成的动画图过大。 2。在“之间(Tween)”里设置“插入”时,数小了转场不好,大了要造成最后做出的图过大。 3。在制做时一定要把“开始桢”和“结束桢”数字输正确。
1 打开一张图片 2 按d键(默认前景色) 3 窗口--动作--创建新动作,名称 --下雨 4 复制图层,在新图层上,滤镜--像素化--点状化单元格大小--3 点状化越大雨就越大,点状化越小雨就越小。 5 图象--调整--阈值 255.将图层模式改为滤色 6 滤镜--模糊--动感模糊, 角度76,距离22,确定.距离越大雨夜就
越大,距离越小雨就越小 7 滤镜--锐化--在执行一次滤镜--锐化 8 点窗口--动作--点停止播放;然后点播放选定动作(实际是复制了 图层)3次(这样就有了4个下雨图层) 9 打开动画,在第一桢上关闭上面3个层的眼睛,只留背景和图层1的眼睛;第2桢关闭图层1的眼睛,打开图层1副本的眼睛;第3桢关闭图层1副本的眼睛,打开图层1副本2的眼睛;第4桢关闭图层1副本2的眼睛,打开图层1副本3的眼睛.在选择全部帧,设时间为0.2秒。 10 最后保存GIF动画格式. 1.在Photoshop中打开图像
2.复制图层 3.添加图层蒙版 4.拷贝图像作为蒙版,图像>使用图像。在使用图像工具时选取其默认设置, 5.改变图像的合并方式为滤色 6.复制星光柔化图层并另建包含这两图层的图层组 7.选定任何一个星光柔化图层,然后选择滤镜>模糊>动态模糊。将角度设置为-45°,距离250,Ctrl+F反复使用滤镜效果, 8.在另一个星光柔化图层上使用相反对角线的动态模糊效果,同步骤7, 9.锐化星光柔化图层,滤镜>锐化>USM锐化,数量250,半径25,阈值0,CTRL+F重复步骤 10.使用蒙版去除前景中的效果 11.调整星光柔化效果的颜色,图像>调整>色相,/饱和度呼出调整工具色相/饱和度工具栏中的着色选项
教师制作动画技巧 一、引言 Flash动画功能强大,不仅包括文字、图片、声音、视频各种元素,更有完善的脚本语言(ActionScript),制作出来的作品交互性很强。具有动画制作精美、交互功能强、文件体积小、集成功能强、矢量不失真、播放效果好等特点,适于开发以欣赏为主的媒体集成课件,应用于文史类、艺术类学科,和开发以知识点演示为主的课件,应用于表现宏观、微观现象,还有开发以交互式为主的课件,应用于理科类及各学科的测试。当今利用Flash制作多媒体课件已经成为主流。 二、用Flash制作课件难点分析 用Flash制作课件相比于用其它工具开发课件要烦琐,例如有些动画不是移动那么简单,当需要实现逐帧动画时,没有美术基础的教师大都束手无策。对于计算机知识缺乏的人来说是一件不容易的事。也就是说对学科教师来说更加困难,制作时间较长。尽管用Flash制作课件有很好的交互性,但大多需要脚本编写,更加困难。本课程就模板的积累和使用及利用模板制作Flash课件的策略来突破其难点。 三、Flash课件模版介绍 Flash课件模版是老师们最喜欢的,拿来就用,但网上可供使用的模板类课件很有限,解决的办法:一是调动老师们的积极性广泛搜集共享,另外在信息技术教师培训中正确引导鼓励水平高的老师开发一批,修改一批,积少成多为所有学科老师服务。模板课件一般分为两类,一类是需要修改源文件,如:连线题、Flash 自带模板小测验等。另一类是直接修改外挂素材无需修改源文件的,这类模板课件最受老师们欢迎,因为只需修改外挂的.txt文件中的变量值或更换外挂的图片或其它素材,诸如动画、音频等,运行课件时会自动更新,无需修改Flash 源文件,许多信息技术教师通过Flash脚本培训开发或修改成这类课件。大大丰富了我们的课件模板。 四、Flash动画制作的几个基本概念 一个简单的Flash动画制作的过程,我们一般需要经过准备素材、制作元件、在时间轴上合理的添加图层与帧,并对帧进行编辑与命令、最后在场景中进行组装测试等几个步骤来完成。下面介绍一下Flash动画制作中的几个最基本的概念。
photoshop设计漂亮的流光字GIF动画图片签名字,个性签名字设计教程实例,PS入门与实例,本教程介绍用PS制作最为基础的GIF动画。制作的时候我们先要构思好动画展示效果。然后把用一组图片来显示动画的过程。再用IR把图片转成动态效果即可。最终效果 1、新建一个400 * 100像素的文档,背景选择白色,参数设置如下图。 2、设置前景色为细喜欢的颜色,这里设置为蓝色:#0091FC。 3、选择文字工具,在属性 栏设置字体和字号,如下图,然后在画布上打上想要的文字。 4、设置前景色为白色,给文字添加图层样式--渐变叠加。调成图层样式面板,设置如下图。 注意设置完后不要点图层样式面板的确定。
如果图层样式面板挡住了画布,把画板移到一边,露出画布,鼠标放到画布上,按下鼠标左键不放,慢慢向左拖动,你发现了什么?对,流光在向左移动,好,继续向左拖动,知道看 不见流光位置,现在点确定。 5、选择菜单:窗口> 动画,调出动画面板(其它PS版本可直接点工具面板下面的IR进 入IR操作),如果时间轴模式,点转换为帧模式按钮,转换为帧模式。
设置延迟为0.15秒,循环北京佳尚财税http://101.1.28.35/次数为永远,点击复制帧按钮,复 制一帧。 选择帧2,在文字图层上双击渐变叠加,调出图层样式面板。 在画布上按下鼠标左键向右拖动,知道流光在字的右边消失为止,确定后。按住Shift 键不放,点击第一帧,把两个真都选中,点击过渡动画帧按钮,设置添加帧数为3,确定后。
点击播放按钮,查看一下效果。 6、选择菜单:文件> 储上海凯迪财税http://101.1.20.46/存为Web和设备所用格式,格式为GIF。最后要提醒的是,在点击储存后,还会弹出一个警告框,如果用CS3一定要看清楚确定按钮在哪,如果点到取消文件将不会被保存。
动态图无处不在,一般我们可以通过搜索与下载获得。但这些远远不能满足我们的需求。今天,灬无言讲些简单实用的动态图制作与编辑的方法。。 一、搜索获取动态图 简单提几个,类似网站还有很多。 1、百度图片 搜索“关键词+动态或gif”,如搜索“可爱动态”或“可爱gif”。 2、通过“soogif”来搜索 搜索“关键词”即可,反正都是动态图了。
3、通过“giphy”搜索 搜索“cute”。 二、动态图制作 1、将一些流媒体在线视频,利用“soogif在线gif工具”来制作动态图。
2、ScreenToGif、ShareX等软件进行电脑屏幕录制。 ScreenToGif录制如下图。 除了录制外,还可以将mp4等格式的视频制作成gif。只需要将视频文件拖入编辑状态的ScreenToGif中。
ShareX录制如下图。 3、PS制作动态图。 最简单的就是添加一行动态的字,当然也可以添加更多特效。 PS打开图片 > 每写一个字添加一帧 > 文件 > 存储为Web所用格式 > 预设选为gif > 存储。然后根据需要更改每一帧的时间。
4、AE制作动态。 简单的动态特效,打关键帧加特效等等。 三、动态图编辑
1、ScreenToGif。只需要将动态图拖入编辑状态的ScreenToGif中。 a)减少帧来减少图片的体积,但相应会降低图片的清晰度。 编辑 > 删除或减少帧计数。减少帧的同时,动态效果会太快而看不清,增加每一帧的时间,让动画变慢。 b)调整动态图大小。 调整动态图的两种方式:一是直接调整图片大小,二是截取图片的部分。
学习F l a s h动画制作 的心得
学习Flash动画制作的心得这学期选修了flash这门课程,看了老师放了许多生动的小动画,非常羡慕。然而当我自己制作时,又出现了许多问题,可能是老师讲的时候没注意吧。学习flash不是一朝一夕的事,也不是听几节课就能学好的,需要亲自动手操作,不去点点鼠标、敲敲键盘,光靠捧着书本是没有意义的。其实学习flash也是一件快乐的事,因为你的所有天马行空的想法都可以实现,我们可以在flash中绘制自己的梦并让它们跳动起来。 其实flash对大家来说并不陌生,近几年来,flash动画发展迅速。它是图、文、声一体的动态表现能力,极强的交互性深得人们的喜爱。 我们在浏览大部分网站和网页时都能看到大大小小、各式各样的flash动画,还有flash制作的MTV、课件、小游戏之类更是不计其数。有的动态高级网站更是全部利用flash所制作。 通过这学期的学习,我了解了动画原理,了解了帧和层的概念。并且通过简单的动画制作实例,为我以后的深入学习打下基础。Flash提供了功能齐全的绘图和编辑图形工具。可以直接在编辑区里绘画,编辑修改非常灵活。使我逐渐掌握了这些工具的功能和使用方法。首先从工具的运用到小动画的制作。学会了制作的元件或导入的素材保存在元件库中,让元件登台表演,还要从元件库中导入到工作区中。通过水波效果等实例。理解了元件小舞台动作与主场景中动作的关系在动画播放时用鼠标或键盘对动画的播放进行控制。这些控制大都有按钮来完成,通过按钮让我学会了按钮的帧结构、各种动态按钮的制作,同时学习一些简单的控制如播放、停止、返回、拖放等语句的输入和使用。图文并茂才是好的艺术作品。
您位于:书籍教程下载首页>软件操作使用教程>电脑软件教程>图形图像>动画制作>正文如何什么Ulead GIF Animator 5全新接触教程教学学习使用操作制作方法帮助 Ulead GIF Animator 5全新接触 上一主题:Flash导航菜单制作好帮手 下一主题:轻松动画制作--Gif Animator 互联网不断地发展,导致网站不断地增加,其中不乏一些优秀的个人网站。做网站其实很容易掌握,但是如何做出漂亮而又吸引人的网站,并不是所有掌握技术的人都能实现的。 在网页设计中,不乏有两种,一种是文字,另一种是图片起到了主导地位。在图片当中,动态图片又是独支一秀。网站的各类Banner和Logo也都采用了动态图片。有关动态图片大家都不陌生,但是如何达到这样的效果却是相当的困难。但是自从Ulead GIF Animator推出后,动画制作变得相当简易,而这次Ulead公司又推出了5.0的新版本,这个版本让笔者体会到制作动态图片的乐趣,现在就让我们来看看吧。 Ulead GIF Animator百度一下软件11505588122175.html 图001:启动画面
一、新增功能 1.更人性化的用户界面 GIF Animator 5.0 重新设计了用户界面,让你在制作动画图片的时候更方便,这个版本的工作区域已经完全支持真彩色,无论你是在设计还是预览的时候都可以在真彩色的环境下了。同时,一般常用的做动画的流程都已经简化在编辑、优化和预览选项卡之间,很大程度上简化了操作难度。 图002:操作界面 2.增强的编辑能力 这个版本的 GIF Animator 在文字编辑器、选色器和选取工具上面都加强了各自的功能。同时转换器也相应的得到了增强,现在你已经可以随意调整对象的大小和角度了。 3.支持更多的输出格式