Dreamweaver制作框架
- 格式:doc
- 大小:109.50 KB
- 文档页数:6

Dreamweaver 制作网页框架Dreamweaver 制作网页框架框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
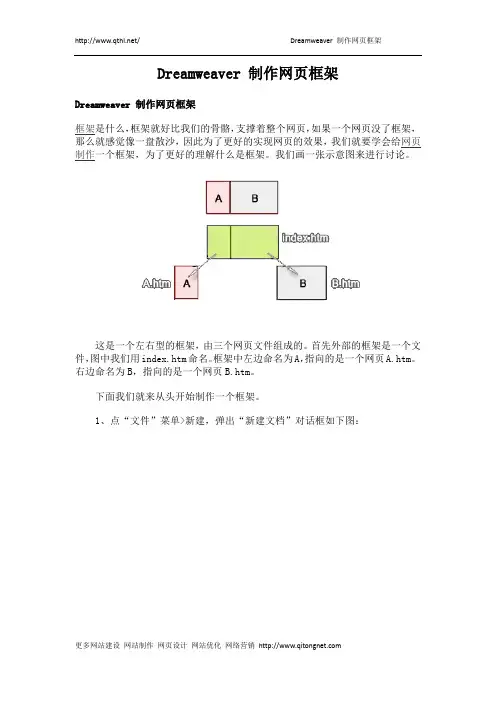
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。

Dreamweaver怎么创建框架结构?dw设置框架结构的教程
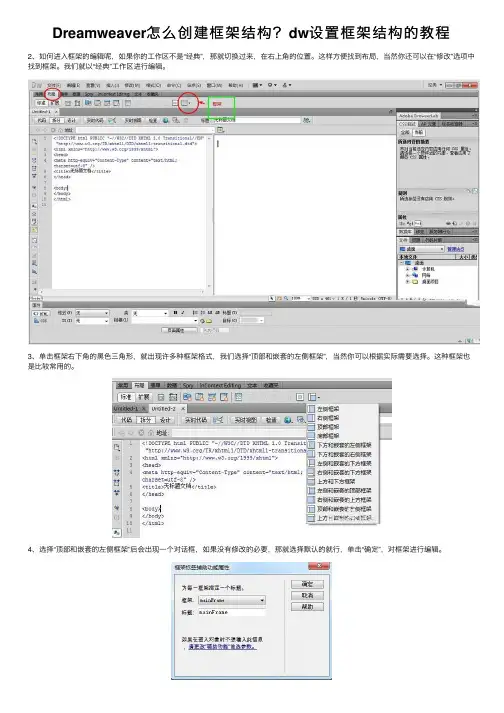
2、如何进⼊框架的编辑呢,如果你的⼯作区不是“经典”,那就切换过来,在右上⾓的位置。
这样⽅便找到布局,当然你还可以在“修改”选项中找到框架。
我们就以“经典”⼯作区进⾏编辑。
3、单击框架右下⾓的⿊⾊三⾓形,就出现许多种框架格式,我们选择“顶部和嵌套的左侧框架”,当然你可以根据实际需要选择。
这种框架也是⽐较常⽤的。
4、选择“顶部和嵌套的左侧框架”后会出现⼀个对话框,如果没有修改的必要,那就选择默认的就⾏,单击“确定”,对框架进⾏编辑。
5、如果在右侧没有显⽰框架的窗⼝,那么可以在“窗⼝”选项中打开框架窗⼝,这对于我们后来的编辑很有好处,你也可以直接按"shift+f2"快捷键打开。
6、我们可以对框架进⾏各种编辑,如修改边框颜⾊和宽度。
在刚刚打开的框架窗⼝⾥单击需要编辑的那⼀层的边框,或者直接单击编辑窗⼝⾥的框架边框,不过通常前者更加⽅便和直观。
这样做之后,会出现下⾯的属性。
我们就可以进⾏各种编辑了。
7、因为框架每⼀个框都是⼀个独⽴的⽹页,所以保存的时候要特别注意,不仅需要保存每个⽹页⽂件,还得保存边框的结构。
⽐如说刚刚我建⽴的哪个框架,需要保存四个⽂件。
以上就是dw设置框架结构的教程,希望⼤家喜欢,请继续关注。
上⼀页1 2下⼀页阅读全⽂。

dreamweaver框架的属性制作1、框架的属性先单击菜单window|frames(窗口|框架),打开框架浮动东西栏。
单击最外边框架边线。
框架属性东西栏的参数为:borders:有无边框---除了NO之外都有;bordercolor:边框颜色;borderwidth:边框粗细,单位为像素。
row:当为上下支解时,此字母为行高;当左右支解时,此字母为列宽,单位为像素、百分比或相对其他框架。
一样通常环境下,上、左框架用像素牢固。
框架的边线的有无,根据计划要求选择。
2、框架的再支解和删除①方法一先单击欲再支解的框架单位,单击菜单插入|框架,在此中选择所需的支解方法即可,尔后根据上述方法举行设置。
②方法二先单击欲再支解的框架,单击菜单修改|框架设置,此中有5个选项:editnoframescontent、splitframeleft、splitframeright、splitframeup、splitframedown。
③方法三先选中欲再支解的框架,再将鼠标移到左右框架的最外边框线上,当出现时,拖动鼠标向页内移动,到符合的位置放手就行了。
此方法最为简朴。
删除框架比力简朴,只需拖动欲删除的框架线,到窗口之外或与相邻框架线重合后放手,此框架就删除了。
3、框架的巨细可以拖动框架的边框直接调解,较好的方法是:对框架接纳输入数值的方法。
4、非框架页的编辑选择editnoframescontent将弹出一个空缺窗口,可以举行行与一样通常网页一样的编辑制作,所编辑的内容在支持框架页的欣赏器中不行见,而会在不支持框架的欣赏器中表现。
发起正规网站应该制作此页。
5、框架的生存单击菜单文件|生存全部的框架,弹出生存对话框,起首是生存框架阐明页,尔后是一个一个的框架页,dreamweaver会在打开生存对话框的同时,在编辑窗口中表示欲生存的谁人框架页,根据计划要求定名存盘即可。





Dreamweaver怎么设置边框在Dreamweaver中,您可以使用CSS样式或HTML属性来设置元素的边框。
边框可以为页面增添装饰性,也可以用于区分不同的元素。
下面将介绍一些方法来在Dreamweaver中设置边框。
1. 使用CSS样式设置边框步骤 1:打开Dreamweaver首先,打开Dreamweaver并加载您要编辑的HTML文件。
步骤 2:选择要设置边框的元素使用鼠标点击或选择器选中您想要设置边框的元素。
您可以选择一个div、一个图片或者任何其他标签。
步骤 3:添加CSS样式在Dreamweaver的右侧面板中,点击“CSS样式”来显示CSS样式面板。
确保您已经链接了CSS样式表。
步骤 4:创建一个新的样式表如果您没有创建过样式表,请点击样式面板上的“新建样式表”按钮。
如果您已经有样式表了,请跳过此步骤。
在样式表面板中,点击“新样式”按钮来创建新的样式。
在“名称”字段中输入一个名称以识别样式。
添加以下代码来设置边框样式:.element {border-style: solid; /* 设置边框样式为实线 */border-width: 1px; /* 设置边框宽度为1像素 */border-color: black; /* 设置边框颜色为黑色 */}可以根据需要自定义边框的样式、宽度和颜色。
步骤 6:应用样式选中您要应用样式的元素,然后在样式表面板中找到您刚刚创建的样式并选择应用。
2. 使用HTML属性设置边框在Dreamweaver中,您也可以使用HTML属性来直接设置元素的边框。
步骤 1:选择要设置边框的元素使用鼠标点击或选择器选中您想要设置边框的元素。
在元素标签中添加以下属性来设置边框样式、宽度和颜色:```html <div style=。


实验8 用Dreamweaver建立框架页面实验目的:通过实验,掌握如何如何创建和应用框架页面,了解框架的基本分布结构和各个框架页面之间的相互联系。
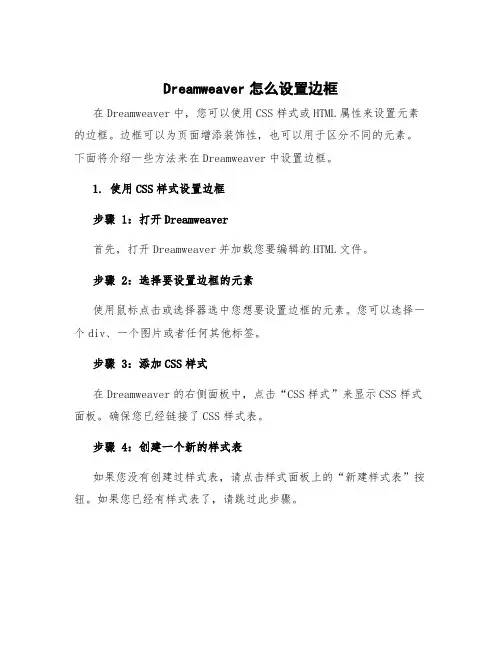
实验步骤:1. 启动Dreamweaver程序,选择菜单“文件”“新建”命令,打开“新建文档”对话框。
在对话框中“常规”标签下选择“类别”列表中的“框架集”选项,然后再右边的“框架集”列表中选择“上方固定”选项,如图8-1所示。
单击“创建”按钮创建框架网页。
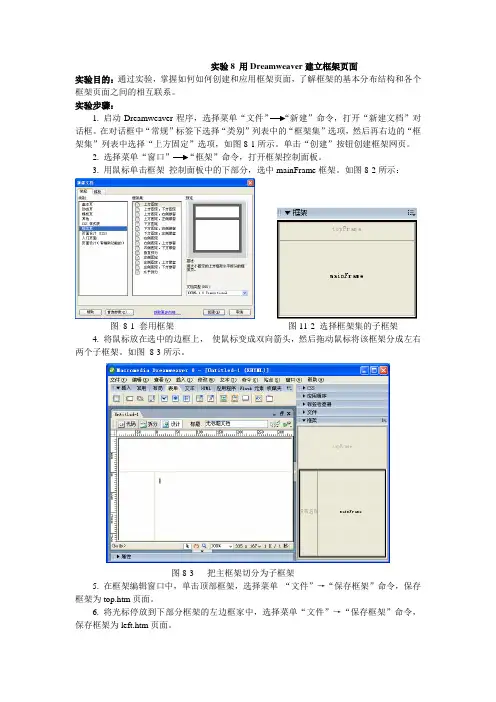
2. 选择菜单“窗口”“框架”命令,打开框架控制面板。
3. 用鼠标单击框架控制面板中的下部分,选中mainFrame框架。
如图8-2所示:图8-1 套用框架图11-2 选择框架集的子框架4. 将鼠标放在选中的边框上,使鼠标变成双向箭头,然后拖动鼠标将该框架分成左右两个子框架。
如图8-3所示。
图8-3 把主框架切分为子框架5. 在框架编辑窗口中,单击顶部框架,选择菜单“文件”→“保存框架”命令,保存框架为top.htm页面。
6. 将光标停放到下部分框架的左边框家中,选择菜单“文件”→“保存框架”命令,保存框架为left.htm页面。
7. 按同样的方法,将右边的框架保存为right.htm页面。
8. 单击框架面板上最外层的边框,或单击页面编辑窗口中的最外层边框,使外框出现虚线。
如图8-4所示:图8-4选中整个框架说明鼠标单击所选中的框架,所选中的框架就是当前正在编辑的页面.9. 选择菜单“文件”—>“保存全部”命令,保存所有框架和框架集,框架集文件名称为index.htm.如图8-5所示.10. 单击框架面板上的topFrame框架,选中top.htm网页.11. 打开属性面板,在属性面板上的“滚动”下拉菜单中选择“否”,图8-5 保存框架集然后勾选旁边的“不能调整大小”复选框;在“边界宽度”和“边界高度”的文本框中都输入0,参数设置如图8-6所示.图8-6 top框架的属性设置说明框架属性面板上的“滚动”下拉菜单中有“是”.“否”.“自动”.和“默认”四项,其中选择“是”表示允许页面左右.上下出现滚动条;选择“自动”.“默认”表示根据网页内容,需要时自动显示滚动条;选择“否”表示不允许出现滚动条.12. 单击top框架页面,在属性面板中单击“页面属性”按钮。

Dreamweaver制作框架
框架是将浏览器窗口划分成几个部分,将一些不需要更新的元素放在一个框架内作为单独的网页文档,这个文档是不变的,其他经常更新的内容放在主框架内。
框架通常是由框架集和框架两部分组成,框架集实际上是一个页面,这个页面里包含了好多框架窗口,每个框架窗口可以单独显示一个HTML文档,这些HTML
文档之间可以通过超链接联系起来,下面我们就使用Dreamweaver CS3快速地创建框架。
一、框架网页
框架将一个浏览器窗口分为多个独立的区域,每个区域(框架)显示一个单独的可滚动页面,每个框架都是浏览器窗口内的一个独立窗口。
典型的框架网页如图1所示,这是关于某个电子商务网站的“客户中心”服务页面。
该网页由3个框架组成,每个框架单独显示一张网页。
顶部框架用于显示横幅广告,对应于网页top.html;左侧框架放置客户中心的一些服务列表,用于页面导航,对应于页面left.html;右侧窗口用于显示具体某项客户中心服务的信息,对应于页面right.html。
为了浏览方便,当浏览者单击左侧客户中心服务列表的超链接时,右侧窗口显示相应的客户中心服务信息。
图1 网页中的多个框架
二、制作框架网页
Dreamweaver CS3提供了多种创建框架的方法,用户可以使用Dreamweaver CS3提供的预置框架集,也可以自己通过手写HTML代码任意地建立框架集。
使用Dreamweaver CS3如何实现如图1所示的结构清晰、风格统一的框架集页面?下面我们就使用Dreamweaver CS3预置的框架集通过操作来实现如图5.22所示的框架集页面。
制作过程如下。
1.新建框架网页
要新建框架网页,请事先规划好网页的设计布局,然后执行如下步骤。
(1) 选择“文件”一“新建”命令。
(2) 在“新建文档”对话框中,选择“框架集”类别。
(3) 从“框架集”列表中选择一个合适的框架集,如图2所示。
图2 选择符合自己要求的框架集
(4) 单击“创建”按钮,结果如图3所示。
2.设置框架集属性
要设置框架集的属性,请执行如下步骤。
(1) 选中框架集:将鼠标指针移至某个框架的边框线上,然后单击,这时将选中整个框架集,如图3所示。
(2) 设置框架集的边框宽度:通过“框架集”属性检查器,可修改边框设置为“是”,边框宽度设置为“1”,这里我们不设边框。
图3 框架集
要调整某个框架的宽度或高度,请将鼠标移至框架的边框线上,左右或上下拖动。
3.添加每个框架的内容
如果事先没有准备每个框架的网页内容,现在可以直接在这些空白的框架中插入内容,然后在保存的时候,将提示逐个保存每个框架的网页。
如果事先准备好了每个框架的网页内容,现在可以设置每个框架所关联的网页。
由于我们事先已准备好了网页top.html、left.html和right.html。
下面我们就为每个框架设置对应的网页文件。
(1) 选择“窗口”一“框架”命令,打开“框架”面板,展现框架的缩略图,如图4所示。
图4 框架面板
(2) 单击“框架”面板中的每个框架,“属性”检查器中出现相应框架的属性,如图5所示。
单击“源文件”旁边的文件夹图标,选择该框架对应的网页。
图5 设置框架对应的网页文件
(3) 按照同样的方法设置其他框架所对应的网页。
(4) 每个框架Dreamweaver都有个默认的名称,如顶部框架默认为topFrame,左侧框架默认为leftFrame,右侧框架默认为mainFrame.如图5所示。
您也可以单击“框架名
称”文本框,修改其名称,本例暂不修改。
(5) 框架内容添加后的效果如图6所示。
4.设置超链接
左侧窗口内容为“客户中心”服务项目,现在希望当用户单击这些服务项目超链接时,链接的网页将会在右侧主窗口中打开,右侧窗口的名称是“mainFrame”。
左侧窗口中的“客户中心”服务项目及其对应超链接如图1所示。
要达到上述效果,请执行如下步骤。
(1) 选中要设置超链接的图片或文本,如“注册&认证”。
(2) 选择“窗口”一“属性”命令,打开“属性”面板,如图6所示。
图6 超链接属性面板
(3) 单击“链接文件”图标,选择链接文件,如“right.html”。
(4) 单击“目标”下拉列表框,选择超链接在哪个框架中打开,这里为了在右侧框架打开,所以选择“mainFrame”。
(5) 同理,设置另外两个超链接。
5.预览网页
要预览网页,请按快捷键F12或单击工具栏中的“预览”图标,将会看到网页的显示效果。
单击左侧窗口中的“客户中心”服务项目,链接内容将在右侧窗口显示。
本节作业:
使用Dreamweaver制作如图1所示的页面效果。
注意事项:
1.根据教程和图示完成作业。
2.在Dreamweaver CS3中点击框架即会切换到选定页面,随时注意自己在修改的是哪一个页面。
网页学习网提示:光看教程是无法让你掌握HTML知识,最好是完成作业后才进入下一次教程,动起手来吧!。