

公开课教案 课程名称《网页制作》教程 课题名称:Dreamweaver中超链接的应用授课班级: 任课教师: 授课时间:
时间分配教学内容及过程 教学方法 及教学内 容的拾漏 补遗 17’ 第三环节:教师演示、讲解操作步骤 Dreamweaver中超链接的应用 一、超链接的含义 超链接由源端点和目标端点两部分组成,其中设置了链接的一端称为 源端点,跳转到的页面或对象称为目标端点。 二、超链接的分类 1、按照源端点的不同,可以将超链接分为文本链接、图像链接和表 单链接3种。 文本链接:是指以文字作为超链接源端点的链接。 图像链接:是指以图像作为源端点的超链接。 表单链接:需要与表单结合使用,当用户单击表单中的按钮时,会自 动跳转至相应页面。 2、根据目标端点的不同,超链接可分为内部链接、外部链接、锚点 链接和电子邮件链接4种。 内部链接:其目标端点是本站点中的其他网页或文件。 外部链接:指链接的目标端点与源端点不在同一个站点中。 锚点链接:如果网页太长,可用锚点链接实现跳转到当前网页或其他 网页中的某一指定位置。 电子邮件链接:单击电子邮件链接,将打开系统默认的电子邮件收发 程序。 三、设置链接属性 在没有选中任何对象的前提下,单击“属性”面板上的“页面属性” 按钮,打开“页面属 性”对话框,首先在 左侧列表中选择“链 接”选项,然后在右 侧设置各项链接属 性。 演示 提问 讨论 讲授、 演示、 讨论
时间 分配 教学内容及过程 教学 方法 及教 学内 容的 拾漏 补遗30’ 四、设置常规超链接 常规超链接包括内部超链接和外部超链接,内部超链接是指目标文件位于站点内部的链接;外部超链接可实现网站与网站之间的跳转,也就是从本网站 跳转到其他网站。 1.内部超链接 内部超链接的设置非常灵活,在选中要设置超链接的文本或图像后,可以 在“属性”面板上的“链接”编辑框中直接输入要链接对象的相对路径; 也可以通过单击“属性”面板上“链接”编辑框右侧的“浏览文件”按 钮,在弹出的“选择文件”对话框中选择链接对象。 2.外部超链接 外部超链接只能采用一种方法设置,就是在选中对象后,在“属性”面板上的“链接”编辑框中直接输入要链接网页的网址。 五、设置文本超链接 要给某段文本设置超链接,可以先用鼠标选中该文本,然后在“属性”面板上的“链接”编辑框中设置被链接对象的URL地址。 六、设置图像超链接 给整个图像添加超链接,首先用鼠标选定要制作超链接的图像,然后在“属性”面板上的“链接”编辑框中设置被链接对象的URL地址。 知识扩展:给图像局部添加超链接给图像局部添加超链接也称为“图像热点”技术,很多时候都需要为一张图片的不同部位设置不同的链接,这就需要 讲 授、 演 示、 讨论
网页设计与制作实例教程 习题答案 第1章网页与网站基础 一、选择题 1.A 2.B 3.C 4.C 5.A 二、判断题 1.√2.×3.√4.×5.√ 三、问答题 略 第2章网页规划设计 一、选择题 1.D 2.A 3.C 4.A 5.C 二、判断题 1.×2.×3.×4.√5.√ 三、问答题 1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体需求分析。(每个阶段可再详细描述。) 2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容 3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略) 第3章初识网页制作软件 一、选择题 1.C 2.C 3.B
二、填空题 1.代码、拆分、设计2.文件、资源、规则3.超级链接 三、操作题 略 第4章制作网页内容 一、选择题 1.D 2.B 3.A 4.D 5.ABD 6.D 7.B 8.D 9.A 10.A 二、判断题 1.√2.√3.×4.√5.√6.√7.√8.√9.×10.√三、操作题 略 第5章设置网页超级链接 一、选择题 1.D 2.D 3.A 4.D 5. C 二、判断题 1.×2.×3.×4.√5.× 第6章使用CSS样式美化网页 一、选择题 1.B 2.C 3.C 4.B 5.A 6.D 7.D 8.D 9.B 10.C 11.A 12.A 13.C 14.D 15.D 16.A 17.A 18.B 19.D 20.D 二、简答题 1.×2.×3.×4.×5.×6.×7.√8.×9.√10.√11.×12.×13.×14.√15.√16.√ 第7章规划布局网页 一、选择题 1.B 2.A 3.B 4.B 5.D 二、简答题
个人收集整理-ZQ 现在就如何给图片加超链接在这里给大家讲讲. 如果要在图片后面加入超级链接,比如点击图片中后就能打开另一个网页,方法是:在桌面上建一个记事本,在记事本里复制下面地命令: < "你想要打开地另一个网页地地址">< "图片地址" "" "宽度数字" "高度数字">资料个人收集整理,勿做商业用途 在网页地图片上点右键查看“属性”就可以看到图片地地址和尺寸,“”是宽度,“”是高度.注意,图片地地址是右键单击图片属性得到地!!!资料个人收集整理,勿做商业用途把记事本文档另存为,文件名前面随便起,关键是后缀为,例如:. 另一个关键地地方是,网址前面必需要带,而且,上面地连接网址两边地引号一定要是英文状态下地引号,如果用中文状态下地引号则链接不上!!当然,你也可以所有地引号都不用!这样也行!!资料个人收集整理,勿做商业用途 然后可以再桌面上看见刚刚保存地文件,双击它,打开后,右键复制该图片,粘贴到你要插入图片地地方就行了!以后只要单击该图片,就能自动连接到你想要链接地网页了!资料个人收集整理,勿做商业用途 注意,刚刚在桌面上双击打开文件后,请不要左键单击图片,否则,它会自动连接到你要打开地网页上,当然,我们也可以用这个方法来验证一下你输入地代码是否正确,若正确,则能正确链接你要打开地网页.资料个人收集整理,勿做商业用途 下面地图片就是一个例子,单击图片后会链接到我地主页,呵呵! 另外,我发现有些朋友问我为什么有些论坛和贴吧或者自己地空间都不能给图片添加超链接,我只能说连这个最古老地敲代码地方法都不行,那我就帮不到了,但是,或许你会看见有人在这些论坛或贴吧给自己地图片做链接,这样方法无非有三种,一种是以付费地方式获得地,这种情况你可以到或百度上搜搜就知道了;另一种,我这里有篇文章,叫如何在百度贴吧实现图片跳转,点一下就是它地下载链接了,这是我到别人地,但是这样做很容易会被封号滴!呵呵;第三种就是虽然可以免费得到,但是要为别人做点广告,这个就有点麻烦了,具体地我也没玩过,只是看到过,但是应该可以地,感兴趣地可以到或者百度搜就是了.资料个人收集整理,勿做商业用途 如何改变图像大小? 方法是:< 图片网址宽度数字高度数字>,比如:< 图片网址> 如果不改变图片地宽度和高度比例地话,可以只填宽度数字或者比例,如,这样比较简单,方法是:< 网址宽度数字或比例> 资料个人收集整理,勿做商业用途 1 / 1
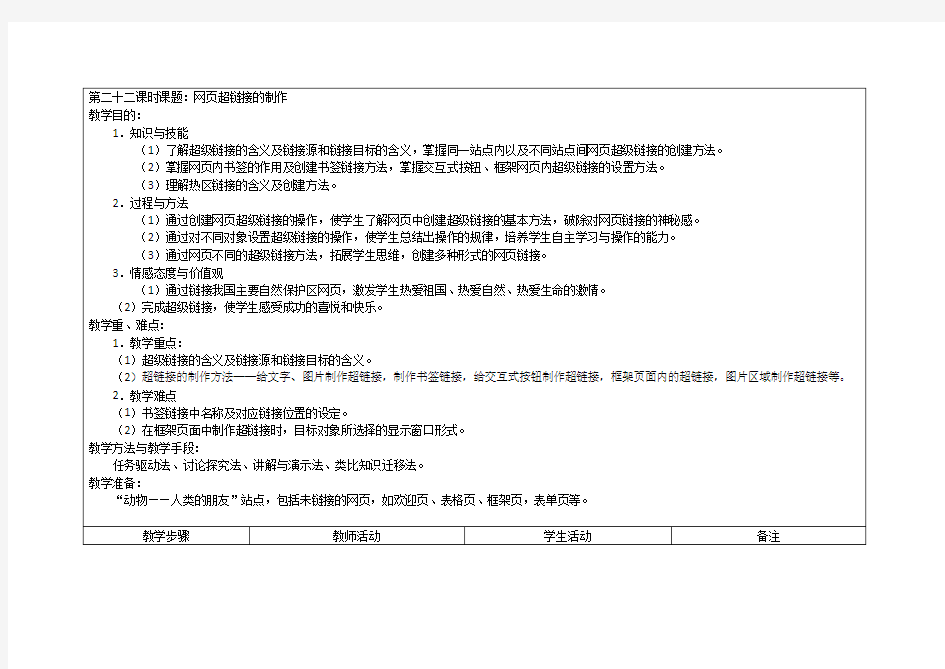
最新整理小学信息技术教案小学信息技术《网页超链 接的制作》教案 小学信息技术《网页超链接的制作》教案 教学目标: 1.知识与技能 (1)了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。 (2)掌握网页内书签的作用及创建书签链接方法,掌握交互式按钮、框架网页内超级链接的设置方法。 (3)理解热区链接的含义及创建方法。 2.过程与方法 (1)通过创建网页超级链接的操作,使学生了解网页中创建超级链接的基本方法,破除对网页链接的神秘感。 (2)通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。 (3)通过网页不同的超级链接方法,拓展学生思维,创建多种形式的网页链接。 3.情感态度与价值观 (1)通过链接我国主要自然保护区网页,激发学生热爱祖国、热爱自然、热爱生命的激情。 (2)完成超级链接,使学生感受成功的喜悦和快乐。 教学重、难点: 1.教学重点: (1)超级链接的含义及链接源和链接目标的含义。
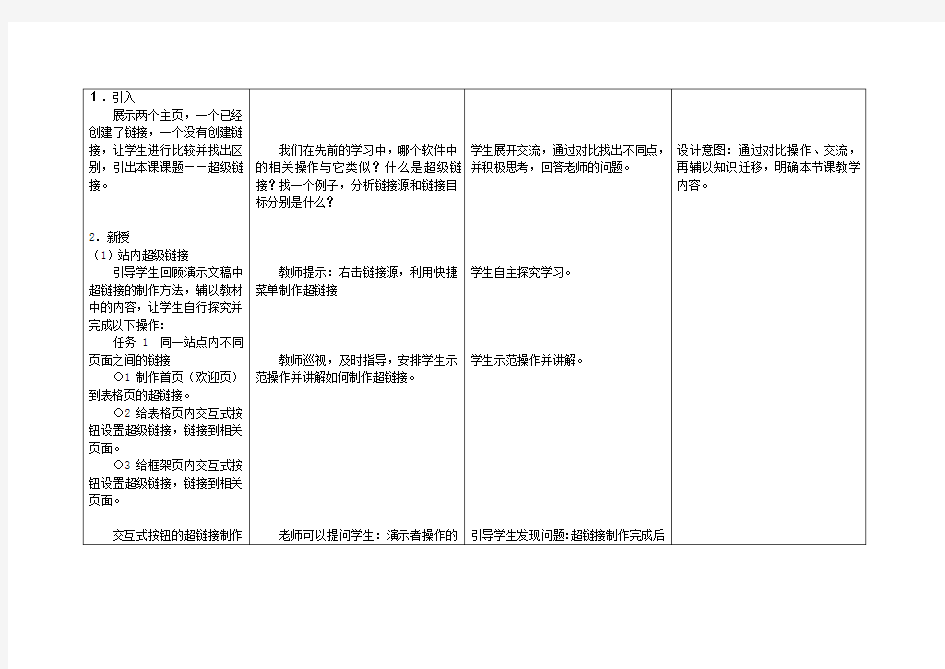
(2)超链接的制作方法--给文字、图片制作超链接,制作书签链接,给交互式按钮制作超链接,框架页面内的超链接,图片区域制作超链接等。 2.教学难点 (1)书签链接中名称及对应链接位置的设定。 (2)在框架页面中制作超链接时,目标对象所选择的显示窗口形式。 教学方法与教学手段: 任务驱动法、讨论探究法、讲解与演示法、类比知识迁移法。 教学准备: "动物--人类的朋友"站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。 教学过程: 1.引入 展示两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出本课课题--超级链接。 提出:我们在先前的学习中,哪个软件中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标分别是什么? 学生展开交流,通过对比找出不同点,并积极思考,回答老师的问题。 设计意图:通过对比操作、交流,再辅以知识迁移,明确本节课教学内容。 2.新授 (1)站内超级链接 引导学生回顾PowerPoint中超链接的制作方法(教师提示:右击链接源,利用快捷菜单制作超链接),辅以教材中的内容,让学生自行探究并完成以下操作: 任务1同一站点内不同页面之间的链接
网页制作技术期末综合习题 一、填空题 1.Dreamweaver MX有______种工作界面。 2.在站点中建立新的网页文件,其默认的文件扩展名为_________。 3.打开站点面板时,可执行__________菜单中的“站点”命令。 4.如果不想在段落间留有空行,可以按__________组合键。 5.为了让浏览者快速了解图像的概况,在Dreamweaver MX提供了设置__________的功能。 6.单元格内间距是指单元格内的对象与单元格__________之间的距离。 7.单元格间距是指单元格与__________之间的距离。 8.为了使所设计的表格在浏览网页时,不显示表格的边框,应把表格的边框宽度设为_______。 9.在表格的__________中可以插入另一个表格,这称为表格的嵌套。 10.表格的嵌套是指在一个表格中插入另一个表格,表格的平铺是指将不同的表格放置在网页的____________。 11.为了加快下载速度,尽量_______整个网页的内容放在一个大的表格中。 12.在_________视图中,可以使用拖动鼠标的方法在页面中绘制布局单元格。 13.在_________视图中,可以使用拖动鼠标的方法移动单元格的位置。 14.在Dreamweaver MX中,可以插入文本框的类型有单行文本框、多行文本框和__________。 15.在网页种插入文本框、单选框、多选框或跳转菜单时,要先插入空白的_________。 16.在表单中可以插入的按钮包括提交按钮、重置按钮和___________。 17.在包含框架的页面中,每个框架都显示一个________。 18.保存包含框架的页面时,如果页面中包含四个框架,要保存全部页面信息,共需要保存______个文件。每个文件的扩展名都为htm。 19.在保存框架文件时,框架的文件名必须以字母开头且________大小写。 20.浏览器在第一次装载文框架网页时,如果需要指定该框架所显示的网页文件,则要设置该框架的______________属性。21.如果链接的目标文件在本地站点中,可以使用绝对URL或相对URL,如果要链接站点以外的目标文件,则必须使用______________。 22.创建锚链接之前,必须在页面中失当的位置____________。 23.锚链接所起到的作用,就是在页面中起到________的作用,节约查找信息的时间。 24.建立与电子邮件的超链接时,在属性面板的链接文本框中输入__________+电子邮件地址。 25.在制作文本超链接时,建立了超链接德文本__________发生了变化,并且多了一条下划线。 26.使用_____________可以改变页面中建立超链接文本的显示属性。 27.使用_______________可以将格式与网页结构分离,同时可以控制多个网页稳当。 28.通过层可以非常精确地对页面中的________定位。 29.___________是指包含在另一个层中的层。 30.如果选中多个层,_______________的一个层调整柄一黑色突出显示,其他被选中层的调整柄以白色显示。 31.利用属性面板使多个层实现左对齐的操作时,选中多个层后应该在属性面板的_______文本框中输入数值。 32.默认情况下,层的__________值是按照层的创建顺序依次增加。该值大的层显示在层的上面。 33.用户与网页进行简单交互时,若不使用服务器端的应用程序,可以使用javascript脚本外还可以使用Dreamweaver MX 提供的__________功能。 34.使用时间轴面板可以设置各个____________的显示属性以及整个时间轴的播放顺序。 35._____________是动画条中为对象设置位置、大小、颜色等属性的帧。 36.用鼠标拖动动画条,可以调整其在时间轴的位置,从而可以改变对象的持续时间。 52.在文档窗口中,用拖动弹出式菜单边框位置可以设置其相对于触发对象位置,用这种方法只能确定_______________的
网页制作综合实例 16.1制作前的准备工作 首先在E盘上建立一个文件夹(如玫瑰信使),再在其下建立images文件夹和css文件夹。将“ch16/images”文件夹下的所有图像拷贝到“玫瑰信使/images”文件夹下。 建立站点和规划目录结构、指定默认图像文件夹 主页制作前的准备工作,有定义站点和设计网站结构的目录,还有就是要将网页设计制作中需要用到的所有图像素材整理好,最好是放在站点根目录中的一个文件夹中,如images。这样便于设计制作时的选取使用,也不易造成素材的混乱。如下图: 规划站点目录结构 为站点中使用的图像文件指定一个默认图像文件夹,如下图: 设置站点中的默认图像文件夹 在站点下建立一个主页文件index.html。 16.2设置页面属性及样式 16.2.1页面属性设置 1.在站点资源管理器的本地视窗中,选择并双击已经定义的首页面文件ch16\index.asp。 2.在打开的index.asp文件的文档窗口中,选择“修改”---“页面属性”菜单项,打开“页面属性”对话框。 设置网页标题为:“家庭百科” 设置背景图像为images/bj.gif 将“左边界”、“顶部边界”、“边界宽度”、“边界高度”项均设为5。 3.设置完成后,单击“确定”按钮,确定操作返回到index.asp文档窗口。 16.2.2定义CSS样式文件 定义body样式 1.在index.htm文档窗口中,依次单击“窗口”---“CSS样式”菜单项,打开“CSS样式”面板。选择 “新建CSS样式”菜单命令。 2.打开“新建CSS样式”对话框,“类型”选择“重定义HTML标签”,在“标签”框中选择或输入 body,“定义在”选择“(新建样式表文件)”。 3.单击“确定”按钮,在弹出的“保存样式表文件为”对话框中,选择样式文件保存的路径(站点下的 CSS文件夹),输入样式文件名(这里存为css)。 4.单击“保存”按钮,在出现的样式定义对话框中选择“类型”,在“字体”下拉列表框中选择“宋 体”;在“大小”下拉列表中选择“9”,后面的单位下拉列表框中选择“点数(pt)”度量单位。 5.单击“确定”按钮,便完成对body标记的定义
网页超链接的制作 教学目标: 1.知识与技能 (1)了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。 (2)掌握网页内书签的作用及创建书签链接方法,掌握交互式按钮、框架网页内超级链接的设置方法。 (3)理解热区链接的含义及创建方法。 2.过程与方法 (1)通过创建网页超级链接的操作,使学生了解网页中创建超级链接的基本方法,破除对网页链接的神秘感。 (2)通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。 (3)通过网页不同的超级链接方法,拓展学生思维,创建多种形式的网页链接。 3.情感态度与价值观 (1)通过链接我国主要自然保护区网页,激发学生热爱祖国、热爱自然、热爱生命的激情。 (2)完成超级链接,使学生感受成功的喜悦和快乐。 教学重、难点: 1.教学重点: (1)超级链接的含义及链接源和链接目标的含义。 (2)超链接的制作方法——给文字、图片制作超链接,制作书签链接,给交互式按钮
制作超链接,框架页面内的超链接,图片区域制作超链接等。 2.教学难点 (1)书签链接中名称及对应链接位置的设定。 (2)在框架页面中制作超链接时,目标对象所选择的显示窗口形式。 教学方法与教学手段: 任务驱动法、讨论探究法、讲解与演示法、类比知识迁移法。 教学准备: “动物——人类的朋友”站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。 教学过程: 1.引入 展示两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出本课课题——超级链接。 提出:我们在先前的学习中,哪个软件中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标分别是什么? 学生展开交流,通过对比找出不同点,并积极思考,回答老师的问题。 设计意图:通过对比操作、交流,再辅以知识迁移,明确本节课教学内容。 2.新授 (1)站内超级链接 引导学生回顾PowerPoint中超链接的制作方法(教师提示:右击链接源,利用快捷菜单制作超链接),辅以教材中的内容,让学生自行探究并完成以下操作:
教 案 《网页设计与制作》教案 序号:5 本次课程备课笔记 网 页 链 接 超链接是WWW 的魅力所在。为了把Internet 上众多分散的网站和网页联系起来,构成一个有机的整体,就要在网页上加入链接。通过简单地点击网页上的链接,用户就可以在信息海洋中尽情遨游。 超链接的分类,如图2.26所示。 下面将通过一些小例子讲述锚记链接、站点链接、图形热点链接等内容,同时结合 【文件】面板,介绍一些创建链接的高级技巧。 内部链接:在同一网站文档之间的链接 外部链接:不同网站文档之间的链接 锚记链接:同一网页或不同网页的指定位置的链接 E-mail 链接:电子邮件的链接 超链接 图2.26 超链接的种类 一、相对路径和绝对路径 先看最传统的链接创建方法。如果要给文字或图像创建链接,应先将文字或图像选中,直接在如图2.27所示的【链接】下拉列表框中输入要链接的网页文件路径和名字即可。 图2.27 链接下拉列表 单击【属性】面板中链接框旁的【浏览文件】图标,打开【选择文件】对话框,从中选择要链接的网页也可创建链接。【选择文件】对话框下面有【相对于】下拉列表框,里面有【文档】和【站点根目录】两项,如图2.28所示。 【文档】表示以文档相对路径方式链接;【站点根目录】表示以根绝对路径方式链接。相对路径与绝对路径是非常重要的概念,一定要掌握它们之间的区别。
1. 绝对路径 绝对路径是包括服务器协议(在本例中为HTTP协议)的完全路径,比如“网虫乐园——软件大观园”,绝对路径为“https://www.doczj.com/doc/712895557.html,/web/softroom”,如果所要链接当前站点以外的文档,就必须使用绝对路径。 图2.28 【选择文件】对话框 2. 相对路径 相对路径又可分为与根目录相对的路径和与文档相对的路径两种。 在本地磁盘上编辑网页时,需要选定一个文件夹来定义本地站点,模拟服务器上的根文件夹,系统就根据这个文件夹来确定所有链接的本地文件位置,而根相对路径中的根就是指这个文件夹。 提示:根相对路径(也称相对根目录)的路径以“/”开头,路径是从当前站点的根目录开始计算。例如D盘myweb目录就是名为“myweb”的站点,这时“/index.htm” 路径就表示文件位置为D:\myweb\index.htm。根相对路径适用于链接内容需频繁更换的文件,这样即使站点中的文件被移动了,其链接仍可以生效。 如果目录结构过深,在引用根目录下的文件时,用根相对路径会更好些。例如某一个网页文件中引用根目录下img目录中的一个图,在当前网页中用文档相对路径表示为:“../../../../../img/a.gif”,而用根相对路径只要表示为“/img/a.gif”即可,其关系如图2.29所示。 绝对路径:如https://www.doczj.com/doc/712895557.html,/web/softroom 根相对路径:如/img/a.gif、/pc/oa/index.htm 文档路径 相对路径: 文档相对路径:如img/a.gif、a.gif、../a.gif 图2.29 相对路径与绝对路径 注意:在预览文件时,用根相对路径链接的内容在本地浏览器中不会显示出来。这是因为浏览器不承认站点的根文件夹为服务器。
在网页中建立各种超级链接 实训目标 1.掌握内部、外部超级链接的创建方法; 2.掌握E-mail链接的创建方法; 3.掌握锚点链接的制作方法; 4.掌握链接颜色的设置方法; 5.了解图像映射的制作方法; 6.了解跳转菜单、翻转图像实例、导航栏的制作方法。 实训内容 准备工作 本实训所需的网页及图象文件均在实训二课件的“实训\materials”文件夹下。 1、解压文件 解压文件“实训二在网页中建立各种超级链接.rar”,请将“课堂实训”文件夹中的“materials” 文件夹复制到D盘根目录下,并将其重命名为“future”。 2.新建站点 新建网站“畅想未来”,将站点和个人文件夹future建立一一对应的关系。 任务一、在网页中建立各种超级链接 设计目标 在实训一完成的index.htm页面中,制作一个具有超级链接的网页。其浏览效果见“实训\result”文件夹中的index4.html文件所示。当鼠标移到栏目标题文本上时就会变成手形,同时在浏览器下方的状态栏中显示链接地路径,单击时便会跳转到相应的链接内容。 2、页面分析 该页面包含了内部超级链接、外部超级链接、空链接和脚本链接、Email超级链接等。 页面效果请参见实训二课件中“实训\result”文件夹下的index4.html文件。
3.制作步骤 说明:请在完成下面操作前,先将所有的素材文件放置在对应的文件夹下; 在Dreamweaver 中本地站点future 中打开index.html 页面,依次按照下述内容在页面中创建各种超级链接。 (1)创建内部超级链接 内部超级链接:就是在同一个站点内的不同页面之间建立超级链接关系; ? 为“未来都市”文本创建超级链接 在网页中选定文本“未来都市” ,在“属性“面板中单击“浏览文件”,在打开的“选 择文件”对话框中选择需要的网页文件(ex4_city.html ); ? 在“目标”选择框中选择“_blank ”,以确保在新的浏览窗口中打开连接文件;
《网页设计---用CSS设置丰富的超链接特效》公开课教案 计算机课组黄荣悦 授课时间:2011年11月14日(第十二周周一第4节) 授课地点:科技楼四楼403室 授课班级:10计算机班 课题:用CSS设置丰富的超链接特效 一、教学目的:通过这节课的学习,在前面所学的用CSS设置文字效果、CSS设置图片效果和CSS设置网页中的背景的基础上继续深入学习CSS设置超链接效果。本课重点理解超链接标记a和a相对应的4个伪类别(a:link,a:hover,a:visited,a:active)所表示的不同状态,在此基础上灵活通过对超链接标记a和a相对应的4个伪类别的CSS规则的编辑,来制作出丰富的超链接特效。 二、教学方法:实例演示分析教学法 三、教学重点:本课重点理解超链接标记a和a相对应的4个伪类别(a:link,a:hover,a:visited,a:active)所表示的不同状态。 四、教学难点:本课难点在于灵活通过对超链接标记a和a相对应的4个伪类别的CSS规则的编辑,来制作出丰富的超链接特效。 五、教学过程: (一):理解a 的4个伪类别:a:link,a:hover,a:visited,a:active 对应的不同状态。 (二)、简单修改各个伪类别的文字效果和下划线。(以第6章的“个人主页”为例) a: link{ /* 超链接正常状态下的样式*/ color:#005799; /* 深蓝*/ text-decoration: none; /* 无下划线*/ } a: visited{ /* 访问过的超链接*/ color:#000000; /* 黑色*/ text-decoration: none; /* 无下划线*/ } a: hover{ /* 鼠标经过时的超链接*/ color:#FFFF00; /* 黄色*/ text-decoration: underline; /* 下划线*/ }
如何给图片加超链接(详解) 现在就如何给图片加超链接在这里给大家讲讲。 如果要在图片后面加入超级链接,比如点击图片中后就能打开另一个网页,方法是: 在桌面上建一个记事本,在记事本里复制下面的命令: 在网页的图片上点右键查看“属性”就可以看到图片的地址和尺寸,“width”是宽度,“height”是高度。注意,图片的地址是右键单击图片属性得到的!!! 把记事本文档另存为,文件名前面随便起,关键是后缀为htm,例如:123.htm. 另一个关键的地方是,网址前面必需要带http://,而且,上面的连接网址两边的引号一定要是英文状态下的引号,如果用中文状态下的引号则链接不上!!当然,你也可以所有的引号都不用!这样也行!!
然后可以再桌面上看见刚刚保存的123.htm 文件,双击它,打开后,右键复制该图片,粘贴到你要插入图片的地方就行了!以后只要单击该图片,就能自动连接到你想要链接的网页了! 注意,刚刚在桌面上双击打开123.htm文件后,请不要左键单击图片,否则,它会自动连接到你要打开的网页上,当然,我们也可以用这个方法来验证一下你输入的代码是否正确,若正确,则能正确链接你要打开的网页。 下面的图片就是一个例子,单击图片后会链接到我的主页,呵呵! 另外,我发现有些朋友问我为什么有些论坛和贴吧或者自己的空间都不能给图片添加超链接,我只能说连这个最古老的敲代码的方法都不行,那我就帮不到了,但是,或许你会看见有人在这些论坛或贴吧给自己的图片做链接,这样方法无非有三种,一种是以付费的方式获得的,这种情况你可以到google或百度上搜搜就知道了;另一种,我这里有篇文章,叫,点一下就是它的下载链接了,这是我COPY到别人的,但是这样做很容易会被封号滴!呵呵;第三种就是虽然可以免费得到,但是要为别人做点广告,这个就有
第1小题(Dreamweaver单选题(1分) 下述关于图像对象的设置错误的是(_______)。 A 按住shift键后用鼠标拉动图像控制柄可保持图片宽高比例不变 B 直接在属性面板输入图像的宽高像素,也能改变图像的显示大小 C 图像属性面板中的“对齐方式”指的是调整图像与同一行中文本的相对对齐 D 对图像进行重新取样,不会影响图像品质 第2小题(Dreamweaver单选题(1分) 下列哪种软件是用于网页排版的?(_______) A Flash B Photoshop C Dreamweaver D CuteFTP 第3小题(Dreamweaver单选题(1分) Dreamweaver是哪家公司的产品?(_______) A IBM B Corel C Microsoft D Adobe 第4小题(Dreamweaver单选题(1分) 下列的HTML标记中,定义表格的单元格是(_______)。 A tr B dr C br D td 第5小题(Dreamweaver单选题(1分) 想将文字“2”设置为上标文字,在HTML5代码中应如何编写( ) A 标记符中连接图片的参数是(_______)。 A href B src
C type D align 第7小题(Dreamweaver单选题(1分) 要隐藏一个ap层(设置了绝对定位DIV盒子),需要把它的可见性设置为(_______)。 A default B inherit C visible D hidden 第8小题(Dreamweaver单选题(1分) 如何去掉文本超级链接的下划线?( ) A a {text-decoration:none} B a {decoration:no underline} C a {underline:none} D a {text-decoration:no underline} 第9小题(Dreamweaver单选题(1分) (1)在CSS中下列哪一项是“右边框”的语法() A border-right<值> B border-top:<值> C border-right-width: <值> D border-top-width:<值> 第10小题(Dreamweaver单选题(1分) 以下哪一种选择器是标签选择器() A #newbox br B table C #newtext D .newtext 第11小题(Dreamweaver单选题(1分) 下列(_______)可能是自定义样式的名字。 A body B .pic C text D c
网页制作超链接公开课教案 福宝中学公开课教案 第 3 周星期三第 3 节 20 16 年 3 月 9 日执教: 刘云授课班级: 14计升A班课型 : 新授课 课题“教材简介”——超链接的应用 知识目标掌握超链接的几种类型及操作方法教 学通过超链接的制作,培养学生观察力,动手操作能技能目标 目力。 通过学习,培养学生浓厚的学习兴趣,提高学生自标情感目标 主、合作、探究的学习能力,培养学生创新精神。 超链接的几种类型及其操作方法,设置超链接的方教学重点 法 教学难点超链接的设置 对学生的分析以及 具有一定自学能力,模仿能力强。好奇心强。要解决的主要问题 教学方法形式 PPT演示文稿、讲授法、演示法教学效果评价方式机房实践检查作品 一、导入新课 (1-2分钟) 二、理论知识讲解 (18分钟左右,设计意图:提高学生理论素 教养) 学 1.超链接基础 过 2.链接路径 (绝对路径、文档相对路径、站点根目录相对 程路径)
3.链接的几种类型(链接到其他文档或文件、电子邮件链 接、空链接和脚本链接、命名锚记链接) 4.创建链接的三种方法(使用属性检查器创建链接、使用 “指向文件”:图标创建链接、使用“超链接”命令) 5.链接目标(_blank _parent _self _top) 6.超链接标签超链接标签为 三、实战演练 (20分钟左右,设计意图:通过教师演示和学生操作,提高学生动手能力,培养学生兴趣。) 1、点我看大图 2、网页与网页直接的链接 3、与互联网链接 (友情链接) 4、电子邮件链接 5、FTP链接 6、空链接 7、下载链接 8、锚记链接 四、课程总结、作业布置 (3-5分钟) 1、完成课后思考题 2、机房实践熟练操作链接的几种类型 3、完成教材案例项目4 4、学有余力的同学自己发挥想象设计一个书本目录五、板书设计 URL、链接路径(3种)、链接类型、创建链接方法 教学评议
《网页超链接》公开课教案 泉州梅山工程学校黄朋辉 教学目标: 知识与技能: 1、熟悉以文字、图片为链接源的基本操作 2、掌握链接到站点内网页、电子邮件、网页内书签的操作 3、理解在网页(站点)内建立超链接的意义 4、了解广义的超链接内涵 过程与方法: 1、在教师引导下,在原有知识技能的基础上自主学习,实现知识迁移。 掌握建立超级链接的基本方法。 2、通过层次递进的任务,逐渐理解超链接的意义与内涵。 情感、态度和价值观: 1、在任务学习的过程中,加深学生对超链接的理解,让学生提高知识 技能迁移的能力。 2、通过引导学生自主探究,总结归纳知识技能要点,既激发了学生的 学习积极性,又提高学生的自主学习能力。 教学重点: 1、建立超链接的基本操作 2、链接到站点内网页、电子邮件、网页内书签的操作方法 教学难点: 1、链接到电子邮件、网页内书签的操作方法 2、理解在网页(站点)内建立超链接的意义 教学过程: 一、“问题”导入 师:用自己的话表述你认识的超链接。 生:思考,并回答问题。 师:讲解:超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、一个电子邮件地址、一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。 二、原有相关知识技能回顾 师:在前面的章节的学习中,哪些技能应用涉及到超链接? 生:学生知识技能回顾,并回答问题。 师:布置任务,动手实践。 任务1:完成试题汇编第三章《运用与设置图像》第二、第十题。 任务2:完成试题汇编第四章《制作框架页面》第六题。 (注:以上任务分组操作,再分别请同学表述。) 知识链接:
网页设计与制作实例教程
习题答案
第 1 章 网页与网站基础
一、选择题
1.A 2.B
二、判断题
1.√ 2.×
三、问答题
略
3.C 3.√
4.C 4.×
5.A 5.√
第 2 章 网页规划设计
一、选择题
1.D 2.A 3.C 4.A 5.C
二、判断题
1.× 2.× 3.× 4.√ 5.√
三、问答题
1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体 需求分析。(每个阶段可再详细描述。)
2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容
3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的 诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个 色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略)
第 3 章 初识网页制作软件
一、选择题
1.C 2.C
3.B
二、填空题
1.代码、拆分、设计 2.文件、资源、规则 3.超级链接
三、操作题
略
第 4 章 制作网页内容
一、选择题
1.D 2.B
二、判断题
1.√ 2.√
三、操作题
略
3.A 4.D 5.ABD 6.D 3.× 4.√ 5.√ 6.√
7.B 8.D 9.A 10.A 7.√ 8.√ 9.× 10.√
第 5 章 设置网页超级链接
一、选择题
1.D 2.D
二、判断题
1.× 2.×
3.A 4. D 5. C 3.× 4.√ 5.×
第 6 章 使用 CSS 样式美化网页
一、选择题
1.B 2.C 11.A 12.A
3.C 13.C
4.B 14.D
5.A 6.D 7.D 15.D 16.A 17.A
8.D 9.B 10.C 18.B 19.D 20.D
二、简答题
1.× 2.× 3.× 4.× 5.× 6.× 7.√ 11.× 12.× 13.× 14.√ 15.√ 16.√
8.× 9.√ 10.√
第 7 章 规划布局网页
一、选择题
1.B 2.A
二、简答题
3.B
4.B 5.D
教案精选:高中信息技术《网页制作的“超 链接”》教学设计 教案精选:高中信息技术《网页制作的“超链接”》 教学设计 整体设计思路:*导言*学习目标*提示*学习资源*随堂练习*评价*拓展与思考*教学反思 导前期,我们学习了上网的相关内容,现在为止,我们所制作的网页都是孤立存在的,还没有形成一张相互 联系的网,因为我们没有用到“超链接”的功能,今天我们就一起来学习如何通过“超链接”让我们的网页神奇起来。 那什么是“超链接”呢? 言我们在浏览网页时,经常会发现当鼠标指针移动到某些文字或图片时,它就会变成一只“手”,这时单击鼠标就可以打开另一网页了或转到另一个位置。这就是我们将要讲述的网页”超链接”方式。没有链接就没有web网的生命力,正是由于有了”超链接”,因特网才会变得如此神奇,如此富有魅力! 下面,我和同学们一起来感受“超链接”的美妙! 学 知识和技能:进一步了解网络,能通过登录网站独
立收发邮件;掌握网上注册电子信箱的通常步骤,能够对知识归纳、总结。说明:本节课要求同学们能够熟练的使用各种形式的“超链接”,最终制作一个操作方便、实用、美观的网页。 习过程和方法:能读懂软件的操作指导;通过疑问——观察——尝试——交流——总结来提高学生自主学习、合作学习的能力,逐步形成良好的学习习惯和学习方法。 目情感态度和价值观:要培养学生乐用、善用网络资源;激励学生积极思考、主动探究、勤于动手、勇于创新的意识;增强学生网络安全意识,养成文明上网的美德。 教学内容: 标从文字(或图片)链接到另一个网页文件。 从文字(或图片)链接到某个网站地址。 从文字(或图片)实现网页内部的链接——“书签”。学习重点:各种不同形式的超链接的实现方法。学 习难点:书签 学习“超链接”时,先要弄清楚几个基本的概念。 提1、链接源:本网页中已经存在的元素,可以是文字、图片等多种对象形式。 2、链接目标:可以是另外一个网页、一个网站地址、电子邮件地址、本网页的其他位置或一个普通的文件、一
Word文档中如何插入超链接 一、在Word文档中如何插入超链接 如果你有网页制作方面的电脑基础,那对于Word文档中如何插入超链接也比较好理解,跟网页制作一样,Word文档中也可以插入超链接 如在比较长文档中就可以通过创建超链接来作为目录,这里介绍一下word插入超链接的三种方法,其中方法二较方便: 1、直接拖动选定文本。就是在word文档中直接拖动鼠标选定的文本或图片作为超级链接的目标,然后点击鼠标右键,把选定的目标拖到需要链接到的位置,放开右键,在弹出的菜单中选择“在此创建超级链接”选项就可以把链接目标定位。 如果觉得点击右键拖动不方便, 可以把鼠标设定成"单击锁定"详细请看: 如何启用单击锁定。 2、通过菜单中"粘贴为超链接" 。上面的拖放法创建超链接的确方便,但是我们知道拖动是一种很不方便的操作, 如果和目标距离太远, 操作起来就太困难了。这里还可以使用"粘贴为超链接"的方法. 首先选择超级链接的目标,按下Ctrl+C复制选定内容,把光标移动到需要加入链接的位置,然后执行菜单“编辑→粘贴为超链接”。 3、通过word书签制作超链接。word插入超链接还可以通过使用书签来实现。前提是要先制作好书签, 可以选择特定目标,用菜单“插入→书签”,来创建书签. 并把书签命名,命名后单击“添加”按钮,把光标移到需要添加超级链接的位置,选择“插入→超级链接”,在“编
辑超链接”对话框中单击“书签”按钮,并在“在文档中选择位置”对话框中选择特定的书签,单击“确定”按钮即可。 4、要在一个文档内部创建超级链接,以实现阅读中的跳转,可以这样做:选择特定的词、句或图像成反白显示,按下鼠标右键,把选定的目标拖到需要链接到的位置,释放鼠标按键,在快捷菜单中选择“在此创建超级链接”。 如果超级链接的起点和终点在文档中相距较远,可以选择超级链接的目标词、句或图像,按Ctrl+C拷贝选定内容,把光标移动到需要加入链接的位置,然后点击“编辑→粘贴为超链接”。也可以选择特定的词,例如“好人”,点击“插入→书签”,把书签命名为“书”,再单击“添加”按钮,接着移动光标到目标位置,点击“插入→超级链接”,在“编辑超链接”对话框中单击“书签”按钮,选择“书”,单击“确定”即可。注意: 可以对于不同版本的Word, 这些插入超链接功能菜单的位置可能不一样. 请以实际的情况来选择。 二、取消超链接 使用Word编辑文档,有些输入的内容会自动变成蓝色的带有下划线的“超级链接”,单击后可以转向Internet中的HTML网页,也可以转到新闻组或FTP站点,Word的这种自动功能无疑给我们编辑文档带来了不少便利,但有时我们并不需要这种过分的关心,那么,怎么办呢? 1、如果想取消某一个超级链接,可以用鼠标右键单击该超级链 接,并在弹出的快捷菜单中选择“取消超级链接”选项。
小学信息技术《网页超链接的制作》教 案 教学目标: .知识与技能 了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。 掌握网页内书签的作用及创建书签链接方法,掌握交互式按钮、框架网页内超级链接的设置方法。 理解热区链接的含义及创建方法。 2.过程与方法 通过创建网页超级链接的操作,使学生了解网页中创建超级链接的基本方法,破除对网页链接的神秘感。 通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。 通过网页不同的超级链接方法,拓展学生思维,创建多种形式的网页链接。 3.情感态度与价值观 通过链接我国主要自然保护区网页,激发学生热爱祖国、热爱自然、热爱生命的激情。 完成超级链接,使学生感受成功的喜悦和快乐。 教学重、难点: .教学重点:
超级链接的含义及链接源和链接目标的含义。 超链接的制作方法--给文字、图片制作超链接,制作书签链接,给交互式按钮制作超链接,框架页面内的超链接,图片区域制作超链接等。 2.教学难点 书签链接中名称及对应链接位置的设定。 在框架页面中制作超链接时,目标对象所选择的显示窗口形式。 教学方法与教学手段: 任务驱动法、讨论探究法、讲解与演示法、类比知识迁移法。 教学准备: "动物--人类的朋友"站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。 教学过程: .引入 展示两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出本课课题--超级链接。 提出:我们在先前的学习中,哪个软件中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标分别是什么? 学生展开交流,通过对比找出不同点,并积极思考,回答