js实现的下拉框二级联动效果
- 格式:doc
- 大小:22.00 KB
- 文档页数:3

这篇文章主要介绍了js实现的下拉框二级联动效果,涉及JavaScript针对页面元素的遍历与节点操作相关技巧,需要的朋友可以参考下本文实例讲述了js实现的下拉框二级联动效果。
分享给大家供大家参考,具体如下:<script language="JavaScript" type="text/javascript"><!--/* * 说明:将指定下拉列表的选项值清空 * 转自:Gdong Elvis ( ) * * @param {String || Object]} selectObj 目标下拉选框的名称或对象,必须 */ function removeOptions(selectObj) { if (typeof selectObj != 'object') { selectObj = document.getElementById(selectObj); } // 原有选项计数 var len = selectObj.options.length; for (var i=0; i < len; i++) { // 移除当前选项 selectObj.options[0] = null; } } /* * @param {String || Object]} selectObj 目标下拉选框的名称或对象,必须 * @param {Array} optionList 选项值设置格式:[{txt:'北京', val:'010'}, {txt:'上海', val:'020'}] ,必须 * @param {String} firstOption 第一个选项值,如:“请选择”,可选,值为空 * @param {String} selected 默认选中值,可选 */ function setSelectOption(selectObj, optionList, firstOption, selected) { if (typeof selectObj != 'object') { selectObj = document.getElementById(selectObj); } // 清空选项 removeOptions(selectObj); // 选项计数 var start = 0; // 如果需要添加第一个选项 if (firstOption) { selectObj.options[0] = new Option(firstOption, ''); // 选项计数从1 开始 start ++; } var len = optionList.length; for (var i=0; i < len; i++) { // 设置option selectObj.options[start] = new Option(optionList[i].txt, optionList[i].val); // 选中项 if(selected == optionList[i].val) { selectObj.options[start].selected = true; } // 计数加1 start ++; } } //--></script><script language="JavaScript" type="text/javascript">var cityArr = [];cityArr['江苏省'] =[ {txt:'南京', val:'南京'}, {txt:'无锡', val:'无锡'}, {txt:'徐州', val:'徐州'}, {txt:'苏州', val:'苏州'}, {txt:'南通', val:'南通'}, {txt:'淮阴', val:'淮阴'}, {txt:'扬州', val:'扬州'}, {txt:'镇江', val:'镇江'}, {txt:'常州', val:'常州'} ];cityArr['浙江省'] =[ {txt:'杭州', val:'杭州'}, {txt:'宁波', val:'宁波'}, {txt:'温州', val:'温州'}, {txt:'湖州', val:'湖州'} ];function setCity(province){ setSelectOption('city', cityArr[province], '-请选择-');}</script> <select name="province" id="province" onchange="if(this.value != '') setCity(this.options[this.selectedIndex].value);"> <option value="">-请选择-</option> <option value="江苏省">江苏省</option> <option value="浙江省">浙江省</option> </select> 省 <select name="city" id="city"> <option value="">-请选择-</option> </select> 市PS:这里再为大家推荐一款非常好用的JavaScript压缩、格式化与加密工具,功能非常强大:JavaScript压缩/格式化/加密工具:/code/jscompress上面这款js工具中的加密功能可实现js代码的eval函数加密形式,对此本站还提供了如下这款针对eval函数加密的解密工具,非常强大实用!js的eval方法在线加密解密工具:/password/evalencode希望本文所述对大家JavaScript程序设计有所帮助。

js实现城市⼆级联动列表 这个是⼀个同事写的,我看着有⽤,就cv下来了.程序功能主要逻辑是:1.当⼀级标签市显⽰默认状态 '-请选择-'时,⼆级标签要隐藏2.⼀级标签选中城市时,⼆级标签显⽰在页⾯,并列出响应市区3.当⼀级标签选回默认状态时,⼆级标签隐藏<!DOCTYPE HTML><html><head><title>城市⼆级联动列表</title><meta charset="utf-8"/><style>.hide{ display: none; }</style></head><body><select name="provs"><option>—请选择—</option><!--0--><option>北京市</option><!--1--><option>天津市</option><option>河北省</option></select><select name="cities" class="hide"></select><script>/*实现“省”和“市”的级联下拉列表*/var cities=[[{"name":'东城区',"value":101},{"name":'西城区',"value":102},{"name":'海淀区',"value":103},{"name":'朝阳区',"value":104}],//0[{"name":'河东区',"value":201},{"name":'河西区',"value":202},{"name":'南开区',"value":303}],[{"name":'⽯家庄市',"value":301},{"name":'廊坊市',"value":302},{"name":'保定市',"value":303},{"name":'唐⼭市',"value":304},{"name":'秦皇岛市',"value":304}]];//查找两个selectvar selProvs=document.getElementsByName("provs")[0];var selCts=document.getElementsByName("cities")[0];//为selProvs绑定选中项改变事件selProvs.onchange=function(){//获得当前select选中项的下标var i=this.selectedIndex;if(i>0){//获得cities数组中i-1位置的⼦数组var cts=cities[i-1];//清空selCts的内容:selCts.innerHTML="";//创建⽂档⽚段var frag=document.createDocumentFragment();//创建⼀个option,内容为-请选择-,追加到selCts下var opt=document.createElement("option");opt.innerHTML="-请选择-";frag.appendChild(opt);//遍历cts中每个城市for(var i=0;i<cts.length;i++){//创建⼀个option,设置其内容为当前城市的name属性,设置其value为当前城市的value属性,追加到selCts中var opt=document.createElement("option");//cts[i]:// {"name":'东城区',"value":101}opt.innerHTML=cts[i]["name"];opt.value=cts[i]["value"];frag.appendChild(opt);}//将frag整体追加到selCts中selCts.appendChild(frag);//清除selCts的classselCts.className="";}elseselCts.className="hide";}</script></body></html>。

js实现下拉框⼆级联动在做项⽬的时候,⼀个添加问题题⽬,选项和答案的问题,题⽬类型分为选择题,判断题,和多选题三种,此处需要添加⼀个⼆级联动的功能,即当题型为选择题的时候,正确选项的下拉框⾥出现的是A,B,C,D.如果题型是判断题,正确选项的下拉框内容为正确,错误,如果题型类型为多选题,则正确答案的输⼊框变为可输⼊答案型的⽂本框。
实现效果在⽂末。
HTML的页⾯如下:<div class='form-group'><label class='col-md-2 control-label'>题型</label><div class='col-md-2'>//通过fn()函数去改变答案框状态的改变<select class="form-control input-sm" id="type" onclick="fn()"><option value="选择题">选择题</option><option value="判断题">判断题</option><option value="多选题">多选题</option></select></div></div><div class='form-group'><label class='col-md-2 control-label'>正确选项</label><div class='col-md-10'>//此处写⼀个下拉框⼀个input框,当题型为多选时,利⽤JS将下拉框隐藏,input框显⽰<input class='form-control' placeholder='正确选项' type='text' name='answerTrue1' id='answerTrue1' type="hidden" data-bv-notempty='true' data-bv-notempty-message='正确答案不能为空'> <select class="form-control input-sm" id="answerTrue2" name="answerTrue2"><option value="A">A</option><option value="B">B</option><option value="C">C</option><option value="D">D</option></select></div></div>以下为JS部分:<script type="text/javascript">//页⾯加载时执⾏init函数,使多选题的正确答案的⽂本框隐藏init();function init(){$("#answerTrue1").hide();}//题⽬类型和答案选择的⼆级联动function fn(){var type=document.getElementById("type");var t=type.value;var answer=document.getElementById("answerTrue2");switch(t){//判断是选择题还是判断题,然后改变下拉框中的内容case "选择题": answer.innerHTML="<option>A</option><option>B</option><option>C</option><option>D</option>";$("#answerTrue1").hide();$("#answerTrue2").show();break;case "判断题":answer.innerHTML="<option>正确</option><option>错误</option>";$("#answerTrue1").hide();$("#answerTrue2").show();break;default:$("#answerTrue1").show();$("#answerTrue2").hide();}};</script>实现效果如下:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。

js实现⼆级联动onchange 事件<body><select id="province" onchange="func1()"><option value="shandong">⼭东</option><option value="hebei">河北</option><option value="beijing">北京</option></select></body><script>function func1(){var pro = document.getElementById("province");console.log(pro.value)}</script>使⽤字典⽅式添加数据⼀级数据显⽰<body><select id="province" ></select></body><script>data = {"⼴东省":["⼴州","佛⼭"],"北京":["海淀","廊坊"], "海南省":["三亚","海⼝"]};var pro = document.getElementById("province");for (var i in data){var option_pro = document.createElement("option");option_pro.innerHTML=i;pro.appendChild(option_pro);}</script>⼆级数据联动⽅式⼀<body><select id="province" onchange="func1(this)" ></select><select id="city"></select></body><script>data = {"⼴东省":["⼴州","佛⼭"],"北京":["海淀","廊坊"], "海南省":["三亚","海⼝"]};var pro = document.getElementById("province");var city = document.getElementById("city");for (var i in data){var option_pro = document.createElement("option");option_pro.innerHTML=i;pro.appendChild(option_pro);}function func1(self){//console.log((self.options[self.selectedIndex]).innerHTML);var choice = (self.options[self.selectedIndex]).innerHTML;var options = city.children;for (var k=0; k<options.length; k++){city.removeChild(options[k--]);}for (var i in data[choice]){var option_city = document.createElement("option");option_city.innerHTML = data[choice][i];city.appendChild(option_city);}}</script>⼆级数据联动⽅式⼆<body><select id="province" onchange="func1(this)" ></select><select id="city"></select></body><script>data = {"⼴东省":["⼴州","佛⼭"],"北京":["海淀","廊坊"], "海南省":["三亚","海⼝"]}; var pro = document.getElementById("province");var city = document.getElementById("city");for (var i in data){var option_pro = document.createElement("option");option_pro.innerHTML=i;pro.appendChild(option_pro);}function func1(self){//console.log((self.options[self.selectedIndex]).innerHTML);var choice = (self.options[self.selectedIndex]).innerHTML;city.options.length=0;for (var i in data[choice]){var option_city = document.createElement("option");option_city.innerHTML = data[choice][i];city.appendChild(option_city);}}</script>。

javascript实现多级联动下拉菜单的⽅法本⽂实例讲述了javascript实现多级联动下拉菜单的⽅法。
分享给⼤家供⼤家参考。
具体实现⽅法如下:复制代码代码如下:<SCRIPT LANGUAGE="JavaScript"><!-- Beginvar arrItems1 = new Array();var arrItemsGrp1 = new Array();arrItems1[3] = "列⼆";arrItemsGrp1[3] = 1;arrItems1[4] = "列⼆三";arrItemsGrp1[4] = 1;arrItems1[5] = "列⼆四";arrItemsGrp1[5] = 1;arrItems1[6] = "列三";arrItemsGrp1[6] = 2;arrItems1[7] = "列三⼀";arrItemsGrp1[7] = 2;arrItems1[0] = "列四";arrItemsGrp1[0] = 3;arrItems1[1] = "列四⼀";arrItemsGrp1[1] = 3;arrItems1[2] = "列四⼆";arrItemsGrp1[2] = 3;var arrItems2 = new Array();var arrItemsGrp2 = new Array();arrItems2[21] = "列4-0";arrItemsGrp2[21] = 0arrItems2[22] = "列4-1";arrItemsGrp2[22] = 0arrItems2[31] = "列41-0";arrItemsGrp2[31] = 1arrItems2[34] = "列41-1";arrItemsGrp2[34] = 1arrItems2[35] = "列42-0";arrItemsGrp2[35] = 2arrItems2[99] = "列24-2";arrItemsGrp2[99] = 5arrItems2[100] = "列24-1";arrItemsGrp2[100] = 5arrItems2[57] = "列24-0";arrItemsGrp2[57] = 5arrItems2[101] = "列2-0";arrItemsGrp2[101] = 3arrItems2[102] = "列2-1";arrItemsGrp2[102] = 3arrItems2[103] = "列23-0";arrItemsGrp2[103] = 4arrItems2[104] = "列23-1";arrItemsGrp2[104] = 4arrItems2[105] = "列3-0";arrItemsGrp2[105] = 6arrItems2[106] = "列3-1";arrItemsGrp2[106] = 6arrItems2[200] = "列31-0";arrItemsGrp2[200] = 7arrItems2[201] = "列31-1";arrItemsGrp2[201] = 7arrItems2[203] = "列31-2";arrItemsGrp2[203] = 7function selectChange(control, controlToPopulate, ItemArray, GroupArray){var myEle ;var x ;// Empty the second drop down box of any choicesfor (var q=controlToPopulate.options.length;q>=0;q--) controlToPopulate.options[q]=null;if ( == "firstChoice") {// Empty the third drop down box of any choicesfor (var q=myChoices.thirdChoice.options.length;q>=0;q--) myChoices.thirdChoice.options[q] = null;}// ADD Default Choice - in case there are no valuesmyEle = document.createElement_x("option") ;myEle.value = 0 ;myEle.text = "[列表]" ;controlToPopulate.add(myEle) ;for ( x = 0 ; x < ItemArray.length ; x++ ){if ( GroupArray[x] == control.value ){myEle = document.createElement_x("option") ;myEle.value = x ;myEle.text = ItemArray[x] ;controlToPopulate.add(myEle) ;}}}// End --></script><form name=myChoices><table align="center"><tr><td><SELECT id=firstChoice name=firstChoice onchange="selectChange(this, myChoices.secondChoice, arrItems1, arrItemsGrp1);"><option value="0">列表⼀</option><option value="1">列表⼆</option><option value="2">列表三</option><option value="3">列表四</option></SELECT></TD><TD><SELECT id=secondChoice name=secondChoice onchange="selectChange(this, myChoices.thirdChoice, arrItems2, arrItemsGrp2);"></SELECT><SELECT id=thirdChoice name=thirdChoice></SELECT></TD></TR></TABLE></form>希望本⽂所述对⼤家的javascript程序设计有所帮助。

js实现⼆级联动简单实例本⽂实例为⼤家分享了js实现⼆级联动的具体代码,供⼤家参考,具体内容如下此实例是⼀个简单的⼆级联动,第⼀个列表中的值为固定的,第⼆个列表中的值随着第⼀个列表值的变化⽽变化,即第⼀个列表影响第⼆个列表。
实现思路:先写两个<select>标签,⽤name或id来区分;写⼀个⼆维数组来存放信息;在⼀级菜单中使⽤onchange()事件来动态加载⼆级菜单的内容。
完整代码<html><head><meta charset="UTF-8"><title>简单城市⼆级联动</title></head><body><form action="" method="post" name="form1"><div id="province"><select name="sltProvince" οnchange="selectCity()"><option value="">请选择省份</option><option value="">⼭西省</option><option value="">陕西省</option><option value="">江西省</option><option value="">四川省</option></select></div><div id="city"><select name="sltCity"><option value="0">请选择市区</option></select></div></form></body><script type="text/javascript" language="javascript">var cityInfo = [["请选择市区","太原市","吕梁市","临汾市","运城市","阳泉市"],["请选择市区","西安市","咸阳市","汉中市","延安市","榆林市"],["请选择市区","南昌市","九江市","鹰潭市","上饶市","景德镇市"],["请选择市区","成都市","绵阳市","雅安市","乐⼭市","眉⼭市"]];/*⼆级联动⼀般使⽤onchange事件*/function selectCity(){/*获取省份下拉框的对象*/var pro = document.form1.sltProvince;/*获取市区下拉框的对象*/var cit = document.form1.sltCity;/*得到对应得城市数组,selectedIndex表⽰下拉框列表的索引值*/var selectParam = cityInfo[pro.selectedIndex-1];/*将城市列表的选项只留下第⼀个提⽰选项*/cit.length = 1;for(var i=0;i<selectParam.length;i++){/*第⼀个selectParam[i]表⽰城市option中的value值,第⼆个selectParam[i]表⽰⽂本信息*/cit[i] = new Option(selectParam[i],selectParam[i]);}}</script></html>希望对⼤家有所帮助!以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。

⽤JSP+JavaScript打造⼆级级联下拉菜单JavaScript对下拉菜单的基本操作:1.获取⼀个下拉菜单对象Js代码var select = document.getElementById("selectid");2.在下拉菜单中添加⼀个选项Js代码var option = new Option("value","text");//第⼀项为值,第⼆项为⽂本域3.把选项加⼊到下拉菜单中Js代码select.options.add(option);4.获取被选择的选项的索引Js代码var index = select.selectedIndex;5.获得某个选项的⽂本域Js代码var text = select.options[index].text;6.获得某个选项的值域Js代码var value = select.options[index].value;7.获得选中的值Js代码var value = select.vlaue;以下为实现下拉菜单联动的jsp上的代码 Type type = new Type(1); List select1 = traintype.getSelectFirst(); List select2 = traintype.getSelectSecond();%><script type="text/javascript" language="javascript">//⼆级联动菜单function Select1(){ //动态⽣成js数组var arry1 = new Array(<% for(int i=0;i<select1.size();i++) { if(i<select1.size()-1) out.print("\""+select1.get(i)+"\","); else out.print("\""+select1.get(i)+"\""); }%>);var type = document.getElementById("type");for(var i=0;i<arry1.length;i++){var op = new Option(arry1[i],arry1[i]);type.options.add(op);}}function Select2(){var arry2 = new Array();<% for(int j=0;j<select2.size();j++){List templist = (List)select2.get(j);%>arry2[<%=j%>]=new Array( <%for(int k=0;k<templist.size();k++){ if(k<templist.size()-1) out.print("\""+templist.get(k)+"\","); else out.print("\""+templist.get(k)+"\"");}%>);<%}%>var type = document.getElementById("type");var id = traintype.selectedIndex-1;var name = document.getElementById("name");name.innerHTML="";var top = new Option("--请选择--","");orgname.options.add(top);var temparry = arry2[id];for(var i=0;i<temparry.length;i++){var op = new Option(temparry[i],temparry[i]);orgname.options.add(op);}}<body onload="Select()"><select id="type" name="type" onchange="Select2()" ><option value="">--请选择--</option></select><select id="type" name="type" ><option value="">--请选择--</option></select></body><html>在⽤jsp写动态的下拉菜单时,只能把这部分的代码写在当前的jsp页⾯,这样也限制的js代码的复⽤。

⼆级联动下拉列表JS+html实现例⼦:<html><head><title>This is a test!</title></head><body><form name="frm"><select name="s1" onChange="redirec(document.frm.s1.options.selectedIndex)"><option selected>请选择</option><option value="1">脚本语⾔</option><option value="2">⾼级语⾔</option><option value="3">其他语⾔</option></select><select name="s2"><option value="请选择" selected>请选择</option></select></form><script language="javascript">//获取⼀级菜单长度var select1_len = document.frm.s1.options.length;var select2 = new Array(select1_len);//把⼀级菜单都设为数组for (i=0; i<select1_len; i++){ select2[i] = new Array();}//定义基本选项select2[0][0] = new Option("请选择", " ");select2[1][0] = new Option("PHP", " ");select2[1][1] = new Option("ASP", " ");select2[1][2] = new Option("JSP", " ");select2[2][0] = new Option("C/C++", " ");select2[2][1] = new Option("Java", " ");select2[2][2] = new Option("C#", " ");select2[3][0] = new Option("Perl", " ");select2[3][1] = new Option("Ruby", " ");select2[3][2] = new Option("Python", " ");//联动函数function redirec(x){var temp = document.frm.s2;for (i=0;i<select2[x].length;i++){ temp.options[i]=new Option(select2[x][i].text,select2[x][i].value);} temp.options[0].selected=true;}</script></body></html>。

jsp从数据库获取数据填充下拉框实现⼆级联动菜单的⽅法本⽂实例讲述了jsp从数据库获取数据填充下拉框实现⼆级联动菜单的⽅法。
分享给⼤家供⼤家参考,具体如下:项⽬告⼀段落,现在将遇到的⽐较实⽤的东西记录下来,写了多遍了,谨记于此,以备查看!1、⾸先在数据库中获取第⼀个下拉框的数据:<s:select listKey="tsFrom" id="t_tsfrom" cssClass="required"listValue="tsFrom" cssStyle="width:90" list="tsfrom1"name="tsFrom" theme="simple" headerKey=""onchange="getTsFromDescribe(this);" headerValue="--请选择--" />后台处理:@Autowiredprivate CustomMaManager custommamanager;//注解相当的好⽤啊,代码都省了⼀⼤截tsfrom1 = custommamanager.getTsFrom();Service://得到投诉来源public List<CustomManage> getTsFrom(){return custommanagedao.getTsFrom();}dao:/**得到产品类型**/public List<CustomManage> getTsFrom(){return this.find("SELECT distinct new CustomManage(tsFrom,'2') FROM CustomManage C WHERE C.tsFrom IS NOT NULL ORDER BY tsFrom ASC"); }注意:Oracle在java代码⾥取出重复值与SqlServer不⼀样,它得使⽤:复制代码代码如下:SELECT distinct new CustomManage(tsFrom,'2') FROM CustomManage C WHERE C.tsFrom IS NOT NULL ORDER BY tsFrom ASC先new实体bean(CustomManage)然后在实体bean中给相应字段设置构造⽅法,不然将会出现后台已经返回了值,但是在前台下拉框中不显⽰,下拉框空⽩的现象。

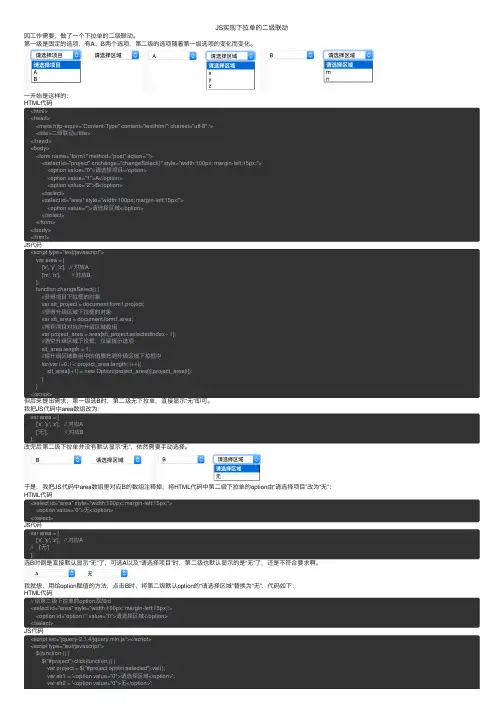
JS实现下拉单的⼆级联动因⼯作需要,做了⼀个下拉单的⼆级联动。
第⼀级是固定的选项,有A、B两个选项,第⼆级的选项随着第⼀级选项的变化⽽变化。
⼀开始是这样的:HTML代码<html><head><meta http-equiv="Content-Type" content="text/html"; charset="utf-8" /><title>⼆级联动</title></head><body><form name="form1" method="post" action=""><select id="project" onchange="changeSelect()" style="width:100px; margin-left:15px;"><option value="0">请选择项⽬</option><option value="1">A</option><option value="2">B</option></select><select id="area" style="width:100px; margin-left:15px;"><option value="">请选择区域</option></select></form></body></html>JS代码<script type="text/javascript">var area = [['x', 'y', 'z'], // 对应A['m', 'n'], // 对应B];function changeSelect() {//获得项⽬下拉框的对象var slt_project = document.form1.project;//获得升级区域下拉框的对象var slt_area = document.form1.area;//得到项⽬对应的升级区域数组var project_area = area[slt_project.selectedIndex - 1];//清空升级区域下拉框,仅留提⽰选项slt_area.length = 1;//将升级区域数组中的值填充到升级区域下拉框中for(var i=0; i < project_area.length; i++){slt_area[i+1] = new Option(project_area[i],project_area[i]);}}</script>但后来提出需求,第⼀级选B时,第⼆级⽆下拉单,直接显⽰“⽆”即可。

JS简单实现二级联动菜单二级联动菜单是一种常见的网站交互方式,通过选择第一级菜单项,可以动态的加载与之对应的第二级菜单项。
在JavaScript中实现一个简单的二级联动菜单,可以通过以下步骤:步骤一:构建HTML结构首先,需要在HTML中创建两个下拉菜单,一个用于显示第一级菜单项,另一个用于显示第二级菜单项。
例如:```html<label for="first-menu">第一级菜单:</label><select id="first-menu"></select><label for="second-menu">第二级菜单:</label><select id="second-menu"></select>```步骤二:定义数据接下来,需要定义一个包含第一级菜单项和对应的第二级菜单项的数据结构,可以使用JavaScript数组表示。
例如:```javascriptvar data =name: '菜单项1',subMenu: ['子菜单项1', '子菜单项2', '子菜单项3']},name: '菜单项2',subMenu: ['子菜单项4', '子菜单项5', '子菜单项6']},name: '菜单项3',subMenu: ['子菜单项7', '子菜单项8', '子菜单项9']}];```步骤三:动态加载第一级菜单使用JavaScript代码动态加载第一级菜单项。
首先,获取第一级菜单的DOM元素,并循环遍历数据数组,创建相应的选项。
JavaScript实现⽹页下拉菜单效果JavaScript(js)⽹页–下拉菜单制作在⽹页的设计中,经常会出现⼆级下拉菜单,当⿏标经过时,显⽰⼆级菜单,⿏标离开时隐藏。
例如新浪⽹⿏标放到微博、博客或邮箱上⾯时,会出现⼀个⼆级菜单,⿏标离开则隐藏。
设计简单的下拉菜单栏<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>下拉菜单</title><style>*{margin: 0;padding: 0;}a{text-decoration: none;}div {width: 1200px;height: 30px;margin: 0px auto;background-color: blanchedalmond;}li {list-style: none;}div li {position: relative;float: right;text-align: center;border: 1px solid black;line-height: 30px;width: 80px;height: 30px;}div ul {position: absolute;top:30px;display: none;}div ul li{float: left;width: 120px;height: 30px;background-color: pink;}</style></head><body><div><li><a href="#" >邮箱</a><ul><li><a href="#" >免费邮箱</a></li><li><a href="#" >VIP邮箱</a></li><li><a href="#" >企业邮箱</a></li><li><a href="#" >新浪邮箱客户端</a></li></ul></li><li><a href="#" >博客</a><ul><li><a href="#" >博客评论</a></li><li><a href="#" >来读提醒</a></li></ul></li><li><a href="#" >微博</a><ul><li><a href="#" >私信</a></li><li><a href="#" >评论</a></li><li><a href="#" >@我</a></li></ul></li><li ><a href="#" >登录</a></li></div><script>var div = document.querySelector('div');var lis = div.children;for (var i=0;i<lis.length;i++){//⿏标经过,出现下拉菜单lis[i].onmouseover=function(){this.children[1].style.display='block';}//⿏标离开,隐藏下拉菜单lis[i].onmouseout=function(){this.children[1].style.display='none';}}</script></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
js实现select⼆级联动下拉菜单本⽂实例为⼤家分享了js实现select⼆级联动下拉菜单,供⼤家参考,具体内容如下<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><HTML><HEAD><TITLE> New Document </TITLE><META NAME="Generator" CONTENT="EditPlus"><META NAME="Author" CONTENT=""><META NAME="Keywords" CONTENT=""><META NAME="Description" CONTENT=""><script language="JavaScript" type="text/javascript">//定义了城市的⼆维数组,⾥⾯的顺序跟省份的顺序是相同的。
在一个jsp页面实现二级下拉框联动,实时读取数据库数据,这个方法非常使用,只需要修改很小的地方就可以使用。
设计的文件,serch.jsp,main.js,bytetostr.js,先讲一下main.js,这是javascript,其中注意修改jsp页面名称。
function findObject(fName,initValue)...{var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");xmlhttp.open("POST","searchmx.jsp?findObject="+fName+"&initValue="+initValue,false);//注意修改jsp页面xmlhttp.send();document.getElementById(fName).innerHTML=bytes2BSTR(xmlhttp.responsebody); //bytes2BSTR函数在bytetostr.js中}其次为bytetostr.js,这是vbscript,这个不需要修改任何内容,他的主要功能就是读取数据转换字符串用的。
Function bytes2BSTR(vIn)dim istrReturn = ""For i = 1 To LenB(vIn)ThisCharCode = AscB(MidB(vIn,i,1))If ThisCharCode < &H80 ThenstrReturn = strReturn & Chr(ThisCharCode)ElseNextCharCode = AscB(MidB(vIn,i+1,1))strReturn = strReturn & Chr(CLng(ThisCharCode) * &H100 + CInt(NextCharCode))i = i + 1End IfNextbytes2BSTR = strReturnEnd Function接下来就是serch.jsp页面,只需要修改div中的id为你想要的名字,再将一开始的包更换一下,已经sql语句改下就可以了,有不明白的可以参与讨论<%@ page contentType="text/html; charset=gb2312" language="Java"import="com.sjth.zdsygl.vo.*,.*,java.util.*,com.sjth.zdsygl.jdbc.*,java.sql.ResultSet"%>//导入相应的包<%//这部分代码用于执行查询数据库,返回字符串if (request.getParameter("findObject")!=null)...{if (request.getParameter("findObject").equals("hy_dm"))...{DBConnect conn = null;ResultSet rs = null;try...{out.print("<select name='hy_dm' onchange="javascript:findObject('hymx_dm',this.value)">");String sql = "select * from dm_hy group by left(hy_dm,7)";conn = new DBConnect();conn.setPstmt(sql);rs = conn.executeQuery(sql);while(rs.next())...{out.print("<option value='"+rs.getString("hy_dm")+"'>"+rs.getString("hy_mc")+"</option>");}out.print("</select>");}catch (Exception e)...{}finally...{try...{if (rs != null)rs.close();if (conn != null)conn.close();}catch (Exception e)...{e.printStackTrace();}}}if (request.getParameter("findObject").equals("hymx_dm"))...{DBConnect conn = null;ResultSet rs = null;try...{out.print("<select name='hymx_dm' >");String sql = null;if (request.getParameter("initValue").equals(""))...{sql = "select * from dm_hy";}else...{sql = "select * from dm_hy where hy_dm like '"+request.getParameter("initValue")+"%'";}conn = new DBConnect();conn.setPstmt(sql);rs = conn.executeQuery(sql);while(rs.next())...{out.print("<option value='"+rs.getString("hy_dm")+"'>"+rs.getString("hy_mc")+"</option>");}out.print("</select>");}catch (Exception e)...{}finally...{try...{if (rs != null)rs.close();if (conn != null)conn.close();}catch (Exception e)...{e.printStackTrace();}}}return;}%><html><head><link href="Css/table.css" type="text/css" rel="stylesheet"><script language=vbscript src="css/bytetostr.js"></script><script language=javascript src="css/main.js"></script>//导入两个js文件</head><body><div>所属行业:</div><div id="hy_dm"></div> //用来显示返回的字符串<div >所属明细行业:</div><div id="hymx_dm"></div>//用来显示返回的字符串</body></html><script language="javascript">findObject("hy_dm","");findObject("hymx_dm","");//这两条是页面执行是调用</script>。
JavaScript 多级联动浮动(下拉)菜单(第二版)上一个版本(第一版请看这里)基本实现了多级联动和浮动菜单的功能,但效果不是太好,使用麻烦还有些bug,实用性不高。
这次除了修改已发现的问题外,还对程序做了大幅调整和改进,使程序实用性更高,功能更强大。
效果预览菜单使用演示:自定义样式下拉菜单任意定位位置:仿京东商城商品分类菜单:图片动画图片效果动画效果系统其他系统效果其他效果仿window xp右键菜单:仿淘宝拼音索引菜单:Tag索引∙Table∙Fixed∙Color∙Date∙Select程序原理程序最关键的地方是多级联动,先大概说明一下:首先第一级的菜单元素整理好后,从他们开始,当某个菜单元素触发显示下级菜单时,准备好下一级的容器元素,并把下一级的菜单元素放进去,再定位并显示容器元素。
里面的菜单元素又可以触发显示下级菜单,然后按上面的步骤执行下去。
这样一级一级的递推下去,形成多级的联动菜单。
程序说明【容器对象】在多级联动中,每一级都需要一个容器元素来存放菜单元素。
程序中每个容器元素都对应一个容器对象,用来记录该容器的相关信息。
容器对象的集合记录在程序的_containers属性中。
容器参数containers是程序实例化时的必要参数,它的结构如下:[容器元素(id),{ id: 容器元素(id), menu: 插入菜单元素(id) },]首先如果containers不是数组的话,程序会自动转成单元素数组。
如果菜单插入的元素就是容器元素本身,可以直接用容器元素(id)作为数组元素。
否则应该使用一个对象结构,它包括一个id属性表示是容器元素(id)和一个menu属性表示菜单插入的元素(id)。
containers会在程序初始化时这样处理:Code主要是生成一个容器对象,其中pos属性是容器元素,menu属性是插入菜单的元素。
然后传递索引和容器对象给_iniContainer函数,对容器对象做初始化。
JS中⽤三种⽅式实现导航菜单中的⼆级下拉菜单 我们在淘宝、搜狐等⼤型⽹站上都可以看到使⽤的⼀些⼆级下拉菜单,⽐如下⾯这张图⽚。
那么如何实现导航菜单栏中的⼆级下拉菜单?下⾯⼩编给⼤家分享实现思路。
但是如何实现类似的图⽚呢?实际上,我们有⾄少三种⽅式来实现,下⾯,我附上代码供⼤家参考。
1.仅使⽤html和css<meta charset="UTF-8"><title>Document</title><style>*{margin:0;padding: 0;list-style: none;text-decoration: none;}#nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;}ul{background: #aaa}ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;}ul li:hover{background: #cea;}ul li ul li{float: none;}/*关键⼀:将⼆级菜单设置为display:none;*/ul li ul{position: absolute;top:40px;left: 0; display: none;}ul li ul li:hover{background: red;}/*关键⼆:在划过⼆级菜单从属的⼀级菜单时,设置为display:block;*/ul li:hover ul{display: block;}</style><div id="nav"><ul><li><a href="">⾸页</a></li><li><a href="">汽车</a><ul><li><a href="#">奥迪</a> </li><li><a href="#">道奇</a> </li></ul></li><li><a href="">⼿机</a><ul><li><a href="#">⼩⽶</a> </li><li><a href="#">华为</a> </li></ul></li><li><a href="">联系我们</a></li></ul></div> 我们可以看到,这种⽅法是⽐较好的,它保证了结构与表现的完全分离。
phpmysqljs下拉框⼆级联动⼆级联动下拉列表(select),都是从数据库中取值,其中第⼆级为可多选列表(multiple).若要实现⼆级也是下拉菜单,可以将multiple改了即可。
<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>全动态⼆级联动下拉列表</title></head><body><?/************************************************* 功能:PHP+mysql实现⼆级级联下拉框** 数据库:数据库名(db_city)、数据表(t_province、t_city)** 表t_province中字段:id(id编号)、provinceName(省份名)** 表t_city中的字段:id(id编号)、provinceId(省份ID)、cityName(城市名)***********************************************///****************** 连接选择数据库 ***************$link = mysql_connect("localhost", "root", "123")or die("Could not connect : " . mysql_error());mysql_select_db("db_city") or die("Could not select database");//******************提取省份信息******************$sqlSel = "select * from t_province order by id ";$result = mysql_query($sqlSel) or die("Query failed : " . mysql_error());$forum_data = array();while( $row = mysql_fetch_array($result) ){$forum_data[] = $row;}//print_r ($forum_data);mysql_free_result($result);//**************获取城市信息**************$sqlSel2 = "select * from t_city order by provinceId desc";if( !($result2 = mysql_query($sqlSel2)) ){die('Could not query t_city list');}$forum_data2 = array();while( $row2 = mysql_fetch_array($result2) ){$forum_data2[] = $row2;}mysql_free_result($result2);><!--************ JavaScript处理province--onChange *************--><script language = "JavaScript">var onecount2;subcat2 = new Array();<?php$num2 = count($forum_data2);>onecount2=<?echo $num2;?>;<?for($j=0;$j<$num2;$j++){>subcat2[<?echo $j;?>] = new Array("<?echo $forum_data2[$j]['id'];?>","<?echo $forum_data2[$j]['provinceId'];?>","<?echo $forum_data2[$j] ['cityName'];?>");<?}?>function changelocation(id){document.myform.city.length = 0;var id=id;var j;document.myform.city.options[0] = new Option('==选择城市==','');for (j=0;j < onecount2; j++){if (subcat2[j][1] == id){document.myform.city.options[document.myform.city.length] = new Option(subcat2[j][2], subcat2[j][0]);}}}</script><!--********************页⾯表单*************************--><form name="myform" method="post">地址:<select name="bigClass"onChange="changelocation(document.myform.bigClass.options[document.myform.bigClass.selectedIndex].value)" size="1"> <option selected>请选择省份</option><?php$num = count($forum_data);for($i=0;$i<$num;$i++){><option value="<?echo $forum_data[$i]['id'];?>"><?echo $forum_data[$i]['provinceName'];?></option><?}></select><select name="city" multiple><SELECT name=city size=1 id="city"><option selected value="">==选择城市==</option></select></form></body></html>。
这篇文章主要介绍了js实现的下拉框二级联动效果,涉及JavaScript针对页面元素的遍历与节点操作相关技巧,需要的朋友可以参考下
本文实例讲述了js实现的下拉框二级联动效果。
分享给大家供大家参考,具体如下:<script language="JavaScript" type="text/javascript">
<!--
/*
* 说明:将指定下拉列表的选项值清空
* 转自:Gdong Elvis ( )
*
* @param {String || Object]} selectObj 目标下拉选框的名称或对象,必须
*/
function removeOptions(selectObj)
{
if (typeof selectObj != 'object')
{
selectObj = document.getElementById(selectObj);
}
// 原有选项计数
var len = selectObj.options.length;
for (var i=0; i < len; i++) {
// 移除当前选项
selectObj.options[0] = null;
}
}
/*
* @param {String || Object]} selectObj 目标下拉选框的名称或对象,必须
* @param {Array} optionList 选项值设置格式:[{txt:'北京', val:'010'}, {txt:'上海', val:'020'}] ,必须
* @param {String} firstOption 第一个选项值,如:“请选择”,可选,值为空 * @param {String} selected 默认选中值,可选
*/
function setSelectOption(selectObj, optionList, firstOption, selected) {
if (typeof selectObj != 'object')
{
selectObj = document.getElementById(selectObj);
}
// 清空选项
removeOptions(selectObj);
// 选项计数
var start = 0;
// 如果需要添加第一个选项
if (firstOption) {
selectObj.options[0] = new Option(firstOption, '');
// 选项计数从1 开始
start ++;
}
var len = optionList.length;
for (var i=0; i < len; i++) {
// 设置option
selectObj.options[start] = new Option(optionList[i].txt, optionList[i].val); // 选中项
if(selected == optionList[i].val) {
selectObj.options[start].selected = true;
}
// 计数加1
start ++;
}
}
//-->
</script>
<script language="JavaScript" type="text/javascript">
var cityArr = [];
cityArr['江苏省'] =
[
{txt:'南京', val:'南京'},
{txt:'无锡', val:'无锡'},
{txt:'徐州', val:'徐州'},
{txt:'苏州', val:'苏州'},
{txt:'南通', val:'南通'},
{txt:'淮阴', val:'淮阴'},
{txt:'扬州', val:'扬州'},
{txt:'镇江', val:'镇江'},
{txt:'常州', val:'常州'}
];
cityArr['浙江省'] =
[
{txt:'杭州', val:'杭州'},
{txt:'宁波', val:'宁波'},
{txt:'温州', val:'温州'},
{txt:'湖州', val:'湖州'}
];
function setCity(province)
{
setSelectOption('city', cityArr[province], '-请选择-');
}
</script>
<select name="province" id="province" onchange="if(this.value != '') setCity(this.options[this.selectedIndex].value);">
<option value="">-请选择-</option>
<option value="江苏省">江苏省</option>
<option value="浙江省">浙江省</option>
</select>
省
<select name="city" id="city">
<option value="">-请选择-</option>
</select>
市
PS:这里再为大家推荐一款非常好用的JavaScript压缩、格式化与加密工具,功能非常强大:
JavaScript压缩/格式化/加密工具:/code/jscompress
上面这款js工具中的加密功能可实现js代码的eval函数加密形式,对此本站还提供了如下这款针对eval函数加密的解密工具,非常强大实用!
js的eval方法在线加密解密工具:/password/evalencode
希望本文所述对大家JavaScript程序设计有所帮助。