html页面表格导出到excel总结守望轩
- 格式:docx
- 大小:18.93 KB
- 文档页数:27

网页数据如何简单导出excel在浏览网页时,遇到我们需要的网页数据时,如文字、图片等,如何能简单的导出到Excel 中,方便在本地电脑中查看和编辑呢?当然是有办法的啦!下面就为大家介绍几种简单快速的将网页数据导出到Excel的方法,大家可以灵活运用。
一、通过浏览器导出网页数据具体操作:打开某网页后,右键点击网页空白处,在下拉列表中选择“另存为”,然后在弹出的保存窗口中选择保存类型为“网页全部”。
选择保存位置后确定,保存后就会自动保存两个文件,一个是网址,另一个是保存网页内容元素。
如何导出网页数据,以赶集网采集为例图1二、通过网页数据采集器导出网页数据先通过网页数据采集器,将网页数据采集下来,然后再导出为需要的格式即可。
本文使用的是操作简单、功能强大的八爪鱼采集器。
以下是一个八爪鱼采集并导出网页数据的完整示例。
示例中采集的是赶集网上房产-商铺-深圳-南山分类下的所有商铺信息。
示例网站:/fang6/nanshan/步骤1:创建采集任务1)进入主界面,选择“自定义模式”如何导出网页数据,以赶集网采集为例图22)将要采集的网址URL,复制粘贴到网址输入框中,点击“保存网址”如何导出网页数据,以赶集网采集为例图3步骤2:创建翻页循环1)在页面右上角,打开“流程”,以展现出“流程设计器”和“定制当前操作”两个板块。
将页面下拉到底部,点击“下一页”按钮,在右侧的操作提示框中,选择“循环点击下一页”如何导出网页数据,以赶集网采集为例图4步骤3:创建列表循环1)移动鼠标,选中页面里的第一个商铺链接。
选中后,系统会自动识别页面里的其他相似链接。
在右侧操作提示框中,选择“选中全部”如何导出网页数据,以赶集网采集为例图52)选择“循环点击每个链接”,以创建一个列表循环如何导出网页数据,以赶集网采集为例图6步骤4:提取商铺信息1)在创建列表循环后,系统会自动点击第一个商铺链接,进入商铺详细信息页。
点击需要的字段信息,在右侧的操作提示框中,选择“采集该元素的文本”如何导出网页数据,以赶集网采集为例图72)字段信息选择完成后,选中相应的字段,可以进行字段的自定义命名。

整理的将web页面中的表格导入到ExcelHTML 2010-01-06 15:58:25 阅读39 评论0 字号:大中小订阅最近接触的项目有这个需求,所以在网上找了一些方法。
以下几种是我试过的,可以运行。
如果运行不了的话,请将IE的安全级别设置为低。
这个测试代码只能在IE里面用,firefox运行不了。
其实用JAVA里的JXL,POI都可以操作在服务器端操作EXCEL,但是太麻烦了,就没去看,呵呵。
还是JAVASCRIPT方便点。
不过JAVASCRIPT也有它的局限性,有些功能在一些浏览器里不能用。
参考资料:/lylianyu/blog/item/3d1eb82fa1c314301e308951.htmlHTML部分--------------------------------------------------------------------------------------<body><input type="button" value="方法一" onclick="method1('report')" />保存.xls后缀,实际上还是为HTML文件,但是视觉上看着和Excel一样<br /><input type="button" value="方法二" onclick="method2('report')" />将网页里的整个表格复制到Excel中,内存拷贝<br /><input type="button" value="方法三" onclick="method3('report')" />单元格拷贝,但是这种方法对于有合并单元格的情况比较复杂,这里没有处理这种复杂的情况<br /><table id="report" width="100%" border="1"><tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr><tr><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td></tr><tr><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td></tr><tr><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td></tr><tr><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td></tr></table></body>JAVASCRIPT部分:<script language="javascript">function method1(tableid){b = window.open(); //打开一个新窗口//b.window.open();b.document.write(document.getElementById(tableid).outerHTML);b.document.close();b.document.execCommand('saveAs',true,"export.xls");b.close();}function method2(tableid){var curTbl = document.getElementById(tableid);//创建AX对象excelvar oXL = new ActiveXObject("Excel.Application");//获取workbook对象var oWB = oXL.Workbooks.Add();//激活当前sheetvar oSheet = oWB.ActiveSheet;var sel = document.body.createTextRange();//把表格中的内容移到TextRange中sel.moveToElementText(curTbl);//全选TextRange中的内容sel.select();//复制TextRange的内容sel.execCommand("Copy");//粘贴到活动的EXCEL中oSheet.Paste();//设置excel可见属性oXL.Visible = true;}function method3(tableid){var oXL = new ActiveXObject("Excel.Application");oXL.Visible = true;var oWB = oXL.Workbooks.Add();var oSheet = oWB.ActiveSheet;var tableObj = document.getElementById(tableid);for (i=0; i < tableObj.rows.length; i++){for (j=0; j < tableObj.rows(i).cells.length; j++){oSheet.Cells(i+1,j+1).Value = tableObj.rows(i).cells(j).innerText;}oXL.Visible = true;erControl = true;}}</script>利用excel, word等的html自动转换功能,明着是.xls, 骨子里是html; 然后利用web的指定下载文件名的方法,让客户端下载或者直接打开生成的excel文件。

如何将网页上的报表导出到excel中
上一篇下一篇
我们经常在网页上看到很多统计表(比如学情统计表),但由于无法在页面上对这些数据按自己的意图进行二次分析和处理,这时就可以借助excel的强大的数据处理能力。
如果该页面没有提供数据“导出”的功能,我们如何将这些数据导出到excel中呢?
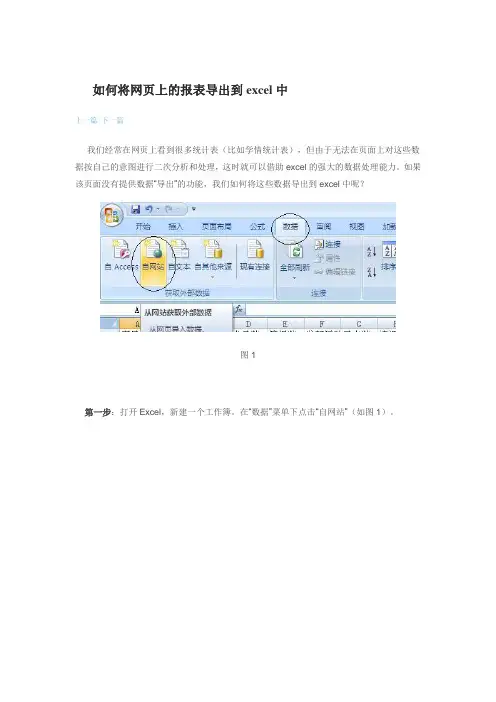
图1
第一步:打开Excel,新建一个工作簿。
在“数据”菜单下点击“自网站”(如图1)。
图2
第二步:如上图2,在地址栏输入需要导出数据的页面地址,并点击“转到”按钮。
页面中部会出现完整的页面。
在需要导入数据的区域前打勾。
然后点击(4)处的“选项”按钮,弹出“web查询选项”对话框。
将其中(5)处的“禁用日期识别”打上勾,点击(6)确定,再回到前面的页面中,点击“导入”即可。
第三步:保存该excel表。
如果页面上的数据经常更新,以后只要打开这上excel表,点击“数据”菜单下的“全部刷新”即可实现文件内的数据与网页上的同步。
小提示:
如果每次刷新的时候,数据的列宽发生了变化,可以在导入的数据区域中点击鼠标右键,选择“数据区域属性”,在弹出的对话框中将“调整列宽”前的“对勾”去掉即可。
如图3.
图3
补充说明:excel如果是2003的,也可以导出的。
只不过上面的操作界面有区别而已。
最简单的方法可以直接在网页上有表格的地点点击鼠标右键,选择“导出到evcel”即可。
如果您觉得这个有和,请转发给您的朋友吧。

js操作html页⾯写⼊excel<html><head><script language="javascript" type="text/javascript"></script><script language="javascript" type="text/javascript">function MakeExcel(){var i,j;try {var xls = new ActiveXObject ( "Excel.Application" );}catch(e) {alert( "要打印该表,您必须安装Excel电⼦表格软件,同时浏览器须使⽤“ActiveX 控件”,您的浏览器须允许执⾏控件。
请点击【帮助】了解浏览器设置⽅法!"); return "";}xls.visible =true; //设置excel为可见var xlBook = xls.Workbooks.Add;var xlsheet = xlBook.Worksheets(1);<!--合并-->xlsheet.Range(xlsheet.Cells(1,1),xlsheet.Cells(1,7)).mergecells=true;xlsheet.Range(xlsheet.Cells(1,1),xlsheet.Cells(1,7)).value="发卡记录";// xlsheet.Range(xlsheet.Cells(1,1),xlsheet.Cells(1,6)).Interior.ColorIndex=5;//设置底⾊为蓝⾊// xlsheet.Range(xlsheet.Cells(1,1),xlsheet.Cells(1,6)).Font.ColorIndex=4;//设置字体⾊// xlsheet.Rows(1). Interior .ColorIndex = 5 ;//设置底⾊为蓝⾊设置背景⾊ Rows(1).Font.ColorIndex=4<!--设置⾏⾼-->xlsheet.Rows(1).RowHeight = 25;<!--设置字体 ws.Range(ws.Cells(i0+1,j0), ws.Cells(i0+1,j1)).Font.Size = 13 -->xlsheet.Rows(1).Font.Size=14;<!--设置字体设置选定区的字体 xlsheet.Range(xlsheet.Cells(i0,j0), ws.Cells(i0,j0)) = "⿊体" -->xlsheet.Rows(1)="⿊体";<!--设置列宽 xlsheet.Columns(2)=14;-->xlsheet.Columns("A:D").ColumnWidth =18;<!--设置显⽰字符⽽不是数字-->xlsheet.Columns(2).NumberFormatLocal="@";xlsheet.Columns(7).NumberFormatLocal="@";//设置单元格内容⾃动换⾏ range.WrapText = true ;//设置单元格内容⽔平对齐⽅式 range.HorizontalAlignment = Excel.XlHAlign.xlHAlignCenter;//设置单元格内容竖直堆砌⽅式//range.VerticalAlignment=Excel.XlVAlign.xlVAlignCenter//range.WrapText = true; xlsheet.Rows(3).WrapText=true ⾃动换⾏//设置标题栏xlsheet.Cells(2,1).Value="卡号";xlsheet.Cells(2,2).Value="密码";xlsheet.Cells(2,3).Value="计费⽅式";xlsheet.Cells(2,4).Value="有效天数";xlsheet.Cells(2,5).Value="⾦额";xlsheet.Cells(2,6).Value="所属服务项⽬";xlsheet.Cells(2,7).Value="发卡时间";var oTable=document.all['fors:data'];var rowNum=oTable.rows.length;for(i=2;i<=rowNum;i++){for (j=1;j<=7;j++){//html table类容写到excelxlsheet.Cells(i+1,j).Value=oTable.rows(i-1).cells(j-1).innerHTML;}}<!-- xlsheet.Range(xls.Cells(i+4,2),xls.Cells(rowNum,4)).Merge; -->// xlsheet.Range(xlsheet.Cells(i, 4), xlsheet.Cells(i-1, 6)).BorderAround , 4// for(mn=1,mn<=6;mn++) . xlsheet.Range(xlsheet.Cells(1, mn), xlsheet.Cells(i1, j)).Columns.AutoFit;xlsheet.Columns.AutoFit;xlsheet.Range( xlsheet.Cells(1,1),xlsheet.Cells(rowNum+1,7)).HorizontalAlignment =-4108;//居中xlsheet.Range( xlsheet.Cells(1,1),xlsheet.Cells(1,7)).VerticalAlignment =-4108;xlsheet.Range( xlsheet.Cells(2,1),xlsheet.Cells(rowNum+1,7)).Font.Size=10;xlsheet.Range( xlsheet.Cells(2,1),xlsheet.Cells(rowNum+1,7)).Borders(3).Weight = 2; //设置左边距xlsheet.Range( xlsheet.Cells(2,1),xlsheet.Cells(rowNum+1,7)).Borders(4).Weight = 2;//设置右边距xlsheet.Range( xlsheet.Cells(2,1),xlsheet.Cells(rowNum+1,7)).Borders(1).Weight = 2;//设置顶边距xlsheet.Range( xlsheet.Cells(2,1),xlsheet.Cells(rowNum+1,7)).Borders(2).Weight = 2;//设置底边距erControl = true; //很重要,不能省略,不然会出问题意思是excel交由⽤户控制xls=null;xlBook=null;xlsheet=null;}</script> <link href="css/styles3.css" rel="stylesheet" type="text/css"/><title>ziyuanweihu</title></head><body><form id="fors" method="post" action="/WebModule/admins/card/showcard.faces" enctype="application/x-www-form-urlencoded"><table id="fors:top" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="left"><img src="images/jiao1.gif" alt="" /></td><td class="topMiddle"></td><td class="right"><img src="images/jiao2.gif" alt="" /></td></tr></tbody></table><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="middleLeft"></td><td class="btstyle"><table id="fors:sort" border="0" cellpadding="0" cellspacing="0" style="valign:center" width="100%"><tbody><tr><td class="btstyle"><input type="button" name="fors:_id7" value="⽣成excel⽂件" onclick="MakeExcel()" /><input type="submit" name="fors:_id8" value="返回" /></td> </tr></tbody></table><table id="fors:data" border="1" cellpadding="0" cellspacing="1" width="100%"><thead><tr><th scope="col"><span id="fors:data:headerText1">卡号</span></th><th scope="col"><span id="fors:data:headerText2">密码</span></th><th scope="col"><span id="fors:data:headerText3">计费⽅式</span></th><th scope="col"><span id="fors:data:headerText4">有效天数</span></th><th scope="col">⾦额</th><th scope="col"><span id="fors:data:headerText6">所属服务项⽬</span></th><th scope="col"><span id="fors:data:headerText7">发卡时间</span></th></tr></thead><tbody><tr><td>h000010010</td><td>543860</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010011</td><td>683352</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010012</td><td>433215</td><td>计点</td><td></td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010013</td><td>393899</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010014</td><td>031736</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010015</td><td>188600</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010016</td><td>363407</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010017</td><td>175315</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010018</td><td>354437</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010019</td><td>234750</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr></tbody></table></td><td class="middleRight"></td></tr></tbody></table><table id="fors:bottom" border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr><td class="left"><img src="images/jiao3.gif" alt=""/></td><td class="bottomMiddle"> </td><td class="right"><img src="images/jiao4.gif" alt=""/></tr></tbody></table><input type="hidden" name="fors" value="fors" /></form> </body></html>。

htmltabletoexcel用法htmltabletoexcel用法是一种将HTML表格转换为Excel文件的方法。
通过使用这个方法,可以将网页上的表格数据直接导出为Excel文件,方便保存和处理数据。
要使用htmltabletoexcel,需要首先引入相关的JavaScript库。
你可以在网上搜索htmltabletoexcel的代码和文件,并将其下载到你的项目中。
一旦你引入了htmltabletoexcel的代码,就可以在你的HTML页面上使用它了。
在需要将表格导出为Excel的地方,你可以添加一个按钮或者其他触发事件的元素,并在其点击事件中调用htmltabletoexcel方法。
例如,下面是一个简单的示例代码,展示了如何使用htmltabletoexcel来将HTML表格导出为Excel文件:```html<!DOCTYPE html><html><head><title>HTML Table to Excel</title><script src="path/to/htmltabletoexcel.js"></script></head><body><table id="myTable"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>小明</td><td>20</td><td>男</td></tr><tr><td>小红</td><td>22</td><td>女</td></tr></tbody></table><button onclick="exportTableToExcel('myTable', 'excel')">导出为Excel</button> <script>function exportTableToExcel(tableID, filename = ''){var downloadLink;var dataType = 'application/vnd.ms-excel';var tableSelect = document.getElementById(tableID);var tableHTML = tableSelect.outerHTML.replace(/ /g, '%20'); filename = filename?filename+'.xls':'excel_data.xls';downloadLink = document.createElement('a');document.body.appendChild(downloadLink);if(navigator.msSaveOrOpenBlob){var blob = new Blob(['\ufeff', tableHTML], {type: dataType});navigator.msSaveOrOpenBlob(blob, filename);}else{downloadLink.href = 'data:' + dataType + ', ' + tableHTML; downloadLink.download = filename;downloadLink.click();}}</script></body></html>```在上面的例子中,我们首先引入htmltabletoexcel.js文件,然后在表格下方添加了一个按钮,并在其点击事件中调用了exportTableToExcel方法,将表格导出为Excel文件。

js导出HTML的Table到Excel中数据报表作为企事业单位上报和下达的重要信息载体,随着信息化建设的不断推进,在实际的工作中得到了前所未有的应用。
因此,数据报表已经成为管理信息系统中重要的一项功能,并且,由于数据的多样性和统计信息的增加,数据报表的系统实现变得越来越复杂。
Microsoft Excel 软件具有十分强大的制表、表格计算等功能,是普通人员常用的制表工具。
因此Excel在众多企业中的应用十分广泛。
当企业进行信息化建设时,必然需要将Excel的数据导入到信息化系统中去,或将数据导出到Excel 中来。
如果信息化系统采用C/S结构,导出数据到Excel还比较好说,采用B/S结构就不好说了,相关的资料非常的少。
下面本文将介绍一种使用javascript将HTML的Table数据导出到Excel的方法。
1.用javascript操作Excel Excel是一个Com,因此我们在javascript中像其他的开发语言一样创建Excel对象,从而获得访问Excel的能力。
var xls = new ActiveXObject( "Excel.Application" );上面这句话就创建了一个Excel的Application对象。
var xlBook = xls.Workbooks.Add;上面这句话增加一个Excel的WorkBook。
var xlsheet = xlBook.Worksheets(1);上面这句话获得WorkBook的Sheet1对象。
通过xlsheet.Cells(X, Y)可以访问Sheet中的单元格对象,其中X, Y是单元格的坐标位置。
Cell对象有很多属性和方法,这里我们将使用到Cell的Value属性,Border属性等。
下面给出Cell对象三个常用的属性:Cell的Value属性是指表格中的字符串值。
Cell的Interiro.color属性是指单元格的背景色,例如:xlsheet.Cells(CurX, CurY).Interior.color =0x00FF66;Cell的Borders.LineStyle属性是指单元格的边框样式,该属性是整型值,0表示没有边框,1表示Solid形变框,其他的数字则表示其他的边框类型,大家可以逐个试一下。

导出网页中的table到excel还是那个客户的那个要求他的意思其实就是要把数据库里的数据能够导出到excel不过上次那个sql>>excel的功能我觉得不是很好,因为数据是导出来了,可是数据的相关属性和名称,每一列的数据分别是什么都看不到了。
必须对照着sql的列名来判断,这样比较麻烦,客户肯定也不会满意。
于是决定试试看从网页中把表格直接生成excel,虽然不是直接从sql到excel,不过反而更加方便而且人性化。
网上倒是找到了不少的资料,发现一段javascript的功能实现代码,很不错:var elTable = document.getElementById("tb");var oRangeRef = document.body.createTextRange();oRangeRef.moveToElementText( elTable );oRangeRef.execCommand( "Copy" );var appExcel = new ActiveXObject( "Excel.Application" );appExcel.Visible = true;appExcel.Workbooks.Add().Worksheets.Item(1).Paste();appExcel = null;实现功能就是把id为tb的表格内的数据都生成为excel,我试试了可行,但是放到服务器来运行就是script error的提示,然后网上到处求问,也找了百度空间的几位高手朋友问了下,可是还是不得其法。
不过还是很感谢他们的热心帮助没办法,我只能用别的方法来实现了,其实满喜欢上面的这个javascript的功能的,比较人性化。
可惜我黔驴技穷,无法用上它,哎!~既然我帮客户用jsp写的程序,那么我就还是用jsp来实现这个功能吧。
于是找到了这么一个方法:原文出自:.tw/viewitem.jsp?itemid=0000000065*********************************************************************************** ****************一、将网页资料以excel报表以线上浏览方式呈现xls651.jsp原始码如下<%@ page contentType="application/msexcel" %><!-- 以上这行设定本网页为excel格式的网页 --><%response.setHeader("Content-disposition","inline; filename=test1.xls");//以上这行设定传送到前端浏览器时的档名为test1.xls//就是靠这一行,让前端浏览器以为接收到一个excel档%><html><head><title>Excel档案呈现方式</title></head><body><table border="1" width="100%"><tr><td>姓名</td><td>身份证字号</td><td>生日</td></tr><tr><td>李玟</td><td>N111111111</td><td>1900/11/12</td></tr><tr><td>梁静如</td><td>N222222222</td><td>1923/10/1</td></tr><tr><td>张惠妹</td><td>N333333333</td><td>1934/12/18</td></tr></table></body></html>二、将网页资料以excel报表以下载的方式呈现这个jsp档和上一个差不多,只有差别在这一行:线上浏览的方式: response.setHeader("Content-disposition","inline;filename=test1.xls");下载的方式: response.setHeader("Content-disposition","attachment;filename=test2.xls");附注: 1.以上纯以静态网页的方式呈现excel档,配合资料库,你便能以动态的报表方式做出excel报表了2.完全不用安装任何元件,或只能受限於win平台,一个简单的方式解决你的报表需求3.聪明的你,应该能举一反三,知道如何将网页资料以word的doc格式展现了吧!(是不是只要把contentType改成"application/msword"以及filename的副档名改成.doc就可以了!)*********************************************************************************** ****************试了一下,发现不错,于是就用这个来做了。

怎么把网页上的简历表格复制到excel表格数据
在网页上浏览到自己中意的表格,却不知道怎么复制到excel中为自己所用吗?下面是由小编分享的怎么把网页上的简历表格复制到excel表格数据,希望对你有用。
复制网页上的简历表格到excel中的方法
打开Excel 20xx,切换到【数据】选项卡,在【获取外部数据】组中单击【自网站】按钮
打开【新建Web查询】对话框,将hao123链接粘贴到地址栏中,单击【转到】按钮
网页打开后,会看到带黄底色的向右箭头,单击可选定整个页面
单击后,绿箭头变成绿勾,这时处于选定了整个页面,框中的数据就可以导到Excel 20xx
单击【选项】按钮,打开【Web查询选项】对话框,在这里可以选择导入Excel的格式,【无】指只导入文字,【仅RTF 格式】指导入格式但不包含链接,【完全HTML 格式】指导入文字、格式和链接。
所需的数据选好后,单击【导入】按钮
然后选择存放数据的单元格,单击【确定】按钮。

竭诚为您提供优质文档/双击可除excel,网页表格篇一:html页面表格导出到excel总结html页面表格导出到excel总结最近一个项目需要把报表的表格导入excel,在网上找了一些方法,比较研究了一下,记在这里,备忘。
表格例子如下:html表格导出道exceltd>tr>列标题1td>列标题2td>类标题3td>列标题4td>列标题5td>tr>aaatd> bbbtd> ccctd> dddtd> eeetd> tr>aaatd> bbbtd> ccctd> dddtd> eeetd> tr>FFFtd> gggtd> hhhtd> iiitd> jjjtd> tr> table>1、js的方法a、将整个表格拷贝到excel中functionmethod1(tableid){varcurtbl=document.getelementbyid(tableid); varoxl=newactivexobject("excel.application"); varowb=oxl.workbooks.add();varosheet=owb.activesheet;varsel=document.body.createtextRange();sel.movetoelementtext(curtbl);sel.select();sel.execcommand("copy");osheet.paste();oxl.Visible=true;}b、读取表格中每个单元到excel中:functionmethod2(tableid){varcurtbl=document.getelementbyid(tableid); varoxl=newactivexobject("excel.application"); varowb=oxl.workbooks.add();varosheet=owb.activesheet;varle=curtbl.rows.length;for(i=0;i {varlenc=curtbl.rows(i).cells.length;for(j=0;j {osheet.cells(i+1,j+1).value=curtbl.rows(i).cells(j).innertext;}}oxl.Visible=true;}c、把表格输出到另一个页面,然后存成cvs格式functiongetxlsFromtbl(intblid,inwindow) {try{varallstr="";varcurstr="";if(intblid!=null}if(curstr!=null){allstr+=curstr;}else{alert("你要导出的表不存在");。

首先把CSS样式代码粘贴过来:.gv{border: 1px solid #D7D7D7;font-size:12px;text-align:center;}.gvHeader{color: #3F6293;background-color: #F7F7F7;height: 24px;line-height: 24px;text-align: center;font-weight: normal;font-variant: normal;}.gvHeader th{font-weight: normal;font-variant: normal;}.gvRow, .gvAlternatingRow, .gvEditRow{line-height: 20px;text-align: center;padding: 2px;height: 20px;}.gvAlternatingRow{background-color: #F5FBFF;}.gvEditRow{background-color: #FAF9DD;}.gvEditRow input{background-color: #FFFFFF;width: 80px;}.gvEditRow .gvOrderId input, .gvEditRow .gvOrderId {width: 30px;}.gvEditRow .checkBox input, .gvEditRow .checkBox {width: auto;}.gvCommandField{text-align: center;width: 130px;}.gvLeftField{text-align: left;padding-left: 10px;}.gvBtAField{text-align: center;width: 130px;}.gvCommandField input{background-image: url(../Images/gvCommandFieldABg.jpg);background-repeat: no-repeat;line-height: 23px;border-top-style: none;border-right-style: none;border-bottom-style: none;border-left-style: none;width: 50px;height: 23px;margin-right: 3px;margin-left: 3px;text-indent: 10px;}.gvPage{padding-left: 15px;font-size: 18px;color: #333333;font-family: Arial, Helvetica, sans-serif;}.gvPage a{display: block;text-decoration: none;padding-top: 2px;padding-right: 5px;padding-bottom: 2px;padding-left: 5px;border: 1px solid #FFFFFF;float: left;font-size: 12px;font-weight: normal;}.gvPage a:hover{display: block;text-decoration: none;border: 1px solid #CCCCCC;}根据上面列出的CSS样式样式名称,将他们分别加入网页GridView的不同标记中,举例如下:<RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" CssClass="gvRow" /><HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" CssClass="gvHeader" /><AlternatingRowStyle BackColor="#F7F7F7" CssClass="gvAlternatingRow" />使用改样时候的gridView效果如下所示:其中gridview下方的换页代码为:<PagerTemplate><table width="100%" style="font-size:12px;"><tr><td style="text-align: right">第<asp:Label ID="lblPageIndex" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageIndex + 1 %>'></asp:Label>页/共<asp:Label ID="lblPageCount" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageCount %>'></asp:Label>页 <asp:LinkButton ID="btnFirst" runat="server" CausesValidation="False"CommandName="Page" Text="首页" CommandArgument="first" OnClick="btnFirst_Click"> </asp:LinkButton><asp:LinkButton ID="btnPrev" runat="server" CausesValidation="False"CommandName="Page" Text="上一页" CommandArgument="prev" onclick="btnFirst_Click"> </asp:LinkButton><asp:LinkButton ID="btnNext" runat="server" CausesValidation="False"CommandName="Page" Text="下一页" CommandArgument="next" OnClick="btnFirst_Click"> </asp:LinkButton><asp:LinkButton ID="btnLast" runat="server" CausesValidation="False"CommandName="Page" Text="尾页" CommandArgument="last" OnClick="btnFirst_Click"> </asp:LinkButton><asp:TextBox ID="txtNewPageIndex" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageIndex + 1 %>'Width="20px" AutoPostBack="True"ontextchanged="txtNewPageIndex_TextChanged"></asp:TextBox><asp:LinkButton ID="btnGo" runat="server" CausesValidation="False" CommandArgument="go"CommandName="Page" Text="GO" OnClick="btnFirst_Click"></asp:LinkButton></td></tr></table></PagerTemplate>方法btnFirst_Click的定义如下所示:protected void btnFirst_Click(object sender, EventArgs e){switch (((LinkButton)sender).CommandArgument.ToString()){case "first":GridViewAmusement.PageIndex = 0;break;case "last":GridViewAmusement.PageIndex = GridViewAmusement.PageCount - 1;break;case "prev":GridViewAmusement.PageIndex = GridViewAmusement.PageIndex - 1;break;case "next":GridViewAmusement.PageIndex = GridViewAmusement.PageIndex + 1;break;case "go":{GridViewRow gvr = GridViewAmusement.BottomPagerRow;TextBox temp = (TextBox)gvr.FindControl("txtNewPageIndex");int res = Convert.ToInt32(temp.Text.ToString());GridViewAmusement.PageIndex = res - 1;}break;}BindData();//根据需要重新绑定数据源至GridView控件。

在应用中经常会遇到要从系统或数据库中导出数据平面文件,一般是导出到txt,csv或exce l。
txt和csv一般用在系统间的数据交换,而excel一般有较好的显示效果,可以按照一定的模板导出,导出就不用再排版了,使用简单,如果是使用做报表一般都导出excel文件。
但是使用com组件导出到Excel数据很慢,有另一种生成excel文件的方式就是通过html 和css快速导出数据同时并能设置样式,使用这种方式有两个优点:1是速度快,2是不需安装excel支持。
实现就是通过html可以直接转换成excel,有两个要点:一是显示出表格线,像中直接通过Gridview导出excel都没有显示出表格二是设置数据格式。
一、显示出表格线:在html的head标记中加入以下代码:<xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>工作表标题</x:Name><x:WorksheetOptions><x:Print><x:ValidPrinterInfo /></x:Print></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml>二、设置数据格式:在head中加入css定义<style type="text/css">.spercent{background-color:#ffff99;mso-number-format:%;}</style>在css中加入:mso-number-format定义数据格式,格式可以在excel中查看自定义格式,具体可以参考一下:mso-number-format:"0" NO Decimalsmso-number-format:"0\.000" 3 Decimalsmso-number-format:"\#\,\#\#0\.000" Comma with 3 decmso-number-format:"mm\/dd\/yy" Date7mso-number-format:"mmmm\ d\,\ yyyy" Date9mso-number-format:"m\/d\/yy\ h\:mm\ AM\/PM" D -T AMPMmso-number-format:"Short Date" 01/03/1998mso-number-format:"Medium Date" 01-mar-98mso-number-format:"d\-mmm\-yyyy" 01-mar-1998mso-number-format:"Short Time" 5:16mso-number-format:"Medium Time" 5:16 ammso-number-format:"Long Time" 5:16:21:00mso-number-format:"Percent" Percent - two decimalsmso-number-format:"0%" Percent - no decimalsmso-number-format:"0\.E+00" Scientific Notationmso-number-format:"\@" Textmso-number-format:"\#\ ???\/???" Fractions - up to 3 digits (312/943)导出的excel可以直接通过excel打开,效果如下:完整代码:class Program{private const string HEADER = "<html xmlns:x=\"urn:schemas-microsof t-com:office:excel\">" +"<meta http-equiv=Content-Type co ntent=\"text/html; charset=\"gb2312\">" +"<head>" +"<!--[if gte mso 9]><xml>" +"<x:ExcelWorkbook>" +"<x:ExcelWorksheets>" +"<x:ExcelWorksheet>" +"<x:Name>工作表标题</x: Name>" +"<x:WorksheetOptions >" +"<x:Print>" +"<x:ValidPri nterInfo />" +"</x:Print>" +"</x:WorksheetOption s>" +"</x:ExcelWorksheet>" +"</x:ExcelWorksheets>" +"</x:ExcelWorkbook>" +"</xml>" +"<![endif]-->" ;private const string STYLE="<style type=\"text/css\">" +".spercent" +" {" +" background-color:#ffff99;" +" mso-number-format:%;" +" }" +".sId" +" {" +" background-color:#ff6633;" +" mso-number-format:0;" +" }" +".sName" +" {" +" color:red;" +" }" +".sValue" +" {" +" color:blue;" +" mso-number-format:0;" +" }" +"</style>";static void Main(string[] args){using (StreamWriter writer = new StreamWriter(@"C:\", true, "gb 2312"), 512)){(HEADER);(STYLE);("</head><body><table border=\"1\" style=\"font-size:9pt\"> <tr>");("<th>ID</th>");("<th>Name</th>");("<th>Value</th>");("<th>Percent</th>");for (int row = 1; row < 50; row++){("<tr>");("<td class=\"sId\">{0}</td>", row);("<td class=\"sName\">{0}</td>", ().ToString ());("<td class=\"sValue\">{0}</td>", new Random().Next()); ("<td class=\"spercent\">{0}</td>", new Random().NextDo uble());("</tr>");}("</table></body>");}}}。
怎么把网页上的简历表格复制到excel表格数据
本文是关于怎么把网页上的简历表格复制到excel表格数据,仅供参考,希望对您有所帮助,感谢阅读。
复制网页上的简历表格到excel中的方法
打开Excel 20xx,切换到【数据】选项卡,在【获取外部数据】组中单击【自网站】按钮
打开【新建Web查询】对话框,将hao123链接粘贴到地址栏中,单击【转到】按钮
网页打开后,会看到带黄底色的向右箭头,单击可选定整个页面
单击后,绿箭头变成绿勾,这时处于选定了整个页面,框中的数据就可以导到Excel 20xx
单击【选项】按钮,打开【Web查询选项】对话框,在这里可以选择导入Excel 的格式,【无】指只导入文字,【仅 RTF 格式】指导入格式但不包含链接,【完全 HTML 格式】指导入文字、格式和链接。
所需的数据选好后,单击【导入】按钮
然后选择存放数据的单元格,单击【确定】按钮。
html页面表格导出到excel总结最近一个项目需要把报表的表格导入ex cel,在网上找了一些方法,比较研究了一下,记在这里,备忘。
表格例子如下:<tableid="tableE xcel"width="100%"border="1"cellsp acing="0"cellpa dding="0"><tr><td colspa n="5"align="center">html 表格导出道E xcelt d> tr><tr><td>列标题1td><td>列标题2td><td>类标题3td><td>列标题4td><td>列标题5td>tr><tr><td>aaatd><td>bbbtd><td>ccctd><td>dddtd><td>eeetd>tr><tr><td>AAAtd><td>BBBtd><td>CCCtd><td>DDDtd><td>EEEtd>tr><tr><td>FFFtd><td>GGGtd><td>HHHtd><td>IIItd><td>JJJtd>tr>table>1、js的方法A、将整个表格拷贝到EXC EL中functi on method1(tablei d) {var curTbl = docume nt.getEle mentB yId(tablei d);var oXL = new Active XObje ct("Excel.Applic ation");var oWB = oXL.Workbo oks.Add();var oSheet = oWB.Active Sheet;var sel = docume nt.body.create TextR ange();sel.moveTo Eleme ntTex t(curTbl);sel.select();sel.execCo mmand("Copy");oSheet.Paste();oXL.Visibl e = true;}B、读取表格中每个单元到E XCEL中:functi on method2(tablei d){var curTbl = docume nt.getEle mentB yId(tablei d);var oXL = new Active XObje ct("Excel.Applic ation"); var oWB = oXL.Workbo oks.Add();var oSheet = oWB.Active Sheet;var Lenr = curTbl.rows.length;for (i = 0; i < Lenr; i++){var Lenc = curTbl.rows(i).cells.length;for (j = 0; j < Lenc; j++){oSheet.Cells(i + 1, j + 1).value=curTbl.rows(i).cells(j).innerT ext;}}oXL.Visibl e = true;}c、把表格输出到另一个页面,然后存成cv s格式functi on getXls FromT bl(inTblI d, inWind ow){try {var allStr = "";var curStr = "";if (inTblI d != null && inTblI d != "" && inTblI d != "null") { curStr = getTbl Data(inTblI d, inWind ow);}if (curStr != null) {allStr += curStr;}else {alert("你要导出的表不存在");return;}var fileNa me = getExc elFil eName();doFile Expor t(fileNa me, allStr);}catch(e) {alert("导出发生异常:" + + "->" + e.descri ption + "!"); }}functi on getTbl Data(inTbl, inWind ow) {var rows = 0;var tblDoc ument = docume nt;if (!!inWind ow && inWind ow != "") {if (!docume nt.all(inWind ow)) {return null;}else {tblDoc ument = eval(inWind ow).docume nt;}}var curTbl = tblDoc ument.getEle mentB yId(inTbl);var outStr = "";if (curTbl != null) {for (var j = 0; j < curTbl.rows.length; j++) {for (var i = 0; i < curTbl.rows[j].cells.length; i++) {if (i == 0 && rows > 0) {outStr += " /t";rows -= 1;}outStr += curTbl.rows[j].cells[i].innerT ext + "/t";if (curTbl.rows[j].cells[i].colSpa n > 1) {for (var k = 0; k < curTbl.rows[j].cells[i].colSpa n - 1; k++) {o utStr += " /t";}}if (i == 0) {if (rows == 0 && curTbl.rows[j].cells[i].rowSpa n > 1) {r ows = curTbl.rows[j].cells[i].rowSpa n - 1;}}}outStr += "/r/n";}}else {outStr = null;alert(inTbl+ "不存在!");}return outStr;}functi on getExc elFil eName() {var d = new Date();var curYea r = d.getYea r();var curMon th = "" + (d.getMon th() + 1);var curDat e = "" + d.getDat e();var curHou r = "" + d.getHou rs();var curMin ute = "" + d.getMin utes();var curSec ond = "" + d.getSec onds();if (curMon th.length == 1) {curMon th = "0" + curMon th;}if (curDat e.length == 1) {curDat e = "0" + curDat e;}if (curHou r.length == 1) {curHou r = "0" + curHou r;}if (curMin ute.length == 1) {curMin ute = "0" + curMin ute;}if (curSec ond.length == 1) {curSec ond = "0" + curSec ond;}var fileNa me = "table" + "_" + curYea r + curMon th + curDat e + "_"+ curHou r + curMin ute + curSec ond + ".csv";return fileNa me;}functi on doFile Expor t(inName, inStr) {var xlsWin = null;if (!!docume nt.all("glbHid eFrm")) {xlsWin = glbHid eFrm;}else {var width= 6;var height = 4;var openPa ra = "left=" + (window.screen.width/ 2 - width/ 2)+ ",top=" + (window.screen.height / 2 - height / 2)+ ",scroll bars=no,width=" + width+ ",height=" + height; xlsWin = window.open("", "_blank", openPa ra);}xlsWin.docume nt.write(inStr);xlsWin.docume nt.close();xlsWin.docume nt.execCo mmand('Saveas', true, inName);xlsWin.close();}总结:比较上面3种方法,感觉第一种方法比较完美一些,因为这种方法比较完整的输出表格的格式。
关于Javahtmltable表格转excel⼤致代码在⽹上百度的,稍微有些改动。
完善单元格⽂字居中,列的宽度随单元格内容改变,合并单元格边框显⽰不全的问题。
package com.wisdombud.szxtyms.business.util;import java.util.ArrayList;import java.util.List;import ng3.StringUtils;import ng3.math.NumberUtils;import ermodel.HSSFCell;import ermodel.HSSFCellStyle;import ermodel.HSSFFont;import ermodel.HSSFRow;import ermodel.HSSFSheet;import ermodel.HSSFWorkbook;import org.apache.poi.hssf.util.HSSFCellUtil;import org.apache.poi.hssf.util.HSSFColor;import org.apache.poi.ss.util.CellRangeAddress;import org.dom4j.Document;import org.dom4j.DocumentException;import org.dom4j.DocumentHelper;import org.dom4j.Element;import com.wisdombud.szxtyms.util.CrossRangeCellMeta;/***** html转excel* @author user**/public class ConvertHtml2Excel {/*** html表格转excel** @param tableHtml 如* <table>* ..* </table>* @return*/public static HSSFWorkbook table2Excel(String tableHtml) {HSSFWorkbook wb = new HSSFWorkbook();HSSFSheet sheet = wb.createSheet();List<CrossRangeCellMeta> crossRowEleMetaLs = new ArrayList<CrossRangeCellMeta>();int rowIndex = 0;try {Document data = DocumentHelper.parseText(tableHtml);// ⽣成表头Element thead = data.getRootElement().element("thead");HSSFCellStyle titleStyle = getTitleStyle(wb);int ls=0;//列数if (thead != null) {List<Element> trLs = thead.elements("tr");for (Element trEle : trLs) {HSSFRow row = sheet.createRow(rowIndex);List<Element> thLs = trEle.elements("th");ls=thLs.size();makeRowCell(thLs, rowIndex, row, 0, titleStyle, crossRowEleMetaLs);rowIndex++;}}// ⽣成表体Element tbody = data.getRootElement().element("tbody");HSSFCellStyle contentStyle = getContentStyle(wb);if (tbody != null) {List<Element> trLs = tbody.elements("tr");for (Element trEle : trLs) {HSSFRow row = sheet.createRow(rowIndex);List<Element> thLs = trEle.elements("th");int cellIndex = makeRowCell(thLs, rowIndex, row, 0, titleStyle, crossRowEleMetaLs);List<Element> tdLs = trEle.elements("td");makeRowCell(tdLs, rowIndex, row, cellIndex, contentStyle, crossRowEleMetaLs);rowIndex++;}}// 合并表头for (CrossRangeCellMeta crcm : crossRowEleMetaLs) {sheet.addMergedRegion(new CellRangeAddress(crcm.getFirstRow(), crcm.getLastRow(), crcm.getFirstCol(), crcm.getLastCol()));setRegionStyle(sheet, new CellRangeAddress(crcm.getFirstRow(), crcm.getLastRow(), crcm.getFirstCol(), crcm.getLastCol()),contentStyle); }for(int i=0;i<ls;i++){sheet.autoSizeColumn(i, true);//设置列宽}} catch (DocumentException e) {e.printStackTrace();}return wb;}/*** ⽣产⾏内容** @return 最后⼀列的cell index*//*** @param tdLs th或者td集合* @param rowIndex ⾏号* @param row POI⾏对象* @param startCellIndex* @param cellStyle 样式* @param crossRowEleMetaLs 跨⾏元数据集合* @return*/private static int makeRowCell(List<Element> tdLs, int rowIndex, HSSFRow row, int startCellIndex, HSSFCellStyle cellStyle,List<CrossRangeCellMeta> crossRowEleMetaLs) {int i = startCellIndex;for (int eleIndex = 0; eleIndex < tdLs.size(); i++, eleIndex++) {int captureCellSize = getCaptureCellSize(rowIndex, i, crossRowEleMetaLs);while (captureCellSize > 0) {for (int j = 0; j < captureCellSize; j++) {// 当前⾏跨列处理(补单元格)row.createCell(i);i++;}captureCellSize = getCaptureCellSize(rowIndex, i, crossRowEleMetaLs);}Element thEle = tdLs.get(eleIndex);String val = thEle.getTextTrim();if (StringUtils.isBlank(val)) {Element e = thEle.element("a");if (e != null) {val = e.getTextTrim();}}HSSFCell c = row.createCell(i);if (NumberUtils.isNumber(val)) {c.setCellValue(Double.parseDouble(val));c.setCellType(HSSFCell.CELL_TYPE_NUMERIC);} else {c.setCellValue(val);}int rowSpan = NumberUtils.toInt(thEle.attributeValue("rowspan"), 1);int colSpan = NumberUtils.toInt(thEle.attributeValue("colspan"), 1);c.setCellStyle(cellStyle);if (rowSpan > 1 || colSpan > 1) { // 存在跨⾏或跨列crossRowEleMetaLs.add(new CrossRangeCellMeta(rowIndex, i, rowSpan, colSpan));}if (colSpan > 1) {// 当前⾏跨列处理(补单元格)for (int j = 1; j < colSpan; j++) {i++;row.createCell(i);}}}return i;}/*** 设置合并单元格的边框样式** @param sheet* @param region* @param cs*/public static void setRegionStyle(HSSFSheet sheet, CellRangeAddress region, HSSFCellStyle cs) {for (int i = region.getFirstRow(); i <= region.getLastRow(); i++) {HSSFRow row = HSSFCellUtil.getRow(i, sheet);for (int j = region.getFirstColumn(); j <= region.getLastColumn(); j++) {HSSFCell cell = HSSFCellUtil.getCell(row, (short) j);cell.setCellStyle(cs);}/*** 获得因rowSpan占据的单元格** @param rowIndex ⾏号* @param colIndex 列号* @param crossRowEleMetaLs 跨⾏列元数据* @return 当前⾏在某列需要占据单元格*/private static int getCaptureCellSize(int rowIndex, int colIndex, List<CrossRangeCellMeta> crossRowEleMetaLs) { int captureCellSize = 0;for (CrossRangeCellMeta crossRangeCellMeta : crossRowEleMetaLs) {if (crossRangeCellMeta.getFirstRow() < rowIndex && crossRangeCellMeta.getLastRow() >= rowIndex) {if (crossRangeCellMeta.getFirstCol() <= colIndex && crossRangeCellMeta.getLastCol() >= colIndex) {captureCellSize = crossRangeCellMeta.getLastCol() - colIndex + 1;}}}return captureCellSize;}/*** 获得标题样式** @param workbook* @return*/private static HSSFCellStyle getTitleStyle(HSSFWorkbook workbook) {short titlebackgroundcolor = HSSFColor.GREY_25_PERCENT.index;short fontSize = 12;String fontName = "宋体";HSSFCellStyle style = workbook.createCellStyle();style.setVerticalAlignment(HSSFCellStyle.VERTICAL_CENTER);style.setAlignment(HSSFCellStyle.ALIGN_CENTER);style.setBorderBottom(HSSFCellStyle.BORDER_THIN); //下边框style.setBorderLeft(HSSFCellStyle.BORDER_THIN);//左边框style.setBorderTop(HSSFCellStyle.BORDER_THIN);//上边框style.setBorderRight(HSSFCellStyle.BORDER_THIN);//右边框style.setFillPattern(HSSFCellStyle.SOLID_FOREGROUND);style.setFillForegroundColor(titlebackgroundcolor);// 背景⾊HSSFFont font = workbook.createFont();font.setFontName(fontName);font.setFontHeightInPoints(fontSize);font.setBoldweight(HSSFFont.BOLDWEIGHT_BOLD);style.setFont(font);return style;}/*** 获得内容样式** @param wb* @return*/private static HSSFCellStyle getContentStyle(HSSFWorkbook wb) {short fontSize = 12;String fontName = "宋体";HSSFCellStyle style = wb.createCellStyle();style.setBorderBottom((short) 1);style.setBorderTop((short) 1);style.setBorderLeft((short) 1);style.setBorderRight((short) 1);HSSFFont font = wb.createFont();font.setFontName(fontName);font.setFontHeightInPoints(fontSize);style.setFont(font);style.setAlignment(HSSFCellStyle.ALIGN_CENTER);//⽔平居中style.setVerticalAlignment(HSSFCellStyle.VERTICAL_CENTER);//垂直居中return style;}}封装跨⾏元素的信息package com.wisdombud.szxtyms.util;/*** table转excel* 跨⾏元素元数据public class CrossRangeCellMeta {public CrossRangeCellMeta(int firstRowIndex, int firstColIndex, int rowSpan, int colSpan) { super();this.firstRowIndex = firstRowIndex;this.firstColIndex = firstColIndex;this.rowSpan = rowSpan;this.colSpan = colSpan;}private int firstRowIndex;private int firstColIndex;private int rowSpan;// 跨越⾏数private int colSpan;// 跨越列数public int getFirstRow() {return firstRowIndex;}public int getLastRow() {return firstRowIndex + rowSpan - 1;}public int getFirstCol() {return firstColIndex;}public int getLastCol() {return firstColIndex + colSpan - 1;}public int getColSpan(){return colSpan;}}。
html 页面表格导出到excel 总结,|, 守篇一:html 页面表格导出到excel 总结html 页面表格导出到excel 总结最近一个项目需要把报表的表格导入excel ,在网上找了一些方法,比较研究了一下,记在这里,备忘。
表格例子如下:html 表格导出道Exceltd> tr>列标题1td>列标题2td>类标题3td>列标题4td>列标题5td> tr>aaatd> bbbtd> ccctd> dddtd> eeetd> tr>AAAtd>BBBtd>CCCtd>DDDtd>EEEtd> tr>FFFtd>GGGtd>HHHtd>IIItd>JJJtd>tr>table>1、js 的方法A、将整个表格拷贝到EXCEL中function method1(tableid) {var curTbl = (tableid);var oXL = new ActiveXObject(""); var oWB = ();var oSheet = ; var sel = (); (curTbl); (); ("Copy"); ();= true;}}B 、读取表格中每个单元到function method2(tableid){ var curTbl = (tableid);var oXL = new ActiveXObject(var oWB = ();var oSheet = ;var Le = ;for (i = 0; i {var Lenc = (i).;for (j = 0; j {(i + 1, j + 1).value =(i).cells(j).innerText;}EXCEL 中:= true;}c、把表格输出到另一个页面,然后存成function getXlsFromTbl(inTblId, inWindow) {try {var allStr = "";var curStr = "";if (inTblId != null && inTblId != "" "null") { curStr = getTblData(inTblId, inWindow);}if (curStr != null) {allStr += curStr;}else { alert(" 你要导出的表不存在");cvs 格式&& inTblId !=return;}var fileName = getExcelFileName(); doFileExport(fileName, allStr);}catch(e) {alert(" 导出发生异常:" + + "->" + + "!");}}function getTblData(inTbl, inWindow) { var rows = 0;var tblDocument = document;if (!!inWindow && inWindow != "") { if (!(inWindow)) {return null;else {tblDocument = eval(inWindow).document; }}var curTbl = (inTbl);var outStr = "";if (curTbl != null) {for (var j = 0; j for (var i = 0; i== 0 && rows > 0) {outStr += " /t";rows -= 1;}outStr += [j].cells[i].innerText + "/t"; ([j].cells[i].colSpan > 1) {for (var k = 0; k outStr += " /t";}}if (i == 0) {篇二:web 导出excel 数据格式化web 导出excel 数据格式化原文地址:/myaspnet/archive/XX/05/06/ if (iif当我们把web 页面上的数据导成excel 形式时,有时候我们的数据需要以特定的格式呈现出来,这时候我们就需要给cell 添加一些样式规格信息。
先说一下实现思路。
首先,客户端发送请求到某个页面;然后,接受请求的页面生成excel 表格到服务器;最后,向服务器输出文件。
发送请求:(其实就是打开一个新页面)window.open("../Page_Ajax_Html5/RS_DownLoadMonthlyReport.aspx?nodeid=" +encodeURI($("#nodeid").text()) + "&date=" + encodeURI($("#txtDate").val()), "_blank");页面地址按照读者自己的网站结构书写即可,参数根据实际情况来定服务器导出excel到某临时路径:这里先贴上C#处理Excel要用到的一个类(不足之处读者自行修改)using System;using System.Data;using System.Configuration;using System.Linq;using System.Xml.Linq;using Excel = Microsoft.Office.Interop.Excel;using System.Reflection;using Microsoft.Office.Interop.Excel;using System.Diagnostics;using System.Collections.Generic;///<summary>///Excel 的摘要说明///</summary>public class ExcelHelper{private Excel.Application oExcel = null;private object oMissing = Missing.Value;private Excel.Workbook oBook = null;public Excel.Worksheet oSheet = null;private Excel.Range rg = null;//打开一个excel文件资源public void Open(){this.Open(string.Empty);}//根据文件路径打开一个excel文件资源public void Open(string val_templateFilePath){oExcel = new Excel.Application();oMissing = System.Reflection.Missing.Value;if (val_templateFilePath == string.Empty){oBook = oExcel.Workbooks.Add(oMissing);}else{oBook = oExcel.Workbooks.Open(val_templateFilePath, oMissing, oMissing, oMissing, oMissing,oMissing, oMissing, oMissing, oMissing, oMissing, oMissing, oMissing, oMissing, oMissing, oMissing);}oSheet = (Microsoft.Office.Interop.Excel.Worksheet)oBook.Sheets[1];}//向excel写入文本//如向"A1"写入文字InsertText("A1",要填入的文字)public void InsertText(string val_range, string val_text){rg = oSheet.get_Range(val_range, oMissing);rg.FormulaR1C1 = val_text;}//向excel写入文本,可自定义文字大小//如向"A1"写入8号大小文字InsertText("A1",要填入的文字,8)public void InsertText(string val_range, string val_text, float val_fontSize){rg = oSheet.get_Range(val_range, oMissing);rg.FormulaR1C1 = val_text;rg.Font.Size = val_fontSize;}//向excel写入文本//如向"B1"写入文字InsertText(1,2,要填入的文字)public void InsertText(int val_i, int val_j, string val_text){rg = (Excel.Range)oSheet.Cells[val_i, val_j];rg.FormulaR1C1 = val_text;}//读取excel文本项//如读取"B1"的文字ReadText("B1");public string ReadText(string val_range){rg = oSheet.get_Range(val_range, oMissing);string retn = rg.Text.ToString();return retn;}public void MerMergeCells(int x1,int y1,int x2,int y2){oSheet.get_Range(oSheet.Cells[x1, y1], oSheet.Cells[x2, y2]).MergeCells = true;}//保存excel文件//如要将excel保存到D:\test.xls SaveAs(@"D:\test.xls")public bool SaveAs(string val_saveAsFilePath){try{oSheet.SaveAs(val_saveAsFilePath, oMissing, oMissing, oMissing, oMissing, oMissing, oMissing, oMissing, oMissing, oMissing);return true;}catch { return false; }}public bool Print(){try{oSheet.PrintOut(oMissing, oMissing, oMissing, oMissing, oMissing, oMissing, oMissing, oMissing);return true;}catch { return false; }}//析构函数,自动释放excel资源public void Dispose(){oExcel.Workbooks.Close();oExcel.Quit();KillAllExcel();oExcel = null;oMissing = null;oBook = null;oSheet = null;rg = null;GC.Collect();}///<summary>///获得所有的Excel进程///</summary>///<returns>所有的Excel进程</returns>private static List<Process> GetExcelProcesses(){Process[] processes = Process.GetProcesses();List<Process> excelProcesses = new List<Process>();for (int i = 0; i < processes.Length; i++){if (processes[i].ProcessName.ToUpper() == "EXCEL")excelProcesses.Add(processes[i]);}return excelProcesses;}private static void KillAllExcel(){List<Process> excelProcess = GetExcelProcesses();for (int i = 0; i < excelProcess.Count; i++){excelProcess[i].Kill();}}}当然了,要使用Microsoft.Office.Interop.Excel命名空间,首先要引入一个dll,在解决方案管理器中的项目上右键,选“添加引用”—“浏览”,找到安装office的本地目录,找一个文件名为“Microsoft.Office.Interop.Excel.dll”的文件,“确定”。
使用js代码将HTMLTable导出为Excel<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script type="text/javascript" language="javascript">var idTmr;function getExplorer() {var explorer = erAgent ;//ieif (explorer.indexOf("MSIE") >= 0) {return 'ie';}//firefoxelse if (explorer.indexOf("Firefox") >= 0) {return 'Firefox';}//Chromeelse if(explorer.indexOf("Chrome") >= 0){return 'Chrome';}//Operaelse if(explorer.indexOf("Opera") >= 0){return 'Opera';}//Safarielse if(explorer.indexOf("Safari") >= 0){return 'Safari';}}function method1(tableid) {//整个表格拷贝到EXCEL中if(getExplorer()=='ie'){var curTbl = document.getElementById(tableid);var oXL = new ActiveXObject("Excel.Application");//创建AX对象excelvar oWB = oXL.Workbooks.Add();//获取workbook对象var xlsheet = oWB.Worksheets(1);//激活当前sheetvar sel = document.body.createTextRange();sel.moveToElementText(curTbl);//把表格中的内容移到TextRange中sel.select();//全选TextRange中内容sel.execCommand("Copy");//复制TextRange中内容xlsheet.Paste();//粘贴到活动的EXCEL中oXL.Visible = true;//设置excel可见属性try {var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");} catch (e) {print("Nested catch caught " + e);} finally {oWB.SaveAs(fname);oWB.Close(savechanges = false);//xls.visible = false;oXL.Quit();oXL = null;//结束excel进程,退出完成//window.setInterval("Cleanup();",1);idTmr = window.setInterval("Cleanup();", 1);}}else{tableToExcel(tableid)}}function Cleanup() {window.clearInterval(idTmr);CollectGarbage();}var tableToExcel = (function() {var uri = 'data:application/vnd.ms-excel;base64,',template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="/TR/REC-html40"><meta http-equiv="Content-Type" charset=utf-8"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWor ksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksh eet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif ]--></head><body><table>{table}</table></body></html>', base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) }, format = function(s, c) {return s.replace(/{(\w+)}/g,function(m, p) { return c[p]; }) }return function(table, name) {if (!table.nodeType) table = document.getElementById(table) var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML}window.location.href = uri + base64(format(template, ctx)) }})()</script></head><body><tablewidth="100%" cellspacing="0" cellpadding="0" border="1px" b gcolor="#fff" align="center" id="test"><tr><th width="10%">调查案例</th><th width="10%">公司名称</th><th width="10%">地址</th><th width="5%">部门</th><th width="5%">联系人</th><th width="10%">联系方式</th><th width="20%">具體情况</th><th width="20%">问券填写</th><th width="10%">提交时间</th></tr></table><br><input id="Button1" type="button" value="导出EXCEL"onclick="javascript:method1('test')" style="padding:5px;mar gin-top:20px;"/></body></html>。
html页面表格导出到excel总结,|,守望轩篇一:html页面表格导出到excel总结html页面表格导出到excel总结最近一个项目需要把报表的表格导入excel,在网上找了一些方法,比较研究了一下,记在这里,备忘。
表格例子如下:html 表格导出道Exceltd> tr>列标题1td>列标题2td>类标题3td>列标题4td>列标题5td>tr>aaatd> bbbtd> ccctd> dddtd> eeetd> tr>AAAtd> BBBtd> CCCtd> DDDtd> EEEtd> tr>FFFtd> GGGtd>HHHtd>IIItd>JJJtd>tr>table>1、js的方法A、将整个表格拷贝到EXCEL中function method1(tableid) {var curTbl = (tableid);var oXL = new ActiveXObject(""); var oWB = ();var oSheet = ;var sel = ();(curTbl);();("Copy");();}B、读取表格中每个单元到EXCEL中:function method2(tableid){var curTbl = (tableid);var oXL = new ActiveXObject(""); var oWB = ();var oSheet = ;var Le = ;for (i = 0; i {var Lenc = (i).;for (j = 0; j {(i + 1, j + 1).value =(i).cells(j).innerText;}}}c、把表格输出到另一个页面,然后存成cvs格式function getXlsFromTbl(inTblId, inWindow){try {var allStr = "";var curStr = "";if (inTblId != null && inTblId != "" && inTblId != "null") {curStr = getTblData(inTblId, inWindow);}if (curStr != null) {allStr += curStr;}else {alert("你要导出的表不存在");}var fileName = getExcelFileName(); doFileExport(fileName, allStr);}catch(e) {alert("导出发生异常:" + + "->" + + "!"); }}function getTblData(inTbl, inWindow) {var rows = 0;var tblDocument = document;if (!!inWindow && inWindow != "") {if (!(inWindow)) {return null;}else {tblDocument = eval(inWindow).document;}}var curTbl = (inTbl);var outStr = "";if (curTbl != null) {for (var j = 0; j for (var i = 0; i if (i == 0 && rows > 0) {outStr += " /t";rows -= 1;}outStr += [j].cells[i].innerText + "/t"; if ([j].cells[i].colSpan > 1) {for (var k = 0; k outStr += " /t";}}if (i == 0) {篇二:web导出excel数据格式化web导出excel数据格式化原文地址:/myaspnet/archive/XX/05/06/当我们把web页面上的数据导成excel形式时,有时候我们的数据需要以特定的格式呈现出来,这时候我们就需要给cell添加一些样式规格信息。
首先,我们了解一下excel从web页面上导出的原理。
当我们把这些数据发送到客户端时,我们想让客户端程序(浏览器)以excel的格式读取它,所以把mime类型设为:application/,当excel读取文件时会以每个cell的格式呈现数据,如果cell没有规定的格式,则excel会以默认的格式去呈现该cell的数据。
这样就给我们提供了自定义数据格式的空间,当然我们必须使用excel支持的格式。
下面就列出常用的一些格式:1)文本::@2)日期::yyyy/mm/dd3)数字::#,##4)货币::¥#,##5)百分比:: #%这些格式你也可以自定义,比如年月你可以定义为:yy-mm等等。
那么知道了这些格式,怎么去把这些格式添加到cell中呢?很简单,我们只需要把样式添加到对应的标签对(即闭合标签)即可。
如,给标签对添加样式,如下:410522************410522************同样,我们也可以给添加样式,也可以给,添加样式,这样就会引入一个问题,你注意到了吗?先看如下的代码:542542对,当我们在父标签对和子标签对都添加样式时,数据会以哪一个样式呈现呢?经过测试,会以离数据最近的样式呈现,这也是符合我们的意愿的(好像也符合一句俗话:县官不如现管)。
这样我们就可以通过改变样式而改变数据在excel中呈现的方式(这些样式规格你可以在前台页面上添加也可以在后台代码里给相应的控件如:DataGrid等添加这些样式)。
如果你的应用比较简单,那么这已经足够满足你的需求。
但如果你的应用比较复杂,那么你也可以采取一种方式来达到不同的数据呈现效果。
下面,我就举一个稍微复杂一点的应用。
例如:你的数据要呈现给不同国家和地区的用户查看,这样数据的呈现的格式就会不一样,那么我们怎么解决这个问题呢?当然了,你可以手工把这些数据处理好,但这毕竟不是最好的方法,因为如果我们每增加一个其他国家或地区的用户,那么我们就需要把所有的数据以客户要求的格式处理一遍,当数据量很大时,这无疑是一件很沉重且无聊的工作。
那么我们究竟应该怎样解决类似这样的问题呢?下面我说一下,我自己的看法:把这些格式化的信息抽取到一个xml 文件中,程序运行时根据不同的客户读取不同的格式化信息,然后把这些格式化信息动态的添加到我们的数据上,这样,当我们每增加一个其他国家或地区的用户时,我们只需要多增加一个xml文件,把对应的格式化信息写入这个xml文件,然后当这个国家或地区的用户查看时,就把对应的格式化信息读取出来应用到数据上即可。
以上这个例子是我突然想到的,相信跨国企业的公司会遇到类似的问题,解决方法只是提供给大家一个思路,希望可以起到抛砖引玉的效果excel常用的一些格式XX-11-17 13:131)文本::@2)日期::yyyy/mm/dd3)数字::#,##4)货币::¥#,##5)百分比:: #%Excel导出及数据格式化处理(摘)public void ToExcel( ctl, string FileName){= "UTF-8";=;="application/ms-excel";("Content-Disposition", "attachment;filename=" + "" + FileName + ".xls");= false;tw = new (); HtmlTextWriter hw = new HtmlTextWriter(tw);(hw);(()); ();}public override void VerifyRenderingInServerForm(Control control) {//(control);}protected void myGridView_RowDataBound(object sender,GridViewRowEventArgs e){if ( == ){//[0].("style",":@");//这里是将要导出到execl里的第一列格式化为字符类型。
//[3].("style",":¥#,###.00");//这里是格式化为货币类型。
[4].("style",":@");//1)文本::@//2)日期::yyyy/mm/dd //3)数字::#,##//4)货币::¥#,## //5)百分比:: #%}}js 将table内容导入Excelfunction MakeExcel(){var i, j, n;try{var xls = new ActiveXObject("");}catch(e){alert( "要打印该表,您必须安装Excel电子表格软件,同时浏览器须使用“ActiveX 控件”,您的浏览器须允许执行控件。
请点击【帮助】了解浏览器设置方法!");return "";=true; // 设置excel为可见var xlBook = ;var xlsheet = (1);((1,1),(1,7)).mergecells=true;((1,1),(1,7)).value="发卡记录";((1,1),(1,3)).=5; // 设置底色为蓝色// ((1,1),(1,6)).=4; // 设置字体色// (1). Interior .ColorIndex = 5 ;//设置底色为蓝色设置背景色Rows(1).=4(1).RowHeight = 25;(1).=14;(i0,j0)). = "黑体" -->(1).="黑体";("A:D").ColumnWidth =18;(2).NumberFormatLocal="@";(7).NumberFormatLocal="@";//设置单元格内容自动换行 = true ; //设置单元格内容水平对齐方式 =;//设置单元格内容竖直堆砌方式//=// = true; (3).WrapText=true 自动换行//设置标题栏//(2, 1).Value = "卡号";//(2, 2).Value = "密码";//(2, 3).Value = "计费方式";//(2, 4).Value = "有效天数";//(2, 5).Value = "金额";//(2, 6).Value = "所属服务项目";//(2, 7).Value = "发卡时间";var oTable = ['fors:data'];var rowNum = ;for(i = 1; i {for (j = 1; j {//html table类容写到excel(i + 1, j).Value = (i - 1).cells(j - 1).innerHTML;}}// ((i, 4), (i-1, 6)).BorderAround , 4// for(mn=1,mn ;( (1,1),(rowNum+1,7)).HorizontalAlignment =-4108;//居中( (1,1),(1,7)).VerticalAlignment =-4108; ( (2,1),(rowNum+1,7)).=10;( (2,1),(rowNum+1,7)).Borders(3).Weight = 2; //设置左边距( (2,1),(rowNum+1,7)).Borders(4).Weight = 2;//设置右边距( (2,1),(rowNum+1,7)).Borders(1).Weight = 2;//设置顶边距( (2,1),(rowNum+1,7)).Borders(2).Weight = 2;//设置底边距= true; //很重要,不能省略,不然会出问题意思是excel交由用户控制 xls=null;xlBook=null;篇三:解决JSP 调用 JS 导出WORD 与EXCEL解决JSP 调用 JS 导出WORD 与EXCEL一打印:(1)在实际应用中!特别是一些公司需要报表输出和打印!这个时候我们就会用到JS的打印和报表输出功能!当然打印很简单就是();你也可以在按钮的onclick事件中写上return print()可以实现打印效果!这个时候打印你会发现打印出来的是整个页面,包裹着网站的logo和一些其他不需要的按钮!这个时候我们可以使用div控制一下。