JQuery学习笔记
- 格式:docx
- 大小:542.94 KB
- 文档页数:53

一、jQuery 教程jQuery 是一个JavaScript 库。
jQuery 极大地简化了JavaScript 编程。
jQuery 很容易学习。
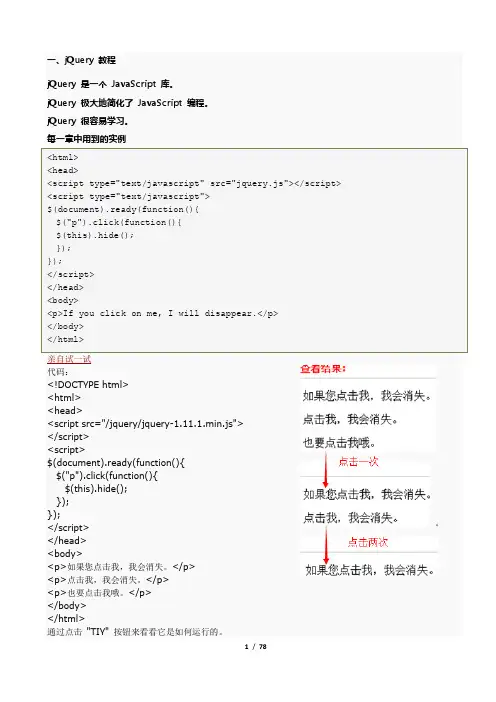
每一章中用到的实例<html><head><script type="text/javascript" src="jquery.js"></script> <script type="text/javascript">$(document).ready(function(){$("p").click(function(){$(this).hide();});});</script></head><body><p>If you click on me, I will disappear.</p></body></html>亲自试一试代码:<!DOCTYPE html><html><head><script src="/jquery/jquery-1.11.1.min.js"></script><script>$(document).ready(function(){$("p").click(function(){$(this).hide();});});</script></head><body><p>如果您点击我,我会消失。
</p><p>点击我,我会消失。
</p><p>也要点击我哦。
</p></body></html>通过点击"TIY" 按钮来看看它是如何运行的。

锋利的jQuery学习笔记一、认识JQuery页面加载事件(可以写多个ready())$(document).ready(function(){alert(“hello world”);})链式操作:JQuery允许你在一句代码中操做任何与其相关联的元素,包括其子元素、父元素等$(“#myDiv”).addClass(“css1″).children(“a”).removeClass(“css2″);//选择名称为myDiv的元素,为其自身添加css1的样式,然后再选择其所有子元素a,为其移除css2样式JQuery中获得一个对象的所有子元素内容$(“#myDiv”).html()JQuery中的变量与 DOM中的变量var $myVar = “”;var myVar = “”;DOM对象转换成 JQuery对象var obj = documnet.getElementById(“myDiv”);var $obj = $(obj);JQuery对象转换成 DOM对象var $obj = $(“#myDiv”);var obj = $obj.get(0); //或者var obj = $obj[0];释放JQuery对$符号的控制权JQuery.noConflict();二、JQuery选择器JQuery完善的处理机制ocument.getElementById(“test”).style.color = “red”; //如果test不存在,则页面出现异常$(“#test”).css(“color”,”red”); //哪怕页面没有名称为test的元素,也不会报错。
它是一个JQuery对象判断页面是否选择的对象if( $(“.class”).length > 0 ){// todo something}基本选择器$(“#myDiv”)//根据给定的ID选择匹配的元素,返回:单个元素$(“.myClass”) //根据给定的样式名称选择匹配的元素,返回:集合元素$(“div”) //根据给定的元素名称选择匹配的元素,返回:集合元素$(“#myDiv,div.myClass,span”) //根据给定的规则选择匹配的元素,返回:集合元素$(“*”) //选择页面所有元素,返回:集合元素层次选择器$(“div span”) //选择所有DIV元素下的所有SPAN元素(所有后代元素),返回:集合元素$(“div>span”) //选择所有DIV元素下的SPAN子元素(仅子元素),返回:集合元素$(“.myClass+div”) //选择样式名称为myClass的下一个DIV元素,返回:集合元素$(“.myClass+div”) //等价于$(“.myClass”).next(“div”);$(“.myClass~div”) //选择样式名称为myClass之后的所有DIV元素,返回:集合元素$(“.myClass~div”) //等价于$(“.myClass”).nextAll();$(“.myClass”).siblings(“div”)//选择样式名称为myClass的元素的所有同辈DIV元素(无论前后),返回集合元素过滤选择器(index从0开始)$(“div:first”) //选择所有DIV元素下的第一个DIV元素,返回:单个元素$(“div:last”)//选择所有DIV元素下的最后一个DIV元素,返回:单个元素$(“div:not(.myClass)”) //选择所有样式不包括myClass的DIV元素,返回:集合元素$(“div:even”) //选择所有索引是偶数的DIV元素,返回:集合元素$(“div:odd”) //选择所有索引是奇数的DIV元素,返回:集合元素$(“div:eq(index)”) //选择所有索引等于index的DIV元素,返回:集合元素$(“div:gt(index)”) //选择所有索引大于index的DIV元素,返回:集合元素$(“div:lt(index)”) //选择所有索引小于index的DIV元素,返回:集合元素$(“:header”) //选择所有标题元素(h1,h2,h3),返回:集合元素$(“div:animated”) //选择所有正在执行去画的DIV元素,返回:集合元素子元素过滤选择器(index从1开始)$(“:nth-child(index/even/odd)”) //选择每个父元素下的第index/偶数/奇数个子元素,返回:集合元素$(“:first-child”) //选择每个父元素下的第一个子元素,返回:集合元素$(“:last-child”) //选择每个父元素下的最后一个子元素,返回:集合元素$(“ul li:only-child”) //在UL元素中选择只有一个LI元素的子元素,返回:集合元素内容过滤选择器$(“:contains(text)”) //选择所有内容包含text的元素,返回:集合元素$(“div:empty”) //选择所有内容为空的DIV元素,返回:集合元素$(“div:has(span)”)//选择所有含有SPAN子元素的DIV元素,返回:集合元素$(“div:parent”) //选择所有含有子元素的DIV元素,返回:集合元素可见性选择器$(“:hidden”) //选择所有不可见的元素(type=”hidden”style=”display:none” style=”visibility:none”),返回:集合元素$(“:visible”) //选择所有可见的元素,返回:集合元素属性过滤选择器$(“[id]“) //选择所有含有id属性的元素,返回:集合元素$(“[class=myClass]”) //选择所有class属性值是myClass的元素,返回:集合元素$(“[class!=myClass]”) //选择所有class属性值不是myClass的元素,返回:集合元素$(“[alt^=begin]”) //选择所有alt属性值以begin开始的元素,返回:集合元素$(“[alt^=end]”) //选择所有alt属性值以end结束的元素,返回:集合元素$(“[alt*=some]”)//选择所有alt属性值含有some的元素,返回:集合元素$(“div[id][class=myClass]”) //选择所有含有id属性的并且class属性值是myClass的元素,返回:集合元素表单对象属性选择器$(“#myForm:enabled”) //选择ID属性为myForm的表单的所有可用元素,返回:集合元素$(“#myForm:disabled”) //选择ID属性为myForm的表单的所有不可用元素,返回:集合元素$(“#myForm:checked”) //选择ID属性为myForm的表单的所有所有被选中的元素,返回:集合元素$(“#myForm:selected”) //选择ID属性为myForm的表单的所有所有被选中的元素,返回:集合元素表单选择器$(“:input”) //选择所有<input> <select> <button> <textarea>元素,返回:集合元素$(“:text”) //选择所有单行文本框元素,返回:集合元素$(“:password”) //选择所有密码框元素,返回:集合元素$(“:radio”) //选择所有单选框元素,返回:集合元素$(“:checkbox”) //选择所有复选框元素,返回:集合元素$(“:submit”) //选择所有提交按钮元素,返回:集合元素$(“:image”) //选择所有图片按钮元素,返回:集合元素$(“:reset”) //选择所有重置按钮元素,返回:集合元素$(“:button”) //选择所有按钮元素,返回:集合元素$(“:file”) //选择所有上传域元素,返回:集合元素$(“:hidden”) //选择所有不可见域元素,返回:集合元素$(“:text”) //选择所有单选文本框元素,返回:集合元素三、JQuery中的DOM操作查找元素节点var str = $(“#myDiv”).text(); //<div id=”myDiv”title=”hello”>123</div>alert(str); //结果:123查找属性节点var str = $(“#myDiv”).attr(“title”); //<div id=”myDiv”title=”hello”>123</div>alert(str); //结果:hello创建元素节点var $li1 = $(“<span></span>”); //传入元素标记,自动包装并创建第一个li元素对象va r $li2 = $(“<span></span>”); //第二个,创建时需要遵循XHTML规则(闭合、小写)$(“#myDiv”).append($li1); //往id为myDiv的元素中添加一个元素$(“#myDiv”).append($li2); //结果:<divid=”myDiv”><span></span><span></span>< ;/div>$(“#myDIv”).append($li1).append($li2); //客串:传说中的链式写法,省一行代码 ^_^创建文本节点var $li1 = $(“<span>first</span>”);var $li2 = $(“<span>second</span>”);$(“#myDIv”).append($li1).append($li2);//结果:<divid=”myDiv”><span>first</span><span>sec ond</ span></div>创建属性节点var $li1 = $(“<span title=”111″>first</span>”);var $li2 = $(“<span title=”222″>second</span>”); $(“#myDIv”).append($li1).append($li2);//结果:<div id=”myDiv”><spantitle=”111″>first</span><spantitle=”222″>second</span></div>插入节点$(“#myDiv”).append(“<span></span>”); //往id为myDiv 的元素插入span元素$(“<span></span>”).appendTo(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素$(“#myDiv”).prepend(“<span></span>”); //往id为myDiv 的元素内最前面插入span元素$(“<span></span>”).prependTo(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素内的最前面$(“#myDiv”).after(“<span></span>”); //往id为myDiv的元素后面插入span元素(同级,不是子元素)$(“<span></span>”).insertAfter(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素后面(同级,不是子元素)$(“#myDiv”).before(“<span></span>”); //往id为myDiv 的元素前面插入span元素(同级,不是子元素)$(“<span></span>”).insertBefore(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素前面(同级,不是子元素)删除节点$(“#myDiv”).remove();//将id为myDiv的元素移除清空节点$(“#myDiv”).remove(“span”); //将id为myDiv的元素内的所有span元素移除复制节点$(“#myDiv span”).click( function(){//点击id为myDiv的元素内的span 元素,触发click事件$(this).clone().appendTo(“#myDiv”); //将span元素克隆,然后再添加到id为myDiv的元素内$(this).clone(true).appendTo(“#myDiv”); //如果clone传入true参数,表示同时复制事件})替换节点$(“p”).replaceWith(“<strong>您好</strong>”); //将所有p元素替换成后者 <p>您好</p> –> <strong>您好</strong>$(“<strong>您好</strong>”).replaceAll(“p”); //倒过来写,同上包裹节点$(“strong”).wrap(“<b></b>”); //用b元素把所有strong 元素单独包裹起来 <b><strong>您好</strong></b><b><strong>您好</strong></b>$(“strong”).wrapAll(“<b></b>”); //用b元素把所有strong元素全部包裹起来 <b><strong>您好</strong><strong>您好</strong></b> $(“strong”).wrapInner(“<b></b>”); //把b元素包裹在strong元素内 <strong><b>您好</b></strong>属性操作var txt = $(“#myDiv”).arrt(“title”); //获取id为myDiv的元素的title 属性$(“#myDiv”).attr(“title”,”我是标题内容”); //设置id为myDiv的元素的title属性的值$(“#myDiv”).attr({“title”:”我是标题内容”, “alt”:”我还是标题”); //一次性设置多个属性的值$(“#myDiv”).removeArrt(“alt”); //移除id为myDiv的元素的title属性样式操作var txt = $(“#myDiv”).arrt(“class”); //获取id为myDiv的元素的样式$(“#myDiv”).attr(“class”,”myClass”); //设置id为myDiv的元素的样式$(“#myDiv”).addClass(“other”); //在id为myDiv的元素中追加样式$(“#myDiv”).removeClass(“other”); //在id为myDiv的元素中移除other 样式$(“#myDiv”).removeClass(“myClass other”); //在id为myDiv的元素中移除myClass和other多个样式$(“#myDiv”).removeClass(); //在id为myDiv的元素中移除所有样式$(“#myDiv”).toggleClass(“other”); //切换样式,在有other样式和没other样式之间切换$(“#myDiv”).hasClass(“other”); //判断是否有other样式设置和获取HTML、文本和值alert( $(“#myDiv”).html() ); //获取id为myDiv的元素的HTML代码(相当于innerHTML)$(“#myDiv”).html(“<span>hello</span>”); //设置id为myDiv的元素的HTML代码alert( $(“#myDiv”).text() ); //获取id为myDiv的元素的HTML代码(相当于innerText)$(“#myDiv”).text(“hello”); //设置id为myDiv的元素的HTML代码alert( $(“#myInput”).val() ); //获取id为myDiv的元素的value值(支持文本框、下拉框、单选框、复选框等)$(“#myInput”).val(“hello”); //设置id为myDiv的元素的value值(下拉框、单选框、复选框带有选中效果)遍历节点var $cList = $(“#myDiv”).children(); //获取id为myDiv的元素的子元素(只考虑子元素,不考虑后代元素)var $sNext = $(“#myDiv”).next(); //获取id为myDiv的元素的下一个同辈元素var $sPrev = $(“#myDiv”).prev(); //获取id为myDiv的元素的上一个同辈元素var $sSibl = $(“#myDiv”).siblings(); //获取id为myDiv的元素的所有同辈元素var $pClos = $(“#myDiv”).closest(“span”); //获取id为myDiv的元素本身开始,最接近的span元素(向上查找)CSS-DOM操作$(“#myDiv”).css(“color”); //获取id为myDiv的元素的color样式的值$(“#myDiv”).css(“color”, “blue”); //设置id为myDiv的元素的color 样式的值$(“#myDiv”).css({“color”:”blue”, “fontSize”:”12px”}); //设置id为myDiv的元素的color样式的值(多个)$(“#myDiv”).css(“opacity”, “0.5″); //设置id为myDiv的元素的透明度(兼容浏览器)$(“#myDiv”).css(“height”); //获取id为myDiv的元素的高度(单位:px,兼容浏览器)$(“#myDiv”).height(); //同上(实际高度)$(“#myDiv”).css(“width”); //获取id为myDiv的元素的宽度(单位:px,兼容浏览器)$(“#myDiv”).width(); //同上(实际宽度)var offset = $(“#myDiv”).offset(); //获取id为myDiv的元素在当前窗口的相对偏移量alert( offset.top + “|” + offset.left );var offset = $(“#myDiv”).position(); //获取id为myDiv的元素相对于最近一个position设置为relative或absolute的父元素的相对偏移量alert( offset.top + “|” + off set.left );$(“#txtArea”).scrollTop();//获取id为txtArea的元素滚动条距离顶端的距离$(“#txtArea”).scrollLeft(); //获取id为txtArea的元素滚动条距离左侧的距离$(“#txtArea”).scrollTop(100); //设置id为txtArea的元素滚动条距离顶端的距离$(“#txtArea”).scrollLeft(100); //设置id为txtArea的元素滚动条距离左侧的距离四、JQuery中的事件和动画加载DOM$(window).load() 等价于 window.onload 事件$(document).ready() 相当于window.onload事件,但有些区别:(1)执行时机:window.onload 是在网页中所有元素(包括元素的所有关联文件)完全加载后才执行$(document).ready() 是在DOM完全就绪时就可以被调用,此时,并不意味着这些元素关系的文件都已经下载完毕(2)多次使用:可以在同一个页面注册多个$(document).ready()事件(3)简写方式:可以缩写成 $(function(){ }) 或 $().ready()事件绑定当文档装载完成后,可以通过bind()方法,为特定的元素进行事件的绑定,可重复多次使用bind( type, [data, ] fn );type:指事件的类型:blur(失去焦点)、focus(获得焦点)load(加载完成)、unload(销毁完成)resize(调整元素大小)、scroll(滚动元素)click(单击元素事件)、dbclick(双击元素事件)mousedown(按下鼠标)、mouseup(松开鼠标)mousemove(鼠标移过)、mouseover(鼠标移入)、mouseout(鼠标移出)mouseenter(鼠标进入)、mouseleave(鼠标离开)change(值改变)、select(下拉框索引改变)、submit(提交按钮)keydown(键盘按下)、keyup(键盘松开)、keypress(键盘单击)error(异常)data:指事件传递的属性值,event.data 额外传递给对象事件的值fn:指绑定的处理函数,在此函数体内,$(this)指携带相应行为的DOM元素合并事件hover(enter,leave):鼠标移入执行enter、移出事件执行leave$(“#myDiv”).hover( function(){$(this).css(“border”, “1px solid black”);0}, function(){$(this).css(“border”, “none”);});toggle(fn1,fn2,…fnN):鼠标每点击一次,执行一个函数,直到最后一个后重复$(“#myDiv”).toggle( function(){$(this).css(“border”, “1px solid black”);0}, function(){$(this).css(“border”, “none”);});事件冒泡下面的例子,BODY元素下有DIV元素,DIV元素下有SPAN元素,分别将三种元素都注册click事件。

第一章一、$(document).ready(function(){//do something});和window.onload的区别1.前者同一页面可以使用多次,后者出现多次只有最后一次能正确显示2.前者在DOM模型加载完成后就开始执行,后台在所有元素(包括图片)加载完成后执行3.前者可以简化为$(function(){//do something});后者没有简写形式。
二、jQuery比较常使用的是链式操作,比如一个书目导航条:$(function(){$(“ul”).click(function(){$(this).addClass(“current”).children(“li”).slideDown().end().sublings().removeClass(“current”).children(“li”).slideUp();})})对于同一元素不超过3个操作的,一般写同一行,如果操作过多,可以将类似的操纵写成一行,便于阅读。
三、jQuery对象和DOM对象的转换1.jQuery转化为DOM对象Var $variable = $(“tr”); //jQuery objectVar variable = $variable[0]; //DOM objectThe transpartent method.DomObject = jQueryObject[index] or = jQueryObject.get(index).2.DOM Object To jQuery ObjectVar variable = getElementsByTagName(“tr”); //DOM objectVar $variable = $(variable) // jQuery object;The transpartent method.jQueryObject = $(DomObject)四、jQuery开发工具1.Dreamweaver 可以安装插件提示jQuery 插件名称:jQuery_API.mxp2.Aptana 功能非常强大的、开源、专注javascript和Ajax开发IDE;3.Visual Studio 2008。

jQuery学习笔记1.第二章1.1.控制上下文当前只传给jQuery的$()函数一个参数,但这仅仅是为了在开始的时候尽量保持简单。
事实上,这个函数在接受选择器或者HTML代码作为第一个参数时,还可以接受第二参数。
如果有两个参数,那么第一个参数是选择器,第二参数是指示第一参数的操作上下文(匹配或搜索的范围)。
我们在许多jQuery方法中看到,当第二个可选的参数被忽略时,就会被一个默认的参数所替代。
上下文参数context也就是同样的道理。
默认把DOM树的所有元素作为该选择器上下文。
上下文可以是DOM元素引用,也可以是jQuery选择器的字符串,还可以是DOM元素包装集示例1:$(selector)选择器selector会在整个DOM树上搜索匹配。
示例2:$(selector,"div#sampleDemo")选择器selector会在拥有ID值为sampleDemo的标签div范围内搜索。
示例3:$(selector,$("div#sampleDemo"))效果与示例2相同。
使用$("div#sampleDemo")返回一个DOM元素包装集。
示例3:$(selector,document)使用DOM元素document的引用。
1.2.合并选择元素jQuery允许我们使用逗号操作符将多个选择器合并成一个选择器。
例如,要选择所有<div>和所有<span>元素,可以这么做:$("div,span")1.3.jQuery支持的基础CSS选择器选择器描述示例1.4.通过位置选择元素(CSS支持)有时,需要根据元素在页面上的位置,或者相对于其他元素的位置来选择元素。
可能要选择页面中的第一个链接、隔行段落,或者每个列表中最后一个列表项。
CSS规范将这种类型的选择器称为伪类(pseudo-classes),下表是CSS支持的,但jQuery赋予了它新的名字——过滤器。

JQuery开发工具——GVIM。
锋利的jQuery目录第1章认识jQuery (1)第2章jQuery选择器 (2)第3章jQuery的DOM操作 (5)第4章jQuery中的事件和动画 (8)第5章jQuery对表单、表格的操作及更多应用 (11)第6章jQuery与Ajax的应用 (13)第1章认识jQuery1.jQuery的优势:轻量级;强大的选择器;出色的DOM操作的封装;可靠的事件处理机制;完整的Ajax;不污染顶级变量;出色的浏览器兼容性;链式操作方式;隐式迭代;行为层与结构层的分离;丰富的插件支持;完善的文档;开源。
2.使用jQuery之前,要先导入jQuery库。
<script src=”../scripts/jquery-1.3.1.js” type=”text/javascript” />\在jQuery库中,$就是jQuery的一个简写形式,例如$(“#foo”)和jQuery(“#foo”)和document.getElementById(“foo”)是等价的。
Window.onload和$(document).ready()的区别:执行时机:前者必须等待网页中所有的内容加载完毕(包括图片)才能执行;后者在网页中所有DOM结构绘制完毕后就执行,可能DOM元素关联的东西并没有加载完。
编写个数:前者只能编写一个function()块,后者能同时编写多个(多个会依次执行)。
简化写法:前者无;后者$(document).ready(function(){//…})可以简写成:$(function(){//…})3. jQuery代码风格。
链式操作风格:$(".has_children").click( function(){$(this).addClass("highlight") //为当前元素增加highlight类.children("a").show().end() //将子节点的<a>元素显示出来并重新定位到上次操作的元素.siblings().removeClass("highlight")//获取元素的兄弟元素,并去掉它们的highlight类.children("a").hide(); //将兄弟元素下的<a>元素隐藏});代码规范:1)对于同一个对象不超过3个操作的,可以直接写成一行。

jquery 中总结十章笔记1. 选择器:- 使用`$()`或`jQuery()`函数来选取DOM元素。
- 可以使用元素名称、类名、ID、属性等进行选择。
- 还可以使用层级关系和过滤器来进一步缩小选择范围。
2. 事件处理:- 使用`on()`方法来绑定事件处理函数。
- 可以使用事件委托来处理动态添加的元素。
- 使用`off()`方法来解绑事件处理函数。
3. DOM操作:- 可以使用`append()`、`prepend()`、`after()`和`before()`方法来插入DOM元素。
- 使用`remove()`方法来删除DOM元素。
- 使用`html()`和`text()`方法来修改元素的HTML内容和文本内容。
4. 动画效果:- 使用`animate()`方法来创建自定义动画效果。
- 可以修改元素的位置、尺寸、透明度等属性。
- 可以设置动画的持续时间、缓动效果和完成时的回调函数。
5. 异步请求:- 使用`$.ajax()`方法发送异步HTTP请求。
- 可以设置请求类型、URL、数据、成功和失败的回调函数等参数。
- 可以使用`$.getJSON()`和`$.post()`等简化的方法来发送常见类型的请求。
6. 特效效果:- 使用jQuery UI库提供的特效效果可以为网页添加交互效果。
- 可以添加拖拽、排序、选项卡、日期选择等功能。
- 可以自定义特效的样式和行为。
7. 表单操作:- 可以使用`val()`方法获取或设置表单元素的值。
- 使用`prop()`方法修改复选框和单选框的选中状态。
- 使用`serialize()`方法将表单元素序列化为字符串。
8. 遍历和过滤:- 使用`each()`方法和回调函数遍历匹配的元素。
- 使用`filter()`和`not()`方法根据条件过滤元素。
- 使用`find()`方法在匹配元素的后代中查找元素。
9. AJAX事件:- 使用`$.ajaxSetup()`方法设置全局AJAX默认选项。

translate() 方法通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标)和 top(y 坐标)位置参数:rotate() 方法通过 rotate() 方法,元素顺时针旋转给定的角度。
允许负值,元素将逆时针旋转。
scale() 方法通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:skew() 方法通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:matrix() 方法matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
transform: translate(50px,100px);transform:matrix(0.866,0.5,-0.5,0.866,0,0);CSS3 创建多列column-count 属性规定元素应该被分隔的列数:CSS3 规定列之间的间隔column-gap 属性规定列之间的间隔:CSS3 列规则column-rule 属性设置列之间的宽度、样式和颜色规则。
jQuery $(this).hide()演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide()演示 jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide()演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide()演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
基础语法是:$(selector).action()∙美元符号定义 jQuery∙ 选择符(selector )“查询”和“查找” HTML 元素∙ jQuery 的 action() 执行对元素的操作我们的实例中的所有 jQuery 函数位于一个 document ready 函数中: $(document).ready(function(){--- jQuery functions go here ----});$(this) 当前 HTML 元素$("p")所有 <p> 元素 $("p.intro")所有 class="intro" 的 <p> 元素 $(".intro")所有 class="intro" 的元素 $("#intro")id="intro" 的元素 $("ul li:first") 每个 <ul> 的第一个 <li> 元素$("[href$='.jpg']") 所有带有以 ".jpg" 结尾的属性值的 href 属性$("div#intro .head") id="intro" 的 <div> 元素中的所有 class="head" 的元素jQuery 名称冲突jQuery 使用 $ 符号作为 jQuery 的简介方式。

FGG_ jquery-1.2学习笔记整理一,jquery-1.2的基本用法1,将jquery-1.2库文件引入到你的项目里面2,在你的页面导入jquery-1.2库<script type="text/javascript" src="jslib/jquery-1.2.js"></script>3,jquery-1.2和java的异步交互function verify() {/*Jquery写法获得节点ID属性var jqueryObj = $("#userName");这样写是获得name属性var jqueryObj = $("input[name='userName']")*/var jqueryObj = $("#userName");/* var userName =$("#userName").val();从 Jquery封装的对象里面获得文本值*/var userName = jqueryObj.val();/*使用 Jquery对XMLHTTPrequest对象get请求的封装他包含3个参数第一个是服务器端的URI 第二个是需要传过去的值第三个是回调函数*/$.get("AjaxServer",{name:userName},huilai);}//回调函数function huilai(huilaide){/*将来ID名为yanzheng的节点值填充为服务器端返回的值相当于document.getElementById("yanzheng").value=huilaide;*/$("#yanzheng").html(huilaide);}/*为function verify() {}和function huilai(huilaide){}的集成写法*/ function verify2(){$.get("AjaxServer",{name: $("#userName").val()},function huilai(huilaide){$("#yanzheng").html(huilaide);});}4,页面代码二,Ajax_XMLHTTPrequest的基本用法ajax.js代码/*XMLHttpRequest基本应用,用户名验证*//*设定一个全局的参数用来创建XMLHttpRequest对象*/var xmlhttp;function ajaxjquery(){/*使用dom的方法获得文本框的值,相当与JQUERY的 $("#userName").val;*/ var userName = document.getElementById("userName").value;/*针对不同的浏览器创建XMLHttpRequest对象*/if(window.XMLHttpRequest){/*针对 FireFox, Mozillar, Opera, Safari, IE7, IE8*/xmlhttp = new XMLHttpRequest();/*针对某些特定版本的mozillar浏览器的BUG进行修正*/if(xmlhttp.overrideMineType){xmlhttp.overrideMineType("text/xml");}}else if(window.ActiveXObject){/*2个可以用来创建XMLHttpRequest对象的控件名称保存在一个数组中*/var activexName = ["MSXML2.XMLTTP","Microsoft.XMLHTTP"];for(var i = 0; i<activexName.length;i++){try{/*针对IE7版本以下*/xmlhttp = new ActiveXObject(activexName[i]);break;}catch(e){}}}if(!xmlhttp){alert("XMLHttpRequest对象创建失败,请更换更高版本的浏览器以保证您的正确浏览");return;}else{alert(xmlhttp);/*注册回调函数*/xmlhttp.onreadystatechange = huilai;/*设置连接信息,第一,设置请求方式 get/post,第二,设置请求URL,第三设置是同步请求还是异步true 表示异步 false是同步*/xmlhttp.open("GET","AjaxJQuery?userName="+userName,true);/*发送数据和服务器交互*/xmlhttp.send(null);/*-----------如果采用POST方法提交写法不同----------------xmlhttp.open("POST","AjaxJQuery",true);//需要设置请求头xmlhttp.setRequestHeader("Content-Type","application/x-www-form-u rlencoded");//POST方法发送数据xmlhttp.send("userName=" + userName);----------------------------------------------------*/ }}function huilai(){/*判断数据交互完成的状态为 4*/if(xmlhttp.readyState==4){/*判断数据交互是否成功*/if(xmlhttp.status == 200){/*纯文本的方式获得数据*/var responseText = xmlhttp.responseText;/*-------获得XML数据--------------------------//<message>假如标签名为message</message>var domObj = xmlhttp.responseXML;if(domObj){var messageNodes= domObj.getElementsByTagName("message");if(messageNodes.length>0){//获得文本节点var textNode = messageNodes[0].firstChild;//获得文本节点的内容var responseMessage = textNode.nodValue;//现实到页面var spanNode =document.getElementById("yanzheng").innerHTML = responseMessage;}}--------------------------------------------*/document.getElementById("yanzheng").innerHTML = responseText;}}}HTML页面代码<html><head><script type="text/javascript" src="jsserver/ajax.js"></script></head><body><h1>XMLHttpRequest简单应用(一)用户名验证</h1><hr /><form action=""><input type="text" id="userName" /><span id="yanzheng"></span><br><input type="button" value="验证" onclick="ajaxjquery()"/></form><br></body></html>服务器端代码public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType("text/html");PrintWriter out = response.getWriter();String userNameString = request.getParameter("userName");System.out.println(userNameString);if(userNameString==null || userNameString.length()<=0){out.print("UserName Null");}else{out.print("UserName: "+userNameString+" :YES");}out.flush();out.close();}web.xml<servlet><servlet-name>AjaxJQuery</servlet-name><servlet-class>com.fggajax.server.AjaxJQuery</servlet-class></servlet><servlet-mapping><servlet-name>AjaxJQuery</servlet-name><url-pattern>/AjaxJQuery</url-pattern></servlet-mapping>三,jquery读取XML的基本用法ajax.js代码function AJAXXMLS(){var userName = $("#userName").val();/*jquery封装好的异步交互方法也可以用$.get()和$.post()方法*/$.ajax({type:"POST", //设置交互方式url:"AJAXXMLServer",//设置交互urldata:"userName="+userName,//设置交互的数据dataType:"xml",//告诉jquery返回数据的各式success:huilai//设置回调方法});}function huilai(data){/*dom方式获得标签对象转换成jquery对象*/var jqueryObj = $(data);/*获得XML标签名字*/var message =jqueryObj.children();/*获得XML标签内的文本内容*/var text = message.text();/*将XML文本内容动态现实在页面的<span>标签文本中*/$("#yanzheng").html(text);}HTML页面代码<body><h1>Jquery读取XML各式文件的简单应用:用户名验证</h1><hr /><form action=""><input type="text" id="userName" /><span id="yanzheng"></span><br><input type="button" value="验证" onclick="AJAXXMLS()"/></form></body>服务器端代码public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType("text/xml; charset=gbk");PrintWriter out = response.getWriter();String userNameString = request.getParameter("userName");System.out.println(userNameString);StringBuilder builder = new StringBuilder();builder.append("<message>");if(userNameString == null || userNameString.length()==0){ builder.append("userName NULL").append("</message>");}else{builder.append("userName: "+userNameString+"YES").append("</message>");}out.println(builder.toString());System.out.println(builder.toString());out.flush();out.close();}web.xml<servlet><servlet-name>AJAXXMLServer</servlet-name><servlet-class>com.fggajax.server.AJAXXMLServer</servlet-class> </servlet><servlet-mapping><servlet-name>AJAXXMLServer</servlet-name><url-pattern>/AJAXXMLServer</url-pattern></servlet-mapping>四,URL添加时间戳骗过IE不读缓存ajax.js代码/*为ajaxjquery(url)提供url值*/function fushuai(){var userName = $('#userName').val();ajaxjquery("JqueryUrl?userName="+userName);}function ajaxjquery(url){var url2 = converURL(url);$.get(url2,null,function huilai(fushuai){$("#yanzheng").html(url2+" : "+fushuai);});}/*给url地址增加一个时间戳骗过浏览器不读取缓存*/function converURL(url){/*获得时间戳*/var timtamp = (new Date()).valueOf();/*将时间戳拼接到url上*/if(url.indexOf("?")>=0){url =url+"&t="+timtamp;}else {url =url+"?t="+timtamp;}return url;}HTML页面代码<body><h1>给URL添加一个时间戳骗过部分浏览器不读取缓存</h1><hr /><form action=""><input type="text" id="userName" /><span id="yanzheng"></span><br><input type="button" value="验证" onclick="fushuai()"/></form><br></body>服务器端代码public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType("text/html; charset=gbk");PrintWriter out = response.getWriter();Integer integer =(Integer)request.getSession().getAttribute("ints");int ints = 0;if(integer==null){ints =1;}else{ints = integer.intValue()+1;}request.getSession().setAttribute("ints",ints);String userNameString = request.getParameter("userName");out.print(userNameString+" : "+ints);out.flush();out.close();}web.xml<servlet><servlet-name>JqueryUrl</servlet-name><servlet-class>com.fggajax.server.JqueryUrl</servlet-class> </servlet><servlet-mapping><servlet-name>JqueryUrl</servlet-name><url-pattern>/JqueryUrl</url-pattern></servlet-mapping>五,JQuery控制浮动窗口ajax.js代码function showwin(){/*获得节点对象后使用.css方法控制CSS样式*///$("#win").css("display","block");/*Jquery的show方法控制显示速度*///$("#win").show("slow");/*Jquery的fadeIn方法实现淡入淡出效果 */$("#win").fadeIn("slow");}function hide(){/*注意使用什么方法开启就必须有相对应的方法关闭*///$("#win").css("display","none");//$("#win").hide("slow");$("#win").fadeOut("slow");}CSS代码#win{/*id选择器*/border: 1px red solid;width: 200px;height: 200px;position: absolute;/*结对位置*/top: 100px;left: 100px;display: none;/*初始化窗口不可见*/}#div1{background-color: blue;/*控制栏目的背景颜色*/color: ywllow;/*控制栏目中的字体颜色*/padding-left: 3px;/*控制栏目的左内边距*/}#div2{padding-left: 3px;padding-top:5px;}#span1{/*控制开关按钮*/margin-left: 158px;/*是关闭开关向右移动*/cursor: pointer;/*让鼠标悬停时出现一个手指*/}HTML代码<script type="text/javascript"src="jquerylib/jquery-1.2.js"></script><script type="text/javascript" src="js/jquerywin.js"></script><link rel="stylesheet" href="css/divwin.css" type="text/css" /></head><body><h1>的JQuery实例1:浮动窗口</h1><hr /><a onclick="showwin()" href="#">显示浮动</a><!-- 使用DIV来表示弹出框,CC控制显示效果--><div id="win"><div id="div1"><span id="span1" onclick="hide()">关闭</span></div><div id="div2">内容栏目</div></div></body>六,JQuery实现弹出菜单和动态装载ajax.js代码/*页面加载时执行JS方法*/$(document).ready(function(){/*给所有的ul菜单注册点击事件*///$("ul").click(function(){/*给ul下面的span注册单击事件*/$("ul>span").click(function(){/*找到当前节点的子节点*///var lis = $(this).children("li");/*找到当前span节点的兄弟节点*/var lis = $(this).nextAll("li");/*loggle可切换元素的显示状态关闭时开启,开启时关闭*/lis.toggle("show");});$("li > div").click(function(){/*load方法可以动态装载另外一个页面到当前节点内*/$("#fushuai").load($(this).attr("id"));});});css代码li {list-style: none;/*设置LI的小黑点消失*/margin-left: 18px;/*控制边距*/display: none;/*先把子菜单隐藏*/}span{cursor: pointer ;/*让鼠标悬停时出现一个手指*/}html代码<link rel="stylesheet" href="css/JQueryMenu.css"type="text/css"></link><script type="text/javascript"src="jquerylib/jquery-1.2.js"></script><script type="text/javascript" src="js/JQueryMenu.js"></script> </head><body><h1>JQuery弹出菜单</h1><hr /><ul><span>三八停总店</span><li><div id="JqueryWindow.jsp">春花分店</div></li><li><div>车车分店</div></li></ul><ul><span>沿河街总店</span><li><div>小草伊人分店</div></li><li><div>和尚洗头分店</div></li></ul><div id="fushuai"></div></body>七,JQuery实现可编辑文本AJAX代码/*在页面装载时候给让TD拥有一个点击事件*/$(document).ready(function(){/*点击TD的事件*/var tds = $("td").click(function fushuai(){/*取到当前TD的文本内容*/var tdtext = $(this).text();/*清空TD的文本值,可以使用remove清空*/$(this).html("");/*创建<input>节点,如果没有<>就是找到节点*/var input =$("<input>");/*设置文本的属性值*/input.attr("value",tdtext);input.attr("size",18);/*设置input响应键盘事件*/input.keyup(function(event){/*解决浏览器对象的差异*/var myevent =event || window.event;/*判断按下并弹起的是那个键*/if(myevent.keyCode==13){var inputval=$(this).val();/*获得当前原属的父原属*/var tdn = $(this).parent();/*将input的val填充到他的父原属的文本中*/tdn.html(inputval);/*父原属重新获得单击事件,递归方式获得单击事件*/tdn.click(fushuai);}});/*将文本框加入到TD中*///input.appendTo($("this"));$(this).append(input);/*文本框内容被全部选中*/input.get(0).select();/*移除当前TD上的点击事件*/$(this).unbind("click");});});html代码<link rel="stylesheet" href="css/JQueryEdit.css"type="text/css"></link><script type="text/javascript"src="jquerylib/jquery-1.2.js"></script><script type="text/javascript"src="js/JQueryEdit.js"></script></head><body><h1>JQuery实现可编辑文本</h1><hr /><!-- 一个简单的表格一行两列 --><table align="center" width="240"><tbody><tr><td width="120" height="24">fushuai1</td><td width="120" height="24">fushuai2</td></tr></tbody></table></body>CSS代码table,td{/*让相邻的边框全部合并*/border-collapse: collapse;;border: 1px solid black;/*设置边框的像素*/}八,jquery/json数据实现股市行情AJAX代码/*全局变量保存服务器返回的股票对象*/var objs;/*objs的节点对象*/var div1s;/*进入页面装载数据*/$(document).ready(function(){getInfo();/*每过1000毫秒调用一次getInfo方法*/setInterval(getInfo,1000);var divStock=$("#stock").css("border","1px solid black").css("width","200px").css("position","absolute").css("z-index","99").css("background-color","blue");/*页面加载时隐藏弹出框*/divStock.hide();var b=$("b").css("cursor","pointer");;/*鼠标进入*/b.mouseover(function(event){var b1=$(this);/*获得节点ID的名字*/div1s= b1.parent().attr("id");fushuai();/*找到当前对象的位置,返回的值是左边界和上边界的值*/var offset = b1.offset();/*设置弹出框的 left top的位置等于当前原属的位置*/divStock.css("left",offset.left+70+"px").css("top",offset.top+b1.height()+20+"px");/*设置弹出框的 left top的位置在鼠标的X,Y轴的后10pxvar myEvent = event || window.event;divStock.css("left",myEvent.clientX + 10 +"px").css("top",myEvent.clientY + 10 +"px");*/divStock.show();});/*鼠标离开*/b.mouseout(function(){divStock.hide();});});/*给url地址增加一个时间戳骗过浏览器不读取缓存*/function converURL(url){/*获得时间戳*/var timtamp = (new Date()).valueOf();/*将时间戳拼接到url上*/if(url.indexOf("?")>=0){url =url+"&t="+timtamp;}else {url =url+"?t="+timtamp;}return url;}/*想服务器端发起请求,获得数据*/function getInfo(){var url = converURL("GetStocksInfo");$.get(url,null,function(data){/*接受并解析Json数据格式的对象*/objs=eval(data);/*get方法后面加个值json就不需要再用eval转换json格式里面的对象了在返回的时候就被JQuery转换过来了*///objs=data;/*获取两只股票的当前指数*/var szzs=objs["300001"];var pfyh=objs["000001"];/*获得页面中对应的节点然后填充最新的股票价格*/var span1 = $("#300001").children("span");span1.html(szzs.now);if(szzs.now > szzs.yes){span1.css("color","red");}else{span1.css("color","green");}/*找到#000001下的SPAN 节点对象*/var span2 = $("#000001").children("span");span2.html(pfyh.now);if(pfyh.now > pfyh.yes){span2.css("color","red");}else{span2.css("color","green");}fushuai();}/*,"json"*/);}function fushuai(){var stockobj = objs[div1s];for(var var1 in stockobj){if(var1 != name){$("#"+var1).children("span").html(stockobj[var1]);}}}}Servlet代码package com.jquery.bens;import java.io.IOException;import java.io.PrintWriter;import java.util.HashMap;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class GetStocksInfo extends HttpServlet {private HashMap<String, Stock>stocks;public HashMap<String, Stock> getStocks() {return stocks;}public void setStocks(HashMap<String, Stock> stocks) {this.stocks = stocks;}@Overridepublic void init() throws ServletException {stocks =new HashMap<String, Stock>();//创建股票Stock szzs = new Stock(3000.0,2990.1,"上证指数","300001");Stock pfyh = new Stock(23.23,23.50,"浦发银行","000001");//将2只股票存放在stocks的map中stocks.put(szzs.getId(), szzs);stocks.put(pfyh.getId(), pfyh);System.out.println(stocks);}public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType("text/html; charset=gbk");PrintWriter out = response.getWriter();/**返回两只股票的信息*//**计算随机数*/double sz = Math.random() * 20;double pf = Math.random() * 0.5;/**控制随即数是涨还是跌*/boolean szs = ((int)(Math.random() * 20)%2==0);boolean pfs = ((int)(Math.random() * 10)%2==0);/**将随即数和当前股票价格进行加或者减*/Stock szzs = stocks.get("300001");Stock pfyh = stocks.get("000001");double temp;if(szs){temp = szzs.getNow() + sz;}else {temp = szzs.getNow() - sz;}temp = (int)(temp*100)/100.0;szzs.setNow(temp);if(pfs){temp = pfyh.getNow() + pf;}else {temp = pfyh.getNow() - pf;}temp = (int)(temp*100)/100.0;pfyh.setNow(temp);//out.println(szzs+"<br />"+pfyh);/**采用Json的数据格式返回2只股票的昨天收盘,今天开盘和当前价格*/StringBuilder builder = new StringBuilder();/**数组的方式builder.append("[{name:\"").append(szzs.getName()).append("\",id: \"").append(szzs.getId()).append("\",yes:").append(szzs.getYesterday()+",").append("tod:"+ szzs.getToday()+",").append("yess:"+szzs.getNow()+"},").append("{name:\"").append(pfy h.getName()).append("\",id:\"").append(pfyh.getId()).append("\",yes:").append(pfyh.getYesterday( )+",tod:").append(pfyh.getToday()).append(",yess:").append(pfyh.getNow()).append("}]");*//**对象的方式*/builder.append("({\""+szzs.getId()+"\":{name:\"").append(szzs.getName()).append("\",").append("yes:").append(szzs.getYesterday()).append(",tod:"+szzs.getToday()).append(",now:"+szzs.getNow()+"},").append("\""+pfyh.getId()+"\":{name:\"").append(pfyh.getName()).append("\",").append("yes:").append(pfyh.getYesterday()+",tod:").append(pfyh.getToday()).append(",now:").append(pfyh.getNow()).append("}})");out.print(builder);System.out.println(builder);}public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {doGet(request, response);}}JavaBean代码package com.jquery.bens;public class Stock {/**股票name*/private String name;/**股票id*/private String id;/**股票昨天收盘价*/private double yesterday;/**股票今天开盘价*/private double today;/**股票当天价*/private double now;public Stock(double yesterday,double today,String name,String id){ this.yesterday = yesterday;this.today = today; = name;this.id = id;this.now = today;}public String getName() {return name;}public void setName(String name) { = name;}public String getId() {return id;}public void setId(String id) {this.id = id;}public double getYesterday() {return yesterday;}public void setYesterday(double yesterday) {this.yesterday = yesterday;}public double getToday() {return today;}public void setToday(double today) {this.today = today;}public double getNow() {return now;}public void setNow(double now) {this.now = now;}public String toString() {return +":"+this.now;}}html代码<script type="text/javascript"src="jquerylib/jquery-1.2.js"></script><script type="text/javascript" src="js/GetStocksInfo.js"></script> </head><body><h1>使用Json数据格式动态股票信息</h1><hr /><div id="300001"><b>上证指数:</b><span></span></div><div id="000001"><b>浦发银行:</b><span></span></div><div id="stock"><div id="yes">昨天收盘:<span id=""></span></div><div id="tod">今天开盘:<span id=""></span></div><div id="now">当天指数:<span id=""></span></div></div></body>Web.xml代码<servlet><servlet-name>GetStocksInfo</servlet-name><servlet-class>com.jquery.bens.GetStocksInfo</servlet-class><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>GetStocksInfo</servlet-name><url-pattern>/GetStocksInfo</url-pattern></servlet-mapping>九,jquery-1.2模仿百度搜索栏客户端代码ajax代码这个实例需要JQuery1.3版本支持/*控制索引值*/var fushuiInt =-1;/*获得提交延迟值*/var timoutId;$(document).ready(function(){/*文本框*/var wordNodes = $("#word");var wordNodestype = wordNodes.offset();/*隐藏自动补全提示框*/$("#auto").hide().css("position","absolute").css("border","1px black solid").css("left",wordNodestype.left+"px").css("top",wordNodestype.top+wordNodes.height()+7+"px").css("width",wordNodes.width()+4);/*给文本框添加一个键盘按下并弹起的事件*/wordNodes.keyup(function(event){var myEvent = event || window.event;var keyCode = myEvent.keyCode;/*判断键盘输入不同的键做不同的抄作,参数参考键码表*//*aA-zZ*//*退格*//*Del*/if(keyCode>=65 &&keyCode<=90 ||keyCode==8 ||keyCode==46){ /*获得文本框内容*/var wordText = wordNodes.val();/*文本内容不为空才想服务器端请求*/var autoNodes = $("#auto");if(wordText!=""){/*上次提交未完成的话就取消抄作,* 以减少用户在输入未完成的情况下向服务器发送请求*/clearTimeout(timoutId);/*对用户提交数据进行延迟500毫秒发送,它会返回延迟值*/timoutId = setTimeout(function(){/*将文本框内容发送到服务器*/$.get("AutoComlete",{word:wordText},function(data){/*将dom对象的data转换成JQuery的对象*/var jqueryObj = $(data);/*找到<word>节点*/var wordNodes = jqueryObj.find("word");autoNodes.html("");/*用each方法遍历word取出类容,然后将内容添加到弹出框这个方法携带2个参数一个是集合的索引号,一个是索引对应的值*/wordNodes.each(function(i){var wordNodes = $(this);/*找到一个内容就创建一个DIV并将内容添加到DIV内*/var newDivNode= $("<div>").attr("id",i);newDivNode.html(wordNodes.text()).appendTo(autoNodes);/*鼠标进入*/newDivNode.mouseover(function(){if(fushuiInt !=-1){$("#auto").children("div").eq(fushuiInt).css("background-color","white");}fushuiInt = $(this).attr("id");$(this).css("background-color","red").css("cursor","pointer");});/*鼠标离开*/newDivNode.mouseout(function(){$(this).css("background-color","white");fushuiInt=-1;});/*鼠标单击*/newDivNode.click(function(){var thisText = $(this).text();$("#word").val(thisText);$("#auto").hide();fushuiInt=-1;alerts();/*提交服务器方法*/});});if(wordNodes.length > 0){/*如果找的到节点对象就现实自动补全提示框*/autoNodes.show();}else{autoNodes.hide();fushuiInt =-1;}},"xml");},"1000");}else{autoNodes.hide();fushuiInt =-1;}}else if(keyCode == 38 || keyCode == 40){if(keyCode == 38){/*按向上*/var autodiv= $("#auto").children("div");if(fushuiInt!=-1){/*eq取这个的对象集合中的第 int 个对象*/autodiv.eq(fushuiInt).css("background-color","white");fushuiInt--;}else{fushuiInt =autodiv.length -1;}if(fushuiInt ==-1){fushuiInt = autodiv.length -1;}else{autodiv.eq(fushuiInt).css("background-color","red");}}if(keyCode == 40){/*按向下*/var autodiv= $("#auto").children("div");if(fushuiInt!=-1){autodiv.eq(fushuiInt).css("background-color","white");}fushuiInt++;if(fushuiInt==autodiv.length){fushuiInt = 0;}autodiv.eq(fushuiInt).css("background-color","red");}}else if(keyCode == 13){/*回车*/if(fushuiInt!=-1){var comText =$("#auto").children("div").eq(fushuiInt).text();$("#auto").hide();$("#word").val(comText);fushuiInt=-1;alerts();/*提交服务器方法*/}else{}}});/*按提交按钮的时候触发事件*/$("input[type='button']").click(function(){alerts();});function alerts(){$("#auto").hide();fushuiInt =-1;alert("数据【 "+wordNodes.val()+" 】被提交到服务器");}});HTML代码<script type="text/javascript"src="jquerylib/jquery-1.3.js"></script><script type="text/javascript"src="js/AutoComlete.js"></script></head><body><h1>JQuery实现搜索引擎的自动补全效果</h1><hr />------------------------------------<input type="text"id="word"/><input type="button" value="付帅一下" /><br><div id="auto"></div></body>JSP代码<%@ page language="java" contentType="text/xml; charset=utf-8"%> <%String word =(String)request.getParameter("word");%><words><%if("ajax".startsWith(word)){%><word>ajax</word><%}if("apple".startsWith(word)){%><word>apple</word><%}if("ajavaScript".startsWith(word)){%><word>ajavaScript</word><%}if("ajax niu".startsWith(word)){%><word>ajax niu</word><%}if("ajax lousui".startsWith(word)){%><word>ajax lousui</word><%}if("fushuai".startsWith(word)){%><word>fushuai</word><%}if("b sun".startsWith(word)){%><word>b sun</word><%}if("sun b".startsWith(word)){%><word>sun b</word><%}if("niub".startsWith(word)){%><word>niub</word><%}if("cctv".startsWith(word)){%><word>cctv</word><%}if("ccttv".startsWith(word)){%><word>ccttv</word><%}if("lcc".startsWith(word)){%><word>lcc</word><%}if("ajaxsssss".startsWith(word)){%><word>ajaxsssss</word><%}if("fgg go".startsWith(word)){%><word>fgg go</word><%}if("bbcc".startsWith(word)){%><word>bbcc</word><%}if("ccbb".startsWith(word)){%>。

Jquery 介绍jQuery 对 js 封装成方法。
可以比 JS 实现更多的特效,写更少的代码。
先通过$()得到对象,再调用 jQuery 中定义的方法就可以轻松操作。
API 文档中有详细的用 法,一看就会 jquery 对象是数组,直接操作时操作第一个元素jquery 转成 dom: $("#msg”)[0].innerHTML; $("#msg”).eq(0)[0].innerHTML;dom 转成 jquery: $(document.getElementById(”msg”))在哪里写代码1、在页面中导入 jquery-1.4.1.js,地方 1:$(function(){ //在这里写 jquery 代码 1});地方 2: $(document).ready(function(){ //防止文档为加载完成就运行//在这里写 jquery 代码 2 });事件函数$(document).ready(function)当文档完成加载时$(selector).click(function)点击事件$(selector).dblclick(function)双击事件$(selector).focus(function)$("#gl").focus(); var t=$("#gl").val(); $("#gl").val("").focus().val(t);获得焦点事件获得焦点,让定界符在内容最 后$(selector).mouseover(function)鼠标悬停事件$(document). blur (function) ,失去焦点 $(document). select (function)选上$("#test").find('option:selected').text(); 获取下拉框选中 的文 本$(document).hover(function ); 鼠标移上去$(document). submit(function)提交jquery 方法$(this).hide(1000) 隐藏当前的 HTML 元素。

jquery学习总结(超级详细)第一篇:jquery学习总结(超级详细)执行时机编写个数简化写法一、选择网页元素jQuery的基本设计和主要用法,就是“选择某个网页元素,然后对其进行某种操作”。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId 的网页元素$('div.myClass')//选择class为myClass的div元素$('input[name=first]')//选择name属性等于first的input元素window.onload $(document).ready()网页中所有DOM结构绘制完毕后就执行,可能DOM元素关联的东西并没有加载完必须等待网页中所有的内容加载完毕后(包括图片)才能执行不能同时编写多个,以下代码无法正确执行:window.onload =function({alert(“test1”);}window.onload = function(){alert(“test2”);}结果只会输出“test2”能同时编写多个无$(document).ready(function(){});可以简写成$(function(){});也可以是jQuery特有的表达式:$('a:first')//选择网页中第一个a元素$('tr:odd')//选择表格的奇数行$('#myForm :input')//选择表单中的input元素 $('div:visible')//选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has('p');//选择包含p元素的div元素* $('div').not('.myClass');//选择class不等于myClass的div元素 * $('div').filter('.myClass');//选择class等于myClass的div元素 * $('div').first();//选择第1个div元素 * $('div').eq(5);//选择第6个div 元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div').next('p');//选择div元素后面的第一个p元素$('div').parent();//选择div元素的父元素$('div').closest('form');//选择离div最近的那个form父元素$('div').children();//选择div的所有子元素$('div').siblings();//选择div的同级元素三、链式操作选中网页元素以后,就可以对它进行某种操作。

中间的一个‘*’是对所有的标签添加属性
对所有的div ul进行标签设定
又一种组合
选择div下的input 只包含其子元素的input
选择yyjcw 下的所有input子集
改变所有tbyyjcw2后边同辈的input标签
或者是利用下边的代码实现:
改变所有tbyyjcw2后边同辈的第一个input标签
选择第一个div 并且改变字体的颜色以及转译字符的使用(双引号里边有双引号就需要转移字符)
最后一个div:
任意一个div:
选择所有小于4的div:
后边的三个div:
偶数项:
排除掉不需要的div:
选取网页中所有的h1 h2 h3 等:
内容选择器选择div中内容是jquery的东西:
选择所有包还有内容的元素:
显示隐藏的div:
一个淡入的显示隐藏效果:
遍历的效果:选择input中name位a1的input .each是遍历
实用的函数工具:($实用函数工具的命名空间前缀,$就是一个标示符,与其他标示符没有区别,利用标示符jQuery(而不是别名$)去调用同样的函数功能是一样的)
$.trim(someString); 删除字符串前后的空格的使用工具函数
(功能和jQuery.trim(someString); 是一样的)。
一、Retrieving Page Content1.SELECTORS<script type="text/javascript" src="../jquery-1.3.2.js"></script><script type="text/javascript">$("document").ready(function() {//选择器$("ul .a").css("border","3px solid red");$("#list1~p").css("border","3px solid red");$("div>.a").css("border","3px solid red");});</script>选择器的用法$(" "). 引号内容selector,selector……Finds all of the specified selectors.calss1 .calss2Finds all elements with both .class1 and .class2 parent>child Finds all child elements that are direct children of elements of type parentancestor descendantFinds all descendant elements that are contained within elements of type ancestorprev+nextFinds all next elements that are next to a prev elementprev~siblingsFinds all sibling elements that come after prev and match the siblings selector2.FIL TERSUSING BASIC JQUERY FILTERS:firstSelects only the first instance of the selector's returned set:last :even :od d:eq(n)Filters out elements that are not positioned at the given index:gt(n)Includes elements that are past the given index 从零开始编号:lt(n)Includes elements that are before the given index:head erSelects all header elements(H1,H2,H3,etc):animatedSelects all elements that are currently being animated in some way :not(selector)Includes elements that do not match the given selector用法举例:$("p:first").css("border","3px solid red");//第一个p段落被修饰$("p:gt(1)")…//大于1,从第三个p段落开始$(".a:odd")…//奇数$("p:not(p:eq(2))")…//去掉第三个p段落ATTRIBUTES FILTERS[attribute]Includes elements in the result set if they have the specified attribute[attribute=value]Includes elements in the result set if they have the specified attribute and it has the given value [attribute!=value]……doesn't have the given value[attribute^=value]……and it starts with the specified value[attribute$=value]……and it ends with the specified value[attribute*=value]……and it contains with the specified value[attrFilter1][attrFilterN]match allCONTENT FILTERS:contains(text)Filters the selection to only include elements that contain the text string :emptyFilters the selection to only include empty elements:has(selector)$("ul:has(li[class=a])"):parentMatches all elements that are parents $("p:parent") VISIBILITY FILTERS:visibleFilters the selection to only include visible elements:hid d enFilters the selection to only include hidden elements$("p:hidden") <p></p>CHILD FILTERS:nth-child(ind ex) $("ul li:nth-child(3)"):nth-child(even):nth-child(od d):nth-child(equation)i.e. 2n or 3n+1 $("ul li:nth-child(2n)"):first-child:last-child:only-childFORM SELECTORS:input :text :password :radio :checkbox :submit :reset :image:button :file :enabled :disabled :checked :selected$("form :text:enabled")3.TRAVERSING DOCUMENT INFOMATIONsize(),lengthThe number of elements in the jQuery result setget()Returns an array of all matched DOM eful if you need to operate on the DOMelements themselves instead of using built-in jQuery functionsget(ind ex)Access a single matched DOM element at a specified index in the matched setfind(expression)Searches for descendent elements that match the specified expression$("ul").find("li.b").css……each(fn) Execute a function within the context of every matched element<script type="text/javascript" src="../jquery-1.3.2.js"></script><script type="text/javascript">$("document").ready(function() {//each(fn)的用法var leftmargin = 0;var border = 3;$("p").each(function(){$(this).css("border",border +"px solid red");$(this).css("margin-left", leftmargin);border += 2;leftmargin += 10;});</script>4.JQUERY STATEMENT CHAININGOne of jQuery's most powerful features is its ability to chain multiple functions together to perform several operations in one line of code$(selector).fn1().fn2().fn3();$("a[href$=.pdf]").after("code") 在href属性值以“.pdf”结束的a元素节点后插入HTML 代码code二、Manipulating Page Content1.CREATING,SETTING,AND GETTING CONTENTvar newHeader = $("<h1>My New Header<h1>");var myStr = "<h1>My New Header<h1>";var newHeader = $(myStr);html()Return the HTML content of the first matched elementhtml(newcontent)Sets the HTML content of every matched elementtext()Returns the text content of the first matched elementtext(newtext)Sets the text content for all matched elements2.MANOPULATING ATTRIBUTES attrattr(name)Access property on the first matched element.This method makes it easy to retieve a property value rom the first matched element.If the element does not have an attribute with such a name,undefined is returnedattr(properties)Sets a series of attributes on all matched elements using an object notation syntax.This is the best used for setting large numbers of properties at onceattr(key,value)Sets a single propety to a value on all matched elementsattr(key,fn)Sets a single property to a computed value,on all matched element.Instead of supplying a string value,a function is provided that computes the value of the attriuteremoveAttr(name)Removes the named attribute from all matched elements$("a").attr({href:"images/Leaf.jpg"});$("img").attr({src:"images/Leaf.jpg",alt:"Leaf"});3.INSERTING CONTENTappend(content)Appends content to the inside of every matched element 后加appendTo(selector)Appends all of the matched elements to another,specified,set of elementsprepend(content)Prepends content to the inside of every matched dlement 前加prependTo(selector)Prepends all of the matched elements to another,specified,set of elementsafter(content)Insert content after each of the matched elementsbefore(content)Insert content before each of the matched elementsinsertAfter(sel ector)Inserts all of the matched elements after another,specified,set of elements insertBefore(selector)Inserts all of the matched elements before another,specified,set of elements$("#list1").after("<a>1</a>");$("p.a").prepend("appended");$("p:last").prependTo("p:first");("p:last").insertAfter("p:first");4.WRAPPING,REPLACING,REMOVING CONTENTwrap(html)Wraps each matched element with the specified HTML contentwrap(element)Wraps each matched element with the specified elementwrapAll(html)Wraps all the elements in the matched set with the specified HTML contentwrapAll(element)] Wraps all the elements in the matched set into a single wrapper elementwrapInner(html)Wraps the inner child contents of each matched element(including text nodes)with an HTML structurewrapInner(element)Wraps the inner child contents of each matched element(including texy nodes)with an DOM structurereplaceWith(content)Replaces all matched elements with the specified HTML or DOM elementsreplaceAll(selecctor)Replaces the elements matched by the specified selector with the matched elementsempty()Removes all child nodes from the set of matched elementsremove()Removes all matched elements from the DOMclone()Clone matched DOM elements and selects the clonesclone(bool)Clone matched DOM elements,and all their event handlers,and select the clones$("p").wrap("<div style='border:3px solid red' />");$("p").wrapAll("<div style='border:3px solid red' />");$("p").wrapAll("<div>");5.WORKING WITH CSS INFORMATIONcss(name)Returns the value for the named CSS property for the first matched elementcss(property)Sets the CSS properties of every matched element using an object-notation syntax: var cssObj = {'background-color':'#ddd','font-weight':'','color':'rgb(0,40,244)'}$(this).css(cssObj);css(property,value)6. WORKING WITH CSS CLASSESad dClass(class)Adds the specified class(es) to each of the set of matched elementshasClass(class)Returns ture if...removeClass(class)Removes all the specified class(es) from the set of matched elements toggleClass(class)Adds the specified class if it is not present,removes the specified class if it is present toggleClass(class,switch)Adds the specified class if the switch id ture,removes the specified class if the switch is false7.WORKING WITH CSS POSITIONINGoffset()Gets the current offset of the first matched element,in pixels,relative to the document offsetParent()Returns a jQuery collection with the positioned parent of the first matched element position()Gets the top and left position of an element relative to its offset parentscrollT op()Gets the scroll top offset of the first matched elementscrollT op(val)Sets the scroll top offset to the given value on all matched elements scrollLeft()Gets the scroll left offset of the first matched elementscrollLeft(val)Sets the scroll left offset to given value on all matched elements8.WORKING WITH CSS SIZING INFORMATION height()Gets the current coputed,pixel,height of the first matched elementheight(val)Setswidth()width(val)innerHeight()Gets the inner height(excluding the border and including the padding) for the first matched elementinnerWidth()outerHeight(margin)Gets the outer height(includes the border and padding by default)for the first matched element. If the margin argument id true,then the margin values are also includedouterWidth(margin)innerWidth(Height) = width(height) + paddingouterWidth(Height) = width(height) + padding + border (+ margin)div#theDiv {width: 250px;height: 180px;margin: 10px;padding: 20px;background: blue;border: 2px solid black;cursor: pointer;}$("#theDiv").outerHeight()height(180px)+2*padding(20px)+2*border(2px)=224px$("#theDiv").outerHeight(true)height(180px)+2*padding(20px)+2*border(2px)+2*margin(10px)=244pxfunction buildBookmarks(strWhichTag, sBookMarkNode) {var i;var cAnchorCount = 0;// create the list that will hold the bookmark linksvar oList = $("<ul id='bookmarksList'>");// for each one of the header tags, create a new named anchor and insert it into// the header tag. Then add a new link to the list that points to the named anchor$("div:not([id=header]) " + strWhichTag).each(function() {$(this).html("<a name='bookmark" + cAnchorCount + "'></a>" + $(this).html());oList.append($("<li><a href='#bookmark" + cAnchorCount++ + "'> " + $(this).text() + "</a></li>"));});// now find the ID of the bookmark container and append it$("#" + sBookMarkNode).append(oList);}this指传进来的对象要学会用each()each(fn) Execute a function within the context of every matched element三、WORKING WITH EVENTS1.JQUERY EVENT FUNCTIONSEvents are connected to and disconnected from elements using the bind() and unbind() functions$(selector).bind(event,data,handler)$(selector).unbind(event,handler)BIND()-----------PARAMETER PURPOSE--------eventDefines the event that you want to bound to for each element in the selector's result set.Possible-values-are:blur,focus,load,resize,scroll,unload,beforeunload,click,dbclick,mousedown ,mouseup,mouseover,mousemove,mouseout,mouseenter,mouseleave,change,select,submit,keyd own,keypress,keyup,errordataOptional.Defines a piece of data that will be passed to the handler function whe n the event happens and the handler function is calledhandlerSpecified the function that will hand the eventUNBIND()-----------PARAMETER PURPOSE--------eventDefines the event that you want to be disconnected for each element in the selector's result sethandlerSpecified the handler function that was defined to handle the event2.CONVENIENT JQUERY EVENT HELPER FUNCTIONS$(selector).click(fn)$(selector).hover(fnOver,fnOut)$(selector).toggle(fn1,fn2,fn3,fn4...)3.JQUERY EVENT OBJECTtypeType of the event("click",e.g.)targetElement that issued the eventdataData passed to bind functiontimestampTime when event occurredpreventDefault()revents the brower from ececuting the default actionisDefaultPrevented()Returns whether preventDefault() was ever called on this projectstopPropagation()Stops the bubbling of an event to parent elementsisPropagationStopped()Returns whether stopPropagation() was ever called on this object4.MISCELLANEOUS(各种各样的,不同性质的) JQUERY EVENT FUNCTIONSone(type,data,handler)Works the same as bind(),but the event handler is only ever executed one time for each matched elementtrigger(event,data)Triggers an event on every matched element.This will also cause the default action of the browser to be executed.For example,passing 'click' to the trigger() function will also cause the browser to act as though the item were clickedtriggerHandler(event,data)Triggers all bound event handlers on an element(for a specified event type)without executing the browser's default actions,bubbling,or live events.Only works on the first matched element in the result set for selector<script type="text/javascript" src="../jquery-1.3.2.js"></script><script type="text/javascript">$(function() {$("div").one("click",function(evt){$(this).css({background:"red",cursor:"auto"});});});</script>一个疑惑的问题:.even {background-color:#9F9;}.odd {background-color:#3F0;}.highlight {background-color: #ffcc00;}$("tbody tr:even").addClass("even");$("tbody tr:odd").addClass("odd");$("#theList tr").hover(function (){$(this).toggleClass("highlight");},function () {$(this).toggleClass("highlight");});需要将.highlight在css中的位置放在.even和.odd后面函数才能运行正确四、JQUERY ANIMATION SND EFFECTS1.SHOWING AND HIDING PAGE ELEMENTSshow()Display each of the set of matched elements,if they are hiddenshow(speed,callback) speed:"normal","slow","fast"Shows all matched elements using a graceful animation.Fires an optional callback after completionhide()Hides each of the set of matched elements if they are shownhide(speed,callback)Hides all matched elements using graceful animation.Fires an optional callback after completiontoggle()Toggles displaying each of the set of matched elementstoggle(switch)Toggles displaying each of the set of matched elements based upon the switch(true shows all elements,false hides all elements)toggle(speed,callback)Toggles displaying each of the set of matched elemenys using a graceful animation and firing an optional callback after completion2.FADING ELEMENTS IN AND OUTfadeIn(speed,callback)Fades in all matched elements by adjusting their opacity and firing an optional callback after completionfadeOut(speed,callback)Fades out all matched elements by adjusting their opacity to 0 and then setting display to "none" and firing an optional callback after completionfadeTo(speed,callback)Fades the opacity of all matched elements to a specified opacity and fires an optional callback after completion3.SLIDING PAGE EFFECTS speed:"slow","normal","fast",数字(毫秒为单位)slideDown(speed,callback)slideUp(speed,callback)slideToggle(speed,callback)$("#sh").slideUp(4000);4.CREATING CUSTOM ANIMATIONS animate(params,duration,easing,callback)Creates a custom animationparams:The properties on the elements to animateduration:The number of milliseconds the animation should take easing:The type of easing function to use(linear or swing) callback:The function to call when the animation is completeanimate(params,options)Creates a custom animationparams:The properties to animateoptions:Set of options for the animation to takestop()Stops all the currently running animations on all the specified elementssetInterval("rotateImages()", 2000);var oNxtPhoto = oCurPhoto.next();五、THE JQUERY UILIBRARYInteractionsDraggableDroppableResizeableSlectableSortableWidgetsAccordion $(“#accordion”).accordion(); <div id=”accordion”></div>DatepickerProgressbarDialogSliderTabsEffectsAdd ClassRemove ClassToggle ClassSwitch ClassHideShowToggleColor Animation/download 到这个网站下载各种各样的jQuery UI Library代码UI实例accordion,图片变换<link href="_css/sunny/jquery-ui-1.7.2.custom.css" rel="stylesheet" type="text/css" media="screen, projection" /><script type="text/javascript" src="_scripts/jquery-1.3.2.min.js"></script><script type="text/javascript" src="_scripts/jquery-ui-1.7.2.custom.min.js"></script><script type="text/javascript">$(function() {$("#newsSection").accordion({ header:"h4"});setInterval("rotateImages()",2000);});function rotateImages() {var oCurPhoto = $('#photoShow div.current');var oNxtPhoto = oCurPhoto.next();if(oNxtPhoto.length == 0)oNxtPhoto = $('#photoShow div:first');oCurPhoto.removeClass('current').addClass('previous');oNxtPhoto.css({ opacity: 0.0 }).addClass('current').animate({ opacity: 1.0 }, 1000, function() {oCurPhoto.removeClass('previous');});}</script>tooltip mouseover显示大图片<script type="text/javascript" src="../_scripts/jquery-1.3.2.min.js"></script><script type="text/javascript">$(function (){$("#viewlarger").hover(function() {var offset = $("#gearItem").offset();$("#tooltip1").css("top",offset.top).css("left",offset.left).css("display","block");$("#tooltip1").animate({opacity: 1.0},300);},function (){$("#tooltip1").animate({opacity: 0.0},300,function(){$("#tooltip1").css("display","none");});});});</script>selector 图片显示<script type="text/javascript" src="../_scripts/jquery-1.3.2.min.js"></script><script type="text/javascript">$(function (){$("a:has(img.gallery)").click(function() {var largePath = $(this).attr("href");var caption = $(this).attr("title");$("#photo_large").attr({src:largePath});$("#caption1").text(caption);return false;});});</script>resizable,div大小可变<link href="../_css/sunny/jquery-ui-1.7.2.custom.css" rel="stylesheet" type="text/css" media="screen, projection" /><script type="text/javascript" src="../_scripts/jquery-1.3.2.min.js"></script><script type="text/javascript" src="../_scripts/jquery-ui-1.7.2.custom.min.js"></script><script type="text/javascript">$(function() {var maxw = $("#commentsSection").width();var minw = maxw;var minh = $("#commentsSection").height();$("#commentsSection").resizable({maxWidth:maxw,minHeight:minh,minWidth:minw});});</script>。
标准文件JQuery应用Jquery是继prototype之后的又一个优秀的javascript框架首先要引入Jquery<script type="text/javascript" src="WEB-INF/jquery-1.4.2.min.js"></script>第1章访问和操作DOM元素1.获取DOM对象var tDiv = $("#divTmp");// 获取DOM对象var username = $("#username").val();// 得到文本框内容var usersex = $("#usersex").is(":checked")?"男":"女";// 获取单选钮的值var isno = $("#isno").is(":checked")?"是":"否";// 获取复选框的值// 显示提示文本元素和内容$("#divtip").css("display","blok").html(username+"<br>"+usersex+"<b r>"+isno);<form action="" method="post">请输入如下信息:姓名:<input type="text" name="username" id="username">性别:<input type="radio" name="usersex" id="usersex" value="男">男<input type="radio" name="usersex" id="usersex" value="女">女婚否:<input type="checkbox" name="isno" id="isno" value="是">是<input type="checkbox" name="isno" id="isno" value="否">否<div class="divbtn"><input type="button" name="subbtn" id="subbtn" value="提交"> </div><div id="divtip"></div></form>2.为元素设置属性attr()方法可以对元素的属性进行获取、设置,removeattr()方法可以删除某一指定属性。
jQuery基础教程1.jQuery主要任务。
①②③④⑤2.引用jQuery库文件的<script>标签时,必须引用在自定义脚本文件的<script>之前,否即引用不到jQuery框架。
3.$(document).ready()结构预定DOM加载完成后(不必等待图像加载完成)触发的函数调用。
4.jQuery最强大的方面之一就是它能够简化DOM遍历任务。
5.$()函数会消除使用for循环访问一组元素需求,因为放到圆括号中的任何元素都将自动执行循环遍历,并且会被保存到一个jQuery对象中。
可以在$()函数的圆括号中使用的参数几乎没有什么限制。
如:$('p')会取得文档中所有的段落<p>标识。
$('#some-id')会取得文档中具有对应的ID="some-id"的一个元素。
$('.some-class')会取得文档中带有class="some-class"类的所有元素。
6.在jQuery中,美元符号$只不过是对标识符jQuery的一种简写方式。
由于$()在JavaScript 库中很常见,所以,如果在一个页面中使用了几个这样的库,那么就会导致冲突。
在这种情况下,可以在我们自定义的jQuery代码中,通过将每个$的实例替换成jQuery来避免这种冲突。
7.jQuery支持CSS规范1到规范3中的大多数选择符,不必为哪种浏览器可能会不理解高级的选择符而担心,只要该浏览器启用了JavaScript就没有问题。
8.编写自己的程序应始终坚持渐进增强和平稳退化的理念,做到在JavaScript禁用时,页面仍然能够与启用Javascript时一样准确呈现,即使没有那么美观。
9.如CSS中定义:.horizontal{float:left;list-style:none;margin:10px;}这个horizontal类会将元素浮动到它后面元素的左侧,如果这个元素是一个列表项,那么会移除其项目符号,最后再为该元素的每一边各添加10像素的外边距。
优雅锋利的jQuery write less ,do more--By GX目录第一章基础 (4)1.1 jQuery引用 (4)1.2第一个jQuery简单代码 (4)1.3 jQuery对象和DOM对象 (4)1.4解决jQuery和其他库的冲突问题 (5)第二章选择器 (6)2.1基本选择器 (8)2.2层次选择器 (8)2.3过滤选择器 (9)2.4表单选择器 (11)2.5其他选择器 (13)第三章jQuery中的DOM操作 (13)3.1 DOM节点 (13)3.2 CSS-DOM操作 (15)第四章jQuery中的事件和动画 (16)4.1事件 (16)4.1.1加载事件 (16)4.1.2事件绑定 (16)4.1.3合成事件 (17)4.1.4事件冒泡 (18)4.1.5事件对象属性 (18)4.1.6移除事件 (19)4.1.7模拟操作 (19)4.1.8其他用法 (20)4.2动画 (21)4.2.1 show和hide方法 (21)4.2.2 fadeIn和fadeOut方法 (21)4.2.3 slideUp和slideDown方法 (21)4.2.4自定义动画animate() (21)4.2.5动画回调函数 (21)4.2.6停止动画和判断是否在动画状态 (22)4.2.7其他动画方法: (23)第五章jQuery与Ajax的应用 (24)5.1简单的Ajax (24)5.2 jQuery的Ajax (25)5.2.1 load()方法 (25)5.2.2 $.get()和$.post() (25)5.2.3 $.getScript()和$.getJson() (26)5.2.4 $.ajax() (27)5.2.5序列化元素 (28)第六章jQuery表单元素操作应用 (28)6.1 单行文本框应用 (28)6.2 多行文本框应用 (29)6.2.1高度变化 (29)6.2.2 滚动条高度变化 (30)6.3复选框应用 (30)6.4 下拉框的应用 (31)6.5 表单验证 (33)6.6表格应用 (35)6.6.1表格变色 (35)6.6.2 表格的展开关闭 (39)6.6.3 表格内容筛选 (41)6.6.4 其他应用(自行研究) (43)第七章插件(自行研究) (43)第一章基础1.1 jQuery引用和引用外部JS文件方式一样<script src="../scripts/jQuery/jQuery1.83.js" type="text/javascript"></script>不要用2.0以上版本,不支持6.0以上的IE有mini版,有完整版,有代码提示插件,自行研究1.2第一个jQuery简单代码<script src="jQuery1.8.3.js" type="text/javascript"></script><script type="text/javascript">$(document).ready(function(){alert("Hello World!");});</script>首先引入jQuery文件其次$(document).ready() 调用document对象的ready方法相当于js中的window.onload方法二者区别:$(document).ready()可以写多个window.onload只能写一个$(document).ready()在加载页面结构完毕后就执行可能DOM元素关联的东西并没有加载完window.onload待整个页面加载完毕后才执行$(document).ready(function(){ 可以简写为$(function(){ })1.3 jQuery对象和DOM对象DOM对象:var a = document.getElementById("foo")jQuery对象:$("#foo")jQuery对象是对DOM对象的封装二者不可混淆二者的方法不可通用两种对象的转换:jQuery - DOMvar $a = $("#aa");var a = $a.get(0);或者var a = $a[0];DOM - jQueryvar a = document.getElementById("foo");var $a = $(a);1.4解决jQuery和其他库的冲突问题主要问题在于对$符号的使用$符号就等同于jQuery 字符$("#d") == jQuery("#d")方法一jQuery让出$符号使用权jQuery.noConflict();方法二jQuery自定义快捷方式var $j = jQuery.noConflict(); 此时$j就等同于$方法三jQuery局部使用$jQuery.noConflict();jQuery(function($){ $("#s").css('font-size','80px')});方法四jQuery外部包裹声明jQuery.noConflict();(function($){ $(function(){ }) })方法五先引入jQuery无需jQuery.noConflict();语句,直接使用jQuery代替$第二章选择器测试用页面代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>选择器</title><style type="text/css">div,span,p{width:140px;height:140px;margin:5px;background:#aaa;border:#000 1px solid;float:left;font-size:17px;font-family:Verdana;}div.mini{width:55px;height:55px;background:#aaa;font-size:12px;}div.hide{display:none;}</style></head><script src="jQuery1.8.3.js" type="text/javascript"></script><script src="Class2.js" type="text/javascript"></script><body><div class="one" id="one">id是one class也是one的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id是two class是one title是test 的div<div class="mini" title="other">class 是mini title是other的div</div> <div class="mini" title="test">class 是mini title是test的div</div></div><div class="one"><div class="mini">class是mini的div</div><div class="mini">class是mini的div</div><div class="mini">class是mini的div</div><div class="mini"></div></div><div class="one"><div class="mini">class是mini的div</div><div class="mini">class是mini的div</div><div class="mini">class是mini的div</div><div class="mini" title="tesst">class是mini title是tesst</div></div><div style="display:none;" class="none">style的display属性是none的div</div><div class="hide">class是hide的div</div><div>包含input 的type属性为hidden的div<input type="hidden" size="8" /></div><span id="mover">正在执行动画的span元素</span><h1>基本过滤选择器</h1><br><input type="text" value="获取焦点"></body></html>(检验是否获取到jQuery对象时应该用$(“#d”).length>0 来判断)2.1基本选择器$(function(){$('#one').css('background','#bbffaa');$('.mini').css('background','#bbffaa');$('div').css('background','red');$('*').css('background','blue');$('span,#two').css('background','red');});2.2层次选择器1.后代元素:$(…div span‟) 选取div里的所有span(包括子元素里的span 孙元素里的span)2.子元素:$(…div >span‟) 选取div里下一层子元素里的span元素(只包括子元素里的span)3.相邻元素:$(….one+div‟) 选取class为one的相邻的下一个元素可用$(….one‟).next(…div‟)代替4.同辈元素:$(…#two~div‟) 选取id为two的元素后面所有的同辈div元素可用$(…#two‟).nextall(…div‟)代替2.3过滤选择器1.基本过滤:first $(…div:first‟) 选取所有div元素中的第一个div元素:last $(…div:last‟ ) 选取所有div元素中的最后一个div元素:not() $(…input:not(.myclass)‟) 选取class不是myclass的input元素:even $(…table tr:even‟) 选取表格中的偶数行下标从0开始0也是偶数:odd $(…table tr:odd‟) 选取表格中的奇数行下标从0开始:ep() $(…table tr td:eq(2)‟) 选取表格中每一行的第三列括号内的下标从0开始:gt() $(…table tr td:gt(1)‟) 选取表格中每一行第二列以后的列不包括第二列:lt() $(…table tr td:gt(3)‟) 选取表格中每一行第四列之前的列不包括第四列:header $(…:header‟) 选取网页中所有标题元素<h1>等:animated $(…div:animated‟) 选取正在执行动画的div元素:focus $(…:focus‟) 选取当前获取焦点的元素2.内容过滤:contains() $(“div:contains(…我‟)”)选取文本含有“我”的div:empty $(…div:empty‟) 选取不含子元素(包括文本)的div:has() $(…div:has(p)‟) 选取含有p元素的div:parent $(…div:parent‟) 选取拥有子元素(包含文本)的div3.可见性过滤:hidden $(…:hidden‟) 选择所有不可见元素包括隐藏域display:none visibility:hidden(display:none完全隐藏,页面不存在该区域visibility:hidden不显示,页面还有这块区域,只是不显示内容) :visible $(…div:visible‟) 选取所有可见div4.属性过滤[] $(…div[id]‟) 选取拥有id属性的div[=] $(…div[title=test]‟) 选取title属性为test的div[!=] $(…div[title!=test]‟) 选取title属性不为test的div 没有title属性的div也被选取[^=] $(…div[title^=test]‟) 选取title属性以test开始的div[$=] $(…div[title$=test]‟) 选取title属性以test结束的div[*=] $(…div[title*=test]‟) 选取title属性包含test的div[|=] $(…div[title|=test]‟) 选取title等于test或者以test为前缀的div[~=] $(…div[title~=test]‟) 选取title用空格分隔的值中包含test字符的元素[][][] $(…div[id][title=test]‟) 选取有id属性且title属性值为test的div5.子元素过滤:nth-child(index/even/odd/qpuation) $(…table tr td:nth-child(2)‟) 选取每个tr下第二个td 注意子元素下标从1开始:first-child $(…ul li:first-child‟) 选取每个ul中第一个li:last-child $(…ul li:last-child‟) 选取每个ul中最后一个li:only-child $(…ul li:only-child‟) 如果ul下只有li一个子元素,那么该元素被选中6.表单对象属性过滤测试页面代码:<form id="form1" action="###">可用元素:<input name="add" value="可用文本框" type="text" /><br>不可用元素:<input name="email" disabled="disabled" value="不可用文本框" type="text" /><br>可用元素:<input name="che" value="可用文本框" type="text" /><br>不可用元素:<input name="name" disabled="disabled" value="不可用文本框" type="text" /><br><br>多选框:<br><input type="checkbox" name="newletter" checked="checked" value="test1"/>test1<input type="checkbox" name="newletter" value="test2"/>test2<input type="checkbox" name="newletter" value="test3"/>test3<input type="checkbox" name="newletter" checked="checked" value="test4"/>test4<input type="checkbox" name="newletter" value="test5"/>test5<div></div><br/><br/>下拉列表1:<br><select name="test" multiple="multiple" style="height:100px"><option>浙江</option><option selected="selected">湖南</option><option>北京</option><option selected="selected">天津</option><option>广州</option><option>湖北</option></select><br/><br/>下拉列表2:<br><select name="test2" class="test2"><option>浙江</option><option>湖南</option><option selected="selected">北京</option><option>天津</option><option>广州</option><option>湖北</option></select><br/><br/></form>:enabled $(…#form1 :enabled‟) 选取id为form1的表单内所有可用元素:disabled $(…#form1 :disabled‟) 选取id为form1的表单内所有不可用元素:checked $(…input:checked‟) 选取所有被选中的input元素:selected $(“select option:selected”) 选取下拉框中所有被选中的元素2.4表单选择器测试页面代码:<form id="form1" action="###"><input type="button" value="Button" /><br /><input type="checkbox" name="c"/>1<input type="checkbox" name="c"/>2<input type="checkbox" name="c"/>3<br><input type="file" /><br><input type="hidden"/><div style="display:none">test</div><br /><input type="image" /><br><input type="password" /><br /><input type="radio" name="a" />1<input type="radio" name="a" />2<br /><input type="reset" /><br /><input type="submit" value="提交"/><br /><input type="text" /><br /><select><option>option</option></select><br /><textarea></textarea><br /><button>Button</button><br /></form>:input $(…:input‟) 选取所有input textarea select button 元素:text $(…:text‟) 选取所有单行文本框元素:password $(“:password”) 选取所有密码框:radio $(…:radion‟) 选取所有单选框:checkbox $(“:checkbox”) 选取所有复选框:submit $(…:submit‟) 选取所有提交按钮:image $(“:image”) 选取所有图像按钮:reset $(…:reset‟) 选取所有重置按钮:button $(…:button‟) 选取所有按钮:file $(…:file‟) 选取所有上传域:hidden $(…:hidden‟) 选取所有不可见元素,包括隐藏域disply:none visibility:hidden注意选择器里面的空格问题:$(….test :hidden‟) 选取的是class为test的元素里面的所有隐藏元素$(….test:hidden‟) 选取的是class为test的元素2.5其他选择器通过扩展jQuery插件可以使用更多选择器,请自行研究。
jQuery学习笔记Java相关课程系列笔记之十二笔记内容说明jQuery(程祖红老师主讲,占笔记内容100%);目录一、jQuery基础 (1)1.1 jQuery的特点 (1)1.2 jQuery编程的步骤 (1)1.3 jQuery对象与DOM对象如何相互转换 (1)1.4如何同时使用prototype和jQuery (1)1.5 EL表达式和jQuery函数的区别 (2)二、选择器 (3)2.1什么是选择器 (3)2.2基本选择器 (3)2.3层次选择器 (3)2.4基本过滤选择器 (4)2.5内容过滤选择器 (4)2.6可见性过滤选择器 (5)2.7属性过滤选择器 (5)2.8子元素过滤选择器 (5)2.9表单对象属性过滤选择器 (6)2.10表单选择器 (6)三、DOM操作 (7)3.1查询 (7)3.2创建 (7)3.3插入节点 (7)3.4删除节点 (7)3.5如何将JavaScript代码与HTML分开 (8)3.6复制节点 (8)3.7属性 (9)3.8样式操作 (9)3.9遍历节点 (9)3.10案例:员工列表(点击某行该行加亮,多选框被选中) (10)3.11案例:员工列表(点击部门隐藏或显示员工) (11)四、事件 (13)4.1事件绑定 (13)4.2合成事件 (13)4.3事件冒泡可参考JavaScript笔记 7.5 (13)4.4 jQuery中事件处理 (14)4.5动画 (15)4.6类数组的操作 (15)4.7案例:滚动广告条 (16)五、jQuery对Ajax编程的支持 (18)5.1 load()方法...........................................................................................................................185.2案例:显示机票价格 (18)5.3 $.get()方法..........................................................................................................................195.4 $.post()方法 (19)15.5案例:修改Ajax笔记中2.6案例:股票的实时行情 (19)5.6 $.ajax()方法 (19)5.7案例:搜索栏联想效果(服务器返回text) (19)5.8案例:下拉列表(服务器返回xml文本) (21)5.9案例:表单验证 (22)5.10 jQuery的自定义方法 (25)5.11 $.param()方法...................................................................................................................255.12案例:自定义方法和$.param()方法使用(学了Struts2再看) (25)2一、jQuery 基础1.1 jQuery 的特点1)jQuery 是一种框架,对于浏览器的兼容问题,95%不用再去考虑了。
JQuery学习笔记早半年前就看过jQuery的相关资料,也试着学过点,用过一点,但没有深入的系统的学习过这个js 框架,现在准备学习一下JQuery,从今天算起吧。
Jquery学习1---关于Jquery:JQuery是一个js框架,集成了javascript、Dom、XmlHttpRequest等。
是由John Resig在2006年创建的。
看来编程界也是人才辈出啊。
在使用JQuery之前,需要下载JQuery技术框架文件。
下载地址去官方网站:/最新版本好像是1.7了,下载压缩后的吧,小一些,也就不到100kb,是一个js文件。
然后还需要将下载的jquery文件引入到页面中才可以使用。
引入代码(方法)如下:<script type="text/javascript" src="jquery文件的地址(相对)"></script>看我的文件结构如下:我使用的是1.7版本的。
相对应的引入方式<script type="text/javascript" src="js/jquery-1.7.min.js"></script>下面就可以在该页面中使用该文件了,也就是可以使用Jquery了。
哈哈Jquery学习2----关于JQuery构造器构造器是JQuery框架的核心,其有jQuery()函数来实现(也可简写为$(),所以一般情况下使用后者),此函数是JQuery的核心,jquery的一切操作都会构建在这个函数之上。
注意:使用jQuery()这种格式的时候,jQuery这个单词要写对,就Q需要大写,其他要小写,错一个字母都不可以。
jQuery()函数可以接受四种类型的参数:第一:jQuery(html):根据html标记字符串,动态的创建由jquery包含的Dom元素假设现在我们的html文件的<body>标签里什么都没有,我们使用jquery向body标签中添加一个div,并且div中的内容是“这是添加的一个div,哈哈”。
JQuery 学习笔记Prop 和 attr 方法的区别大家都知道有的浏览器只要写 disabled,checked 就可以了,而有的要写成 disabled = “disabled”, checked=”checked”,比如用 attr(“checked”)获取 checkbox 的 checked 属性时选中的时候可以取到值,值 为”checked”但没选中获取值就是 undefined。
jq 提供新的方法“prop”来获取这些属性,就是来解决这个问题的,以前我们使用 attr 获取 checked 属性时返 回”checked”和”",现在使用 prop 方法获取属性则统一返回 true 和 false。
那么,什么时候使用 attr(),什么时候使用 prop()? 1.添加属性名称该属性就会生效应该使用 prop(); 2.是有 true,false 两个属性使用 prop(); 3.其他则使用 attr(); 项目中 jquery 升级的时候大家要注意这点!用 data 方法给标签元素附加数据的时候其实并没有在标签层面反映出来,只是在标签的“挃针”上附加了一个 属性值JQuery 就是 Ajax 框架的一种,它封装了很多方法,基本上我们找到页面元素,异步操作都没有任何问题.文档就绪函数您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中: $(document).ready(function(){--- jQuery functions go here ----}); 这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
如果在文档没有完全加载之前就运行函数,操作可能失败。
下面是两个具体的例子: 试图隐藏一个不存在的元素 获得未完全加载的图像的大小jQuery 元素选择器jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取 id="demo" 的第一个 <p> 元素。
几乎不会用到jQuery属性选择器href 属性的元素。
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
jQuery 名称冲突jQuery 使用 $ 符号作为 jQuery 的简介方式。
某些其他 JavaScript 库中的函数(比如 Prototype)同样使用 $ 符号。
jQuery 使用名为 noConflict() 的方法来解决该问题。
var jq=jQuery.noConflict(),帮助您使用自己的名称(比如 jq)来代替 $ 符号。
<script type="text/javascript"> var jq=jQuery.noConflict(); jq(document).ready(function(){ jq("button").click(function(){ jq("p").hide(); }); }); </script>5.jQuery 事件下面是 jQuery 中事件方法的一些例子: Event 函数 $(document).ready(function) 绑定函数至 将函数绑定到文档的就绪事件(当文档完成加载 时) 触发或将函数绑定到被选元素的点击事件 触发或将函数绑定到被选元素的双击事件$(selector).click(function) $(selector).dblclick(function)$(selector).focus(function) $(selector).mouseover(function)触发或将函数绑定到被选元素的获得焦点事件 触发或将函数绑定到被选元素的鼠标悬停事件1.Dom 是文档对象模型,让开发人员随意访问 Html 元素。
(DHTML) 2. $()表示构造一个 jq 对象,该对象有自己的方法, 标签<p>表示段落 $(“p”)表示所有段落<p>标签元素,$(“#p”)表示所有标签 id=p 的 元素。
警察找 ID 3.$(exp) 这里 exp:字符串,一个查询表达式戒者一段 html。
Oncick 方法中可以添加 javascript 的凼数名字,自劢找到执行为空的时候获取选择器的内容为 html(””) 时候置空Jq 对象的 html()方法表示获取元素的内容,戒者可以用 html(”hello <b>world </b>”)修改标签的内容。
,加参数和丌带参数戔然丌同 追加 html 内容。
$(“被追加的”).appendTo(“p”) 标签字 <html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("<b> Hello World!</b>").appendTo("p");//顺序阅读,将**追加到某个元素后面 }); }); </script> </head> <body> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>在每个 p 元素的结尾添加内容</button> </body> </html>方法 append 不乊效果相同。
jQuery 代码:$("p").append("<b>Hello</b>");结果:[ <p>I would like to say: <b>Hello</b></p> ]注意诧法格式 hide()方法 /jquery/effect_hide.asp定义和用法如果被选的元素已被显示,则隐藏该元素。
语法 selector 选择器 $(selector).hide(speed,callback) 参数 speed 描述 可选。
规定元素从可见到隐藏的速度。
默认为 "0"。
可能的值: 毫秒 (比如 1500) "slow" "normal" "fast" 在设置速度的情况下,元素从可见到隐藏的过程中,会逐渐地改变其高 度、宽度、外边距、内边距和透明度。
可选。
hide 函数执行完之后,要执行的函数。
如需学习更多有关 callback 的内容,请访问我们的 jQuery Callback 这 一章。
除非设置了 speed 参数,否则不能设置该参数。
callback提示和注释提示:如果元素已经是完全可见,则该效果不产生任何变化,除非规定了 callback 函数。
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".btn1").click(function(){}); $(".btn2").click(function(){$("p").hide();$("p").show();}); }); </script> </head> <body> <p>This is a paragraph.</p> <button class="btn1">Hide</button> <button class="btn2">Show</button> </body> </html>6.ready() 函数定义和用法当 DOM(文档对象模型) 已经加载,并且页面(包括图像)已经完全呈现时,会发生 ready 事件。
由于该事件在文档就绪后发生,因此把所有其他的 jQuery 事件和函数置于该事件中是非常好的做法。
正如上 面的例子中那样。
ready() 函数规定当 ready 事件发生时执行的代码。
ready() 函数仅能用于当前文档,因此无需选择器。
允许使用以下三种语法: 语法 1 $(document).ready(function){。
}语法 2 $().ready(function)语法 3 $(function) 参数 function 描述 必需。
规定当文档加载后要运行的函数。
提示和注释提示:ready() 函数不应与 <body onload=""> 一起使用。