CSS层叠样式学习总结
- 格式:doc
- 大小:110.00 KB
- 文档页数:17


层叠体的制作方法层叠体(例:Cascading Style Sheets,缩写为CSS)是一种用于网页设计的样式表语言,它定义了网页内容的样式,如颜色、字体、布局等等。
在网页开发中,层叠体非常重要,它可以让我们将样式和网页内容分离开来,从而使网页的设计更加灵活和易于维护。
本文将介绍如何制作层叠体。
1. 初步学习首先,我们需要理解层叠体的基本语法和属性。
在CSS中,样式规则由选择器和声明构成。
例如,我们可以通过选择器“p”来规定所有段落的样式,然后通过声明来定义这些样式的具体属性值。
例如:p {color: red;font-family: Arial, sans-serif;}这个样式规则指定了所有段落的文字颜色为红色,字体族为Arial和sans-serif的默认字体。
这个规则可以在HTML文件中的“<style>”标签或外部样式表(.css文件)中使用。
2. 选择器选择器用于指定应用规则的HTML元素。
选择器可以分为标签选择器、类选择器、ID选择器、属性选择器等等。
其中,标签选择器(例:p、h1、div)是最常见的选择器类型,它们根据HTML标记名称来选中特定的HTML元素。
例如,来自样式表中的此规则将使所有段落的字体颜色变为红色:p {color: red;}类选择器以“.”符号引导,ID选择器以“#”符号引导。
例如,以下规则将通话类“highlight”颜色设置为黄色,ID为“sidebar”的div网格元素的宽度:.highlight {color: yellow;}#sidebar {width: 300px;}3. 声明和属性声明指定了选中的HTML元素所需应用的样式属性及其对应的值。
例如,以下声明将使所有段落的字体颜色设置为红色:color: red;在此示例中,属性“color”指定要更改的样式,而属性值“red”指定了要应用的新颜色。
属性可以分为文本属性、颜色属性、边框属性、背景属性等等。


CSS实训总结在这次CSS实训中,我学到了很多关于CSS的知识和技能。
通过实际操作,我深入了解了CSS的选择器、样式规则、布局和响应式设计等重要概念。
以下是我对这次实训的总结:1. CSS基础知识:在实训开始之前,我重新温习了CSS的基础知识,包括选择器、样式规则、颜色和字体、盒模型等。
这些基础知识对于理解CSS的核心概念非常重要。
2. 选择器:在实训中,我学习了更多的选择器,如类选择器、ID选择器、属性选择器等。
这些选择器让我能够更精确地定位和样式化页面元素。
通过使用不同的选择器,我可以根据需要选择单个元素或一组元素进行样式化。
3. 样式规则:在这次实训中,我学习了更多的CSS样式规则,如背景、边框、阴影、渐变等。
通过这些样式规则,我可以创建更加美观和专业的网页设计。
此外,我还学习了如何使用CSS动画和过渡效果,为网页添加动态效果。
4. 布局:在实训中,我学习了如何使用CSS进行页面布局。
通过使用Flexbox和Grid布局,我可以轻松地创建复杂的页面布局。
这些布局方法使得页面元素的排列和分布更加灵活和可控。
5. 响应式设计:在这次实训中,我学习了如何使用媒体查询和响应式设计。
通过使用媒体查询,我可以根据不同的设备和屏幕尺寸,应用不同的样式规则。
这使得我的网页能够在各种设备和屏幕尺寸上良好地显示和使用。
6. 实际应用:在实训中,我通过实际项目来应用所学的CSS知识。
我为一个虚构的网站设计了样式,并实现了响应式布局。
在这个过程中,我遇到了很多问题,但通过查阅文档和请教老师,我成功地解决了这些问题。
这个过程让我更加深入地理解了CSS的实际应用和技巧。
7. 总结:通过这次CSS实训,我不仅温习了基础知识,还学习了更多的高级技能。
我掌握了如何使用选择器、样式规则、布局和响应式设计来创建美观而专业的网页。
这次实训对我的专业技能的提升非常有帮助,也为我未来的职业发展打下了坚实的基础。

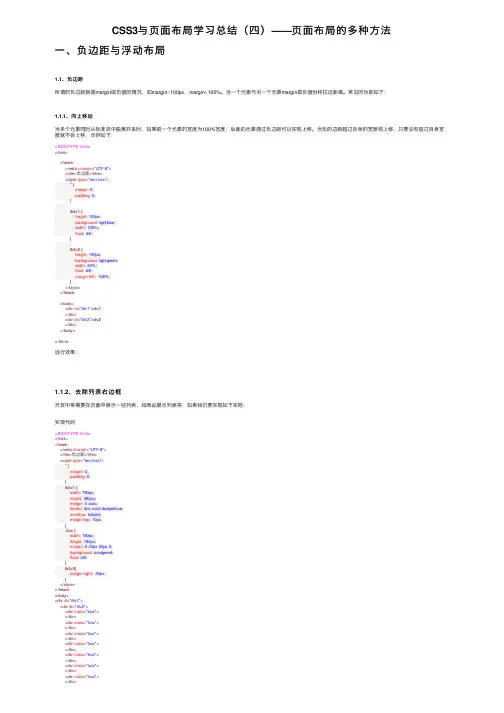
CSS3与页⾯布局学习总结(四)——页⾯布局的多种⽅法⼀、负边距与浮动布局1.1、负边距所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%。
当⼀个元素与另⼀个元素margin取负值时将拉近距离。
常见的功能如下:1.1.1、向上移动当多个元素同时从标准流中脱离开来时,如果前⼀个元素的宽度为100%宽度,后⾯的元素通过负边距可以实现上移。
当负的边距超过⾃⾝的宽度将上移,只要没有超过⾃⾝宽度就不会上移,⽰例如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;}#div1 {height: 100px;background: lightblue;width: 100%;float: left;}#div2 {height: 100px;background: lightgreen;width: 30%;float: left;margin-left: -100%;}</style></head><body><div id="div1">div1</div><div id="div2">div2</div></body></html>运⾏效果:1.1.2、去除列表右边框开发中常需要在页⾯中展⽰⼀些列表,如商品展⽰列表等,如果我们要实现如下布局:实现代码<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;}#div1 {width: 780px;height: 380px;margin: 0 auto;border: 3px solid dodgerblue;overflow: hidden;margin-top: 10px;}.box {width: 180px;height: 180px;margin: 0 20px 20px 0;background: orangered;float: left;}#div2{margin-right: -20px;}</style></head><body><div id="div1"><div id="div2"><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div></div></div></div></body></html>1.1.3、负边距+定位,实现⽔平垂直居中1.1.4、去除列表最后⼀个li元素的border-bottom代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;list-style: none;}#news {width: 200px;border: 2px solid lightblue;margin: 20px 0 0 20px;font-family: 'Heiti SC', 'Microsoft YaHei';color: brown;}#news li{height: 26px;line-height: 26px;border-bottom: 1px dashed lightblue;}.lastLi{margin-bottom:-1px ;/*意思是向上移回1px 跟框框重合了*/}</style></head><body><div id="news"><ul><li>Item A</li><li>Item B</li><li>Item C</li><li>Item D</li><li class="lastLi">Item E</li></ul></div></body></html>运⾏效果:⽅法⼆:使⽤CSS3中的新增加选择器,选择最后⼀个li,不使⽤类样式,好处是当li的个数不确定时更加⽅便。

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==css实习报告总结和心得体会篇一:关于html5培训心得总结关于html5培训心得总结一:了解HTML5前端开发技术HTML 指的是超文本标记语言 (Hyper Text Markup Language),标记语言是一套标记标签 (markup tag),HTML 使用标记标签来描述网页。
HTML5区别于HTML的标准,基于全新的规则手册,提供了一些新的元素和属性,在web技术发展的过程中成为新的里程碑。
HTML5被推广用于Web平台游戏开发,及手机移动领域,从市场来看,无论是桌面应用还是移动应用,HTML5都是当下Web技术中最炙手可热的新宠,是创新的主旋律,在不久的时间里一定会大有作为。
二:课程能让你学到什么从前端开发的基础出发,学习使用HTML,CSS,JavaScript等一系列前端技术,实现动画特效。
以开发实例展示为主导,循序渐进让学员掌握HTML5技术的应用。
强化学员基础,尤其是要针对JavaScpript基础的强化从而掌握HTML5新功能API。
HTML5培训内容首先是学习HTML5文档结构和基础语法,了解HTML5新特性,CSS3基础语法和布局样式,图形图像软件使用等。
移动前端的交互JavaScript 编程基础、JavaScript交互编程实战、JavaScript异步操作基础、Ajax、JQuery、AngularJS使用方法。
移动前段综合开发;主要集中在H5+C3+jQ Mobile,基于HTML5的移动网页布局、移动网页界面样式(CSS3)、HTML5本地存储API、Geolocation地理定位、智能表单、Video、Audio应用、canvas和SVG的应用、桌面通知、离线应用、webGL基础及应用(3D网页游戏)、WEB前端框架(JQuery mobile、Sencha Touch、PhoneGap)、Cocos2d-HTML游戏引擎等。

css总结笔记
CSS 是层叠样式表的缩写,是一种用于设计和布局网页的编程语言。
以下是CSS 总结笔记的全文:
一、CSS 的概述
CSS 用于设计和布局网页,可以让网页变得更加生动、美观和易读。
CSS 可以用于网页的头部、主体和底部,以及用于网页的各个部分。
二、CSS 的语法
CSS 的语法包括选择器、属性和值等。
选择器用于选择网页中的元素,属性和值用于设置元素的样式。
三、CSS 的样式
CSS 的样式包括颜色、字体、大小、边框、背景等。
通过设置这些样式,可以让网页变得更加美观。
四、CSS 的应用场景
CSS 的应用场景包括网页的布局、元素的样式设置和网页的颜色搭配等。
通过使用 CSS,可以让网页变得更加生动、美观和易读。
五、CSS 的兼容性
CSS 在不同的浏览器中有不同的兼容性问题。
为了解决这个问题,可以使用CSS 的媒体查询和伪元素等方法。
六、CSS 的优化
CSS 的优化可以提高网页的加载速度和用户体验。
可以通过减少重排、减少重写和压缩 CSS 等方式进行优化。
七、CSS 的拓展
CSS 还有很多拓展功能,如响应式设计、动画效果、Web 组件等。
通过使用CSS,可以让网页变得更加生动、美观和易读。
八、CSS 的总结
CSS 是网页设计中不可或缺的一部分。
通过使用 CSS,可以让网页变得更加生动、美观和易读。
在学习 CSS 时,需要熟练掌握语法、样式和应用场景,并了解 CSS 的兼容性和拓展功能。

第三章层叠样式表(CSS)功能:用来控制HTML的静态,使网页具有动态感。
教学目标:1.掌握将CSS加入网页的4中方法2.掌握CSS的选择符3.掌握CSS的伪类的4种状态4.熟练掌握:CSS的属性及其应用5.CSS的滤镜及其使用3.1 CSS基础知识3.1.1 CSS概述3.1.2 将CSS加入网页的方法★★1、外部链接样式文件外部链接:CSS是单独文件(扩展名为.css),需要时嵌入到网页中。
基本格式:<link rel=”stylesheet” href=”链接CSS文件” type=”text/css”>例题:3-1-1h1{color:green;font-family:”隶书”}p{background:yellow; font-family:”楷体_gb2312”}注意:链接的标记要放在HTML的<head>之间2、外部导入样式文件基本格式:@import url(css文件)例题3-1-2<style type=”text/css”><!--@import url(“样式表文件名“);--></style>★★3、内部(网页)常规定义样式功能:在需要的HTML标记中直接使用CSS。
基本格式:<style type=”text/css”><!--………样式语句--></style>注意:这种方式可以省去<!-- ….. -->★★★4、内联在线定义样式基本格式:<html的标记style=”属性:属性值;属性2:属性值;….>例如:<div style=”font-family:’楷体_gb2312’;font-size:’60’”><BODY><h1>动态制作</h1><p>请输入下列数据</p><h1>计算机基础</h1><div style="font-family:'楷体_gb2312';font-size:'60';color='red'">请输入数据</div><input type="button" value="单击输入个人信息" style="fonr-family:'隶书';color='blue';font-size='30'"><a href="" style="color:'#1cabc2';font-size:'40'">百度主页</a></BODY>3.1.3 样式冲突解决(1)(2)(3)(4)Div与(1)divdiv也称为块,实际是分区(把网页的某个区域化为块)常用于编排一个块状内容,进行大栏目的分区(例如导航区、内容区、辅助区、页脚区)。

css心得体会CSS(层叠样式表)是一种用于描述网页样式的标记语言,通过为HTML元素添加样式信息,可以使网页更加美观、易于阅读、易于维护。
在学习和使用CSS的过程中,我有以下几点心得体会。
首先,了解CSS的基本语法和规则是学习的重点。
CSS的语法由选择器和声明块组成,选择器用于定位HTML中的元素,声明块则包含了一系列的属性和属性值,用于定义元素的样式。
在掌握了基本语法后,还需了解CSS的盒模型、选择器优先级、继承等概念,这些是理解和运用CSS的基础。
其次,学会使用CSS对网页进行布局和美化。
CSS可以通过定位、浮动、居中等技术来控制元素的位置和大小,使网页布局更加灵活和自由。
同时,CSS还可以设置背景、边框、字体等样式,通过选择合适的颜色、字号、字体等来改善页面的可读性和视觉效果。
在使用布局和美化的技巧时,灵活运用单一样式原则和选择器的嵌套等技巧,可以更加高效地编写和维护CSS代码。
第三,使用CSS预处理器可以提高开发效率。
CSS预处理器是一个将拓展的CSS语言编译为标准CSS的工具,可以通过使用变量、嵌套、混合、继承等功能来简化CSS代码的编写。
例如,使用Sass可以节省时间和精力,提高代码的可重用性和可维护性。
在项目中,合理地划分CSS模块和文件,使用预处理器进行编译和管理,可以使代码更加整洁和有序。
第四,学会调试和优化CSS代码是提高网页性能的关键。
在开发过程中,可能会遇到样式不生效、布局错乱或者性能低下的问题,这时需要利用浏览器的开发者工具进行调试和诊断。
通过查看CSS的渲染情况、定位样式冲突等问题,可以快速定位并解决问题。
同时,在编写CSS代码时,要注意选择合适的选择器和样式属性,减少不必要的样式,尽量将样式集中到较少的元素上,以提高页面的加载速度和响应性能。
最后,不断学习和实践是提高CSS技能和能力的关键。
CSS是一门非常灵活和广泛的技术,除了掌握基本的语法和规则外,还需要对新的CSS标准、最佳实践、常见问题和解决方案等有所了解。

《CSS布局教程详解》CSS布局教程详解CSS(层叠样式表)是Web开发中不可或缺的一部分。
它不仅可以美化页面,还可以控制HTML元素的布局。
在Web开发中,页面布局是非常重要的一环。
一个好的页面布局可以增加用户体验,提高网站的可用性和可读性。
本篇文章将详细介绍CSS布局的各种方法和技巧。
一、基本布局1.流式布局:流式布局是指页面随着浏览器大小的变化而自适应调整大小。
可以通过设置宽度百分比(如width: 100%)实现。
2.定宽布局:定宽布局是指页面大小固定不变。
可以通过设置固定宽度(如width: 960px)实现。
3.弹性布局:弹性布局是指页面可变宽度、可变高度、可变间距。
可以通过设置flex布局实现。
二、布局技巧1. 圣杯布局:圣杯布局是一种三栏布局,可以实现两边栏固定,中间栏自适应调整大小的效果。
2. 双飞翼布局:双飞翼布局也是一种三栏布局,可以实现两边栏固定,中间栏自适应调整大小的效果,同时可以避免圣杯布局的一些负面效果。
3. 瀑布流布局:瀑布流布局是一种流式布局,通过设置每个元素的位置使其自然排列,适用于图片墙等排列不规则的布局。
4. 响应式布局:响应式布局是指页面针对不同设备(如手机、平板、电脑等)自适应调整大小和布局。
可以通过设置Media Query实现。
三、布局优化1. 减少HTTP请求:HTTP请求是影响网站性能的主要因素之一,可以通过合并CSS文件、缓存CSS等方式来减少HTTP请求。
2. 使用辅助工具:CSS布局的实现过程中,可以使用很多辅助工具来简化任务,如CSS预处理器、网格系统、框架等。
3. 确定元素大小:在对元素进行布局时,一定要确定其大小。
如果不确定大小,布局可能会出现问题,影响页面的美观度和用户体验。
四、总结CSS布局是Web开发中非常重要的一环,它可以影响页面的美观度、用户体验、可用性和可读性。
本文介绍了CSS布局的基本方法和各种技巧,并提出了优化布局的建议。

css学习心得CSS学习心得。
在学习CSS的过程中,我深刻体会到了它在网页设计中的重要性和作用。
CSS(Cascading Style Sheets)是一种用来描述网页样式和布局的标记语言,它可以让我们轻松地控制网页的外观和排版,使得网页更加美观和易于阅读。
通过学习和实践,我对CSS有了更深入的了解,也积累了一些心得体会。
首先,我发现CSS的语法相对简单易懂。
与HTML相比,CSS的语法更加直观和灵活。
它由选择器、属性和值组成,通过选择器来选中HTML元素,然后为这些元素指定样式。
属性用来定义样式的具体内容,比如颜色、字体、大小等,而值则确定了属性的具体取值。
这种直观的语法使得我们能够快速地理解和掌握CSS的用法,也让网页设计变得更加简单和高效。
其次,我学会了如何使用CSS来实现网页布局。
通过CSS的盒模型和浮动等属性,我们可以轻松地控制网页元素的位置和大小,实现各种不同的布局效果。
我学会了如何使用浮动来实现多栏布局,如何使用定位来实现绝对定位布局,以及如何使用弹性盒子布局来实现响应式布局。
这些技能让我能够更加灵活地设计网页,满足不同设备和屏幕尺寸的需求,提升了用户体验和网页的可访问性。
另外,我也学会了如何使用CSS来美化网页。
通过CSS的各种属性和值,我们可以为网页添加背景、边框、阴影等效果,使得网页更加美观和吸引人。
我学会了如何使用字体属性来设置字体的样式和大小,如何使用颜色属性来设置文本和背景的颜色,以及如何使用过渡和动画来为网页添加动态效果。
这些技能让我能够设计出更加独特和个性化的网页,吸引用户的注意力,提升了网页的吸引力和用户体验。
最后,我发现CSS的层叠机制和选择器的灵活运用,让网页设计变得更加高效和便捷。
通过层叠机制,我们可以轻松地管理和组织各种样式,使得网页的样式更加清晰和易于维护。
而选择器的灵活运用,让我们能够精确地选中和控制各种HTML元素,实现更加精细和个性化的样式效果。
这些特性让我在实际的网页设计中能够更加高效地工作,提升了工作的效率和质量。
CSS层叠样式表优先法则CSS样式优先级的收集、整理CSS 优先级法则:1. 选择器都有⼀个权值,权值越⼤越优先;2. 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;3. 创作者的规则⾼于浏览者:即⽹页编写者设置的CSS 样式的优先权⾼于浏览器所设置的样式(⽤户样式表);若⽤户样式表设置了!important”规则,则优先级为最⾼级(⾼过内联样式)(个⼈添加)4. 继承的CSS 样式优先级低于后来指定的CSS 样式;5. 在同⼀组属性设置中标有“!important”规则的优先级最⼤。
多重样式优先级:如果外部样式、内部样式和内联样式同时应⽤于同⼀个元素,就是使多重样式的情况。
⼀般情况下,优先级如下:(内联样式)Inline style >(内部样式)Internal style sheet >(外部样式)External style sheet有个例外的情况,就是如果外部样式放在内部样式的后⾯,则外部样式将覆盖内部样式。
样式的层级关系:权重:权值的⼤⼩跟选择器的类型和数量有关样式的优先级跟样式的定义顺序有关标签选择器的权值永远都⽐⼀个类选器择器的权值低,⽆论有多少个————⽐较同⼀级别的个数,数量多的优先级⾼,如果相同即⽐较下⼀级别的个数important > 内联 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 通配符 > 继承通配选择符的权值 0,0,0,0标签的权值为 0,0,0,1伪对象选择的权值为 0,0,0,1伪类选择的权值为 0,0,1,0类的权值为 0,0,1,0属性选择的权值为 0,0,1,0ID的权值为 0,1,0,0内联样式的权值为1,0,0,0important的权值为最⾼ 1,0,0,0,0权值使⽤规则:选择器的权值加到⼀起,⼤的优先;如果权值相同,后定义的优先。
同类选择器⽆加权选择器权重值的计算:A:如果规则是写在标签的style属性中(内联样式),则A=1,否则,A=0. 对于内联样式,由于没有选择器,所以 B、C、D 的值都为 0,即 A=1, B=0, C=0, D=0(简写为 1,0,0,0,下同)。
css3学习心得CSS3是层叠样式表(Cascading Style Sheets)的第三个版本。
它为网页设计师提供了丰富的样式选择和动态交互效果,让网页更加美观和吸引人。
在学习过程中,我积累了一些心得和体会,下面将分享给大家。
一、CSS3的概述CSS3是CSS技术的最新版本,相比于CSS2,具有更多的新特性和增强功能。
它引入了丰富的选择器,可以更精确地选择DOM元素进行样式的设置,如属性选择器、伪类选择器等。
此外,CSS3还支持圆角、阴影、渐变、动画以及响应式布局等功能,让网页设计更具创意和灵活性。
二、CSS3的新特性1. 圆角(border-radius):通过设置元素的border-radius属性,可以使元素的边角呈现圆角效果。
这为网页设计师提供了更多的样式选择,使网页更加柔和和美观。
2. 阴影(box-shadow):利用box-shadow属性,可以为元素添加阴影效果。
通过调整颜色、偏移量和模糊半径等参数,可以实现多种效果,为网页增添了层次感和立体感。
3. 渐变(gradient):CSS3中的渐变功能可以实现元素的背景色或文本颜色的渐变效果。
线性渐变和径向渐变分别适用于不同的场景,可以通过指定起始点和终止点、颜色和中间色等参数,创造出独特的渐变效果。
4. 动画(animation):通过CSS3的animation属性,可以为元素添加动画效果。
设置关键帧、持续时间和动画效果等参数,可以实现元素的平移、旋转、缩放等动态效果。
动画的运动方式还可以通过贝塞尔曲线来定义,使得动画变得更加流畅和自然。
5. 响应式布局(responsive layout):随着移动设备的普及,响应式布局成为了重要的设计要求。
CSS3提供了媒体查询(media query)功能,可以根据设备的不同特性来应用不同的CSS规则。
通过设置不同的布局、图片大小和隐藏元素等方式,可以实现网页在不同设备上的适配,提高用户体验。
css100个必背知识点CSS(层叠样式表)是一种用于描述网页样式的语言,它可以控制网页的布局、字体、颜色、背景等各个方面。
对于前端开发者来说,掌握CSS的基本知识是非常重要的。
下面是100个必背的CSS知识点,希望对大家有所帮助。
1. CSS是一种样式表语言,用于描述网页的外观和样式。
2. CSS可以通过选择器来选择HTML元素,并为其应用样式。
3. CSS样式可以通过内联样式、内部样式表和外部样式表来定义。
4. 内联样式是直接在HTML元素的style属性中定义的样式。
5. 内部样式表是在HTML文档的head部分中定义的样式。
6. 外部样式表是一个独立的CSS文件,通过link标签引入到HTML 文档中。
7. CSS选择器可以根据元素的标签名、类名、ID等属性来选择元素。
8. 标签选择器可以选择指定标签名的所有元素。
9. 类选择器可以选择具有指定类名的元素。
10. ID选择器可以选择具有指定ID的元素。
11. 后代选择器可以选择指定元素的后代元素。
12. 子元素选择器可以选择指定元素的直接子元素。
13. 相邻兄弟选择器可以选择指定元素的下一个兄弟元素。
14. 伪类选择器可以选择元素的特定状态或位置。
15. 伪元素选择器可以选择元素的特定部分。
16. CSS样式可以通过属性和值来定义。
17. 属性是用于描述元素的特性,如颜色、字体、边框等。
18. 值是属性的具体取值,如红色、宋体、1px等。
19. CSS样式可以通过简写属性来定义,如font、border等。
20. CSS样式可以通过继承来应用到子元素。
21. CSS样式可以通过层叠来决定最终的样式。
22. CSS样式可以通过优先级来决定应用的顺序。
23. 内联样式的优先级最高,其次是ID选择器、类选择器和标签选择器。
24. 伪类选择器的优先级比类选择器和标签选择器高。
25. 伪元素选择器的优先级比伪类选择器高。
26. !important关键字可以提高样式的优先级。
css层叠样式表名词解释CSS层叠样式表(CSS Stacking)是一种用于创建丰富、复杂的网页样式的技术,通过将多个样式规则组合在一起,形成一个层叠的结构,使得样式能够被更有效地应用和更新。
CSS层叠样式表由三个部分组成:1. 层叠样式表(Stacking):这是一个声明语句,它描述了要应用的规则和它们所应用的样式。
每个层叠样式表声明都包含一个或多个规则,这些规则将应用于下一个声明。
2. 应用样式(Application Style):这是一个CSS语句,它应用了层叠样式表中的规则。
3. 子级样式(Sub-Style):这是一个CSS语句,它描述了另一个CSS规则的样式。
这些规则通常是一个或多个层叠样式表的规则的子级。
使用CSS层叠样式表,您可以创建具有丰富、自定义样式的网页,并且这些样式可以更有效地被应用和更新。
例如,您可以使用层叠样式表创建具有动态效果和交互性的网页,或者将多个不同的设计样式合并在一起,以创建具有统一外观的网页。
除了常见的样式效果,CSS层叠样式表还可以实现以下效果:1. 响应式设计:层叠样式表可以根据设备的屏幕尺寸和分辨率自动调整样式,使网页在各种设备上都具有良好的视觉效果。
2. 动态效果:层叠样式表可以使用JavaScript实现动态效果,例如轮播、动画等。
3. 布局:层叠样式表可以使用不同的布局方式,例如网格布局、层叠布局等,来创建具有复杂布局的网页。
4. 样式定制:层叠样式表允许您定制自己的样式规则,以便适应特定的需求和用途。
CSS层叠样式表是一种非常有用的CSS技术,可以让您创建具有丰富、自定义样式的网页,并且能够更有效地应用和更新样式。
如果您想学习更多关于CSS 层叠样式表的知识,可以参考相关的教程和文档,例如《CSS Fluent》和《CSS-Tricks》。
css3学习心得CSS(层叠样式表)是一种用于定义网页布局和外观的样式语言。
它使得我们可以将网页的样式与结构分离开来,提供了丰富的样式效果和交互动画效果。
在CSS3中,我们可以享受到更多的新特性和功能,提升网页的视觉效果和用户体验。
下面是我对CSS3学习的心得体会。
一、新的选择器和属性增强了选择和样式的灵活性CSS3引入了许多新的选择器,例如属性选择器、伪类选择器和伪元素选择器。
通过这些新选择器,我们可以更准确地选择元素,实现更精细的样式控制。
另外,CSS3还引入了一些新的属性,例如盒子阴影、文本阴影和圆角边框等。
这些属性能够直接在CSS中实现漂亮的效果,减少了对图像的依赖,提高了网页加载速度。
二、过渡和动画为网页添加了生动效果过渡和动画是CSS3带来的重要特性之一。
通过CSS3的过渡效果,我们可以实现元素从一种状态平滑过渡到另一种状态,为用户带来更流畅的视觉体验。
例如,我们可以使用过渡动画来实现按钮的点击效果,使用户感受到按钮被按下的反馈。
而CSS3的动画效果更是为网页增添了生动感。
通过定义关键帧和动画属性,我们可以控制元素在一段时间内的动态变化。
这使得网页中的元素可以实现更复杂的动画效果,例如旋转、缩放和渐变等,给用户带来更高的视觉冲击力。
三、媒体查询实现响应式布局随着移动设备的普及,响应式布局成为了设计和开发的重要方向。
CSS3中的媒体查询功能可以根据不同的屏幕尺寸和设备特性来应用不同的样式。
通过媒体查询,我们可以轻松地实现网页的自适应布局,使网页在不同设备上都能够有良好的显示效果。
四、渐变和阴影让样式更丰富CSS3中的渐变和阴影效果使得样式的表现更加丰富多样。
通过线性渐变和径向渐变,我们可以为元素添加平滑的过渡效果,使网页看起来更加时尚和美观。
另外,CSS3中的阴影效果能够给元素带来更立体的感觉。
通过盒子阴影和文本阴影,我们可以实现元素的浮起、凸显和投影等效果,使网页看起来更加立体和有层次感。
学习CSS布局⼼得从开始认识CSS(DW4)那时起,我就知道了CSS的强⼤,但从未⽤排版过,因为我曾经尝试过学习,但感觉太难了⽽且⽤DW的表格,所见及所得,做起页⾯来⾮常的快,排版也容易的多,由于最近求职,很多公司都要求,,所以我再次尝试学习1.学习⽅式我以为,看别⼈的代码是⼀个⾮常好的学习⽅式(前提是你需要有点基础知识),在查看别⼈的代码时可以去除⼀些重复的,或者⼀些于CSS⽆关的代码,将更利于我们分析,你可以从中了解到别⼈是怎么做的,更深⼀点,你可以考虑为什么要这样做,当然它们做的也不⼀定全对,就算淘宝,我发现它们的CSS⾥⾯也有不少的多余代码,我曾经从淘宝的⽹页代码⾥⾯学到不少的东西,我把基本的框架保留下来,然后分析,并且我将我的分析记录了下来,你可以在这⾥查看:/#/blog.php/ID_536.htm2.练习⽅式在了解到⼀些基本的布局⽅式,以及⼀些容器的属性之后,可以尝试⾃⼰,编写⼀些简单的布局,遇到出现问题的时候,可以在google搜索⼀下,或者向蓝⾊理想论坛以及其他⼀些讨论标准化的论坛询问⼀下,会有很多好⼼⼈的哦3.⼀本⼿册在遇到问题的时候或者对某个属性不是很了解,或者对于属性的兼容性不太清楚的时候,这就有很⼤的作⽤了⼿册可以去这⾥下载/#/resource/down/2004/73.html如何学习标准化1、⼏本书、⼏个、⼏篇贴⼦、⼏个blog《⽹站重构》掀起国内web标准热潮的第⼀本相关著作。
理论性质多⼀些,全书涉及到具体操作和代码的部分很少。
新⼿初次阅读很可能觉得没有实际⽤途。
建议在阅读学习《CSS⽹站布局实录》有了⼀定的技术基础了再回头学习,反思⾃⼰之前学习和过程中的问题,这样才能有效地提⾼。
《表中⽂⼿册》必备的⼯具,我⼀般放在桌⾯随时查询。
⾥⾯提供了详细的使⽤说明和实例。
《CSS⽹站布局实录》较新的⼀本标准化著作。
告诉你怎么去写符合标准的xhtml和css代码,告诉你⼀些常见布局和页⾯效果的代码是什么样⼦。
css3 总结01前缀•chrome: -webkit-•safari: -webkit-•firefox: -moz-•ie: -ms-•opera: -o-书写的时候应该先用有前缀的样式,再用无前缀的样式颜色•rgb(red, green, blue);•rgba(red, green, blue, opacity[0-1]);•hsl(色度,饱和度,亮度);色度为色轮的度数,0/360d代表红色,120代表绿色,240代表蓝色;饱和度百分比值,100%表示完全显示该颜色;亮度百分比值,0%代表黑色,100%代表白色,50%平均值圆角border-radius: 20px;//水平,垂直border-radius: 20px,20px;//左上,右上,右下,左下border-radius: 20px,20px 20px 20px;下拉阴影//水平;垂直;模糊直径;颜色box-shadow: 10px 5px 15px #000;//阴影box-shadow: 10px 5px 15px #000 inset;//水平;垂直;模糊直径;延展距离;颜色box-shadow: 10px 5px 15px 15px #000;//多阴影box-shadow: 0 1px 1px #fff inset, 5px 5px 10px #000;chromw:-webkit-;safari:-webkit-;ie>=9文本阴影渐变默认下渐变是垂直方向的;也可以传递一个位置参数来改变方向选择器//选中的第一个元素:first-child//选中的最后一个元素:last-child//选中的元素是其父元素的唯一子元素:only-child//选中当前URL的哈希中的目标元素:target//选中复选框以被勾选的元素:checked•nth-child选择器•直接后代选择器•否定选择器ie>=9过渡transition: 持续时间,属性,[动画类型];//多个动画transition: 2s opacity, .5s height ease-in;定时函数种类•linear•ease-in•ease-out•ease-in-out例子background: pink;width: 50px;height: 50px;-moz-transition: 2s width ease-in, 2s height ease-out; /* Firefox 4 */-webkit-transition: 2s width ease-in, 2s height ease-out; /* Safari and Chrome */-o-transition: 2s width ease-in, 2s height ease-out; /* Opera */transition: 2s width ease-in, 2s height ease-out;}div:hover{width: 100px;height: 150px;}position: absolute;left: 10px;-moz-transition: 2s left-webkit-transition: 2s left;-o-transition: 2s left ;transition:2s left;}position: absolute;left: 100px;}css3 总结03•box-flex: 设置或检索弹性盒模型对象的子元素如何分配其剩余空间。
•<ul id="box"><li>a</li><li>b</li><li>c</li></ul>#box{display:box;width:240px;height:100px;margin:0;padding:10px;list-style:none;}#boxli:nth-child(1){box-flex:1;}#box li:nth-child(2){box-flex:1;}#box li:nth-child(3){box-flex:2;}注意box-flex只是动态分配父元素的剩余空间,而不是整个父元素的空间。
如上例,父元素#box的宽度为240px,如果你认为a,b,c的宽度分别为60, 60, 120那么就错了,因为box-flex只是分配父元素的剩余空间而已,所以a,b,c所分到的应该是除容外所剩余下来的宽度box-flex-group: 设置或检索弹性盒模型对象的子元素的所属组。
box-ordinal-group: 设置或检索弹性盒模型对象的子元素的显示顺序。
box-direction: 设置或检索弹性盒模型对象的子元素的排列顺序是否反转。
box-lines: 设置或检索弹性盒模型对象的子元素是否可以换行显示。
.hbox{display: -webkit-box;-webkit-box-orient: horizontal;-webkit-box-align: stretch;-webkit-box-pack: start;display: -moz-box;-moz-box-orient: horizontal;-moz-box-align: stretch;-moz-box-pack: start;}display: -webkit-box;-webkit-box-orient: vertical;-webkit-box-align: stretch;display: -moz-box;-moz-box-orient: vertical;-moz-box-align: stretch;}上面将display设置为-webkit-box或-moz-box-,然后设置子元素布局的方向。
默认情况下,所有子元素都将自动扩充为父元素一样的大小。
但通过设置box-flex属性却可以修改默认行为如果设置box-flex为0,就指定了该元素不允许扩充;相反设置1或更大的数值该元素会自动扩充可利用的容空间。
上面对侧边栏设置flex为0;而主容区设置flex为1字体font-face{font-family: 'Bitstream'src: url('/Bitstream.ttf');}#font-example{font-family: Bitstream;}css实例--文字/字体使用自定义字体:• 在CSS2中font-family 属性只能使用两个字体:• 通用字体:Serif 字体,Sans-serif 字体,Monospace 字体,Cursive 字体,Fantasy 字体;• 特定字体:如Times,Courier 等,要求计算机已经安装该字体;使用font-face :文本缩进和首字符下沉:• 缩进:text-indent;• 首字符设置: :first-letter;文本被选中: 调整文字,字符间距:• • word-spacing :空格距离;• letter-spacing :子间距离;• line-heigh :文本行间距;• white-space :空格,换行符的控制;• 强制换行:word-wrap: break-word; word-break: normal;文字阴影/框阴影:•text-shadow:h-shadow(必须) v-shadow(必须) blur color;••box-shadow: h-shadow(必须) v-shadow(必须) blur spread color inset;文本溢出处理:Array••overflow:主要在对高度的处理,如果宽度不够,默认会换行;•text-overflow:主要对宽度的处理,在设置white-space: nowrap; 阻止换行之后可以设置默认(clip)或省略(ellipsis);高级文字设置:••linear-gradient: (direction, color-stop1, color-stop2, ...);隐藏文本:•使用display;•使用opacity;•使用text-indent;•使用定位;文字旋转:一、E:root,匹配文档的根元素二、E:nth-child(n),匹配父元素的第n个孩子元素Enth-child选择的是父元素的子元素,其中要满足两个条件:①没有规定确切的类型,只要是子元素;②该元素要在第n的位置。
只需要看在父元素下的第n个孩子是否是E,如果是那么就匹配否则就不匹配。
p:nth-child(2):选择的是父元素的第二个P类型的孩子节点,p:nth-of-type(2):选择的是父元素的所有孩子节点的P类型的第二个。
对于理解了E:nth-child(n)之后,对于结构伪类的理解很有帮助,其他类型都是在这个的基础上的特殊情况。
另外,结构伪类中一个比较特殊的用法是选择指定的元素的位置。
nth-child(n)、nth-last-child(n)、nth-of-type(n)、nth-last-of-type(n)中的N在选择器中的使用,这个参数可以是整数(1、2、3、4)、关键之(odd、even),还可以是公式(2n+1、-n+5).但参数n的起始值始终是1而不是0.1、参数可以是数值;2、参数n为表达式【n*length】:单length为整数1时,将选择整个系列中的所有元素,直到元素无法选择为止。
例如:":nth-child(2n)"n = 0时,2*0 = 0,不选任何元素;n = 1时,2*1 = 2,选中的是系列中的第2个元素;3、参数n为表达式"n+length",例如:":nth-child(n+3)"n = 0时,0 + 3 = 3,选中的是第3个元素;n = 1时,1 + 3 = 4,选中的是第4个元素;4、参数n为表达式【-n+length】,例如:":nth-child(-n+3)"n = 0时,-0 + 3 = 3,选中的是第3个元素;n = 1时,-1 + 3 = 2,选择的是第2个元素;当为负数的时候,不选择任何元素。
5、如果n的表达式为【2*n+1】或者【2*n-1】,那么此时与odd的效果相同,一样的【2n】与even 的效果是一样的这里有一个比较特别的用法就是从父元素的相反方向进行匹配,:last-child,:nth-last-child,:nth-last-of-type(n),:last-of-type,这几个选择器都是从父元素的最后一个开始匹配。