CSS中表格不被撑开的解决办法
- 格式:docx
- 大小:12.70 KB
- 文档页数:2

DIV设置浮动后无法撑开外部DIV的解决办法
当DIV1里面嵌套有一个DIV2,当DIV2设置了浮动,那么DIV1是无法被撑开的,也就是说DIV2在这里相当于浮在了页面上方,跟DIV1不在同一个层面,导致了DIV2无法把DIV1给撑开,这是一个老生常谈的问题,也是困扰很多刚接触DIV+CSS的朋友的一个问题。
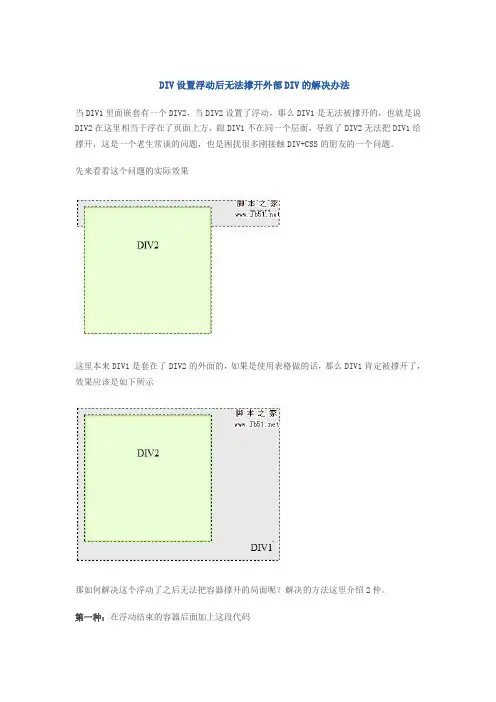
先来看看这个问题的实际效果
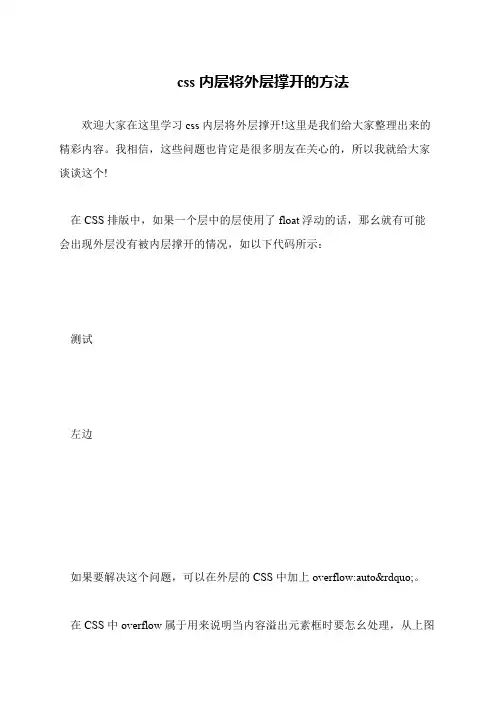
这里本来DIV1是套在了DIV2的外面的,如果是使用表格做的话,那么DIV1肯定被撑开了,效果应该是如下所示
那如何解决这个浮动了之后无法把容器撑开的局面呢?解决的方法这里介绍2仲。
第一种:在浮动结束的容器后面加上这段代码
<div style=”clear:both;”></div>
意思是清除浮动。
第二种:在外层DIV,也就是这里的DIV1的CSS里面加入以下CSS代码
overflow: auto;
这2种方法都可以实现DIV2把DIV1撑开。
不过这里建议大家使用第一种方法,要养成一个习惯,在浮动应用完后消除浮动,这样后面的DIV就不会继承这个浮动(就像在编程的时候,在打开数据库,操作完后,要养成个习惯在后面把数据库关闭)。
也就是说浮动这个东西会被继承,除非消除这个浮动,才不会让后面接着的DIV受到继承。
其实不仅是DIV,其他的像P等其他的容器都会有继承的效应,大家要养成一个习惯记得要消除浮动。
![css控制自动换行,防止表格或div等被撑开[折行]](https://uimg.taocdn.com/0fc6e9bbd0f34693daef5ef7ba0d4a7302766c68.webp)
css控制⾃动换⾏,防⽌表格或div等被撑开[折⾏]style=" table-layout: fixed; word-break: break-all; word-wrap: break-word;"fixed :固定布局的算法。
在这算法中,⽔平布局是仅仅基于表格的宽度,表格边框的宽度,单元格间距,列的宽度,⽽和表格内容⽆关。
为了让表格布局固定住,我们需要table-layout:fixed.假设没有fixed,把你的分辨率减⼩到⼀定程度,你会发现white-space: nowrap是不会⽣效的。
技巧:为了使表格能够适应液态布局(liquid layout,即可伸缩性),不建议你为表格设置绝对宽度,使⽤相对宽度如百分⽐是不错的选择。
另外,把宽度相对固定的内容(⽐如时间格式)格设置绝对宽度,⾮固定的内容格不设置任何宽度,只需给予其设置white-space:nowrap,虽然在⼩分辨率的情况下会溢出,但依据某些观点看来,这⽐折⾏更美观。
相关知识:强制不换⾏p.www_52css_com { white-space:nowrap; }⾃动换⾏p.www_52css_com { word-wrap: break-word; word-break: normal; }强制英⽂单词断⾏p.www_52css_com { word-break:break-all; }CSS设置不换⾏: overflow:hidden 溢出隐藏 white-space:nowrap 不换⾏ pre 换⾏和其他空⽩字符都将受到保护 nowrap 强制在同⼀⾏内显⽰所有⽂本,直到⽂本结束或者遭遇br对象CSS设置强制换⾏: word-break:break-all 强制断开实现转⾏ normal ; 依照亚洲语⾔和⾮亚洲语⾔的⽂本规则,允许在字内换⾏ break-all : 该⾏为与亚洲语⾔的normal相同。


题目:解决el-table表格超出宽度不显示的方法在前端界面开发中,经常会使用到表格来展示数据。
而在Vue.js框架中,我们通常会选择使用Element UI提供的el-table组件来进行表格的展示与操作。
然而,当数据量较大或表格宽度较窄时,就会出现el-table表格内容超出宽度无法显示的问题。
本文将针对这一问题展开深入探讨,并提供解决方法。
1. 问题分析在实际开发中,我们经常会遇到el-table表格因为数据量过大、表头过多或者表格宽度不足而导致内容被截断甚至无法显示的情况。
特别是在响应式布局的情况下,这一问题更加突出。
2. 解决方法针对el-table表格超出宽度不显示的问题,有以下几种解决方法:2.1. 定义表格宽度通过定义表格的宽度来确保表格在不同屏幕尺寸下均能正常显示。
可以选择使用固定宽度或者百分比宽度,根据实际情况来确定最佳的宽度设置方案。
2.2. 横向滚动条当表格内容超出宽度时,可以添加横向滚动条,使用户可以通过滚动操作来查看超出部分的内容。
这种方法可以在el-table组件上添加样式来实现。
2.3. ellipsis溢出省略为表格内容添加超出部分的省略显示,当内容超出宽度时会自动显示省略号。
这种方式可以通过CSS样式来实现,对表格内容进行样式设置。
3. 个人观点针对el-table表格超出宽度不显示的问题,我个人认为在实际应用中应根据具体情况来选择最合适的解决方案。
在对表格进行设计和开发时,应考虑到数据量、表头长度以及响应式布局等因素,确保表格能够在不同情况下都能够正常展示并提供良好的用户体验。
4. 结论通过本文的讨论,我们了解到了el-table表格超出宽度不显示的问题以及针对该问题的解决方法。
在实际开发中,我们应根据具体情况来选择合适的解决方案,确保表格能够完整展示并提供良好的用户体验。
总结:针对el-table表格超出宽度不显示的问题,我们可以通过定义表格宽度、添加横向滚动条或者使用ellipsis溢出省略等方法来解决。

在网页设计与开发中,表格是常见的元素之一,用于展示数据或信息。
但是,在使用表格的过程中,经常会遇到 element 表格超出宽度自动换行的问题。
今天,我们就来深入探讨这个主题,了解在实际开发中如何解决这个问题。
1. 了解 element 表格超出宽度自动换行的问题在实际开发中,当表格的内容过多或者表格的宽度超出了所在容器的宽度时,会出现表格内容溢出或者横向滚动条的情况。
这不仅影响了页面的美观性,也影响了用户的浏览体验。
我们需要寻找一种方法来解决这个问题,让表格在超出宽度时自动换行,以确保整体布局的合理性。
2. 解决方法为了解决 element 表格超出宽度自动换行的问题,我们可以采取以下几种方法:2.1 使用 CSS 设置表格的最大宽度在编写样式表时,我们可以为表格设置一个最大宽度,这样可以避免表格的宽度超出容器的宽度。
当表格的实际宽度超出最大宽度时,内容就会自动换行,从而确保页面的整体布局不会乱。
2.2 使用 CSS 设置表格的溢出换行属性另一种常见的方法是使用 CSS 的溢出换行属性。
通过设置表格单元格的溢出换行属性为“break-word”,可以让单元格中的内容在超出宽度时自动换行,从而避免内容溢出或出现横向滚动条的情况。
3. 个人观点与理解针对 element 表格超出宽度自动换行的问题,我个人认为可以根据实际情况灵活运用上述方法。
在开发过程中,我们需要充分考虑用户的浏览体验和页面的美观性,合理处理表格超出宽度的情况,从而提升整体用户体验。
在选择解决方法时,除了需要考虑功能实现的效果外,也需要考虑兼容性和页面性能等因素,综合权衡,选择最适合项目需求的方案。
4. 总结与回顾针对 element 表格超出宽度自动换行的问题,我们可以通过设置最大宽度或者溢出换行属性来解决。
在实际开发中,需要综合考虑用户体验、页面布局和性能等多个方面的因素,灵活运用解决方法。
通过本文的探讨,希望读者能够更深入地理解如何解决表格超出宽度自动换行的问题,从而在实际开发中运用这些方法。

(CSS面试知识点)CSS中的表格与列表样式设置CSS中的表格与列表样式设置CSS作为前端开发中的一种样式语言,不仅可以美化网页的外观,还可以对表格和列表等元素进行样式设置,使其更具有吸引力和可读性。
在CSS中,我们可以使用一些属性和选择器来修改表格和列表的样式。
以下是CSS中的表格与列表样式设置的一些知识点。
一、表格样式设置表格是网页中常见的用于展示数据的元素,通过修改表格样式可以使其更加清晰易读。
在CSS中,有一些属性可以用来设置表格的样式。
1.表格边框样式使用border-collapse属性可以设置表格边框的样式,常用的取值有:collapse(边框合并为单一线条)和separate(边框分开显示)。
例如:```csstable {border-collapse: collapse;}```2.表格边框宽度和颜色使用border-width属性可以设置表格边框的宽度,单位可以是像素、百分比等。
使用border-color属性可以设置表格边框的颜色。
例如:```csstable {border-width: 1px;border-color: #000;}```3.表格行间距和列间距使用border-spacing属性可以设置表格行间距和列间距,单位可以是像素、百分比等。
例如:```csstable {border-spacing: 5px;}```4.表格背景颜色使用background-color属性可以设置表格的背景颜色。
例如:```cssbackground-color: #f0f0f0;}```5.表格文字对齐方式使用text-align属性可以设置表格中文字的对齐方式,常用的取值有:left、right、center等。
例如:```csstable {text-align: center;}```二、列表样式设置列表是网页中常用的导航和内容展示的方式,通过修改列表样式可以使其更加美观和易读。

标题:如何解决Vue表格中字段超出固定宽度的问题?在使用Vue框架开发前端页面时,经常会遇到表格中字段内容超出固定宽度的问题。
这不仅影响了页面的美观性,也给用户阅读数据带来了不便。
为了解决这一问题,我们可以采取一些方法对表格进行自适应和优化。
以下是解决Vue表格中字段超出固定宽度问题的一些常用方法:1. 使用ellipsis属性对文本进行省略号显示当表格中的字段内容过长时,我们可以使用CSS的ellipsis属性对文本进行省略号显示,从而使页面在不改变表格布局的前提下,更加美观和易读。
```css/* 在样式文件中添加以下代码 */.table-cell {white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}```然后在对应的表格列中,添加class属性为“table-cell”,即可实现字段内容的省略号显示效果。
2. 使用tooltip组件显示完整内容除了省略号显示外,我们还可以选择使用Vue的tooltip组件,在鼠标悬停在字段上时显示完整内容。
这种方式适用于字段内容较长,但又不希望使用省略号显示的情况。
在对应的表格列中,使用tooltip组件并绑定字段内容即可实现鼠标悬停显示完整内容的效果。
```html<el-table-column label="字段名"><template slot-scope="scope"><el-tooltip class="item" effect="dark"content="{{scope.row.field}}" placement="top"><span class="table-cell">{{scope.row.field}}</span></el-tooltip></template></el-table-column>```3. 动态调整表格宽度如果表格中的字段内容较为复杂,不适合简单的省略号显示或tooltip 方式,我们可以考虑动态调整表格宽度的方式。

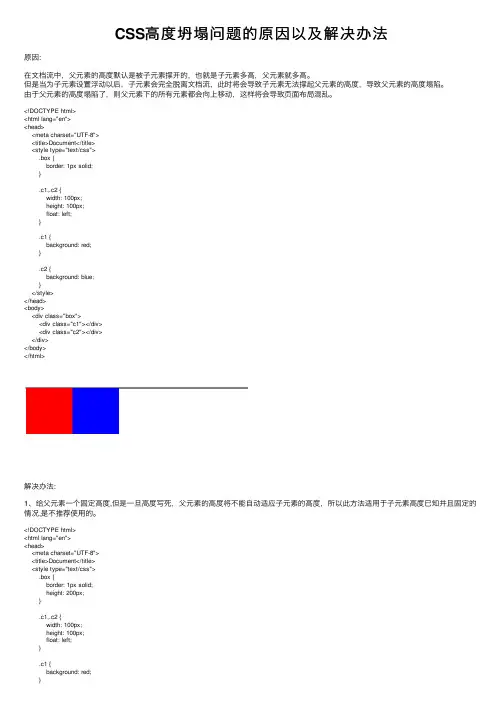
CSS⾼度坍塌问题的原因以及解决办法原因:在⽂档流中,⽗元素的⾼度默认是被⼦元素撑开的,也就是⼦元素多⾼,⽗元素就多⾼。
但是当为⼦元素设置浮动以后,⼦元素会完全脱离⽂档流,此时将会导致⼦元素⽆法撑起⽗元素的⾼度,导致⽗元素的⾼度塌陷。
由于⽗元素的⾼度塌陷了,则⽗元素下的所有元素都会向上移动,这样将会导致页⾯布局混乱。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">.box {border: 1px solid;}.c1,.c2 {width: 100px;height: 100px;float: left;}.c1 {background: red;}.c2 {background: blue;}</style></head><body><div class="box"><div class="c1"></div><div class="c2"></div></div></body></html>解决办法:1、给⽗元素⼀个固定⾼度,但是⼀旦⾼度写死,⽗元素的⾼度将不能⾃动适应⼦元素的⾼度,所以此⽅法适⽤于⼦元素⾼度已知并且固定的情况,是不推荐使⽤的。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">.box {border: 1px solid;height: 200px;}.c1,.c2 {width: 100px;height: 100px;float: left;}.c1 {background: red;}.c2 {background: blue;}</style></head><body><div class="box"><div class="c1"></div><div class="c2"></div></div></body></html>2、在⽗元素最后添加⼀个空的div,为这个div设置clear:both;这样⽆疑是增加了⽆意义的标签,⼀个⼤型页⾯中,这种标签太多是不好的。

css中内联元素⽆法设置宽⾼的原因分析和解决办法CSS布局中遇到的问题⼀、⼀些⾏内元素⽆法设置宽⾼的问题(1)到底什么是块级元素,⾏内元素块级元素会独占⼀整⾏,⽽⾏内元素会在⼀⾏中⼀次排列,这和他们的display属性有关块级元素: dispaly:block;内联元素: display:inline;(2)块级元素和内联元素的特性块级元素可以显⽰的设置其宽⾼(width,height),在⽂档流中,从上到下⼀个接⼀个的垂直排列。
元素之间的距离可以有margin设置。
内联元素在⼀⾏中⽔平排列,显式的设置其宽⾼⽆效,只能通过设置其内边距,边框,外边距来调整它们的⽔平距离。
可以通过边框,垂直⽅向上的内边距来设置内联元素的⾼度。
(3)理解内联元素(⾏内框)和⾏框之间的区别 简单的说。
⾏内框就是所谓的⾏内元素。
⾏框就是⾏内框所在的那⼀⾏。
习惯⾏内元素的叫法。
设置⾏⾼line-height属性可以增加这个框的⾼度。
切记:修改⾏内框尺⼨的唯⼀⽅法就是修改⾏⾼,内联元素的边框,内边距,外边距,显⽰的设置宽⾼属性⽆效。
1、内联元素排列1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<title>解决⾏内元素不能设置宽⾼的问题</title>6<style type="text/css">7 div span{89 border: 1px solid #000;10 width:100px; /*显⽰的设置宽⾼⽆效*/11 height: 100px12 }13</style>14</head>15<body>16<div>17<span>1</span>18<span>2</span>19<span>3</span>20<span>4</span>21<span>5</span>22</div>23</body>24</html> 2、可以很明显看出,设置width和height属性对内联元素不起任何作⽤,只有通过设置⾏内元素的内边距,⽔平外边距,边框宽度,以及⾏⾼,才可以改变其⼤⼩。

table 单元格div 分割不对齐在HTML中,我们可以使用表格元素(table)来创建一个表格,表格会包含多行的行元素(tr),而每一行中会包含多个单元格元素(td)或表头元素(th)。
如果单元格在div中分割不对齐,有几种方案可以解决这个问题:1. 使用CSS样式:可以为表格添加一个包裹容器(div),并使用CSS样式对其进行布局和对齐操作。
例如,可以将包裹容器设置为弹性布局(display: flex)或网格布局(display: grid),然后对单元格元素设置宽度或比例来实现对齐。
2. 使用CSS框架:当遇到复杂的表格布局时,可以考虑使用CSS框架来帮助解决问题。
常见的CSS框架如Bootstrap和Foundation等,提供了丰富的表格样式和布局选项,可以简化表格设计和对齐的工作。
3. 使用colspan和rowspan属性:可以使用colspan和rowspan属性来合并和扩展单元格,从而实现更灵活的布局。
例如,可以将多个单元格合并成一个单元格,或者将一个单元格分割成多个单元格,以满足特定的对齐需求。
4. 使用JavaScript动态计算:如果表格的结构和内容是动态生成的,可以使用JavaScript来动态计算和调整单元格的大小和对齐。
可以通过获取单元格的宽度,然后根据需要进行调整和对齐。
无论选择哪种解决方案,都需要注意以下几点来确保表格单元格的正确对齐:- 确保表格包含完整的行和列,没有缺失或多余的单元格。
- 使用合适的CSS样式或框架来设置表格和单元格的宽度和对齐方式。
- 避免使用过多的嵌套div或其他元素来包裹单元格,以免影响布局和对齐。
- 在表格中使用合适的HTML语义化元素,如各个表格的表头(th)和数据(td)等。
总结起来,处理表格单元格在div中分割不对齐的问题,可以通过使用CSS样式、CSS框架、colspan和rowspan属性或JavaScript动态计算等方法来解决。

css之⾼度塌陷及其解决⽅法浅谈清除浮动的多种⽅式(clearfix)1.什么是浮动 ? 是否脱离⽂档流?1、普通流定位 static(默认⽅式)普通流定位,⼜称为⽂档流定位,是页⾯元素的默认定位⽅式页⾯中的块级元素:按照从上到下的⽅式逐个排列页⾯中的⾏内元素:按照从左到右的⽅式逐个排列但是如何让多个块级元素在⼀⾏内显⽰?这⾥就引出了浮动定位2、浮动定位 floatfloat属性取值为 left/right脱离⽂档流3、相对定位 relative元素会相对于它原来的位置偏移某个距离,改变元素位置后,元素原本的空间依然会被保留语法属性:position取值:relative配合着偏移属性(top/right/bottom/left)实现位置的改变4、绝对定位 absolute如果元素被设置为绝对定位的话,将具备以下⼏个特征1、脱离⽂档流-不占据页⾯空间2、通过偏移属性固定元素位置3、相对于最近的已定位的祖先元素实现位置固定4、如果没有已定位祖先元素,那么就相对于最初的包含块(body,html)去实现位置的固定语法属性:position取值:absolute配合着偏移属性(top/right/bottom/left)实现位置的固定5、固定定位 fixed将元素固定在页⾯的某个位置处,不会随着滚动条⽽发⽣位置移动语法属性:position取值:fixed配合着偏移属性(top/right/bottom/left)实现位置的固定2.浮动的效果浮动之后会怎么样?1、浮动定位元素会被排除在⽂档流之外-脱离⽂档流(不占据页⾯空间),其余的元素要上前补位2、浮动元素会停靠在⽗元素的左边或右边,或停靠在其他已浮动元素的边缘上(元素只能在当前所在⾏浮动)3、浮动元素依然位于⽗元素之内4、浮动元素处理的问题-解决多个块级元素在⼀⾏内显⽰的问题注意1、⼀⾏内,显⽰不下所有的已浮动元素时,最后⼀个将换⾏2、元素⼀旦浮动起来之后,那么宽度将变成⾃适应(宽度由内容决定)3、元素⼀旦浮动起来之后,那么就将变成块级元素,尤其对⾏内元素,影响最⼤块级元素:允许修改尺⼨⾏内元素:不允许修改尺⼨4、⽂本,⾏内元素,⾏内块元素时采⽤环绕的⽅式来排列的,是不会被浮动元素压在底下的,会巧妙的避开浮动元素浮动之后会有什么样的影响?由于浮动元素会脱离⽂档流,所以导致不占据页⾯空间,所以会对⽗元素⾼度带来⼀定影响。
css⾼度塌陷问题的解决⽅案1. ⾼度塌陷在⽂档流中,⽗元素的⾼度默认被⼦元素撑开,也就是说⼦元素多⾼,⽗元素就多⾼。
但是,当为⼦元素设置浮动后,⼦元素会完全脱离⽂档流。
此时,将会导致⼦元素⽆法撑起⽗元素的⾼度,导致⽗元素的⾼度塌陷。
由于⽗元素的⾼度塌陷了,则⽗元素下的所有元素都会向上移动,这样将会导致页⾯布局混乱。
所以在开发中⼀定要避免出现⾼度塌陷的问题。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style type="text/css">.box1{border: 10px solid red;}</style></head><body><div class="box1"><div class="box2">a</div></div></body></html>结果:⽗元素box1的⾼度被⼦元素box2的a内容撑开。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style type="text/css">.box1{border: 10px solid red;}.box2{width: 100px;height: 100px;background-color: greenyellow;}</style></head><body><div class="box1"><div class="box2">a</div></div></body></html>结果:⽗元素的⾼度被⼦元素的⾼度100撑开。
html-table表格不被撑开,td某些列宽度固定某些列⾃适应1,实现table细边框,设置如下css:table,table td,table th{border:1px solid #ff0000;border-collapse:collapse;}2,table表格宽度固定,同时td内容过长也不会被撑开,设置如下css:table{table-layout:fixed;word-break:break-all;}3,在上⾯css设置下,td的width可以设置固定值也可设置百分⽐,达到某些列宽度固定,某些列按⽐例⾃适应的效果。
<html><head><style>table,table td,table th{border:1px solid #ff0000;border-collapse:collapse;}</style></head><body><table width="50%" style="table-layout:fixed;word-break:break-all;background:#f2f2f2"><tr><td width="50">50px</td><td width="50%">50% aaaaaaabbbbbbbccccccc</td><td width="50%">50% aaaaaaabbbbbbbccccccc</td><td width="50">50px</td><td width="100">100px</td></tr><tr><td>50px</td><td>50% aaaaaaabbbbbbbccccccc</td><td>50% aaaaaaabbbbbbbccccccc</td><td>50px</td><td>100px</td></tr></table></body></html>效果:50px50% aaaaaaabbbbbbbccccccc50% aaaaaaabbbbbbbccccccc50px100px50px50% aaaaaaabbbbbbbccccccc50% aaaaaaabbbbbbbccccccc50px100px。
⼦div撑不开⽗div的⼏种解决办法:如何修正DIV float之后导致的外部容器不能撑开的问题在写HTML代码的时候,发现在Firefox等符合W3C标准的浏览器中,如果有⼀个DIV作为外部容器,内部的DIV如果设置了float样式,则外部的容器DIV因为内部没有clear,导致不能被撑开。
看下⾯的例⼦:HTML4STRICT代码:1. style="width:200px;border:1px solid red;">1. style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>2. style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>3. style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>4. style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>5. style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>2. </div>显⽰的结果如下:P_1160709253_0.gif容器DIV没有被撑开⼤家可以看到,作为外部容器的边框为红⾊的DIV,没有被撑开。
css 数字过大的处理方法CSS中处理数字过大的方法在网页设计中,我们经常会遇到一些需要显示大数字的情况,比如统计数据、计数器等。
然而,当数字过大时,往往会导致显示效果不佳,甚至出现显示不全的情况。
本文将介绍一些CSS中处理数字过大的方法,帮助我们优化页面显示效果。
一、使用缩放属性CSS中的缩放属性(scale)可以将元素的大小进行缩放,从而使得大数字可以在有限的空间内显示。
通过设置缩放比例,我们可以将数字缩小到合适的尺寸,从而避免数字溢出或者显示不全的问题。
例如,我们可以使用以下代码来缩小数字的显示:```css.big-number {transform: scale(0.8);}```在上述代码中,我们将数字容器的缩放比例设置为0.8,即将数字缩小为原来的80%。
通过调整缩放比例,我们可以根据实际情况来选择合适的大小。
二、使用溢出属性CSS中的溢出属性(overflow)可以控制元素内容的显示方式。
当数字过大时,我们可以使用溢出属性来隐藏多余的部分,从而保证数字的显示完整性。
例如,我们可以使用以下代码来隐藏超出容器宽度的部分:```css.big-number {overflow: hidden;}```在上述代码中,我们将数字容器的溢出属性设置为hidden,即隐藏超出容器宽度的部分。
这样一来,即使数字过大,也不会导致显示不全的问题。
三、使用文本换行属性CSS中的文本换行属性(word-wrap)可以控制文本在容器中的换行方式。
当数字过大时,我们可以使用文本换行属性来自动将数字换行显示,从而保证数字的显示完整性。
例如,我们可以使用以下代码来自动换行显示数字:```css.big-number {word-wrap: break-word;}```在上述代码中,我们将数字容器的文本换行属性设置为break-word,即根据单词进行换行。
这样一来,即使数字过大,也可以自动进行换行显示,避免显示不全的问题。
CSS中表格不被撑开的解决办法
在用到表格的时候,当用户名为英文字符时,很容易把固定宽度的单元格撑开。
解决办法:先用noWrap强行令文字不换行,再用style="table-layout: fixed;; word-break: break-all;;border-collapse: collapse"强制表格不撑开,即达到效果。
需要注意的是:用了nowrap的单元格设置的宽度要用百分比,不然还是会撑开。
我们可以给表头的单元格设置宽度。
火狐下还要在td 里面嵌套一个div。
附:
nowrap:一般用在td中禁止自动换行
table-layout:auto | fixed
auto :默认值。
默认的自动算法。
布局将基于各单元格的内容。
表格在每一单元格内所有内容读取计算之后才会显示出来
fixed :固定布局的算法。
在这种算法中,表格和列的宽度取决于col 对象的宽度总和,假如没有指定,则会取决于第一行每个单元格的宽度。
假如表格没有指定宽度( width )属性,则表格被呈递的默认宽度为100% 。
word-break:break-all和word-wrap:break-word都是能使其容器如DIV、TD的内容自动换行。
word-break : normal | break-all | keep-all
word-wrap : normal | break-word
它们的区别就在于:
1,word-break:break-all 例如div宽200px,它的内容就会到200px 自动换行,如果该行末端有个英文单词很长(congratulation等),它会把单词截断,变成该行末端为conra(congratulation的前端部分),下一行为tulation(conguatulation)的后端部分了。
2,word-wrap:break-word 例子与上面一样,但区别就是它会把congratulation整个单词看成一个整体,如果该行末端宽度不够显示整个单词,它会自动把整个单词放到下一行,而不会把单词截断掉的。
border-collapse : separate | collapse
取值:
separate :默认值。
边框独立(标准HTML)
collapse :相邻边被合并。