swing宝典
- 格式:docx
- 大小:59.23 KB
- 文档页数:30

编写swing程序的主要步骤好的,要使用 Java Swing 编写图形用户界面 (GUI) 应用程序,可以按照以下主要步骤进行操作:1. 设计用户界面:首先,需要使用 Swing 组件设计应用程序的用户界面。
这可以通过使用 Java 的可视化设计工具,如 NetBeans IDE 或 Eclipse IDE 中的 Swing 设计器来完成。
这些工具提供了一个图形化界面,可以通过拖放和调整组件的大小和位置来创建用户界面。
2. 创建组件:在设计用户界面后,可以使用 Java 代码创建这些组件。
这可以通过扩展 Swing 类并创建组件对象来完成。
例如,可以扩展 JFrame 类创建一个窗口,扩展JTextField 类创建一个文本框,扩展 JButton 类创建一个按钮等。
3. 设置组件属性:创建组件后,可以使用 Java 代码设置它们的属性,例如文本、颜色、大小、位置等。
这可以通过调用组件的相应方法来完成。
4. 添加事件监听器:为了使应用程序对用户的交互做出反应,需要为组件添加事件监听器。
例如,如果需要在按钮被点击时执行某个操作,可以为按钮添加一个ActionListener。
5. 组织组件层次结构:在 Swing 中,组件是按照层次结构组织的。
父组件可以包含子组件,子组件可以包含孙子组件等。
需要确保组件的层次结构正确,以便正确显示和处理事件。
6. 创建窗口:最后,需要创建一个包含所有组件的窗口。
这可以通过创建一个 JFrame 对象并将其设置为可见来完成。
7. 运行应用程序:完成应用程序的编写后,可以使用 Java 编译器将其编译为可执行文件,并在 Java 虚拟机上运行。
这是使用 Java Swing 编写应用程序的基本步骤。
需要注意的是,Swing 是一个庞大而复杂的 API,需要花费时间和精力来学习和掌握。

JavaSwing介绍Swing 是⼀个为Java设计的GUI⼯具包。
Swing是JAVA基础类的⼀部分。
Swing包括了图形⽤户界⾯(GUI)器件如:⽂本框,按钮,分隔窗格和表。
Swing提供许多⽐AWT更好的屏幕显⽰元素。
它们⽤纯Java写成,所以同Java本⾝⼀样可以跨平台运⾏,这⼀点不像AWT。
它们是JFC的⼀部分。
它们⽀持可更换的⾯板和主题(各种操作系统默认的特有主题),然⽽不是真的使⽤原⽣平台提供的设备,⽽是仅仅在表⾯上模仿它们。
这意味着你可以在任意平台上使⽤JAVA⽀持的任意⾯板。
轻量级组件的缺点则是执⾏速度较慢,优点就是可以在所有平台上采⽤统⼀的⾏为。
Hello World 程序HelloWorldSwing.java ⽂件代码如下:1import javax.swing.*;2public class HelloWorldSwing {3/**{4 * 创建并显⽰GUI。
出于线程安全的考虑,5 * 这个⽅法在事件调⽤线程中调⽤。
6*/7private static void createAndShowGUI() {8// 确保⼀个漂亮的外观风格9 JFrame.setDefaultLookAndFeelDecorated(true);1011// 创建及设置窗⼝12 JFrame frame = new JFrame("HelloWorldSwing");13 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);1415// 添加 "Hello World" 标签16 JLabel label = new JLabel("Hello World");17 frame.getContentPane().add(label);1819// 显⽰窗⼝20 frame.pack();21 frame.setVisible(true);22 }2324public static void main(String[] args) {25// 显⽰应⽤ GUI26 javax.swing.SwingUtilities.invokeLater(new Runnable() {27public void run() {28 createAndShowGUI();29 }30 });31 }32 }执⾏以下命令输出结果:$ javac HelloWorldSwing.java$ java HelloWorldSwing⼀个⽤户登录框实例SwingLoginExample.java ⽂件代码如下:1import javax.swing.JButton;2import javax.swing.JFrame;3import javax.swing.JLabel;4import javax.swing.JPanel;5import javax.swing.JPasswordField;6import javax.swing.JTextField;7public class SwingLoginExample {89public static void main(String[] args) {10// 创建 JFrame 实例11 JFrame frame = new JFrame("Login Example");12// Setting the width and height of frame13 frame.setSize(350, 200);14 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);1516/* 创建⾯板,这个类似于 HTML 的 div 标签17 * 我们可以创建多个⾯板并在 JFrame 中指定位置18 * ⾯板中我们可以添加⽂本字段,按钮及其他组件。

Swing组件一、顶级容器组件1:框架(JFrame)框架(JFrame)是一个图形界面的主窗口,由边框、标题栏、最大化、最小化、还原、移动、关闭按钮、系统菜单,以及内容窗格组成。
内容窗格是框架的核心区域,主要的图形界面组件、菜单栏、工具栏都在内容窗格中。
框架是一个程序的主窗口,每个具有图形界面的程序都至少要有一个框架,如果程序中还有其他窗口,并且这些窗口依赖于框架的,则应使用对话框(JDialog),如果要使其它窗口显示在框架的内部,则应该使用内部框架(JInternalFrame),内部框架是专用容器组件不是顶级容器组件。
2、对话框(JDialog)⏹消息框:显示一条消息⏹选择框:让用户进行选择⏹文件选择框:选择文件进行打开、保存等操作⏹颜色选择框:从调色板中选择颜色每个对话框都必须依附于框架下面主要介绍V5.0用到的通用对话框(JDialog)和消息框(JOptionPane):通用对话框(JDialog)例:在主框架程序中添加一个通用对话框,里面有一个文字标签和一个按钮:public void showDialog(){JDialog dialog = new JDialog(this,”对话框”);JPanel panel = new JPanel();Dialog.getContentPane().add(panel);panel.add(new JLabel(“这是一个对话框。
”));panel.add(new JButton(“点击”));dialog.pack();dialog.setVisible(true);}对话框分为有模式的和无模式的两种类型:有模式的对话框在显示时,将屏蔽用户向对话框所属的主框架键入的所有内容,用户不能对主框架进行任何操作。
无模式对话框在显示时,用户仍然可以用鼠标点击主框架,在主框架里输入内容,或移动主框架。
缺省的JDialog对话框都是无模式对话框。

在Java1.0中,已经有一个用于GUI编程的类库AWT(Abstract Window Toolkit),称之为抽象窗口工具箱。
遗憾的是,AWT中的组件(例如按钮,类名为Button)在实现中使用了本地代码(Native Code),这些组件的创建和行为是由应用程序所在平台上的本地GUI工具来处理的。
因此,AWT组件要在不同的平台上提供给用户一致的行为就受到了很大的限制。
同时,AWT组件中还存在很多bug,这就使得使用AWT来开发跨平台的GUI应用程序困难重重。
1996年,SUN公司和Netsacpe公司在一个称为Swing的项目中合作完善了Netsacpe公司原来开发的一套GUI库,也就是现在所谓的Swing组件。
Swing组件和原来的AWT组件完全不同,最大的区别就是Swing组件的实现中没有使用本地代码,这样对底层平台的依赖型就大为降低,并且可以给不同平台的用户一致的感觉。
此外,和原来的AWT相比,Swing 中提供了内容更多、使用更为方便的组件。
在阅读一些书籍时,常会遇到名词JFC(Java Foundation Class)。
JFC的概念是在1997年的JavaOne开发者大会上首次提出的,是指用于构建GUI的一组API。
实际上,Swing只是JFC的一部分,其它的还有二维图形(Java 2D)API以及拖放(Drag and Drop)API等等。
Swing并不是完全取代了AWT,Swing只是使用更好的GUI组件(如JButton)代替AWT 中相应的GUI组件(如Button),并且增加了一些AWT中原来所没有的GUI组件。
并且,Swing 仍使用AWT 1.1的事件处理模型。
虽然现在AWT组件仍得到支持,但是建议在你的应用程序中尽量使用Swing组件和1.1的事件模型。
1.标签(JLabel)标签(JLabel)通常是用来标识另外一个组件的含义。
以在标签上显示文字、图象或是文字图象的组合。


java swing实验心得Java Swing实验心得在进行Java Swing实验的过程中,我深刻地体会到了Swing作为Java 的图形用户界面(GUI)工具包的强大功能和灵活性。
通过实践,我进一步掌握了Swing的基本概念、常用组件以及事件处理机制,深化了对面向对象编程的理解,并且体验了开发GUI应用程序的乐趣和成就感。
首先,在实验中我对Swing的基本概念有了更加清晰的理解。
Swing是一个用于构建图形用户界面的工具包,它是AWT(Abstract Window Toolkit)的扩展,提供了更多的组件和更强大的功能。
与AWT相比,Swing 更加独立、轻量级,具有更好的跨平台性能。
通过实验,我明确了Swing 使用的基本原则和构造GUI应用程序的基本步骤。
其次,我熟悉了Swing的常用组件及其使用方法。
Swing提供了丰富的组件,如按钮、标签、文本框、列表框、下拉框等等,每个组件都有特定的功能和属性。
在实验中,我通过与不同组件的交互使用,了解了它们的基本用法和常见属性的设置。
例如,通过按钮的点击事件实现交互,通过文本框的输入事件获取用户输入,通过列表框的选中事件实现列表项的处理等等。
此外,我对Swing的布局管理有了更深入的了解。
Swing提供了多种布局管理器,如FlowLayout、BorderLayout、GridLayout、GridBagLayout 等,用于管理组件的布局和排列。
在实验中,我掌握了这些布局管理器的基本使用方法,并且体验到了不同布局管理器对于界面布局的灵活性和效果的不同。
另外,我了解了Swing的事件处理机制。
Swing采用事件驱动的方式,通过监听器(Listener)对用户操作进行响应。
在实验中,我学会了使用事件监听器接口和适配器来处理用户的交互操作。
例如,通过为按钮添加ActionListener监听器,实现按钮的点击事件处理;通过为文本框添加DocumentListener监听器,实现实时监测文本框内容的变化等。

主要参考文现:[美]Herbert Schildt 著 鄢爱兰 鹿江春译 《java 参考大全 J2SE 》 清华大学出版社 2006年1月孙卫琴 《Java 面向对象编程》 出版社及日期不详java API 开发人员文档本文作者:黄邦勇帅本文的说明:本文主要讲解了对大学初学Swing 时对根面板JRootPane ,内容面板containPane ,层面板JLayeredPane ,玻璃面板glassPnae 的困惑,本文对各种面板作了详尽的讨论,让读者能真正的明白根面板,内容面板,层面板到底是什么,他们在程序中的作用,以及他们之间的关系,透明性,可见性,作了讲解。
本文内容完全属于个人见解与参考文现的作者无关,其中难免有误解之处,望指出更正。
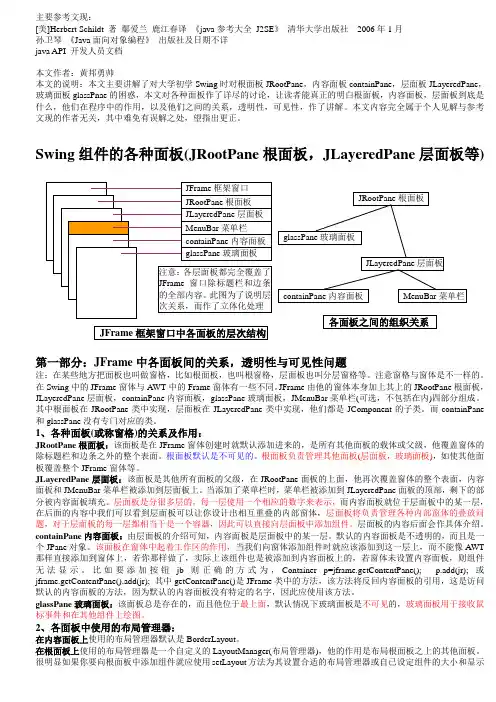
Swing 组件的各种面板(JRootPane 根面板,JLayeredPane 层面板等)第一部分:JFrame 中各面板间的关系,透明性与可见性问题注:在某些地方把面板也叫做窗格,比如根面板,也叫根窗格,层面板也叫分层窗格等。
注意窗格与窗体是不一样的。
在Swing 中的JFrame 窗体与AWT 中的Frame 窗体有一些不同。
JFrame 由他的窗体本身加上其上的JRootPane 根面板,JLayeredPane 层面板,containPane 内容面板,glassPane 玻璃面板,JMenuBar 菜单栏(可选,不包括在内)四部分组成。
其中根面板在JRootPane 类中实现,层面板在JLayeredPane 类中实现,他们都是JComponent 的子类。
而containPane 和glassPane 没有专门对应的类。
1、各种面板(或称窗格)的关系及作用:JRootPane 根面板:该面板是在JFrame 窗体创建时就默认添加进来的,是所有其他面板的载体或父级,他覆盖窗体的除标题栏和边条之外的整个表面。
根面板默认是不可见的。
根面板负责管理其他面板(层面板,玻璃面板),如使其他面板覆盖整个JFrame 窗体等。

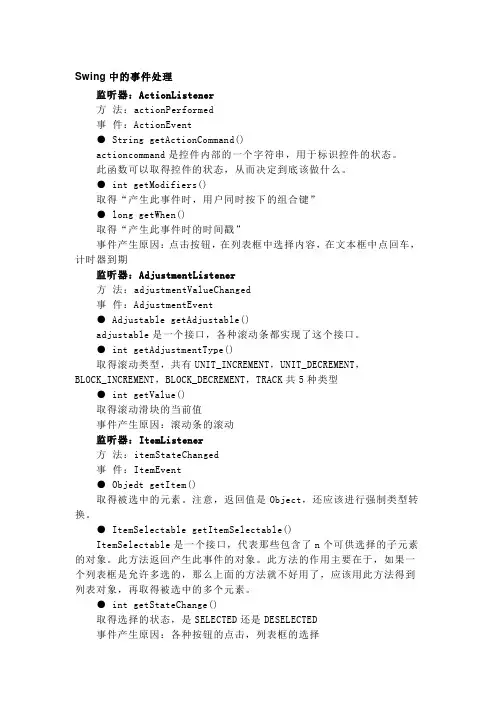
Swing中的事件处理监听器:ActionListener方法:actionPerformed事件:ActionEvent● String getActionCommand()actioncommand是控件内部的一个字符串,用于标识控件的状态。
此函数可以取得控件的状态,从而决定到底该做什么。
● int getModifiers()取得“产生此事件时,用户同时按下的组合键”● long getWhen()取得“产生此事件时的时间戳”事件产生原因:点击按钮,在列表框中选择内容,在文本框中点回车,计时器到期监听器:AdjustmentListener方法:adjustmentValueChanged事件:AdjustmentEvent● Adjustable getAdjustable()adjustable是一个接口,各种滚动条都实现了这个接口。
● int getAdjustmentType()取得滚动类型,共有UNIT_INCREMENT,UNIT_DECREMENT,BLOCK_INCREMENT,BLOCK_DECREMENT,TRACK共5种类型● int getValue()取得滚动滑块的当前值事件产生原因:滚动条的滚动监听器:ItemListener方法:itemStateChanged事件:ItemEvent● Objedt getItem()取得被选中的元素。
注意,返回值是Object,还应该进行强制类型转换。
● ItemSelectable getItemSelectable()ItemSelectable是一个接口,代表那些包含了n个可供选择的子元素的对象。
此方法返回产生此事件的对象。
此方法的作用主要在于,如果一个列表框是允许多选的,那么上面的方法就不好用了,应该用此方法得到列表对象,再取得被选中的多个元素。
● int getStateChange()取得选择的状态,是SELECTED还是DESELECTED事件产生原因:各种按钮的点击,列表框的选择监听器:FocusListener方法:focusGained、focusLost事件:FocusEvent● Component getOppositeComponent()得到“参与焦点变换的”另一个对象。

一抛砖引玉本文指在利用一个小程序”Swing 组件大全”来引导大家学习Java这门语言,熟悉Ja va Swing的各个组件。
并在学习过程中参考作者设计这一程序的方法和思想,最终形成自己的思维方式和学习方式。
你能举一返三是作者最开心的事情。
小程序演示了Java Swing 大部分组件。
最后附上了全部代码及详细的注释说明。
希望本文能对大家学习Java有所帮助。
随着Java风潮席卷国内,学习Java的方法和路径越来越多。
而在大量的书本前,在J ava庞大的类库前大大家都有点迷失方向的感觉,是学J2EE,J2ME还是。
然而所有的这些都或多或少的离不开J2SE。
万丈高楼平地起。
J2SE是整个Java的基础,学好了这个对Java的各个方向都是很有利的。
而学习J2SE的最初点就在界面设计,因为界面编程是你来感觉最直接的手段,是提高大家编程兴趣的很好开始,因为你写完程序编译后可马上看到自己的成果。
而不像后台编程做完了都感受不到效果。
而好的界面也是你测试你其他程序的基础。
界面设计!不就是拖拉操作吗?如果是VB,VC等可视化的编程,的确只是一些拖拉操作,由于Java语言的设计中所有的东西都是程序代码,在Java中如果想要设计一个好的界面,可不是简单的拖拉操作能完成的。
即使使用了如JBuilder这么强大的可视化工具,你也得亲自动手写一些界面设计代码才能很好的完成你的任务。
如果你能在此基础上理解Java界面设计的思想,对你学习这门语言将有莫大的帮助。
Java界面设计主要涉及Awt,Swing两大类库,Swing是Awt的扩展和功能加强。
下面我们就以Swing为基础来说说整个Java的界面设计。
二感受效果在开始之前,让我们看看这篇文章要达到的效果,有了目标和成果才有学习的兴趣,起码我是这样认为和学习的。
如下图所示,这就是我们设计的界面,它包括了Swing中大部分常用的组件。
有些功能界面上反映不出来,大家可尝试编译源代码点南击各个部分,看看它们的响应事件。

深入浅出java swing程序设计-概述说明以及解释1.引言1.1 概述Java Swing是一种用于构建图形用户界面(Graphical User Interface,简称GUI)的Java库。
它为开发人员提供了丰富的组件和布局管理器,可以轻松创建具有各种功能和样式的交互式应用程序。
Java Swing的出现填补了Java原生GUI工具包的不足,为开发人员提供了更多的自定义和灵活性。
与AWT(Abstract Window Toolkit)相比,Swing提供了更多的组件和界面控件,同时具备更好的跨平台性。
Java Swing不仅仅是一个图形用户界面库,它还提供了一整套用于处理用户输入、图形绘制、多媒体展示等功能的类和工具。
开发人员可以利用这些工具快速构建具有丰富交互性的应用程序。
本文将深入浅出地介绍Java Swing程序设计的基本概念和技巧。
我们将从Swing的组件和布局开始,逐步展示如何创建简单且功能强大的用户界面。
通过学习本文,读者将能够掌握Java Swing的核心知识,并能够利用这些知识开发出符合自己需求的应用程序。
本文的目的是帮助读者快速上手Java Swing,了解其基本概念和使用方法。
同时,我们也将展望Java Swing的未来发展,探讨其在现代应用程序开发中的重要性和应用前景。
在接下来的正文部分,我们将详细介绍Java Swing的基本概念,包括组件、事件、布局等内容。
同时,我们还将给出一些实际的例子,以便读者更好地理解和应用所学知识。
总之,本文将从大纲所列的各个方面对Java Swing进行深入浅出的探讨,旨在帮助读者全面了解和掌握Java Swing程序设计的基本技巧和应用方法。
希望读者能够通过本文的学习,具备自主开发Java Swing应用程序的能力,并能在实际项目中灵活应用所学知识。
1.2 文章结构本文主要以深入浅出的方式介绍Java Swing程序设计。
文章分为引言、正文和结论三个部分,每个部分有相应的小节。

swing名词解释
Swing 是一个广泛使用的名词,意思是“转变”、“动荡”或“波动”。
它通常用于描述一个系统、过程或决策的动态过程,其中存在反复的起伏和转折。
Swing 指的是一种基于组件的界面设计模式,它允许用户创建交互式组件,这些组件可以沿着水平或垂直方向移动和旋转,以响应用户的操作。
Swing 最初由 Oracle 公司开发,并在其数据库管理系统中得到了广泛应用。
Swing 还可以指代一种软件开发方法,它基于事件驱动和面向组件的设计原则。
这种方法允许开发人员将复杂的系统拆分为多个独立的组件,并通过事件和数据绑定来交互。
Swing 已经成为许多大型应用程序开发团队的首选方法,因为它可以提高开发效率和用户友好性。
除了用于系统或应用程序的设计外,Swing 还可以应用于其他领域。
例
如,Swing 可以用于游戏开发,因为它允许开发人员创建高度交互化的游戏体验。
Swing 还可以用于虚拟现实和增强现实开发,因为它允许开发人员创建具有交互性和可访问性的虚拟世界。
Swing 是一个广泛使用的名词,它涵盖了多个领域的应用,包括系统开发、应用程序开发、虚拟现实和增强现实开发等。
随着技术的不断进步,Swing 将继续在各个领域发挥重要作用。
swing组件及其用法Swing组件是用于创建图形用户界面的Java库。
它提供了丰富的界面元素和布局管理器,可以实现各种图形界面应用程序。
下面是一些常用的Swing组件及其用法:1. JFrame:顶层窗口组件,用于创建一个窗口。
用法示例:```javaJFrame frame = new JFrame("My Frame");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(500, 300);frame.setVisible(true);```2. JPanel:容器组件,用于组织其他组件。
用法示例:```javaJPanel panel = new JPanel();panel.setLayout(new FlowLayout());panel.add(new JButton("Button 1"));panel.add(new JButton("Button 2"));```3. JButton:按钮组件,用于触发动作。
用法示例:```javaJButton button = new JButton("Click me");button.addActionListener(e -> System.out.println("Buttonclicked"));```4. JLabel:标签组件,用于显示文本或图像。
用法示例:```javaJLabel label = new JLabel("Hello, world!");label.setIcon(new ImageIcon("image.png"));```5. JTextField:文本输入框组件,用于接收用户输入。
JavaSwing使⽤总结(转载)随笔转载⾃:地址:1. GUI编程引⾔以前的学习当中,我们都使⽤的是命令交互⽅式: 例如:在DOS命令⾏中通过javac java命令启动程序.软件的交互的⽅式: 1. 命令交互⽅式 图书管理系统 2. 图形交互⽅式 ava提供了专业的API⽤于开发图形⽤户界⾯ GUI--> Graphic User Interface 将要了解GUI API的框架结构,以及GUI组件以及组件之间的关系,容器和布局管理器,颜⾊,字体等.2. GUI的分类2.1. AWT Java1.0版本的图形⽤户界⾯库,设计⽬标是帮助程序员编写在所有平台上都能良好表现的GUI程序。
为了实现这个⽬标Java1.0提供了抽象窗⼝⼯具集(AWT),但是这个⽬标并没有达到。
AWT在所有的系统上表现都不好。
因为:最初版本的AWT是在⼀个⽉内构思,设计和实现的(Think in Java )。
Abstract Window Toolkit 抽象窗⼝⼯具集 Java将图形⽤户界⾯相关的类捆绑在了⼀起,放在了⼀个称之为抽象窗⼝⼯具集的库中.AWT适合开发简单的图形⽤户界⾯,并不适合开发复杂的GUI项⽬. 位于: java.awt.* 中,定义了很多的组件类,开发者可以直接创建对象加以使⽤ 缺点: 所有的图形界⾯都依赖于底层的操作系统,容易发⽣于特定平台相关的故障. AWT调⽤本地系统资源⽣成图形化界⾯, 依赖本地平台. 1.02.2. SwingSUN公司对AWT进⾏了升级,基于AWT,推出了⼀种更稳定,更通⽤和更灵活的库.称之为Swing组件库(Swing component)。
既然都是⽤于GUI设计的组件库,那么为了区分Swing组件类和对应的AWT组件类,Swing组件类都已字母J为前缀.位于:javax.swing.* 中,提供了和AWT中等同的所有的组件类,但是类名的前⾯多加了⼀个J.SWING可以跨平台. 1.2我们主要学习Swing GUI组件.3. Java GUI APIGUI API包含的类分为三个部分:组件类(component class) 容器类(container class),和辅助类(helper class)1. 组件类是⽤来创建⽤户图形界⾯的,例如JButton,JLabel,JTextField.2. 容器类是⽤来包含其他组件的,例如JFrame,JPanel3. 辅助类是⽤来⽀持GUI组件的,例如Color,Font3.1. 组件类在图形⽤户界⾯程序中当我们想要创建按钮、复选框和滚动条等这些可以显⽰在屏幕上的对象,该如何创建。
5. Text 3—2000Crude oil 原油OPEC:abbr.石油输出国家组织(=Organization of Petroleum Exporting Countries) barreln.桶;枪管;一桶的量;炮管;大量;笔管;汽油桶vi.快速移动vt.把 ... 装桶barrel作“桶”解时指中间鼓起的圆桶、琵琶桶,用作比喻指“枪〔炮〕管”。
还可表示“一桶之量”。
The beer comes out of the barrel under pressure.啤酒受到压力从桶中流出。
常见短语,搭配over a barrel〈非正〉处于不利地位 in a position of serious disadvantageHe had me over a barrel because he knew my carefully-guarded secrets. 我受制于他,因为他掌握了我严守的秘密。
They're charging an exorbitant price for fixing the car, but they've got us over a barrel because we can't do without it. 他们修理这部汽车索价太高,但我们被逼得只好听其摆布,因为我们不能没有汽车。
用作名词 (n.)名词+~beer barrel 啤酒桶rifle barrel 来复枪管~+介词a barrel of beer 一桶啤酒tripleadj.有三部分的;三倍的v.(使)成三倍n.三个一组;三倍之数;(垒)三垒打用作形容词 (adj.)用作定语~+ n.The subject has triple aspects.这个项目有三个部分。
Black unemployment rate is triple the figure for white.黑人的失业率是白人的三倍。
java中swing的用法Swing是Java中的一种GUI(图形用户界面)工具包,它是基于AWT(抽象窗口工具箱)开发的。
和AWT不同的是,Swing使用了Java 2D API来实现自己的用户界面元素,这使得Swing的外观和感觉更加现代化,更加灵活。
2. Swing的优点Swing的优点主要有以下几点:- 跨平台性:Swing是基于Java开发的,因此可以在任何支持Java的平台上运行,如Windows、Linux、Unix等。
- 灵活性:Swing提供了丰富的组件,开发者可以通过组合不同的组件来创建非常复杂的用户界面。
- 动态性:Swing提供了一些动画和效果来增强用户体验。
- 可定制性:Swing的外观和感觉可以通过使用不同的Look and Feel来改变,而这些Look and Feel可以在运行时动态地切换。
- 易学易用:Swing的API设计合理,很容易学习和使用。
3. Swing的组件Swing提供了很多组件,下面列举了一些常用的组件:- JLabel:标签组件,用于显示文本或图像。
- JButton:按钮组件,用于触发事件。
- JTextField:文本框组件,用于输入文本。
- JPasswordField:密码框组件,用于输入密码。
- JTextArea:文本域组件,用于显示多行文本。
- JList:列表组件,用于显示列表数据。
- JTable:表格组件,用于显示表格数据。
- JComboBox:下拉列表组件,用于选择一个选项。
- JCheckBox:复选框组件,用于选择多个选项中的一个或多个。
- JRadioButton:单选按钮组件,用于选择一个选项。
4. Swing的布局管理器在Swing中,布局管理器用于控制组件的排列。
Swing提供了多种布局管理器,下面列举了一些常用的布局管理器:- BorderLayout:边框布局管理器,将容器分成5个区域:北、南、东、西、中。
UI组件简介在开始学习 Swing 之前,必须回答针对真正初学者的一个问题:什么是 UI?初学者的答案是“用户界面”。
但是因为本教程的目标是要保证您不再只是个初学者,所以我们需要比这个定义更高级的定义。
所以,我再次提出这个问题:什么是 UI?您可能把它定义成您按下的按钮、打字的地址栏、打开和关闭的窗口,等等,这些都是 UI 的元素,但是除了在屏幕上看到的这些之外,还有更多都是 UI 元素。
比如鼠标、键盘、音量、屏幕颜色、使用的字体,以及一个对象相对于另一个对象的位置,这些都包含在 UI 之中。
实际上,在计算机和用户的交互之中扮演角色的任何对象都是 UI 的组成部分。
这看起来足够简单,但是您应当惊讶的是,有许多人和大型公司已经为它努力了很多年。
实际上,现在有的大学专业的惟一课程就是研究这种交互。
Swing的角色Swing 是Java 平台的UI ——它充当处理用户和计算机之间全部交互的软件。
它实际上充当用户和计算机内部之间的中间人。
Swing 到底是如何做这项工作的呢?它提供了处理前面一节中描述的UI 各方面内容的机制:∙键盘:Swing 提供了捕捉用户输入的方法。
∙颜色:Swing 提供改变在屏幕上看到的颜色的方法。
∙打字的地址栏:Swing 提供了文本组件,处理所有普通任务。
∙音量:Swing 不太擅长。
无论如何,Swing 为您提供了创建自己的UI 所需要的所有工具MVCSwing 甚至走得更远一步,在基本的 UI 原则之上又放上了一个公共的设计模式。
这个设计模式叫做模型-视图-控制器(Model-View-Controller,MVC),它试图“把角色分开”。
MVC 让负责显示的代码、处理数据的代码、对交互进行响应并驱动变化的代码彼此分离。
有点迷惑?如果我为这个设计模式提供一个现实世界的非技术性示例,它就比较容易了。
请想像一次时装秀。
把秀场当成 UI,假设服装就是数据,是展示给用户的计算机信息。
现在,假设这次时装秀中只有一个人。
这个人设计服装、修改服装、同时还在 T 台上展示这些服装。
这看起来可不是一个构造良好的或有效率的设计。
现在,假设同样的时装秀采用 MVC 设计模式。
这次不是一个人做每件事,而是将角色分开。
时装模特(不要与 MVC 缩写中的模型混淆)展示服装。
他们扮演的角色是视图。
他们知道展示服装(数据的)适当方法,但是根本不知道如何创建或设计服装。
另一方面,时装设计师充当控制器。
时装设计师对于如何在 T 台上走秀没有概念,但他能创建和操纵服装。
时装模特和设计师都能独立地处理服装,但都有自己的专业领域。
这就是 MVC 设计模式背后的概念:让 UI 的每个方面处理它擅长的工作。
如果您仍然不明白,那么教程后面的示例有望消除您的迷惑——但是在您继续进行的时候,请记住基本的原则:用可视组件显示数据,同时让其他类操纵数据。
JComponentSwing 的整个可视组件库的基础构造块是JComponent。
它是所有组件的父类。
它是一个抽象类,所以不能创建JComponent,但是作为类层次结构的结果,从字面意义来说它包含了数百个函数,Swing 中的每个组件都可以使用这些函数。
显然,有些概念要比其他概念重要,所以对于本教程,需要学习的重要的东西是:∙JComponent 不仅是Swing 组件的基类,还是定制组件的基类(有关的更多信息在“中级Swing”教程中)。
∙它为所有组件提供了绘制的基础架构——一些方便进行组件定制的东西(同样,在“中级Swing”中,有关于这个主题的更多信息)。
∙它知道如何处理所有的键盘按键。
所以类只需要侦听特定的键。
∙它包含add() 方法,可以添加其他JComponent。
换种方式来看,可以把任意Swing 组件添加到其他任何Swing 组件,从而构造嵌套组件(例如,JPanel 包含JButton,甚至包含一些古怪的组合,例如JMenu 包含JButton)。
简单的swing小部件JLabelSwing 库中最基础的组件是JLabel。
它所做的正是您所期望的:呆在那儿,看起来很漂亮,描述其他组件。
下图显示了的JLabel 实际应用:JLabel不太吸引人,但是仍然有用。
实际上,在整个应用程序中,不仅把JLabel 用作文本描述,还将它用作图片描述。
每当在Swing 应用程序中看到图片的时候,它就有可能是JLabel。
JLabel 对于Swing 初学者来说没有许多意料之外的方法。
基本的方法包括设置文本、图片、对齐以及标签描述的其他组件:∙get/setText():获取/设置标签的文本。
∙get/seticon():获取/设置标签的图片。
∙get/setHorizontalAlignment():获取/设置文本的水平位置。
∙get/setVerticalAlignment():获取/设置文本的垂直位置。
∙get/setDisplayedMnemonic():获取/设置标签的访问键(下划线文字)。
∙get/setLableFor():获取/设置这个标签附着的组件,所以当用户按下Alt+访问键时,焦点转移到指定的组件。
JButtonSwing 中的基本动作组件JButton,是与每个窗口中都能看到的OK 和Cancel 一样的按钮;这些按钮所做的正是您希望它们做的工作——在单击它们之后,将发生一些事情。
到底会发生什么呢?您必须定义发生的内容(请参阅事件,以获得更多信息)。
一个JButton 实例看起来如下所示:JButton用来改变JButton 属性的方法与JLabel 的方法类似(您可能发现,在大多数Swing 组件中,这些属性都类似)。
它们控制文本、图片和方向:∙get/setText():获取/设置标签的文本。
∙get/seticon():获取/设置标签的图片。
∙get/setHorizontalAlignment():获取/设置文本的水平位置。
∙get/setVerticalAlignment():获取/设置文本的垂直位置。
∙get/setDisplayedMnemonic():获取/设置访问键(下划线字符),与Alt 按钮组合时,造成按钮单击。
除了这些方法,我还要介绍JButton 包含的另外一组方法。
这些方法利用了按钮的所有不同状态。
状态是对组件进行描述的一个属性,通常采用真/假设置。
在JButton 中,可以包含以下可能状态:活动/不活动、选中/没选中、鼠标经过/鼠标离开、按下/没按下,等等。
另外,可以组合这些状态,例如按钮可以在鼠标经过的同时被选中。
现在您可能会问自己用这些状态到底要做什么。
作为示例,请看看您的浏览器上的后退按钮。
请注意在鼠标经过它的时候,图片是如何变化的,在按下该按钮时,图片又是如何变化的。
这个按钮利用了不同的状态。
每个状态采用不同的图片,这是提示用户交互正在进行的一种普遍并且有效的方式。
JButton 上的状态方法是:∙get/setDisabledIcon()∙get/setDisableSelectedIcon()∙get/setIcon()∙get/setPressedIcon()∙get/setRolloverIcon()∙get/setRolloverSelectedIcon()∙get/setSelectedIcon()JTextFieldSwing 中的基本文本组件是 JTextField,它允许用户在 UI 中输入文本。
我肯定您熟悉文本字段:要掌握本教程,则必须使用一个文本字段输入用户名和口令。
您输入文本、删除文本、选中文本、把文字四处移动—— Swing 替您负责所有这些工作。
作为 UI 开发人员,利用 JJTextField 时,实际上并不需要做什么。
在任何情况下,这是 JTextField 实际使用时看起来的样子:JTextField在处理 JTextField 时,只需要关注一个方法——这应当是很明显的,这个方法就是设置文本的方法:get/setText(),用于获取/设置 JTextField 中的文本。
JFrame迄今为止,我介绍了Swing 的三个基本构造块:标签、按钮和文本字段;但是现在需要个地方放它们,希望用户知道如何处理它们。
JFrame 类就是做这个的——它是一个容器,允许您把其他组件添加到它里面,把它们组织起来,并把它们呈现给用户。
它有许多其他好处,但是我认为先看看它的图片最简单:JFrameJFrame 实际上不仅仅让您把组件放入其中并呈现给用户。
比起它表面上的简单性,它实际上是Swing 包中最复杂的组件。
为了最大程度地简化组件,在独立于操作系统的Swing 组件与实际运行这些组件的操作系统之间,JFrame 起着桥梁的作用。
JFrame 在本机操作系统中是以窗口的形式注册的,这么做之后,就可以得到许多熟悉的操作系统窗口的特性:最小化/最大化、改变大小、移动。
但是对于本教程的目标来说,把JFrame 当作放置组件的调色板就足够了。
可以在JFrame 上调用的一些修改属性的方法是:∙get/setTitle():获取/设置帧的标题。
∙get/setState():获取/设置帧的最小化、最大化等状态。
∙is/setVisible():获取/设置帧的可视状态,换句话说,是否在屏幕上显示。
∙get/setLocation():获取/设置帧在屏幕上应当出现的位置。
∙get/setsize():获取/设置帧的大小。
∙add():将组件添加到帧中。
简单应用程序就像所有的“x入门”教程一样,本教程也包含必不可少的 HelloWorld 演示。
但这个示例不仅对观察 Swing 应用程序如何工作有用,还对确保设置正确很有用。
一旦使这个简单的应用程序能够成功运行,那么之后的每个示例也将能够运行。
下图显示了完成后的示例:HelloWorld示例第一步是创建类。
将组件放在 JFrame 上的 Swing 应用程序需要继承JFrame 类,如下所示:public class HelloWorld extends JFrame这样做之后,就得到上面描述的所有 JFrame 属性,最重要的是操作系统对窗口的本机支持。
下一步是把组件放在屏幕上。
在这个示例中,使用了一个 null 布局。
在教程的后面部分,您将学到更多关于布局和布局管理器的内容。
但对于这个示例,可以用数字表示 JFrame 上的像素位置:public HelloWorld(){super();this.setSize(300, 200);this.getContentPane().setLayout(null);this.add(getJLabel(), null);this.add(getJTextField(), null);this.add(getJButton(), null);this.setTitle("HelloWorld");}private javax.swing.JLabel getJLabel() {if(jLabel == null) {jLabel = new javax.swing.JLabel();jLabel.setBounds(34, 49, 53, 18);jLabel.setText("Name:");}return jLabel;}private javax.swing.JTextField getJTextField() {if(jTextField == null) {jTextField = new javax.swing.JTextField();jTextField.setBounds(96, 49, 160, 20);}return jTextField;}private javax.swing.JButton getJButton() {if(jButton == null) {jButton = new javax.swing.JButton();jButton.setBounds(103, 110, 71, 27);jButton.setText("OK");}return jButton;}现在组件都放在了 JFrame 上,并且需要在屏幕上显示 JFrame,并让应用程序可以运行。