

X Man片头特效
Part1:制作跳动的字符
Step1:导入素材,创建合成。
导入素材“Map.jpg”。新建一个合成,大小为2500×2000,合成长度为5秒,像素宽高比为Square Pixels(方形像素),命名为“文字”。
Step2:创建文本层。
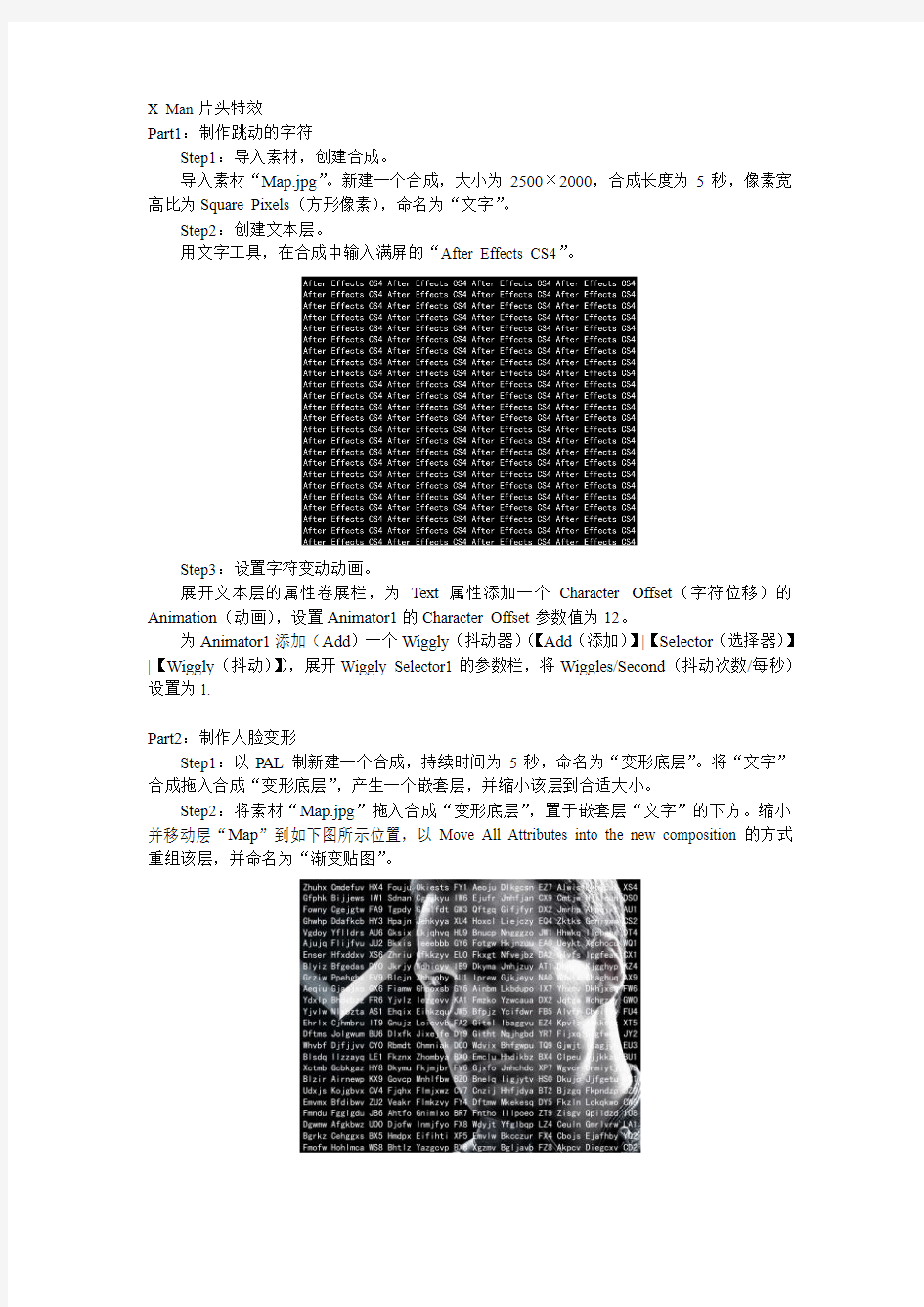
用文字工具,在合成中输入满屏的“After Effects CS4”。
Step3:设置字符变动动画。
展开文本层的属性卷展栏,为Text属性添加一个Character Offset(字符位移)的Animation(动画),设置Animator1的Character Offset参数值为12。
为Animator1添加(Add)一个Wiggly(抖动器)(【Add(添加)】|【Selector(选择器)】|【Wiggly(抖动)】),展开Wiggly Selector1的参数栏,将Wiggles/Second(抖动次数/每秒)设置为1.
Part2:制作人脸变形
Step1:以PAL制新建一个合成,持续时间为5秒,命名为“变形底层”。将“文字”合成拖入合成“变形底层”,产生一个嵌套层,并缩小该层到合适大小。
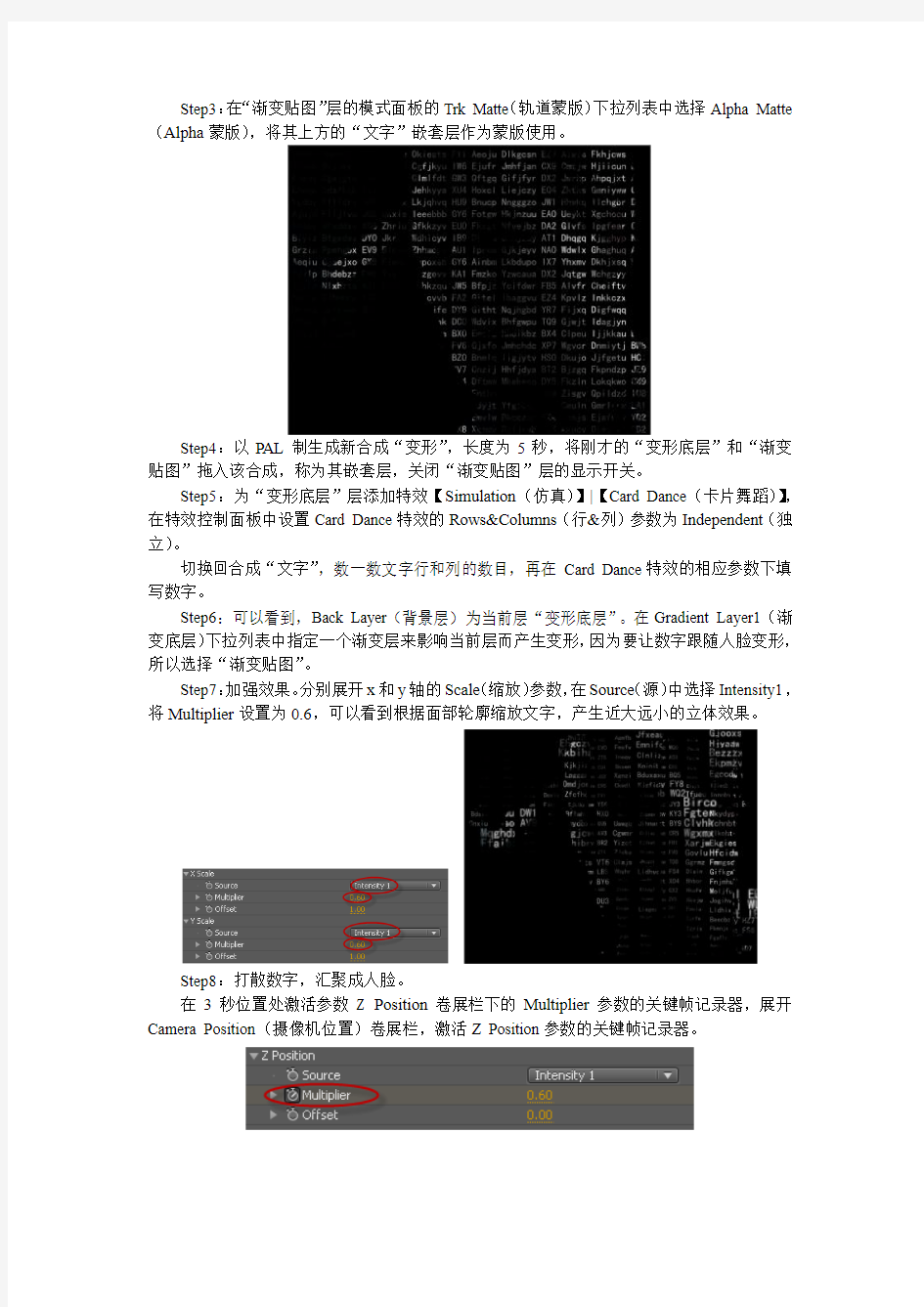
Step2:将素材“Map.jpg”拖入合成“变形底层”,置于嵌套层“文字”的下方。缩小并移动层“Map”到如下图所示位置,以Move All Attributes into the new composition的方式重组该层,并命名为“渐变贴图”。
Step3:在“渐变贴图”层的模式面板的Trk Matte(轨道蒙版)下拉列表中选择Alpha Matte (Alpha蒙版),将其上方的“文字”嵌套层作为蒙版使用。
Step4:以PAL制生成新合成“变形”,长度为5秒,将刚才的“变形底层”和“渐变贴图”拖入该合成,称为其嵌套层,关闭“渐变贴图”层的显示开关。
Step5:为“变形底层”层添加特效【Simulation(仿真)】|【Card Dance(卡片舞蹈)】,在特效控制面板中设置Card Dance特效的Rows&Columns(行&列)参数为Independent(独立)。
切换回合成“文字”,数一数文字行和列的数目,再在Card Dance特效的相应参数下填写数字。
Step6:可以看到,Back Layer(背景层)为当前层“变形底层”。在Gradient Layer1(渐变底层)下拉列表中指定一个渐变层来影响当前层而产生变形,因为要让数字跟随人脸变形,所以选择“渐变贴图”。
Step7:加强效果。分别展开x和y轴的Scale(缩放)参数,在Source(源)中选择Intensity1,将Multiplier设置为0.6,可以看到根据面部轮廓缩放文字,产生近大远小的立体效果。
Step8:打散数字,汇聚成人脸。
在3秒位置处激活参数Z Position卷展栏下的Multiplier参数的关键帧记录器,展开Camera Position(摄像机位置)卷展栏,激活Z Position参数的关键帧记录器。
到0秒位置处,将Multiplier参数设置为-55,Z Position参数设置为-4.
Step9:为文字加入光效。
为“变形底层”嵌套层添加特效【Trapcode】|【Shine(发光)】,展开Colorize(着色)卷展栏,在Colorize(着色)下拉列表中选择Chemistry,发出神秘绿光。将Ray Length(光线长度)设为2,使光线变短。将Boost Light(光线亮度)设为35,加强光芒效果。在Transfer Mode(叠加模式)下拉列表中选择Add。
Step10:影片最后要完全显示人物。
确保“渐变贴图”层在“变形底层”的上方,恢复“渐变贴图”层的显示。为其添加特效【Transition(变换)】|【Gradient Wipe(渐变擦除)】。在Gradient Layer(渐变层)中选择“渐变贴图”。在3秒20帧时,激活Transition Completion(变换完成)参数的关键帧记录器,将其设为100%,在4秒5帧左右将其设为7%。
Part3:制作立体LOGO
Step1:以PAL制创建一个合成,命名为“最终完成”,长度为5秒。
Step2:新建一个Solid(固态)层,与合成大小相同,命名为“LOGO”。
Step3:为“LOGO”层添加一个特效【Zaxwerks】|【3D Invigorator】。弹出一个“3D Invigorator”的对话框,选择【Open Illustrator File(打开Illustrator文件)】命令,打开素材“Logo.ai”,将其导入3D Invigorator。
Step4:对LOGO的形状进行修改设置。
单击窗口右下角的按钮,进入下一级配置对话框。
对LOGO形状进行修改设置,单击窗口右侧的Object(物体)标签,切换到物体设置栏中。选中LOGO,若没有选中,使用工具单击选中(周围出现红色约束框)。
在Outside Edges(外边缘)下来列表中选择Shape下的Pleats2.该下拉列表中预置了多种导角方式供产生立体形状时用。
在Edge Scale(边缘缩放)参数栏拖动滑块到200,放大导角效果;将Edge Offset(边缘位移)参数设置为-10,让LOGO更加纤细;Depth(深度)参数设定LOGO厚度,这里设为50即可;SpikeBuster(锥形)参数设定边角,这里使用默认值。LOGO形状设置完毕。
Step5:设置LOGO材质。
在窗口右侧单击Materials(材质)标签,切换到材质窗口。
在上方的材质球样本框中双击Blue材质球,将其激活在下方编辑栏中。在Color栏双击,将材质球设为深蓝色,并设置其他参数。
再选择银白色材质球,进行进行相关设置。
在3D Invigorator配置窗口中点击【OK】退出。
Step6:设置反射贴图。
将Project窗口中的“变形”合成拖入当前合成“最终完成”中,放在“LOGO”下方,并暂时关闭显示。
选择层“LOGO”,在特效控制面板的主界面中展开Layer Maps(图层映射),在Layer Map1(图层映射1)旁边的下拉列表中选择“变形”层来作为贴图。
设定完毕后,单击按钮进入配置窗口,在Materials(材质)选项卡中,在Reflectivity (反射率)参数栏旁边的下拉列表中,选择Layer Map1(图层映射1)作为该层贴图,将Reflectivity(反射率)设为50即可。
Step7:将材质球赋予物体。
单一材质的赋予,只需要将材质编辑栏中的材质球拖动到窗口中的物体上即可,多材质赋予就需要设置材质ID。
单击预览窗口上方的Material Set-Up(材质设置)选项,切换到材质设置窗口中。在Materials栏分别选择刚才编辑的两个材质球,按住鼠标左键将其拖动到左下方材质设置窗口下的材质球面板中。
我们需要LOGO正面为深蓝色,侧面导角为亮银色。选择材质球2,按住鼠标左键将其
拖到上方导角上,拖上去后导角显示红色,材质设定完毕。
实际上还可以继续在模型上细分材质ID号,在模型线段上单击,可以出现红色箭头划分区域,都可以设定不同ID号的材质。
Step8:设定灯光。
在窗口上方单击Scene Preview(场景预览),切换到预览方式下。在工具栏中单击,切换到灯光设置栏。单击预演小窗口旁的灯光下拉列表,选择Light3,激活下方的Turn On This Light(打开这个光照)即可新增1个灯光。选择灯光后还可以在旁边的设置栏中对灯光的颜色、强度和阴影进行设置。
Step9:设置摄像机。
在工具栏中单击,切换到摄像机设置栏下,在中间的镜头下拉列表中选择Wide Angle (广角)28 mm。上方的视图下来列表中可以选择观察视图,最下方的Motion Blur栏中可以设定一个运动模糊效果。
单击【OK】按钮,确定当前设置,退回主界面。展开Camera(摄像机)卷展栏,在Camera Type(摄像机类型)下拉列表中选择Orbit(轨道),下面设置摄像机动画。
单击将标志居中,利用上方的工具将摄像机移动到如下图所示位置,注意激活时间线窗口中层“变形”的显示开关,以方便观察位置。
在4秒15帧时刻,激活Camera(摄像机)参数栏中Camera Target Y(摄像机目标Y)和Camera Distance(摄像机距离)的关键帧记录器。
在时刻4秒5帧位置处,移动摄像机到如下图所示位置。
Step10:设置LOGO层的Opacity(不透明度)属性关键帧:4秒4帧为0%;4秒5帧为100%。
Step11:可以通过合成窗口观察到LOGO的边缘锯齿很重,效果不好,要打开抗锯齿功
能。单击LOGO层特效控制面板中的按钮进入设置栏,在摄像机设置栏的AntiAliasing (抗锯齿)下拉列表中选择2×2即可。更高设置效果更好,但是会降低运算速度,所以需要在质量和速度间找到平衡点。点击【OK】退出。
Step12:用文字工具在合成窗口中输入“MAN”,文本居中对齐。
为文本层添加图层样式。右键单击文本层,快捷菜单中选择【Layer Styles(图层样式)】,添加【Outer Glow(外发光)】和【Gradient Overlay(渐变叠加)】效果,改变辉光颜色、大小和不透明度。单击Gradient Overlay栏的Edit Gradient(编辑渐变),在弹出的对话框中将渐变颜色改为白色到深紫色的渐变。
Step 13:制作文本动画。
展开文本层的Text卷展栏,为其添加一个Tracking(字间距)动画,在4秒0帧位置,激活Tracking Amount参数的关键帧记录器,将其值改为300左右;4秒10帧位置,将其值改为0。在单独设置文本层时,如果要预览,建议暂时关闭LOGO层的显示,以加快计算速度。
在4秒之前的一点位置,为文本层添加Opacity(不透明度)属性的关键帧动画。
Step14:添加扫光。
新建一个Adjustment Layer(调整层)。
为调整层添加一个【Generate(生成)】|【Lens Flare(镜头光晕)】特效,设置Lens Type (镜头类型)为105mm Prime。将时间滑块移动到4秒5帧位置处,打开Flare Center参数的关键帧记录器,让Flare Center(光晕中心)位于MAN文字的左侧,本案设为(246,454);将时间滑块移动到影片结束时,让中心位于MAN文字右侧,本案为(460,454),从左到右扫光。
为调整层添加Opacity(不透明度)属性关键帧。4秒0帧为0%,4秒5帧为100%。
Step15:完成,输出。